Обуздайте правую панель в Figma и оптимизируйте процесс проектирования с помощью этих приемов.

Одна из самых приятных вещей в Figma — постоянно открывать новые возможности, позволяющие выполнять дизайн-задачи быстрее и эффективнее. В этой статье я поделюсь некоторыми советами, которые помогут вам на 100% разобраться с правой панелью Figma (Свойства / Properties) и оптимизировать свой рабочий процесс.
Эти простые приемы требуют минимальных усилий и времени, но дают максимальный результат. Итак, давайте узнаем, как использовать правую панель Figma на полную мощность.
1. Параллельный расчет размеров
Думаю, вы уже знаете, что в Figma можно выбрать объект и изменить его размер с помощью математических операций — сложения, вычитания, умножения или деления (поле ввода также работает как калькулятор). Самое интересное, что, если вы выберете несколько объектов, их параметры изменятся параллельно.
Допустим, у вас есть квадрат со стороной 50px и другой квадрат со стороной 100px.
Если вы выделите оба квадрата и добавите к их ширине 10px, то ширина первого квадрата составит 60px (50+10), а второго — 110px (100+10). Как вы можете видеть, изменение размеров двух объектов было одновременным. Такие комплексные расчеты могут быть полезны в UI-дизайне, когда мы работаем с несколькими объектами разных размеров.
.gif)
2. Выравнивание нескольких объектов
Если на экране есть несколько объектов, которые нужно выровнять относительно чего-то (допустим, фрейма), выделите их и, удерживая Shift, наведите курсор на меню выравнивания. Иконки в нем изменятся, после чего вы сможете выровнять два объекта как группу. Они не станут группой, но будут перемещаться как группа.
Например, если у вас есть два элемента внутри фрейма и вы хотите, чтобы они были идеально выровнены по нижнему краю, вы можете выбрать оба и использовать команду "Align Bottom" в меню выравнивания.

3. Стили слоев можно копировать
На правой панели Figma есть удобная функция, позволяющая быстро копировать стили одного объекта и применять их к другому.
Чтобы воспользоваться ей, выберите нужный стиль на правой панели (наведите курсор между интерактивными элементами в соответствующем разделе), скопируйте его (Cmd/Ctrl + C), выберите целевой объект и вставьте его (Cmd/Ctrl + V). Стиль будет мгновенно применен к выбранному объекту.
Например: если у вас есть текст определенного цвета, вы можете скопировать эту характеристику и применить ее к другому слою.
.gif)
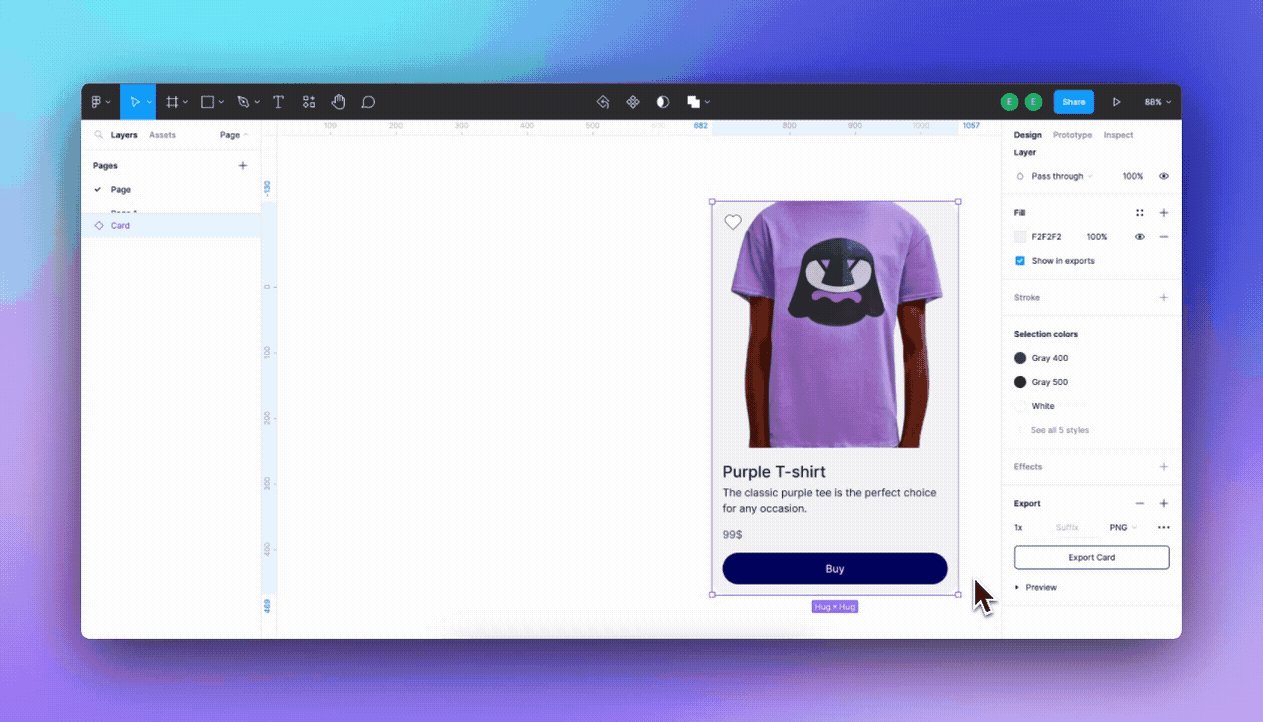
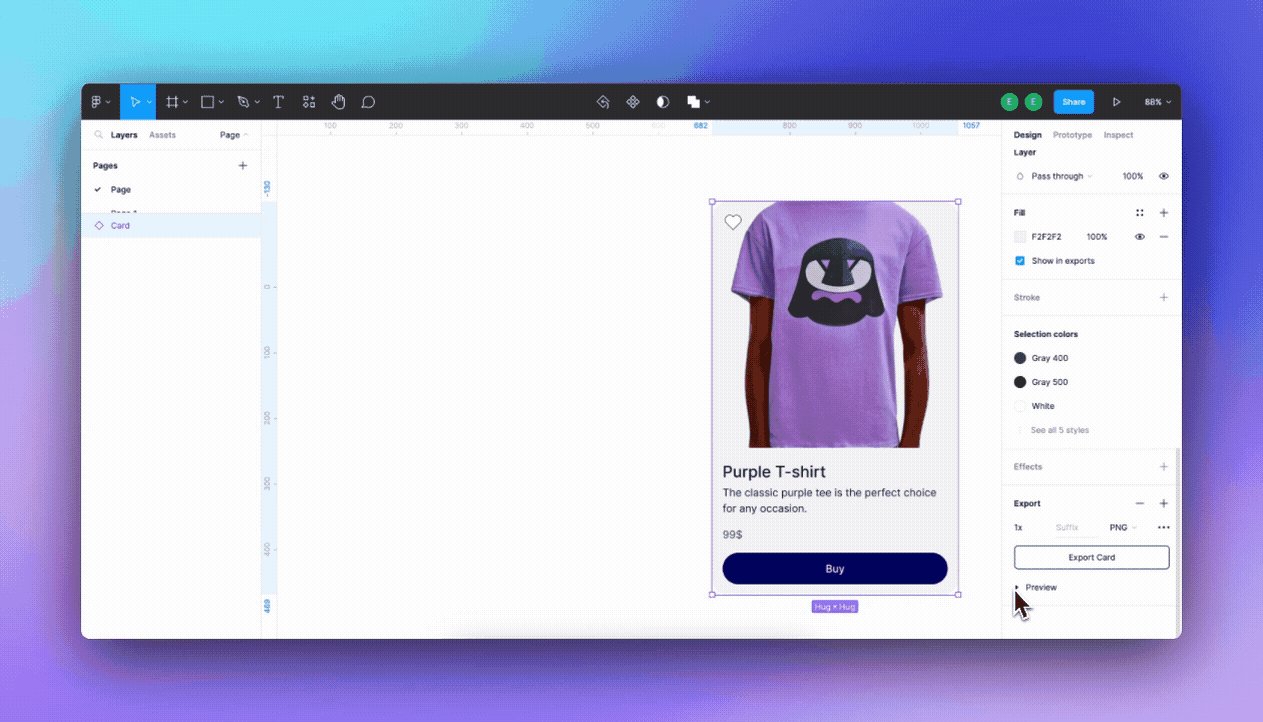
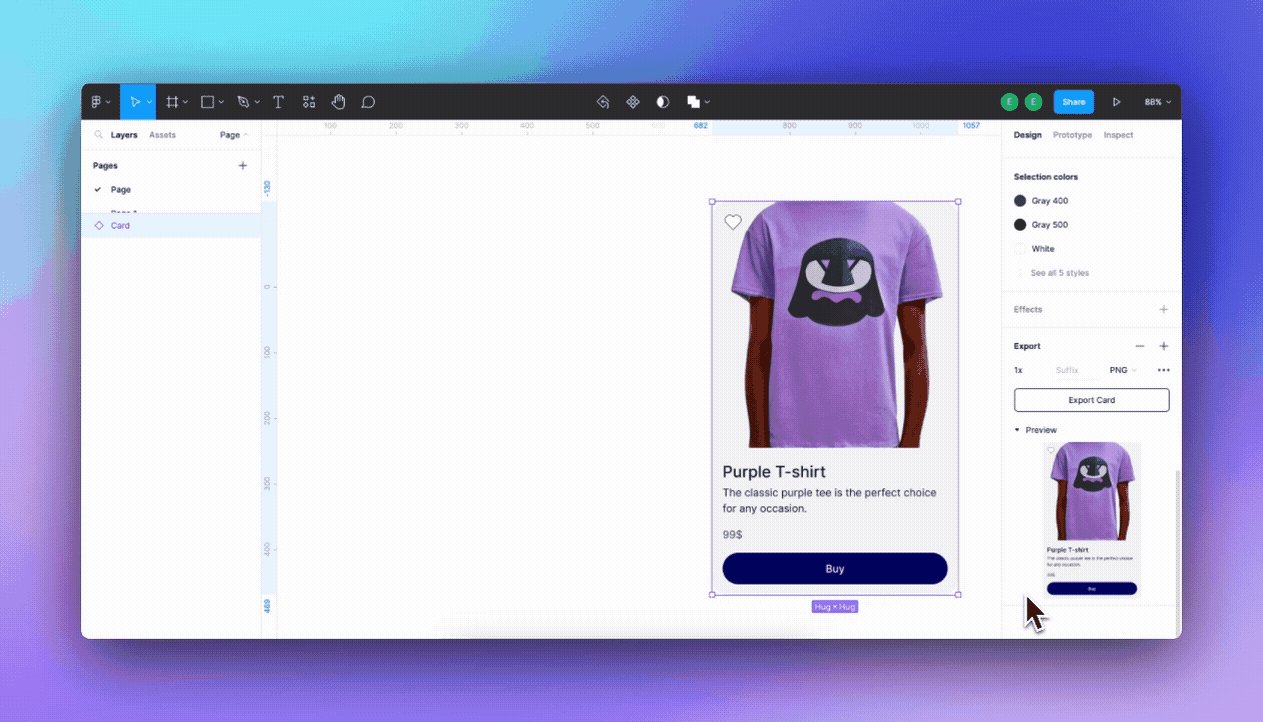
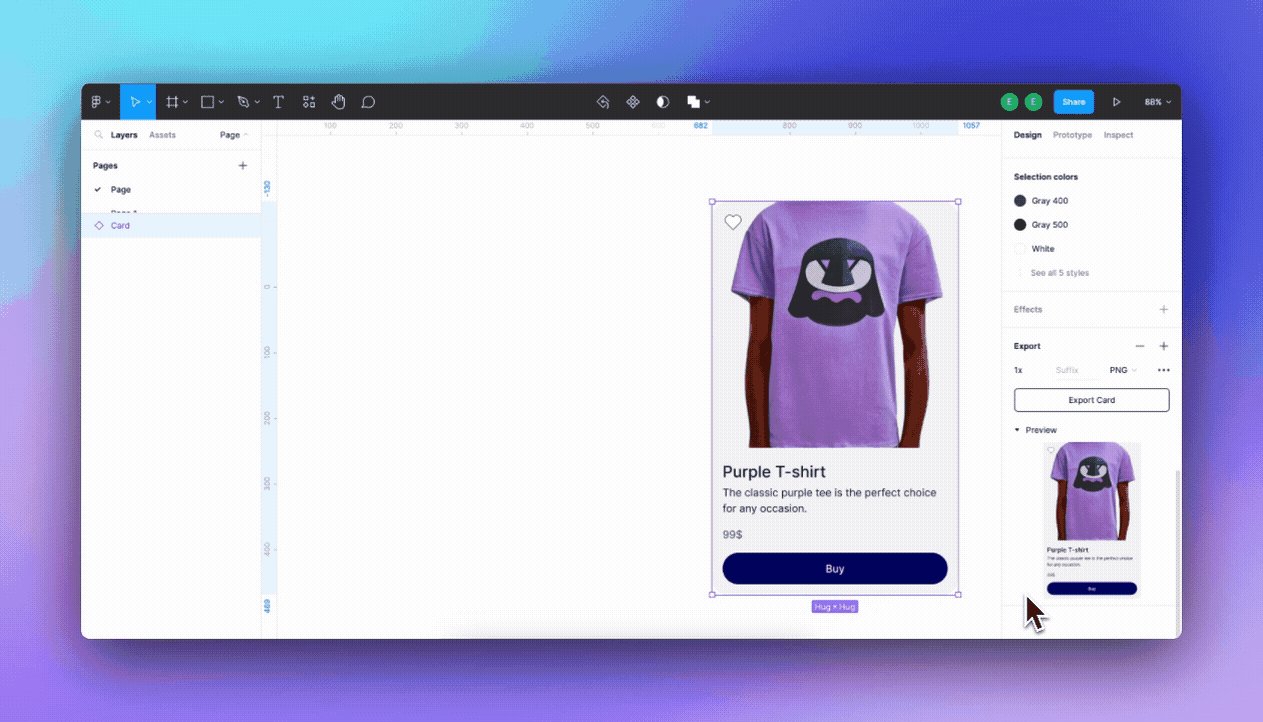
4. Предварительный просмотр перед экспортом фрейма
Эта функция позволяет увидеть миниатюру фрейма, который вы собираетесь экспортировать, на правой панели. Чтобы открыть предварительный просмотр, нажмите на стрелку рядом с пунктом Preview в разделе Export.

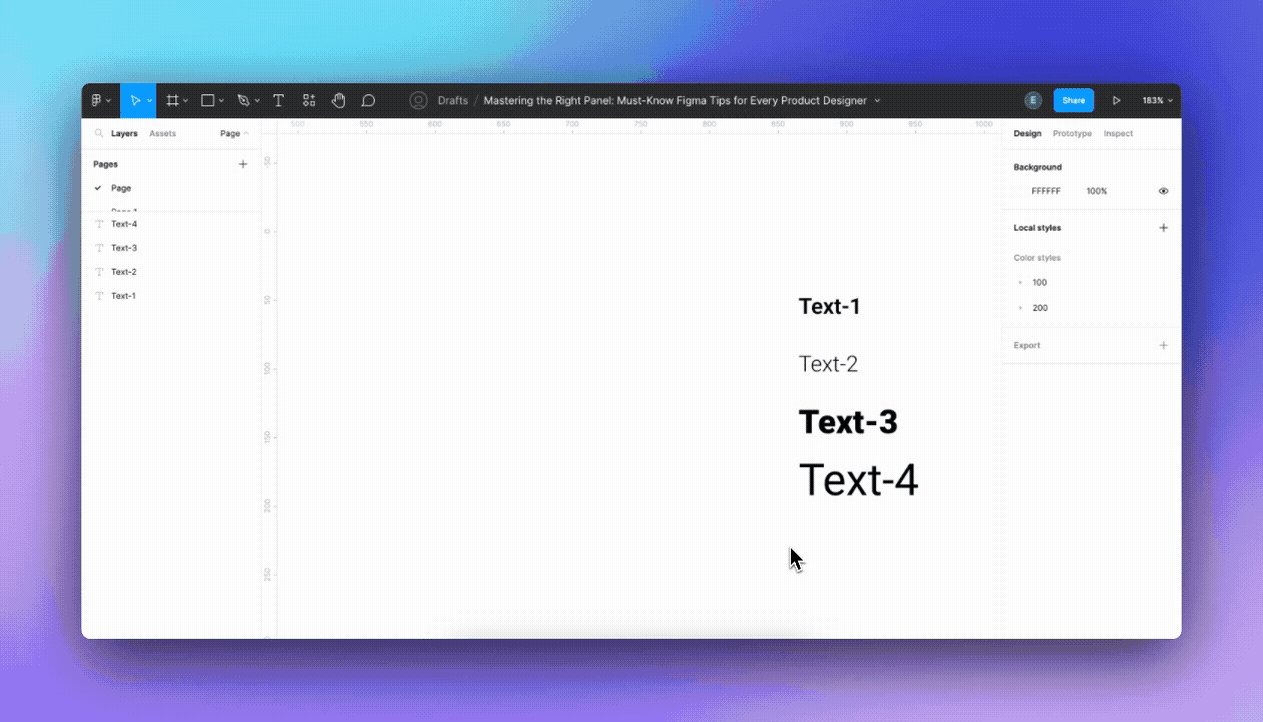
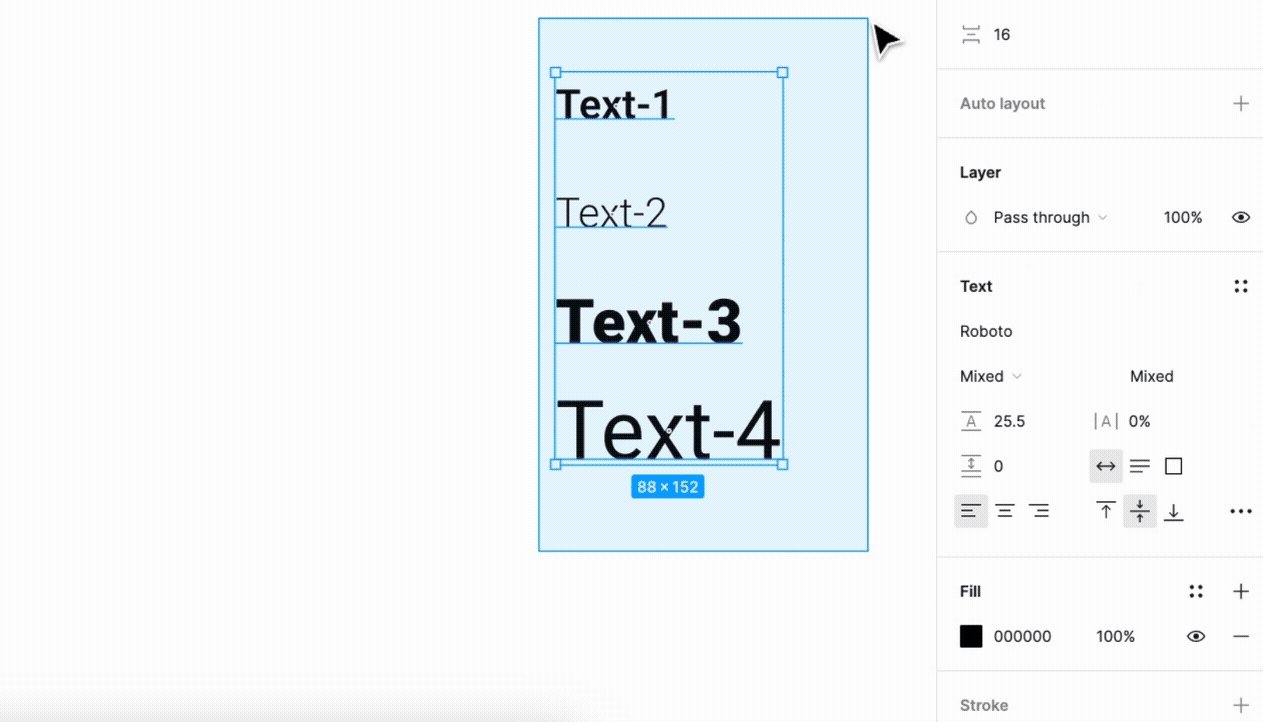
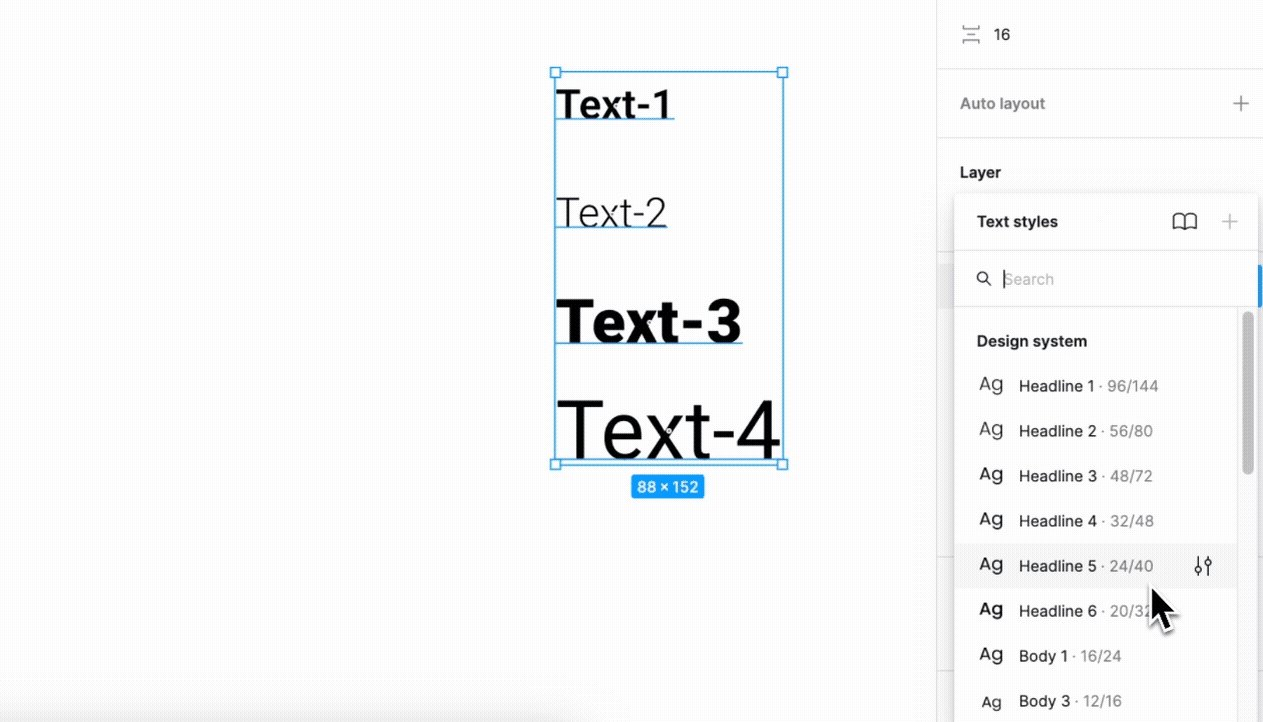
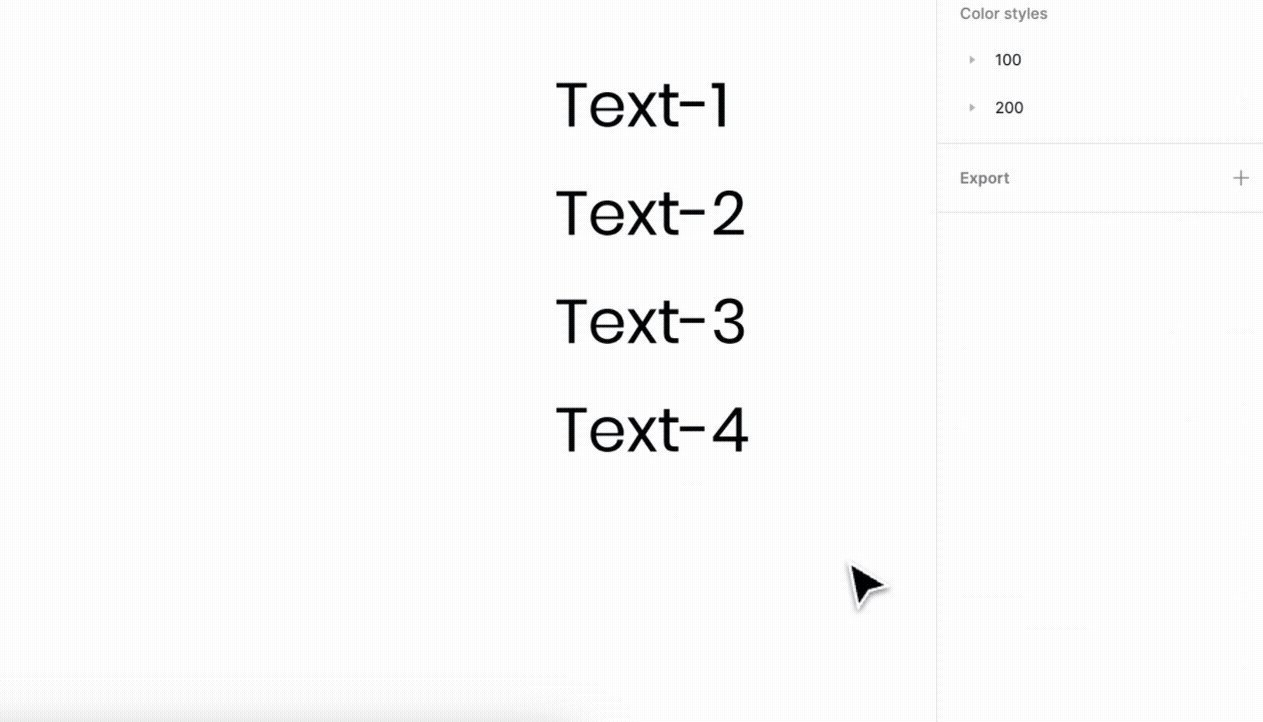
5. Массовые действия
Как только вы узнаете, что Figma поддерживает массовые действия, это меняет всё. Теперь вы можете выбирать несколько объектов на холсте и одновременно изменять их стили или размеры, оптимизируя процесс проектирования.
Массовые действия помогают сэкономить время, если вам нужно изменить цвет, стиль текста, размер или свойства компонентов в файле Figma или дизайн-системе.
Например, у вас есть несколько текстовых элементов, набранных шрифтами разных размеров, но вы хотите изменить их стиль. Просто выберите все текстовые слои и примените нужный стиль одним щелчком мыши. Не нужно тратить часы, вручную меняя настройки каждого элемента!

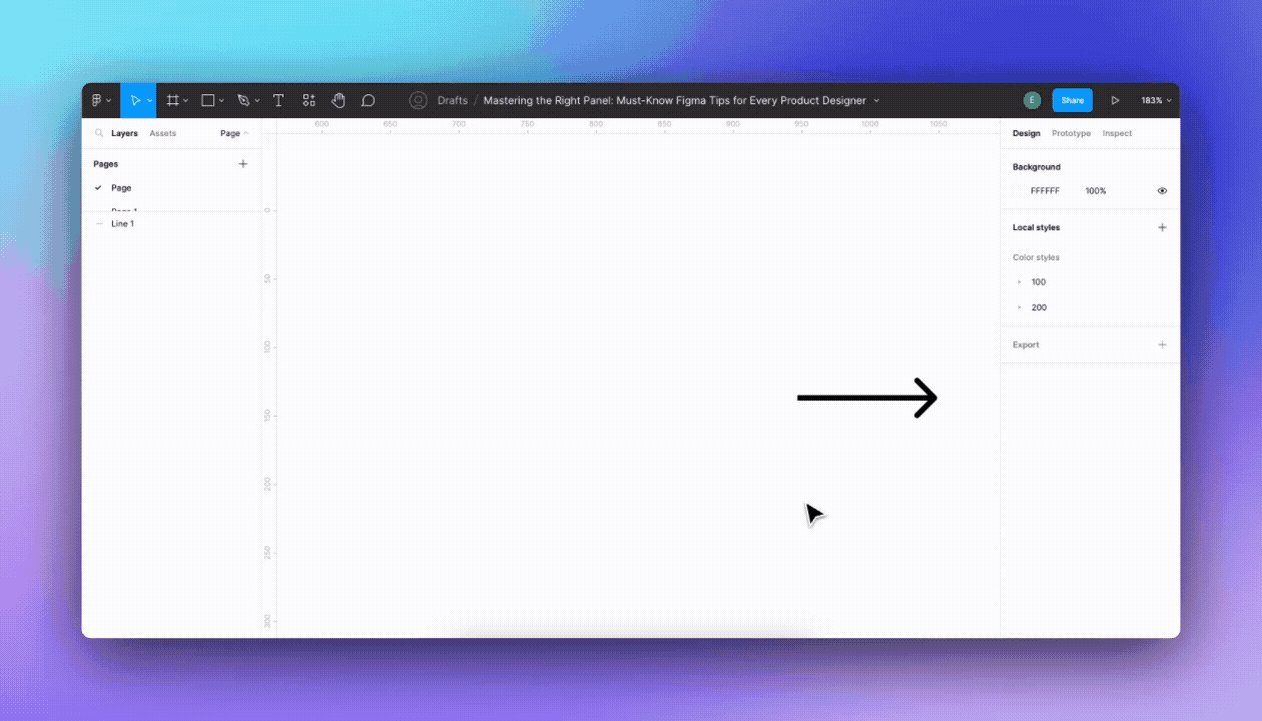
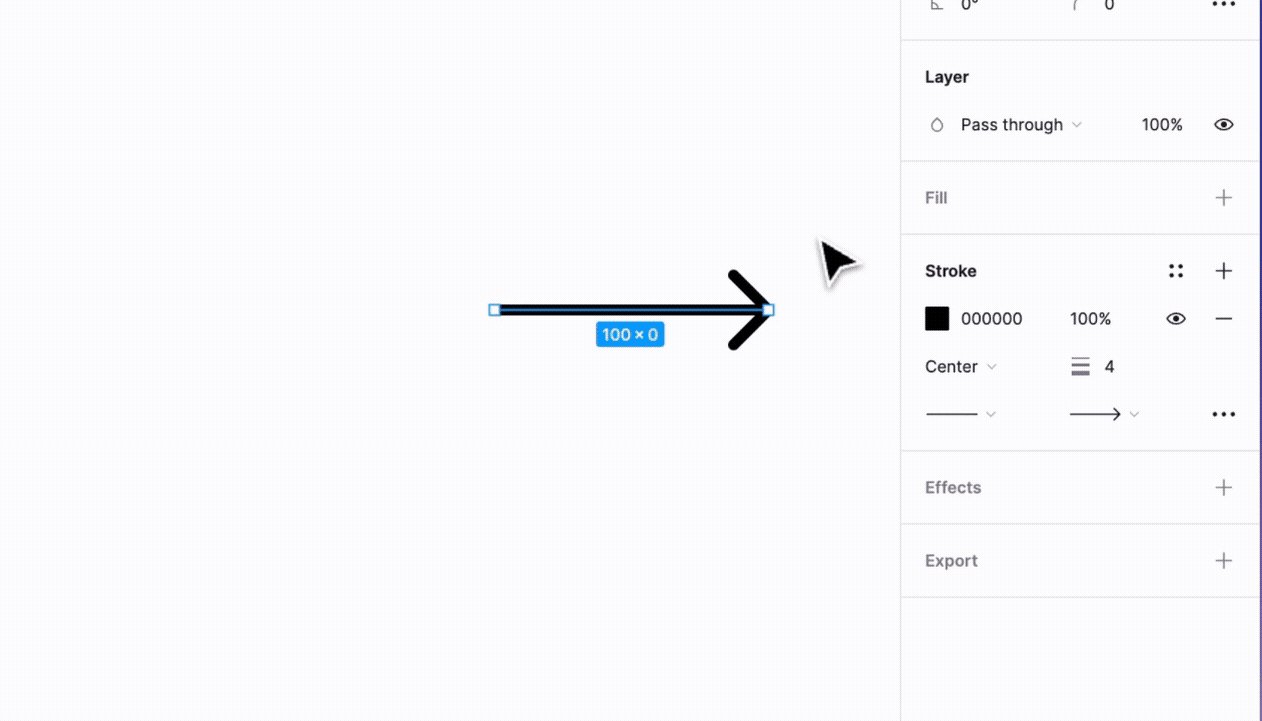
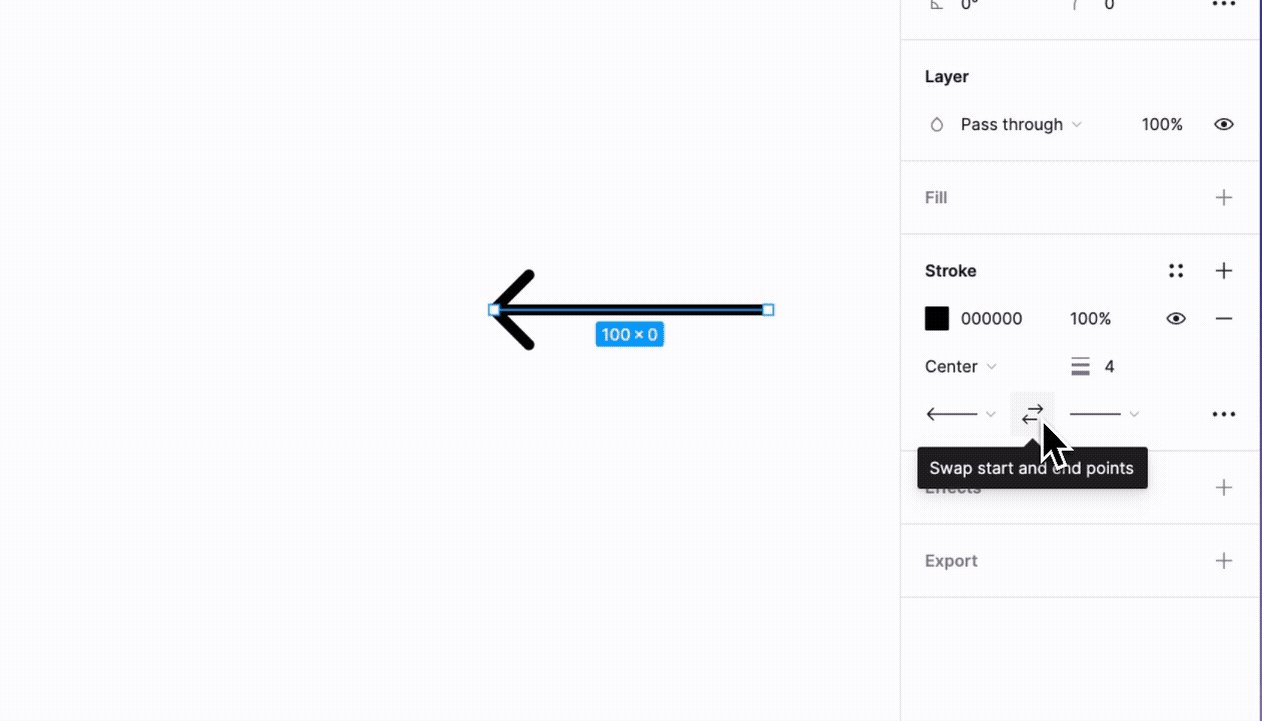
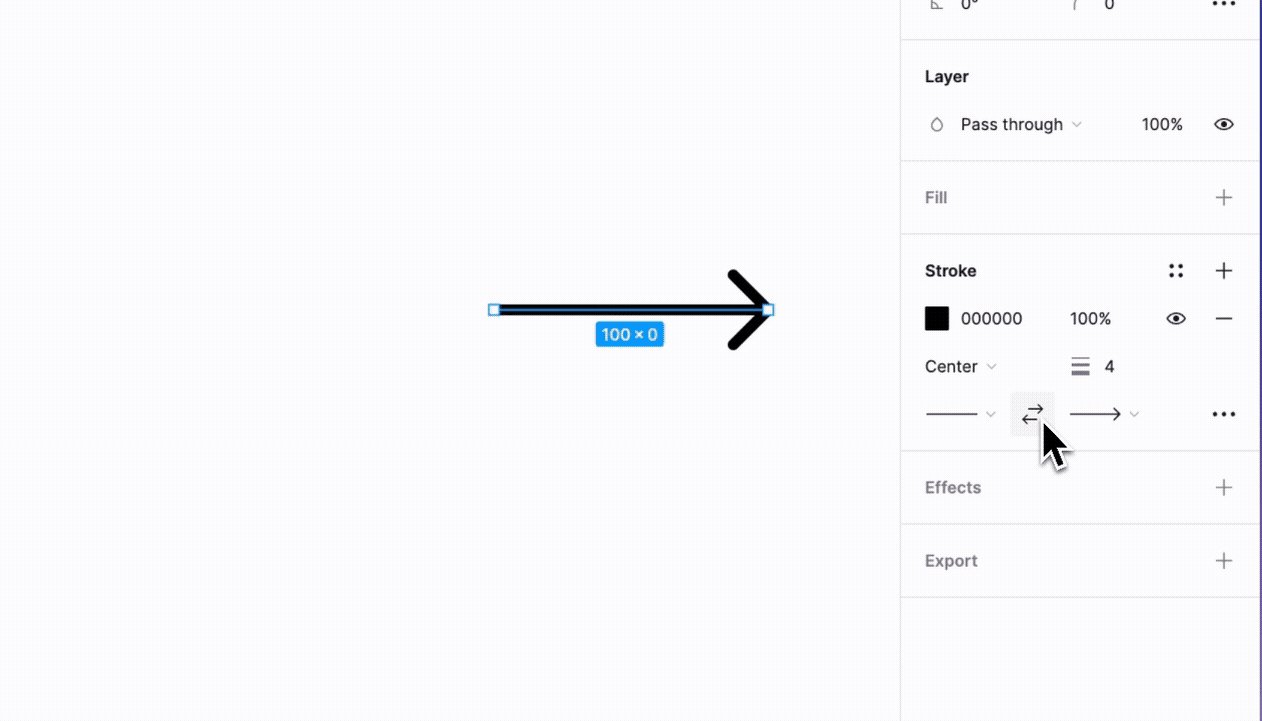
6. Быстро поменять местами начальную и конечную точки линии
В своих проектах вы часто будете работать с линиями. Один из приемов, который экономит время и силы, — поменять местами начальную и конечную точки линии одним щелчком мыши.
Просто выделите линию и наведите курсор на пространство между селекторами стилей оформления в правой панели. Вы увидите иконку с двумя стрелками. Щелкните по ней, чтобы поменять местами начальную и конечную точки.
Эта функция особенно полезна при работе со сложными диаграммами и блок-схемами.

7. Превратить группу во фрейм
Многие дизайнеры продуктов предпочитают работать с фреймами, а не с группами. Если же до вас другой дизайнер создал в файле множество групп, есть решение. Вы можете превратить группу во фрейм прямо в правой панели одним щелчком мыши.
Выберите группу, которую вы хотите изменить. В верхней части правого меню вы найдете выпадающий список, с помощью которого можно переключаться между этими опциями.
Эта функция также позволяет преобразовывать фреймы и группы в секции и даже подгонять размер холста под размеры экранов популярных устройств, например iPhone или MacBook.
8. Изменить размер фрейма до минимально необходимого
Еще одна полезная функция Figma, которая часто приходит на помощь дизайнерам, — Resize to Fit. Этот удобный инструмент позволяет быстро подогнать фрейм под размер содержимого, не нарушая целостности последнего.
Например, если вы создали компонент и хотите уменьшить его размер до минимального, вы можете сделать это в один клик.
9. Настройка обводок
Figma позволяет добавлять обводки к отдельным сторонам объекта, обеспечивая больший контроль и точность манипуляций.
Выберите объект, добавьте обводку и нажмите на иконку Stokes per side (обводка по сторонам) на правой панели. Вы увидите варианты применения обводки — к верхней, нижней, правой и левой сторонам по отдельности и в различных комбинациях.
Например, если вы хотите отделить нижнюю часть модального окна при помощи обводки, указанная функция позволяет сделать это за секунды.
10. Организовать стили с помощью групп, чтобы повысить эффективность рабочего процесса
Аккуратное организованное рабочее пространство — залог эффективной работы. В Figma есть отличная функция, позволяющая группировать цветовые стили и стили текста для повышения удобства и доступности.
Есть два способа применения этой опции:
- Выберите стиль и измените его название, добавив в начало имя группы за которым следует символ '/'. Это действие автоматически создаст группу и поместит стиль в нее. Затем выберите дополнительные стили, которые вы хотите включить в группу, и перетащите их внутрь.
- Выделить все стили, которые необходимо сгруппировать, и нажать CMD+G (или CTRL+G для пользователей Windows), чтобы создать группу. После этого вы можете переименовать группу, дважды щелкнув по ней.
Это самый простой и удобный способ организации стилей, и я надеюсь, что на конференции Config 2023 Figma представит еще более продвинутую функцию с использованием дизайн-токенов.
11. Подстрочные и надстрочные знаки
Иногда нам нужно добавить в текст подстрочные или надстрочные знаки. Например, если мы имеем дело с математическими формулами.
В Figma такое форматирование не составит большого труда. Выберите символ, который необходимо изменить внутри текстового слоя. Затем нажмите на иконку с тремя точками в разделе Text справа, чтобы открыть дополнительные опции. Перейдите на вкладку Details (детали) и найдите раздел Numbers (числа). В пункте Position (положение) можно выбрать один из трех вариантов — под строкой, над строкой или обычное.
.webp)
.webp)










































.webp)

.webp)

.webp)

