Первый экран или hero section — это первое, что видят ваши потенциальные клиенты. Это то, что определяет их первое впечатление. И это то, что на 90% должно убедить их совершить целевое действие. Как же спроектировать эффективный первый экран, обеспечивающий высокую конверсию? Читайте в сегодняшней статье.
Вы больше никогда не сможете смотреть на лендинги так, как прежде.

Основная цель любого лендинга — конвертировать пользователей в клиентов. Короче говоря: все дело в продажах! 💰
Изучив 500+ часов записанных сессий Hotjar и проанализировав 400+ сайтов, я выявил ряд приемов, которые неизменно дают впечатляющий результат.

Я не собираюсь углубляться в науку. Я просто хочу, чтобы вы переосмыслили свой подход к дизайну сайтов, а затем нашли собственный способ сделать их лучше.
Но есть базовые принципы, которые работают всегда.
Все начинается с первого экрана
Первый экран или hero section — это первое, что видят ваши потенциальные клиенты.
Это то, что определяет их первое впечатление.
И это то, что на 90% должно убедить их совершить целевое действие. Хороший первый экран дополняется и усиливается другими разделами, задача которых — развеять возможные сомнения.

Цель
Вопреки распространенному мнению, цель первого экрана — не разжечь любопытство или заинтриговать аудиторию. Не стоит рассчитывать, что, если он будет загадочным и художественным, люди сами прокрутят страницу вниз в поисках объяснений.
Сегодня у нас мало свободного времени. Если вы не покажете потенциальным клиентам, что они нашли именно то, что им нужно, прямо на первом экране, они уйдут.
Результат — никаких продаж.

Как создается современный дизайн
В этом месяце я проанализировал более 400 современных сайтов. Многие из них довольно хороши, но есть и огромное количество абсолютно не эффективных примеров, которые позиционируются как отличный дизайн.
🚩Вот какие красные флаги встречаются чаще всего:
1. Дизайнеры начинают с изображения, сгенерированного AI. Это либо какой-то пейзаж, либо абстрактная фигура. Зачастую они также добавляют сверху меню в стиле глассморфизм, но мы пропустим этот шаг для ясности.

2. Шаг второй — добавление заголовка, описания и CTA-кнопки. Чаще всего заголовки выглядят так:

3. Самое главное — подобрать для заголовков правильные слова, чтобы мгновенно впечатлить пользователя. Теперь прекрасна не только картинка на заднем плане, но и этот высокопарный, бессмысленный словесный салат!

Если в заголовке есть ДВА или более слов из этого списка, то вероятность того, что он был создан человеком, стремится к нулю.
Помните, что подобные формулировки не добавляют интерфейсу изысканности или профессионализма. Они лишь сбивают пользователей с толку.
В таком дизайне слова — это нечто второстепенное. Их добавляют в последнюю очередь, подстраивая размер, расположение и оформление под имеющееся изображение.
В итоге мы получаем эстетичные, но абсолютно бессмысленные сообщения.

Итак, мы знаем, как делать не нужно, но как же сделать всё правильно?
Начните с «текстового фрейма», а не с визуала
Работая с крупными клиентами и их огромными маркетинговыми командами, мы быстро поняли, что стандартный подход к созданию целевых страниц неэффективен.
Он предполагает два основных риска. Первый — сразу сделать высокодетализированный прототип и, в случае неудачи, потратить много времени и сил на полный редизайн. Второй — сделать низкодетализированный вайрфрейм и столкнуться с непониманием большинства маркетологов, почему он такой уродливый. Подобная обратная связь отрицательно сказывается на мотивации и дальнейшем проектировании.
Но есть и третий путь.
В 2016 году я придумал термин Typeframe (текстовый фрейм). Речь о низкодетализированном вайрфрейме с тщательно проработанным текстом.
Весь текстовый контент уже добавлен и структурирован, он имеет правильные размеры, межстрочные расстояния и отступы и формирует общую иерархию.
Вот пример:

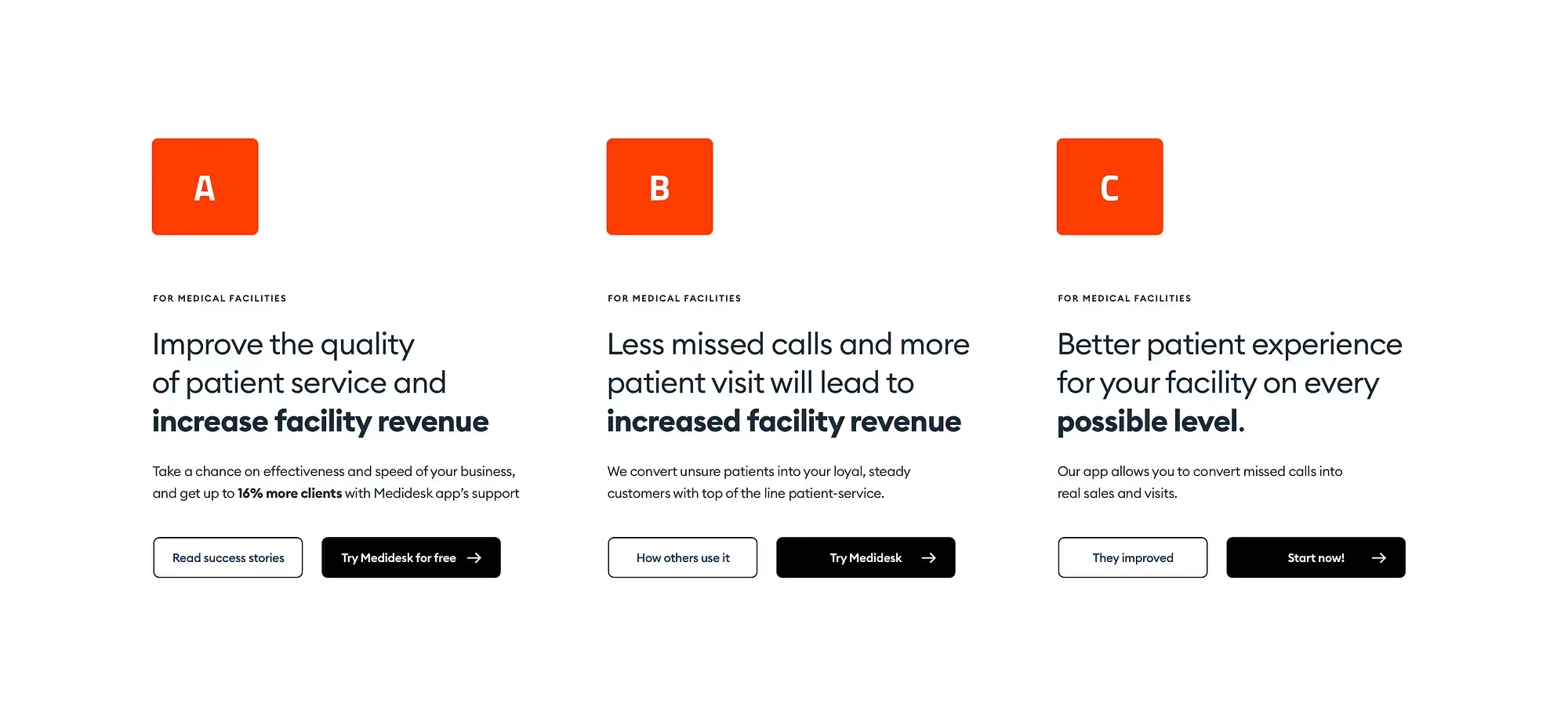
Подумайте, ПОЧЕМУ ваше сообщение должно заинтересовать клиента. Затем создайте 3–5 версий и протестируйте их, чтобы собрать первые отклики.

Формулировки должны соответствовать конкретной отрасли. Не существует каких-то универсальных слов или фраз, которые будут эффективны в любой ситуации.
Главная идея — сделать сообщение понятным для целевой аудитории. Люди должны мгновенно получать ответ на вопрос, какую пользу им принесет ваш продукт.
Когда все шрифты подобраны правильно, размеры и отступы настроены, а типографская иерархия выстроена, заинтересованным сторонам, включая маркетологов, гораздо проще адекватно оценить результат.
И это еще до того, как на экране появился хоть один цветной пиксель!
Переходим к визуальной составляющей
Только теперь пришло время подумать, как лучше всего визуализировать то, о чем говорится в тексте.
Наша цель — не просто подобрать что-то «красивое».
Главное, чтобы визуальные образы подкрепляли и усиливали сообщение.

Люди vs абстракции
99% компаний лишь выиграют, добавив на первый экран изображение человека.
Мы естественным образом равняемся на других людей. Мы подражаем их действиям. Нам проще поставить себя на их место.
Да, существуют отрасли, в которых этот аспект не имеет значения, но их меньшинство. Эмоциональная связь с героем необходима для привлечения внимания.
Конечно, это должно быть сделано правильно — в контексте сообщения и в соответствии с ним.
Случайные люди на первом экране станут лишь отвлекающим фактором.
Добавление популярных, стоковых фотографий может вызвать эффект «где-то я это уже видел». Когда фотография явно стоковая, доверие к бренду резко падает.
Лучший подход — использовать собственные фотографии, сгенерировать изображения при помощи AI и доработать их в графическом редакторе, чтобы они максимально соответствовали стилю вашего бренда, или значительно модифицировать стоковые фото.

Предлагаете клиентам сэкономить время и деньги, пропуская меньше звонков? Добавьте фото человека, разговаривающего по телефону, и иконку/текстовую метку, которая демонстрирует, что звонок был эффективно обработан.
Будьте креативными, но при этом понятными. Меньше — значит больше.

Работа с цветом
Вы можете перекрасить некоторые части изображения (например, одежду) в оттенки основного фирменного цвета, чтобы усилить связь. Иногда мы даже перекрашиваем глаза... мы действительно одержимы. 👁👁
Перекрасьте только один элемент одежды, не нужно превращать аутфит персонажа в однотонную «униформу». В примере выше мы деликатно изменили оттенок блузки.

Принцип взгляда
Люди естественным образом склонны смотреть туда, куда смотрят другие. 👀
Когда человек на фотографии смотрит прямо в камеру, пользователи автоматически фокусируются на его глазах. Но если его взгляд направлен в сторону CTA, их внимание переключается именно туда, куда нам нужно.

Направляющие линии
Принцип взгляда формирует первую направляющую линию от глаз героя к заголовку.
Но обратите внимание на то, как переносятся строки текста (картинка выше). Они образуют естественную диагональную линию, которая спускается к кнопкам. Если расставить переносы по-другому, траектория станет «ломаной», что создаст дополнительные препятствия (картинка ниже).

Разделы контента
Для того, чтобы структурировать контент, я использую метод под названием «Полосы иерархии».

Вот пять основных элементов первого экрана:
- Кикер (фраза перед заголовком), в данном случае в виде социального доказательства. Отображение количества довольных клиентов — один из самых убедительных приемов.
- Основной заголовок. Он должен быть кратким и ОЧЕНЬ простым для понимания. Покажите, как вы решаете проблему пользователей.
- Разъясните, как именно вы решаете проблему в описании. Будьте лаконичны, здесь вы можете развеять наиболее распространенные сомнения — одно или два (например, что, если линия занята?).
- Для большинства проектов достаточно одной CTA-кнопки, которая напрямую запускает процесс покупки. Для продуктов с высокими барьерами (дорогих или трудных в настройке) добавьте вторую кнопку, чтобы продемонстрировать, как их используют другие клиенты.
- Эмоциональная связь — грамотно подобранное изображение + факультативно графические элементы, помогающие показать решенную проблему (например, уведомление, что встреча назначена, несмотря на занятую линию).

Заключение
Универсальной схемы высококонверсионного лендинга не существует. Для того, чтобы его создать, нужно придерживаться базовых правил и быть готовым к исследованиям и проверке всевозможных гипотез.
Главное — ясность и логичная структура.
.webp)
.webp)





/cdn.prod.website-files.com/66b06d752b1169dbf9615fbc/66b06d752b1169dbf96163f8_logo-uprock.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/67602cbec370c3d570eda5f0_close-new.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67a5b6e3ec536ee2a63c71b6_%D0%9A%D0%B0%D0%BA%20%D1%81%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20%D0%BF%D0%B5%D1%80%D0%B2%D1%8B%D0%B8%CC%86%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%2C%20%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%B8%CC%86%20%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B8%D0%B2%D0%B0%D0%B5%D1%82%20%D0%BA%D0%BE%D0%BD%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D1%8E.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e6b8bd1997532c57470_desktop-1.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f6ce06714d354690fe9_desktop-5.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5128c7d7338ff9e8af_desktop-3.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e8b8bd1997532c59545_desktop-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e3fc53f68254190253a_desktop.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5628c7d7338ff9ef23_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B02-2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f797149153eaf00da12_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B02-5.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e4d5b14f88fef10b1f2_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B02.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e9b8bd1997532c5a45b_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B02-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e522eec2ff80ec023e6_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B02-3.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5b8bd1997532c5c983_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B01-1.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f7f28c7d7338ffa1eea_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B01-5.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e58f358081ec1d1e9ff_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B01-4.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e7ce06714d3546871c7_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B01.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79ea65b14f88fef10bd6e_%D0%BC%D0%B5%D0%B4%D0%B8%D0%B01-3.svg)

/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/60a35497ea15cf21b12249d7_%D1%81%D1%82%D1%80%D0%B5%D0%BB%D0%BA%D0%B0.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64636b5a7d7be9ebbdf54d4f_%D0%A0%D0%B0%D0%B7%D0%B1%D0%BE%D1%80%20%D0%BA%D0%B5%D0%B9%D1%81%D0%B0_%20FlipX%20%E2%80%94%20%D1%81%D1%82%D0%B0%D1%80%D1%82%D0%B0%D0%BF%20%D0%BF%D0%BE%20%D0%BF%D1%80%D0%B8%D0%B2%D0%BB%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D1%8E%20%D0%B8%D0%BD%D0%B2%D0%B5%D1%81%D1%82%D0%B8%D1%86%D0%B8%D0%B9.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/66fbb8a126ef33b17499584f_7%20%D0%BB%D1%83%D1%87%D1%88%D0%B8%D1%85%20%D0%BF%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%20%D0%B4%D0%BB%D1%8F%20%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F%20%D1%8D%D1%84%D1%84%D0%B5%D0%BA%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D1%85%20UX-%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/65fa8a4a37ebe83cc17382d7_%D0%9A%D0%B0%D0%BA%20%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BF%D1%80%D0%BE%D1%81%D1%82%D1%8B%D0%BC_%2020%20%D1%81%D0%BE%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b5046cdc903d9fad8463c1_%D0%9D%D0%BE%D0%B2%D0%B0%D1%8F%20%D1%84%D1%83%D0%BD%D0%BA%D1%86%D0%B8%D1%8F%20Sections%20%D0%B2%20Figma_%20%D1%87%D1%82%D0%BE%20%D1%8D%D1%82%D0%BE%20%D1%82%D0%B0%D0%BA%D0%BE%D0%B5%20%D0%B8%20%D0%BA%D0%B0%D0%BA%20%D0%B5%D0%B5%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D1%8C.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/663ca909ebe0f5f24da8d727_%D0%A1%D0%B5%D1%82%D0%BA%D0%B8%20%D0%B8%20%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%B2%D1%8B%D0%B5%20%D1%84%D0%BE%D1%80%D0%BC%D1%8B_%20%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE%20%D0%BF%D0%BE%20%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8E%20%D0%B3%D0%B0%D1%80%D0%BC%D0%BE%D0%BD%D0%B8%D1%87%D0%BD%D1%8B%D1%85%20%D0%B8%D0%BA%D0%BE%D0%BD%D0%BE%D0%BA.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f7b235f35b25cfba0cd262_%D0%9F%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%BB%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F%20%D0%B2%20UX_%20%D1%83%D1%80%D0%BE%D0%B2%D0%BD%D0%B8%2C%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B%20%D0%B8%20%D0%BB%D1%83%D1%87%D1%88%D0%B8%D0%B5%20%D0%BF%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%D0%B8.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f3c72cc3c7f130d2c5bbb7_%D0%9F%D0%BE%D0%BB%D0%B5%D0%B7%D0%BD%D1%8B%D0%B5%20%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B8%CC%86%D0%BD%D0%B5%D1%80%D0%BE%D0%B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f3c6a3fb9152a4ea486a52_%D0%93%D0%BB%D0%B0%D0%B2%D0%BD%D1%8B%D0%B8%CC%86%20%D0%BF%D1%80%D0%B8%D0%BD%D1%86%D0%B8%D0%BF%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%B1%D1%80%D0%B5%D0%BD%D0%B4%D0%B8%D0%BD%D0%B3%D0%B0.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f3c61548f09b0880e70ef4_%D0%A6%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D0%BE%D0%B8%CC%86%20%D0%BA%D0%BE%D0%BD%D1%82%D1%80%D0%B0%D1%81%D1%82%20%D0%B2%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B8%CC%86%D1%81%D0%B5_%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5%20%D0%BF%D1%80%D0%B8%D0%BD%D1%86%D0%B8%D0%BF%D1%8B.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f3c58324824abe7649c7c5_7%20%D0%BE%D0%BF%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D1%85%20%D0%B8%D0%BB%D0%BB%D1%8E%D0%B7%D0%B8%D0%B8%CC%86%2C%20%D0%BE%20%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D1%85%20%D0%B4%D0%BE%D0%BB%D0%B6%D0%B5%D0%BD%20%D0%B7%D0%BD%D0%B0%D1%82%D1%8C%20%D0%BA%D0%B0%D0%B6%D0%B4%D1%8B%D0%B8%CC%86%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B8%CC%86%D0%BD%D0%B5%D1%80.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67eacf33491984e4a619bcf7_%D0%9F%D0%BE%D0%BB%D0%B5%D0%B7%D0%BD%D1%8B%D0%B5%20%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B%20%D0%B4%D0%BB%D1%8F%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B8%CC%86%D0%BD%D0%B5%D1%80%D0%BE%D0%B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/6242bab373d273817deff9c6_arrow.svg)