В первой части мы разбирали скрытые фишки правой панели Figma. А сегодня мы перейдем к левой панели. Казалось бы, какие тут могут быть секреты? Однако левая панель включает множество полезных функций, которые могут существенно облегчить вашу работу.

Работать в Figma намного интереснее, если вы хорошо знаете этот инструмент. Да, одного лишь знания недостаточно, чтобы получить работу в сфере UX-дизайна, однако оно дает вам огромное преимущество. Вы будете работать намного быстрее, экономя время, которое можно потратить на решение других важных UX/UI-задач.
Ранее мы разбирали, как использовать правую панель в Figma. В этот раз поговорим о левой панели.
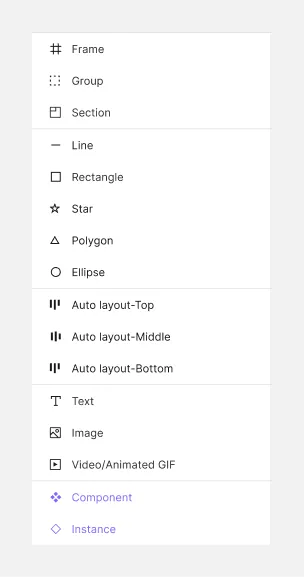
Иконки для дифференциации слоев
Обращали ли вы когда-нибудь внимание на иконки слоев? Вот полный список иконок, чтобы вы знали, что означает каждая из них.

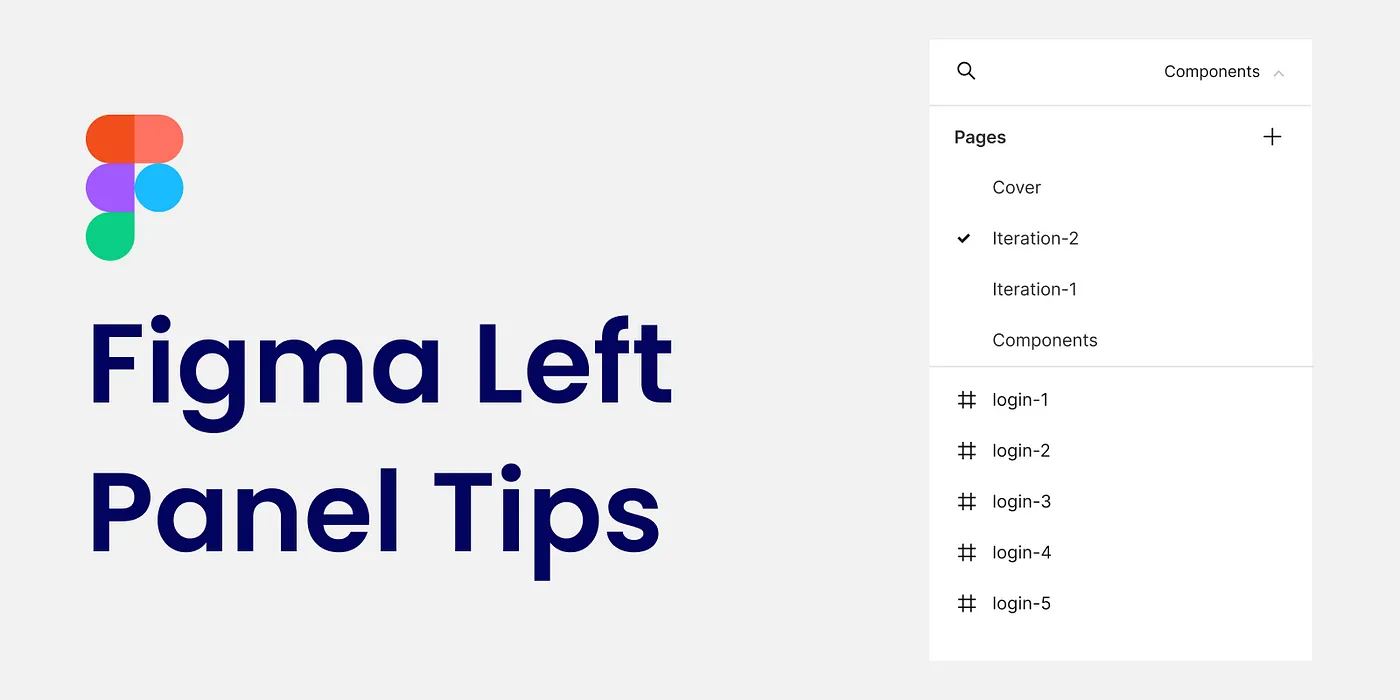
Массовые действия: изменение названий нескольких слоев
Вы можете изменить названия всех слоев по отдельности или за один раз. Выделите их, нажмите CMD+R (CTRL+R в Windows), и откроется модальное окно, в котором нужно ввести подходящее название.
Модальное окно содержит несколько опций: мы можем поменять названия полностью или частично, а также добавить к ним нумерацию, что бывает очень полезно.
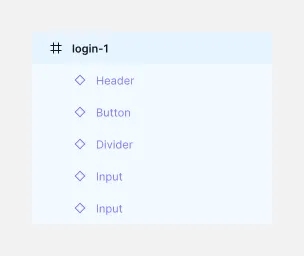
Представьте, что вы работаете над сценарием с большим количеством экранов (пример — сценарий входа в систему), и хотите пронумеровать шаги (пользователь вводит имя, затем пароль, а затем нажимает кнопку входа).
Вы просто выделяете нужные экраны, нажимаете CMD+R, кликаете по кнопке Number↑(по возрастанию) или Number↓(по убыванию), затем Current name, и нажимаете Rename. Готово!
Имейте в виду: порядок будет таким же, как в панели слоев, а не таким, как на холсте.
Функция поиска
Функция поиска приходит на помощь, если вы работаете с большим файлом Figma и хотите найти в нем определенный элемент. Введите имя элемента в поле поиска, а затем при необходимости отфильтруйте результаты по типу (текст, фрейм/группа, изображение, форма, компонент, экземпляр). Также вы можете выбрать параметр Match case (учитывать регистр) и Whole words (только слова целиком). Вы можете искать элемент сразу на всех страницах или ограничить поиск конкретной страницей.
Кроме того, в поиске есть опция Replace (заменить). Это очень полезный инструмент. Представьте, что вы создали несколько экранов с кнопкой и заметили, что в подписи есть опечатка. Вы можете найти конкретное слово и заменить его одним щелчком мыши на всех экранах.
Когда вы кликаете на элемент в списке результатов поиска, он появляется в центре экрана.
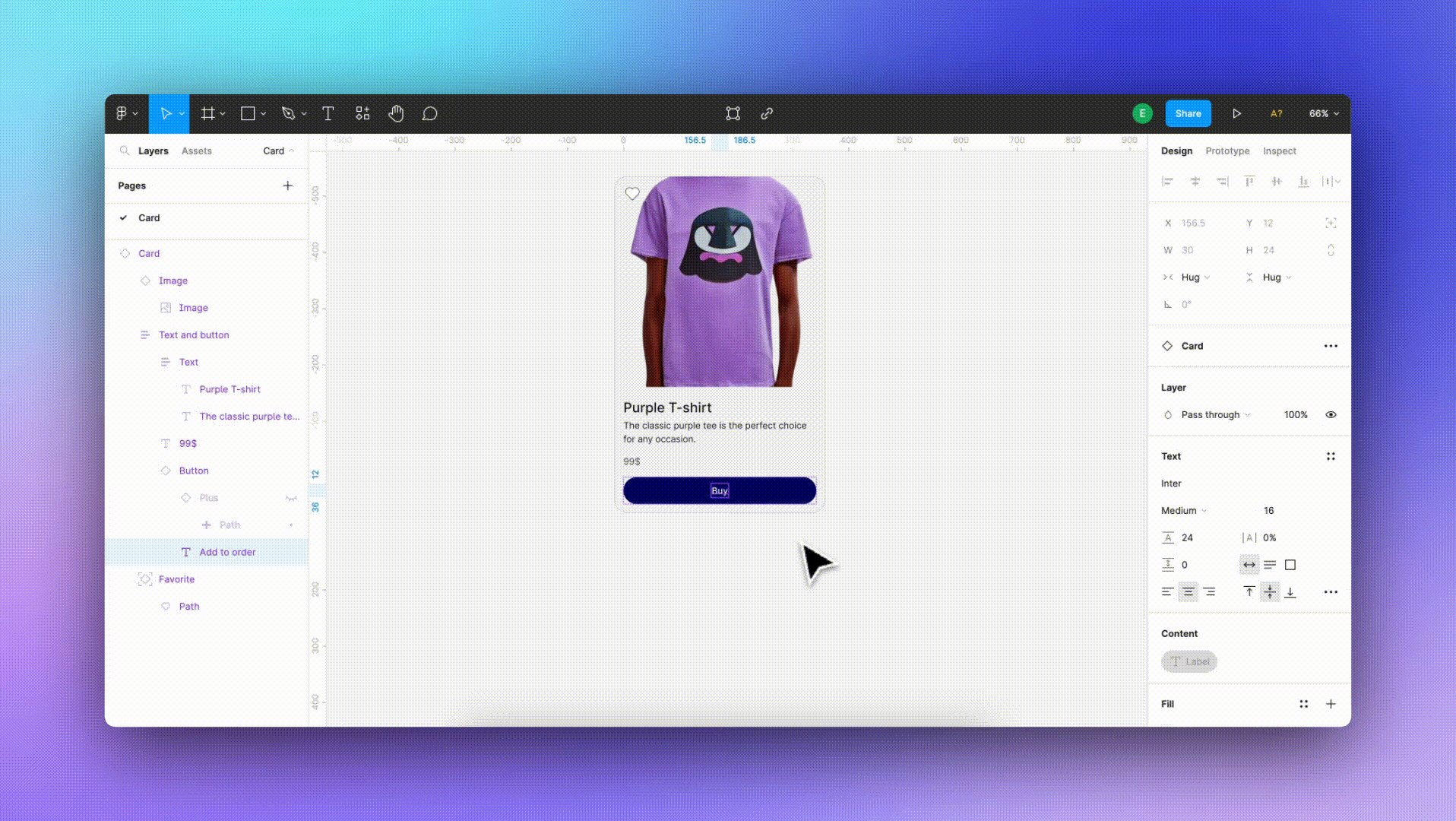
Перемещайтесь внутри фрейма с помощью клавиатуры
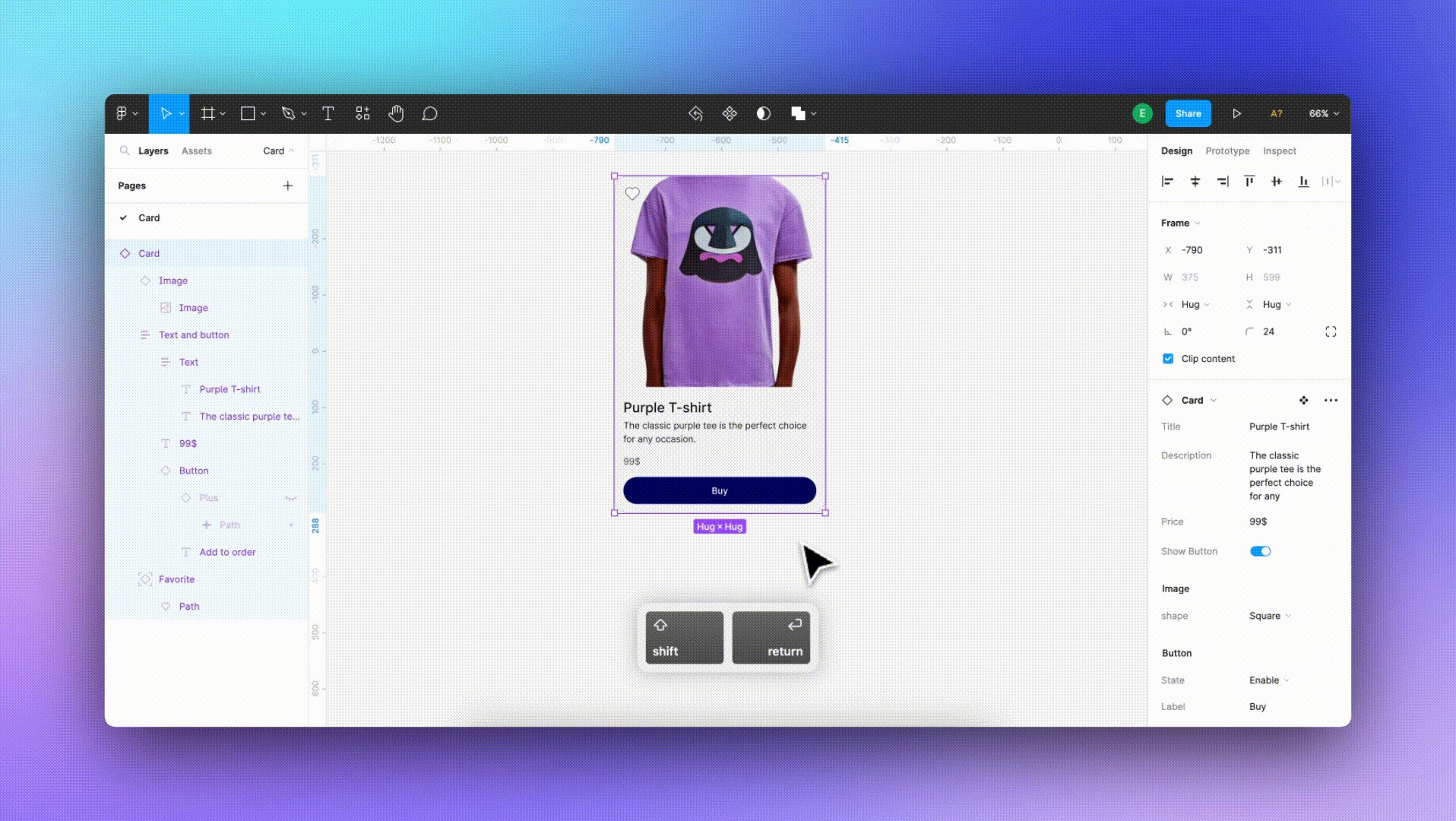
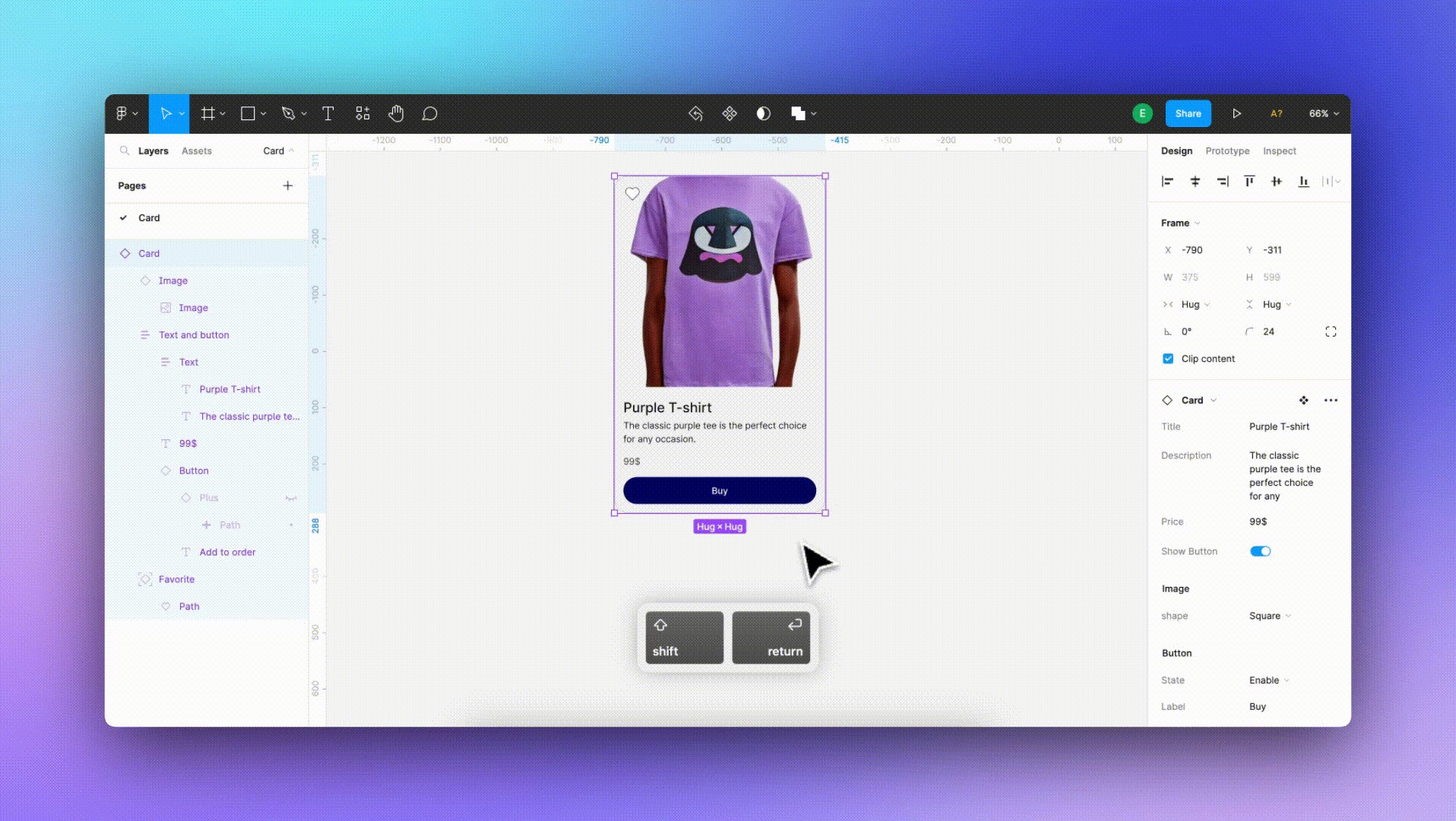
Работа с клавиатурой существенно ускоряет процесс проектирования. Вы можете быстро переключаться между родительскими и дочерними слоями при помощи горячих клавиш — Shift+Enter и Enter. Вместо того чтобы пытаться попасть курсором мыши по элементу в списке слоев, просто нажмите нужную комбинацию клавиш.

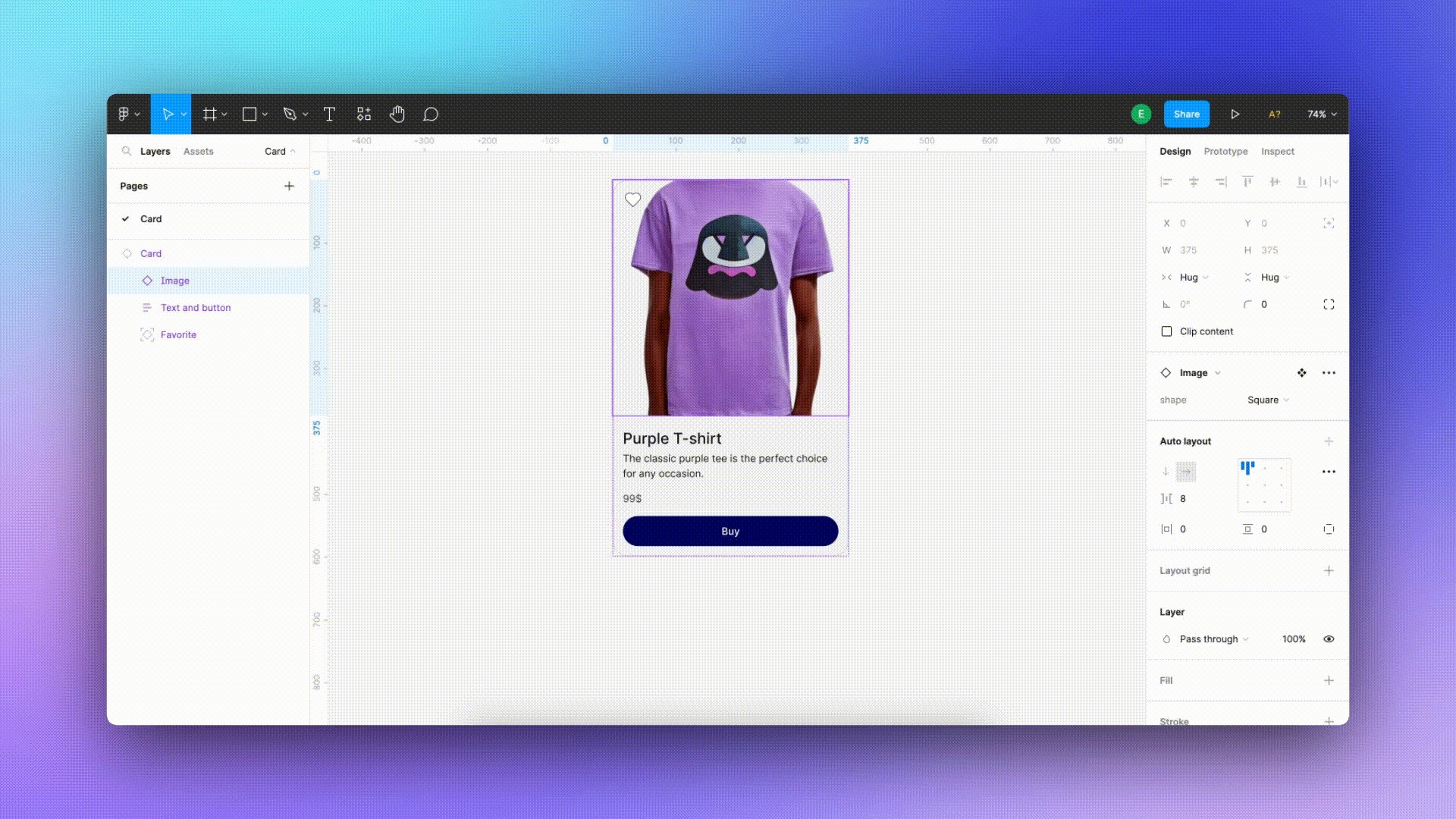
Когда мы выбираем слой, Figma выделяет всё, что находится внутри него
Когда мы выбираем объект, внутри которого находятся другие объекты, выделенный слой отмечается синим цветом, а то, что находится внутри него, — голубым.

Избавьтесь от ненужных слоев и наведите порядок
Если в файле Figma есть один или несколько объектов/слоев, которые вы не используете, удалите их. Это позволит сохранить порядок в панели слоев и на холсте и избежать путаницы.
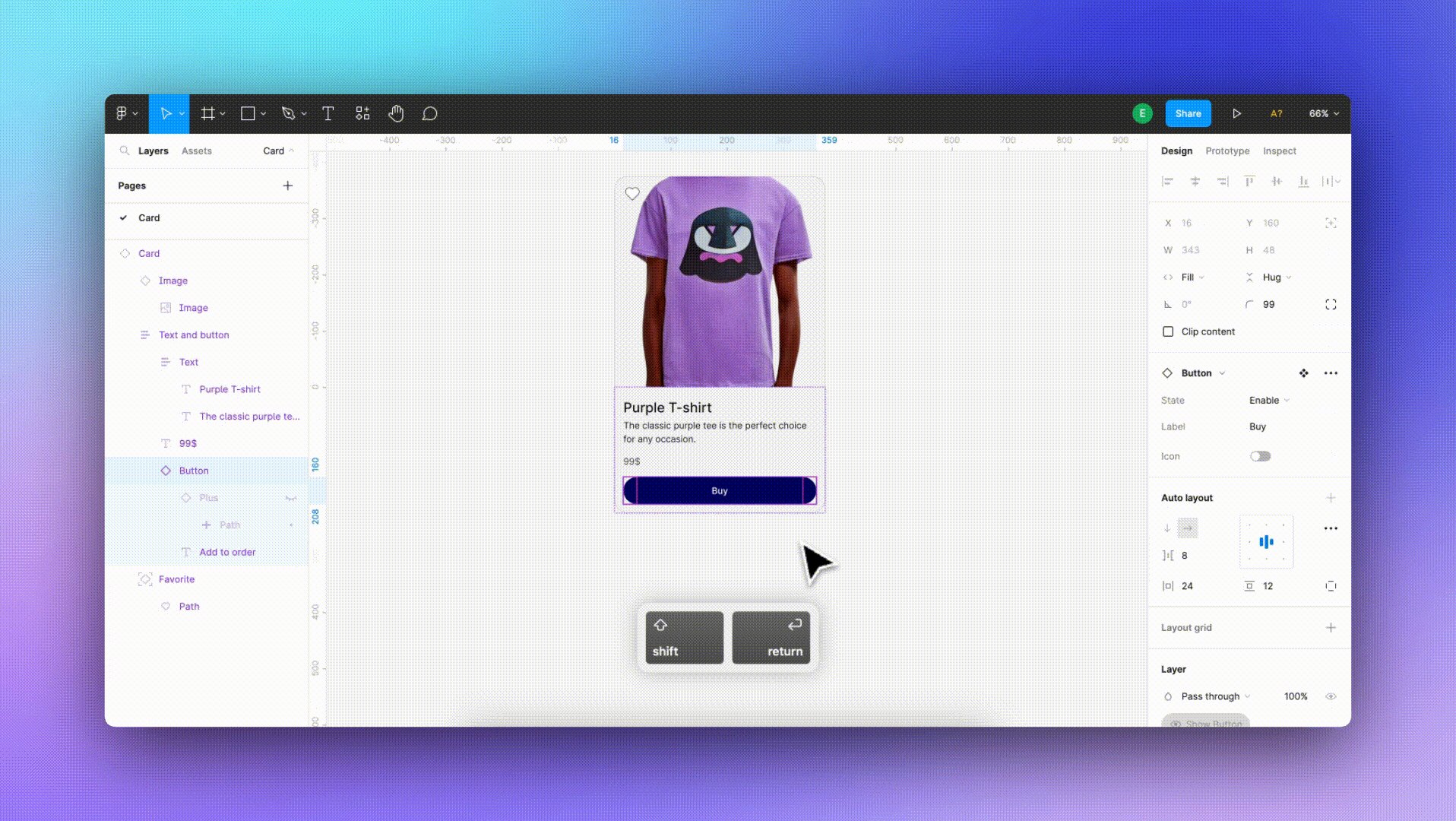
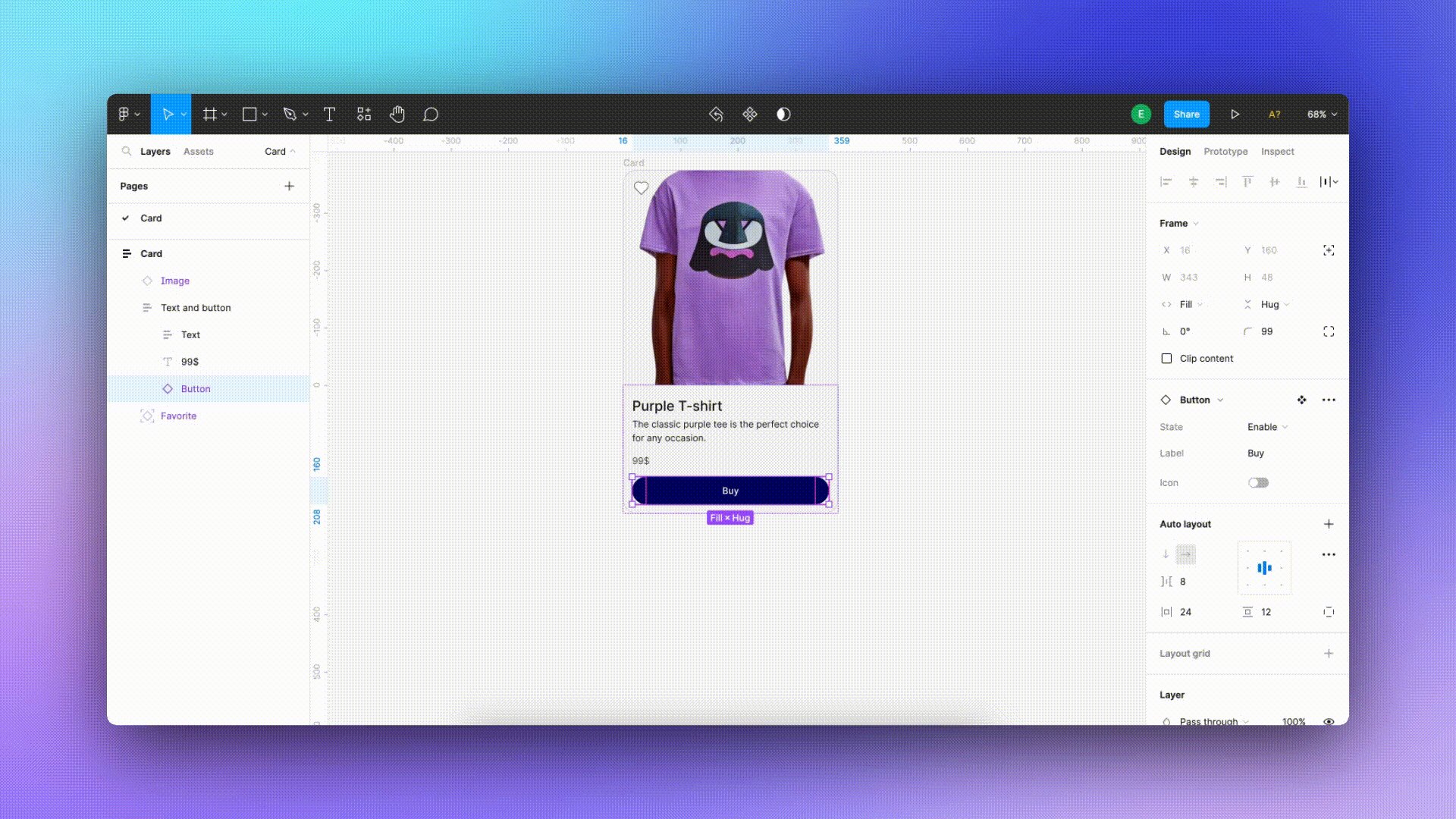
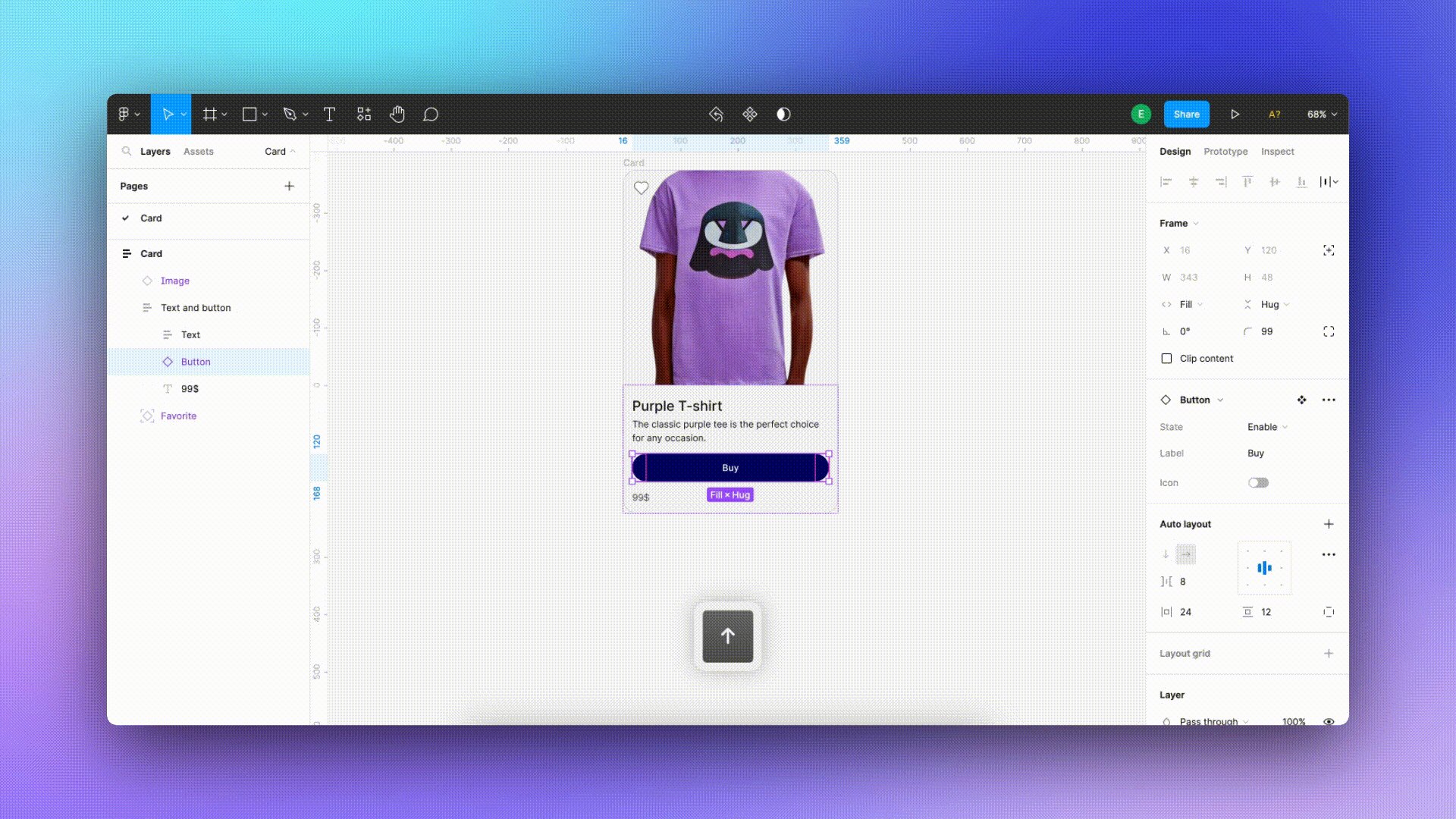
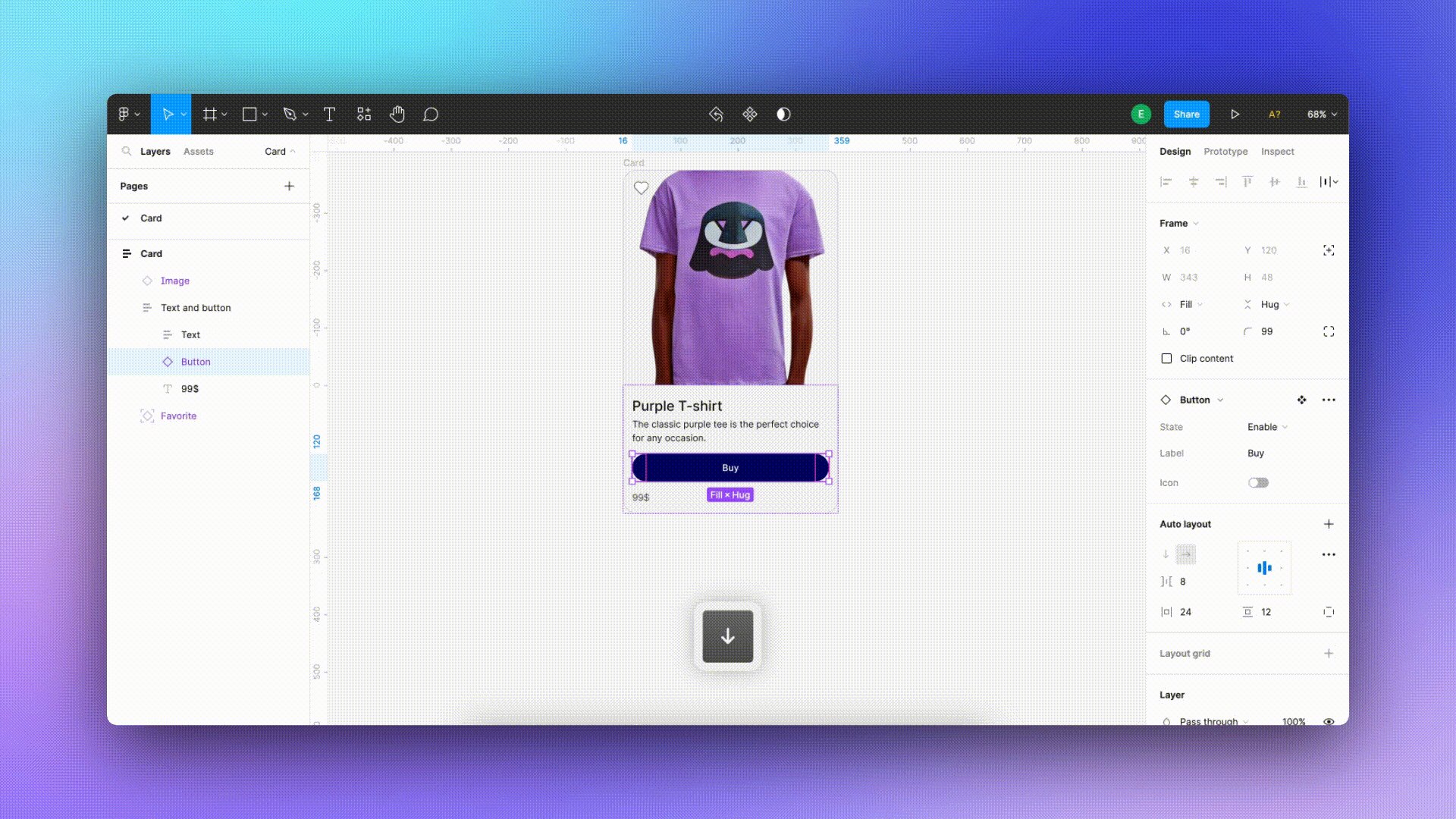
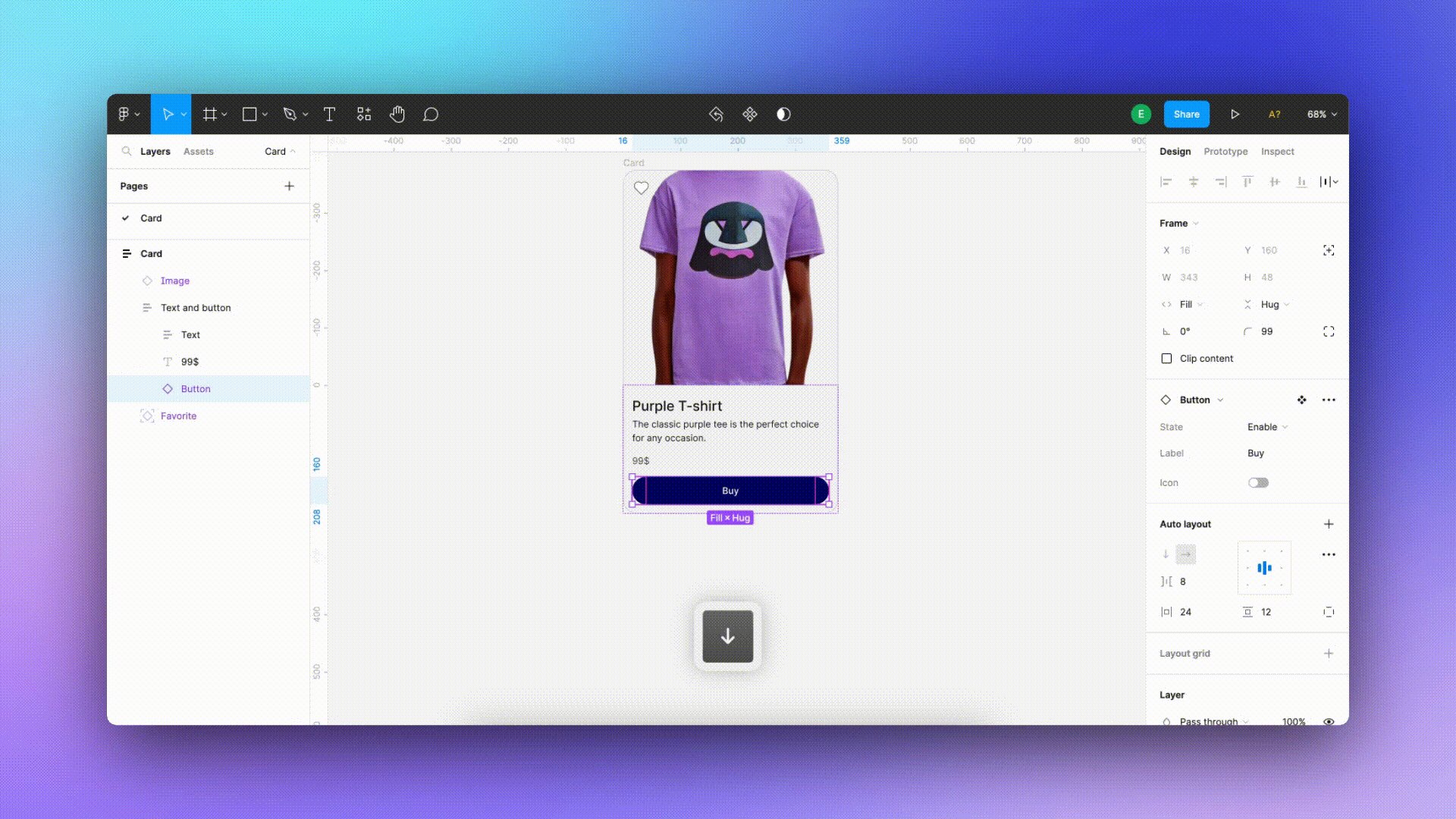
Перемещение объектов внутри Auto Layout
Выбрав объект внутри Auto Layout, мы можем перемещать его выше или ниже с помощью мыши. Однако более удобный способ — нажимать стрелки «вверх» и «вниз». Например, так удобно перемещать строки вверх/вниз при работе с таблицами.

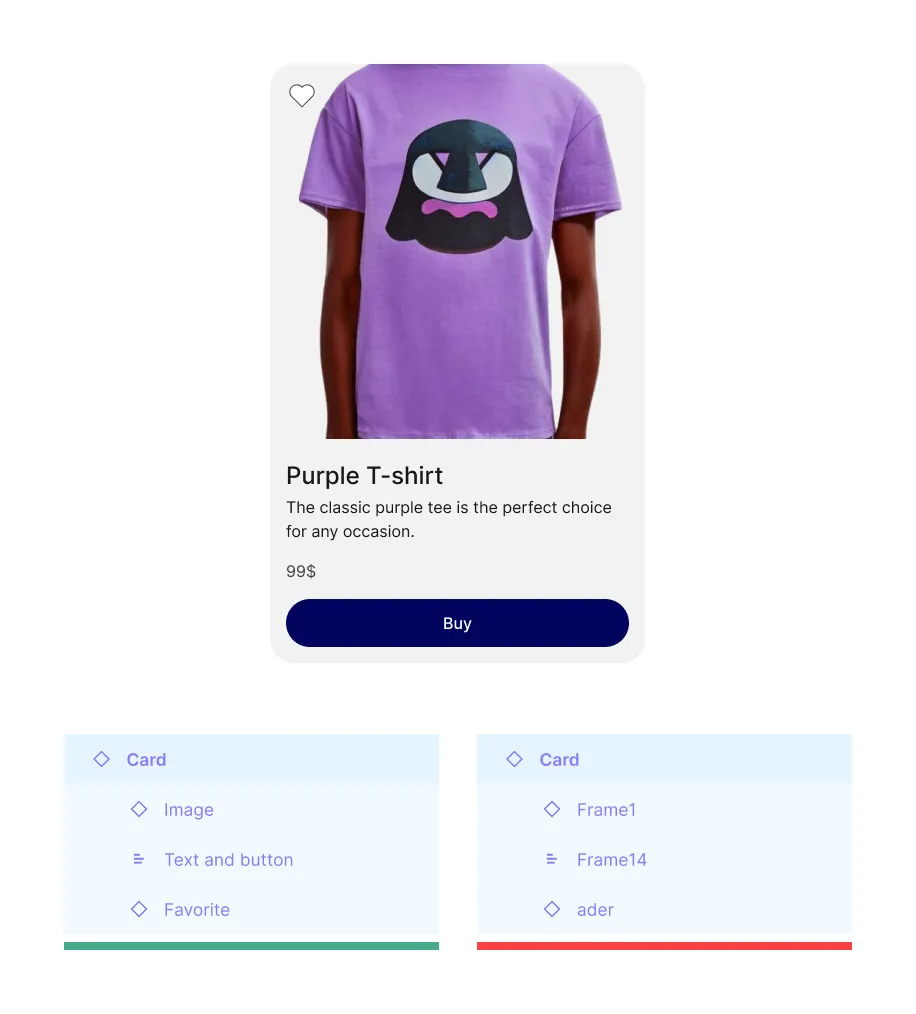
Именование слоев (только для компонентов)
Компоненты — важная часть процесса проектирования. Когда они упорядочены, нам проще и удобнее работать с UI-китами и дизайн-системами.
Один из случаев, когда названия слоев играют важную роль, — замена экземпляров компонентов. Если в экземплярах, которые мы заменяем, названия слоев не совпадают, некоторые их параметры могут измениться автоматически. Допустим, у вас есть кнопка с иконкой внутри, вы меняете цвет иконки, а затем и саму иконку. Если названия слоев внутри иконок различаются, их цвет сбросится до значения по умолчанию. Подробнее об этом вы можете прочитать здесь.

Свернуть все слои
Если в панели слева открыто много слоев, и это сильно усложняет вашу работу, нажмите OPTION+L (ALT+L в Windows), и все слои будут свернуты.

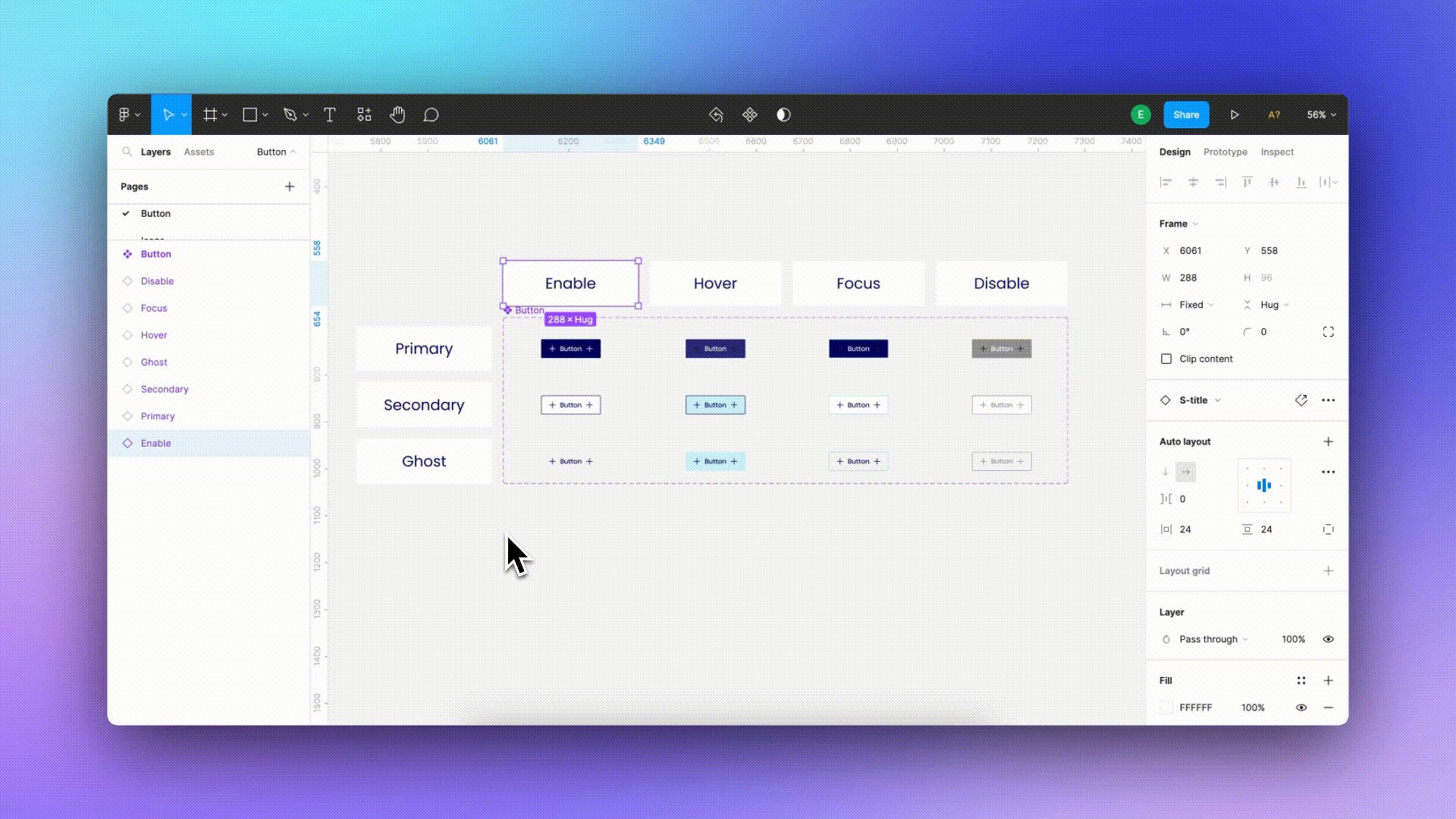
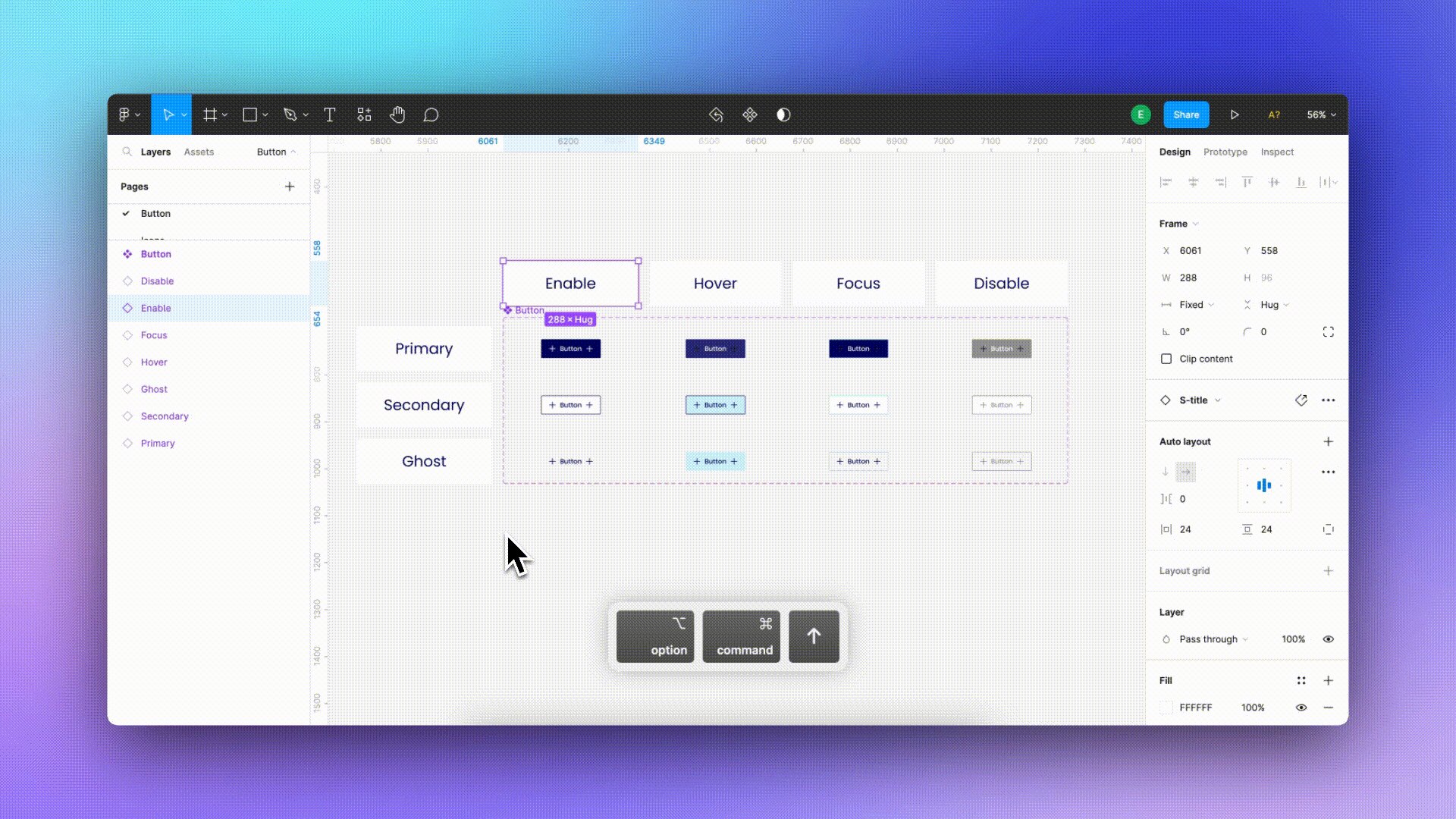
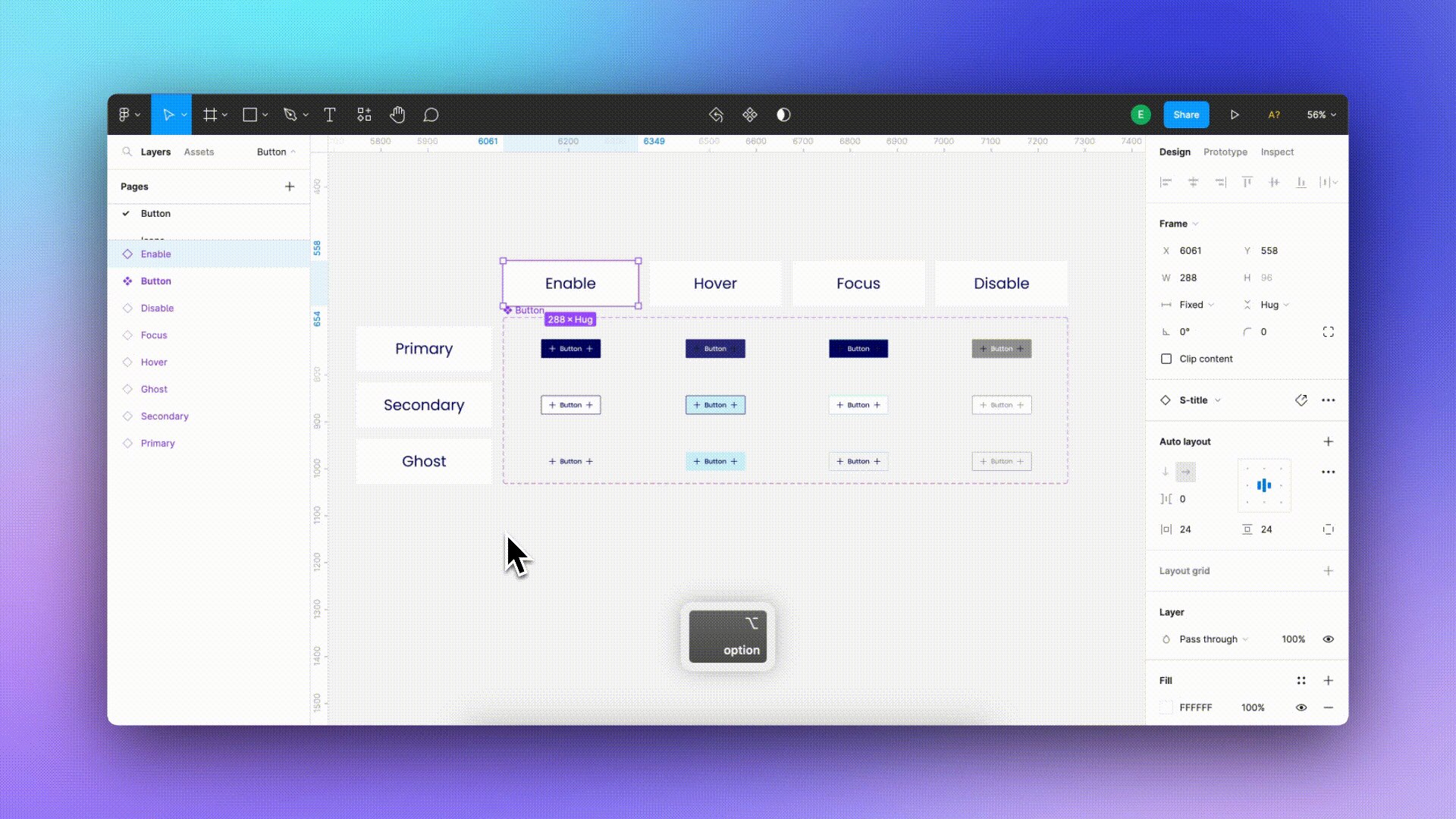
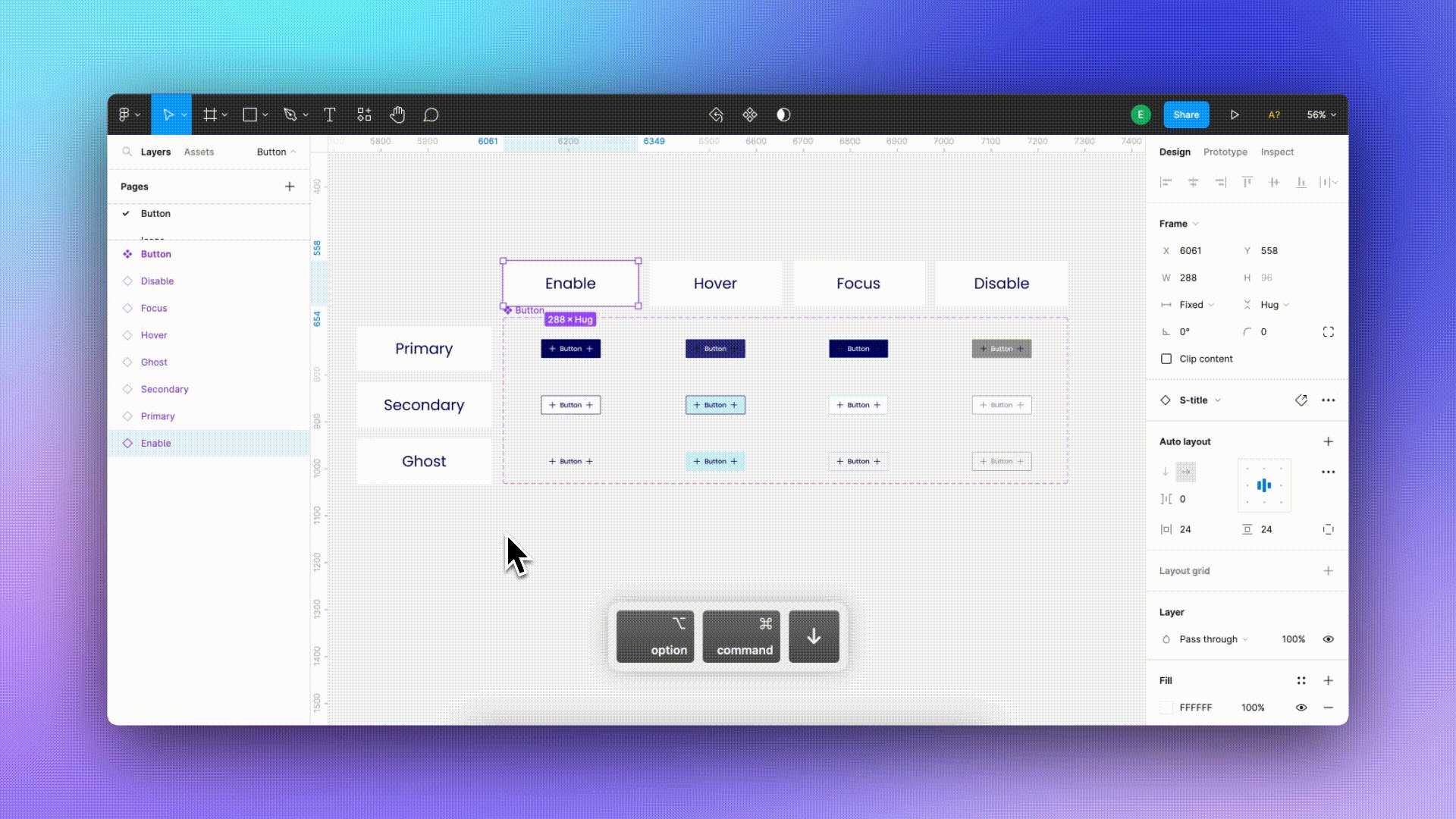
Перемещение слоев вверх/вниз
Если вы хотите переместить слой вверх или вниз, нажмите OPTION+CMD+↑ или OPTION+CMD+↓ (CTRL+ALT+↑ или CTRL+ALT+↓ на Windows). Все быстро и просто!

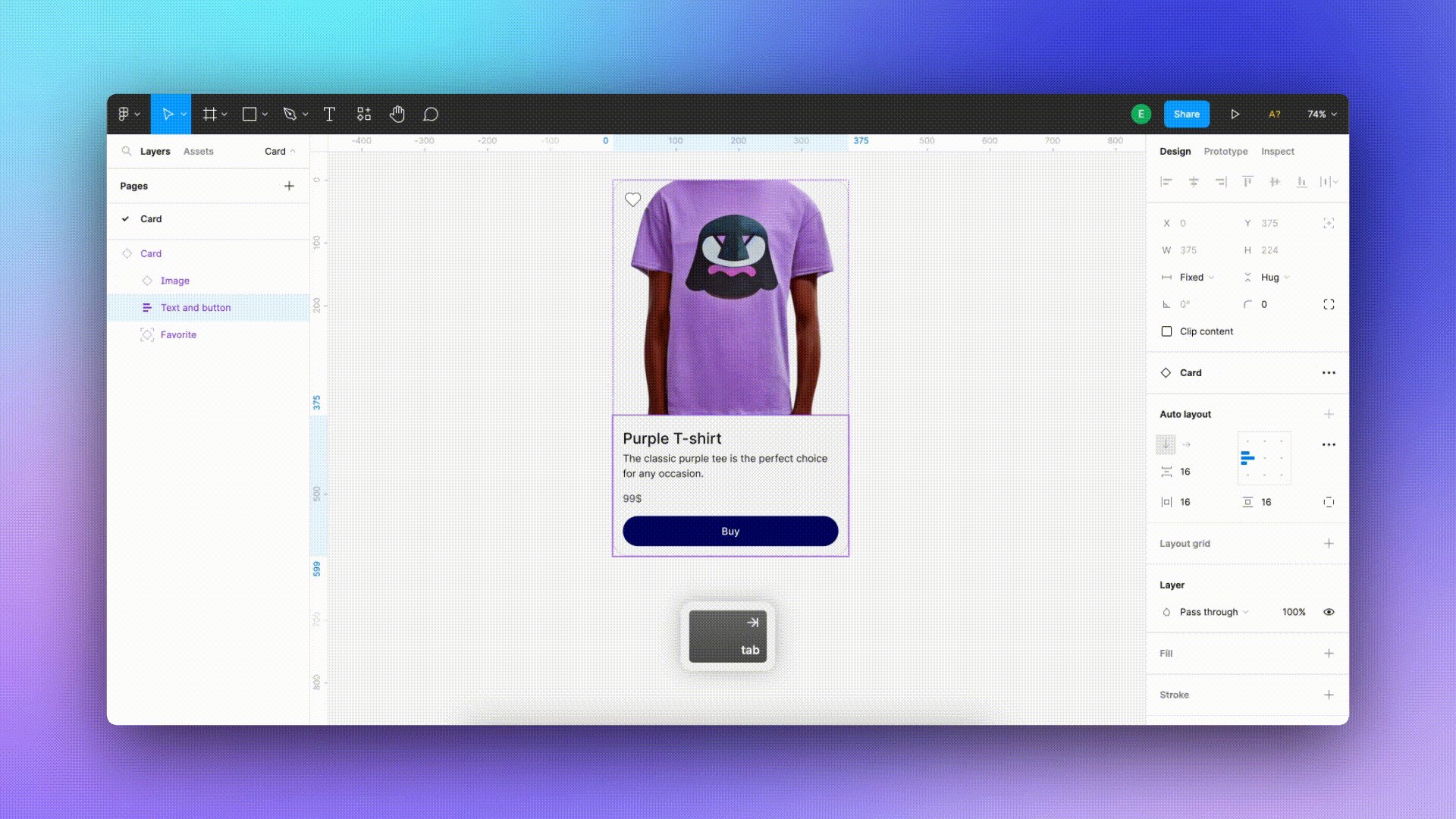
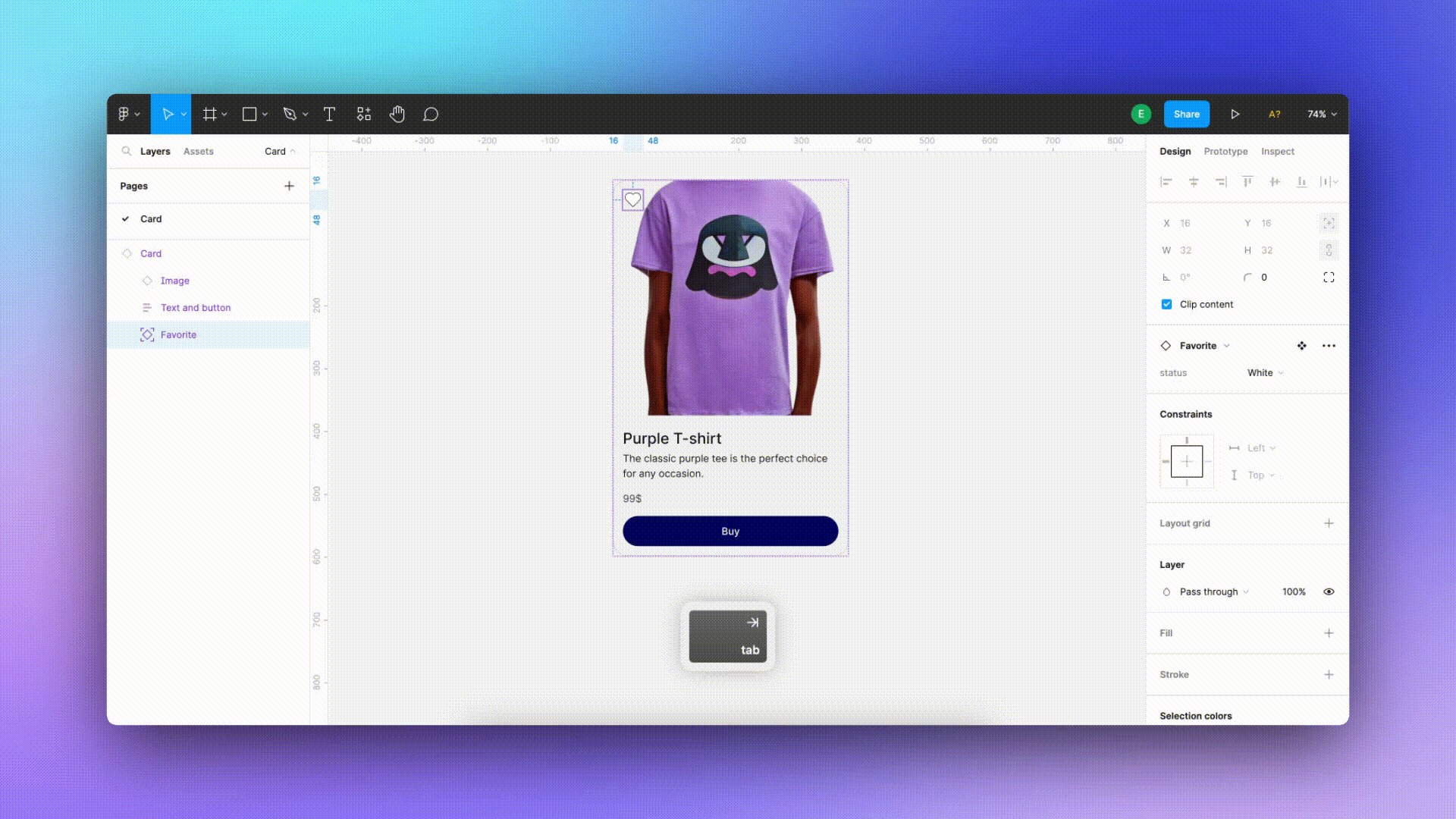
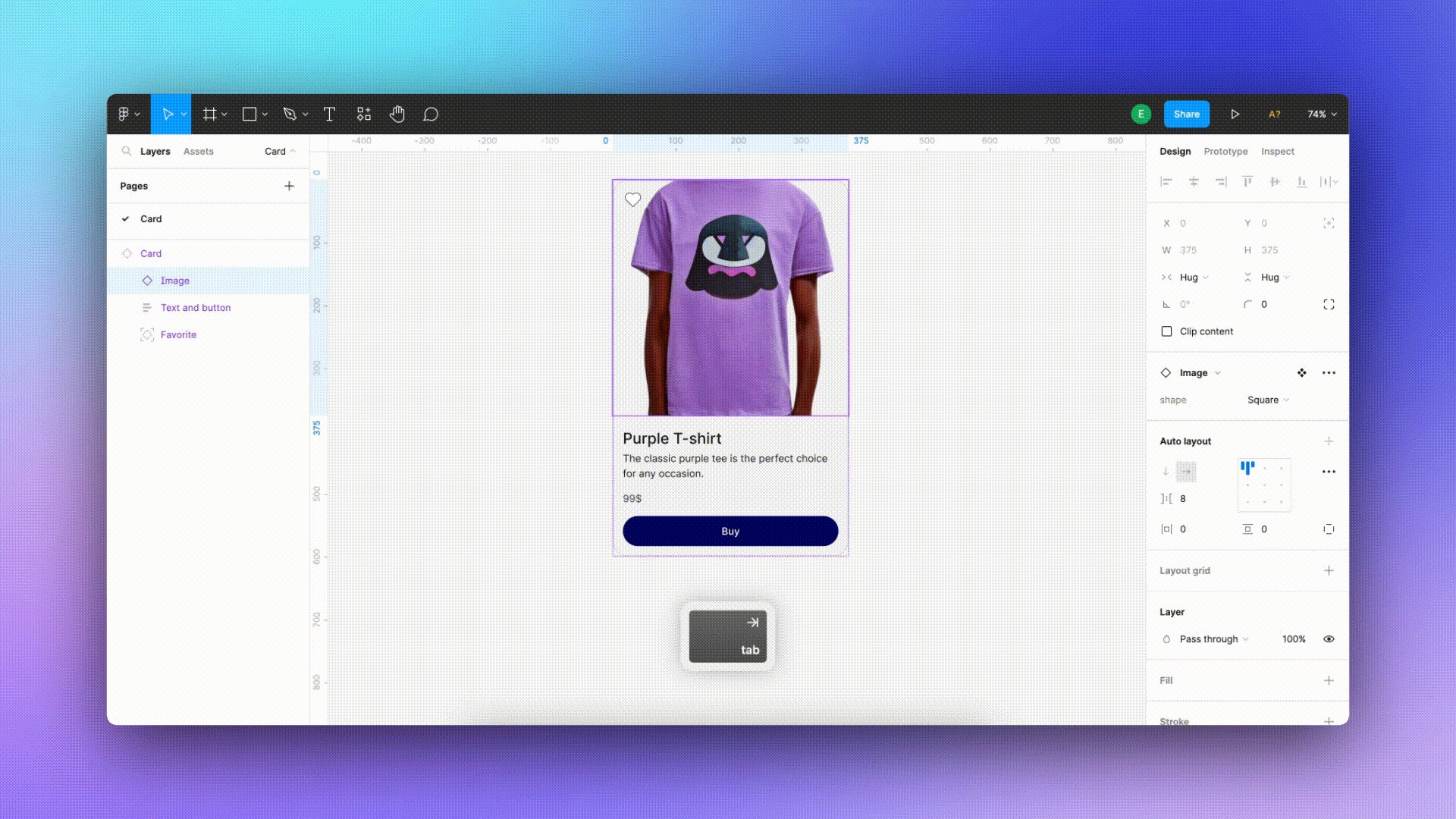
Выбрать следующий слой
Если вам нужно выбрать следующий слой того же уровня, просто нажмите кнопку Tab.

Скрыть/показать левую и правую панели
Если вы хотите скрыть/показать боковые панели, нажмите сочетание клавиш Shift+/ или кликните правой кнопкой мыши по холсту и выберите "Show/Hide UI".
Это полезно в следующих случаях:
- Вы хотите посмотреть/показать что-то на странице и задействовать весь экран (особенно актуально для устройств с небольшой диагональю).
- Вы случайно скрыли элементы управления и не знаете, как их вернуть (это может случиться с каждым из нас 🙂 ).
Спасибо за внимание!










































.svg)







