Важные принципы, которые пригодятся вам в любом проекте.

Роль анимации в продуктовом дизайне трудно переоценить. Как отмечают специалисты Nielsen Norman Group, она не только привлекает внимание, но и вызывает у пользователей положительные эмоции, а также делает продукт более современным. Кроме того, анимация дает людям четкую обратную связь об их действиях, благодаря чему интерфейс кажется интуитивно понятным.
Анимация переходов, в частности, играет ключевую роль, поскольку она плавно ведет пользователя от одного шага к другому, связывает различные этапы опыта взаимодействия и повышает общее качество продукта.
Продуктовые команды осознают важность анимационных эффектов. Обычно дизайнеры воспроизводят их в прототипах и представляют остальным сотрудникам, чтобы протестировать продукт перед запуском. Однако создать идеальную анимацию очень сложно. Самое главное — найти правильный баланс и не переборщить с акцентами.
1. Появление и исчезновение через изменение непрозрачности

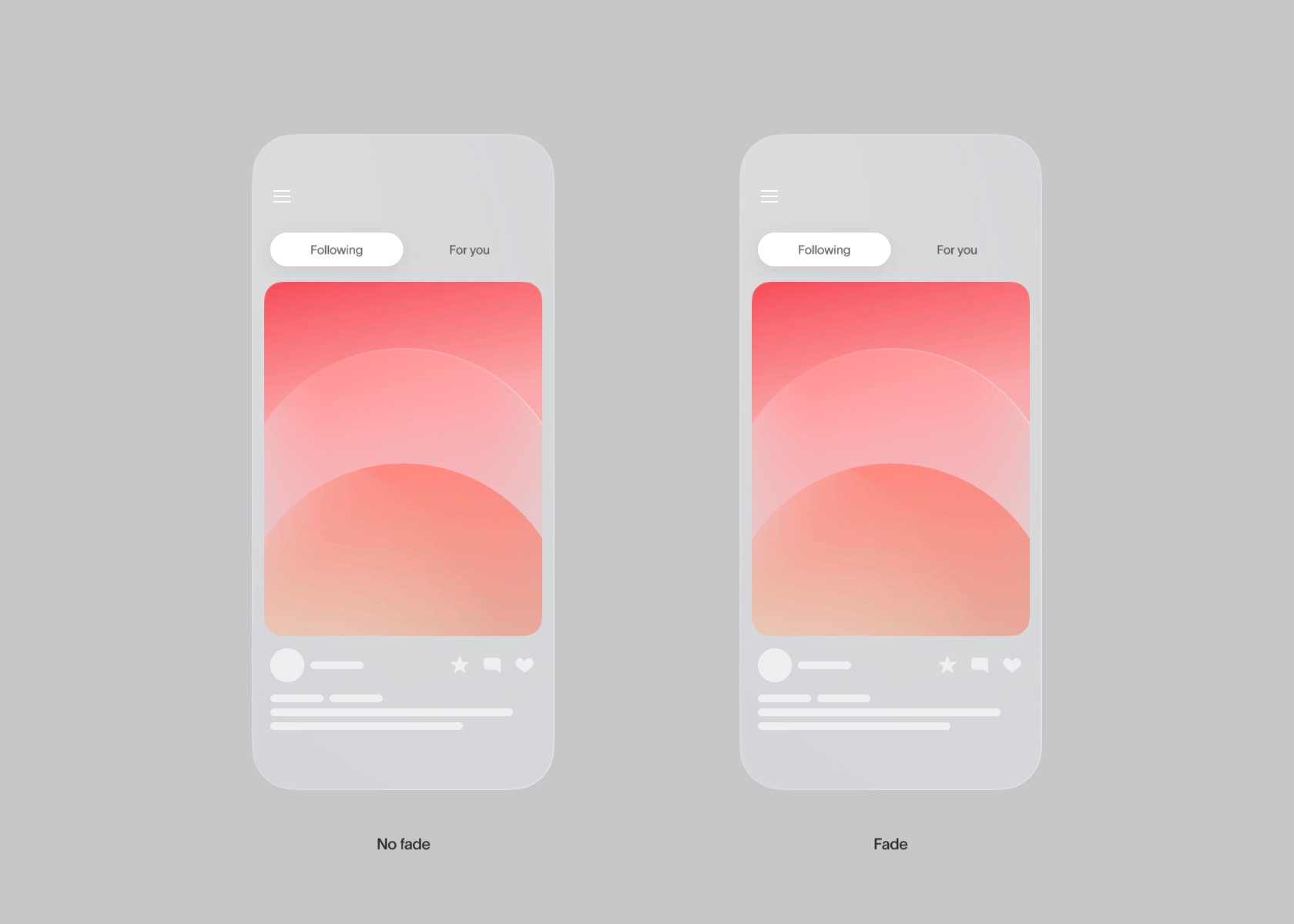
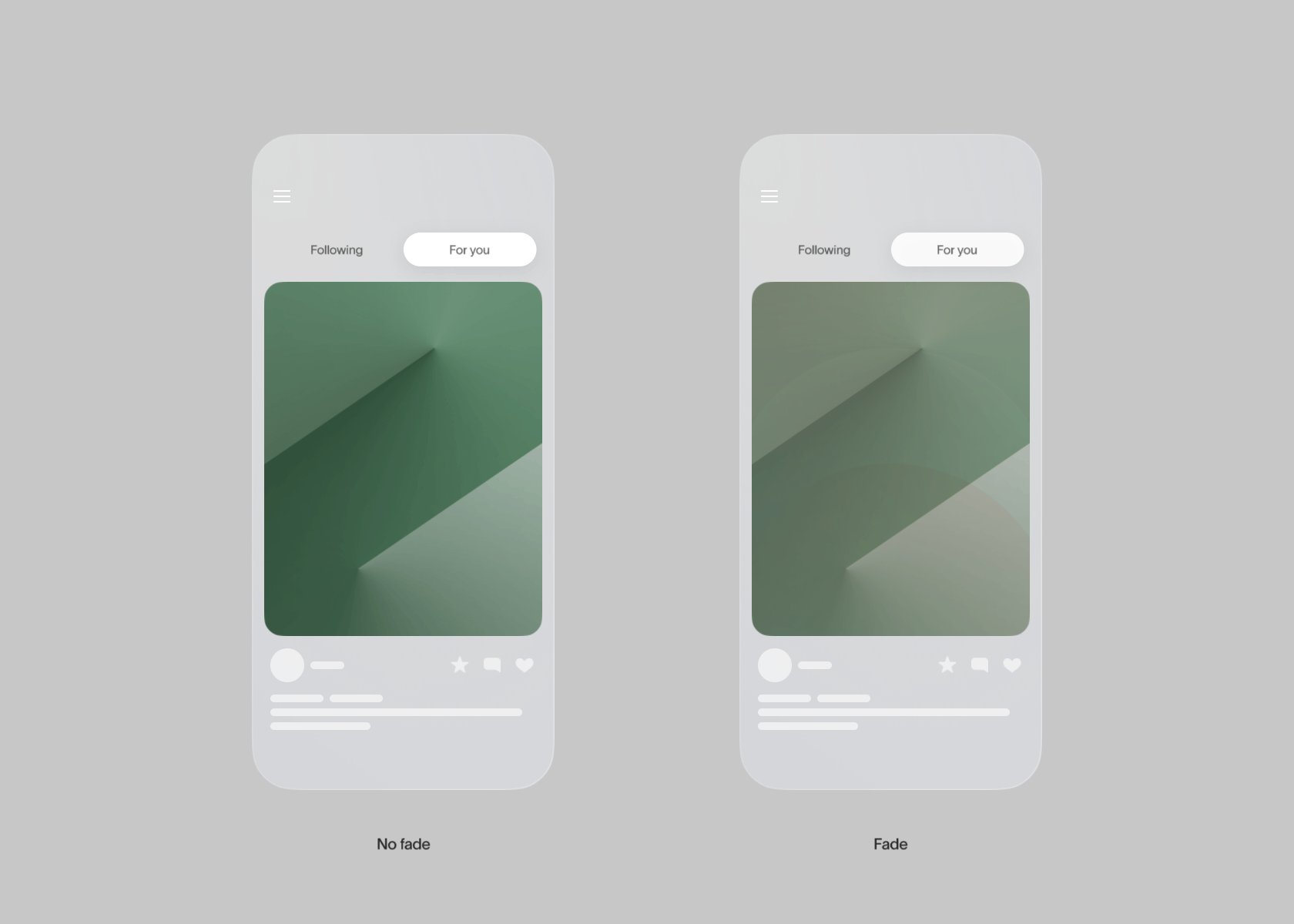
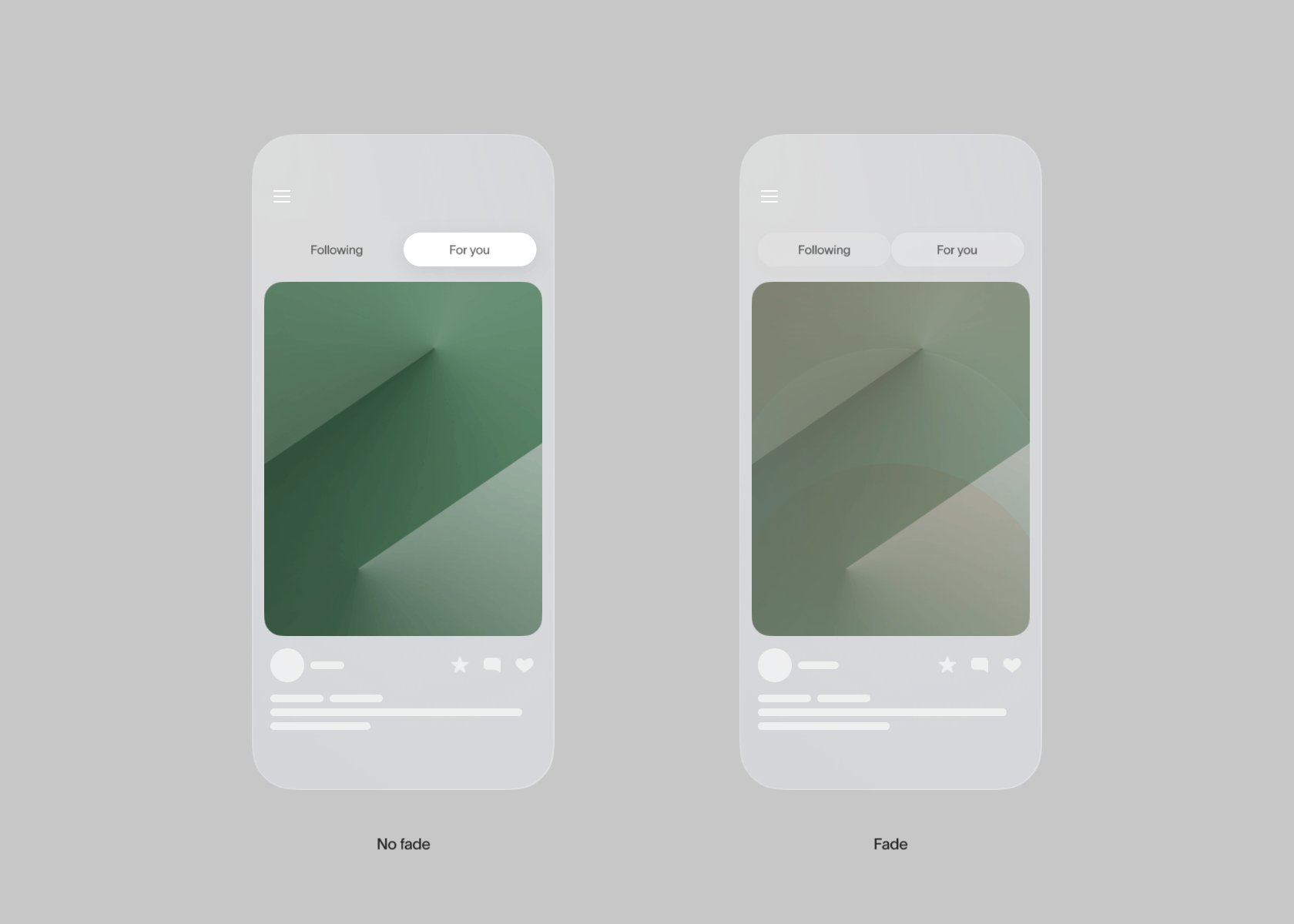
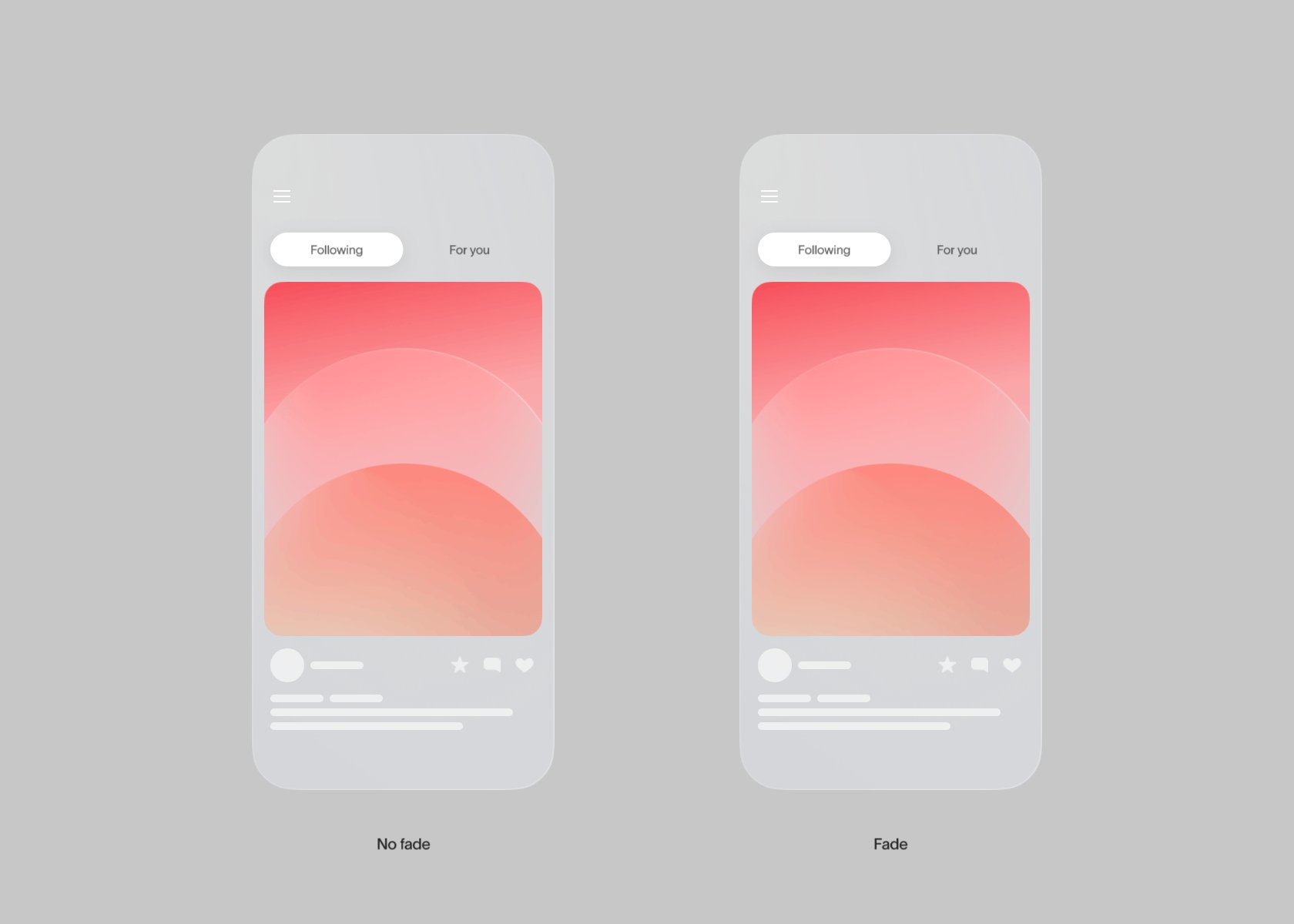
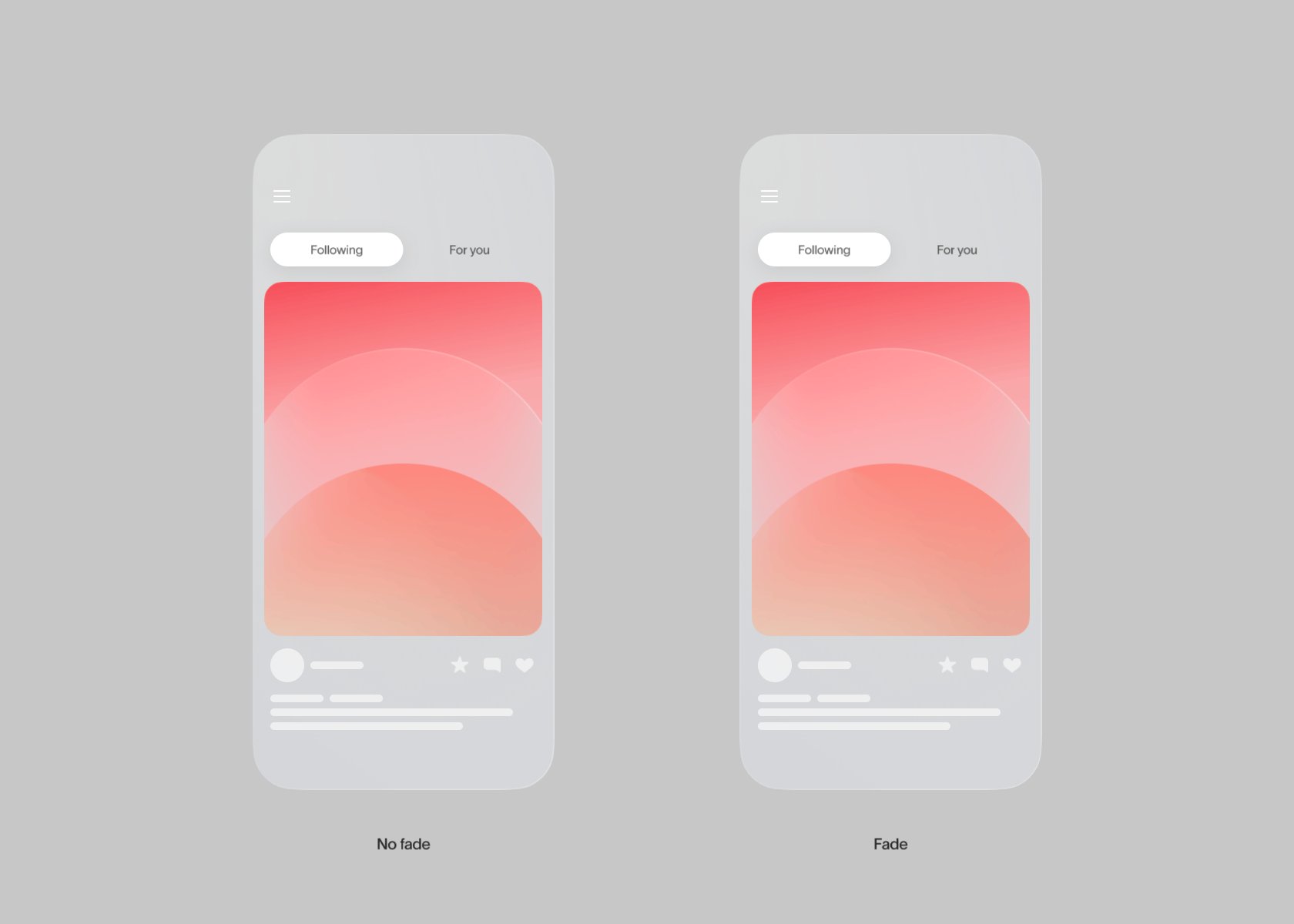
Появление и исчезновение через изменение непрозрачности — базовый, но мощный принцип. Даже если вы возьмете на вооружение только его, это может существенно изменить ситуацию.
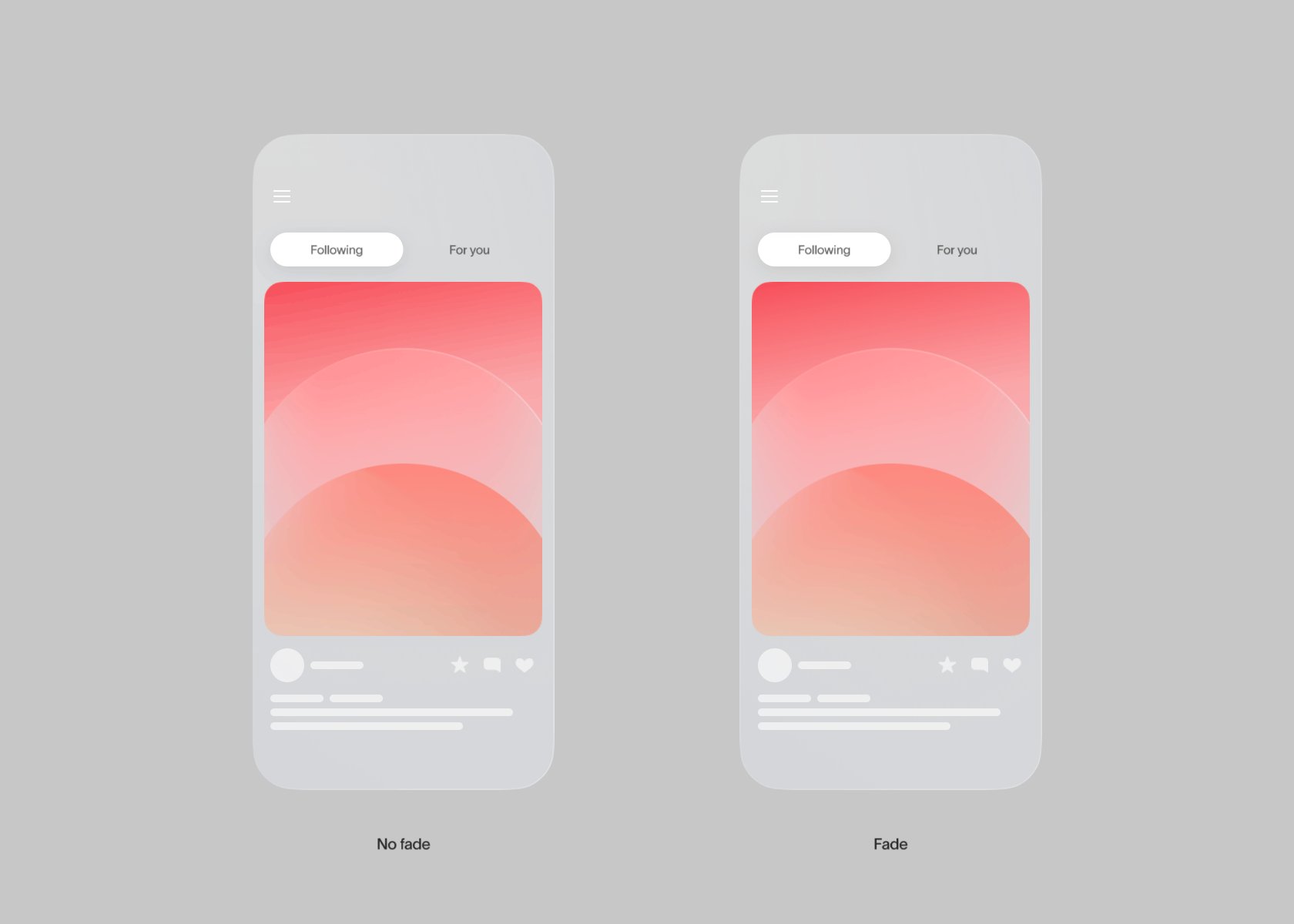
Пользователям будет проще сориентироваться в интерфейсе, если при переходе между экранами, одни элементы будут постепенно становиться прозрачными, а другие — постепенно появляться. Этого можно добиться, меняя значение непрозрачности со 100 до 0 (и наоборот) в любом инструменте проектирования/прототипирования.

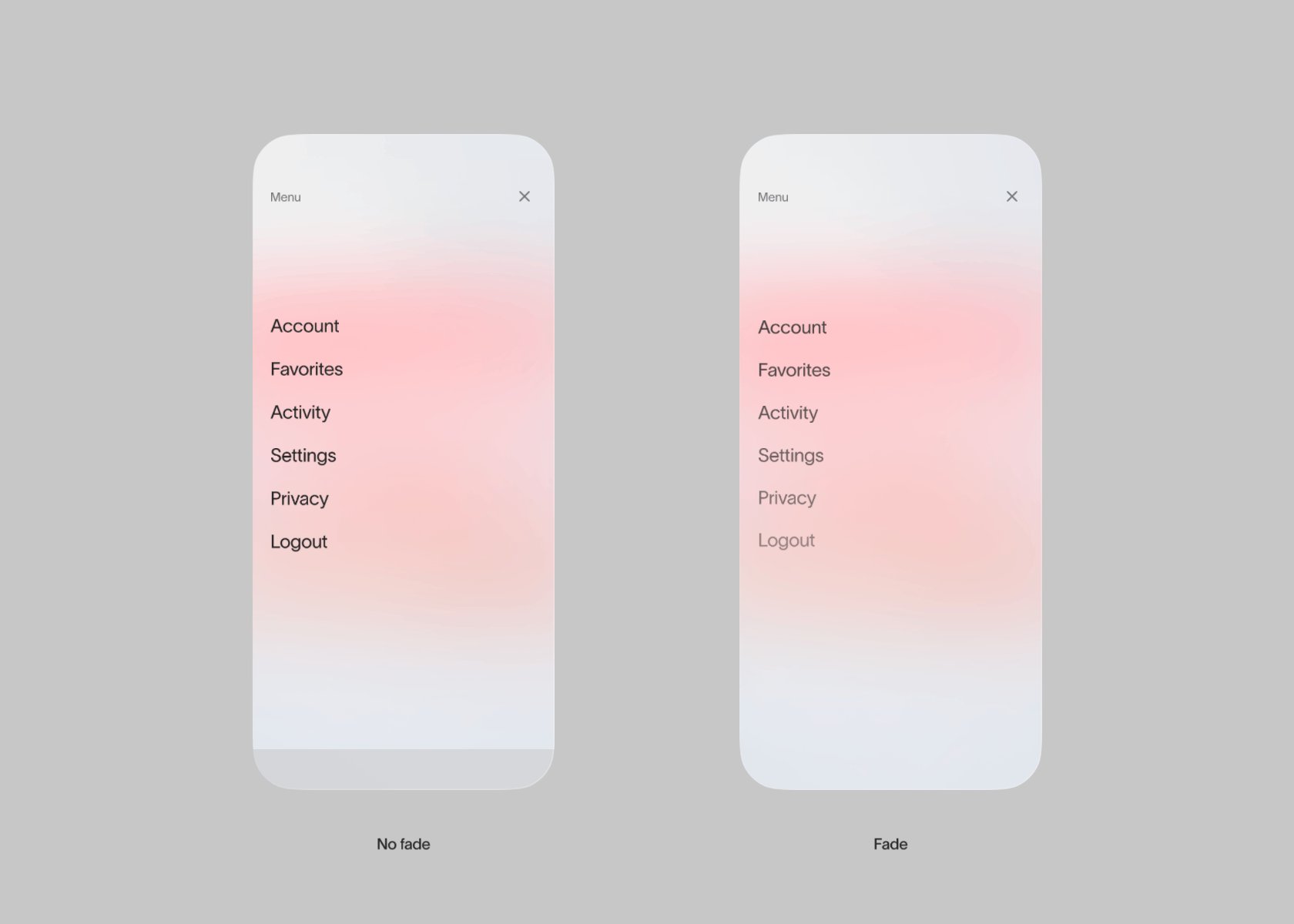
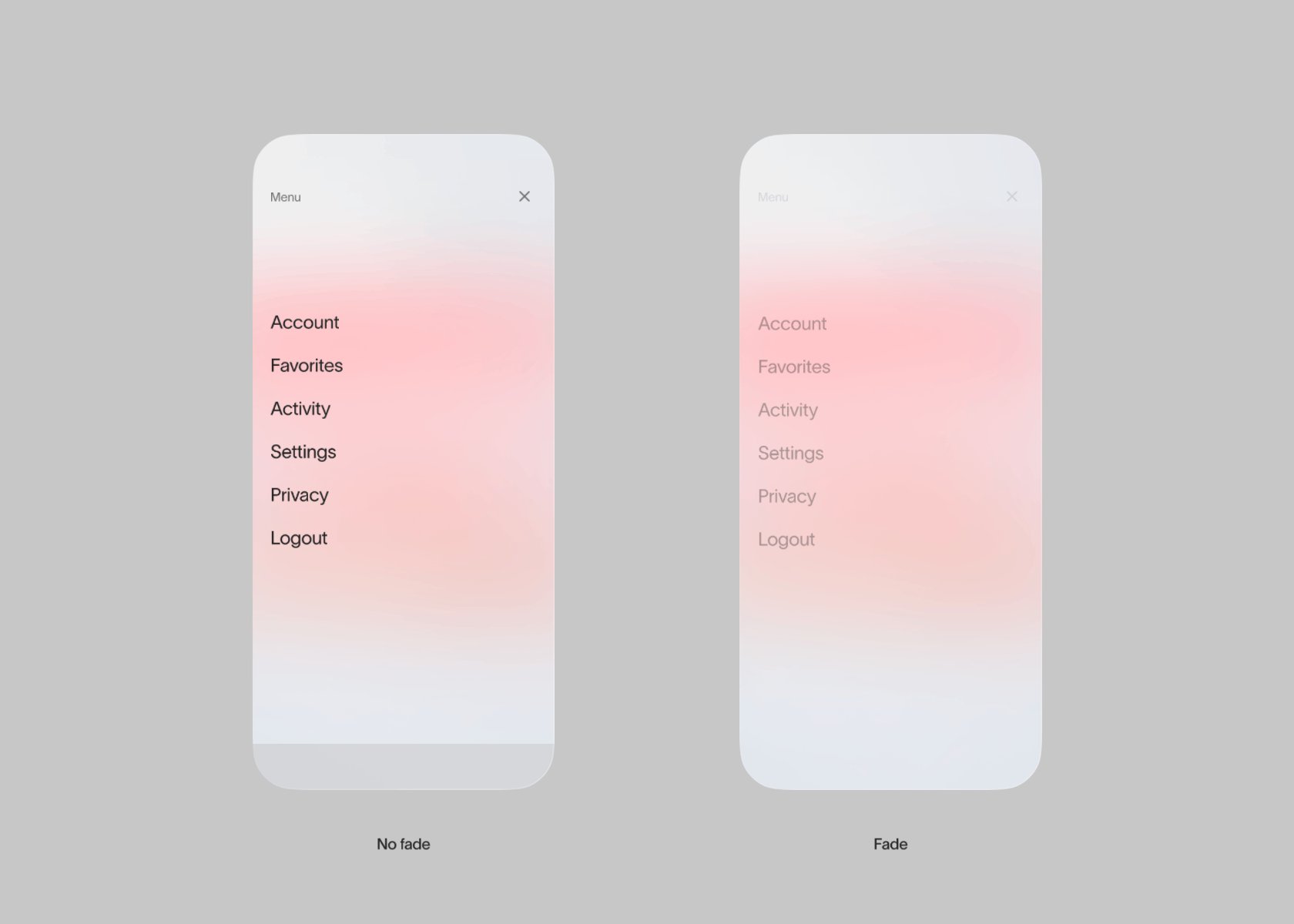
Если переход слишком резкий, опыт пользователей прерывается. Когда мы добавляем изменение непрозрачности, он становится более связным, плавным и приятным.

Анимация обеспечивает более мягкий и плавный переход (справа), что повышает вовлеченность пользователей и побуждает их больше взаимодействовать с меню.
.gif)
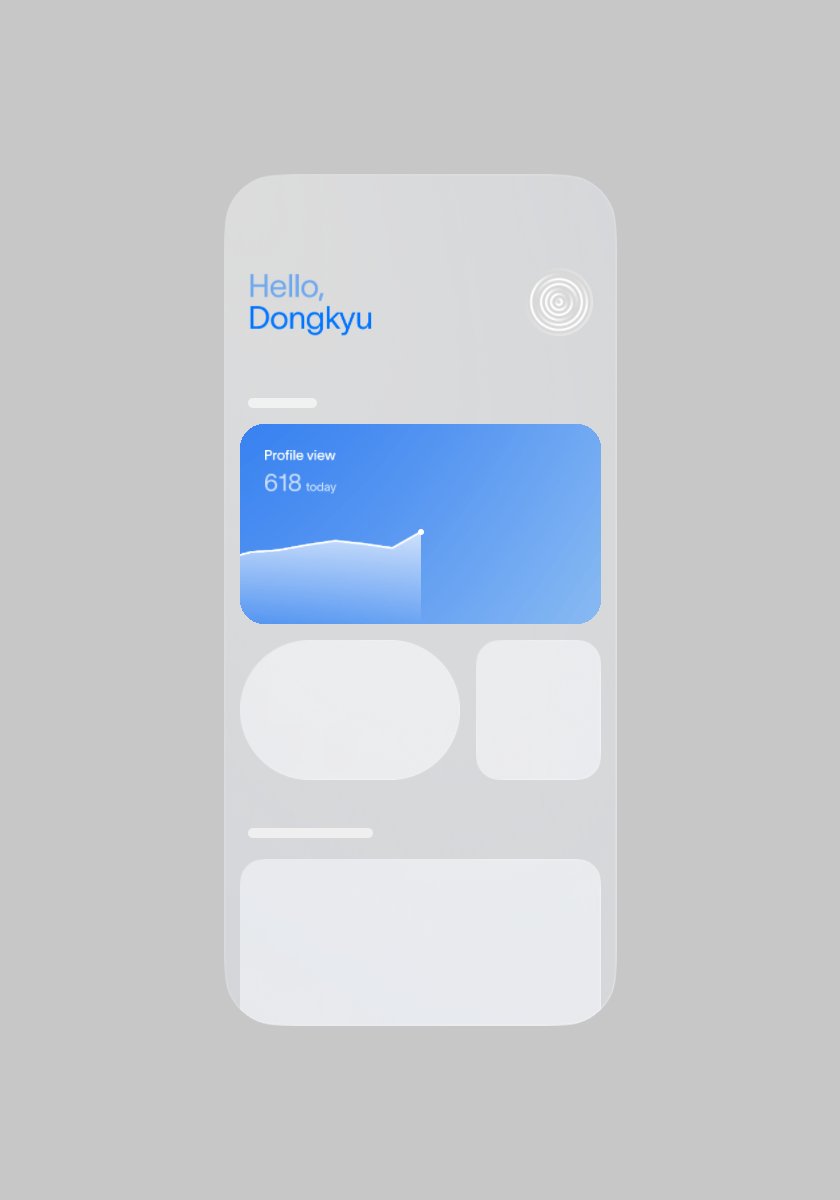
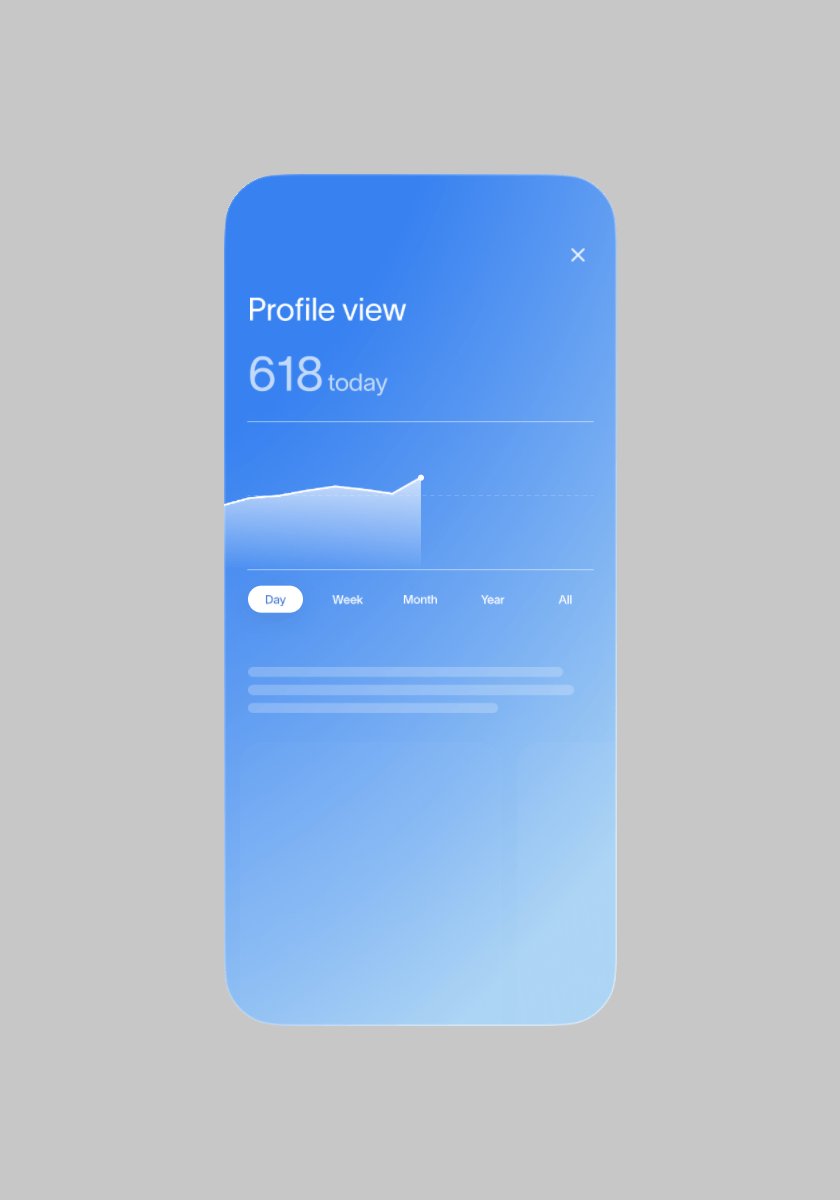
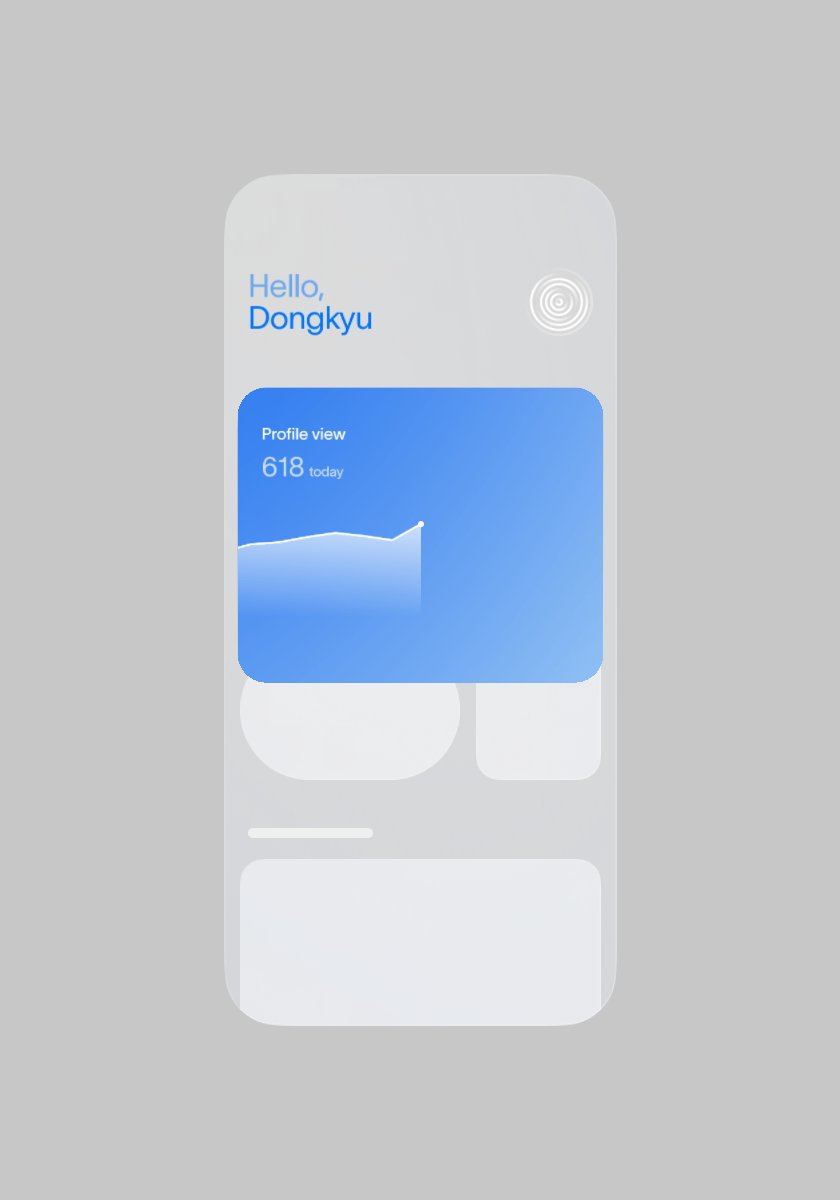
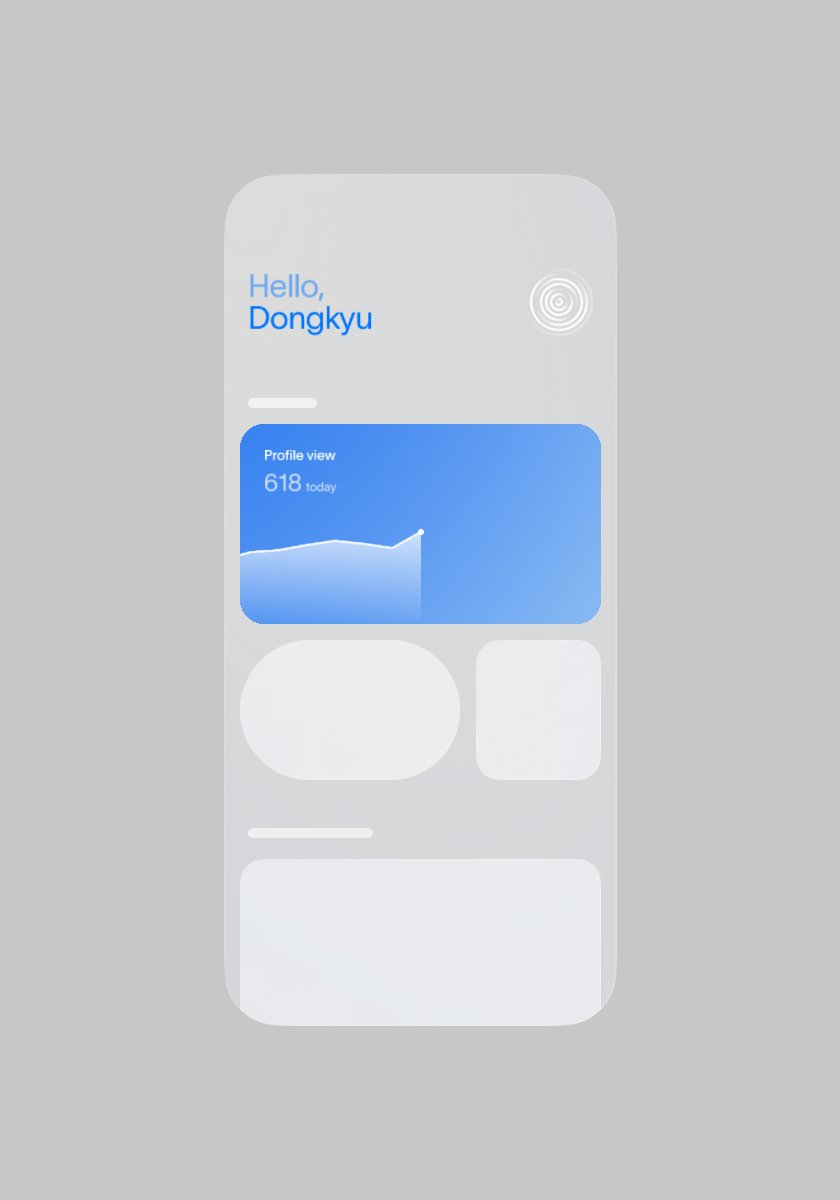
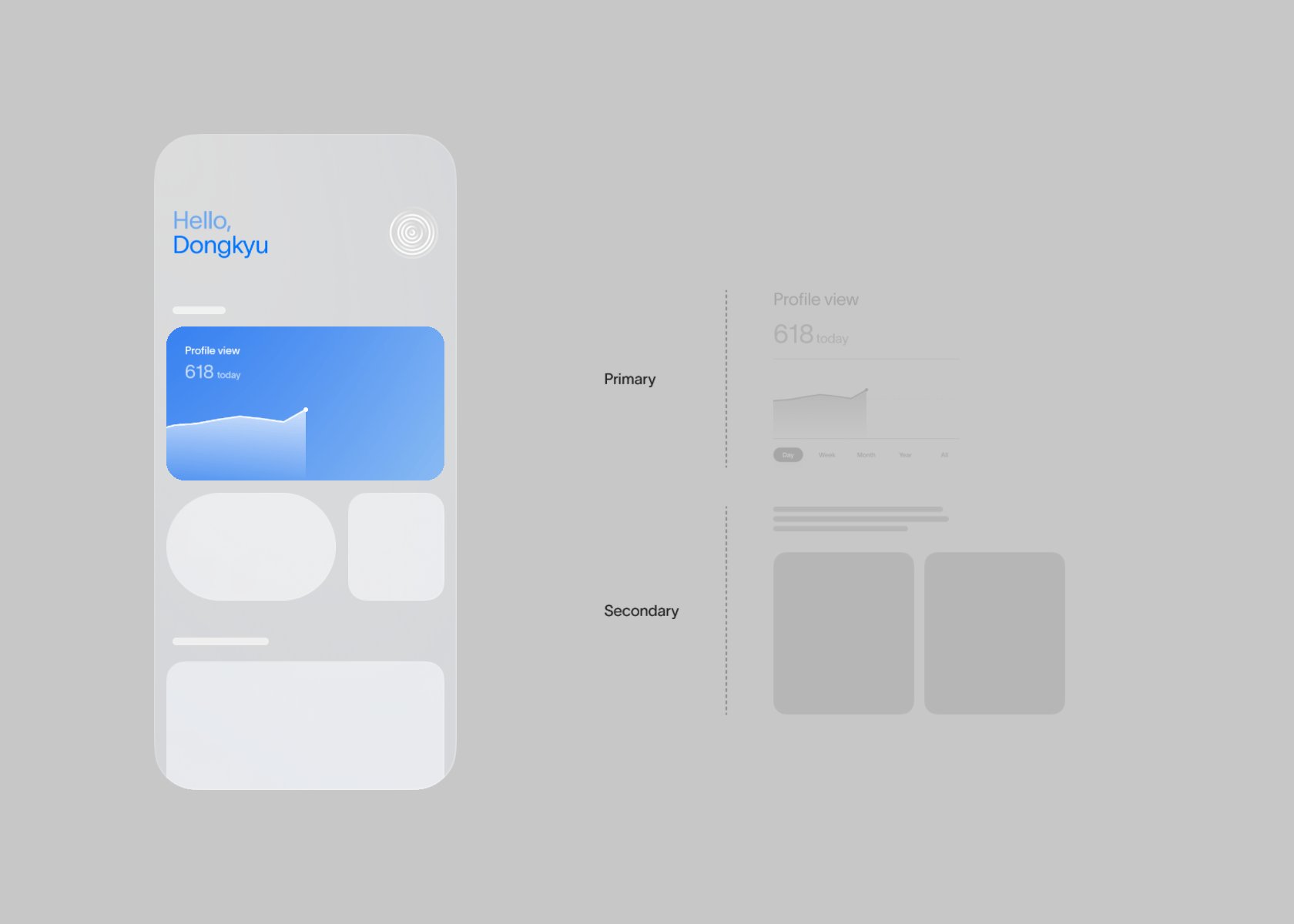
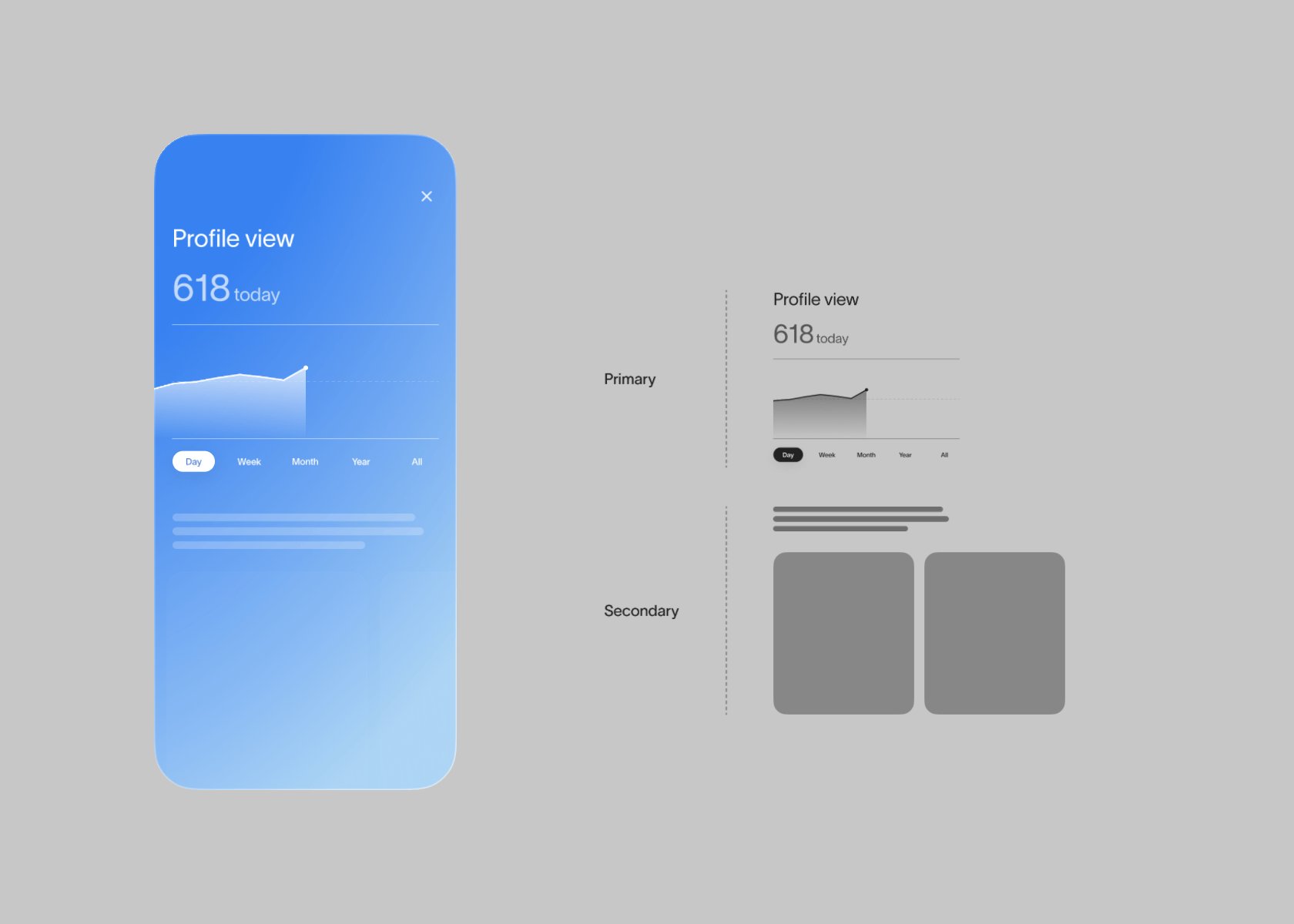
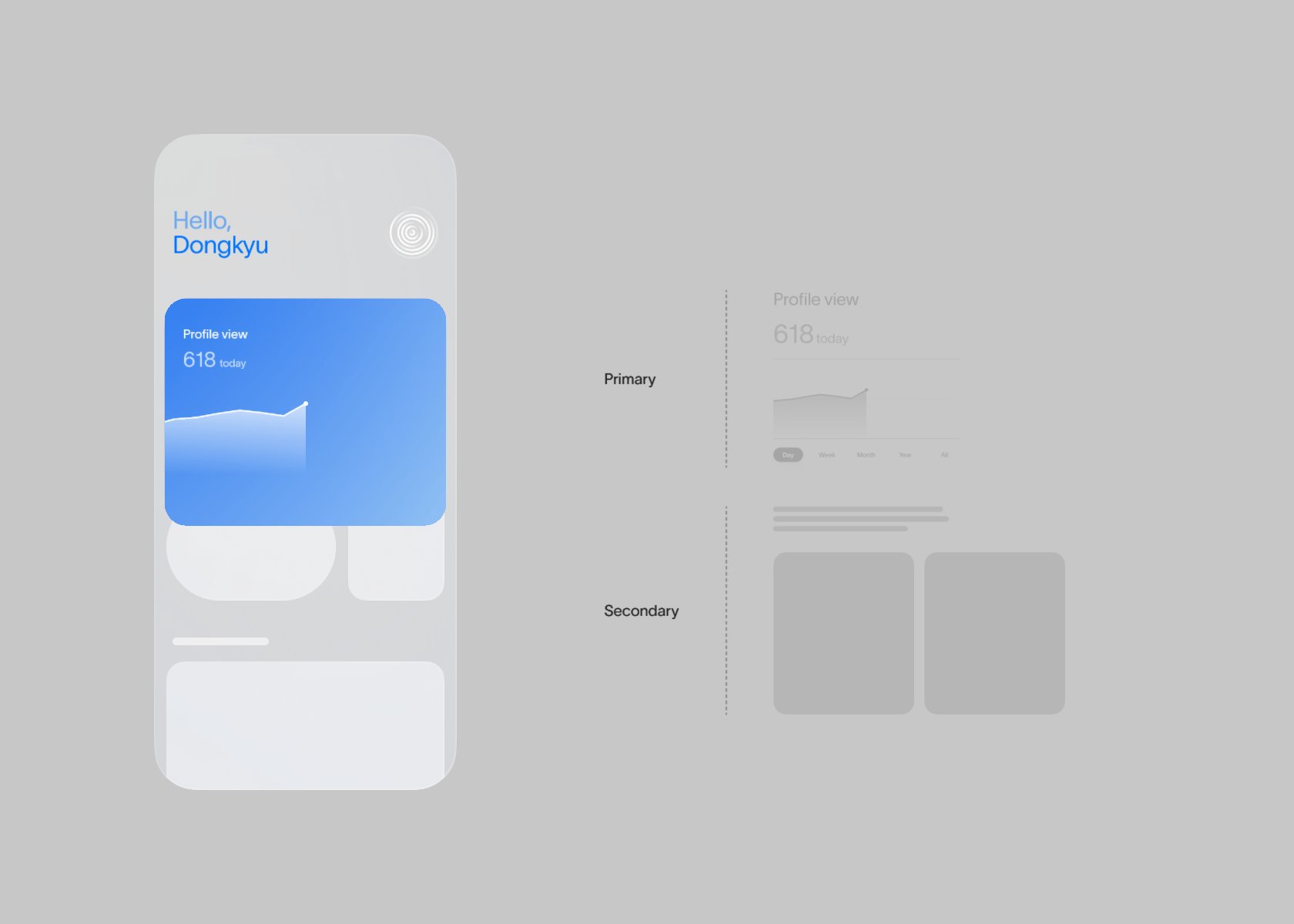
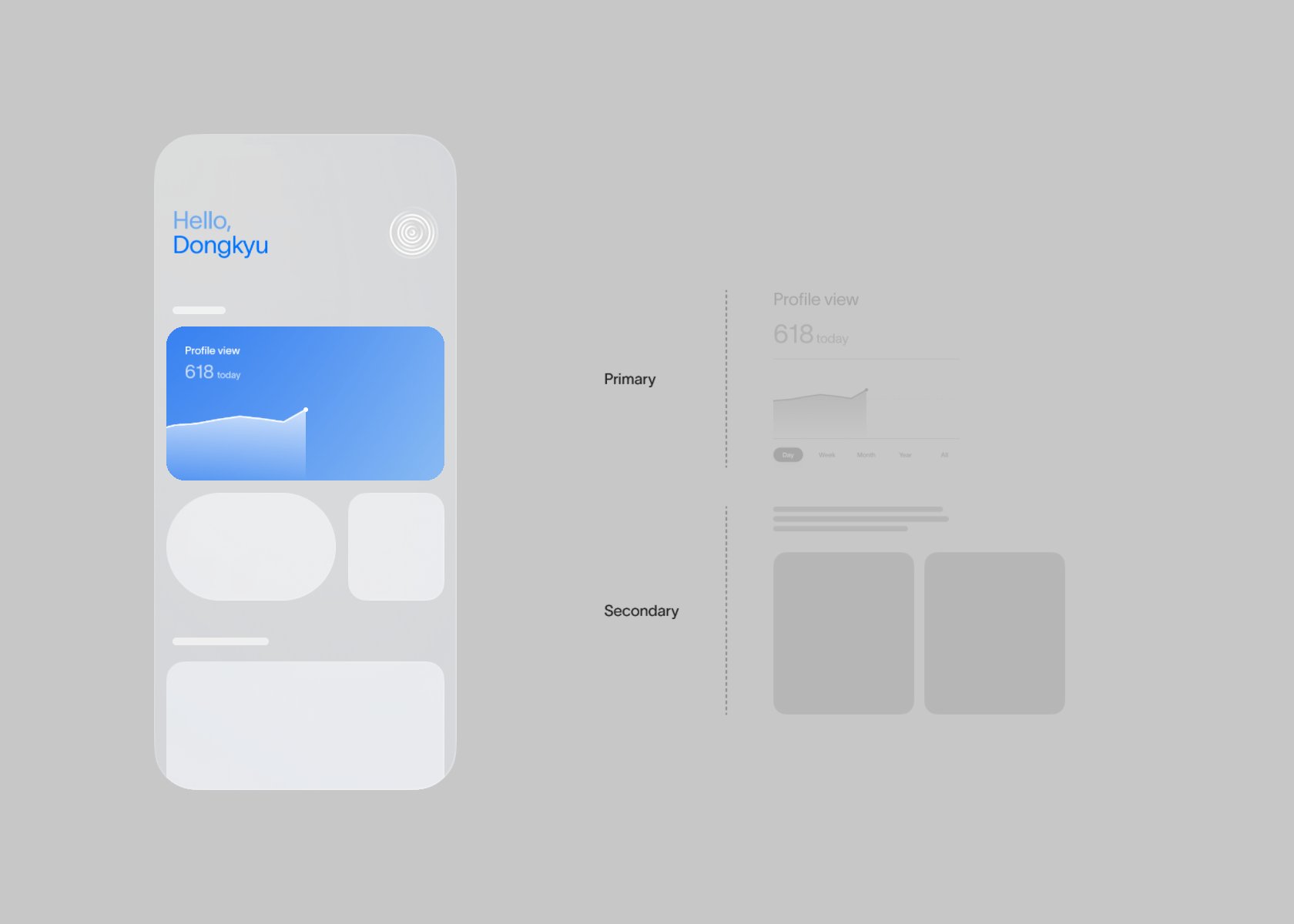
Перед вами пример изменения непрозрачности в совокупности с масштабированием и перемещением элементов по вертикали. Мы рассмотрим эти принципы ниже.
Это более сложная анимация, которая позволяет создавать плавные переходы между экранами. Они становятся практически незаметными для пользователя. Многие успешные продукты применяют эту стратегию для улучшения опыта взаимодействия.

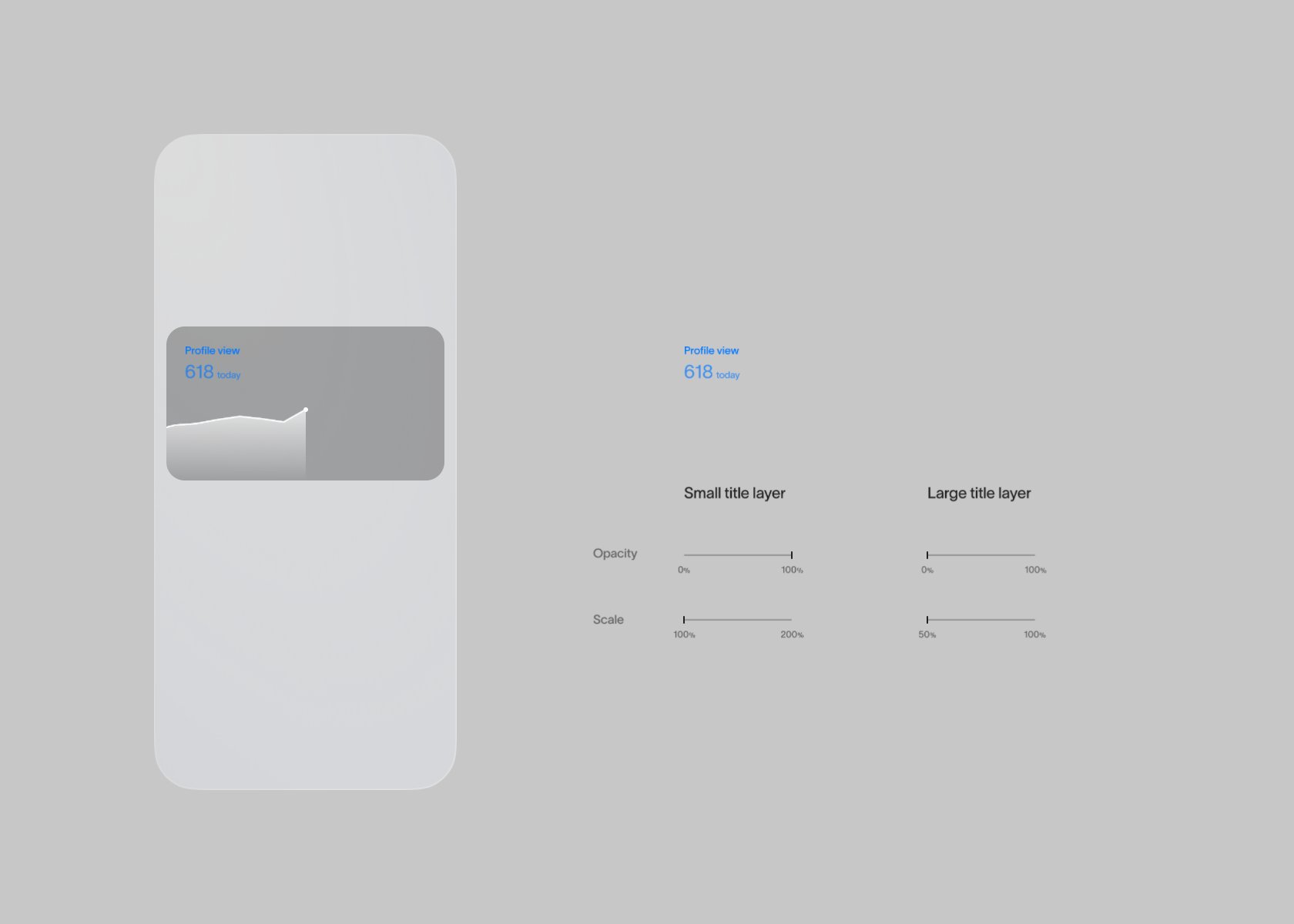
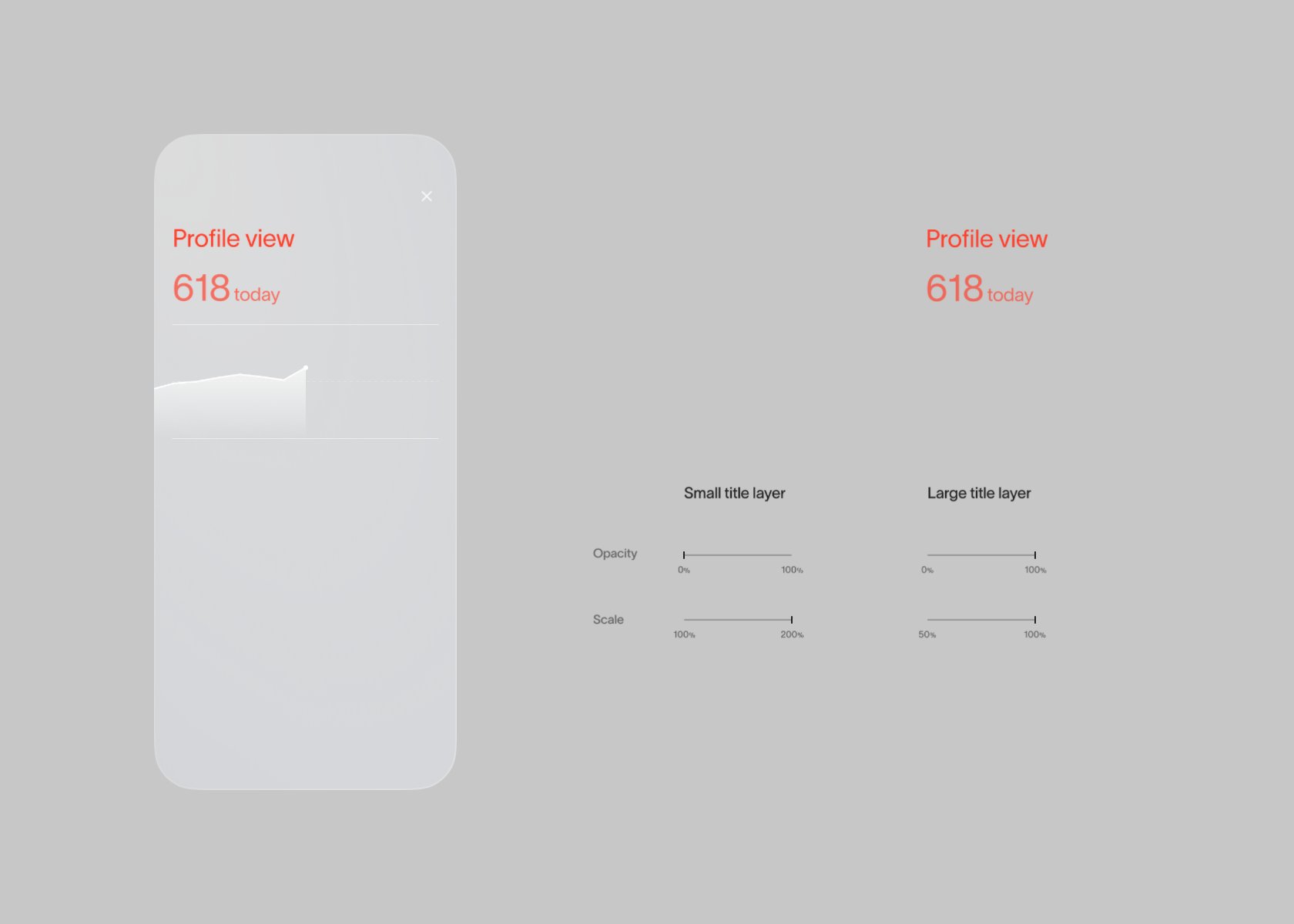
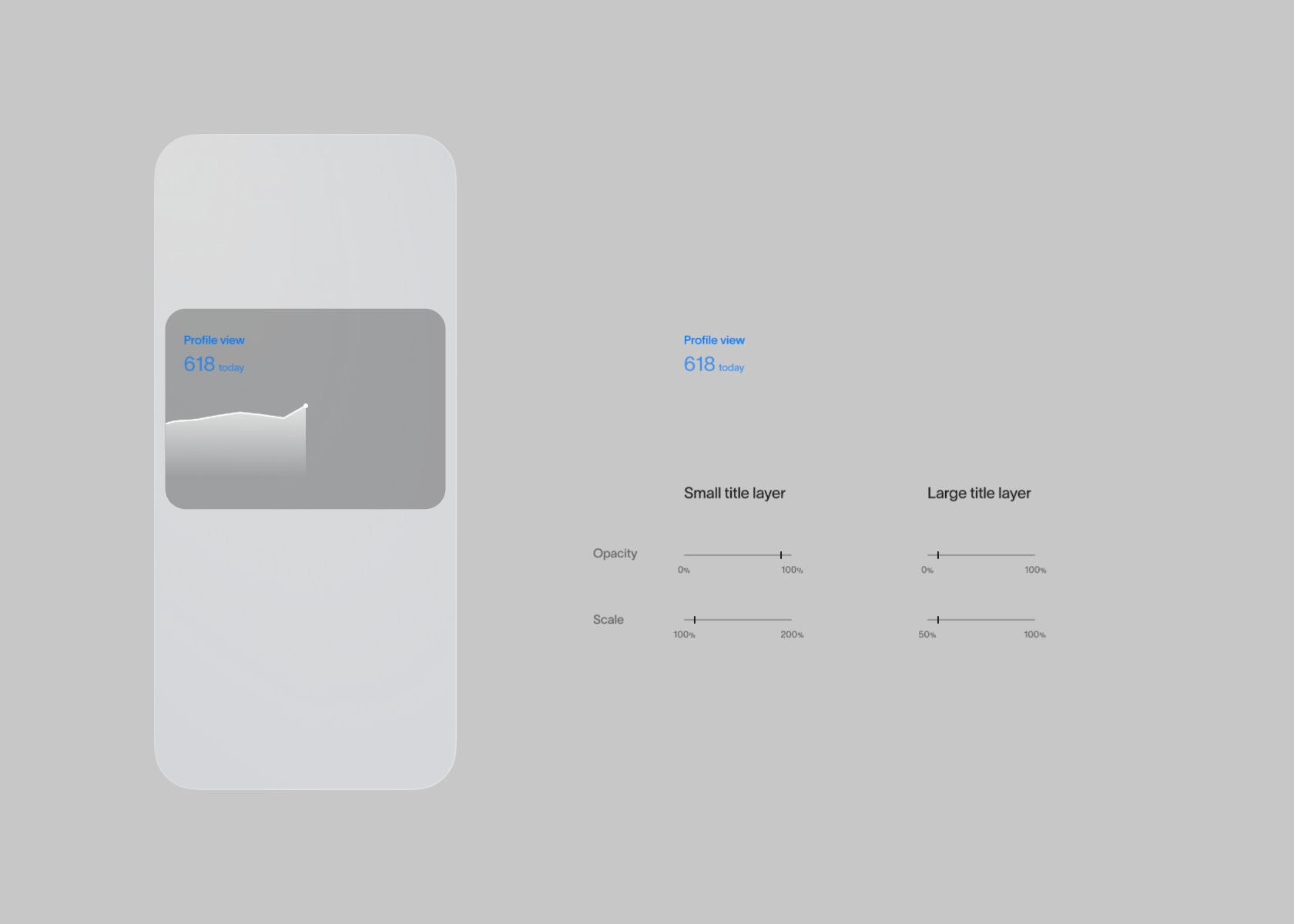
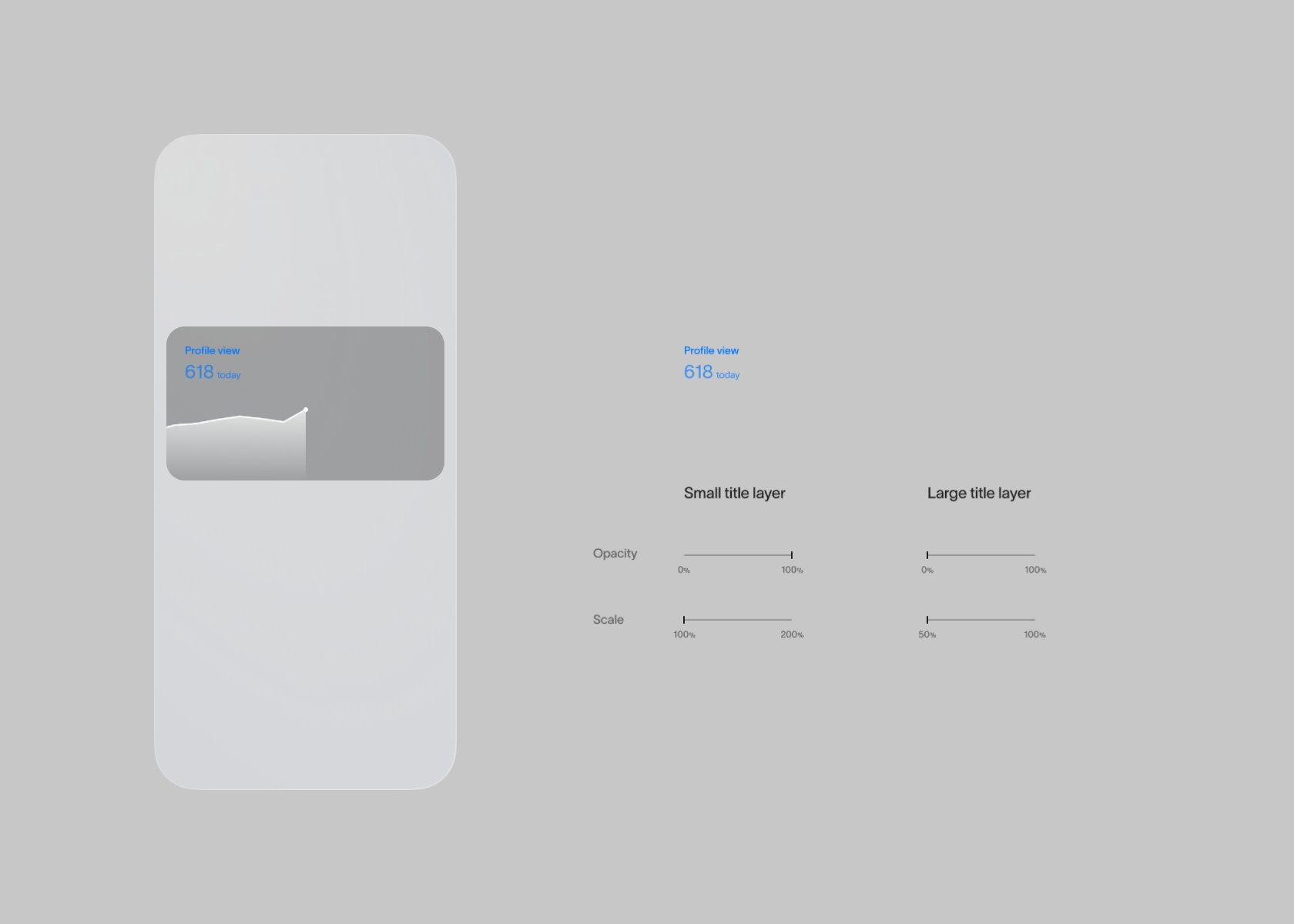
Вот как меняются непрозрачность и масштаб текстовых элементов в этом случае:

Плавный переход был достигнут за счет использования двух заголовков — маленького и большого. Благодаря эффекту масштабирования (Scale) и плавному изменению непрозрачности (Opacity) переход между слоями выглядит так, будто мы видим один анимированный заголовок, который соединяет два состояния экрана.
2. Масштабирование оживляет переходы
.gif)
Масштабирование делает переходы более динамичными и живыми. Например, при переходе к следующему экрану вы можете изменить масштаб элементов со 100% до 90% с параллельным уменьшением непрозрачности. Чаще всего масштабирование применяется именно так — в комбинации с изменением непрозрачности.
.gif)
Вот несколько примеров масштабирования текстовых слоев.
.gif)

.gif)
.gif)
3. Последовательное направление движения
Любое перемещение или масштабирование имеет направление. Это эффективный способ обеспечить единообразие анимированных переходов. Важно тщательно документировать информацию о направлении движения, например, когда элемент перемещается вверх или вниз, с какой стороны появляется оверлей и т.д.
.gif)
Слева: пример горизонтальной навигации. Чтобы перелистнуть слайд, нужно либо свайпнуть влево/вправо, либо коснуться соответствующего пункта в переключателе сверху.
Справа: пример вертикальной навигации. Пользователь свайпает вверх/вниз, чтобы переходить от одного элемента к другому.
Однако когда дело доходит до просмотра постов, направление движения меняется на противоположное:
.gif)
Слева: чтобы просматривать посты, нужно скроллить страницу вверх или вниз.
Справа: поскольку навигация вертикальная, посты листаются по горизонтали.
Общее направление можно обозначить даже при открытии меню:
.gif)
Слева: пункты меню постепенно появляются сверху вниз, что подразумевает вертикальное перемещение по контенту.
Справа: пункты меню появляются слева направо, что указывает на горизонтальное перемещение по контенту.
4. Сбалансированная скорость
Правильно подобранная скорость анимации обеспечивает эффективную обратную связь и приятный опыт. Слишком медленные переходы могут утомлять пользователей, а слишком быстрые — сбивать их с толку. Поэтому баланс скорости критически важен.
Как утверждают специалисты Nielsen Norman Group для большинства случаев идеальна скорость от 100 до 500 мс. Ориентируйтесь на эти значения, и корректируйте их по мере необходимости для своих продуктов.
.gif)
Важно, чтобы пользователи получали обратную связь о своих действиях своевременно. Поскольку в примере выше речь идет о переходе внутри страницы (переключение вкладок), он должен быть немного быстрее, чем переходы между страницами.
.gif)
Здесь мы имеем дело с переходом от страницы к странице, поэтому он может быть медленнее, чем в предыдущем примере. Однако скорость анимации не должна быть слишком низкой, чтобы опыт оставался цельным и последовательным.
5. Расставляйте приоритеты, упорядочивайте и группируйте
Если при переходе вам нужно анимировать несколько элементов, ранжируйте их по степени важности. Пусть они появляются не одновременно, а группами, в порядке приоритетности. Так вы поможете пользователям сосредоточиться на ключевых взаимодействиях.

Если бы все элементы появлялись на экране одновременно, он казался бы перегруженным и сложным. Именно поэтому здесь реализован каскадный переход: самые важные элементы (заголовок и график под ним) появляются первыми, а второстепенные (текст и карточки) с задержкой.
.gif)
Перед нами еще один пример сложного перехода. Когда экран воспроизведения сворачивается, обложка уменьшается, а имя исполнителя и название трека появляются с задержкой. Так переход кажется максимально плавным. Вот как это работает:
.gif)
Слева показано, как трансформируется оверлей проигрывателя. Имя исполнителя, название трека и элементы управления плеера «съезжают» вниз и становятся прозрачными.
Справа: когда экран воспроизведения сворачивается, внутри него появляется новый текстовый слой с именем исполнителя и названием песни, а также кнопка Play. Таким образом, мы фокусируемся на анимации обложки и не отвлекаемся на другие элементы.
6. Продумайте пространственную модель
Несмотря на то что область взаимодействия ограничена экраном устройства, проектирование «невидимого» пространства за его пределами имеет огромное значение. Когда люди понимают, как соотносятся слои, они могут сформировать ментальную модель вашего продукта, что улучшает их опыт. Часто дизайнеры используют несколько функциональных слоев, чтобы придать плоскому экрану глубину.
.gif)
.gif)
Выше вы видите, что происходит с разными функциональными слоями приложения в момент перехода.
.gif)
.gif)
Выше показано, из каких компонентов состоит текущий экран приложения, а также, как он соотносится с остальными слоями. Оверлей с комментариями выдвигается снизу, текущий экран немного уменьшается и мы видим темный фоновый слой.
.gif)
Как мы уже выяснили в п.3, эти два приложения имеют разную навигационную структуру. Здесь показано, как именно устроены переходы между экранами.
Заключение
Незначительные, на первый взгляд, детали могут оказывать большое влияние на опыт взаимодействия. В статье собраны лишь базовые примеры и принципы анимации. Черпайте вдохновение в тех приложениях и продуктах, которыми вы сами пользуетесь на ежедневной основе, и экспериментируйте. Так вы постепенно найдете свой собственный стиль и сможете создавать уникальный опыт.
.webp)
.webp)







































.svg)








