Компания Kissflow наняла меня для создания библиотеки иллюстраций в 2019 году. Меня попросили разработать гайдлайн — руководство по созданию и применению визуальных элементов бренда. Как не слишком опытному дизайнеру, мне было сложно взять на себя такую большую ответственность, но я решила согласиться, поскольку понимала, что эта работа поможет развить мои профессиональные навыки.
На этапе исследования мы генерировали идеи, составляли ментальные карты, а затем методом проб и ошибок подбирали нужный стиль, пока в конце концов результат не был одобрен советом директоров. В итоге у нас получился простой, эффективный и хорошо продуманный набор иллюстраций, отражающих суть бренда.
Хочу отметить людей, которые помогали и направляли меня в процессе работы. Это:
- Renuka Jayapal, бывший генеральный директор Ogilvy & Mather, чье дизайнерское чутье очень помогало мне всякий раз, когда я обращалась к ней за советом.
- Yuvaraj Muthu и Shirley Patrick, которые были ключевыми участниками и наставниками на всех этапах процесса и помогали мне двигаться вперед.
- Другие члены команды, которые оказывали мне бесконечную поддержку в трудную минуту.
Теперь я хотела бы подробнее остановиться на том, каким был процесс создания гайдлайна. Давайте начнем с самого начала.
Процесс
Процесс состоял из 5 этапов:
1. С чего начать?
Первый шаг любого процесса — генерация идей. Мы использовали свои навыки дизайн-мышления, чтобы определить, какая задача перед нами стоит. После долгих размышлений мы пришли к выводу, что должны создать простое, но эффективное решение. В конце концов, девиз Kissflow — "Сила в простоте", поэтому логично предположить, что гайдлайн должен соответствовать тем же ценностям.
Мы пытались разработать настраиваемую, гибкую систему, которая сохраняет элемент веселья и остается живой и понятной. Кроме того, нам хотелось, чтобы любой, кто в будущем присоединится к коллективу, мог без труда воспользоваться нашим руководством. Однако не забывайте: "Создать что-то простое труднее всего".
"Простое может быть труднее сложного: ты должен много работать, чтобы очистить свое мышление и сделать что-то простое. Но в конечном итоге оно того стоит, потому что, достигнув этого, ты сможешь свернуть горы" — Стив Джобс.
Подведем итоги. Чтобы руководство по дизайну работало, мы должны придерживаться следующих принципов:
- Простота: Даже тот, кто не имеет опыта в дизайне, в состоянии следовать вашим рекомендациям.
- Минимализм: Простые формы и цвета, которые помогают поддерживать нужный стиль.
- Метод аналогий: Мы считаем, что концепция — король любого дизайна.
2. Вдохновение для художников — как соль для моря

Неотъемлемая часть дизайн-процесса — создание большой базы референсов и вдохновляющих примеров, которые помогут вам в творческих поисках. Это отличный источник, к которому можно обратиться, если вы застряли или чувствуете, что у вас закончились идеи. Я создала мудборд с референсами, чтобы сосредоточиться на стиле, который хотела бы воплотить в жизнь.
Среди моих основных источников вдохновения — иллюстрации Джареда Бриггса, плоские 2D-иллюстрации, которые были на тот момент в тренде, например, в стиле Alegria и другие изображения, стилизованные под мангу, забавные иллюстрации для детских книг Джулии Сарапата и других художников. Эти референсы помогли мне выработать нужный стиль и сделать иллюстрации именно такими, какими я хотела их видеть.
3. Удачные и неудачные попытки
Ошибки — важная часть любого дизайн-процесса. Первый вариант практически никогда не бывает идеальным. Предложить клиенту несколько опций — всегда хорошая идея. Это показывает, что дизайнер открыт для экспериментов, а также демонстрирует диапазон ваших творческих способностей. При таком подходе дизайнер не зацикливается на одной идее, что, в свою очередь, снижает вероятность возникновения творческих блоков.
На этом этапе мы решили исследовать новые стили. После того как иллюстрация была готова, бренд тестировал, соответствует ли она ценностям компании или нет. Давайте рассмотрим процесс разработки иллюстраций более подробно.
Ниже вы видите одно из первых изображений, созданных для страницы, посвященной командному взаимодействию. Задача состояла в том, чтобы передать идею — "общайтесь, сотрудничайте и веселитесь" (connect, collaborate, celebrate). Поэтому мы решили расположить людей, вместе выполняющих те или иные действия, внутри буквы “C”, ведь все 3 слова начинались именно с нее.

Хотя в самом начале мы пытались использовать градиенты, наша команда создала второй вариант, который в итоге оказался более похожим на то, каким мы представляли себе стиль Kissflow. Этот пример демонстрирует, почему важно создавать несколько вариантов на выбор, а не только один.
Несмотря на минимальные изменения и несколько доработок, вторая версия выглядит совсем иначе и выполнена именно в том стиле, который отлично подходит бренду.
4. Мелкие детали
Теперь, когда общий стиль начал обретать форму, мы приступили к созданию более мелких деталей, таких как цвет волос, прически, одежда, фоны и т.д. (не волнуйтесь, мы еще поговорим об этом позже). Здесь дизайн-мышление отходит на второй план, а творчество выходит на первый. Это самый веселый этап, когда дизайнер может всячески экспериментировать и получать удовольствие от процесса.
5. Отчеты об ошибках
Поговорим о технической стороне дела. Нам нужно было проверить, соответствуют ли иллюстрации ценностям компании и могут ли они выполнять нужные функции, например, иконки, изображения на первом экране и т.д., а также понять, как они смотрятся на экранах разных размеров.
Важно иметь представление о том, работает то, что вы создали, или нет. Хороший дизайн не только выглядит эстетично. Он также должен быть практичным и эффективным. Лишь такой результат можно назвать по-настоящему успешным.


Готово!
Наконец, пришло время откинуться на спинку кресла и насладиться тем, что мы создали. Нам удалось нарисовать что-то с нуля и убедиться, что это работает. Процесс не был простым, но он определенно стоил пролитых крови, пота и слез (шучу). Он дал мне глубокое понимание не только дизайна, но и других важных ценностей, которые я смогу пронести через всю свою карьеру: ответственность, тайм-менеджмент, командное взаимодействие и, самое главное, доверие к процессу.
Подробное пошаговое руководство по созданию и использованию иллюстраций Kissflow
Kissflow — это платформа для создания интерфейсов без знания кода, которая сделает вашу работу проще. Мы используем плоские, забавные иллюстрации, чтобы доносить сложные идеи. Наши изображения выглядят просто, игриво, человечно и основаны на методе аналогий.
.avif)
Новые сотрудники и все, кто использует элементы фирменного стиля Kissflow, должны четко следовать нашим рекомендациям. Следует строго соблюдать требования к стилю и цветовой палитре, чтобы бренд выглядел единообразно и согласованно на всех платформах и в медиа.

Мы:
Игривые, но содержательные
Непринужденные, но изысканные
Красочные, но не кричащие

Цветовая палитра
Наши иллюстрации — это простые геометрические формы, большое количество негативного пространства и сбалансированные цветовые сочетания, благодаря которым результат всегда выглядит гармонично. Различные цвета из палитры можно накладывать друг на друга, чтобы добавить контраст и создать интересную игру цвета.
.avif)
В основе нашей цветовой палитры — 4 фирменных цвета бренда. Иллюстрации должны дополнять сложные тексты, поэтому мы делаем их деликатными и ненавязчивыми.

Ниже вы видите полную цветовую палитру. В первых трех колонках размещены светлые оттенки — они доминируют в одежде / образах персонажей.
Темные оттенки используются только для небольших акцентов / деталей и никогда не занимают более 20% изображения.
Мы добавили в палитру сиреневый и бирюзовый, чтобы предоставить дизайнерам дополнительные возможности. Эти цвета входят в палитру бренда как вспомогательные/акцентные (мы назвали их "специальными"). По этой причине их нужно использовать очень осторожно.
Мы выбрали сиреневый, потому что он отлично сочетается с розовым и голубым — вместе они составляют аналоговую цветовую гармонию.



Мы хотели, сделать палитру максимально универсальной и включить в нее как можно больше оттенков для волос и кожи персонажей.
Проанализировав распространенные цвета волос, мы остановились на тех, которые встречаются чаще всего: блонд, черный, бордовый, карамельный, медный и шоколадно-коричневый. Прежде чем у нас получилась финальная цветовая палитра, каждый оттенок был тщательно изучен, протестирован и настроен вручную.
Не менее важно было создать инклюзивную палитру оттенков кожи. Мы хотели, чтобы она включала цвета кожи людей со всего мира. В ходе исследований мы поняли, что практически все оттенки можно отнести к одной из 4 групп: розовые, слоновая кость, бежевые и коричневые. Мы использовали эти базовые цвета в качестве референса для выбора оттенков, которые лучше всего вписываются в цветовую палитру нашего бренда.


Персонажи и их образы

Наши персонажи должны быть простыми и в то же время живыми. Несколько основных рекомендаций: верхняя часть тела персонажа значительно меньше, чем нижняя. Если речь о мужской фигуре, верхняя часть обычно имеет более квадратную форму, женские же фигуры состоят из трапеций со скругленными углами.
Мы всегда видим персонажей с центральной точки (это называется фронтальная композиция). Руки и ноги построены с использованием трапециевидных форм. Большинство персонажей стильные, расслабленные и непринужденные.

Лица и эмоции
Все черты и выражения лиц были созданы с помощью круга, части круга или прямой линии.
У наших персонажей нет бровей — так задумано.
Уши маленькие, стандартные и не должны привлекать внимание.

Прически
Чтобы персонажи получились как можно более аутентичными, мы обратились к прическам разных культур в поисках вариантов, которые вписывались бы в наш стиль. Мы старались сохранить максимальную реалистичность и тщательно продумывали прически, чтобы они не выглядели слишком карикатурно.
На первой картинке вы можете увидеть наши референсы женских причесок, а на второй — мужские прически, некоторые из которых мы упростили и использовали в своих иллюстрациях.



.avif)
Выше вы можете более подробно рассмотреть, как мы экспериментировали с разными прическами и пытались найти наиболее удачные варианты. Попробовав различные комбинации, мы остановились на тех, которые лучше всего сочетались со стилем наших иллюстраций.
Обувь

Паттерны

Мы предпочитаем простые паттерны. Обычно для одежды используются однотонные узоры. Желательно выбирать оттенки доминирующих цветов, которые выглядят не слишком ярко.
Предметы и детали
.avif)
Если вы внимательно посмотрите на наши иллюстрации, то увидите, что все предметы на них созданы из простых геометрических форм. Меняя стандартные формы, например, скругляя углы, смещая опорные точки, мы получаем оптимальный результат, который соответствует стилю иллюстраций.
Разберите тот или иной объект на части, и вы поймете, о чем мы говорим. Обычно мы используем прямоугольники/четырехугольники, треугольники/конусы и круги или их комбинации. В результате у нас получаются плоские минималистичные изображения.
Растения

Обводки
Мы используем обводки для разделения цветов, но не в качестве контуров.
Мы сглаживаем края и углы, чтобы конечный результат выглядел мягче и аккуратнее.
Обычно разделители выкрашены в более темный или светлый оттенок цвета заливки.

Окружающая среда
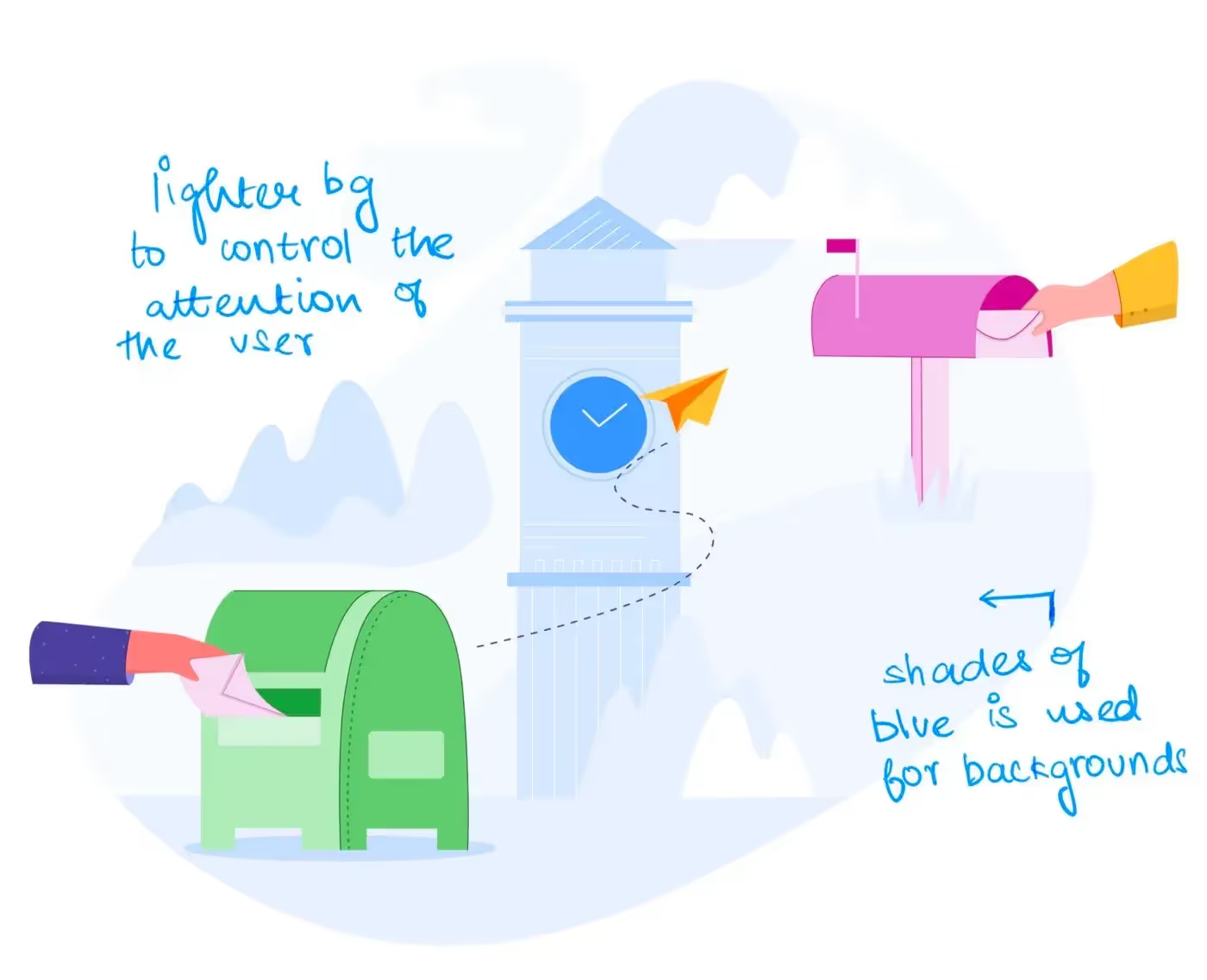
Все наши иллюстрации создаются на белом фоне. Мы используем бледно-голубые оттенки, чтобы придать изображениям глубину.
Наша цель — сделать так, чтобы основная цветовая палитра не терялась и смотрелась выигрышно.


Что делать стоит, а что нет

Применяем руководство на практике
Теперь настало время претворить все эти рекомендации в жизнь. Позвольте мне поделиться с вами алгоритмом, которому я следую, чтобы превратить бриф в хорошую иллюстрацию. Каждый дизайнер организует работу по-своему. Вот как делаю это я.
Мы знаем, что иллюстрации — это визуальные образы, которые помогают передать сложные идеи в более простой форме.
Чтобы превратить бриф в готовую работу, необходимо выполнить следующие шаги.
1. Ключевые слова
Когда вы получили бриф, постарайтесь понять, о чем идет речь. Вы должны выяснить это максимально подробно. Задавайте много вопросов, чтобы получить больше информации. Выпишите из текста ключевые слова, которые необходимо отразить визуально.
2. Ментальная карта
Это мой любимый этап. В Kissflow мы ценим концепцию превыше всего. Поскольку мы придерживаемся концептуального подхода и всегда ищем способы рассказать о нашем продукте так, чтобы было понятно любому человеку, вне зависимости от его жизненного опыта, это очень важный шаг в моем дизайн-процессе.
Ментальные карты помогают раскрывать концепции.
Это простой способ мозгового штурма — мы можем разбирать свои идеи, не заботясь о порядке и структуре. Карта позволяет представить их визуально, чтобы проанализировать и быстро выявить самое важное.
Давайте рассмотрим простой пример. У нас есть заголовок: "Познайте истинную гибкость в управлении процессами с Kissflow".
Ключевое слово в этой фразе — гибкость (agile).

3. Вдохновение
Соберите вдохновляющие референсы, которые соответствуют концепции. Это поможет вам найти нужную идею и окончательно сформулировать ее.
4. Дизайн-решения
На этом этапе мы должны определиться с лейаутом и композицией. Так мы сможем получить более четкое представление о том, как должен выглядеть конечный результат и как представить концепцию визуально.
Композиция чрезвычайно важна. Если вы заранее определитесь с размерами и замыслом, постарайтесь найти наиболее удачные решения вместо того, чтобы сразу переходить к созданию финальной иллюстрации.
5. Набросок
Перенесите на бумагу образ, который возник у вас в голове. Обязательно следуйте основным рекомендациям. Чтобы изображение получилось более живым, я обычно добавляю в него несколько деталей, например, летящих птиц или деревья, качающиеся на ветру. Это помогает создать нужное общее впечатление и придает иллюстрации более реалистичный вид, сохраняя легкость и веселье.
Взгляните на этот рисунок. Видите собаку, бегущую за главным героем? Я добавила эту деталь, чтобы финальная иллюстрация выглядела более забавно.

6. Рисунок
Теперь пришло время создать финальную версию иллюстрации. Здесь на помощь приходит трассировка рисунка. Но все не так просто — вы должны построить изображение из фигур (как упоминалось ранее), сохранить все необходимые детали и убрать все ненужное.
Помните, что один из главных принципов создания наших иллюстраций — простота, поэтому удаление всех ненужных элементов также должно быть ключевым этапом вашего рабочего процесса. Поэкспериментируйте с цветом. Всегда выделяйте те или иные элементы, чтобы направить взгляд пользователя на самое важное.
Наконец, сделайте глубокий вдох, отступите на шаг назад и посмотрите, какое потрясающее изображение вы создали! Похлопайте себя по плечу, вы это заслужили.

Сейчас я расскажу вам секрет — как же нам удалось создать более 2000 иллюстраций?
Мы создали огромное количество иллюстраций для различных подразделений Kissflow. Мы потратили время на изучение общих ключевых слов, которые регулярно использовались в каждом из них. Целевая аудитория различается от отдела к отделу, поэтому у нас есть возможность использовать иллюстрации повторно или в других целях.
Поскольку у нас имеется фиксированный набор рекомендаций, а иллюстрации легко редактировать, любой дизайнер сможет персонализировать их в соответствии со своими потребностями. Речь об изменении прически, аксессуаров, цвета одежды, волос и кожи, положения тела и т.д. Таким образом, мы можем использовать уже существующий шаблон. Остается лишь внести в него несколько изменений и корректировок, и вуаля! Совершенно новая иллюстрация готова и полностью отвечает запросам подразделения. Просто, правда? Вот так мы и работаем.
Чтобы вы поняли, что мы имеем в виду, когда говорим, что иллюстрации легко редактировать, например: изменить положение рук, одежду или то, как двигается персонаж, взгляните на иллюстрацию ниже. Подвижные части сделаны из окружностей и трапеций, поэтому жесты также легко изменить в соответствии с вашими потребностями.
Мы разделили наши иллюстрации на группы по критерию наиболее часто используемых ключевых слов и назвали получившуюся базу “книгой иллюстраций”. У нас также есть отдельная библиотека, где собраны элементы и фоны, и еще одна с персонажами. Дизайнеры могут смешивать и сочетать их, чтобы создать новую иллюстрацию.
Мы стараемся использовать каждое изображение наиболее эффективно и результативно. Мы также следим за тем, чтобы библиотека постоянно пополнялась визуальными элементами, ведь чем больше, тем лучше, верно?



.avif)

Конец
Вот и все. Я надеюсь, что мой рассказ оказался для вас полезным, и теперь вы имеете представление о том, насколько увлекательна работа иллюстратора.
Успехов в рисовании!

.webp)
.webp)

















































