Auto Layout — полезная функция, которая появилась в Figma еще в 2019 году, и практически сразу стала одним из самых популярных инструментов в арсенале дизайнеров. В 2023 году на конференции Config были представлены обновления Auto Layout, которые сделают нашу жизнь еще проще.

Figma добавила в Auto Layout две важные опции, которые раньше применялись в разработке сайтов и приложений, но отсутствовали в дизайне, а именно:
- Wrap (перенос). Когда вы «сжимаете» контейнер с Auto Layout, контент перемещается на следующую строку.
- Min/Max (минимальная/максимальная ширина и высота). Позволяет установить рамки масштабирования контейнера и предотвратить искажение контента.
В этой статье мы разберем их подробнее.
Перенос

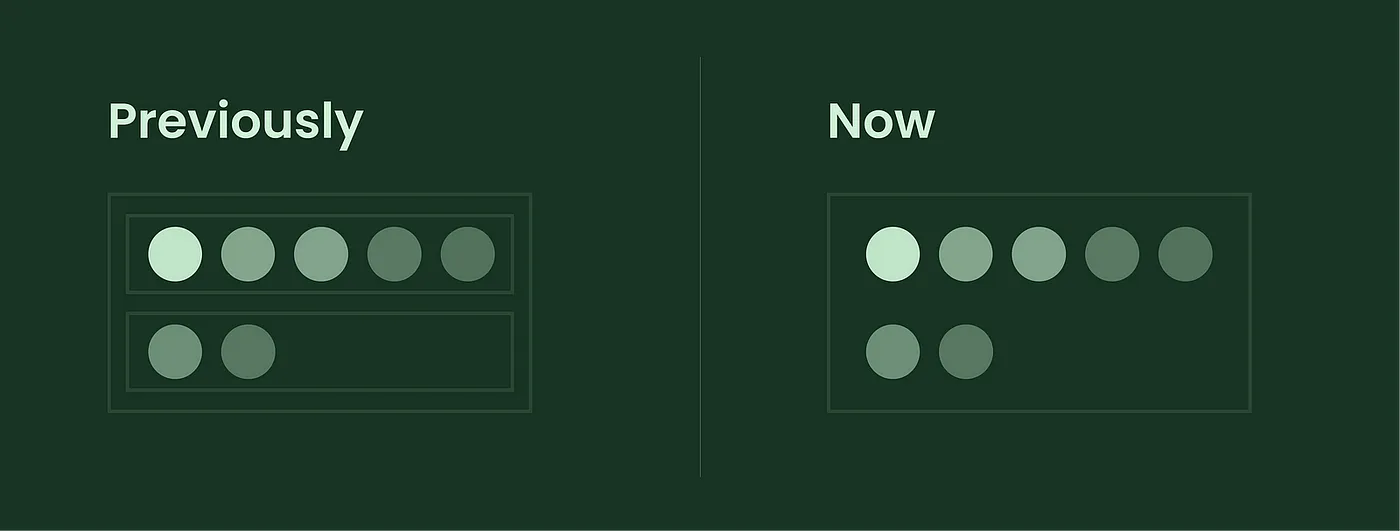
Раньше, когда мы сжимали контейнер с Auto Layout, его ширина или высота просто уменьшались, а контент оставался неизменным. Для решения этой проблемы дизайнерам приходилось создавать несколько контейнеров с Auto Layout.
Чтобы упростить нам жизнь, Figma представила новую функцию Wrap, с помощью которой мы можем подстраивать поведение контента под ширину контейнера.

Когда вы устанавливаете для Auto Layout свойство Wrap, справа появляется обновленная панель выравнивания с маленькими карточками, в которой вы можете настроить, как будет вести себя контент при переносе.
.gif)
Минимальная/максимальная ширина и высота

Новая функция незаменима при проектировании отзывчивых интерфейсов. Она, как следует из названия, позволяет задавать рамки масштабирования элементов и предотвратить их искажение. Это удобно, когда вы хотите посмотреть, как будет выглядеть дизайн в контрольных точках — на мобильных устройствах и десктопе, а также перестраиваться между ними.

Прототипирование с новыми функциями
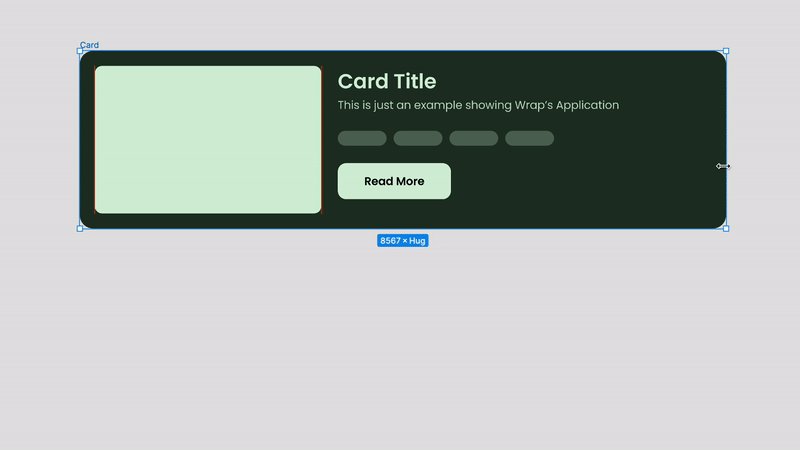
Мы познакомились с новыми функциями Figma. Теперь давайте пойдем немного дальше и создадим с их помощью отзывчивую карточку.

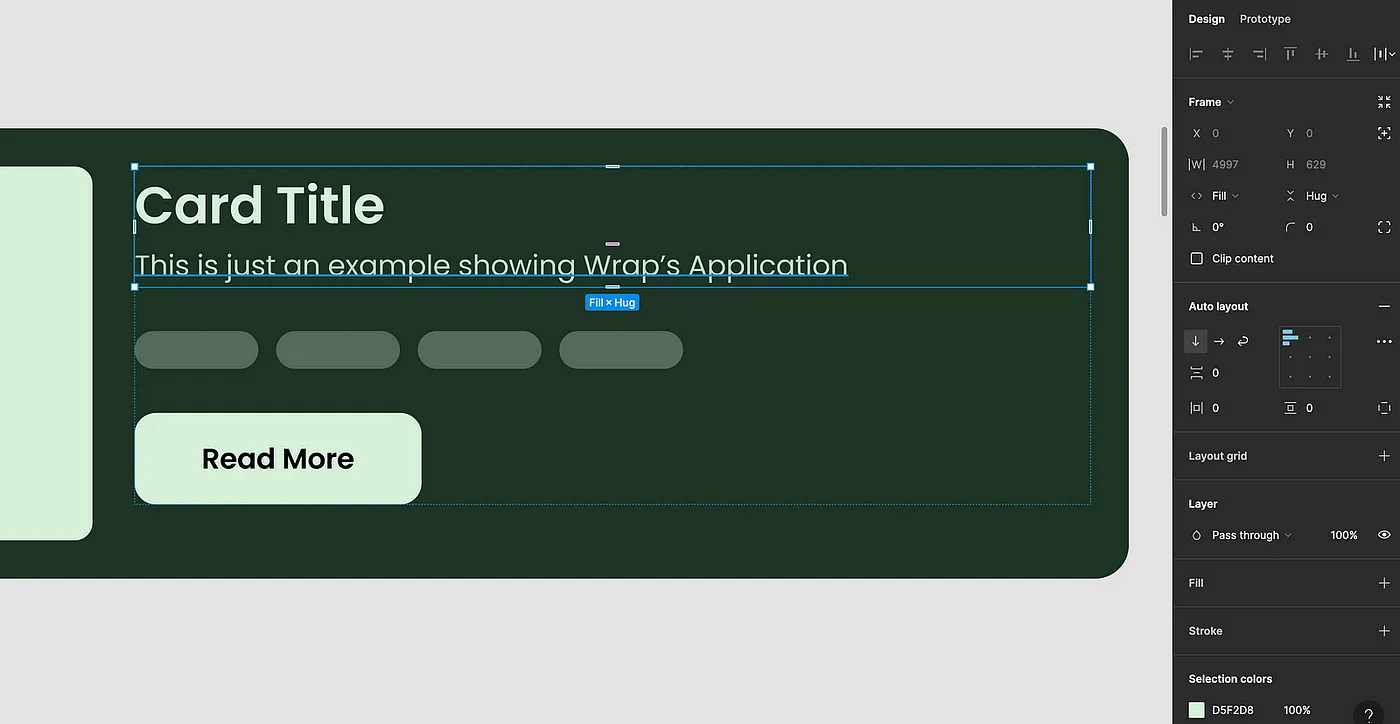
1. Создайте контейнер и установите для контента параметр Fill

Я создал базовую структуру карточки (слева изображение, справа — остальной контент внутри Auto Layout) и установил для контента параметр Fill container, чтобы содержимое заполняло родительский контейнер и перестраивалось при его уменьшении. Такую манипуляцию нужно проделать со всеми элементами, поскольку в противном случае они не будут переноситься на следующую строку.
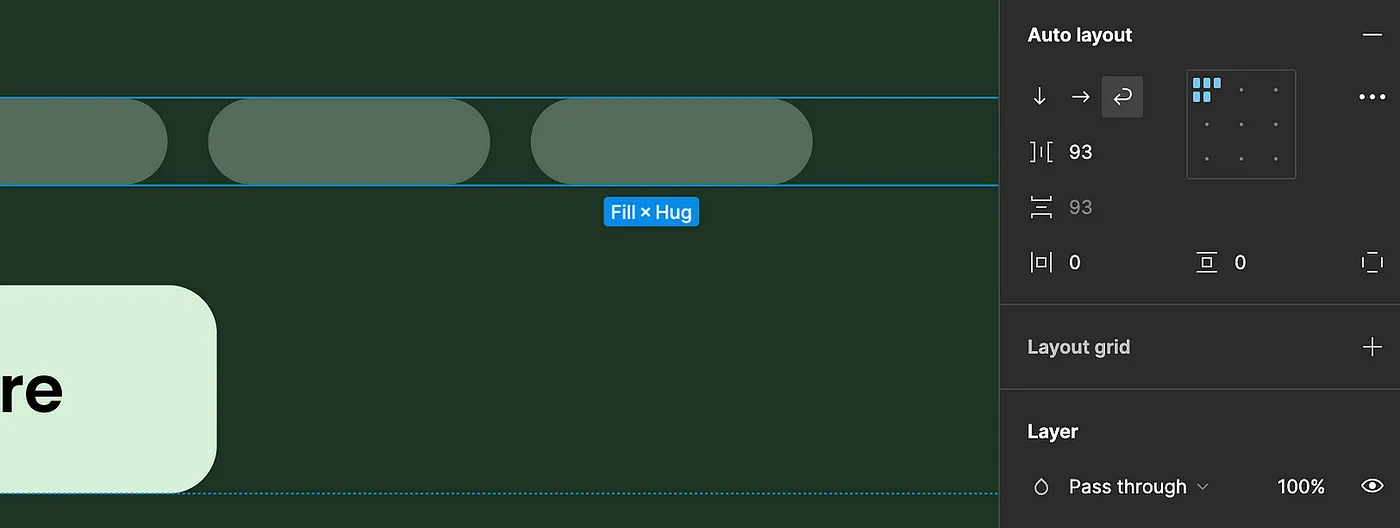
2. Wrap для контейнера и тегов

После этого я выбрал контейнер и нажал иконку Wrap ⏎ внутри секции Auto Layout в правой панели. В нашем случае необходимо также установить этот параметр для тегов. Так мы дадим Figma команду переносить объекты на новую строку.
По умолчанию параметр Wrap отключен, что хорошо, поскольку он нужен нам не всегда. В основном мы обращаемся к нему, когда хотим сделать макет отзывчивым или проектируем карточные интерфейсы.
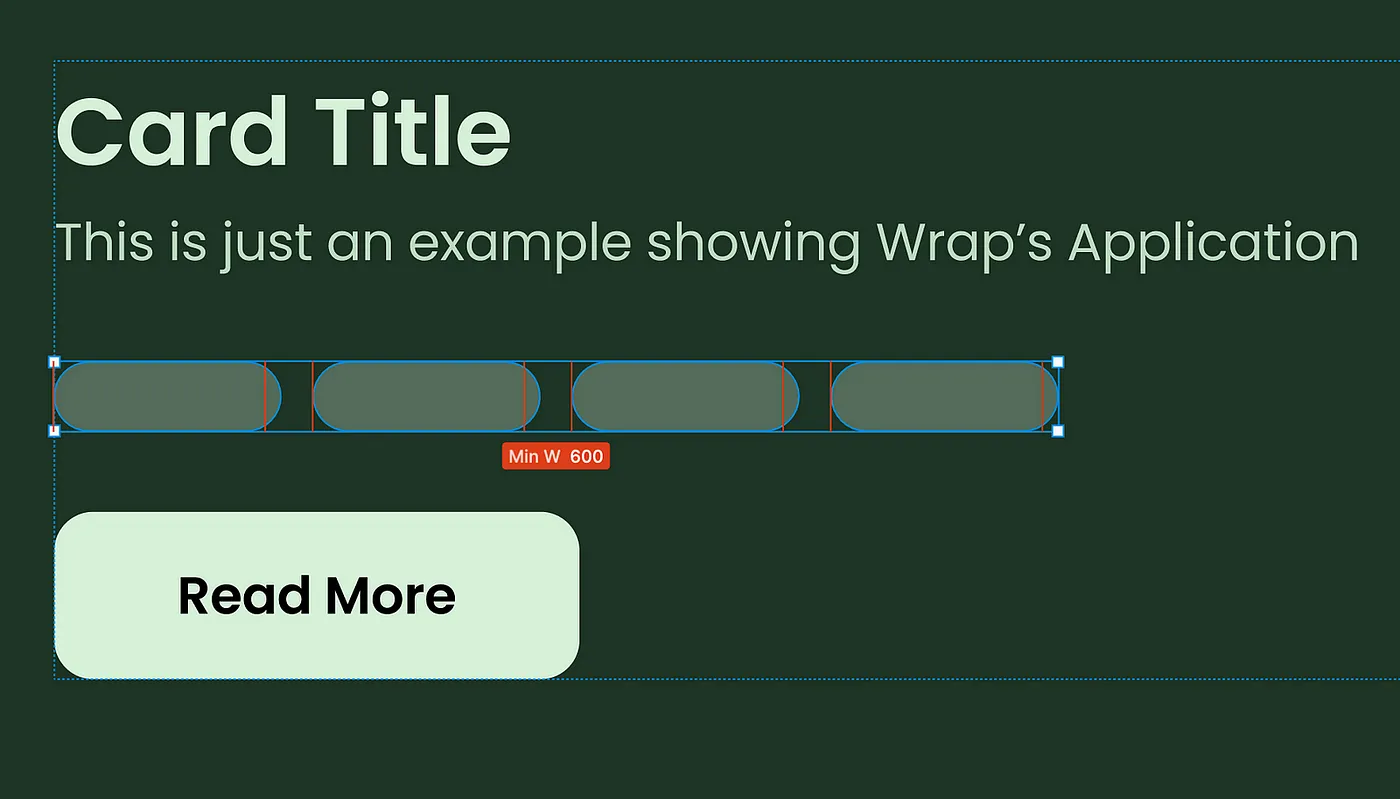
3. Установите минимальную/максимальную ширину для контейнера и его содержимого

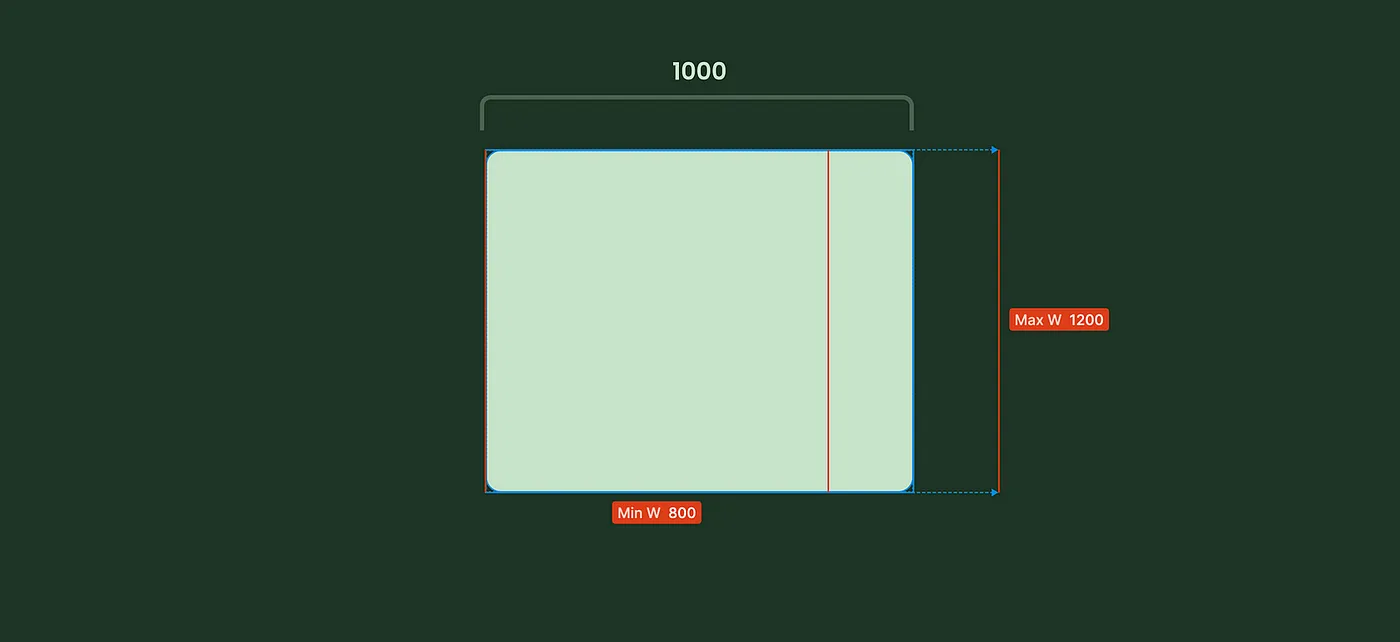
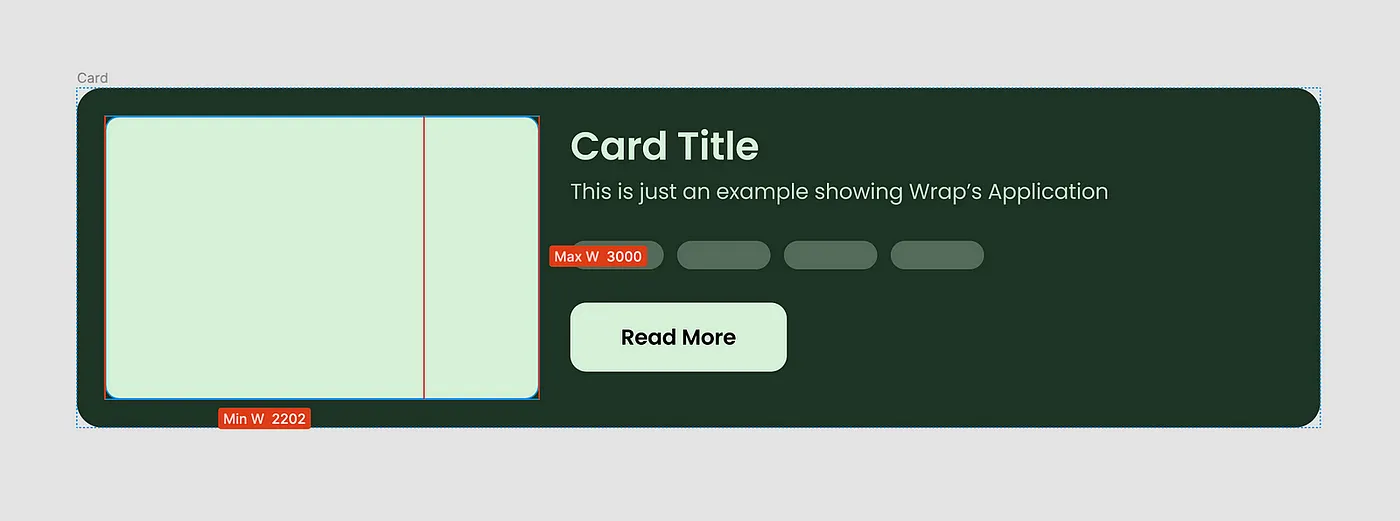
После этого я установил минимальные значения ширины для изображения и остального контента (Auto Layout с текстом, тегами и кнопкой), а также минимальную и максимальную ширину для самого контейнера.
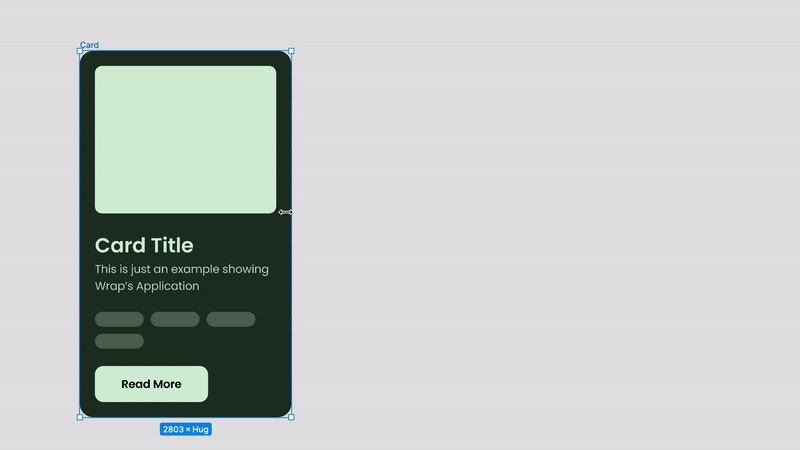
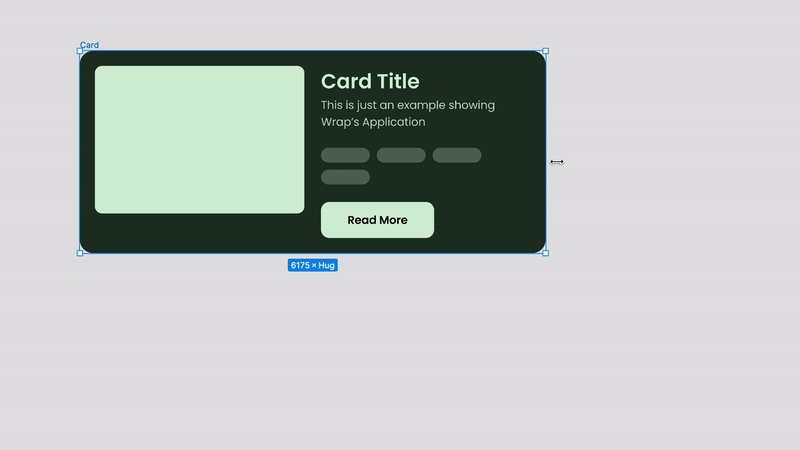
Минимальная ширина предполагает перенос контента на следующую строку в том случае, если пользователь уменьшит карточку до размера, недостаточного для полноценного размещения содержимого. А максимальная ширина контролирует, чтобы содержимое не расширялось до такой степени, чтобы полностью разрушить лейаут.
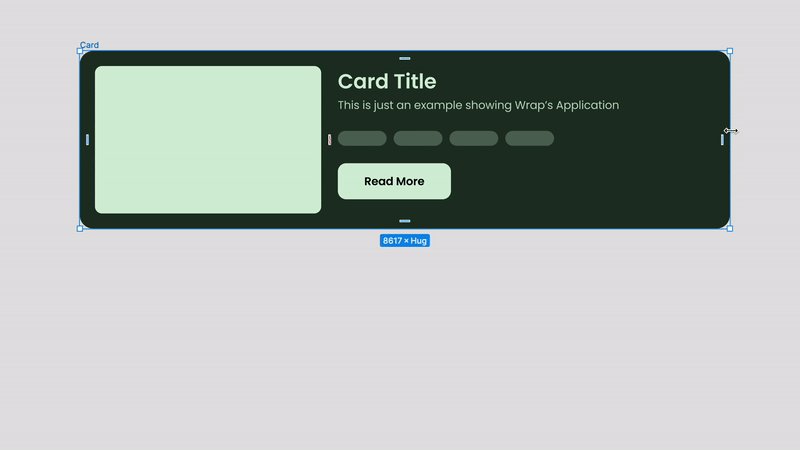
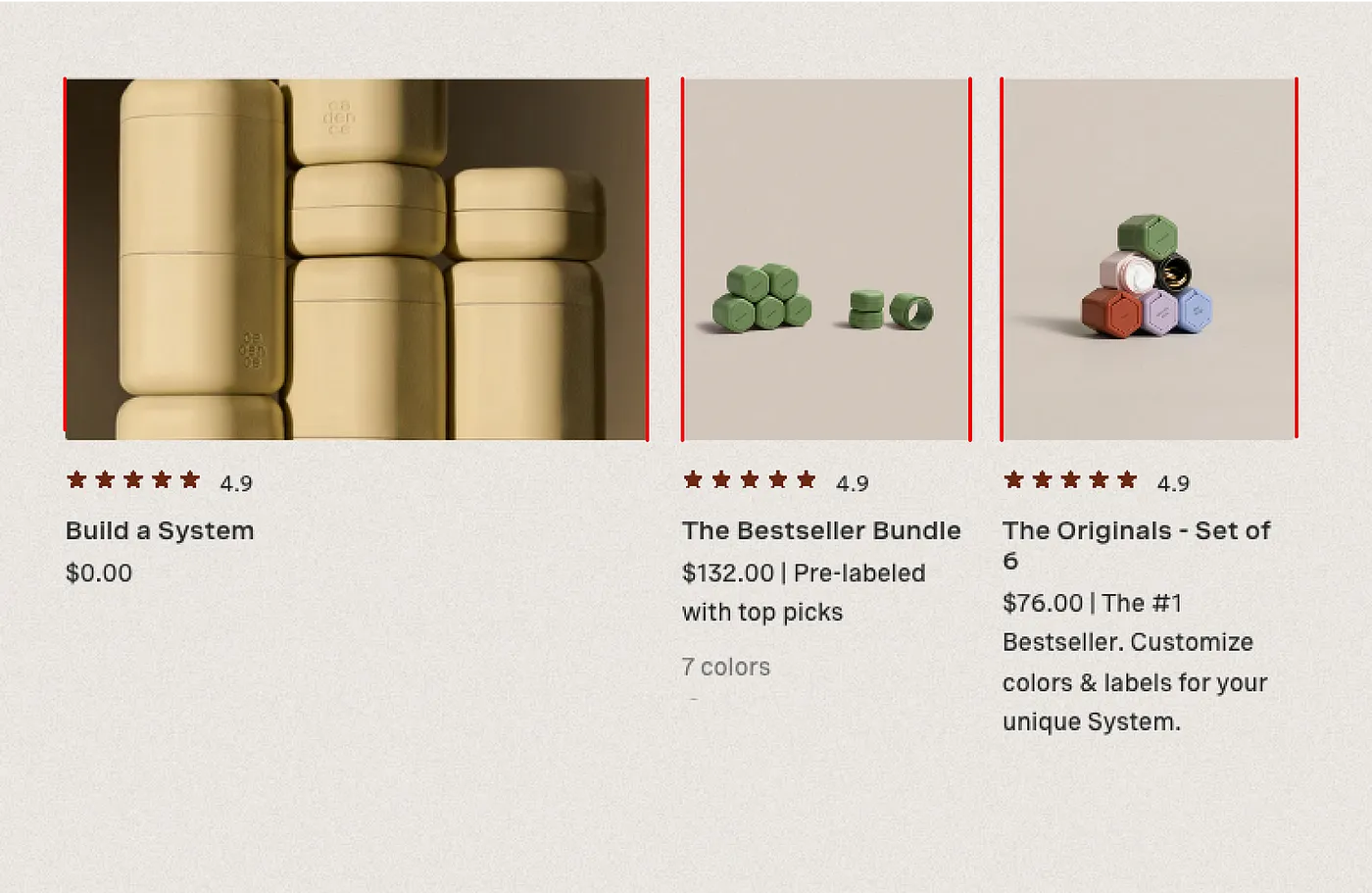
Обратите внимание: минимальная и максимальная ширина обозначаются красными линиями.
Пришло время увидеть результат… Вуаля, у нас получилась отзывчивая карточка:

Применение функций в реальном мире
Я проанализировал несколько сайтов и нашел наглядный пример применения рассмотренных функций. Я еще раз убедился, что с их помощью мы можем без специальных плагинов (таких как Breakpoints) точно сымитировать готовый отзывчивый сайт в Figma.
Cadence
.gif)
Для карточек установлен параметр Fill container. При уменьшении родительского контейнера содержимое переносится на следующую строку.

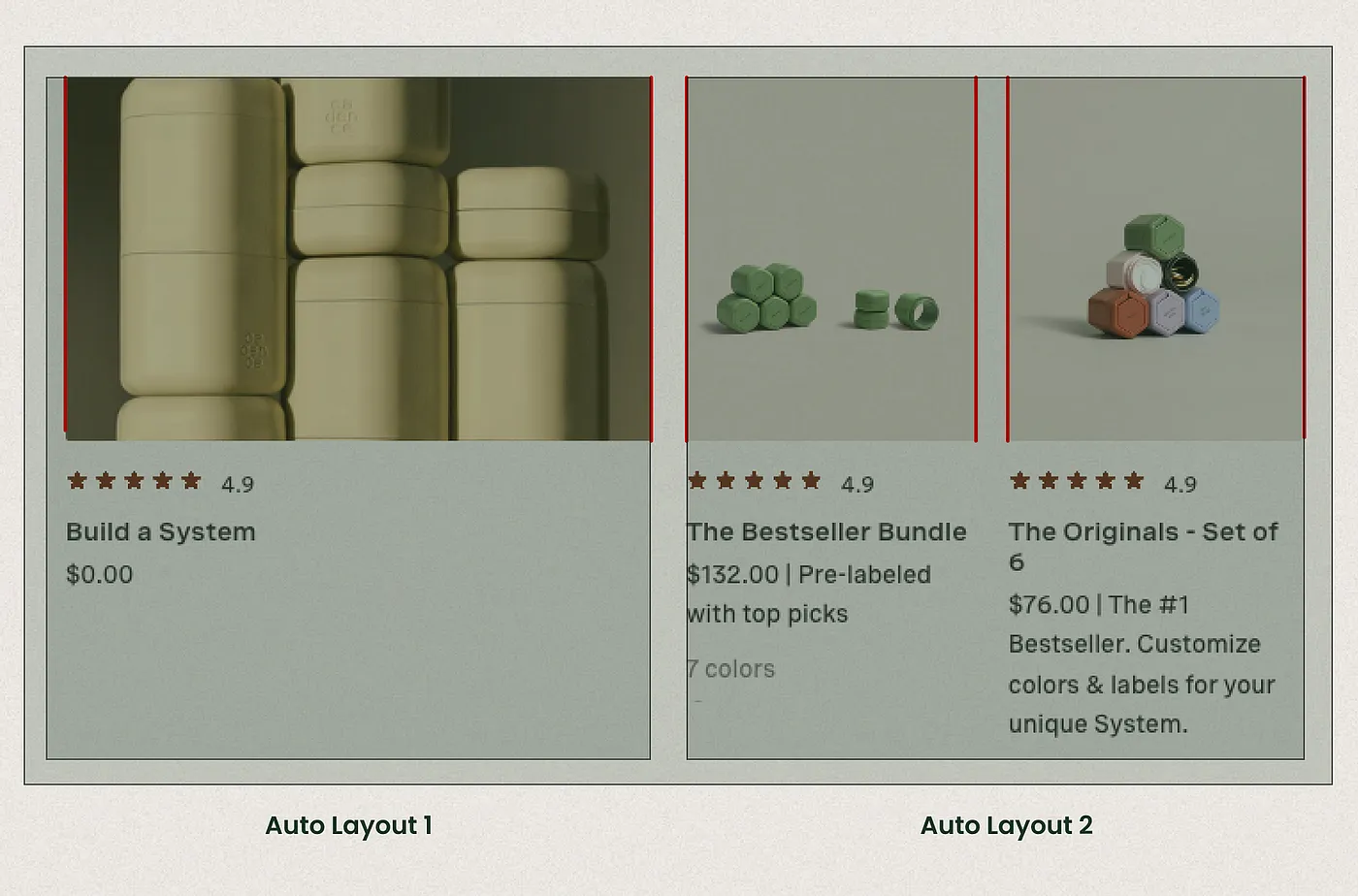
Здесь не обойтись без минимальной и максимальной ширины. Когда контейнер достигает минимальной ширины, Auto Layout перемещает карточку на следующую строку.
2 дочерних Auto Layout внутри 1 родительского:

Вложенные Auto Layout — эффективный подход для создания отзывчивого дизайна. На первый взгляд он может показаться сложным, но всё не так страшно. Практикуйтесь, и у вас всё получится!
Полезные ссылки:
- Интерактивная презентация функции Auto Layout в Figma Community
- Пример отзывчивой карточки с применением Wrap и Min/Max width
- Видео с примером проектирования отзывчивой карточки (на русском)
.webp)
.webp)









































.webp)






