И снова Uprock делится с вами самыми свежими и интересными статьями по веб-дизайну.
В этой подборке вы узнаете, о каких компонентах регулярно забывают UI/UX дизайнеры, как работают исследователи в многомиллионной аудитории Авито, почему важны персонализированные виджеты на сайтах и при чем здесь птицы.
Время чтения –
3 минуты

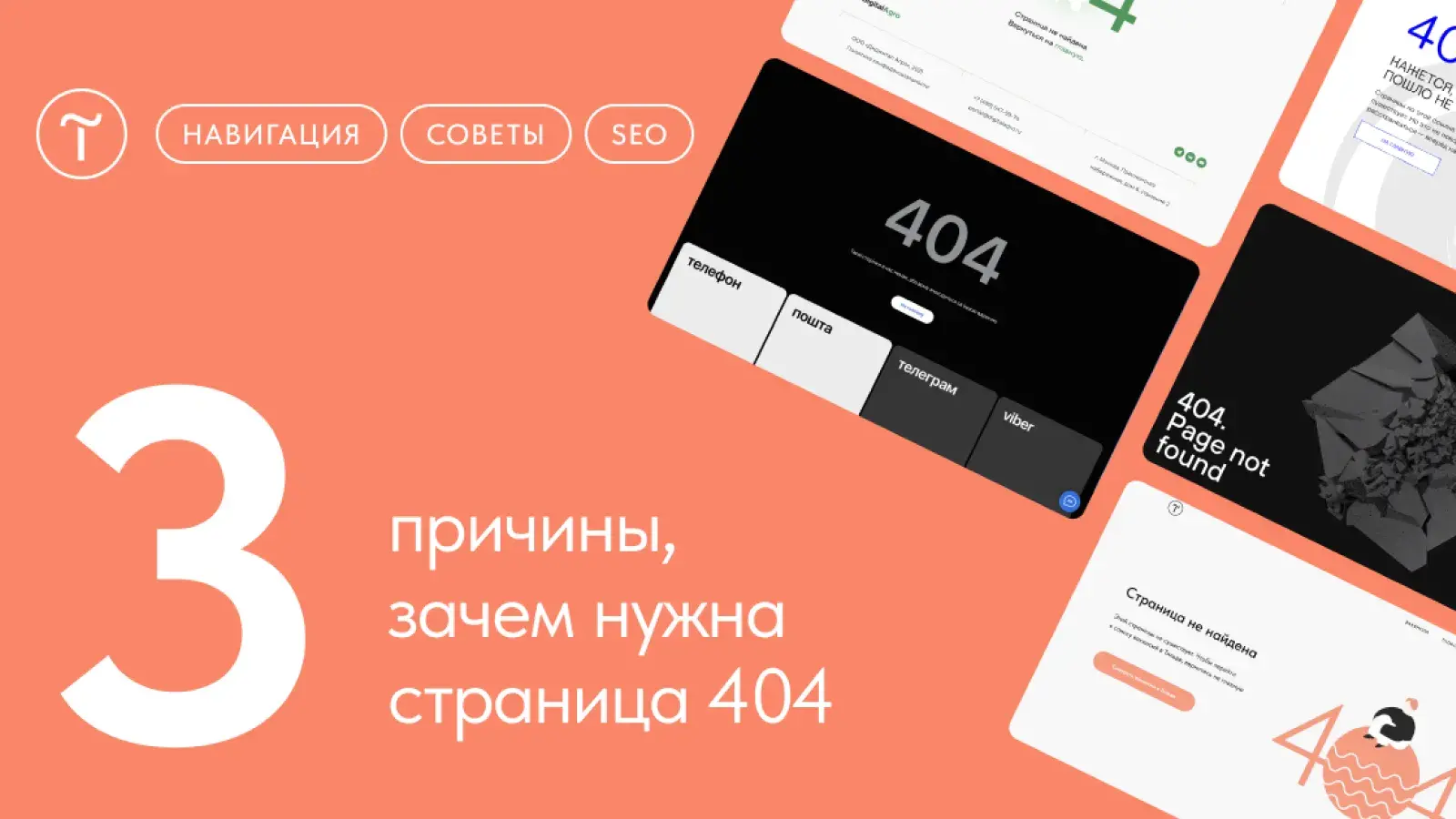
Кажется, что каждый из нас сталкивался со страницей 404. Эта страница открывается в том случае, если введенная пользователем ссылка не существует. Вы удивитесь, но такая страница обязательна нужна вашему сайту. А зачем и почему, выясните в этой статье.
Время чтения –
10 минут

Дизайн-студия рассказывает и показывает, как они разработали фирменный стиль и логотип для digital-агентства, ключевая ценность которого — люди.
Время чтения –
5 минут

Автор перечисляет главные ошибки начинающих UI/UX-дизайнеров: он конкретно говорит о подкомпонентах интерфейса, о которых чаще всего забывают. Это не влияет на работу сервиса, но делает интерфейс для пользователей менее удобным. Кстати, здесь вы встретите в перечне страницу с ошибкой 404. Вы ведь уже прочитали первую статью из подборки?
Время чтения –
5 минут

При работе с сильным продуктом команда-дизайнеров столкнулась с непростой дилеммой: нужно внедрить новый функционал, но он усложнит устаревшие и неудобные элементы системы, а их изменения не входят в прописанные задачи. В статье вас ждет реальный кейс, как работать с задачами низкого продуктового приоритета.
Время чтения –
20 минут

DISC-анализ для определения типа вашей целевой аудитории. Прочитав эту статью, вы узнаете: кто и какая птица, как эта информация поможет вам в работе с сайтами и почему попугаи любят яблоки.
Время чтения –
7 минут

Руководитель команды исследователей в Авито делится опытом и подробно рассказывает про работу своего сообщества: уровни исследователей, рост внутри грейдов и возможности для развития.
Время чтения –
10 минут

Из данной статьи вы узнаете, как создать персонализированные виджеты для каждой площадки, с которой работаете, чтобы сохранить единый стиль дизайна и плавность пользовательского опыта. Речь пойдет о таких популярных механиках, как комментарии, голосования, чат-боты и формы обратной связи.
Время чтения –
16 минут

В статье автор рассматривает историю пользовательского интерфейса Firefox с момента появления до сегодняшнего дня, разбирает подробно недостатки UI и сильные стороны разных версий.
.webp)
.webp)







.svg)






























.svg)
.svg)





