Продолжаем разбирать особенности реализации такого сложного, но популярного взаимодействия, как drag and drop (перетаскивание).
В первой части мы остановились на этапах drag and drop и рассмотрели первые 3 — состояние по умолчанию, движение и целевая зона в пределах досягаемости. Переходим к четвертому.
4. Элементы отпущены (“брошены”)
🎤 Успех! А может, и нет. Состояние "брошенный" не всегда так просто, как вы думаете. На самом деле, результаты могут быть самыми разными, например: состояние загрузки, требование принять другое решение, успех или неудача.
Давайте рассмотрим эти состояния одно за другим.

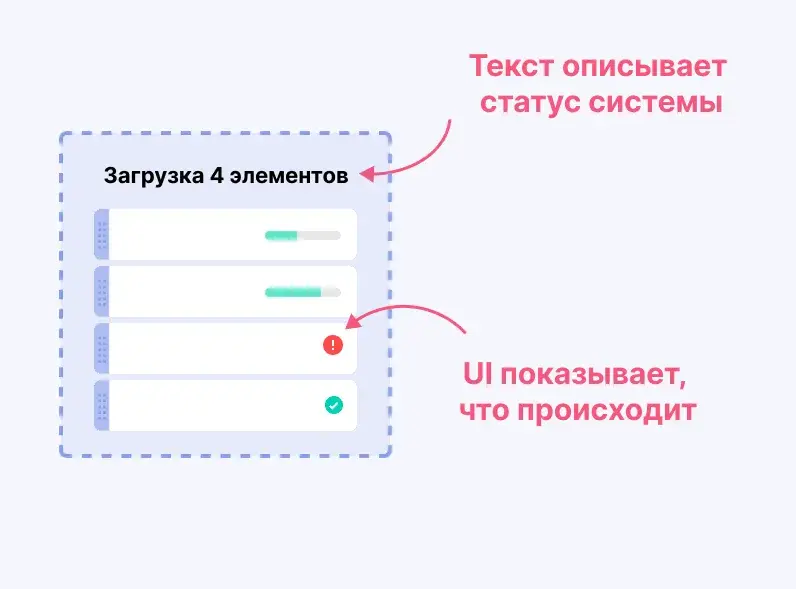
Загрузка
Для случаев, когда файлы загружаются, вы можете выбрать очень буквальное UI-решение — отображение элементов “попадающих в цель”. Если ситуация не так проста, опишите каждый элемент должным образом.

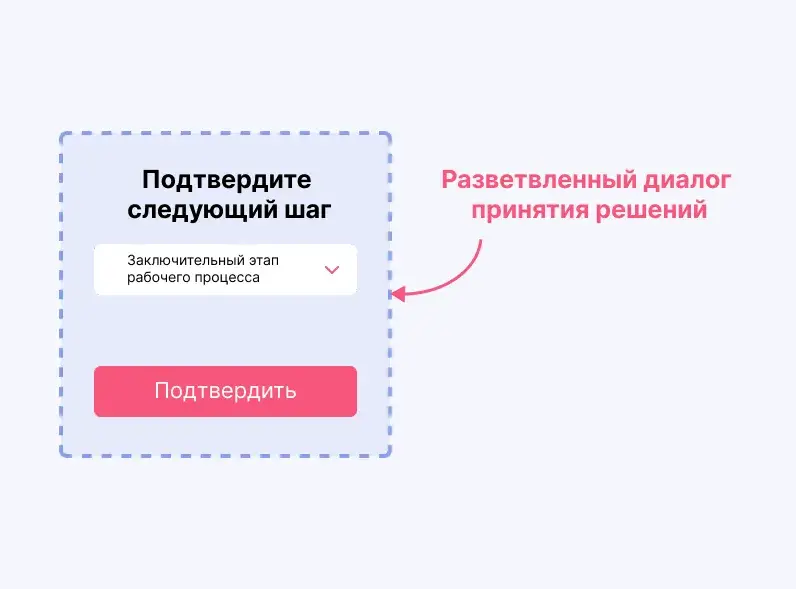
Промежуточный шаг
В корпоративной среде существует множество случаев, когда перетаскивание требует принятия еще одного решения для завершения операции. Целевая зона может быть удачным местом для размещения простого диалога, потому что вы знаете, что в этот момент пользователь смотрит именно туда 👀.

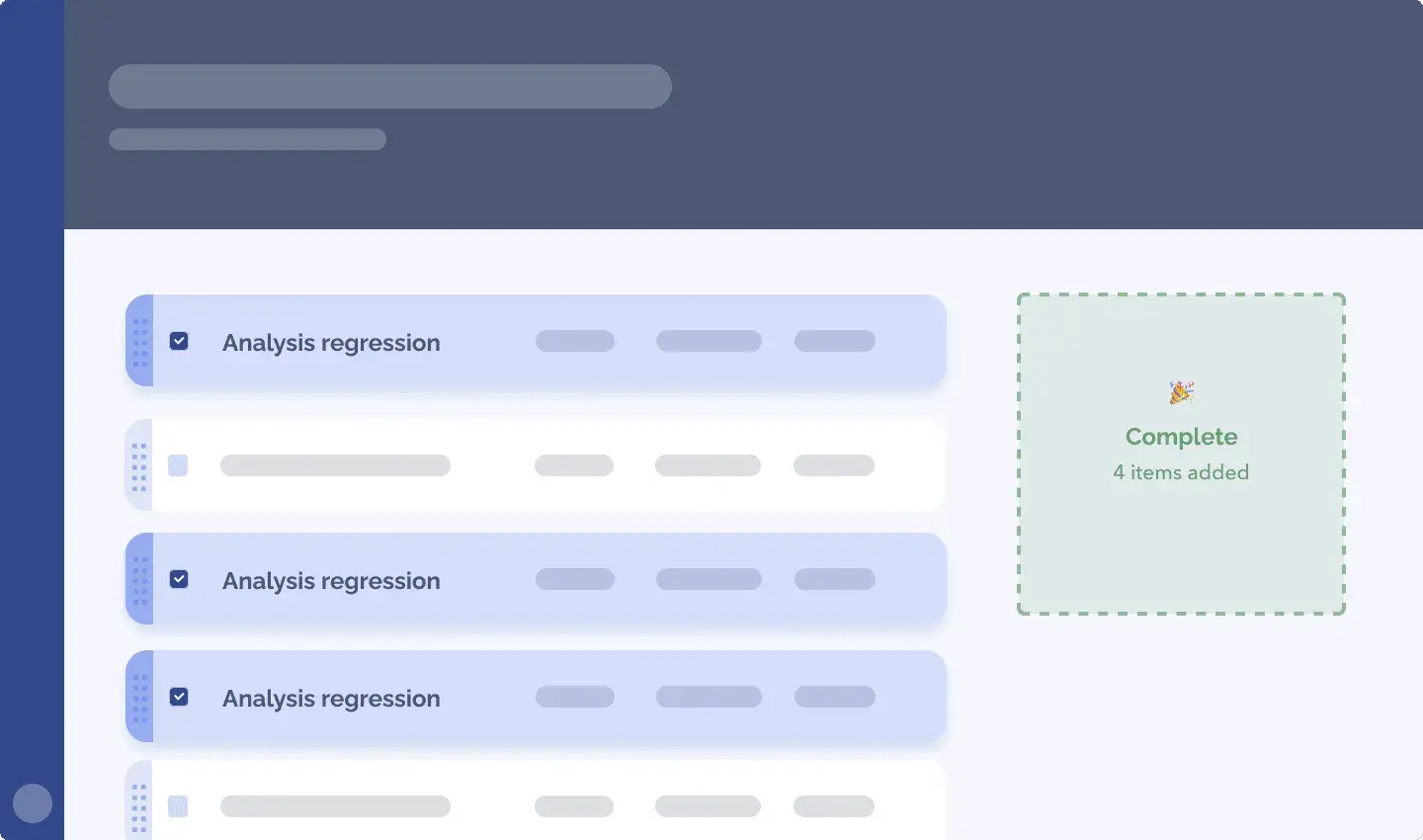
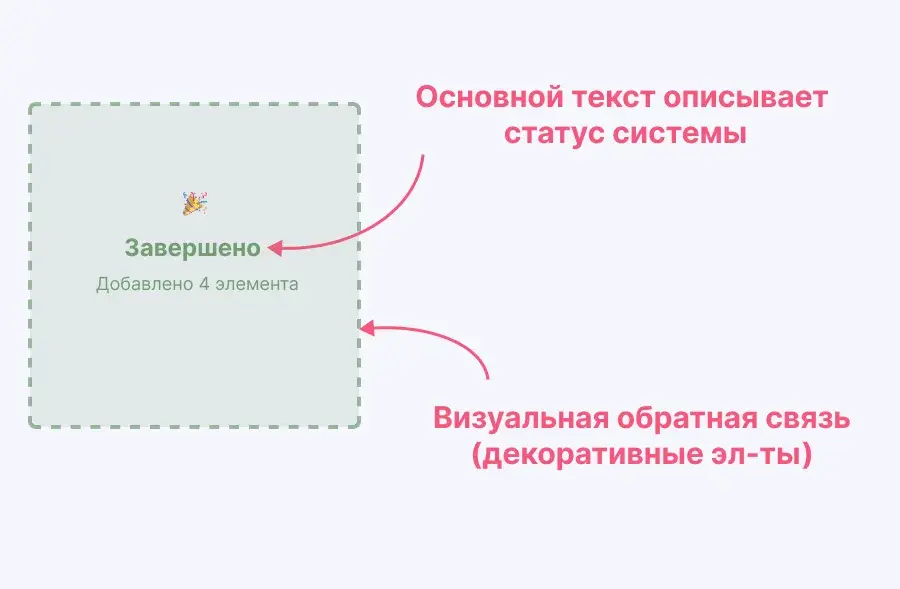
Успех
Это возможность показать людям, что их действия принесли положительный результат, и подтвердить, что именно произошло. В этом примере обратная связь подкрепляется уточнением о добавлении 4 элементов. Пользователи знают, что все, что они пытались сделать, сработало. Однако, к сожалению, об обратной связи при успехе часто забывают.

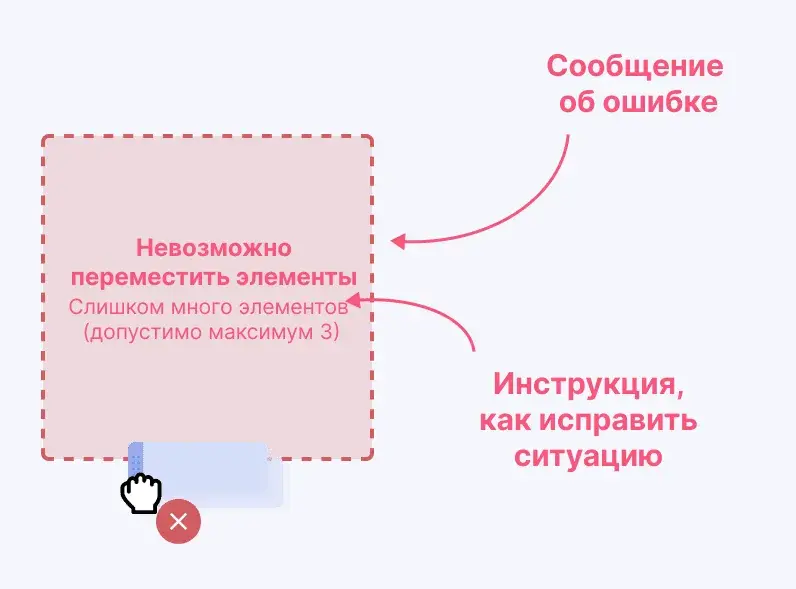
Ошибки
И, наконец, состояние ошибки — оно возникает по разным причинам, например:
- Элементы списка не могут быть перемещены в целевую зону
- Операция не была зарегистрирована на фронт-энде
- Была попытка регистрации, но бэкенд не смог выполнить задачу
- На самом деле элемент изначально не был доступен для перетаскивания, интерфейс вводил пользователей в заблуждение

Перетаскивание зачастую является причиной "пассивно-агрессивных" ошибок, то есть малозаметных / невидимых, или вводящего в заблуждение поведения интерфейса.
На этом мы завершаем рассмотрение этапов перетаскивания. Теперь давайте изучим больше нюансов, чтобы стать настоящими профессионалами в этой теме.🤜💥🤛
Шаблоны перетаскивания для изменения порядка элементов
Изменение порядка элементов — идеальный пример для изучения логики и нескольких UX-паттернов, которые вы, возможно, захотите применить в своих проектах. Давайте немного углубимся в эту тему, чтобы обсудить как индикатор перетаскивания, так и поведение контейнера элементов списка.
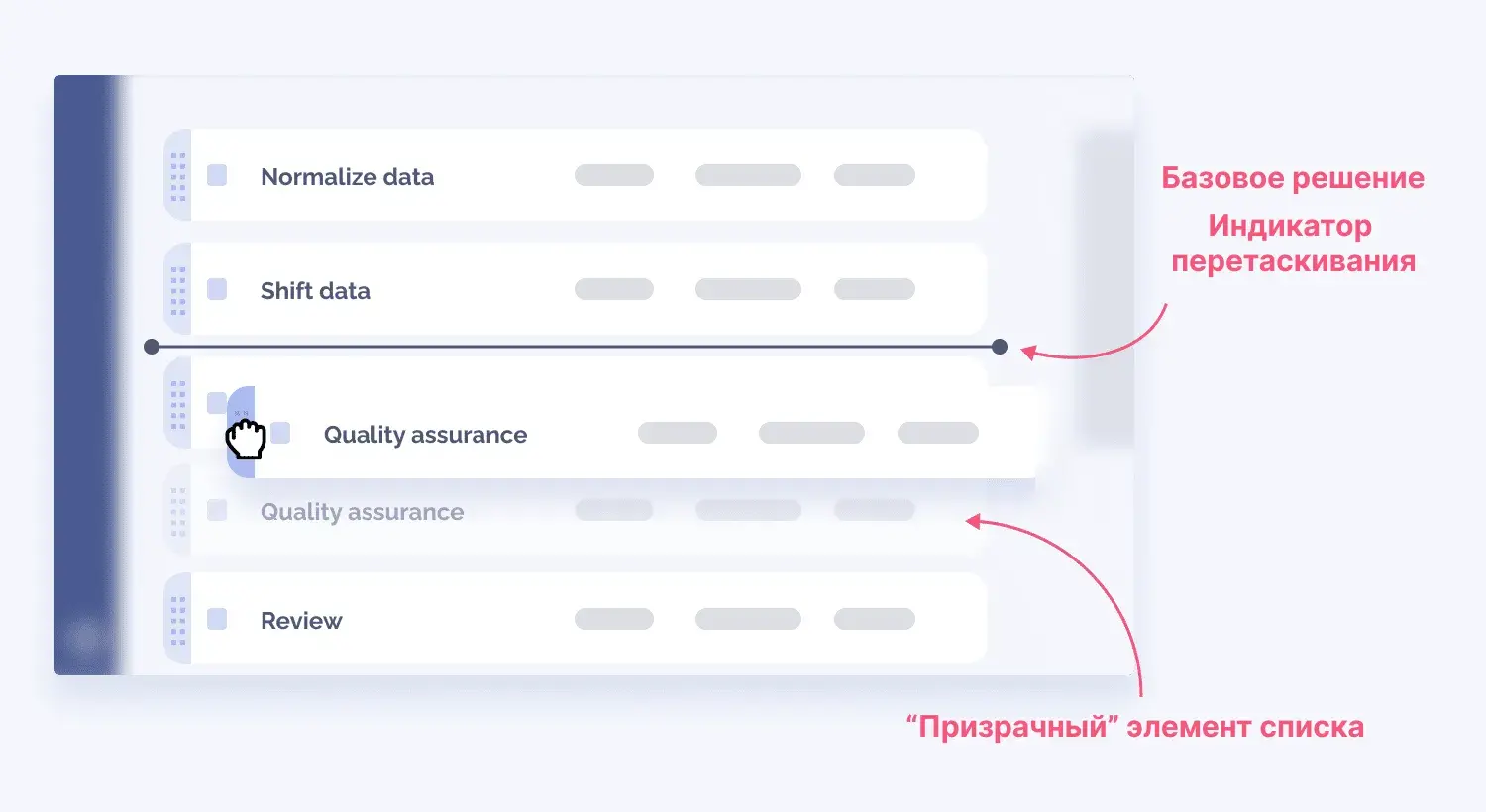
1. Drag and Drop вкладки — базовое решение

В этом примере показан базовый индикатор перетаскивания — он не требует перемещения элементов в списке. Вместо этого он аккуратно вставляет элемент в него.
Призрачный элемент списка показывает, что элемент "все еще на прежнем месте", что может успокоить пользователя. Это особенно полезно, когда речь идет о перемещении чего-то значимого или важен контекст (где элемент списка находился изначально).
Преимущества: элементы меньше перемещаются — это проще создать и вызывает у пользователей меньше раздражения, особенно если им приходится часто выполнять соответствующую операцию. Это также позволяет при необходимости без труда поддерживать прежний порядок элементов.
Недостатки: требуется больше переходов, чтобы облегчить восприятие разницы между состояниями списка "до и после", само перемещение будет представлено только в конце.
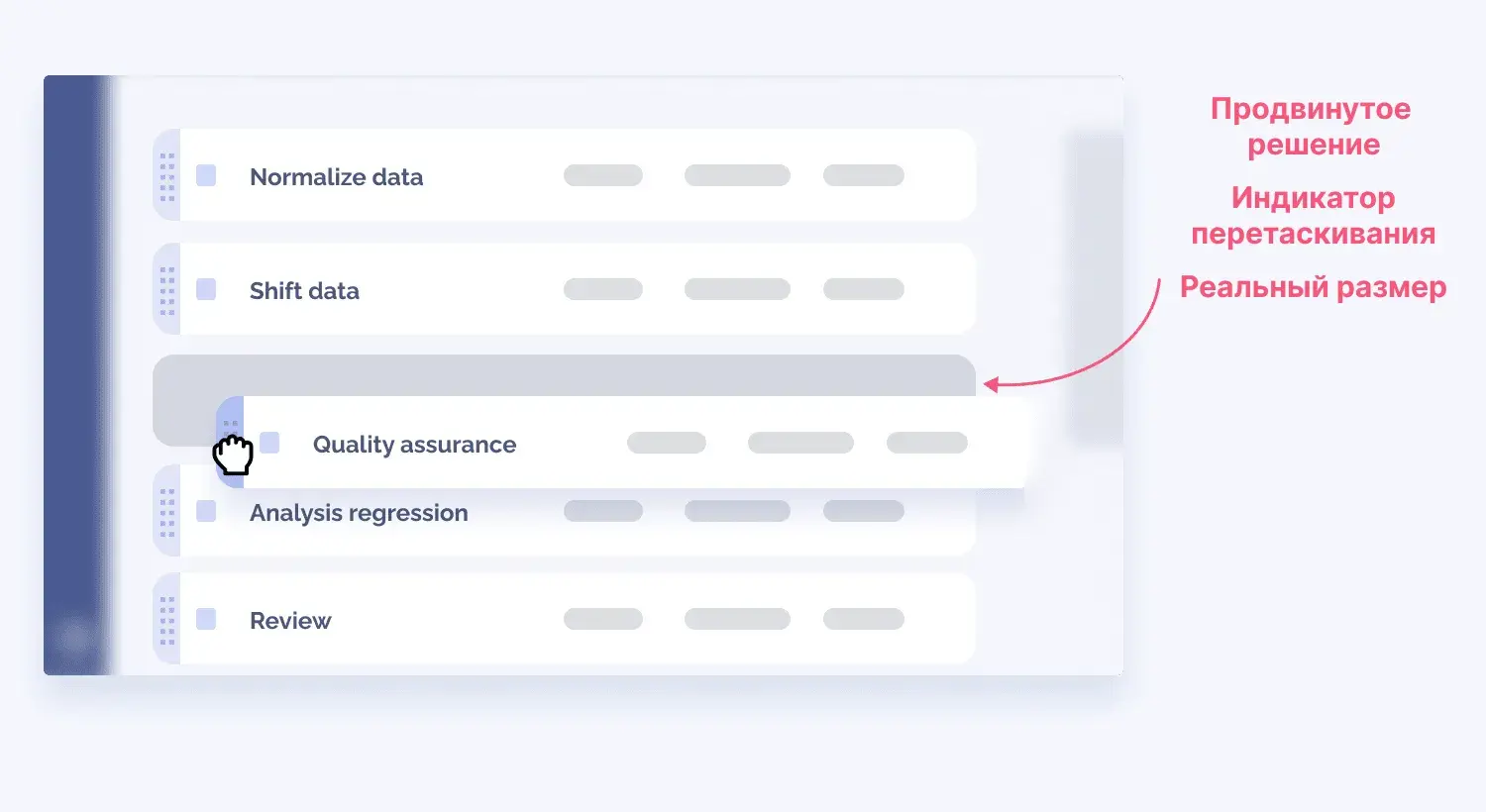
2. Drag and Drop вкладки — продвинутое решение

В этом примере представлен продвинутый индикатор перетаскивания, гораздо более буквальный, чем в первом случае.
Преимущества: кажется, что элемент действительно перемещается на новое место, обратная связь мгновенная.
Недостатки: неясно, как прервать операцию, ничего не меняя. Также требуется более плавное перемещение элементов списка.
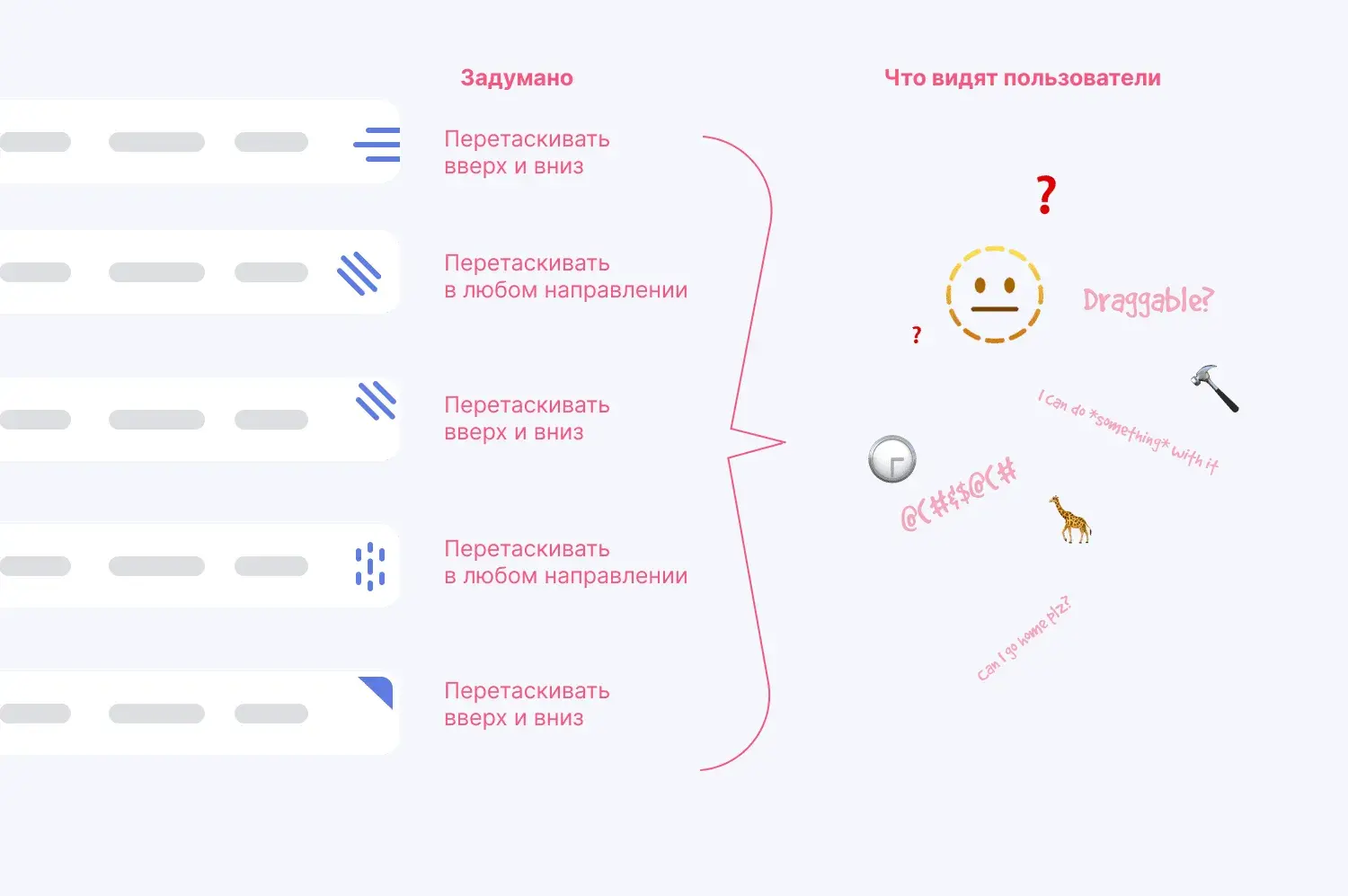
Проблемы доступности
Знаете, что действительно трудно? Показать на плоском экране, что вы можете “взять” что-то и “переместить" (хотя на самом деле вы меняете значения 0 и 1 в базе данных). Продемонстрировать, что перетаскивание доступно, — сложная задача для дизайнера.
Если бы взаимодействие было физическим, мы могли бы создать ручку, явно предназначенную для того, чтобы ее могли обхватить рукой. Она оставалась бы на виду. Проблема с перетаскиванием заключается в том, что "рука" — это либо курсор на компьютере, либо палец на мобильном (где вы вообще не можете определить, находится ли он рядом с элементом, потому что люди не "осматривают" экран мобильного телефона с помощью пальца).
Вдобавок ко всему, пространство и внимание ограничены, а экран быстро становится загроможденным. Постоянная демонстрация возможности перетаскивания делает эту функцию более заметной, но не перетягивает ли это внимание от других, более важных функций? Это баланс, к которому мы всегда пытаемся прийти при создании интерфейса.
Что же сделать, чтобы элементы выглядели так, будто их можно взять в руки и перетащить? Один из приемов (самый распространенный) — иконки. Иконографию, как мы знаем (на примере навигации или кнопок), не так просто использовать правильно, поскольку зачастую она получается непонятной.

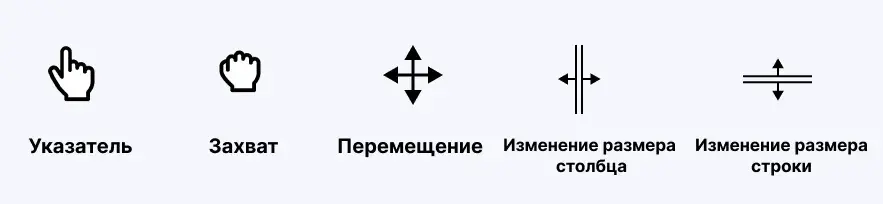
Еще один визуальный индикатор на компьютере — курсор, в частности, при наведении на элемент, который можно перетащить. Как правило, сначала появляется рука с вытянутым пальцем, а после нажатия кнопки мыши — хватающая рука. Курсоры перемещения и изменения размера обычно остаются одинаковыми при наведении и в активном состоянии.

Мы информируем пользователей о возможности перетаскивания не только через сами элементы списка. Цель перетаскивания (она же целевая зона) также выполняет эту задачу — это помогает людям собрать все фрагменты воедино. 🤞
Легкость обнаружения, вероятно, еще долго будет оставаться проблемой в мире UX-дизайна. Когда дело касается корпоративных продуктов, мы имеем дело с обученными пользователями, которые более мотивированы к поиску функций и элементов, способных упростить их работу, чем пользователи потребительских продуктов. Но, как мы всегда говорим, тестируйте как можно раньше и чаще. Также используйте аналитику, когда это возможно, чтобы лучше понять поведение людей.
Преимущества drag and drop
Drag and drop для взаимодействия — то же самое, что темный режим для UI. Он действительно вызывает бурную реакцию, как "ЗА", так и "ПРОТИВ". Мы считаем, что логика и обоснованность являются ключевыми факторами для оправдания ваших усилий по созданию новых взаимодействий и функций. Существует множество веских причин для добавления drag and drop.
1. Эффективность в визуальных интерфейсах — в случаях, когда главную роль в интерфейсе играет визуальная составляющая, предоставление пользователям возможности напрямую манипулировать объектом, с которым они работают, — эффективный подход к созданию интуитивно понятных взаимодействий.
Примеры высоковизуальных корпоративных инструментов: визуализация модели данных, приложение для рисования, инструмент для создания организационных диаграмм.
2. Изменение порядка элементов в списке без перетаскивания может быть довольно обременительной и сложной задачей (например, добавление числовых полей, стрелок вверх и вниз, использование системы контейнеров с "вводом" слева и "выводом" справа,) — наша команда не уверена, что эти подходы проще в разработке и менее запутаны, чем перетаскивание.
3. UI с логическими сценариями — речь о корпоративном ПО. Мы действительно создаем множество интерфейсов, которые отображают сложную логику, лежащую в их основе. Визуализация — самый эффективный способ объяснить, как работают эти системы, а прямое манипулирование объектом с помощью перетаскивания — наиболее интуитивно понятный способ взаимодействия.
Недостатки или причины, по которым следует избегать drag and drop
Когда вы планируете решить ту или иную проблему с помощью перетаскивания, подумайте о возможных недостатках использования этого механизма взаимодействия.
1. Доступность — если взаимодействие должно быть, прежде всего, доступным, стоит добавить в интерфейс версию без перетаскивания. Когда мы работаем над корпоративными продуктами, мы начинаем с создания альтернативного решения, а затем создаем перетаскивание как вспомогательное взаимодействие или функцию для "опытных пользователей".
2. Ограниченные ресурсы команды — как уже упоминалось в начале статьи, перетаскивание может быть довольно сложным с точки зрения дизайна взаимодействия, ведь у него есть множество сценариев и особенностей. Если вы внедряете drag and drop, его необходимо тщательно протестировать на разных платформах и устройствах. Если для этого у вас не хватает ресурсов, вы рискуете создать для пользователей дополнительные препятствия. Перетаскивание должно быть действительно хорошо реализовано, чтобы работать.
3. Перемещение на большие расстояния (прокрутка) — если пользователю приходится прокручивать страницу и перетаскивать элементы одновременно, это может показаться слишком сложным и вызывать раздражение. Такая прокрутка возникает в очень длинных интерфейсах (и это непредсказуемо, потому что данные генерируются пользователем), например, на экранах с бесконечной прокруткой.
4. Учет потребностей пользователя. Перетаскивание — это круто, но иногда для его добавления нет достаточно веских оснований, или, возможно, речь идет о каком-то важном действии, для которого необходимо по максимуму снизить барьер входа.
Альтернативы перетаскиванию
В корпоративных продуктах мы, как правило, разрабатываем альтернативы перетаскиванию, даже если это взаимодействие точно будет реализовано. Наличие только перетаскивания — ненадежное решение, потому что если у кого-то не получится им воспользоваться, он просто не сможет продвинуться дальше.
Кроме вопросов доступности, есть и другие причины, по которым drag and drop может не сработать, включая задержку системы (защищенные системы, для доступа к которым нужно использовать виртуальную машину или VPN), обновления браузеров, вызывающие ошибки, устаревшие фронтенд-фреймворки, даже просто чья-то плохо откалиброванная мышь — вам нужен запасной вариант.
Перемещение элементов на компьютере
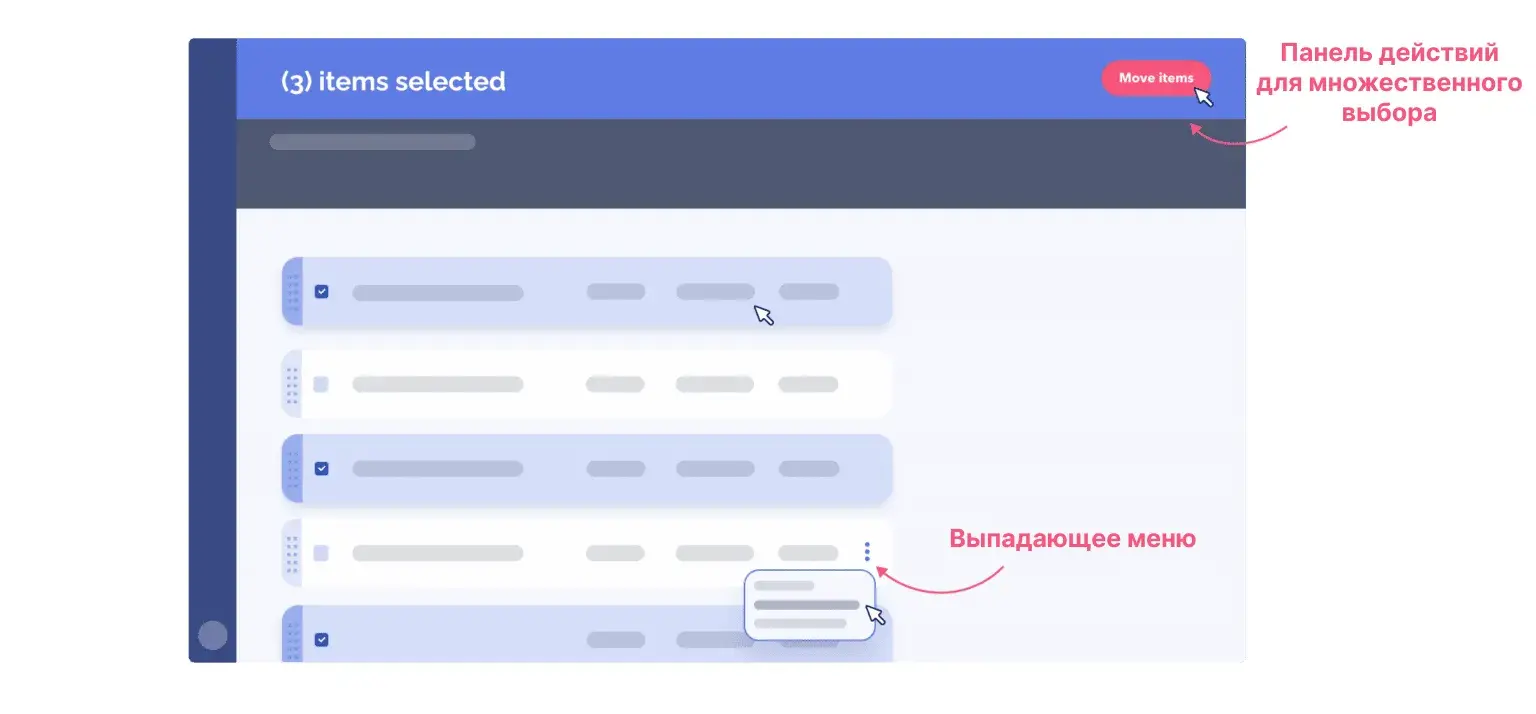
Что касается перемещения элементов — возможно, некоторые базовые UI-механизмы справятся с этой задачей более эффективно.

В примере выше представлено два метода: панель действий (может быть контекстной или постоянной), в которой можно применить не только действие перемещения, но и множество других действий для нескольких выбранных элементов. Выпадающее меню — еще один метод, который позволяет управлять элементами напрямую, без визуального перемещения.
Изменение порядка элементов на мобильных устройствах

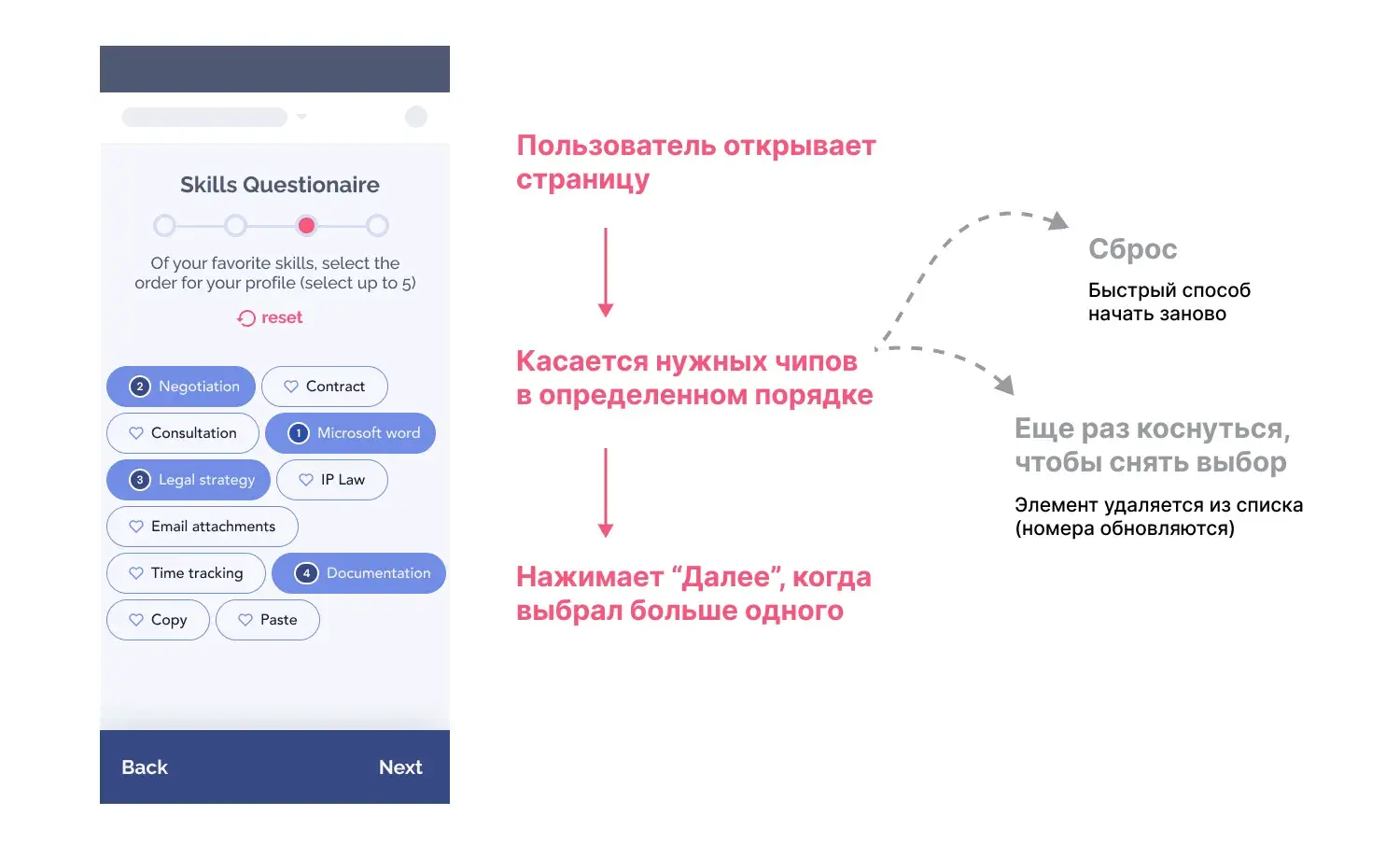
Этот альтернативный сценарий для мобильных устройств довольно прост. Какие шаги он включает:
1. Вы попали на экран, где размещены чипы
2. Коснитесь нужных чипов, чтобы их выбрать, в определенном порядке
3. Нажмите кнопку "Далее" после того, как выбрано больше одного элемента
Если необходимо
- Кнопка сброса позволяет начать с нуля
- Если была допущена ошибка, отмените выбор, коснувшись чипа второй раз, он удалится из списка, а номера обновятся сами собой
Пользовательское тестирование
На эту тему можно написать целую серию статей, так как тщательное юзабилити-тестирование перетаскивания должно включать несколько разных профилей пользователей, состояний системы, сценариев и устройств.
Вот где команды дизайнеров и разработчиков могут проявить себя как единое целое. Поскольку для drag and drop используется множество фреймворков, мы советуем создать “живой” прототип с кодом, который будет достаточно реалистичным, чтобы дать вам несколько хороших инсайтов. Если вы найдете способ разработать его быстро, вы сможете эффективно корректировать свое решение и доведете его до идеала.
Подведем итоги
Мы надеемся, что все эти лучшие практики и UX-шаблоны активизировали ваш 🧠. Drag and drop — очень сложный и интересный паттерн взаимодействия, который может расширить функциональность вашего продукта и сделать его удивительно мощным. Когда эта функциональность сочетается со сложными операциями, рабочими процессами и сценариями, этот инструмент может стать настоящей волшебной палочкой в руках ваших опытных пользователей. Тщательно все продумайте, опирайтесь на данные и дайте волю своей креативности! 🪐
.webp)
.webp)







.svg)






































.svg)

