Салют, школа дизайна Uprock представляет подборку полезных ресурсов и плагинов для дизайнеров.
Они помогут оптимизировать рабочий процесс и пополнить запас необходимых элементов дизайна, таких как шрифты, иконки, иллюстрации, цвета и многое другое.
Время чтения –

Это самый простой бесплатный сервис, который позволяет создавать классные гифки всего за несколько кликов. Все, что от вас потребуется: загрузить изображения и настроить нужный размер.
Время чтения –

Бесплатный инструмент для рисования забавных фигур или иллюстраций от руки, которые можно экспортировать в формате SVG и использовать в своих проектах. Просто выберите цвет, стиль и размер кисти, а сервис автоматически применит сглаживание, за счет чего линии будут более плавными.
Время чтения –

Бесплатные 3D-иконки ручной работы, которые вы полностью можете кастомизировать под свой проект, вплоть до изменения ракурса обзора.
Время чтения –

Северное сияние — одно из самых потрясающих природных явлений. Почему бы не украсить им свой проект? Данный сервис содержит более 100 бесплатных фоновых изображений в стиле северного сияния
Время чтения –

Данный сервис определяет коэффициент контрастности и показывает, смогут ли люди с различными дефектами зрения различить написанный текст при выбранной цветовой палитре.
Время чтения –

Полезный инструмент, который превратит ваши зарисовки на бумаге в цифровой формат. Незаменим на этапе прототипирования сайта или приложения.
Время чтения –

Подбор цветовой палитры — задача не из легких. Данный сервис ускорит и упростит этот процесс. Просто введите ключевые слова и Palitra App автоматически сгенерирует идеальную цветовую палитру.
Время чтения –

Очень простой в использовании сервис для создания капель. Его уникальность в том, что вы можете кастомизировать капли с помощью простого набора инструментов и получать потрясающие фигуры, которые можно экспортировать в формате SVG и использовать в своих проектах.
Время чтения –

Расширение для браузера, которое позволяет искать лучшие изображения, фото и видео на всех самых популярных стоковых сервисах (Unsplash, Pexels, Pixabay и.т.д.) всего за один клик.
Время чтения –

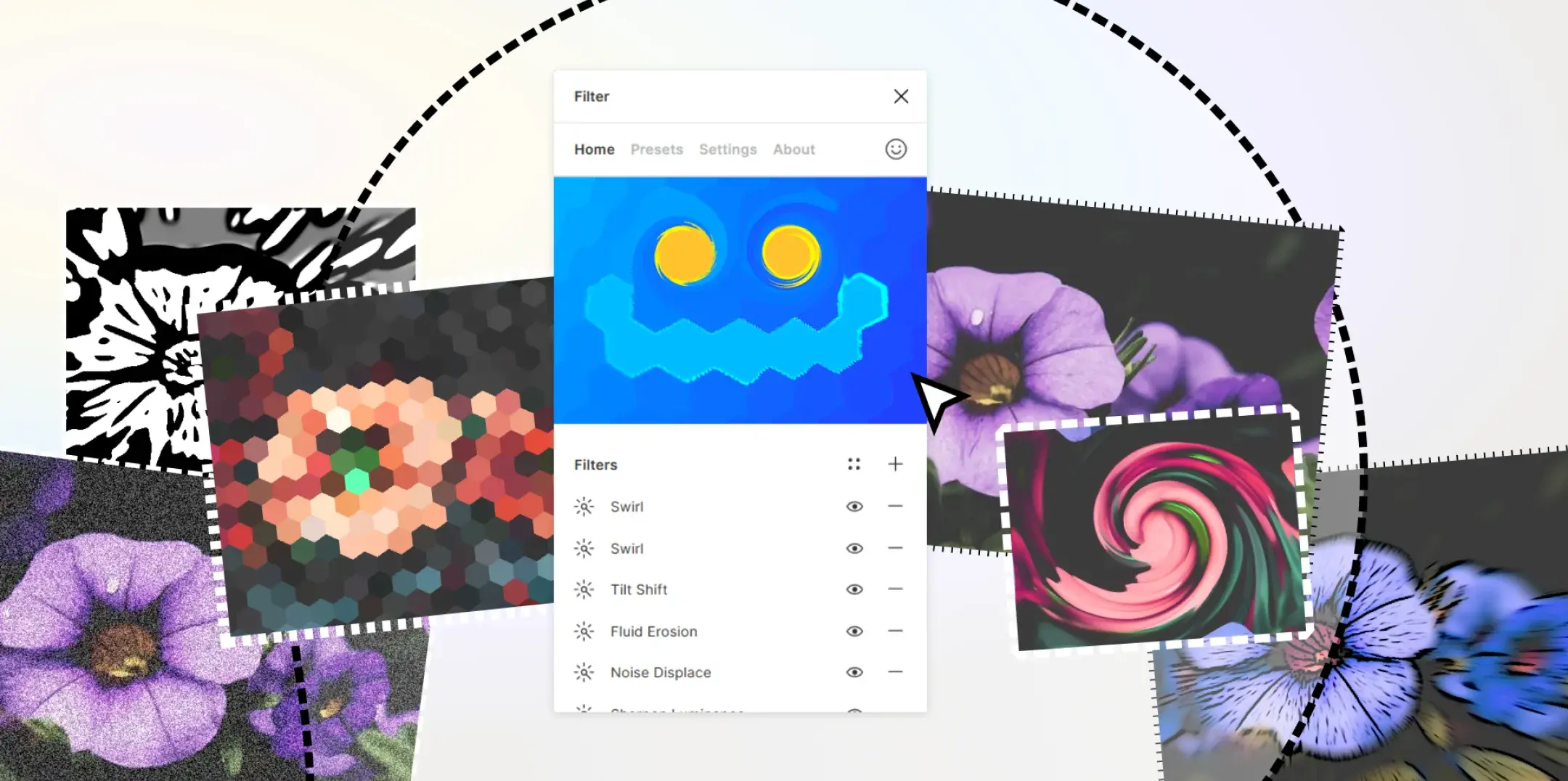
Встроенный функционал фигмы для редактирования изображений очень скромен. Данный плагин содержит обширный набор функций, что позволяет полноценно редактировать изображения, не выходя из Figma.
Время чтения –

Очень интересный плагин, который может неожиданно пригодиться любому дизайнеру. Если изображение содержит текст, который вам очень понравился, плагин способен изъять этот текст из изображения и предоставить вам в текстовом формате.
Время чтения –

Плагин Soroka не только подберет идеальные шрифтовые пары для вашего проекта, но и покажет как она будет выглядеть в готовом макете.
Время чтения –

Позволяет изменить угол наклона любой фигуры или объекта всего за несколько кликов.
.webp)
.webp)







.webp)





























.svg)











