Введение
Как помочь человеку совершить покупку?
Мы можем красочно рассказывать о преимуществах продукта, о выгоде, которую получит клиент, можем вступать в личный контакт и пытаться убедить человека в том, что продукт будет полезен для него.
Но для нас важно, чтобы посетитель не просто вдохновился товаром и захотел его однажды приобрести, а чтобы он совершил покупку в реальном времени — здесь и сейчас, именно на нашем сайте. Нужно донести до пользователя мысль, что лучшей возможности у него не будет. Самым эффективным инструментом для этого являются триггеры.
Триггеры — психологические мотиваторы, которые подталкивают пользователя к совершению целевого действия: сделать заказ, пройти регистрацию, оформить подписку.
Эксперты отмечают, что основная часть населения склонна к похожим моделям поведения. Например, если сайт не заинтересовал читателя в первые 5 секунд, скорее всего он его закроет и перейдет на другой — все, мы упустили клиента.
Еще пример: если возникают сомнения при желанной покупке, человек охотнее будет искать зацепки, которые развеют сомнения, нежели закроет страницу — здесь есть шанс побороться.
Эти знания позволяют удачно подобрать триггеры, которые точно смогут воздействовать на людей и повлиять на их выбор.
Успешность любого сайта зависит от 3-х составляющих:
- Удовлетворенность пользователей услугой компании, продуктом или контентом, который предоставляет сайт.
- Полезность того, что вы предлагаете, и желание незамедлительно обладать этим.
- Простота получения желаемого, доступная информация и высокая скорость решения задачи.
Сейчас в интернет-пространстве очень много сайтов схожих по тематике, и это создает большую конкуренцию. Поэтому важно следить за тем, чтобы потенциальный клиент при взаимодействии с вашим сайтом испытывал минимум стресса и недовольства и максимум позитивных эмоций. Это поможет выделиться на фоне конкурентов и повысить собственную конверсию.

Что такое триггеры
Триггеры (в переводе с англ. trigger — спусковой крючок) — это стимулы, которые побуждают пользователя к действиям, вызывая у него определенные эмоции: жадность, желание, радость, гнев и т. д. Это действенные психологические приемы, которые позволяют вести потенциального клиента определенным путем по сайту — таким, который подведет его к целевому действию.
Например, иногда каждый из нас принимает решение о покупке на эмоциях:
Девушка увидела, что ее любимый бренд выпустил лимитированную коллекцию — эксклюзив, которого больше не будет, и на радостях приобрела что-то для себя.
Или так:
Выгодное предложение — скидка 70% действует только пару часов — от страха, что акция вот-вот закончится, человек совершает импульсивную покупку.
Именно таким образом срабатывают нужные триггеры. UX/UI-дизайнеры должны владеть психологическими приемами и использовать их не только для вовлечения пользователя, но и для стимулирования к действиям.
Рассмотрим основные цели триггеров:
1. Удержать внимание пользователя.
Например, расставить точки фокусировки — выделить самые важные элементы, благодаря которым пользователь быстро оценит наполнение страницы и ее полезность.
2. Снять возможные возражения, которые останавливают от покупки.
Причин для отказа может быть множество. Здесь играет роль и состояние человека, и его настроение — он может просто не быть настроенным на покупку именно в этот момент. Веб-дизайнеру важно предугадать возможные тревоги, страхи и сомнения потенциального клиента, и мягко подвести его к действию.
Для этого проводится исследование целевой аудитории, которое помогает в дальнейшем продумать нужные блоки и расположить их таким образом, чтобы каждый блок закрывал определенное возражение и положительно сказывался на состоянии человека.
Возражение: какие гарантии, что этот продукт мне точно поможет?
Решение: блок с отзывами счастливых обладателей продукта о том, как изменилась их жизнь после приобретения данного товара или услуги.
3. Мотивировать на целевое действие: оставить заявку, купить, заказать.
В зависимости от основной цели компании, целевые действия могут различаться. Но в любом случае, совершая какое-либо действие, пользователь переходит из одного этапа воронки продаж в следующий.
Для того, чтобы мотивировать посетителя, необходимо сначала продумать главную цель компании — что мы хотим от клиента?
Например:
Пользователь должен оставить контактные данные, чтобы в дальнейшем мы смогли отправлять ему письма с выгодными предложениями.
На основе этой цели выстраивается весь контент. Здесь важно расставить акценты таким образом, чтобы внимание пользователя было обращено на выгоду, которую он получит при покупке, а затем на кнопку с призывом к действию.
4. Пробудить желание пользователя возвращаться на сайт и совершать повторные покупки.
Высокий уровень сервиса, скорость работы и повышенное внимание к запросам клиентов — это то, что побуждает пользователя возвращаться. Также важно дать клиенту чуть больше того, что он ждет от вас.
Например:
Если главная цель приобрести онлайн-курс, можно в подарок дать пару уроков по схожей тематике или чек-лист.
При таком отношении вероятность повторного визита на сайт сильно возрастает.
5. Снизить до минимума количество отказов.
Триггер — это инструмент, который эффективно воздействует на боли клиентов. Если знать, что тревожит аудиторию, что у нее «болит», и предложить решение этой проблемы — потенциальный клиент станет покупателем. Таким образом количество отказов будет уменьшаться.
Рассмотрим на примерах работу с болями:
- Компания «Мираторг» для привлечения клиентов использует слоган «Пельмени из настоящего мяса». Он направлен на тех, кто не хочет покупать продукты с добавками — это боль клиента.
В этом случае триггер закрывает эту боль и возникает большая вероятность, что потенциальный клиент рассмотрит предложение.
- Известный бренд Mr. Proper в своем слогане закрывает другую боль — отсутствие свободного времени. В рекламной кампании используется слоган «В доме чисто в 2 раза быстрей», который указывает на возможность сэкономить время.
Человек покупает не сам продукт, а готовое решение своей проблемы (боли). Если триггер попал в боль, вызвал нужную эмоциональную реакцию, в большинстве случаев целевое действие будет выполнено и сделка состоится. Соответственно, количество отказов заметно сократится.
6. Представить новую продукцию.
В этом случае мы также опираемся на боли пользователя: что волнует его в данный период времени, о чем он думает, чего не хватает в его жизни. Исходя из этого, продумываем триггеры, которые смогут удовлетворить его запросы и побудить к покупке нового продукта.
Например, боль человека: стоять на остановке по 30 минут и ждать автобус.
Решение, которое мы предлагаем — новое приложение, которое отслеживает движение автобусов и показывает пользователю, в какое время нужный транспорт подойдет к его остановке.
Таким образом, новый продукт точно попадает в боль потенциального клиента и решает его проблему.
7. Увеличить количество клиентов и удержать новых пользователей.
Сильные триггеры позволяют быть на шаг впереди конкурентов. Для того, чтобы сделать первый шаг навстречу новым пользователям, можно использовать триггер «Взаимности» — о нем мы поговорим далее.
В двух словах, отличной идеей будет предложить новому посетителю какой-то бонус за подписку или подарить скидку на первую покупку в качестве комплимента. Человек всегда стремится отплатить добром на добро, а значит захочет ответить взаимностью — подписаться или поставить положительную оценку сайту.
8. Выстроить долгосрочные и доверительные отношения с клиентами.
Чем лучше вы знаете своих клиентов — тем сильнее будут триггеры. Пользователи ценят, когда им доступны привилегии, поэтому остаются с брендом надолго. Приятно сотрудничать с теми, кто заботится о вас и создает максимально выгодные условия.

Триггеры представляют собой убеждения, которые скрыты на первый взгляд, но эффективно воздействуют на пользователя.
Чаще всего один триггер закрывает сразу несколько болей, что более действенно.

Особенности применения инструмента
Для того, чтобы внедрить триггеры в маркетинговую стратегию, недостаточно просто придумать крутой стимул и мотивацию к действиям. Этот процесс сложнее, чем может показаться на первый взгляд.
Первое, с чего следует начать — заложить фундамент:
- Провести исследование ЦА: выделить несколько типов аудитории и под каждую разработать предварительное предложение.
- Создать УТП (уникальное торговое предложение) с учетом выявленных потребностей потенциальных клиентов.
- Исходя из полученных данных, можно приступать к поиску нужных «спусковых крючков» (триггеров), которые смогут повлиять на ЦА.
Триггерами могут быть не только фразы, но и общий дизайн сайта и отдельные блоки. Важно соблюдать баланс и не переборщить, иначе можно получить обратный эффект — отторжение пользователей и негативную оценку.
Как работает дизайн на эмоциональном уровне?
Каждый элемент дизайна направлен на решение одной задачи — вызвать нужную эмоциональную реакцию: от цветовой схемы, шрифтов, анимации до самых мелких деталей сайта.
Но прежде чем продумывать варианты триггеров, необходимо решить на каком этапе их использовать, в какой момент они эффективнее сработают.
Дональд Артур Норман — психолог и специалист в области дизайна и пользовательской инженерии — выделил 3 уровня эмоциональных реакций людей:
- Интуитивный. На этом уровне главную роль играет внешний вид сайта. Именно в этот момент пользователь решает стоит ли ему оставаться на странице.
- Поведенческий. Здесь происходит оценка функционала. Пользователи определяют, насколько быстро и легко смогут найти на сайте информацию, которая их интересует.
- Рефлексивный. Этап, на котором посетитель сайта взвешивает все ЗА и ПРОТИВ предлагаемого продукта или услуги и формирует общее представление о дизайне. Вернется ли он снова на этот сайт? Достаточно ли его впечатлил продукт? Может ли он вам доверять?
Каждая эмоциональная реакция важна, стоит учитывать все уровни для того, чтобы нужный триггер оказался на своем месте — там, где пользователь наиболее сильно будет в нем нуждаться.

UX-триггеры
UX-дизайн — это проектирование интерфейса, фундамент, на котором держится вся концепция. Он отвечает за весь функционал сайта и решает следующие вопросы:
- Как будут взаимодействовать между собой элементы сайта?
- Каким образом пользователь будет использовать эти элементы?
- Насколько удобно ему будет изучать веб-страницу и находить нужную информацию?
- Какие будут основные сценарии по взаимодействию пользователя с главной страницей и блоками сайта, а какие — дополнительные, если что-то пойдет не так?
- Какие эмоции, чувства и ощущения должен испытывать читатель после знакомства с сайтом?
Разберем основные UX-триггеры, которые пользуются наибольшим спросом и знамениты своей эффективностью:
Взаимность
Принцип взаимной выгоды — один из самых эффективных триггеров, который побуждает к действию. Если мы делаем что-то приятное для других людей, у них возникает желание отблагодарить или сделать приятное в ответ.
В дизайне этот триггер можно применять таким образом — поделиться полезным контентом бесплатно, например, предложить чек-лист, рекомендации по теме, вебинары и т. д. После этого пользователь охотнее оставляет свои данные или выполняет другое целевое действие, которое от него требуется.
Ценности
При помощи данного триггера можно рассчитывать на лояльность потенциальных клиентов. Если бренд разделяет свои ценности с пользователем, между ними возникает доверие. Для этого необходимо изучить ценности аудитории, и, если они вам откликаются, смело внедрять их в свою продукцию.
Социальные доказательства
К этому триггеру относятся отзывы, рекомендации, комментарии, которые можно разместить на сайте в качестве доказательства, что продукт или услуга пользуются спросом и вызывают положительные отклики. Это повышает доверие и побуждает к покупке.
Что ценит аудитория больше всего:
- отзывы реальных клиентов (благодарности, обзоры на продукт, видео-отзывы),
- мнения известных экспертов в этой области,
- награды, сертификаты, призовые места,
- публикации бренда или продукта в СМИ,
- сотрудничество с ведущими компаниями на рынке в этой же нише.
Эстетика
Как мы уже говорили, в первую очередь, пользователи смотрят на внешнюю сторону сайта. Привлекательное оформление влияет не только на эмоции человека, но и на его мышление.
Интересный факт: большое количество людей, соприкоснувшись с красивым и эстетичным сайтом, скажут, что он вполне удобен в использовании, даже если это далеко не так. Но он уже нравится им, а значит ему можно простить несовершенства.
Но это не значит, что удобство и качество уходит на второй план. Это значит лишь то, что красивая обложка позволяет расположить к себе пользователя, удержать его внимание и постепенно открывать для него другие стороны сайта: продуманность структуры, скорость работы, подсказки на каждом шагу и т. д.
Сравнение
Данный триггер основан на том, что любой потенциальный клиент перед покупкой подсознательно прибегает к сравнениям: насколько выгодно он заключает ту или иную сделку, какие преимущества получает в итоге.
Для того, чтобы использовать триггер сравнения, необходимо продумать несколько вариантов продукта: разные тарифы, комплектации и т. д. Необходимо предоставить покупателю возможность выбора и четко обозначить выгоды и преимущества в каждом случае.
Подражание
Еще один небезызвестный факт: когда человек не уверен в своем выборе и не знает, как поступить в той или иной ситуации, он смотрит на поведение и выбор других. Что сделали они? Этот принцип применяется практически во всем.
Для того, чтобы грамотно воспользоваться им и привлечь больше клиентов, можно рассказать, какие популярные личности уже приобрели ваш продукт или услугу и остались довольны.
Дефицит и ограниченность во времени
Суть данного принципа: ценность продукта возрастает при уменьшении его количества. Важно показать потребителям, что время предложения или количество товаров ограничено — это ускорит принятие решения. Если продукт в большом количестве и всегда доступен, человек отложит покупку до следующего раза, который никогда не наступит.
Когда покупатель находится в определенных рамках и его действия ограничены, интерес к предложению возрастает. Это может быть определенный период, в который совершаются продажи, или скидка, которая действует только сегодня.
.webp)
Для улучшения результата можно добавить:
- Таймер с обратным отсчетом.
- Цифры, которые показывают остатки товаров и оформление заказов в реальном времени.

Значимость
Люди всегда обращают внимание на то, что для них наиболее актуально в данный период времени. Определив эти моменты, можно успешно делать дополнительные предложения и давать скидки — в этот момент покупатель особенно подвержен влиянию.
Например, при покупке онлайн-курса, можно допродать вебинар со скидкой по схожей тематике.
Последовательность
Первое, что необходимо сделать — удовлетворить первичный запрос посетителя сайта. Важно все внимание сконцентрировать на той информации, ради которой пользователь пришел.
Только после этого можно предлагать сопутствующие услуги/товары, которые могут заинтересовать человека.
В ином случае, пользователь запутается на сайте, не найдет то, что искал, и с большей вероятностью покинет страницу.
Контраст
Этот прием основан на психологии — пользователь всегда обращает внимание на тот элемент, который выделяется из общего поля, и считает его важным. Появляется желание нажать именно на тот пункт/блок, который выгодно отличается от остальных.
Принцип контраста можно применить в дизайне таким образом: выделить важные кнопки или блоки цветом, который не используется на сайте как базовый. Он должен заметно отличаться и приковывать внимание посетителей.
.webp)
Эксклюзивность
Триггер эксклюзивности отлично срабатывает на тех, кто любит быть особенным, выделяться из толпы, получать привилегии. Перед тем, как использовать этот инструмент, нужно выявить ту уникальность, которой хочет обладать определенный сегмент ЦА, и акцентировать внимание на этом.
Пользователь должен понимать, что именно этот продукт или услуга помогут ему стать особенным и подчеркнуть свою индивидуальность.
Сопричастность
Одна из основных психологических потребностей человека — принадлежать к группе людей со схожими взглядами, убеждениями и ценностями.
Здесь важно провести анализ своей аудитории и понять, что для нее важно и может ли ваш продукт разделять похожие взгляды.
Сторителлинг
Это увлекательный рассказ о бренде, продукте или достижениях.
Истории способны вызывать в нас живые эмоции. Они упрощают запоминание информации и делают ее более убедительной.
Как пример, можно рассказать читателям о том, насколько лучше будет их жизнь после приобретения вашего продукта или услуги. Здесь подойдут истории о конкретных людях — тех, чья жизнь уже изменилась.
Самое главное — триггер должен выводить аудиторию на приятные и искренние эмоции.
Гарантии
Триггер надежности — если вы гарантируете высокое качество продукта или даете большой срок для возможности возврата, пользователь начинает доверять вам и решение о покупке принимается легче и быстрее.
Любопытство
Интрига — еще один действующий триггер, который вовлекает пользователя и стимулирует его на целевые действия.
Как пример, при помощи этого инструмента можно мотивировать людей оформить подписку на рассылки и предоставлять доступ к закрытой информации только по подписке.
Жадность
Иначе говоря «триггер халявы», который побуждает в людях желание действовать здесь и сейчас.
Суть триггера в том, чтобы покупатель сожалел о возможности упустить выгоду, пожадничал и купил.
Сюда относятся акции «2 по цене 1», «Черная пятница», скидки на следующий продукт и т. д.
.webp)
Страх
Тот самый триггер, который работает в любых условиях. Если пользователю показать перспективу того, чего он по-настоящему боится, и тут же дать решение избежать этого — уровень доверия и лояльности сильно возрастает и читатель остается на веб-странице.
Например:
— Узнайте 5 фатальных ошибок, которые способны разрушить ваш бизнес.
Экспертность и достижения
Ничто не подтверждает высокий уровень бренда и качество продукта так, как многочисленные дипломы, награды, сертификаты и прочие официальные документы — это повышает доверие пользователя, лояльность и желание приобрести продукт или каким-то образом взаимодействовать с компанией.

UI-триггеры
UI-дизайн — это визуальная составляющая сайта, грамотное оформление, которое влияет на решение пользователя уйти или остаться на странице.
UI-триггеры являются видимой оболочкой UX-триггеров. Это визуальные магниты, которые притягивают внимание пользователя и вызывают нужные эмоции.
Визуал — последнее, над чем работает дизайнер, но первое, на что обращает внимание человек. Если визуал плохой, не получится достичь тех целей, которые поставила перед собой компания.
К UI-триггерам относятся:
Оформление текста
Этот триггер можно отнести также и к UX-дизайну, но мы рассмотрим внешнее оформление текста, поэтому сегодня он в блоке UI-дизайна.
Для того, чтобы пользователь обратил внимание на текст и захотел его прочитать, нужно, чтобы материал был информативным, четким и емким. Текст не должен напрягать и пугать пользователя большими объемами. Он должен служить помощником — раскрывать сильные стороны продукта или услуги, вовлекать читателя и мягко подводить его к решающим действиям.
Старайтесь разбивать текст на абзацы, соблюдать отступы и подбирать читабельные шрифты, чтобы визуально он не казался громоздким и не возникало желание покинуть веб-страницу.
Цвет и общий свет
Это яркость, контраст, насыщенность, тени. Первое, на что обращает внимание пользователь — общий вид сайта, где ведущую роль играют цветовые оттенки.
Движение и динамика
Сюда относятся не только видео и анимация, но также линии, формы, фигуры разного масштаба, создающие общий ритм.
Движение отлично привлекает внимание пользователя. Его можно использовать, чтобы направить внимание читателя на определенную область экрана.
Отдельно отметим еще один особый триггер — звук. Его можно использовать для следующих целей:
- Оповестить пользователя об изменении статуса. Например, когда приходит новое уведомление, раздается звуковой сигнал.
- Удержать внимание пользователя приятной музыкой или повествованием по теме.
- Произвести впечатление, чтобы запомниться и вызвать приятные эмоции, комбинируя звук с визуальными эффектами.
Рекомендации по использованию триггеров:
- Исследуйте боли, потребности и ценности своей целевой аудитории. Только на основе этого анализа получится продумать эффективные триггеры, которые смогут попадать точно в цель.
- Добавляйте триггеры в небольших количествах, чтобы цеплять пользователя, но при этом не быть навязчивым — избегайте агрессивного маркетинга.
- Чаще используйте цифры и подтвержденные данные — это повысит доверие и лояльность аудитории.
- Будьте честными: такие уловки, как бесконечный счетчик и таймер, который обновляется постоянно, быстро вскрываются и вызывают только негативные реакции.
- Следите за статистикой сайта: сколько человек дочитали до конца, сколько приобрели продукт, сколько закрыли страницу и в какой момент это сделали. Подобная статистика поможет выявить действующие триггеры — те, что попали в цель, и те, которые не сработали.
Методы, которые помогут усилить действие триггеров
Проанализируйте, куда смотрит пользователь в первую очередь
Мало создавать цепляющие триггеры, нужно понимать, где их разместить, чтобы пользователь их заметил и считал.
Для этого можно провести тестирование сайта через айтрекинг.
Айтрекинг — это компьютерная технология, которая позволяет отслеживать движение глаз.
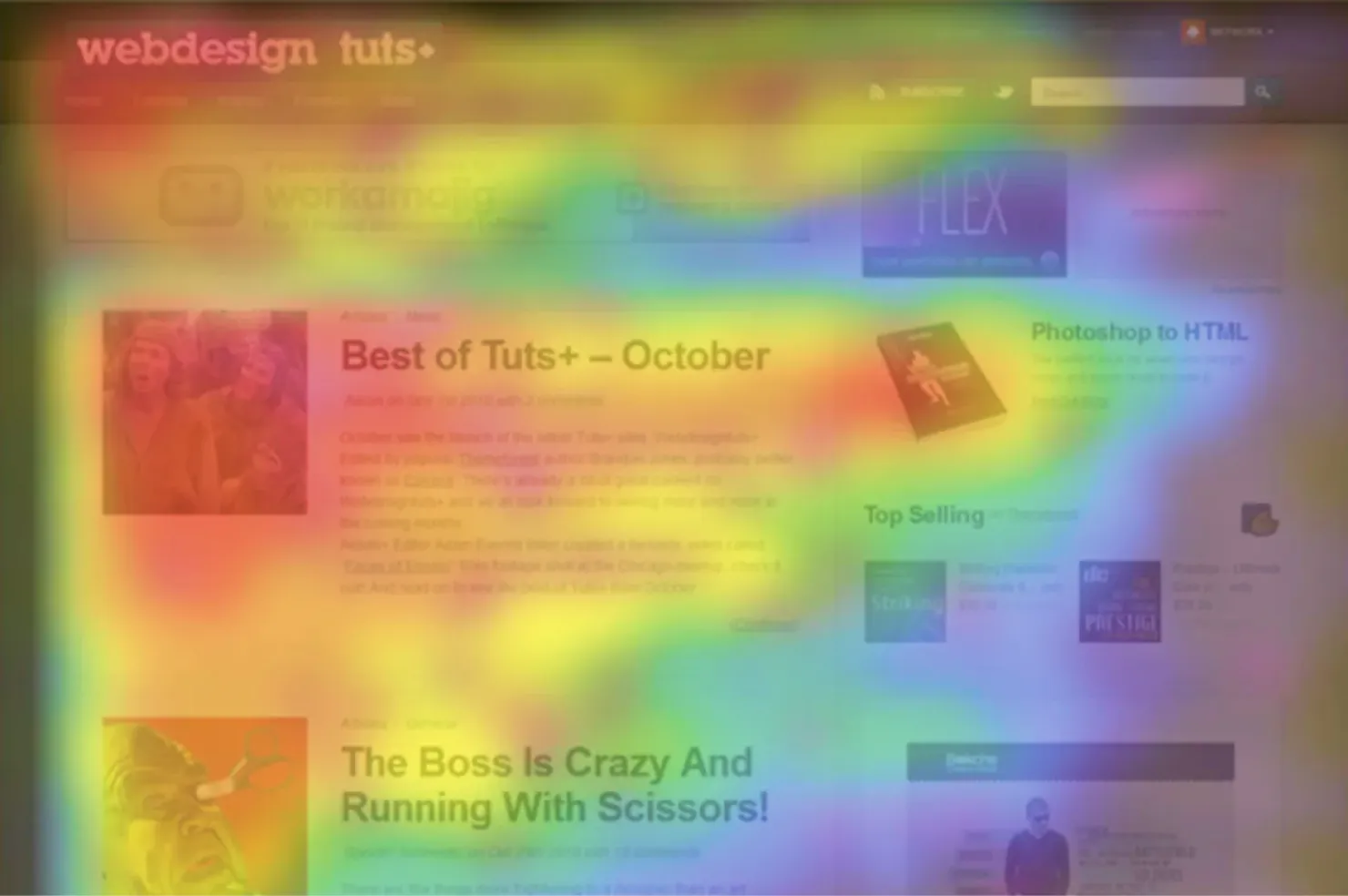
Согласно исследованию специалистов Института Пойнтера, в первые доли секунды пребывания на сайте взгляд человека падает на области, которые обозначены красным цветом на картинке ниже:

Визуально это напоминает букву «F». Пользователь начинает двигаться по странице с верхнего левого угла, слева направо, останавливаясь на визуальных образах. После чего взгляд опускается ниже и повторяет те же движения. Именно в этих областях страницы необходимо размещать триггеры, знаки доверия, призывы к действиям и т. д.
Поработайте над улучшением элементов, на которые пользователь смотрит в первую очередь
Как правило, к таким элементам относятся:
- логотип компании,
- меню навигации,
- строка поиска,
- кнопки социальных сетей,
- иллюстрация в шапке сайта, если она имеется,
- визуальное оформление текстовых блоков,
- футер сайта — область, расположенная в самом низу страницы.
Старайтесь повышать визуальную привлекательность этих элементов, чтобы привлечь пользователя и удержать на сайте.
Управляйте вниманием людей при помощи цвета
Специалисты Миссурийского университета науки и технологий провели исследование по теме: «Каким образом цветовая гамма может влиять на восприятие сайта». В ходе глубинной работы было установлено, что пользователи охотнее доверяют сайтам, где цвета производят благоприятное впечатление.
Например, с помощью цветовой палитры можно выделить определенные качества компании:
- Черный: экспертность, сила, индивидуальность.
- Белый: открытость, чистота намерений, доверие.
- Голубой: стабильность, размеренность, лояльность.
- Оранжевый: энергичность, теплый прием, двигатель прогресса.
- Зеленый: успех, возрождение, равновесие.
Используйте те цвета, которые гармонируют с миссией бренда, его ценностями и угадывают ожидания целевой аудитории.
Помогайте пользователям получить ваш контент без особых усилий
Пользователи надолго задерживаются на веб-странице в том случае, если информация соответствует интересующей их теме и подача материала оправдывает их ожидания.
Если посетитель сайта сразу найдет ответ на свой вопрос, с большей вероятностью он вернется снова, потому что уже доверяет вам — вы экономите его время. Поэтому информация на сайте должна быть актуальной, четкой и без лишней воды. В этом случае контент сам себя будет раскручивать и приводить потенциальных клиентов.
Заключение
Мы рассмотрели самые популярные и эффективные триггеры, которые напрямую способны влиять на решение пользователей.
Триггеры могут быть не только текстовыми, но и дизайнерскими — существует множество графических способов, которые акцентируют внимание посетителя на важных блоках, где могут размещаться фразы или важные слова, побуждающие к действиям.
Как правило, перед покупкой потребители редко руководствуются логикой и разумом, главную роль играют эмоции. Как бы ни пытались пользователи прибегать к рациональности, на итоговое решение влияют глубинные мотивы — те, что могут пробудить именно триггеры.
















