Цвет — один из китов, на которых держится дизайн. 🐋 Он вызывает у аудитории моментальную эмоциональную реакцию и формирует первое впечатление о продукте.
Сегодня мы обратимся к основам и разберемся:
- какие цветовые модели существуют и как их использовать,
- как выбирать, смешивать и сочетать цвета в интерфейсе,
- как именовать цвета в UI-китах и дизайн-системах и т.д.

Цвет — один из главных элементов UI-дизайна. Он может коренным образом изменить первое впечатление о продукте — от утонченного и сдержанного до дерзкого и энергичного. Важно не просто подобрать несколько красивых оттенков, а создать продуманную систему. Но давайте начнем с основ.
Цветовые модели: что и когда использовать

Цвета можно записать по-разному. Самые распространенные цветовые модели, с которыми вы наверняка сталкивались: Pantone, CMYK, HEX и RGB. В цифровом дизайне мы используем только HEX и RBG, но все равно важно понимать разницу, поскольку вы, скорее всего, будете иметь дело с брендом как онлайн, так и офлайн.
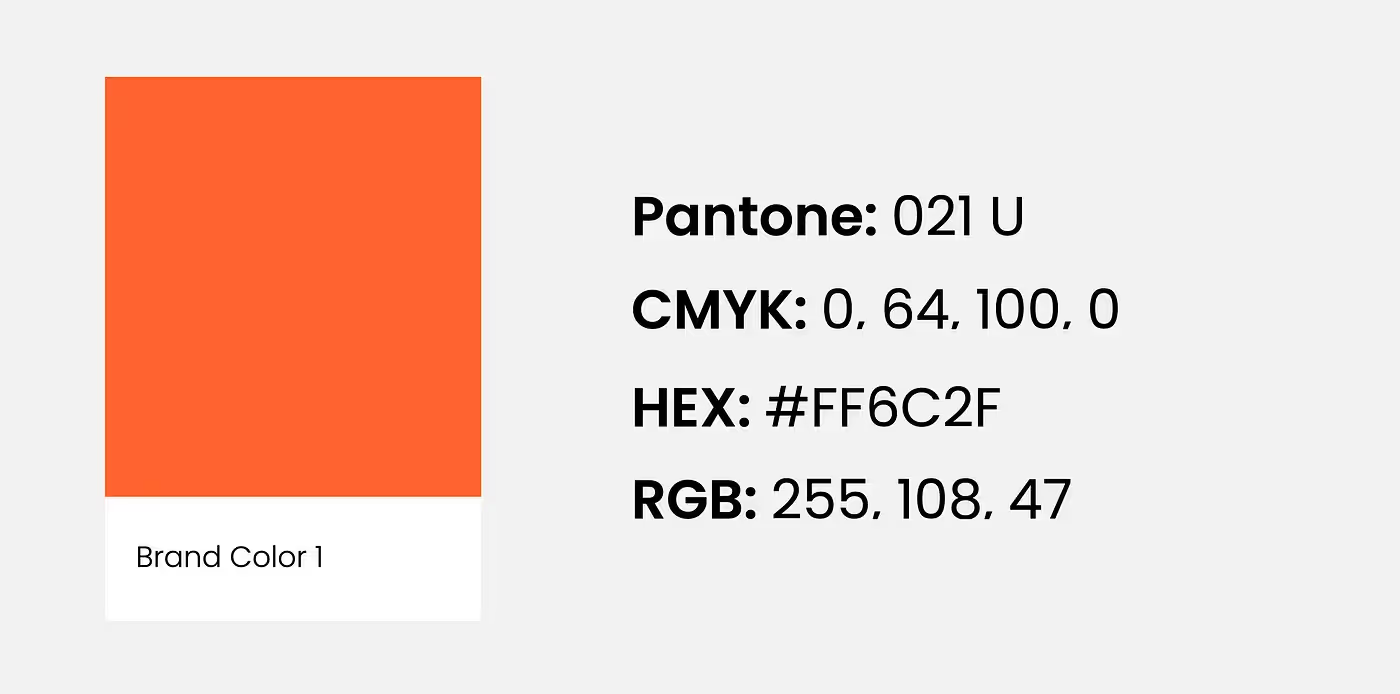
Pantone → в печати

Pantone представляет собой смесь пигментов по заранее определенной формуле, которая остается неизменной в любой точке мира. Распечатать такой цвет на домашнем принтере не получится. Вы можете подобрать его с помощью официального справочника Pantone и отправить соответствующий код в типографию.
Печать цветами Pantone обычно обходится дороже, поэтому они используются в основном для логотипов и других элементов фирменного стиля, которые должны выглядеть одинаково на разных носителях, для всего остального подходит CMYK.
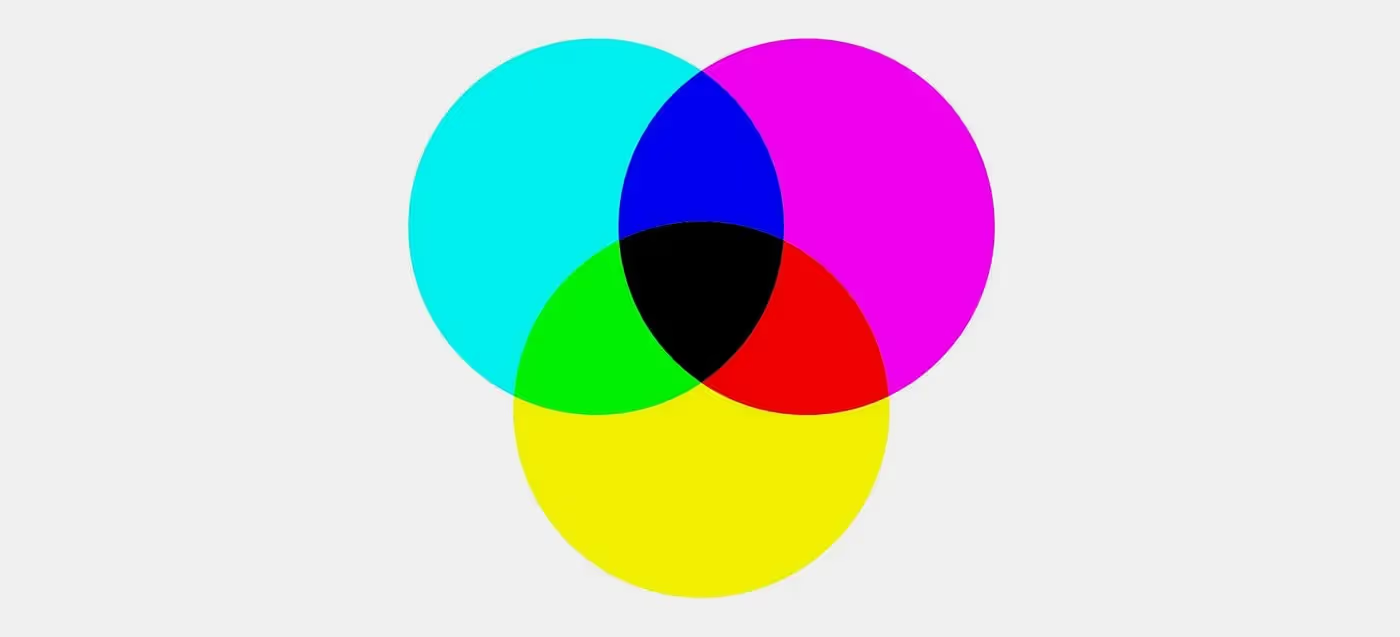
CMYK → в печати

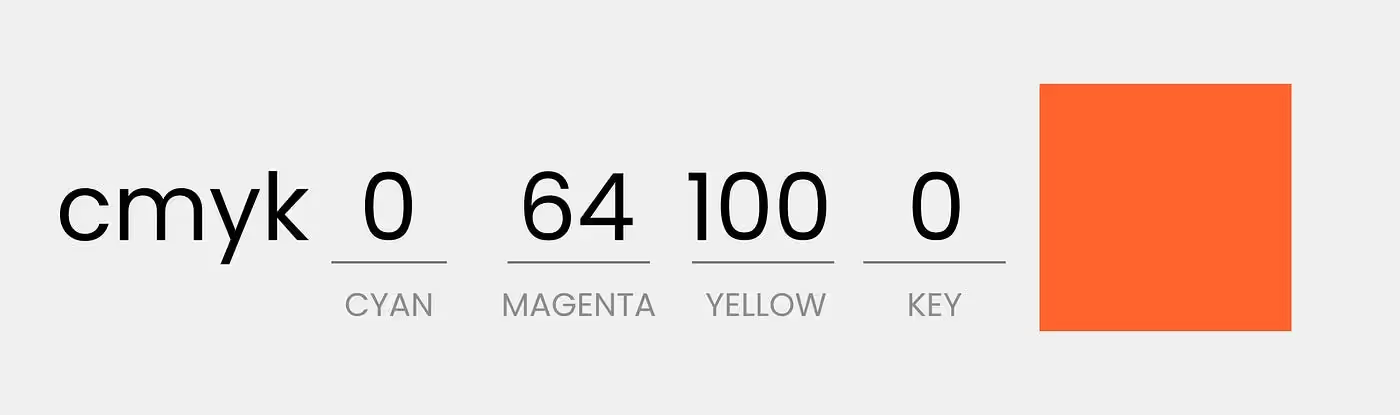
CMYK — это сочетание в разных пропорциях четырех цветов — голубого (cyan), пурпурного (magenta), желтого (yellow) и ключевого (key), то есть черного. Именно эта цветовая модель чаще всего применяется в печати как на домашних принтерах, так и в профессиональных типографиях.

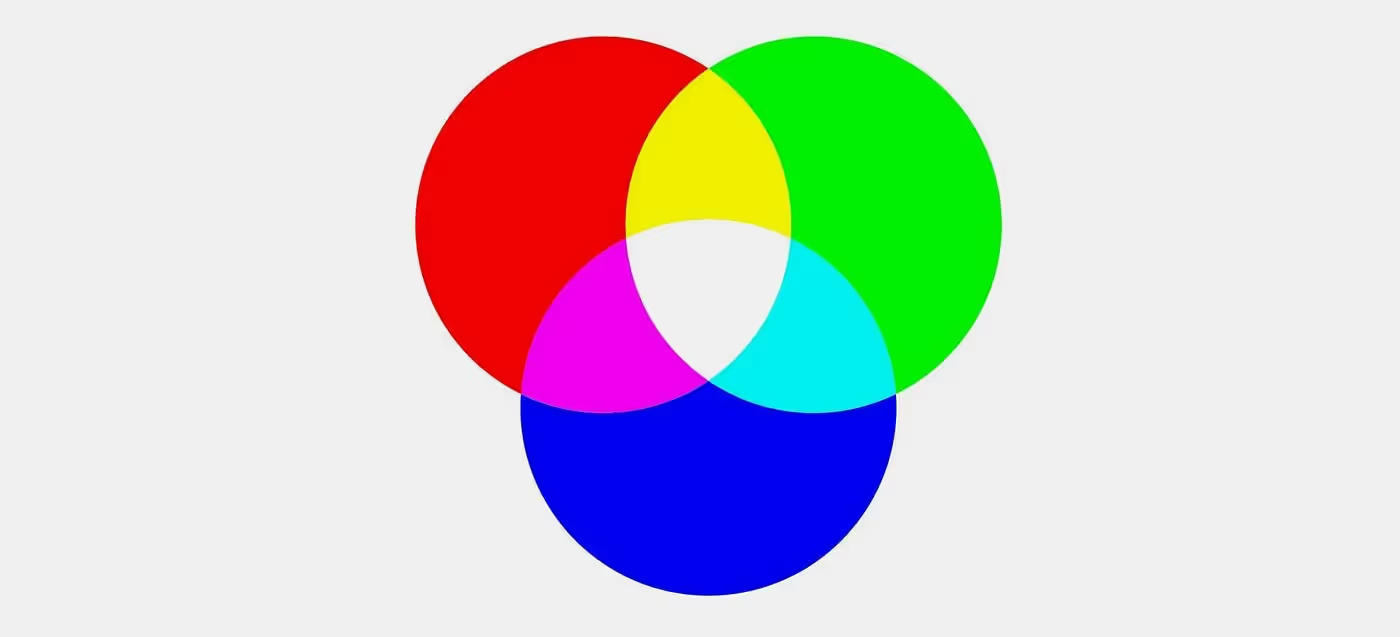
RGB → в UI-дизайне

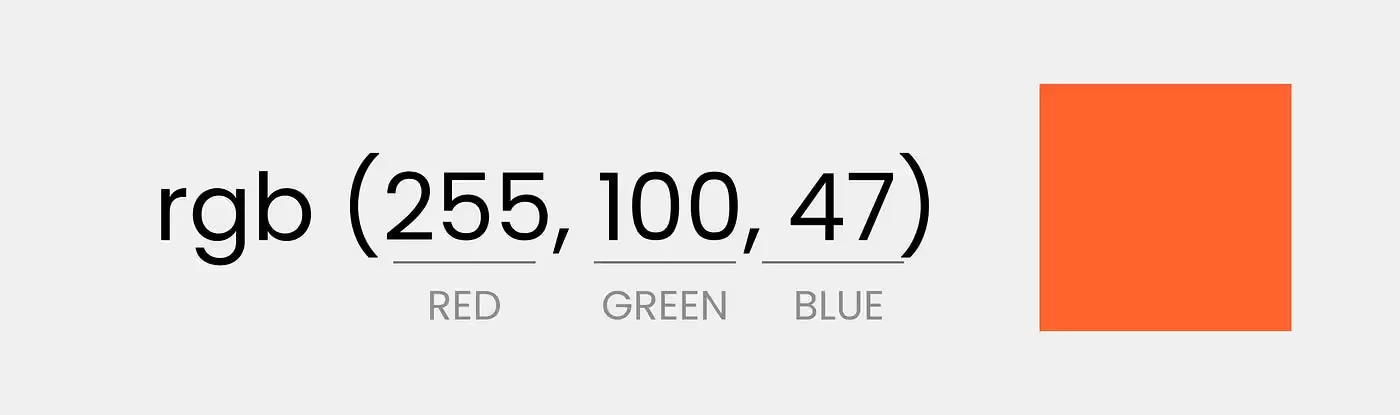
RGB — аббревиатура, в которой зашифровано 3 цвета — красный (red), зеленый (green) и синий (blue). Эти цвета излучает монитор — они представляют собой сочетание световых лучей, а не чернил. RGB охватывает более широкий диапазон цветов, чем CMYK, поэтому цвета на экране и в печати не совпадают на 100%. И об этом следует помнить.

Значения RGB варьируются от 0 до 255, например, R = 255, G = 255, B = 255 или RBG = 255, 255, 255 — это белый, а RGB = 0, 0, 0 — черный.
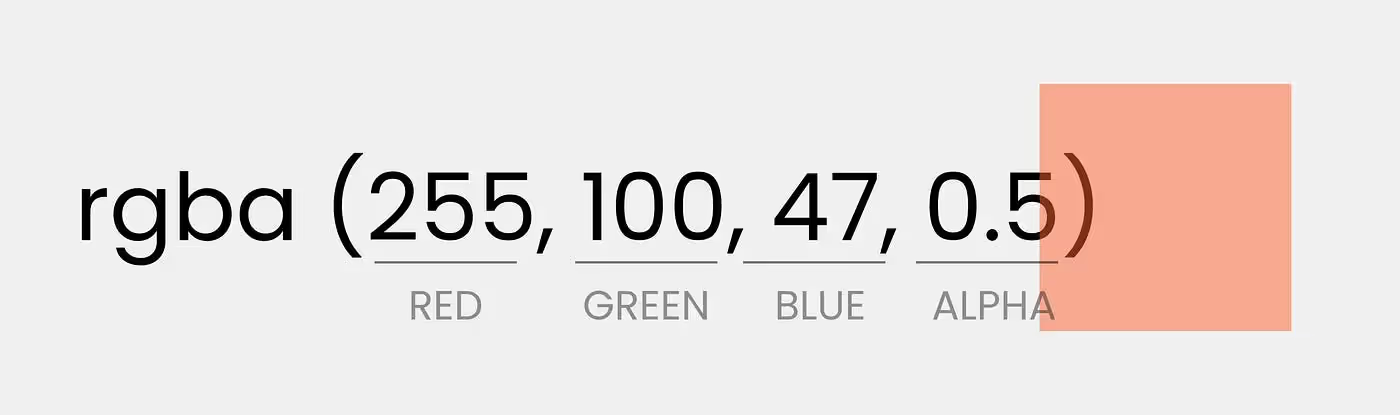
RGBA → в UI-дизайне

Практически то же самое, что и RGB. Буква A обозначает дополнительный альфа-канал, который регулирует прозрачность от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Так, например, RGBA = 255, 255, 255, 0.5 — это белый цвет с прозрачностью 50%.
HEX→ в UI-дизайне 👈
.avif)
Используйте эту цветовую модель! RGB тоже подходит, но работать с такими значениями довольно утомительно. Формат HEX — сокращенный вариант записи, и он всегда будет выдавать тот же самый цвет, что и RGB.
HEX состоит из хештега и 6 символов. Первая пара соответствует R, вторая — G, а третья — B. Вот почему цвета RGB и HEX идентичны.
Примечание: Цвета в печати и на экране никогда не совпадают на 100%, так как они создаются разными способами: в полиграфии — путем смешивания чернил, в UI-дизайне — путем сочетания световых лучей. Главное, сделать каждую палитру гармоничной.
Преобразование экранных цветов для печати и наоборот
Иногда клиенты предоставляют дизайнеру цвета, которые используются в печати. В этом случае вам нужно преобразовать их в цифровой формат. Другой, более распространенный вариант, — подготовка макетов для отправки в типографию.
Существует множество онлайн-конвертеров. Самый известный — официальный конвертер Pantone на основе справочника цветов Color Bridge. Чтобы воспользоваться цифровой версией, нужна подписка в специальном приложении Pantone Connect.

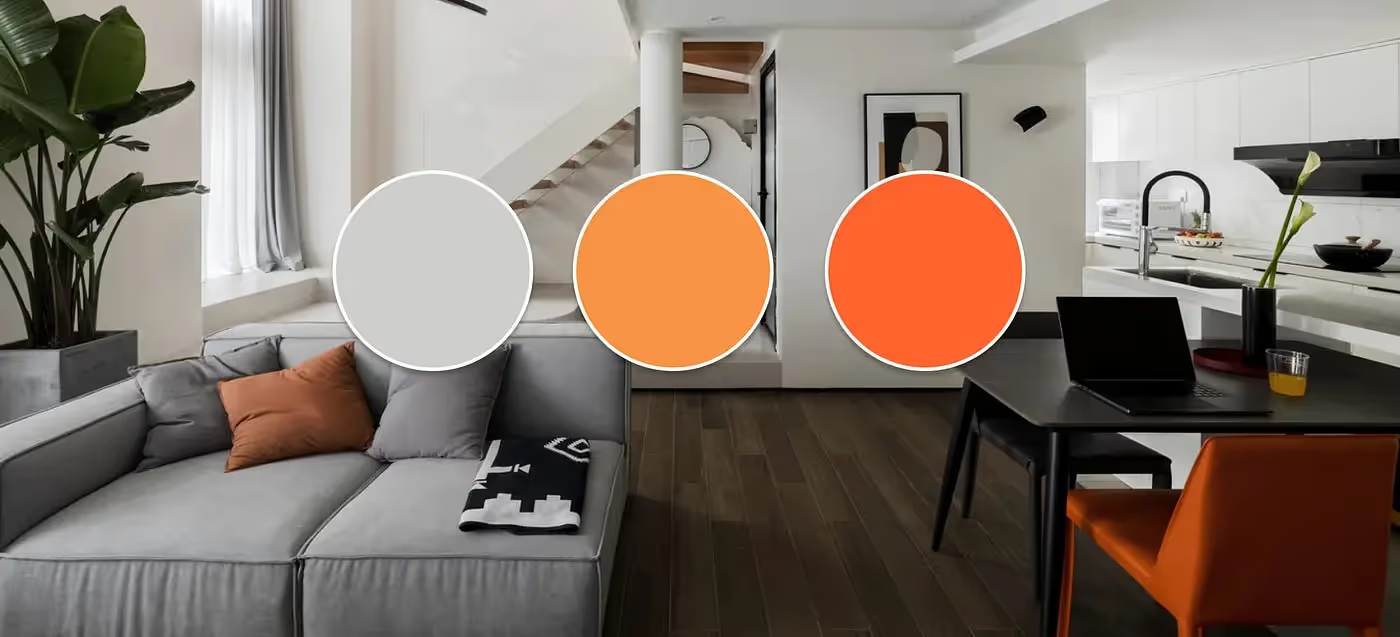
Сколько цветов должно быть в интерфейсе

Несмотря на отсутствие технических ограничений, лучшее решение — выбирать не более 2–3 основных цветов. Конечно, вы можете свободно использовать их вариации.
Помните, что при создании яркого дизайна гораздо важнее правильное сочетание цветов, чем их количество. Тем не менее, если у вас есть отличная идея, для реализации которой требуется множество разных оттенков, дерзайте. Правила существуют для того, чтобы их нарушать.
Как выбирать, смешивать и сочетать цвета в UI-дизайне
Возможно, вы обладаете природным талантом подбирать и смешивать цвета. Тогда вам повезло! Но если вы чувствуете себя немного неуверенно, вам пригодятся эти советы.

Мы используем цветовой круг RGB, состоящий из 12 цветовых сегментов (первичные, вторичные и третичные цвета). Обычно в дизайнерских программах вы видите круг с мягкими цветовыми переходами, но я разделила его на секции, чтобы упростить нам задачу.
Примечание. Обратите внимание на цветовой круг от Adobe — это отличный инструмент, который может помочь вам в выборе цветов.
Разберем основные цветовые схемы:
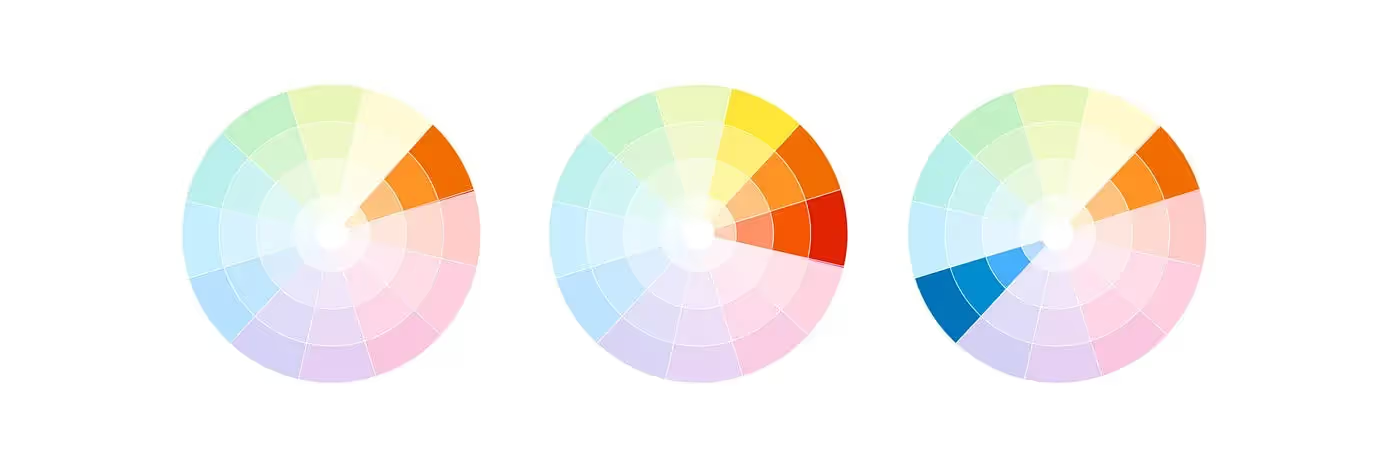
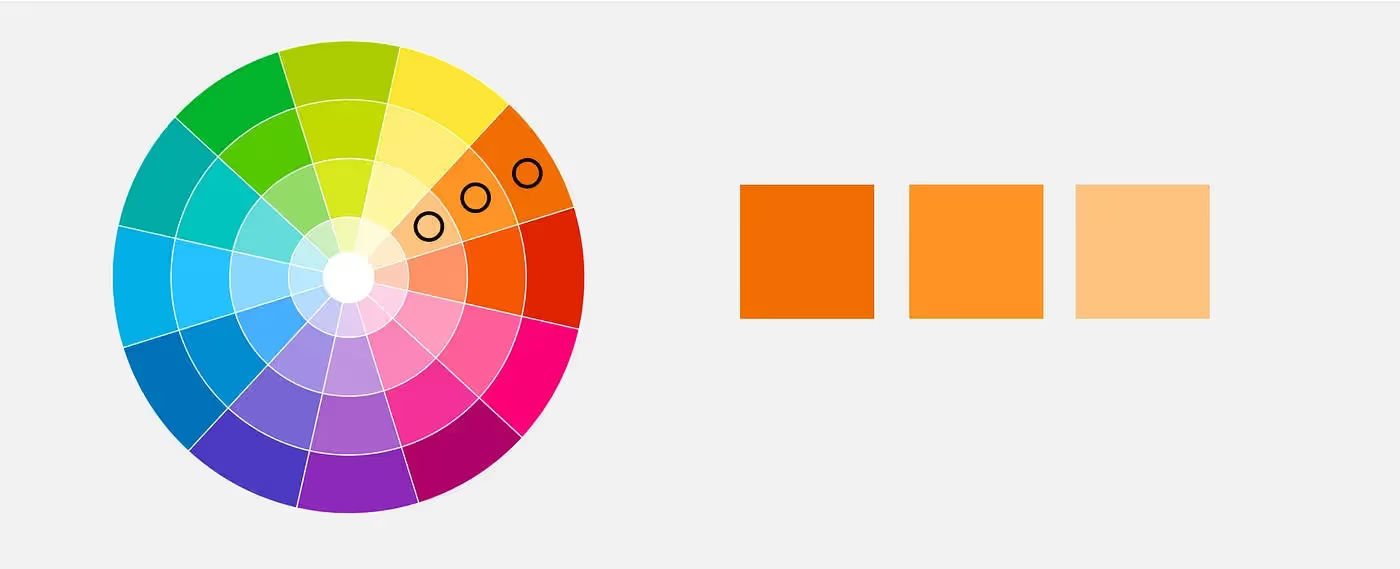
Монохромная

Выберите цвет, а затем двигайтесь к центру круга, чтобы получить красивый переход. Подобные сочетания выглядят деликатно и изысканно.
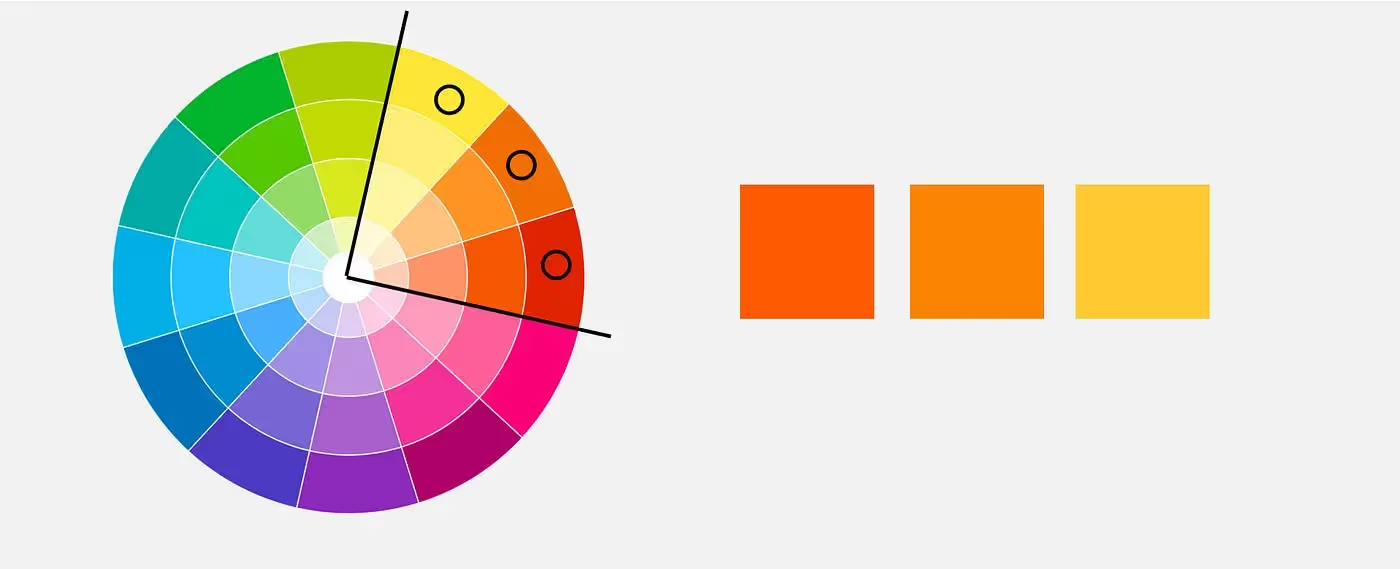
Аналоговая

При таком подходе мы выбираем цвета, расположенные на цветовом круге рядом друг с другом. Двигайтесь в любую сторону, но старайтесь не выходить за пределы сегмента в 90 градусов. Аналоговая схема выглядит более динамично, но при этом не теряет элегантности.
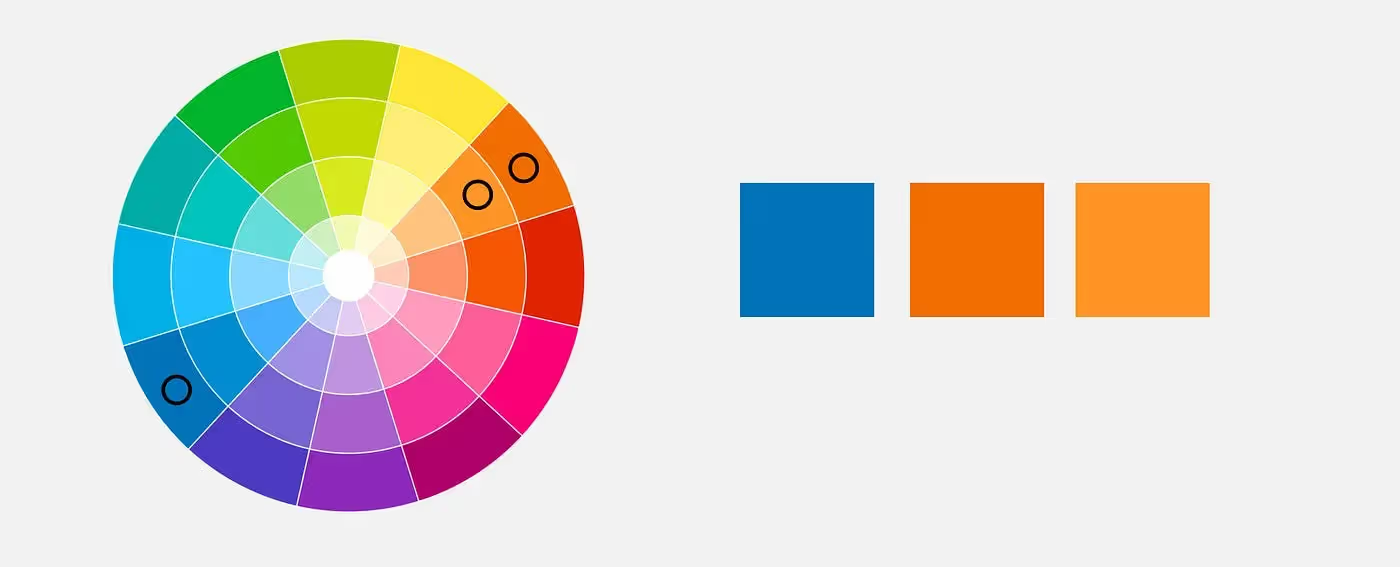
Комплементарная

Решение для тех, кто планирует создать что-то яркое. Начните с выбора базового цвета, а затем добавьте дополнительный с противоположной стороны круга. Если вы хотите сделать палитру еще более динамичной, включите в нее несколько оттенков одного из основных цветов.
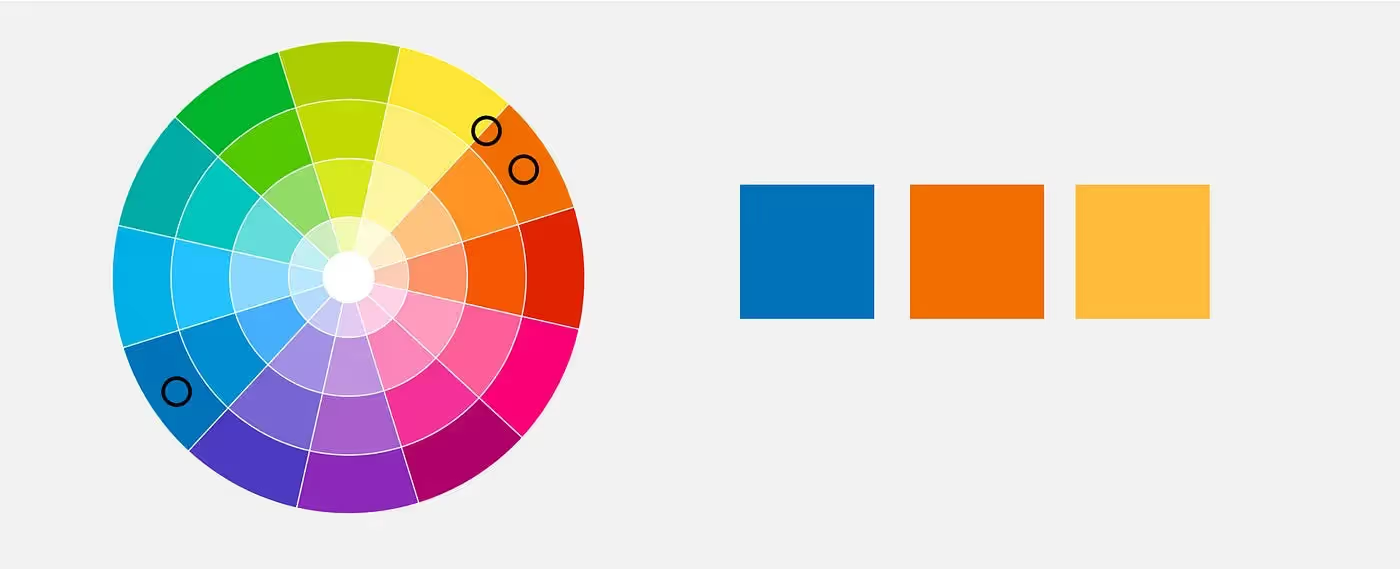
Раздельно-комплементарная

Мы можем пойти еще дальше и добавить к базовому не один, а два дополнительных цвета с противоположной стороны круга. Такая схема называется раздельно-комплементарной.
Существуют и другие цветовые схемы, например, триада и тетрада, но их применение требует больше опыта.
Поиграйте с оттенками
Если вы определились с базовыми цветами, это не значит, что ваша работа окончена. Вы можете поиграть с ними, чтобы получить наиболее удачные оттенки. Главное, не переусердствовать!

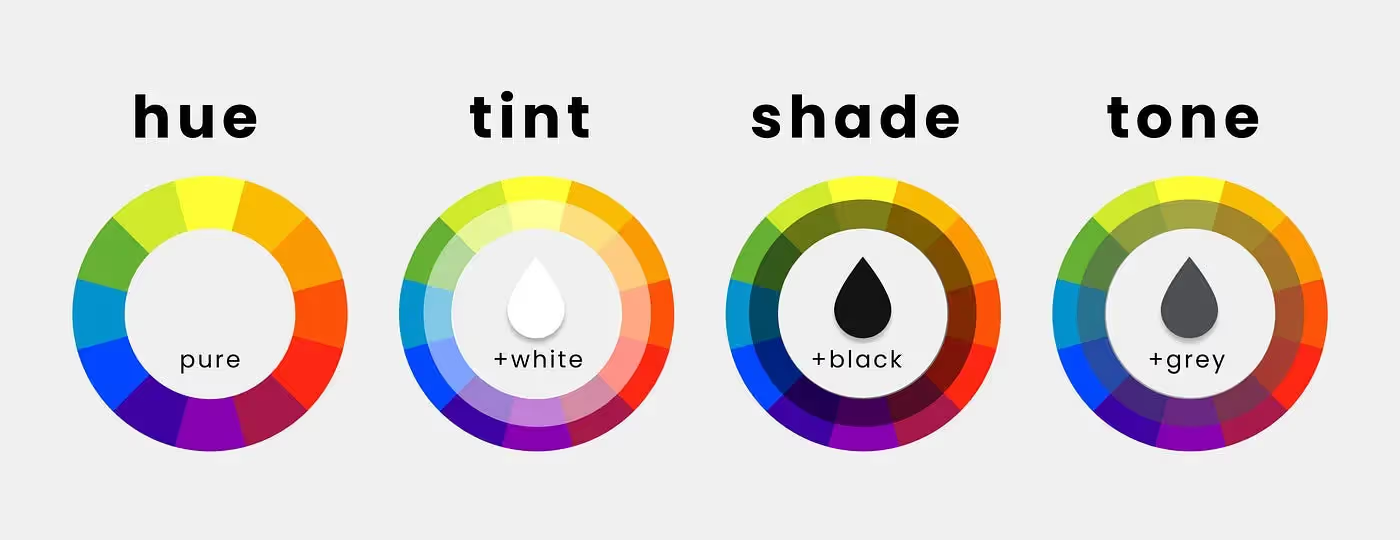
В английском языке выделяются разные виды оттенков:
Hue → чистый цвет, расположенный на внешней части цветового круга.
Tint → оттенок, к которому был добавлен белый цвет.
Shade → оттенок, к которому был добавлен черный цвет.
Tone → оттенок, к которому был добавлен серый цвет.
Используйте вариации цветов
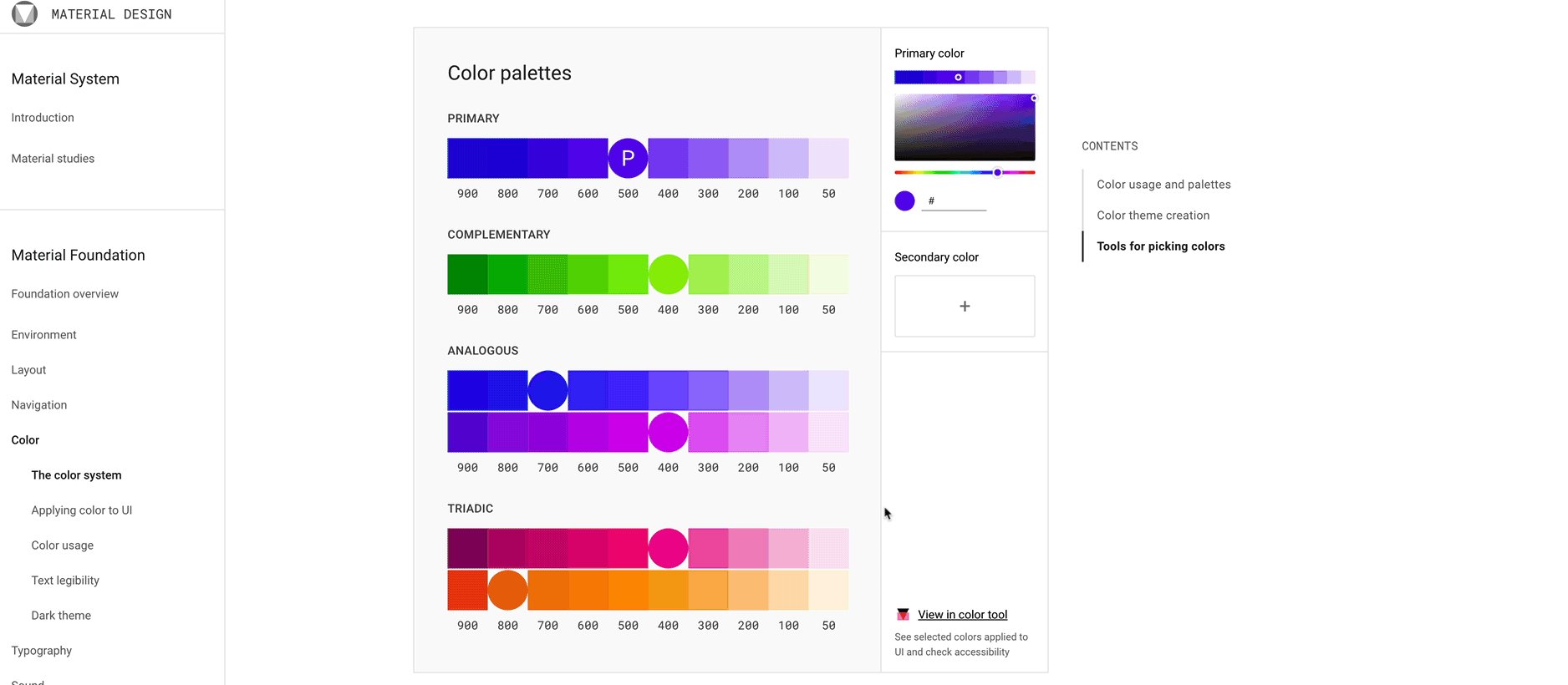
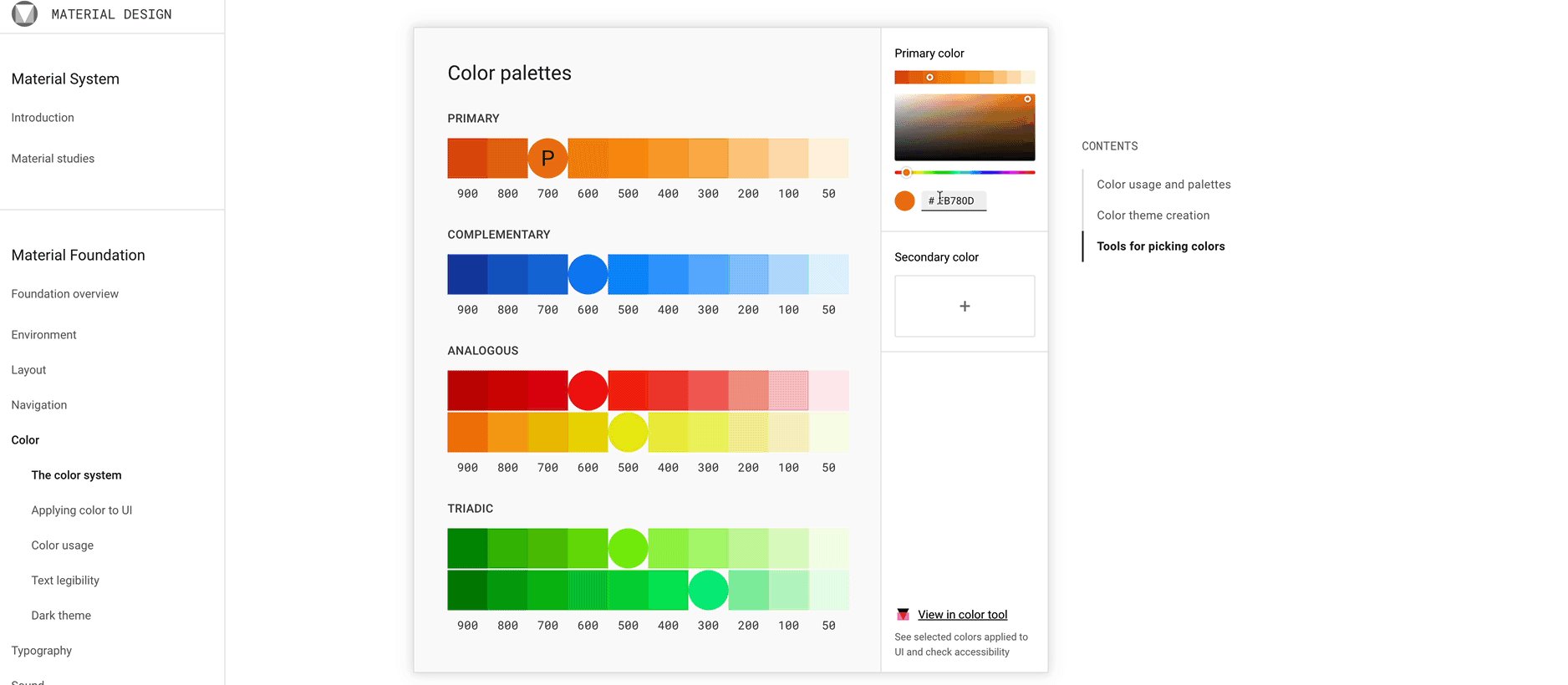
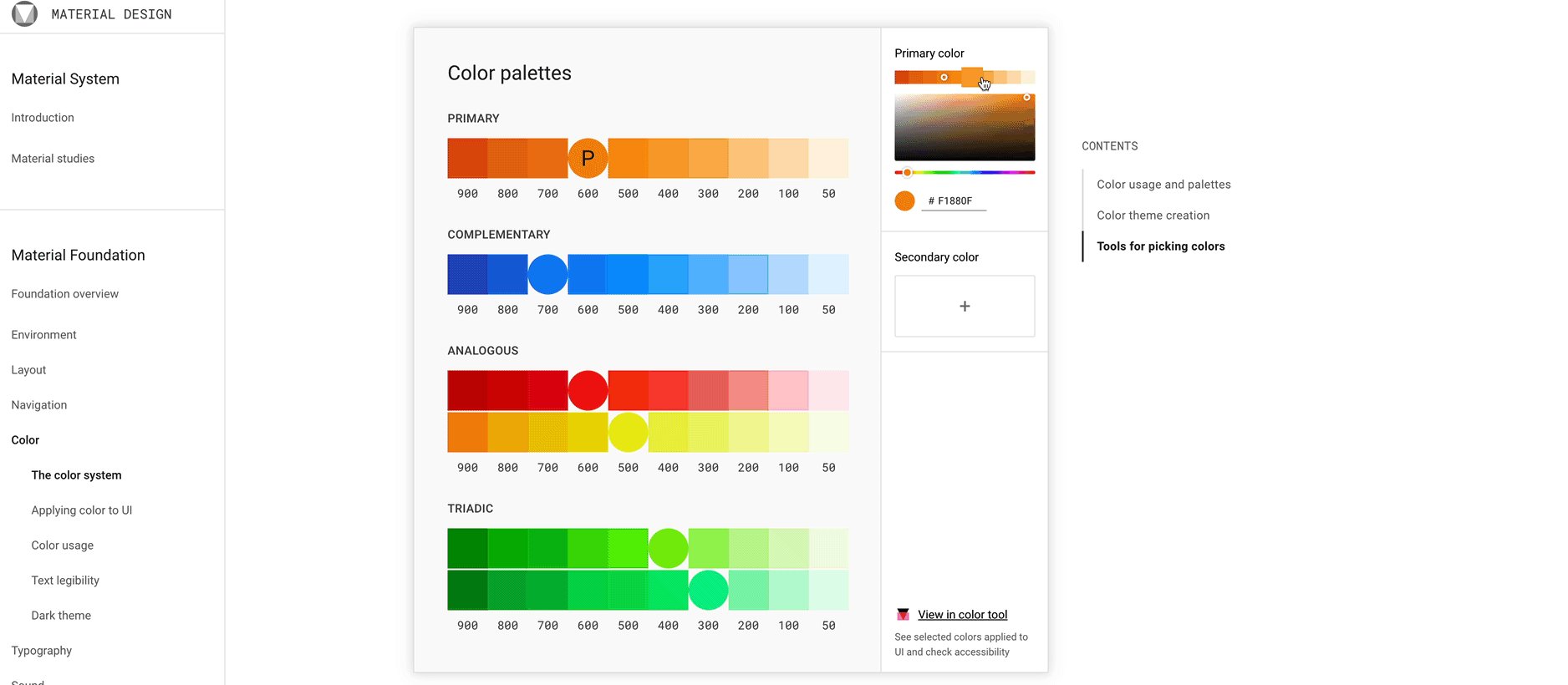
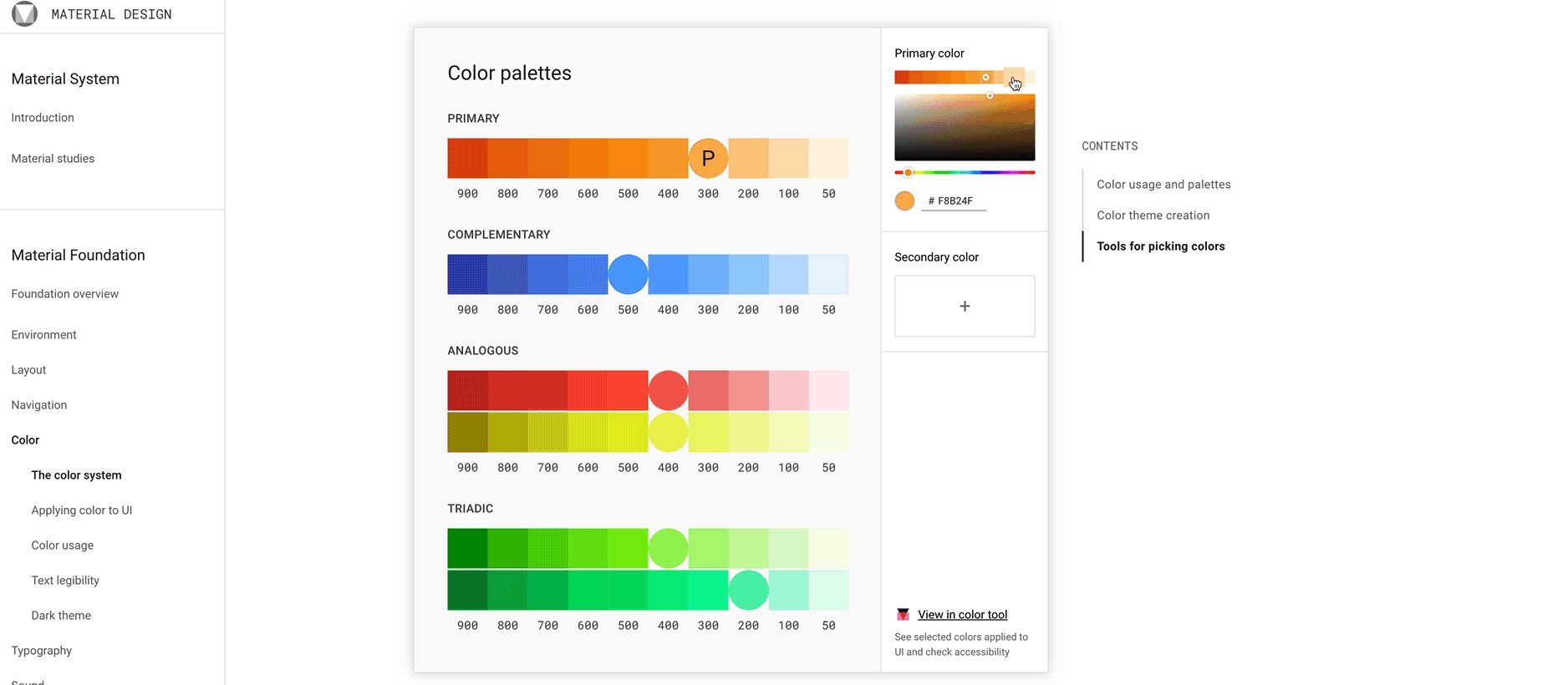
Вариации цветов придают дизайну глубину. Вы можете настроить их вручную или воспользоваться специальным инструментом, например, генератором цветовых палитр от Google.


Просто введите HEX-код своего базового цвета в соответствующее поле, и инструмент создаст серию более светлых и темных оттенков. Вы можете использовать столько из них, сколько вам нужно (мне обычно хватает от 3 до 5). Не обязательно брать соседние оттенки, пропускайте лишние, чтобы добиться достаточного контраста.
Чтобы сгенерировать вариации цветов в Figma, используйте плагин Color Shades.

Правильное именование цветов
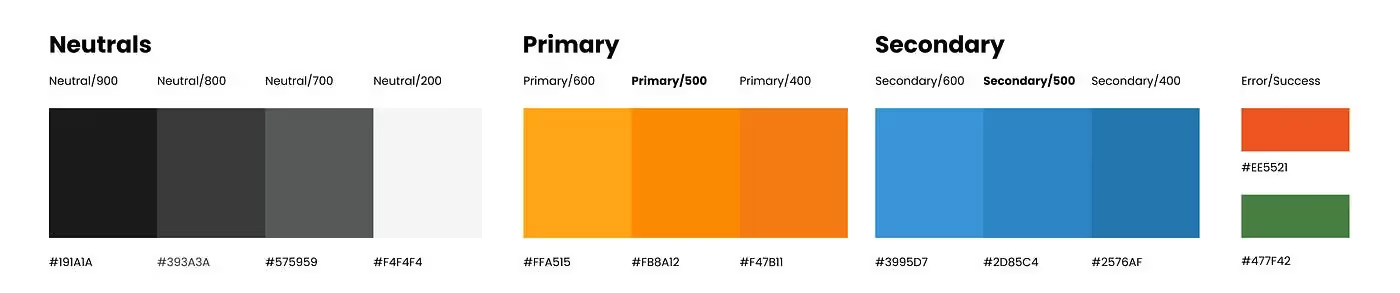
Как только вы определились с цветами и оттенками, вам нужно задокументировать их в UI-ките или дизайн-системе.
Не используйте просто названия цветов, например, красный и синий, лучше выбрать что-то более общее, поскольку со временем цвета могут меняться.

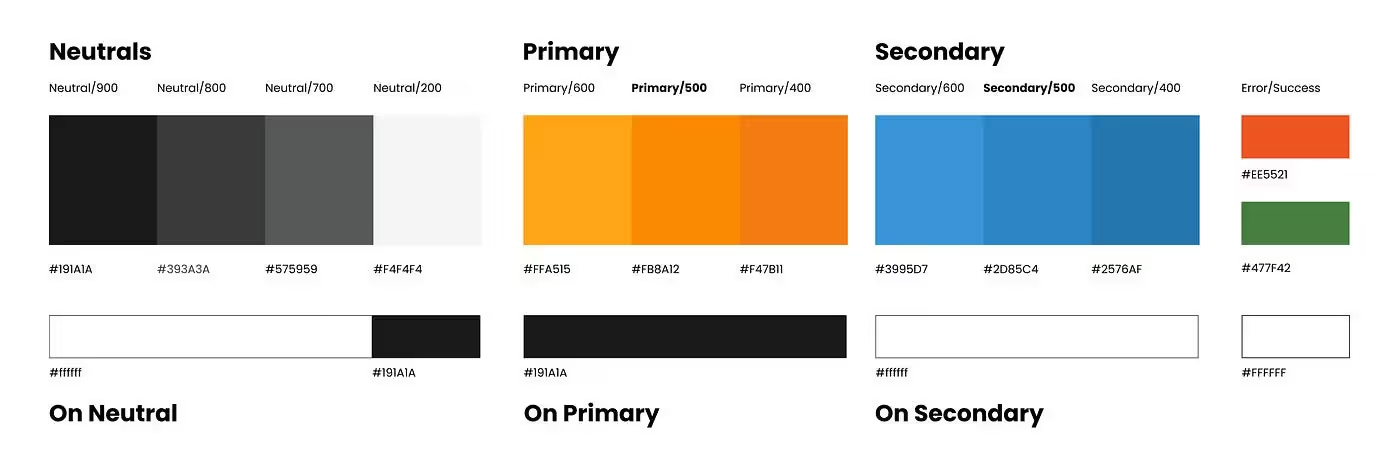
Названия должны быть описательными и последовательными, например, серые оттенки можно обозначить как neutrals (нейтральные), основной цвет как primary, а дополнительный как secondary.
Именование вариаций цвета
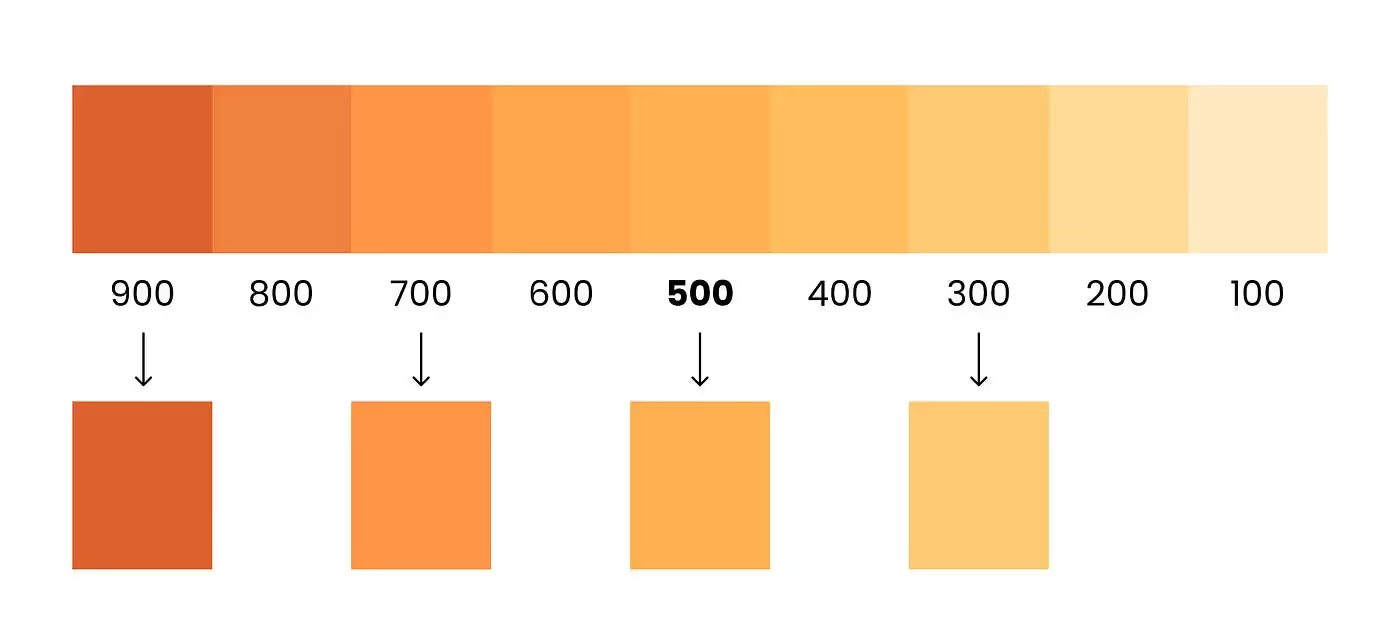
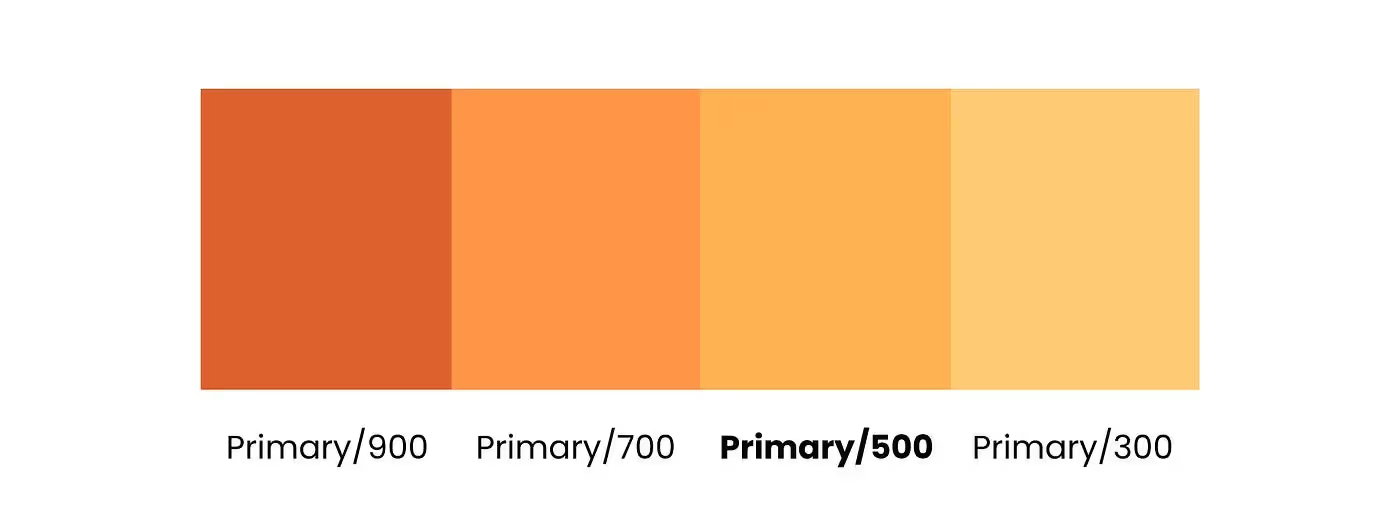
Вариации — это оттенки основного или дополнительного цвета, поэтому у них нет собственного названия. Чаще всего, они идентифицируются с помощью номера. Вы можете использовать любой шаг, например, 10 или 100 (как в генераторе Google).

Не стоит называть их 1, 2, 3, 4 и т.д., потому что в какой-то момент вы, возможно, захотите добавить промежуточные оттенки, и тогда все сломается. Так что оставьте себе немного места на случай непредвиденных обстоятельств.

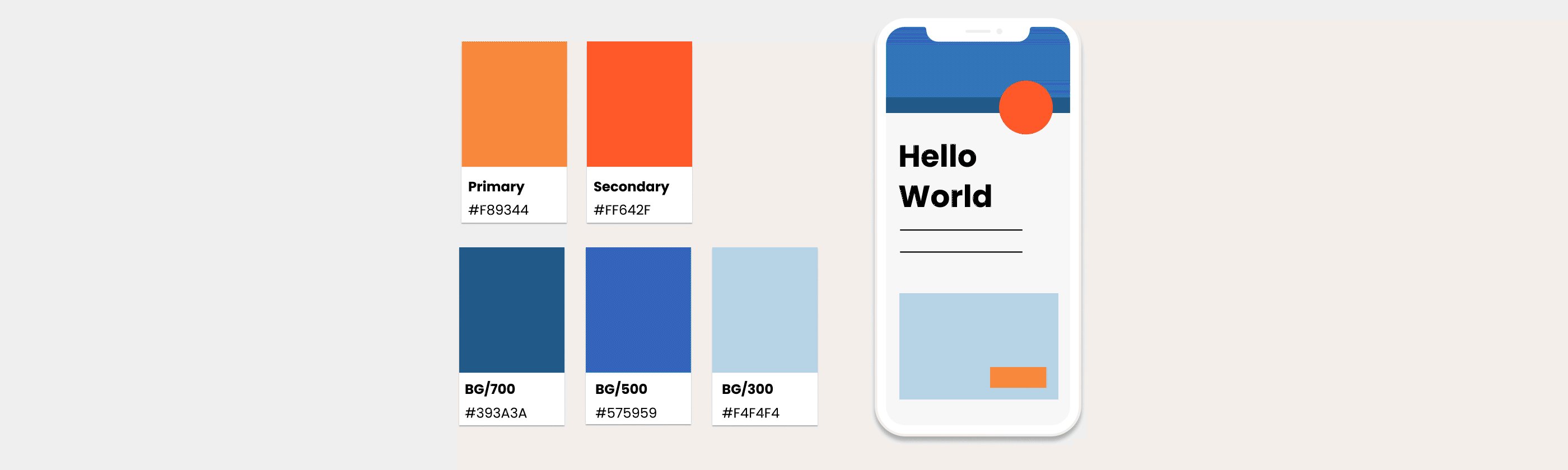
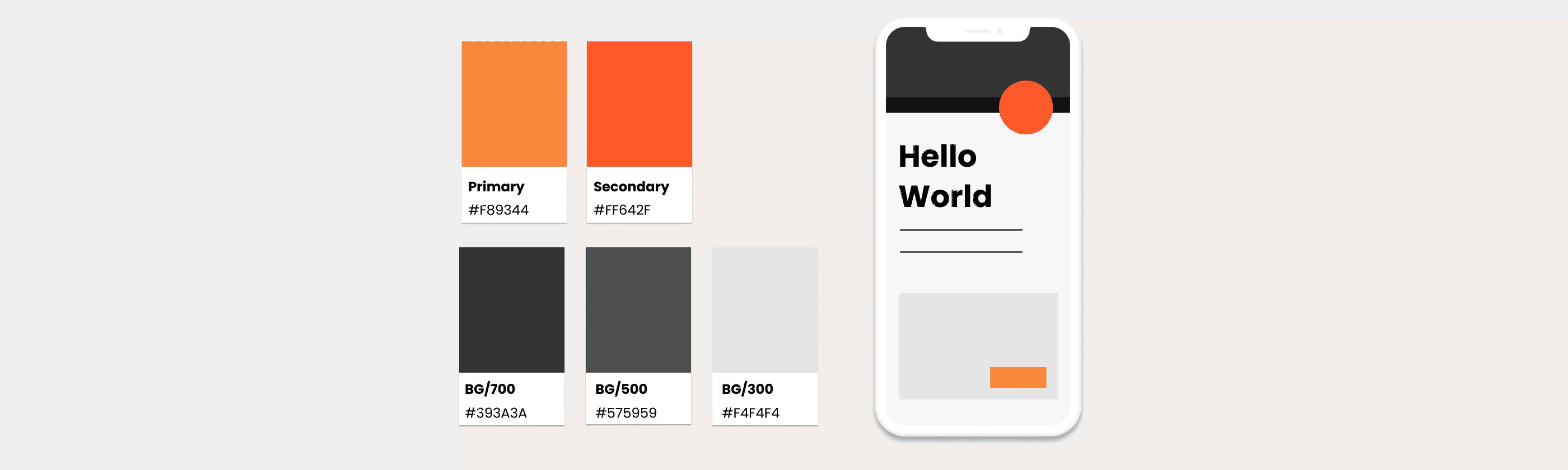
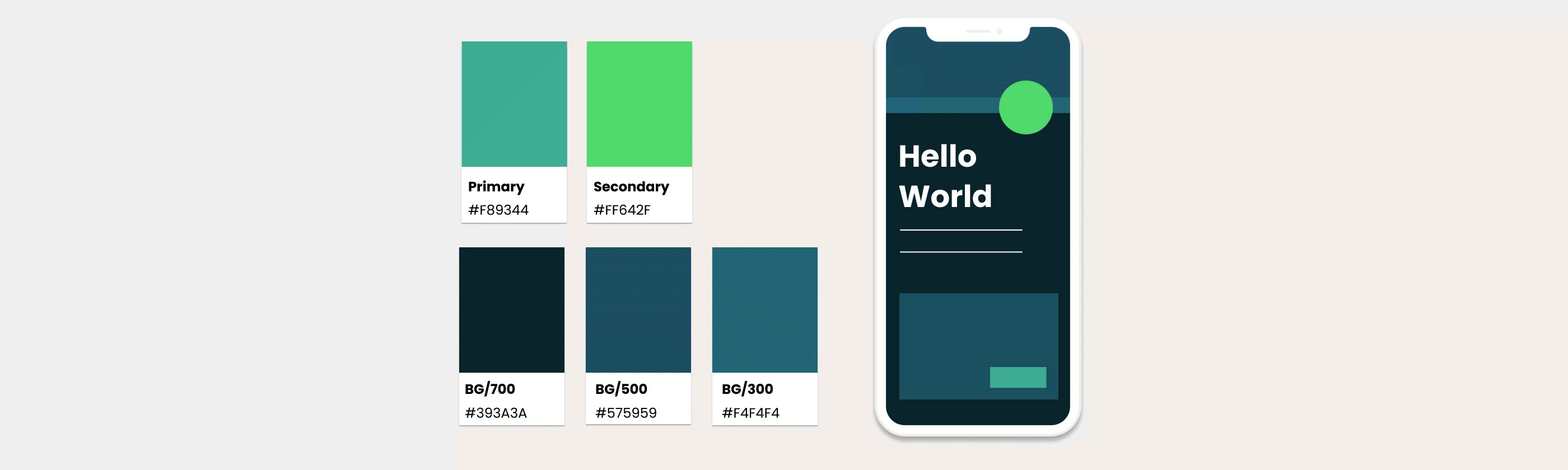
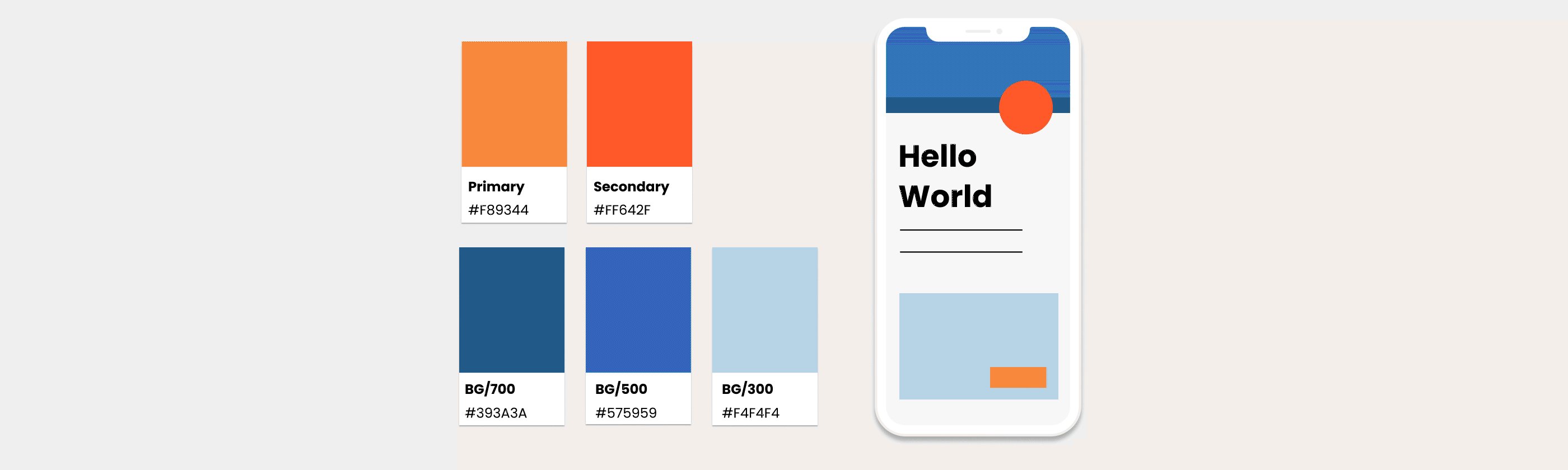
Добавляем контентные цвета, чтобы сделать дизайн доступным
Еще одна вещь, которую стоит добавить в вашу палитру, — так называемые on-color, то есть цвета, которые будут использоваться поверх других цветов, например, для типографики или иконок. Этот подход имеет два основных преимущества:

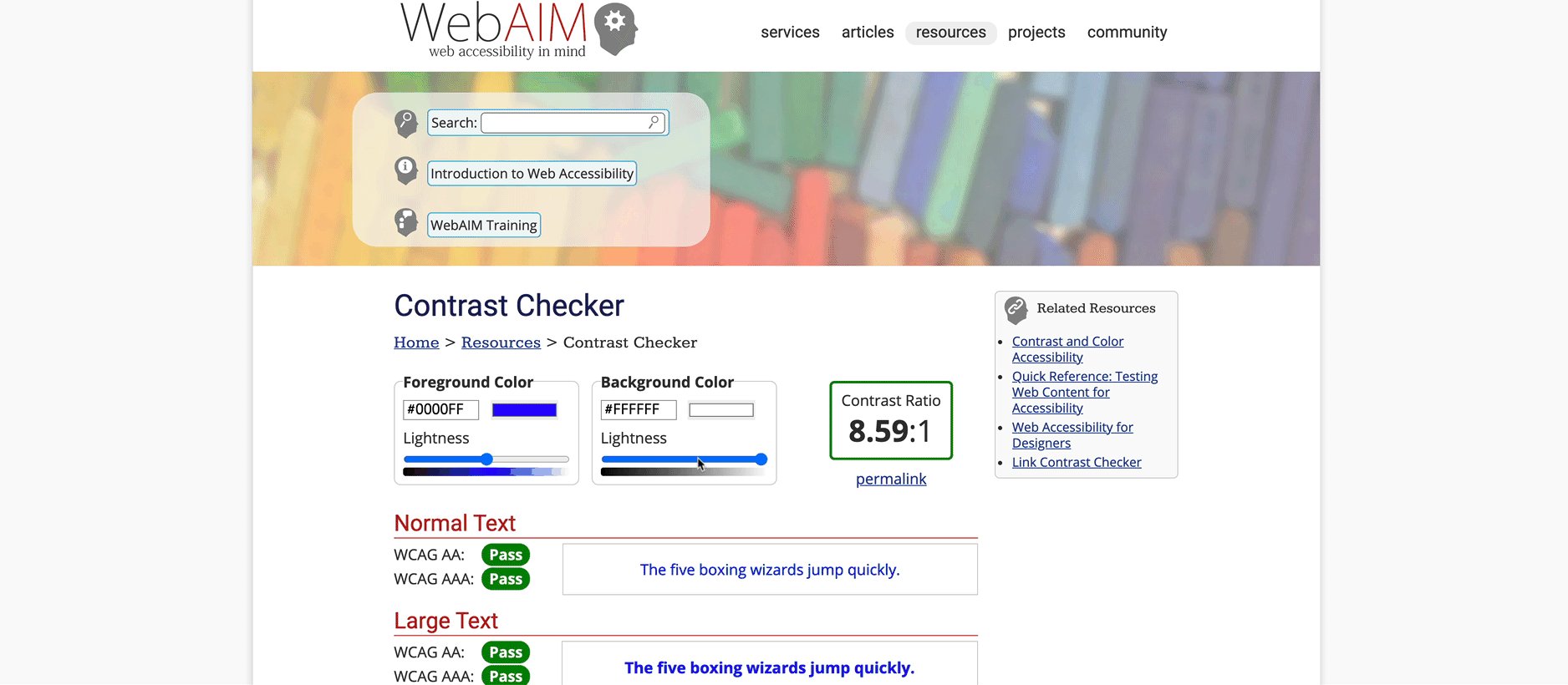
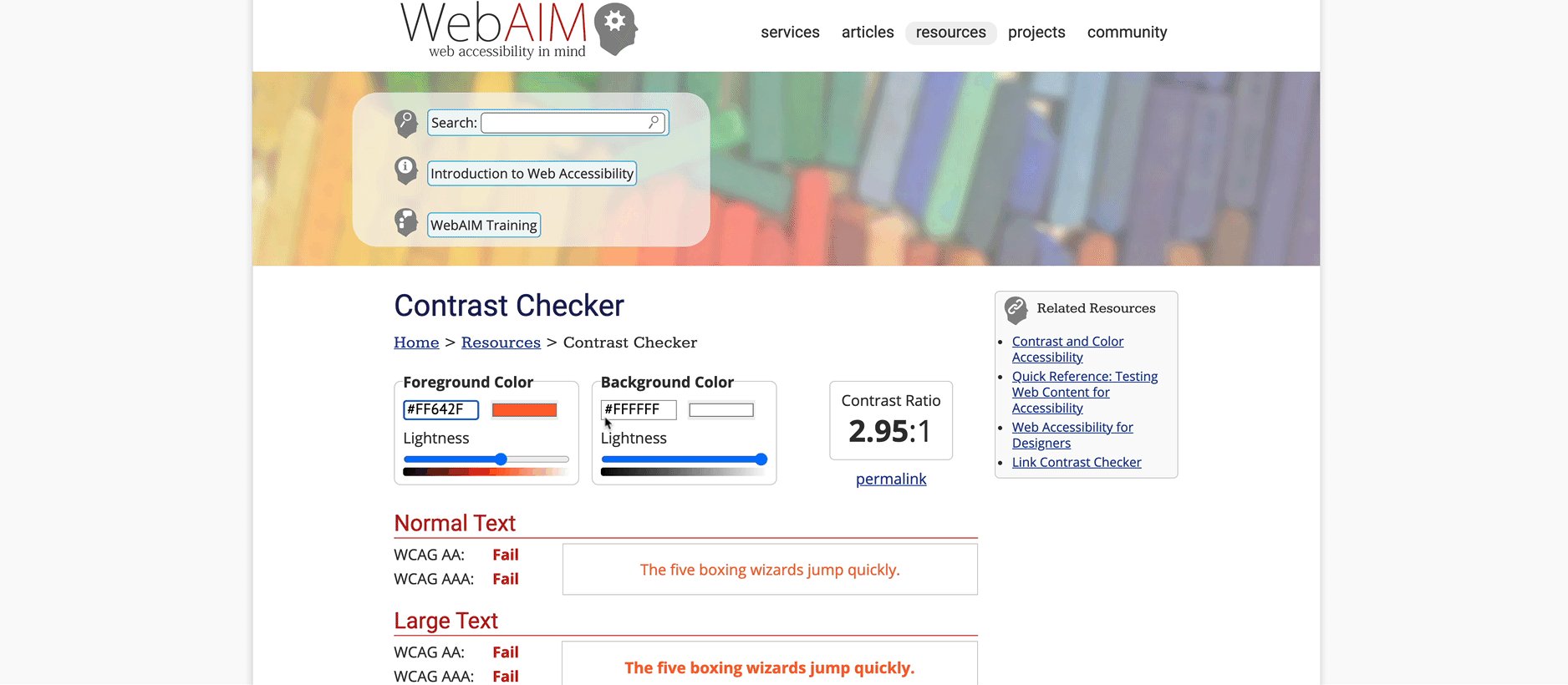
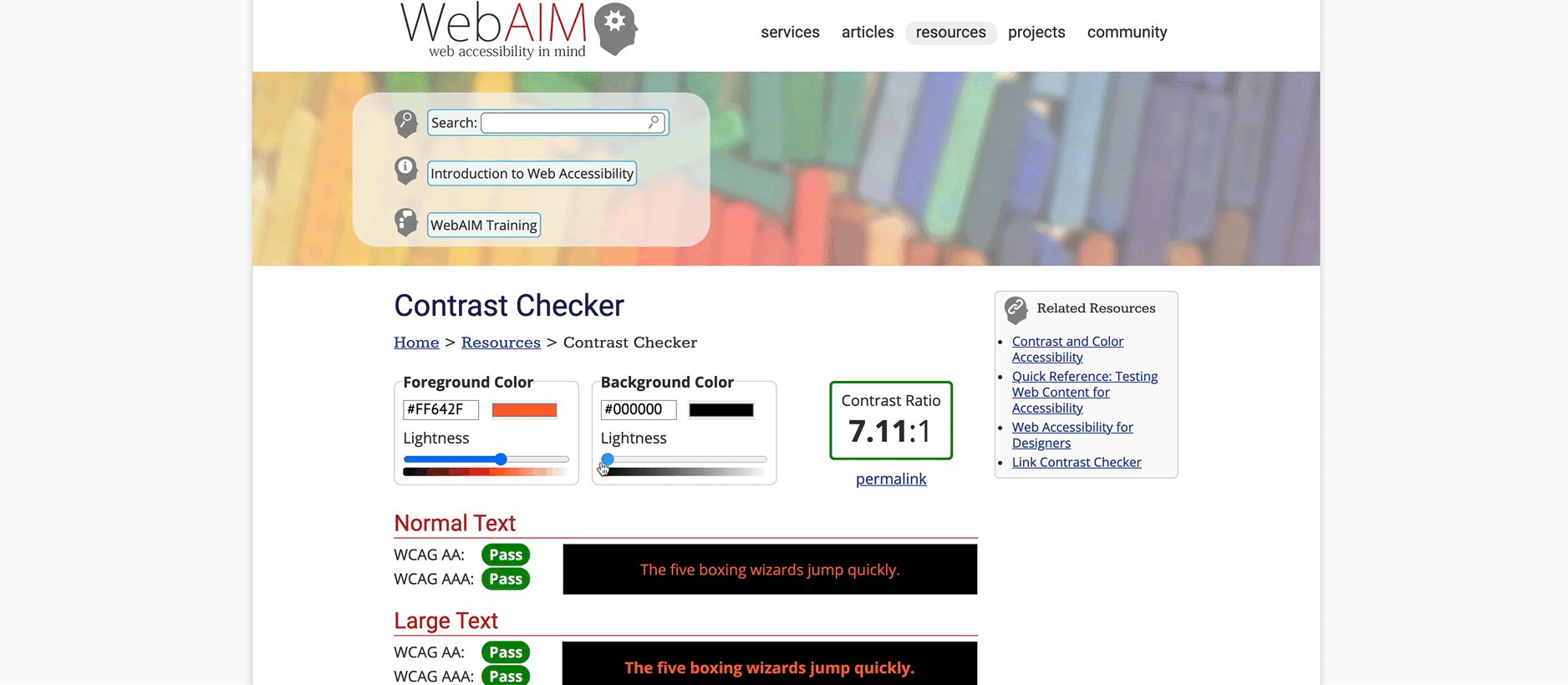
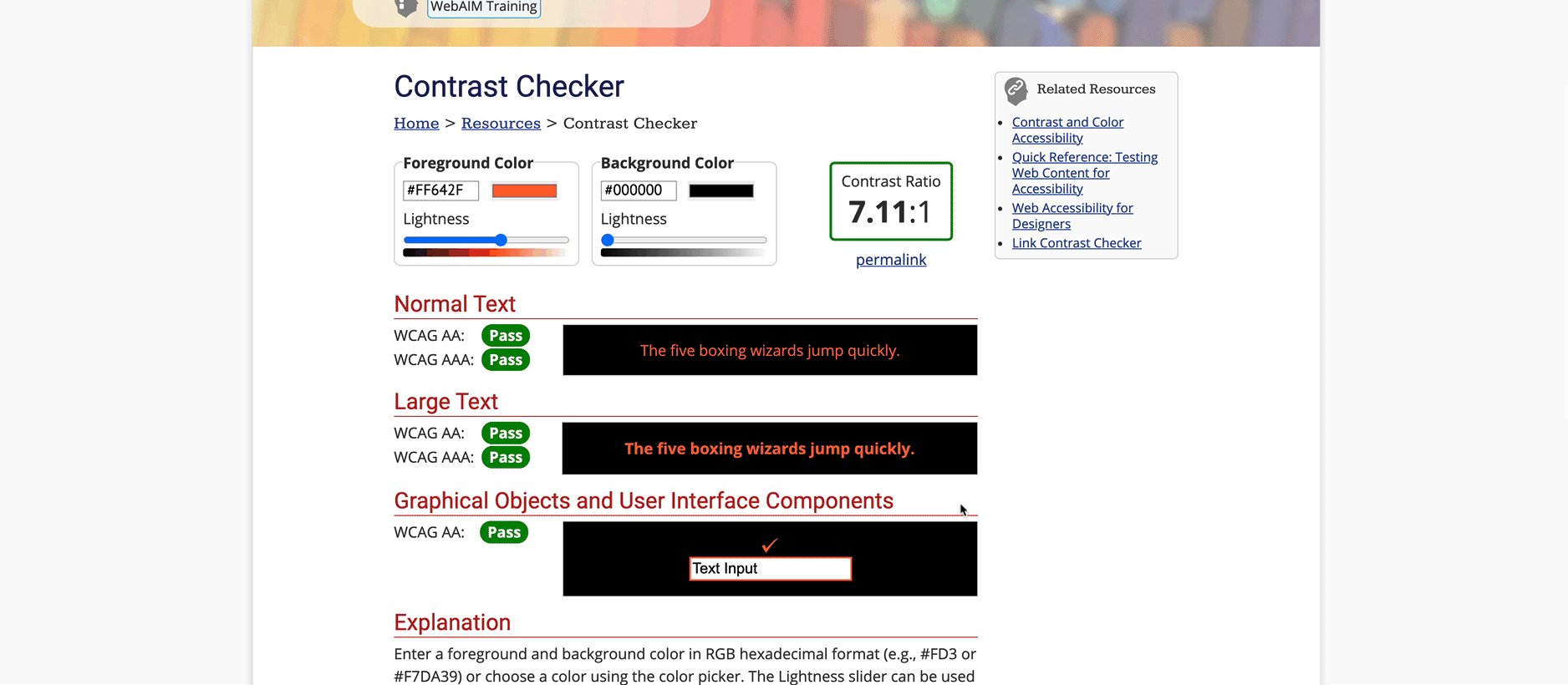
- Вы не забудете проверить цветовой контраст на соответствие требованиям доступности (WCAG). Это можно сделать при помощи плагина или специального онлайн-инструмента.

- Допустим, ваш дополнительный цвет темно-серый, а контентные цвета не определены. Зачастую он превращается в переменную и используется как цвет текста, и если вы измените его, скажем, на ярко-синий, то вам придется редактировать весь текст в файле и, возможно, даже код. Поэтому следите за тем, чтобы ваша цветовая палитра оставалась простой и понятной.
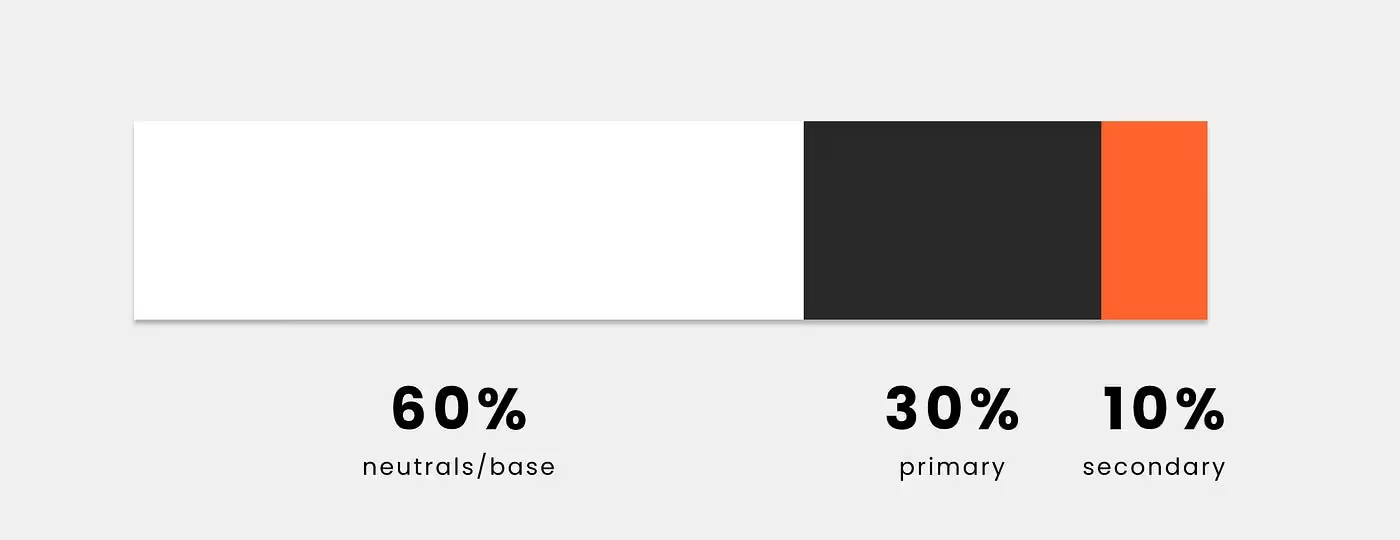
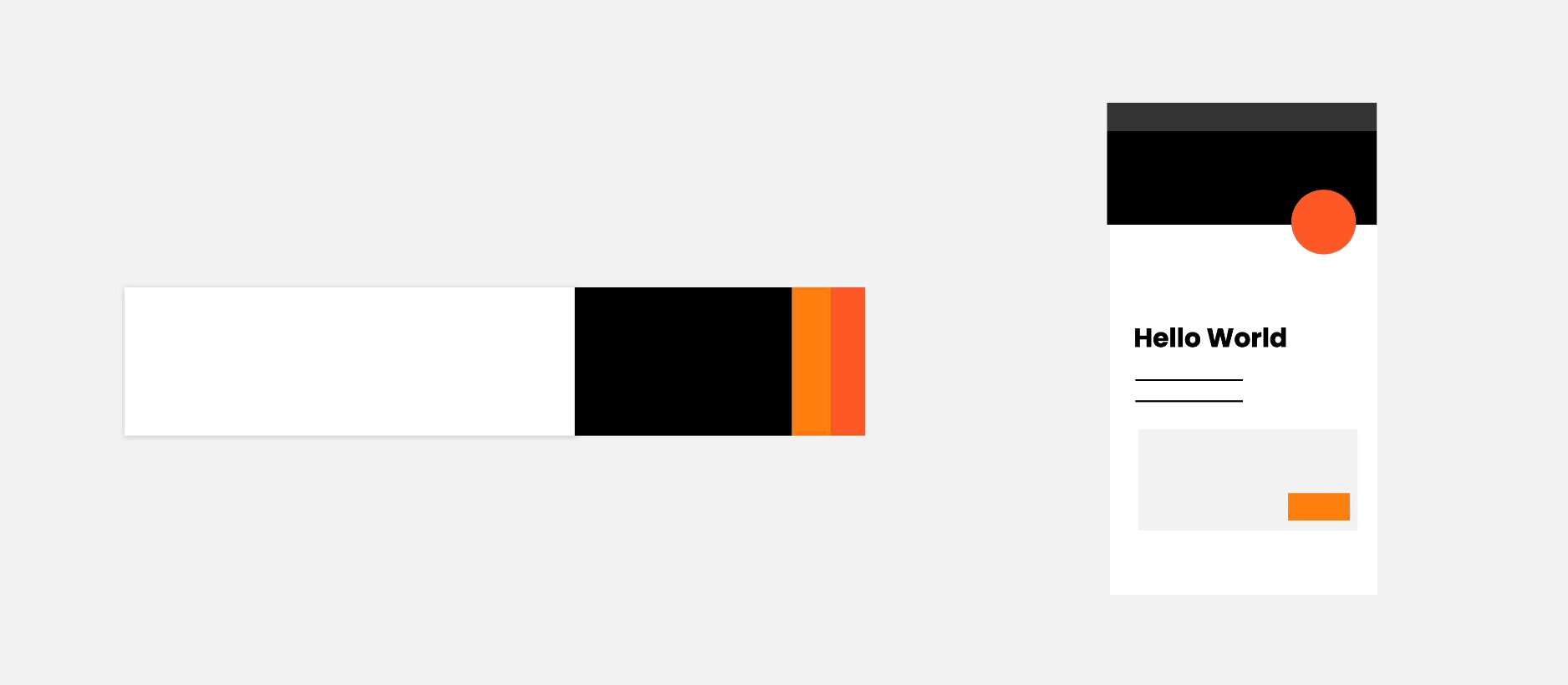
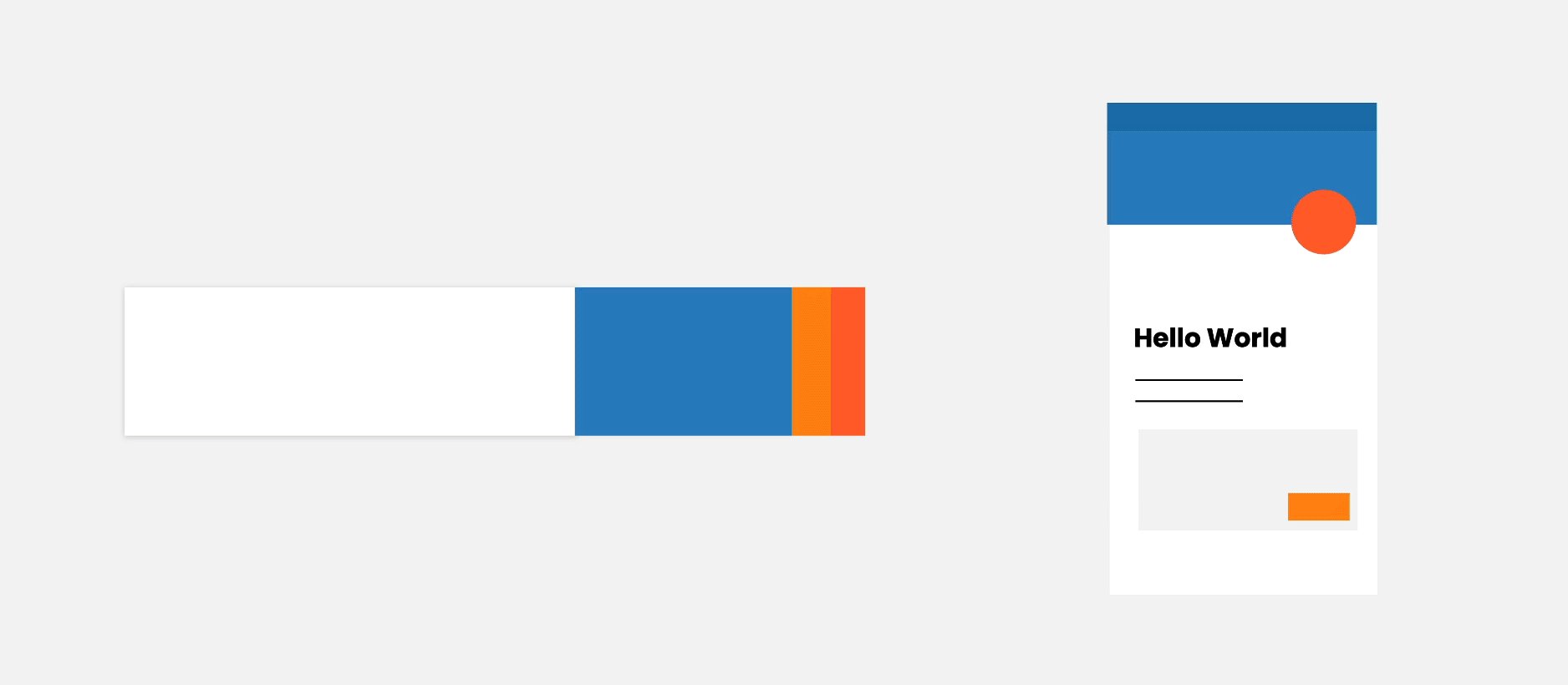
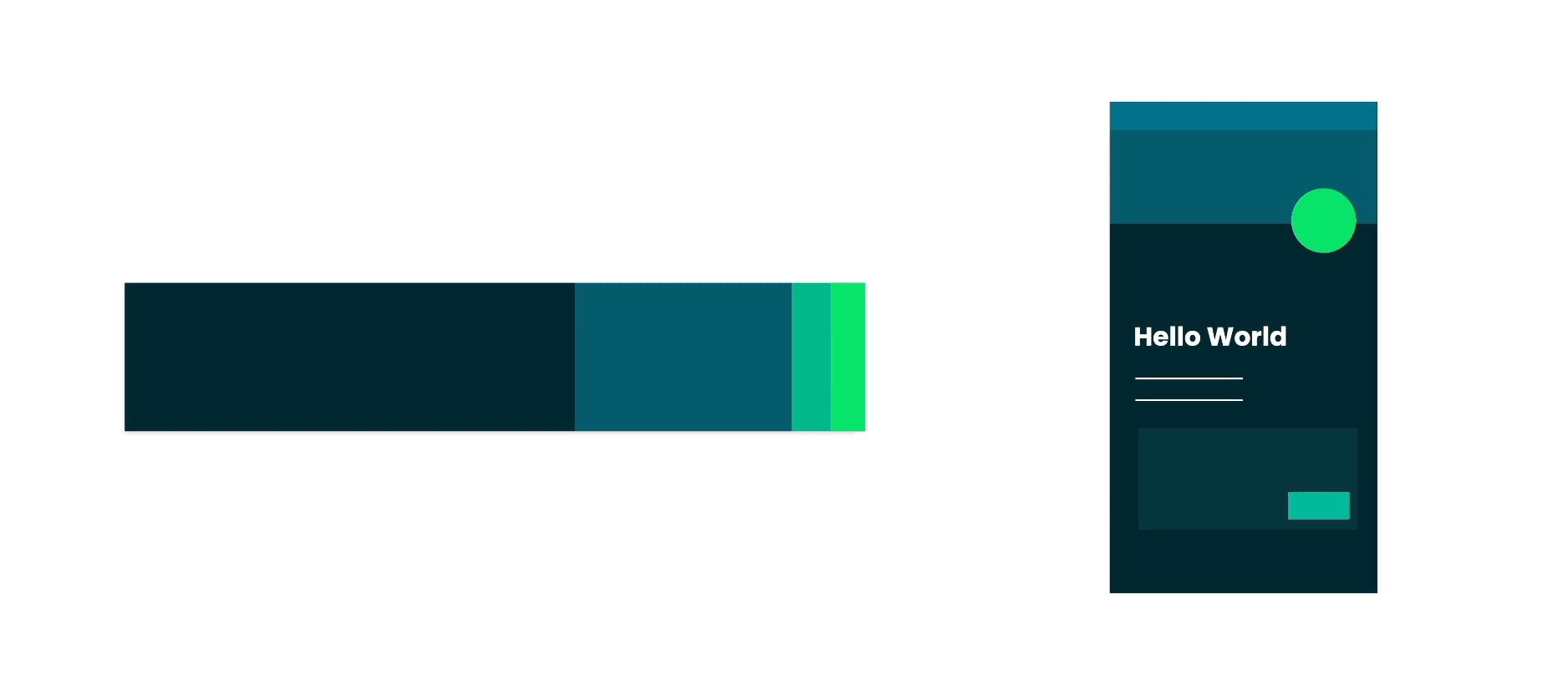
Правило 60/30/10

Помимо того, какие цвета вы используете, важно и то, как вы их используете. Одно из базовых правил, от которых можно отталкиваться, — правило 60/30/10. Оно означает, что нейтральные (базовые) цвета занимают до 60% вашего дизайна, основной — 30%, а дополнительный (акцентный) — 10%. Последний чаще всего выбирают для оформления CTA-кнопок.
Конечно, речь не о математически точных измерениях, а, скорее, об ощущении. Под цветом здесь можно понимать как один цвет, так и цвет + его вариации. Экспериментируйте!

Спасибо за внимание!
.webp)
.webp)





































.avif)




.avif)
.avif)



