Разбираем методы проектирования лейаутов
Информационная перегрузка — распространенная проблема. Однако дело здесь не только в большом количестве контента. Она также может быть вызвана тем, как отображается контент.
Со временем любой сайт все больше наполняется информацией, и мы не можем контролировать этот процесс. Но всегда есть возможность управлять тем, как она будет представлена. Вот почему иерархия в интерфейсе имеет решающее значение для снижения когнитивной нагрузки.
Существует прямая зависимость между информационной перегрузкой и качеством контента (исследование). Когда фрагменты контента представлены без каких-либо уникальных отличий, он воспринимается труднее. Но когда эти уникальные отличия заметны, пользователей не так сильно шокирует объем информации.

Зачастую перегрузка возникает, когда дизайнеры представляют контент в виде списка или карточек. Это происходит, если отдельные элементы никак не дифференцированы. В этом случае пользователям приходится изучать все опции, чтобы понять, чем они отличаются друг от друга.
Людям будет проще найти что-то полезное, если вы позаботитесь о создании четкой иерархии. Методы, которые мы рассмотрим далее, помогут вам спроектировать наиболее удачное расположение контента.
Методы проектирования списков
Списки позволяют сканировать информацию по вертикали по мере прокрутки. Основное внимание в этом случае уделяется тексту, а не изображениям. Используйте такую структуру для отображения большого количества данных, чтобы людям было проще воспринимать информацию.
1. Правильная расстановка акцентов
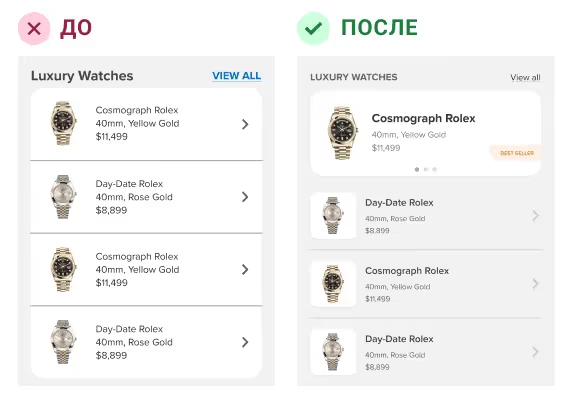
Элементы, которые не относятся к основному содержанию, не должны выделяться. Главный акцент необходимо сделать на контенте. Разделители, стрелки, заголовки секций и ссылки — второстепенные детали, которые перетягивают на себя внимание. Чтобы этого не произошло, уменьшите их размер или контрастность.

Обратите внимание, что на примере слева заголовок и ссылка выглядят слишком большими, а стрелки и линии слишком контрастными. Внимание пользователя распределяется между контентом и этими второстепенными элементами. По мере того, как человек сканирует список и пытается сфокусироваться на главном, они попадают в поле его зрения. Чем больше контента приходится сканировать людям, тем сложнее удержать их внимание.
2. Уход от привычных шаблонов
Повторение одних и тех же шаблонов — это норма. Но когда какой-то фрагмент нарушает шаблон, он привлекает больше внимания. Вы можете выделить важное, придав соответствующей строке списка особую форму.
В примере ниже самый важный контент отображается внутри белого прямоугольника со скругленными углами, который выходит на первый план. Остальная информация на сером фоне отходит на второй план.

Если вы хотите пойти еще дальше, превратите карточку внутри списка в слайдер. Теперь она не только выглядит, но и функционирует по-другому. Это особенно удобно, если вам необходимо разместить большое количество контента в ограниченном пространстве.
Кроме того, вы можете использовать ту или иную форму, чтобы сделать акцент не на элементах списка, а лишь на изображениях внутри них. Поработайте со свободным пространством вокруг этих изображений, чтобы сделать их более заметными.
3. Масштабирование и метки
Еще один способ сделать визуальную иерархию в интерфейсе более четкой — масштабировать контент и добавить метки. Крупные надписи и изображения более заметны, поэтому пользователи точно не упустят их из виду. Чтобы элементы большего размера поместились внутри списка, необходимо увеличить высоту каждой строки. Это поможет еще лучше выделить важное.

Специальные цветные плашки помогают пользователям сделать выбор. Расположите соответствующую метку поверх элемента, чтобы показать, чем он отличается от других. Когда пользователи владеют такой информацией, вероятность взаимодействия с интерфейсом повышается.
Методы проектирования карточек
Карточный интерфейс позволяет сканировать контент в любом направлении. Он менее линейный, чем список, поэтому изучать такую структуру намного интереснее. Центральное место здесь занимают изображения, а не подписи. Обращайтесь к карточкам в тех случаях, когда визуал влияет на выбор пользователя сильнее, чем текст.
1. Инверсия цвета
Мы можем выделить любой элемент карточек при помощи инверсии цвета. Как это сделать? Если речь идет о светлой теме, используйте темный фон со светлым текстом, если о темной — светлый фон с темным текстом.

2. Позиционирование
Если вы разместите ключевой контент в верхнем левом углу, пользователи с большей вероятностью обратят на него внимание. Чаще всего они удерживают взгляд именно на этой области. Никогда не располагайте важные элементы в нижней части страницы. Убедитесь, что людям не придется прокручивать ее.

3. Пропорциональное масштабирование
Масштабирование элементов в карточке отличается от масштабирования внутри списка. Карточка, размер которой вы хотите изменить, должна перекрывать расстояние между соседними карточками, чтобы сохранить пропорции.

Чем больше карточек в интерфейсе, тем шире возможности масштабирования. Например, если мы имеем дело со структурой 2х2, у нас есть лишь 4 варианта (см. картинку выше), а если с лейаутом 3х3 — уже больше (см. картинку ниже).

Подберите решение, которое лучше всего отвечает вашим потребностям. Продумайте, насколько большим должен быть ключевой элемент. В этом случае размещать карточку в левом верхнем углу необязательно, поскольку она будет притягивать внимание пользователей вне зависимости от расположения.
Управляйте взглядом пользователя
Любая структура без строгой иерархии вызывает информационную перегрузку. Когда весь контент выглядит одинаково, внимание пользователей рассеивается. Однако если вы правильно расставите акценты, то сможете управлять их взглядом. В этом случае людям будет гораздо проще справиться с большим объемом информации.
.webp)
.webp)
















































