Поскольку популярность электронной коммерции постоянно растет, каждый дизайнер должен знать, как создать конкурентоспособный интернет-магазин. Изучение этих 7 трендов — хорошее начало.

Поскольку все больше людей обращаются к интернет-магазинам с целью приобретения нужных товаров и услуг, компаниям, работающим в электронной коммерции, необходимы сайты, способные удовлетворить растущий спрос. Единственная проблема заключается в том, что эта сфера постоянно меняется, поэтому те решения, которые были реализованы всего год или два назад, теперь могут казаться неэффективными и устаревшими.
Как же действовать дизайнеру в такой ситуации?
Чтобы сайты ваших клиентов оставались конкурентоспособными, вы должны быть в курсе трендов, которые появляются в этой области. Начните уже сейчас готовиться к тому, что ждет электронную коммерцию в 2022 году.
1. Текстурированный фон
С каждым днем люди проводят в Интернете все больше времени, и не только в развлекательных целях. Они также совершают множество покупок онлайн.
Несмотря на развитие цифрового коммерческого пространства, мы вскоре станем свидетелями возрождения старого тренда: скевоморфизма. По крайней мере, в той степени, в какой его можно применить к современным дизайн-решениям.
В наступающем году многие сайты электронной коммерции будут добавлять в дизайн реалистичные текстуры. В отличие от безвкусных решений 2010-х годов (помните элементы интерфейса, раскрашенные под дерево?), эти текстуры будут намного более деликатными и сдержанными.
Прекрасный пример — форма подписки на электронную рассылку в нижней части сайта BeSurfing 2.

Рассматривайте этот тренд как способ преодоления пропасти между цифровым и физическим опытом потребителей. Если вы сделаете все правильно, покупатели будут чувствовать большую эмоциональную связь с брендом, у которого они приобретают товар или услугу.
2. Светлый режим
За последние несколько лет темный режим стал очень популярным дизайн-трендом. Однако в 2022 году мы будем встречать его все реже и реже.
Его место займут “светлые” дизайны, например, сайты с полностью белым или другим нейтральным фоном. Хороший пример — главная страница BeTravel 2.
Конечно, здесь есть некоторые темные элементы, но их стало значительно меньше. Вспомните, какими мрачными были многие интерфейсы в последние годы!
Подобно тому, как текстурированные фоны делают сайты электронной коммерции менее холодными и отстраненными, светлый режим позволит сделать процесс совершения покупок в Интернете более простым и приятным. Это изменение необходимо потребителям, которые последние полтора года были вынуждены смотреть на экраны своих устройств намного чаще, чем обычно.
3. Микроанимации
Хотя люди привыкли решать многие вопросы онлайн, это не означает, что они готовы тратить больше времени на поиск, изучение и покупку товаров и услуг. Чтобы помочь пользователям быстрее получать то, что им нужно, дизайнеры могут использовать тщательно продуманные микроанимации.
Микроанимации помогают покупателям без труда находить интерактивные элементы интерфейса. В частности, эффекты наведения незаменимы, когда дело доходит до поиска товаров. Благодаря им люди могут быстро просматривать множество разных опций или совершать популярные действия, такие как добавить в корзину, поделиться, добавить в избранное и т.д.
Отличным примером служит страница интернет-магазина BeTheme Store ниже.
В этом случае эффекты наведения позволяют пользователям изучать и сравнивать товары, не покидая страницу поиска.
4. Продуманные фильтры
По мере роста популярности онлайн-шоппинга, растет и ассортимент интернет-магазинов, причем он зачастую включает большое количество похожих товаров. Сайт должен быть таким, чтобы покупатели могли без труда находить нужные опции.
Фильтры уже помогают нам в этом. В 2022 году произойдет дальнейшая оптимизация и развитие процесса совершения покупок онлайн. Вскоре фильтры будут напоминать контактные формы, в которых каждое поле разработано специально для максимально быстрого ввода тех или иных данных.
Например, в разделе фильтров на сайте BeClothingStore вы не найдете бесконечных чекбоксов и раскрывающихся списков.

Вместо этого способ ввода соответствует конкретной характеристике товара, благодаря чему процесс поиска и совершения покупок становится интуитивно понятным.
5. “Живой” поиск
В WordPress есть базовая функция поиска, которую можно использовать в хедере сайта. Виджет поиска также можно добавить на боковую панель сайта электронной коммерции. Зачастую, когда вы разрабатываете большой интернет-магазин, этого недостаточно.
После установки шаблона сайта, например, BeHome 3, запустите его предварительный просмотр и попробуйте что-нибудь найти. Вот как работает базовый поиск WordPress:
Достаточно удобно. Иконка лупы размещается в правом верхнем углу сайта — именно там, где ее ожидают увидеть покупатели. При нажатии открывается большое поле поиска, чтобы клиентам было легко вводить текст.
Если же добавить на сайт живой поиск, он будет работать следующим образом:
В следующем году мы увидим больше сайтов с живым поиском как в хедере, так и в боковой панели. Это позволит покупателям быстрее находить нужные товары.
6. Функции приложения в мобильной версии сайта
Хотя количество клиентов, совершающих покупки со смартфонов, давно превышает количество тех, кто пользуется компьютером, процесс перехода идет довольно медленно. Поскольку аудитория интернет-магазинов постоянно растет, мы увидим, что многие люди начнут использовать для онлайн-шоппинга мобильные устройства.
Чтобы подтолкнуть к этому владельцев смартфонов, компании будут разрабатывать сайты электронной коммерции с функционалом, напоминающим мобильные приложения. Поскольку пользователи проводят большую часть времени именно в приложениях, подобный интерфейс и функции позволят им чувствовать себя на сайте более комфортно.
Самый простой способ сделать это — добавить “липкие” элементы, например, хедер, нижнюю панель навигации, плавающие кнопки и т.д.
Если вы хотите узнать, как это может выглядеть, посмотрите на сайт BeFlower 2:
7. Быстрая загрузка страницы
После обновления алгоритма Google Core Web Vitals в 2021 году скорость загрузки мобильных страниц стала важнейшим фактором ранжирования сайтов. Дизайнерам необходимо научиться создавать страницы, которые загружаются практически мгновенно, чтобы сайты клиентов занимали высокие строчки в поисковой выдаче.
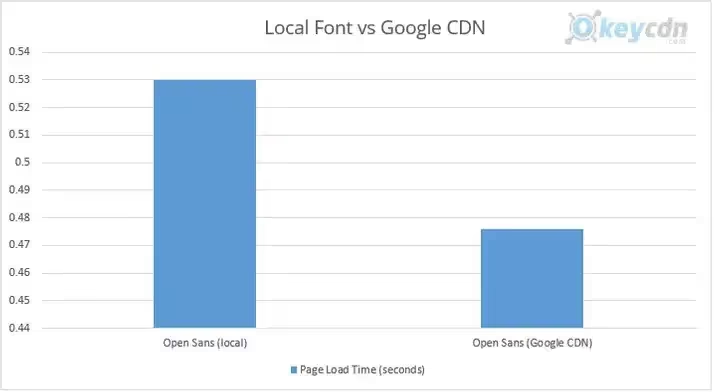
Для выполнения этой задачи существует множество инструментов, например, быстрый хостинг, плагины для кэширования и т.д. Один из самых эффективных способов оптимизации — загрузка Google-шрифтов непосредственно с Google Fonts. Исследование, проведенное несколько лет назад KeyCDN, показало, что шрифты, подключенные через CDN, загружаются гораздо быстрее, чем локальные.

Слева время загрузки локального шрифта, справа — через CDN.
Не каждый дизайнер использует указанный прием при разработке сайтов электронной коммерции, поэтому вы можете считать это своим конкурентным преимуществом.
.webp)
.webp)





/cdn.prod.website-files.com/66b06d752b1169dbf9615fbc/66b06d752b1169dbf96163f8_logo-uprock.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/67602cbec370c3d570eda5f0_close-new.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5128c7d7338ff9e8af_desktop-3.svg)



/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e8b8bd1997532c59545_desktop-4.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e6b8bd1997532c57470_desktop-1.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f6ce06714d354690fe9_desktop-5.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e3fc53f68254190253a_desktop.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e9b8bd1997532c5a45b_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-4.svg)



/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f797149153eaf00da12_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-5.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5628c7d7338ff9ef23_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e4d5b14f88fef10b1f2_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e522eec2ff80ec023e6_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-3.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e7ce06714d3546871c7_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5b8bd1997532c5c983_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-1.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f7f28c7d7338ffa1eea_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-5.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e58f358081ec1d1e9ff_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79ea65b14f88fef10bd6e_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-3.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/60a35497ea15cf21b12249d7_%25D1%2581%25D1%2582%25D1%2580%25D0%25B5%25D0%25BB%25D0%25BA%25D0%25B0.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e68b006dc518a6e3dede_%25D0%259F%25D1%2580%25D0%25B0%25D0%25B2%25D0%25B8%25D0%25BB%25D0%25BE%2520%25D0%25BF%25D0%25B8%25D0%25BA%25D0%25B0%2520%25D0%25B8%2520%25D0%25B7%25D0%25B0%25D0%25B2%25D0%25B5%25D1%2580%25D1%2588%25D0%25B5%25D0%25BD%25D0%25B8%25D1%258F_%2520%25D0%25BA%25D0%25B0%25D0%25BA%2520%25D1%2581%25D0%25BE%25D0%25B7%25D0%25B4%25D0%25B0%25D1%2582%25D1%258C%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%252C%2520%25D0%25BA%25D0%25BE%25D1%2582%25D0%25BE%25D1%2580%25D1%258B%25D0%25B8%25CC%2586%2520%25D0%25BE%25D1%2581%25D1%2582%25D0%25B0%25D0%25B2%25D0%25B8%25D1%2582%2520%25D0%25BD%25D0%25B5%25D0%25B8%25D0%25B7%25D0%25B3%25D0%25BB%25D0%25B0%25D0%25B4%25D0%25B8%25D0%25BC%25D0%25BE%25D0%25B5%2520%25D0%25B2%25D0%25BF%25D0%25B5%25D1%2587%25D0%25B0%25D1%2582%25D0%25BB%25D0%25B5%25D0%25BD%25D0%25B8%25D0%25B5.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e5b220e2aad6e55ef98c_%25D0%259F%25D0%25BE%25D0%25BB%25D0%25B5%25D0%25B7%25D0%25BD%25D1%258B%25D0%25B5%2520%25D1%2580%25D0%25B5%25D1%2581%25D1%2583%25D1%2580%25D1%2581%25D1%258B%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%25D0%25B5%25D1%2580%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e4fa4b6776473893143b_%25D0%259A%25D0%25B0%25D0%25BA%2520AI%2520%25D0%25B2%25D0%25BB%25D0%25B8%25D1%258F%25D0%25B5%25D1%2582%2520%25D0%25BD%25D0%25B0%2520%25D0%25B1%25D1%2583%25D0%25B4%25D1%2583%25D1%2589%25D0%25B5%25D0%25B5%2520%25D0%25B8%25D0%25BD%25D0%25B4%25D1%2583%25D1%2581%25D1%2582%25D1%2580%25D0%25B8%25D0%25B8_%2520%25D0%25B2%25D0%25BE%25D0%25B7%25D0%25B2%25D1%2580%25D0%25B0%25D1%2589%25D0%25B5%25D0%25BD%25D0%25B8%25D0%25B5%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%25D0%25B5%25D1%2580%25D0%25BE%25D0%25B2-%25D1%2583%25D0%25BD%25D0%25B8%25D0%25B2%25D0%25B5%25D1%2580%25D1%2581%25D0%25B0%25D0%25BB%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e44419a4cd24521c8eaf_10%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D1%2585%2520%25D0%25BF%25D1%2580%25D0%25B0%25D0%25BA%25D1%2582%25D0%25B8%25D0%25BA%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D1%2581%25D0%25BE%25D0%25B7%25D0%25B4%25D0%25B0%25D0%25BD%25D0%25B8%25D1%258F%2520%25D1%258D%25D1%2584%25D1%2584%25D0%25B5%25D0%25BA%25D1%2582%25D0%25B8%25D0%25B2%25D0%25BD%25D0%25BE%25D0%25B8%25CC%2586%2520%25D0%25BA%25D0%25B0%25D1%2580%25D1%2583%25D1%2581%25D0%25B5%25D0%25BB%25D0%25B8.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e17a83e9d2ad29727906_%25D0%25A1%25D1%2582%25D1%2580%25D0%25B0%25D1%2582%25D0%25B5%25D0%25B3%25D0%25B8%25D0%25B8%2520%25D1%2580%25D0%25B0%25D0%25B1%25D0%25BE%25D1%2582%25D1%258B%2520%25D1%2581%2520%25D0%25BE%25D1%2588%25D0%25B8%25D0%25B1%25D0%25BA%25D0%25B0%25D0%25BC%25D0%25B8%2520%25D0%25B2%2520%25D1%2586%25D0%25B8%25D1%2584%25D1%2580%25D0%25BE%25D0%25B2%25D1%258B%25D1%2585%2520%25D0%25BF%25D1%2580%25D0%25BE%25D0%25B4%25D1%2583%25D0%25BA%25D1%2582%25D0%25B0%25D1%2585.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67fd02de471d5c19634b66f3_%25D0%259F%25D0%25BE%25D0%25BB%25D0%25B5%25D0%25B7%25D0%25BD%25D1%258B%25D0%25B5%2520%25D1%2580%25D0%25B5%25D1%2581%25D1%2583%25D1%2580%25D1%2581%25D1%258B%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%25D0%25B5%25D1%2580%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/6242bab373d273817deff9c6_arrow.svg)