Введение
Многие воспринимают UX-анимацию только в качестве декоративного элемента, который делает интерфейс интересным и привлекательным. На самом деле роль анимации в дизайне намного больше. В этом лонгриде мы расскажем, как анимация может улучшить ваш проект и продвинуть его среди пользователей.
UX-анимация — это динамичные визуальные элементы и компоненты, которые используются для придания интерактивности интерфейсу. Анимация создает ощущение погружения в цифровую среду и помогает пользователям ориентироваться в дизайне, взаимодействовать с ним.
Задачи анимации
Анимация может быть функциональной и коммуникативной. Функциональная основывается на небольших элементах интерфейса, которые помогают пользователю решать определенные задачи. Например, добавление товара в корзину. Коммуникативная анимация обеспечивает контакт пользователя с с интерфейсом. Анимированное колесо загрузки показывает состояние, что страница не зависла, а загружается. Так пользователь понимает, что рабочий процесс идет.
Безопасность и уверенность пользователя
Связана с формированием ожиданий. Мы привыкли, что определенные элементы интерфейса действуют соответствующим образом. Например, значок лайка в социальных сетях обычно становится закрашенным, когда мы его активируем. Соответствие дизайна таким паттернам помогает нам давать обратную связь, говоря, что с сайтом все в порядке, он работает. Это дает пользователям ощущение стабильности и безопасности. Если привычные компоненты действуют непривычно, пользователь может расстроиться или разозлиться — формируется негативный опыт пользования.
Творчество и влияние
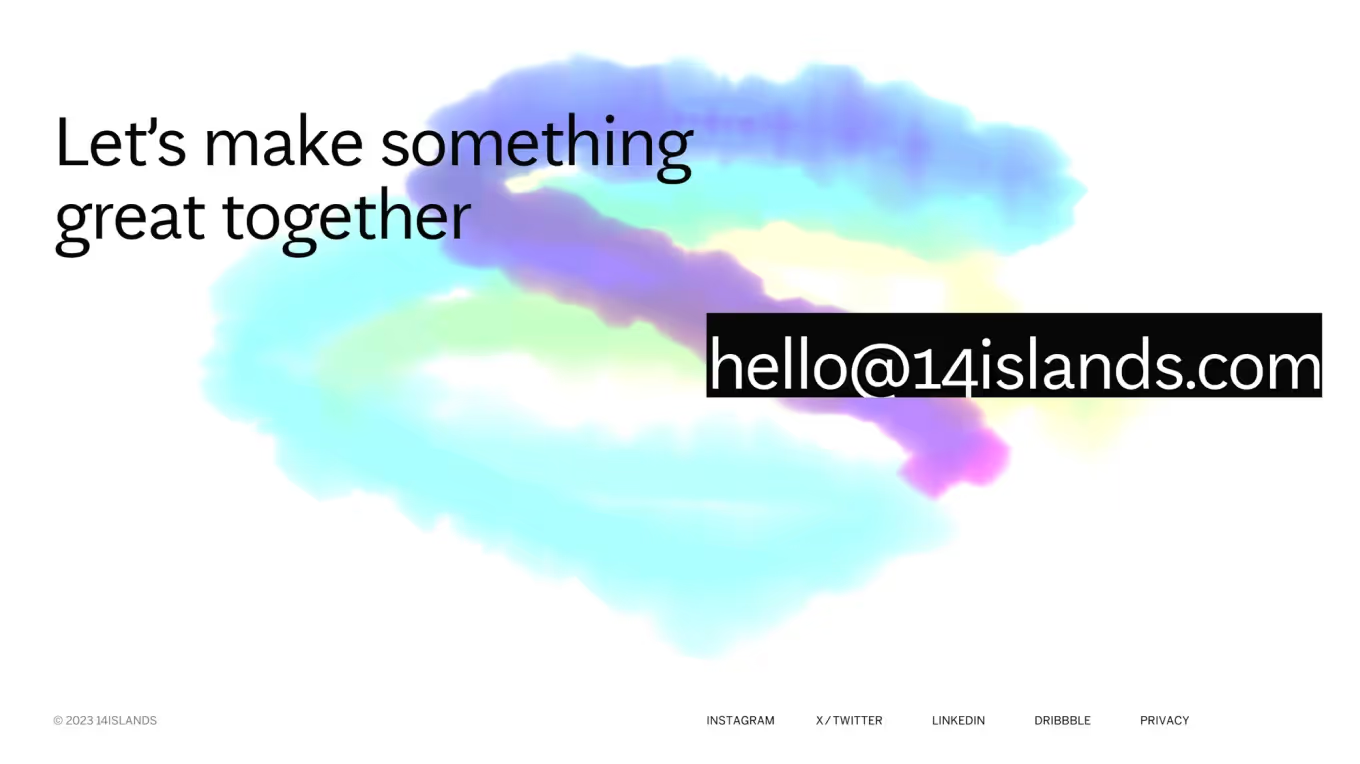
Когда человек взаимодействует с интерфейсом, происходит процесс коммуникации. При помощи анимации пользователь может влиять на интерфейс, изменяя его визуал. Это повышает интерес к вашему продукту и влияет на выбор именно вашего продукта среди других. Например, на сайте креативного агентства 14 islands при движении курсора на изображениях появляется эффект кругов на воде, а в конце страницы курсор оставляет цветные дорожки.
.avif)

Привлечение внимания
Анимация показывает пользователю, куда нужно обратить внимание и какой элемент контента является наиболее важный, например, СТА-кнопка. Будьте аккуратны с активными элементами. Анимация может повлиять на восприятие информации хорошо и плохо: не стоит создавать отвлекающие анимированные элементы, которые присутствуют только ради украшения и не несут никакой функции. Они перетягивают на себя внимание и отвлекают пользователей от контента.
Обратная связь
Анимация показывает пользователям, что их действие было распознано системой, и делает обратную связь более заметной. Если обратная связь включает в себя фразы типа «спасибо за покупку» или другие анимации с поощрением, у пользователей повышается настроение, что положительно влияет на отношение к вашему продукту.
Снижение когнитивной нагрузки
При помощи анимации дизайнер может передать часть информации без обилия текстового контента, что влияет на снижение когнитивной нагрузки. Поскольку анимация не зависит от языка, ее может понять любой пользователь, вне зависимости от того, на каком языке он говорит.
Анимация и юзабилити
Многие воспринимают UX-анимацию только в качестве декоративного элемента, который делает интерфейс интересным и привлекательным. На самом деле роль анимации в дизайне намного больше. В этом лонгриде мы расскажем, как анимация может улучшить ваш проект и продвигать его среди пользователей.
Принципы анимации
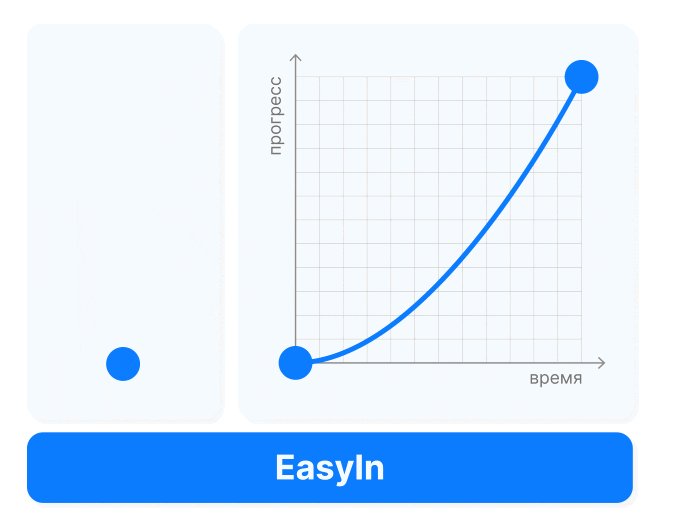
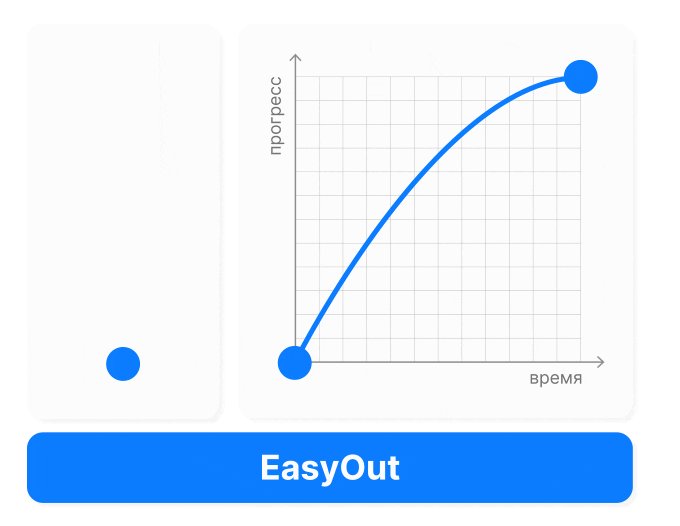
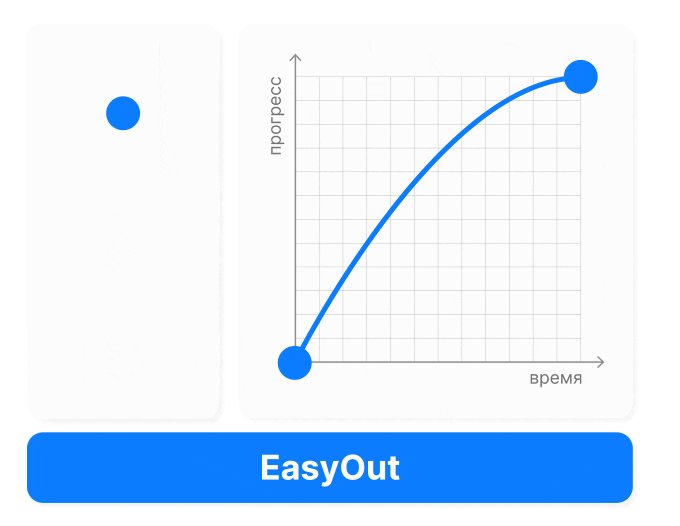
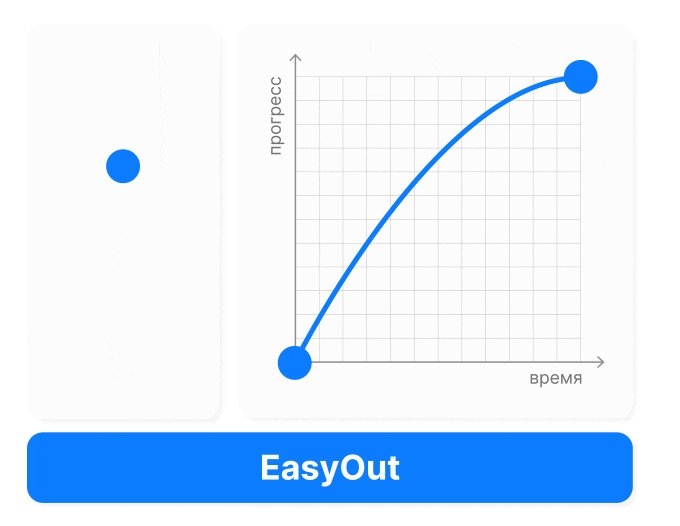
Плавность (Easing)

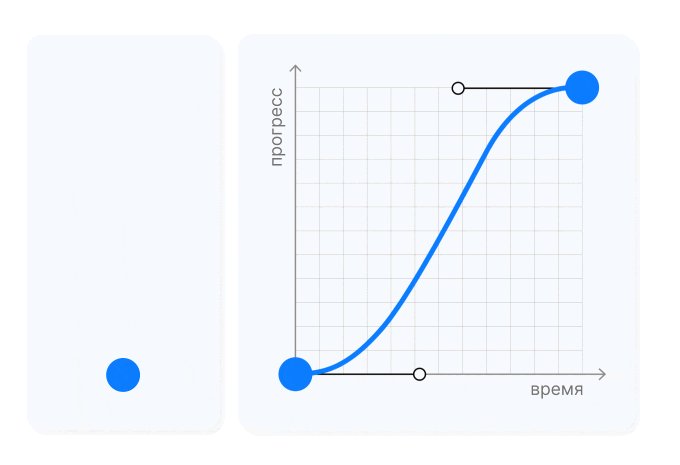
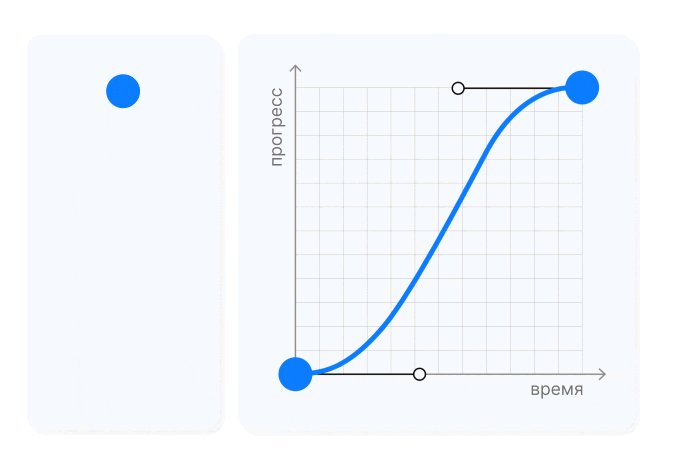
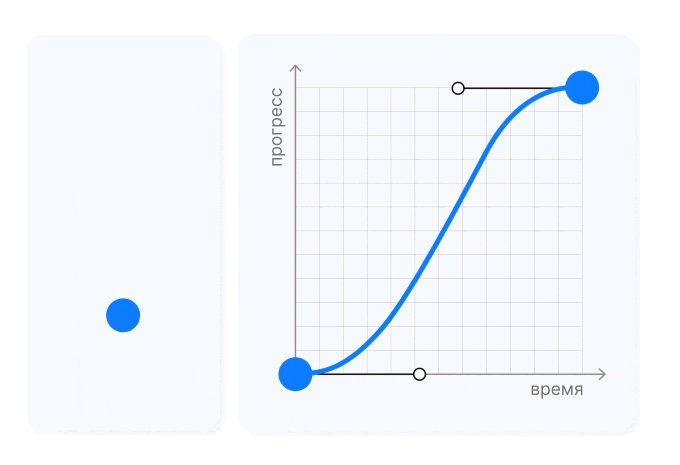
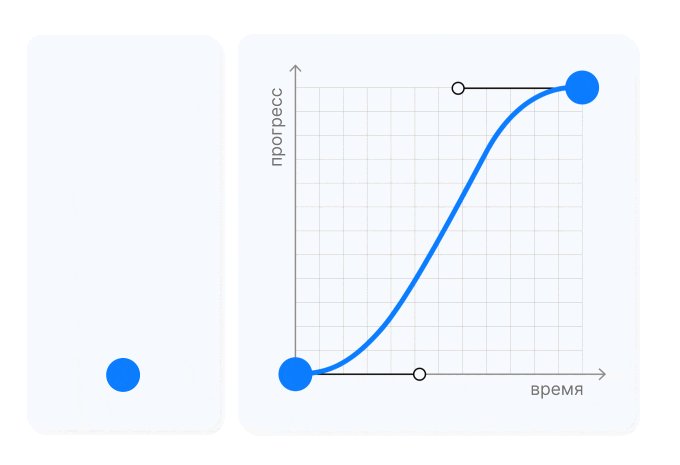
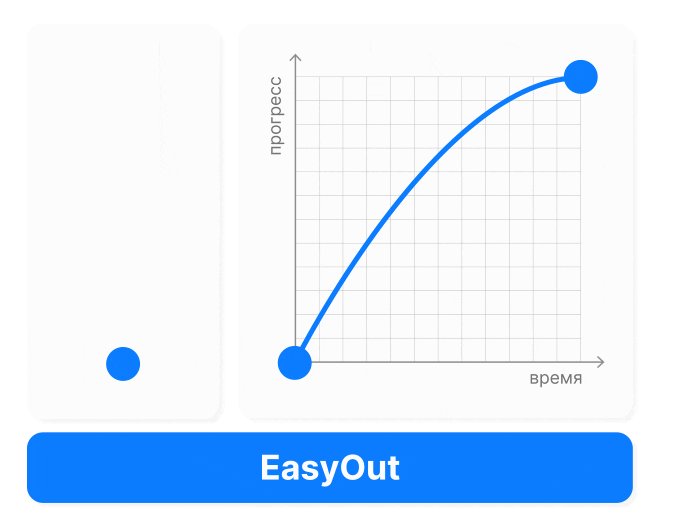
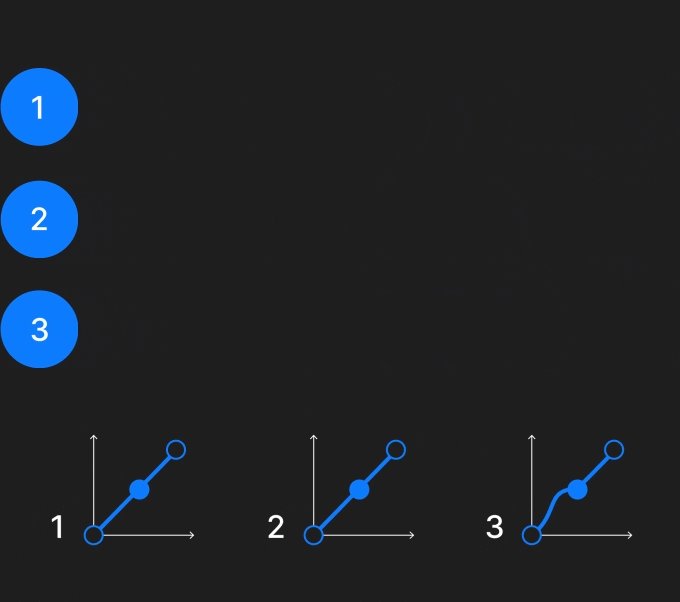
При восприятии человек ориентируется на окружающий мир, поэтому анимация должна выглядеть естественно. Не стоит выбирать линейное движение, т.к. никакой объект в реальности не движется с постоянной скоростью. Задача дизайнера — настроить плавность движения, смягчить его начало или конец, чтобы анимация не выглядела неестественно и инородно. Выделяют три вида плавности:
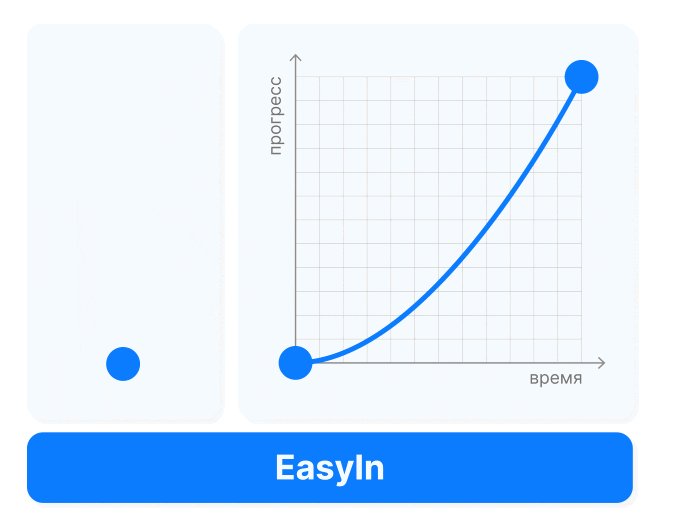
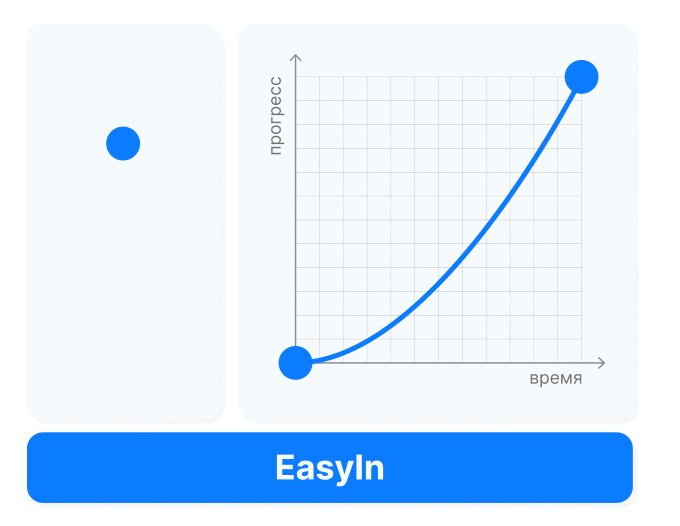
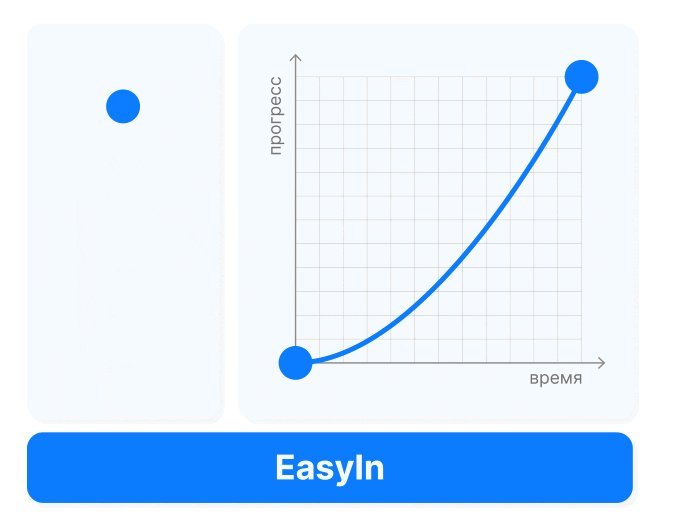
1. EasyIn — плавное начало, объект разгоняется и останавливается.

2. EasyOut — объект резко начинает движение, затем линейно идет и плавно замедляется.

3. EasyInOut — плавное начало, линейное движение и перед остановкой объект снижает скорость — самый реалистичный вид с плавным началом и концом движения.

Благодаря плавности анимированные элементы выглядят менее искусственными и роботизированными.
Смещение и задержка (Offset & Delay)

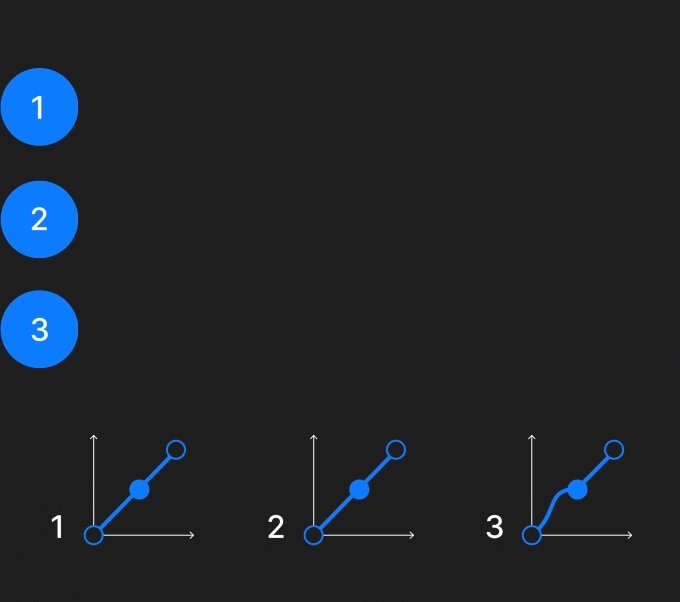
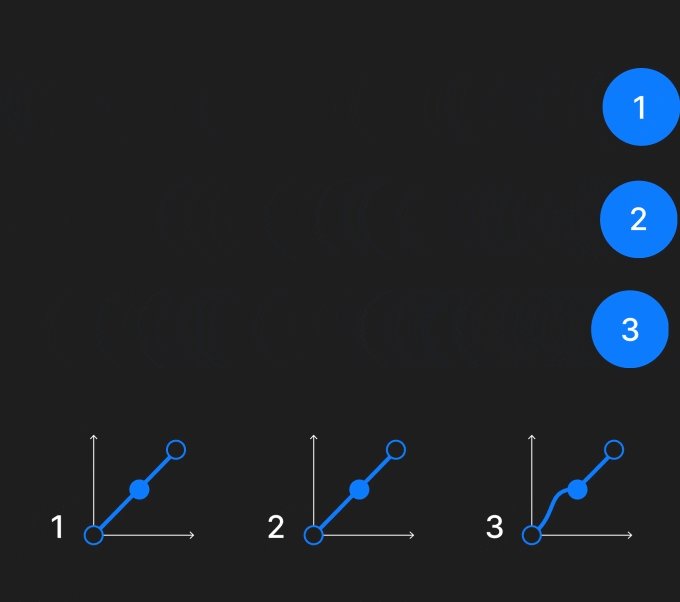
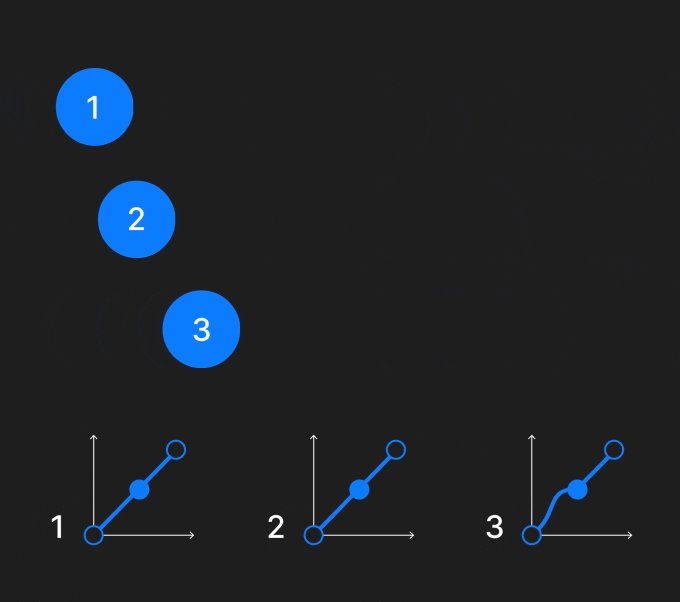
Когда несколько объектов интерфейса перемещаются одновременно и с одинаковой скоростью, пользователи подсознательно объединяют их в группы, не замечая, что каждый объект может иметь свою функцию. Смещение и задержка помогают создать визуальную иерархию и показать разницу между объектами. Даже до того, как пользователь начнет определять элементы, через анимацию дизайнер их уже разделил без использования шрифтовых или цветовых характеристик.
Группировка (Parenting)

Группировка помогает установить отношения между анимированными объектами, а также создать связь между их свойствами. При помощи этого принципа дизайнер показывает пользователю, что элементы связаны между собой и зависят друг от друга. При взаимодействии пользователей с родительским элементом их дочерние элементы должны соответственно перемещаться. Например, при горизонтальном скролле по аватарам экран с портфолио также скроллится, показывая работы других дизайнеров. Объекты могут быть связаны через разные свойства: масштаб, прозрачность, положение, форму, цвет и т.д.
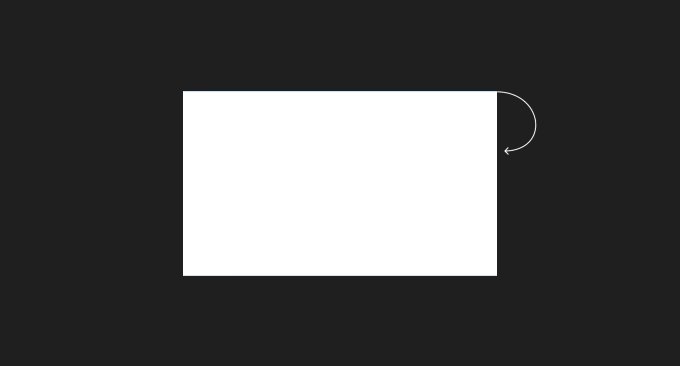
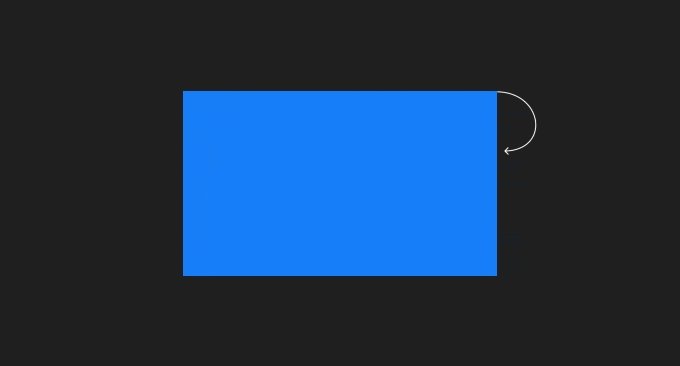
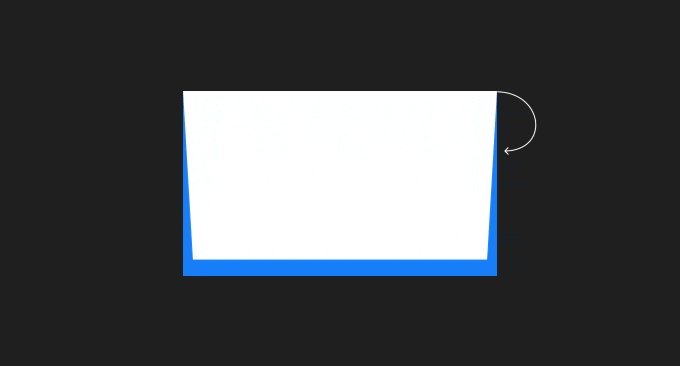
Трансформация (Transformation)
.gif)
Трансформация — преобразование одного объекта в другой при смене состояния. Этот принцип помогает не перегружать дизайн новыми элементами, что снижает когнитивную нагрузку на пользователя. К тому же трансформация обеспечивает непрерывность сценария при переходе между режимами или состояниями, а это улучшает пользовательский опыт.
Смена значения (Value change)

Цифры или текст на экране могут менять свои значения. При помощи анимации дизайнер делает этот процесс нагляднее. Также, когда статичные величины начинают при активном движении меняться, они становятся динамичными. Из-за этого у пользователя появляется иллюзия влияния на эти единицы. Анимированная смена значений при загрузке служит обратной связью, которая ускорит ожидание и уменьшит процент отказов.
Наложение маски (Masking)

Этот принцип заключается в скрытии или раскрытии одного элемента при помощи другой формы или объекта. При этом перекрытие может быть частичное или полное. Как правило, этот принцип используется для статичных объектов, но и в UX-анимации он тоже полезен. Например, во время использования любого музыкального приложения (Яндекс музыка, Spotify) при воспроизведении трека обложка его альбома и другие детали скрыты за маской, чтобы вы могли просматривать приложение. При нажатии на маску отображается скрытое содержимое. Часто наложение маски используется для навигации по сайту: по мере того, как пользователь взаимодействует с информацией, заполняет данные или прокручивает страницу, маскирование позволяет скрывать старые блоки и отображать новые.
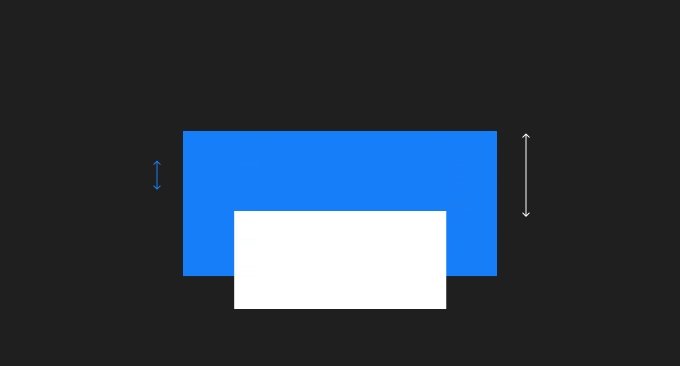
Перекрытие или Наслоение (Overlay)

Использование нескольких слоев при анимации позволяет создать иллюзию физической глубины пространства. Наслоение позволяет анимировать объекты, когда они взаимозависимы друг от друга, т. е. когда объекты находятся за или перед другими на экране. Перекрытие образует пространственную иерархию, которая делает интерфейс интуитивно понятным для пользователей. Пример: При наведении курсора на время появляется стоимость посещения. Так дизайнер не перегружает интерфейс, а пользователю удобно, что цена и время находятся в одном месте. Еще один пример, с которым каждый из нас сталкивался — при добавлении товаров в корзину в Сбермаркете, Самокате и т.д. появляется элемент количества.
Клонирование (Cloning)

Клонирование — это создание новых объектов из уже существующих. Часто этот принцип используется для экономии места на экране. Например, в текстовом редакторе основные инструменты могут скрываться в правом нижнем углу под иконкой «+». При нажатии на него появляются иконки доступных инструментов: редактирования, комментирования, сохранения и т.д. Важно учитывать внешний вид новых объектов, чтобы сохранить преемственность в визуале интерфейса и создании гармоничного дизайна.
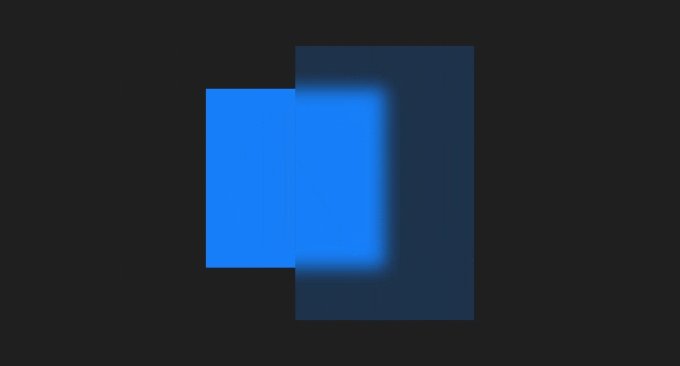
Затемнение или Матирование (Obscuration)

Матирование — это процесс частичного перекрытия части контента при помощи затемнения, осветления или блюра. Этот принцип помогает пользователям сосредоточить внимание на дополнительной части экрана, а не на главной. Так, объекты, нужные в данный момент, остаются с нормальной контрастностью, а для ненужных объектов контрастность снижается при помощи матирования. Например, когда появляется дополнительное меню на экране, в диалогах, окнах подтверждения и т.д. Затемнение отвлекает внимание от общей массы элементов и позволяет пользователю сосредоточиться на определенной задаче.
Параллакс (Parallax)

Параллакс — это принцип движения, который создает пространственную иерархию, когда элементы движутся одновременно, но с разной скоростью: объекты, которые находятся на переднем плане, движутся быстрее, а элементы заднего плана или фон движутся медленнее. Это связано с тем, что пользователь воспринимает задний план или фон как менее значимую область, поэтому не обращает на нее внимания. Следовательно, эти элементы не должны быть слишком активными. Быстро движущиеся элементы привлекают наше внимание и кажутся важными. Параллакс направляет пользователя на активные элементы, например, СТА-кнопки, а неинтерактивные объекты остаются на экране и сохраняют единство дизайна.
Размерность или Эластичность (Dimensionality)

Размерность или эластичность связана с деформацией формы объекта или с его резким уменьшением или увеличением размера. Пользователи могут складывать, переворачивать, перетаскивать или делать с такими элементами все, что угодно. Так открываются новые части контента или появляются дополнительные функции. Еще размерность обеспечивает плавные переходы между экранами. Часто этот принцип совмещают со скроллингом.
Dolly&Zoom или Транстрав

В дизайн этот принцип пришел из кино. Транстрав — это кинематографический спецэффект, получаемый сочетанием поступательного движения камеры вдоль оптической оси объектива и плавного изменения его фокусного расстояния в обратном направлении. В вебе Долли и Зум создают интересный визуальный эффект, когда перспектива не меняется, объект не перемещается в пространстве, но масштабируется.
Скорость анимации
При проектировании анимации важную роль играет скорость. Движения на экране должны быть просты для человеческого восприятия: они не могут быть слишком быстрыми или слишком медленными. Иначе пользователь начнет нервничать, и это негативно повлияет на опыт использования. Важно: скорость обычно зависит от разрешения экрана — чем меньше экран, тем выше скорость.
Оптимальная скорость анимации интерфейса находится в диапазоне от 200 до 500 миллисекунд (мс). Эти значения основаны на особенностях человеческого восприятия.
Еще скорость анимации зависит от размера самого динамичного объекта. Маленькие элементы или объекты, которые изменяются не сильно, должны двигаться быстро. Анимация больших объектов со сложными элементами должна быть медленнее и длиться чуть дольше.
Где можно применить анимацию
1. Загрузка
Использование анимации при демонстрации загрузки — это показатель того, что система работает, она не зависла. Например, анимация спиннера не дает людям покинуть сайт, не дождавшись окончания загрузки, и помогает сделать процесс менее нервным для пользователя.
2. Прогресс
Анимация, которая показывает пользователям, на каком этапе пути они находятся и сколько действий им еще предстоит выполнить. Например, прогресс-бар при загрузке файла или индикатор выполнения при оформлении заказа в онлайн магазине. Положительно влияет на взаимодействие, потому что пользователь понимает, сколько еще ему осталось до окончания процесса.
3. Демонстрация состояния
Анимация может использоваться для обозначения изменения состояния интерфейса, например, при смене режима. Режимы часто могут быть сложными для пользователя, но анимация помогает двумя способами: сделать изменение режима заметным и предоставить концептуальную метафору перехода между режимами. Например, анимация превращения значка карандаша в диск после нажатия на него явно сигнализирует о переходе из режима редактирования в режим сохранения, что более наглядно, чем мгновенная замена одной иконки другой.
4. Навигация и структура
UX-анимация также позволяет эффективно проинформировать пользователей об иерархической структуре сайта или продукта. При помощи анимации можно выделить наиболее значимые элементы контента, на который человек должен обратить внимание. Анимация делает процесс ориентирования в интерфейсе проще, например, анимированный переход страницы вправо означает движение вперед, а влево — назад.
5. Микровзаимодействия
Микровзаимодействия позволяют дизайнерам общаться с пользователями с помощью движений, чтобы помогать им достигать нужных результатов, задавать контекст и дарить людям иммерсивный опыт. Например, меню навигации, которое перемещается при нажатии на значок гамбургера.
6. Брендинг
Анимация может повысить узнаваемость бренда и работать на имидж компании. Вы можете создать анимацию логотипа или сделать динамичные визуальные элементы цветов бренда, чтобы у пользователя сразу возникала ассоциация с продуктом, что делает взаимодействие эффективнее.
Заключение
UX-анимация — важный элемент интерфейса. Если дизайнер грамотно подошел к проектированию анимации, сделал ее аккуратной и ненавязчивой, она поможет улучшить взаимодействие пользователя с интерфейсом. Слишком активное использование анимации может привести к увеличению когнитивной нагрузки и отвлекать пользователя от важных элементов контента.
Помните: описанные выше принципы не являются строгими правилами, если ваш дизайн требует экспериментов и другого подхода, пробуйте и не сомневайтесь!
.webp)
.webp)









