От иконок и цветов до анимации — мы рассмотрим ключевые тенденции, которые необходимо учитывать, если вы решили интегрировать AI в свой опыт взаимодействия.

AI активно развивается, поэтому многие компании стремятся интегрировать его в свой цифровой опыт. Потенциал искусственного интеллекта огромен. Но, чтобы успешно внедрить его в продукт, мы должны понимать, как спроектировать соответствующие функции.
Удивительно, но в этой области уже появились свои UI/UX-паттерны. Команда Whitespectre весь последний год собирала исследования и рекомендации на этот счет. И сегодня мы представляем вам это мини-руководство. Независимо от того, хотите ли вы следовать отраслевым нормам или плыть против течения, оно поможет вам разобраться в современных тенденциях. Давайте начнем!
Иконография
От блесток и магических шаров до дружелюбных роботов — вот иконки, объединяющие магию и технологии и формирующие наше восприятие искусственного интеллекта.
Волшебные палочки / блестки

Как сделать революционную, меняющую жизнь технологию более дружелюбной? Конечно же, показать людям, что они имеют дело с волшебством! Чаще всего для представления AI-функций создатели продуктов выбирают иконку волшебной палочки (или магических блесток).
Это неудивительно, учитывая типичную реакцию пользователей на некоторые новые инструменты: «Умопомрачительно! Невероятно! Как это работает?» 🪄.
Сфера / магический шар

Еще одна популярная иконка для демонстрации AI-функционала: сфера или магический шар 🔮.
Это более абстрактный, а потому и интересный подход, чем волшебная палочка, которая может показаться слишком игривой и очевидной. Логотип или иконка сферы привносит в дизайн элемент таинственности и даже «вселенской мудрости», что очень кстати, если вы используете AI для предоставления рекомендаций или персонализации.
Роботы

Дружелюбные роботы оказались менее популярными, чем другие иконки. И неспроста.
Многие компании экспериментируют с опытом взаимодействия, пытаясь сделать искусственный интеллект более человечным во всех проявлениях — от визуала до тона голоса. Возможно, дружелюбный робот поможет очеловечить функцию, а возможно, он просто привлечет дополнительное внимание к тому факту, что вы разговариваете с машиной 🤖.
Цвет
Какой цвет господствует в дизайне AI-инструментов? Вы, наверное, догадались. Но если нет, давайте разберемся, почему именно этот королевский оттенок олицетворяет привлекательность и мощь искусственного интеллекта.
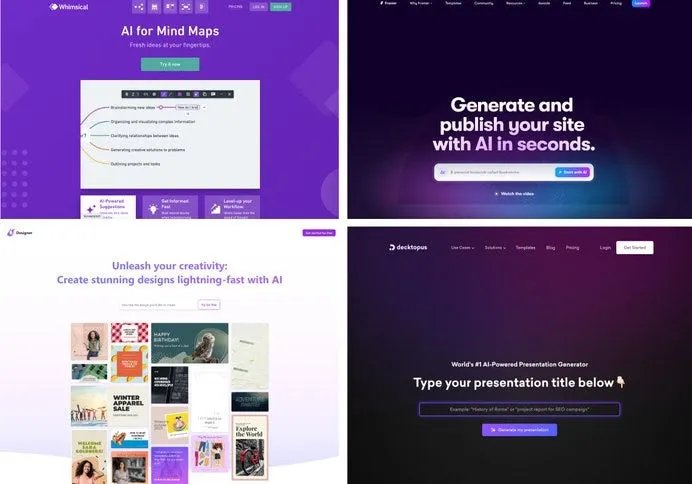
Фиолетовый = AI
По определению Adobe фиолетовый — «цвет королевской власти и роскоши. Он вызывает чувство доверия и надежности и создает атмосферу таинственности. Его часто ассоциируют с творчеством, миром фантазий и магией».
Фиолетовый цвет — самый популярный выбор для дизайна, связанного с AI. Он фактически стал синонимом искусственного интеллекта — если пользователи хотят найти AI-функции в интерфейсе, они начинают искать глазами именно фиолетовые элементы.
Обычно дизайнеры предпочитают однотонной заливке градиенты.

Однако выбор цвета в UI/UX выходит за рамки трендов. Дизайнеру необходимо принять осмысленное решение, которое согласуется с индивидуальностью бренда.
Вопрос, на который нам нужно ответить, — не «Фиолетовый или не фиолетовый?», а «Как сделать так, чтобы AI-функции одновременно оставались узнаваемыми и соответствовали нашему бренду?».
Возьмем, к примеру, Grammarly. Создатели приложения выбрали для своего нового AI-инструмента Grammarly Go оттенки зеленого, соответствующие их фирменной палитре. Вместо цвета они попытались передать принадлежность к искусственному интеллекту при помощи иконок.
Еще одним помощником в этом деле может стать тщательно продуманный текст — слова «волшебный», «магический» и т.д. вызовут нужные ассоциации. В конечном счете, ваша задача — найти именно то, что больше всего отвечает потребностям бренда и бизнеса.

Анимация
Генерация...
В обычном ПО мы выполняем необходимые действия/шаги и получаем результат. Такой подход называется императивным. В основе работы генеративного AI, напротив, лежит декларативный подход: мы можем простым человеческим языком описать, что нам нужно, и искусственный интеллект сделает всё за нас.
Что же делать с этим большим скачком от исходных данных к результату?

Самое эффективное решение — анимация. Она дает пользователю обратную связь о том, что происходит, пока искусственный интеллект «думает» или выполняет свои задачи. Многие подобные анимации напоминают привычные нам спиннеры или скелетные загрузчики.
Вот несколько примеров:

.gif)
Характерная особенность AI-анимации — результаты отображаются таким образом, чтобы имитировать человеческое поведение или продемонстрировать «мыслительный процесс». Например, в ChatGPT текст ответа «печатается» в соответствующем поле, а не просто появляется на экране целиком. Framer идет еще дальше и проектирует страницы так, как это сделал бы дизайнер, — от базовых вайрфреймов до высокой детализации.
.gif)
Маркировка
AI уже здесь, и бренды не хотят, чтобы пользователи забывали об этом. Давайте рассмотрим два популярных способа обозначения новых функций и узнаем, как дизайнеры решают проблему поиска баланса между их продвижением и UX.
Мы уже поняли, что это AI!

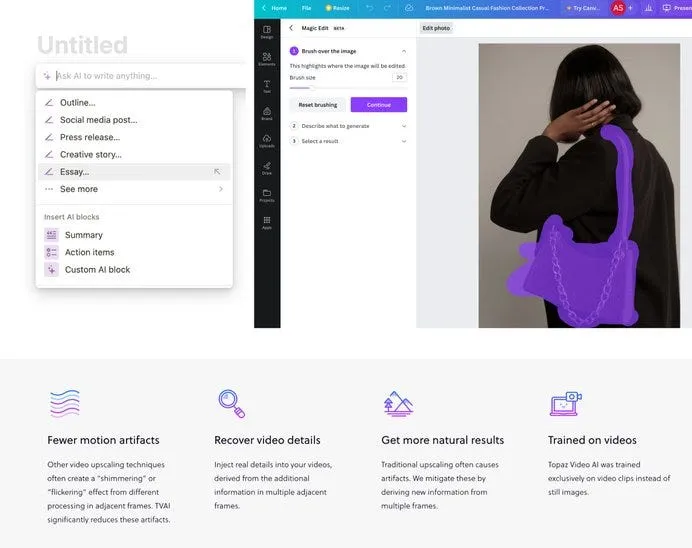
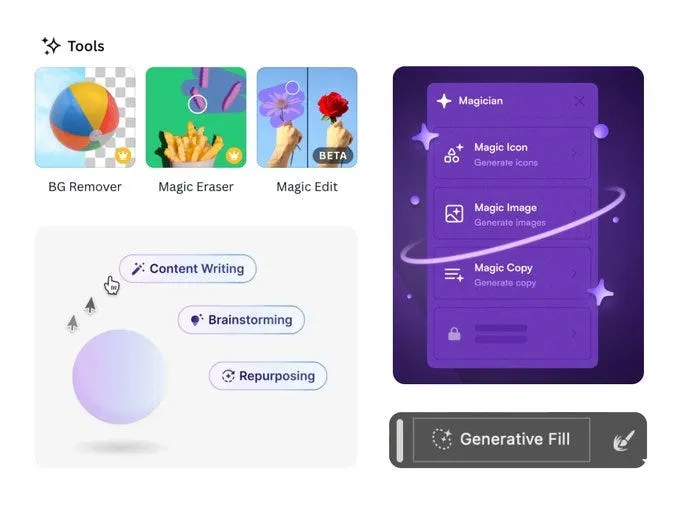
Компании ОЧЕНЬ хотят, чтобы вы узнали об их новой блестящей игрушке. Им недостаточно просто разместить рядом с названием функции ярко-фиолетовую иконку волшебной палочки. В подписи обязательно будет присутствовать слово Generate (генерировать) или что-нибудь интригующее вроде Magic Eraser (волшебный ластик), Magic Edit (волшебное редактирование) или Generative Fill (генеративная заливка)!
Повторение, повторение, повторение

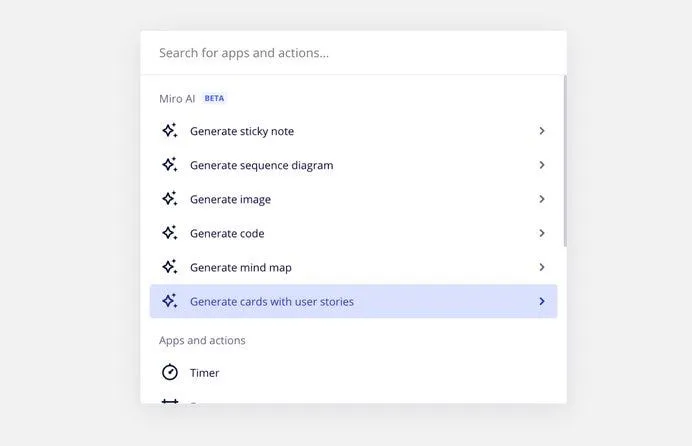
Я думаю, что это характерно для любой новой технологии. Со временем, когда пользователи привыкнут к AI, эти функции станут гораздо менее заметными, но сейчас компании отчаянно пытаются привлечь к ним внимание и отграничить их от остального «стандартного» функционала. Даже в ущерб удобству сканирования интерфейса (только взгляните, что делает Miro).
Выпустить как можно быстрее

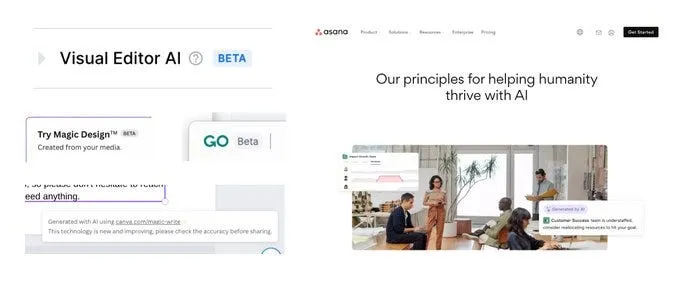
Поскольку компании спешат запустить новые AI-функции, мы наблюдаем обилие меток Beta и баннеров Coming Soon (скоро). Каждый хочет получить преимущество перед конкурентами или добавить заманчивую дополнительную опцию в свой тариф Pro.
Да, на начальном этапе вам действительно следует проявить осторожность и предупредить пользователей, чтобы сформировать правильные ожидания и сохранить их доверие. Однако даже самые экспериментальные продукты на основе искусственного интеллекта внедряются очень быстро, поэтому можно с уверенностью сказать, что подобные предостережения не отпугивают аудиторию и не являются чем-то из ряда вон выходящим.
Более того, у пользователей существует множество опасений относительно подхода и принципов каждой компании, когда дело касается AI. Поэтому нередко создатели продуктов разъясняют свою позицию в модальных окнах или даже на отдельных страницах, чтобы убедить клиентов в безопасности своих решений.
Заключение
AI просто кричит: «Я пришел! ... Я фиолетовый, волшебный и готов исполнить любое ваше желание!».
Однако мы все еще находимся на стадии его становления. Этот новый дерзкий инструмент был интегрирован в уже существующие продукты. Но как будет выглядеть эта интеграция в долгосрочной перспективе? Ультраминималистичный интерфейс? Нам придется убрать целый ряд функций? Останется ли необходимость привлекать особое внимание к AI-инструментам и отграничивать их от привычных действий по мере роста популярности искусственного интеллекта?
Как бы то ни было, мы живем в интересное время, и нам остается лишь внимательно следить за развитием событий.


















































