Веб-сайт — это не просто набор пикселей, а способ рассказать историю бренда и вызвать у аудитории эмоциональный отклик. Чтобы добиться желаемого эффекта, необходимо грамотно использовать в дизайне принципы сторителлинга.
Веб-сайты — это холсты, на которых бренды пишут свои истории. Это не просто набор пикселей, шрифтов и изображений, а уникальное повествование, которое не только отличает компанию от конкурентов, но и вызывает у пользователей эмоциональный отклик, превращая их в лояльных клиентов. Какую бы цель не преследовал сайт, его успех зависит именно от того, способен ли он рассказать захватывающую историю.

Сторителлинг выходит за рамки традиционных парадигм дизайна: философия, ценности и видение бренда сплетаются в связный рассказ, который увлекает и вдохновляет зрителя. Это возможность продемонстрировать свою уникальность не только через визуал, но и через эмоциональное воздействие.
Создание подобных сайтов начинается не с технических аспектов, таких как написание кода или выбор стиля, а с ИДЕИ — основной истории, которую вы хотите рассказать.
Ключевые принципы эффективного сторителлинга
1. Начните с идеи
Прежде чем погружаться в дизайн, подумайте, какую основную идею хочет донести ваш бренд. Эта идея должна быть достаточно самобытной, чтобы ваш сайт невозможно было спутать с сайтами конкурентов. Важно наполнить каждую деталь смыслом и убедиться, что в совокупности они рассказывают уникальную историю бренда.
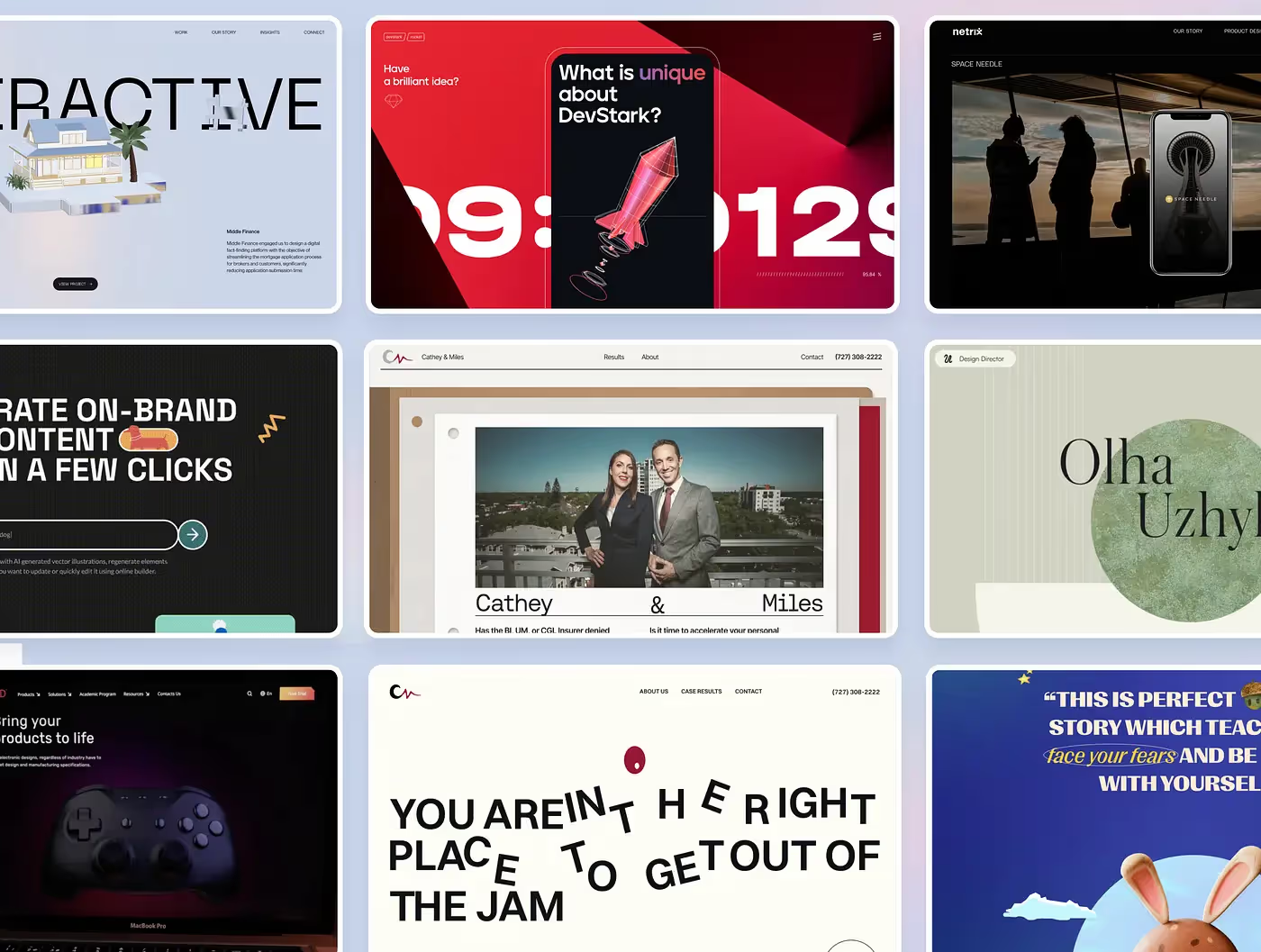
Сайт креативного агентства Noomo
Сайт креативного агентства Noomo — отличный пример цифровых трансформаций и сторителлинга. Каждый элемент дополняет историю бренда, привлекая людей своей оригинальностью и интерактивностью.
Простая навигация, увлекательный контент и обилие анимации делают этот сайт идеальным примером того, как можно эффективно рассказать о путешествии и росте бренда.
2. Аутентичность — важная составляющая дизайна
История, которую вы рассказываете, должна быть правдивой и отражать истинные ценности и миссию бренда. Аутентичный сторителлинг вызывает доверие и помогает установить более глубокую связь с аудиторией.
Сайт юридической фирмы Cathey Miles «очеловечивает» и демистифицирует юридические услуги с помощью дизайна и сторителлинга, что выгодно отличает компанию от конкурентов.
Основатели фирмы представлены не как типичные строгие юристы, застегнутые на все пуговицы, а как дружелюбные профессионалы, которые искренне любят то, что они делают. Хотя это решение может показаться необычным для такой серьезной сферы, веселье ≠ непрофессионализм. Напротив, мы понимаем, что Cathey и Miles достаточно сильны, чтобы преодолевать барьеры и делать всё необходимое для своих клиентов, при этом они не просто отрабатывают гонорар, а получают удовольствие от своей работы.
Сайт бросает вызов условностям и приглашает нас познакомиться с информативной и одновременно увлекательной историей. Благодаря ей, мы начинаем воспринимать юридическую помощь как нечто доступное и личное.
3. Уделяйте особое внимание деталям
Каждый элемент дизайна, от лейаута до типографики, усиливает историю. Эстетичных цветов, шрифтов и изображений недостаточно, они должны доносить послание бренда и вызывать у пользователей нужные эмоции.
Сайт-портфолио Ольги Ужиковой
Сайт UI/UX-дизайнера Ольги Ужиковой — мастер-класс по продвижению персонального бренда. Культурная и личная символика, грамотно вплетенная в общую канву, например, змеиные мотивы (намек на фамилию) и японская эстетика (образ сэнсэя), слой за слоем наполняет сайт смыслами. Пользователи не просто просматривают страницы, они будто сами становятся героями увлекательного рассказа.

Дизайн с акцентом на текстуры и анимированные взаимодействия не только демонстрирует опыт и навыки Ольги, но и знакомит аудиторию с ее творческим путешествием и философией. Это отличный пример одновременно глубоко личного и в то же время профессионального сторителлинга.

4. Опыт пользователей как часть сторителлинга
То, как пользователи взаимодействуют с вашим сайтом, является частью повествования. Если это взаимодействие будет увлекательным, интуитивным и комфортным, история сможет захватить и удержать внимание аудитории.
Сайт OrCAD — пример эффективного использования 3D-графики как элемента сторителлинга. Такая графика делает сложную информацию доступной и увлекательной. Интерактивные 3D-модели — не просто наглядные материалы, это неотъемлемая часть повествования, которая позволяет зрителям более глубоко погрузиться в контент.
Такой подход способствует не только пониманию, но и запоминанию — людям проще запомнить контент, с которым они взаимодействовали. OrCAD демонстрирует, как можно использовать новые технологии, чтобы рассказать историю, которая будет одновременно информативной и захватывающей.
5. Инновации и креативность
Инновационные решения и креативный сторителлинг — отличный способ выделить свой сайт на фоне конкурентов: вы можете интегрировать в дизайн интерактивные элементы, анимационные эффекты или даже AR и 3D, чтобы сделать историю более «живой» и увлекательной.
Сайт The Silly Bunny — яркий пример интерактивного сторителлинга с использованием передовых технологий. AR и 3D превращают простое перемещение по страницам в захватывающее приключение.
Перед нами цифровая игровая площадка, которая приглашает пользователей к исследованию и взаимодействию. Интерактивные элементы не только привлекают внимание, но и обогащают рассказ, создавая незабываемый опыт, который повышает вовлеченность и укрепляет инновационный дух бренда.
6. Микроанимации и взаимодействия
Анимация играет в сторителлинге важную роль — она добавляет в него движение и жизнь. Используйте ее, чтобы привлечь внимание к ключевой информации, направить пользователей и предоставить им обратную связь.
Динамичное взаимодействие с интерфейсом выходит за рамки простой функциональности. Оно позволяет не просто увидеть, а прочувствовать историю бренда. Анимация превращается в форму визуального сторителлинга, дополняющую текст и статичные изображения.
Благодаря продуманным движениям сайт разворачивается, как книга, где каждый скролл открывает новую главу. 📖Подобные решения не только привлекают внимание, но и усиливают общее эмоциональное воздействие, делая послание бренда более запоминающимся.
Сайт DevStark демонстрирует, как микровзаимодействия и анимация могут поднять сторителлинг на новый уровень. Интеграция интерактивных элементов создает динамичную среду, которая захватывает пользователей с первой секунды.
Продуманное использование микровзаимодействий особенно заметно в контактной форме. Эти взаимодействия получились не только эстетичными, но и функциональными. Они делают весь процесс простым и увлекательным.
Заключение
Каждый из рассмотренных сайтов представляет собой уникальный пример сторителлинга. От персонального брендинга и профессиональных услуг до высоких технологий — все они доказывают, что в веб-дизайне важна не столько сама история, сколько то, как вы ее рассказываете.
Принимайте решения стратегически, интегрируйте в дизайн интерактивные элементы, уделяйте особое внимание взаимодействиям, и тогда вам удастся не просто рассказать историю, но и вдохновить свою аудиторию и подарить ей по-настоящему впечатляющий и запоминающийся опыт.
.webp)
.webp)














































.svg)

