Собрали для вас самые полезные и интересные материалы рунета.
Сегодня предлагаем углубиться в практику по UX/UI-дизайну, узнать немного больше про классические шрифты, пополнить коллекцию инструментов для Figma и, конечно, провести время с пользой.
Время чтения –
20 минут

Простые, но подробно расписанные советы, которые помогут пережить мучительные этапы собеседования. Теперь просьба рассказать о себе точно не застанет вас врасплох.
Время чтения –
2 минуты

Лаконичные рекомендации, которые помогут создавать красивые, однородные и понятные иконки. Бонусом идут тематические инструменты и ресурсы.
Время чтения –
18 минут

Обширный разбор очевидных и не очень ошибок. Будет полезен не только новичкам, но и всем, кто хочет повторить основы веб-дизайна, вроде правил использования выключки.
Время чтения –
8 минут

Базовая статья, где разбирается назначение, состав, принципы создания визуальной айдентики бренда.
Время чтения –
2 минуты

Дайджест лучших материалов продуктового дизайна. Лонгриды, руководства, инструменты собраны со всего интернета, поэтому в основном представлены англоязычные материалы.
Время чтения –
5 минут

Советы от компании, успешно вышедшей на азиатский рынок. Поможет понять, как в Китае, Японии, Южной Корее воспринимают названия, ценности бренда и цвета.
Время чтения –
12 минут

Достаточно глубокое погружение в один из трендов последнего времени — дизайн, зависящий от контекста. На примере недавнего обновления iOS разбираются UX-решения, которые делают опыт пользователей проще и эргономичнее.
Время чтения –
3 минуты

Несложные хитрости, которые позволят сделать привлекательным Arial — один из самых популярных и неоднозначных шрифтов.
Время чтения –
10 минут

Исследование интерфейсов медицинских приложений. Подробно разобраны несколько сложных задач и даны примеры их решения. Тот случай, когда от дизайна напрямую зависит не только опыт, но качество жизни пользователей: врачей и пациентов.
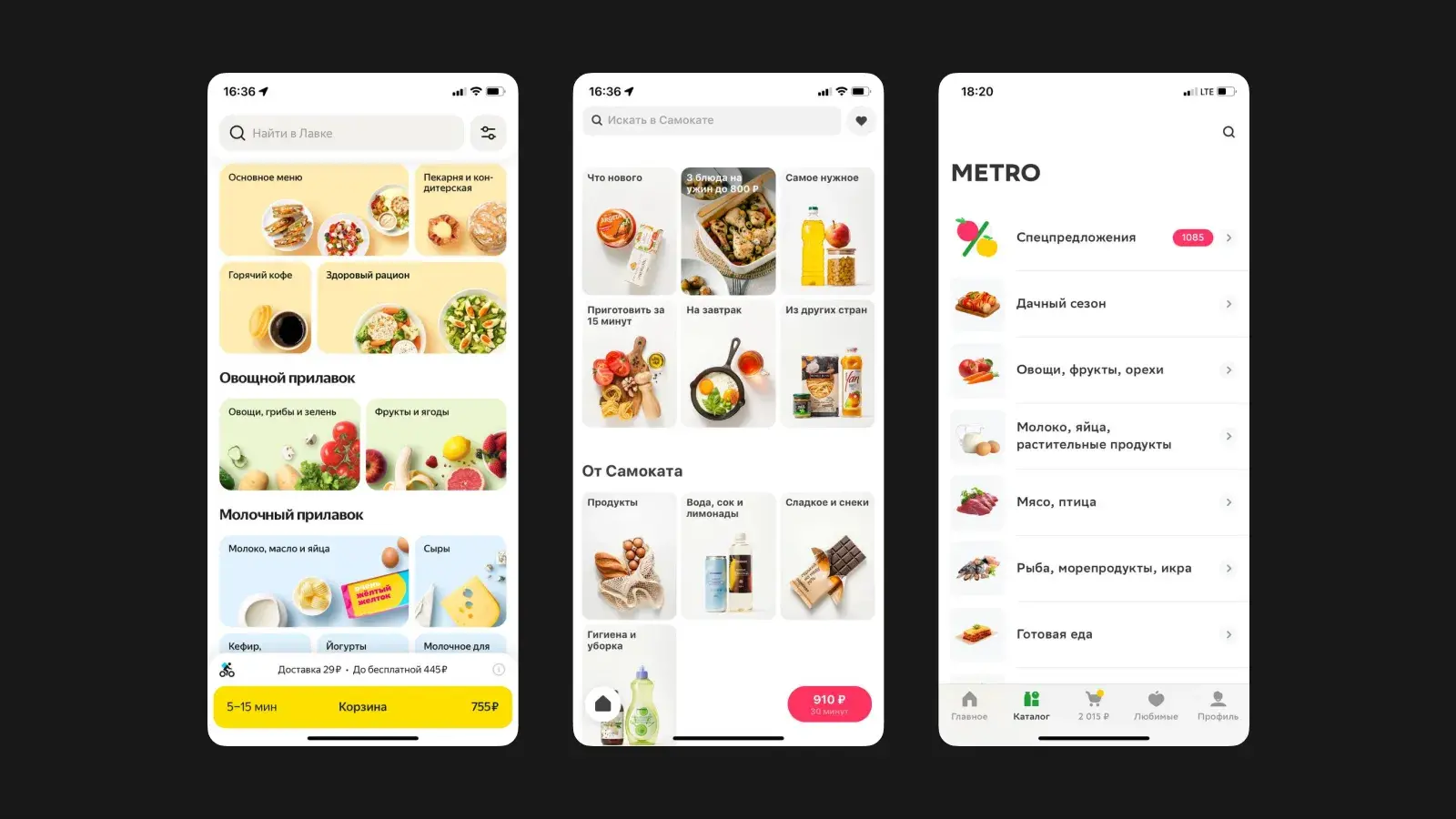
Сравниваю UX/UI сервисов доставки продуктов: Яндекс Лавка, Самокат, Сбермаркет, Ozon Fresh, Утконос
/
Время чтения –
25 минут

Сравнение приложений разных доставок продуктов. Позволяет понять закономерности и принципы создания карточек товаров, поиска и других элементов в больших маркетах.
Время чтения –
2 минуты

Результаты первой премии Figma. Победители наверняка пополнят вашу коллекцию шаблонов, плагинов и прочих полезных инструментов для сервиса.
Время чтения –
1 минута

Новостная заметка про новые начертания популярных шрифтов.
.webp)
.webp)





































.svg)
.svg)

.svg)







