Figma — это революционная облачная платформа для проектирования, которая упрощает совместную работу команды и полностью снижает риск потери вашей работы из-за неоправданных сбоев (я смотрю на тебя, Adobe).

При этом, она еще относительно молода и постоянно развивается. Не так давно в нашем списке желаний все еще были мощные функции, такие как Auto Layout и Variants (не говоря уже о Smart Animate, поддержке gif и плагинах). Если вы, как и я, всегда стремитесь идти в ногу со временем, вы захотите узнать, как применять Auto Layout и Variants в своих системах дизайна. Но не буду врать, к этому придется привыкнуть. Эти инструменты требуют, чтобы вы придерживались дисциплинированной архитектуры и не приветствуют быстрые и грязные экспериментальные изменения фреймов (также известных как артборды).
Так стоит ли оно того? Безусловно, и вот почему.
Сначала о главном: О чем мы говорим?
Auto Layout
Проще говоря, Auto Layout ( или авторазметка) позволяет объединить несколько слоев в одну строку или один столбец, причем каждый слой равноудален от другого.

Когда вы комбинируете слои с помощью Auto Layout, они будут заключены в «рамку» (или “фрейм”). Как и любой другой фрейм в Figma, фреймы Auto Layout могут быть сгруппированными.

Конечным результатом является возможность создания макетов, закрепленных на сетке. Вам больше не придется беспокоиться о том, что объекты могут находиться на несколько пикселей в стороне от направляющих. Auto Layout гарантирует, что все всегда будет идеально выровнено.
Слои, заключенные в рамку авторазметки, нельзя свободно перемещать по фрейму. В зависимости от того, какое действие вы выполняете мышкой, щелчок и перетаскивание одного из этих слоев приведет либо (1) к замене этого слоя другим, либо (2) к удалению слоя из фрейма. Такое ограничение спасает вас от самих себя: ваши проекты должны придерживаться определенной, целенаправленно разработанной и симметричной архитектуры. Это не рекомендация — они буквально должны это делать. Такой подход не означает, что вы не можете легко настроить пространственные элементы. Это просто означает, что ваши настройки будут применяться к фрейму в целом, что в любом случае является лучшей практикой. Также это именно то, что ваш разработчик будет делать при преобразовании дизайна в код (подробнее об этом позже).
Итак, как вы можете изменять элементы внутри фрейма Auto Layout?

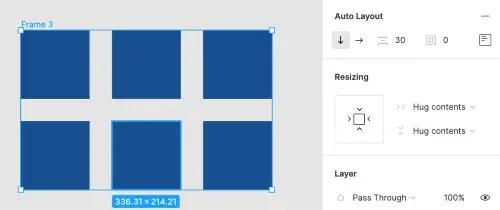
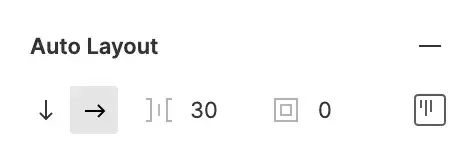
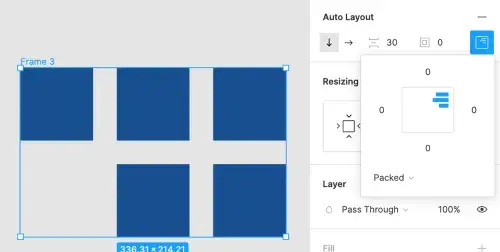
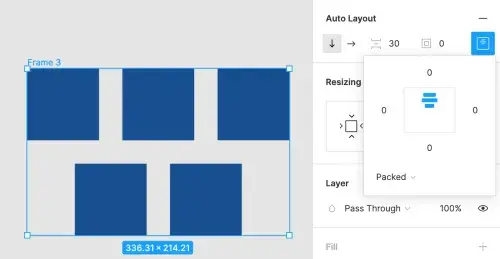
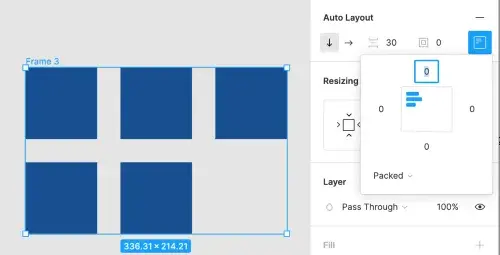
Во-первых, я уже отмечал, что авторазметка позволяет создать строку или столбец. Вы можете изменить любой кадр с одного на другой, нажав стрелку вниз (для столбца) или стрелку вправо (для строки). Вы также можете изменить "пространство между" каждым слоем, увеличивая или уменьшая число рядом с символом ]〡[. Кроме того, вы можете настроить заполнение всего кадра (т.е. пространство вокруг), увеличивая или уменьшая число рядом с символом ▣. И, наконец, можно определить, как слои будут выровнены относительно рамки авторазметки. Они могут быть выровнены в любом направлении по осям X и Y (т.е. сверху-слева, сверху-в центре, сверху-справа, по центру-слева, по центру-в центре, по центру-справа, снизу-слева, снизу-в центре, снизу-справа).
В дополнение к этим явным элементам управления авторазметкой, существуют ограничения на фреймы авторазметки, которые Figma называет "Изменение размера". Изменение размеров позволяет вам определять следующие моменты:
- будет ли высота и/или ширина фрейма авторазметки "включать" его содержимое (т.е. соответствуют ли его размеры размерам содержимого);
- заполнено ли пространство основного контейнера фрейма (т.е. его размеры соответствуют размерам контейнера, внутри которого он находится);
- остается ли фрейм фиксированной ширины независимо от его содержимого или основного контейнера (т.е. его размеры задаются вами вручную и не будут меняться, пока вы их не измените).
На практике это означает, что вы можете использовать такие простые удобства, как автоматическая адаптация высоты компонента к объему текста внутри него. Или расширенная форма, естественно подстраивающаяся под дополнительные поля ввода. Или целая страница, адаптирующаяся к добавлению или вычитанию различных элементов. И все это без необходимости уточнять интервалы или вручную перемещать другие компоненты на странице.



Variants
Для того чтобы понять, что такое Variants (т.е. Варианты (компонентов)), необходимо иметь базовое представление о Компонентах Figma. Те из вас, кто пришел из мира Sketch, знают компоненты под другим названием: "Символы". И Компоненты, и Символы концептуально являются синонимами "шаблонов". Другими словами, они позволяют нам создать мастер-шаблон дизайна. Каждый раз, когда мы дублируем мастер, мы создаем "экземпляр" оригинала. Экземпляр всегда совпадает с эталоном, поэтому любые изменения, внесенные в эталон, каскадируются на каждый экземпляр. Это может сэкономить вам много времени и свести к минимуму риск создания несогласованных проектов с течением времени. Например, допустим, вы преобразовываете красную кнопку в компонент. Если вы решите изменить красную кнопку на синюю, каждый экземпляр этой кнопки в вашей системе дизайна также изменится на синий. Иными словами, вам не нужно вручную обновлять каждую кнопку — достаточно обновить первую созданную кнопку. Представьте это как отношения родителя и ребенка: родитель устанавливает правила, а ребенок следует им.
Но что, если вам нужно несколько кнопок? Например, первичная кнопка и вторичная кнопка. В этом случае вы создадите два компонента: один под названием "primary", а другой под названием "secondary". Затем вы сгруппируете эти компоненты, назвав каждый из них с помощью синтаксиса именования Figma. Синтаксис выглядит следующим образом:
[Категория] / [Подкатегория] / [Под-подкатегория] / […]
В случае с нашими кнопками у нас есть одна категория (т.е. кнопки) и две подкатегории (т.е. первичная и вторичная). Поэтому название нашей основной кнопки будет выглядеть следующим образом:
Кнопки / Первичный
А название нашей вторичной кнопки будет выглядеть следующим образом:
Кнопки / Вторичный
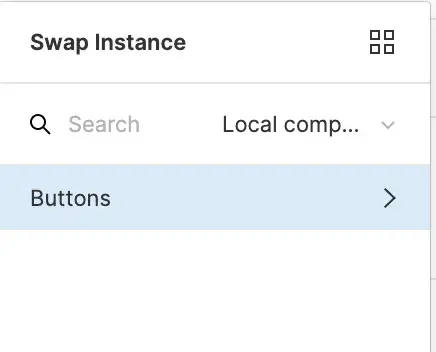
И Figma будет отображать их на своей боковой панели вот так:


Как вы видите, Figma сгруппировала оба экземпляра в папку под названием "Buttons". В этом примере мы использовали только одну подкатегорию, но вы можете иметь столько, сколько вам нужно. Например, возможно, я хочу иметь активное и неактивное состояние для каждого типа кнопок. Это будет выглядеть следующим образом:
- Кнопки / Основные / Активные
- Кнопки / Основные / Неактивные
- Кнопки / Вторичный / Активный
- Кнопки / Вторичный / Неактивный
Каким бы мощным ни был этот синтаксис, представьте себе его применение к более сложным компонентам... или даже к компонентам, вложенным в компоненты (например, компонент кнопки внутри компонента формы внутри компонента заголовка). Чем больше ваша система проектирования, тем более утомительным, трудоемким и склонным к ошибкам становится этот процесс.
Введите: Variants. Варианты — как и буквально следует из названия: это вариации одного компонента. В нашем примере выше у нас есть четыре независимых компонента, объединенных с помощью умного синтаксиса.

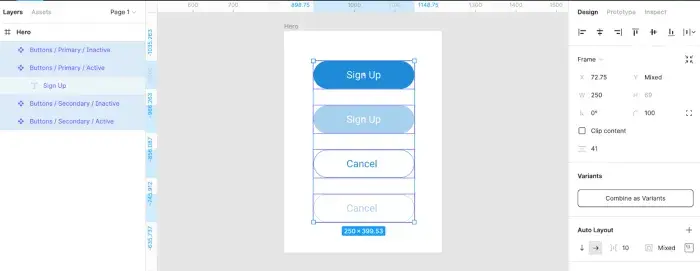
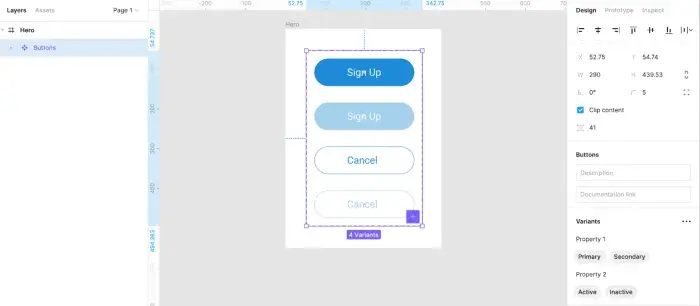
Если выделить каждый из них и нажать на кнопку "Объединить как варианты" в боковой панели, то все эти компоненты объединятся в один компонент, состоящий из четырех вариантов.

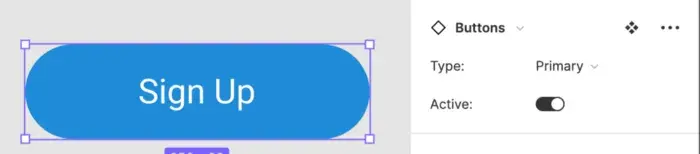
На изображении выше видно, что каждая кнопка теперь представлена как один компонент. С правой стороны кнопка объединения вариантов была заменена двумя рядами свойств. В свойстве 1 указан тип кнопки (например, Primary или Secondary), а в свойстве 2 — состояние кнопки (например, Active или Inactive). Щелкнув на имени свойства, вы можете переименовать его. Например, я переименовал эти свойства в "Тип" и "Состояние".

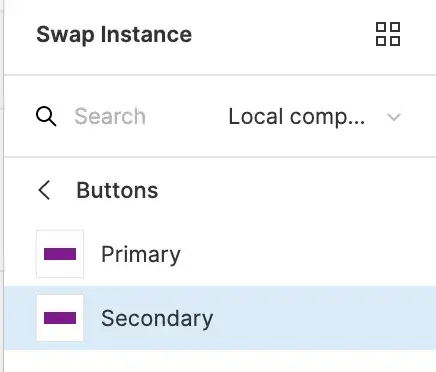
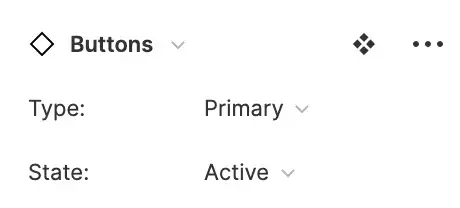
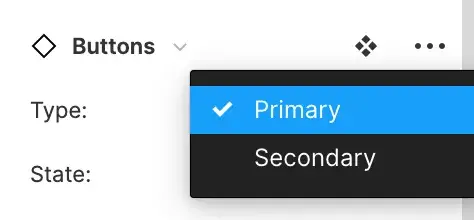
Если вы скопируете экземпляр своего варианта кнопки, вы увидите возможность изменить вариант, применяемый к этому экземпляру.

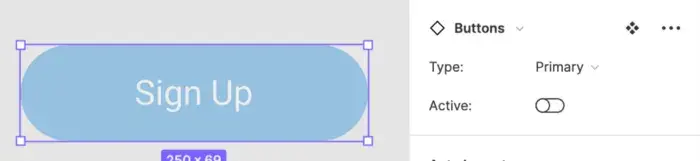
Все довольно просто, но можно сделать еще проще. Если переименовать свойство "State" в "Active" и изменить значения на "True" или "False", Figma сообразит и преобразует выпадающий список в переключатель. Когда он включен, отображается активное состояние. В выключенном состоянии отображается неактивное состояние.


Figma по сути рассматривает свойства как переменные. Как и в математике или коде, переменная — это имя, равное значению. Например, если X = 10, то 5 + X = 15, потому что X эквивалентно значению 10. Аналогично, наши свойства требуют имени (например, "Тип") и значения (например, Primary или Secondary). Это можно записать и по-другому: Тип = Первичный.

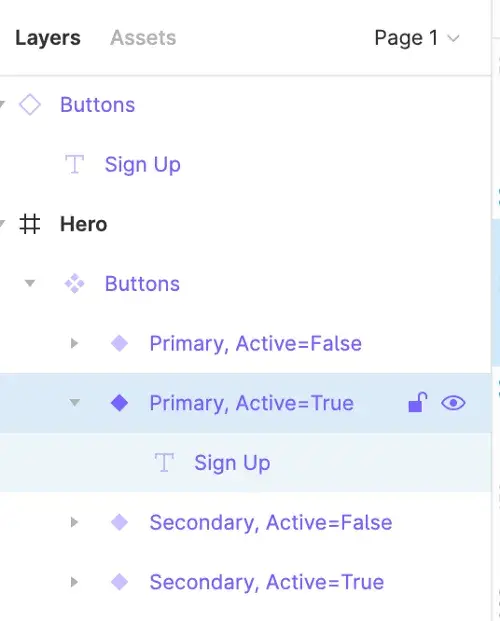
Фактически, Figma позволяет добавлять свойства, изменять существующие свойства или изменять значения свойств, используя именно этот синтаксис. Если вы посмотрите на панель "Слои", то увидите, что каждое свойство записано с использованием этого синтаксиса и разделено запятыми.
Двойной щелчок по варианту позволит вам редактировать эти свойства по своему усмотрению. Просто убедитесь, что любое свойство, которое вы добавляете к одному варианту, также добавляется ко всем другим вариантам в данном компоненте. Значения могут быть разными, но вариант должен существовать. Если свойство отсутствует в варианте, Figma не поймет, как с ним обращаться, потому что не получила значения там, где ожидала его найти.
Хорошо, так в чем же преимущество?
Есть два основных преимущества. Первое — это невероятная последовательность и модульность. Поскольку фреймы и варианты авторазметки могут быть вложены в другие фреймы и компоненты, вы можете создавать страницы, на которых все — от целого раздела до одной кнопки — может быть добавлено, убрано или изменено одним кликом.

Это удобно, когда, например, вы создали шаблон целевой страницы для маркетинговой команды, а им нужно создать отдельные версии для каждой рекламной кампании. Или, если использовать пример, ориентированный на продукт, когда вам нужно переключить макет между различными административными разрешениями. Варианты упрощают процесс переключения, а автоматическая верстка гарантирует, что каждая версия вашего шаблона будет идеальна до пикселя.
Второе и, возможно, более важное преимущество — совместимость с разработчиками. И Auto Layout, и Variants говорят на языке кода. Вы, вероятно, знаете, что в Figma есть вкладка "Inspect", которая преобразует ваши проекты в простой код для облегчения процесса преобразования статических проектов в динамические интерфейсы. Возможно, вы не знаете, что до появления Auto Layout, Figma позиционировала элементы "абсолютно" внутри фрейма. Для тех из вас, кто не знаком с абсолютным позиционированием, просто знайте, что в мире адаптивного дизайна это... абсолютно... ужасная идея (или, если вам интересно, вы можете узнать больше здесь). Вместо абсолютного позиционирования современные элементы фронтенда позиционируются относительно друг друга (т.е. относительное позиционирование). Авторазметка позиционирует элементы относительно, позволяя разработчикам получать более значимые фрагменты кода из вкладки Inspect. Это может показаться тривиальным, но это не так. В конце концов, ничто не имеет значения, если реальное приложение не отражает макеты. Чем больше мы можем сделать, чтобы помочь разработчикам в реализации нашего видения, тем лучше.
Отлично, а в чем подвох?
Если вы работаете с командой, которая незнакома или не заинтересована в этих новых инструментах, Auto Layout и Variants могут привести к путанице и разочарованию. Оба инструмента требуют дисциплины, и ни один из них не позволяет быстро и рандомно корректировать макеты. Прямое редактирование экземпляра компонента (с включенными вариантами или иным способом) отсоединяет его от мастера, что не позволяет ему наследовать обновления до сброса (и, как вы догадались, сброс стирает все ваши переопределения). Кроме того, автоматическая верстка предотвращает изменения, которые не соответствуют ранее заданной архитектуре сетки. Это может привести к тому, что незнающие или просто раздраженные дизайнеры удаляют фреймы авторазметки в качестве быстрого решения проблемы.
Во многих отношениях такие обходные пути имеют смысл. Конструкции рождаются в процессе итеративного процесса проб и ошибок. Сложные инструменты мало способствуют такому поведению и в то же время сдерживают творческий потенциал. Поэтому, чтобы стимулировать их внедрение, я советую дизайнерам поработать над дубликатами компонентов и фреймов. После того как они окончательно оформили свое видение в черновике, они могут изменить архитектуру макета в Auto Layout и импортировать его в главный компонент, где он будет автоматически применен ко всем экземплярам. Для некоторых этот процесс кажется достаточно простым. Для других он кажется громоздким. В любом случае, небольшая дополнительная работа — это справедливая плата за более простую, устойчивую и масштабируемую систему проектирования.
Выводы
Использование авторазметки и вариантов может уменьшить нежелательную изменчивость в вашей системе проектирования, упростить работу по обслуживанию и облегчить процесс проектирования и разработки. Но чтобы это произошло, вы и ваша команда должны быть заинтересованы в этом. Неубежденным членам команды будет сложнее приложить дополнительные усилия, что приведет к использованию коротких путей и быстрых исправлений, разбросанных по всему вашему дизайну. Даже один непоследовательный шаблон дизайна может сбить с толку разработчиков, которые справедливо предположат, что отклонения являются преднамеренными. Это замедляет время разработки и, в худшем случае, приводит к неправильному пользовательскому интерфейсу в реальном приложении.
При этом период адаптации вполне оправдан и стоит того. Для настороженных членов команды я рекомендую провести несколько “внеклассных” занятий во время обеденного перерыва, в ходе которых вы будете руководить своей командой при выполнении примеров проектов. Figma предлагает отличные образовательные ресурсы по авторазметке и вариантам, которые вы можете найти здесь и здесь, соответственно.
.webp)
.webp)
















































