Сегодня мы разберем 7 ключевых признаков отличных иконок, а также рассмотрим множество примеров, которые могут послужить источником вдохновения для ваших проектов.
Иконки — маленькие, но важные элементы дизайна. Это визуальные подсказки, которые помогают пользователям ориентироваться в интерфейсах и воспринимать информацию.

Чтобы создать качественный набор иконок, необходимы вдумчивый подход, наметанный глаз, несколько итераций и много практики. Сегодня мы разберем 7 ключевых признаков отличных иконок, а также рассмотрим множество примеров, которые могут послужить источником вдохновения для ваших проектов.
1. Понятные
Главная задача иконки — быстро донести сообщение.

Какие из этих символов очевидны? Конечно, водители со временем запоминают все иконки, но, согласитесь, многие из них нельзя назвать интуитивно понятными. Вам необходимо руководство, чтобы расшифровать их значение.
Вот как бы я расположила их по степени ясности:

Когда в основе иконки лежит незнакомая метафора, такую иконку трудно понять. Например, значок «Пристегните ремни» (третий слева) вполне буквален и не вызывает особых вопросов. А вот индикатор системы электроусилителя руля (крайний справа) сбивает с толку гораздо больше.
Одни из самых непонятных иконок, которые мне попадались, — иконки в приложении для редактирования фотографий VSCO. А вы сможете догадаться, что они означают?

Итак, слева направо: Feed (Лента), Discover (Обзор), Studio (Студия), Profile (Профиль) и Members (Участники). Цена ошибок в этом приложении не слишком велика — пользователям требуется всего пара нажатий, чтобы понять, что означает каждый символ. В случае с водителями эта цена намного выше.
Со временем абстрактное может стать привычным. Именно поэтому автомобильные индикаторы стандартизированы. Другой пример — иконка Command, созданная Сьюзен Кэр для Apple в 1984 году. Это абстрактный символ, который встречается на указателях скандинавских достопримечательностей и напоминает очертания старинного замка.

Символ Command на клавиатуре Apple
Сьюзен Кэр удалось изобрести этот символ, поскольку соответствующая ниша пустовала. Создавая иконки, подумайте, существует ли уже подходящая метафора — например, шестеренка для настроек — или уместно предложить что-то новое.
Вот еще несколько иконок, которые со временем стали привычными: одобрение/восхищение, предупреждение, музыка, направление вперед/вверх.

Стрелка — простой, но эффективный символ для упрощения навигации:

Наиболее успешные пиктограммы не только понятны конкретной группе людей, но и универсальны для всех культур, возрастов и слоев населения. Анализируйте свою целевую аудиторию и используйте те метафоры и цвета, которые вызывают у нее отклик.
2. Разборчивые
Нашли или создали понятный символ? Убедитесь, что он легко считывается.

Взгляните на иконки, которые я встретила в приложении Amtrak. Первый значок (Station) практически невозможно разобрать из-за чрезмерной детализации.
Аналогичная проблема возникает в приложении Transit. Иконка планшета выглядит как бесформенное черное пятно, потому что пространство между элементами слишком мало:

Небольшая правка, и ситуация значительно улучшается:

Работая с несколькими фигурами, оставляйте между ними достаточно места. Когда штрихов слишком много и они слишком тонкие, иконка становится трудночитаемой.
Хороший пример — иконки Google Maps. Они отлично считываются даже в очень маленьком размере:

3. Сбалансированные
Чтобы ваши иконки выглядели сбалансированно, выравнивайте элементы не только математически, но и оптически.

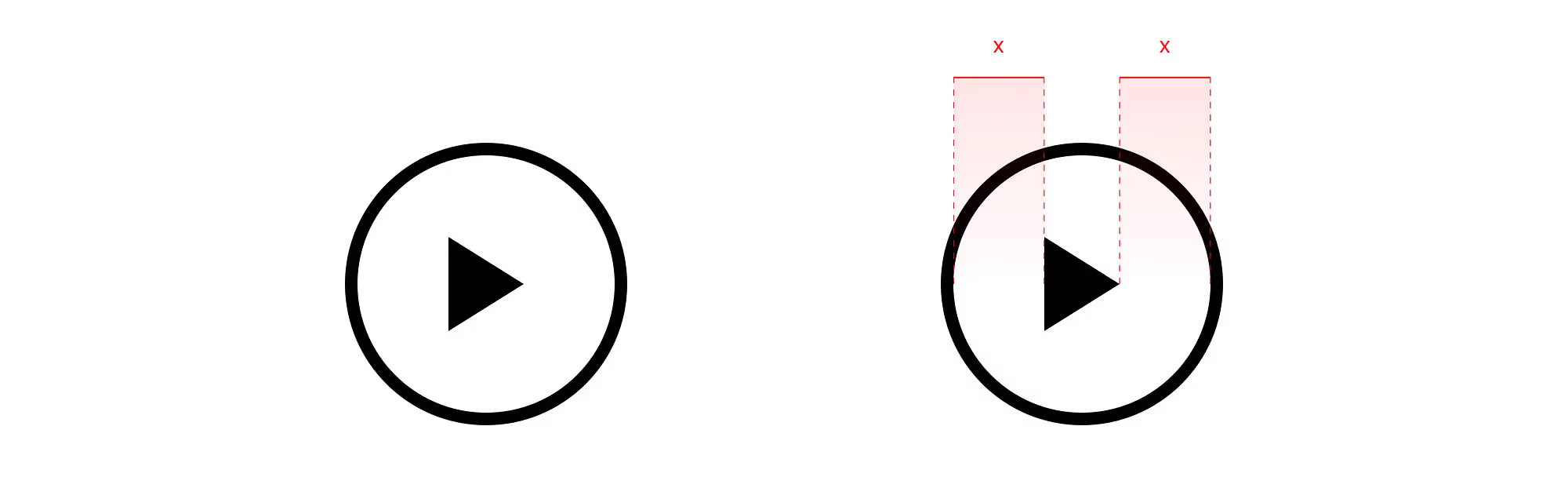
Перед вами иконка воспроизведения. Хотя треугольник фактически расположен в центре круга, нам кажется, что он смещен влево. Широкая часть обладает большим визуальным весом, и поэтому результат выглядит кривым.
Мы должны действовать точно так же, как шрифтовые дизайнеры, которые дорабатывают мелкие детали, чтобы сделать буквы оптически сбалансированными — обратите внимание на смещенные от центра точки над «i» и «j» и выступающие элементы «O»:

Чтобы исправить кнопку воспроизведения, нужно немного сместить треугольник вправо:

Так-то лучше.
Не полагайтесь на цифры, доверяйте в первую очередь своим глазам!
4. Простые
Чем проще сформулирована идея, тем более сильное впечатление она производит. Возьмем, к примеру, следующее утверждение:
«Преподавание того, что вы знаете, укрепляет ваше собственное понимание предмета».
Но мы можем выразить эту мысль гораздо короче и эффективнее:
«Когда учит один, учатся двое».
Принцип простоты хорошо проиллюстрирован в руководстве Material от Google. Вместо слишком сложной и детализированной иконки корабля:

Используйте более лаконичный упрощенный вариант:

Иконки чаще всего используются в небольшом масштабе, поэтому важно не переборщить с детализацией. Лаконичные значки позволяют донести суть и освободить место для контента. Хороший пример — иконки Telegram ❤️:

Иконки могут быть выполнены в более иллюстративном стиле, как, например, эти в приложении Yelp. Отличный способ показать наиболее популярные блюда:

Иконки приложений могут быть более многоцветными, объемными и выразительными, поскольку их задача — привлечь внимание и показать индивидуальность бренда:

5. Последовательные
Чтобы все иконки в интерфейсе смотрелись гармонично, вы должны придерживаться одних и тех же стилистических правил.
До iOS 13 иконки Apple отличались разнообразием штрихов, заливок и размеров:

Прищурьтесь. Одни иконки кажутся визуально тяжелее других.
Визуальный вес значка определяется такими параметрами, как заливка, толщина обводки, размер и форма. Используйте их последовательно, чтобы ваш набор иконок выглядел целостно.

Apple исправила ситуацию, разработав набор иконок SF Symbols, который стал отличным дополнением к фирменному шрифту San Francisco. Эти иконки получились более графичными, они имеют 9 начертаний, 3 размера и выглядят гораздо более гармонично.

Поддерживать единообразие в большом семействе иконок — непростая задача, особенно если над ним работают сразу несколько авторов. Важно определить четкие принципы и правила, которым вы будете следовать.
6. Обладают индивидуальностью
Каждый набор иконок имеет свой характер. Подумайте, что делает ваши иконки уникальными? Что они говорят о бренде? Какое настроение они создают?

Приложение Waze во многом опирается на иконографию. Эти красочные, достаточно массивные иконки выглядят причудливыми и самобытными, а иконки Twitter, напротив, кажутся лаконичными и невесомыми:

Иконки Sketch — деликатные и воздушные:

Freemojis — милые и симпатичные:

Наборы иконок для оформления домашнего экрана Android на любой вкус — абстрактные, пиксельные, пузырьковые, неоновые:

7. Удобные в использовании
Даже если вы идеально отрисовали все иконки, набор нельзя считать завершенным. Необходимо дальнейшее тестирование, чтобы убедиться, что дизайнерам будет легко создавать новые иконки и использовать их в своих проектах (в интерфейсах, в печати и т.д.), а разработчикам — реализовать их в коде.
Качественный набор иконок:
Организованный
Поддерживайте порядок в своих файлах, правильно называйте иконки и разбивайте их на подкатегории, чтобы упростить поиск. Вы можете сгруппировать значки по алфавиту, размеру, типу и т.д.

Хорошо задокументированный
Сформулируйте ключевые принципы семейства иконок.
Например:
- Ясность. Самый главный принцип. Иконки должны быть узнаваемыми и разборчивыми.
- Лаконичность. Используйте как можно меньше деталей. Каждый штрих должен быть продуманным и обоснованным.
- Причудливый внешний вид. Иконки не должны быть слишком строгими. Добавьте уникальные детали, чтобы сделать их более игривыми и дружелюбными.
Затем зафиксируйте технические ограничения:
Например:
- Масштаб иконок 48 x 48px;
- Толщина обводки 1,5px, расположение по центру;
- Скругленные окончания штрихов;
- Преимущественно непрерывные линии;
- Прямые штрихи, идеальные дуги и углы с шагом 15°;
- Базовые фигуры: круги диаметром 28px, квадраты 25 x 25px, горизонтальные прямоугольники 28 x 22px, вертикальные прямоугольники 22 x 28px;
- Охранное поле — 6px с каждой стороны.
Примеры документации:
Протестированный
Что необходимо проверить:
- насколько целостным и последовательным получился набор,
- работают ли иконки в нужном контексте и масштабе,
- гармонично ли они вписываются в общий визуальный стиль.
Чтобы сделать это, разместите все иконки рядом друг с другом:

Воспринимайте свой набор иконок как живой организм — дайте ему заботу и внимание, и успех гарантирован!
Полезные ресурсы
Библиотеки иконок
- Feather, бесплатный набор из 287 минималистичных линейных иконок;
- Material Icons, более 1000 универсальных иконок в 5 стилях;
- Nucleo, более 30 000 иконок в 3 стилях;
- Phosphor, бесплатная библиотека иконок с открытым исходным кодом;
- Streamline, один из самых больших наборов иконок в разных стилях.
Агрегаторы иконок
- Noun Project, отличный инструмент для поиска вдохновения.
Менеджеры иконок
- С помощью приложения Nucleo вы можете импортировать наборы иконок, просматривать, экспортировать и перетаскивать их в нужные программы.
Спасибо за внимание!
.webp)
.webp)










































.svg)
.svg)

.avif)


