Как применять принципы визуального дизайна для проектирования более удобных интерфейсов.
Резюме: Принципы масштабирования, визуальной иерархии, баланса, контраста и Гештальта позволяют не только создать красивые дизайн-решения, но и повысить удобство использования интерфейса при их правильном применении.
Глядя на визуальное оформление сайта, мы обычно можем сразу сказать, является он привлекательным или нет. Однако лишь немногие могут назвать конкретные причины, по которым макет выглядит красиво. Графика, созданная по принципам визуального дизайна, может усилить вовлеченность пользователей и повысить удобство использования интерфейса.
Принципы визуального дизайна позволяют понять, как элементы дизайна, такие как линия, форма, цвет, сетка или пространство, объединяются вместе для создания хорошо продуманной объемной визуализации.
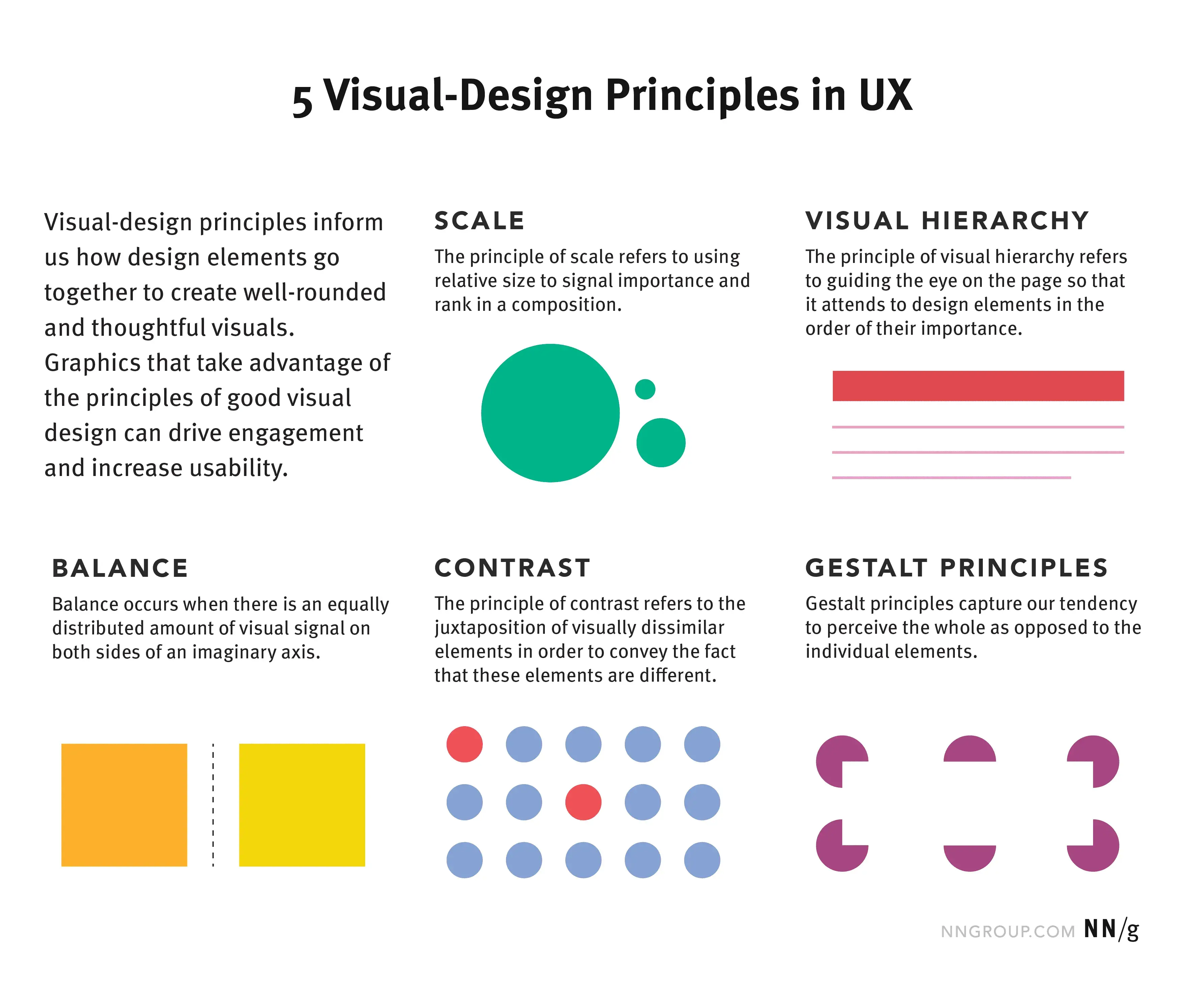
Рассмотрим 5 принципов визуального дизайна, которые влияют на UX:
- Масштабирование (Scale)
- Визуальная иерархия (Visual hierarchy)
- Баланс (Balance)
- Контраст (Contrast)
- Гештальт (Gestalt)

Применение этих 5 принципов поможет усилить вовлеченность пользователей и повысить удобство использования интерфейса.
1. Масштабирование
Принцип масштабирования применяется очень часто, почти каждое хорошее дизайн-решение выполнено в соответствии с этим принципом.
Определение: принцип масштабирования предполагает подбор относительного размера элемента для передачи его важности и значения в рамках композиции.
Другими словами, в соответствии с этим принципом размер наиболее важных элементов композиции больше тех, которые менее важны. Причина для этого проста: на более крупные элементы чаще обращают внимание.
Как правило, визуально привлекательный дизайн содержит не более 3-х различных размеров. Использование элементов разного размера не только вносит разнообразие, но и позволяет установить визуальную иерархию (см. следующий принцип) на странице. Не забудьте выделить наиболее важные элементы вашего дизайна, сделав их самыми крупными.
При правильном применении принципа масштабирования и выделении нужных элементов пользователи легко разберутся в визуальном оформлении интерфейса и быстро поймут, как его использовать.

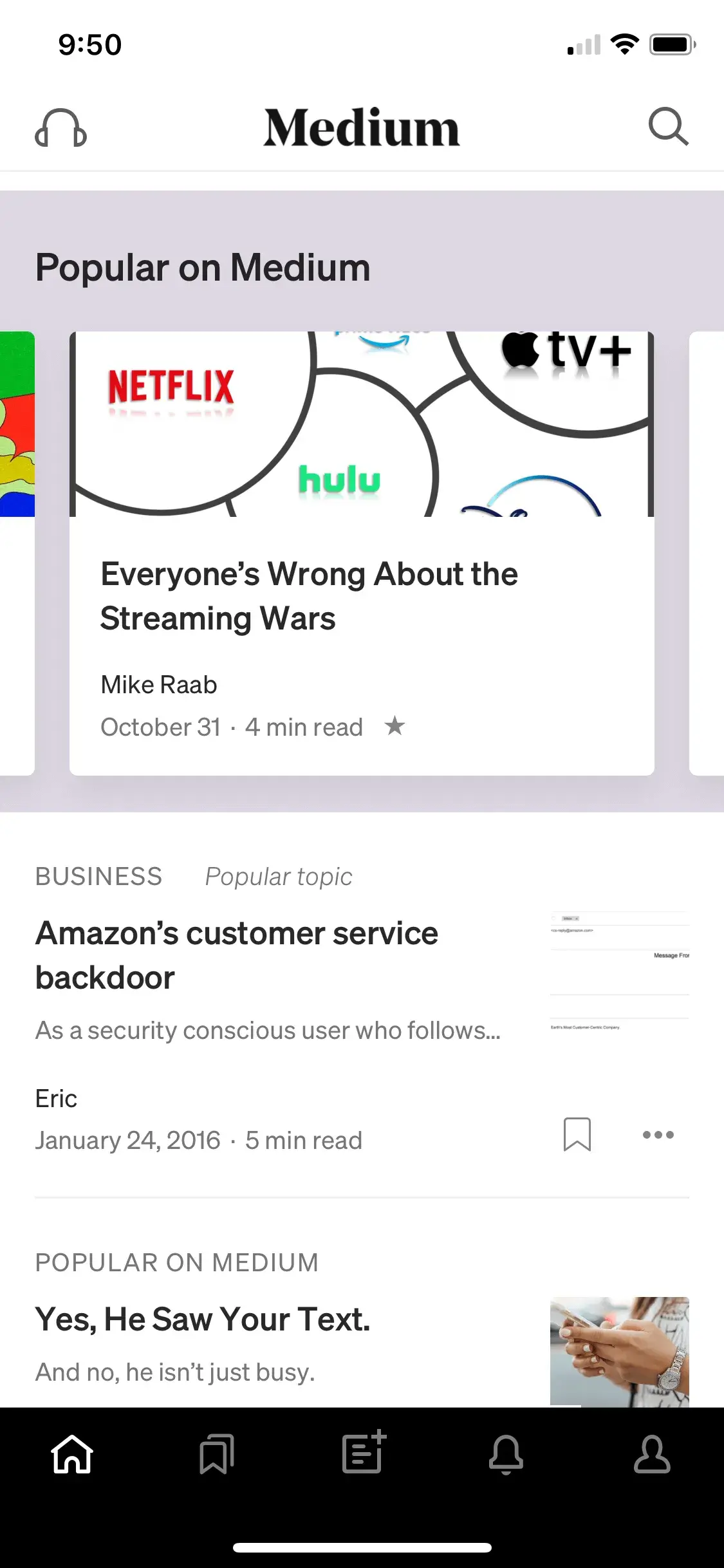
Приложение Medium на iPhone: популярные статьи визуально больше, чем другие. Принцип масштабирования направляет пользователей к потенциально более интересной статье.

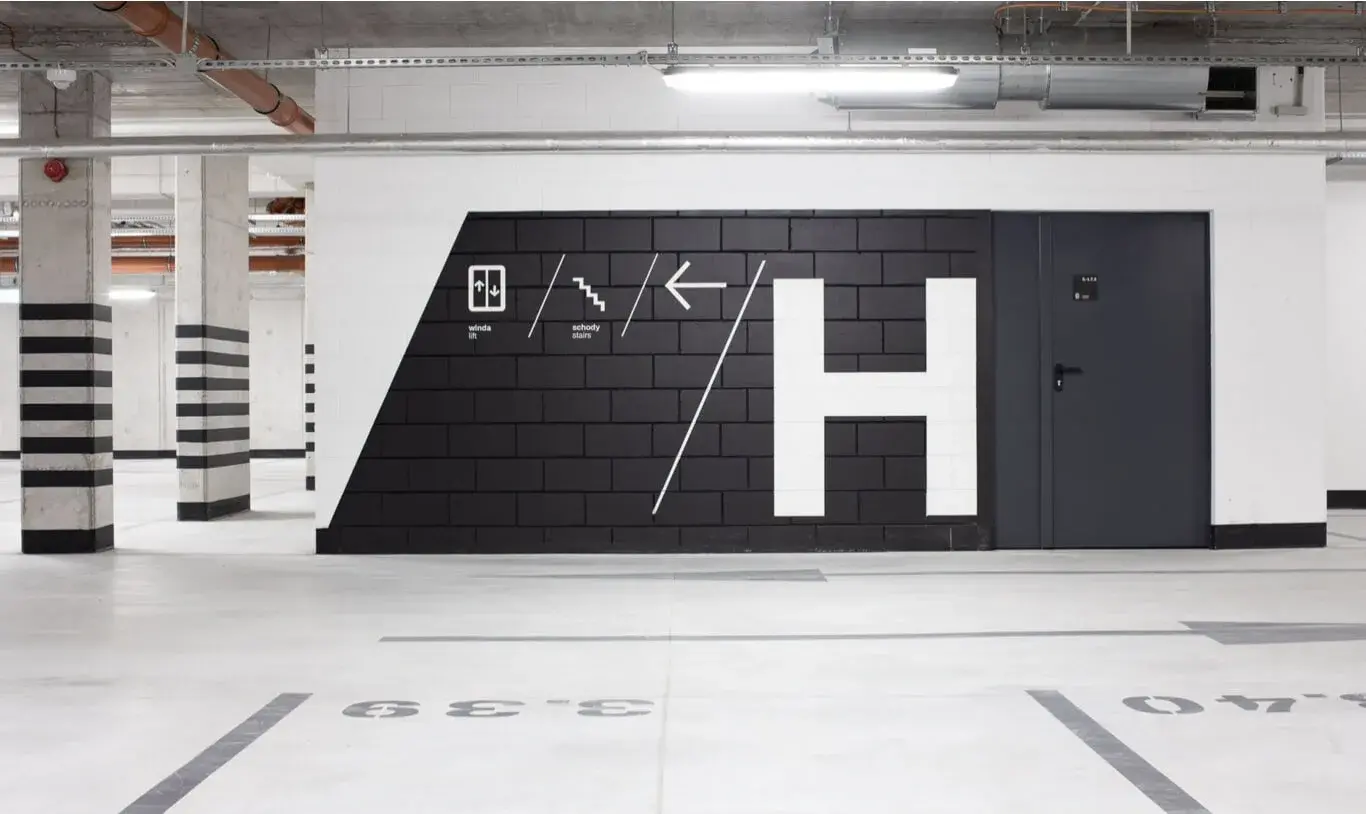
На подземной парковке в Кракове элемент с самой важной информацией на указателе (H – это обозначение зоны, в которой вы находитесь в данный момент) является самым большим по размеру (источник изображения: www.behance.com).
2. Визуальная иерархия
Интерфейс с правильно подобранной визуальной иерархией будет понятен и прост для пользователей.
Определение: принцип визуальной иерархии предполагает управление перемещением взгляда по странице таким образом, чтобы пользователь обращал внимание на элементы дизайна в порядке их значимости.
Принцип визуальной иерархии может быть реализован посредством изменения масштаба, значения, цвета, расстояния, расположения и множества других характеристик элементов.
Визуальная иерархия контролирует передачу информации. Если вам трудно найти определенный элемент на странице, то, скорее всего, в ее дизайне отсутствует четкая визуальная иерархия.
Для создания четкой визуальной иерархии используйте 2-3 размера шрифта, чтобы указать пользователям, какие части контента являются наиболее важными. Или подумайте об использовании ярких цветов для более важных элементов и приглушенных — для второстепенных.
Масштабирование также может помочь создать визуальную иерархию, поэтому используйте разный масштаб для разных элементов дизайна. Общее правило гласит, что дизайн должен включать малые, средние и большие элементы.

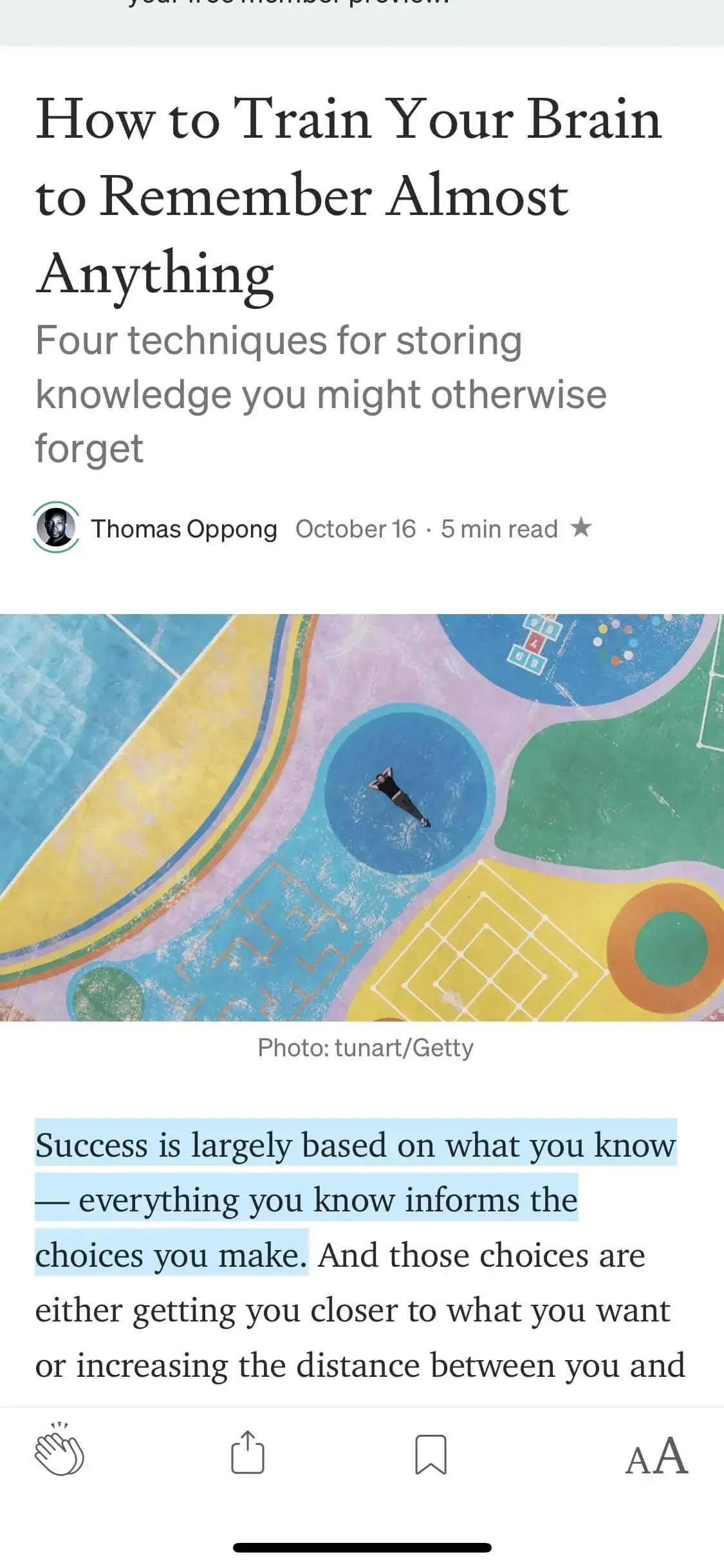
Мобильное приложение Medium: прослеживается четкая визуальная иерархия заголовков, подзаголовков и основного текста. Каждый компонент статьи имеет размер определенного типа, указывающий на его значимость.

Мобильное приложение Uber: визуальная иерархия также четко прослеживается, экран разделен на две части, в одной из них размещается карта, в другой — форма ввода (нижняя половина экрана). Это позволяет понять, что данные компоненты одинаково важны для пользователя. Взгляд сразу же притягивается к полю "Куда?" (Where to?) из-за его серого фона, а затем перемещается к информации о недавних поездках, которая расположена ниже.

Мобильное приложение Dropbox: визуальная иерархия не настолько хорошо прослеживается. Несмотря на то, что текст с описанием файлов имеет меньший размер, чем их название, разные файлы трудно отличить друг от друга. Миниатюры изображений добавляют еще один уровень иерархии, но их наличие зависит от типа просматриваемых файлов. В итоге пользователям приходится много читать и внимательно просматривать каждый элемент, чтобы найти нужный файл или папку.
3. Баланс
Для лучшего понимания принципа баланса представьте весы, только вместо веса вам нужно “сбалансировать” элементы дизайна.
Определение: Принцип баланса предполагает уравновешенное расположение или соотношение пропорций элементов дизайна. Баланс возникает тогда, когда по обеим сторонам воображаемой оси, проходящей через центр экрана, имеется равномерно (но не обязательно симметрично) распределенное количество визуальной информации. Чаще всего эта ось располагается вертикально, но она может быть и горизонтальной.
Как и при балансировке веса, если по одну сторону оси расположить большой элемент, а по другой – маленький, дизайн будет разбалансированным. При достижении баланса также имеет значение область, занимаемая элементом дизайна, а не только их количество.
Воображаемая ось, которая визуально делит экран на две части, является отправной точкой для организации вашего макета, она поможет вам понять текущее состояние равновесия для визуальных элементов. Если дизайн сбалансирован, ни одна область не привлекает внимание настолько сильно, что вы не можете видеть остальную часть макета (даже если некоторые элементы имеют больший визуальный вес). Можно выделить несколько видов баланса:
- Симметричный: элементы симметрично распределены относительно центральной оси
- Асимметричный: элементы асимметрично распределены относительно центральной оси
- Радиальный: элементы расположены радиально относительно центральной точки.
Вид баланса, который вам следует использовать, зависит от того, что вы хотите передать. Асимметрия более динамична и увлекательна. Она создает ощущение энергии и движения. Симметрия – более спокойная и статичная. Радиальный баланс всегда привлекает взгляд к центру композиции.

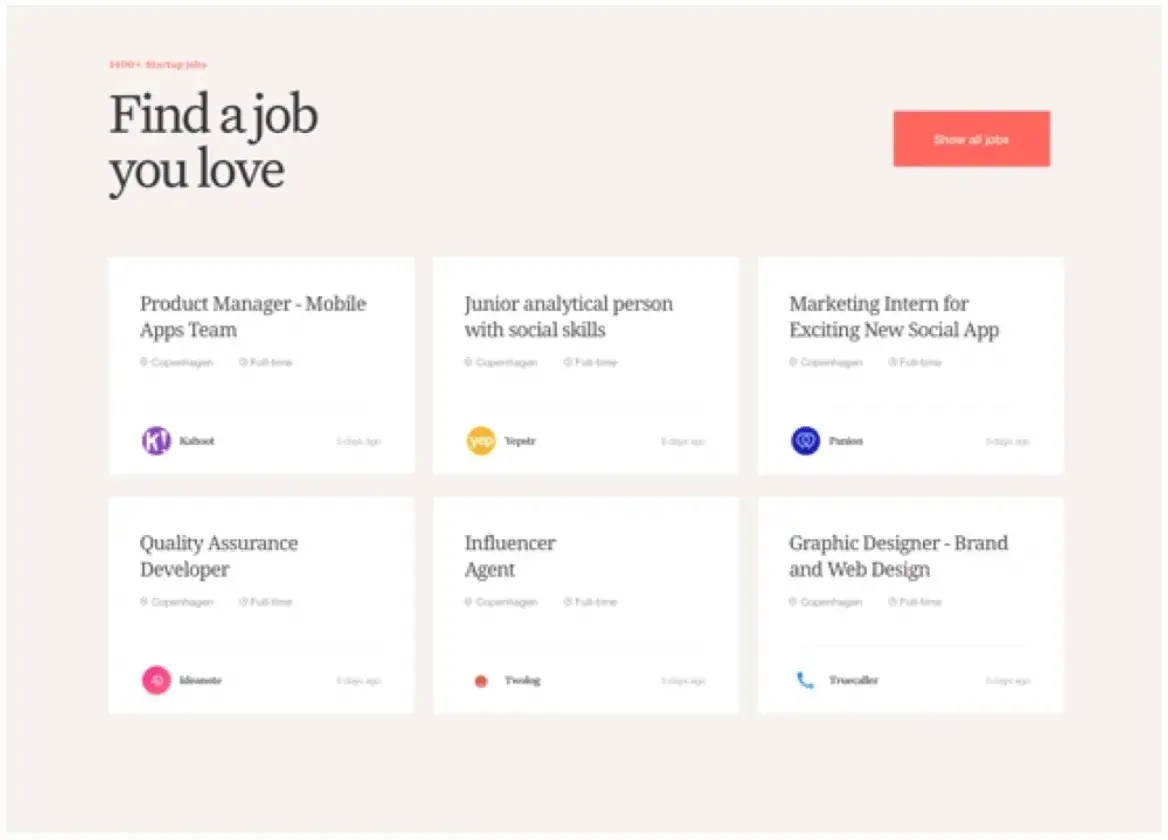
Find a job you love: композиция создает ощущение стабильности, что особенно уместно, если вы в поиске работы, которую любите. Баланс достигается за счет симметричности. Если нарисовать воображаемую вертикальную ось по центру, то можно заметить, что элементы равномерно распределены по обеим сторонам оси (Источник изображения: dribbble.com).

Nike: баланс этой страницы ассиметричен, что создает ощущение энергии и движения, которые соответствуют бренду Nike. Если нарисовать воображаемую вертикальную ось по центру этой страницы, то количество элементов будет примерно одинаковым по обеим сторонам оси. Однако разница заключается в том, что они не идентичны и их расположение не является зеркальным отображением друг друга. Несмотря на то, что слева находится немного больше текста, он сбалансирован более крупным заголовком справа, который занимает больше места и обладает большим визуальным весом, благодаря чему элементы уравновешивают друг друга.

Часы Brathwait: дизайн этих часов сбалансирован радиально. Взгляд сразу же притягивается к центру циферблата, общий визуальный вес распределен равномерно, независимо от того, где находится воображаемая ось.

Расположение текста на этой странице не сбалансировано. Если провести воображаемую вертикальную ось через центр страницы, элементы будут распределены неравномерно (источник изображения: www.behance.net).
4. Контраст
Это еще один широко используемый принцип, который позволяет выделить определенные элементы дизайна и сделать их более заметными пользователю.
Определение: принцип контраста предполагает сопоставление визуально непохожих элементов для того, чтобы указать на их отличие друг от друга (например, на принадлежность к разным категориям, наличие разных функций и т.д.).
Другими словами, контраст позволяет визуально передать разницу (например, размера или цвета) между двумя объектами (или двумя наборами объектов), чтобы подчеркнуть, что они отличаются друг от друга.
Принцип контраста часто реализуется через изменение цвета. Например, красный цвет обычно используется в пользовательском интерфейсе, особенно на iOS, для обозначения удаления. Ярко красный цвет указывает на то, что элемент отличается от остальных.

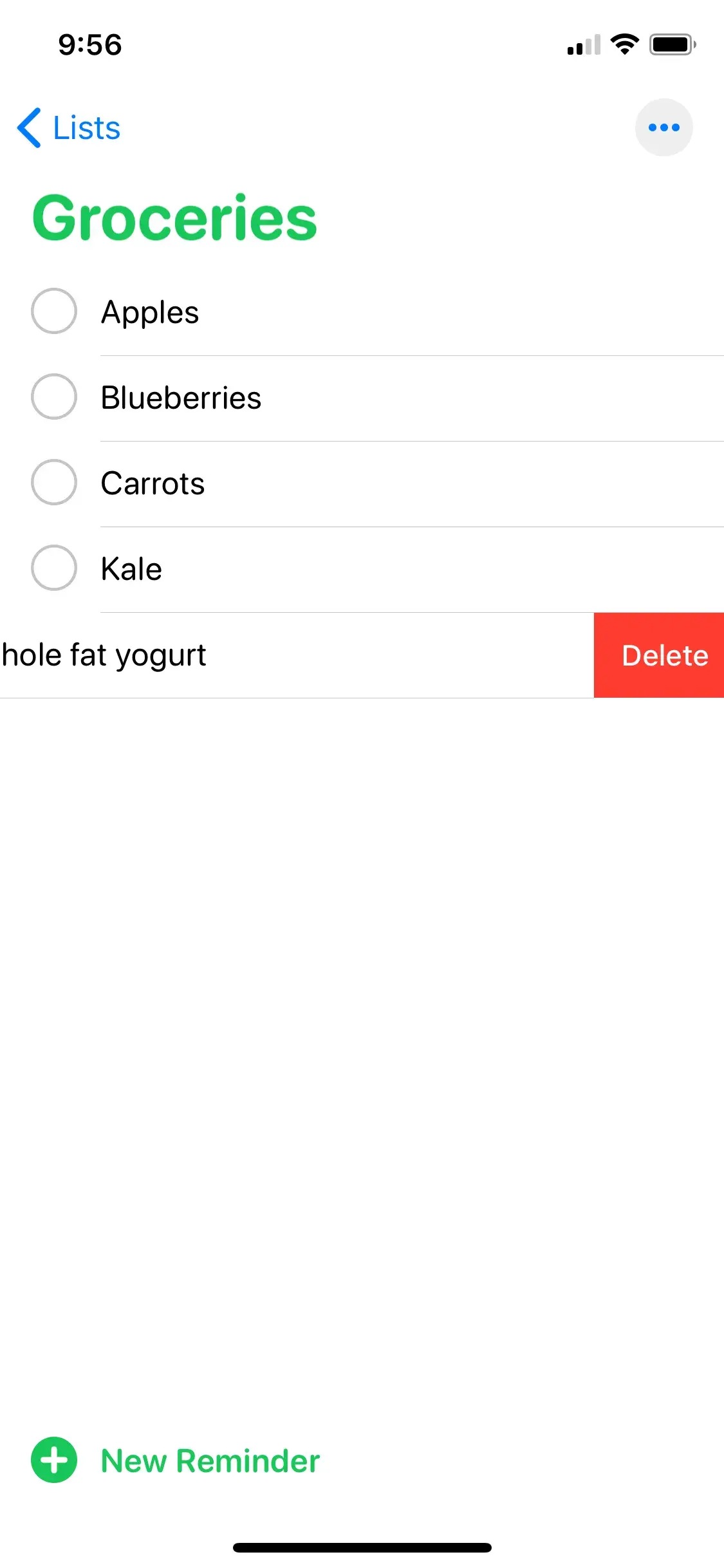
Приложение Reminders на iOS: красный цвет кнопки сильно выделяется на белом фоне и означает удаление.
В UX термин "контраст" часто относится к контрасту между текстом и фоном. Иногда дизайнеры специально уменьшают контрастность текста, чтобы указать, что он сообщает менее важную информацию. Но такой подход не всегда эффективен — уменьшение контрастности текста затрудняет чтение и может сделать контент не доступным. Проводите тесты на контрастность текста, чтобы убедиться, что контент может быть прочитан вашей целевой аудиторией.

Greenhouse Juice Co: читаемость текста на бутылке зависит от цвета сока. Хотя белый цвет текста отлично подходит для некоторых соков, этикетки бутылок со светлым соком практически невозможно прочесть (источник изображения: www.instagram.com).
5. Гештальт
Принципы Гештальта были открыты в начале ХХ века в рамках гештальтпсихологии. Это направление, связанное с изучением восприятия человеком образов.
Определение: принципы Гештальта предполагают использование знаний о том, как человек упрощает и организует сложные образы, состоящие из множества элементов, подсознательно объединяя отдельные части в организованную систему, которая воспринимается им как единое целое. Другими словами, принципы Гештальта помогают использовать нашу склонность воспринимать целое, а не отдельные элементы.
Существует несколько принципов Гештальта, к ним относятся: сходство, непрерывность, завершенность, близость, общие области, фигура/фон, симметрия и порядок. Принцип близости особенно важен в UX – в соответствии с ним элементы, которые визуально более близки друг к другу, воспринимаются как часть одной группы.

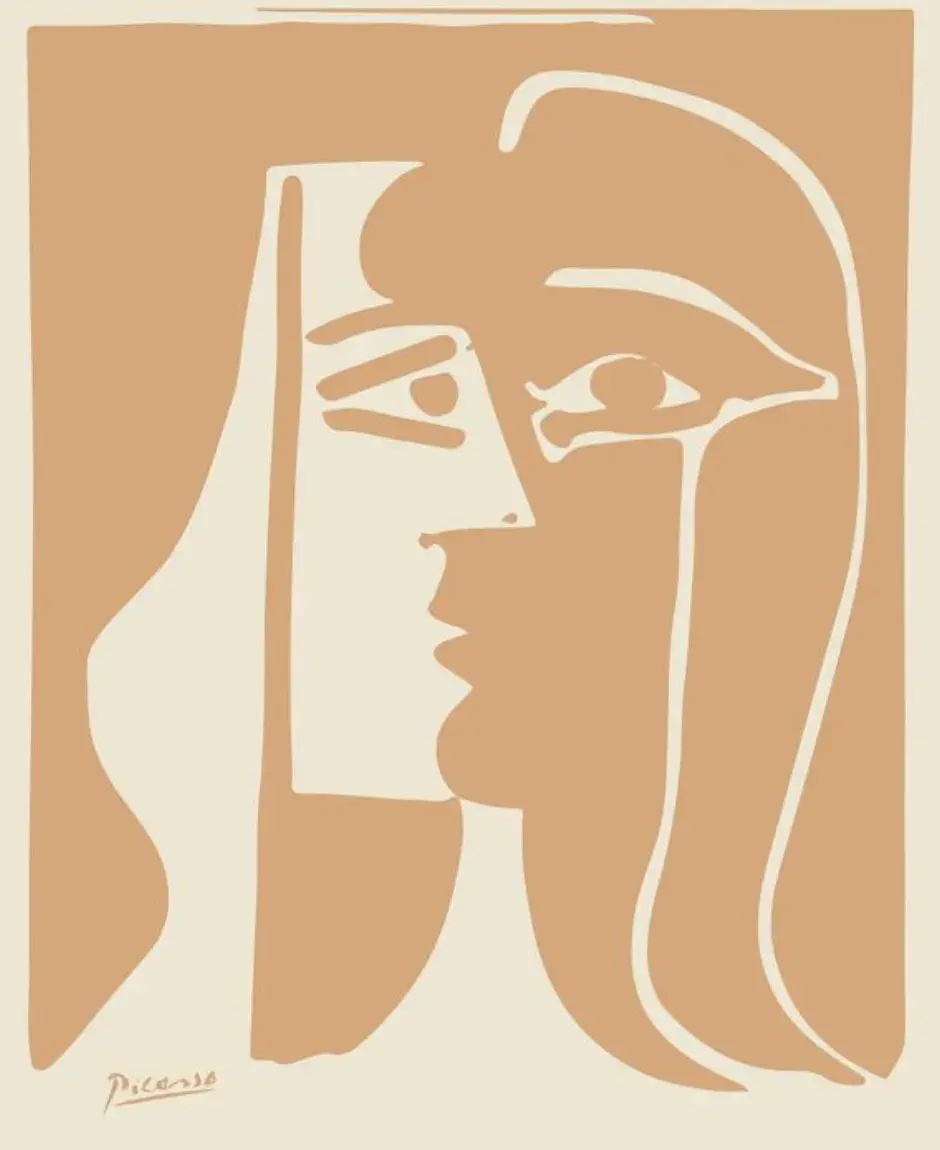
Именно принцип завершенности позволяет увидеть в картине Пикассо двух целующихся влюбленных, вместо набора случайных фигур. Наш мозг дорисовывает недостающие части, чтобы воссоздать образ поцелуя.

При создании логотипов также часто применяются принципы Гештальта. В логотипе NBC нет павлина на белом фоне, но наш мозг говорит — что он есть.

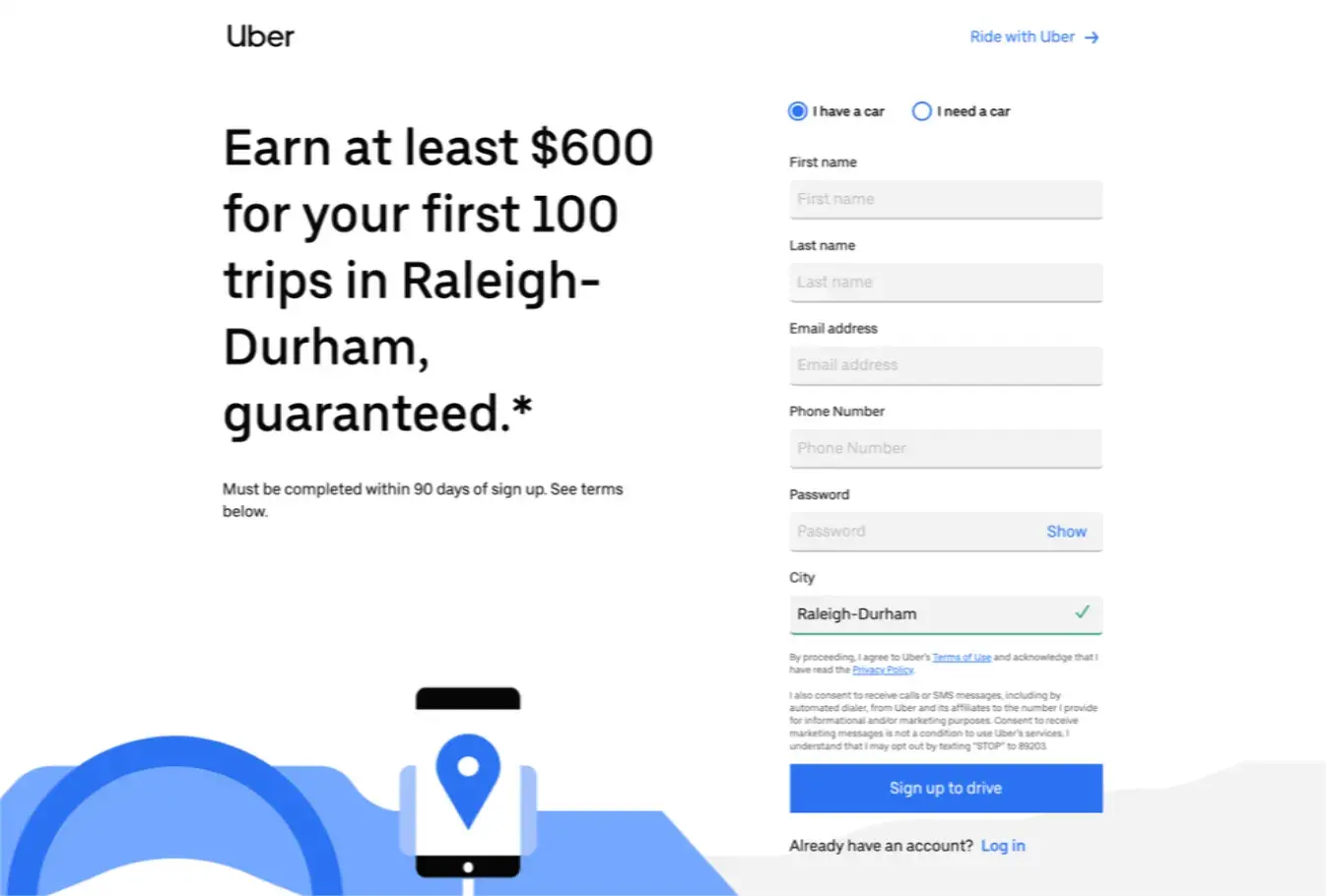
В форме регистрации Uber также использован принцип близости: названия полей расположены рядом с соответствующими полями, что позволяет легко понять, какой информацией нужно заполнить каждое из них. Если бы между одним полем и названием следующего — было меньше пространства, то вышла бы путаница, и пользователи не смогли бы понять, какая информация от них требуется.

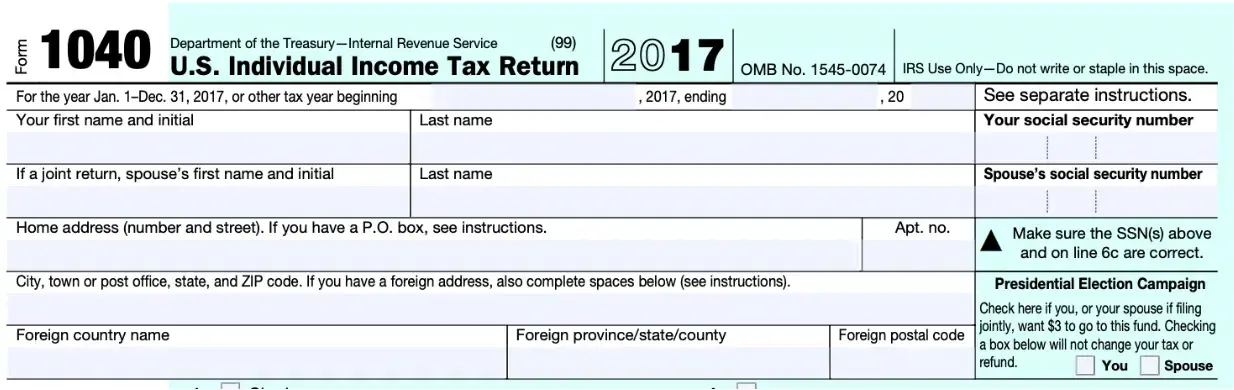
Налоговая форма США 2017: отсутствие пустого пространства между полями затрудняет заполнение формы. Вы легко можете упустить, к чему относится второе поле «Фамилия» (Last Name). Применение принципа близости для разделения полей позволило бы значительно улучшить удобство использования этой формы.
Почему принципы визуального дизайна важны
Почему мы должны применять принципы визуального дизайна и понимать их? Помимо создания чего-то "красивого", их правильное использование и понимание позволяет:
Повысить удобство использования. Применение этих 5 принципов приводит к созданию макетов, которые просты и удобны в использовании. Например, золотое сечение, которое часто используется для создания произведений искусства, также применялось при верстке для определения визуально приятного соотношения между размером шрифта, высотой и длиной строки. Результат, как правило, приводил к укорачиванию длины строк, что создавало баланс (благодаря белому пространству) на веб-странице и делало текст более удобным для чтения. В сочетании с продуманным UX-дизайном правильное визуальное оформление увеличивает скорость выполнения задач и повышает вовлеченность пользователей.
Вызвать эмоции и восторг. Красивые объекты вызывают положительные эмоции, но также нельзя отрицать тот факт, что, когда люди находят дизайн визуально привлекательным, они могут быть более снисходительными к незначительным неудобствам в использовании. Следуя принципам визуального дизайна, вы можете создавать интерфейсы, которые приятно выглядят и дают пользователям возможность чувствовать себя лучше.
Усилить восприятие бренда. Сильная визуальная система повышает доверие и интерес пользователей к продукту и правильным образом представляет и усиливает бренд.









































.webp)






.svg)

.svg)

