На этой неделе мы снова рассказываем вам про самые классные программы для дизайнеров!
Сегодня вас ждет онлайн экскурсия в мир графического дизайна от мастеров швейцарской школы типографики, огромная библиотека референсов и библиотека «рукописных» иконок, сервис для проектирования сайтов в команде и сервис, который знает все о цветах, генерирует всевозможные палитры и оттенки. А еще несколько плагинов для Figma: создание темной темы, проверка стилей перед разработкой и вставка реальных или рандомных данных в слои и компоненты.
Время чтения –

Библиотека содержит 400+ контурных, нарисованных от руки иконок, которые разбиты на 15 категорий. Все изображения бесплатны для личного и коммерческого использования, доступны в формате PNG, SVG и Figma. Также имеется небольшая подборка довольно симпатичных анимированных иконок.
Время чтения –

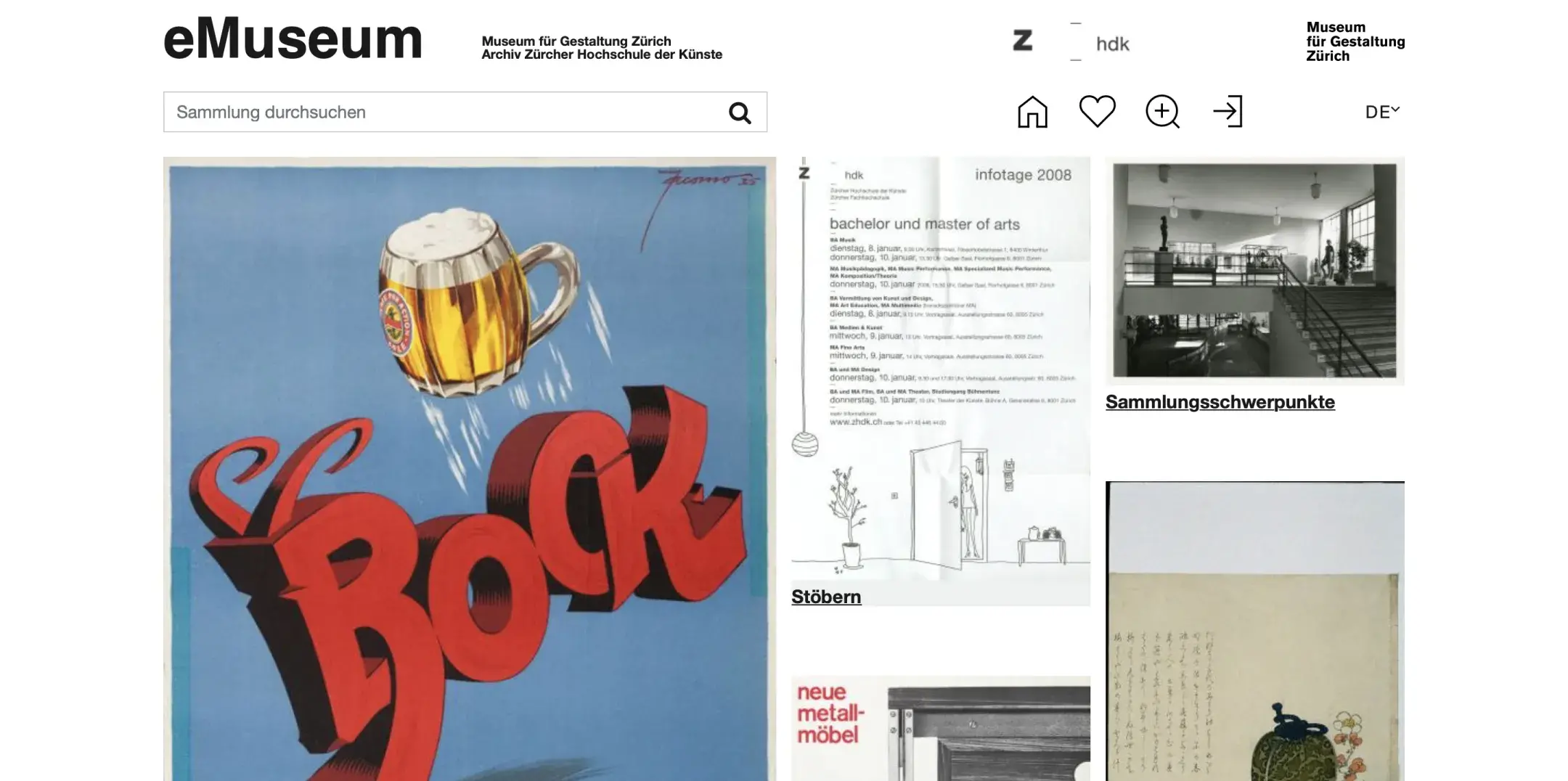
Коллекция Museum für Gestaltung Zürich включает в себя все, что можно рассматривать в категории «дизайн» и превышает 500 тысяч экспонатов, которые разделены на 4 коллекции: современный дизайн, графика, декоративно-прикладное искусство и плакаты. Дизайнерам прежде всего рекомендуем ознакомиться с разделом графики: здесь вы найдете работы швейцарских мастеров, самые ранние датируются 15 веком. На данный момент электронный музей насчитывает более 100 тысяч работ, которые можно фильтровать по автору, наименованию, дате или категории.
Время чтения –
.webp)
Сервис поможет создать детализированную карту сайту, рассчитать стоимость проекта и поделиться этим проектом с коллегами. Структура программы состоит из страниц, их связей и различных блоков. Можно изменять цвета, иконки, перетаскивать блоки и страницы, добавлять комментарии и заметки, работать совместно с командой и импортировать проект в различных форматах. Есть интересная функция импорта карты сайта по URL: введите любой URL, а Octopus построит его карту. Имеется бесплатная версия с ограниченным функционалом и платная подписка.
Время чтения –

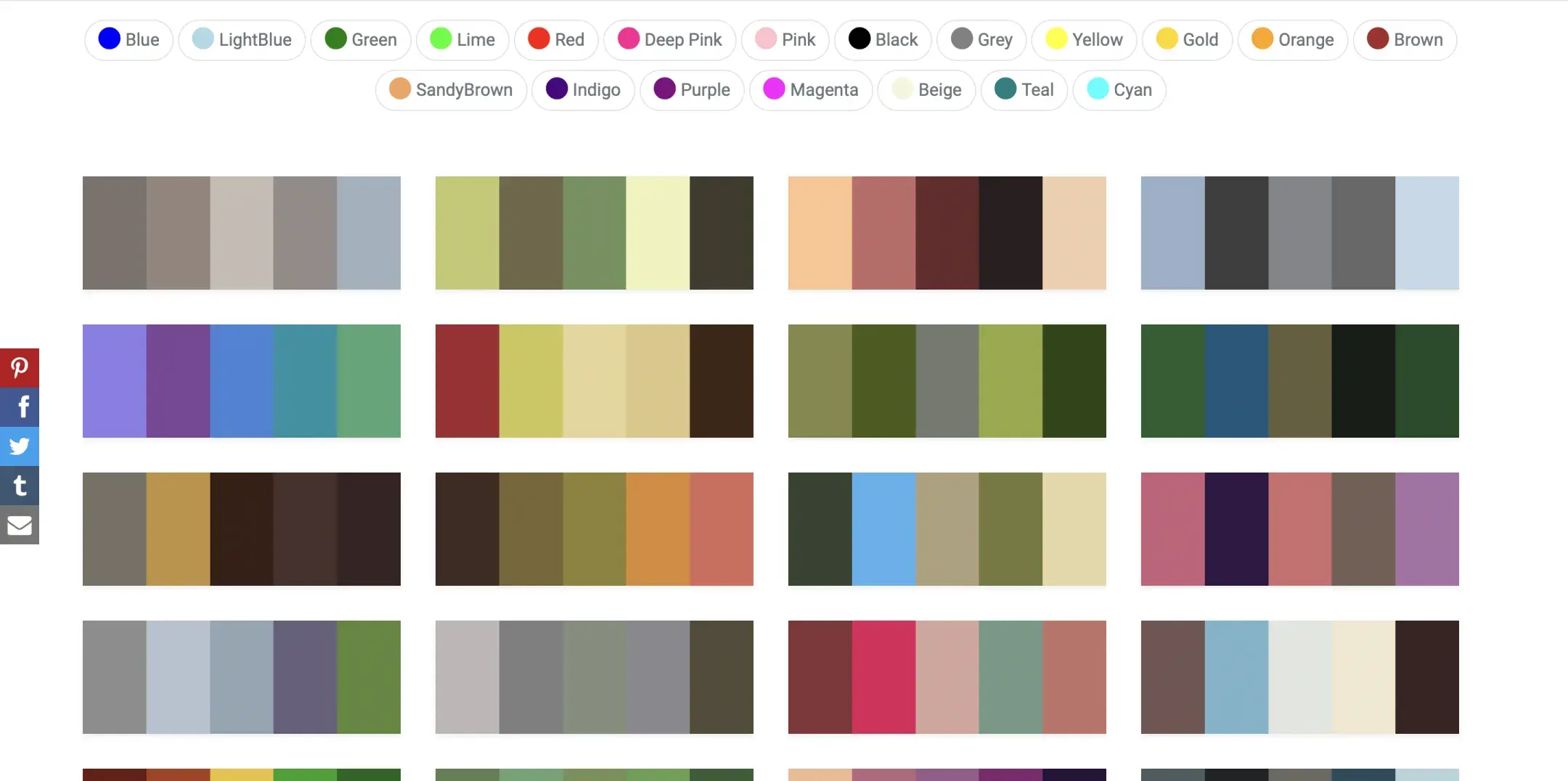
Сервис, который предоставит вам детализированную информацию о любом цвете: шестнадцатеричный код, насыщенность, из каких цветов он состоит в RGB и CMYK, ближайший цвет, Pantone и название. Предложит варианты оттенков, более легкие или насыщенные, покажет оттенки, которые получатся при смешении цветов, монохромные и эстетические схемы, а также поможет подобрать удачную цветовую палитру.
Время чтения –
.webp)
Библиотека вдохновения для дизайнеров. Наш арт-директор постоянно говорит о важности референсов при работе, ведь только проанализировав хорошие и продуманные интерфейсы, вы сможете создать свой уникальный и удобный проект. Здесь вы найдете лучшие примеры дизайна для создания любой страницы веб-сайта и любой функции мобильного приложения. 2 категории: экраны и продукты, а в них более 20000 примеров. Есть платный и бесплатный варианты использования сервиса.
Время чтения –

Appearance — плагин для Figma, который был создан, чтобы упростить разработку темной темы. Он генерирует светлый или темный режимы, работая с локальными стилями и стилями внешней библиотеки.
Время чтения –

Data Lab используют для того, чтобы вставлять реальные или случайные данные в текстовые слои и компоненты Figma. Плагин поддерживает номера, имена, даты, телефоны, электронные письма и списки с данными из API или Google Sheet.
Время чтения –

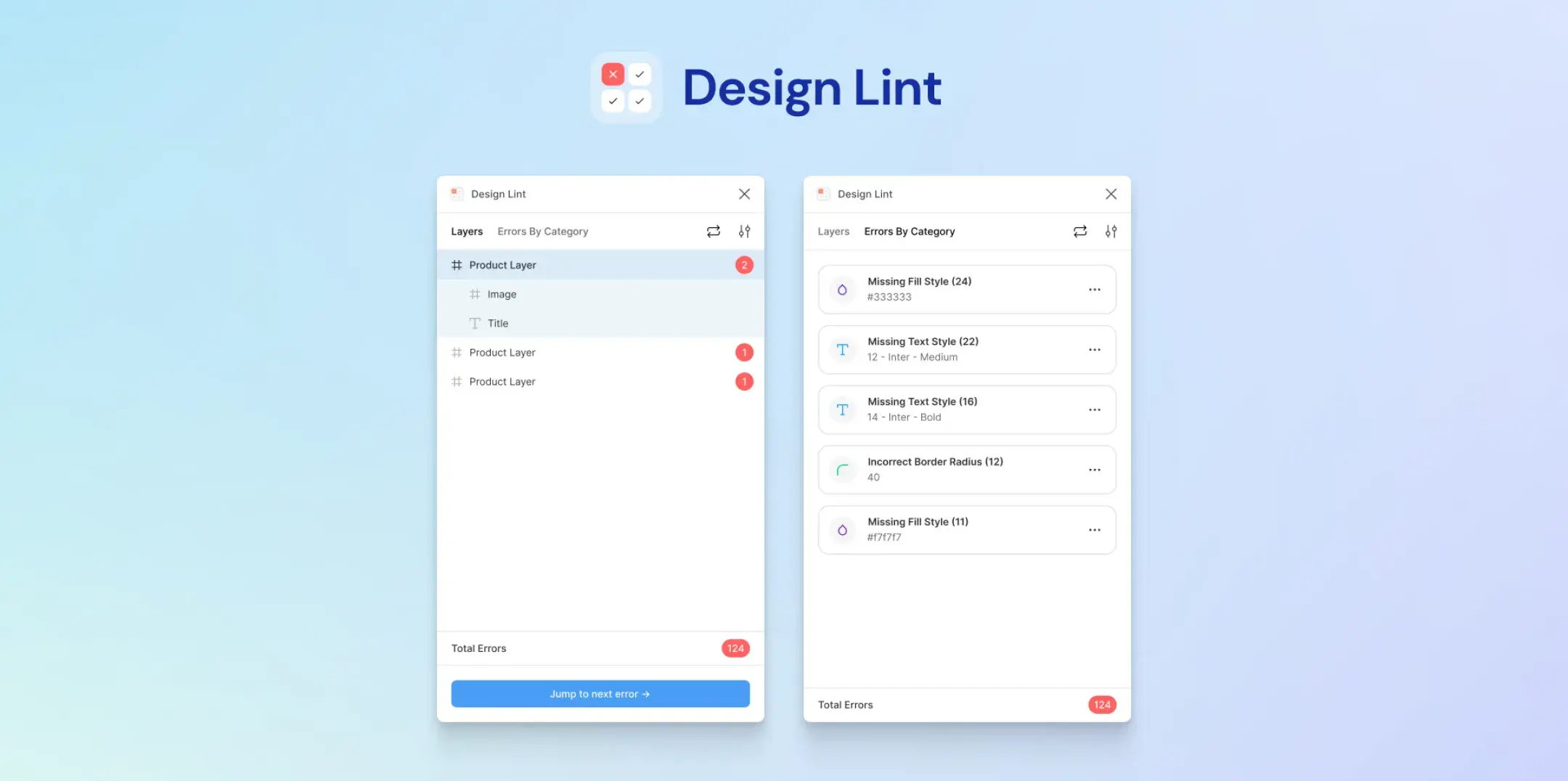
Данный плагин поможет убедиться, что ваши проекты готовы к этапу разработки или проектированию, а также исправить любые несоответствия. Он находит недостающие стили в ваших проектах на всех ваших слоях и обновляется автоматически, пока вы исправляете ошибки.






































.svg)











