Скрытые жемчужины, которые мы так любим ⭐️

Поскольку всем понравились ежегодные советы и рекомендации по Figma, перед вами специальный выпуск, посвященный прототипированию. В нем я собрала несколько полезных фишек, которые помогли мне оптимизировать рабочий процесс и упростили мою документацию.
Я решила уделить больше внимания практическим советам и меньше — экспериментальным анимациям (очевидно, я не смогла устоять перед некоторыми из них). Не поймите меня неправильно, меня всегда впечатляют фантастические Figma-анимации (Double Glitch просто взорвал мой мозг своей лава-лампой). Однако в этой статье я постараюсь сосредоточиться на повседневной работе.
Видеоинструкция:
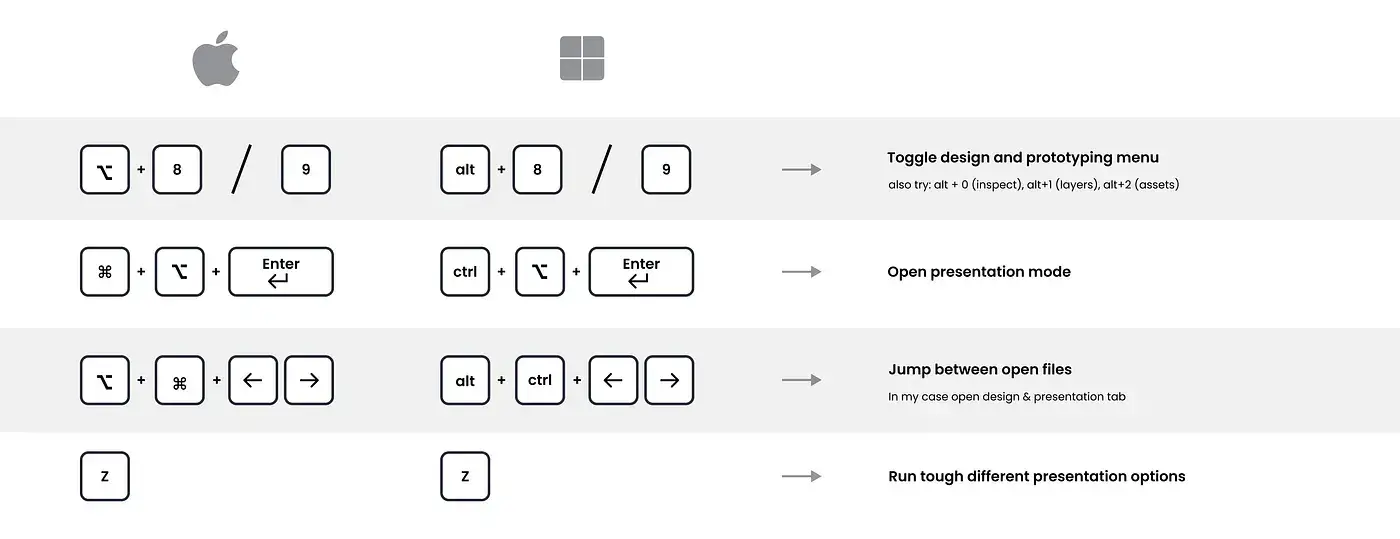
Для начала несколько полезных шорткатов:
Вот мои любимые сочетания клавиш, когда дело доходит до работы над прототипами в Figma:

alt + 8 / alt + 9 → перемещайтесь между панелями Дизайн и Прототипирование (нет, больше не Shift + E). И да, вы, наверное, догадались, alt + 0 — это панель Inspect (свойства), а alt + 1 / 2 — Layers (слои) и Assets (ресурсы) соответственно.
cmd / ctrl+alt+enter → откройте режим презентации, чтобы увидеть ваш прототип
alt + cmd / ctrl + стрелка влево / вправо → перемещайтесь между открытыми файлами, это очень полезно, когда у вас открыт файл с дизайном и файл с презентацией прототипа.
Z → нажимайте Z в режиме просмотра прототипа, чтобы переключаться между различными вариантами презентации (по размеру экрана, на весь экран и т. д.).
1. Auto Layout и умная анимация компонентов созданы друг для друга
Давайте начнем с моего любимого пункта, который, несомненно, потрясет ваше воображение. Figma становится по-настоящему мощной, когда вы объединяете Auto Layout, интерактивные компоненты и умную анимацию. Auto Layout автоматически заполняет любое свободное пространство. Поэтому если вы создаете интерактивные компоненты с помощью Smart Animate, а затем упаковываете их экземпляры во фрейм с Auto Layout, это позволяет вам играть с различными размерами. Идеальный метод для проектирования таких элементов, как аккордеоны.


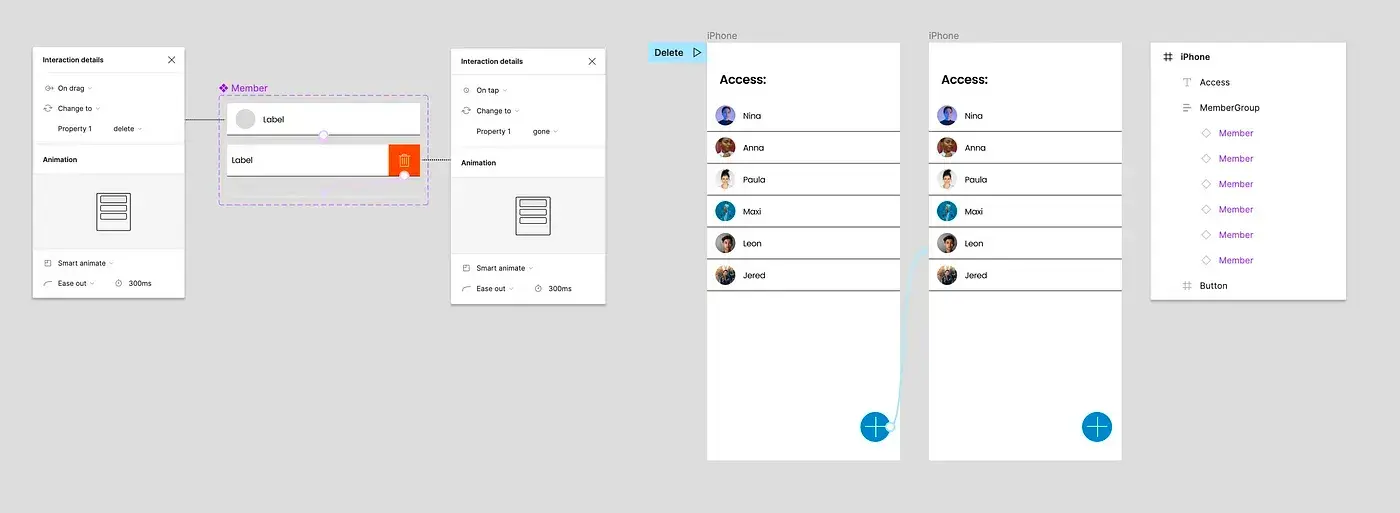
Имитация удаления:
Вы также можете объединить несколько состояний и сымитировать удаление элементов при перетаскивании. Ключ к тому, чтобы это сработало, — установить высоту 0 для последнего варианта, все остальное будет перемещаться вверх, и это будет выглядеть так, будто экземпляр был удален. Он все еще там, но с высотой 0, и следовательно, невидим.


💥 Совет: Figma не позволяет устанавливать высоту 0. Но если вы введете 0,004 или что-то подобное, Figma будет вынуждена округлить это число до 0.
2. Сохранение состояния с помощью Sections (секций)
Секции в Figma — эффективный способ лучше организовать наши элементы и создать дизайн с сохранением состояния (stateful).
Без секций:
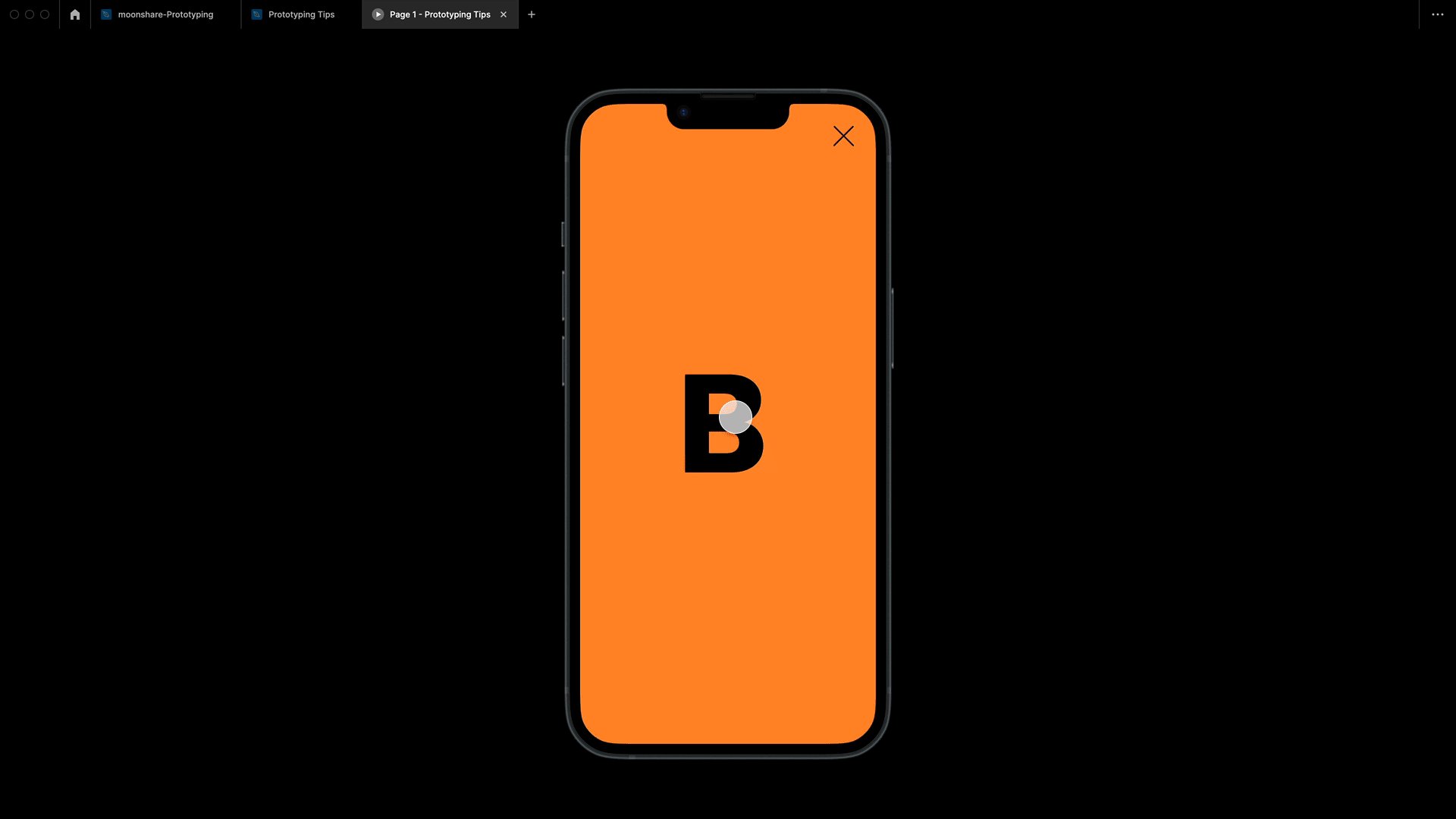
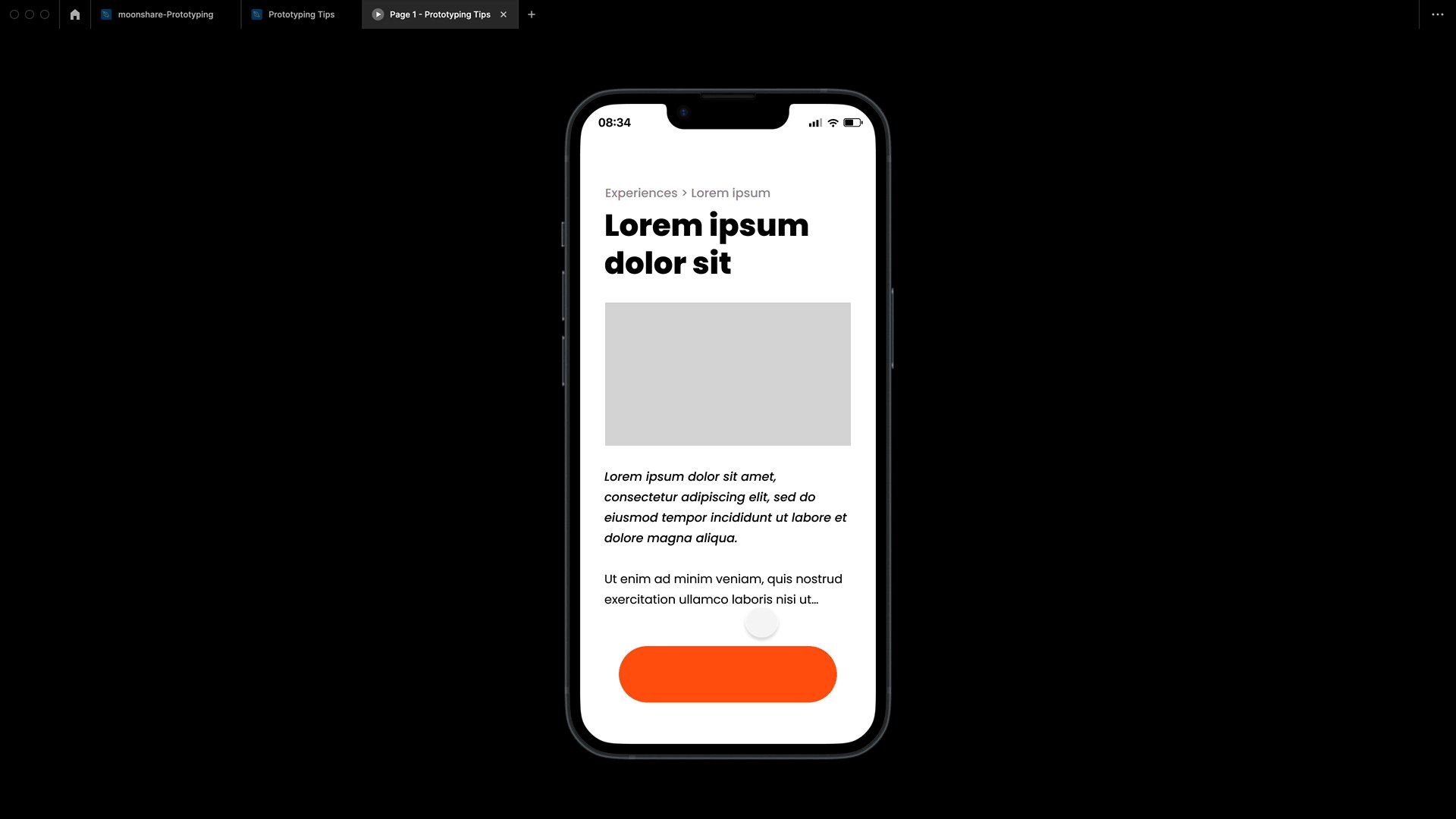
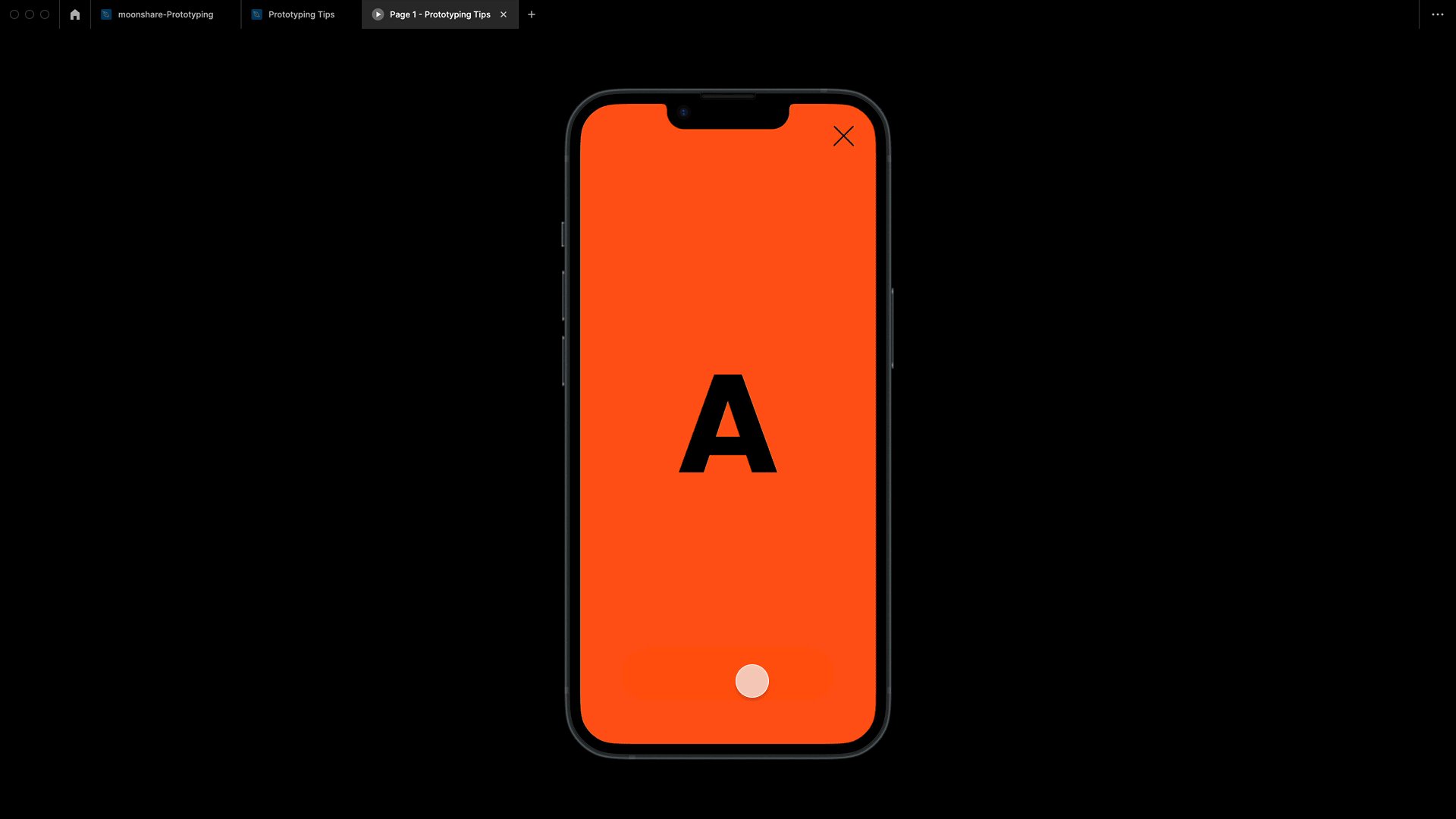
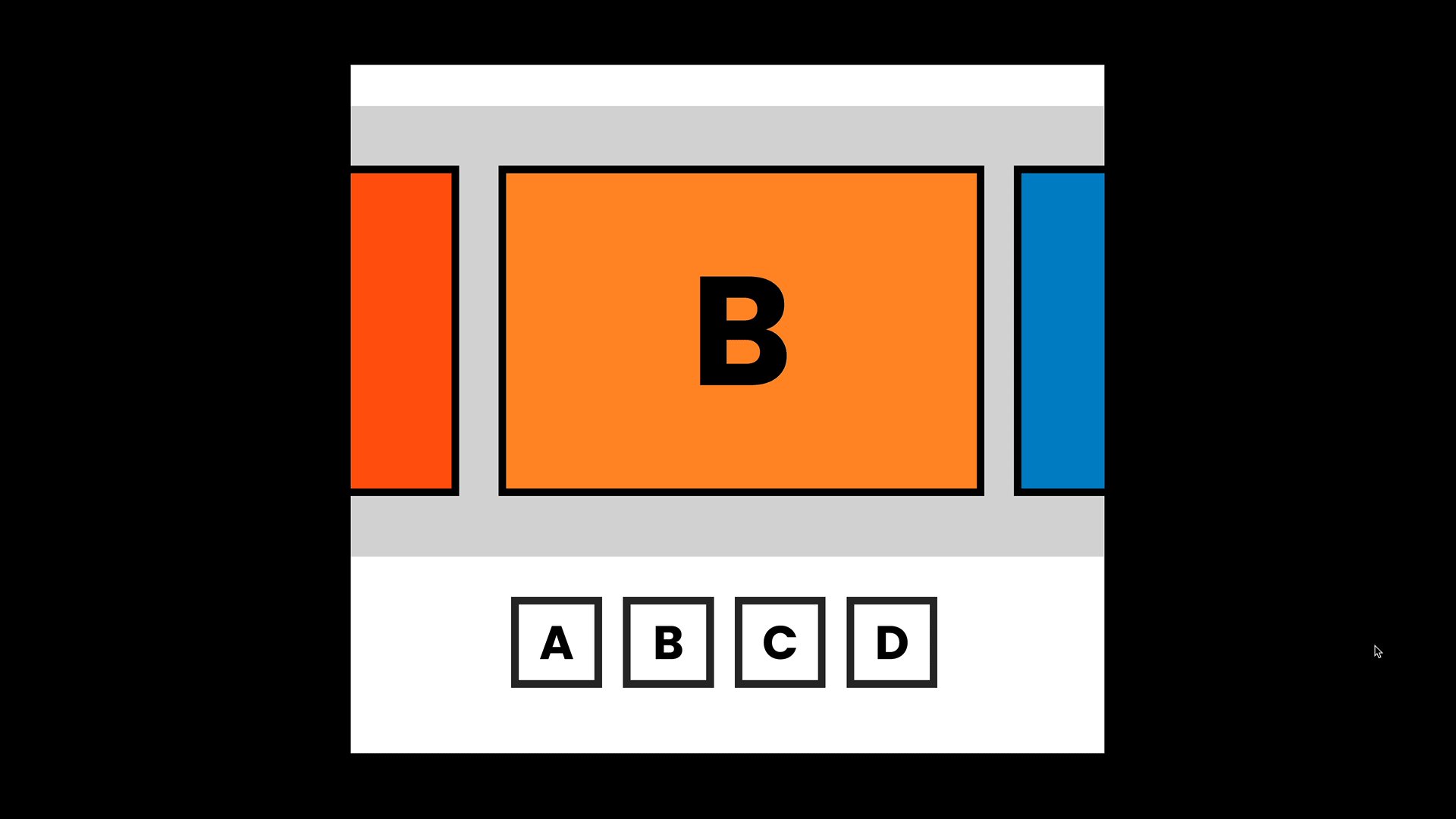
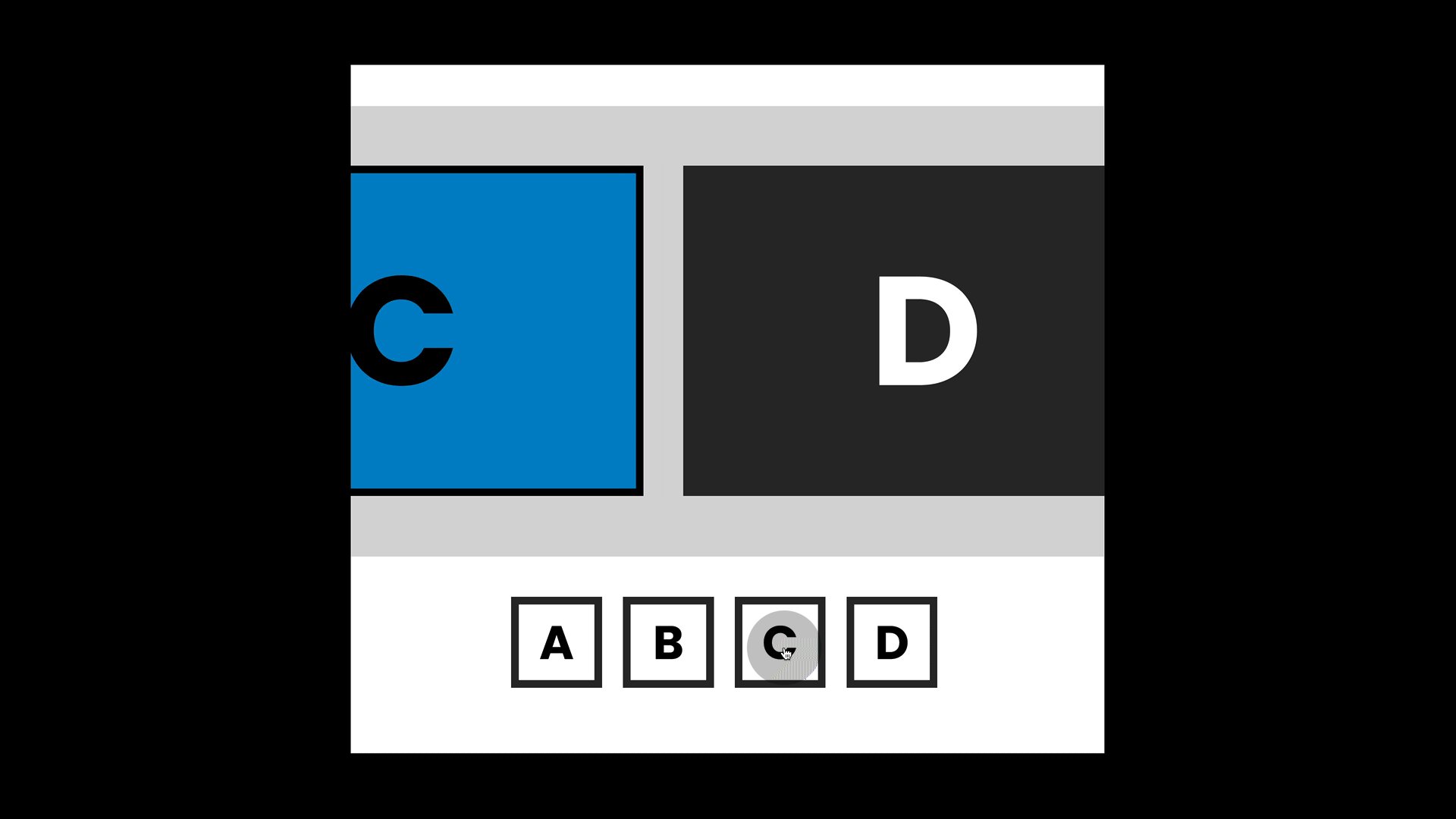
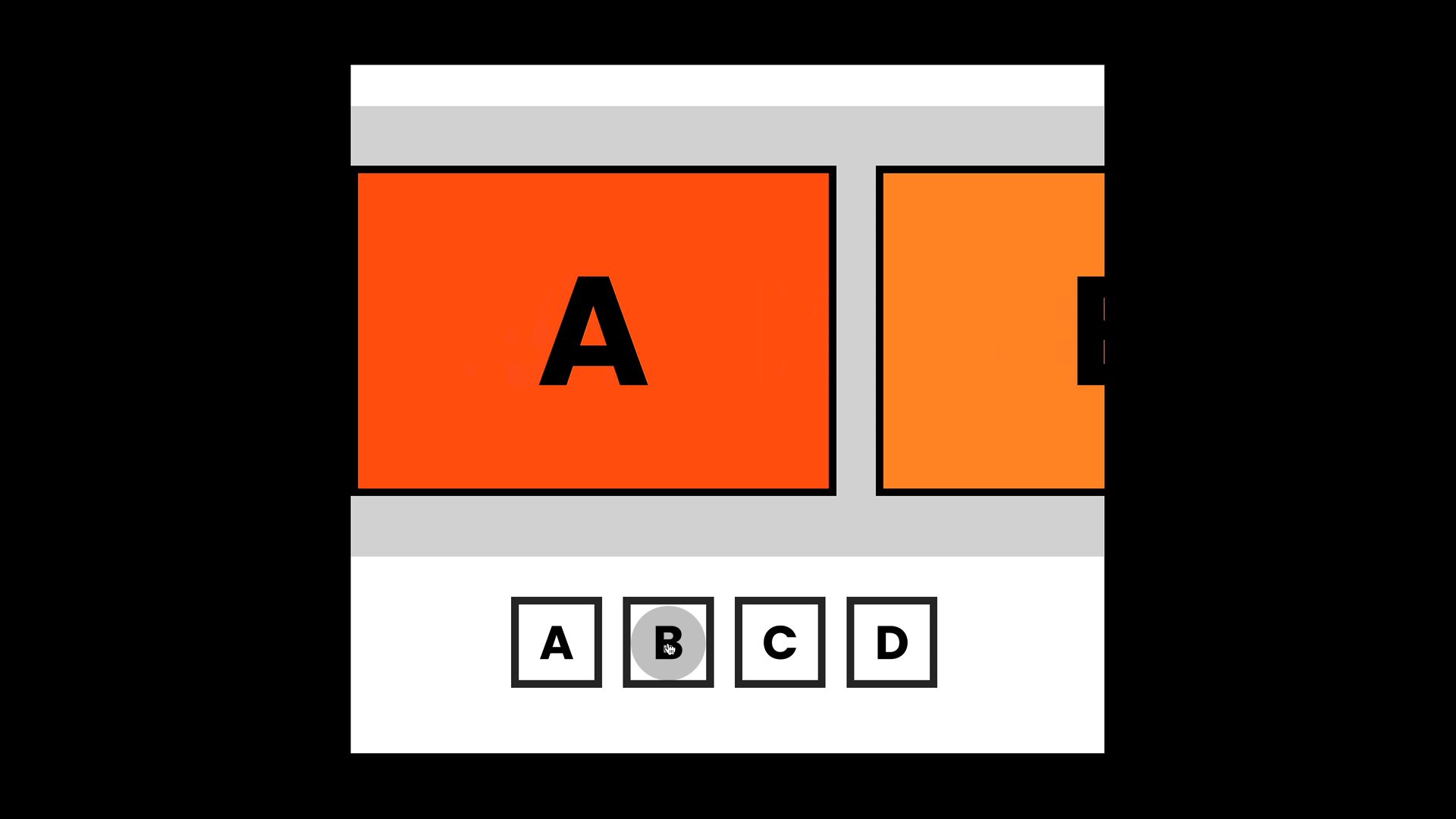
Допустим, наши посетители запускают процесс, проходят шаги (фреймы) A и B и выходят из него на этапе C. При стандартной настройке мы всегда возвращаемся к A. В реальной жизни это сильно раздражало бы пользователей, например, если бы речь шла о регистрации, им пришлось бы вводить все свои личные данные заново.
Кроме того, наш прототип становится очень беспорядочным с большим количеством стрелок. Обратите внимание, что по завершении процесса нам приходится снова перелистывать страницы до нужного экрана, но мы бы хотели вернуться туда, где остановились, даже если мы заходим в процесс с другой страницы с тем же CTA.


С секциями:
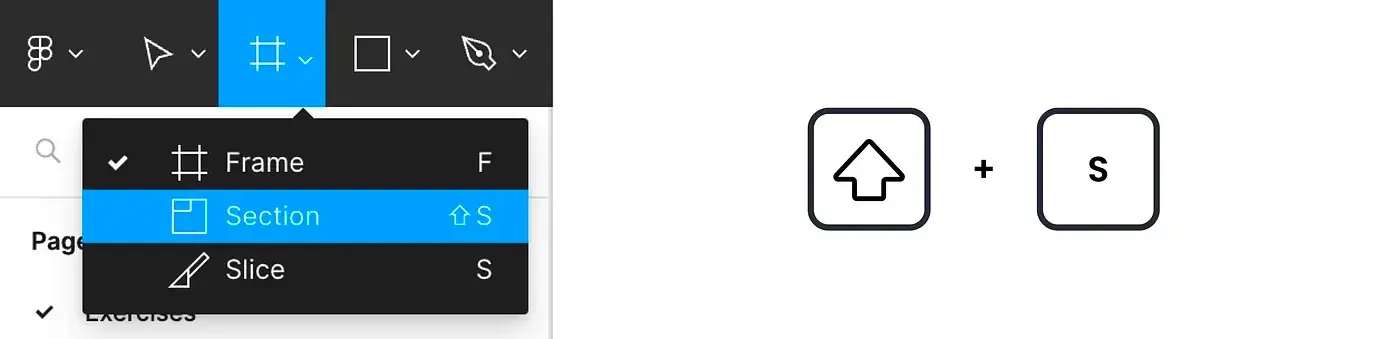
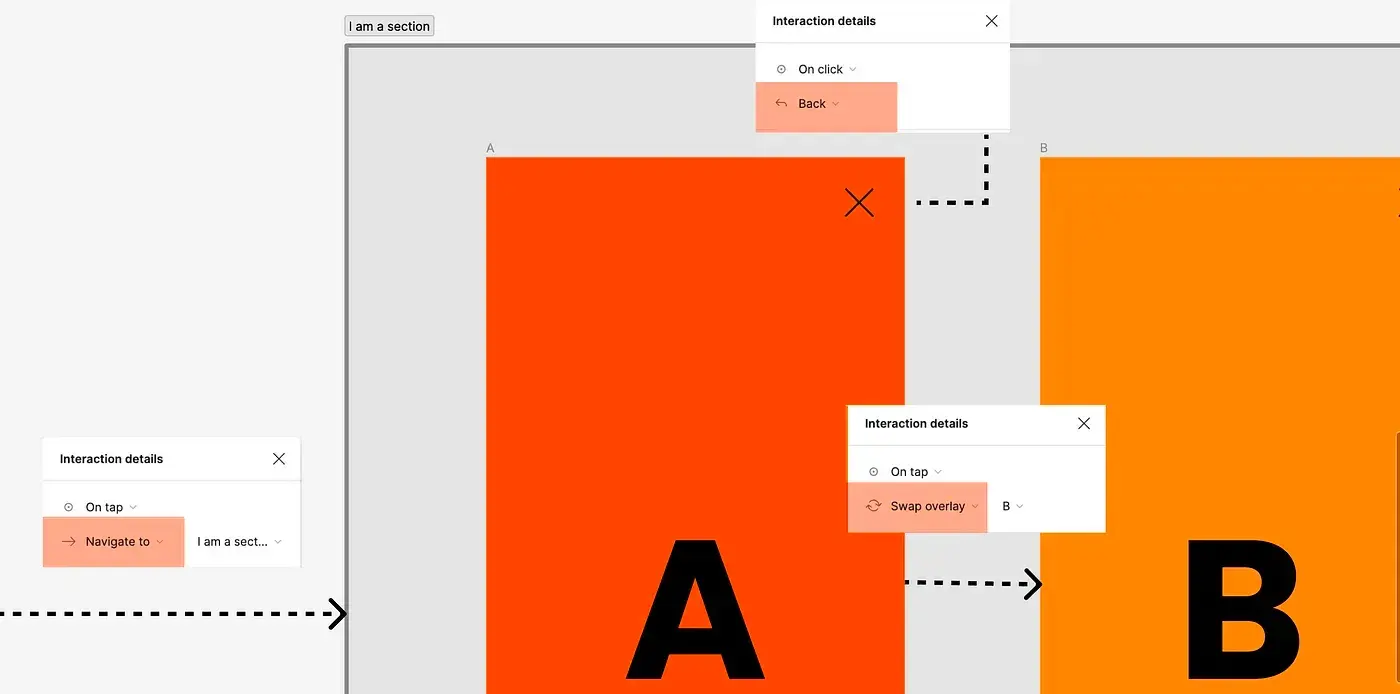
Вы можете найти секции в меню фреймов или просто нажать Shift+S. Мне нравится использовать секции для организации элементов, потому что они не отображаются в режиме презентации (в отличие от фреймов). Когда дело доходит до прототипирования, они позволяют нам создавать дизайн с сохранением состояния.

В данном случае я нарисовала секцию вокруг процесса, состоящего из шагов A, B и C. Это все, что мне нужно сделать, чтобы Figma запомнила последний посещенный фрейм в этой секции при повторном входе в процесс из любой (!!!) другой точки. Настоящее спасение, когда дело доходит до тестирования процессов регистрации и оформления заказа.


💥 Совет: вам нужно войти в секцию через "перейти к" — “navigate to” (опция “открыть оверлей” — “open overlay” — не сработает), но внутри секции вы можете связывать фреймы так, как если бы они были оверлеями. Преимущество этого способа заключается в том, что теперь вы можете использовать действие "назад" на кнопке закрытия, что позволяет вам вернуться туда, откуда вы вошли в секцию! Люблю эту функцию!

3. Вложенные прототипы для презентаций
В основе прототипирования лежит вложенность фреймов. Важно понять концепцию: мы добавляем то или иное поведение отдельным фреймам независимо от того, где они расположены. Это означает, что мы можем вложить прототип в презентацию целиком. Это, несомненно, произведет впечатление на вашем следующем совещании:
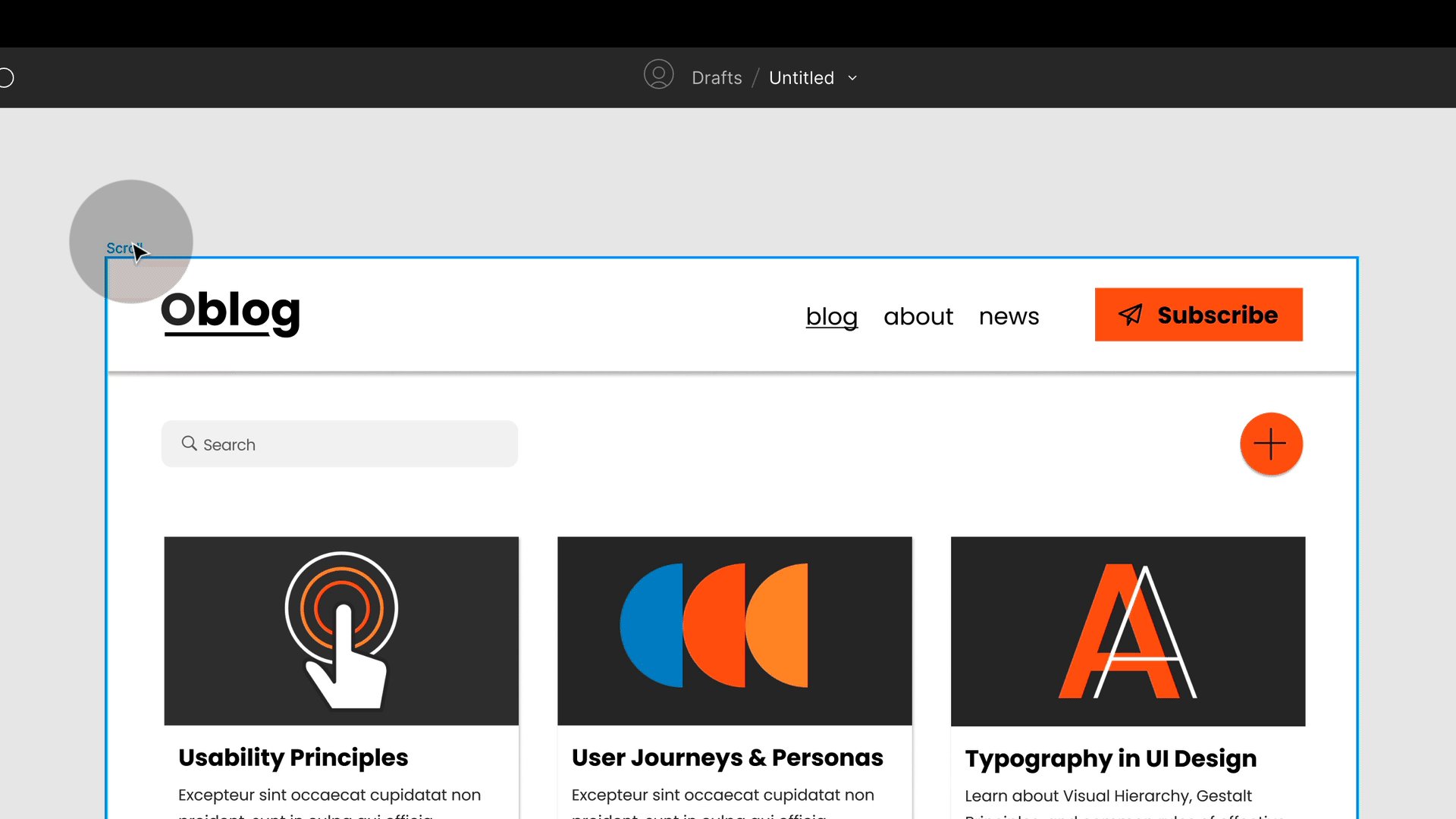
4. Прокрутка! Горизонтальная, вертикальная, какая угодно
Я люблю параметр "Scroll to", и его часто упускают из виду! С помощью "Scroll to" вы можете устанавливать точки привязки в разных направлениях.
Вертикальная прокрутка: навигация
Отлично подходит для простых анимаций, например, имитации якорных ссылок на одностраничных сайтах. Кстати, если вам интересно, для чего я выставляю значения смещения (offset values) — они нужны, если у вас есть липкий заголовок или какой-то другой отступ, который необходимо учитывать при расчете позиции прокрутки.
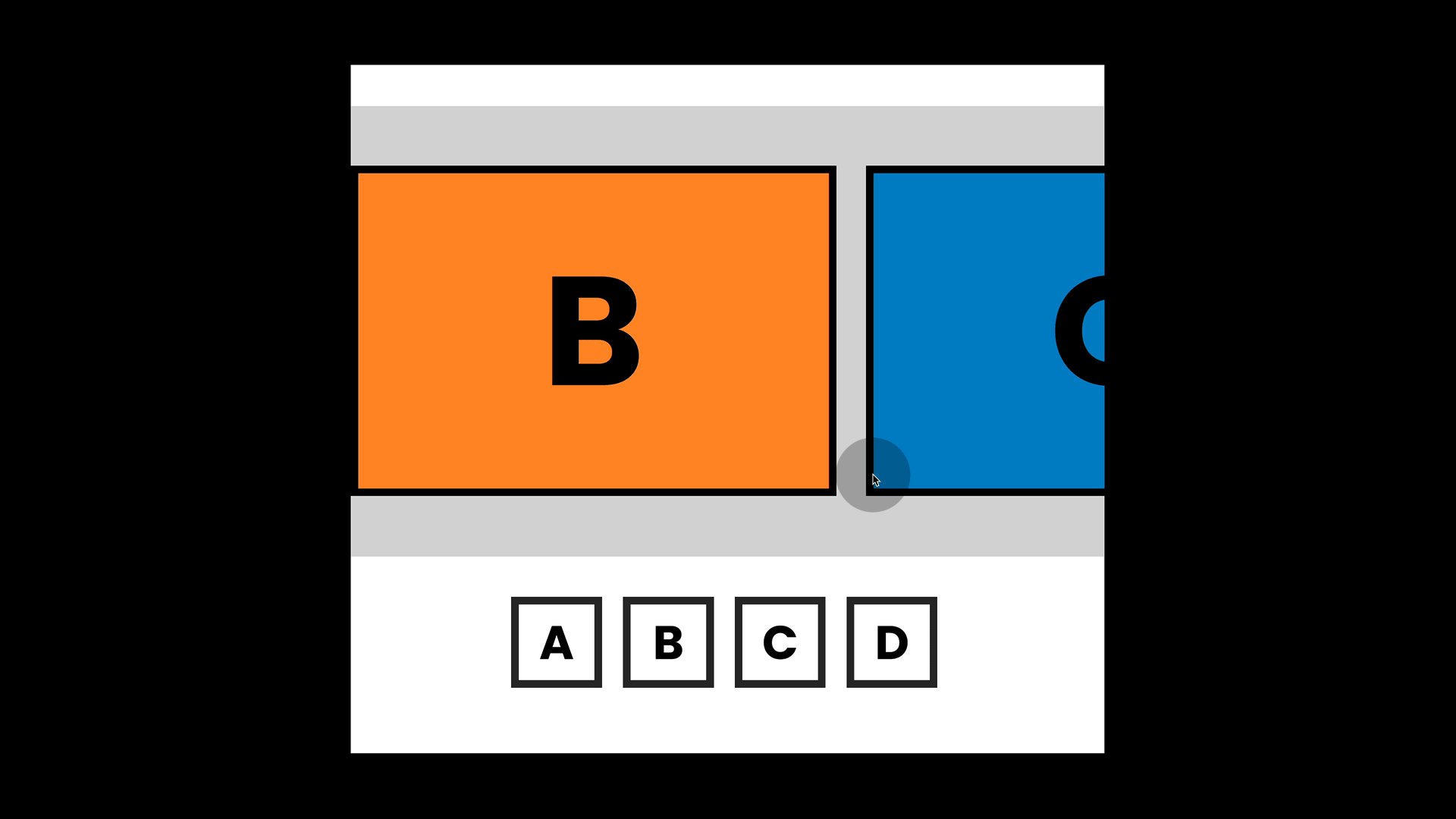
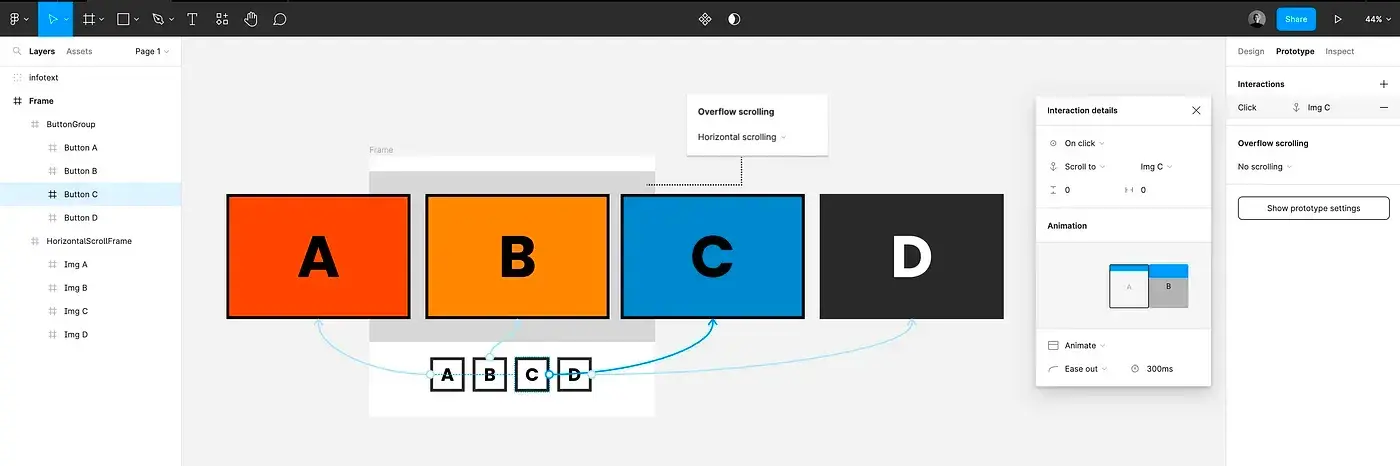
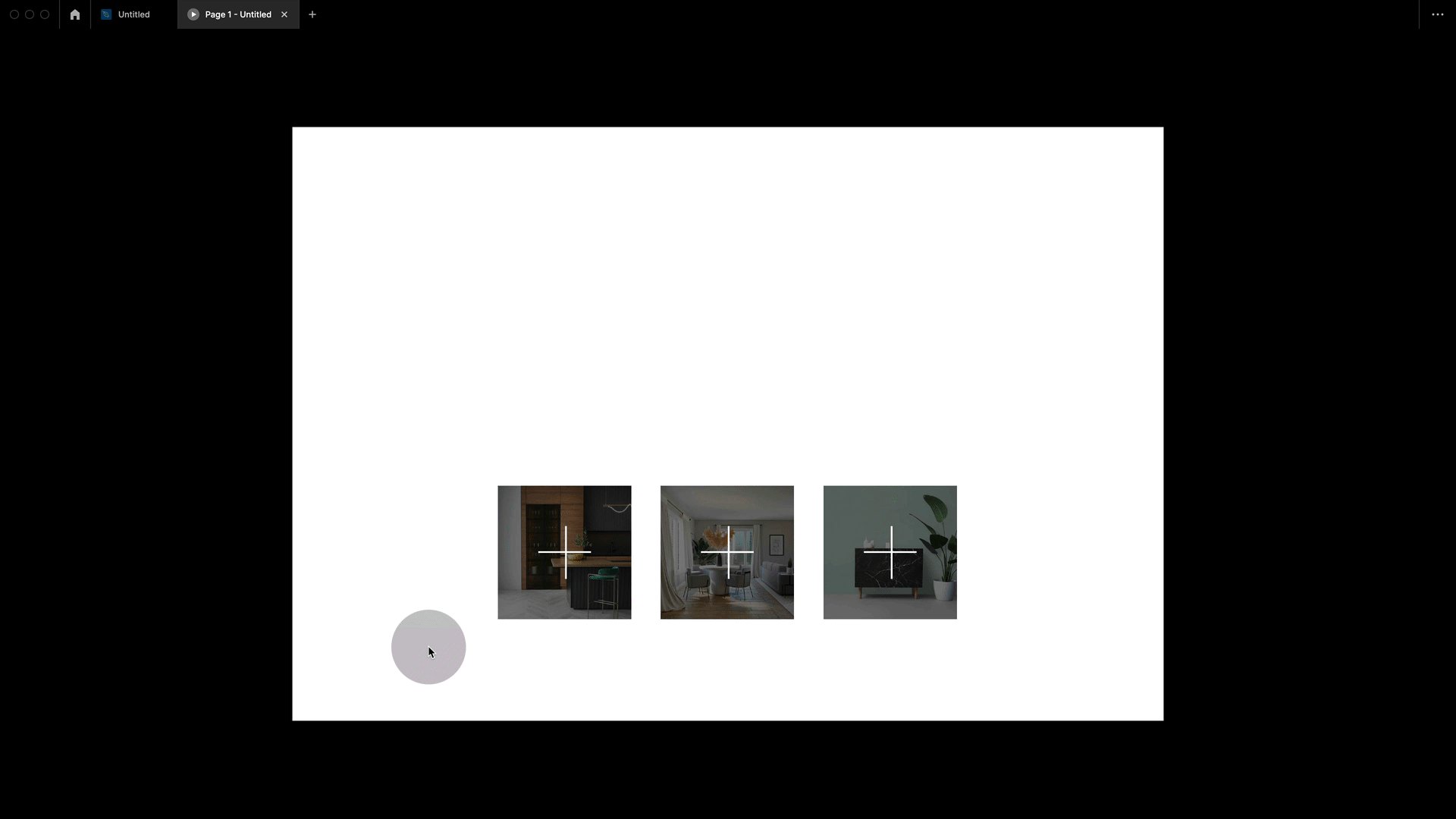
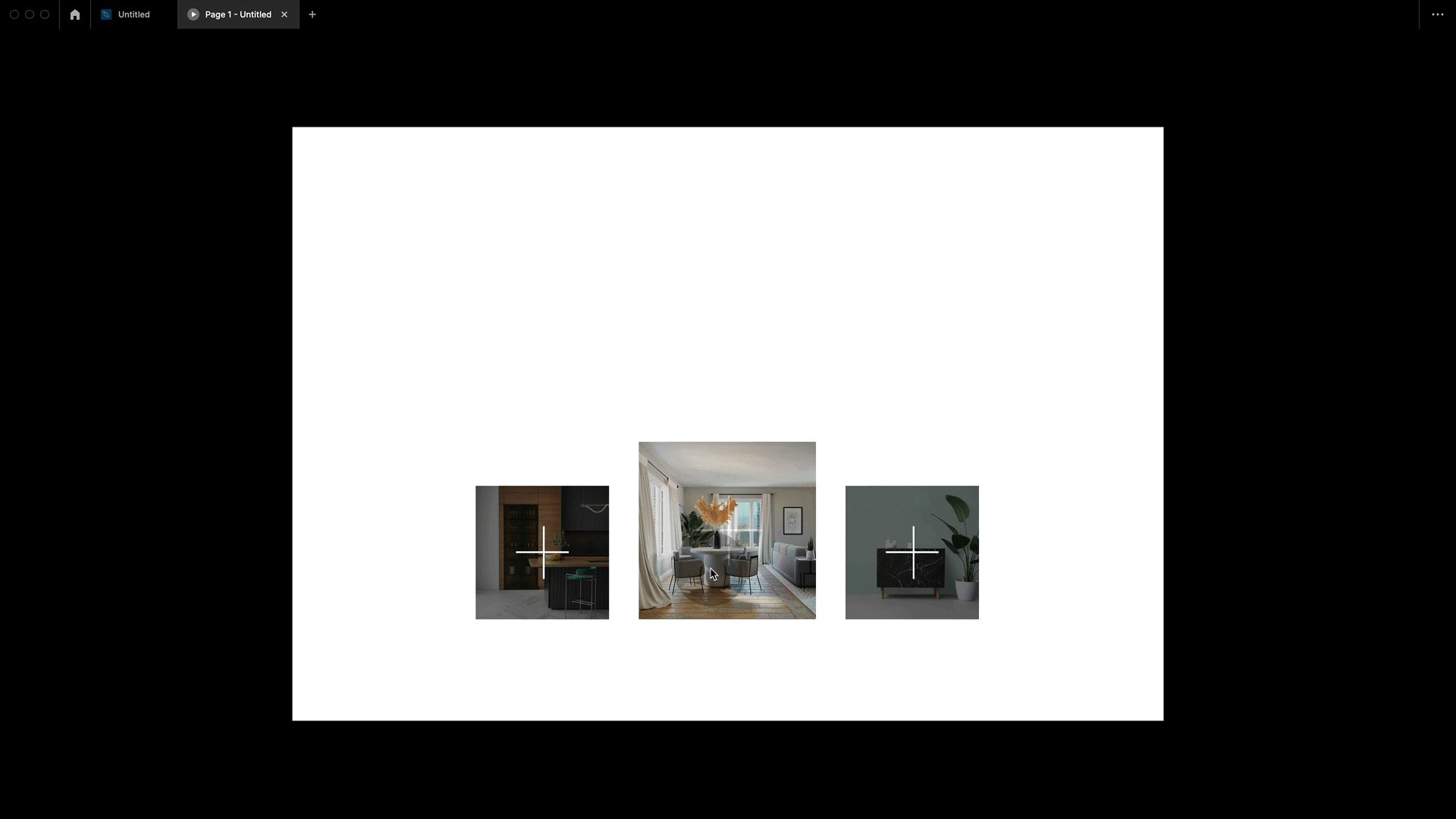
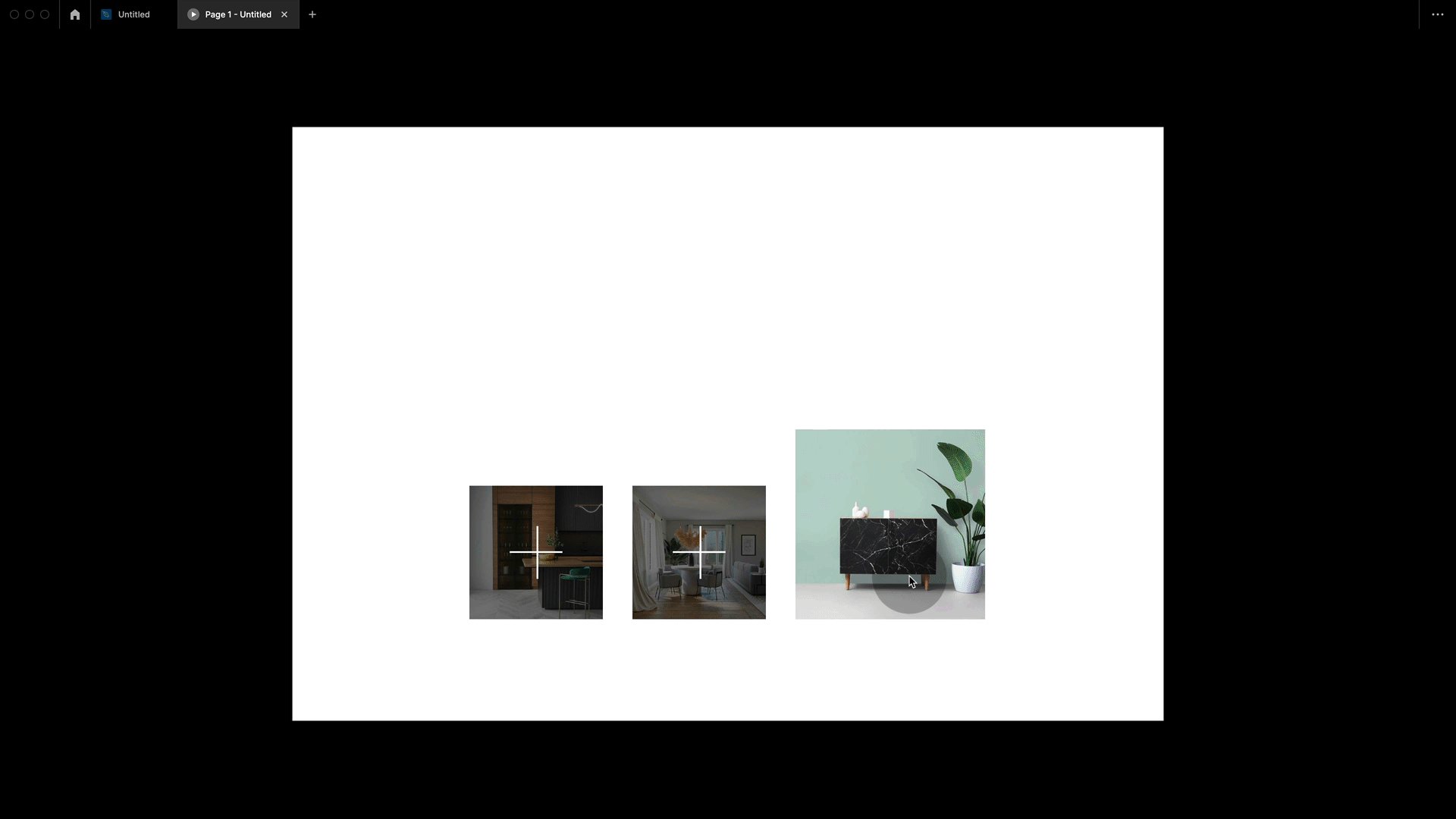
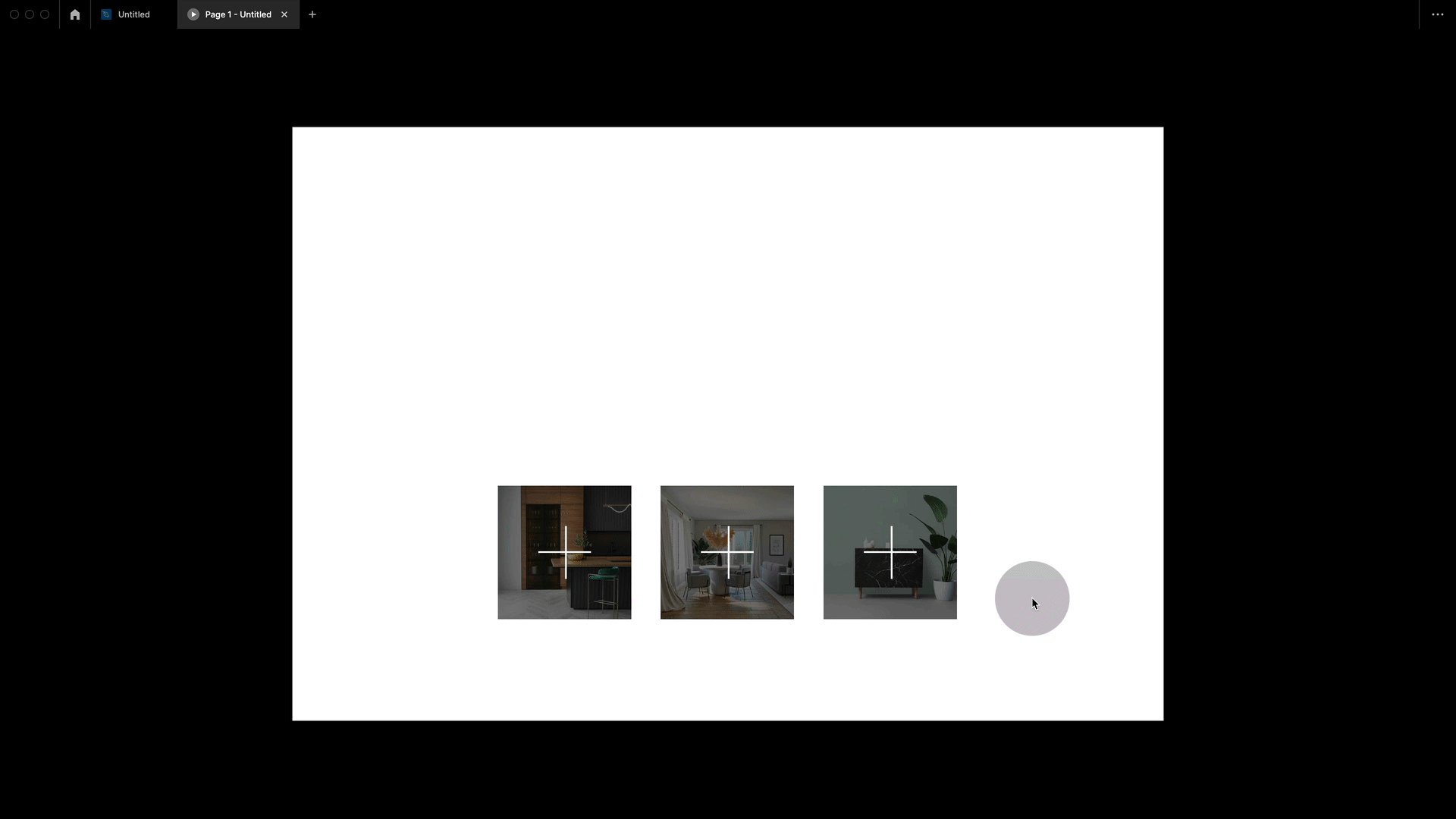
Горизонтальная прокрутка: слайд-шоу
Вы можете пойти дальше и создать горизонтальное слайд-шоу. Просто поместите изображения во вложенный фрейм с параметром Clip content, а затем установите для него в панели Prtotype значение Горизонтальная прокрутка (horizontal scrolling). Теперь вы можете привязать к изображениям превью, находящиеся за пределами этого фрейма (в родительском фрейме). Здорово, не правда ли!


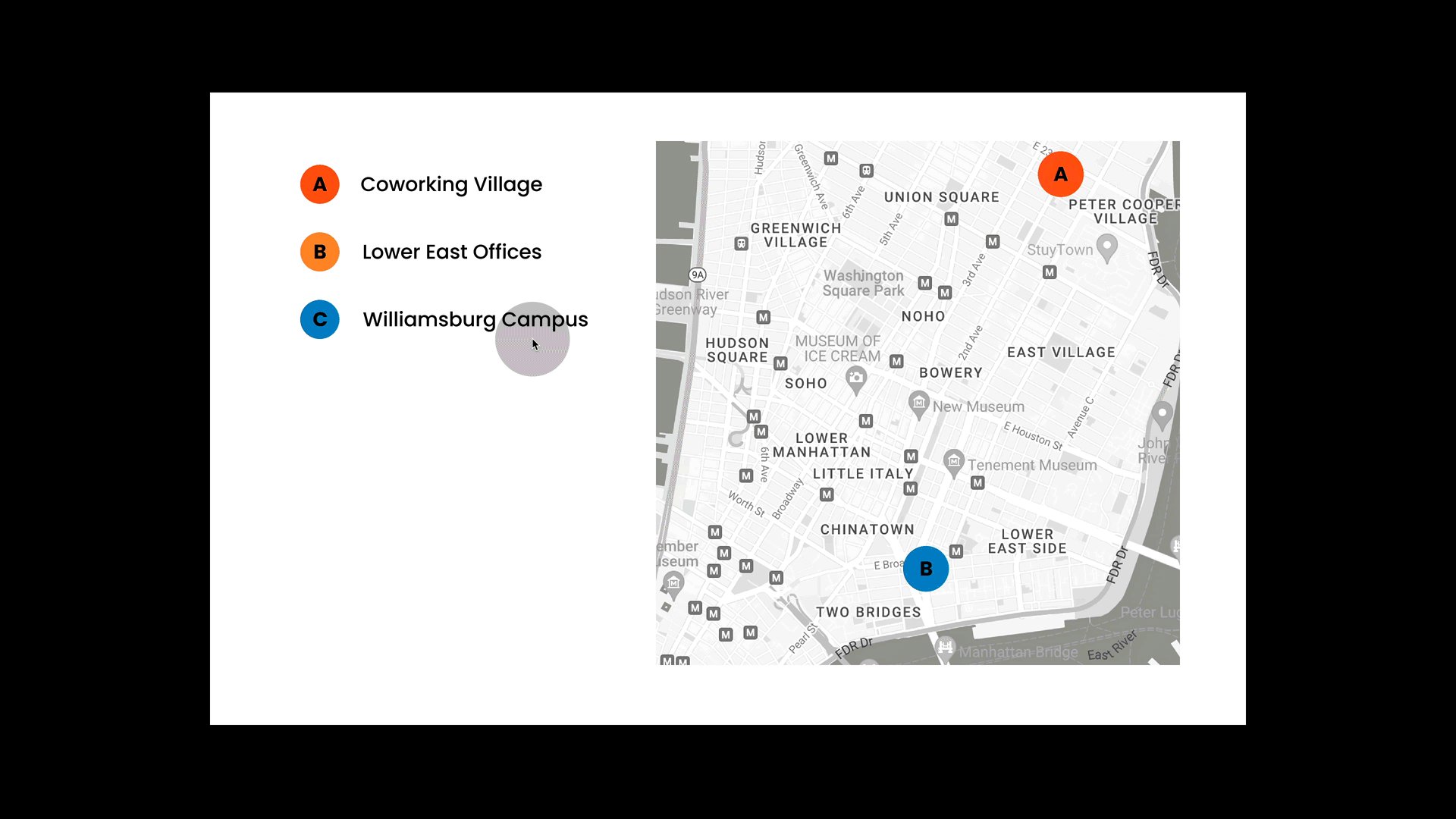
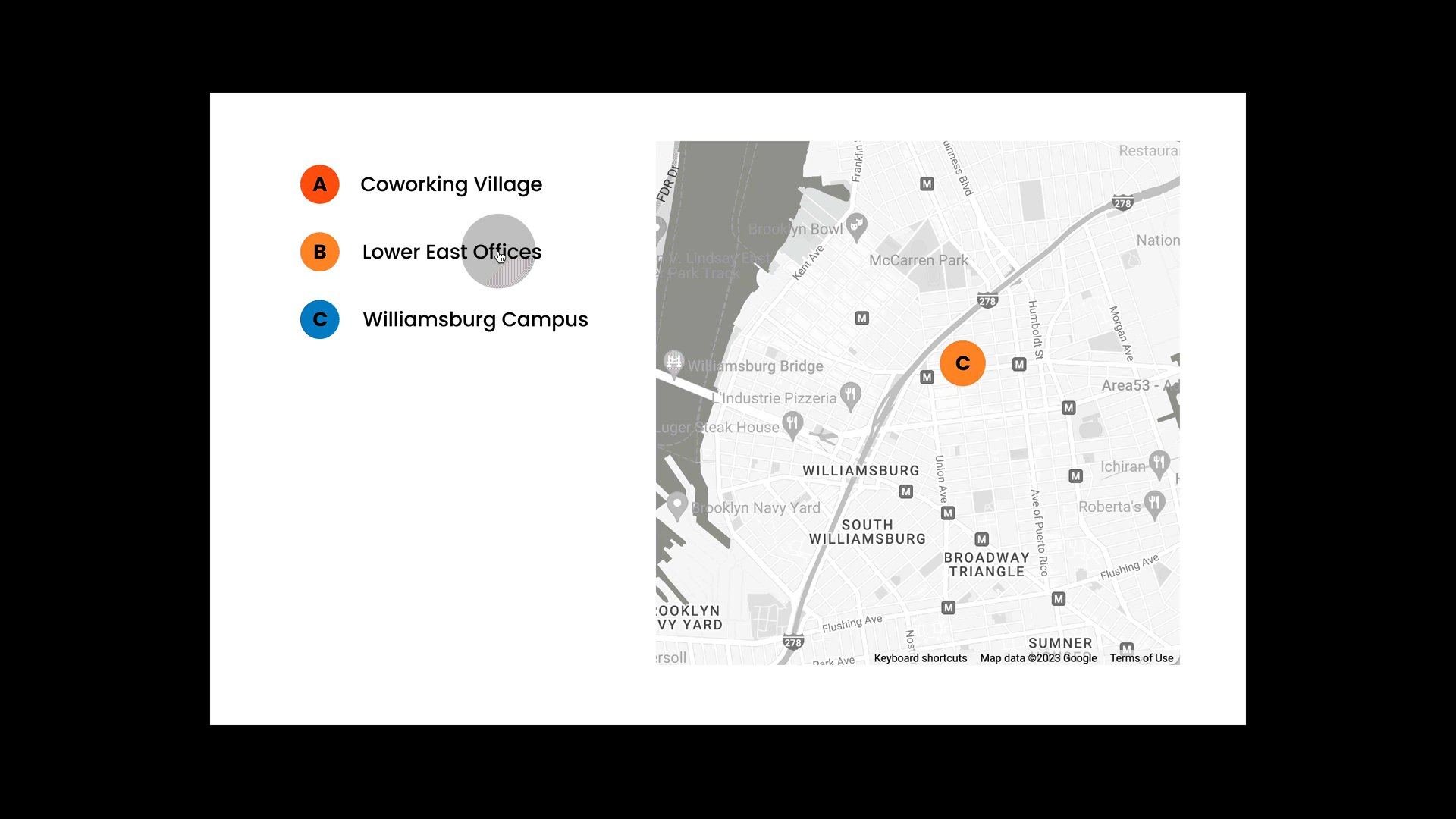
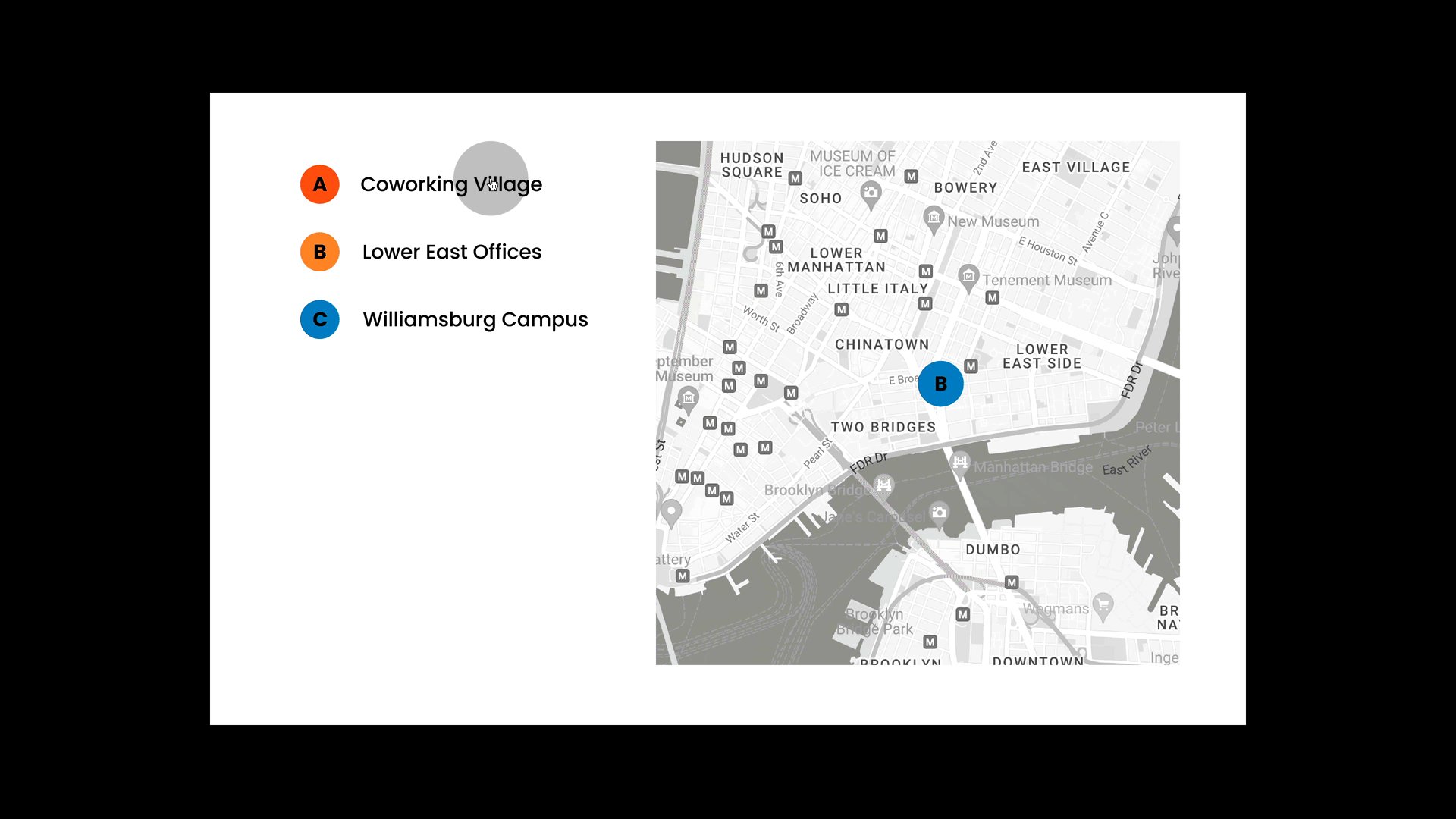
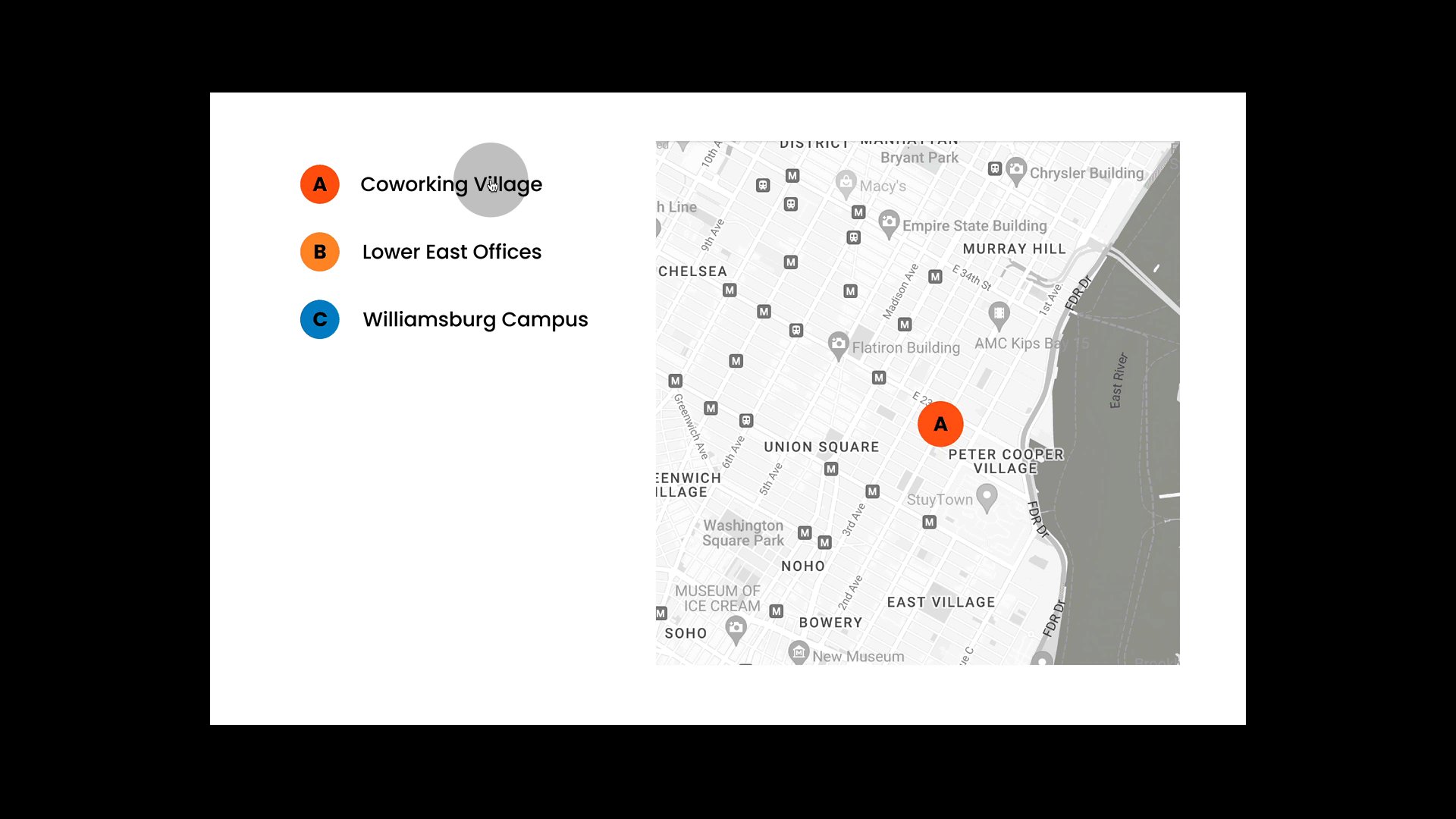
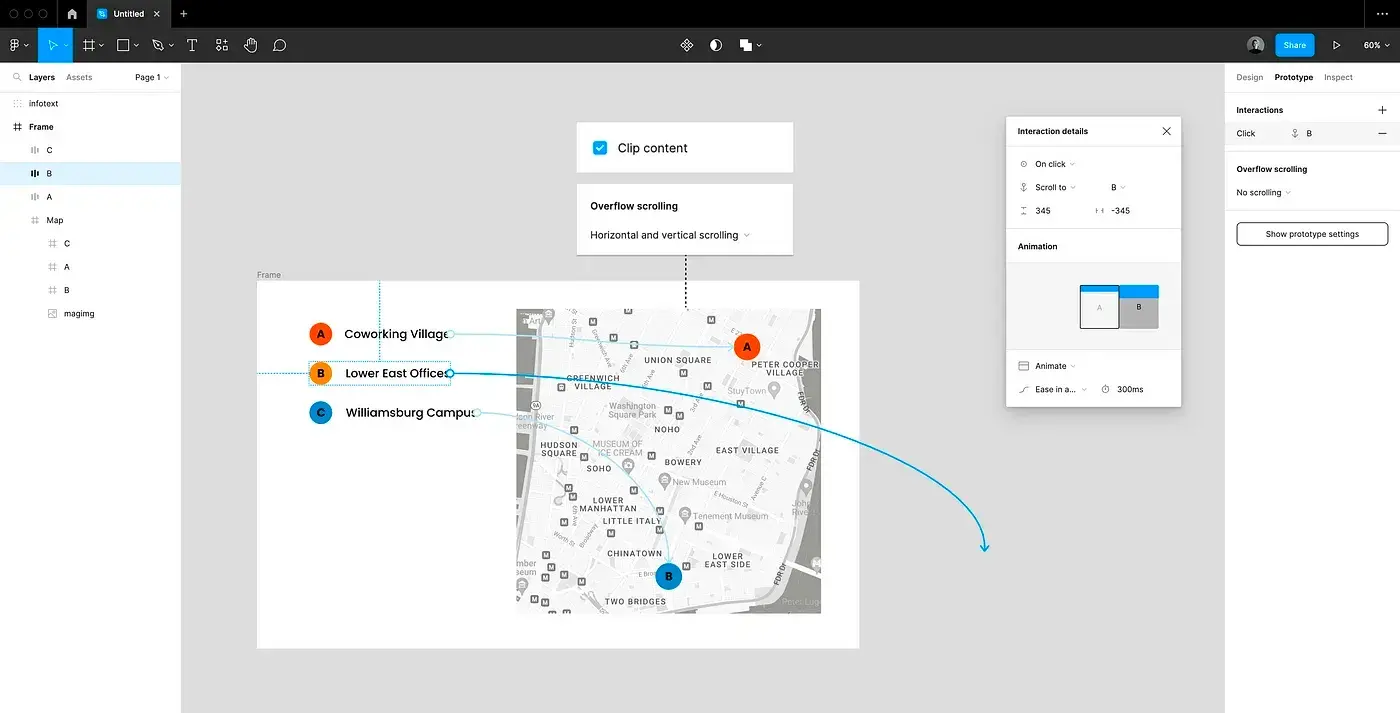
Горизонтальная и вертикальная прокрутка: карта
Мы даже можем комбинировать прокрутку в обоих направлениях, вертикально и горизонтально. Итак, я разместила карту во вложенном фрейме с параметром Clip content (важно, чтобы карта была больше фрейма!), и установила для нее в панели Prototype значения Горизонтальная и вертикальная прокрутка. Затем я размещаю нужные локации на карте, некоторые за пределами видимой области, и привязываю кнопки через Scroll to. Вот и все!


💥 Совет: Чтобы пины оказывались в центре карты при прокрутке, я устанавливаю offset values (смещение) на половину размера фрейма карты (то есть 345 /-345, так как моя карта имеет ширину и высоту 690).
5. Комбинируйте анимацию smart animate и простые анимации Figma
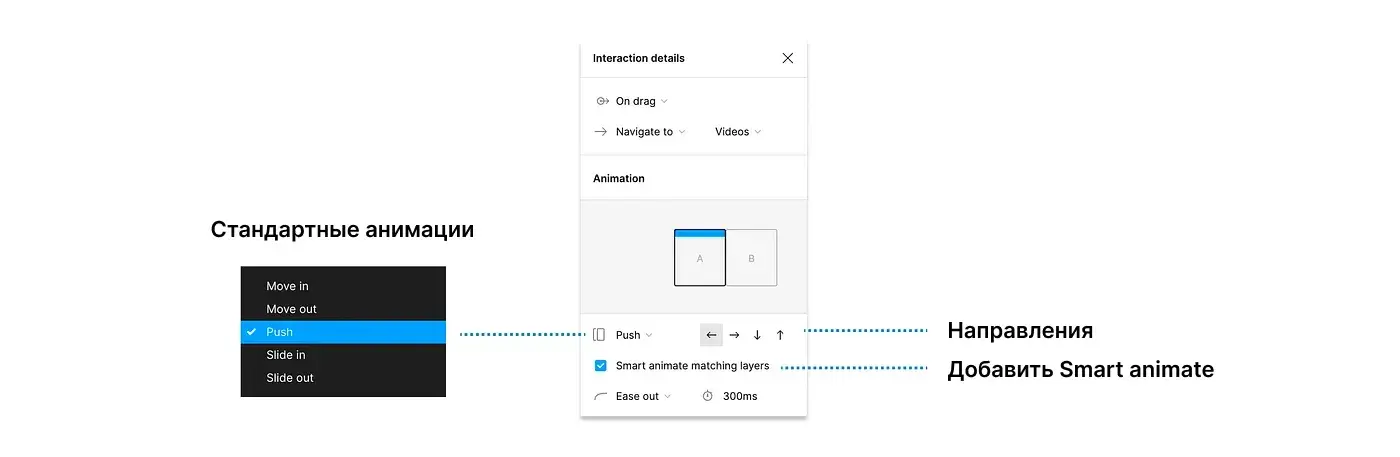
Вы можете комбинировать стандартные переходы и smart animate. Эти параметры скрыты под меню анимации (видны только когда выбрана стандартная анимация!).

Допустим, вы показываете новый фрейм (анимация push), но хотите, чтобы меню оставалось на месте. В этом случае просто используйте стандартный переход в качестве основной анимации и отметьте чекбокс "Smart animating matching layers". Теперь к совпадающим по названию и иерархии слоям будет применяться умная анимация.
💥Совет: Умная анимация применится ко всем слоям с одинаковым названием и иерархией. Если вы хотите, чтобы были захвачены только некоторые из них (в данном примере навигация, а не изображения), убедитесь, что вы переименовали остальные слои (достаточно переименовать группу, в которой они находятся), и тогда к ним применится только стандартная анимация.
💥Еще один совет: При смене фона в макете может появиться странная прозрачность. Если такое произойдет, просто добавьте дополнительную фоновую форму в конечный фрейм, это должно исправить ситуацию.
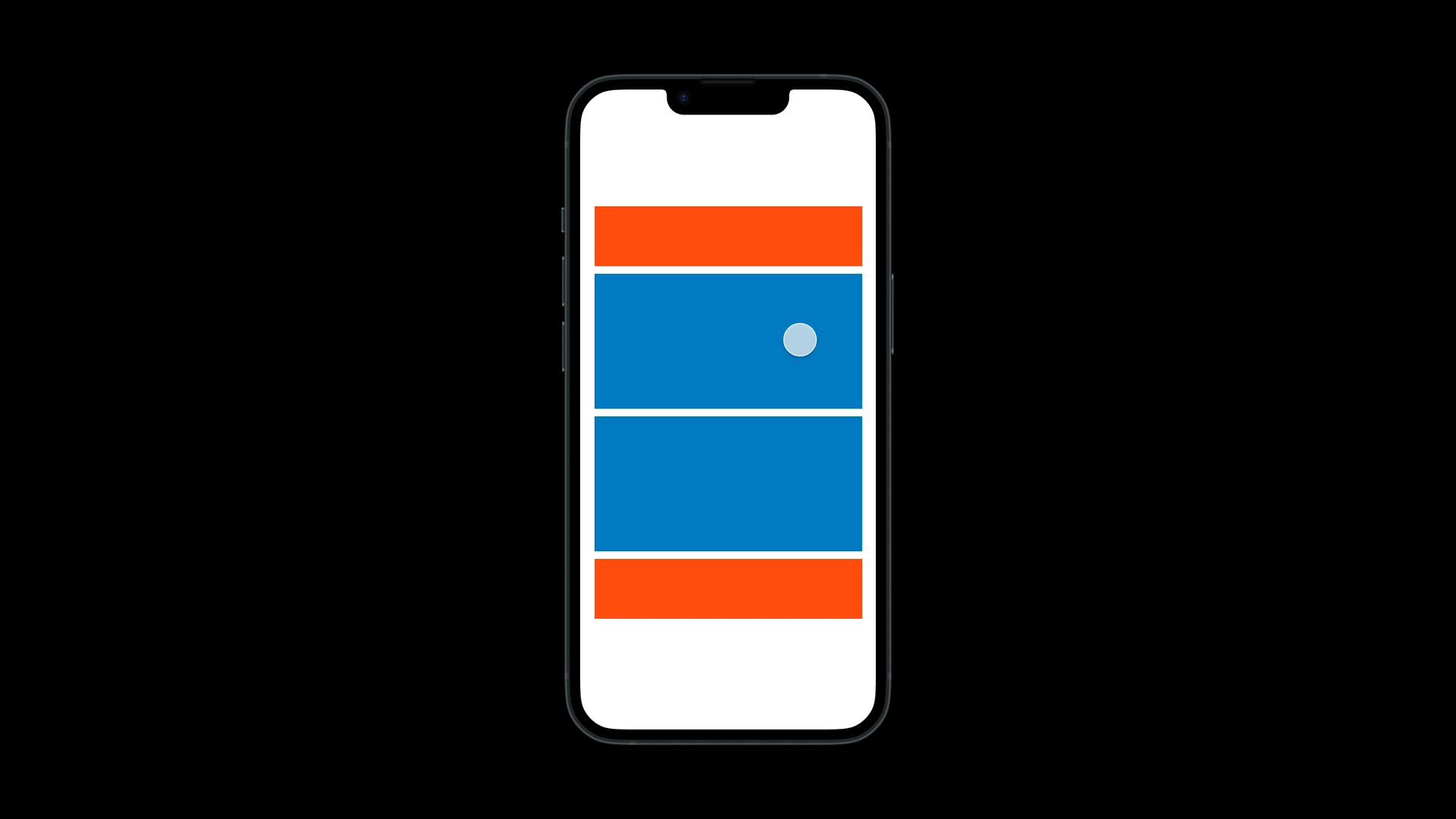
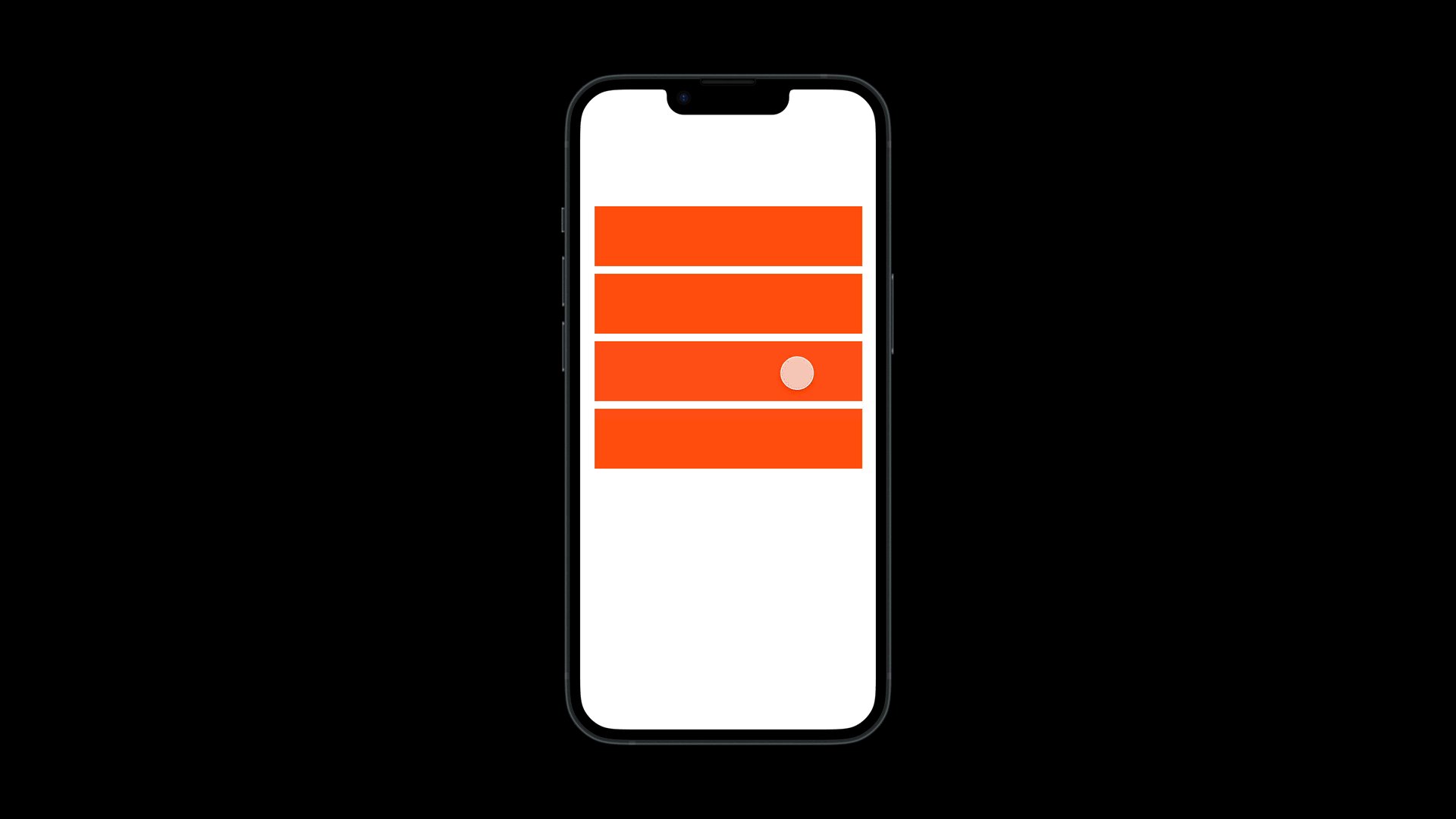
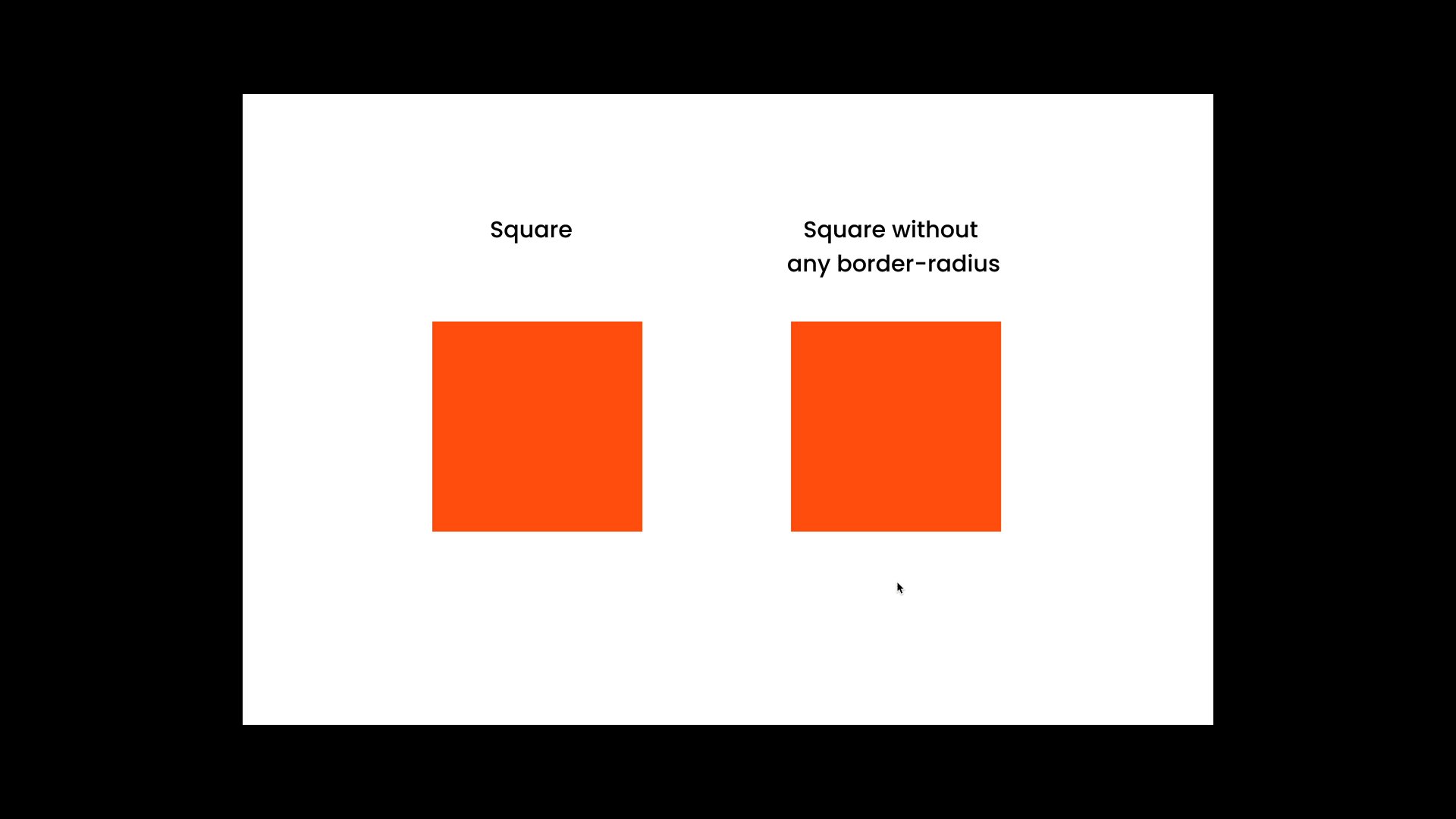
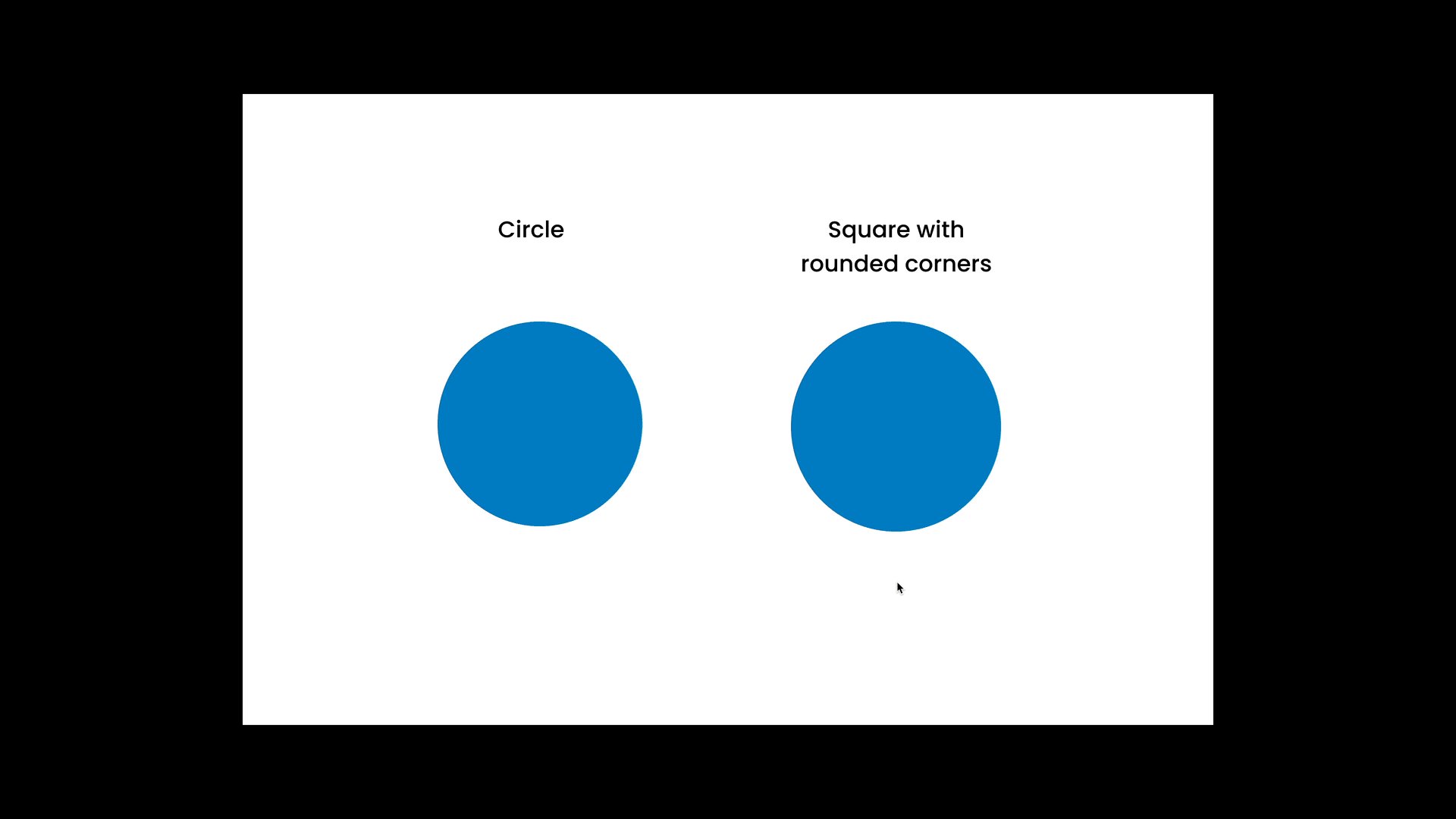
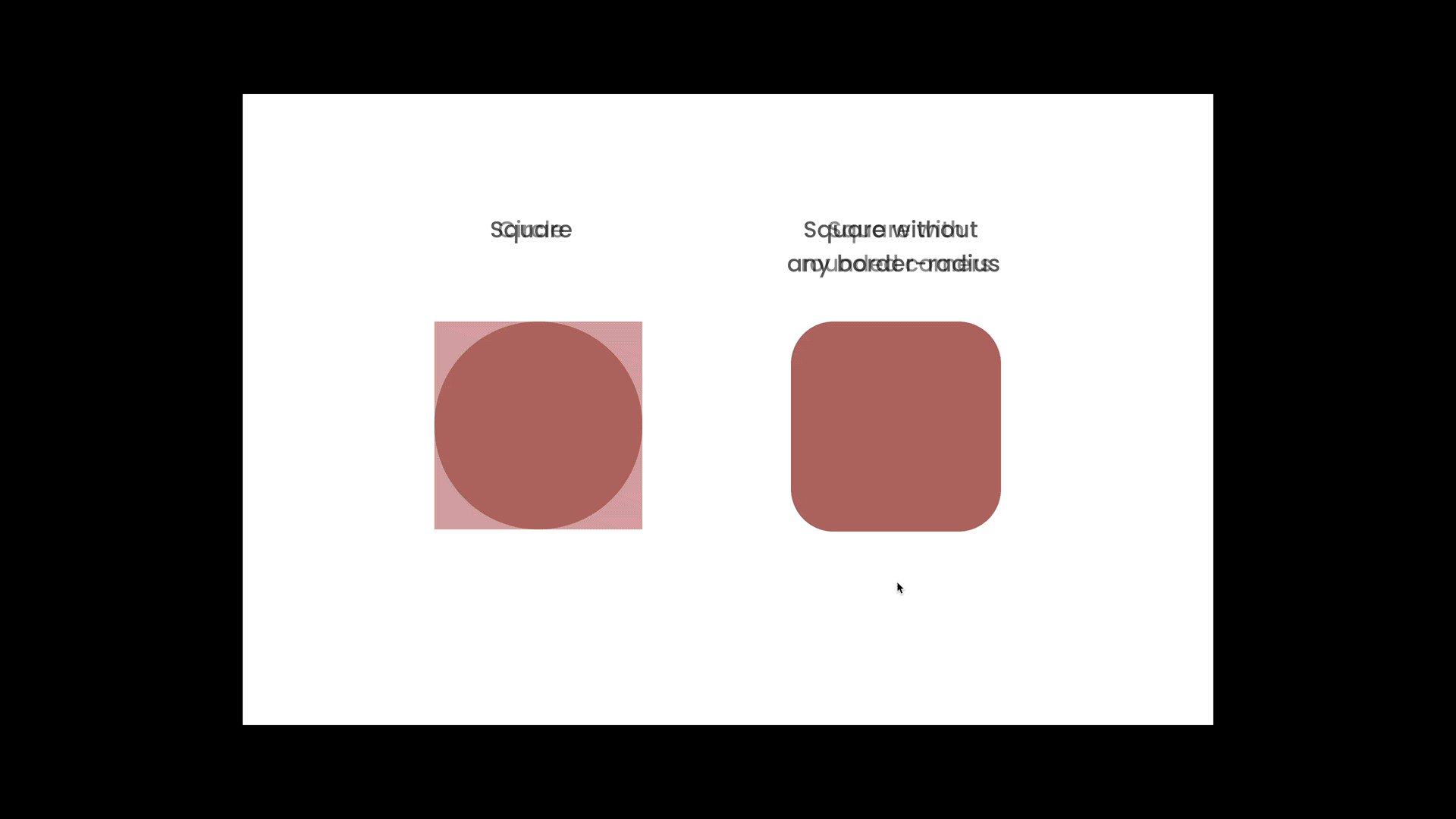
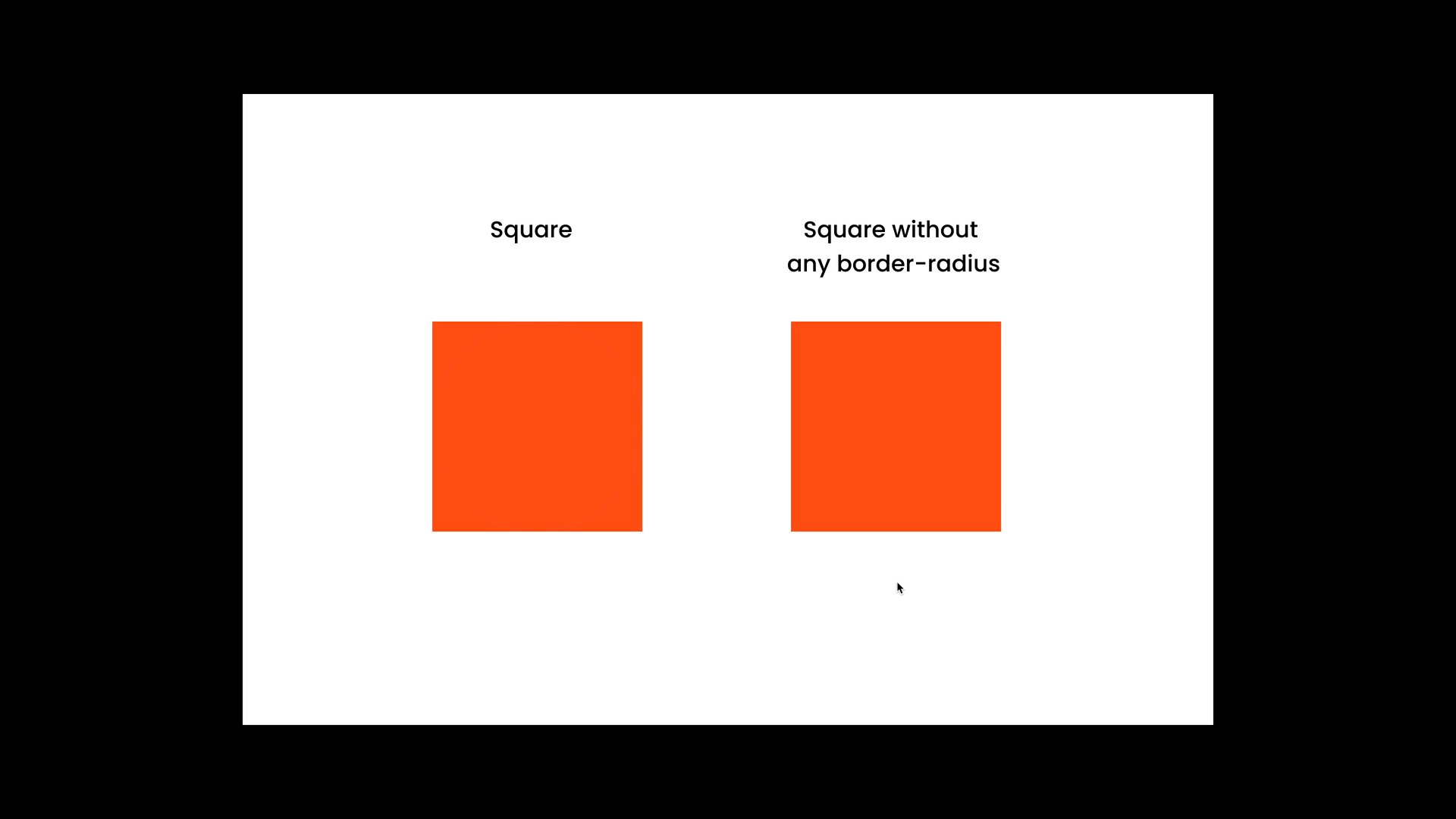
6. Анимация трансформации круга в прямоугольник
В Figma нельзя выполнять умную анимацию между фигурами, поэтому вы не можете превратить прямоугольник, например, в звезду. Однако есть небольшой трюк, который позволяет трансформировать прямоугольник в круг или наоборот. Просто используйте скругление углов (corner radius), и вы добьетесь нужного эффекта. Работает только для всех четырех углов одновременно, извините (да, я пыталась анимировать логотип Figma в Figma, но это невозможно).

7. Интерактивные компоненты, моя большая любовь!
Интерактивные компоненты просто потрясающие! Для тех, кто не знает, вы можете анимировать варианты внутри набора компонентов, и все экземпляры будут наследовать их поведение. Это очень помогает при создании кнопок, переключателей и любых других микровзаимодействий.
.gif)
8. Масштабирование при наведении
Вы можете создавать с помощью интерактивных компонентов и другие эффекты, например, классический зум. Просто увеличьте изображение в конечном фрейме и настройте между ними умную анимацию при наведении. Используйте этот экземпляр в своем дизайне, переопределяя текст и изображения, готово!
💥 Совет: Рекомендую использовать меню масштабирования. Просто нажмите K, а затем введите в поле нужный коэффициент. Добавьте это значение в свою документацию, так как оно понадобится разработчикам.
9. Видеоанимация при наведении
Интерактивные компоненты также отлично работают в сочетании с видео. Давайте настроим видеоанимацию при наведении.
Сначала создайте карточку с видео (работает только в платных тарифах Figma, извините!). Теперь сделайте копию этой карточки. Нам нужно заменить видео на статичное изображение. Простой способ сделать это — выбрать видео и нажать shift+cmd+C, это скопирует png в буфер обмена. Теперь просто вставьте этот png на место видео в первый фрейм. Убедитесь, что оба фрейма настроены как варианты в наборе компонентов, теперь просто подключите smart animate с триггером "while hovering". Перетащите экземпляр внутрь фрейма и нажмите play. Готово!
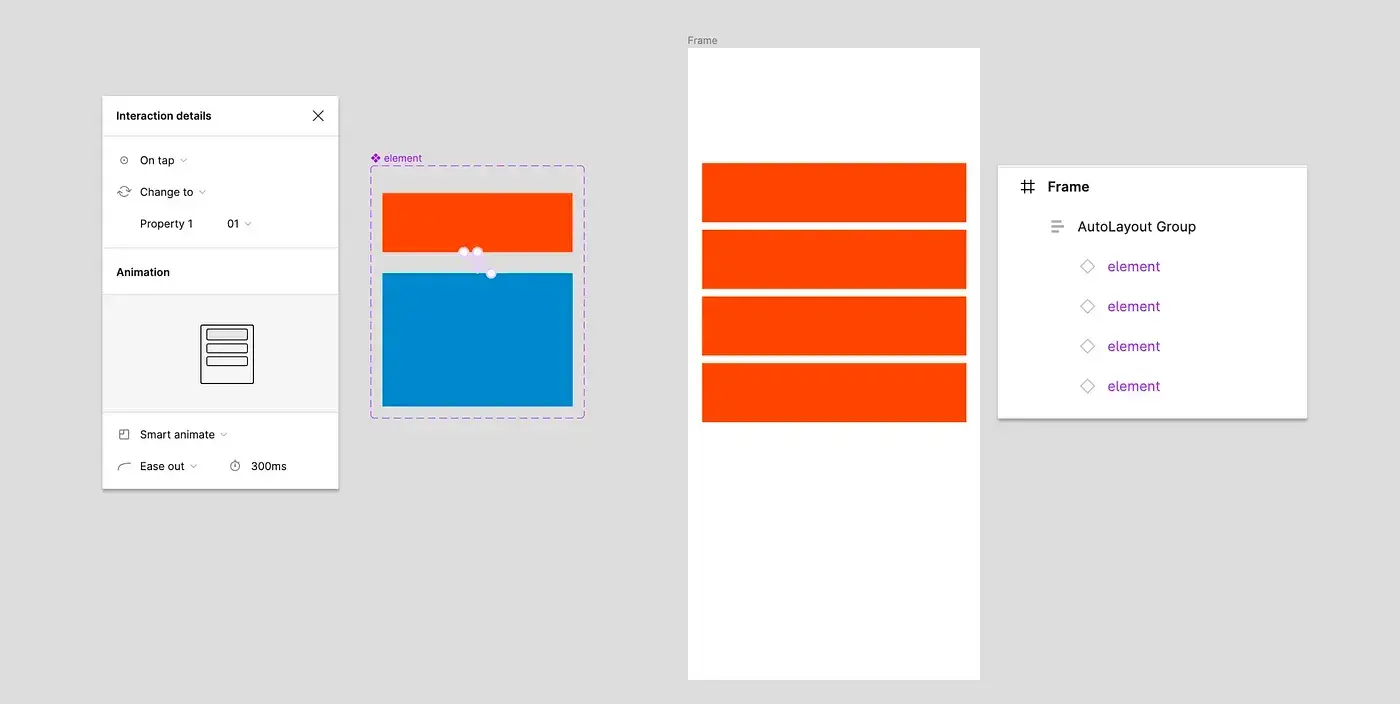
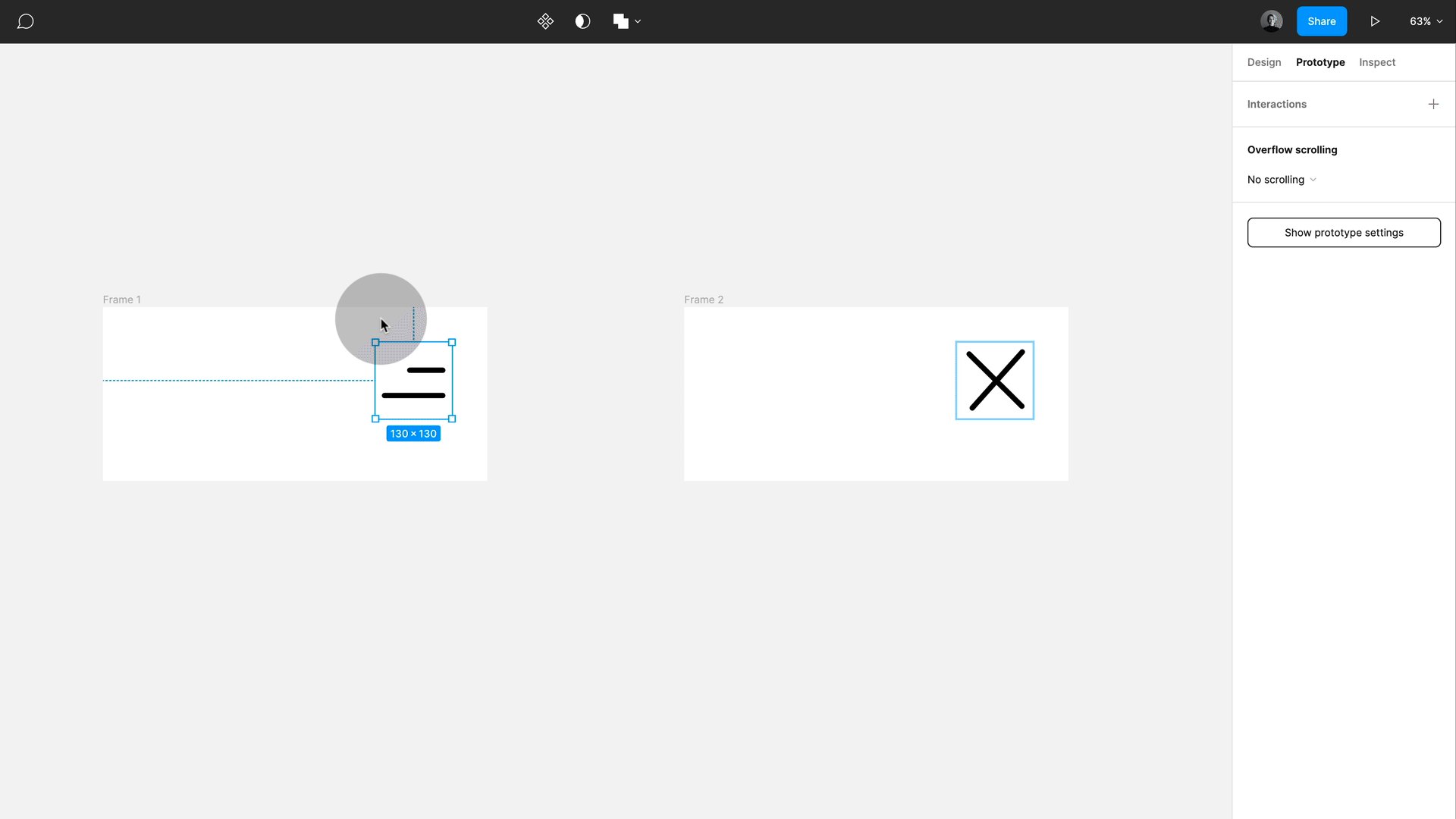
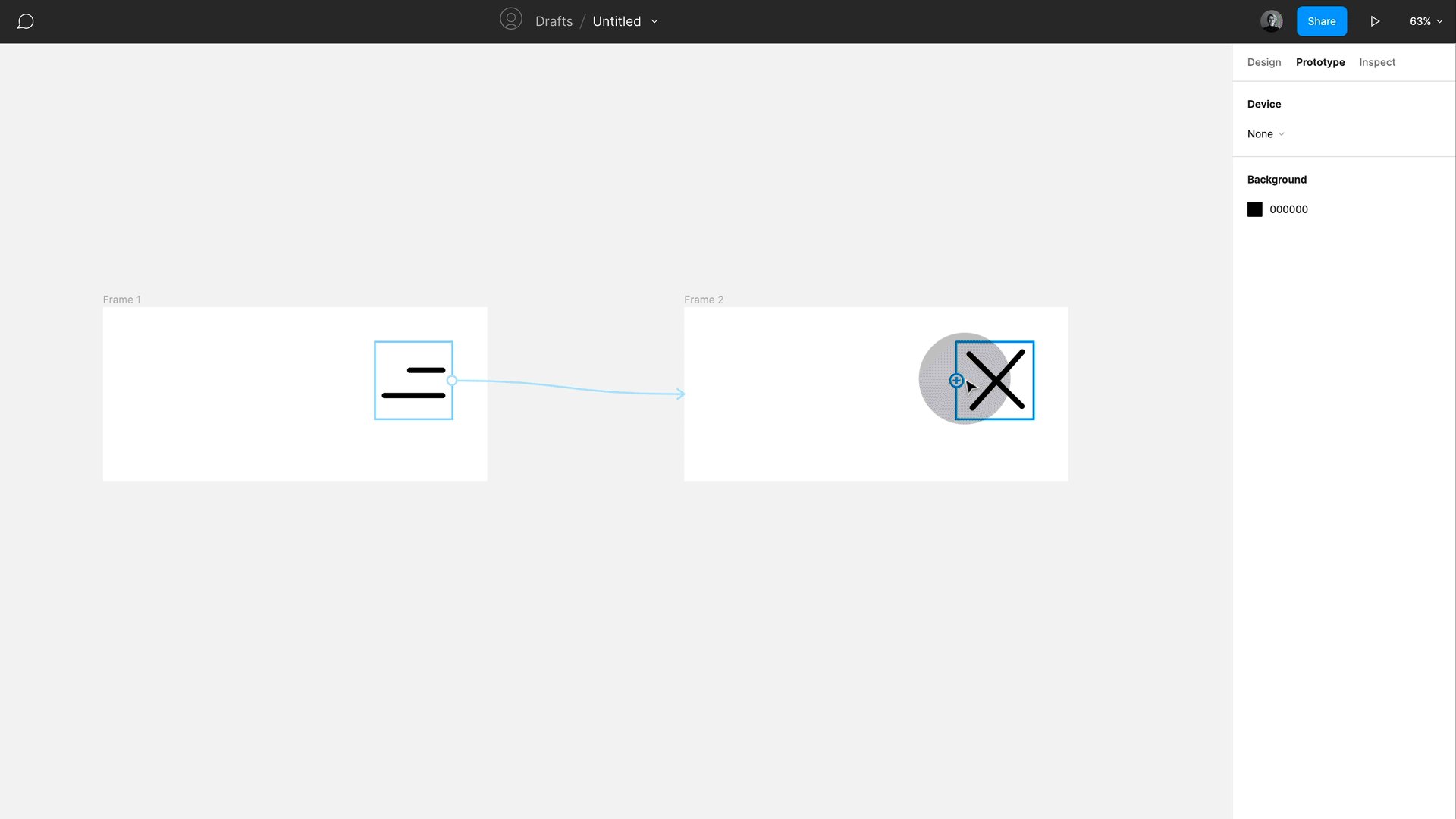
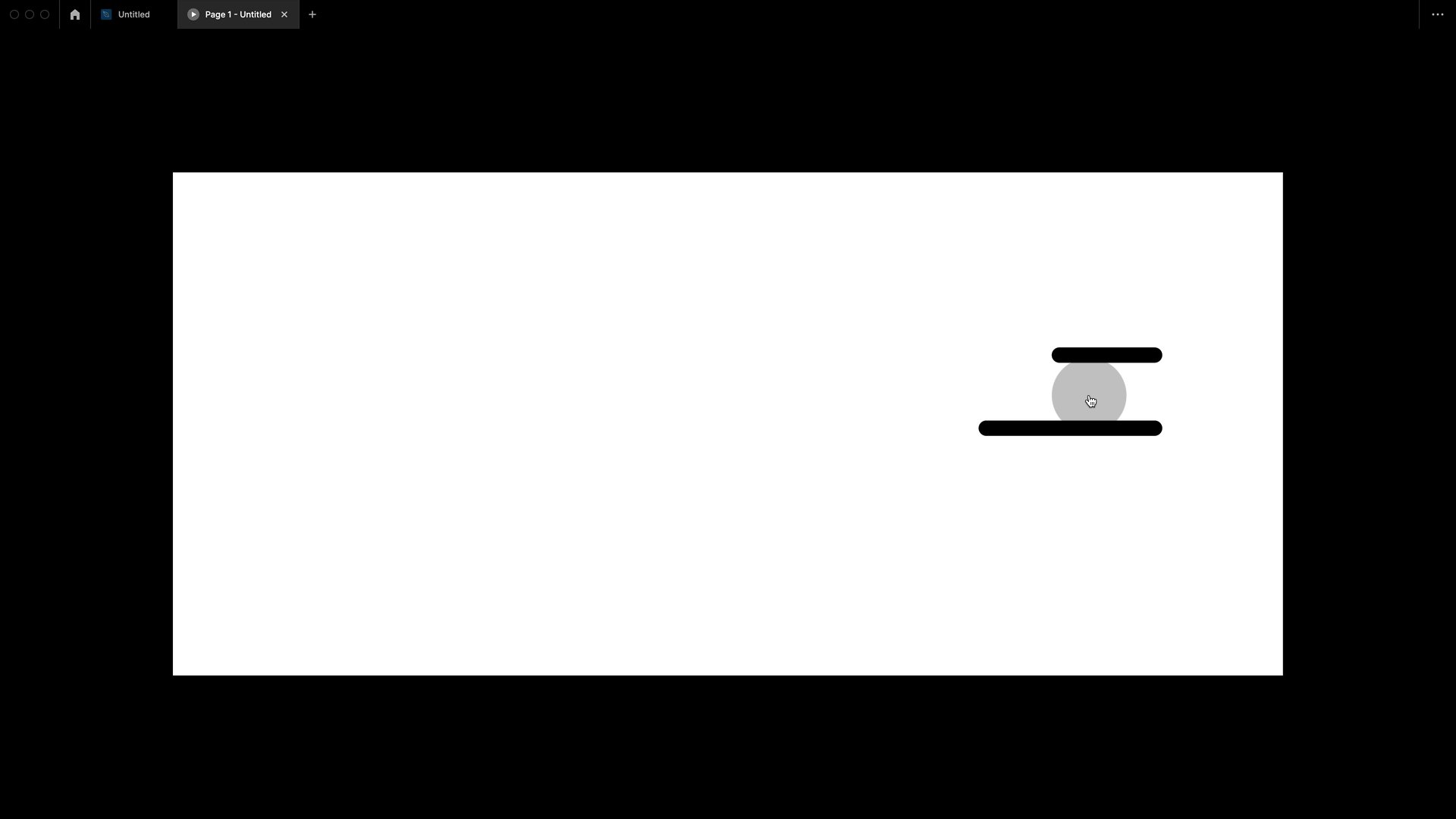
10. Анимация меню с помощью smart animate
Магия smart animate позволяет создавать приятные маленькие детали, такие как это интерактивное меню. Я использую те же линии с теми же названиями (!), просто меняя их расположение. Пока имена и иерархия остаются неизменными, умная анимация работает, как надо.

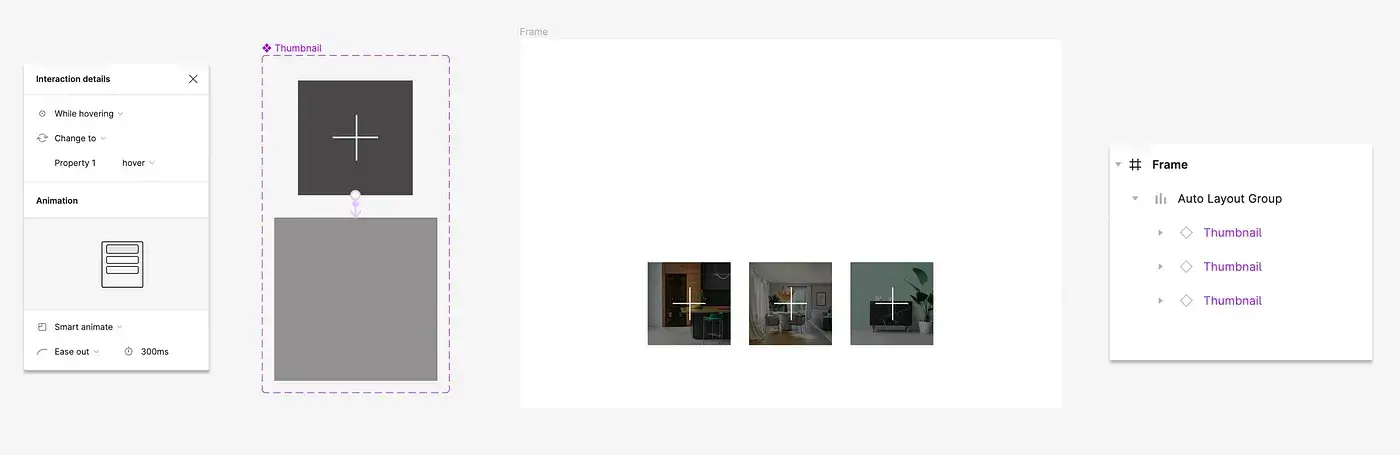
11. Наведение и увеличение
И помните, что Auto Layout добавляет в прототип дополнительную магию. Итак, здесь вы видите интерактивный компонент из двух вариантов разного размера с умной анимацией. Экземпляры размещены внутри фрейма с Auto Layout, поэтому при наведении они увеличиваются и отодвигают все остальные элементы.


💥 Совет: Если вы хотите, чтобы плюсик был анимирован правильно, нужно, чтобы он присутствовал внутри обоих вариантов с идентичным названием. Я просто установила для него непрозрачность (opacity) 0 внутри большого квадрата. Это создает эффект “выцветания”.
Предостережение по поводу smart animate: помните, что это все нужно будет реализовать с помощью кода!
Пришло время сказать об опасностях, с которыми сопряжено использование smart animate. В Figma все выглядит так просто! Мы можем создать идеальную анимацию буквально одним щелчком мыши. Но то, для чего достаточно одного клика в Figma, не так просто реализовать с помощью CSS/SVG анимации.
Помимо того, что анимация должна направлять людей и повышать удобство использования (вот отличная статья об этом), наши прекрасные идеи нужно будет каким-то образом воплотить в жизнь. Так что все эти безумные изогнутые карусели и индикаторы загрузки в виде надувных шариков смотрятся довольно круто, и я уверена, что кто-то, где-то, как-то может это реализовать. Тем не менее иногда имеет смысл сбавить обороты (если только у вас нет неограниченного бюджета и вас не окружают мастера CSS-анимации, тогда позвоните мне! 🤪)
Так что, извините, что я порчу вам праздник, но все же посоветуйтесь с вашим разработчиком, чтобы убедиться, что дизайн осуществим. Это не значит, что вы не можете проявлять фантазию и креативность, просто помните, что макет в Figma — это не конечный продукт.
Советы по ведению документации и организации прототипов
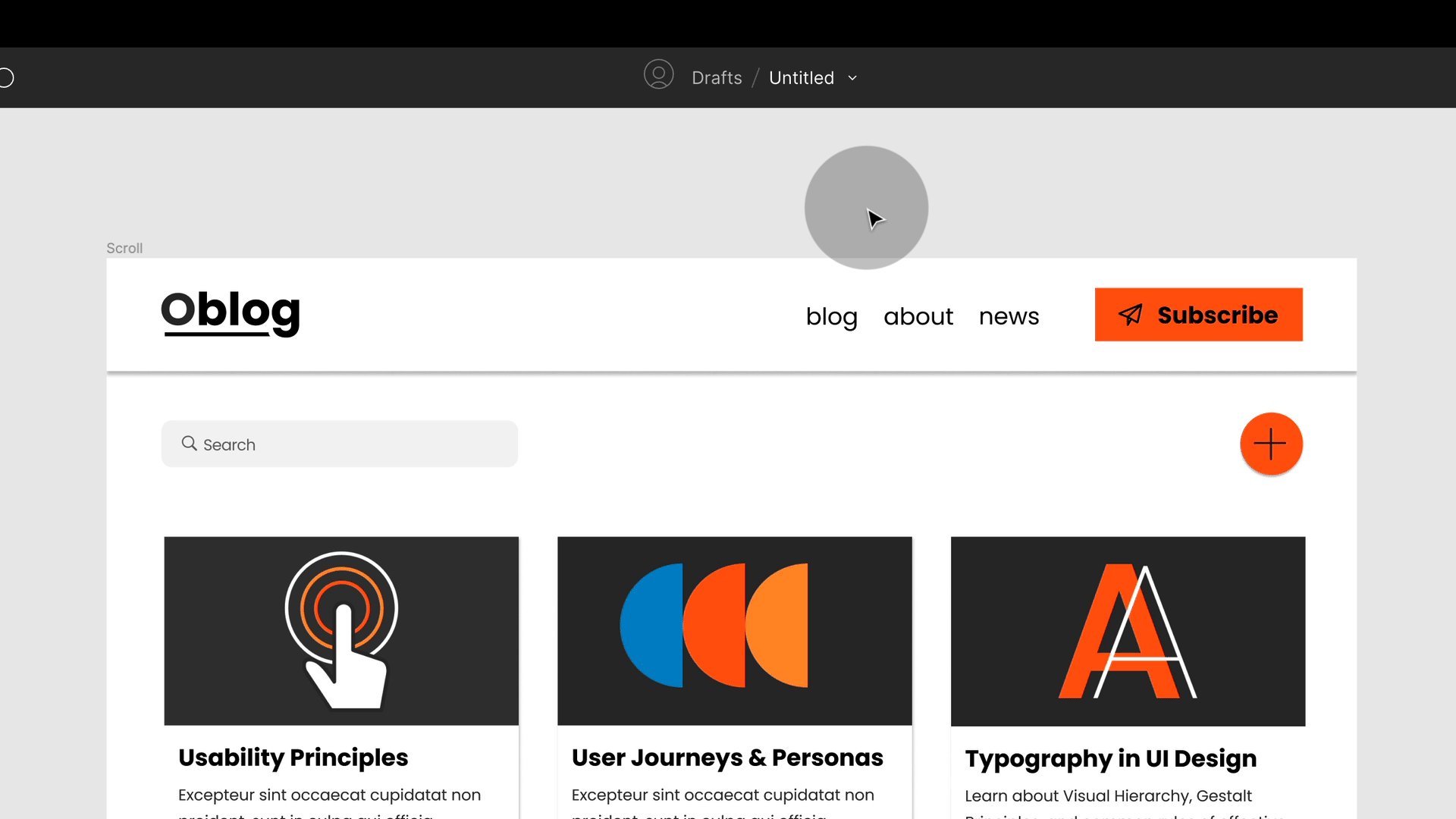
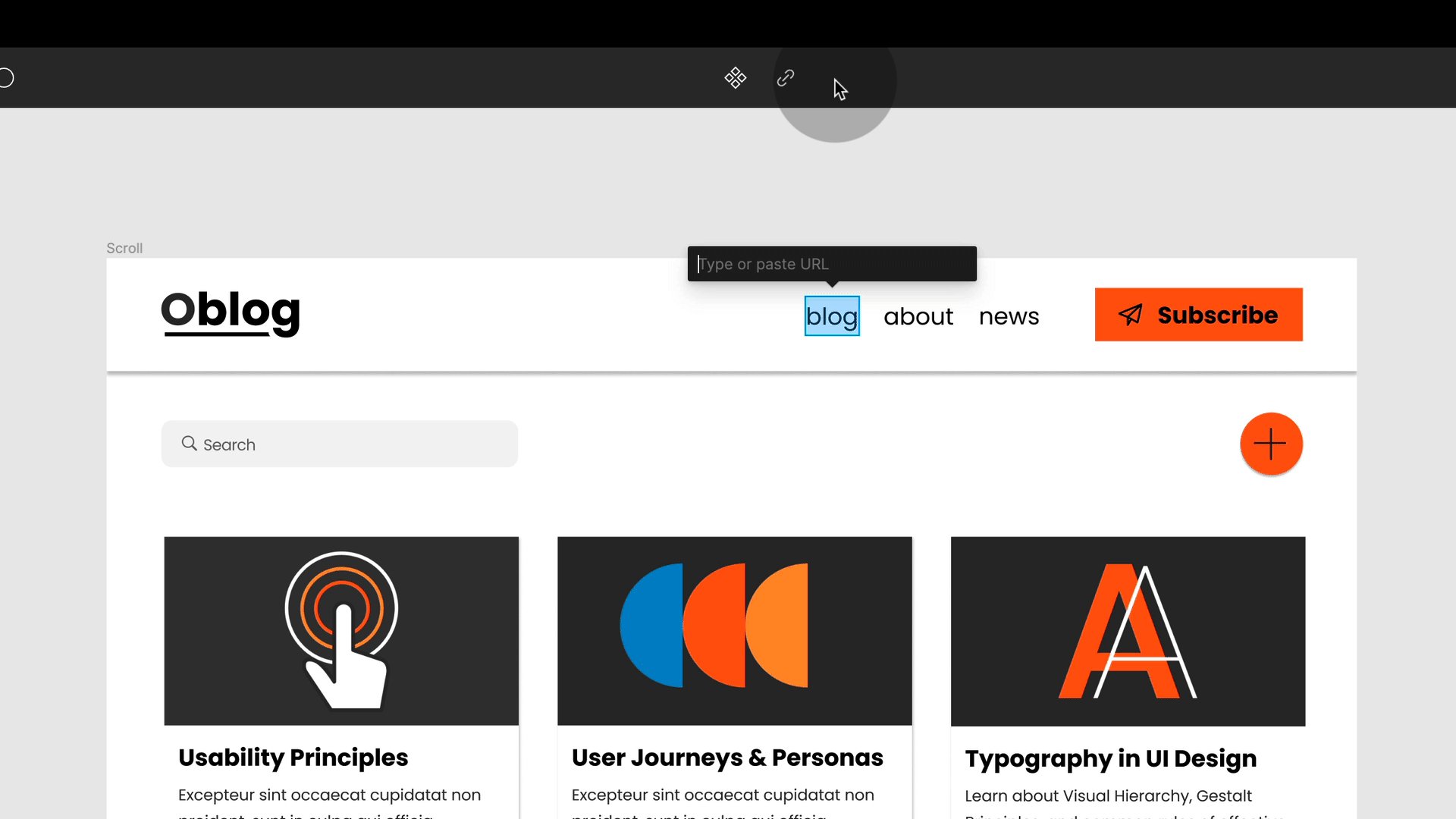
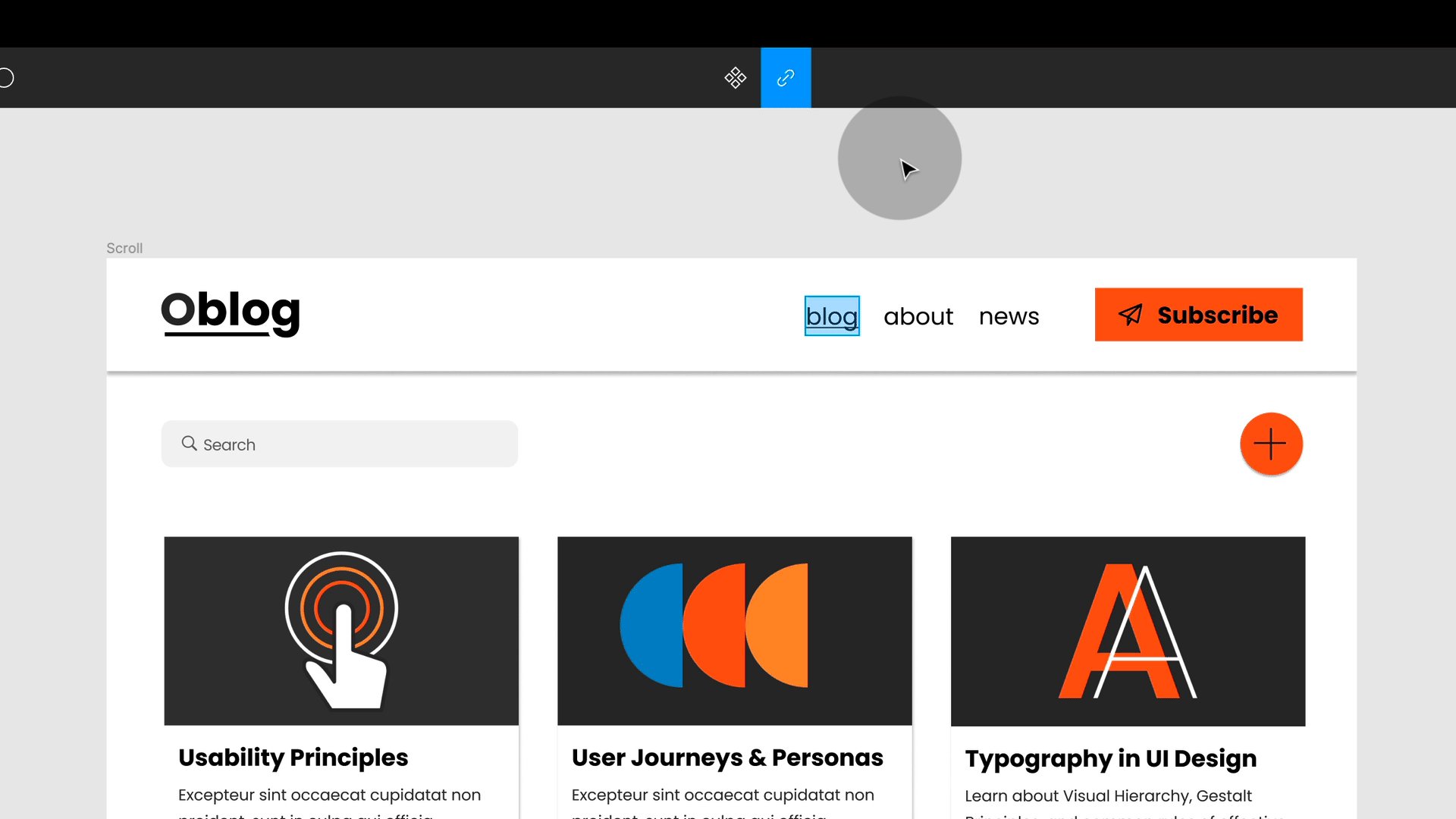
12. Используйте внешние ссылки, чтобы связывать прототипы из разных страниц и файлов
Вы можете добавить любую внешнюю ссылку в ваш прототип. Помимо подключения к внешним страницам, эту функцию также можно использовать для установления связи с другими прототипами, например, с другой шириной экрана или с других страниц (иначе это невозможно).

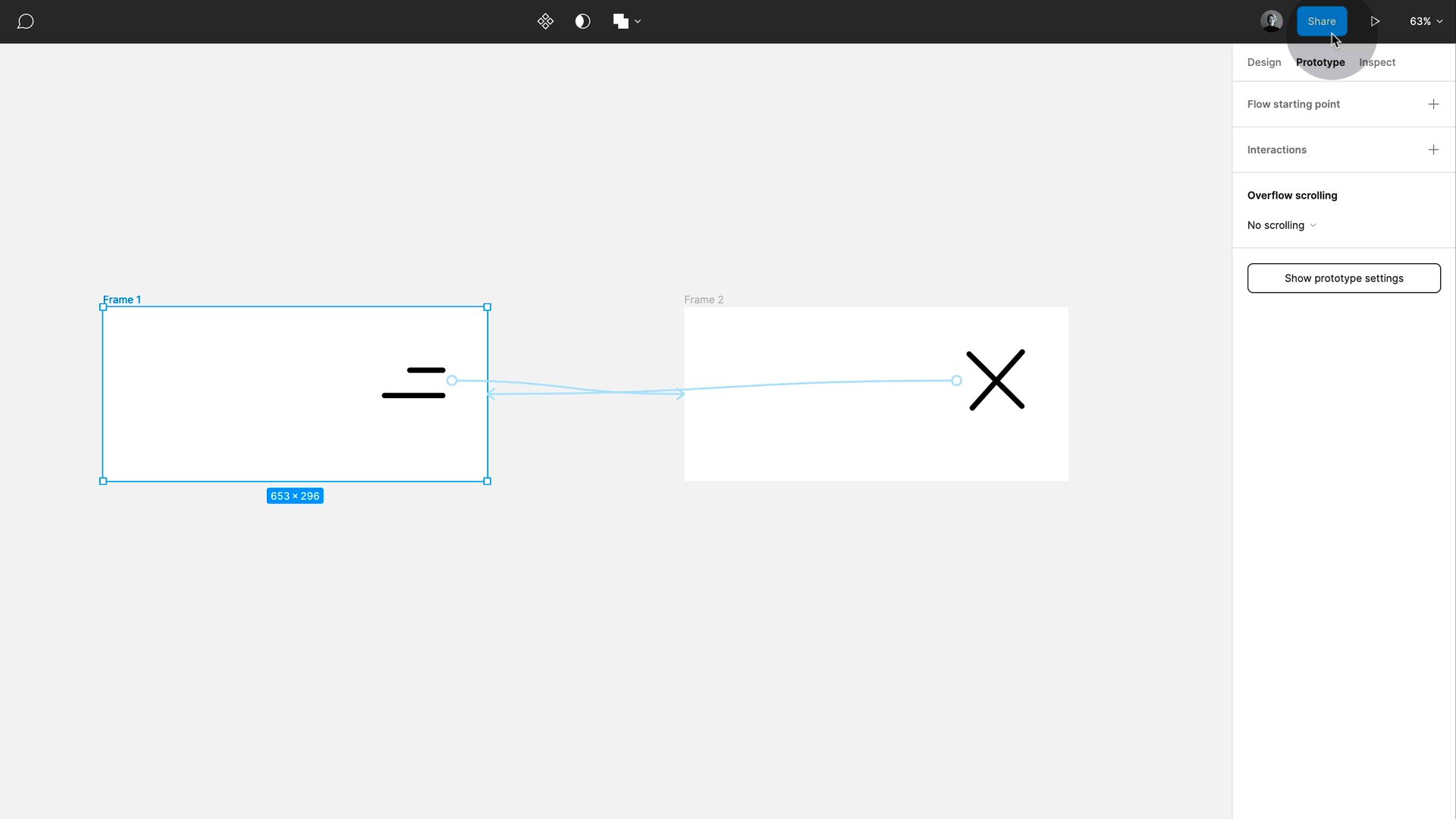
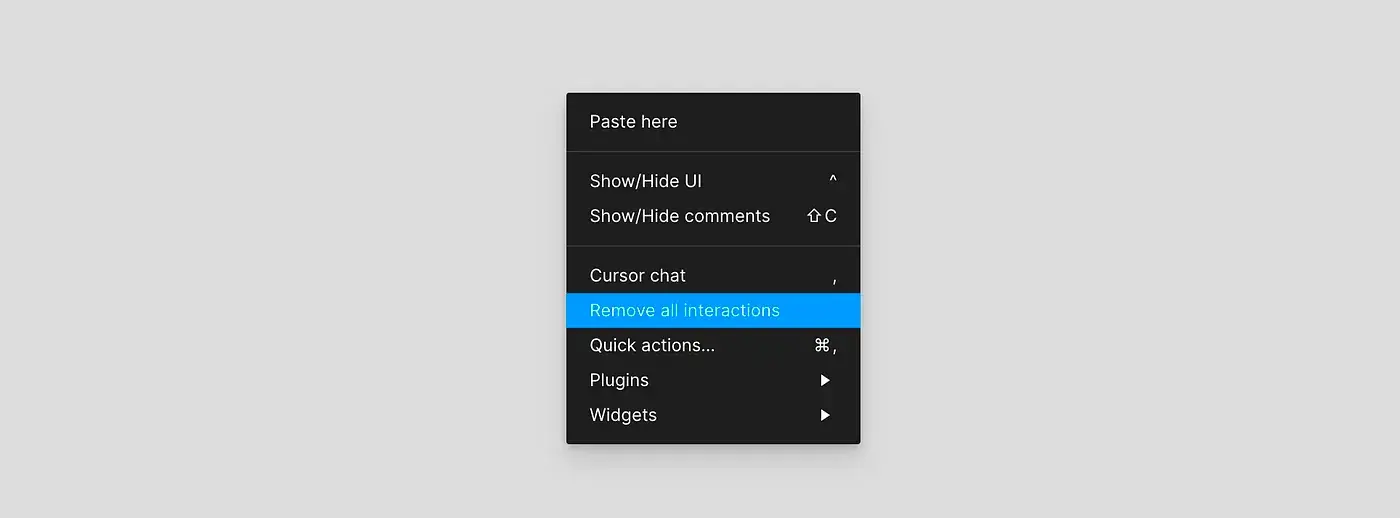
13. Избавьтесь от всех связей
Не могу поверить, что я так долго не знала об этом лайфхаке. Убедитесь, что вы находитесь во вкладке прототипирования, затем просто кликните правой кнопкой мыши по холсту и удалите все стрелки-соединения (Remove all interactions). Аххххх!

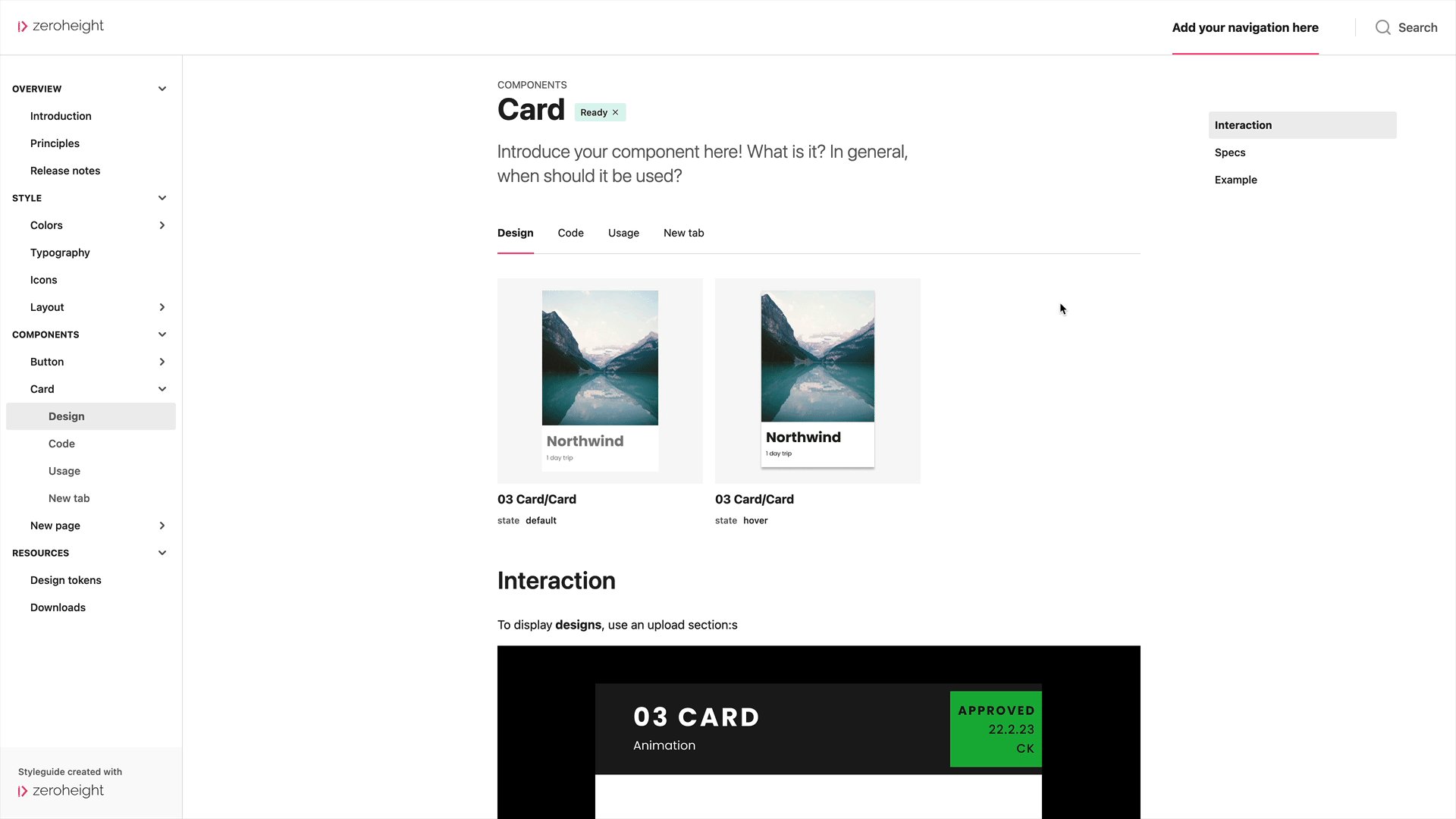
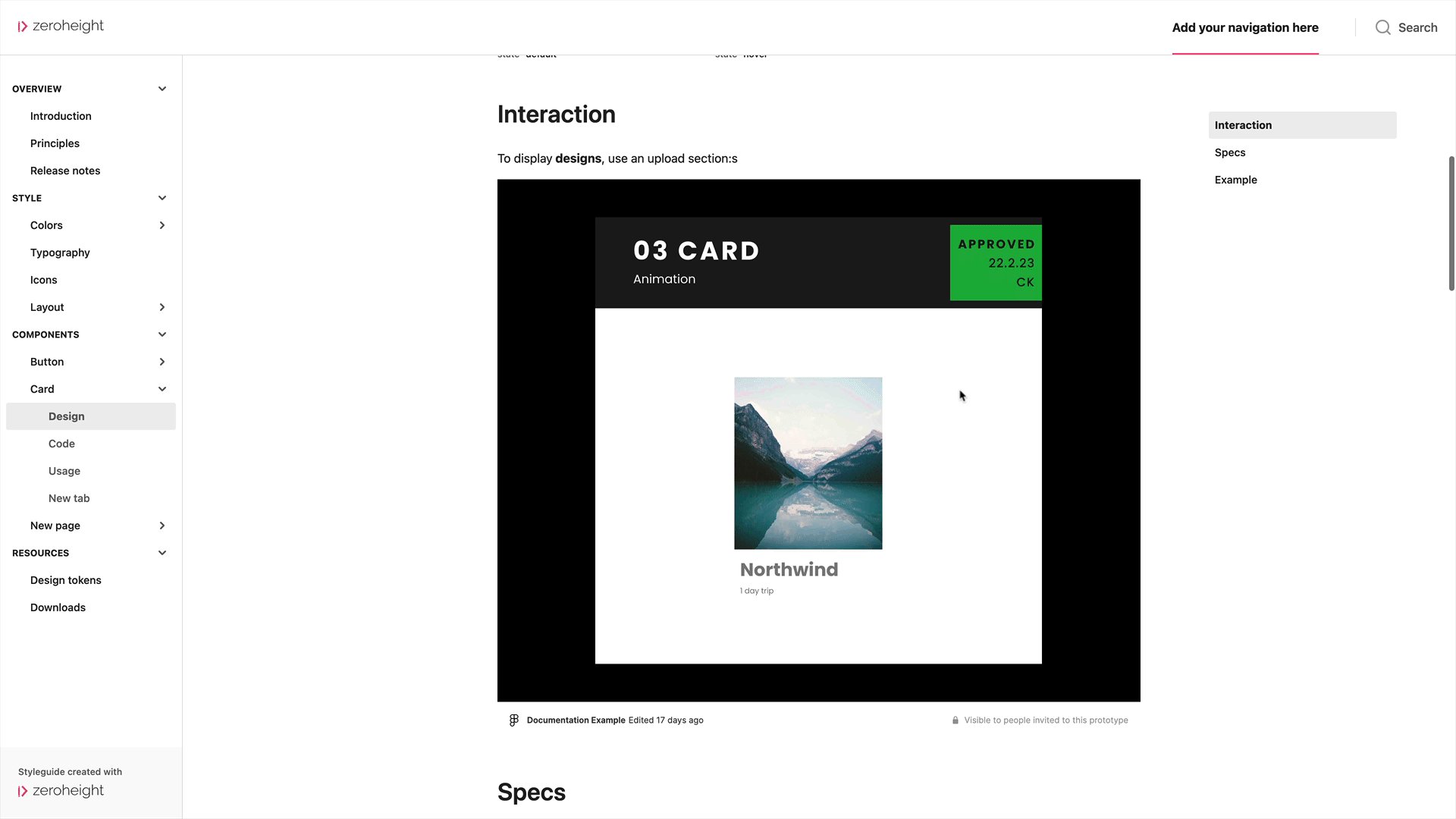
14. Встраивайте прототипы (как я здесь)
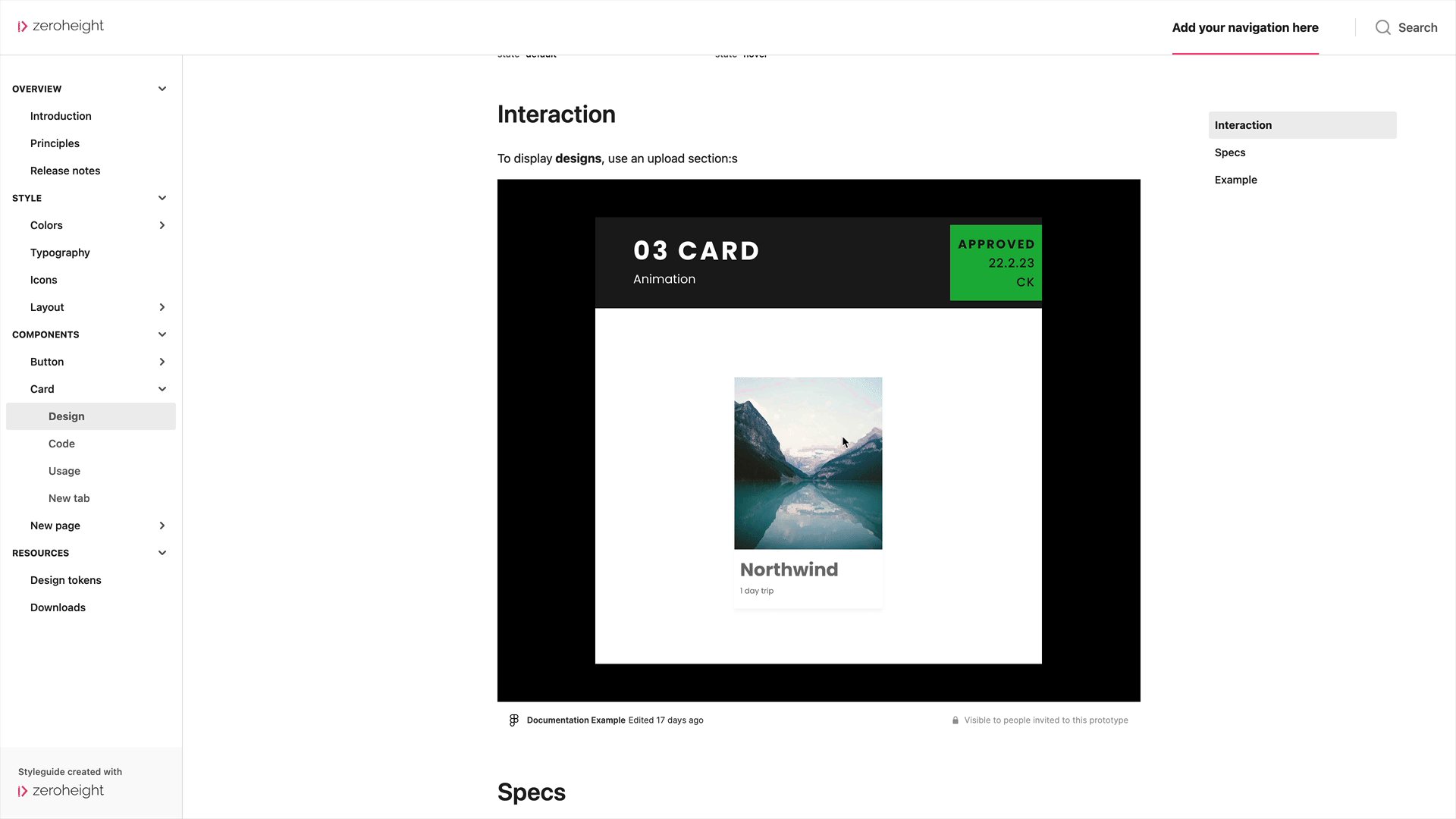
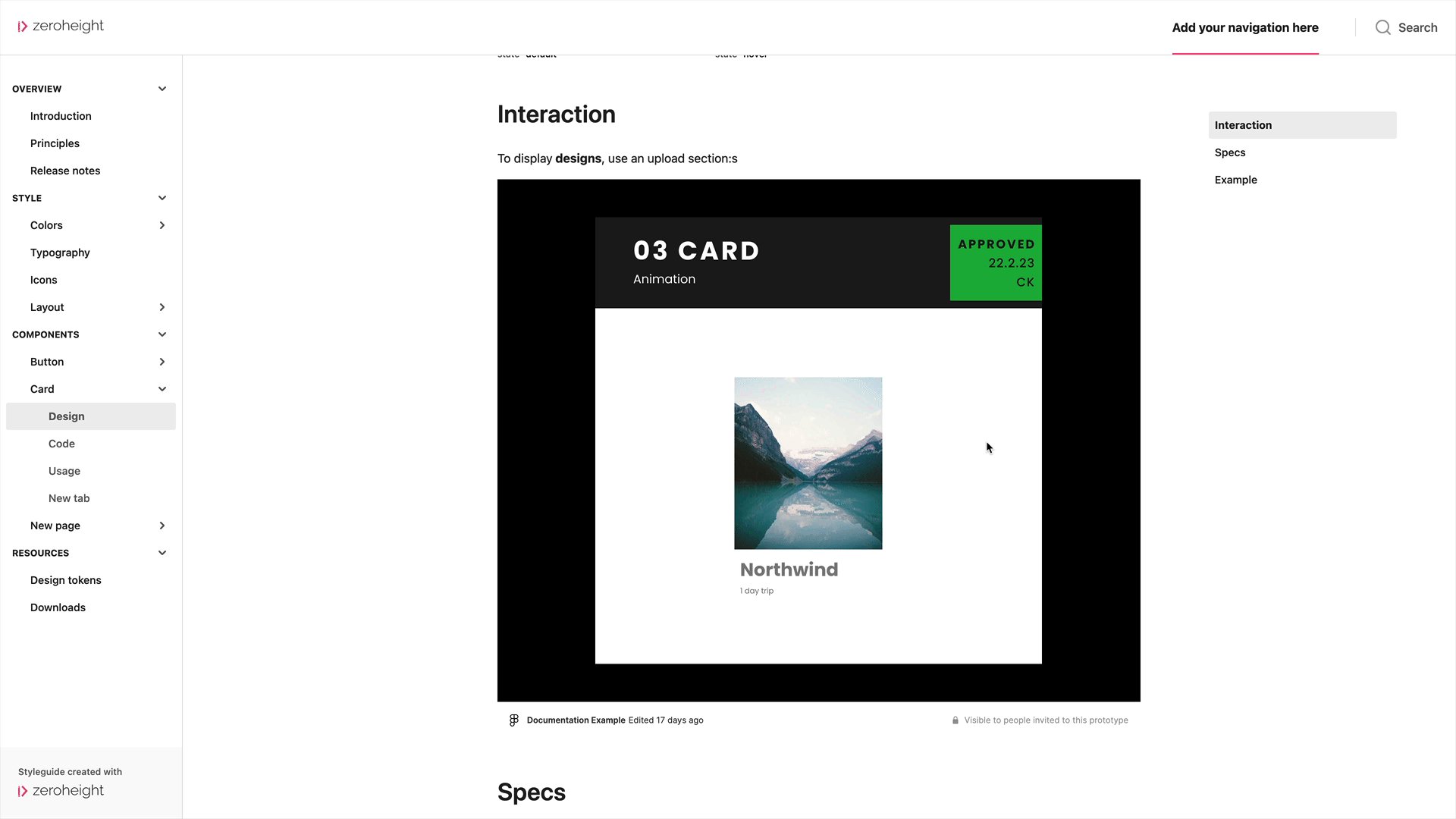
Вы можете встроить ссылку на свой прототип на разных сайтах, например, в Notion, Medium, ZeroHeight и т.д. Это позволяет демонстрировать определенные части вашего прототипа с дополнительной документацией или разъяснениями. И, конечно же, все обновляется автоматически. Смотрите сами:
Встроенная ссылка на прототип в Фигма
Еще одна хорошая идея — фиксировать микровзаимодействия во внешней документации. В данном случае я просто создала фрейм с экземпляром моей карточки и загрузила его в Zeroheight в форме прототипа как часть документации компонента. Таким образом, мое микровзаимодействие видно любому, кто просматривает код компонента и другую информацию о нем.

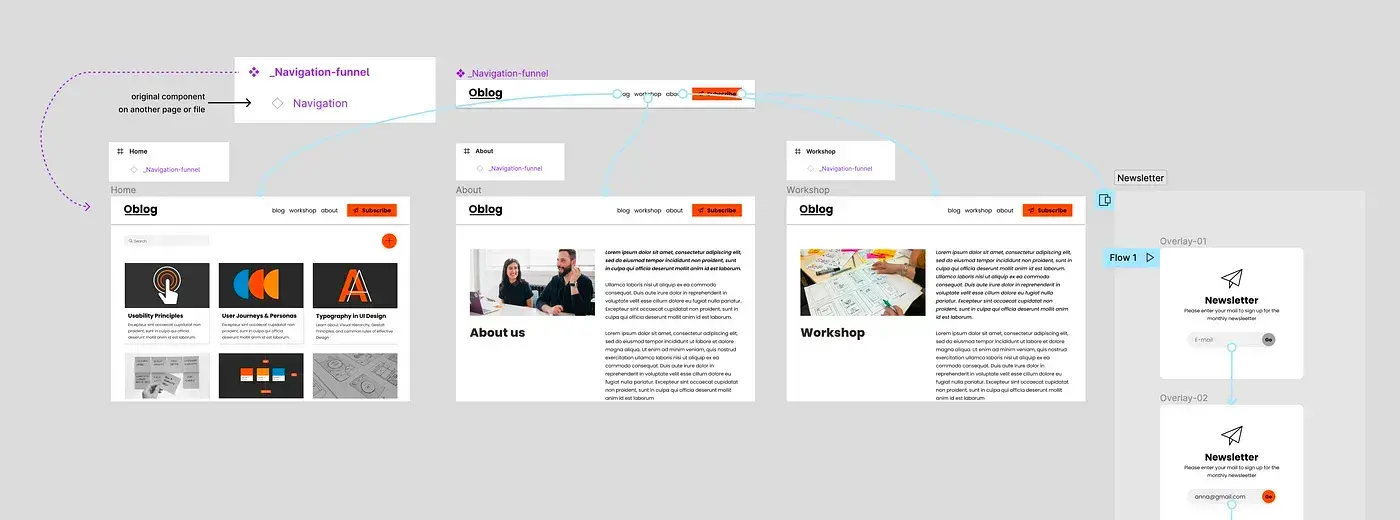
15. Воронка компонентов
В Figma нельзя добавлять ссылки на другие страницы. Допустим, у вас есть меню, и вы хотите, чтобы его пункты вели на одни и те же макеты. Сделать это невозможно, если компонент хранится во внешней библиотеке или даже на другой странице в том же файле (а компоненты следует хранить отдельно).
Но есть одна хитрость: вы можете переместить экземпляр на страницу с дизайном, а затем еще раз превратить его в компонент. Теперь вы можете связать элементы внутри этого нового компонента с нужными страницами и использовать его экземпляры в макетах. Все связи будут унаследованы, но поскольку мы, по сути, просто используем “упакованный” компонент, он также будет отражать все изменения лейаута основного компонента. В этом сложно разобраться с первого раза, но на самом деле все довольно просто:

💥 Совет: Если вы назовете компонент _name или .name, он не будет синхронизирован с вашей библиотекой компонентов. Это имеет смысл, поскольку вы должны синхронизировать только основной компонент меню, но не воронку, ведь она нужна лишь для создания прототипа.
Спасибо Ridd, который некоторое время назад рассказал об этой технике в твиттере! С тех пор я часто ее использую!
16. Используйте сценарии, чтобы направлять других членов команды и участников тестирования
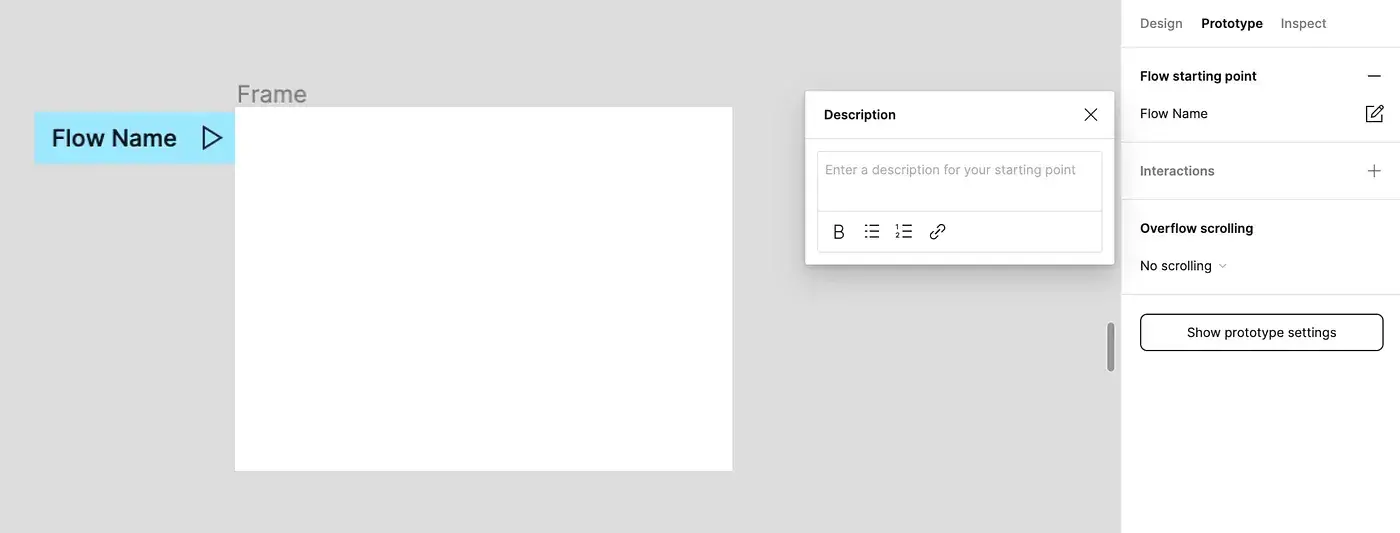
Вы можете добавлять сценарии (flows) в прототип, и они будут отображаться в режиме презентации. Каждый сценарий выглядит как маленькая синяя метка, которую можно переименовывать и перемещать.
💥Совет: Вы можете добавлять к сценариям описания. Они будут отображаться в режиме презентации. Мне нравится использовать их для того, чтобы направлять участников во время тестирования.

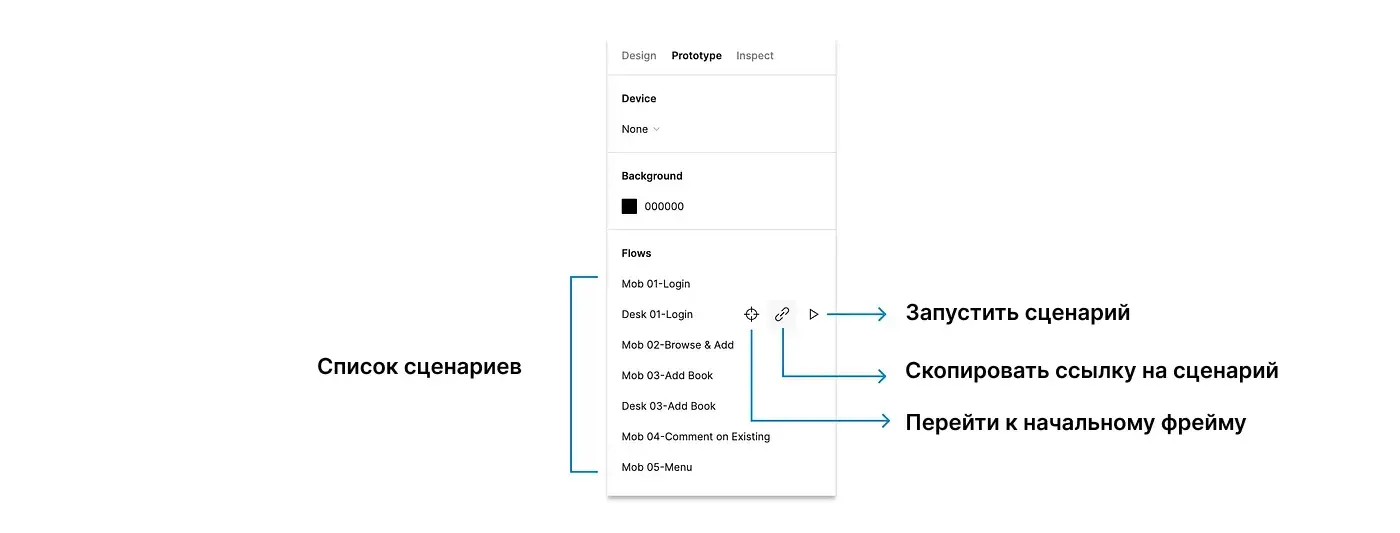
Обзор сценариев
Если вы откроете вкладку прототипирования и кликнете по холсту, вы увидите список всех ваших сценариев в панели справа. Да, на странице их может быть сколько угодно (или ни одного). Обратите внимание, что вы можете копировать ссылки на отдельные сценарии!

Мне нравится копировать ссылки на конкретные сценарии и создавать сводный слайд с кликабельными ссылками в Figma. Этот слайд находится в моем файле, поэтому каждый, кто открывает его, сразу же получает информацию обо всех существующих сценариях и прототипах. Я также могу использовать его в качестве первой страницы для тестирования или презентации. Это очень помогает.
.gif)
17. Знаете ли вы, что ваши ссылки сохраняют настройки прототипа?
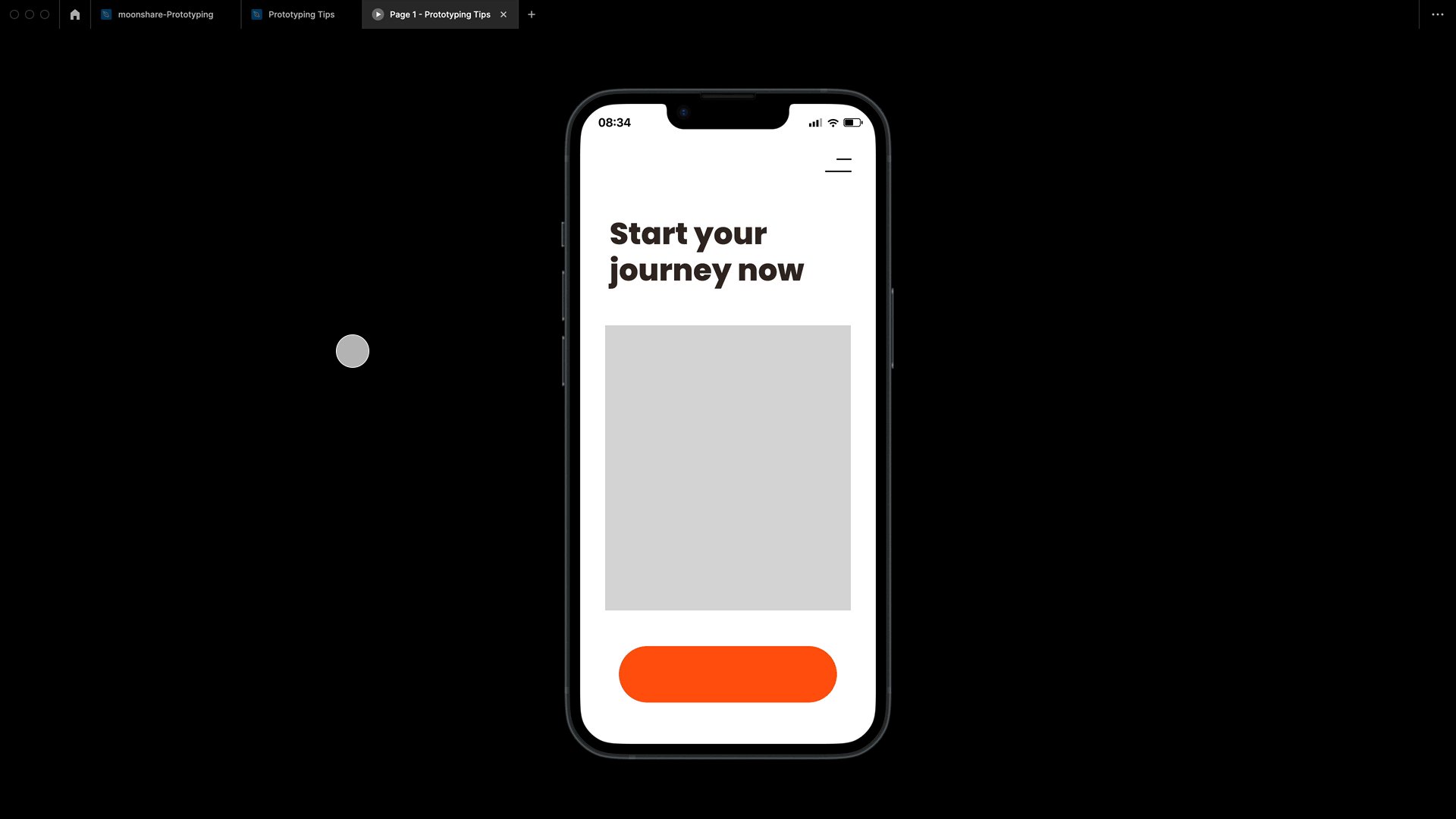
Когда вы делитесь ссылкой из режима просмотра прототипа, все настройки сохраняются! Вы можете установить размер 100% или подогнать макет под размер экрана, выбрать, хотите ли вы, чтобы сценарии были видны или нет, и, конечно, настроить конкретное устройство. Макет откроется именно в таком виде для всех, кто кликнет по вашей ссылке.
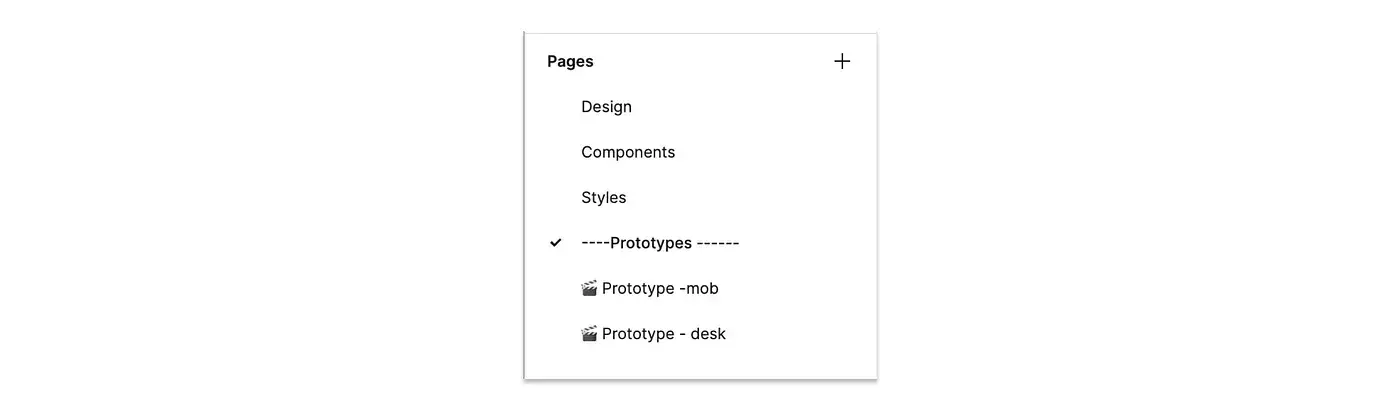
💥 Совет: Устройство настраивается для всей страницы, а не только для одного фрейма! Вот почему я люблю отделять мобильный прототип от десктопной версии.

.webp)
.webp)








































.webp)

.svg)
.svg)




