Нижний оверлей или bottom sheet — UI-паттерн, который часто встречается в мобильных приложениях. Он позволяет сделать дополнительные элементы управления и контент доступными, но ненавязчивыми.
Сегодня мы разберем:
- что это за паттерн и какими преимуществами он обладает,
- чем отличаются модальные и немодальные нижние оверлеи,
- каких правил следует придерживаться при их проектировании.
Резюме: Нижний оверлей — UI-паттерн, который широко применяется в мобильных приложениях для предоставления контекста или отображения элементов управления в нижней части экрана.
Сделать контекстные элементы управления заметными и доступными на мобильных устройствах — непростая задача. Маленькие экраны заставляют нас скрывать подобные элементы и информацию до тех пор, пока они не станут актуальными. Нижние оверлеи — это выдвижные панели, которые позволяют сделать важный контент легкодоступным, но при этом ненавязчивым.
Определение и преимущества
Нижний оверлей (bottom sheet) — оверлей, который крепится к нижнему краю экрана мобильного устройства и отображает дополнительные сведения или действия.
Нижние оверлеи представляют собой форму прогрессивного раскрытия информации.
Поскольку они заслоняют часть экрана, их не стоит использовать для отображения контента или инструментов, которые необходимы всегда.
Они подходят, скорее, для размещения дополнительных данных, релевантных элементов управления или того и другого. Преимущество нижнего оверлея в том, что, в отличие от отдельной страницы (которая требует от пользователя пространственной переориентации и вынуждает его удерживать информацию в рабочей памяти), он сохраняет часть текущего контекста.
А значит, этот паттерн особенно полезен в тех случаях, когда людям необходимо обращаться к основному содержимому страницы при взаимодействии с опциями, представленными на выдвижной панели.
Распространенный аргумент в пользу нижних оверлеев заключается в том, что они повышают доступность для пользователей мобильных устройств (так как им проще нажимать на элементы в нижней части экрана). Однако это не всегда верно — поскольку люди держат мобильные устройства по-разному (одной рукой, двумя руками, в разных позах), нижняя часть экрана не всегда является самой легко достижимой областью (чаще это середина экрана).
Модальные и немодальные нижние оверлеи
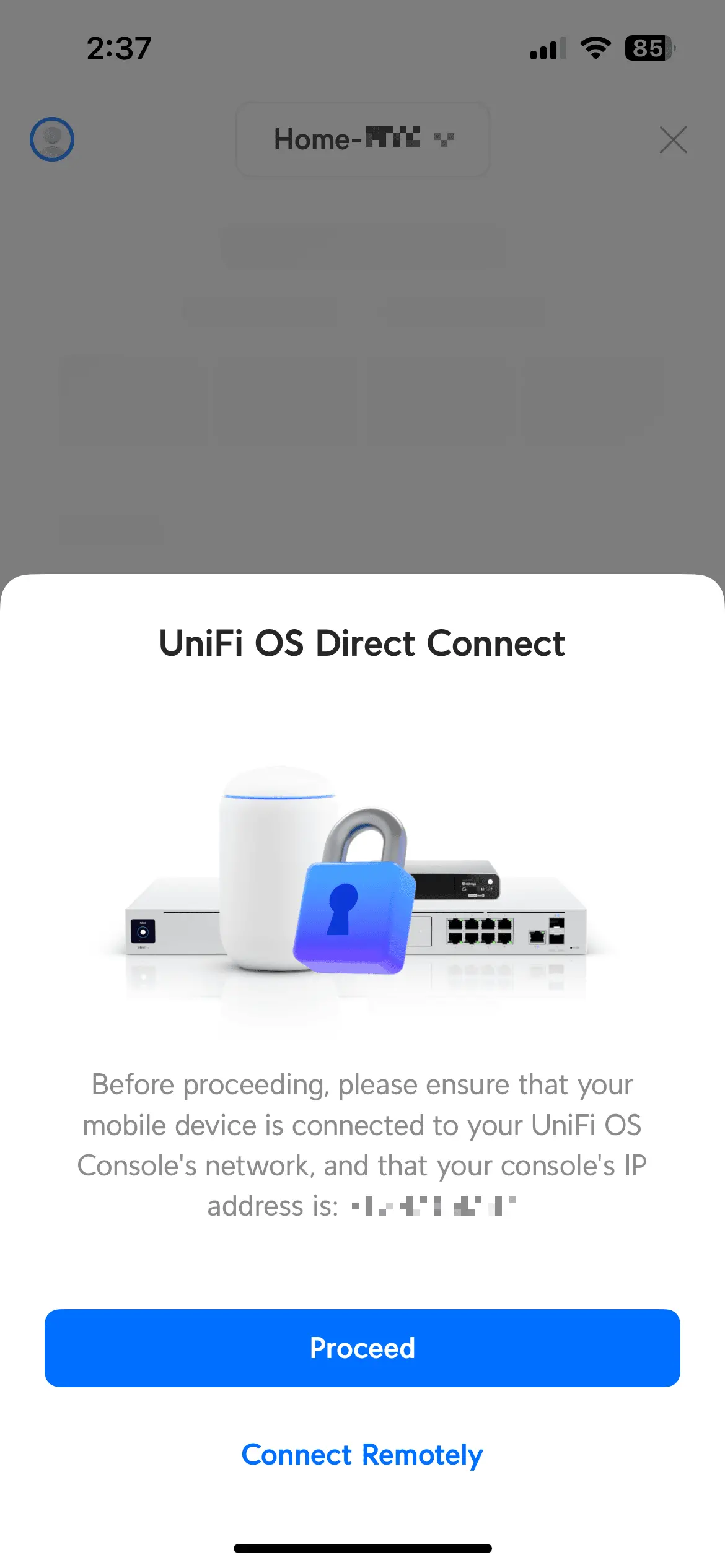
Модальные оверлеи работают аналогично классическим модальным всплывающим окнам — пользователям необходимо выполнить целевое действие или закрыть их, чтобы продолжить работу с интерфейсом. Пока такая выдвижная панель остается видимой, все операции с фоновым контентом блокируются, а сам он обычно закрывается полупрозрачным темным оверлеем.

Немодальные нижние оверлеи ничего не требуют — они позволяют пользователю взаимодействовать с фоновым содержимым и подходят для отображения подробной информации или доступных опций параллельно с основным контентом.

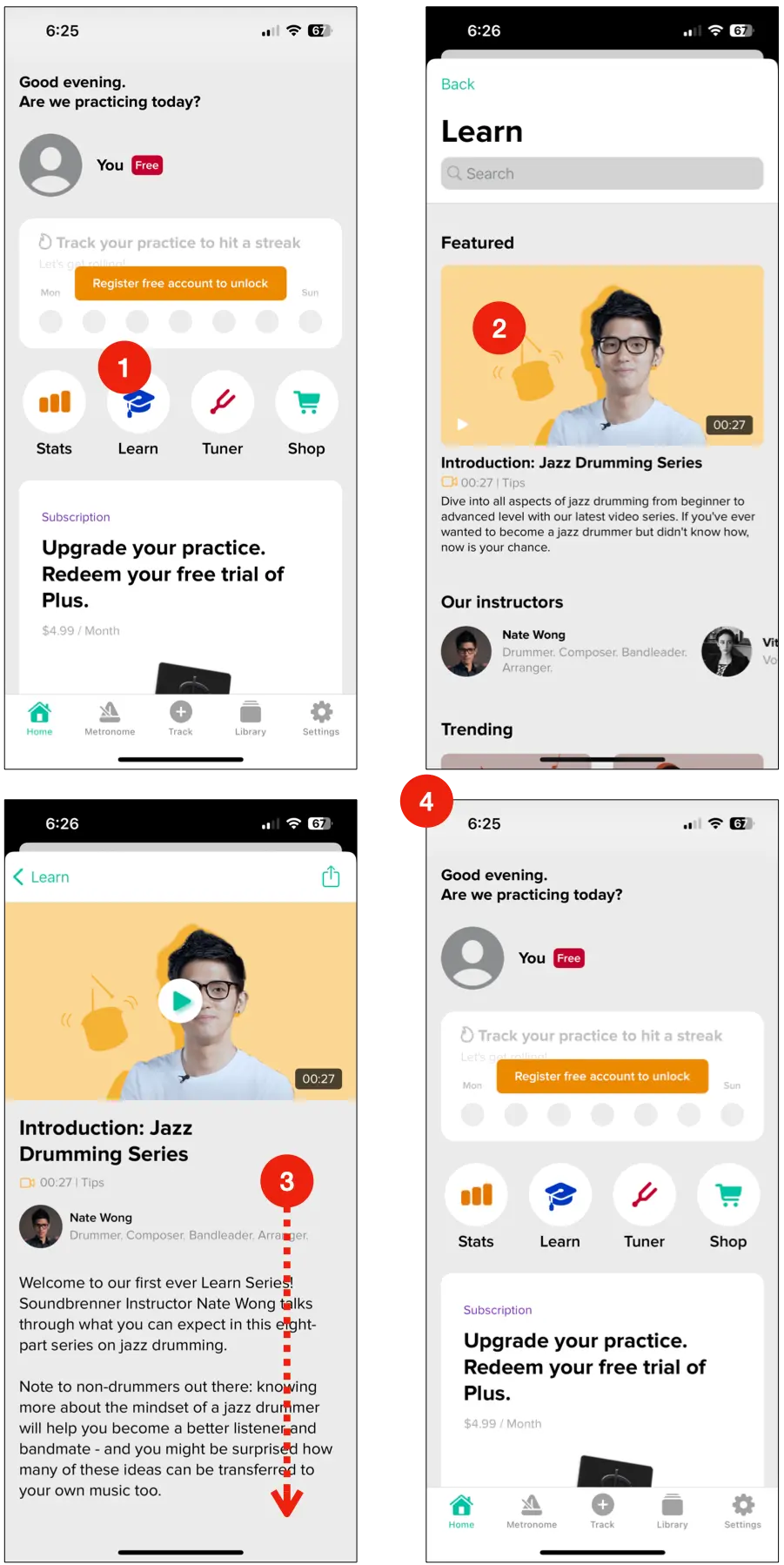
Некоторые нижние оверлеи можно развернуть на весь экран, нажав на них или свайпнув вверх. Как правило, такие выдвижные панели — немодальные в свернутом состоянии, но при раскрытии становятся модальными.

Рекомендации по проектированию нижних оверлеев
В ходе исследований мы установили, что пользователи испытывают с нижними выдвижными панелями те же трудности, что и с другими оверлеями:
- Отсутствие понятного способа убрать нижний оверлей
- Наложение нескольких нижних оверлеев друг на друга
- Перекрытие релевантного фонового контента
Вот как можно решить эти проблемы.
Кнопка «Назад» для закрытия нижнего оверлея
Одна из проблем с нижними оверлеями, особенно когда они развернуты на весь экран, заключается в том, что они выглядят как обычные страницы. В результате некоторые люди не понимают, где именно они находятся, и пытаются использовать стандартные элементы навигации (например, кнопку «Назад» или жест «Назад») для возвращения на предыдущий экран.
К сожалению, не все оверлеи поддерживают эту функцию. Они могут прервать пользовательский сценарий, нарушив привычный паттерн взаимодействия. Чтобы предотвратить подобные ситуации, предусмотрите возможность закрытия нижних оверлеев при помощи кнопки «Назад».
Кнопка закрытия (Х)
Несмотря на то что большинство нижних оверлеев можно закрыть, свайпнув вниз или коснувшись специальной полоски сверху, этот элемент легко пропустить. Некоторые пользователи вообще не знают о существовании данной функции. Кроме того, вертикальный свайп не всегда дает один и тот же результат: в зависимости от того, откуда он начинается, этот жест может закрыть нижний оверлей, открыть панель уведомлений или панель управления.
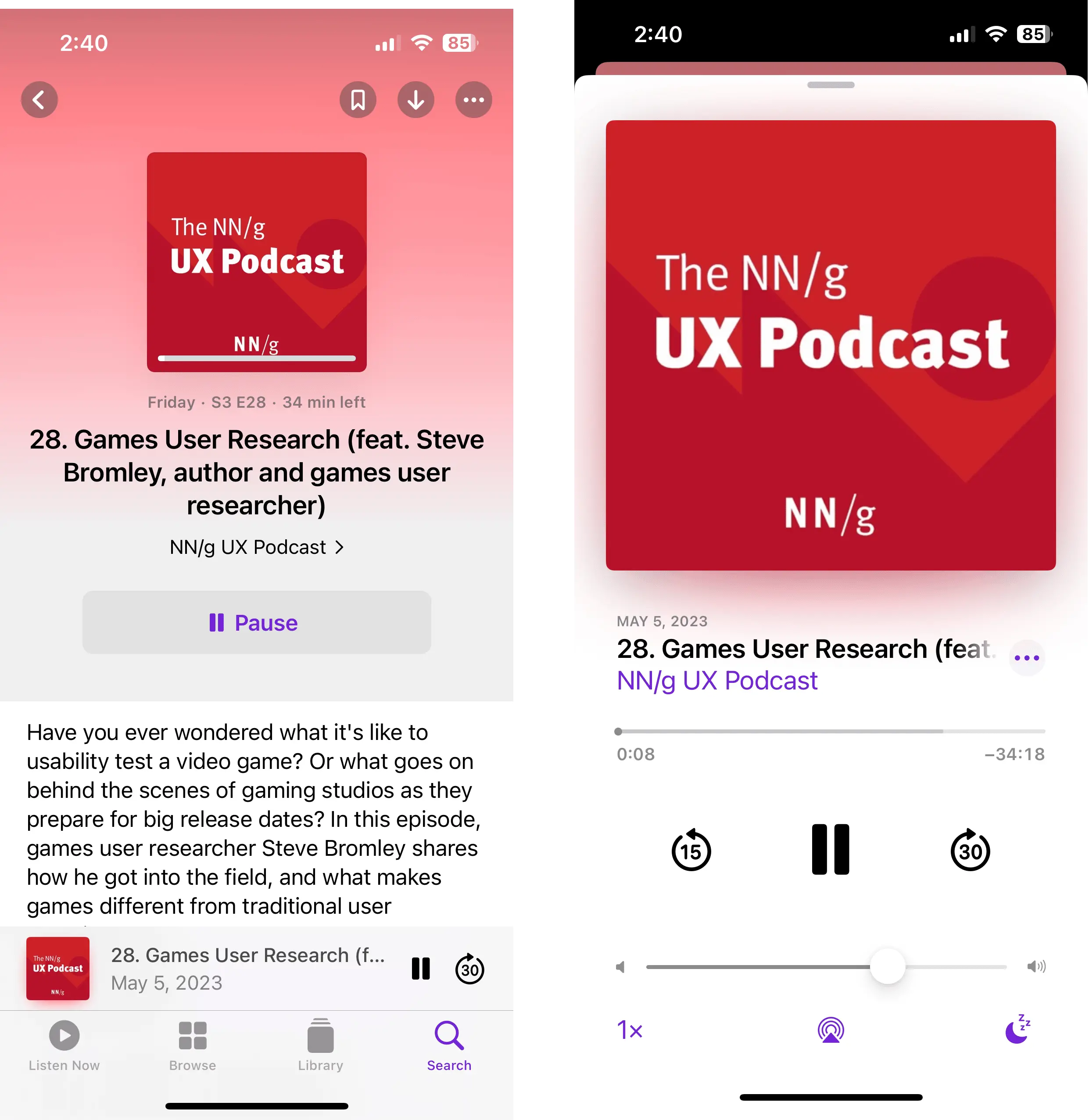
Чтобы закрыть полностраничный нижний оверлей в приложении Pocket, нужно свайпнуть вниз. Поскольку элемент управления располагается в верхней части экрана, пользователь может случайно открыть панель уведомлений или настроек телефона. Более того, для закрытия выдвижной панели требуется продолжительное непрерывное движение пальцем вниз. Такой способ недоступен для пользователей с нарушениями моторики и чреват ошибками для всех остальных.
Чтобы люди могли без проблем убрать нижний оверлей, добавьте в него кнопку «Закрыть» (X). Разместите ее у верхнего края панели. Дополнительное преимущество этой кнопки заключается в том, что она облегчает доступ к контенту для пользователей скринридеров и тех, кто взаимодействует с интерфейсами при помощи клавиатуры.

Не накладывайте нижние оверлеи друг на друга
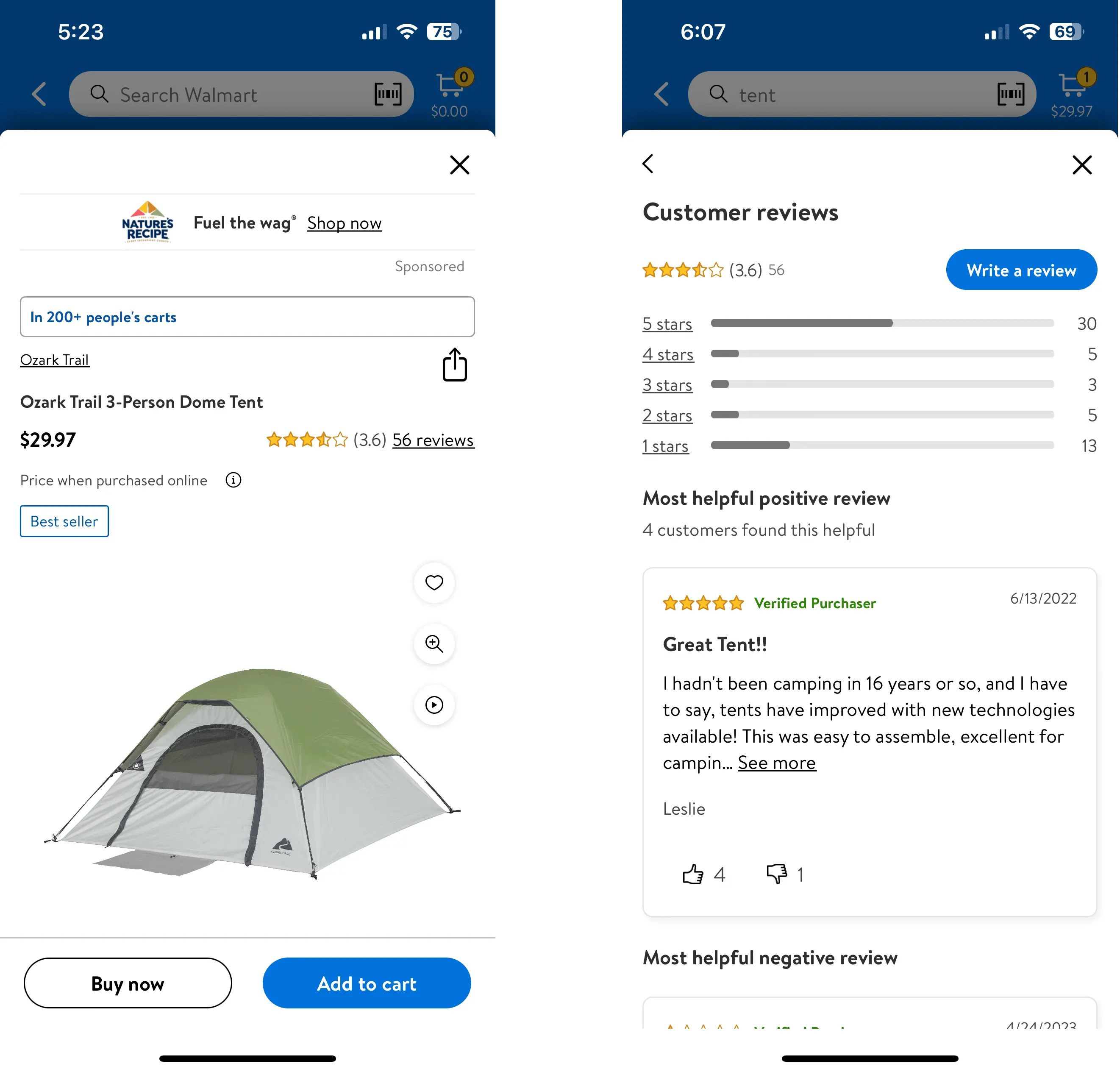
Один из самых проблемных сценариев — когда несколько нижних оверлеев накладываются друг на друга. Пользователям приходится отслеживать, где они находятся в данный момент, и прилагать дополнительные когнитивные усилия, чтобы разграничить кнопку закрытия последнего оверлея и кнопку закрытия всех оверлеев (см. пример ниже).
Мы настоятельно рекомендуем не использовать нижние оверлеи для замены стандартных многостраничных пользовательских сценариев. Нижний оверлей — переходный элемент интерфейса, который не предназначен для того, чтобы пользователи возвращались к нему или проводили на нем значительное время. Это своего рода «развилка», а не «путь».
Например, не используйте нижние выдвижные панели для отображения подробной информации о товаре в интернет-магазинах. Возможно, клиент захочет перейти к сопутствующим товарам, отзывам или подробным характеристикам, а непривычный паттерн лишь собьет его с толку.

Используйте нижние оверлеи только для коротких взаимодействий
Наконец, мы не рекомендуем использовать нижний оверлей, если вы полагаете, что люди потратят значительное время на изучение содержащейся в нем информации. Как мы уже установили, такие оверлеи по своей сути являются переходными элементами — они предназначены для быстрых взаимодействий и не подходят для отображения сложного контента.

Заключение
Нижние оверлеи — мобильный UI-паттерн, предназначенный для отображения контекстной информации или дополнительных элементов управления при сохранении доступа к основному контенту. Следуйте этим лучшим практикам, чтобы подарить своим пользователям максимально удобный и эффективный опыт.
.webp)
.webp)







_%20%D1%80%D0%B5%D0%BA%D0%BE%D0%BC%D0%B5%D0%BD%D0%B4%D0%B0%D1%86%D0%B8%D0%B8%20%D0%BF%D0%BE%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8E.svg)








































