Превращение любой идеи в готовый продукт требует важнейшего первого шага — создания вайрфрейма.
Сегодня мы поговорим о том:
- что такое вайрфреймы и какими они бывают,
- какими преимуществами и недостатками обладают разные типы вайрфреймов,
- а также рассмотрим несколько примеров их практического применения.

Превращение любой новаторской идеи в осязаемый продукт требует важнейшего первого шага: создания вайрфрейма. Эти базовые макеты, нарисованные от руки или спроектированные в специальном ПО, позволяют протестировать концепции задолго до того, как будет написана хоть одна строчка кода.
Вспомните любое приложение или веб-сайт, изменившие мир, — история каждого из них начиналась с низкодетализированного вайрфрейма.
Вайфреймы стали незаменимым инструментом быстрого прототипирования в современном быстро меняющемся мире, где дизайнерские идеи с самого начала должны быть практичными, жизнеспособными и ориентированными на пользователя. Давайте же изучим этот инструмент подробнее.
Что такое вайрфрейм?

Вайрфрейм — основа успешного UX-дизайна. Это базовый чертеж, отражающий структуру и основные функции веб-страницы или экрана приложения. Чаще всего, он монохромный и состоит из простых геометрических форм и линий, которые обозначают расположение ключевых элементов навигации, текста и графики. По мере развития дизайн-концепции вайрфреймы постепенно становятся всё более детализированными.
Создавая вайрфреймы для разных веб-страниц и экранов, мы можем получить комплексное представление о том, как будет работать конкретный продукт.
Эти грубые наброски — цифровые или нарисованные от руки — служат мощным инструментом генерации идей. Они помогают командам проводить быстрые итерации и действовать более согласованно, благодаря чему рабочий процесс становится более упорядоченным и эффективным. Преимущества вайрфреймов неоспоримы: исследования показывают, что они позволяют сократить общее время проектирования до 50%.
Что такое детализация?
Детализация — это степень схожести вайрфрейма с конечным продуктом. Вот три ключевых аспекта, которые определяют уровень детализации:
- Насколько точно лейаут вайрфрейма отражает лейаут конечного продукта?
- Насколько подробным и полным является контент (текст, изображения и т.д.)?
- Включает ли вайрфрейм интерактивные элементы и в какой степени он имитирует поведение конечного продукта?
Вайрфреймы, которые очень похожи на конечный продукт с точки зрения визуального дизайна, содержания и интерактивности, называются «высокодетализированными».
Итак, мы можем выделить три типа вайрфреймов:
- Низкодетализированные (Low Fidelity Wireframes): Быстрые, грубые наброски структуры продукта и элементов интерфейса. Фокус на основных функциях и пользовательских сценариях.
- Среднедетализированные (Mid Fidelity Wireframes): Чуть более подробные эскизы, которые содержат больше визуальных и функциональных элементов.
- Высокодетализированные (High Fidelity Wireframes): Подробные интерактивные макеты, которые очень похожи на конечный продукт как с точки зрения визуала, так и с точки зрения функциональности. Их также называют «прототипами».
Понимая, что такое детализация, вы можете создавать релевантные вайрфреймы для разных этапов дизайн-процесса. Например, низкодетализированные идеально подходят для первоначального исследования и проверки концепций, а высокодетализированные — для доработки внешнего вида продукта перед запуском.
Применение низкодетализированных вайрфреймов

Низкодетализированный вайрфрейм (lo-fi wireframe) — отправная точка вашего дизайна. Приоритет здесь отдается ключевым концепциям и ценностному предложению, а сложные визуальные детали, например, изображения и отредактированный текст, остаются за кадром.
Вот что отличает lo-fi вайрфреймы:
- Для представления контента используются базовые формы, линии и плейсхолдеры.
- Идеально подходят для демонстрации фундаментальной структуры интерфейса.
- Создаются на ранних этапах проектирования, после первоначального мозгового штурма и разработки концепции.
Низкодетализированные вайрфреймы можно быстро набросать на бумаге или создать за несколько минут с помощью простых цифровых инструментов (например, Balsamiq, InVision, Figma). Это делает их идеальными для быстрого тестирования дизайнерских идей. Какими еще преимуществами они обладают?
Ценная обратная связь
Простота побуждает заинтересованные стороны и пользователей сосредоточиться на функциональности и удобстве, а не эстетике. Результат — по-настоящему полезные инсайты, которые усиливают итоговый продукт.
Гибкий рабочий процесс (agile)
Дизайнеры могут быстро вносить изменения, экспериментируя с различными идеями и решениями. Это помогает создавать продукты, соответствующие потребностям пользователей.
Экономия времени и ресурсов
Раннее выявление и устранение потенциальных проблем позволяет сэкономить время и ресурсы на более поздних этапах проектирования.
Эффективная коммуникация
Низкодетализированные вайрфреймы устраняют коммуникационный разрыв между дизайнерами, разработчиками и заинтересованными сторонами. Они делают лейаут и пользовательские сценарии простыми и понятными для всех.
Проверка дизайна и функциональности
Вайрфреймы помогают протестировать дизайнерские идеи, функции и взаимодействия и получить одобрение клиента до погружения в детали. Утвержденные вайрфреймы служат дорожной картой для дальнейшего проектирования.
Визуализация пользовательских сценариев
Низкодетализированные вайрфреймы фокусируются на UX и помогают создавать дизайн, ориентированный на пользователя. В их основе лежат инсайты, собранные в ходе исследований.
Создание вайрфреймов — важный этап, который имеет решающее значение для визуализации общей структуры и сценариев применения продукта.
Низко- / средне- / высокодетализированные вайрфреймы

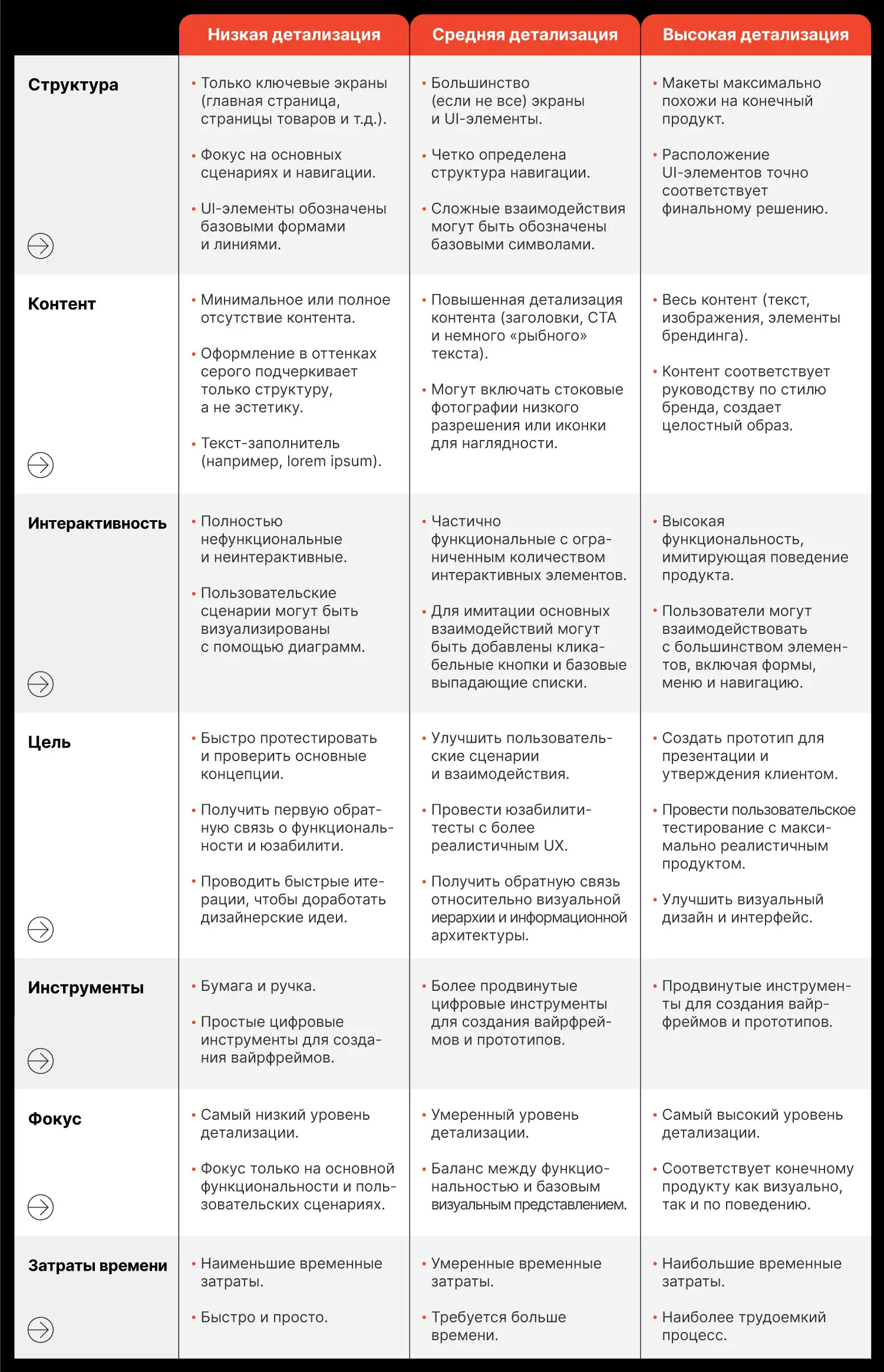
Чтобы упростить сравнение, мы перечислили основные различия низко-, средне- и высокодетализированных вайрфреймов в этой таблице:

Процесс проектирования часто начинается с прилива творческой энергии и создания быстрых набросков. Они могут варьироваться от детальных иллюстраций до базовых эскизов, и закладывают основу для дальнейшей работы над продуктом. По мере развития идей эти наброски могут превратиться в бумажные или цифровые прототипы, демонстрирующие те шаги, которые будут предпринимать пользователи для выполнения стоящих перед ними задач.
Недостатки низкодетализированных вайрфреймов
Хотя низкодетализированные вайрфреймы обладают большим количеством преимуществ, они также связаны с определенными ограничениями. Одно из них — простота. Из-за недостатка деталей членам команды и заинтересованным сторонам сложно в полной мере понять, каким будет опыт взаимодействия. Без визуальных подсказок и интерактивных элементов они не могут точно представить себе конечный продукт.
- Отсутствие визуальной привлекательности: Когда в приоритете функциональность, а не эстетика, становится труднее привлечь заинтересованные стороны и пользователей.
- Отсутствие интерактивности: Статичные вайрфреймы не позволяют взаимодействовать с интерфейсом, что усложняет тестирование пользовательских сценариев.
- Вероятность недопонимания: Излишне упрощенные вайрфреймы могут сбивать с толку членов команды и заинтересованные стороны, особенно если последние не знакомы с принципами их построения.
- Ограниченное применение на более поздних этапах рабочего процесса: Lo-fi вайрфреймы отлично подходят для ранних этапов проектирования, однако по мере продвижения вперед возникает необходимость в более детальных, высокоточных прототипах.
Давайте рассмотрим несколько примеров вайрфреймов и узнаем, как они помогают дизайнерам.
Примеры вайрфреймов
1) Нарисованный от руки lo-fi вайрфрейм (базовый)

Этот быстрый набросок отличается низкой детализацией. В нем нет ни текста, ни изображений, ни цветов. Изобразив 3–4 основных раздела или страницы, мы можем мгновенно получить представление об основных функциях сайта или приложения.
Данный пример отлично иллюстрирует возможности lo-fi вайрфреймов. Несмотря на свою простоту, они эффективно показывают основные этапы пути пользователя, позволяя собрать обратную связь и внести правки до полного погружения в детали.
2) Нарисованный от руки lo-fi вайрфрейм (продвинутый)

Несмотря на то что этот вайрфрейм относится к категории lo-fi, он четко отображает структуру приложения и его основные функции. Мы видим конкретные разделы — «Популярное», «Поиск», «Ваши билеты», «Профиль», «Друзья». UI-элементы внутри каждого раздела (кнопки, панели навигации, контентные области) обозначены базовыми формами и линиями. Идеальная основа для создания ориентированного на пользователя дизайна.
3) Отзывчивый lo-fi вайрфрейм

Отзывчивый вайрфрейм — это базовое визуальное представление того, как интерфейс адаптируется к экранам разного размера. Он дает возможность понять, как будет выглядеть дизайн на разных устройствах — на компьютерах, планшетах и мобильных.
Отзывчивые низкодетализированные вайрфреймы устраняют разрыв между командами дизайнеров и разработчиков. Они обеспечивают четкую коммуникацию и минимизируют недопонимание. Разработчики быстро получают базовое понимание предполагаемой структуры и функциональности продукта на различных устройствах.
Одна из лучших практик при создании таких вайрфреймов — подход «mobile first» (всегда начинать проектирование с мобильной версии сайта). Учитывая доминирующее положение мобильных устройств на рынке, фокус на таких интерфейсах позволяет эффективнее расположить контент на небольших экранах и привести дизайн в соответствие с потребностями и поведением пользователей.
4) Lo-fi вайрфреймы для мобильных приложений

Такие вайрфреймы отображают лейаут и функционал мобильного приложения. Основные UI-элементы — кнопки, навигационные панели, контентные области — обозначены базовыми геометрическими формами.
Несмотря на отсутствие деталей и текста, вайрфрейм четко показывает структуру будущего продукта. Это отличная отправная точка, которая позволяет доработать концепцию и исправить ошибки до более тщательного погружения в дизайн.
Как создать низкодетализированный вайрфрейм
Прелесть низкодетализированных вайрфреймов заключается в их доступности. Каждый из нас может быстро сделать несколько эскизов, не имея под рукой каких-либо специальных инструментов. Вот краткое руководство:
- Возьмите ручку и бумагу: Это всё, что вам нужно для воплощения ваших дизайнерских идей.
- Набросайте лейаут: Начните с основной структуры веб-страницы или экрана приложения. Используйте базовые формы — квадраты, прямоугольники, круги и линии — чтобы обозначить ключевые элементы. Наша задача — показать основные функции и пользовательские сценарии.
- Добавьте плейсхолдеры для текста и изображений — простые текстовые метки и базовые фигуры.
- Уточняйте и проводите новые итерации: Используйте свой lo-fi вайрфрейм для тестирования и доработки идей. Представьте его заинтересованным сторонам и пользователям, чтобы получить ценную обратную связь и внести необходимые коррективы.
Заключение
Начните экспериментировать с нарисованными от руки набросками или используйте бесплатные цифровые инструменты, такие как Figma или Miro, для создания более продвинутых вайрфреймов. Это позволит вам создавать удобные и эффективные решения, которые отвечают потребностям ваших клиентов и пользователей.
.webp)
.webp)
















































