Auto Layout — функция, которая появилась в Figma в 2019 году и сразу завоевала любовь дизайн-сообщества.

Будучи дизайнером, вы можете представлять себя кем-то вроде безумного ученого, тщательно смешивающего все элементы, чтобы создать связное, визуально привлекательное целое. И как любой безумный ученый, вы можете быть перфекционистом и стремиться к тому, чтобы все было точно и идеально до пикселя.
В этом случае функция Figma Auto Layout может стать вашим незаменимым помощником и партнером — это способ без труда расположить все элементы на холсте, не выполняя утомительные манипуляции вручную.
Но, как и в случае с любым другим инструментом, здесь имеется кривая обучения. Как первая попытка безумного ученого создать чудовище Франкенштейна может оказаться неудачной, так и вы можете столкнуться с некоторыми проблемами, пытаясь совладать с Auto Layout. С помощью моего краткого руководства вы сошьете этого монстра без ошибок 🧟.
Основы Auto Layout
Auto Layout — это способ упорядочивания элементов и изменения их размеров внутри фрейма. Вы можете использовать его для создания отзывчивых кнопок, которые подстраиваются под размер своих текстовых меток. Он также незаменим для списков, поскольку позволяет добавлять и удалять из них элементы, не нарушая лейаут. Кроме того, он помогает создавать универсальные компоненты, которые адаптируются к различным размерам экрана.

Чтобы применить Auto Layout, выберите фрейм и нажмите Shift+A. Все свойства доступны в панели Design. Вы можете поменять направление, расстояние, отступы и распределение элементов в разделе Auto Layout в панели справа. Вы также можете настроить поведение элементов при изменении размера родительского фрейма или даже исключить некоторые элементы из сценария с помощью абсолютного позиционирования.
Наложение элементов
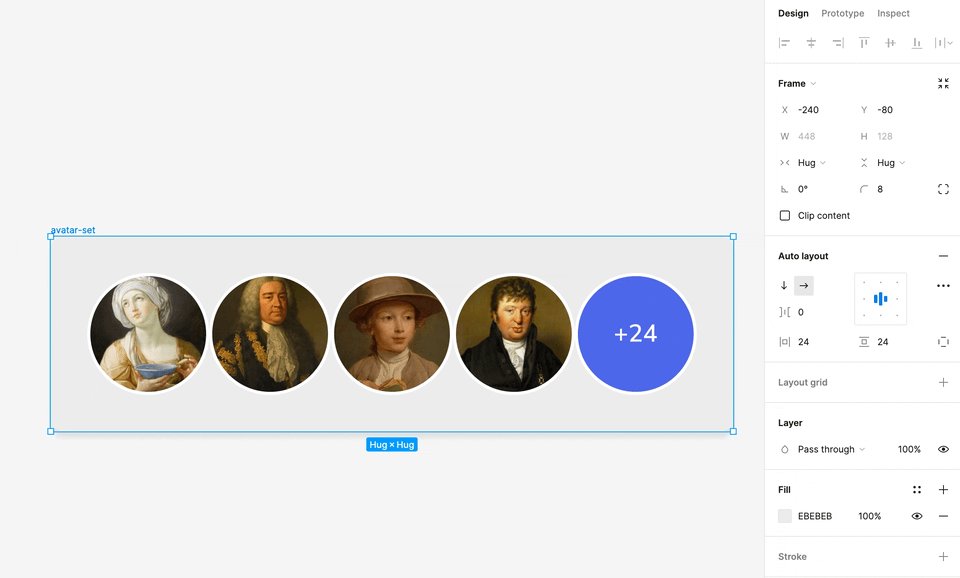
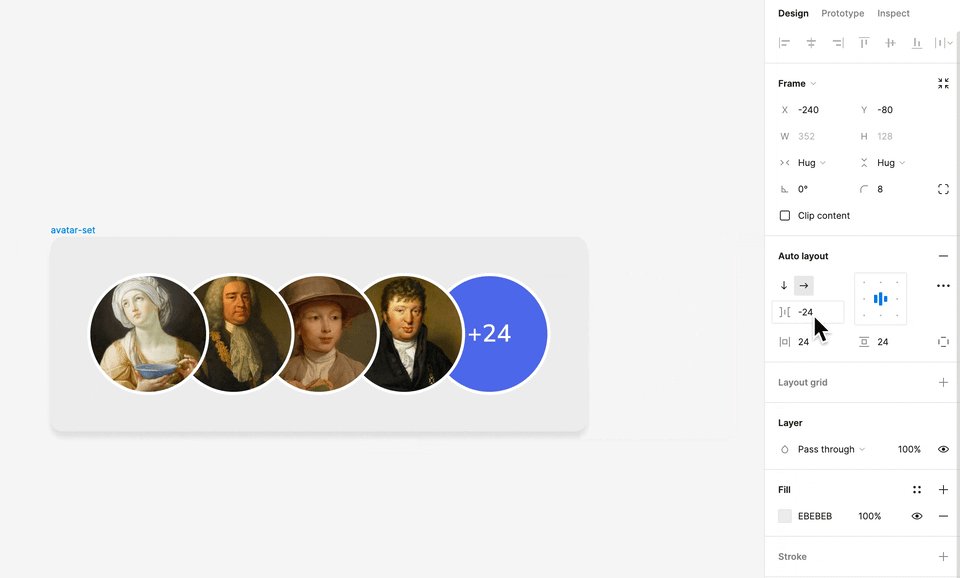
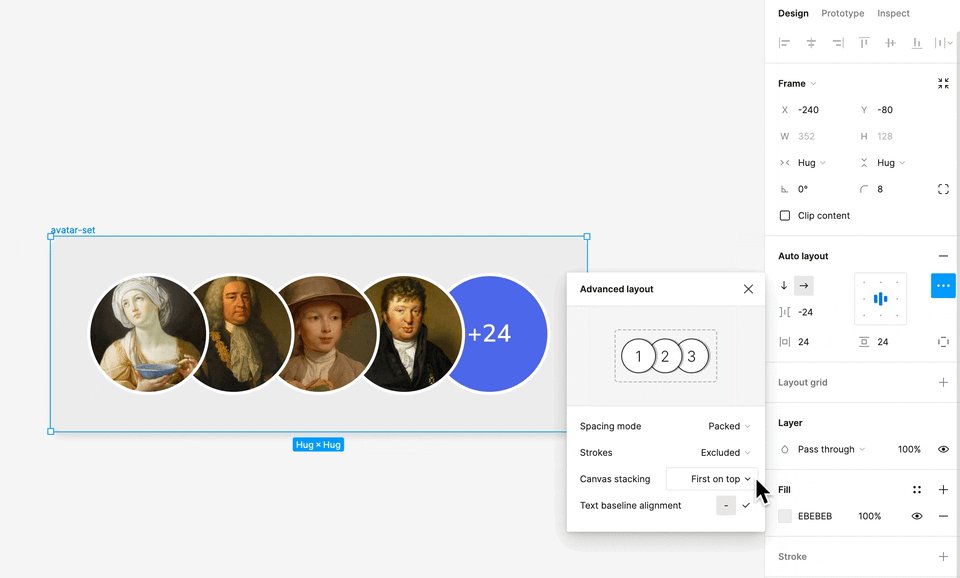
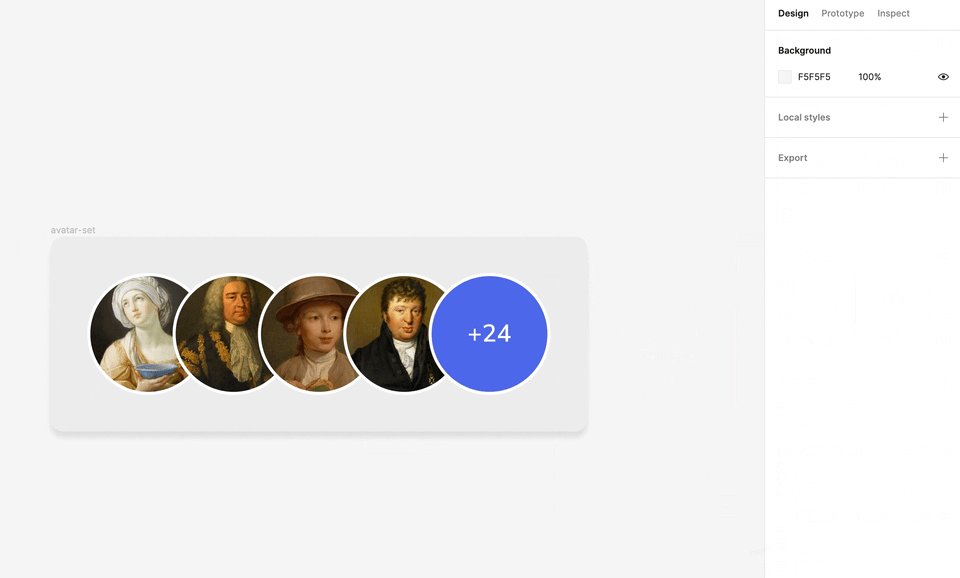
Расстояние между объектами может обозначаться положительным или отрицательным числом. При значениях меньше 0 дочерние элементы частично перекрывают соседние. Вы можете визуально выдвинуть первый или последний элемент на передний план, изменив параметры наложения.
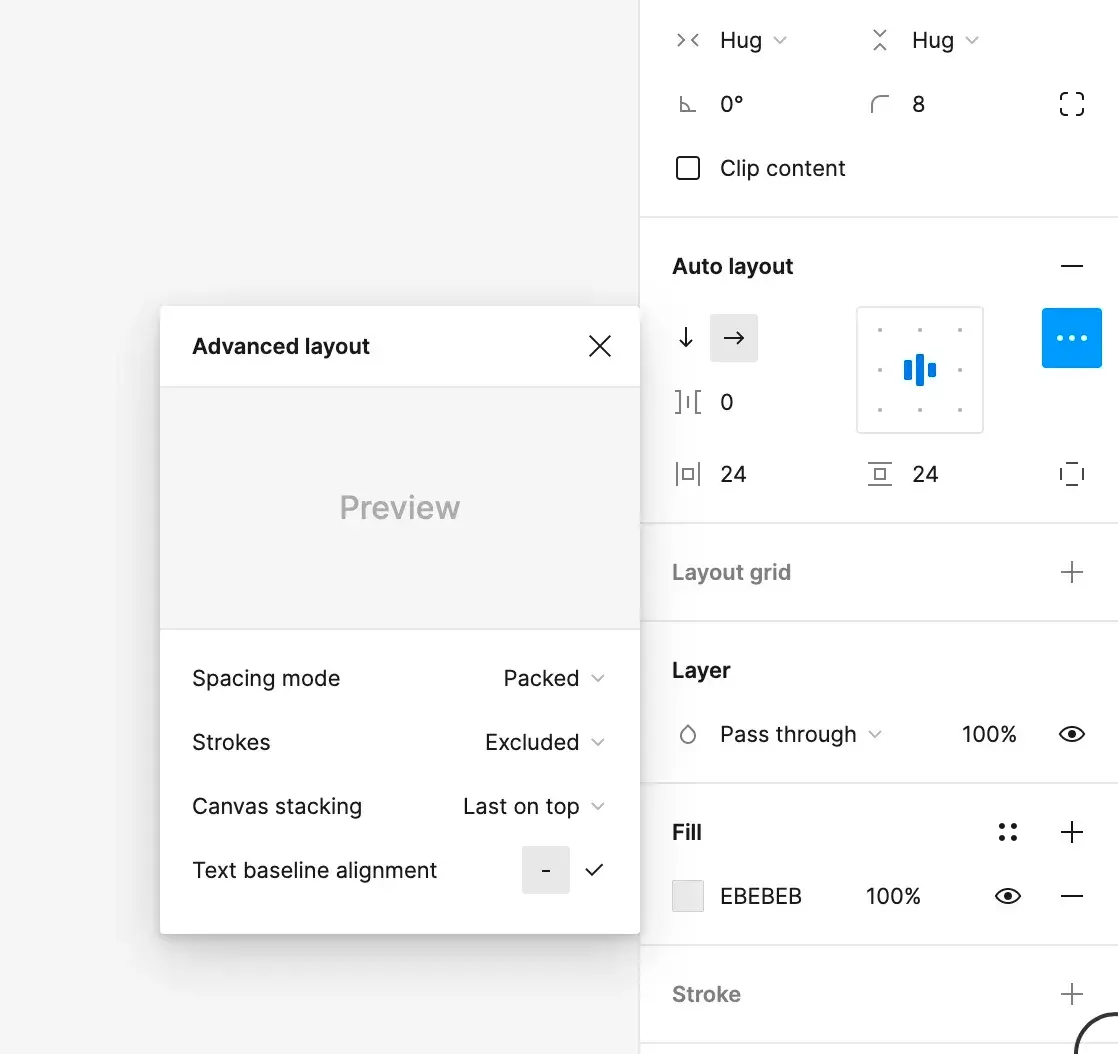
Чтобы открыть дополнительные настройки Auto Layout, нажмите на иконку с тремя точками. Здесь вы можете выбрать, какой элемент должен быть сверху: первый или последний в контейнере.

Порядок элементов
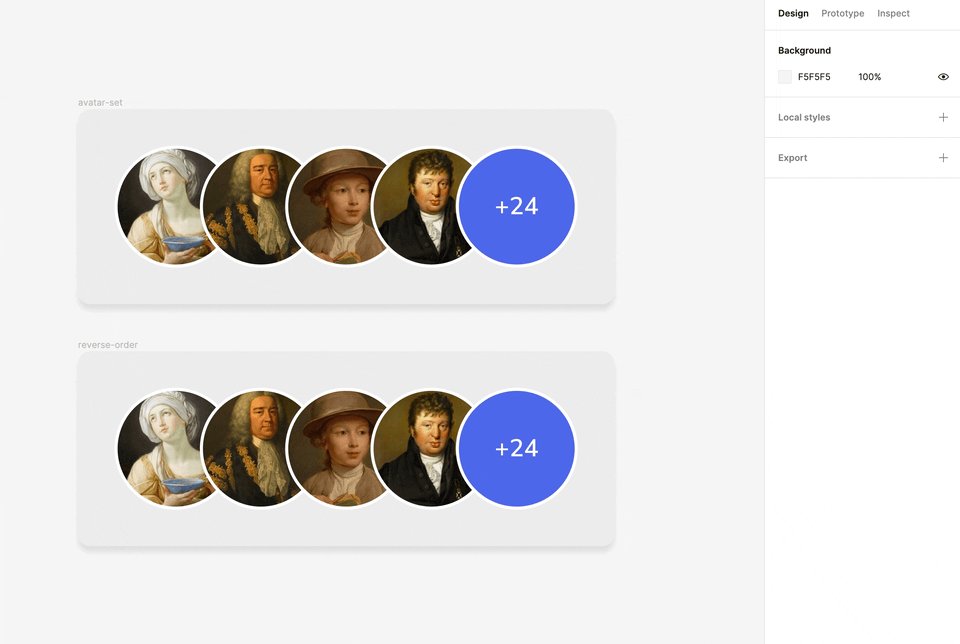
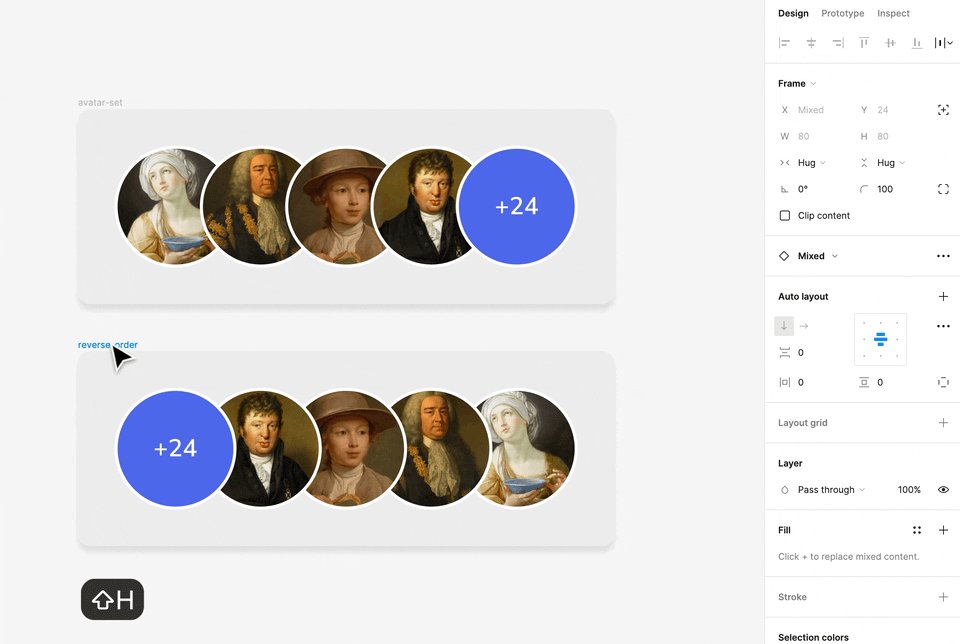
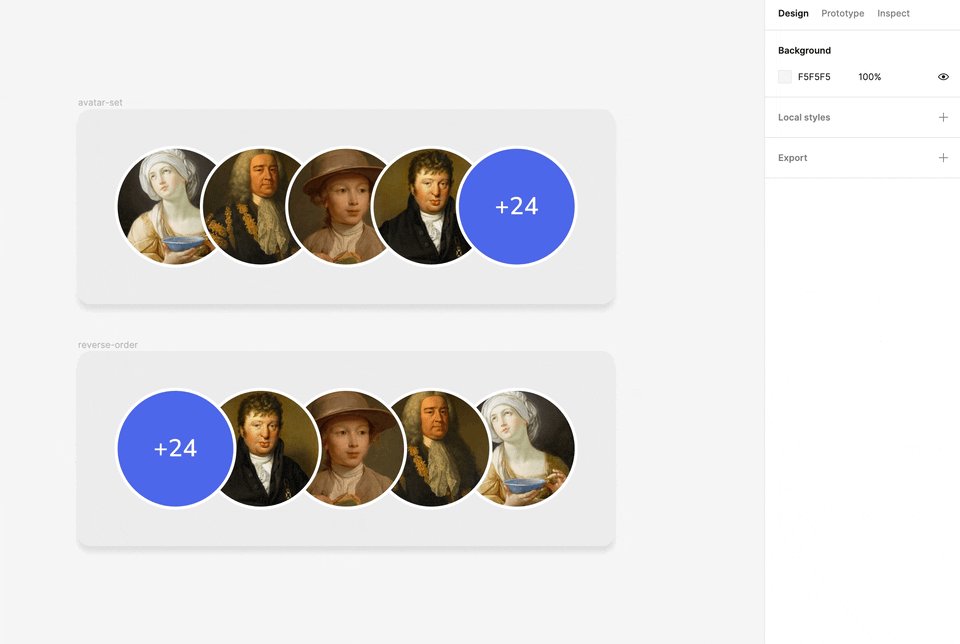
Хорошо, но что если вы хотите изменить фактический порядок слоев? Сделать так, чтобы элементы шли слева направо, а не наоборот. В этом случае параметры наложения будут бесполезны, поскольку они не влияют на панель “Слои”.
На самом деле это не так уж и сложно. И вам не нужно перетаскивать каждый слой, чтобы создать нужную последовательность. Вы можете использовать старые добрые трансформации.
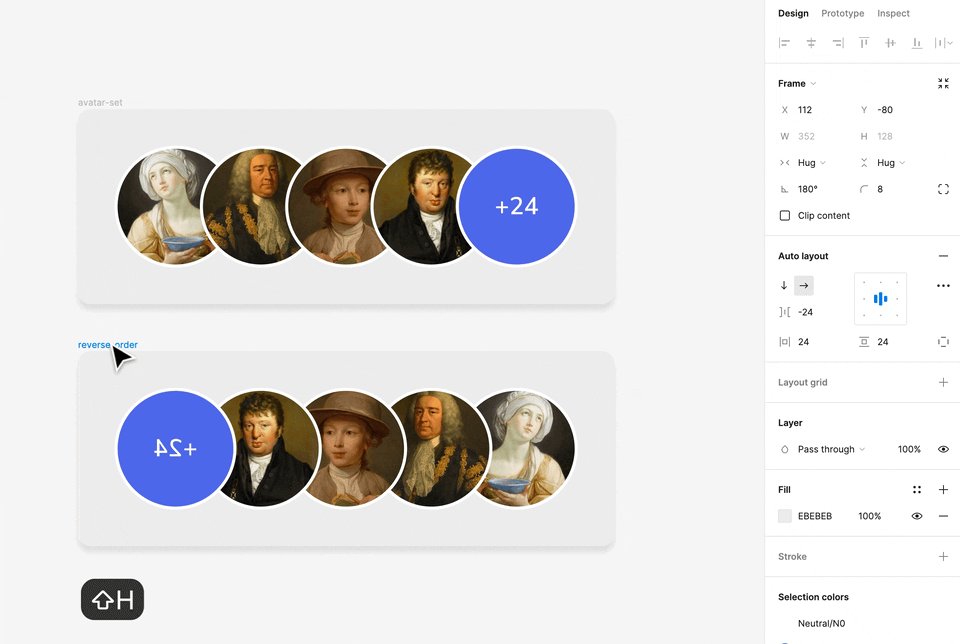
Выберите контейнер с Auto Layout и нажмите Shift+H, чтобы отразить его по горизонтали (Shift+V, если нужно отразить по вертикали). Сначала ваш дизайн может выглядеть неудовлетворительно, но не волнуйтесь и доверьтесь мне. Следующий шаг — нажать Enter, чтобы выделить все дочерние элементы. Затем нажмите Shift+H (Shift+V соответственно), чтобы отразить все элементы Auto Layout в обратном направлении.

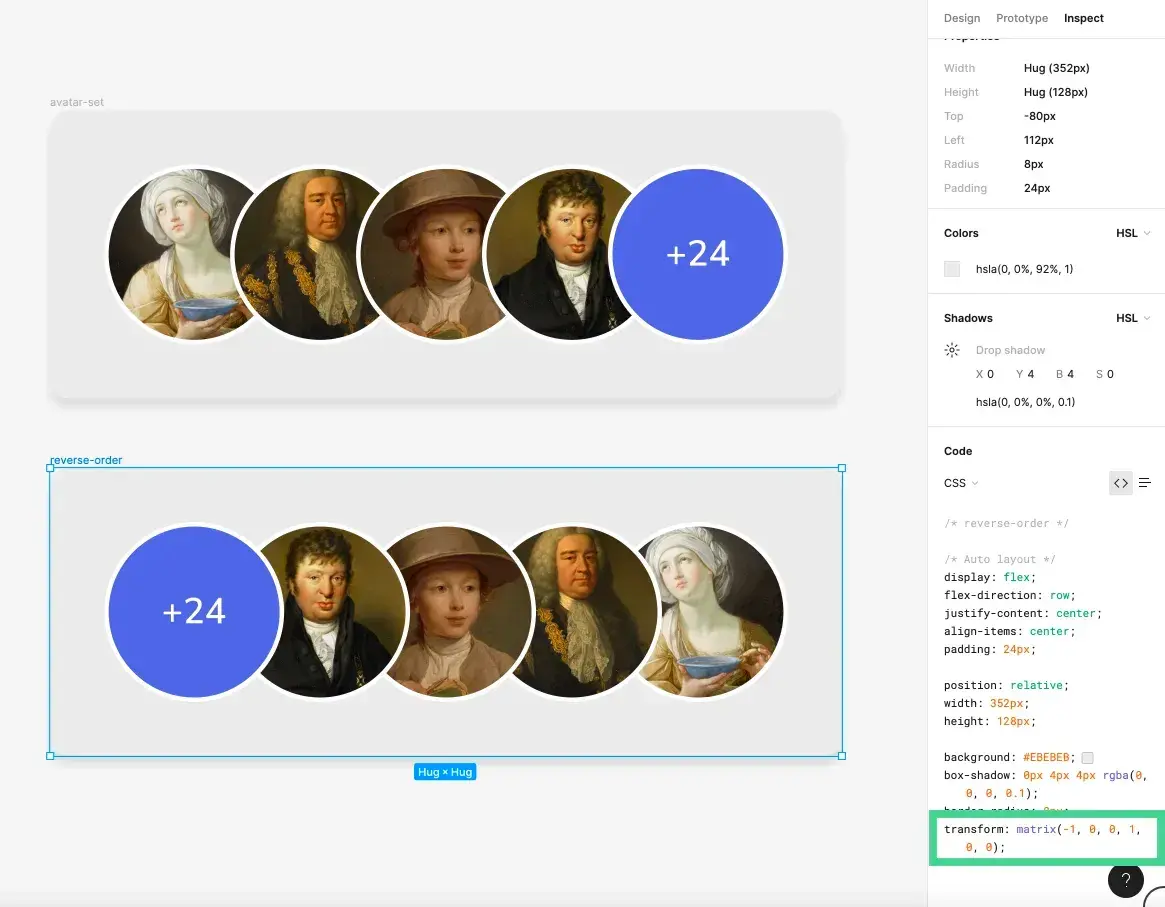
Поздравляем, вы только что изменили порядок слоев! Перейдите в панель Inspect, и вы увидите новую матрицу трансформации, примененную к вашему контейнеру.

Пользовательский размер компонентов
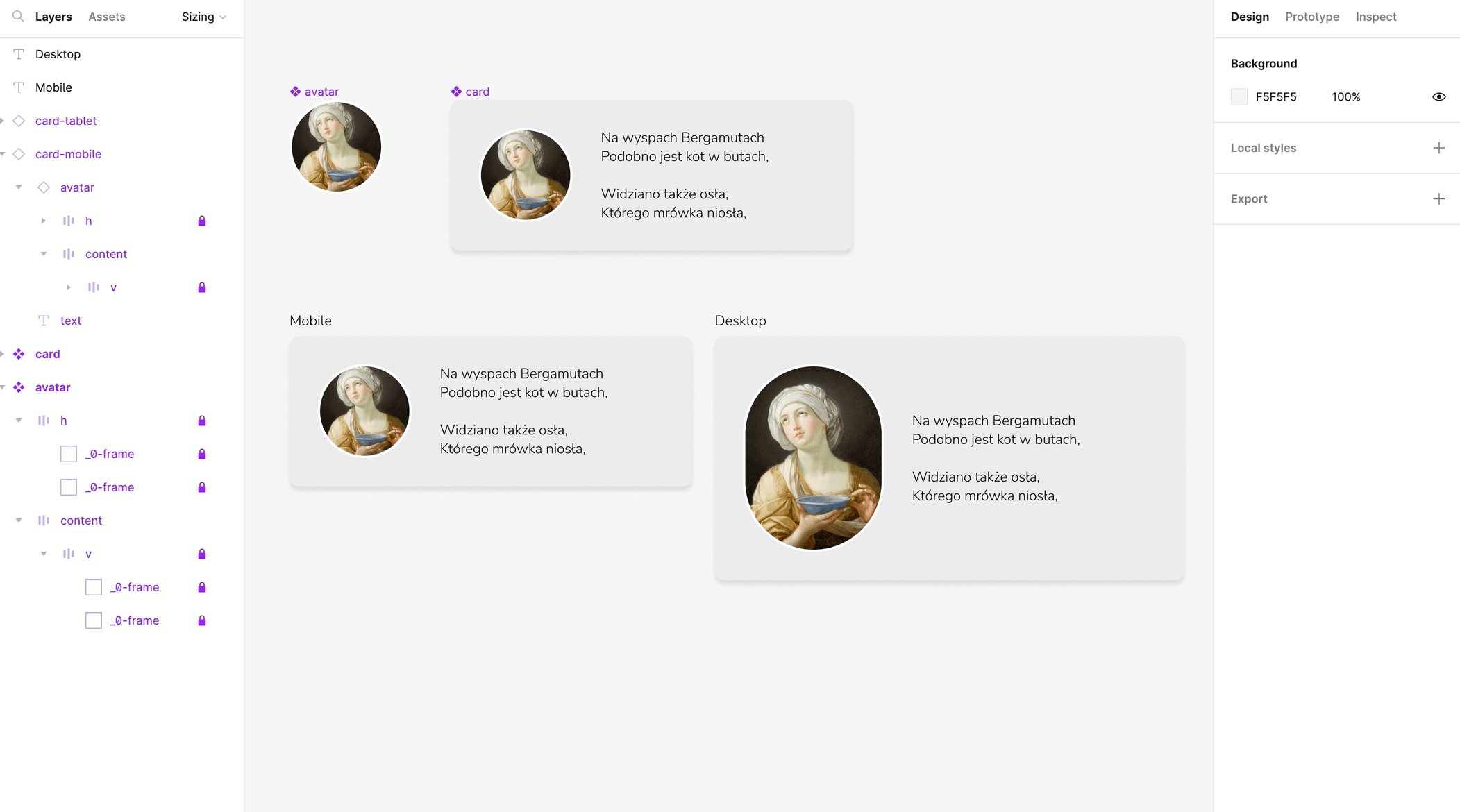
Вы также можете применять Auto Layout к компонентам. К сожалению, при этом вы частично теряете контроль над размерами вложенных элементов. Вы можете попробовать изменить отступы. Однако есть и другой способ повлиять на размеры элементов.
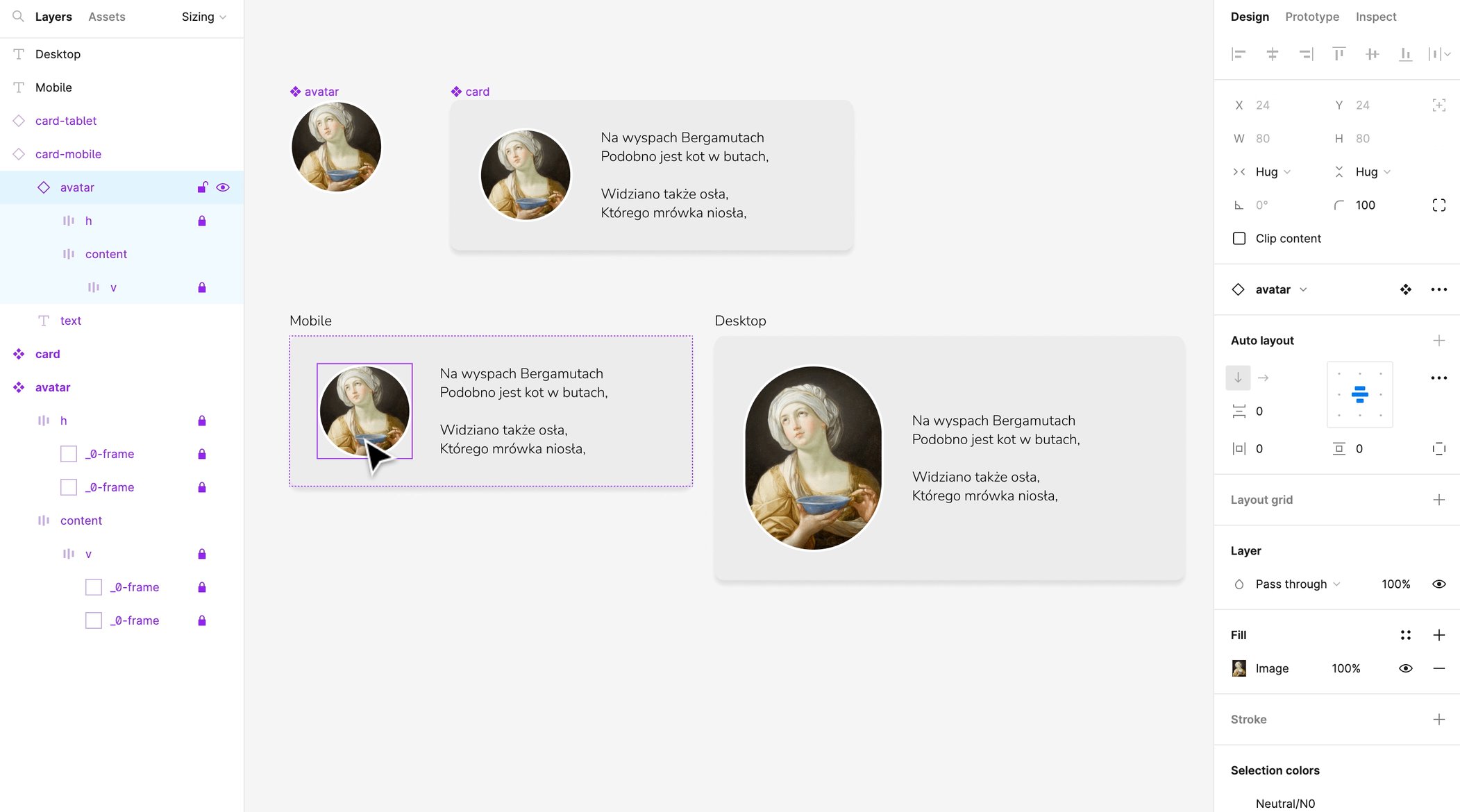
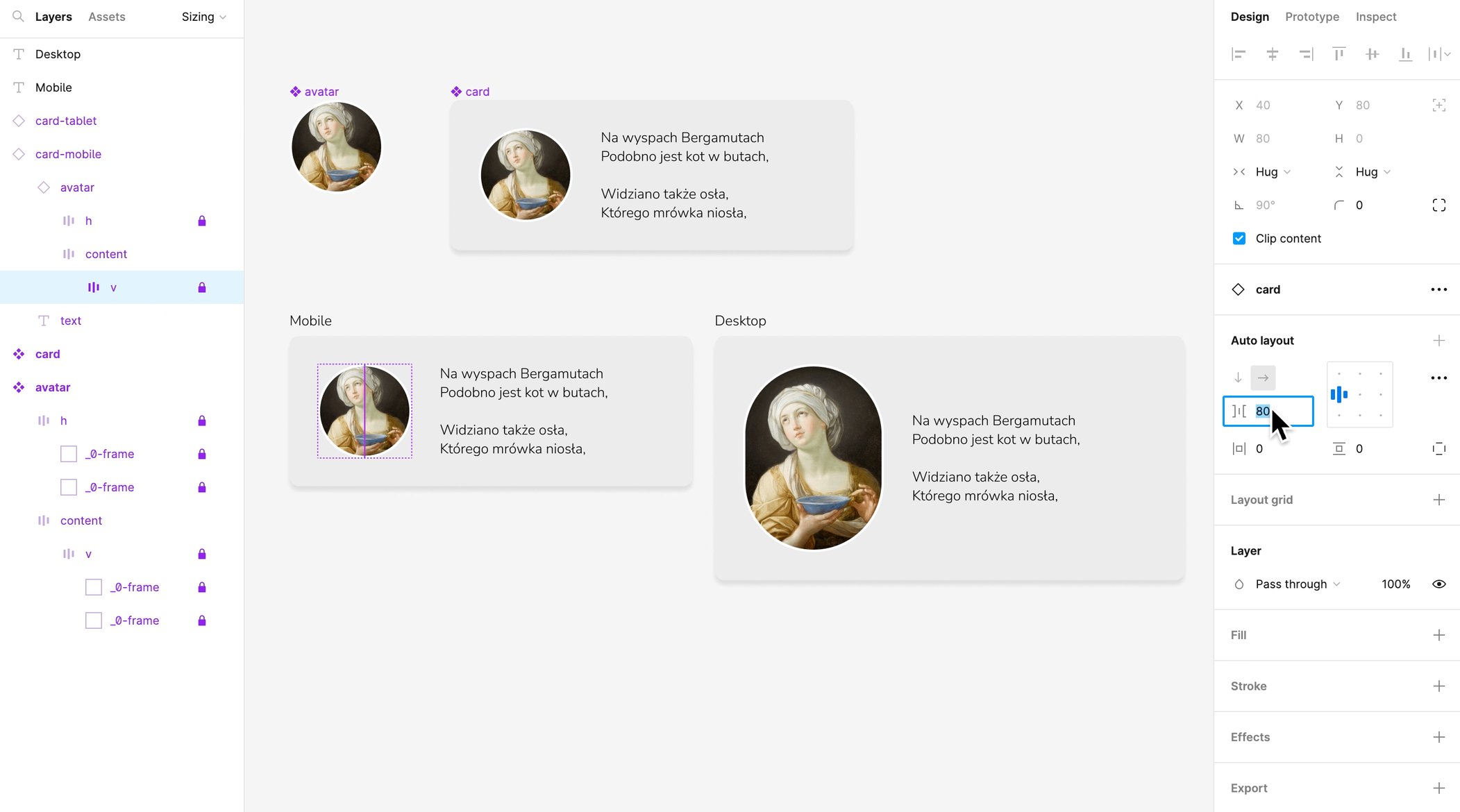
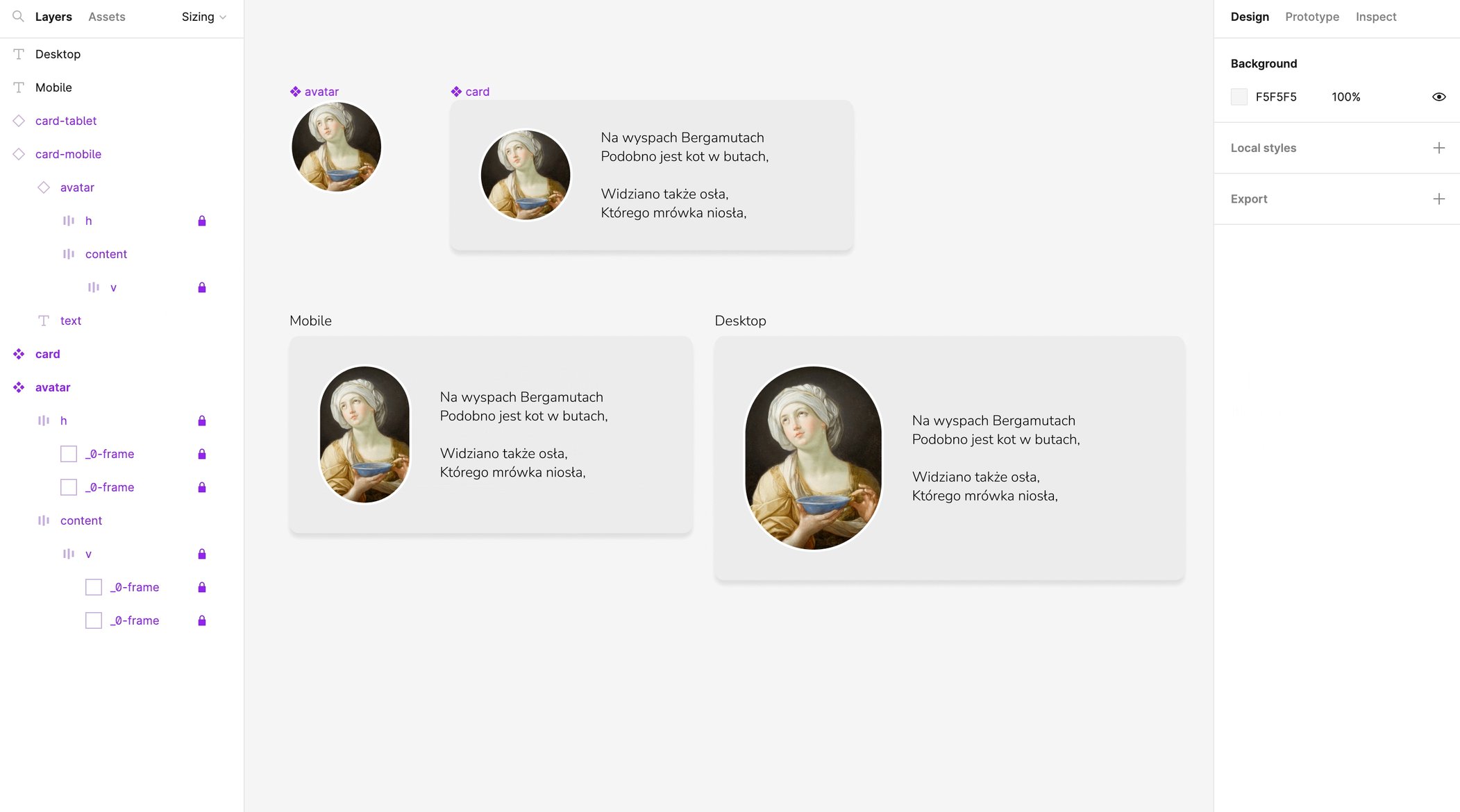
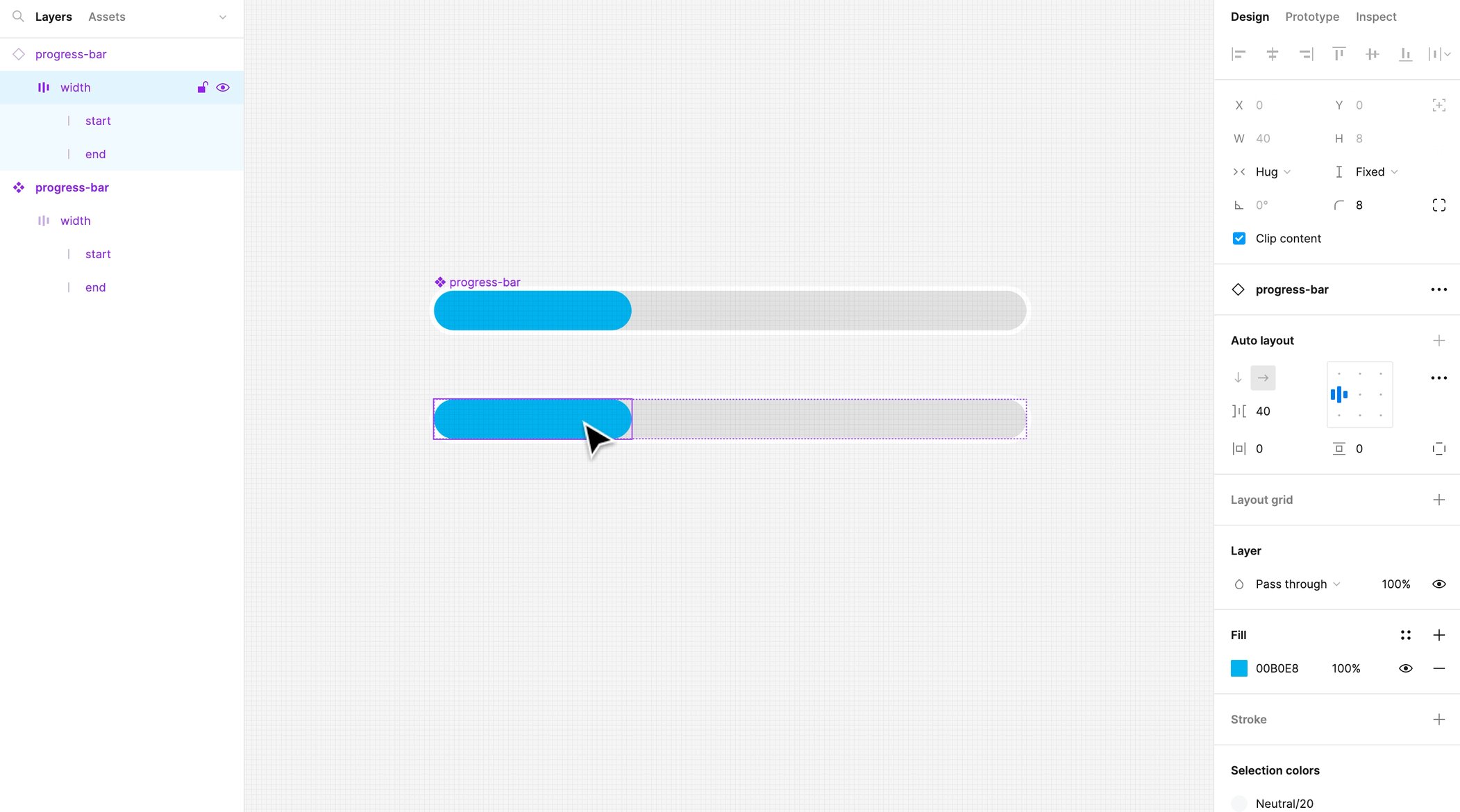
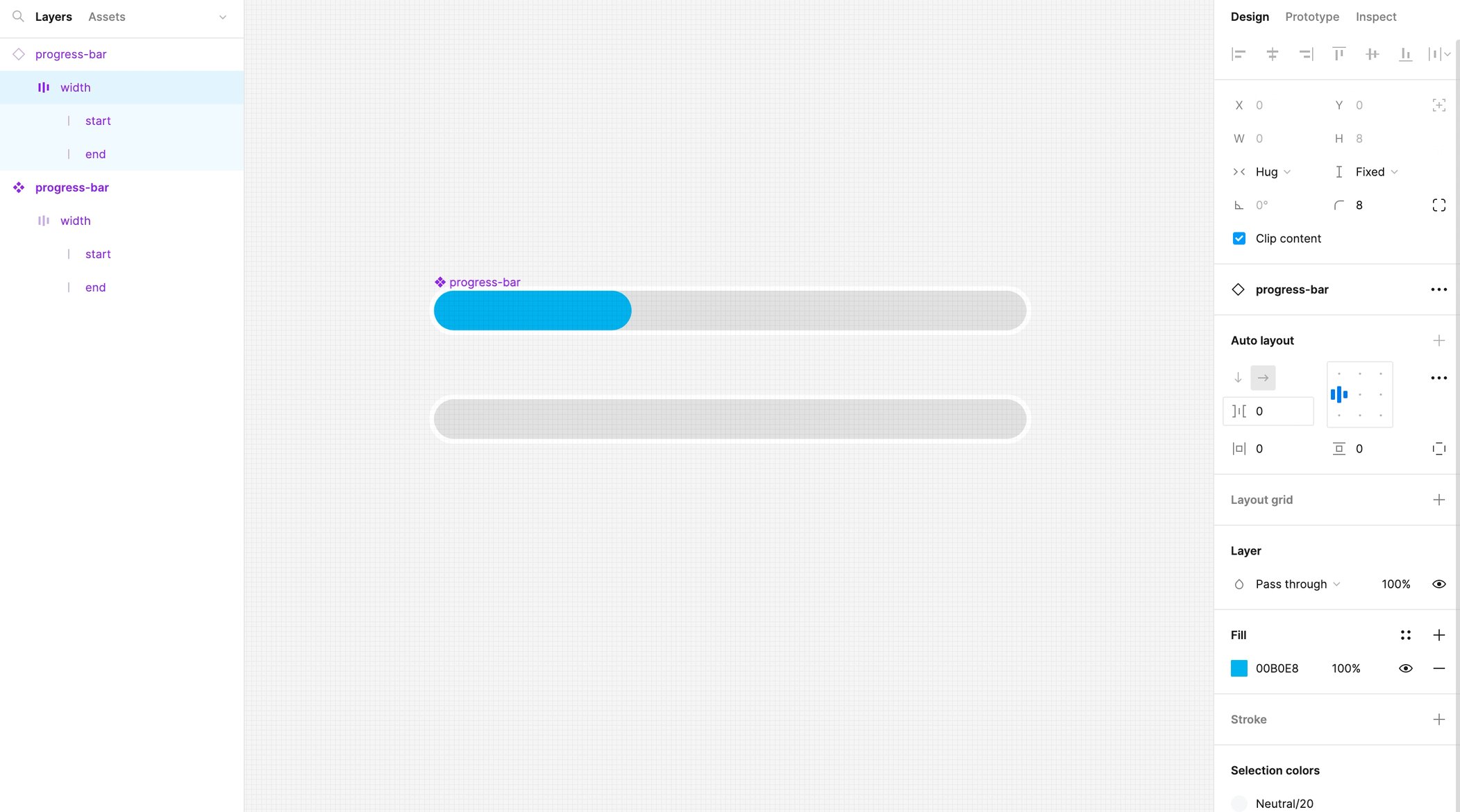
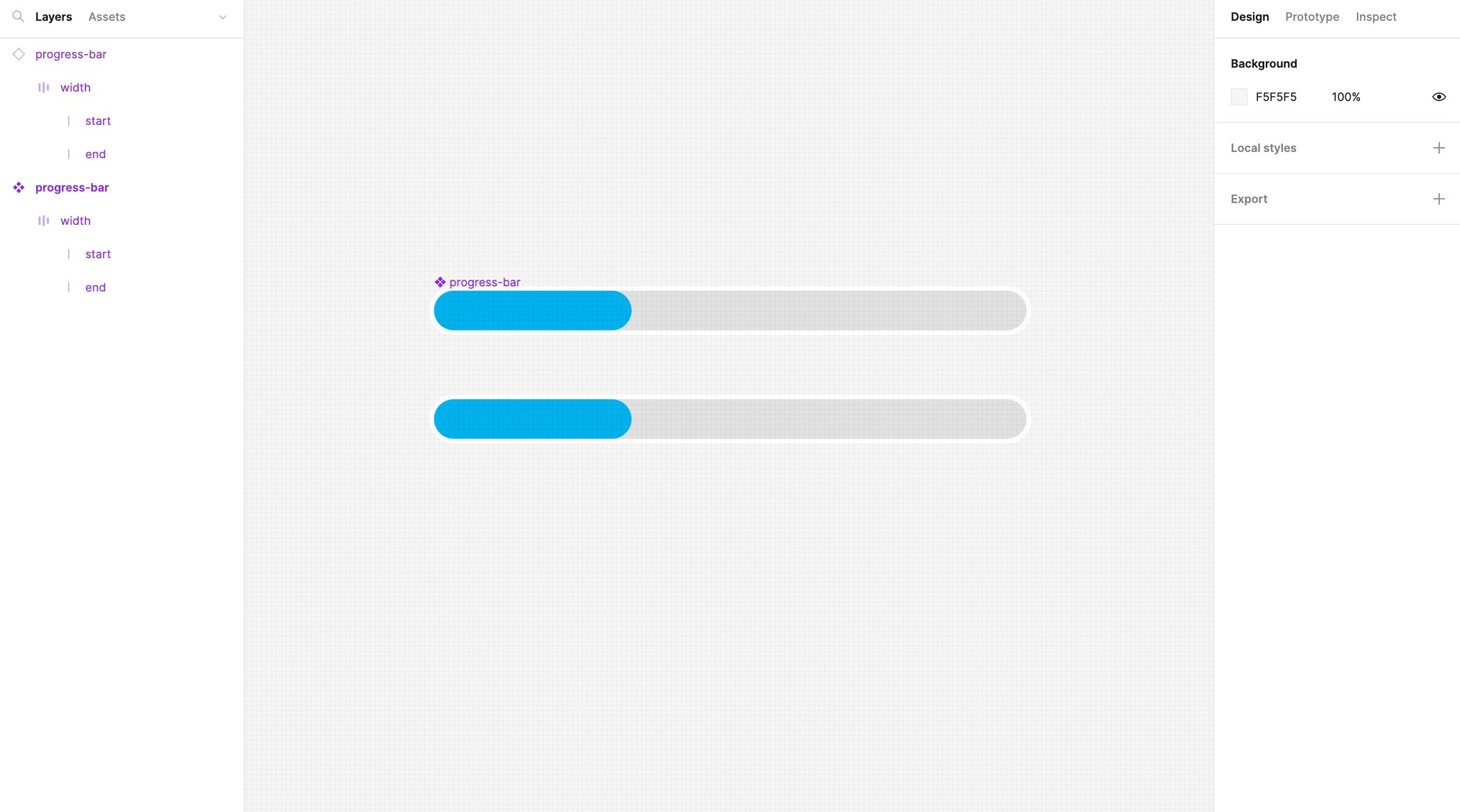
Точного размера можно добиться с помощью метода нулевого фрейма. Создайте 2 фрейма размером 0 x 0 пикселей и добавьте для них горизонтальный Auto Layout с параметром “Hug contents”. Ширина этого контейнера контролируется расстоянием между его дочерними элементами. Дублируйте этот фрейм и поверните его на 90 градусов, чтобы создать регулятор высоты. Поместите его внутрь контейнера с Auto Layout. И наконец, поместите этот контейнер и контроллер ширины в другой фрейм с Auto Layout. Теперь вы можете свободно изменять размеры, регулируя расстояние внутри ваших контроллеров.

Если вы хотите сохранить пропорции элементов, читайте подробнее о плейсхолдерах с фиксированным соотношением сторон здесь.
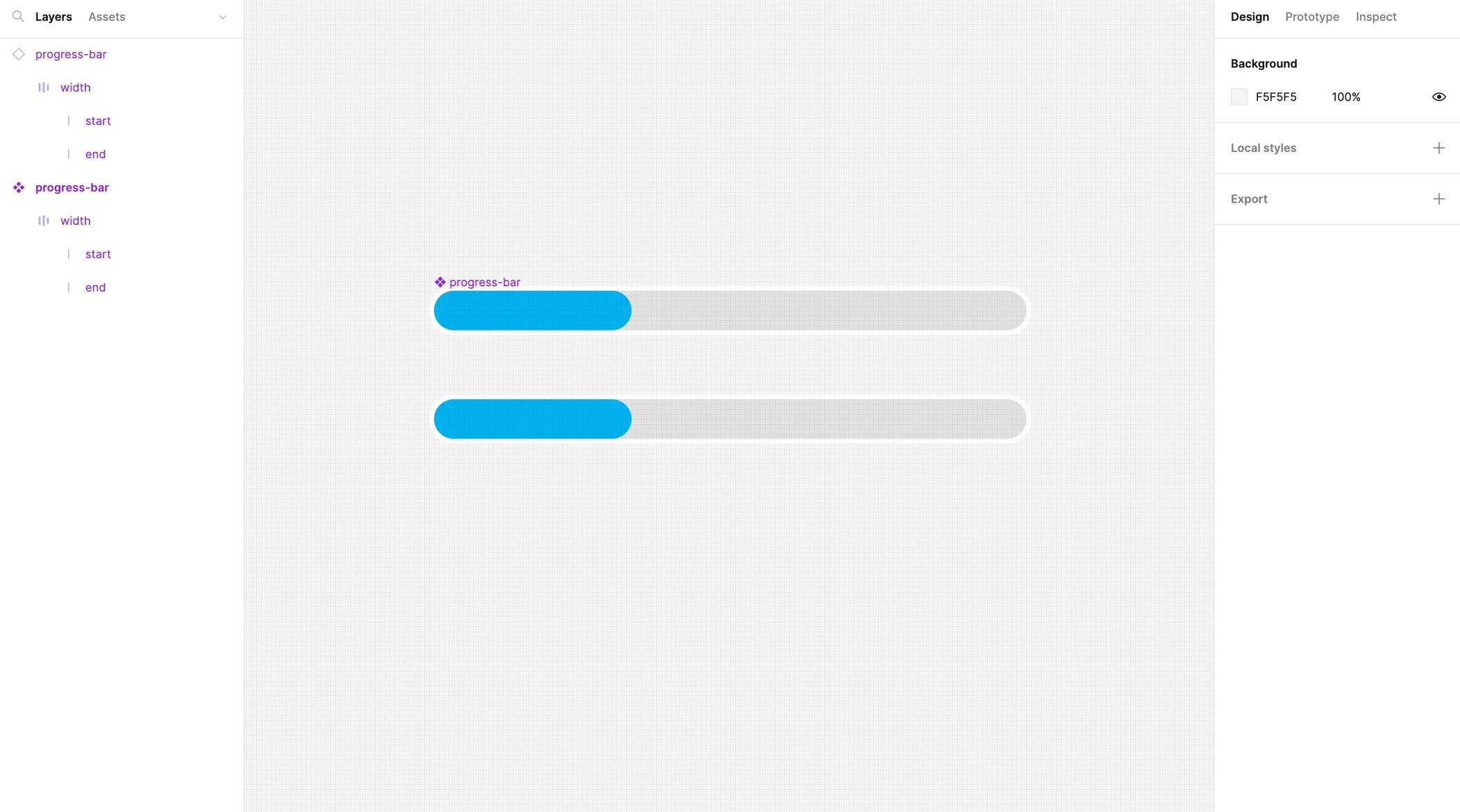
Метод нулевого фрейма чрезвычайно полезен при проектировании динамических прогресс-баров. Нет необходимости создавать несколько вариантов для обозначения степени завершенности задачи. Вы можете нарисовать один мастер-компонент и изменять интервалы Auto Layout в экземплярах компонентов.

Повторяющаяся сетка
Auto Layout творит чудеса в сочетании с плейсхолдерами и свойством Instance Swap. Две эти концепции вместе составляют технику повторяющейся сетки, которая позволяет создавать сверхгибкие дизайн-системы. Ее можно использовать всякий раз, когда вам нужен компонент с переменным количеством повторяющихся элементов. Вспомните коллекции аватаров, поля форм, выпадающие списки или даже карточки. Вам не придется создавать отдельные варианты для каждой возможной комбинации.
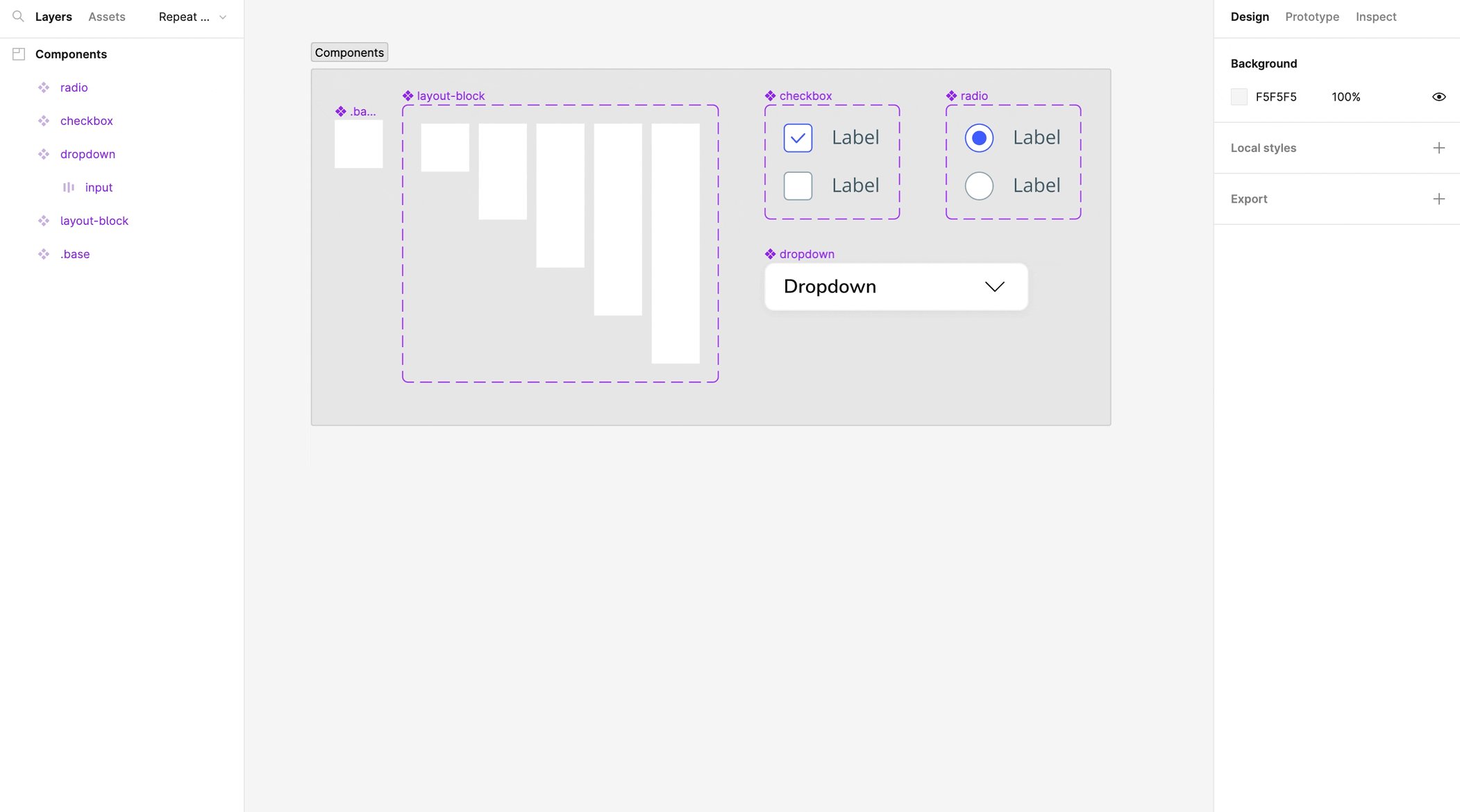
Начните с компонента блока лейаута. Это тип плейсхолдера, который состоит из вариантов, созданных при помощи фреймов с Auto Layout и базовых компонентов. Каждый последующий вариант включает на один элемент больше, чем предыдущий. Затем вы устанавливаете свойство Instance Swap для блока лейаута. На этом этапе вы также можете выбрать предпочтительные компоненты.
.gif)
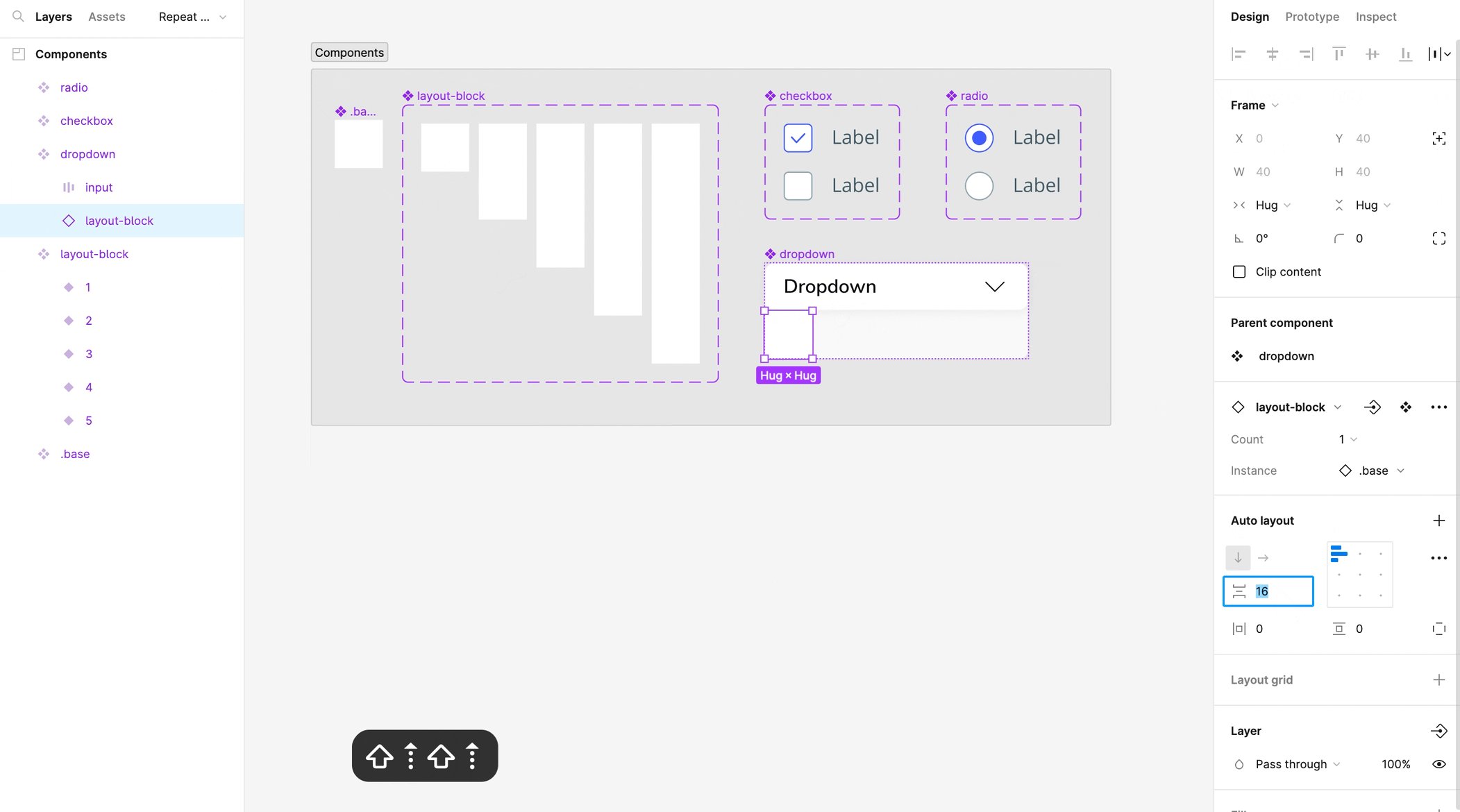
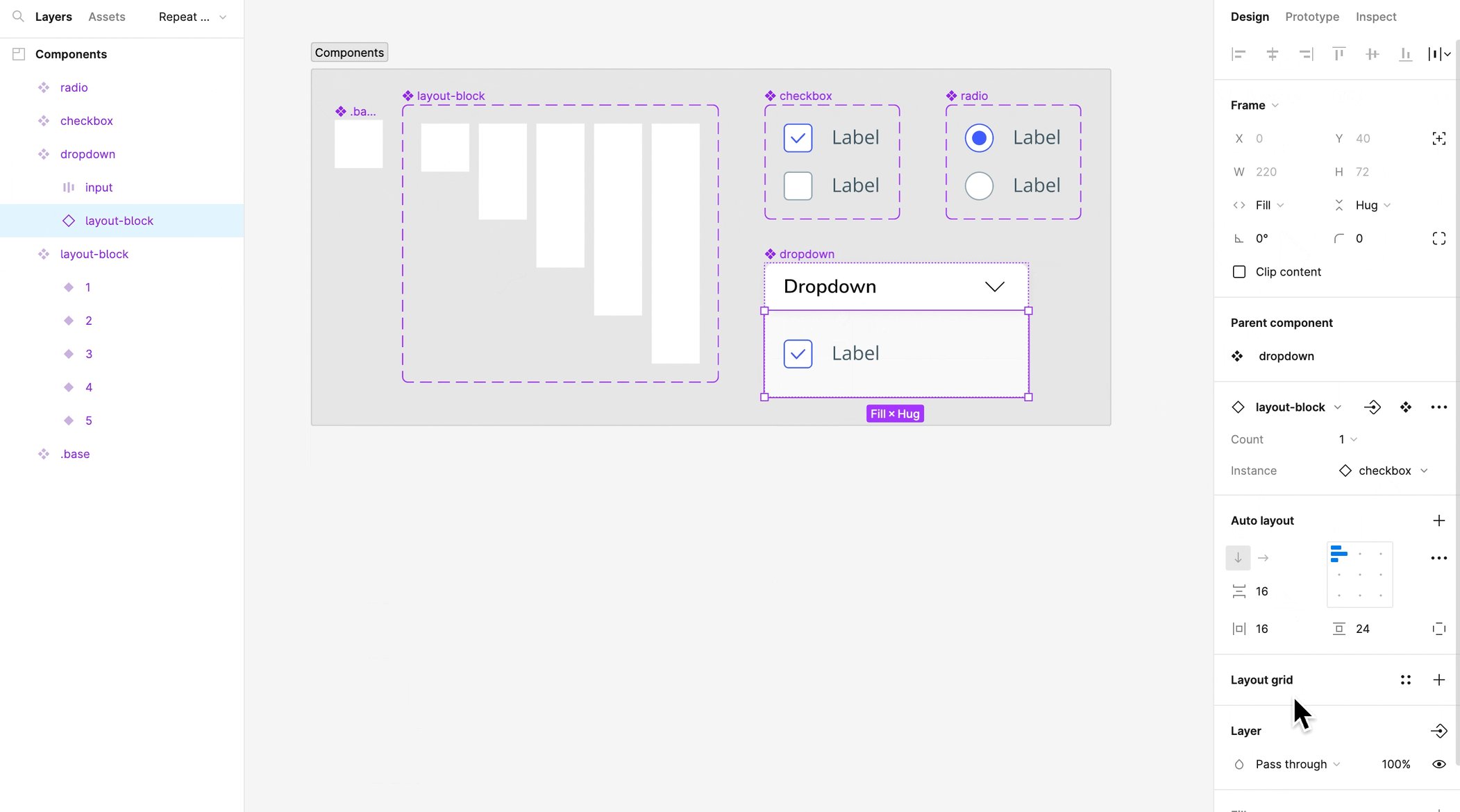
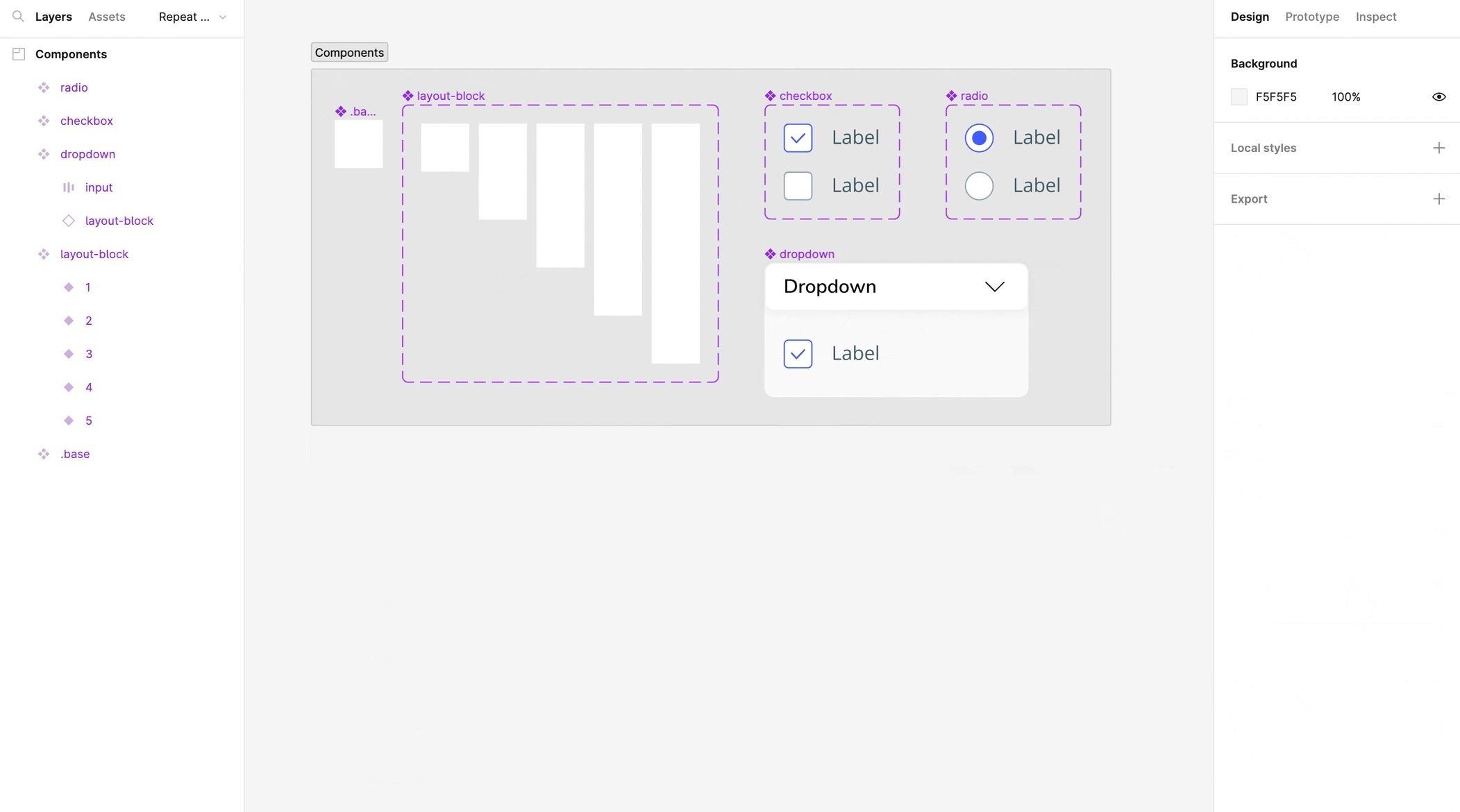
Теперь можно переходить к созданию компонентов повторяющейся сетки. Допустим, вы хотите спроектировать выпадающий список фильтров с переменным количеством опций одного типа (чекбоксы или радиокнопки). Поместите ваш блок лейаута внутрь выпадающего списка и поменяйте базовый элемент на чекбокс. Не забудьте включить Expose nested instances на компоненте выпадающего списка.

В панели Design укажите, что и сколько раз вы хотите продублировать. Блок лейаута предоставляет вам доступ к вариантам количества и списку экземпляров для подмены. Самое приятное то, что вы фактически изменяете структуру экземпляров, и ничего не скрывается в панели "Слои".

Заключение
Давайте честно: у каждого из нас бывали моменты, когда наши проекты напоминали монстра Франкенштейна. И лишь потом мы вспоминали, что нужно включить Auto Layout 🤪.

Этот мощный инструмент позволяет сэкономить много времени и усилий. Используйте его для создания автоматически настраиваемых UI-элементов. Вы также можете создавать гибкие компоненты и оптимизировать свои библиотеки дизайна с помощью плейсхолдеров.
.webp)
.webp)
















































