Используйте этот универсальный инструмент, чтобы помочь пользователям принять решение в ситуациях, когда им нужно оценить множество атрибутов разных товаров. Успешные сравнительные таблицы отличают последовательность, удобство сканирования и простой лейаут.
Сравнение — одно из самых важных действий, которые пользователи выполняют в Интернете. Во многих случаях это необходимый шаг перед совершением целевого действия, например, перед покупкой продукта или оформлением подписки.
Однако зачастую важная информация разбросана по страницам, что вынуждает нас запоминать ее или открывать несколько вкладок. Именно здесь на помощь приходят сравнительные таблицы.
Сравнительная таблица — таблица, каждый столбец которой отводится под какой-то продукт (или услугу), а каждая строка — под конкретный атрибут. С их помощью мы можем быстро сопоставлять функции и характеристики разных предложений.

Когда нам могут пригодиться сравнительные таблицы
Многие ошибочно воспринимают сравнительные таблицы как инструмент, который применим исключительно в сфере электронной коммерции. Действительно, чаще всего мы встречаем их именно в интернет-магазинах, особенно электроники среднего и высокого ценового сегмента (микроволновые печи, фитнес-трекеры, пылесосы, автомобили). Но, помимо товаров, таблицы также подходят для сравнения:
- Услуг
- Уровней подписки
- Тарифных планов
- Функций приложений
- Стоимости обучения
- Локаций и т.д.
Их можно использовать для сравнения похожих товаров одной и той же компании или для сравнения товаров одной организации с товарами конкурентов. Сравнительная таблица — гораздо более универсальный инструмент, чем может показаться на первый взгляд.
Компенсаторное и некомпенсаторное принятие решений
Когда людям приходится выбирать из множества альтернатив, им трудно сопоставить плюсы и минусы каждой опции. В результате они принимают решение некомпенсаторно — другими словами, ориентируются на одну характеристику как на основную.
Например, пользователь, желающий купить новый автомобиль, может отфильтровать все машины дороже $20 000, даже если некоторые из них лишь немного превышают его бюджет. Такой подход помогает сократить список результатов до разумного размера.
Когда людям приходится выбирать из небольшого количества альтернатив (не более 5–7), они, как правило, прибегают к компенсаторному принятию решений: рассматривают индивидуальные достоинства каждого варианта и сравнивают их преимущества и недостатки по ряду критериев.
Например, пользователь, выбирающий новый ноутбук, скорее всего, будет готов рассмотреть более тяжелый компьютер, если у него лучше время автономной работы и вычислительная мощность.
Фильтры поддерживают некомпенсаторное принятие решений. А для компенсаторного принятия решений, напротив, лучше всего подходят сравнительные таблицы. Они позволяют пользователям быстро просматривать и сравнивать важные атрибуты товаров.
Когда сравнительные таблицы неэффективны
Безусловно, есть случаи, когда сравнительные таблицы неэффективны. В дополнение к некомпенсаторному принятию решений, не используйте их, если элементы:
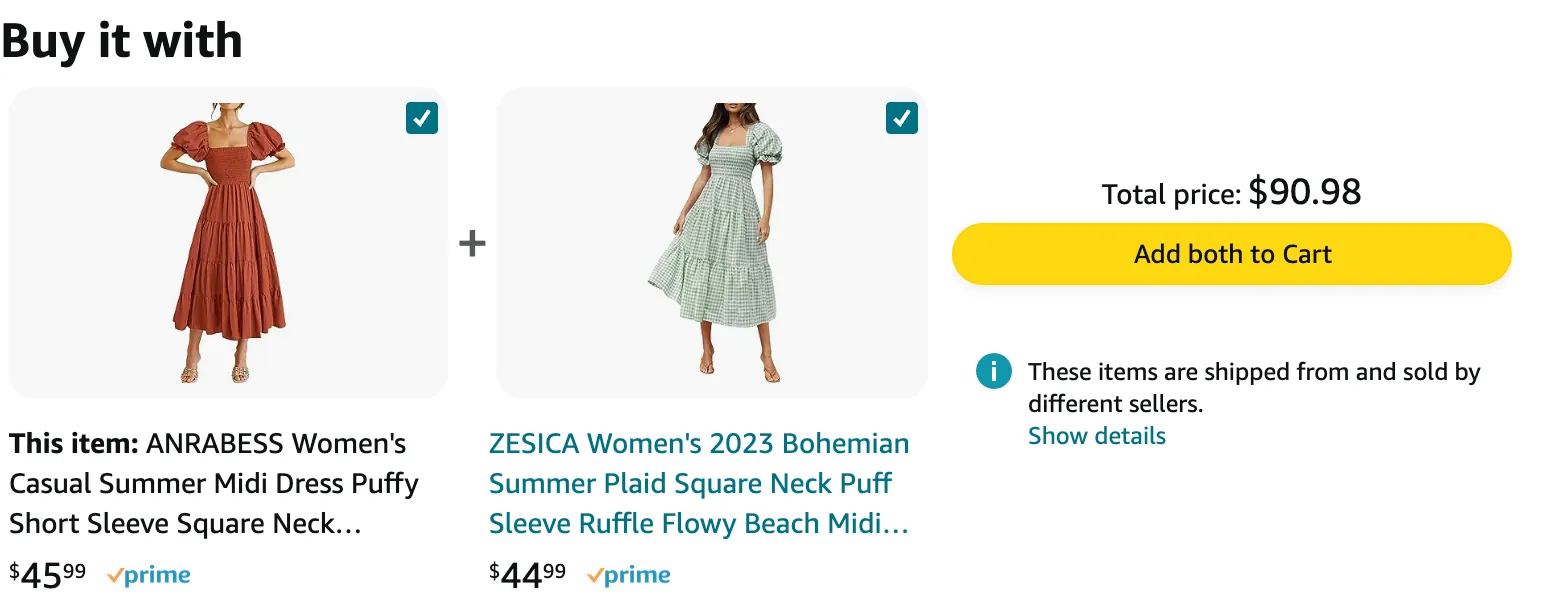
- Не взаимоисключающие
- Простые
- Дешевые или заменяемые
- Уникальные или трудно сравнимые
В остальных случаях применение сравнительных таблиц ограничивается только вашим воображением.
Не взаимоисключающие товары
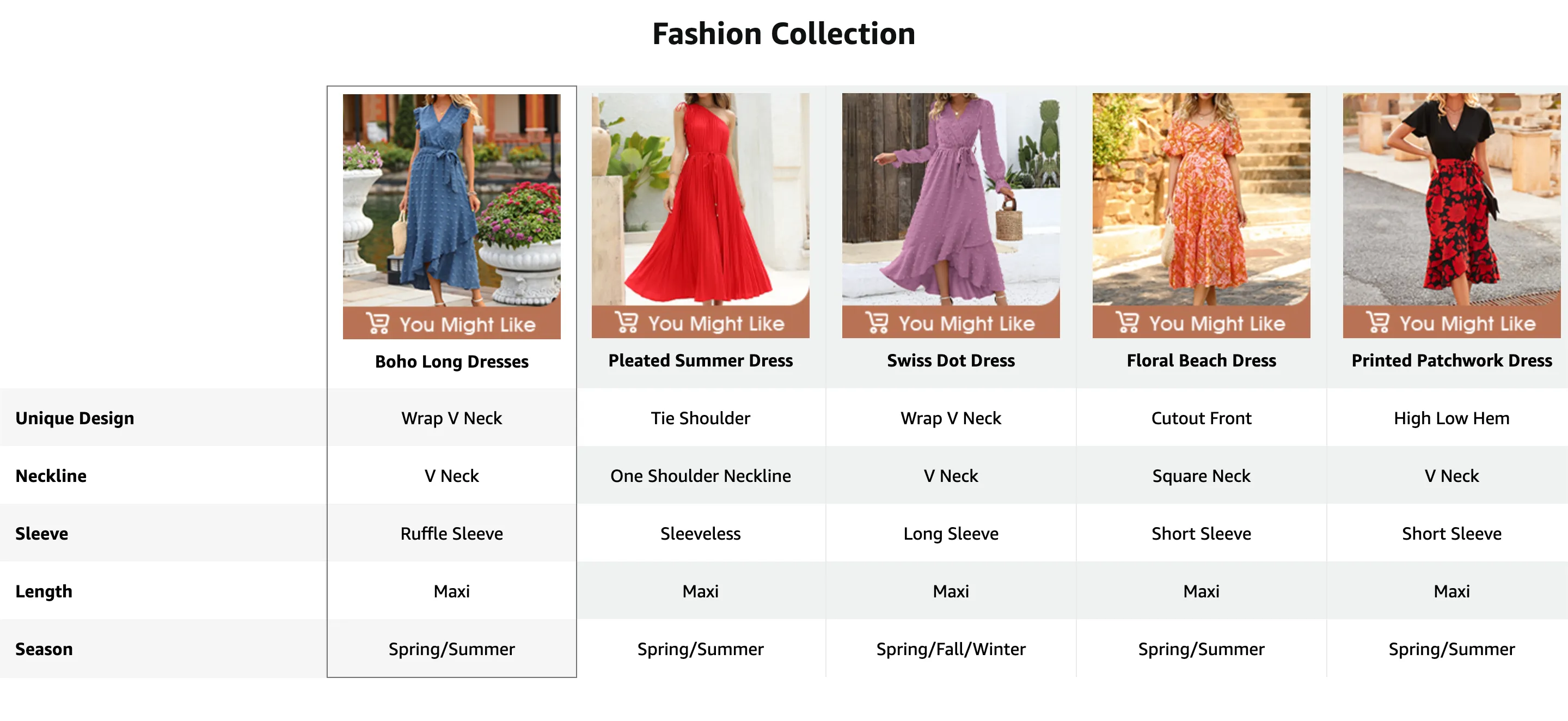
Похожие товары не обязательно являются взаимоисключающими. Да, покупателю обычно нужен только один ноутбук или стиральная машинка, но это не относится к таким товарам, как платья, игрушки или лампочки. Поэтому и сравнительные таблицы для таких случаев неактуальны.


Простые товары
Когда товар или услуга просты, пользователям не нужно анализировать их характеристики. Например, у кофейной кружки не так много значимых, сопоставимых атрибутов. Того, кто покупает кофейную кружку онлайн, интересует ее внешний вид (и, возможно, размер), однако он не захочет тратить время и сравнивать множество характеристик разных кофейных кружек.
Сравнительные таблицы, как правило, не нужны для товаров, главным критерием выбора которых являются эстетические свойства: мебель, домашний декор, одежда, аксессуары.
Дешевые или заменяемые товары
Если товар дешевый или его легко заменить, пользователи, скорее всего, сделают выбор быстрее, не углубляясь в детали. Например, они вряд ли будут тщательно анализировать разные упаковки бумажных полотенец.

Уникальные, трудно сравнимые товары
Наконец, уникальные товары не подходят для сравнительных таблиц. Было бы трудно придумать набор атрибутов для сравнения двух разных произведений искусства!
Типы сравнительных таблиц
Существует 2 типа сравнительных таблиц:
- Статические таблицы включают предварительно выбранные товары и лучше всего подходят для изучения ограниченного ассортимента (менее 5 опций).
- Динамические таблицы позволяют пользователям самим решать, какие товары они хотят сравнить, и лучше всего подходят для изучения широкого ассортимента.
Статические сравнительные таблицы
Если количество товаров, которые нужно сравнить, минимально, это решение будет наиболее эффективным.
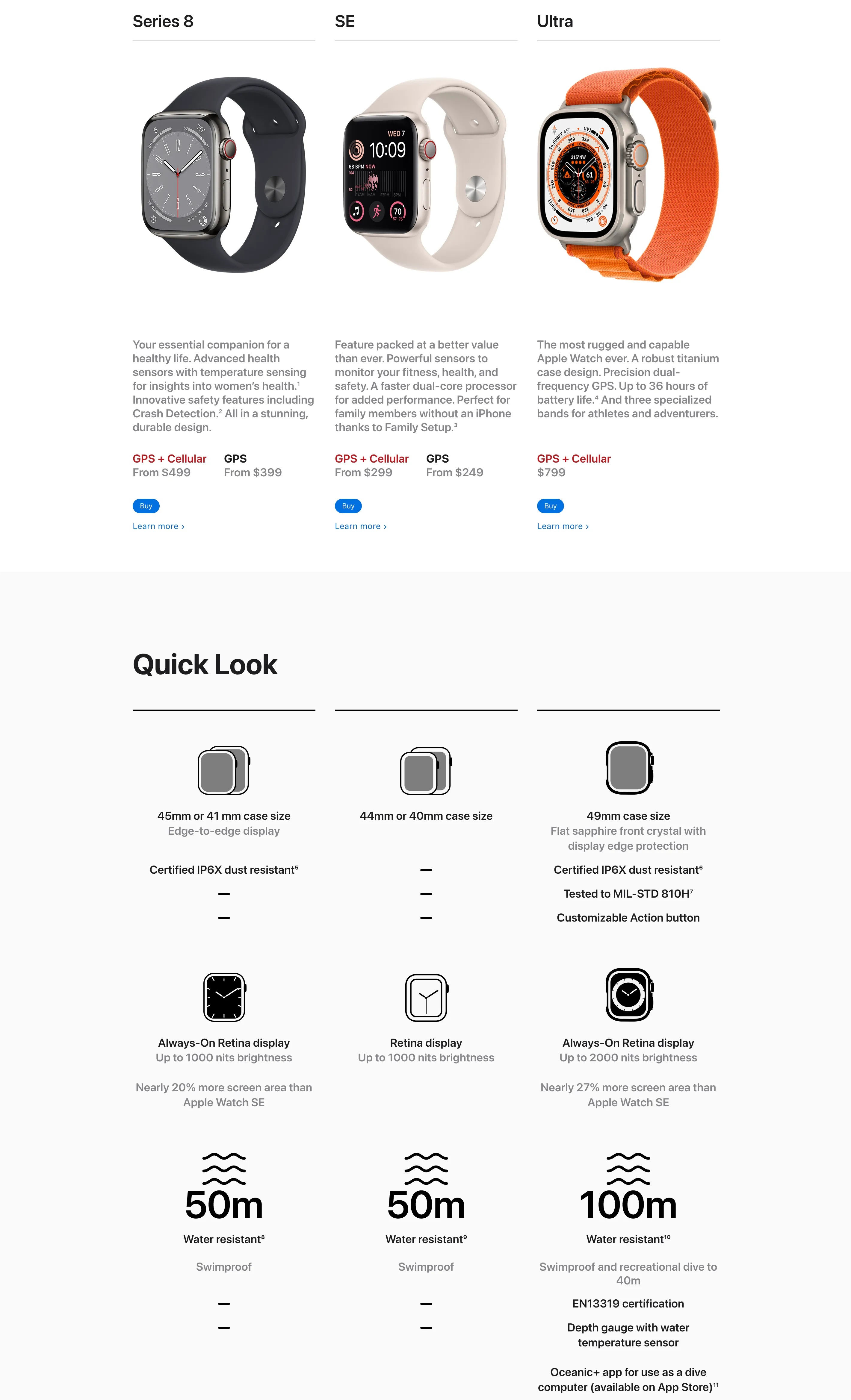
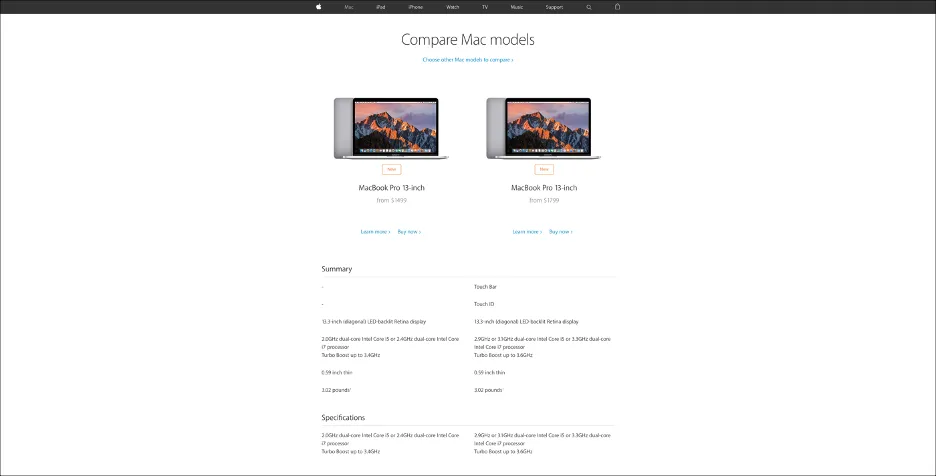
Например, на сайте Apple представлено 3 новые модели Apple Watch. Компания сразу поместила их в статическую сравнительную таблицу, чтобы помочь пользователям определиться с выбором.

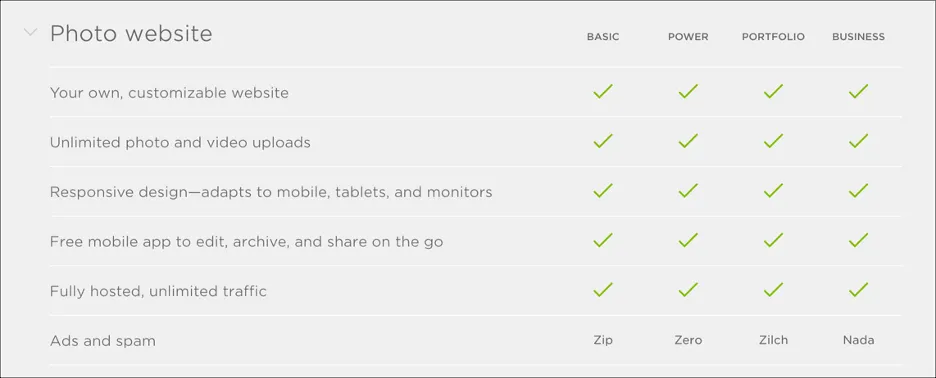
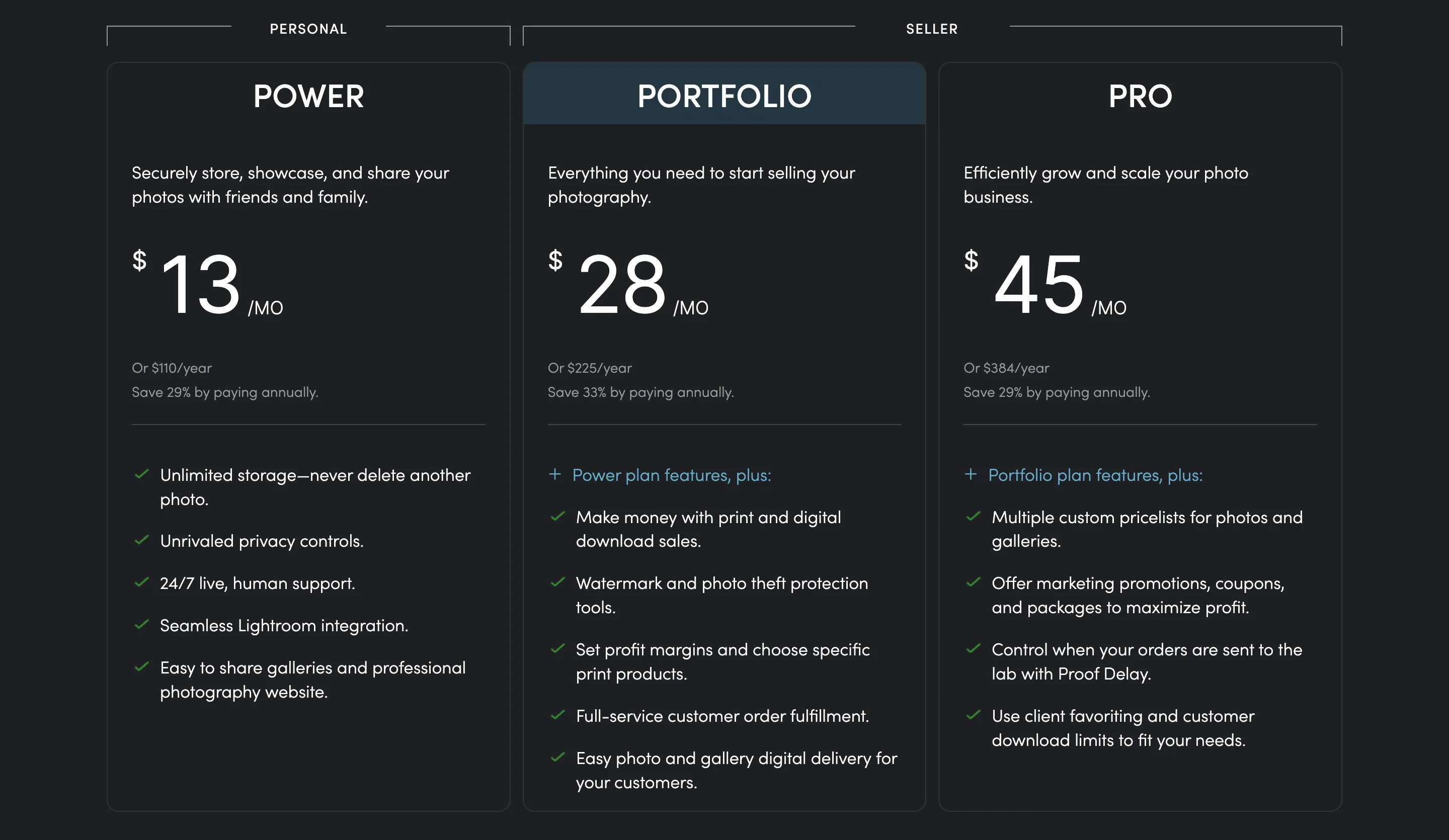
Используйте этот подход, если у вас 5 предложений или меньше. Статические таблицы прекрасно подходят для уровней подписки или тарифных планов.
В этом случае вы можете контролировать отображение информации на странице. Например, изменить ту или иную подпись, чтобы она умещалась в одной ячейке.
Однако обратите внимание, что статические таблицы не так просто масштабировать, как динамические. Вам придется вносить изменения всякий раз, как компания решит предложить аудитории новый продукт или услугу.

Динамические сравнительные таблицы
Динамические таблицы позволяют пользователям выбирать, какие товары они хотят сравнить. Такие таблицы уместны, если компания предлагает более 5 товаров или услуг.
Хотя динамические таблицы хорошо масштабируются при изменении ассортимента, их внешний вид невозможно контролировать на 100%, а леуйаут обычно является гибким.
✅ tesla.com: Tesla позволяет пользователям сравнивать различные модели с помощью динамической таблицы
Выбор элементов в динамических таблицах
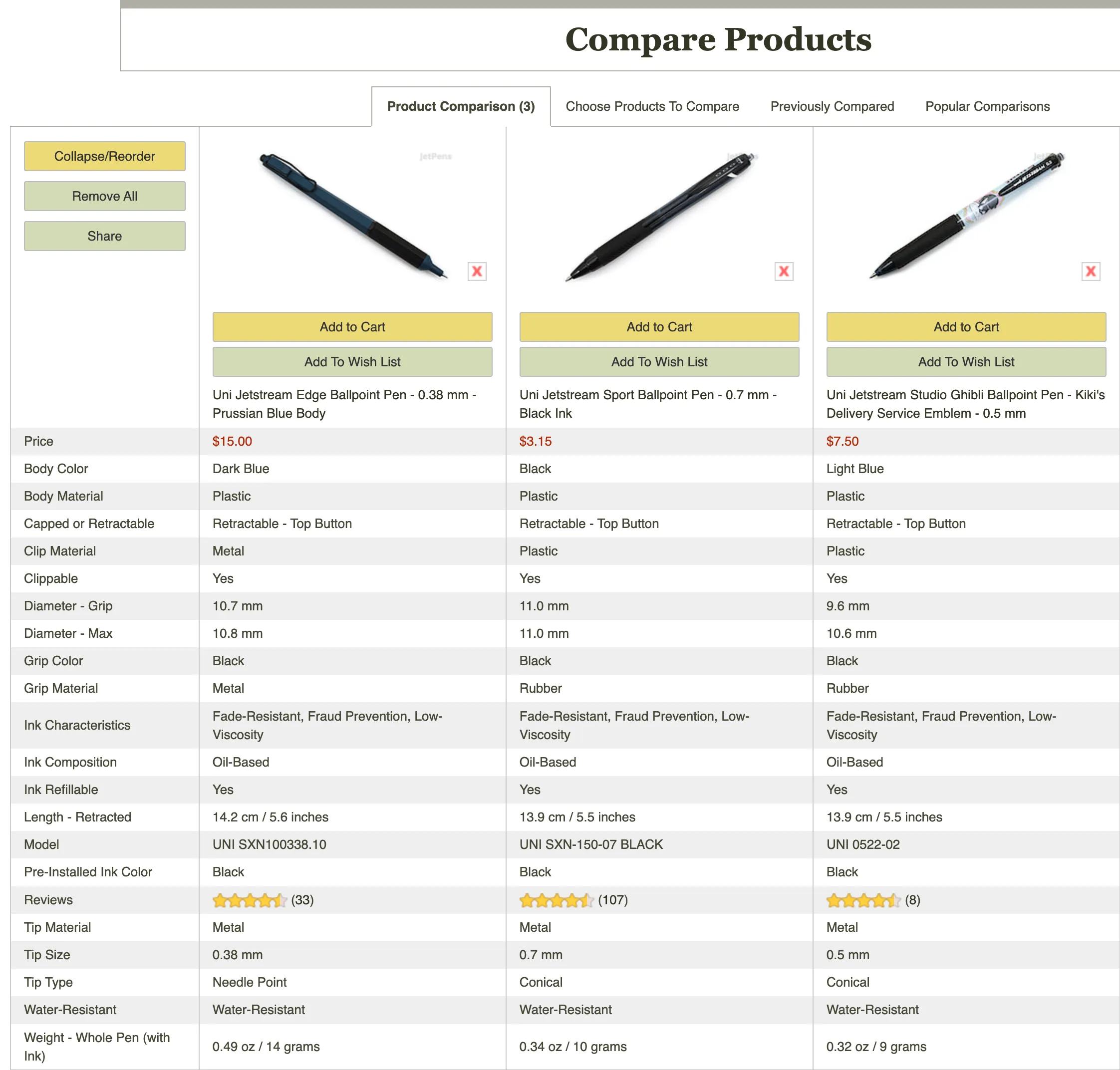
Есть 2 самых распространенных подхода к выбору элементов для сравнения: кнопки «Сравнить»/чекбоксы и непосредственное управление элементами.
Кнопки «Сравнить»/чекбоксы
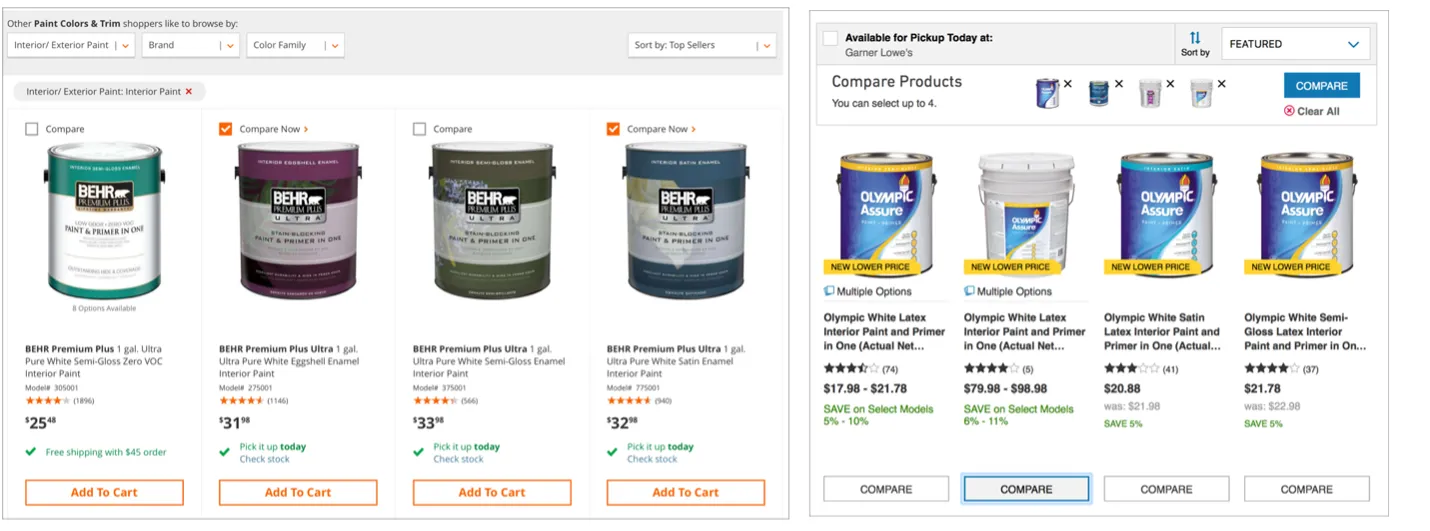
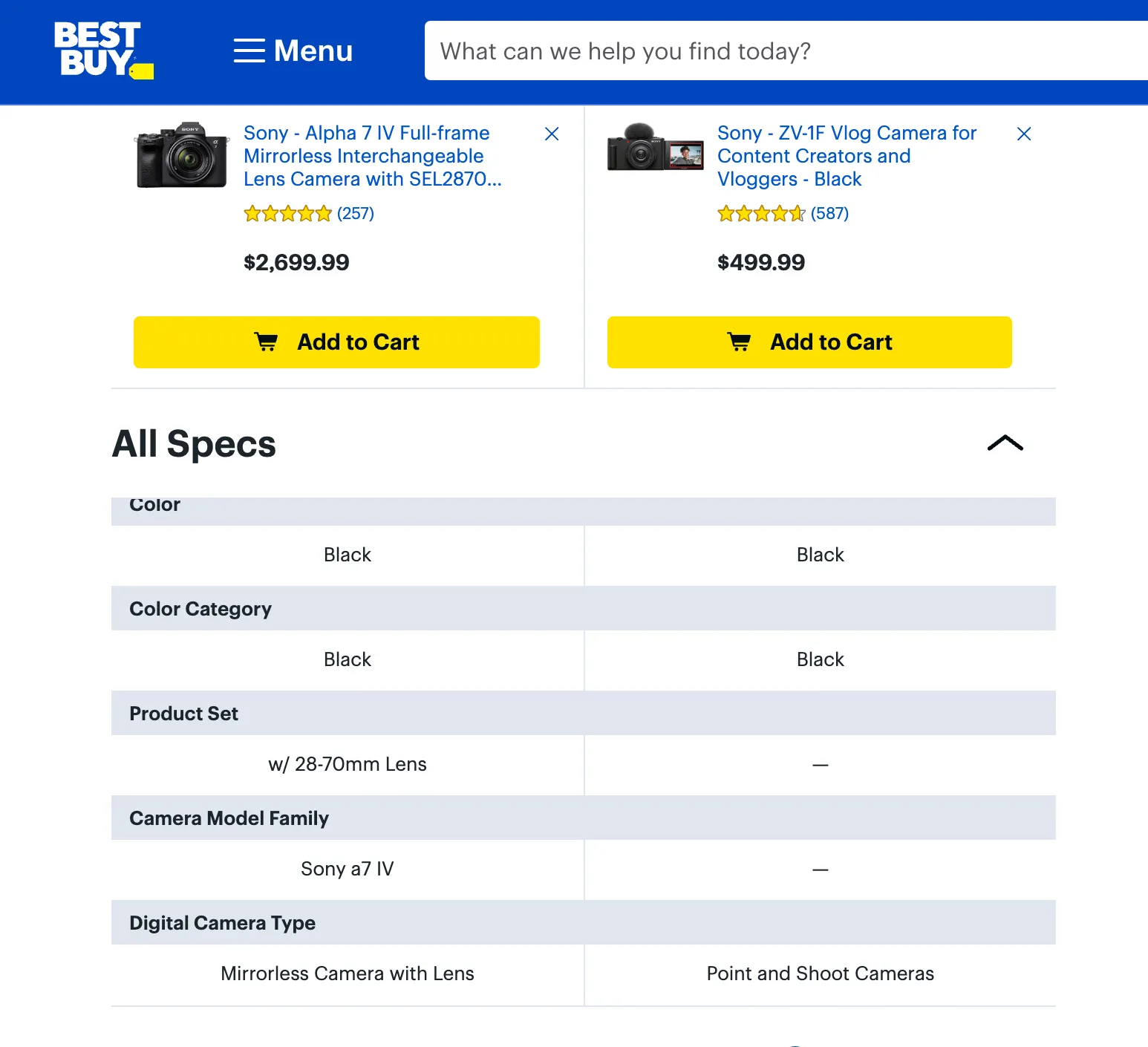
Кнопки «Сравнить» или чекбоксы располагаются на странице списка товаров. Пользователи могут выбрать интересующие их опции, а затем перейти на страницу с таблицей.

Одна из главных задач при реализации этого подхода — сделать кнопки «Сравнить» доступными и заметными, не занимая слишком много места. Самый безопасный вариант — разместить их сверху или снизу в карточках товаров.
Непосредственное управление элементами
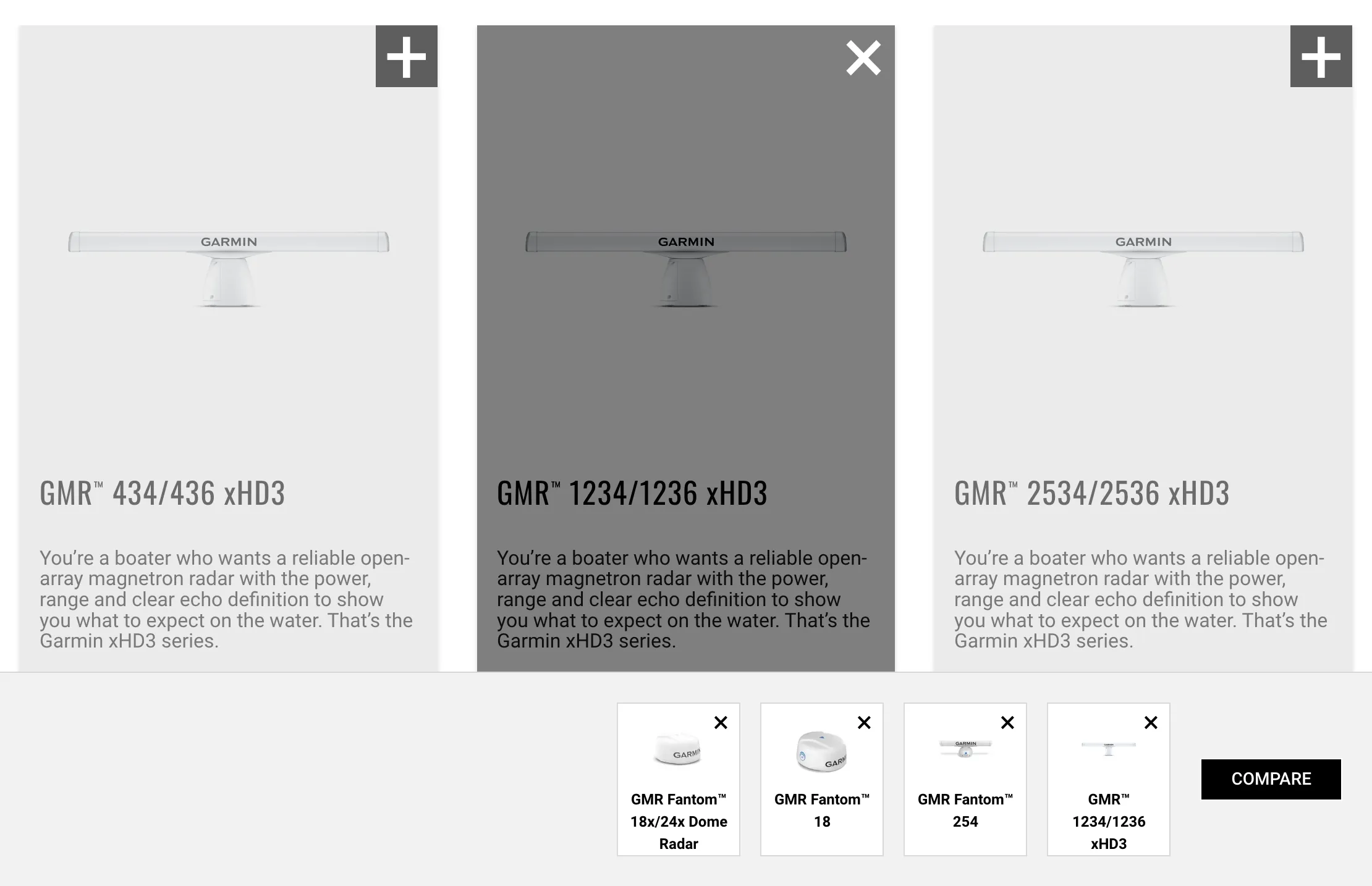
Пользователи выбирают кликом или перетаскивают в специально отведенную область товары, которые они хотят добавить в сравнительную таблицу. Для этого необходимо включить специальный режим сравнения, как в примере Garmin ниже.

Одно из преимуществ такого подхода — возможность отделить сценарий сравнения от сценария простого изучения списка товаров, избавив интерфейс от лишних деталей.
Лучшие практики
1. Максимум 5 товаров
Сравнительные таблицы предназначены для компенсаторного принятия решений, то есть ситуаций, когда людям нужно рассмотреть относительно небольшое количество альтернатив. Если необходимо сравнить более 5 товаров, добавьте другие механизмы, такие как фильтры, чтобы помочь пользователям сузить круг вариантов.
Если таблица статическая, сделайте выбор в пользу простоты. Не получается сократить количество товаров? Откажитесь от этого паттерна. Иногда даже 5 вариантов может оказаться слишком много. Все зависит от сложности представленной информации.
Если таблица динамическая, убедитесь, что лейаут будет корректно масштабироваться до 5 элементов. Большинство динамических таблиц адекватно вмещают только 3–4 альтернативы. Подумайте, сколько текста нужно отобразить и насколько читабельным он будет.
Также учитывайте размер устройства. Возможно, вам придется сократить количество элементов до двух для пользователей смартфонов. С другой стороны, две альтернативы будут смотреться пустовато на большом экране.

2. Будьте последовательны
Главная проблема большинства сравнительных таблиц — это не дизайн, а содержание. Когда информация об атрибутах отсутствует, является неполной или противоречивой в аналогичных предложениях, даже самые удобные таблицы быстро становятся бесполезными. Сильнее всего это проявляется в динамических таблицах, когда на сайте представлено множество товаров с неоднородными метаданными.


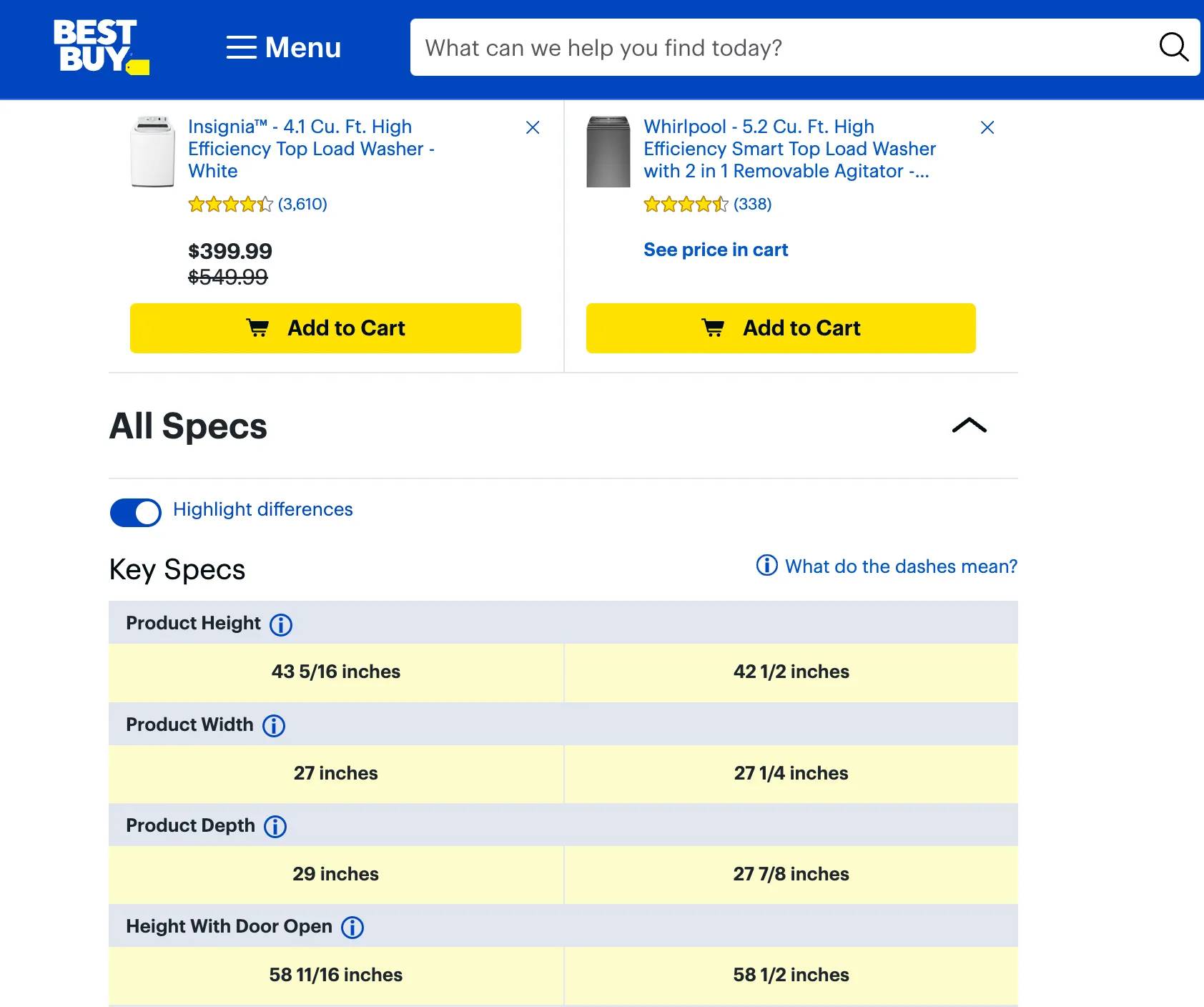
3. Позаботьтесь о сканируемости
Сравнение плюсов и минусов разных продуктов — процесс, требующий значительных когнитивных усилий. Убедитесь, что ваши пользователи могут сосредоточиться на главном. Эффективный способ добиться этого — сделать таблицу удобной для сканирования.
Придерживайтесь стандартного лейаута: столбцы для продуктов, строки — для атрибутов, подписи столбцов сверху, а подписи строк слева. Используйте последовательное выравнивание текста в каждом столбце.

Следите за тем, чтобы текстовые описания были лаконичными. Избегайте длинных предложений.
Еще один отличный прием — цветовое кодирование: вы можете добавить колонкам легкую заливку или окрасить текст внутри ячеек. Убедитесь, что контраст достаточен и не создает проблем для читабельности.

Также важно четко обозначить строки, чтобы пользователи могли без труда определить, к какому атрибуту относится та или иная ячейка. Возможные решения — обводка, заливка, дополнительные отступы.
4. Липкие заголовки столбцов
Фиксируйте заголовки столбцов при скролле. Это особенно актуально, если речь идет о длинном списке атрибутов, занимающем несколько экранов. Наша кратковременная память ограничена — пользователь быстро забудет, к какому продукту относится та или иная колонка.

5. Значимые атрибуты
Сравнительная таблица должна включать те атрибуты, которые действительно важны для пользователей. Не нужно вставлять в таблицу все имеющиеся у вас метаданные, так как это лишь усложнит задачу.
Старайтесь давать определения незнакомым терминам и связывать расплывчатые атрибуты с чем-то конкретным.
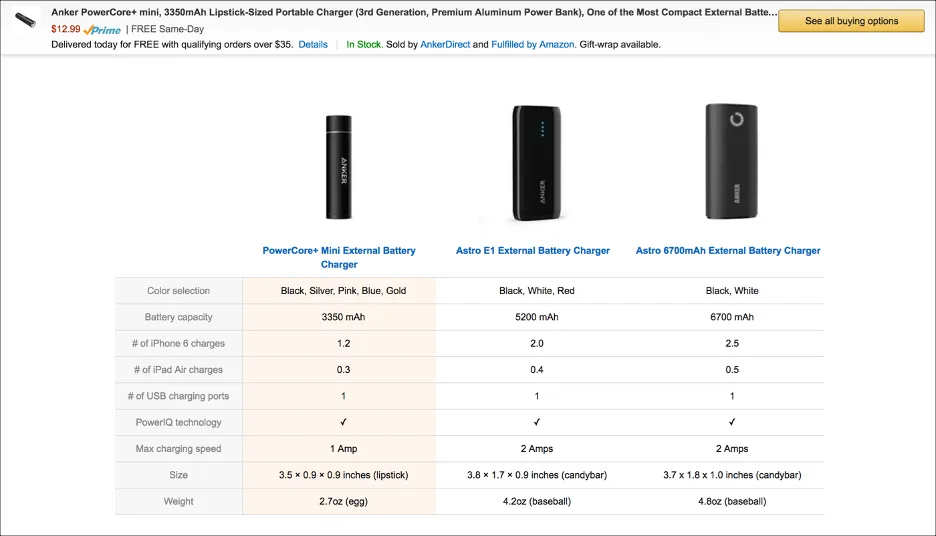
Например, в этой сравнительной таблице Anker есть важные для выбора портативного аккумулятора атрибуты: емкость аккумулятора, скорость зарядки и вес. Но что действительно делает ее выдающейся, так это перевод указанных атрибутов в понятный для обычного потребителя формат:
- Емкость аккумулятора составляет 3350 мАч, что примерно равно 1,2 заряда iPhone 6. 📱
- Размер 3,5 x 0,9 x 0,9 дюйма — примерно как помада. 💄
- Вес — 2,7 унции, что сопоставимо с весом яйца. Среднестатистическому потребителю трудно представить, что такое 2,7 унции, но он наверняка может представить себе, сколько весит яйцо. 🥚

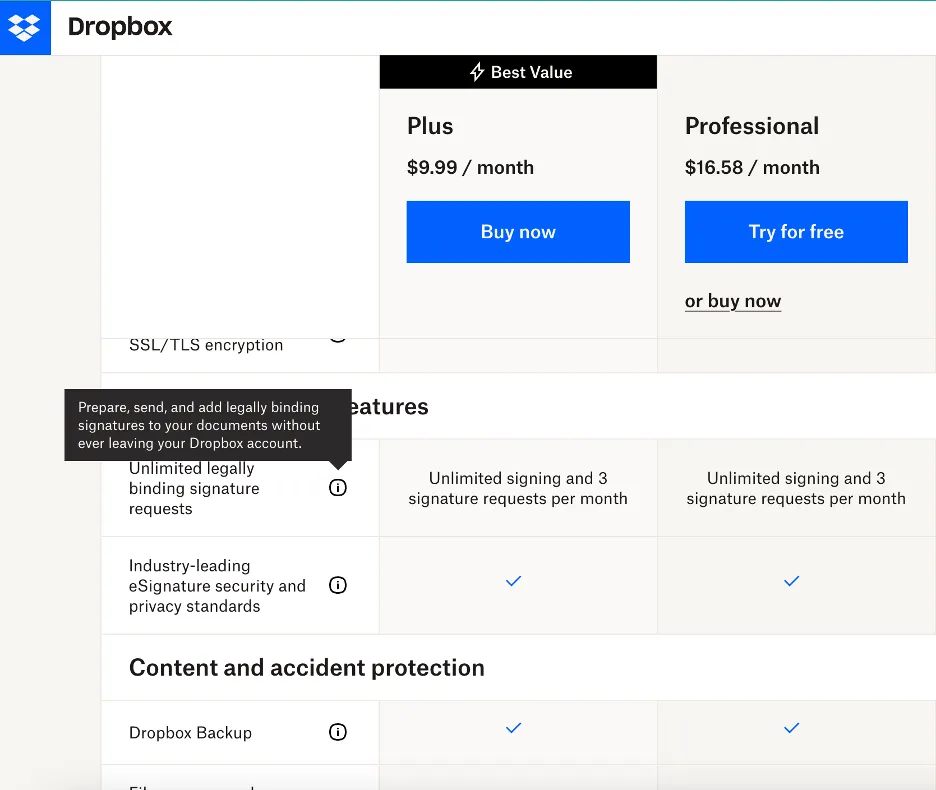
Еще один эффективный способ разъяснить непонятные атрибуты — добавить ссылки на дополнительную информацию либо контекстные всплывающие подсказки с определениями или уточнениями.

6. Предоставьте пользователям контроль
Даже если вы позаботились о сканируемости и сделали заголовки «липкими», пользователям может быть трудно сравнивать продукты с большим количеством атрибутов, особенно если эти атрибуты занимают несколько экранов. В таких ситуациях им приходится прокручивать страницу назад и вперед, чтобы сопоставить плюсы и минусы разных товаров.
Чтобы упростить эту задачу, предоставьте пользователям возможность выбирать, какие атрибуты они хотят изучить. Простое решение — «аккордеон». Другой вариант — возможность скрывать строки с похожими атрибутами и просматривать только различия.

Если сравнительная таблица статическая, вы можете изначально показывать пользователям упрощенную таблицу с наиболее важными атрибутами, но при этом предоставить доступ к более подробной таблице.


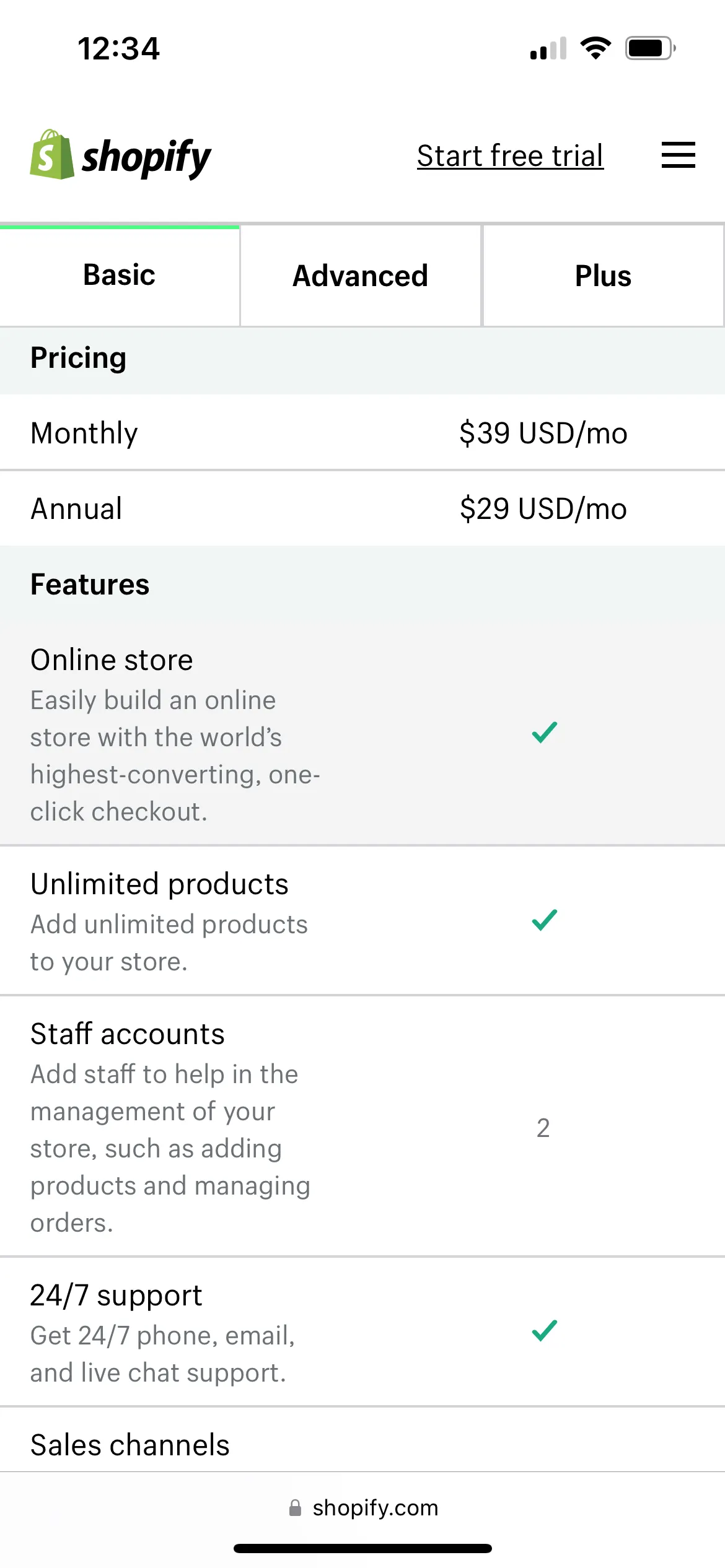
7. Упростите сравнение на мобильных устройствах
Некоторые сайты просто убирают функцию сравнения для устройств небольшого размера. Если это возможно, постарайтесь ее сохранить, но вряд ли вы сможете показать в сравнительной таблице более двух товаров одновременно.
Помните, что на маленьких экранах умещается меньше строк, а нагрузка на кратковременную память пользователя возрастает. Поэтому предыдущие рекомендации (в частности, сканируемость и возможность выбора атрибутов) еще более важны на мобильных устройствах.
Если полноценная сравнительная таблица кажется вам непрактичной, вы можете преобразовать ее в ряд вкладок или списков. Только помните, что эти форматы не облегчают компенсаторное принятие решений, поскольку пользователям приходится запоминать атрибуты каждого товара, чтобы взвесить все «за» и «против».

Золотое правило сравнительных таблиц
Возьмите на себя бОльшую часть работы. Не тормозите пользователей нестандартными или слишком длинными таблицами с повторяющимися данными, не просите их запоминать информацию и не заставляйте их гуглить незнакомые термины. Сделайте процесс принятия решений максимально простым: вы будете довольны, а они счастливы.