Введение
Привлечь трафик на сайт это большая и важная работа. Чем больше людей знает о бренде, тем лучше. Однако недостаточно только привести людей на сайт, важно удержать их. Чем дольше вы сможете удерживать внимание людей, тем больше вероятность того, что это внимание конвертируется в целевые действия.
В среднем посетителю нужно от 10 до 30 секунд, чтобы решить — уйти с сайта или остаться. Поэтому важно произвести хорошее впечатление с первых секунд.
Дизайн играет важнейшую роль в удержании пользователей. В данной статье мы рассмотрим основные приемы, а также некоторые нестандартные дизайн-решения, которые могут помочь дизайнерам.

Почему пользователи уходят с сайта
Это ключевой вопрос, которым стоит задаться, если ваш сайт демонстрирует низкие показатели удержания и конверсии. Сегодня удобный сайт с интуитивно понятным интерфейсом является чем-то само собой разумеющимся. Пользователи просто не будут пользоваться плохими сайтами.
Есть множество факторов, которые могут быть причинами того, что пользователи преждевременно покидают ваш сайт. Разобрать каждый из этих факторов в рамках данной статьи не представляется возможным, однако можно выделить основные группы ошибок, которые ухудшают пользовательский опыт, что в свою очередь сказывается на удержании.
.svg)
Технические проблемы
Не работают кнопки, страницы загружаются слишком долго, кнопки и формы не отрабатывают нужные действия. Если пользователь столкнется с подобными проблемами, то высока вероятность, что он покинет сайт и больше не захочет возвращаться.
Неактуальный контент
Если сайт содержит неактуальную информацию, то он создает впечатление заброшенности. Пользователь может задаться вопросом — а эта компания все еще работает или нет?
Навязчивая реклама
Если пользователя атакуют окна с рекламой (особенно модальные!), то первая его реакция будет — избавиться от навязчивого контента и закрыть эту страницу.
Скам?
Сегодня любой может создать сайт, а количество интернет-мошенников неуклонно растет. Поэтому многие пользователи опасаются за свои данные и деньги. Они стремятся понять насколько надежен ваш веб-сайт. Если он загружен рекламой, видео с автоматическим воспроизведением, навязчивыми запросами информации, то скорее всего пользователь сочтет такой сайт скамом.
Проблемы с юзабилити
Зона непосредственной ответственности дизайнера. Отсутствие оптимизация под мобильные устройства, «прыгающий» при загрузке контент, плохо читаемый шрифт и слишком мелкие иконки, — все это примеры проблем с юзабилити, которые осложняют для пользователя взаимодействие с сайтом.
Общие принципы удержания
Нет гарантии, что используя лишь общие принципы, вы сможете удержать пользователей. Если в вашей нише высокая конкуренция и конкуренты прибегают к креативным решениям, то вам нужно будет быть изобретательным. Каждый случай нужно рассматривать отдельно. Но если вы не будете придерживаться базовых принципов, то точно потеряете своих пользователей.
Огромную роль играет контент, он создает для пользователей ту ценность, ради которой они заходят на сайт. Но это не всегда относится к сфере ответственности дизайнера. А вот как будет подан этот контент и как организовано взаимодействие с ним – прямая ответственность дизайнера.
.svg)
Доступность для мобильных устройств
По данным Statista, более 90% населения планеты используют мобильные устройства для выхода в Интернет, а на долю мобильных устройств приходится более 55% всего интернет-трафика. Поэтому важно, чтобы ваш сайт хорошо выглядел и корректно работал на мобильных устройствах. Вы также можете рассмотреть возможность создания мобильной версии сайта, в которой будут убраны медленно загружающиеся элементы, такие как длинные видео или анимация.
Юзабилити
Юзабилити — это целая наука, поэтому здесь мы ограничимся самыми основными моментами. Убедитесь, что шрифт, который вы используете, легко читать на экране компьютера и мобильных устройств; фон ненавязчив и не препятствует чтению контента; подобранная цветовая палитра гармонична и приятна глазу; визуальная иерархия соответствует логике контента; пользователь увидит и поймет назначение кнопок.
Размещайте важную информацию на видном месте
Ваши самые популярные продукты и/или услуги должны быть расположены в месте, где пользователь сможет их легко найти. Не стоит перегружать страницы лишней информацией, это осложнит поиск для пользователя. Только самое важное и необходимое. Уделите этому достаточно внимания, так как потенциальные клиенты теряются с каждым лишним кликом. Если пользователь не может найти нужную ему вещь на вашем сайте, то он найдет ее на сайте конкурентов.
Удобная навигация
Избегайте лишних препятствий в навигации вашего сайта, например, навязчивой рекламы, всплывающих окон и ссылок, которые уводят пользователя с сайта. Используйте прием «хлебные крошки» — навигационную цепочку, которая отражается на странице и позволяет пользователю перейти в нужный раздел одним кликом.

Упростите регистрацию
Среднестатистический пользователь не любит процесс регистрации, так как это занимает время и требует от него предоставления персональных данных. Чтобы облегчить этот процесс, дайте пользователям возможность регистрироваться с помощью аккаунтов почты или соцсети, а также сократите количество обязательных полей для регистрации.
Предлагайте быструю помощь
Важно продумать процесс обратной связи для пользователя. Не все хотят тратить время на телефонные звонки или ждать ответа на электронное письмо. Необходимо предусмотреть чат поддержки, который быстро сможет дать ответ.
Сделайте интересное предложение
Все любят выгодные предложения. Предложите пользователю скидку или подарок. Ему будет тяжелее покинуть ваш сайт и отказаться от выгодного предложения. Однако важно убедиться, что ваше предложение действительно заинтересует пользователя.
Удержание и паттерны поведения
Чтобы лучше понять своих пользователей, анализируйте их поведение на сайте. На каких страницах пользователи проводят больше времени, а с каких уходят; какими функциями они пользуются, а какие игнорируют. Существует ряд сервисов, которые позволяют узнать об этом. Наиболее полезными являются статические данные вашего сайта, сервисы аналитики и тепловые карты.
Для анализа вы можете использовать следующие инструменты:
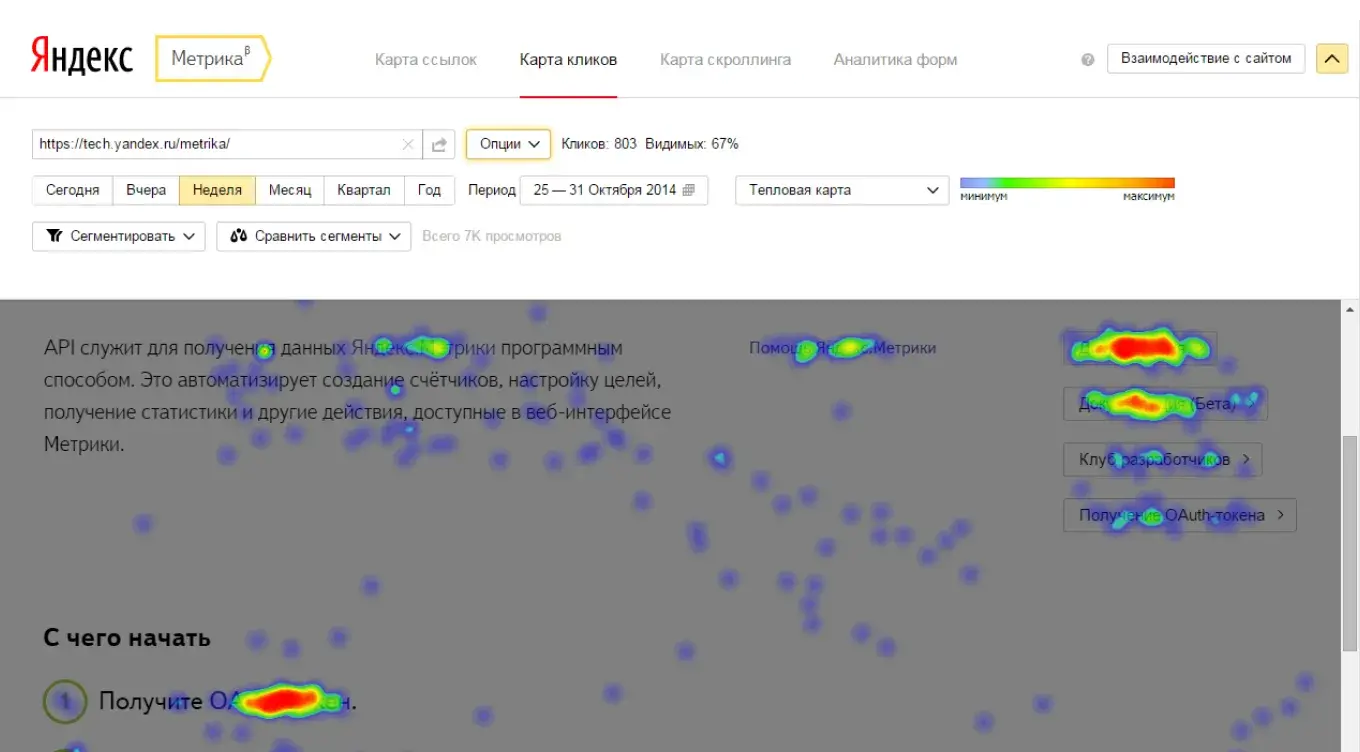
1. Карта кликов — показывает, по каким элементам на сайте кликают и сколько раз.

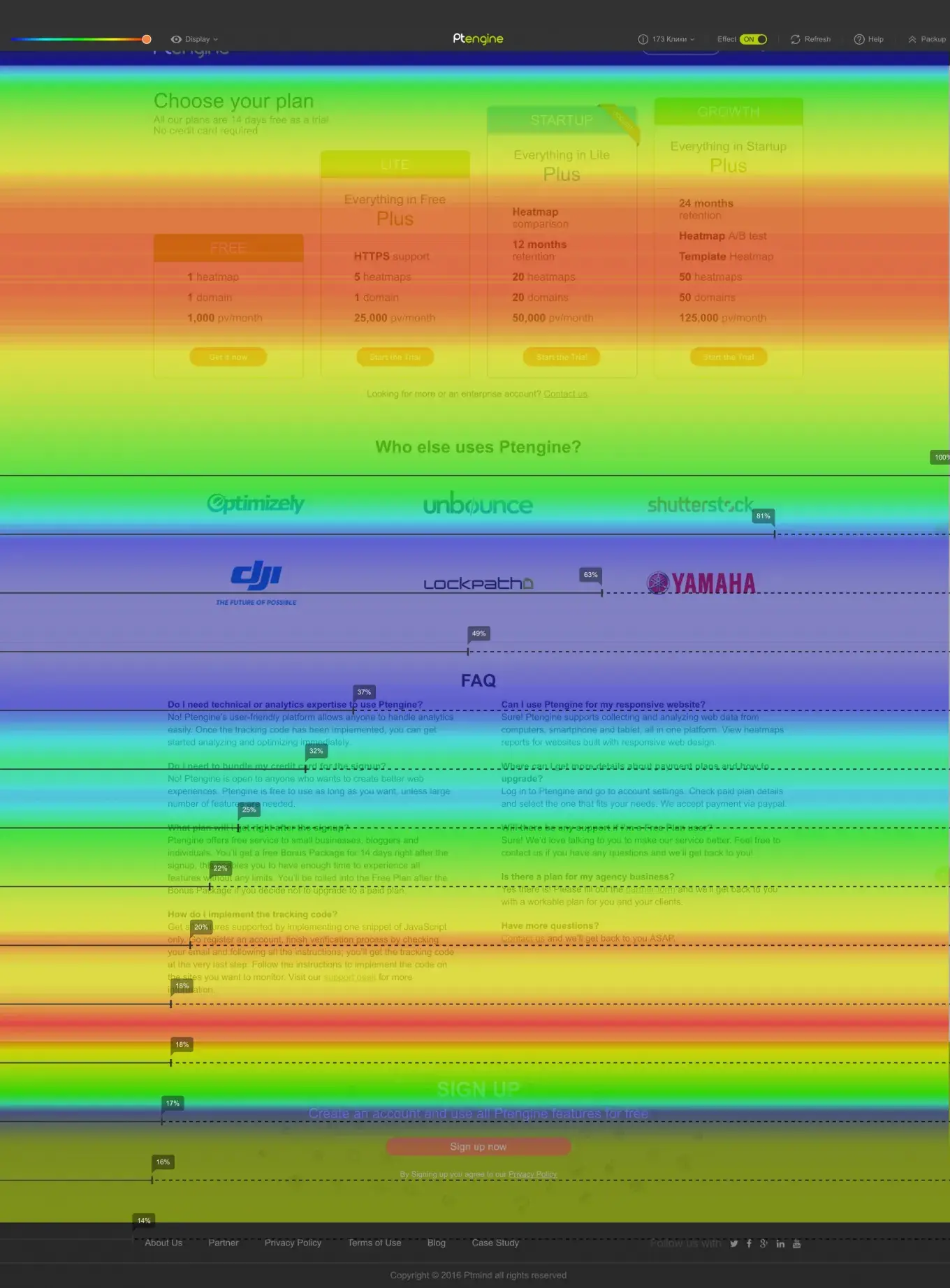
2. Карта скроллинга — позволяет понять какую долю страницы изучил пользователь.

3. Карта ссылок — показывает, по каким ссылкам переходят пользователи.

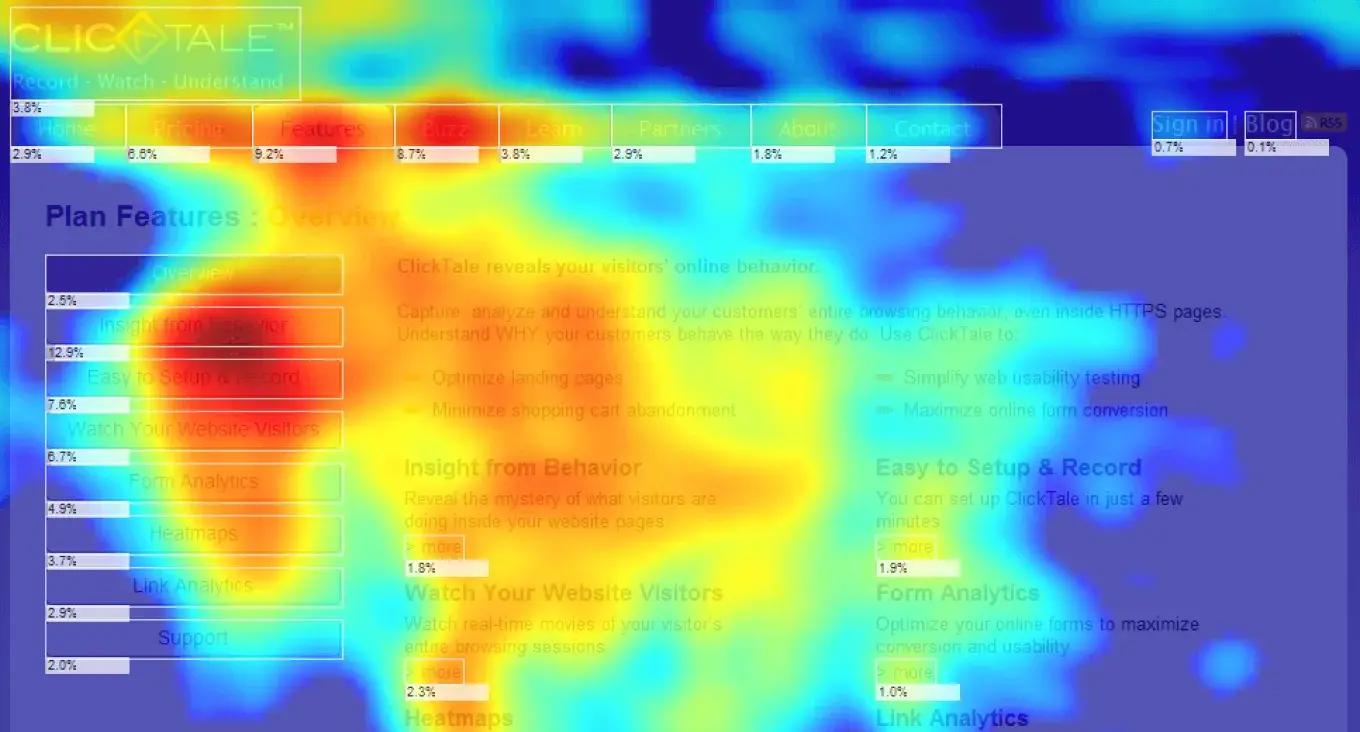
4. Карта активности мышки — показывает путь курсора на странице.

Благодаря этим данным вы сможете найти сильные и слабые элементы дизайна вашего сайта. Это поможет вам доработать отдельные элементы и страницы, которые в нынешней версии отталкивают пользователей.
Проанализируйте паттерны восприятия информации на вашем сайте. Согласно теории Якоба Нильсена, если в дизайне сайта доминирует информация визуального типа, то взгляд пользователя следует по траектории буквы Z; если сайт содержит большое количество текста, то внимание пользователя распределяется по траектории похожей на букву F: слева направо, вниз, слева направо, вниз. Задайтесь вопросом: работает ли данная теория на вашем сайте? Если ответ — да, то проверьте располагаются ли ключевые элементы на линиях, по которым движется взгляд пользователя.
Старайтесь расположить наиболее важные элементы в первой части страницы. Неважно, какой тип информации визуально преобладает на странице, внимание человека в основном привлекает то, что находится в верхней части. По мере того, как взгляд пользователя опускается ниже, его интерес снижается.
Геймификация
Внимание современного человека все более расфокусировано, он легко отвлекается. У вас несколько секунд, чтобы заинтриговать и удержать пользователя на сайте. В таких условиях некоторые компании прибегают к приемам геймификации. К ним относят творческие и нестандартные решения, фичи, квесты которые удивят пользователя и заставят их остаться на сайте.
Важно заметить, что такие решения более рискованны, чем стандартные техники удержания, некоторых пользователей могут раздражать дополнительные функции, которые отвлекают внимание от основных действий. Поэтому приемы геймификации требуют серьезной проработки и тестировании.
Примерами геймификации могут быть:
Пасхалки
Одним из самый распространенных приемов, который пользуется популярностью последние 15 лет. Вы можете «спрятать» на сайте какие-нибудь элементы, чтобы пользователь захотел пройтись по всем страницам и внимательно изучил их содержание.
.webp)
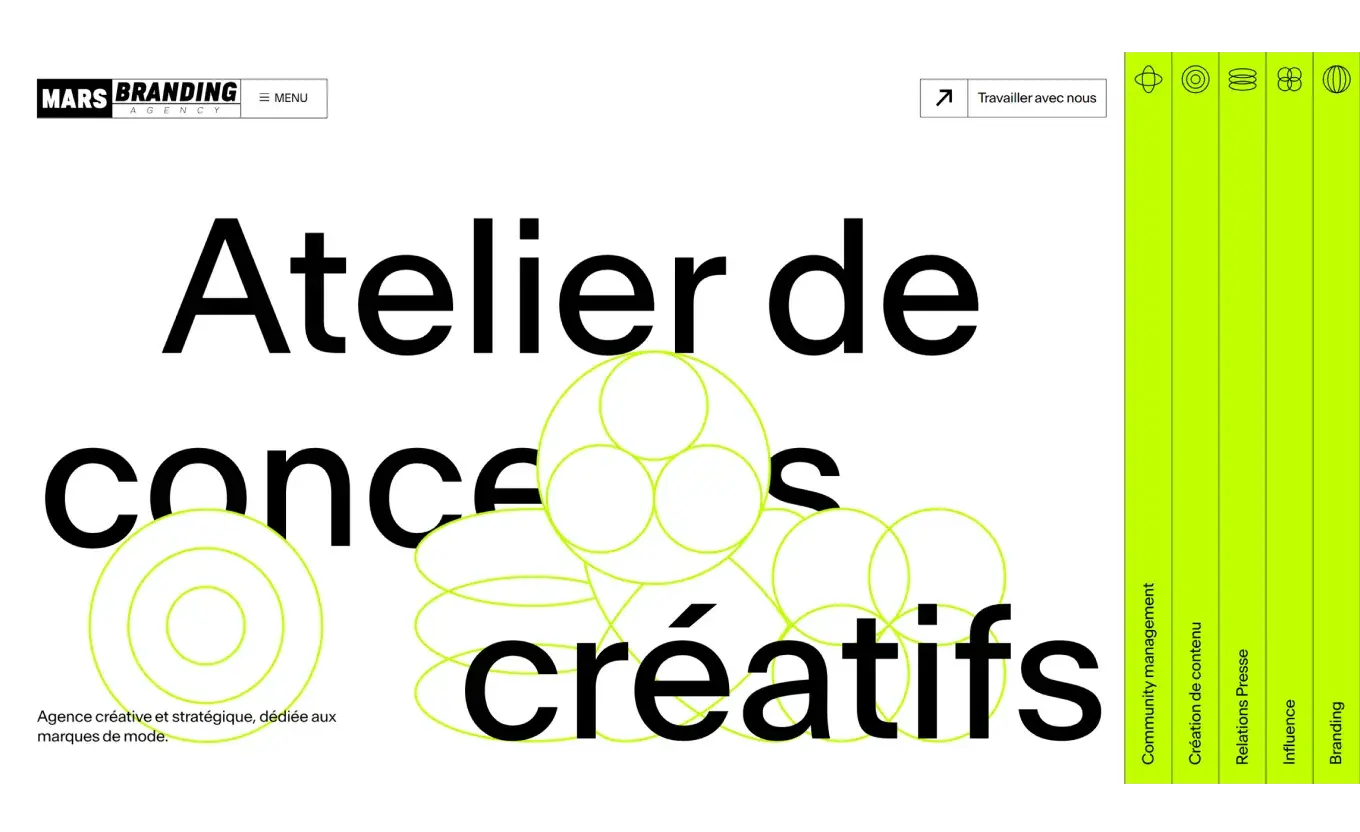
Интерактивный элемент
Это компоненты сайта, с которыми пользователь может взаимодействовать. Они выгодно выделяют сайт среди конкурентов, подают контент с необычной стороны, а также делают сайт более дружелюбным и функциональным. Пользователь остается, чтобы поиграться с элементом, а также может поделиться своей находкой с друзьями.

Брендированный контент
Предложите пользователю брендированный контент, например, стикерпак.

.webp)
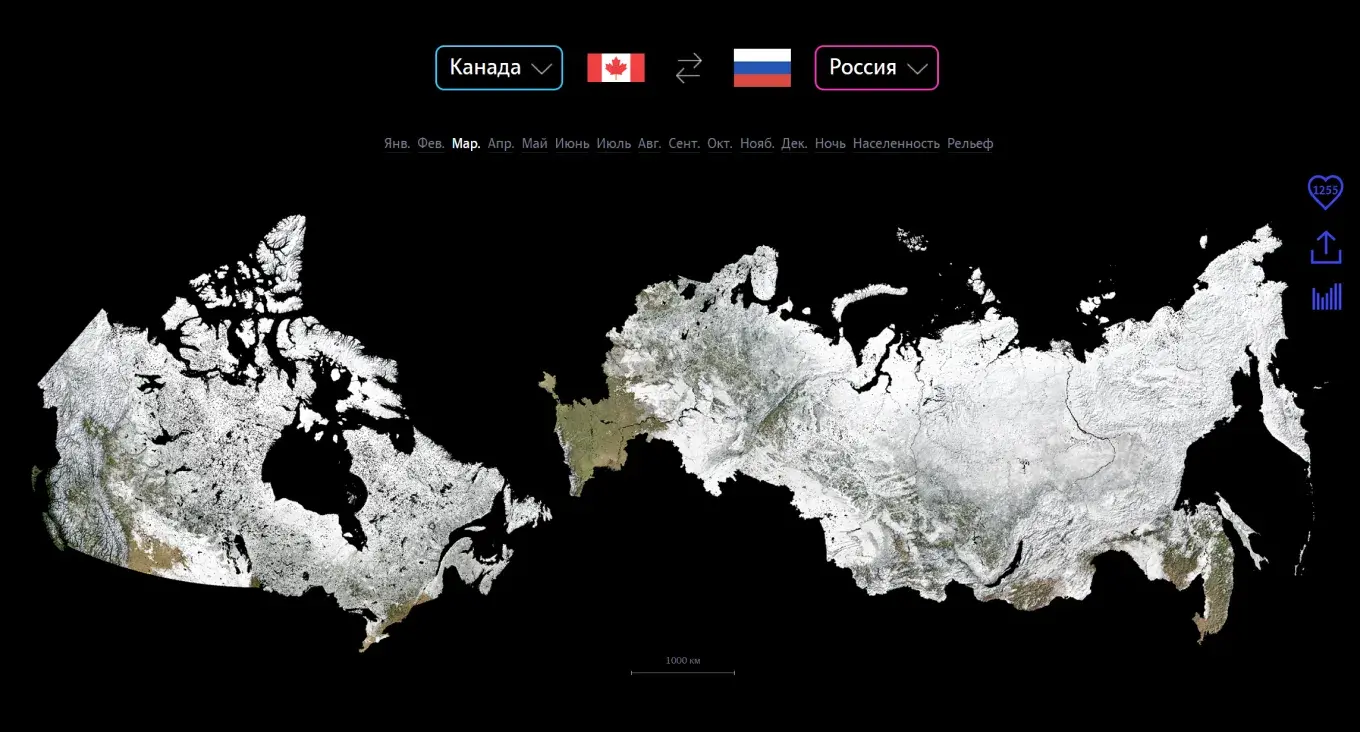
Добавьте интерактивные карты
Еще один хороший способ интересно подать контент. Интерактивные карты воспринимаются лучше, чем обычные. Также вы можете создать один или несколько сценариев прохождения карты.
.webp)
Покажите процесс производства
Проведите пользователя по этапам производства вашего продукта, геймифицируйте этот процесс.
.webp)
Демонстрируйте преимущества
Делайте это через игровые механики и наглядные сравнения, это гораздо легче воспринимается человеком, который еще не знаком с вашим брендом.

Заключение
Удержание посетителей на сайте — важнейшая задача для любого бизнеса.
Без удержания не будет результатов. Поэтому важно находить решения, которые помогут удерживать ваших пользователей и создавать для них позитивный пользовательский опыт.














.svg)

