Figma — мощный инструмент, который позволяет не только проектировать интерфейсы, но и создавать довольно сложные интерактивные прототипы. Чтобы не сидеть часами соединяя экраны и настраивая переходы, нужно понимать основные принципы создания прототипов
Тщательно продуманный нелинейный прототип — важнейшая часть эффективного юзабилити-тестирования, которая помогает получать удивительные инсайты. Некоторые ответственные дизайнеры создают тысячи экранов и часами настраивают переходы и состояния наведения, неизбежно допуская множество ошибок. И это нормально, потому что все мы люди, а подобная работа выматывает, из-за чего мы можем забыть что-то важное.
К счастью, Figma стала настолько продвинутой, что в этом больше нет необходимости. Теперь речь идет о том, чтобы "работать умнее, а не больше".
И насколько я могу судить по мемам о прототипировании в Figma, эта тема до сих пор актуальна 😂.

В этой статье я хочу рассказать о популярных кейсах, с которыми вы наверняка столкнетесь в своей работе. Я объясню, как прототипировать их наиболее эффективно, я бы даже сказала "лениво".
Но есть одно но. Этот материал требует некоторых знаний Auto Layout, интерактивных компонентов, вариантов, свойств компонентов. Я приложила ссылки на туториалы Figma, которые вам помогут.
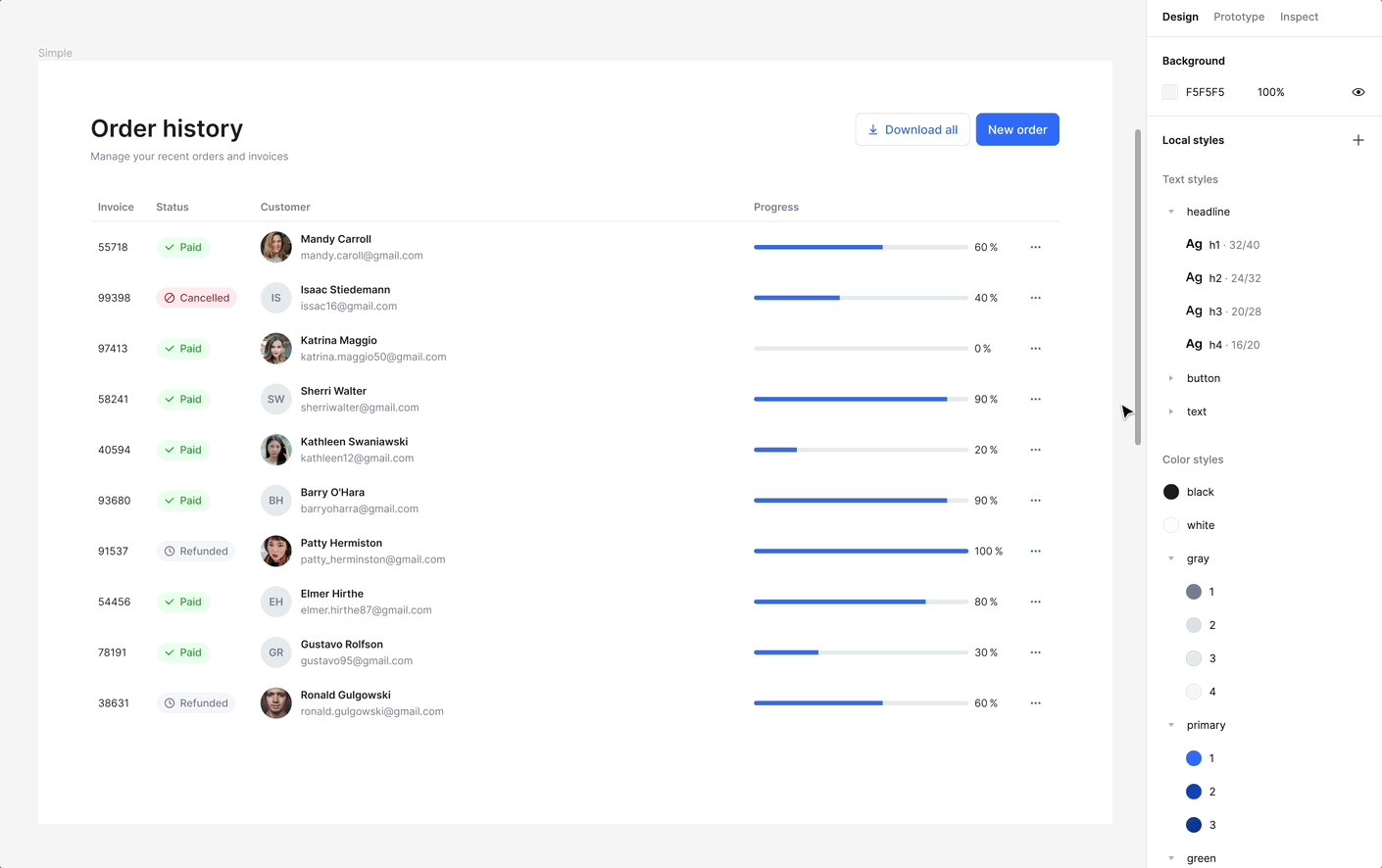
Таблица с эффектами наведения и выпадающими меню
Сложность: 1/3 ⭐

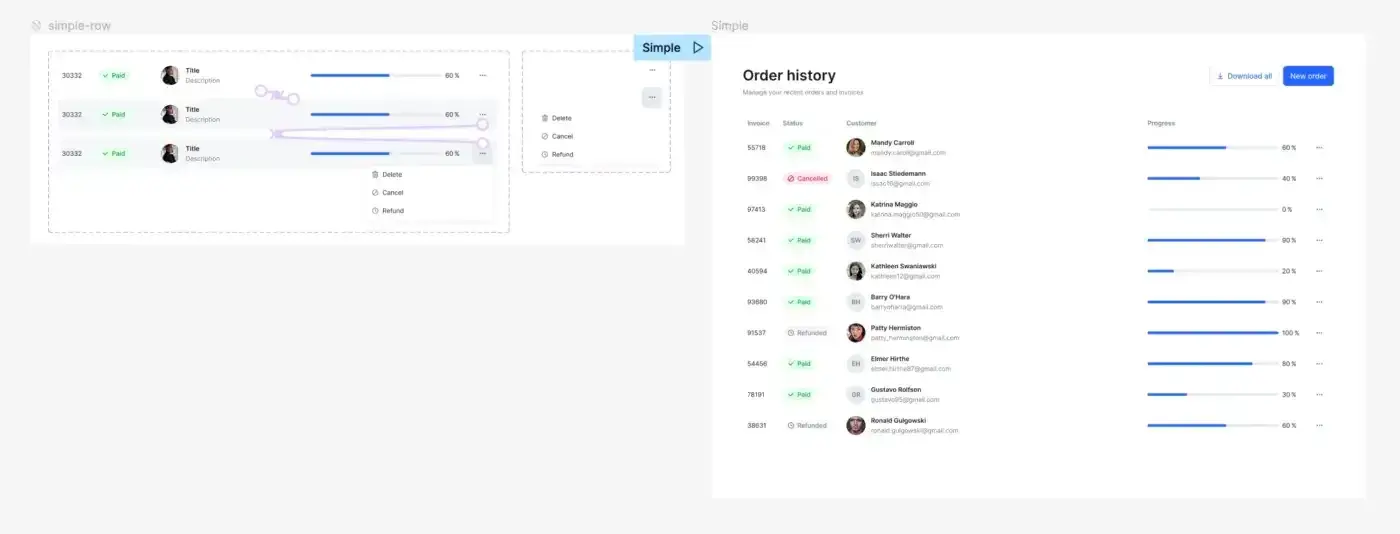
Я могла бы потратить не меньше часа на настройку взаимодействий между 30 экранами, чтобы создать такую таблицу без интерактивных компонентов, но с поддержкой непредсказуемого поведения пользователя.

Но на самом деле выполнение задачи заняло у меня всего 3 минуты, при этом я обошлась всего 1 экраном. Но давайте начнем с подготовки компонентов:
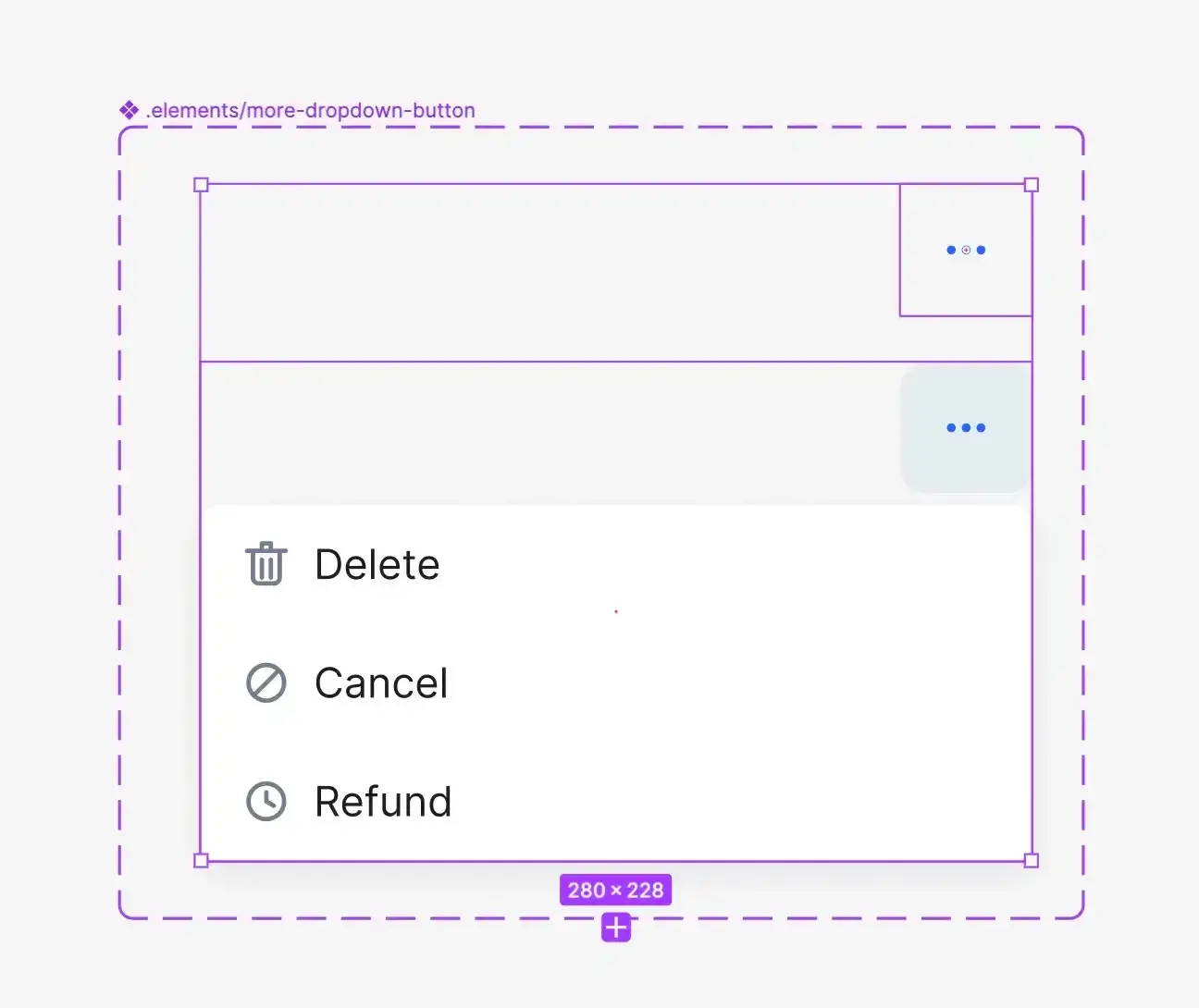
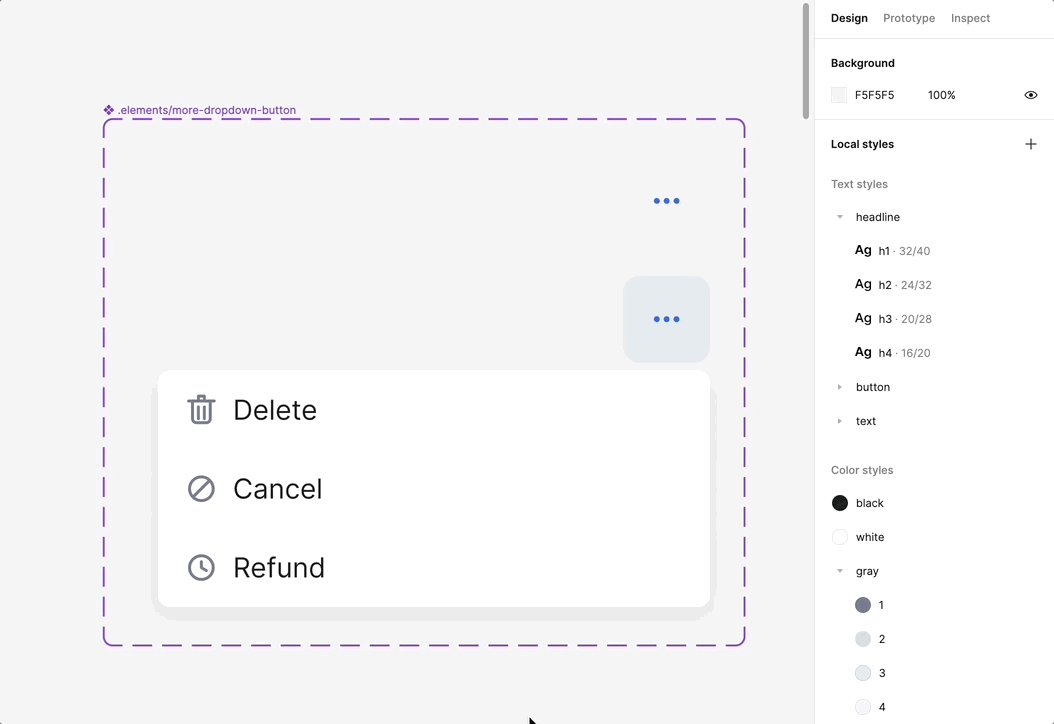
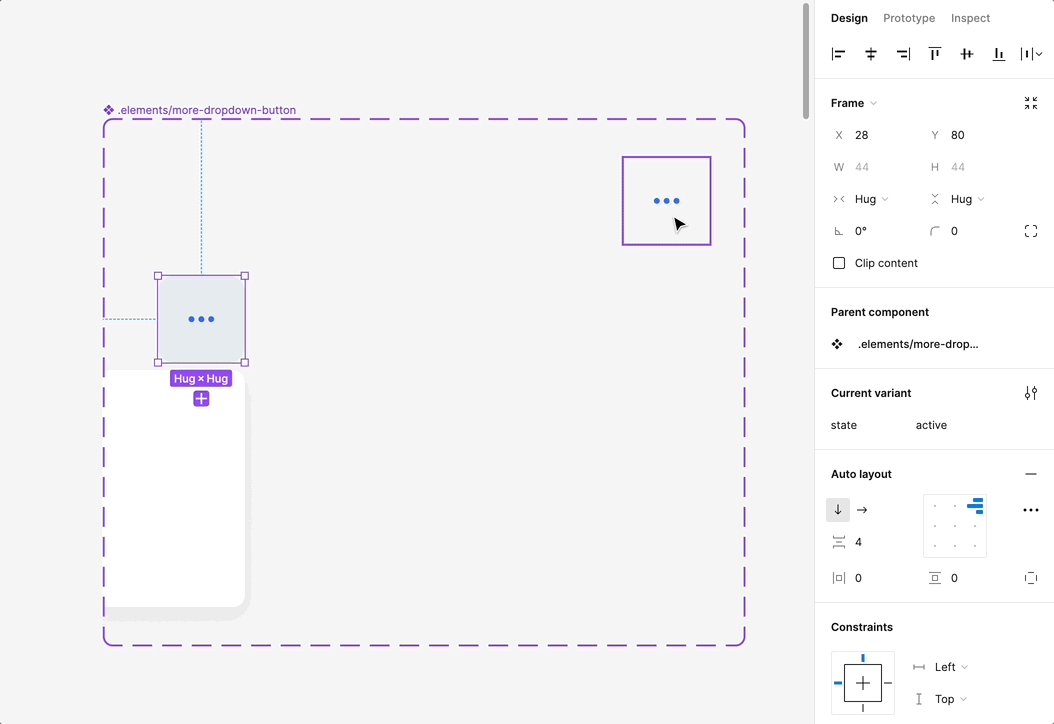
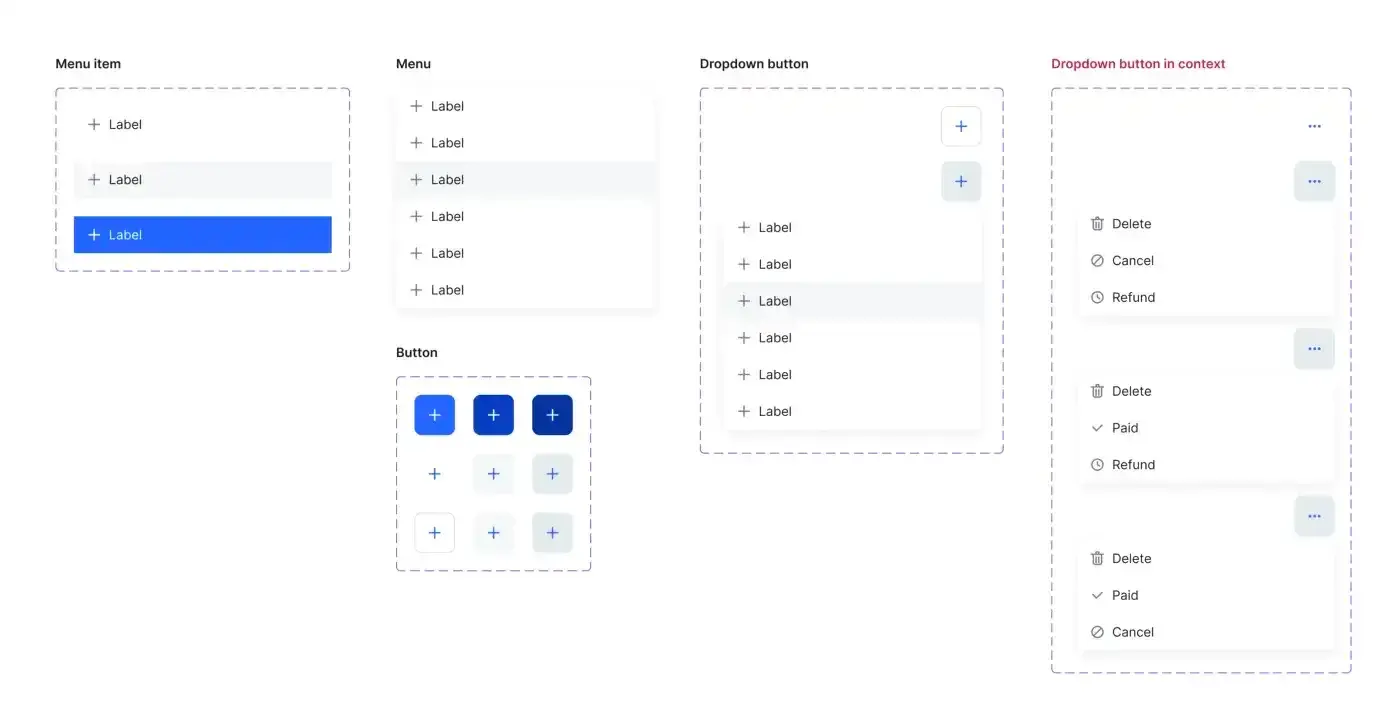
Шаг 1. Создайте компонент кнопки выпадающего списка с Auto Layout и вариантами состояния по умолчанию (внутри только кнопка) и активного состояния (кнопка в нажатом состоянии и выпадающее меню).

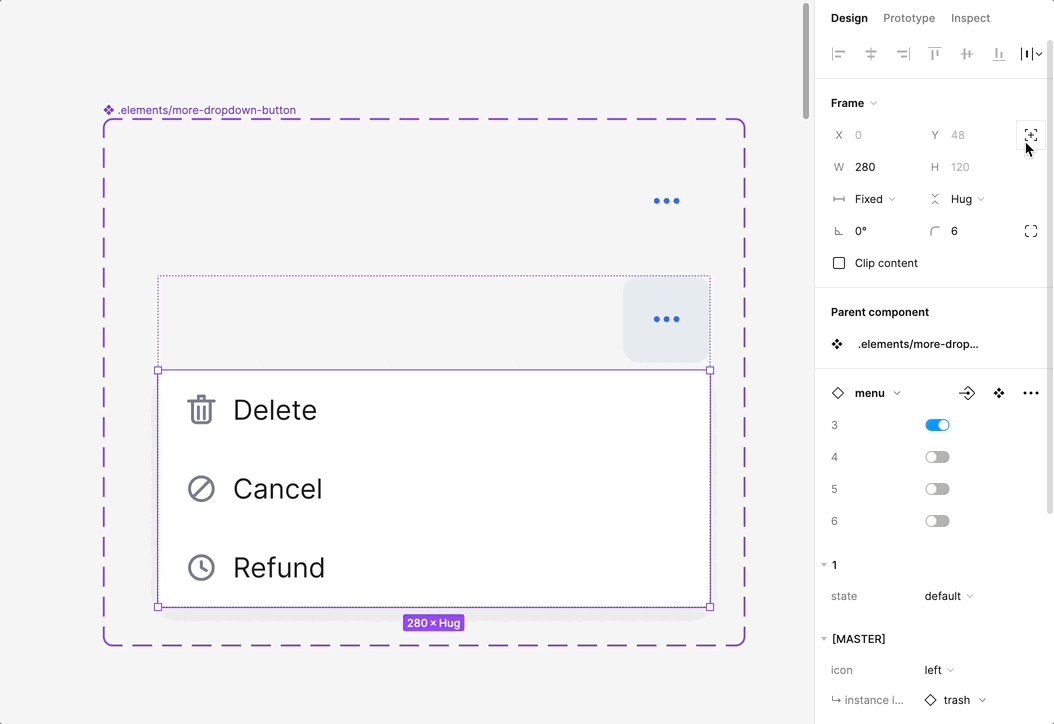
Шаг 2. Выберите слой меню и в правом верхнем углу на панели "Design" нажмите иконку "Абсолютное позиционирование" (absolute position). Так слой начнет игнорировать настройки Auto Layout фрейма, внутри которого он находится. После этого размеры фрейма в обоих состояниях станут одинаковыми.

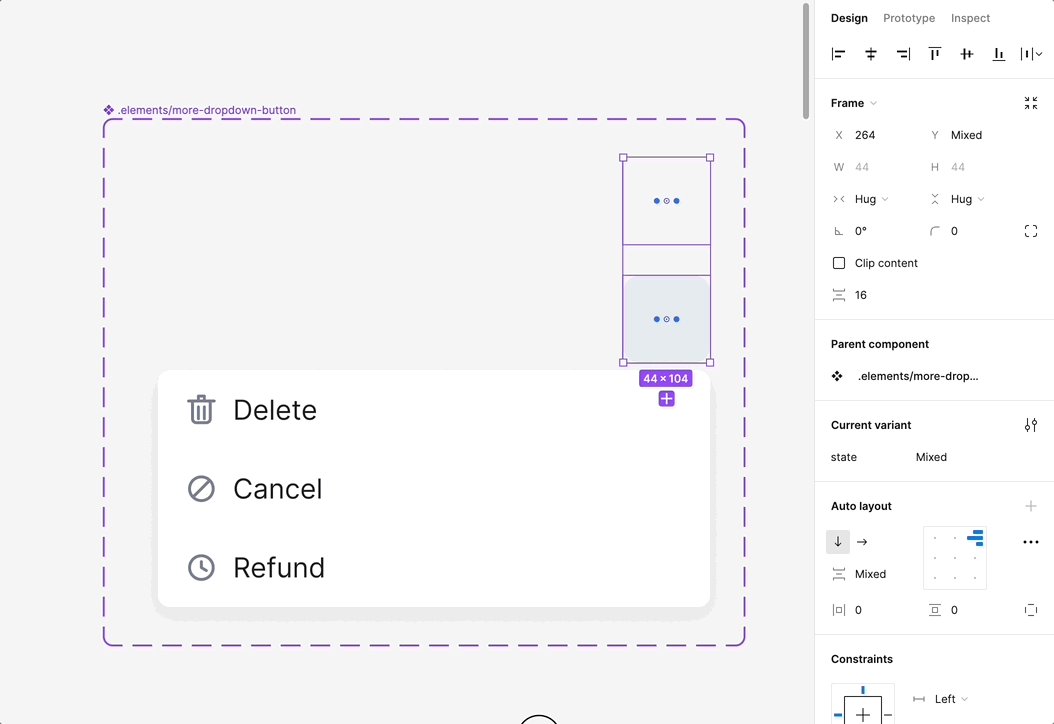
Шаг 3. Подготовьте компонент строки таблицы с вариантами состояний: по умолчанию, наведение и открытое меню. Используйте кнопку выпадающего меню, которую мы создали ранее, при открытом меню она должна быть в активном состоянии.

Также необходимо, чтобы в состоянии “открытое меню” была отключена функция "clip content" (обрезать контент). Если она будет включена, мы не увидим выпадающее меню, так как оно выходит за пределы фрейма.
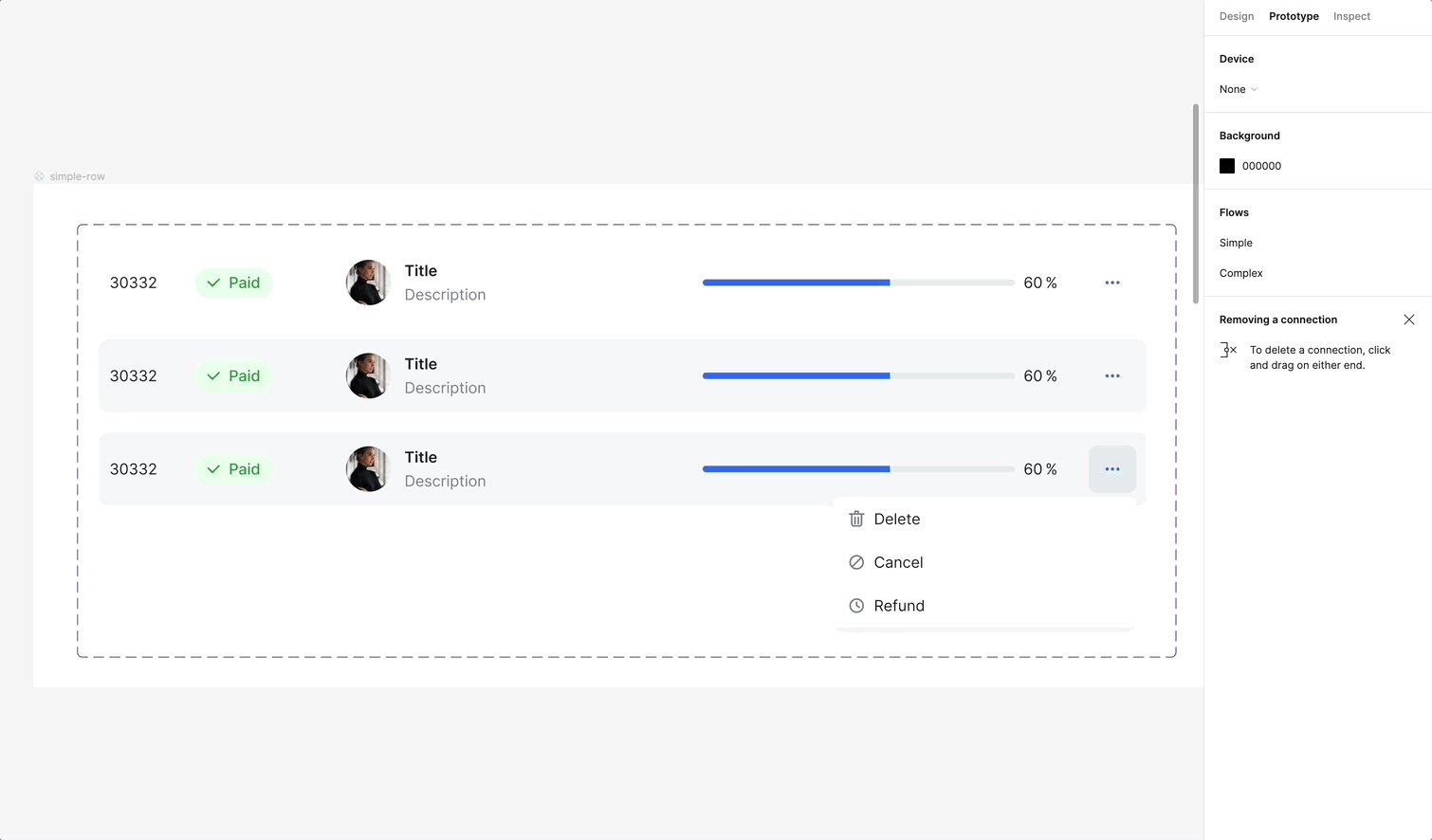
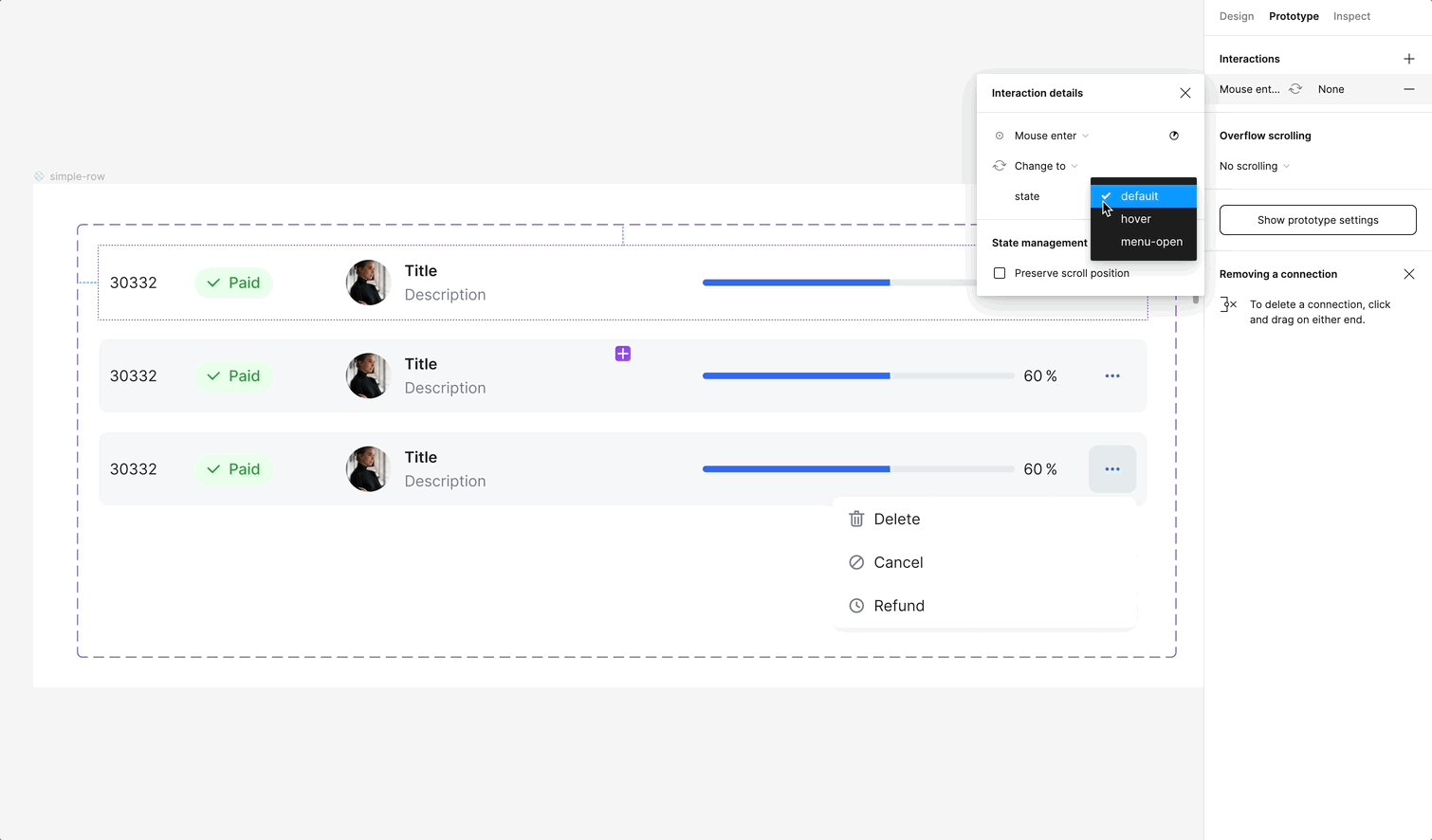
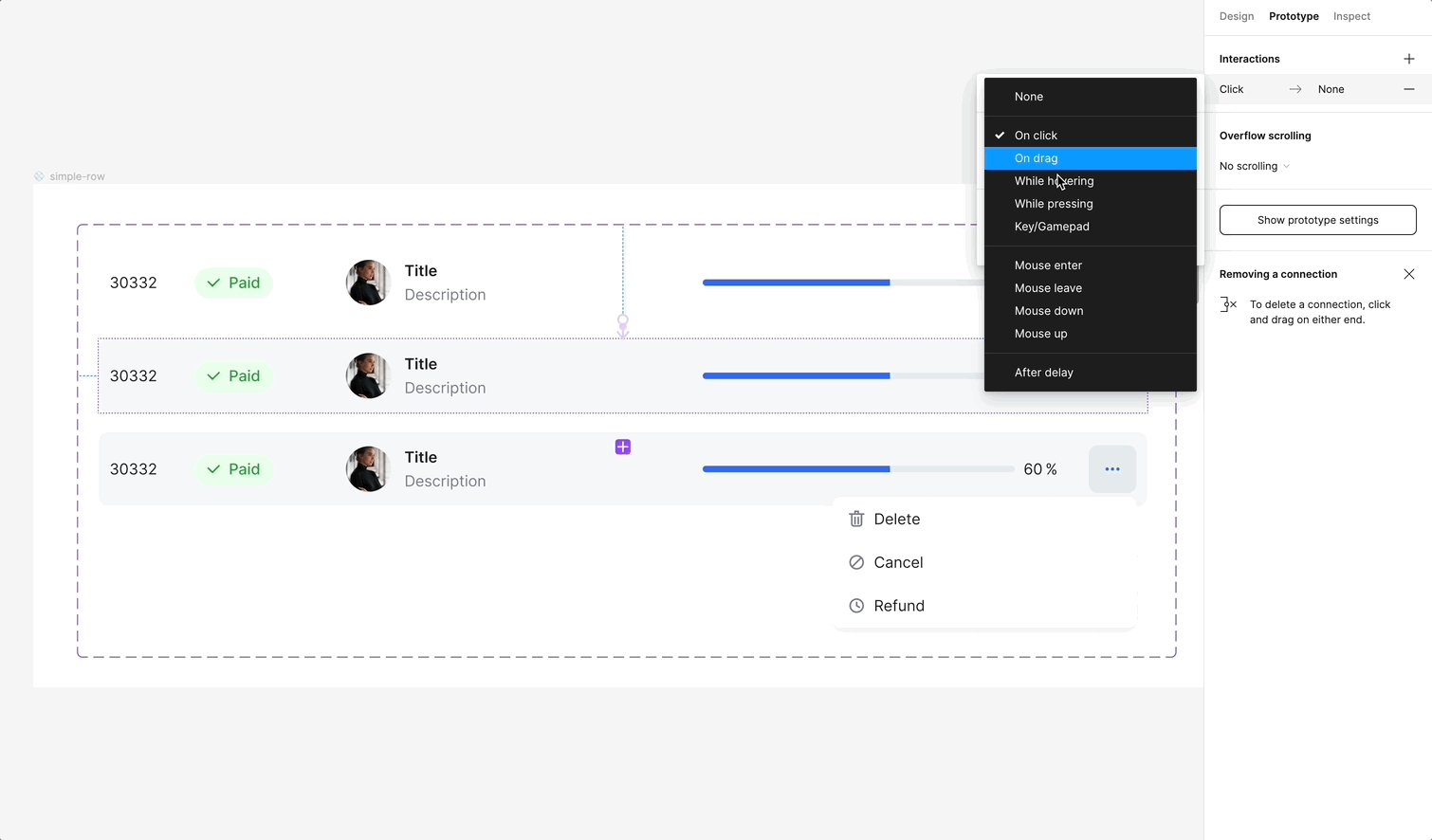
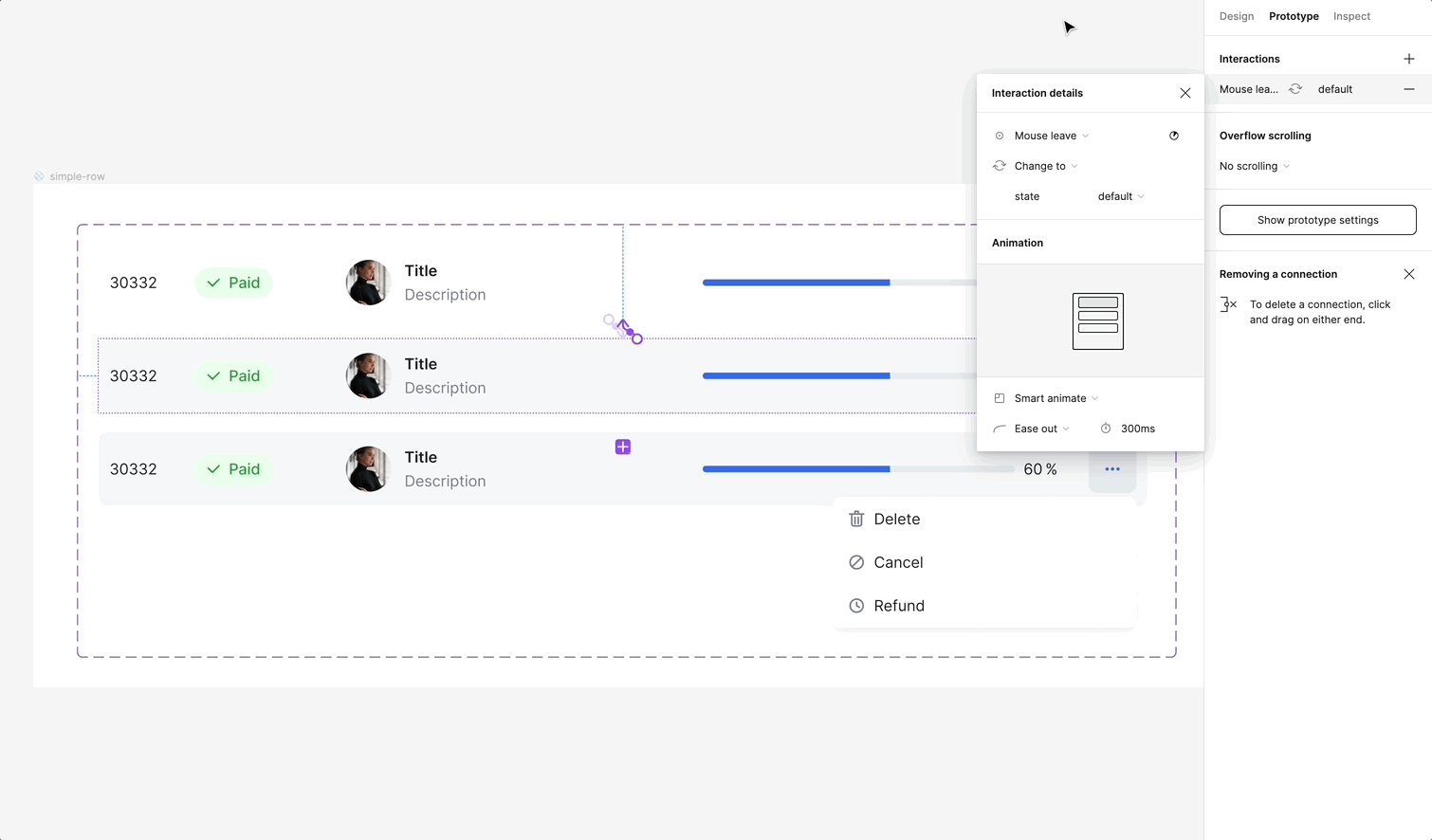
Шаг 4. Создайте эти взаимодействия:
по умолчанию (default) —> наведение (hover), по действию "mouse enter" (курсор мыши заходит на элемент)
наведение (hover) —> по умолчанию (default), по действию "mouse leave" (курсор мыши покидает его)

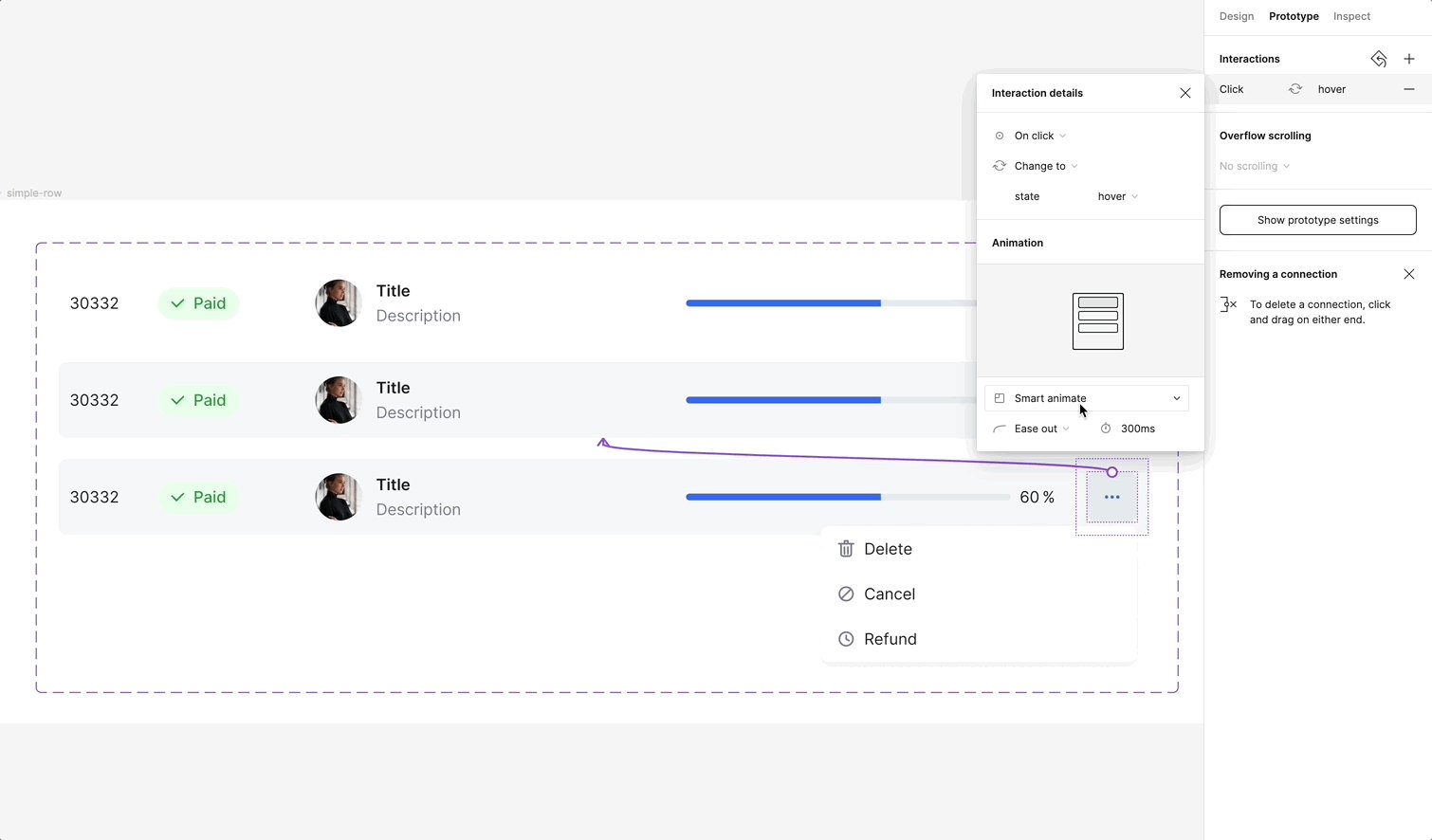
Шаг 5. Создайте взаимодействия наведение (hover) —> открытое меню (menu-open), открытое меню (menu-open) —> наведение (hover), по клику (on click).

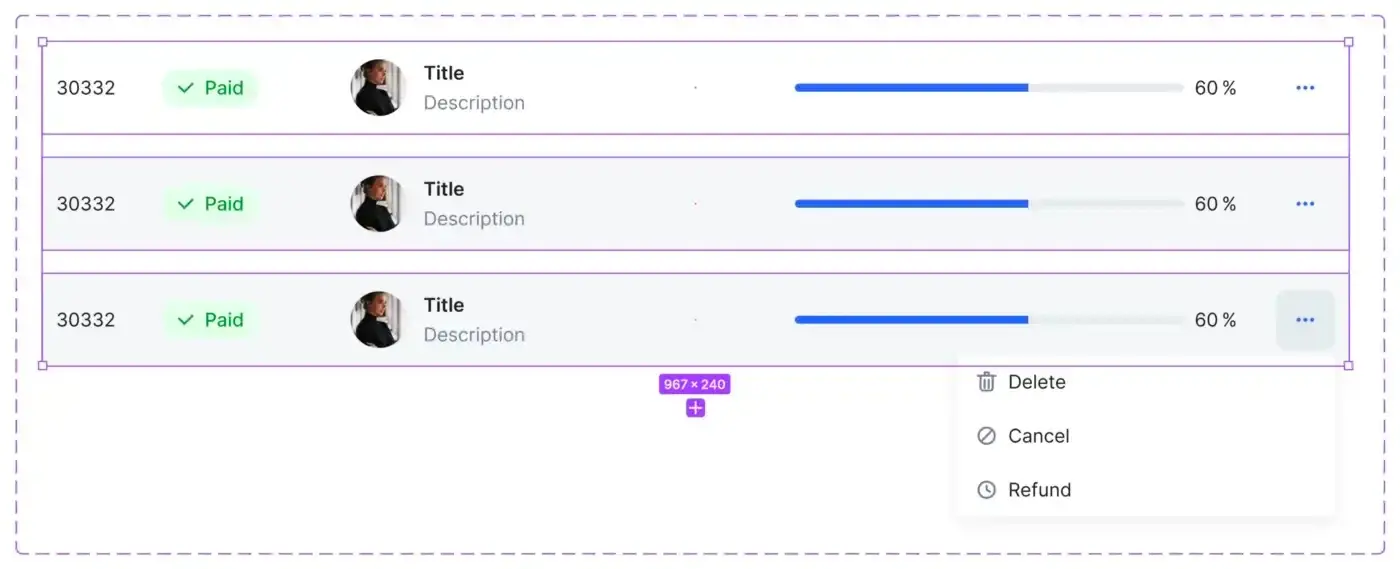
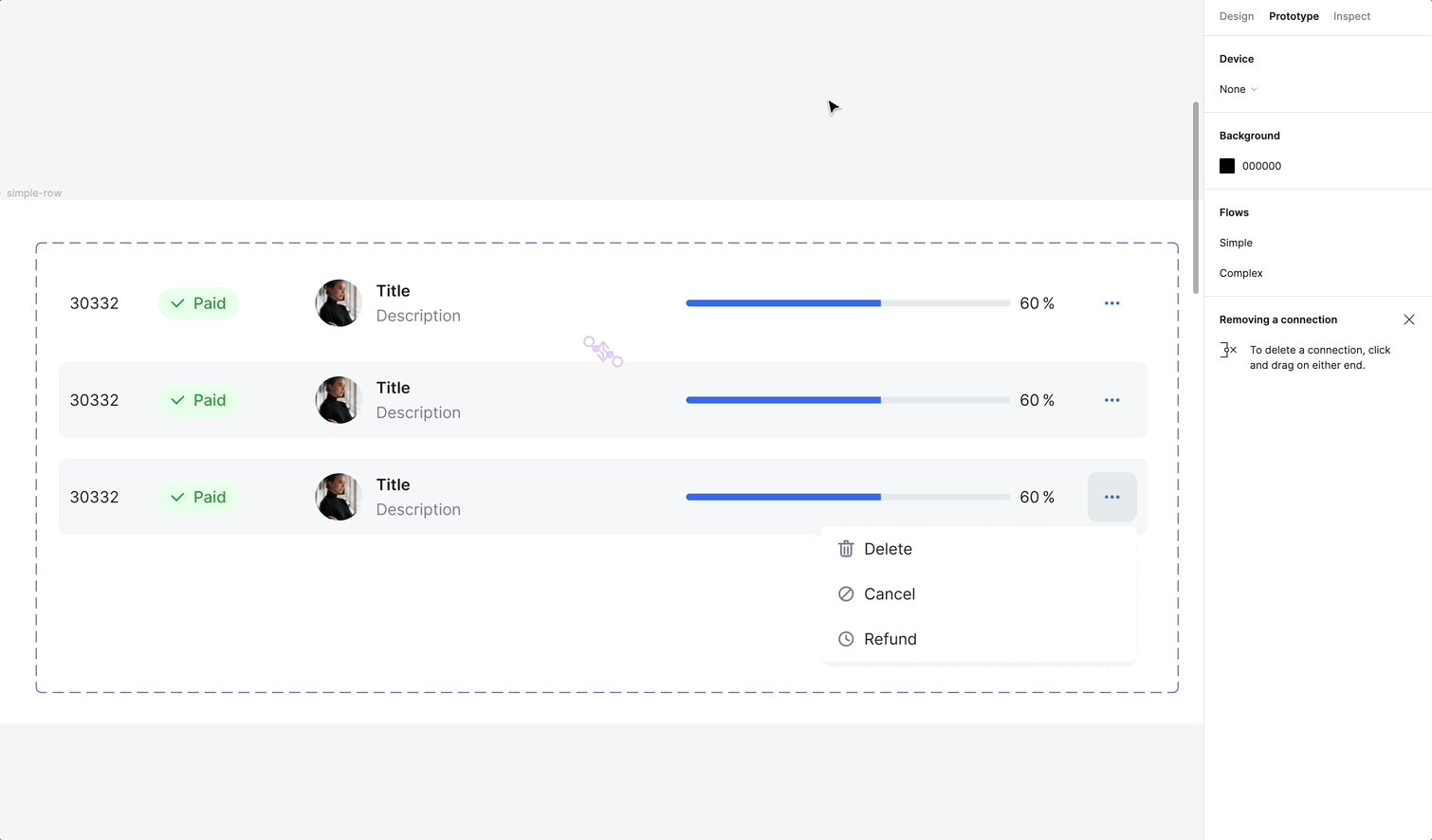
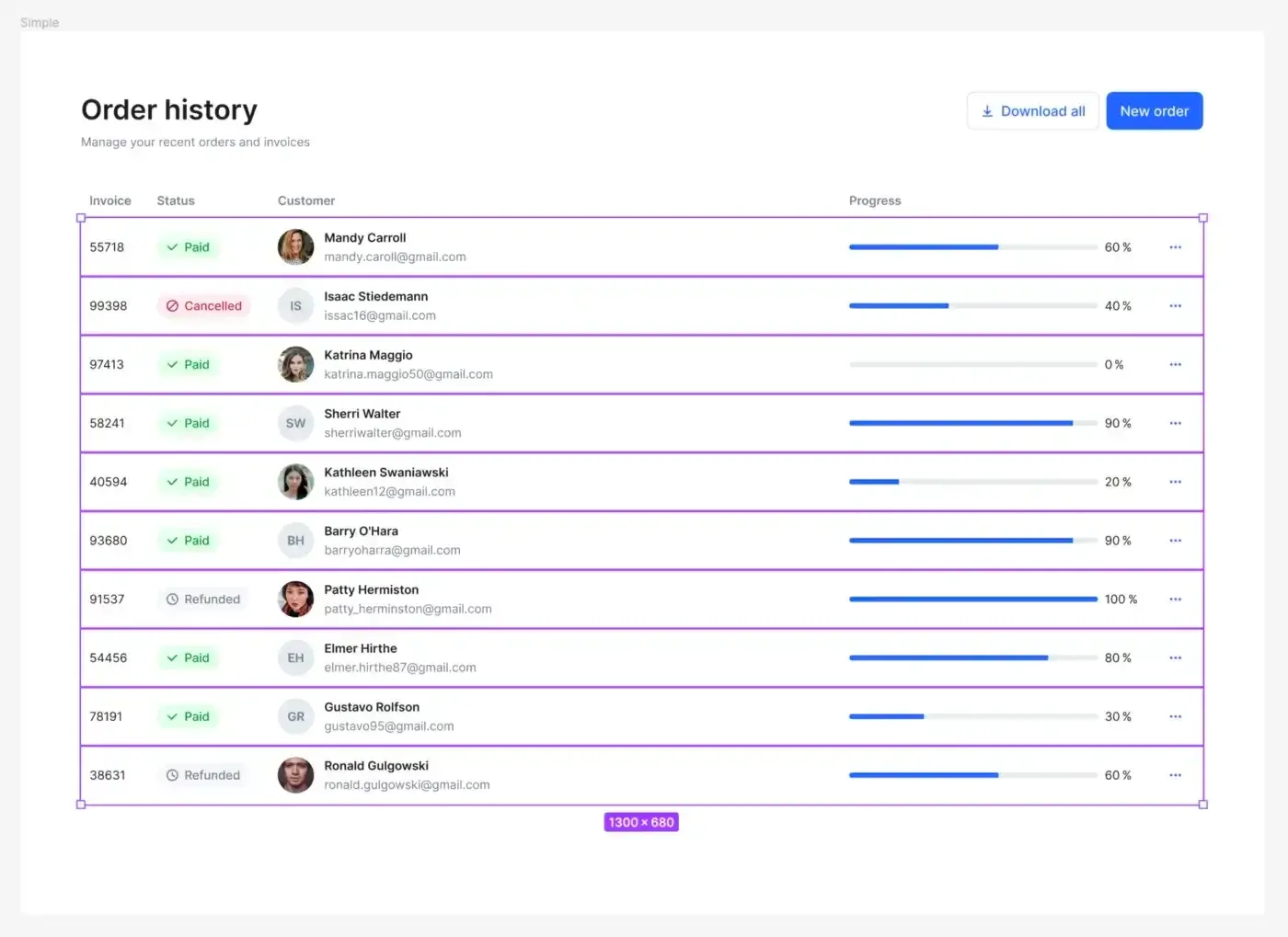
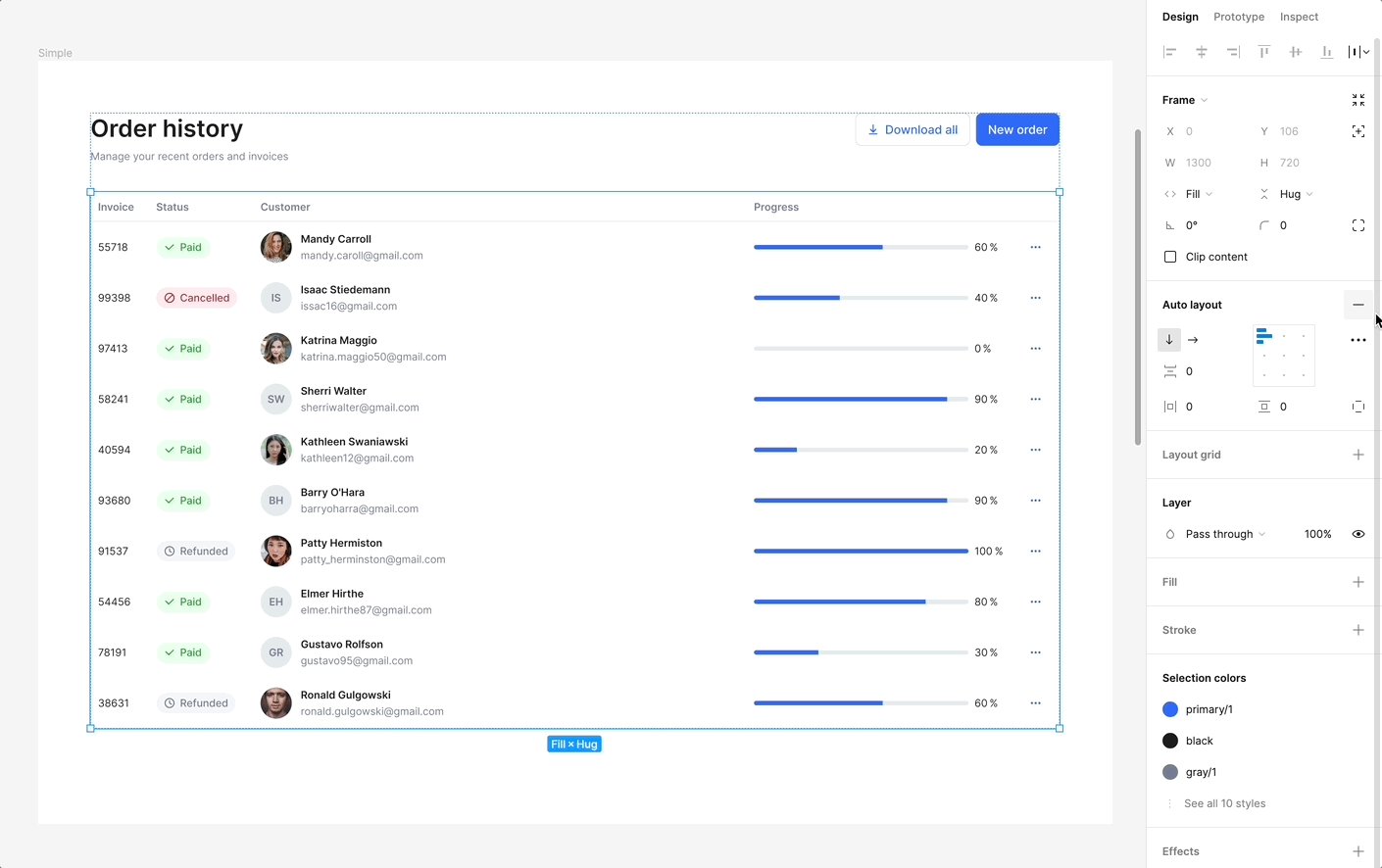
Шаг 6. Создайте фрейм с зависимыми компонентами строк (instances) внутри. Не забудьте, конечно, про Auto Layout.

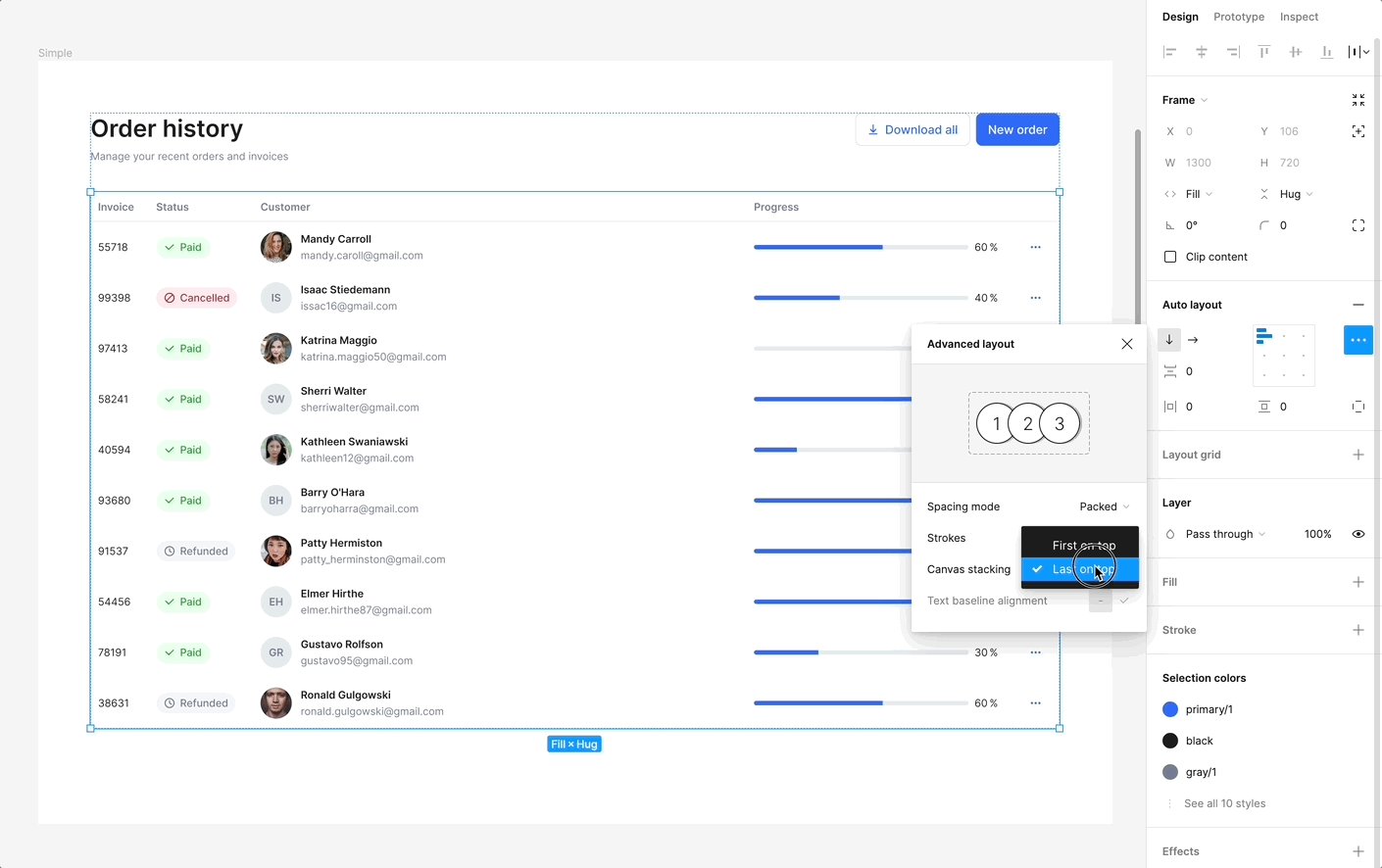
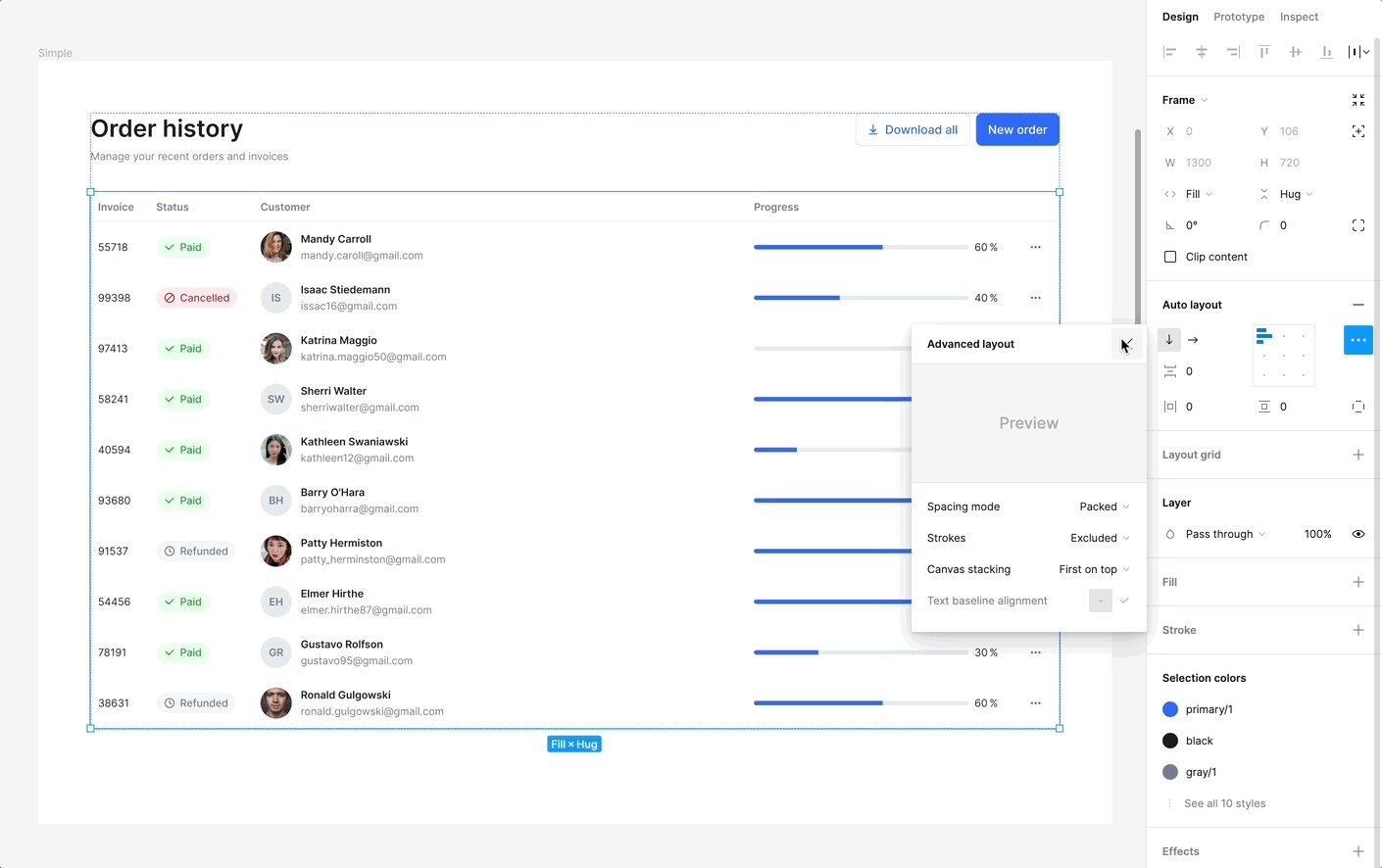
Шаг 7. В дополнительных настройках Auto Layout этого фрейма измените "Canvas stacking" (порядок слоев) на "First on top" (первый сверху). Это очень важно, потому что по умолчанию всегда стоит “Last on top”(последний сверху). Это означает, что нижние строки находятся "ближе" к зрителю, чем верхние, и они будут перекрывать контент, выходящий за края верхних строк. По сути, пользователь не увидит наше выпадающее меню полностью.

Готово! Но давайте сделаем все немного интереснее.
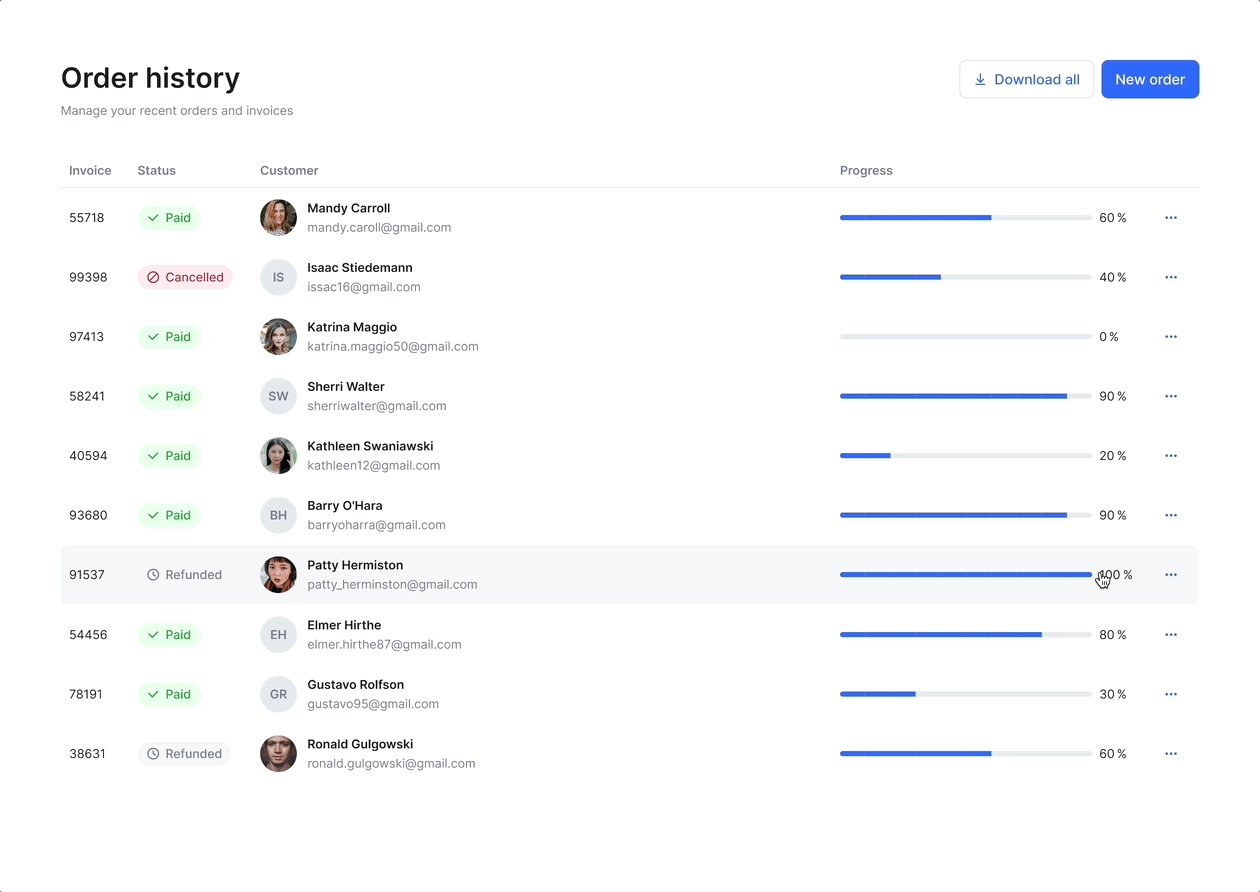
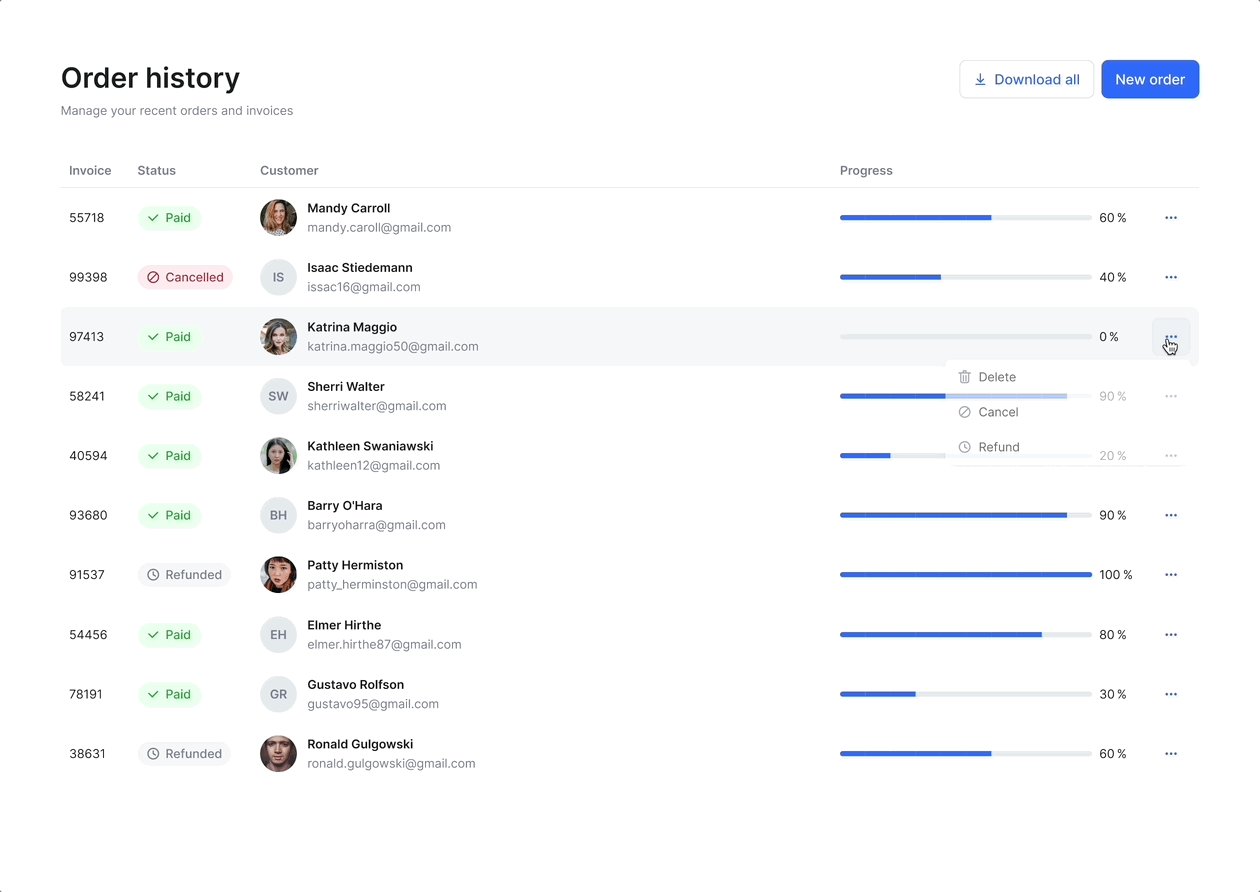
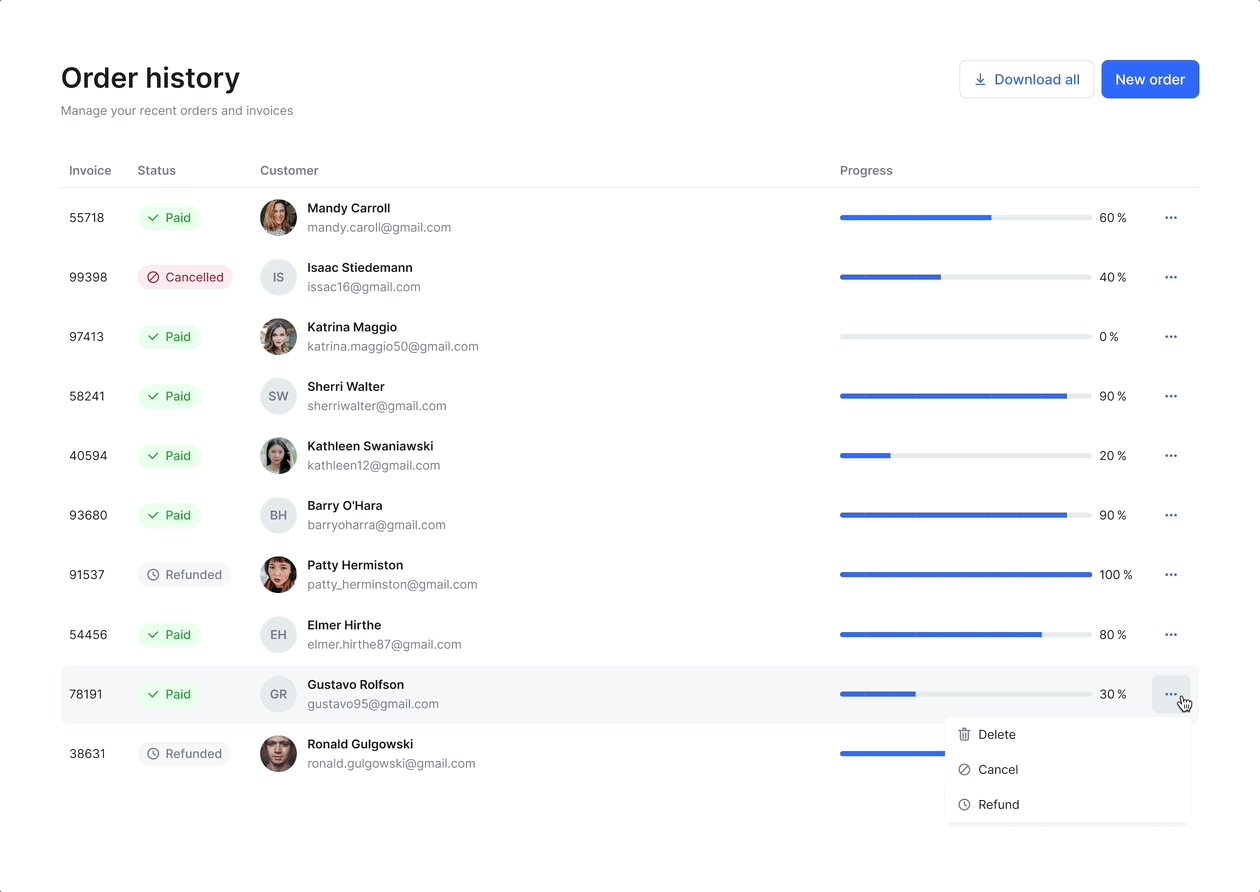
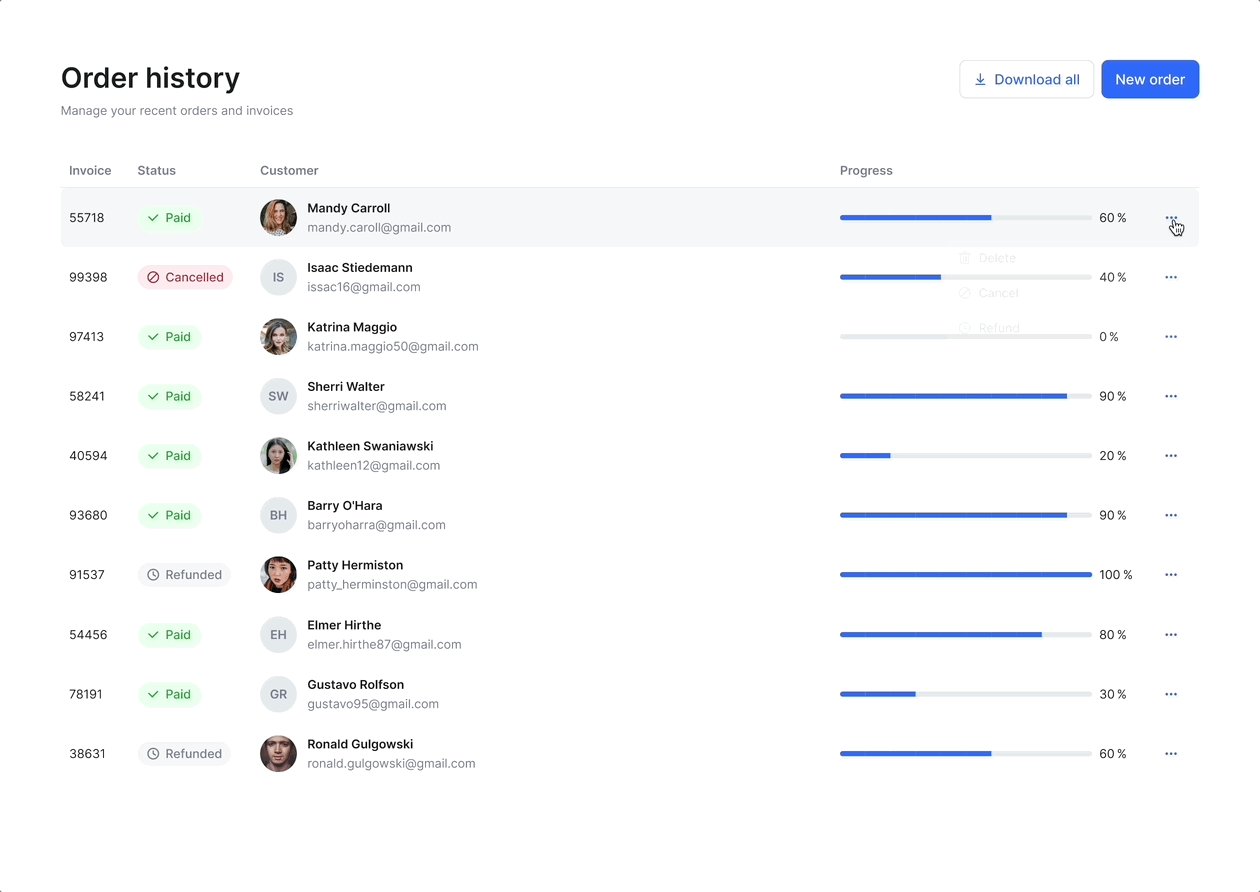
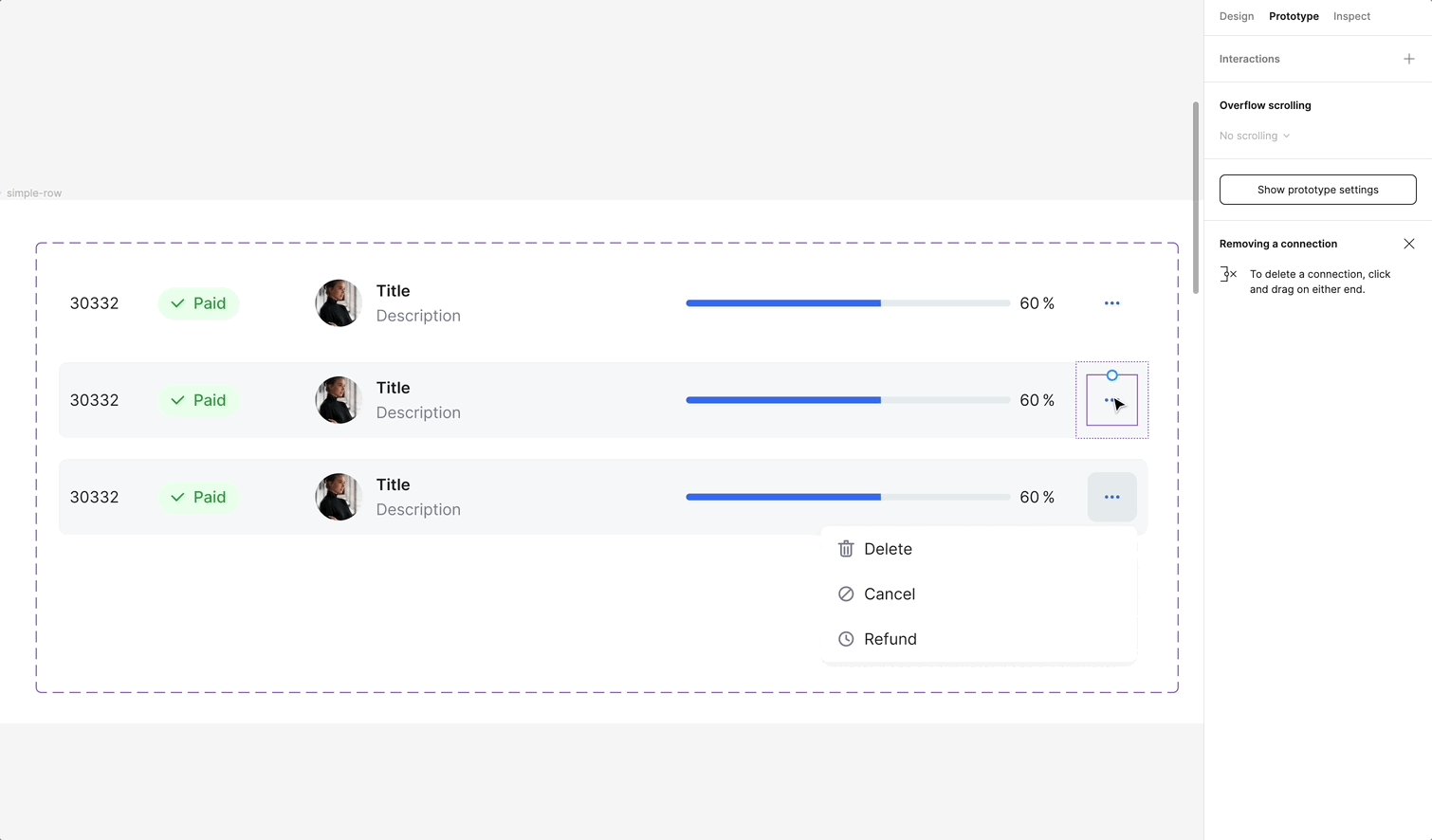
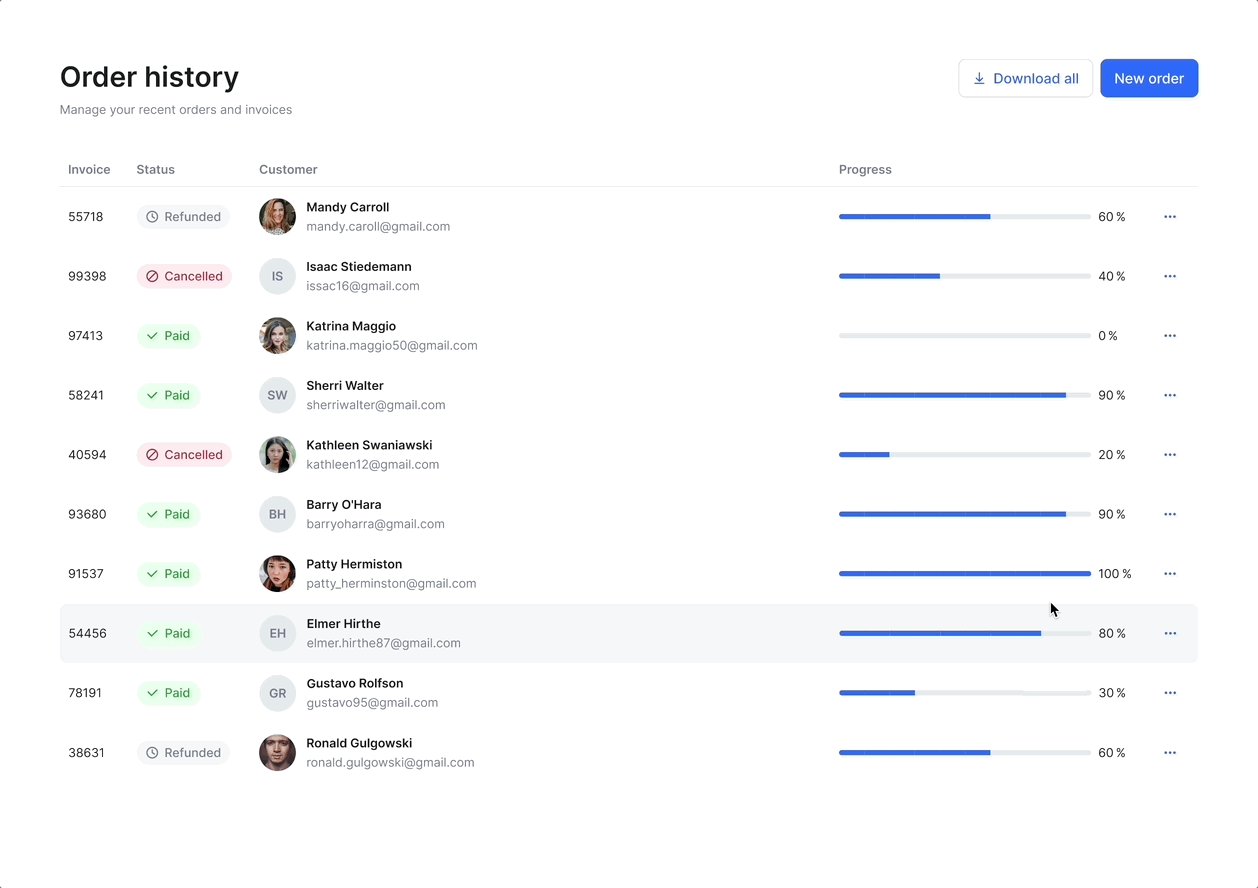
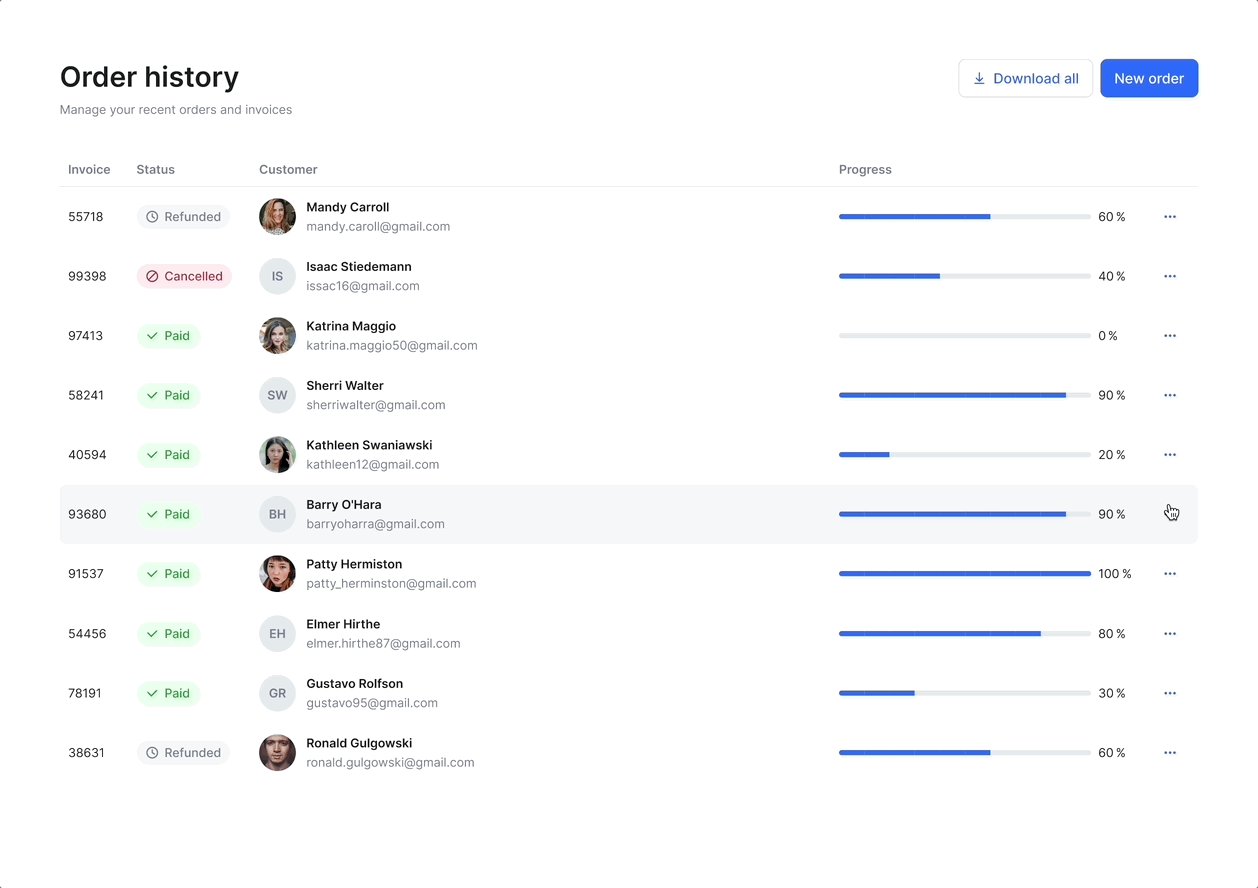
Таблица с эффектами наведения + смена статусов с помощью кнопки выпадающего меню
Сложность: 2/3 ⭐⭐
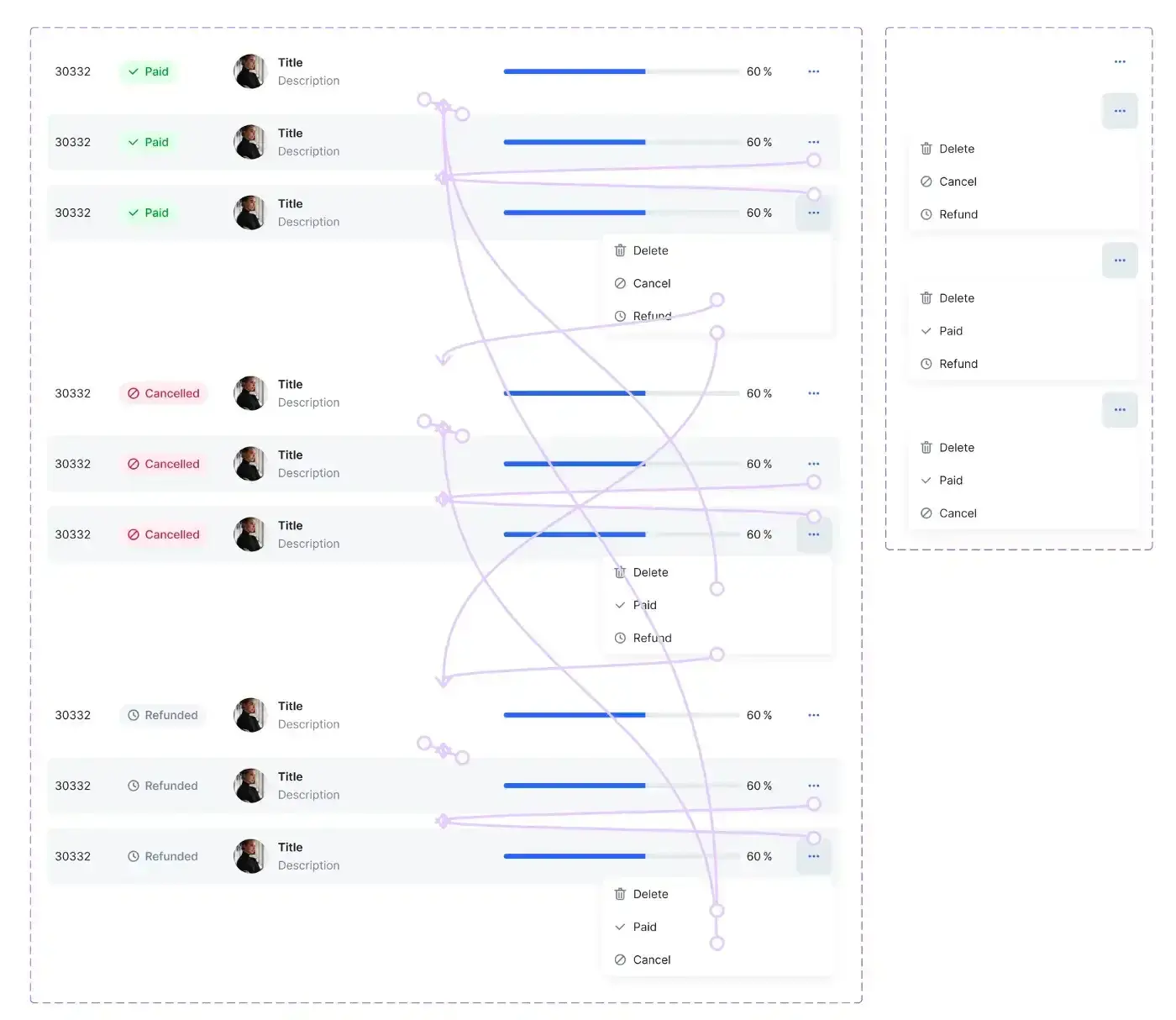
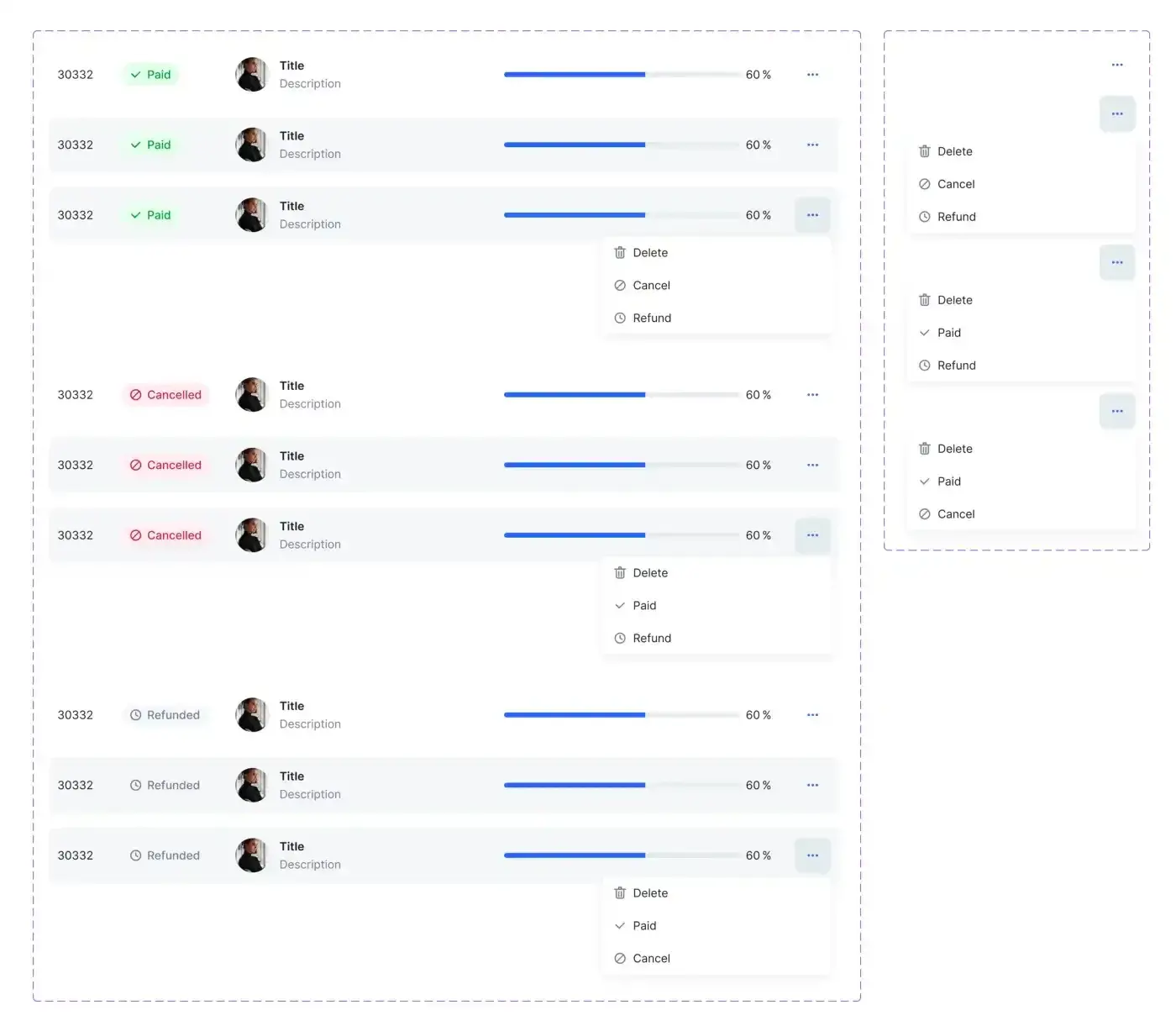
Представьте, что мы тестируем функцию изменения статуса заказа с помощью кнопки выпадающего меню, которую мы создали ранее.

И снова кажется, будто нам предстоит очень много работы, но это не так. Мы будем руководствоваться теми же принципами, что и в предыдущем примере. Просто теперь у компонента строки появилось больше состояний.

На этот раз я создала базовый компонент из выпадающего меню, кнопки и кнопки выпадающего меню, потому что теперь мы имеем дело с изменением поведения зависимого компонента в контексте использования.

Это важный принцип работы с компонентами, который я хочу объяснить здесь:
Если зависимый компонент (instance) дизайн-системы в вашем продукте имеет свой контекст поведения, появляется несколько раз и может измениться в будущем, то лучше сделать его самостоятельным компонентом.
Именно потому, что содержимое выпадающего меню, которое открывает наша кнопка, может отличаться в зависимости от статуса в строке, я рекомендую сделать именно так.
Давайте вернемся к нашему прототипу:
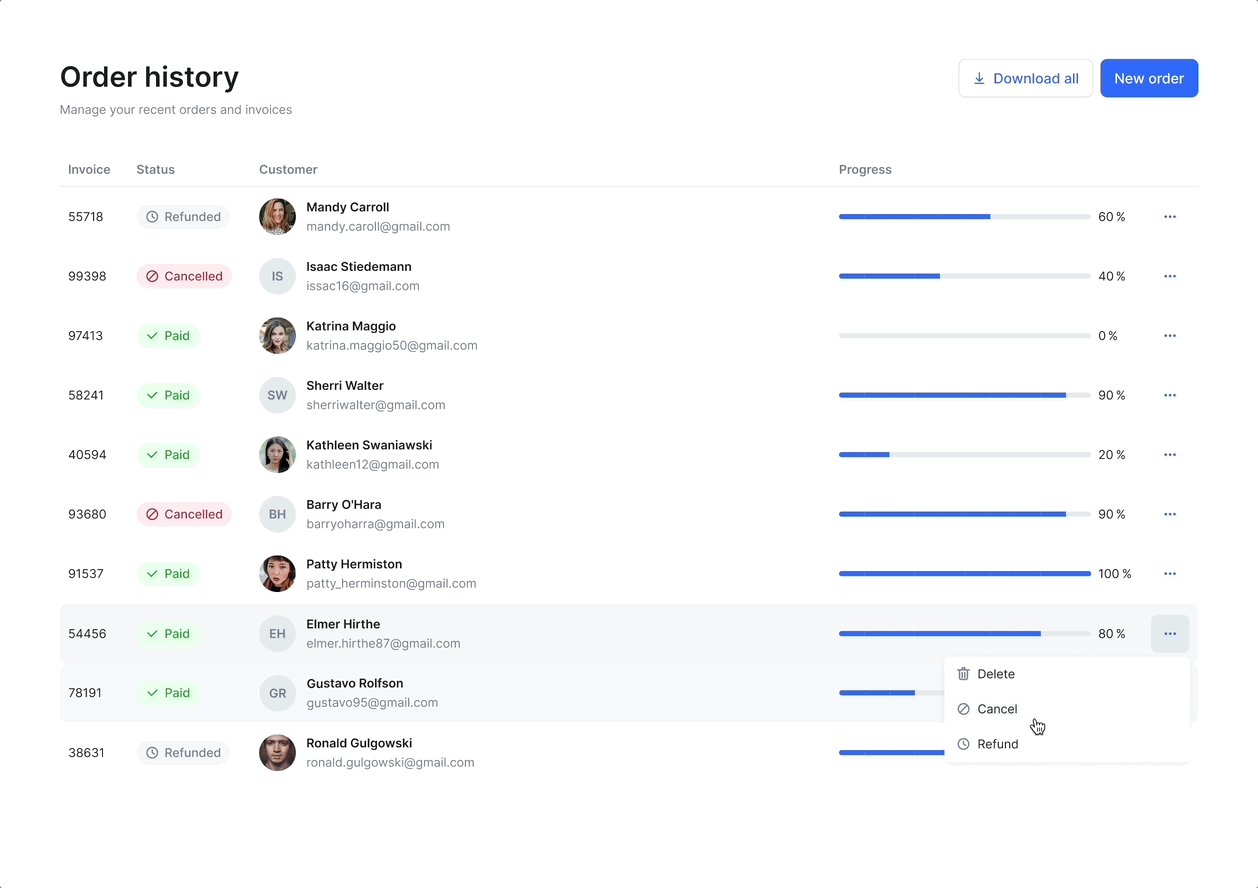
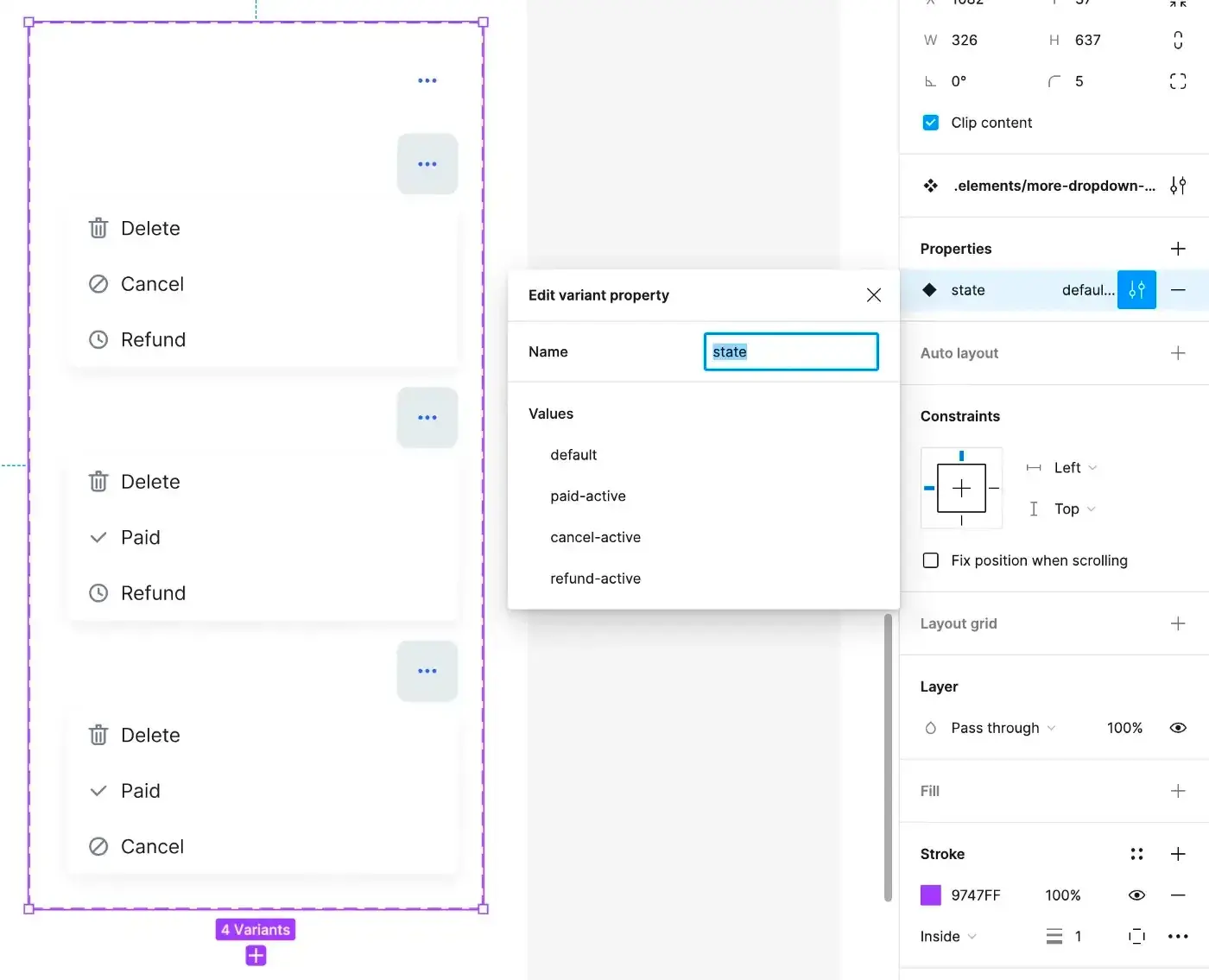
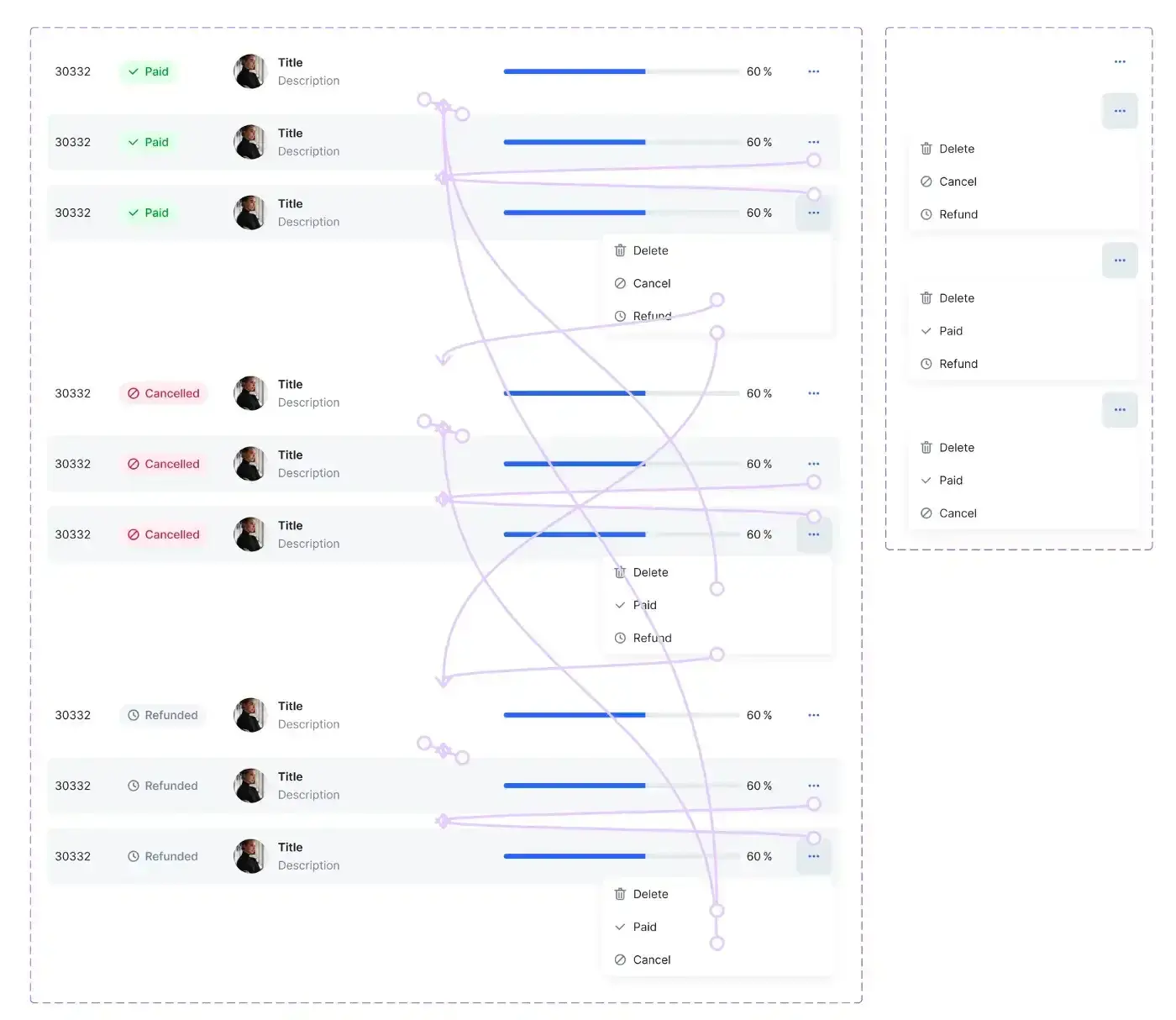
Шаг 1. Подготовьте все возможные состояния кнопки выпадающего меню.

Шаг 2. Подготовьте все возможные состояния строки таблицы.

Строка таблицы имеет 3 состояния (по умолчанию, наведение, открытое меню) и 3 статуса (оплачен, отменен, возвращен) = 3*3 = 9 вариантов компонентов.
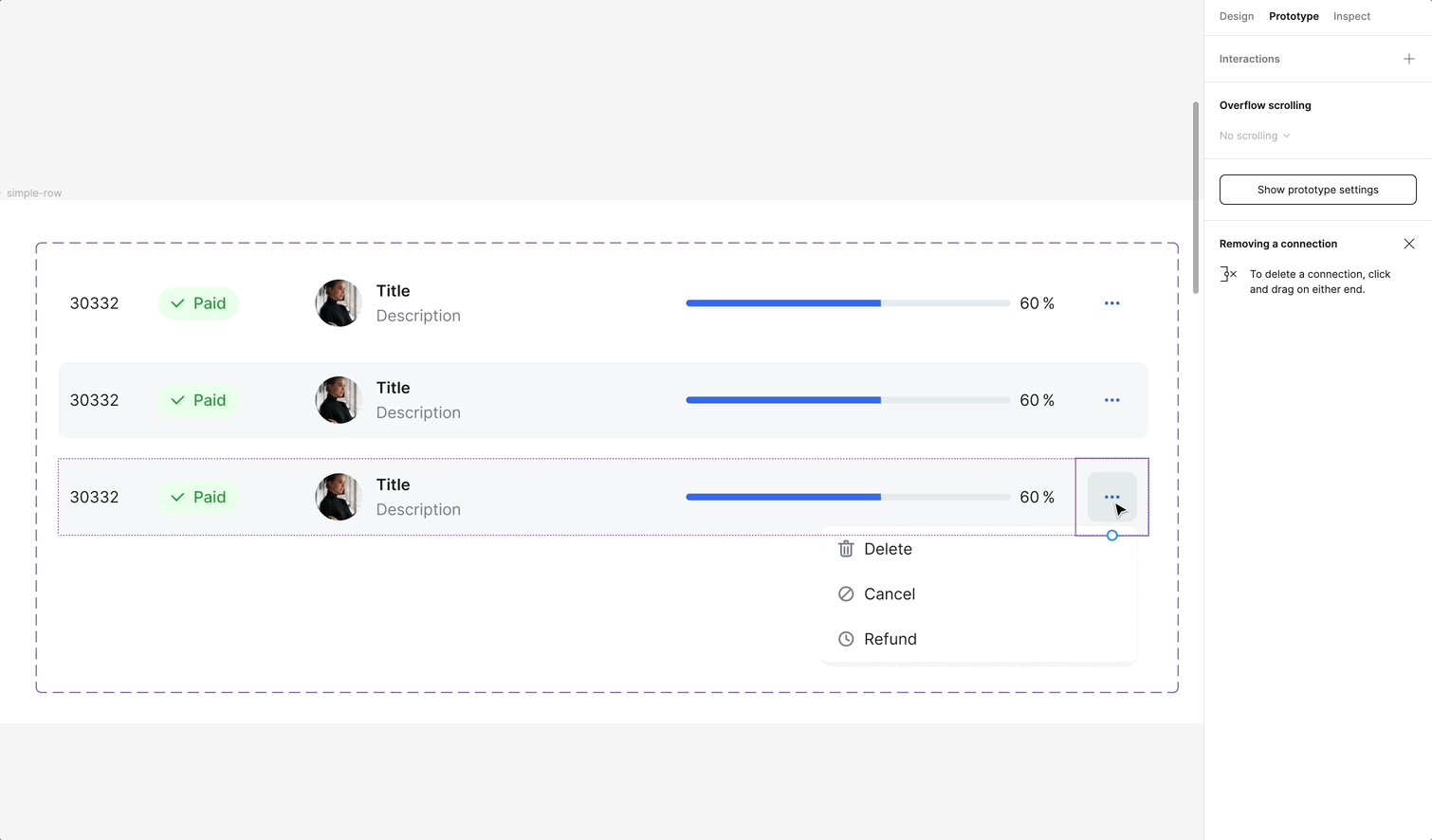
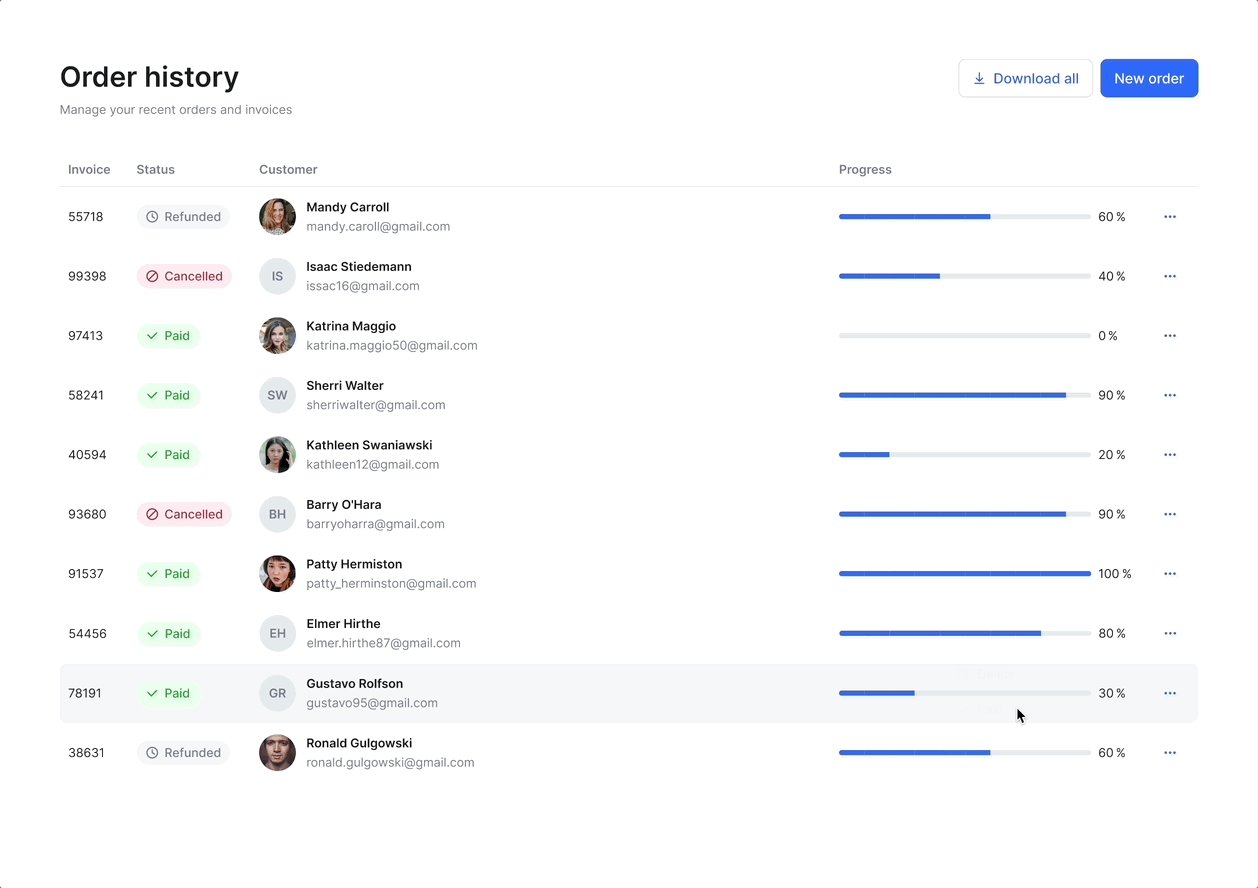
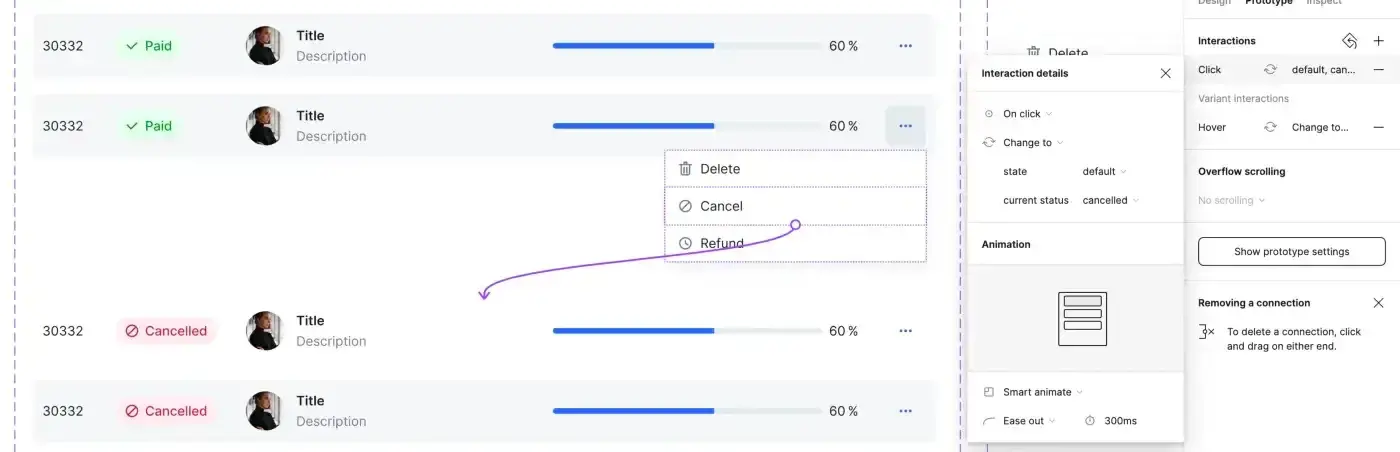
Шаг 3. Настройте взаимодействия. Взаимодействия 3 состояний (по умолчанию, наведение, открытое меню) для каждого статуса создаются так же, как и в предыдущем примере, но теперь при нажатии на определенные пункты меню мы должны переходить в состояние по умолчанию соответствующего статуса.

Итоговый результат должен выглядеть так:

Самое большое преимущество этого метода заключается в том, что мы можем создавать столько экранов, сколько захотим. Таким образом, мы можем тестировать одну и ту же функцию в разных ситуациях, не добавляя уникальных взаимодействий для каждого сценария.

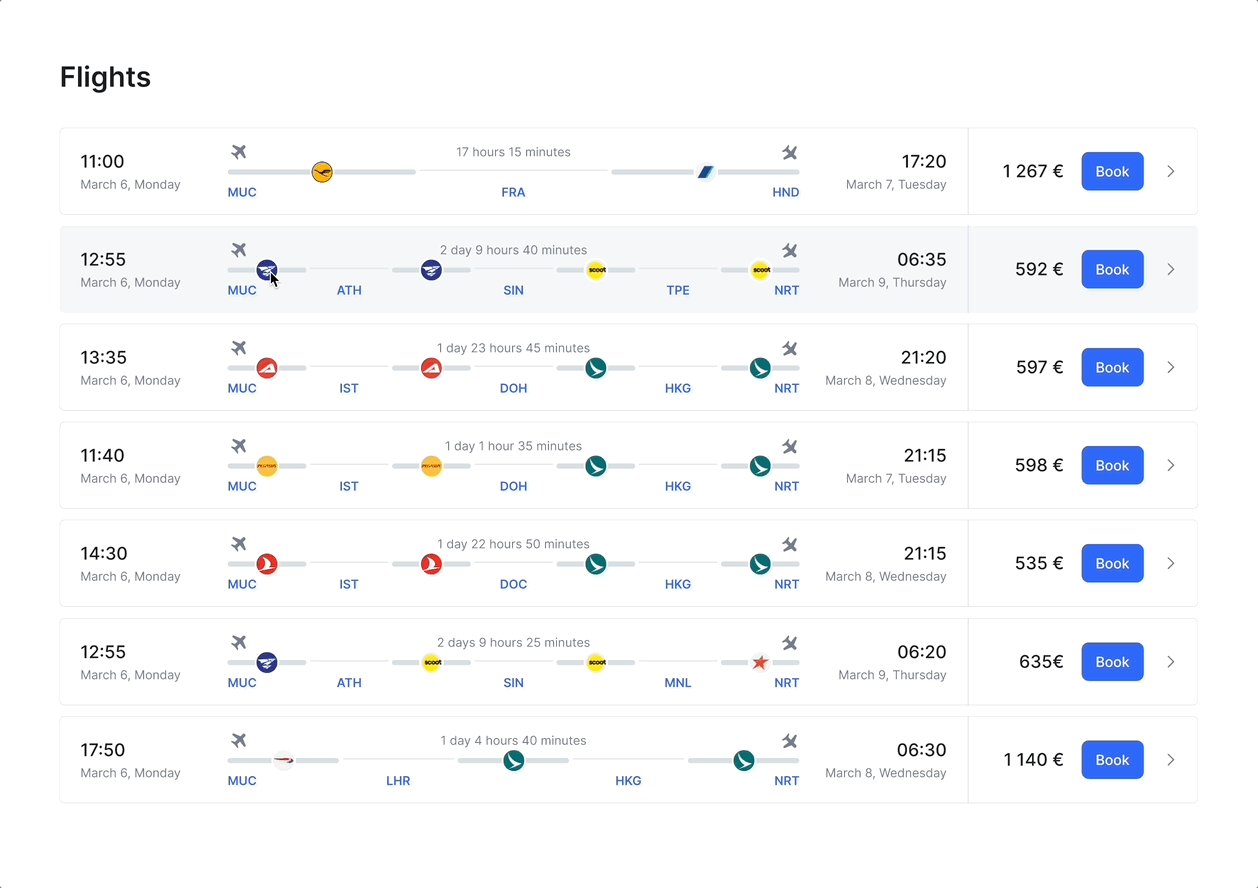
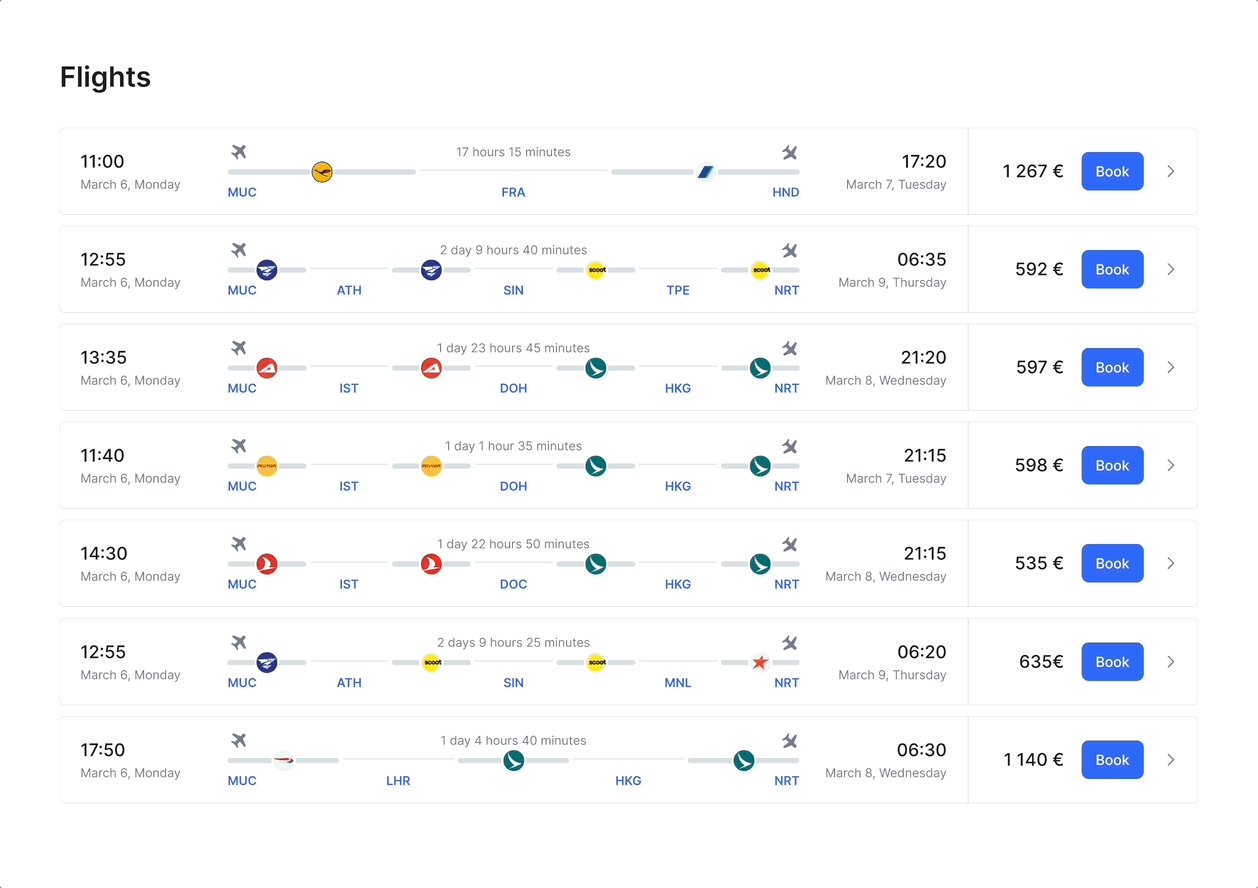
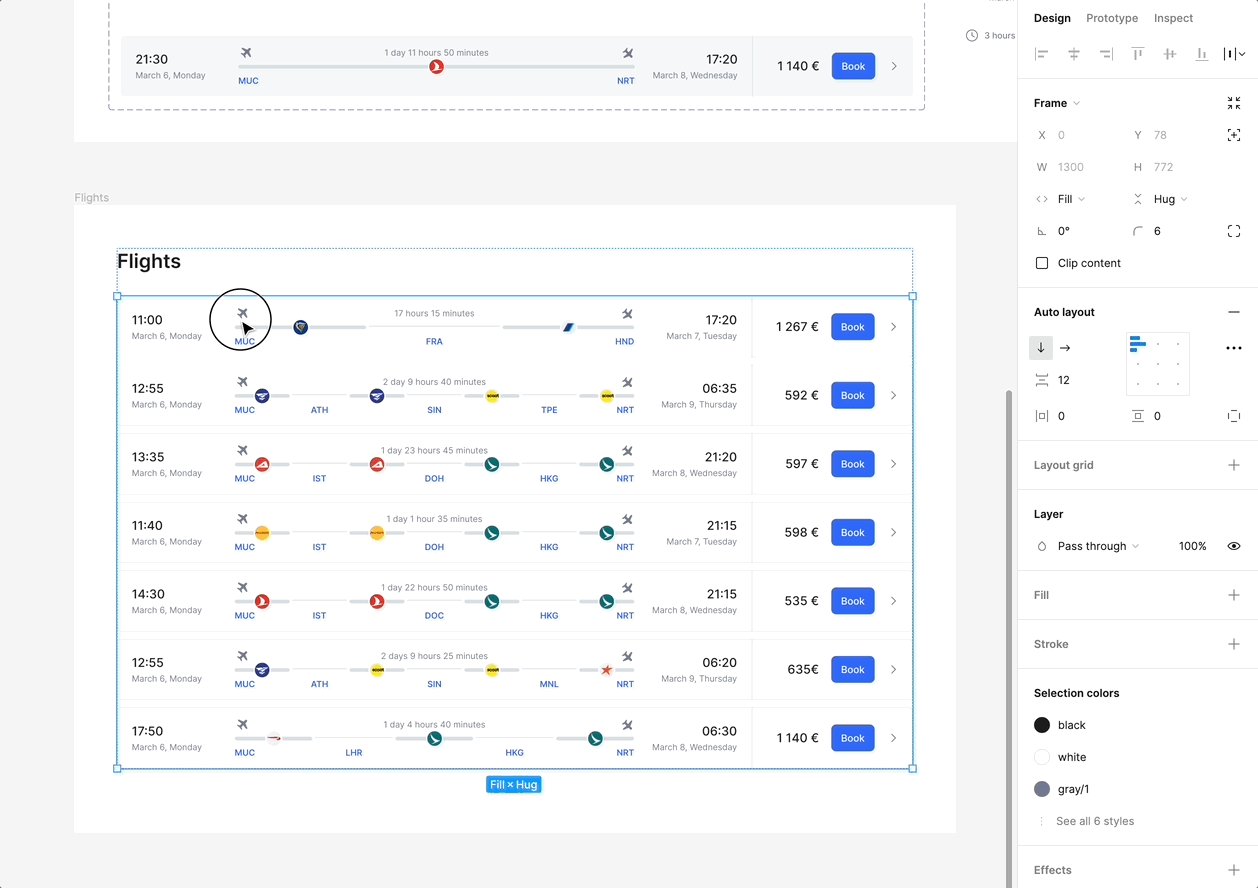
Таблица с кучей всплывающих подсказок и открывающейся боковой панелью
Сложность: 3/3 ⭐⭐⭐

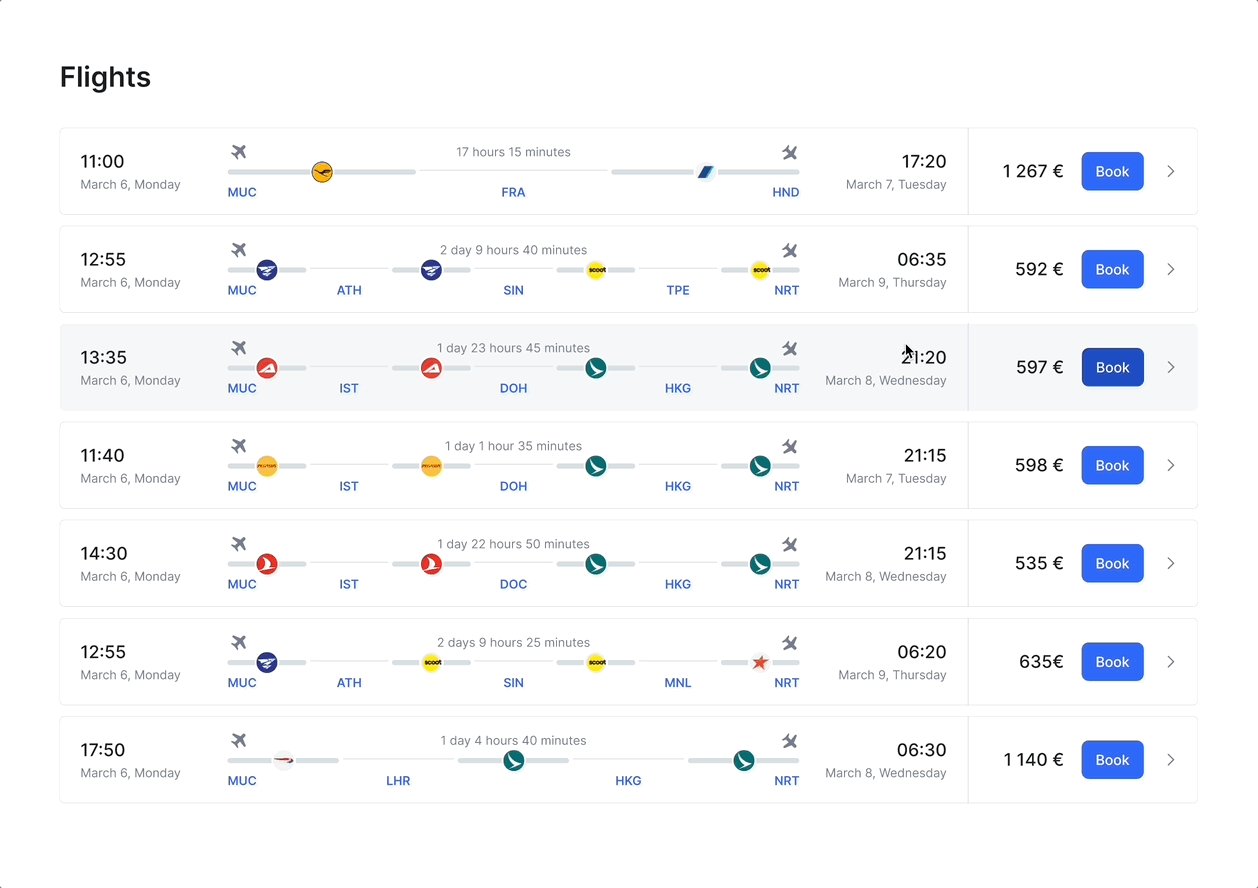
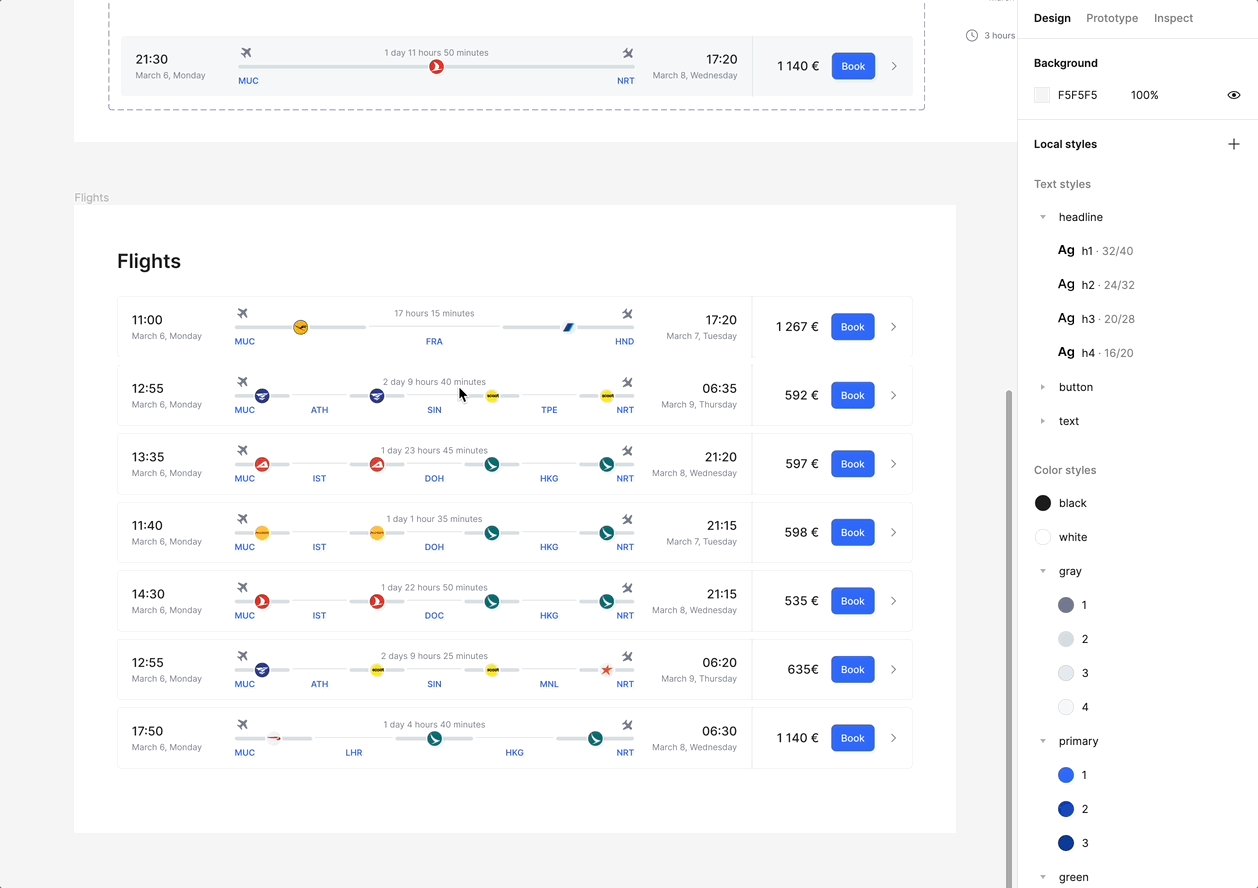
Взглянув на гифку, вы, вероятно, подумали, что я создала вариант со скрытой и открытой всплывающей подсказкой для каждой авиалинии. Может в каждой строке таблицы есть ссылка на оверлей?

На самом деле, здесь всего 4 взаимодействия (я не считаю зависимые компоненты кнопок, внутри которых есть взаимодействие наведения).
Давайте начнем с всплывающих подсказок.
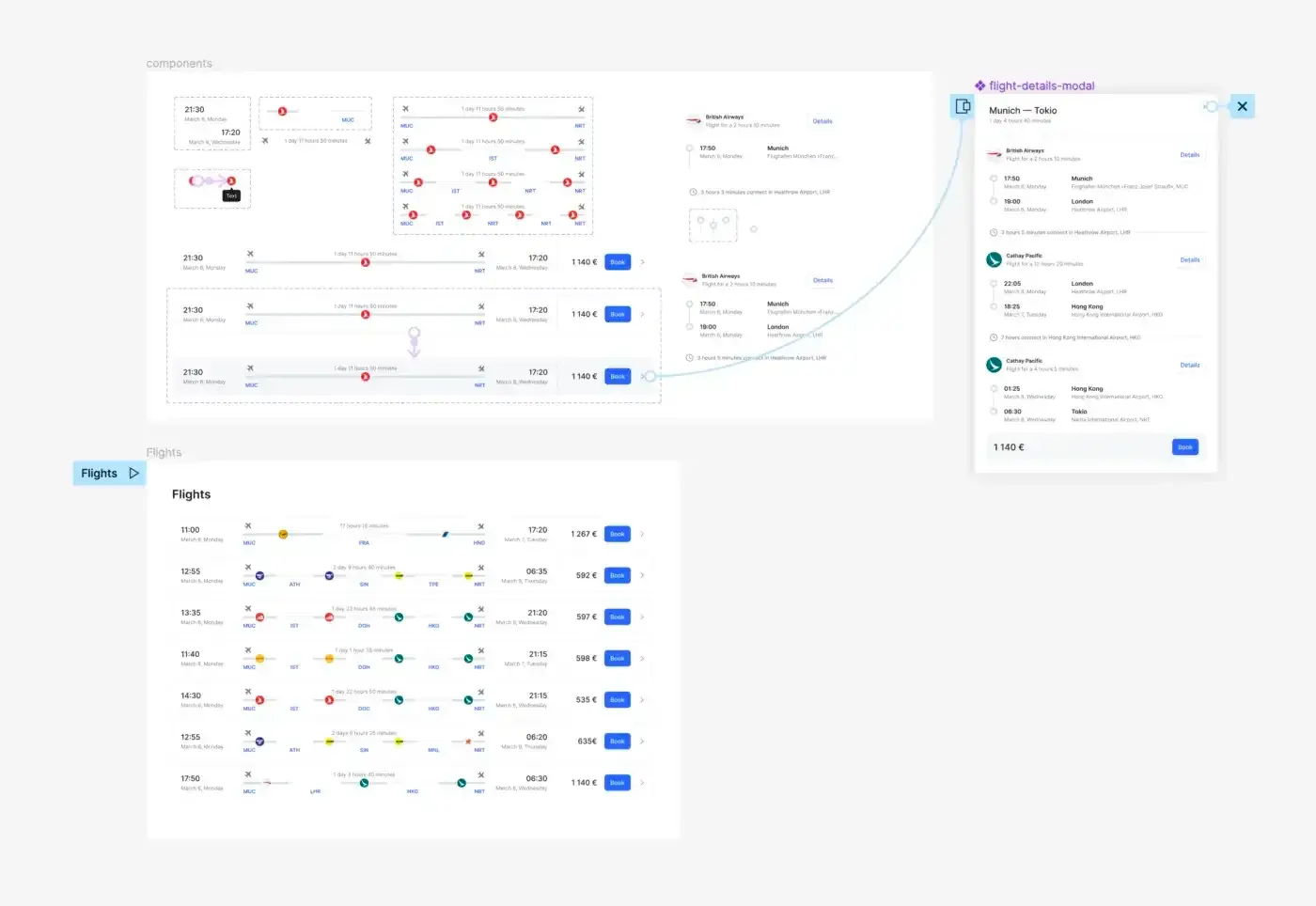
Нам нужно использовать Свойства компонента (Component properties) и функцию работы с текстовым слоем, которая позволяет не редактировать его внутри зависимых компонентов.
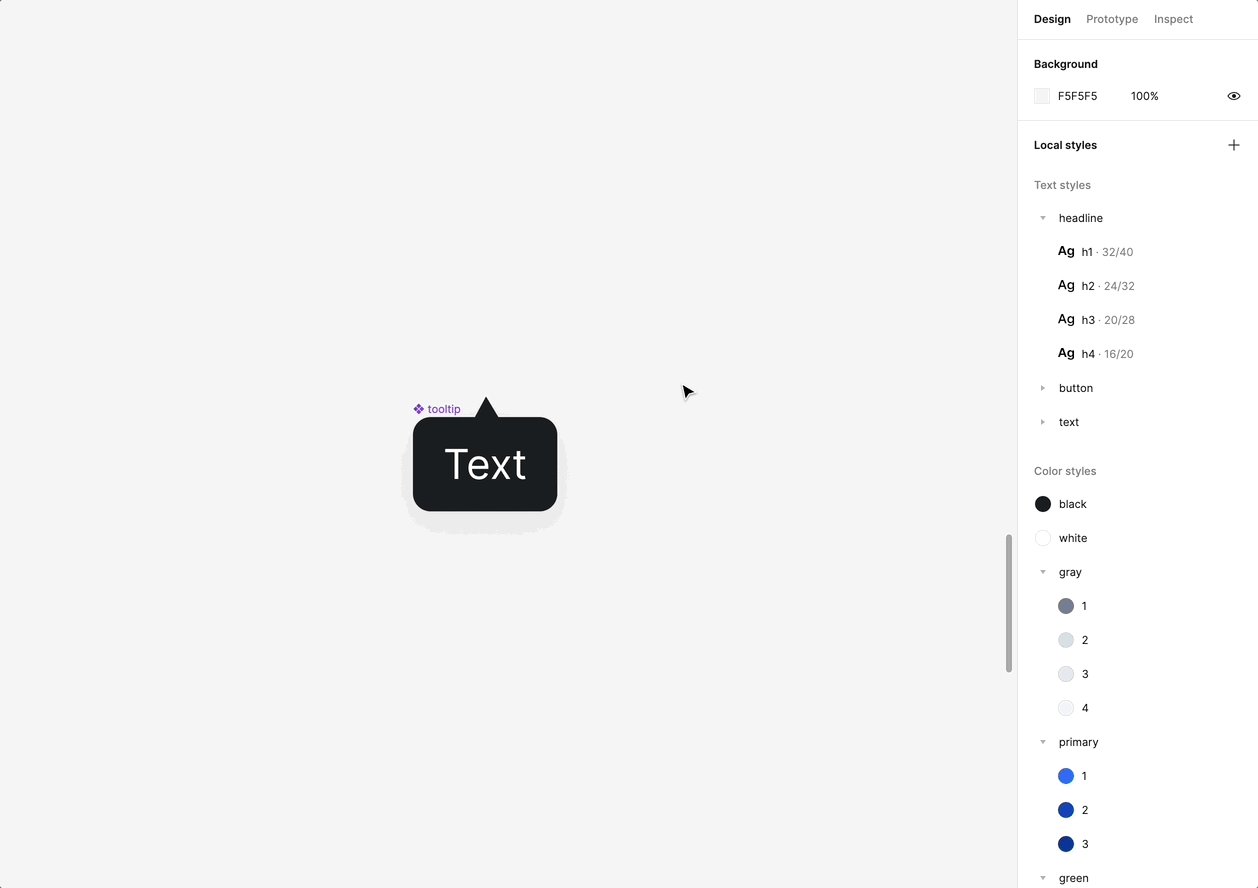
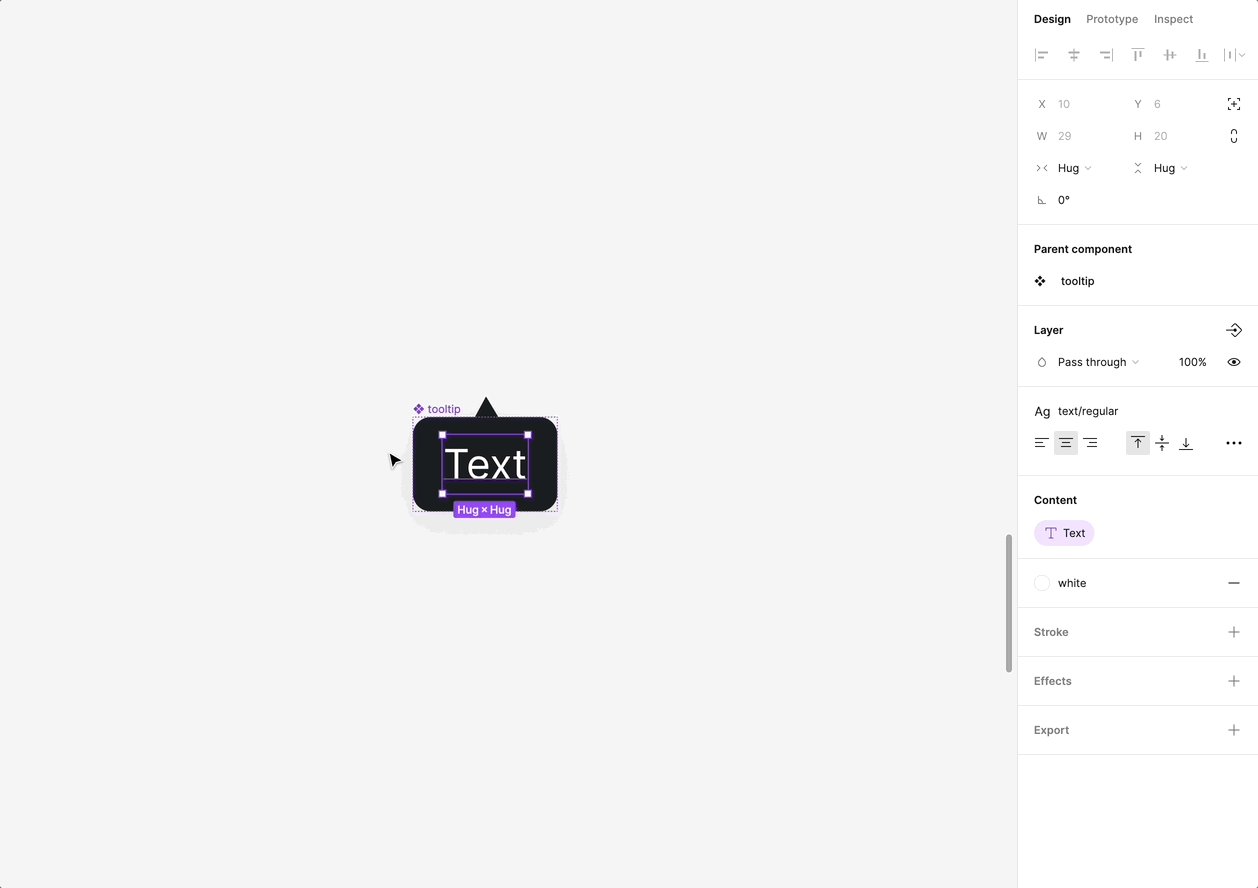
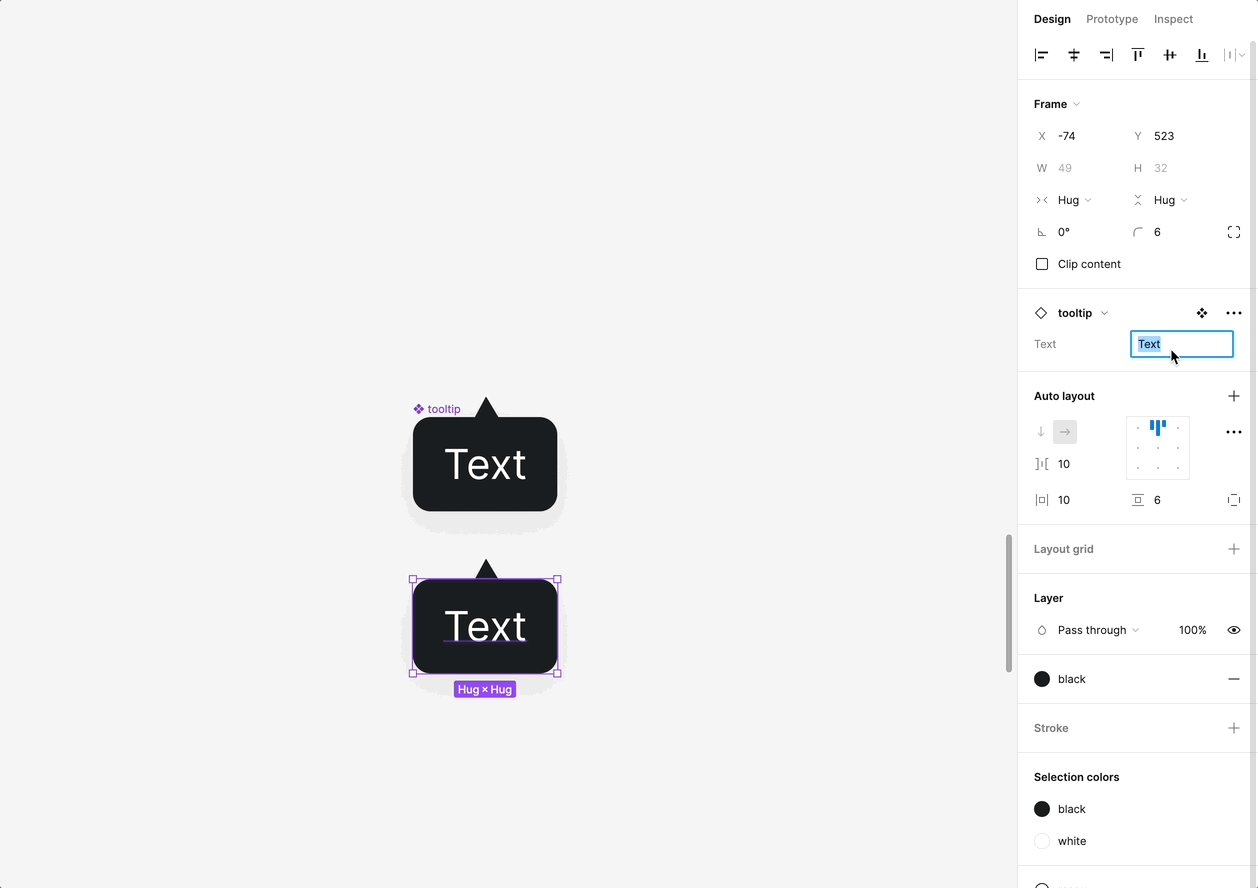
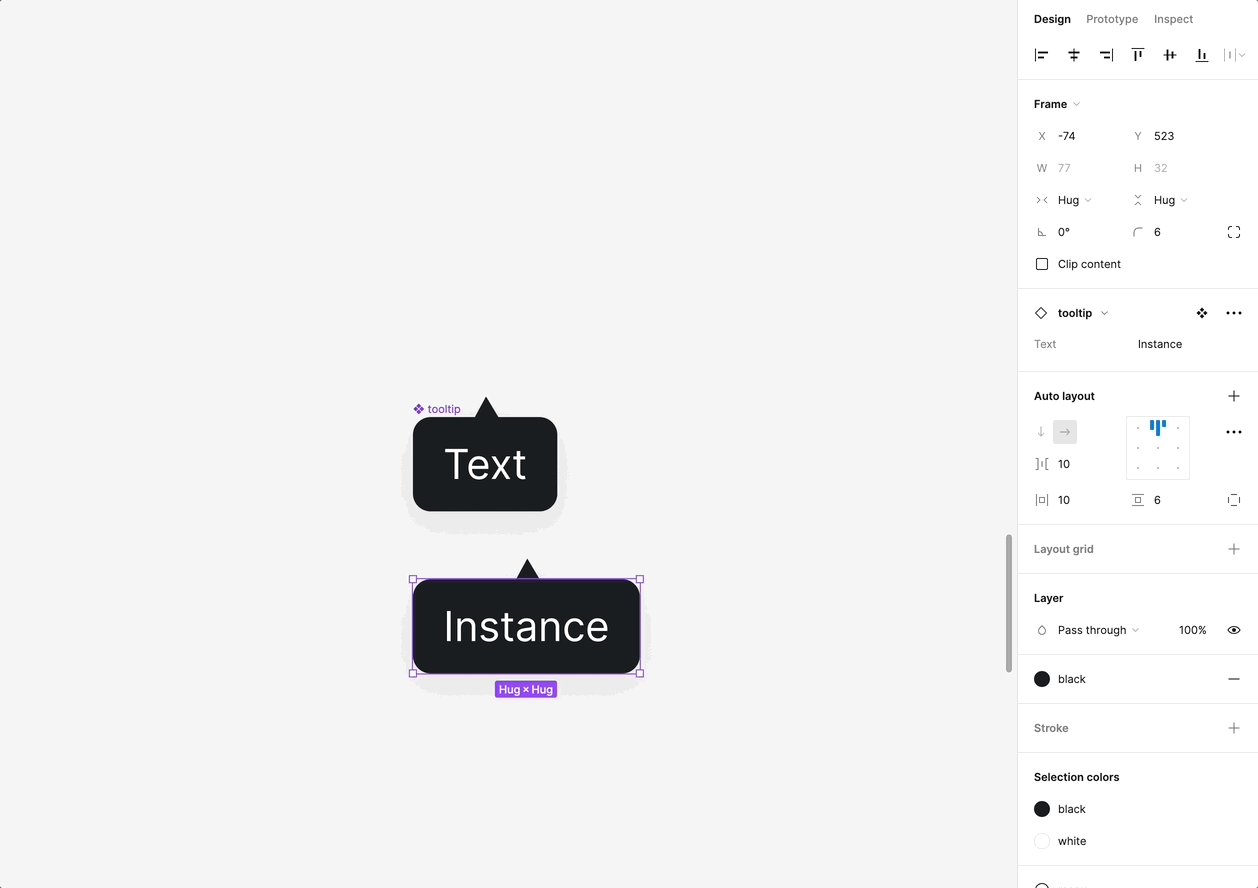
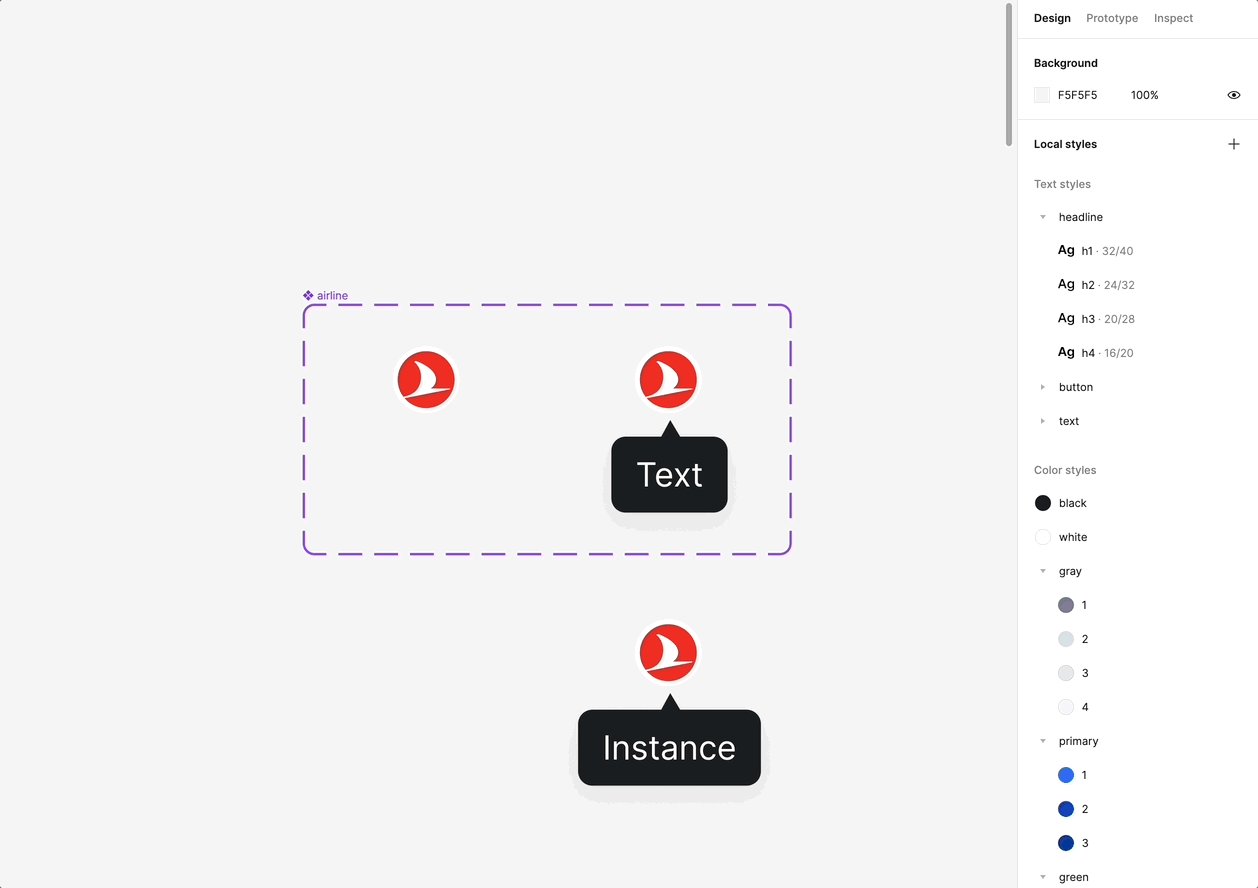
Шаг 1. Создадим компонент всплывающей подсказки, добавив свойство (property) для текстового слоя.

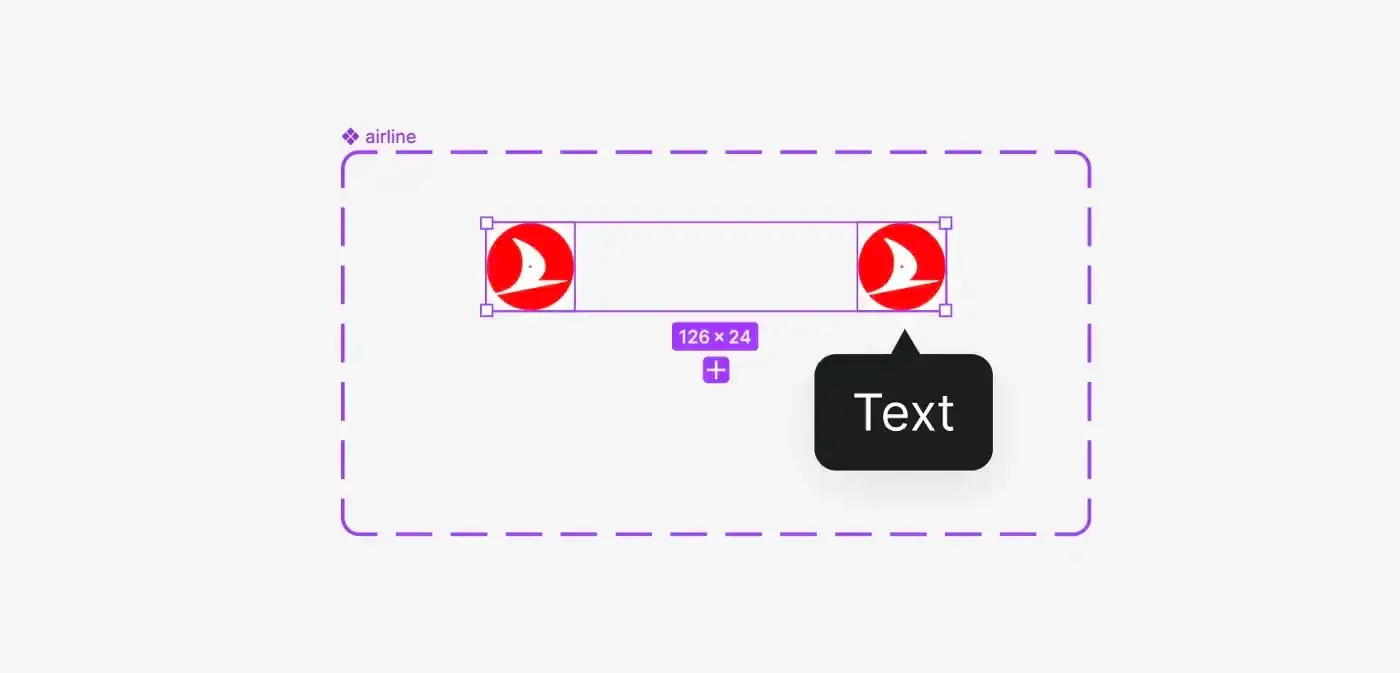
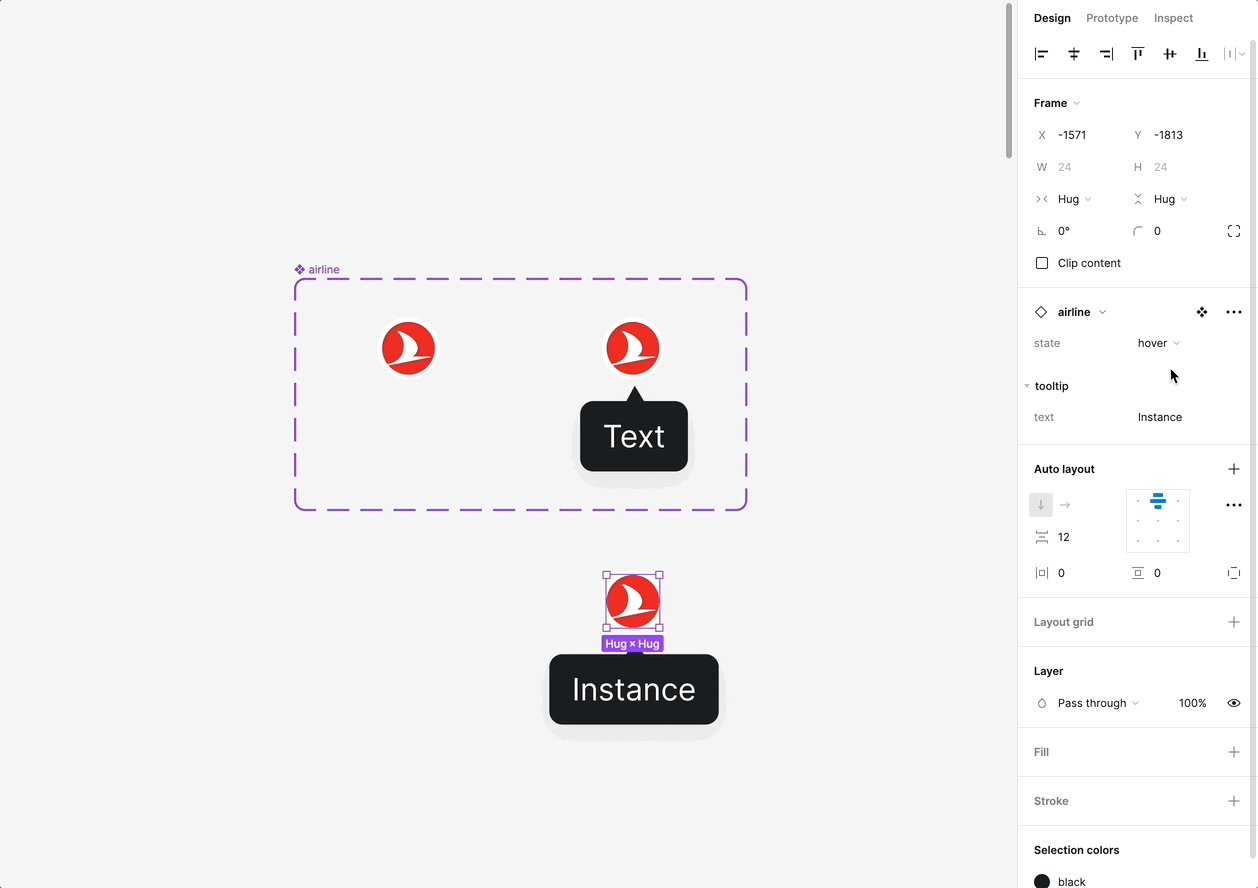
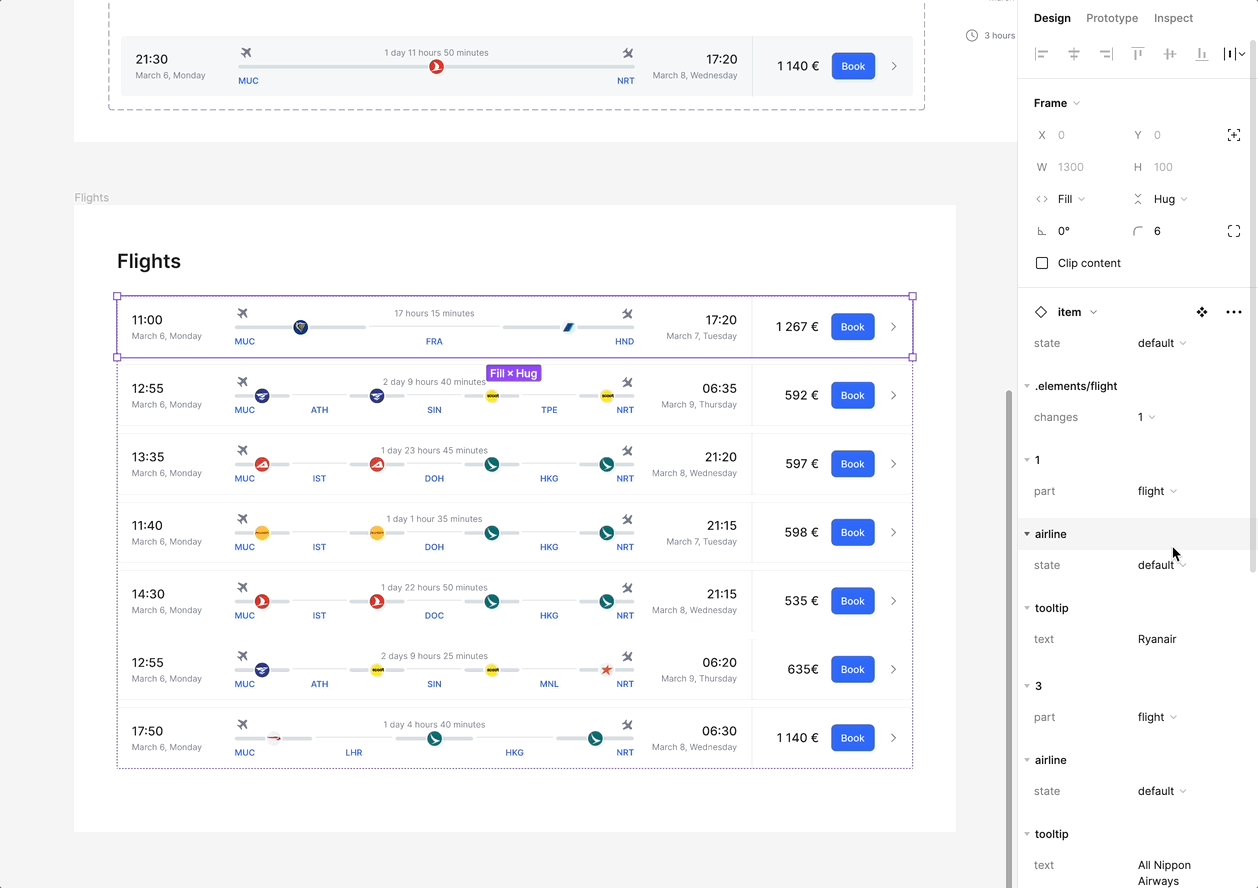
Шаг 2. Создадим компонент авиакомпании (airline) с логотипом и всплывающей подсказкой:
- 2 состояния: по умолчанию, наведение
- Всплывающая подсказка отображается в состоянии наведения и имеет абсолютное позиционирование
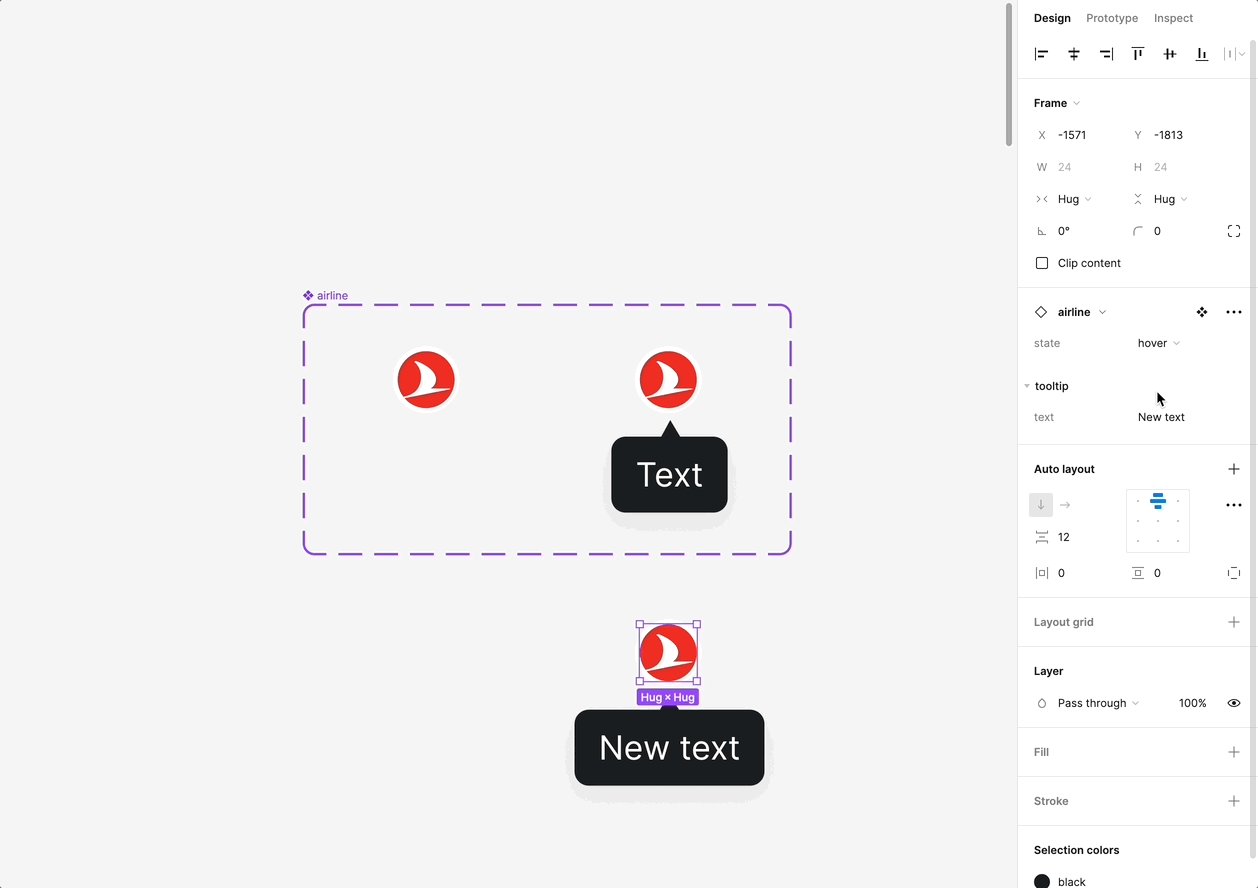
- Auto Layout в состоянии наведения должен быть установлен по центру сверху (center-top), чтобы всплывающая подсказка могла "расти" из центра.

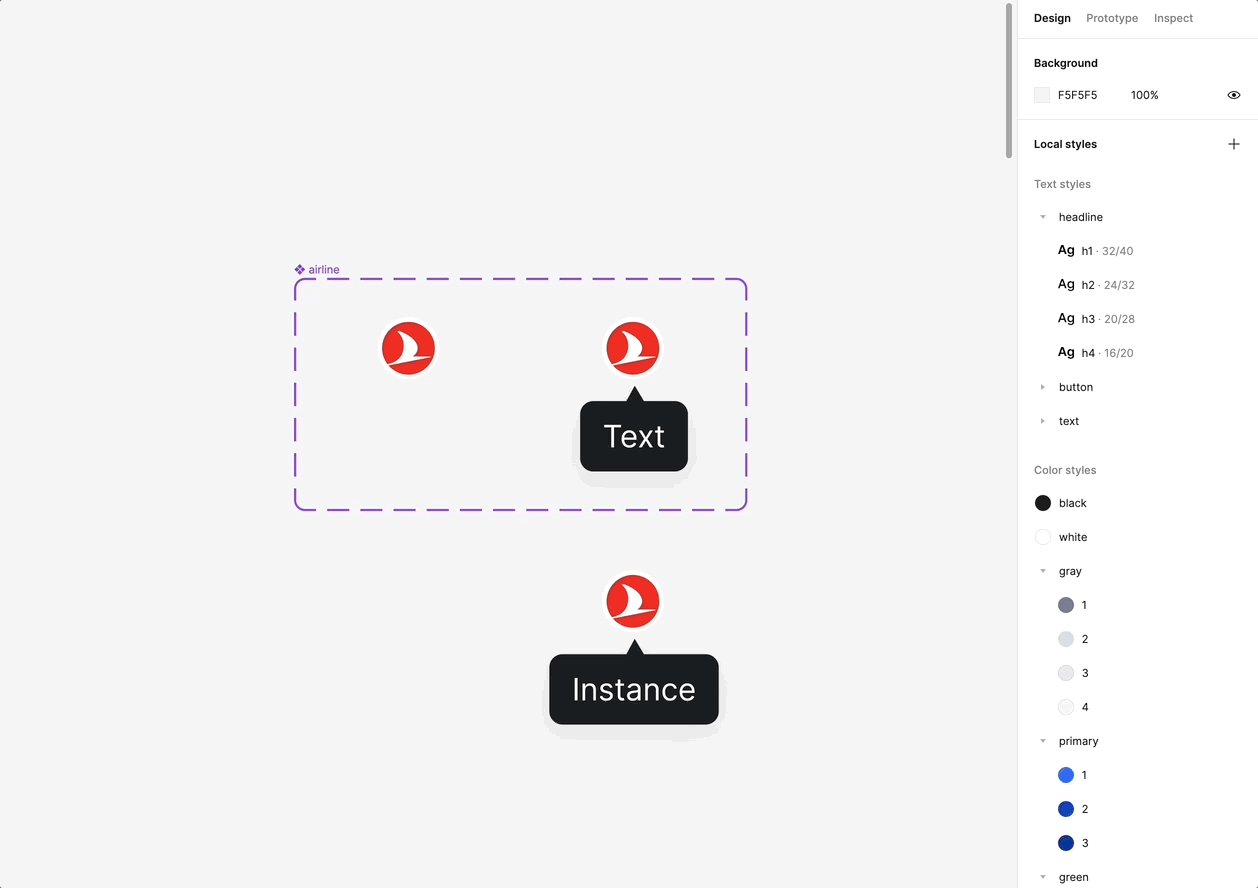
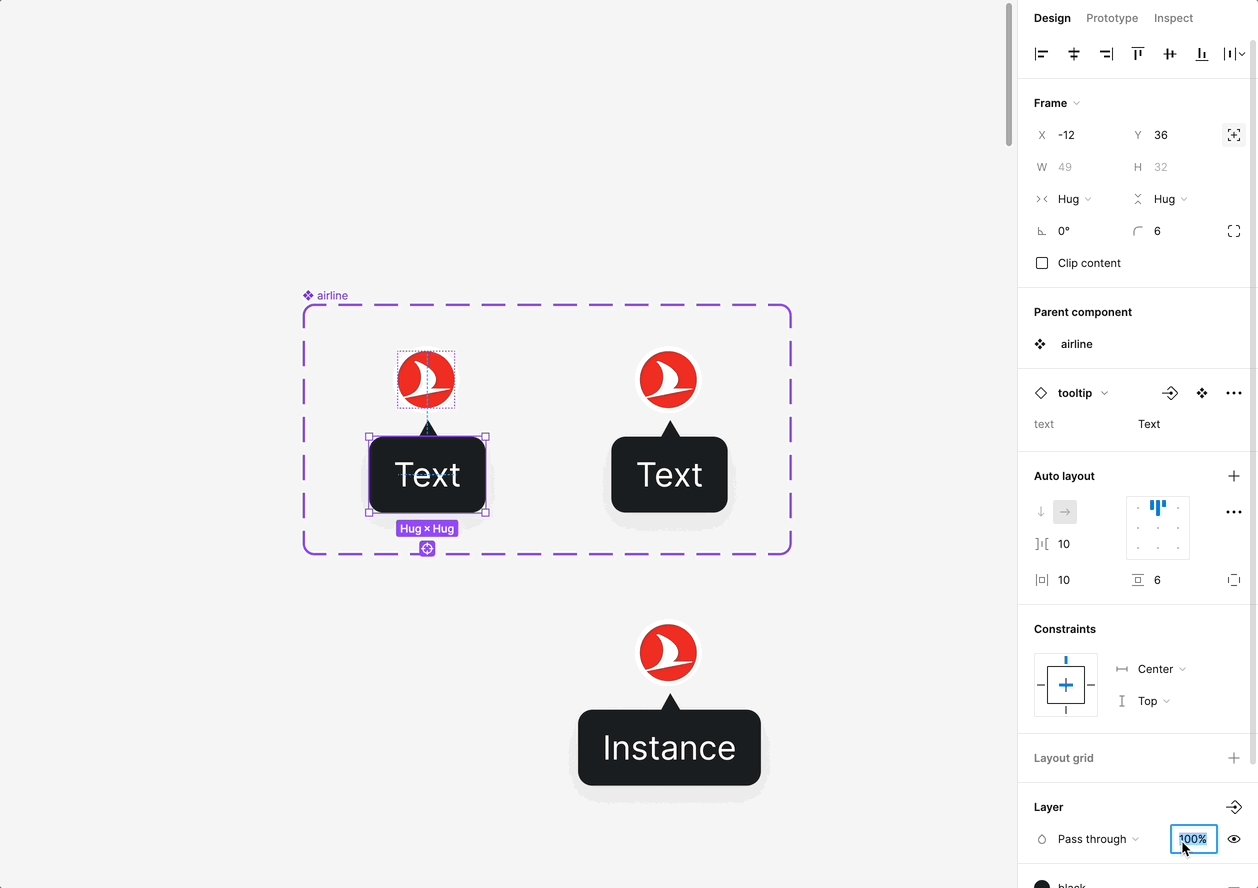
Шаг 3. Выберите компонент airline и нажмите в разделе Properties справа + —> Nested instances —> Expose properties (раскрыть свойства).
Теперь мы можем редактировать текст всплывающей подсказки на уровне зависимого компонента.

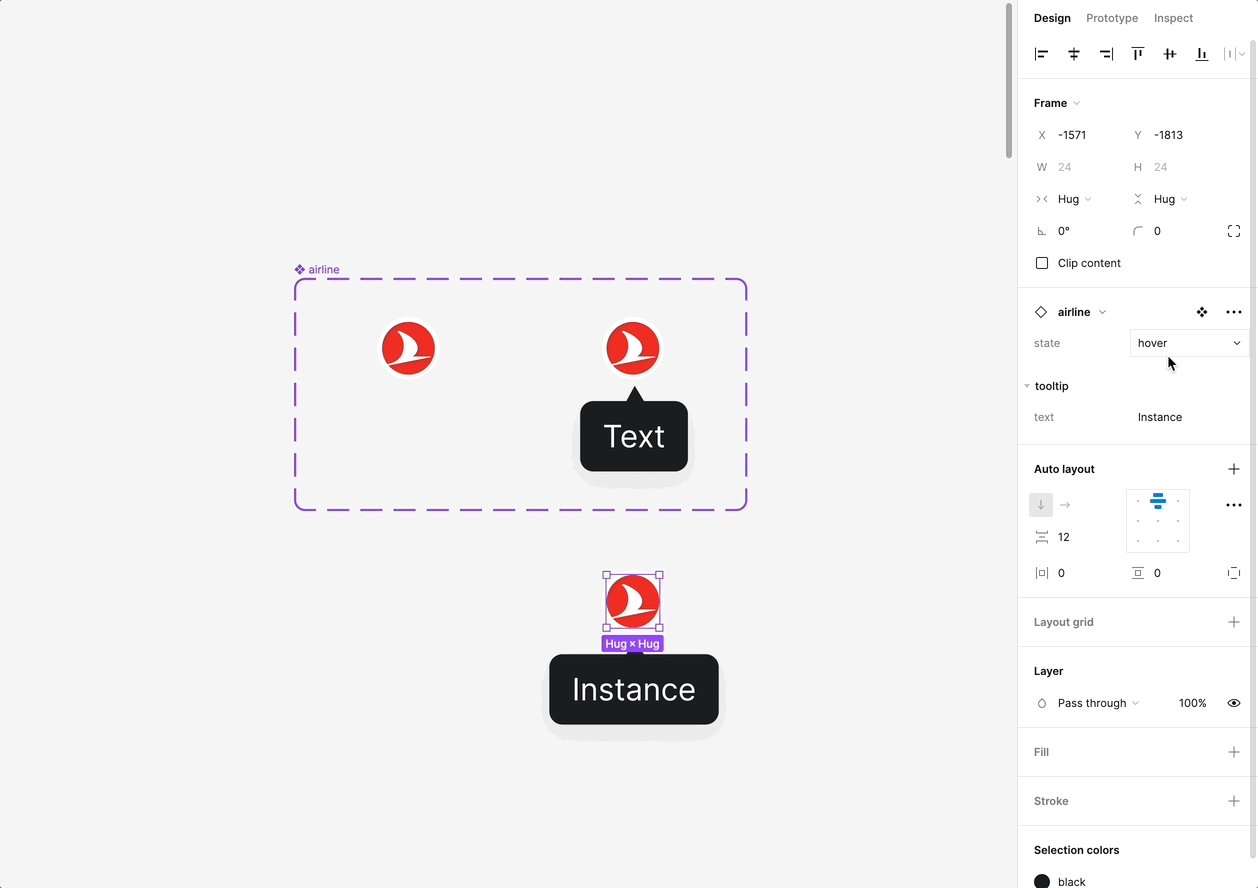
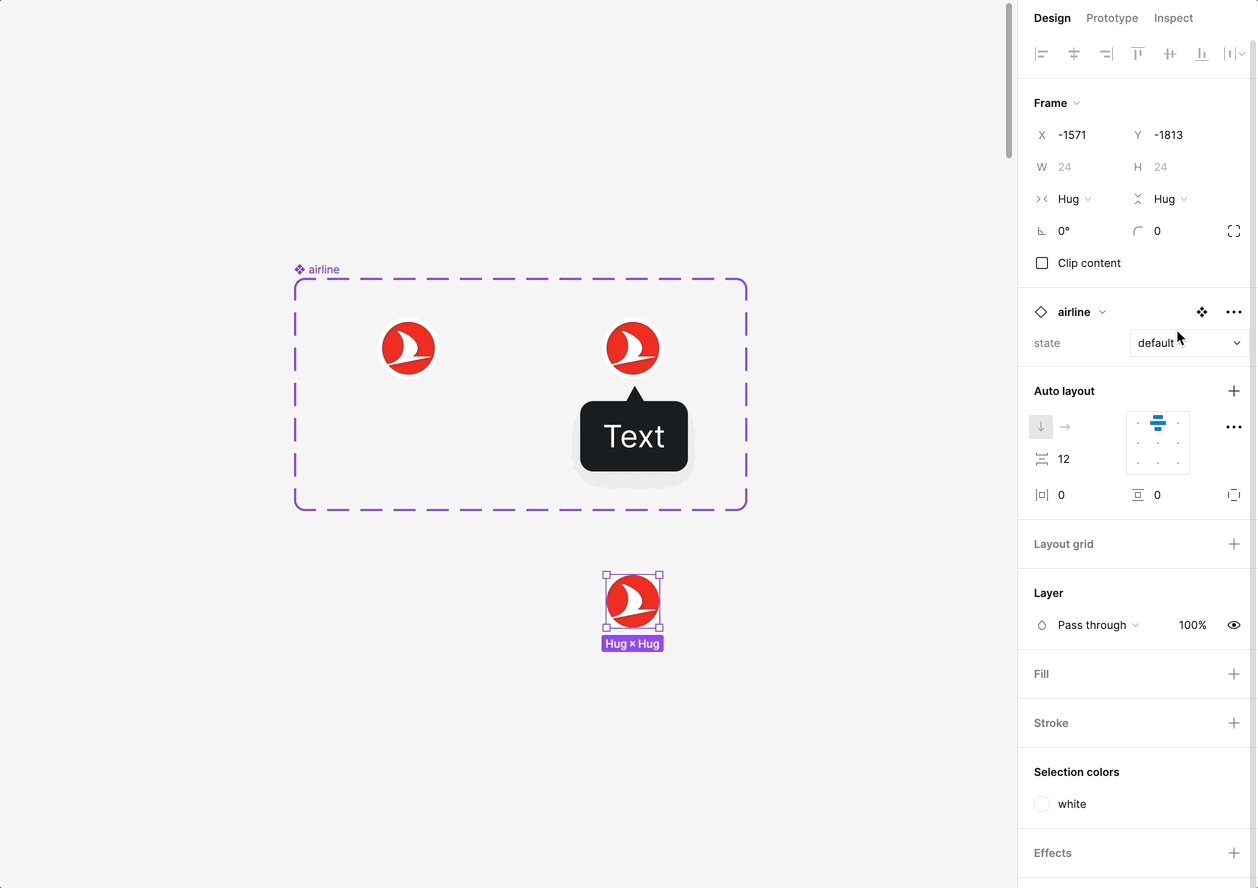
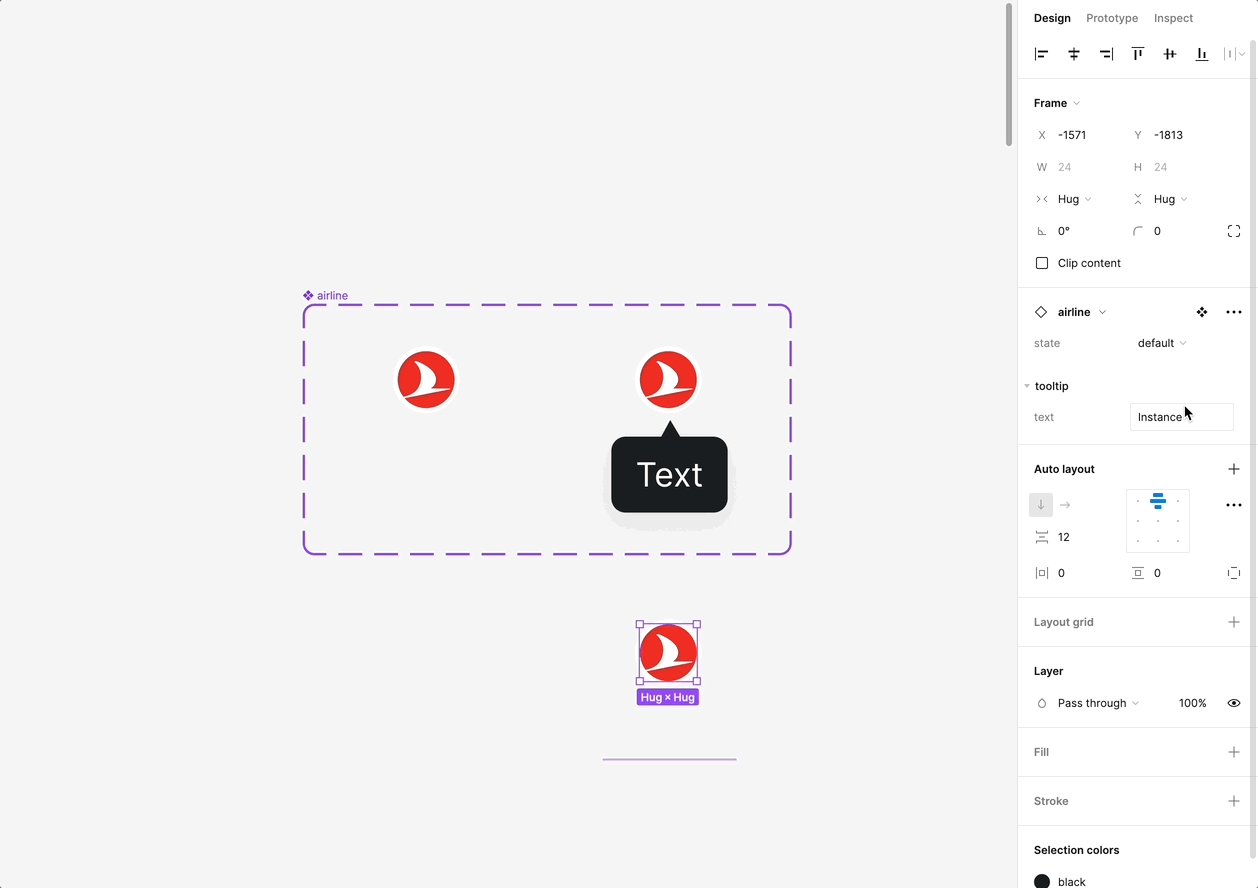
Но есть одна проблема. Как только мы переведем наш компонент авиакомпании в состояние по умолчанию (а именно таким пользователь должен его видеть изначально), мы не сможем изменить текст.

Шаг 4. Вам просто нужно добавить всплывающую подсказку в состояние по умолчанию с непрозрачностью слоя 0%.

После этого мы сможем использовать свойство слоя, даже если не видим его. Имейте в виду, что трюк не сработает, если просто скрыть слой.
Свойство слоя можно редактировать на уровне зависимого компонента, только если слой остается видимым. Слой с непрозрачностью 0% считается видимым.
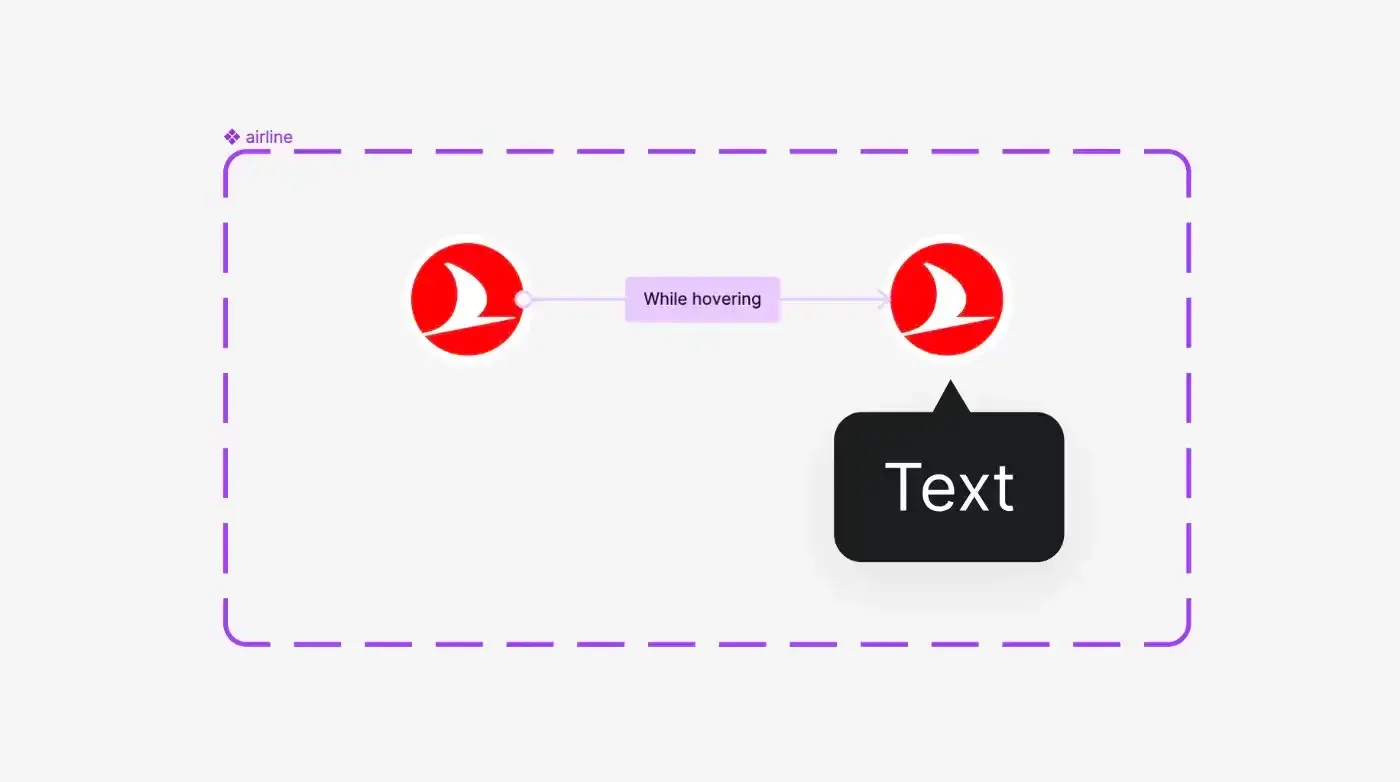
Шаг 5. Добавление взаимодействия при наведении курсора (while hovering) — умная анимация (smart animate).

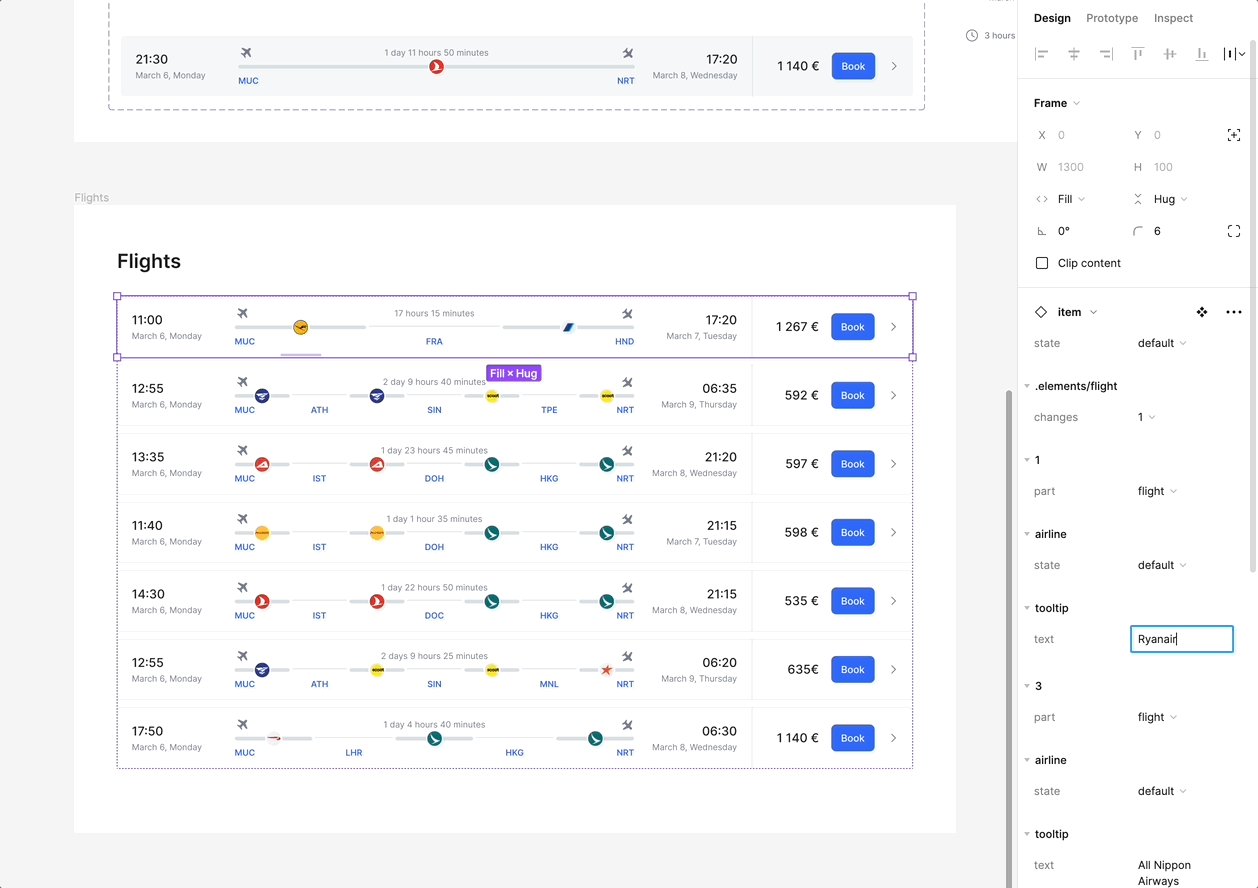
Шаг 6. Для каждого компонента, в котором мы используем компонент авиакомпании (airline), нам также необходимо раскрыть свойства: в разделе Properties справа + —> Nested instances —> Expose properties. Это нужно сделать на каждом уровне, вплоть до строки таблицы.
Это позволит нам настроить текст даже для невидимой всплывающей подсказки из любого зависимого компонента строки таблицы.

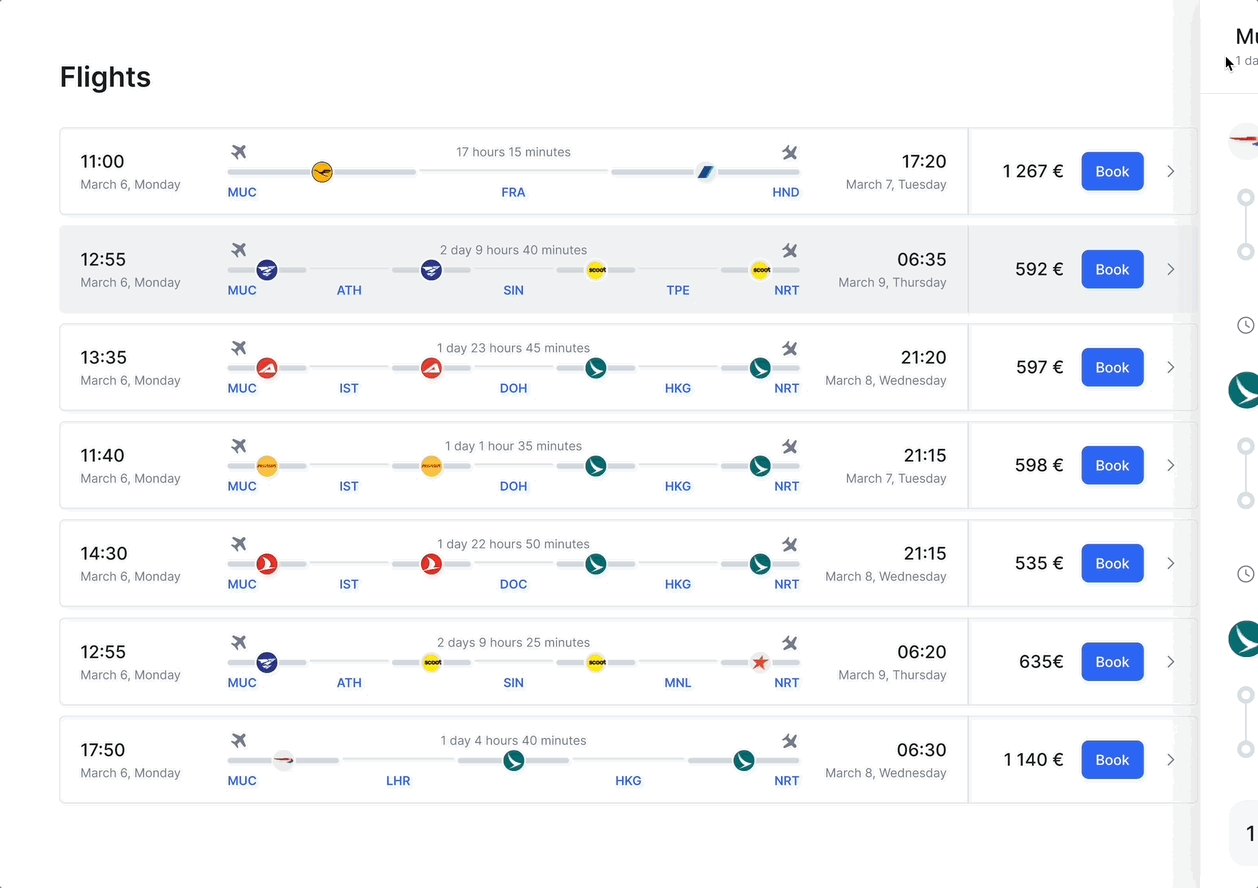
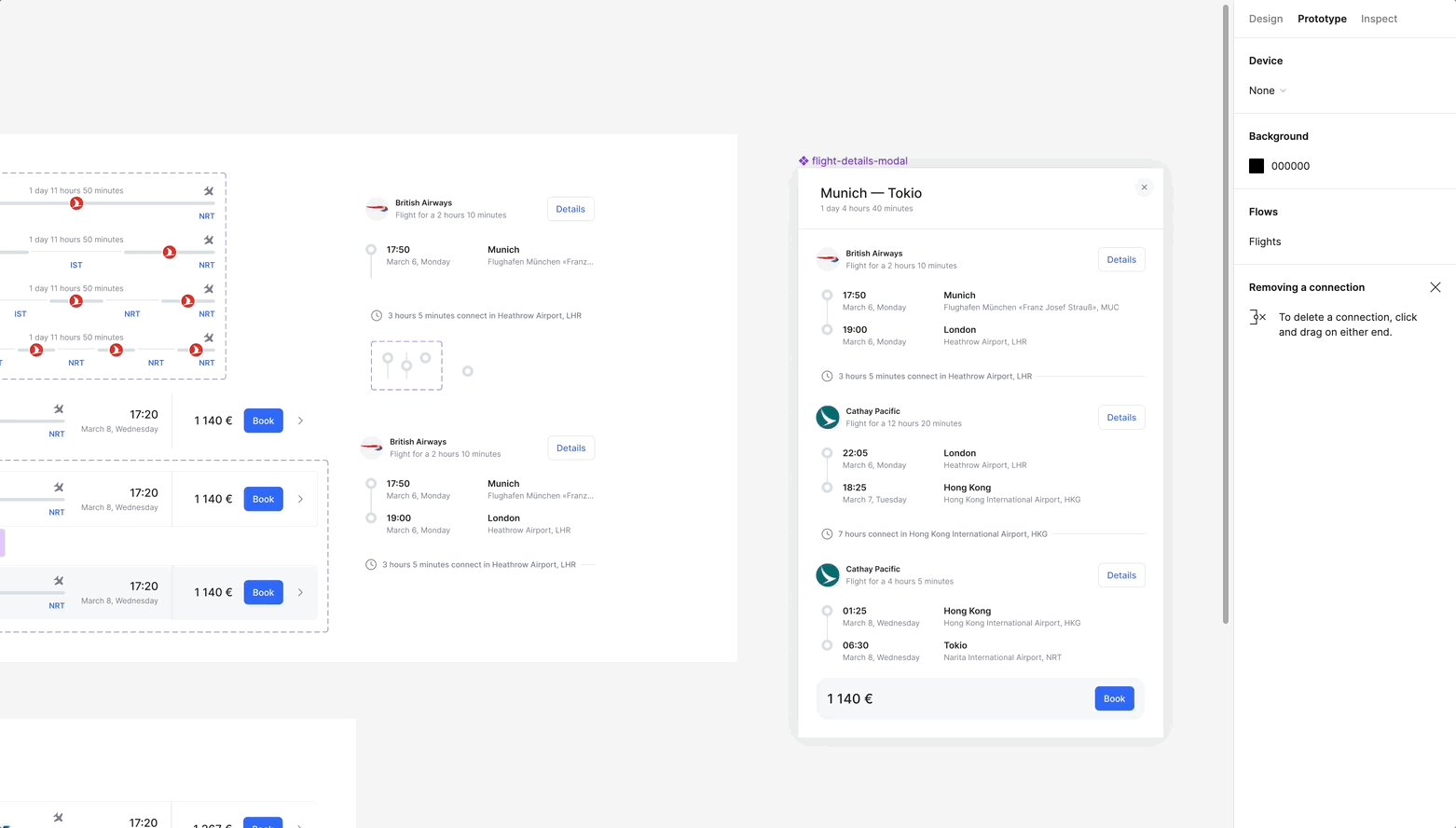
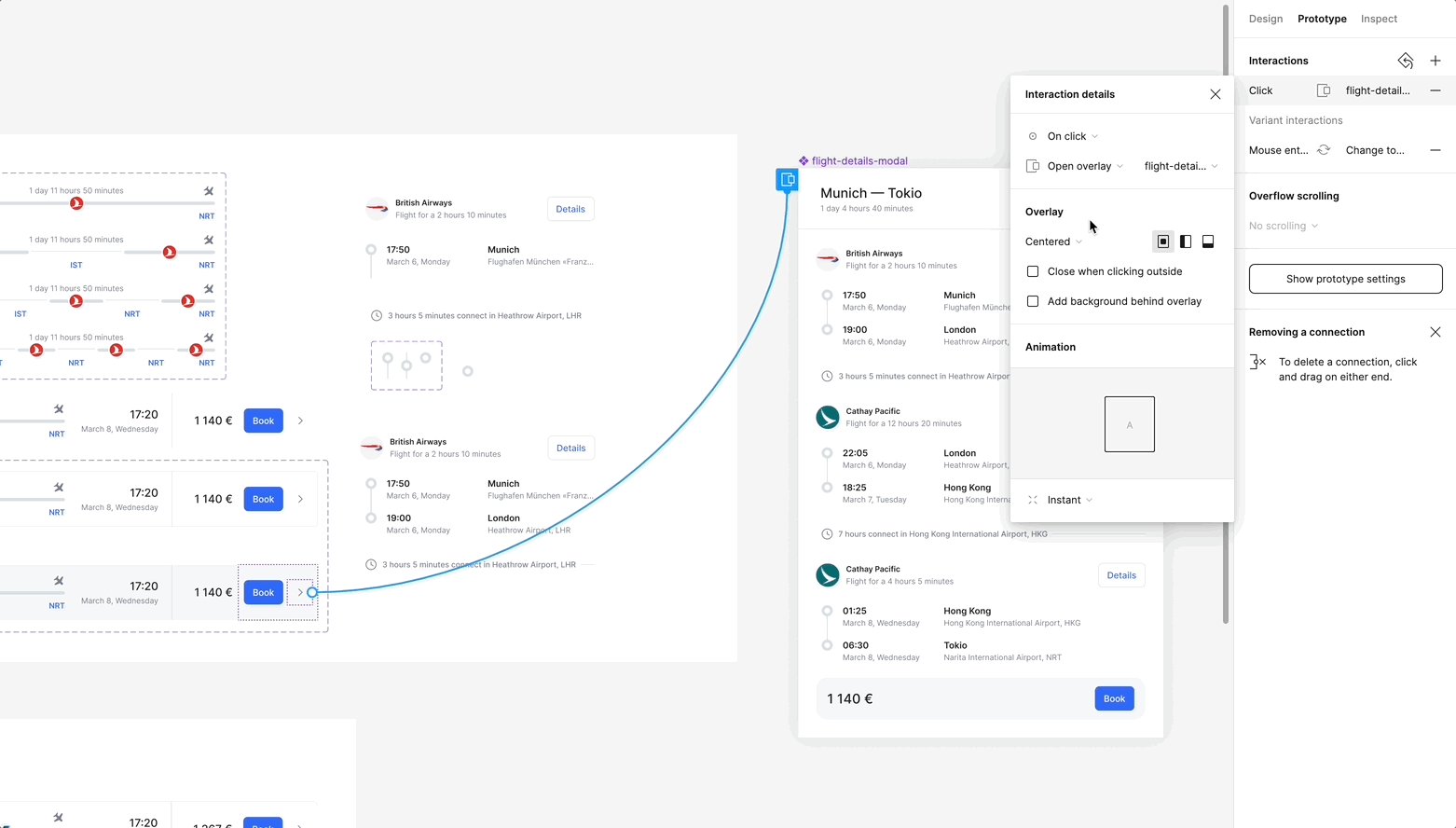
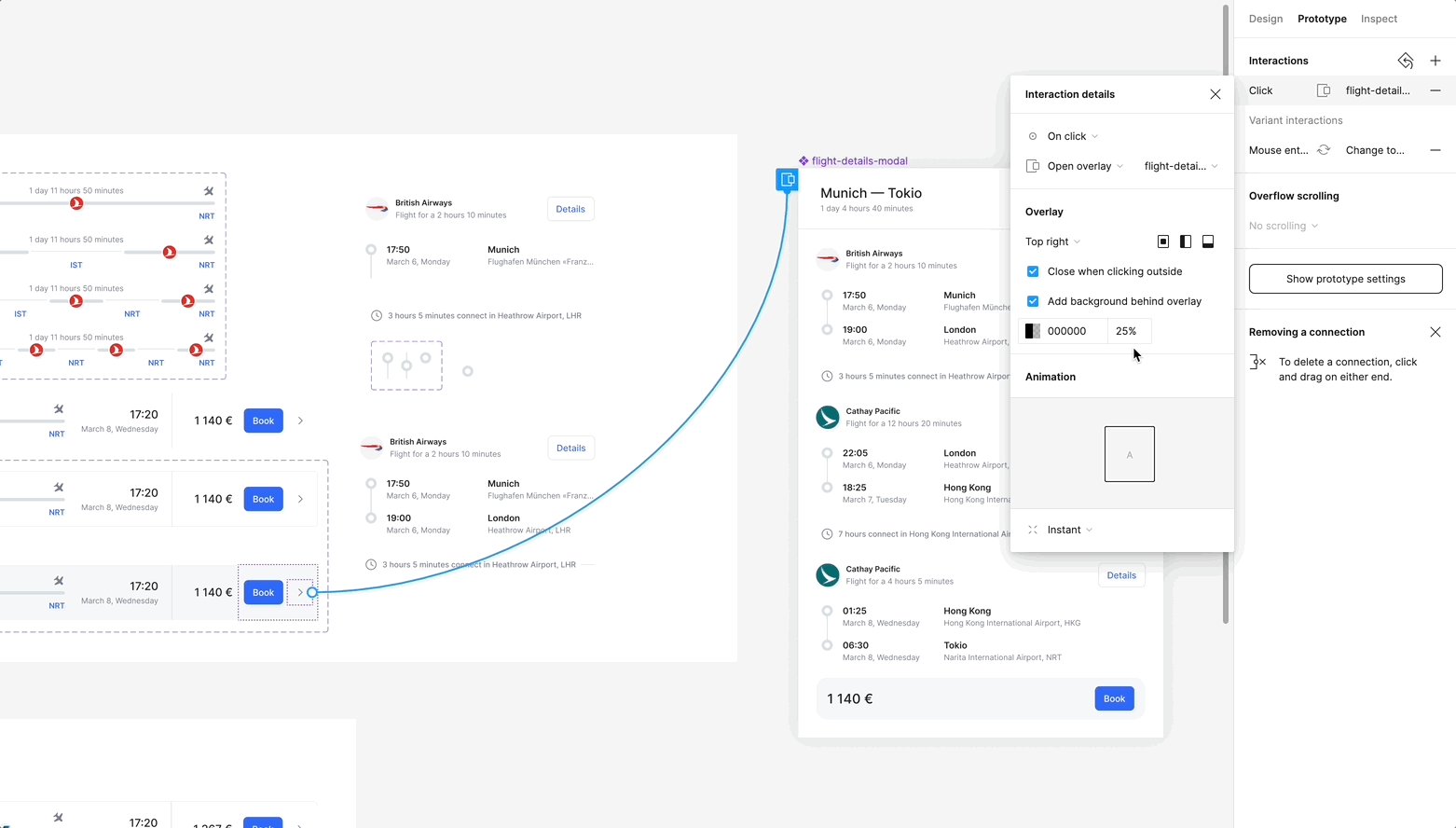
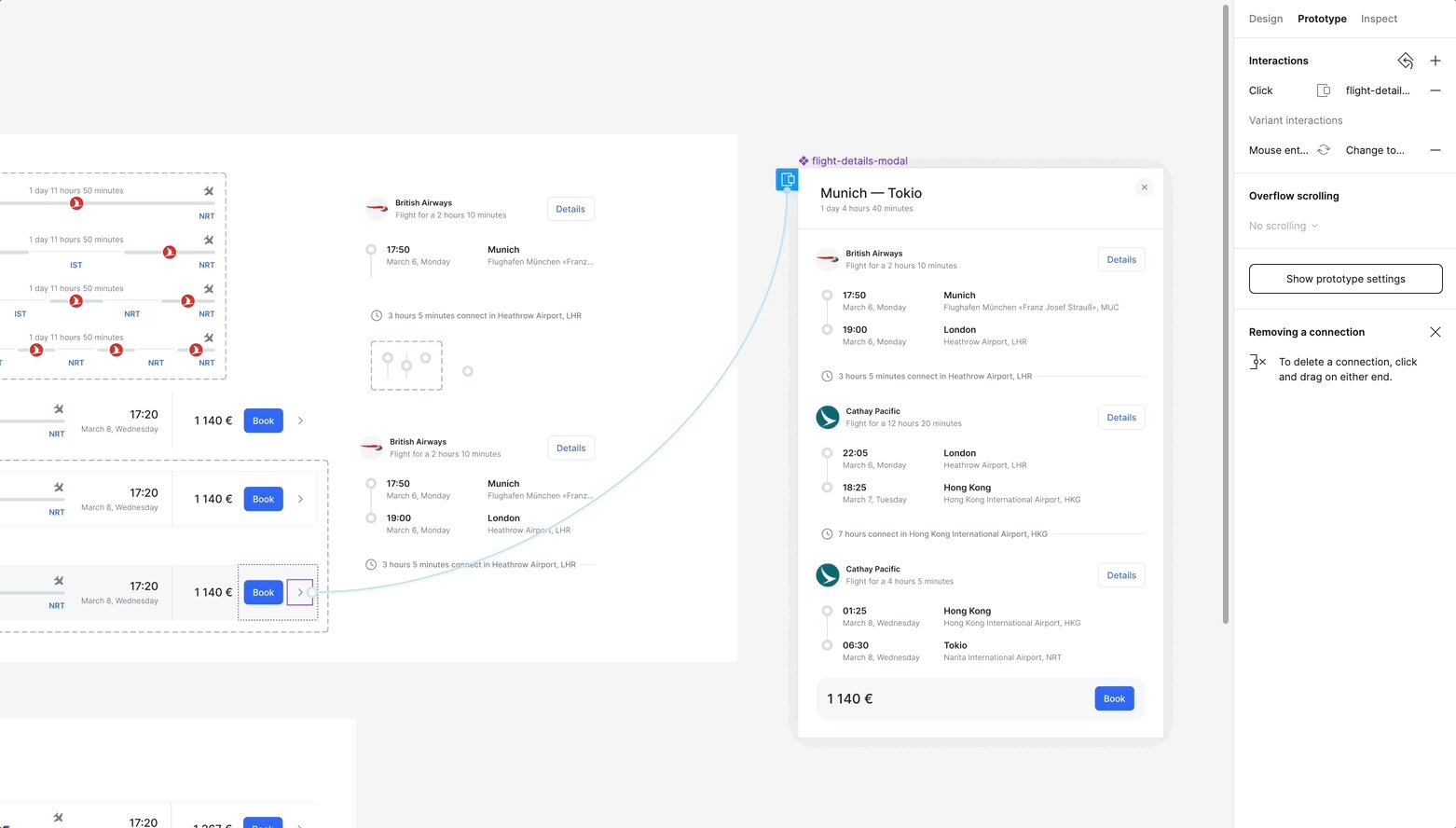
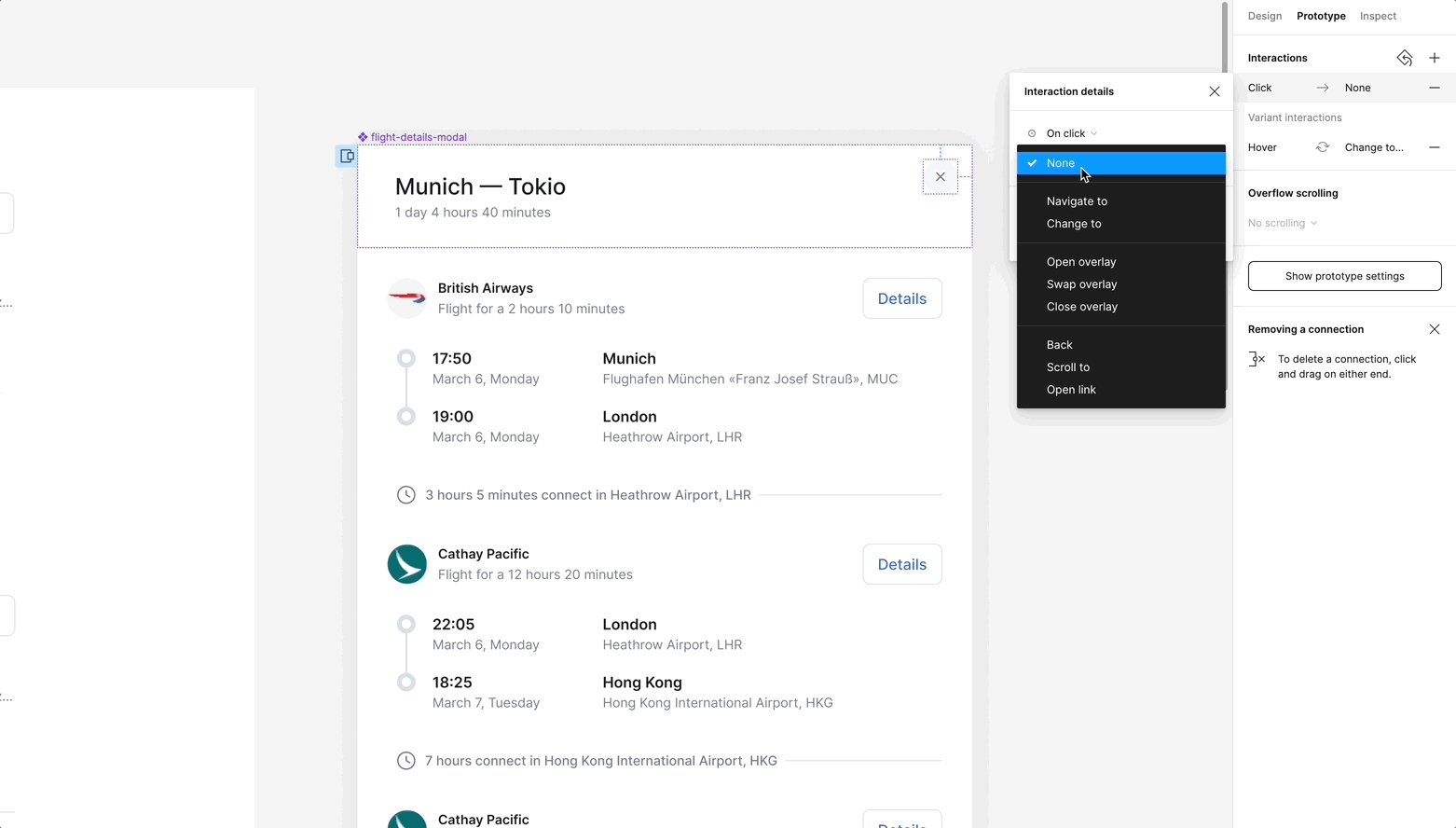
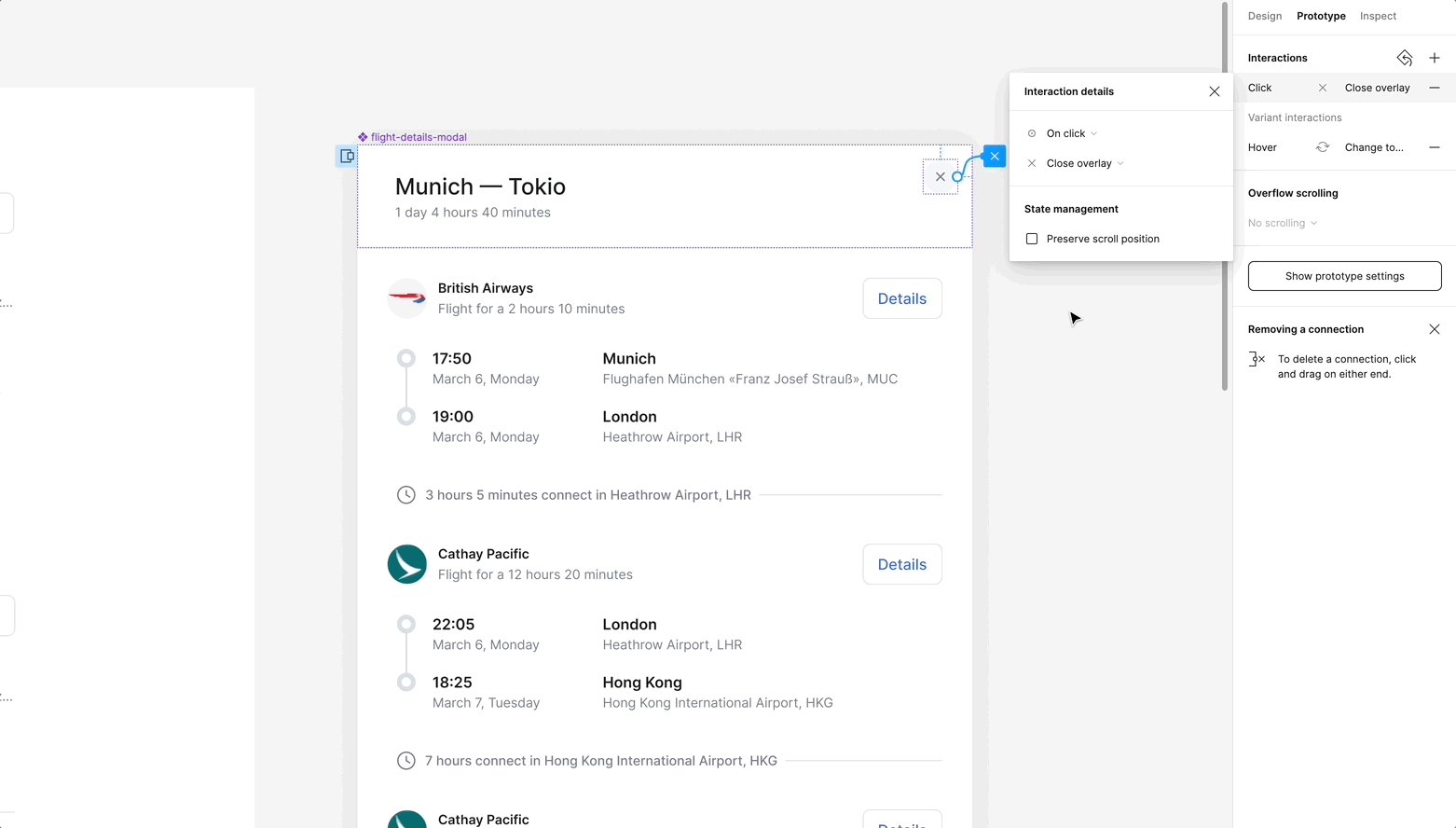
Наконец, нам нужно настроить взаимодействие открытия и закрытия боковой панели:
Шаг 1. Стрелка взаимодействия из состояния неведения компонента строки таблицы к боковой панели (высота панели должна быть равна высоте основного экрана):
- по клику (On click)
- открыть оверлей (Open overlay)
- оверлей — справа сверху (Top right)
- ✅ закрывать по клику снаружи (Close when clicking outside)
- ✅ добавить фон за оверлеем (Add background behind overlay)
- анимация — перемещение внутрь — Move in (←)

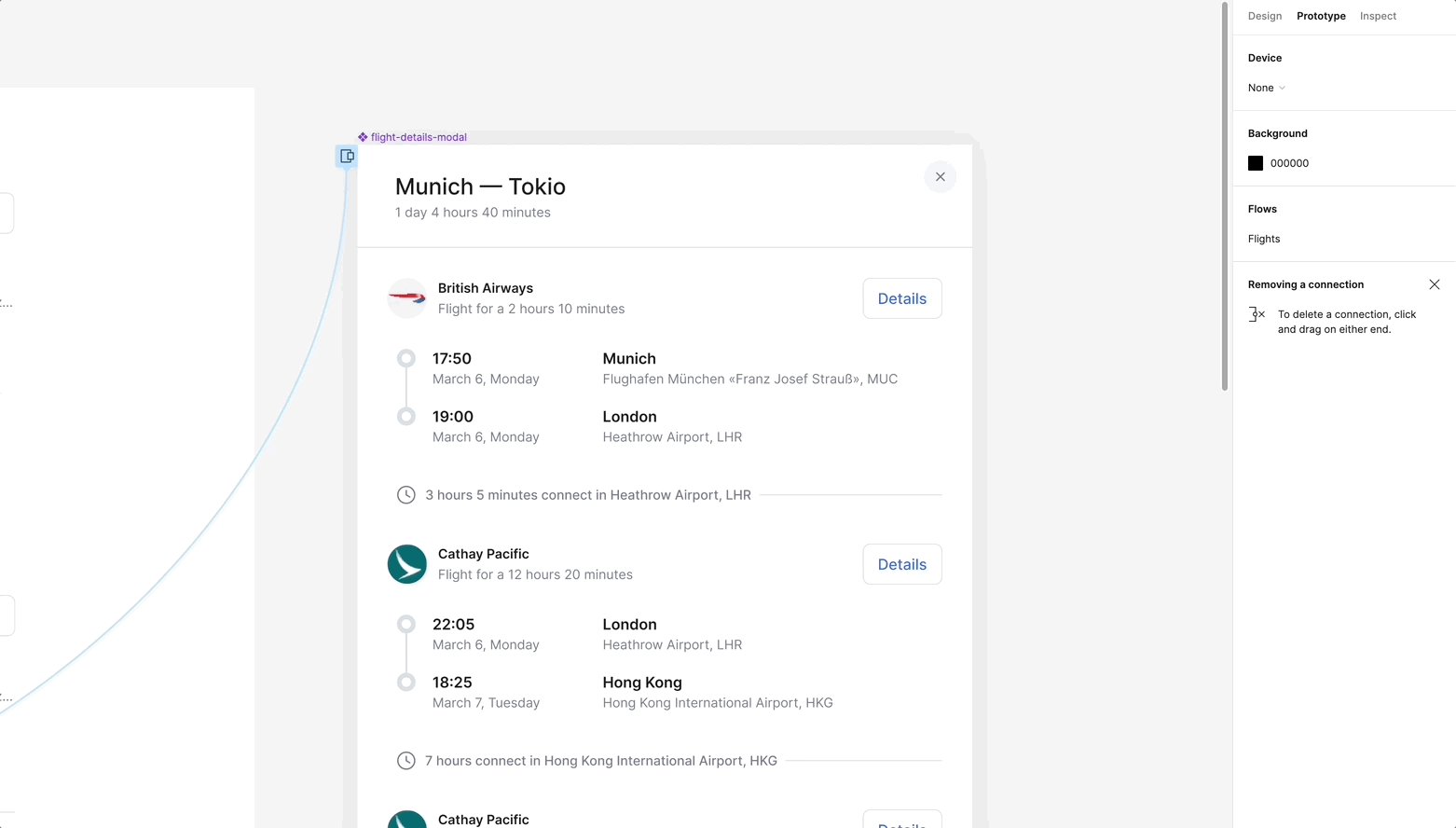
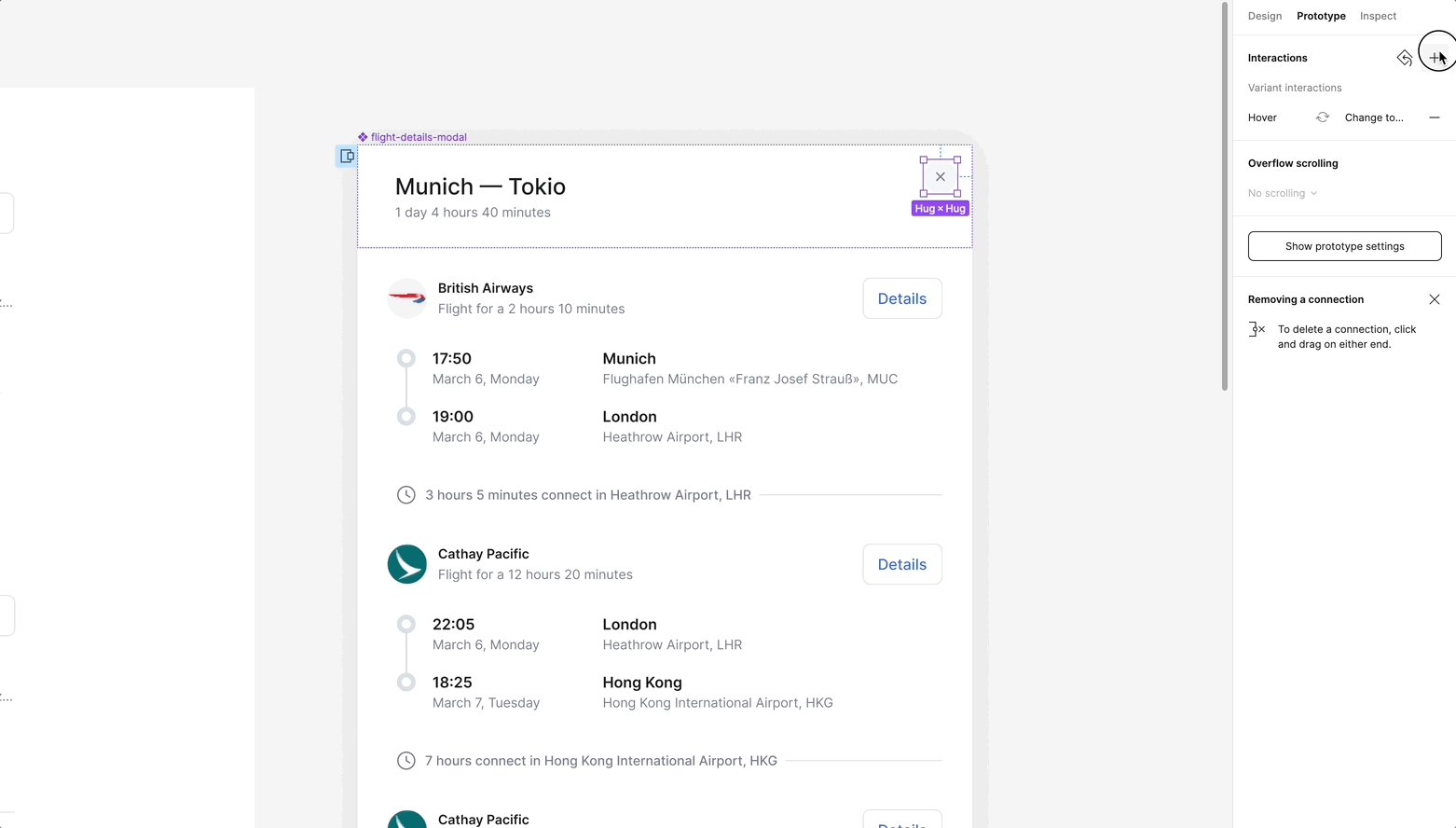
Шаг 2. Взаимодействие для кнопки закрытия боковой панели:
- по клику (On click)
- закрывать оверлей (Close overlay)

Вот так можно построить нелинейный и практически полностью интерактивный прототип!
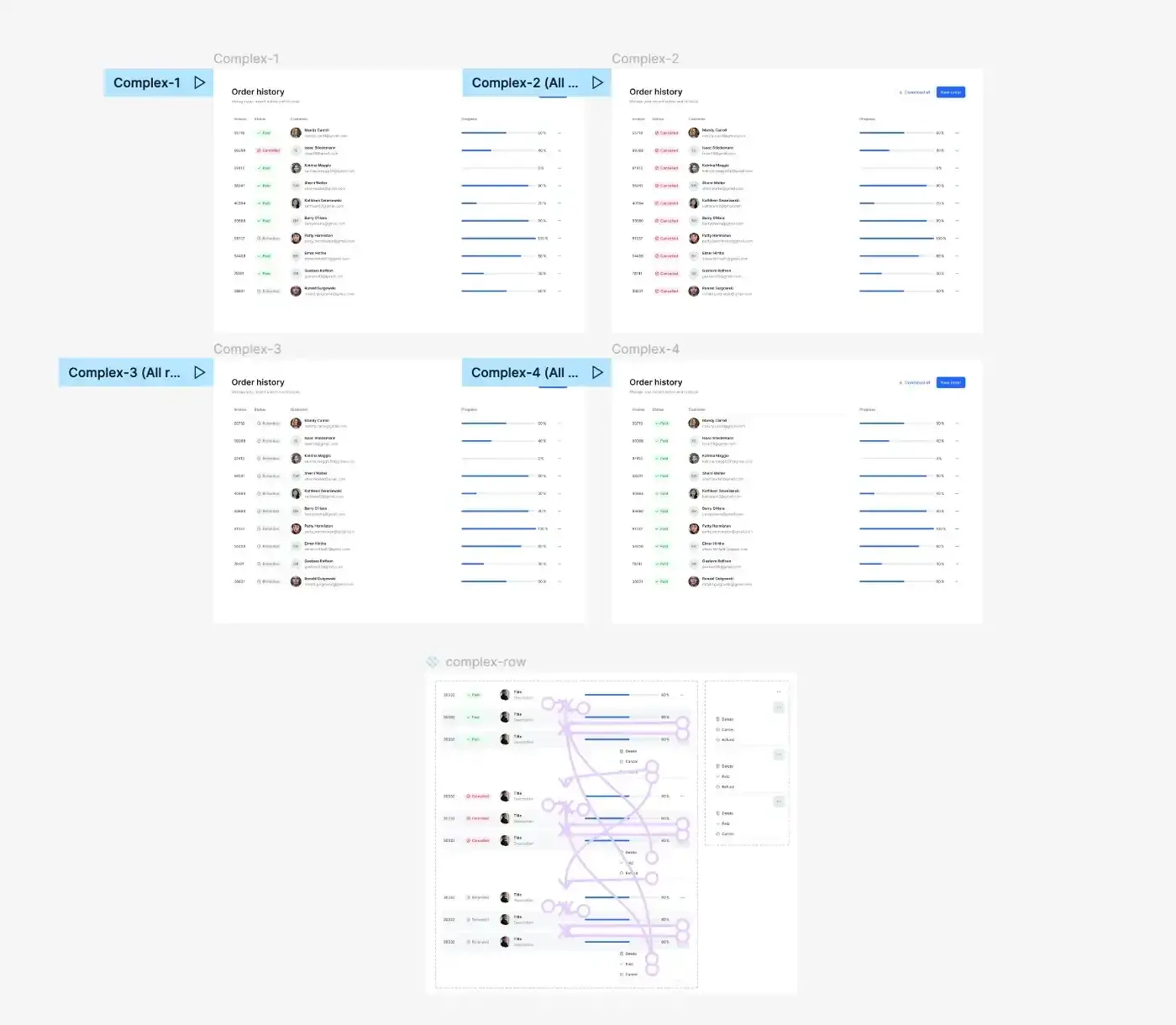
Надеюсь, эта статья была вам полезна, и прототипирование в Figma теперь станет для вас намного более приятным занятием. И, надеюсь, ваши файлы перестанут выглядеть так 😉:

.webp)
.webp)






































.webp)


.webp)






