Шрифты в UI-дизайне — это не просто декоративные элементы, а функциональные инструменты, которые влияют на удобство использования, читабельность и общее впечатление. Но какие характеристики делают одни шрифты лучше других? И как выбрать шрифт, который будет отвечать всем требованиям юзабилити? Именно об этом пойдет речь в сегодняшней статье.
Давайте же вместе разберемся в этом вопросе!
***
К сожалению, многие дизайнеры фокусируются на цветовой палитре или лейауте, отодвигая шрифты на второй план. А зря, ведь типографика напрямую влияет на то, как пользователи воспринимают цифровые продукты и ориентируются в них. Создаете ли вы стильный дашборд, образовательную платформу или новый дизайн-инструмент, выбранный шрифт может принести продукту успех или стать причиной провала.
В статье мы рассмотрим элементы, которые делают шрифты удобными для использования, изучим реальные примеры ведущих брендов и составим список надежных гарнитур, способных поднять ваши проекты на новый уровень.

Что отличает хороший шрифт
Понятие хорошего шрифта выходит за рамки эстетики. Речь идет об удобстве использования, ясности и универсальности. Но что это значит?
Главное — читабельность. Шрифт должен быть разборчивым и легко считываться с первого взгляда, в том числе в маленьком размере и на экранах любых устройств. Каждый символ должен быть тщательно продуман, и все они должны гармонично сочетаться друг с другом. Такая согласованность помогает пользователям быстрее обрабатывать информацию.
Масштабируемость также имеет значение. Будь то маленькая кнопка или крупный заголовок, шрифт должен выглядеть одинаково профессиональным и разборчивым. Другой важный аспект — контрастность. Начертание (жирное, обычное) и межбуквенное расстояние (кернинг, трекинг) должны соответствовать дизайну и иерархии интерфейса.
Давайте признаем, важен не только внешний вид, но и функциональность. Удобство использования всегда перевешивает трендовый облик.
Применение шрифтов
Важно не только выбрать правильный шрифт, но эффективно его использовать. Шрифты в UI-дизайне должны решать две задачи: направлять пользователя и создавать правильное впечатление.
Вот несколько полезных советов:
- Выстройте иерархию: Варьируйте начертания и размеры шрифтов, чтобы разграничить заголовки, подзаголовки и основной текст.
- Чем проще, тем лучше: Придерживайтесь 2–3 гарнитур (например, один шрифт для основного текста, второй — для акцентов и заголовков).
- Будьте последовательны: Во избежание путаницы соблюдайте одни и те же правила типографики во всем интерфейсе.
- Тестируйте на разных экранах: Всегда проверяйте, как шрифт выглядит на различных устройствах.
- Помните о доступности: Контрастные, четкие шрифты помогают пользователям с нарушениями зрения ориентироваться в интерфейсе.
Несколько примеров
Теперь, когда мы разобрали характеристики хорошего шрифта, давайте рассмотрим несколько примеров из реальной жизни.

Google — яркий пример дизайна с упором на юзабилити. Компания использует свой фирменный шрифт Google Sans на многих платформах, от поисковых интерфейсов до приложений, таких как Gmail и Google Drive. Он чистый, современный и разборчивый.
Шрифт Google Sans легко интегрируется с дизайн-системой Material Design, обеспечивая визуальную согласованность на всех устройствах. Еще одна особенность подхода Google — деликатное использование начертаний для создания четкой визуальной иерархии. Например, заголовки немного жирнее, а основной текст остается легким и воздушным — осторожная, но очень эффективная тактика, которая делает интерфейсы интуитивно понятными.
Согласно отчету Google, благодаря интеграции единообразной типографики в их экосистему, показатели навигации в некоторых приложениях увеличились на 15%. И в этом нет ничего удивительного — Google фактически задает стандарты цифрового дизайна.
Figma

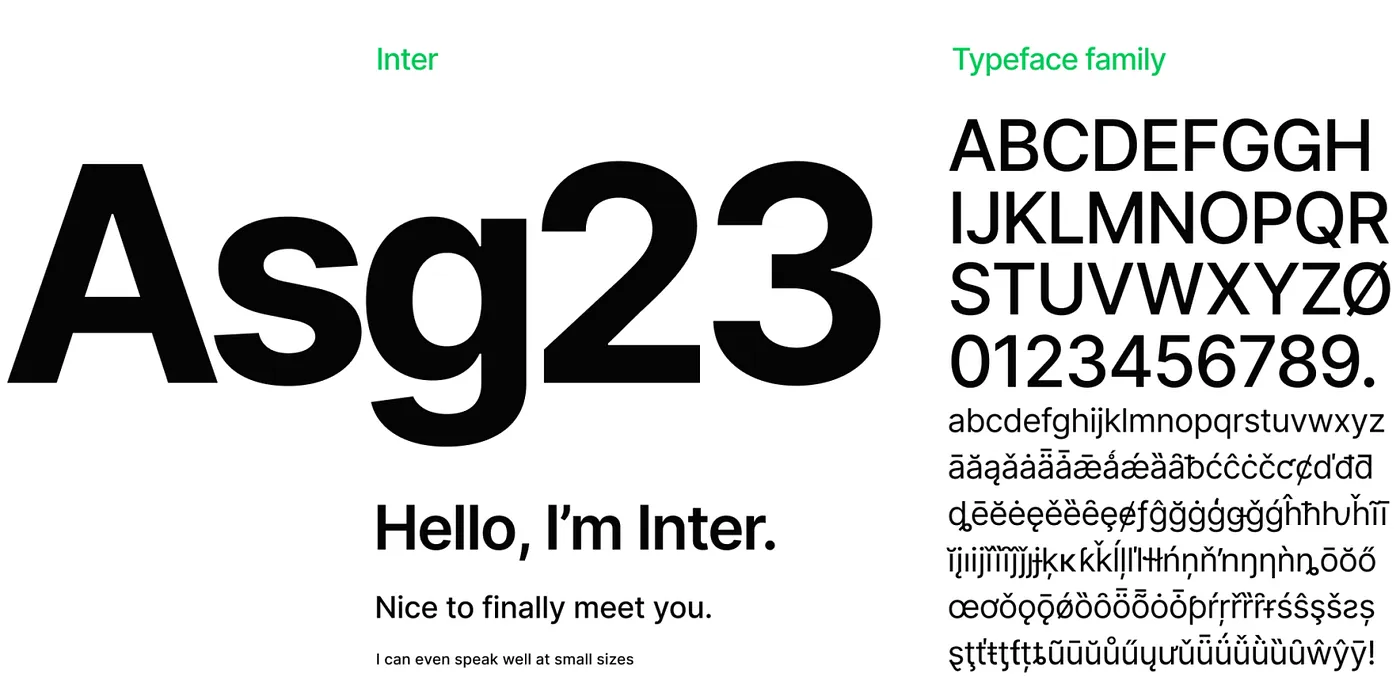
Интерфейс Figma в значительной степени опирается на шрифт Inter, разработанный Расмусом Андерссоном. То, насколько универсален этот шрифт, просто взрывает мозг 🤯. Благодаря широкому диапазону начертаний (от самого тонкого до очень жирного) он идеально подходит для любых целей — будь то мелкие подписи или смелые заявления.
Эта универсальность позволяет сохранять четкость в компактных пространствах, таких как панели инструментов и выпадающие меню, где читабельность имеет решающее значение. Скругленные углы Inter придают ему дружелюбный, но профессиональный вид, что идеально для такого инструмента, как Figma.
Исследование юзабилити, проведенное UX Collective, показало, что инструменты, использующие шрифты типа Inter, кажутся пользователям на 20% менее сложными. Еще одно подтверждение того, насколько важен правильный выбор шрифта.
Brainly

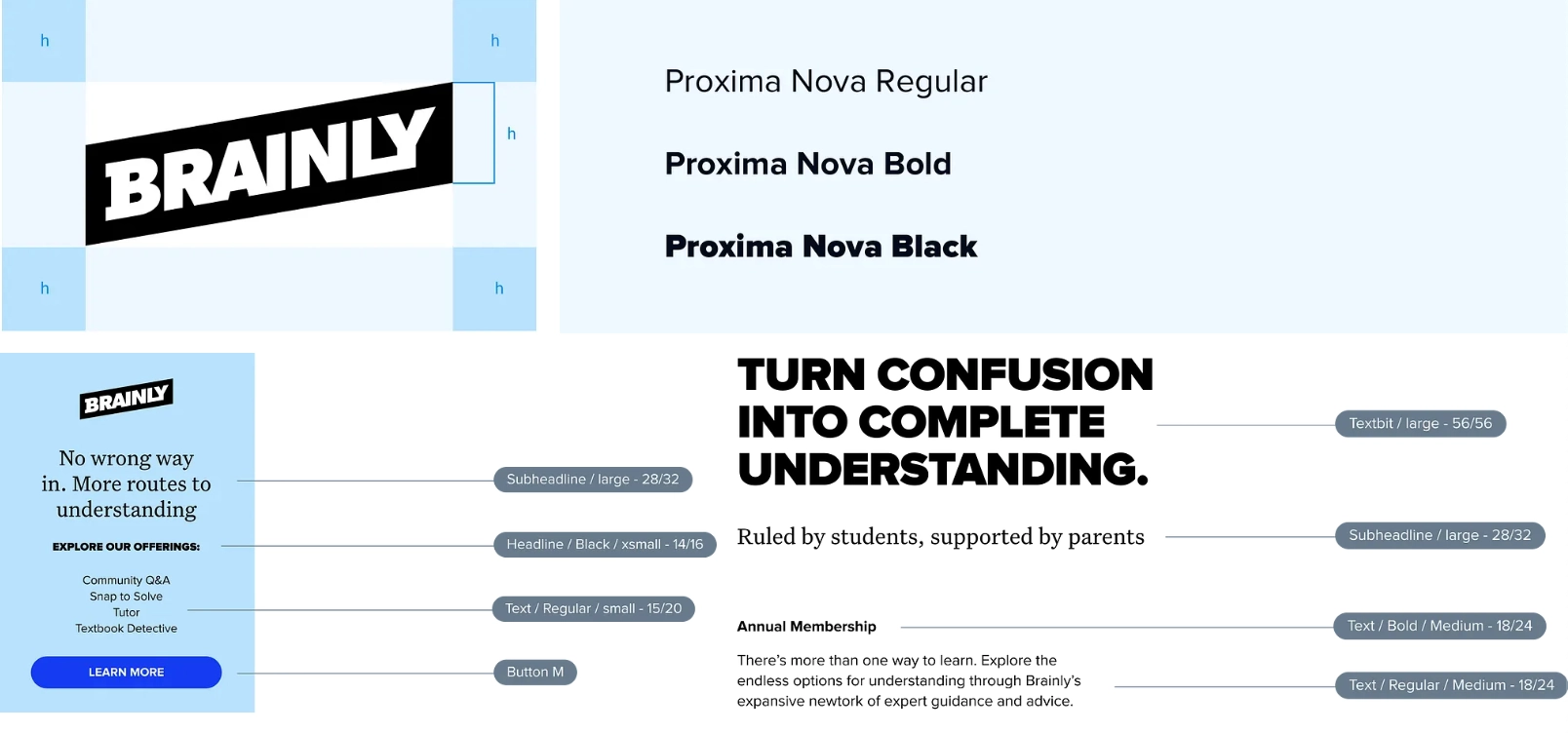
Brainly использует Proxima Nova, шрифт без засечек со скругленными углами, который транслирует доступность. Геометрические глифы выглядят сбалансированно и профессионально, что прекрасно согласуется с миссией Brainly как образовательной платформы. Плавные изгибы придают шрифту энергию молодости, что делает его идеальным выбором для привлечения студентов и преподавателей.
Proxima Nova стала фирменным шрифтом Brainly в 2022 году. Вскоре платформа сообщила об увеличении средней продолжительности пользовательской сессии на 12%. Все дело в том, что новый шрифт сочетает в себе доступность и читабельность и помогает пользователям сосредоточиться на контенте.
Отличные шрифты для ваших проектов
Вот еще несколько шрифтов, которые хорошо выглядят, отлично работают в интерфейсах и могут похвастаться впечатляющей универсальностью.
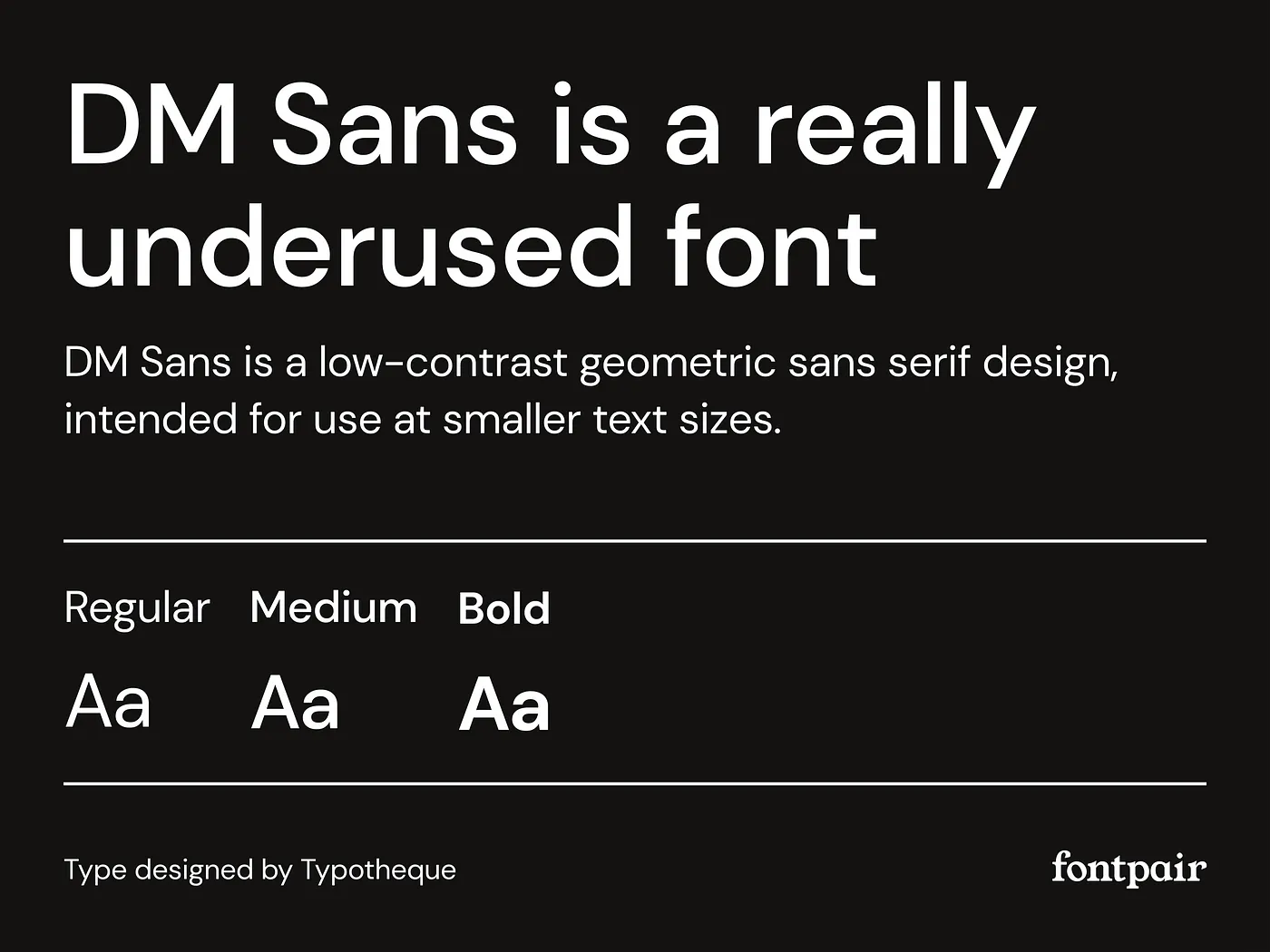
DM Sans

DM Sans — один из лучших шрифтов для минималистичных дизайнов, легкий и чрезвычайно универсальный. Он хорошо подходит как для основного текста, так и для заголовков, что делает его надежным выбором практически для любого проекта. В семействе шрифтов есть множество начертаний — от Thin до Extra Black (обновлен в 2023 году, раньше было всего 3 — Regular, Medium и Bold) + курсивная версия каждого из них, что обеспечивает гибкость при построении типографической иерархии.
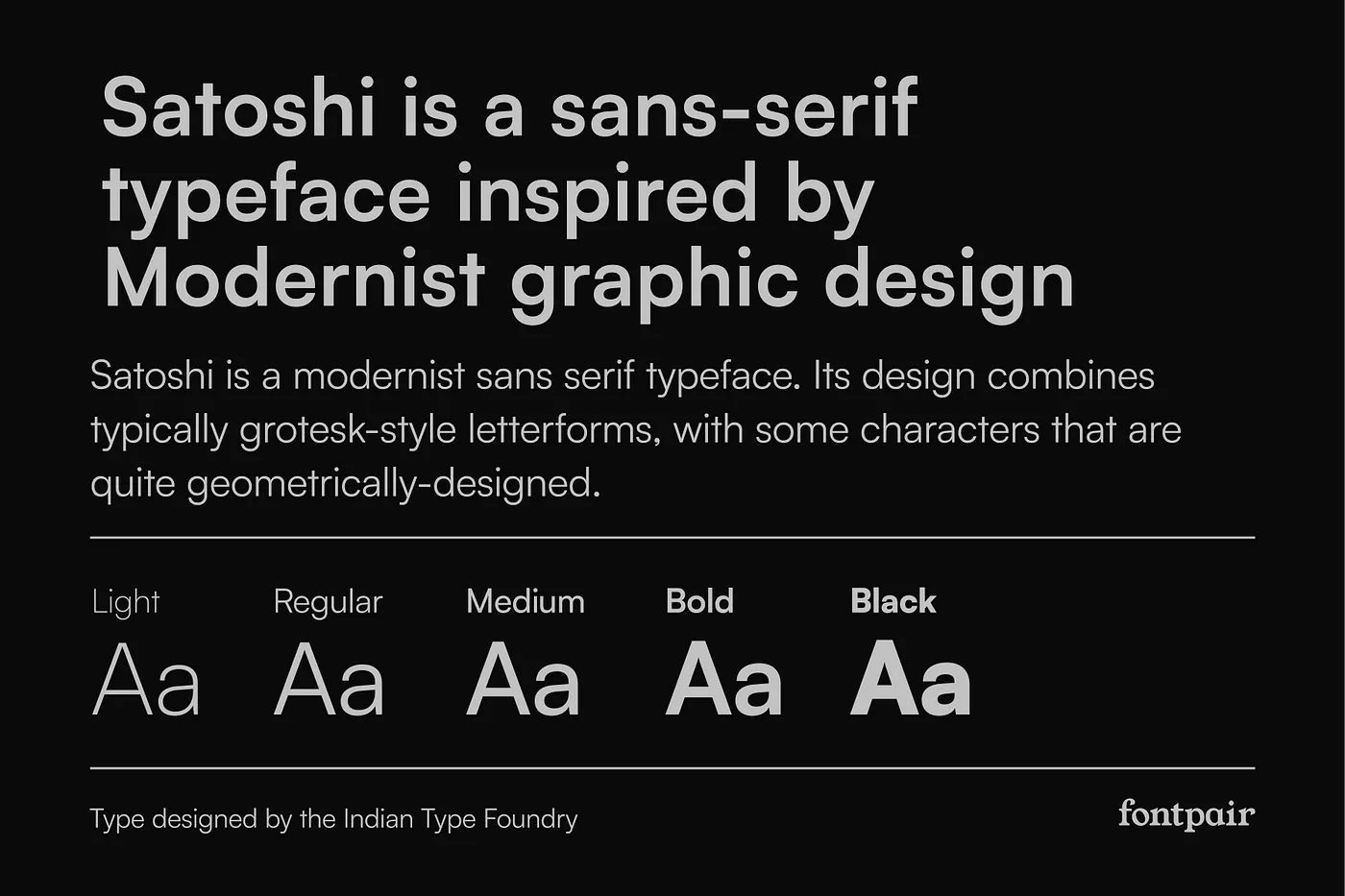
Satoshi

Satoshi — геометрический гротеск, свежий и современный. Чистые, четкие линии придают ему профессиональный облик, не создавая ощущения излишней строгости. Универсальность этого шрифта делает его фаворитом для проектирования дашбордов и интерфейсов с большим объемом данных. Благодаря обширному диапазону начертаний (Thin — Black), Satoshi подходит для реализации самых разных дизайн-решений, от небольших UI-элементов до смелых, привлекающих внимание заголовков.
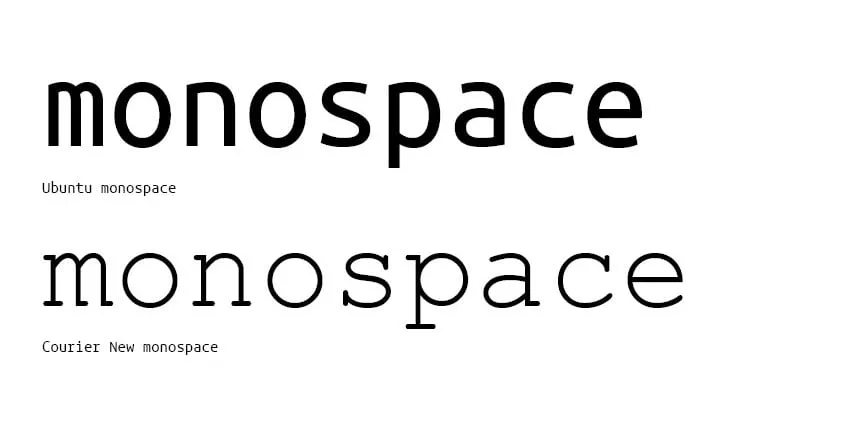
Моноширинные шрифты

Такие шрифты, как IBM Plex Mono или JetBrains Mono, идеально подходят для оформления кода и технического дизайна. Их отличительная особенность — символы фиксированной ширины, разборчивые и читабельные. Обычно эти шрифты имеют начертания от Light до Bold, что позволяет разработчикам и дизайнерам выделять те или иные элементы, сохраняя при этом чистый и организованный внешний вид.
Figtree

Figtree — сравнительно новый шрифт без засечек с гуманистическим оттенком. Это идеальное решение для создания дружелюбных и в то же время профессиональных интерфейсов. Семейство Figtree включает начертания от Extra Light до Black, благодаря чему шрифт подходит как для минималистичного дизайна, так и для более динамичных лейаутов, где требуется активная, смелая типографика.
Lato

Lato — классический вариант. Слегка скругленные углы придают ему мягкость, а аккуратные, структурированные глифы — четкость. В семействе Lato представлен широкий спектр начертаний, от Thin до Black + курсивная версия каждого из них. Этот шрифт универсален и подходит для самых разных сценариев — от оформления сдержанного основного текста до создания привлекающих внимание заголовков. Он особенно хорошо работает в веб-приложениях и мобильных интерфейсах.
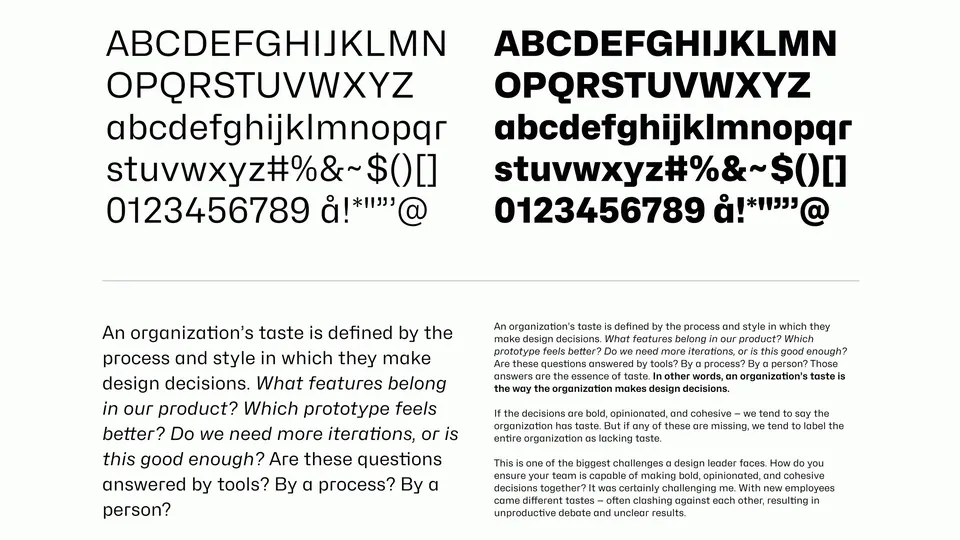
Hubot Sans

Hubot Sans сочетает в себе футуристические и гуманистические элементы. Он выглядит технологичным благодаря геометрическим акцентам и уникальным формам букв. Этот шрифт обладает яркой индивидуальностью, но при этом остается читабельным и простым для восприятия. Он является вариативным и предлагает множество начертаний — отличный вариант, чтобы разнообразить типографику сложных интерфейсов.
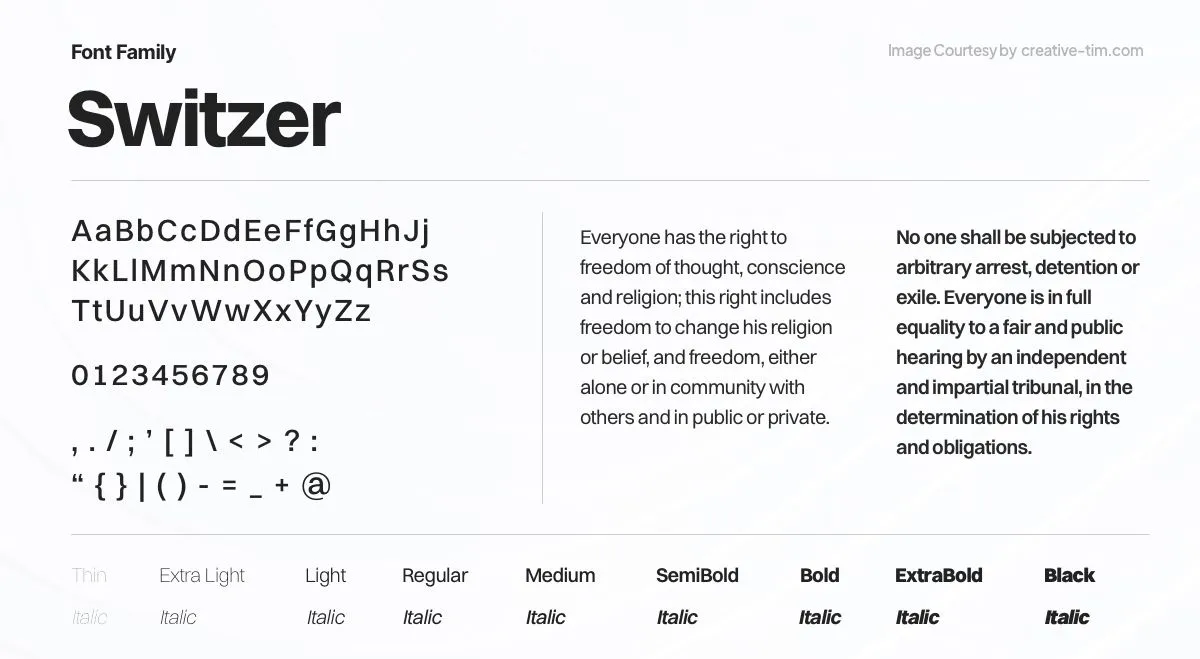
Switzer

Switzer — чистый, минималистичный гротеск, неподвластный времени. Он был вдохновлен рекламными объявлениями 80-х и 90-х годов. Благодаря нейтральному стилю мы можем использовать его в самых разных проектах. Широкий диапазон начертаний — от Thin до Black — позволяет выстроить четкую иерархию в любом дизайне, сохраняя при этом профессиональный вид.
Space Grotesk

Уникальные пропорции глифов придают Space Grotesk причудливый облик. Этот шрифт — прекрасный способ добавить дизайну индивидуальности и при этом не переборщить. В семействе шрифтов пять начертаний — Light, Regular, Medium, Semi-Bold и Bold, — что обеспечивает достаточную гибкость для расстановки акцентов и создания контрастов в UI-лейаутах.
Заключение
Выбор правильного шрифта — не просто вопрос эстетики. Речь идет о функциональности, ясности и юзабилити. Неважно, выберете ли вы что-то современное, как DM Sans, универсальное, как Inter, или причудливое, как Space Grotesk, главное, чтобы индивидуальность шрифта соответствовала назначению вашего интерфейса.
Хороший шрифт не выделяется. Он органично вписывается в дизайн, незаметно направляя пользователей через продукт. Не торопитесь, тщательно тестируйте шрифты и выбирайте те из них, которые отличаются не только красотой, но и практичностью.
Удачи!
.webp)
.webp)
















































