Какое значение и влияние изображения оказывают на пользователей и на что необходимо обратить пристальное внимание при создании контента.

С самого начала зарождения человечества истории оказывали важное влияние на наше взаимодействие друг с другом. То, что мы теперь рассказываем истории на экране, а не у костра, не уменьшает их способности эмоционально очаровывать людей.
Сложность заключается в создании связного повествования, поскольку не всегда есть возможность последовательного рассказа. Это обусловлено тем, что “слушатель” (в данном случае пользователь) может управлять потоком и темпом переживаний с помощью различных способов навигации.

Прежде чем вы узнаете свою историю, узнайте своего пользователя.
Чтобы создать прекрасную историю, наполненную визуальными эффектами и контентом, необходимо определить цели ваших пользователей, которых они смогут достигнуть при помощи вашего продукта. Для этого вам нужно:
- провести пользовательское исследование;
- создать вспомогательную UX-документацию: персонажи, раскадровки, карты опыта;
- погрузиться в психологию и изучить поведение ваших пользователей.
Интернет сейчас, безусловно, является визуальной средой, хотя в свое время он был, по большей части, основан на тексте. По мере того, как проблемы с пропускной способностью (скорость интернет-соединения) уходят в прошлое, визуальные средства представления информации доминируют практически на каждом сайте. Сайт, лишенный изображений, выглядит странно и неуместно в наше время, а главное — часто игнорируется в пользу хорошо иллюстрированного и богатого разнообразными анимациями и взаимодействиями сайта.
Без хороших навыков визуального повествования, ваши сайты, предназначенные для личных или профессиональных проектов, никогда не раскроют весь свой потенциал.
В этой статье мы рассмотрим некоторые аспекты психологии, лежащие в основе того, почему визуальное повествование так эффективно используется в веб-дизайне.
1. Изображение стоит тысячи слов
Мы все слышали поговорку, что "Лучше один раз увидеть, чем сто раз услышать". Но знаете ли вы, что за этим утверждением стоит настоящая наука?
“Эффект превосходства изображения" гласит, что визуальные эффекты могут передать в шесть раз больше информации, чем слова.
Существует две основные теории, объясняющие суть эффекта превосходства изображения, и то, каким образом мы кодируем информацию для последующего поиска:
- Теория двойного кодирования Paivio — мы лучше запоминаем изображения, поскольку они кодируются не только словесно, но и визуально;
- Теория сенсорной семантики Нельсона — мы легче вспоминаем значение изображений, поскольку чаще замечаем различия в изображениях, а не в словах. Данную теорию подтверждает следующий факт: когда люди видят перед собой несколько схожих изображений, эффект превосходства исчезает, поскольку способность различать теряется.

Помните, что не рекомендуется использовать слишком похожие изображения, поскольку это может обнулить существующие преимущества визуального повествования по сравнению с простым словесным повествованием.
В бесплатном руководстве Web UI Design Best Practices представлено несколько советов, которые следует иметь в виду:
- Используйте изображения, которые имеют связь между друг другом, но в то же время отражают различное содержание, чтобы их можно было легко отличить и запомнить.
- Не отображайте одну и ту жу мысль в нескольких изображениях. Пусть одно изображение перетекает в другое, тем самым рассказывая вашу историю.
- Если вы используете изображения с людьми (или персонажами), убедитесь, что они остаются последовательными на протяжении всей истории. Даже если это не одни и те же персонажи, убедитесь, что они выглядят так, будто они из одного и того же "мира".
- То, что история визуальная, еще не означает, что вы не можете использовать текст, чтобы направлять и уточнять информацию для своих пользователей.
- Чем более ясные, поразительные и впечатляющие изображения вы используете, тем больше вероятность того, что пользователи запомнят их.
2. Визуальный UX способствует доступности
Интересно, что эффект превосходства изображений становится более выраженным с возрастом. Он наблюдается даже у людей с болезнью Альцгеймера и легкими когнитивными нарушениями, что делает визуальное повествование полезным инструментом для создания сайтов, доступных даже для пожилых людей.
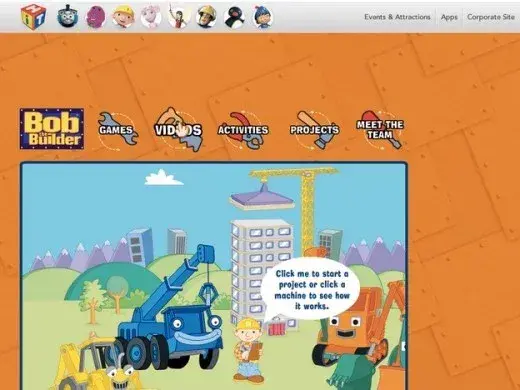
С другой стороны, у молодых людей, а особенно у детей, этот эффект менее выражен. Поэтому визуальные истории на сайтах для детей могут быть менее эффективными, чем вы могли думать. Для подобных сайтов наличие четких текстовых сообщений является обязательным условием.

Как видно на примере сайта Bob the Builder, чрезмерно стимулирующие визуальные эффекты предназначены в первую очередь для того, чтобы быстро захватить внимание пользователя, а не для передачи эмоционально захватывающей истории.
3. Хороший визуальный UX способствует запоминанию
Независимо от типа сайта, который вы разрабатываете, вы, вероятно, захотите, чтобы ваши посетители смогли вспомнить, что они видели на вашем сайте и через несколько дней. Если сайт содержит только текстовую или аудио информацию, то пользователь, вероятнее всего, через 3 дня сможет воспроизвести лишь 10% информации, что не так уж и много.
Однако если к текстовому или аудио контенту добавить изображение, то они смогут запомнить около 65% информации. Это более чем в шесть раз больше информации, только при введении одного относительно простого изменения.
Конечно, на создание или поиск подходящих изображений для контента может уйти в два-три раза больше времени, чем на написание хорошего текста, но полученный результат стоит дополнительных усилий. Благодаря визуальному повествованию мы можем запомнить гораздо больший объем информации, поэтому игнорирование данного аспекта значительно ограничивает возможности пользователя запоминать информацию с вашего сайта.
Давайте посмотрим на красочный сайт приложения для поиска новых друзей Yep!. Данный сайт в формате лендинга, повествующий историю через линейную прокрутку вверх/вниз и содержащий богатую графику с веселыми изображениями мгновенно привлекает пользователей и побуждает узнать больше о приложении.

Прокручивая страницу вниз, пользователь участвует в визуальном туре по каждому разделу, показывающему (а не просто рассказывающему), как приложение объединяет людей с потенциальными друзьями на основе общих увлечений.

Как только вы оказываетесь в нижней части сайта, перед вами появляется кнопка призыва к действию “Скачать” — кульминационный момент истории. Даже если вы не сразу загрузите приложение, вспомните ли вы, как оно работает? Можете ли вы сказать, бесплатное оно или продается за деньги?
Скорее всего, вам не составит труда вспомнить эти детали, поскольку информация была представлена в виде умной анимации и плавных переходов от раздела к разделу, которые объединяют историю практически в кинематографический формат, а не просто в виде текстовых фрагментов.
4. Визуальная информация обрабатывается быстрее
Очень важным параметром, помимо запоминания, является время, необходимое для мысленной обработки визуальных образов.
Обычно внимание пользователя сосредоточено лишь 10 секунд, и за это время им необходимо определить, стоит ли тратить время на ваш сайт.
Если им предоставлен огромный блок текста, они не будут читать его целиком, или даже полностью проигнорируют, если они спешат.
Однако при наличии изображений пользователи могут обрабатывать больше информации за гораздо меньшие промежутки времени. Если быть точнее, визуальная информация обрабатывается до 60 000 раз быстрее, чем текстовая.
Я повторю, это не ошибка: в 60 000 раз.

Зайдя на ваш сайт и взглянув на график или другой визуальный объект, пользователь может сразу же сделать нужный вывод, который не только сэкономит ему время и силы, но и, скорее всего, будет находится в его памяти несколько дней. Визуальный UX — это стратегия, которой нельзя пренебречь, если вы заботитесь об информировании своих посетителей.
Давайте вспомним пример Yep!, который мы только что обсуждали. Иллюстрации, на которых изображены люди, использующие данное приложение, выступают в виде основной части информации, в то время как текст просто создает контекст. Но поскольку повествование продвигается естественным образом, мы все равно можем понять все содержание, даже если текста не так-то уж и много.
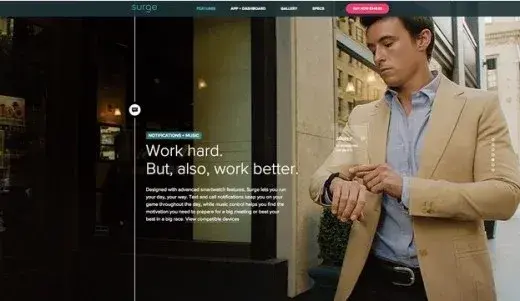
Конечно, визуальное повествование также работает и для передачи преимуществ сложных продуктов. На приведенной ниже фотографии с сайта Fitbit вы можете видеть, что иногда достаточно простого снимка способа использования, чтобы рассказать о том, как продукт может помочь людям.

Формула повествования на данном сайте выглядит следующим образом: начало-середина-конец. Заходя на сайт, первое, что вы видите — продукт, представленный в рамке на фоне фотографии бегущего человека. Таким образом сайт знакомит вас с продуктом. По мере прокрутки вниз, вы попадаете в середину сюжета, где подробно рассказывается о каждом преимуществе продукта, что, в свою очередь, сопровождается фотографиями людей, использующих браслет в реальных ситуациях. Фотография рассказывает нам историю, после которой мы начинаем испытывать какие-то эмоции к этому человеку и ситуации, в результате это вызывает в нас желание прочитать текст до конца, чтобы узнать больше информации.
Когда вы достигаете нижней части страницы — кульминации, представленной в виде кнопки призыва к действию, то можете кликнуть на нее и настроить ваш собственный Fitbit таким образом, чтобы тоже наслаждаться лучшей жизнью.
5. Визуальные эффекты вызывают мгновенные эмоции
Визуальный контент может мгновенно вызывать массу эмоций, которые практически невозможно передать одними лишь словами. Например, образ пары, держащейся за руки, может вызывать ощущение счастья и любви, наряду с чувством печали или утраты, в зависимости от состояния человека, рассматривающего этот рисунок.
Разнообразный опыт пользователей может сильно повлиять на его восприятие — это один из самых сложных моментов в выборе визуального контента. Именно поэтому необходимо тщательно продумывать изображения, которые вы используете, а также, что более важно, знать пользователей, которые будут просматривать эти изображения. Следуйте алгоритму, который мы предлагали в начале данной статьи:
- изучите своих пользователей;
- создайте своих персон;
- произведите множество итераций создания дизайна;
- проводите промежуточные тестирования.
Какие эмоции вы пытаетесь вызвать при создании своих историй? Если вы хотите взбудоражить и зарядить энергией ваших посетителей, то вам необходимо выбирать соответствующие изображения. Вряд ли вы захотите использовать изображения, которые будут вызывать расслабление и чувство спокойствия, даже если эти эмоции соответствуют вашей реальной истории.
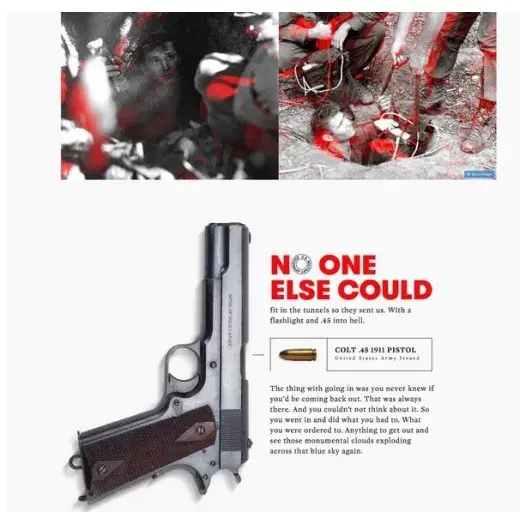
На одностраничном сайте One to See One to Kill вы можете погрузиться в мучительный опыт “туннельных крыс” во время войны во Вьетнаме. Это, без сомнения, один из самых эмоциональных сайтов, с которыми мы когда-либо сталкивались.

Все, начиная от ветеранских свидетельств и заканчивая черно-белыми изображениями, окрашено красными контурами, что передает сюрреалистический ужас убийств в тесной темноте.

Жирный шрифт и красные иллюстрации продолжают тему жертвенности, физической и эмоциональной уязвимости. Достигнув конца страницы, вы чувствуете, как будто сами стали молчаливым свидетелем войны в туннелях. Это нелегкая задача, которую авторам сайта удалось реализовать всего в одной странице.
6. Реклама
Если вы возьмете любой журнал, то увидите на страницах кучу рекламы. Что же общего есть у всех этих объявлений?

Все они используют визуальные изображения для иллюстрации своих преимуществ. Вы редко увидите рекламу, которая для передачи своей идеи опирается только на текст. Рекламная индустрия уже много лет знает, что визуальные эффекты — это то, что запоминается и действительно продает продукты.
Реклама опирается на мощные изображения, чтобы продавать продукты или идеи. Визуальное повествование в Интернете ничем не отличается. Независимо от цели вашего сайта, будь то реклама или просто какая-то идея.
7. Маркированные списки — не картинки
Часто говорят, что большинство людей изучают мир через визуальные каналы. Это правда. Но многие создатели контента иногда ошибочно интерпретируют слово “визуальные”.

Слишком часто говорят о том, что сделать контент более визуальным, а соответственно, более легким для восприятия можно с помощью маркированных списков. Но маркированные списки — это не изображения.
Повторите со мной еще раз: Маркированные списки — это не изображения.
То, что вы разбили кусок текста на более короткие строки и добавили точку рядом с каждой из них, не означает, что вы волшебным образом превратили их в картинки. Это все еще слова на странице. Просто с небольшим дополнительным украшением.
Это легче обработать и понять, чем гигантский блок текста? Наверняка. Но это не делает его изображением.
Маркированные списки и текст имеют место быть, но не стоит заблуждаться, думая, что они равнозначны визуальному контенту. Списки, конечно, помогают разбить контент на части и сделать информацию более структурированной, что может значительно уменьшить когнитивную нагрузку, но в большинстве случаев вам будет необходимо добавить изображение.
Заключение
Понимание психологии воздействия визуальных эффектов на обычного пользователя, дает вам преимущество перед дизайнерами, которые могут подходить к проектам чисто с эстетической точки зрения.
Знакомство с психологией, в основе которой лежат такие концепции, как эффект превосходства изображения, позволяет вам:
- принимать более обоснованные решения и создавать более эффективные веб-сайты;
- лучше понимать ваших пользователей и, таким образом, оказывать влияние на их эмоциональную реакцию в ответ на вашу историю, что поможет вам в достижении поставленных перед продуктом целей.




















































