Иконки — графические элементы, которые помогают нашим пользователям быстро ориентироваться в интерфейсе и воспринимать текстовый контент. Их можно рисовать в разных программах, в том числе в Figma.

Иконки — графические представления функций, концепций, конкретных объектов и самого приложения в интерфейсах. Они служат визуальным ориентиром для пользователей и помогают им интуитивно перемещаться по страницам. Если иконки нарисованы надлежащим образом, они даже могут заменить отдельные фразы и слова (не забывайте, мы воспринимаем визуальные образы быстрее, чем текст). Узнаваемые понятные иконки — залог простого и удобного интерфейса.
Все это хорошо, но покажите мне, как это сделать
Неправильных ответов на этот вопрос не существует. Все зависит от процесса, которому вы следуете, и методов, которые вы используете. Существует множество различных способов создания иконок. Я расскажу о том, как я создавала иконки для приложения, предназначенного для учета расходов.
Недавно мы изменили дизайн и интерфейс нашего мобильного приложения. Одним из этапов редизайна было создание новой библиотеки иконок. Мы решили создать ее в Figma, чтобы использовать при проектировании мобильных и веб-приложений в дальнейшем.
Размер
Первый шаг — определение размеров иконки в пикселях. Мы можем создавать иконки в разных размерах:
- Маленькие — 12x12 px, 16x16 px, 24x24 px, 32x32 px, 48x48 px
- Средние — 64x64 px, 96x96 px, 128 x 128 px, 256 x 256 px
Все зависит от платформы, для которой разрабатывается иконка.
Сетки
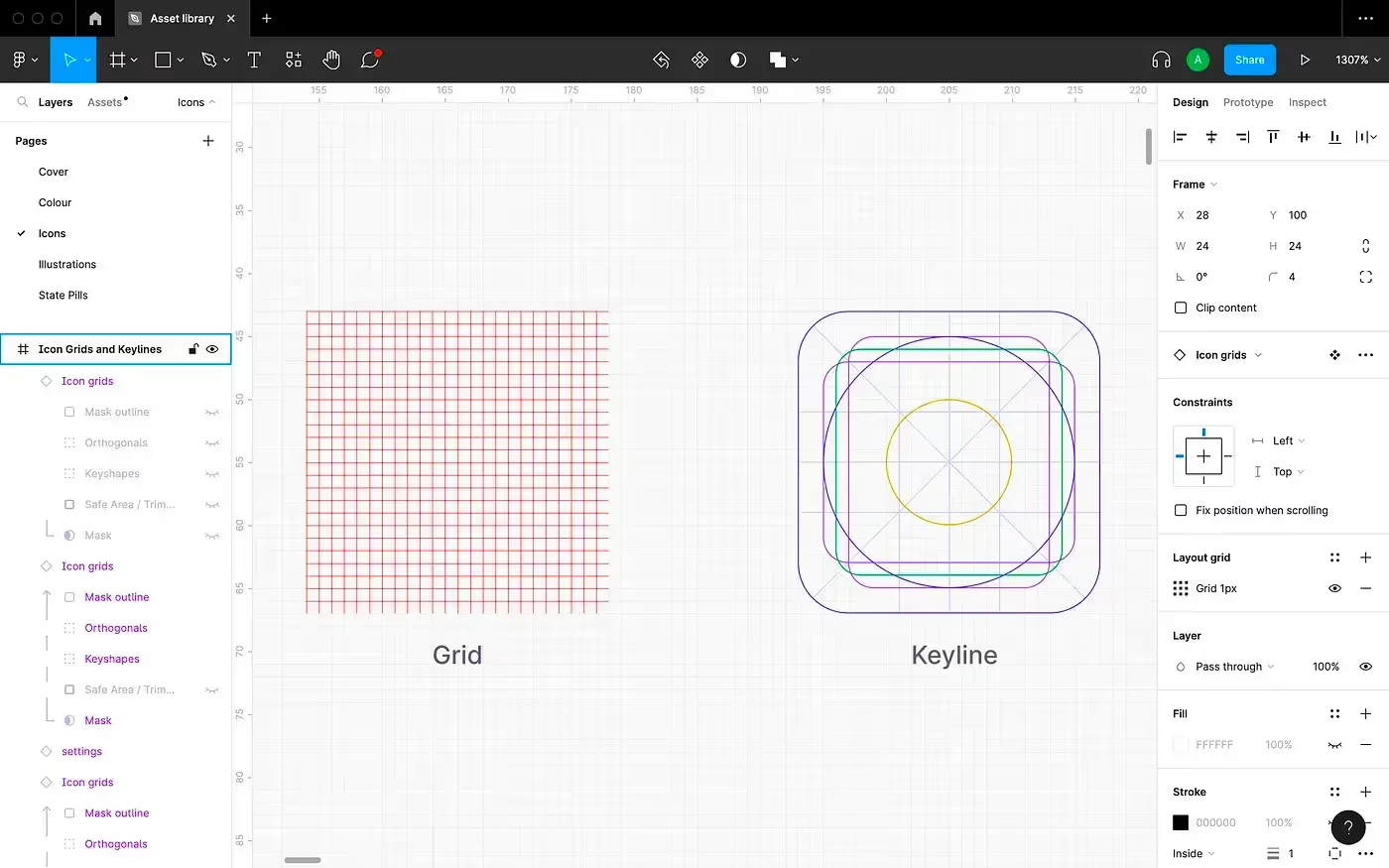
Начните с выбора сетки. Это поможет установить четкие правила для последовательного, но гибкого позиционирования графических элементов.
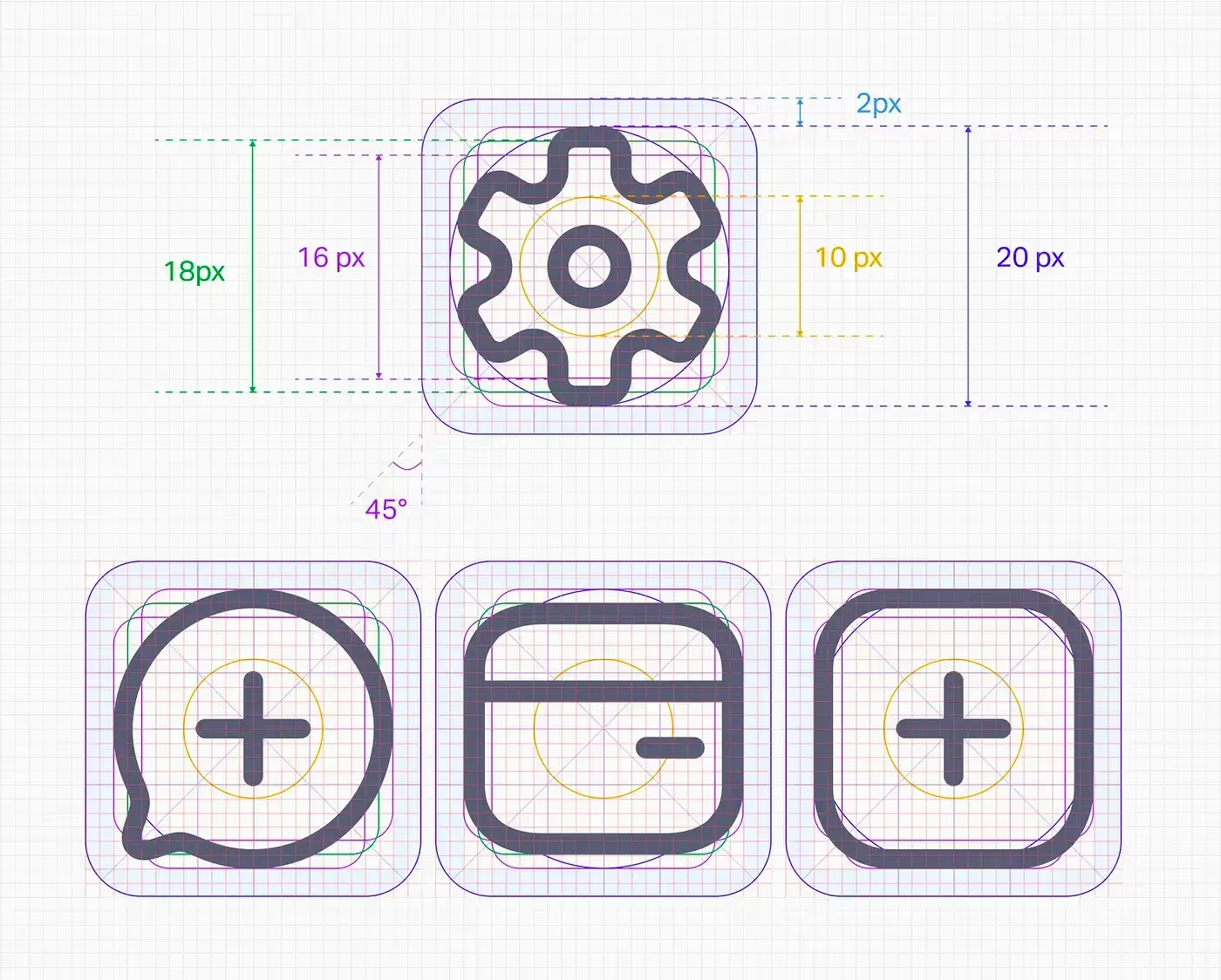
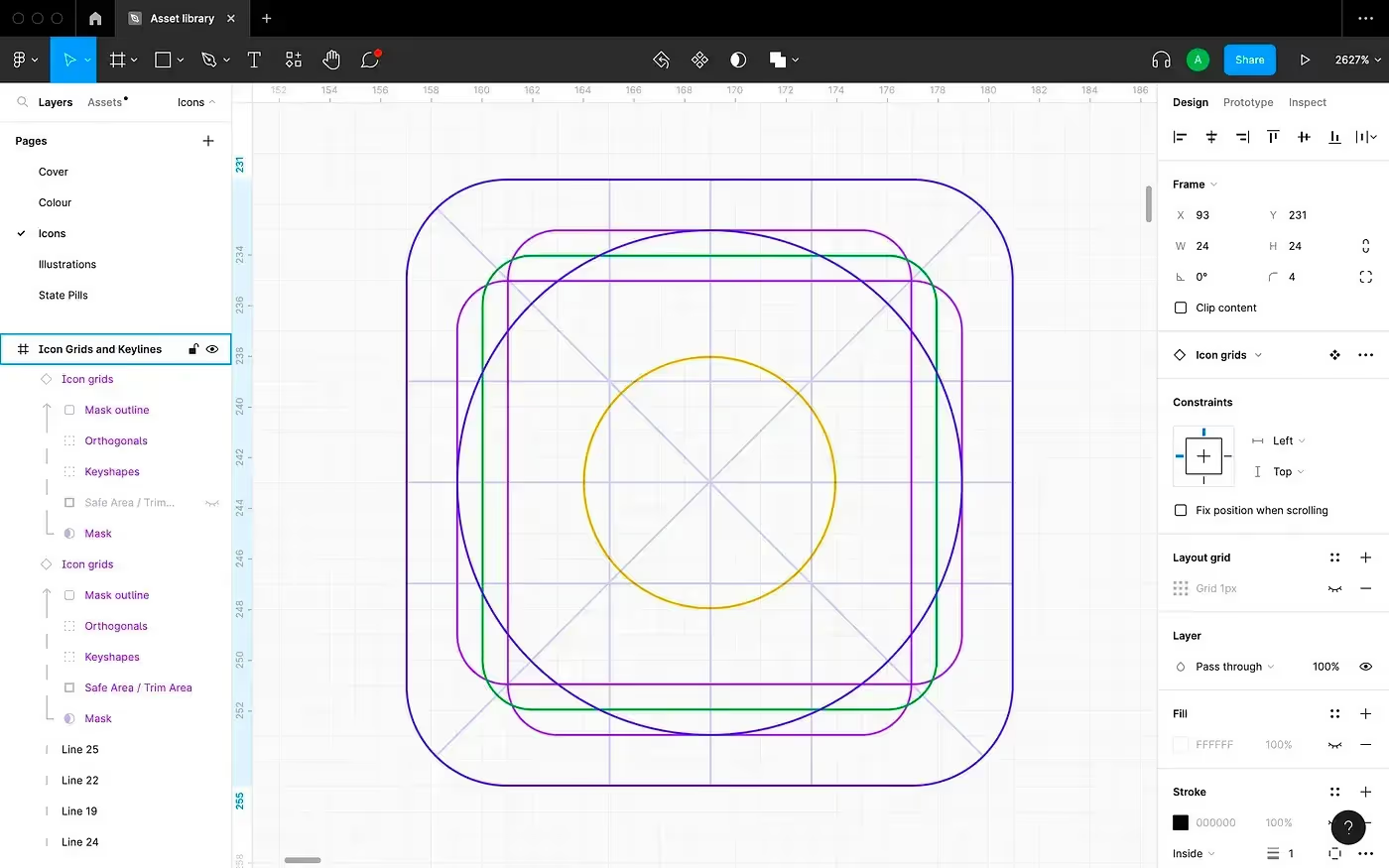
KeyLine shapes (базовые формы) необходимы для поддержания единообразных визуальных пропорций во всех иконках.

Квадраты, круги, прямоугольники и диагонали помогут нам создать более согласованные иконки за счет единообразного размещения этих форм внутри них.

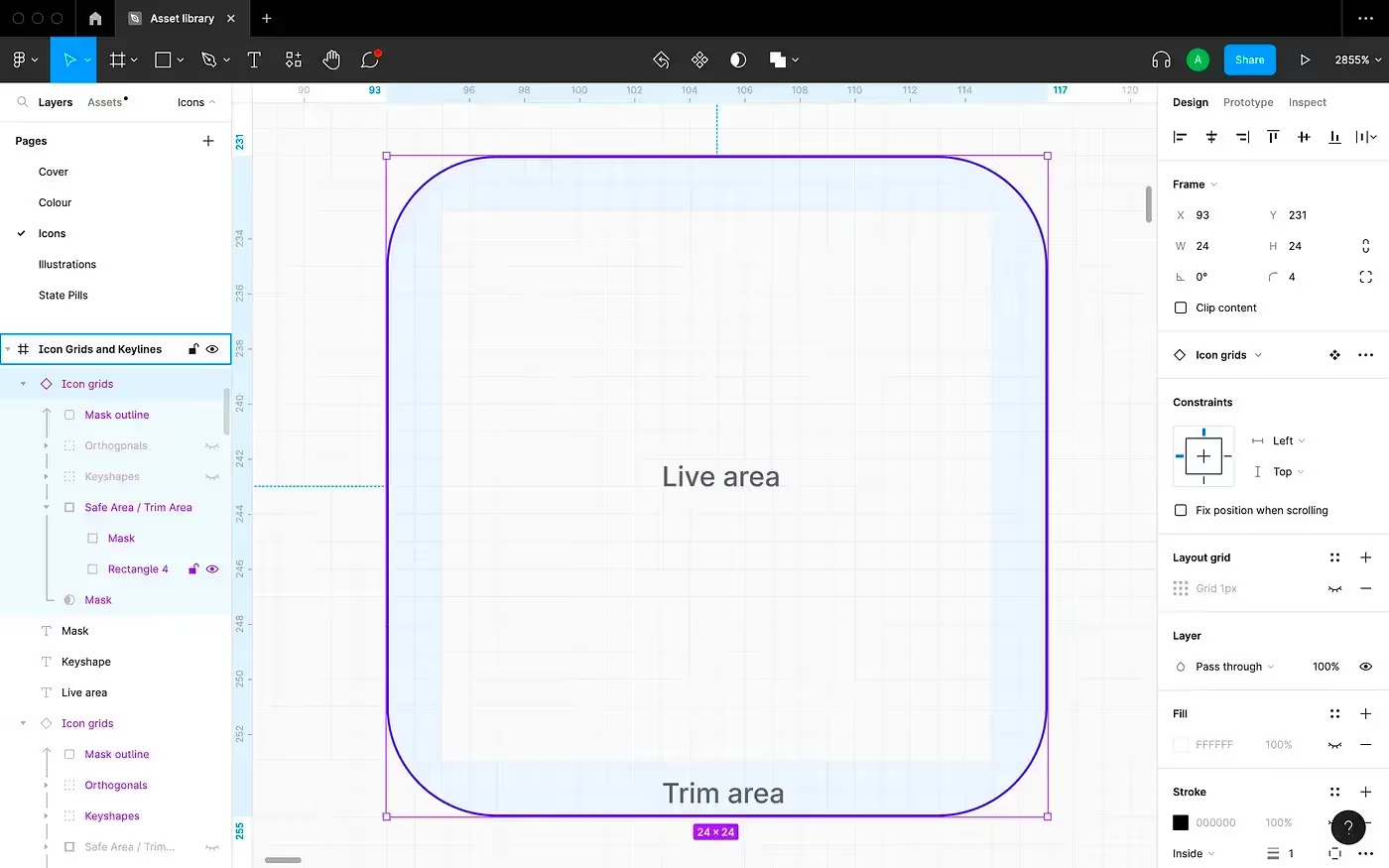
Активная область (live area) — это пространство, в котором находятся основные части иконки. При необходимости элементы могут заходить в область обрезки (trim area), но не должны выходить за ее пределы.

Тип иконки
После создания сетки мы должны решить, какой тип иконки нам нужен.
Существуют различные типы иконок:
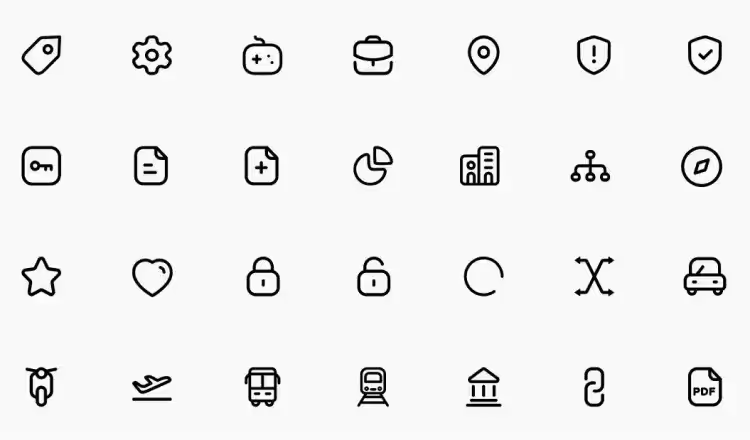
- Контурные (линейные) иконки — состоят исключительно из обводки.

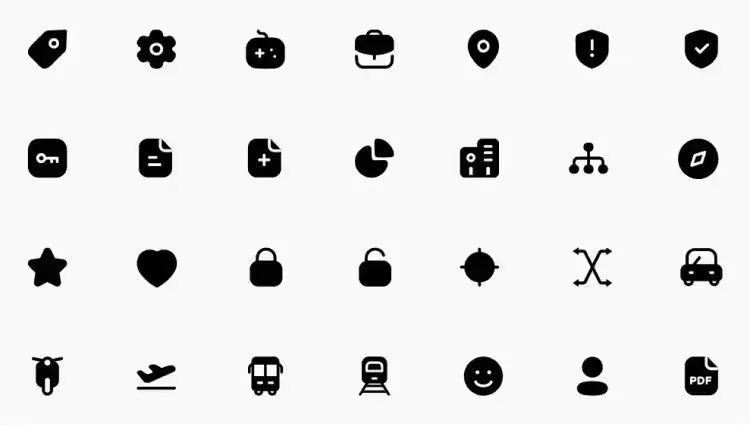
- Иконки с заливкой — здесь есть как обводка, так и заливка.

- Двухцветные контурные иконки — состоят из обводки двух цветов.

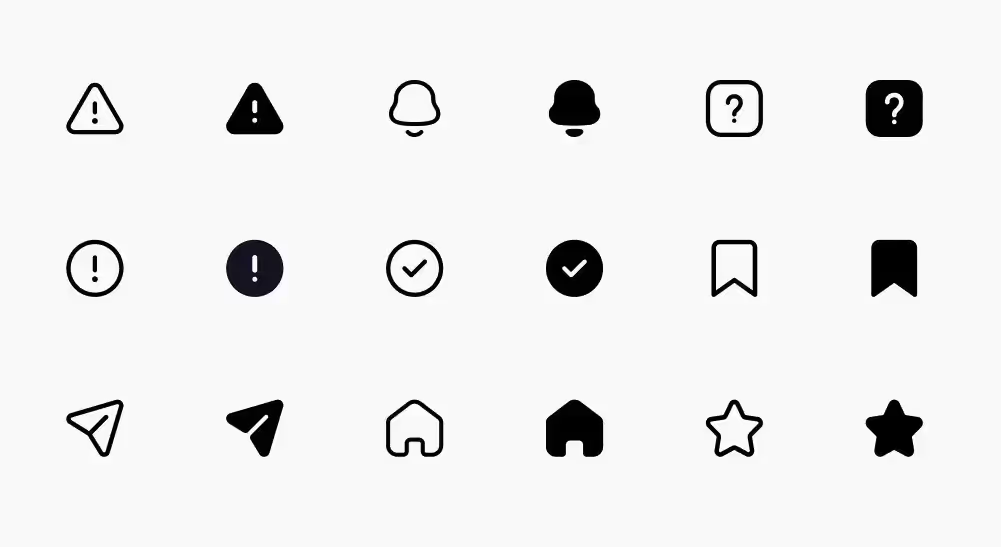
- Сочетание контурных иконок и иконок с заливкой — эти типы иконок могут сосуществовать в рамках одного продукта. Обычно они показывают состояние объекта — является он активным или нет.

Поскольку наша цель состояла в том, чтобы создать четкие и понятные иконки, я решила нарисовать их в контурном стиле, а также добавить несколько значков с заливкой для отображения активного состояния.
Давайте создадим несколько иконок!
Вы можете рисовать иконки разными способами. Я расскажу вам о том, какие шаги позволили мне создать отличную библиотеку иконок, которой я горжусь 😎.
Создаем иконку в Figma
- Поместите сетку и ключевые формы внутрь фрейма — выберите инструмент Frame Tool / клавиша F и захватите нужную область экрана, в которой вы хотите создать иконку. Размер фрейма должен соответствовать размеру сетки.
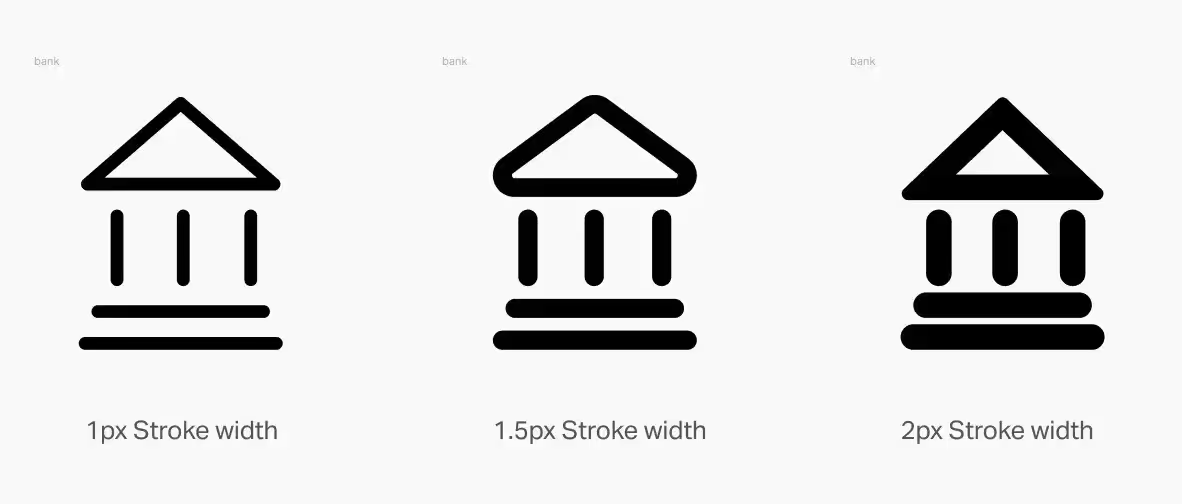
- Создайте базовый контур иконки, ориентируясь на ключевые формы (keyline). Измените или скорректируйте форму внутри активной области. Я использую для контура обводку шириной 1,5 px (вы можете выбрать другое значение), потому что обводка шириной 1px была бы слишком тонкой, и внутри значка появилось бы много пустого пространства. Для иконок, где требуется определенный уровень детализации, ширина обводки в 2 px выглядит слишком толстой и перегруженной.

Обводка 1px — 1.5px — 2px
- Создайте нужную форму. Отрегулируйте размер иконки в соответствии с вашими требованиями.
- После того как иконка готова, выберите в панели слоев ее фрейм и кликните по нему правой кнопкой мыши. На экране появится выпадающее меню. В этом меню выберите Outline Stroke. Откройте его еще раз и выберите Flatten. Эти действия позволят превратить обводку в объекты и сделать из них единую форму.
- Измените размер и положение иконки в панели справа — округлите все дробные значения.
- Чтобы сделать иконку масштабируемой, выберите в панели Привязки (Constraints) параметр Scale как по горизонтали, так и по вертикали.
- Создайте компонент иконки и измените цвет в соответствии с вашими требованиями.
- Вуаля! Ваша иконка готова 😄
И последнее.
Вот туториал по созданию иконки шестеренки (Настройки), которая обычно вызывает у дизайнеров затруднения. Мне самой потребовалось некоторое время, чтобы разобраться, но теперь я могу создать такую иконку за пару минут.
.webp)
.webp)







































.avif)








