Размытые органические градиентные фоны станут популярными в этом году.

Дизайн пользовательского интерфейса, особенно его художественная, визуальная сторона, постоянно развивается. В то время как большинство существующих продуктов повторяют одни и те же проверенные и хорошо известные паттерны информационной архитектуры, пользовательский интерфейс и ценностное предложение — самые яркие отличительные черты, которые может иметь продукт.
Никто не собирается пытаться переделать процесс регистрации, который и так работает хорошо в тысячах приложений, мы наверняка настроим его и, надеюсь, проведем некоторые исследования, однако, в конце концов, это будет просто копией того, что уже знакомо пользователям.
Все морфизмы
Появление как неоморфизма, так и глассморфизма было результатом того, что маятник дизайн-трендов качнулся в обратном направлении, оставив позади минимализм. Стимул в этом случае был таким же сильным, как и тогда, когда он двигался в противоположную сторону — от скевоморфизма до функционального минимализма материального дизайна и современных дизайн-трендов.

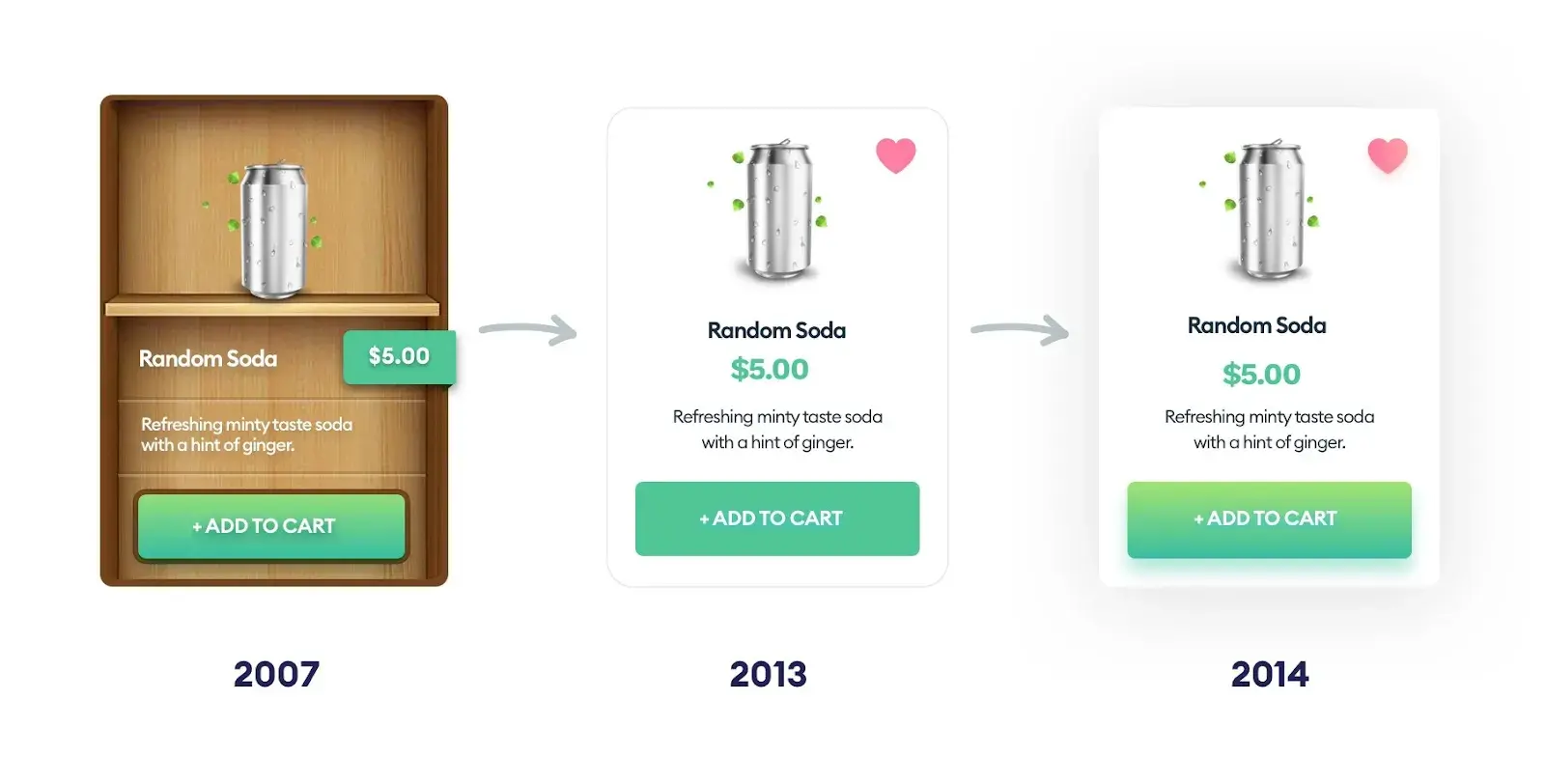
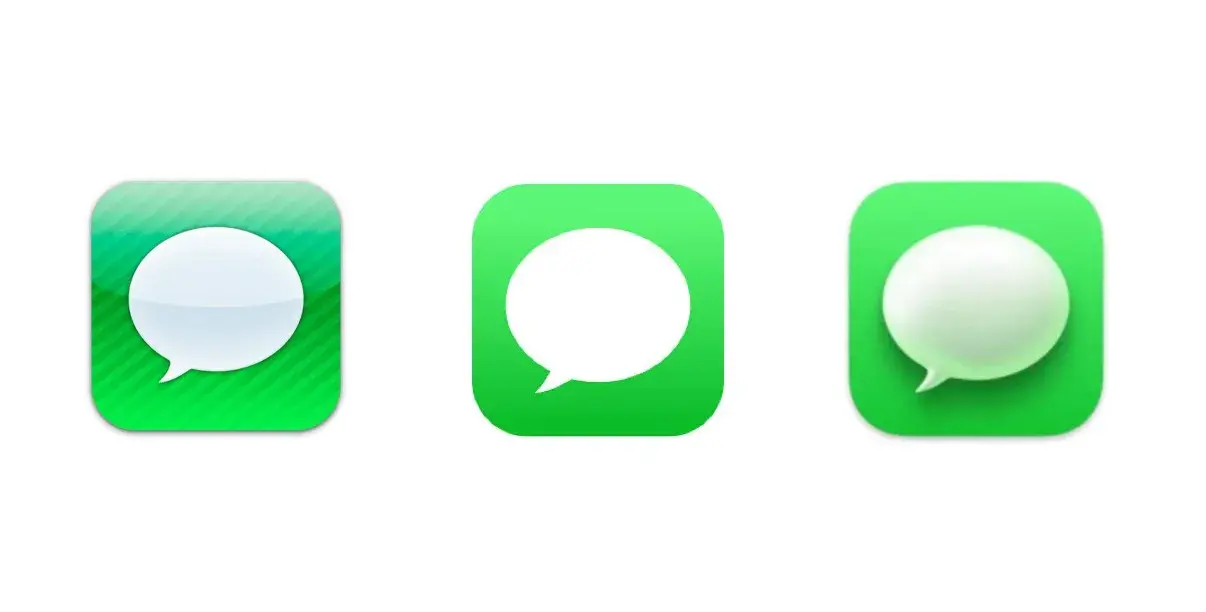
Я бы сказал, что требуется около семи лет, чтобы дизайн-тренд начал меняться (плюс-минус). Деревянные фоны и прошитая кожа первого iPhone (2007) уступили место минималистичному дизайну iOS 7 (2013), а 2020 год начал возвращать вдохновение реальным, органическим миром.

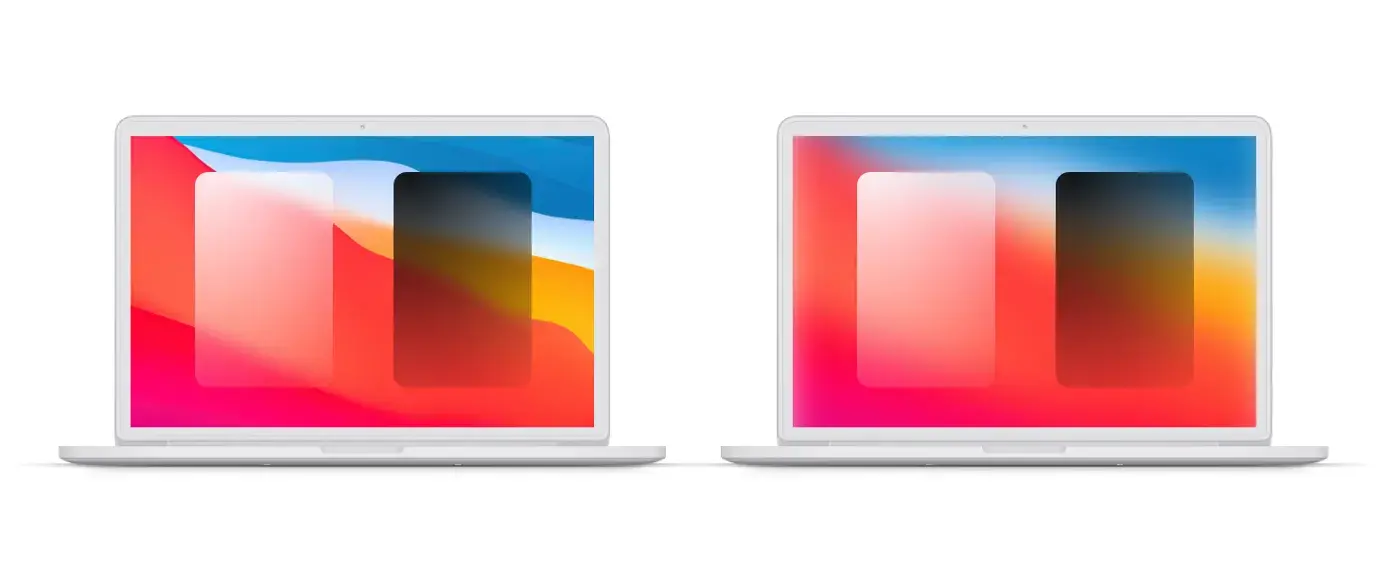
Как в случае использования эстетики матового стекла (и Microsoft, и Apple), так и скевоморфных иконок (обновление Mac OS Big Sur), люди в целом положительно отреагировали на изменения.
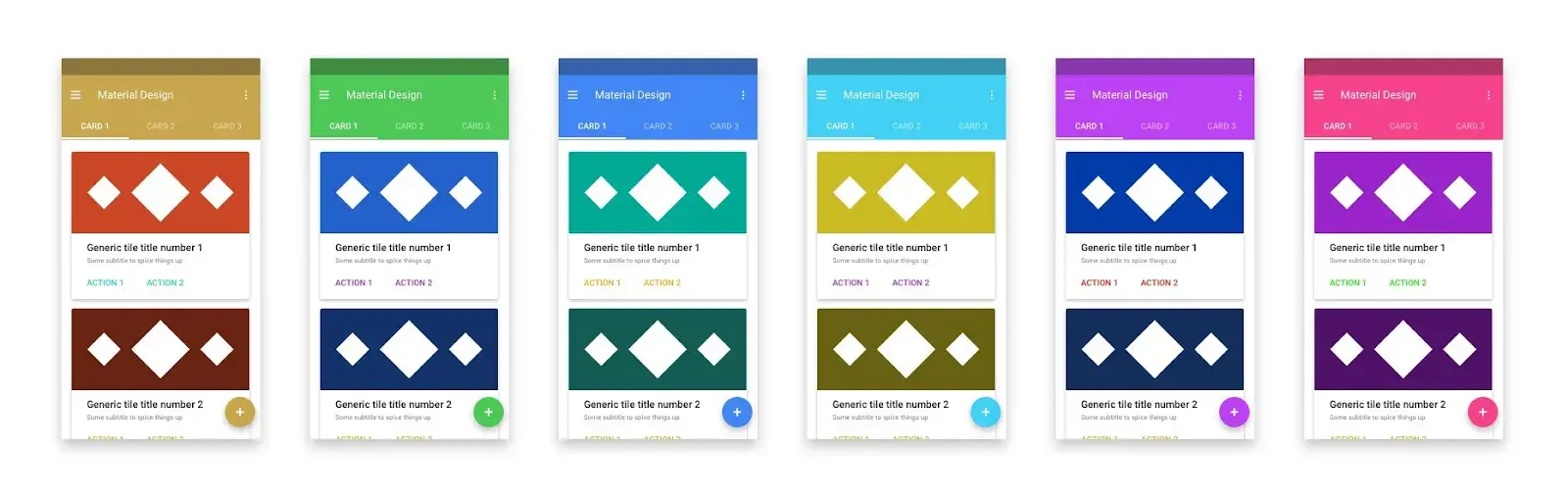
Мы хотели, чтобы продукты, которые мы используем, были “созданы вручную” и обладали душой, а не были утилитарным безликим элементом дизайн-системы (например, Material Design).

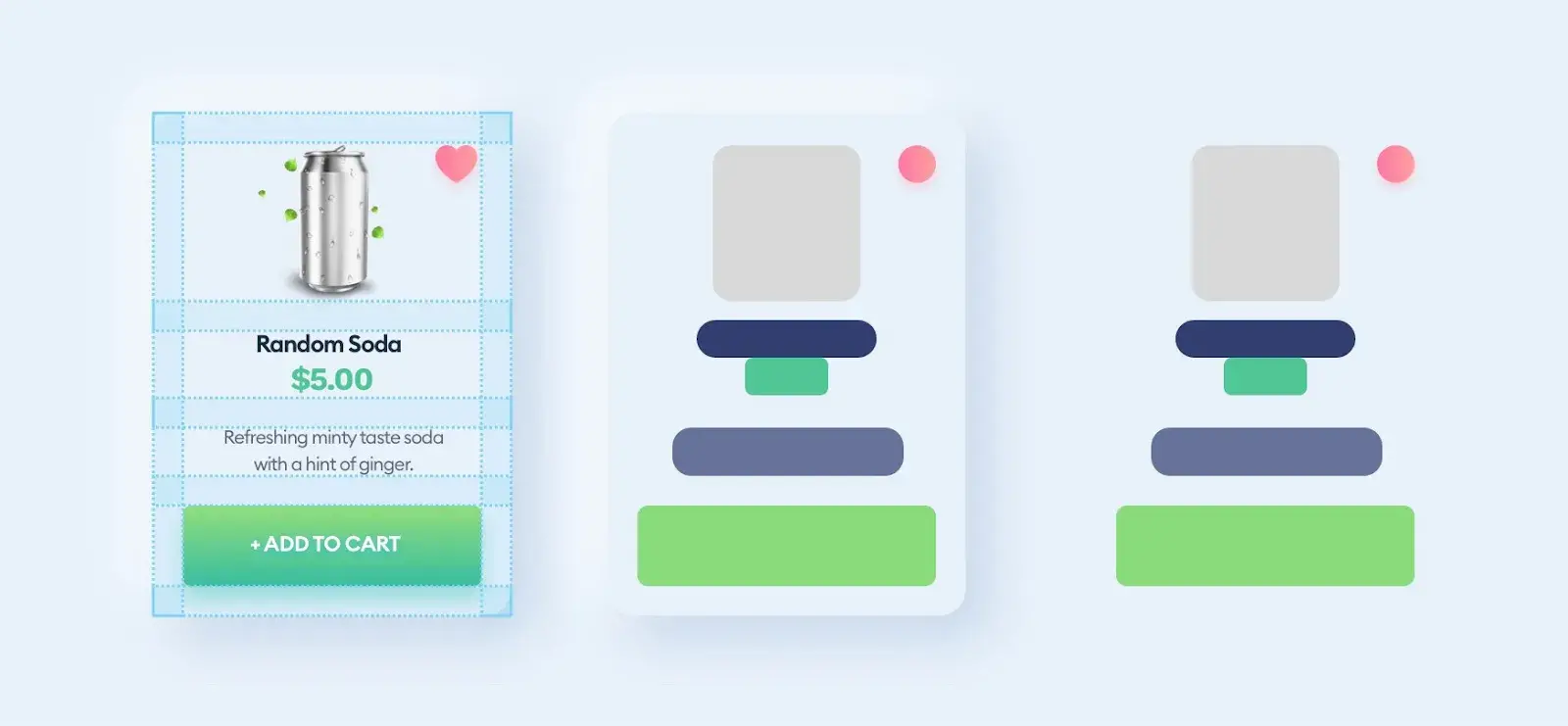
Нет ничего плохого в минимализме, даже в его крайних проявлениях, но он заставляет все проекты сливаться в единую неразличимую массу. Довольно долго весь дизайн был похож друг на друга. Пользователи хотят перемен. Приведенные выше примеры с Android выглядят скучно в самом утилитарном смысле. Некоторые возразят, что это нормально, что скучный — это хорошо. Но наша жизнь — это не просто выполнение задач из списка дел. Мы хотим испытывать радость.
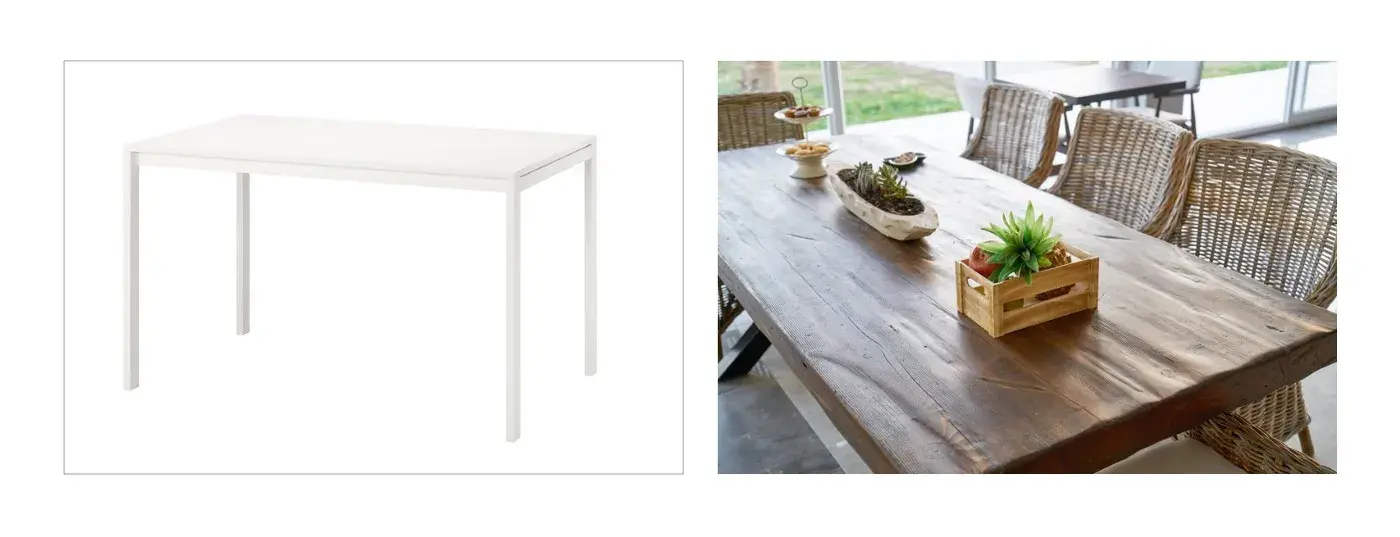
Скевоморфный драйв всех этих новых трендов также основан на идее возрождения ремесленной культуры. Вместо очередного минималистичного, скучного стола из IKEA мы стремимся заполучить для наших домов обладающую текстурой шероховатую древесину, в которой чувствуется жизнь. То же самое касается кошельков, рюкзаков, одежды и многого другого. Мы хотим, чтобы вещи, которые мы используем, были созданы вручную, а не производились массово.

Привет, Аврора
Основная проблема с интерфейсами заключается в том, что они не могут стать слишком оригинальными, иначе они перестанут быть функциональными. Так как же нам совместить функцию и форму, которая будет выглядеть красиво и органично?
Вы знаете, прямо как северное сияние — именно это название, я думаю, идеально подойдет для рассматриваемого типа фона.

Если сам интерфейс (кнопки, поля, подписи) не может измениться слишком сильно, мы можем создать различия с помощью фонов. Это основной принцип, лежащий в основе всех “морфизмов”, а также нашего нового стиля “Аврора”.
Используйте минималистичный дизайн для всего, что является функциональным, и поиграйте с украшениями. Если все сделано правильно, такой дизайн будет обладать преимуществом — он будет доступным, поскольку элементы интерфейса, которые вы используете, являются понятными. Так что, даже если кто-то и не обратит внимание на легкие фоновые градиенты, единственное, что они упускают — это декоративные элементы.

Вот почему я считаю, что неоморфизм может быть доступным, если он используется только для карточек, и эти карточки имеют надлежащую иерархию. Просто не используйте его для текстовых полей, кнопок и других подобных элементов, тогда контраст не будет для вас проблемой.
Сочетание креативного фона и минималистичных компонентов пользовательского интерфейса — это лучший компромисс между функциональностью и доступностью, но, как и все доступное, это должно быть сделано правильно.

Сертифицированный глассморфизм
Прежде чем мы перейдем к фонам, стоит упомянуть, что этот стиль особенно хорошо работает с глассморфизмом, и Apple знала это, когда создавала менее размытую версию цветовых паттернов в качестве основных обоев для Big Sur.
Apple и Microsoft лидируют в исследовании этих новых трендов, однако они уже не единственные.

Как начать?
Вы можете использовать существующие компоненты интерфейса с этим стилем, только если они имеют достаточно хороший контраст, размеры и область нажатия.
Существует три основных способа создания этого эффекта.

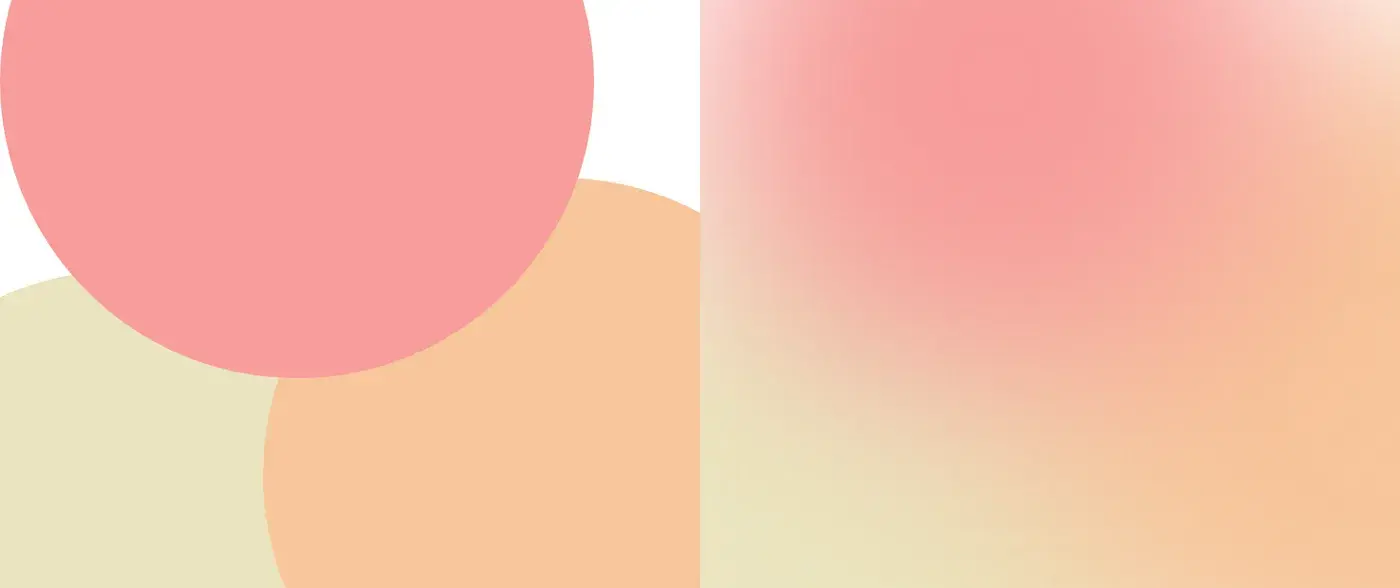
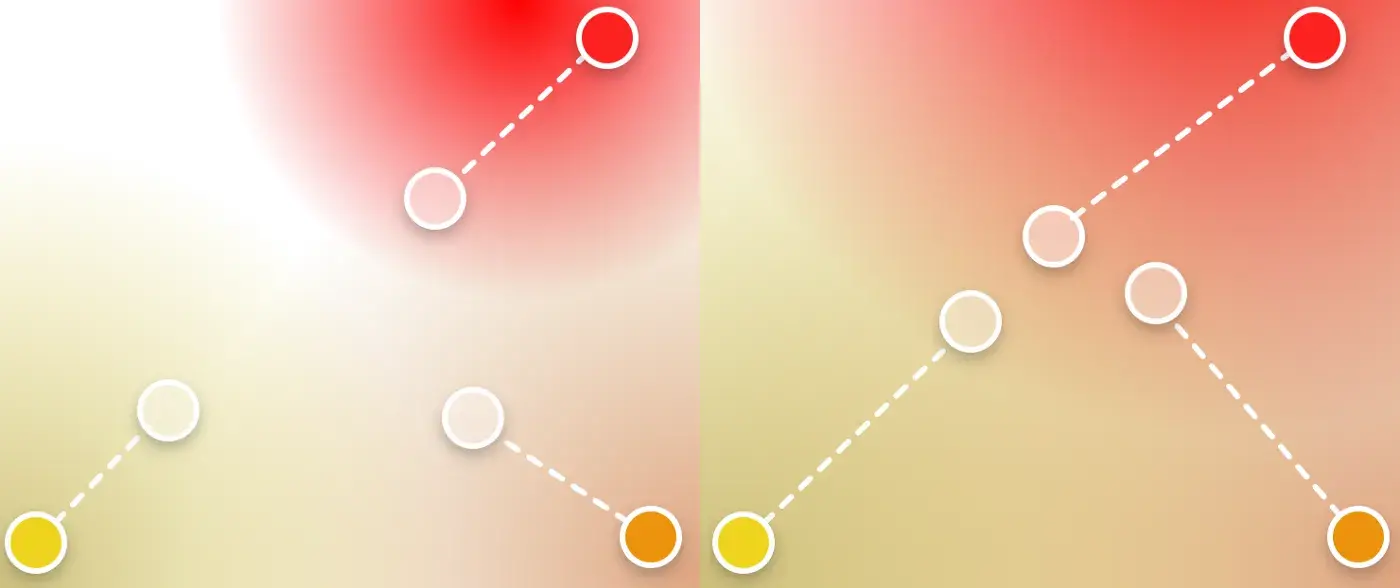
Размытые формы
Метод размытых форм заключается в создании неправильных форм (предпочтительно овалов), а затем их размытии и смешивании для создания градиента.

Множественные градиентные заливки
Этот метод представляет собой сочетание градиентных заливок (лучше всего работают радиальные градиенты) и уменьшения непрозрачности по направлению к внешнему краю заливки. Просто попробуйте поперетаскивать ползунки, чтобы найти наилучшее сочетание. Чем более прозрачным будет внешний край, тем сильнее цвета будут накладываться друг на друга и смешиваться. Вы также можете объединить этот метод с первым для получения чего-то еще более особенного.

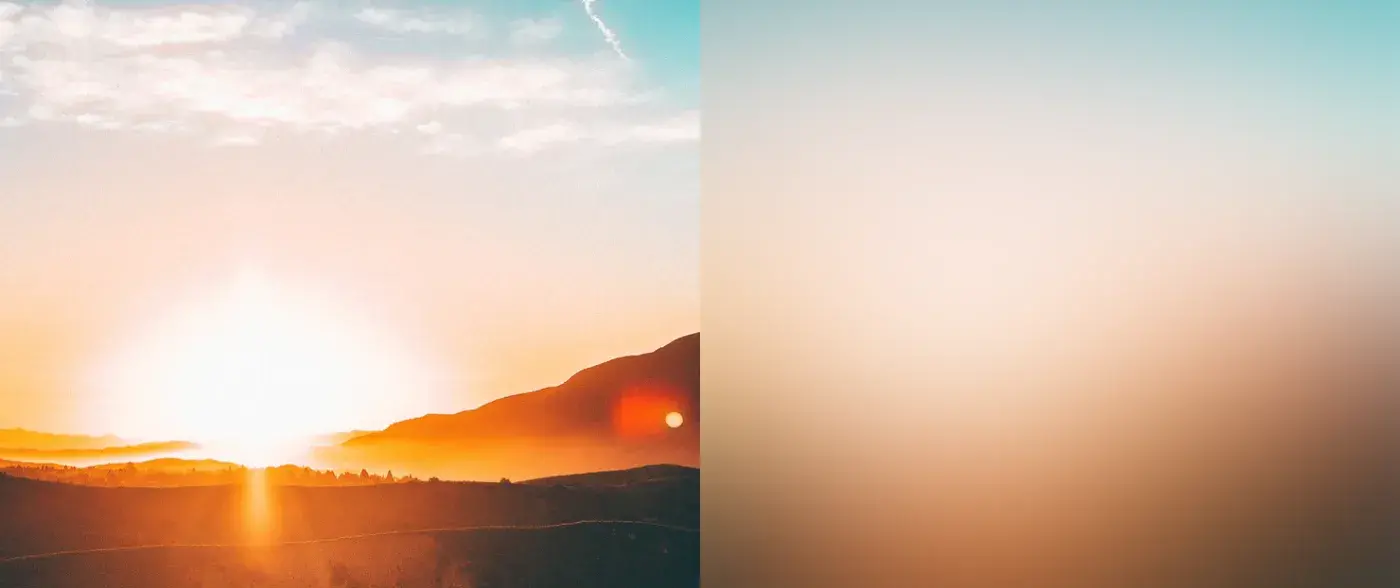
Просто размыть фото
Если у вас есть фотография, которая уже содержит несколько мягких цветовых переходов, вы можете размыть (с максимальным значением размытия) фотографию и получить этот органический эффект, приложив минимальные усилия.
Я также сделал два видео о том, как добиться этого эффекта в Figma и Sketch. Вот первое:
Следующие шаги
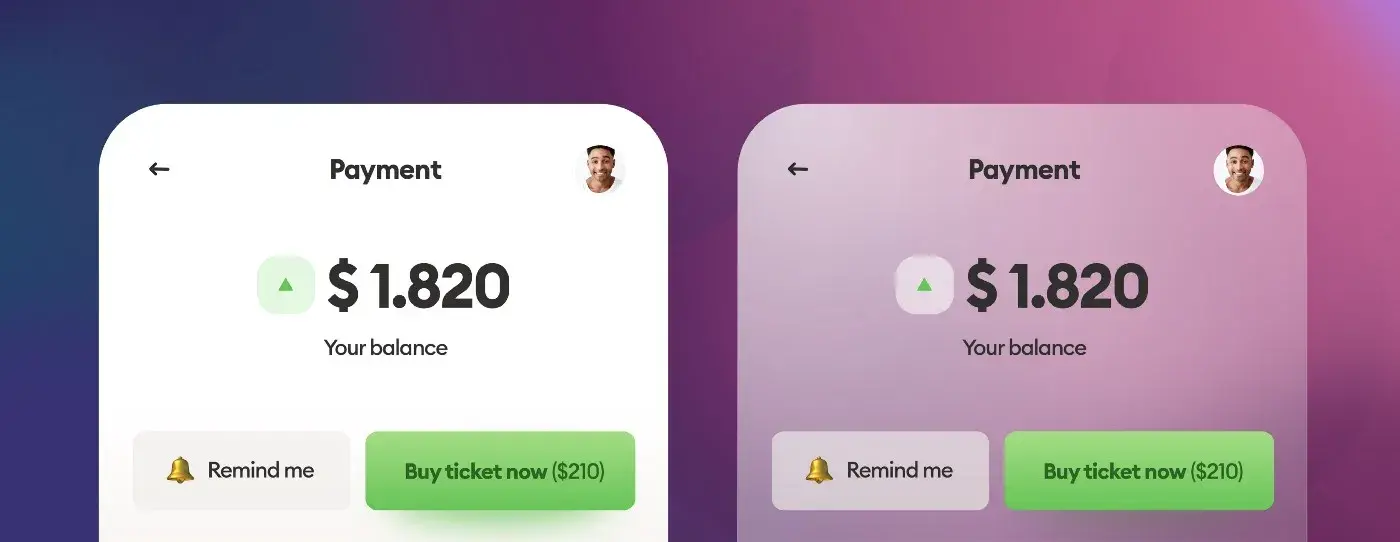
Просто выберите стиль наложения слоев, который вам больше нравится (глассморфизм, стандартная прозрачность/непрозрачность) и вы получите красивый пользовательский интерфейс в стиле Аврора.

Убедитесь, что все важные элементы интерфейса доступны, и наслаждайтесь тем, что ваш пользовательский интерфейс выделяется из толпы, как минимум, до тех пор, пока все остальные не начнут так же размывать фон и маятник не качнется в обратную сторону.
По идее, у нас в запасе есть еще пара лет (экспериментов), прежде чем это произойдет.
.webp)
.webp)
















































