В новой подборке — три полезных ресурса, которые помогут сделать ваши проекты ярче и удобнее:
— библиотека дизайнерских ресурсов с графикой, иконками и UI-китами,
— коллекция бесплатных иллюстраций в векторном формате, которые легко интегрируются в Figma,
— генератор CSS-градиентов, позволяющий создавать стильные фоны и элементы интерфейса за пару кликов.
Blugraphic

Библиотека дизайнерских ресурсов, которая помогает экономить время и улучшать визуальное оформление проектов. В коллекции — графика, иконки, мокапы, шрифты, шаблоны, текстуры и UI-киты. Все файлы сопровождаются описанием, что упрощает выбор и интеграцию в рабочий процесс.
Чем полезен сервис?
- Экономия времени — не нужно тратить часы на создание элементов с нуля, можно использовать готовые решения.
- Разнообразие категорий — от фонов и инфографики до логотипов и шаблонов для презентаций.
- Гибкость в работе — ресурсы подходят для сайтов, мобильных приложений, брендинга и соцсетей.
Blugraphic — полезный инструмент для тех, кто хочет создавать стильные и удобные интерфейсы без лишних затрат времени.
Illustrations

Бесплатная библиотека иллюстраций с открытым исходным кодом, созданная в рамках челленджа #100daysChallenge. В коллекции — более 120 интересных и продуманных иллюстраций хорошего качества, которые можно использовать в дизайне лендингов, мобильных приложений и презентаций. Все изображения доступны в формате SVG/Vector и легко интегрируются в Figma и FigJam, что особенно удобно для UX/UI-дизайнеров. В коллекции есть иллюстрации на темы работы, удалёнки, COVID и другие актуальные сюжеты. Вы можете использовать все эти работы абсолютно бесплатно в любых ваших проектах.
CSS Gradient Generator

Инструмент, который поможет UX/UI-дизайнерам быстро создавать градиенты для веб-дизайна. Вы можете выбрать до трех цветов и настроить плавные переходы, а готовый CSS-код сразу скопировать в проект. Генератор поддерживает линейные и радиальные градиенты, что делает его полезным для фонов, кнопок, карточек и других элементов интерфейса.Особенности сервиса:
- Простая настройка — выбирайте цвета, регулируйте направление и сразу получайте готовый код.
- Вдохновение и примеры — коллекция популярных градиентов поможет найти идеальный стиль для вашего проекта.
- Обучение — ресурс содержит полезные материалы о градиентах, их типах и трендах в дизайне.
CSS Gradient Generator — удобный инструмент для дизайнеров, которые хотят быстро и без сложного кода добавить стильные градиенты в свои проекты.

Еще больше полезных ресурсов для дизайнеров найдете на нашем сайте по этой ссылке. Мы собрали все сервисы в одном месте и рассортировали по темам для вашего удобства.Бесплатная кириллица для самых разных задач:
- выразительный декоративный шрифт,
- живой и неформальный вариант,
- Современный геометрический гротеск,
- пиксельный шрифт в эстетике 80-90-х,
- утонченный гротеск.
Valisca

Выразительный шрифт, его плавные линии и динамичные изгибы создают ощущение изящества и утонченности. Этот шрифт отлично подойдет для брендинга, упаковки, свадебной полиграфии, социальных сетей и стильных редакционных макетов. Благодаря своей декоративности Valisca особенно хорош в заголовках, логотипах и акцентных элементах. Автор шрифта, Alexandra Gophmann, сделала его полностью бесплатным для личного и коммерческого использования.
Rubik Doodle Shadow

Шрифт с живым, игривым характером, который добавит легкость и неформальность в любой дизайн. Его стилизованный эффект тени создает объем и динамику, делая текст выразительным и запоминающимся. Благодаря своей небрежной, но продуманной эстетике, Rubik Doodle Shadow идеально подходит для молодежных брендов, креативных проектов, постеров, упаковки и цифрового контента. Этот шрифт особенно хорош в заголовках и акцентных элементах, где важны оригинальность и дружелюбный визуальный стиль. Принадлежит Hubert and Fischer, NaN, полностью бесплатный.
Lunasima

Современный геометрический гротеск, который сочетает в себе строгость формы и максимальную функциональность. Его чистые линии и сбалансированные пропорции придают тексту ясность и лаконичность, делая шрифт универсальным инструментом для веб-дизайна, мобильных интерфейсов и печатных изданий. Благодаря высокой читабельности и нейтральному характеру, Lunasima гармонично впишется как в деловые, так и в технологичные проекты. Разработанный Naoki Nakammura, шрифт доступен бесплатно для личного и коммерческого использования.
tiny5

Пиксельный шрифт, который мастерски балансирует между минимализмом и выразительностью. Он привносит в работу дух 80-х и 90-х годов, передавая атмосферу первых электронных устройств и дисплеев. tiny5 особенно актуален для интерфейсов ностальгически игровых и технических проектов, вдохновленных эстетикой ранних цифровых технологий. Шрифт принадлежит Stefan Schmidt, вы можете использовать его бесплатно в любых ваших проектах.
Chocolate Classical Sans

Утонченный гротеск, сочетающий в себе мягкость форм и элегантность современной типографики. Его плавные линии и сбалансированные пропорции создают ощущение легкости, что делает шрифт отличным выбором для брендинга, рекламных материалов и digital-дизайна. Chocolate Classical Sans обладает высокой читабельностью и визуальной гармонией, поэтому он одинаково хорошо смотрится как в заголовках, так и в коротких текстовых блоках. Разработан Moonlit Owen, полностью бесплатен.

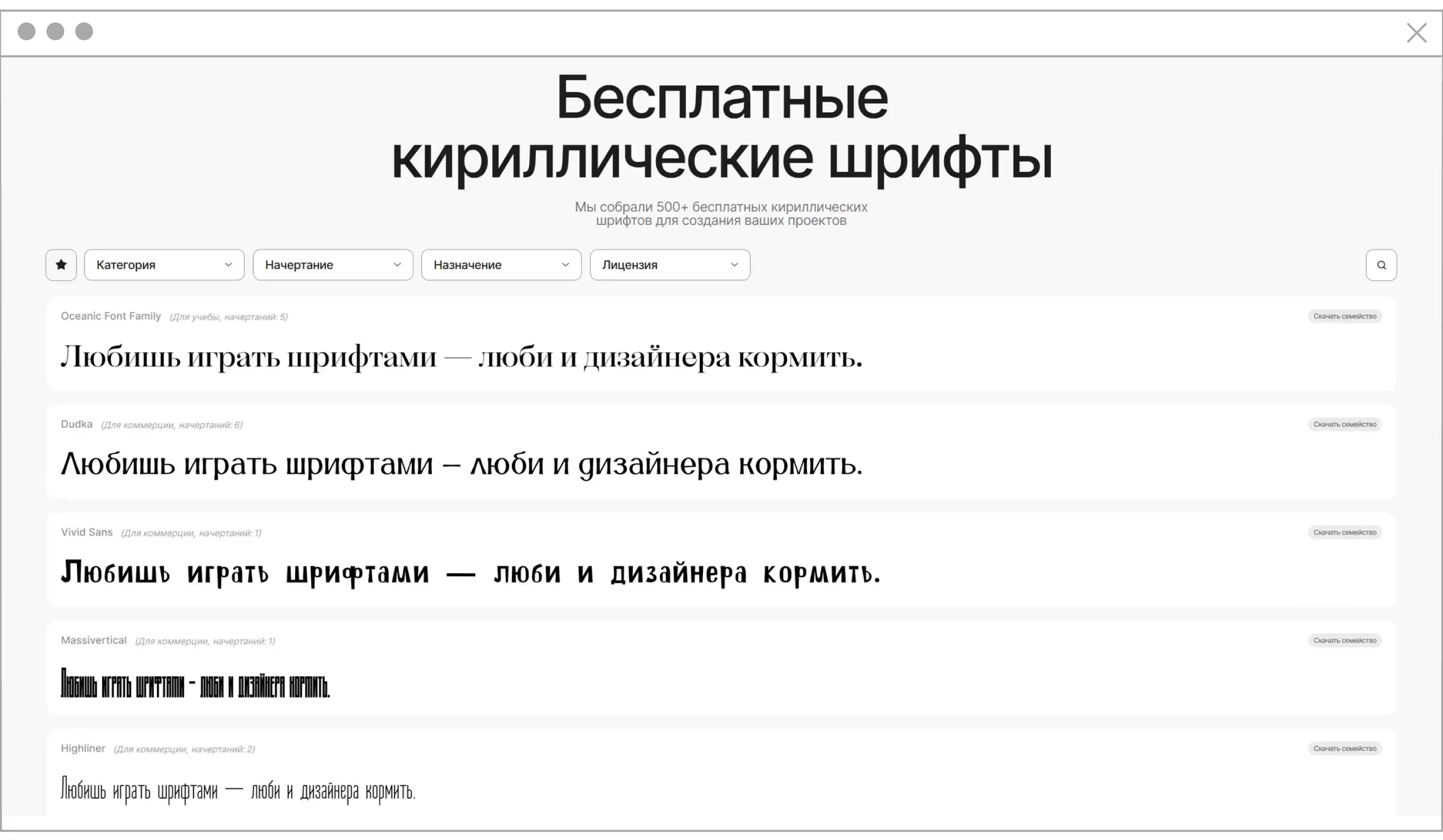
Еще больше кириллических шрифтов найдете на нашем сайте «Бесплатные кириллические шрифты». Удобные фильтры для поиска по разным критериям и быстрое скачивание. А еще регулярно пополняем базу Uprock шрифтовыми новинками!
.webp)
.webp)





/cdn.prod.website-files.com/66b06d752b1169dbf9615fbc/66b06d752b1169dbf96163f8_logo-uprock.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/67602cbec370c3d570eda5f0_close-new.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67a080744a92ea88753972af_%25D0%259F%25D0%25BE%25D0%25BB%25D0%25B5%25D0%25B7%25D0%25BD%25D1%258B%25D0%25B5%2520%25D1%2580%25D0%25B5%25D1%2581%25D1%2583%25D1%2580%25D1%2581%25D1%258B%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%25D0%25B5%25D1%2580%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e3fc53f68254190253a_desktop.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e6b8bd1997532c57470_desktop-1.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f6ce06714d354690fe9_desktop-5.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e8b8bd1997532c59545_desktop-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5128c7d7338ff9e8af_desktop-3.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e9b8bd1997532c5a45b_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f797149153eaf00da12_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-5.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e522eec2ff80ec023e6_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-3.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5628c7d7338ff9ef23_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02-2.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e4d5b14f88fef10b1f2_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B02.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e7ce06714d3546871c7_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79ea65b14f88fef10bd6e_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-3.svg)


/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f7f28c7d7338ffa1eea_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-5.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79f5b8bd1997532c5c983_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-1.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64b79e58f358081ec1d1e9ff_%25D0%25BC%25D0%25B5%25D0%25B4%25D0%25B8%25D0%25B01-4.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/60a35497ea15cf21b12249d7_%25D1%2581%25D1%2582%25D1%2580%25D0%25B5%25D0%25BB%25D0%25BA%25D0%25B0.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64af93991526d8efb598b726_40%2520%25D0%25BA%25D1%2580%25D0%25B0%25D1%2581%25D0%25B8%25D0%25B2%25D1%258B%25D1%2585%2520%25D1%2581%25D0%25BA%25D1%2580%25D1%2583%25D0%25B3%25D0%25BB%25D0%25B5%25D0%25BD%25D0%25BD%25D1%258B%25D1%2585%2520%25D1%2588%25D1%2580%25D0%25B8%25D1%2584%25D1%2582%25D0%25BE%25D0%25B2%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D0%25B2%25D0%25B0%25D1%2588%25D0%25B8%25D1%2585%2520%25D0%25BF%25D1%2580%25D0%25BE%25D0%25B5%25D0%25BA%25D1%2582%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64afa750b5b2c9a3e32d2b32_11%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D1%2585%2520%25D1%2581%25D1%2582%25D0%25B0%25D1%2582%25D0%25B5%25D0%25B9%2520%25D0%25BF%25D0%25BE%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B9%25D0%25BD%25D1%2583.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/64afb5d80c82dc0417be1992_10%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D1%2585%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B9%25D0%25BD%25D0%25BE%25D0%25B2%2520%25D1%2581%2520Behance.svg)

/cdn.prod.website-files.com/60a35497ea15cf45782248b1/667c0524fb9bb30617efa003_5%2520%25D0%25BA%25D0%25B8%25D1%2580%25D0%25B8%25D0%25BB%25D0%25BB%25D0%25B8%25D1%2587%25D0%25B5%25D1%2581%25D0%25BA%25D0%25B8%25D1%2585%2520%25D1%2588%25D1%2580%25D0%25B8%25D1%2584%25D1%2582%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/66cd73007def59d82dccadd7_5%2520%25D0%25BA%25D0%25B8%25D1%2580%25D0%25B8%25D0%25BB%25D0%25BB%25D0%25B8%25D1%2587%25D0%25B5%25D1%2581%25D0%25BA%25D0%25B8%25D1%2585%2520%25D1%2588%25D1%2580%25D0%25B8%25D1%2584%25D1%2582%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e4fa4b6776473893143b_%25D0%259A%25D0%25B0%25D0%25BA%2520AI%2520%25D0%25B2%25D0%25BB%25D0%25B8%25D1%258F%25D0%25B5%25D1%2582%2520%25D0%25BD%25D0%25B0%2520%25D0%25B1%25D1%2583%25D0%25B4%25D1%2583%25D1%2589%25D0%25B5%25D0%25B5%2520%25D0%25B8%25D0%25BD%25D0%25B4%25D1%2583%25D1%2581%25D1%2582%25D1%2580%25D0%25B8%25D0%25B8_%2520%25D0%25B2%25D0%25BE%25D0%25B7%25D0%25B2%25D1%2580%25D0%25B0%25D1%2589%25D0%25B5%25D0%25BD%25D0%25B8%25D0%25B5%2520%25D0%25B4%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B8%25CC%2586%25D0%25BD%25D0%25B5%25D1%2580%25D0%25BE%25D0%25B2-%25D1%2583%25D0%25BD%25D0%25B8%25D0%25B2%25D0%25B5%25D1%2580%25D1%2581%25D0%25B0%25D0%25BB%25D0%25BE%25D0%25B2.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e44419a4cd24521c8eaf_10%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D1%2585%2520%25D0%25BF%25D1%2580%25D0%25B0%25D0%25BA%25D1%2582%25D0%25B8%25D0%25BA%2520%25D0%25B4%25D0%25BB%25D1%258F%2520%25D1%2581%25D0%25BE%25D0%25B7%25D0%25B4%25D0%25B0%25D0%25BD%25D0%25B8%25D1%258F%2520%25D1%258D%25D1%2584%25D1%2584%25D0%25B5%25D0%25BA%25D1%2582%25D0%25B8%25D0%25B2%25D0%25BD%25D0%25BE%25D0%25B8%25CC%2586%2520%25D0%25BA%25D0%25B0%25D1%2580%25D1%2583%25D1%2581%25D0%25B5%25D0%25BB%25D0%25B8.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/6805e17a83e9d2ad29727906_%25D0%25A1%25D1%2582%25D1%2580%25D0%25B0%25D1%2582%25D0%25B5%25D0%25B3%25D0%25B8%25D0%25B8%2520%25D1%2580%25D0%25B0%25D0%25B1%25D0%25BE%25D1%2582%25D1%258B%2520%25D1%2581%2520%25D0%25BE%25D1%2588%25D0%25B8%25D0%25B1%25D0%25BA%25D0%25B0%25D0%25BC%25D0%25B8%2520%25D0%25B2%2520%25D1%2586%25D0%25B8%25D1%2584%25D1%2580%25D0%25BE%25D0%25B2%25D1%258B%25D1%2585%2520%25D0%25BF%25D1%2580%25D0%25BE%25D0%25B4%25D1%2583%25D0%25BA%25D1%2582%25D0%25B0%25D1%2585.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67fd00e384d8433d52f75144_%25D0%25AE%25D0%25B7%25D0%25B0%25D0%25B1%25D0%25B8%25D0%25BB%25D0%25B8%25D1%2582%25D0%25B8-%25D1%2582%25D0%25B5%25D1%2581%25D1%2582%25D0%25B8%25D1%2580%25D0%25BE%25D0%25B2%25D0%25B0%25D0%25BD%25D0%25B8%25D0%25B5_%2520%25D0%25BC%25D0%25B5%25D1%2582%25D0%25BE%25D0%25B4%25D1%258B%2520%25D0%25B8%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D0%25B5%2520%25D0%25BF%25D1%2580%25D0%25B0%25D0%25BA%25D1%2582%25D0%25B8%25D0%25BA%25D0%25B8.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67fd007ee3e09d6326b72a0b_%25D0%2594%25D0%25BE%25D0%25B1%25D0%25B0%25D0%25B2%25D0%25BB%25D1%258F%25D0%25B5%25D0%25BC%2520%25D0%25B3%25D0%25B5%25D0%25B8%25CC%2586%25D0%25BC%25D0%25B8%25D1%2584%25D0%25B8%25D0%25BA%25D0%25B0%25D1%2586%25D0%25B8%25D1%258E%2520%25D0%25B2%2520%25D1%2581%25D0%25B2%25D0%25BE%25D0%25B8%2520%25D1%2586%25D0%25B8%25D1%2584%25D1%2580%25D0%25BE%25D0%25B2%25D1%258B%25D0%25B5%2520%25D0%25BF%25D1%2580%25D0%25BE%25D0%25B4%25D1%2583%25D0%25BA%25D1%2582%25D1%258B_%2520%25D1%2580%25D1%2583%25D0%25BA%25D0%25BE%25D0%25B2%25D0%25BE%25D0%25B4%25D1%2581%25D1%2582%25D0%25B2%25D0%25BE.svg)
/cdn.prod.website-files.com/60a35497ea15cf45782248b1/67f7b235f35b25cfba0cd262_%25D0%259F%25D0%25B5%25D1%2580%25D1%2581%25D0%25BE%25D0%25BD%25D0%25B0%25D0%25BB%25D0%25B8%25D0%25B7%25D0%25B0%25D1%2586%25D0%25B8%25D1%258F%2520%25D0%25B2%2520UX_%2520%25D1%2583%25D1%2580%25D0%25BE%25D0%25B2%25D0%25BD%25D0%25B8%252C%2520%25D0%25BE%25D1%2581%25D0%25BD%25D0%25BE%25D0%25B2%25D0%25BD%25D1%258B%25D0%25B5%2520%25D1%258D%25D0%25BB%25D0%25B5%25D0%25BC%25D0%25B5%25D0%25BD%25D1%2582%25D1%258B%2520%25D0%25B8%2520%25D0%25BB%25D1%2583%25D1%2587%25D1%2588%25D0%25B8%25D0%25B5%2520%25D0%25BF%25D1%2580%25D0%25B0%25D0%25BA%25D1%2582%25D0%25B8%25D0%25BA%25D0%25B8.svg)
/cdn.prod.website-files.com/60a35497ea15cf1c622248a6/6242bab373d273817deff9c6_arrow.svg)