Цвет — секретный ингредиент успешного дизайна. Это не просто элемент эстетики. Он способен вызывать у пользователей нужные эмоции и влиять на их поведение.
Сегодня мы поговорим о психологии цвета и разберем:
- как воздействуют на аудиторию основные теплые и холодные цвета,
- как на ее реакцию влияют культура и контекст,
- какие основные цветовые схемы существуют и как они применяются на практике,
- а также проанализируем, как используют цвет создатели некоторых популярных продуктов.

Цвет — секретный ингредиент успешного дизайна. Он цепляет и захватывает пользователей, незаметно воздействуя на их настроение и поведение. Каждый оттенок рассказывает свою собственную историю, вызывая определенные эмоции и ассоциации, которые зависят от нашего культурного и психологического бэкграунда. Как дизайнер, я не раз убеждался в том, что правильно подобранный оттенок может мгновенно оживить дизайн и превратить его в нечто впечатляющее.
Эмоциональный дизайн — это дизайн с душой. Речь идет о формировании связи, чувства единения между пользователем и продуктом, которое выходит далеко за рамки того, как он выглядит или работает. Мы должны создавать дизайн, который улучшает настроение, будоражит сердца и обращается к душам. И здесь нам на помощь приходят самые разные инструменты — от цвета и типографики до изображений и анимации.
В этой статье мы с головой окунемся в увлекательный мир цвета и изучим, как разные оттенки влияют на восприятие и поведение пользователей.
Психология цвета
Цвет — это не просто пятно на холсте. Это особый язык, воздействующий на наши эмоции и решения. Психология цвета — увлекательная область, которая изучает, как разные оттенки влияют на человеческое поведение, настроение и восприятие. Это важный инструмент для управления действиями пользователей и установления значимых связей с ними.
Может показаться, что психология цвета — изученная вдоль и поперек территория, но на самом деле в ней все еще много неизведанного. Исследователи Эндрю Эллиот и Маркус Майер отмечают, что, хотя цвет окружает нас повсюду, его психологическое влияние по большей части упускается из виду, а авторы исследований чаще всего ставят во главу угла практические соображения, а не научную точность.
«…как ни странно, на сегодняшний день существует мало теоретических и эмпирических работ, посвященных влиянию цвета на психоэмоциональное состояние человека», — исследователи Эндрю Эллиот и Маркус Майер.
Но это не значит, что мы совершенно ничего не знаем. Давайте же воспользуемся имеющимися данными, и попытаемся понять, как принципы психологии цвета применяются в реальных проектах.
Обычно мы делим цвета на две группы: теплые и холодные. Теплые оттенки, например, красный, оранжевый, желтый, напоминают потрескивающий огонь или яркий закат, они наполняют нас энергией и энтузиазмом. А вот холодные оттенки — синий, зеленый, фиолетовый — ассоциируются со спокойной лагуной или тихим лесом, приносят ощущение спокойствия, расслабленности и умиротворения.

Исследования и тестирование — путеводные звезды эффективного дизайна 🌟. Но вот в чем загвоздка: хотя фундаментальные принципы психологии цвета остаются неизменными, их интерпретация может быть глубоко личной и варьироваться в зависимости от культуры, возраста и других подобных факторов.
При выборе цвета дизайнеры часто становятся жертвами своих собственных предубеждений и предпочтений. Это естественно, ведь в конце концов, все мы люди. Однако мы должны помнить, что наша задача — донести сообщение и вызывать эмоции, а не просто создать то, что кажется нам эстетичным.
Дизайнер ≠ клиент. Всегда помните об этом. Руководствуйтесь эмпатией и поставленными перед вами целями, отбросьте собственные вкусы и постарайтесь по-настоящему понять потребности и желания целевой аудитории.
Но здесь возникает еще одна сложность: заинтересованные лица, от продакт-менеджеров до CEO, также привносят в проект свою палитру предубеждений. И иногда эти предубеждения касаются цвета. Мне доводилось участвовать в совещаниях, где решения принимались под влиянием подобных личных предпочтений.
В такой ситуации нашим единственным спасением становится пользовательское тестирование. Эмпирические данные помогут показать, что, хотя внучка генерального директора обожает неоновый розовый, это далеко не самый эффективный выбор для важной CTA-кнопки в банковском приложении.
Другая опасность — использовать слишком много цветов. Не забывайте, что умеренность — ключ к успеху. Самые впечатляющие дизайны, которые я встречал, имели ограниченную цветовую палитру. Такой подход делает продукт более сфокусированным и понятным.
Обилие красок может запутать пользователя, размыть основное сообщение и вызвать когнитивную перегрузку. Подумайте о приправах: одна щепотка соли усиливает аромат, но если переборщить, блюдо будет безвозвратно испорчено. То же самое относится и к цвету: оттенки следует использовать выборочно, четко понимая роль и влияние каждого из них.
Погружаясь в мир цветов, мы будто изучаем атлас эмоций. Понимание эмоциональной географии теплых и холодных цветов помогает дизайнерам и маркетологам создавать опыт, который вызывает особый отклик у аудитории.
Итак, пройдемся по основным цветам.
Теплые цвета

Красный — мощный цвет, способный произвести настоящий фурор. Он говорит на языке любви и страсти, пульсирует энергией. Но он также может вызывать гнев и агрессию, и зачастую используется как сигнал опасности. В дизайне красный может стать надежным маркером, подчеркивающим срочность или выделяющим ключевые элементы страницы.

Оранжевый — энергичный и теплый, в нем есть творческая искра и жажда жизни. Он воодушевляет и дарит ощущение комфорта, благодаря чему его часто используют в брендинге продуктов питания и напитков. Это ваш выбор, если вы хотите сделать свой дизайн более игривым и жизнеутверждающим.

Желтый — яркий, солнечный цвет, наполненный радостью, счастьем и позитивом. В то же время, мы можем встретить его в различных предупреждающих сигналах и знаках (например, светофор 🚦, «Электрическое напряжение»), побуждающих нас действовать осторожнее. Включите желтый в свой дизайн, чтобы добавить в него нотку оптимизма либо выделить важную информацию.
Холодные цвета

Представьте себе безмятежное небо или морскую гладь. Синий — цвет спокойствия, который обычно ассоциируют с доверием, преданностью и стабильностью. Но, подобно пасмурному дню, иногда оттенки синего могут вызывать грусть или меланхолию. Этот цвет часто можно встретить в сфере здоровья и отдыха, поскольку он способствует расслаблению и снижает уровень стресса.

Зеленый — воплощение матушки-природы. Он освежает и успокаивает. Это символ роста, гармонии и баланса. Зеленый занимает важное место в брендинге финансовых компаний и экологичных бизнесов, ведь он транслирует рост и заботливое отношение к окружающей среде. Это именно то, что вам нужно, если вы хотите создать освежающую атмосферу и подчеркнуть натуральность своего продукта.

Фиолетовый — оттенок королевских мантий и лавандовых полей. Он говорит о роскоши и царственности, ассоциируется с творчеством, духовностью и мудростью, но может казаться таинственным и двусмысленным. Его часто можно встретить в оформлении косметических и модных брендов. Фиолетовый добавляет дизайну изысканности и создает ощущение эксклюзивности.
Цвета, культура, контекст
Теперь поговорим о взаимодействии между цветами, культурой и контекстом. Эти элементы в значительной степени определяют то, как будут реагировать на наш дизайн разные аудитории. Давайте же рассмотрим каждый из них по отдельности.
Цвета
Когда мы говорим о цветах, мы имеем в виду не только визуальный аспект. Это особый язык, наполненный символизмом. Они связаны с нашими ценностями, традициями и даже убеждениями. То, как интерпретируются конкретные оттенки в разных культурах влияет на эмоции и восприятие пользователей. Дизайнеры должны учитывать подобные нюансы, чтобы не попасть в неловкое положение.
Культура
Возьмем, к примеру, красный цвет. В Китае это символ удачи, торжества и радости, именно поэтому красные оттенки присутствуют в оформлении практически всех фестивалей и крупных мероприятий. В западном же мире красный символизирует страсть, любовь, но также может предупреждать об опасности. Понимание этих культурных колебаний в восприятии цвета абсолютно необходимо, чтобы затронуть нужные струны в душе аудитории.
Контекст
Но не стоит останавливаться на культурных ассоциациях. Не менее важную роль играет контекст, то есть то, где и как используется цвет. Например, синий занимает лидирующее положение в корпоративном мире и в сфере здравоохранения, но в каждом из этих контекстов он выполняет свои задачи. В первом случае оттенки синего ассоциируются с доверием, надежностью и профессионализмом, во втором — помогают расслабиться и успокоиться.
Цвет, культура и контекст — важная часть нашего инструментария. С их помощью мы не просто создаем дизайн, мы проектируем опыт, который учитывает культурные особенности, отраслевые нюансы и находит глубокий отклик у пользователей.
Цветовые сочетания
В дизайне важны не отдельные цвета, а то, как они взаимодействуют и гармонируют друг с другом, складываясь в убедительную визуальную симфонию.
Аналоговая цветовая схема

Аналоговая цветовая схема — это сочетание цветов, которые соседствуют на цветовом круге. Такие палитры привносят в дизайн единство и гармонию, создавая успокаивающий, целостный визуальный опыт.
Очарование аналоговых схем заключается в их сбалансированной приятной эстетике. С помощью мягких цветовых переходов мы можем поддерживать определенное настроение и последовательную визуальную идентичность брендов или продуктов.
Представьте себе сайт производителя туристического снаряжения в сине-зеленых оттенках, отсылающих к безмятежной красоте природы и пробуждающих жажду приключений. Или модный бренд, наполненный энергией молодости, в сочных оранжевых, красных и желтых оттенках. Такая палитра точно будет резонировать с ярким самовыражением целевой аудитории.
Однако помните, что аналоговые схемы предполагают ограниченный цветовой контраст, поэтому вам нужно особенно внимательно отнестись к вопросам читабельности и доступности.
Аналоговые палитры отлично подходят для оформления дашбордов. Вот как именно их можно использовать:
- Трекеры настроения: Каждый цвет может символизировать разное настроение, что позволяет быстро распознавать и отслеживать эмоции.
- Медитация и борьба со стрессом: Успокаивающие оттенки синего и зеленого помогают расслабиться и настроиться на нужную волну.
- Трекеры привычек: Постепенное изменение цвета позволяет отобразить различные этапы достижения целей. Это визуальная награда за прогресс.
- Финансовая аналитика: Теплые цвета могут символизировать доходы, а холодные — расходы. Это поможет пользователям быстрее сканировать свои финансовые показатели.
- Социальная активность: Используйте более теплые аналоговые цвета для обозначения высокого уровня вовлеченности, например, лайков или комментариев, а более холодные — для менее активных взаимодействий.
Вот несколько удачных примеров применения аналоговых цветовых схем в дизайне дашбордов:

Возьмем, к примеру, Trello, инструмент для управления проектами, который эффективно использует аналоговую цветовую схему с различными оттенками синего. Она создает целостный успокаивающий визуальный опыт, идеально отражая цель платформы — помочь в организации работы и повысить продуктивность. Аналоговые цвета служат маркерами, позволяющими разграничить списки и карточки, что упрощает управление задачами.

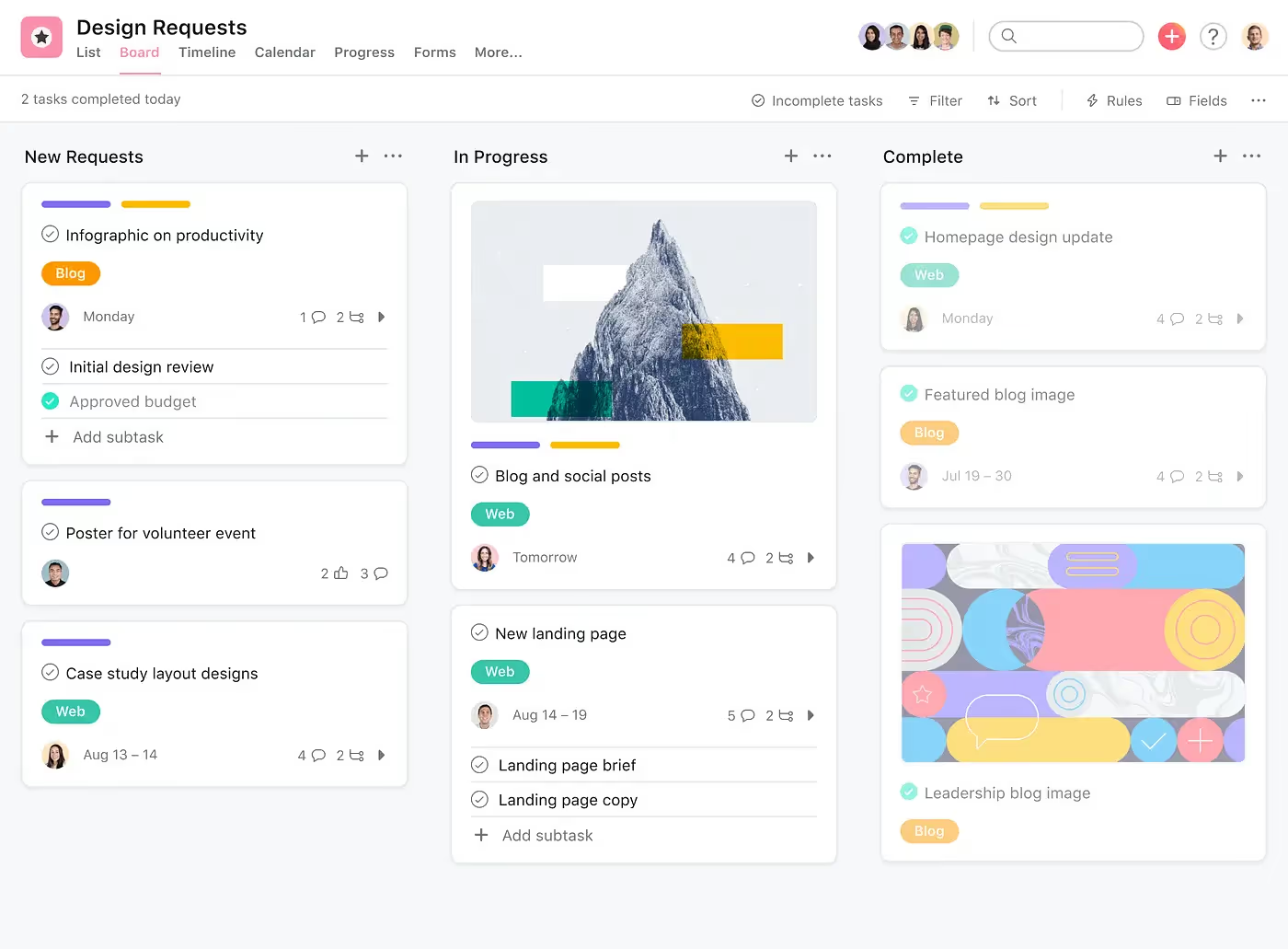
Другой похожий инструмент — Asana — грамотно использует аналоговую схему с оттенками оранжевого и желтого. Эти теплые, живые цвета создают оптимистичную атмосферу, которая повышает вовлеченность и мотивацию пользователей. Как и в предыдущем примере, аналоговые оттенки помогают различать проекты, задачи и статусы.

Еще один пример — Pinterest Analytics. Аналоговая цветовая схема здесь складывается из ярких оттенков красного и розового. Эти цвета пробуждают жажду творчества, вдохновляют и воодушевляют, что идеально согласуется с задачами платформы (визуальные исследования и обмен идеями). Аналоговые цвета обозначают различные метрики и инсайты, упрощая задачу отслеживания эффективности контента.

И, наконец, последний пример — Salesforce — ведущая CRM-платформа, которая эффективно использует аналоговую схему с оттенками синего и бирюзового. Такое сочетание цветов вызывает доверие, ассоциируется с профессионализмом и эффективностью. Аналоговые цвета помогают пользователям ориентироваться в различных модулях и разделах дашборда.
Комплементарная цветовая схема

Комплементарная цветовая схема — это сочетание цветов, которые располагаются друг напротив друга на цветовом круге. На ум сразу приходят такие классические дуэты, как красный и зеленый, синий и оранжевый или желтый и фиолетовый. Эти комбинации смотрятся динамично и контрастно.
Комплементарные схемы — мощное оружие! Они выглядят эффектно, приковывают внимание и делают дизайн не просто красивым, а незабываемым. Кроме того, такие цветовые сочетания помогают выстроить четкую визуальную иерархию, например, важные элементы могут быть выделены одним цветом, а второстепенные — комплементарным.
Однако с большой силой приходит и большая ответственность. Важно найти правильный баланс. Используйте нейтральные оттенки или сделайте доминирующие цвета менее интенсивными. Ваша цель — создать эстетичный, простой для восприятия визуал.
Кроме того, комплементарные цвета способны вызывать специфические эмоциональные реакции. Например, сочетание красного и зеленого одновременно возбуждает и успокаивает, сочетание синего и оранжевого — вызывает доверие и заряжает энтузиазмом, а сочетание желтого и фиолетового выглядит жизнерадостно и при этом роскошно.
Вот несколько удачных примеров применения комплементарных цветовых схем в дизайне дашбордов:

Возьмем, к примеру, Airbnb, всемирно известную онлайн-площадку для бронирования жилья. Компания использует комплементарное сочетание темно-бирюзового (основной цвет) и кораллового. Эта эстетичная комбинация излучает надежность, тепло и гостеприимство, прекрасно отражая миссию компании, а также обеспечивает визуальную гармонию.

Slack — платформа для совместной работы, которая захватила корпоративный мир. Основной фиолетовый цвет контрастирует с ярким желтым, и такое комплементарное сочетание действительно радует глаз. Эти контрастные цвета создают динамичный, привлекательный интерфейс и транслируют основные ценности бренда — энтузиазм, креативность и стремление к сотрудничеству.

И, наконец, Netflix. Эта стриминговая платформа использует в своем брендинге эффектное сочетание красного и зеленого на нейтральном темно-сером фоне. Такая палитра создает ощущение срочности и важности и полностью соответствует стремлению Netflix подарить аудитории качественные развлечения.
Цветовой контраст и доступность
Представьте, что разные цвета в палитре — это вкусы — одни острые, другие сладкие, но все они являются неотъемлемой частью одного сбалансированного блюда. Точно так же и цветовой контраст — это визуальная разница между цветами, и важнейший фактор в создании увлекательного и доступного опыта, способного вызвать эмоциональный отклик.
Вы когда-нибудь задумывались, почему одни цветовые сочетания работают, а другие — нет? Все дело в контрасте. Он не только повышает читабельность контента, упрощая восприятие информации, но и создает визуальную иерархию. Он притягивает взгляд пользователя и плавно ведет его по ключевым элементам интерфейса.
Не стоит забывать и об эмоциональном аспекте — сильный контраст между теплыми и холодными цветами делает опыт живым и энергичным, в то время как более мягкие переходы создают успокаивающую, безмятежную атмосферу.
Помните, что ваш дизайн должен работать для всех, включая людей с дальтонизмом. Выбирайте цвета с достаточным контрастом, тестируйте свои решения при помощи специальных инструментов и прибегайте к дополнительным способам передачи информации (например, текстовые метки или символы), чтобы ваши продукты оставались доступными для всех пользователей.
Кейсы
Давайте рассмотрим несколько популярных на сегодняшний продуктов и проанализируем их с точки зрения цветовых решений:
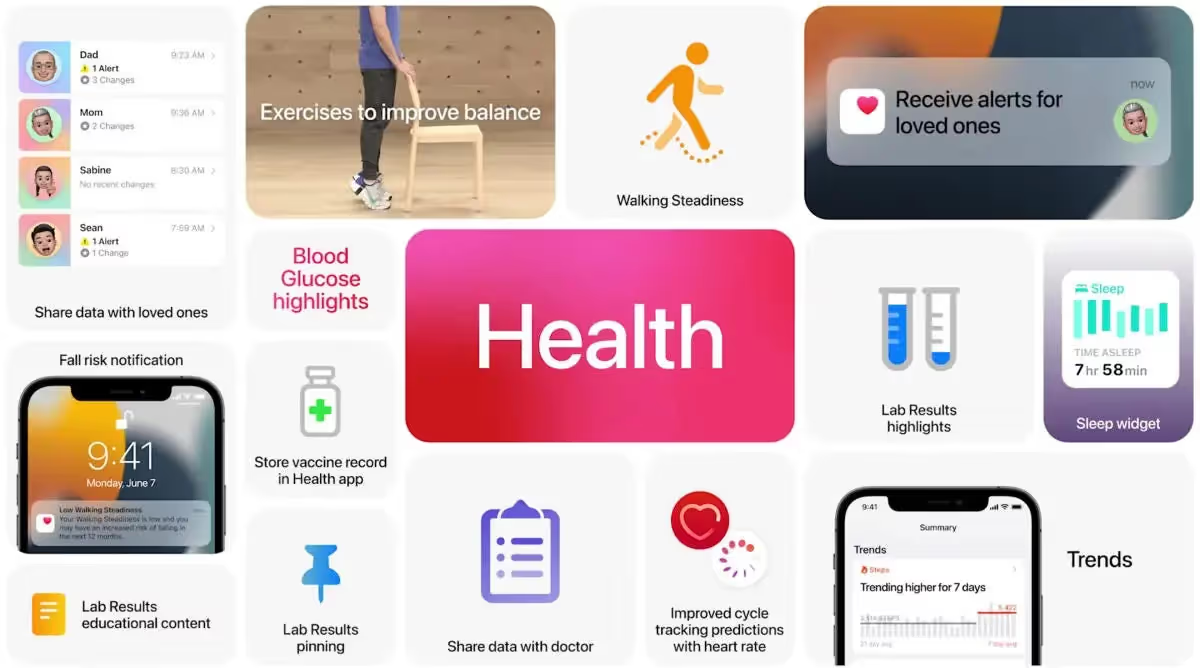
Apple Health

Эта платформа предоставляет все необходимые инструменты для отслеживания показателей здоровья, начиная с активности и сна и заканчивая питанием. Один из ключевых принципов дизайна Apple — создание эмоциональной связи с пользователями. И они прекрасно справились с этой задачей, спроектировав увлекательный опыт, вдохновляющий людей больше заботиться о себе.
Одним из самых ярких элементов дизайна здесь является цвет. Команда Apple тщательно подобрала каждый оттенок, чтобы вызвать у пользователей нужные эмоции и стимулировать позитивное поведение. Например, оттенки зеленого часто ассоциируются с ростом, обновлением и жизненной силой. Используя его в качестве основного, компания мягко мотивирует пользователей вести более здоровый образ жизни и помогает им поверить в себя.
В разделах, посвященных сну и отдыху, энергичный зеленый дополняют успокаивающие оттенки синего. Такой баланс создает приятную атмосферу как для активных действий, так и для отдыха.

Кроме того, Apple выделяет стратегически важные элементы красным. Этот яркий цвет обычно ассоциируется со срочностью и решимостью. Здесь он отмечает показатели, которые пользователь может улучшить, а также достижимые цели. Маленькие красные штрихи играют роль призывов к действию и вдохновляют людей на активные шаги к здоровому образу жизни.
Пользователи отмечают, что чувствуют себя более мотивированными благодаря эмоционально насыщенному, визуально привлекательному интерфейсу. И продуманное использование цвета играет здесь не последнюю роль. Это отличный пример, который стоит изучить любому начинающему дизайнеру.
Google Analytics

Google Analytics — платформа, которая пользуется большой популярностью среди маркетологов и владельцев бизнеса. Она предлагает огромное количество данных о посещаемости сайта, поведении пользователей и многом другом. Основа философии дизайна Google — простота и удобство, и у компании действительно получилось превратить процесс изучения сложных метрик в доступный информативный опыт.
Один из ключевых аспектов, которые делают продукт таким эффективным, — грамотное использование цвета. С его помощью Google мастерски направляет пользователей в интерфейсе и представляет разные виды данных в интуитивно понятной форме.
Основной цвет Google Analytics — успокаивающий оттенок синего. Синий цвет, который обычно ассоциируется с доверием, интеллектом и эффективностью, задает общий тон. Он создает ощущение надежности и профессионализма, укрепляя уверенность пользователей в достоверности полученных данных.
Основной синий цвет дополняют оттенки зеленого, желтого и красного — они обозначают разные тренды:
- Зеленый, который обычно ассоциируется с ростом, отмечает положительные тенденции и успешные показатели.
- Более осторожный желтый указывает на стагнацию или незначительные изменения.
- Красным же выделяются спады или области, требующие особого внимания.
Такое интуитивное использование цвета помогает с первого взгляда понять, что происходит с разными метриками и значительно упрощает процесс анализа данных.

Яркие цвета уравновешивает обилие негативного пространства. Оно не только делает интерфейс лаконичным и аккуратным, но и повышает разборчивость данных, выдвигая на первый план красочные графики и диаграммы.
Spotify

Ведущая стриминговая платформа Spotify предоставляет своим пользователям не просто функциональный и интуитивно понятный, но и эмоциональный опыт. Один из ключевых факторов такого успеха — правильные цвета.
Фирменным цветом бренда является успокаивающий оттенок зеленого. Зеленый цвет символизирует свежесть, творчество и гармонию — идеальное сочетание для платформы, которая дарит своим пользователям разнообразные музыкальные впечатления. Этот оттенок последовательно встречается в оформлении всех экранов, от логотипа до различных UI-элементов, создавая целостный визуальный опыт.
Зеленый дополняют динамические цвета, которые зависят от контента. Когда пользователь проигрывает песню, на фоне проявляется доминирующий цвет обложки альбома. Это создает уникальный и эмоциональный опыт для каждой песни, усиливая связь слушателя с музыкой и исполнителем.
Другое эффективное решение — контрастное сочетание светлого текста и темного фона. Оно не только снижает нагрузку на глаза во время продолжительного взаимодействия, но и помогает пользователям ориентироваться в интерфейсе.
Spotify также использует цвета для категоризации и разграничения различных разделов и функций. Например, плейлисты, курируемые Spotify, отмечены зеленым логотипом, а пользовательские плейлисты, окрашиваются в доминирующий цвет обложек альбомов. Это не только придает интерфейсу индивидуальность, но и повышает удобство использования платформы.
Выводы
- Изучите психологию цвета, чтобы понять, как цвета влияют на ощущения, восприятие и поведение. Эта информация — наше секретное оружие, позволяющее использовать правильные оттенки, чтобы вызвать желаемые эмоции и усилить индивидуальность бренда.
- Персонализируйте опыт, адаптируйте его к предпочтениям, настроению и действиям пользователей. Опирайтесь на данные, чтобы, предоставлять людям контент, вызывающий у них эмоциональный отклик.
- Рассказывайте историю с помощью цвета: Объедините грамотно подобранные оттенки с цепляющим визуалом и интерактивностью. Этот мощный микс погрузит пользователей в историю вашего бренда и поможет установить более глубокую связь.
- Поощряйте исследования: Создавайте дизайн, ориентируясь на путешествие пользователя. Интуитивно понятный лейаут и грамотное распределение цветов помогут расставить акценты и плавно направить людей в интерфейсе.
- Принимайте во внимание культуру и контекст: Помните, что цвета могут иметь разное значение. Подберите палитру с учетом культурных норм и отраслевых особенностей, чтобы избежать ошибок.
- Разработайте всеобъемлющую цветовую стратегию: Выбирая цвета, не ограничивайтесь отдельными элементами, рассматривайте интерфейс как единое целое. Хотя у вас может возникнуть желание добавить пару интересных оттенков «для красоты», помните, что они могут сделать опыт более запутанным. Общая цветовая стратегия должна обеспечивать функциональность, а не только эстетическую привлекательность.
- Используйте вариации оттенков: Вместо добавления множества новых цветов, попробуйте использовать разные оттенки имеющихся. Это поможет разнообразить палитру, не перегружая пользователей.
- Продуманная анимация — отличный метод привлечения внимания. Но используйте ее с осторожностью: движение не должно быть слишком активным или хаотичным.
- Не забывайте о негативном пространстве: «воздух» усиливает воздействие выбранных цветов, делает интерфейс более понятным и сфокусированным.
- Используйте цвета последовательно, чтобы создать целостный визуальный язык и предотвратить путаницу.
- Фундаментальные принципы важнее трендов: Помните, что тренды быстро меняются. Выбирайте проверенные временем цвета и сочетания, чтобы обеспечить долговременную привлекательность своих продуктов.
- Вносите изменения с осторожностью: Изменение привычной палитры может вызывать у пользователей такое же раздражение, как перемещение ключевых функций. Поэтому всегда ставьте во главу угла комфорт аудитории.
- Поиск баланса между брендингом и удобством использования — сложная, но крайне важная задача. Если фирменные цвета не согласуются с требованиями юзабилити, всегда принимайте решение в пользу последнего. Главное — приятный и удобный опыт взаимодействия.
Заключение
Цвет играет в дизайне важную роль. Это ключ к эстетичному, захватывающему опыту. Он способен вызывать эмоции и управлять поведением пользователей. Мы, дизайнеры, должны изучать психологию цвета и цветовые ассоциации, присущие разным культурам и контекстам, чтобы умело сочетать разные оттенки между собой.
Другой аспект хорошего дизайна — цветовой контраст и доступность. И, конечно, не стоит забывать, насколько важную роль играет цвет в брендинге. Именно грамотный выбор цвета — залог уникальной, запоминающейся визуальной идентичности.
Дизайнеры и владельцы бизнесов могут использовать цвет, чтобы повысить вовлеченность пользователей, сделать их опыт максимально комфортным и выделиться на фоне конкурентов. Правильно подобранные оттенки способны формировать эмоциональные связи и побуждать к действию. Осознанное применение цвета открывает путь к созданию дизайна, который не только привлекает внимание, но и оставляет неизгладимое впечатление.
.webp)
.webp)







































.avif)


.avif)






