Как же найти правильный баланс? Здесь нам на помощь приходят шорткаты. Сегодня мы разберем, что это такое и какие лучшие практики существуют в этой области.
Аудитория любого продукта неоднородна. Чаще всего опытные пользователи хотят повысить скорость взаимодействия и производительность, в то время, как новичкам нужно, чтобы интерфейс был как можно более понятным и простым.
Резюме: Альтернативные способы выполнения часто повторяющихся действий ускоряют взаимодействие опытных пользователей с интерфейсом, не мешая при этом новичкам.
Залог успешного дизайна — поиск баланса между простотой освоения и эффективностью. В то время как новичкам необходим интуитивно понятный интерфейс, который позволит быстро начать работу, опытные пользователи нуждаются в дополнительных функциях, способных повысить скорость взаимодействия и производительность.
Любая система, предназначенная для многократного применения, должна быть ориентирована как на первых, так и на вторых. Отличное решение — шорткаты, которые помогают быстро и легко выполнять рутинные задачи.
Что такое шорткаты
Шорткаты — функции интерфейса, которые ускоряют взаимодействия или процессы.
Фактически, это альтернативные способы выполнения определенных действий, позволяющие опытным пользователям справляться с ними быстрее и эффективнее. Они всегда служат дополнением к основным сценариям: люди, которые в них не заинтересованы, могут просто их игнорировать.
Шорткаты делают систему более гибкой (это седьмая эвристика юзабилити), закрывая потребности как опытных, так и новых пользователей, ведь каждый из них может выполнить действие тем способом, который ему больше подходит.
Как правило, полностью освоив интерфейс, пользователи достигают так называемого плато эффективности, когда дальнейшее повторение действий не приводит к значительному сокращению времени их выполнения. Шорткаты помогают преодолеть это плато.
Примеры шорткатов
Вот несколько популярных шорткатов:
- Горячие клавиши: Ctrl+C для копирования, Ctrl+V для вставки
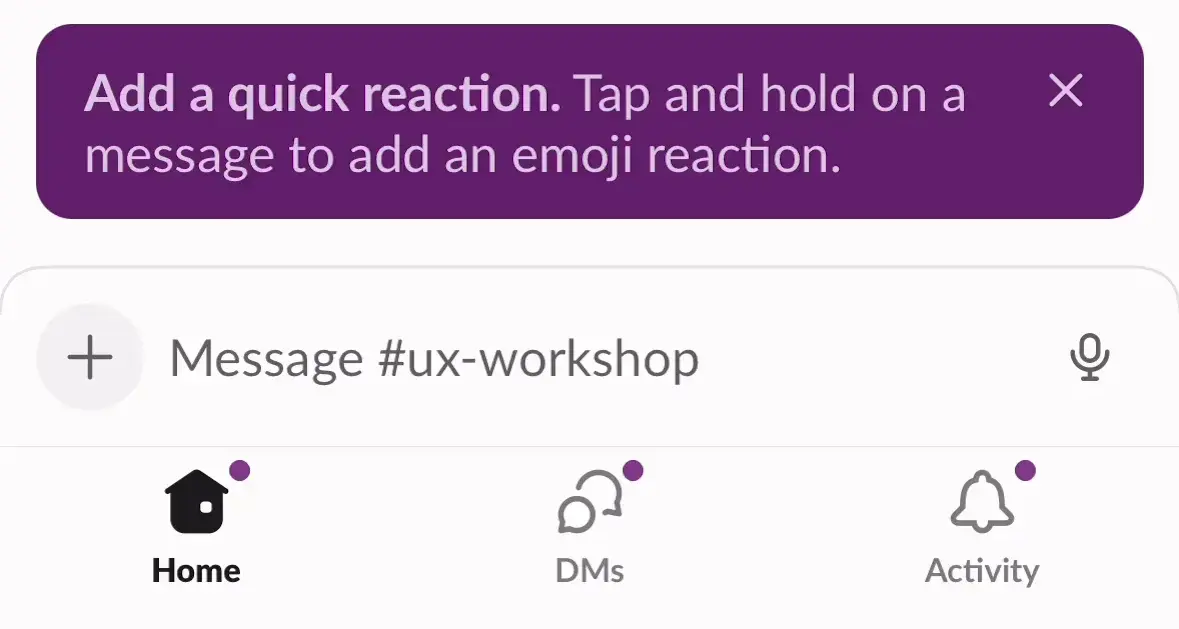
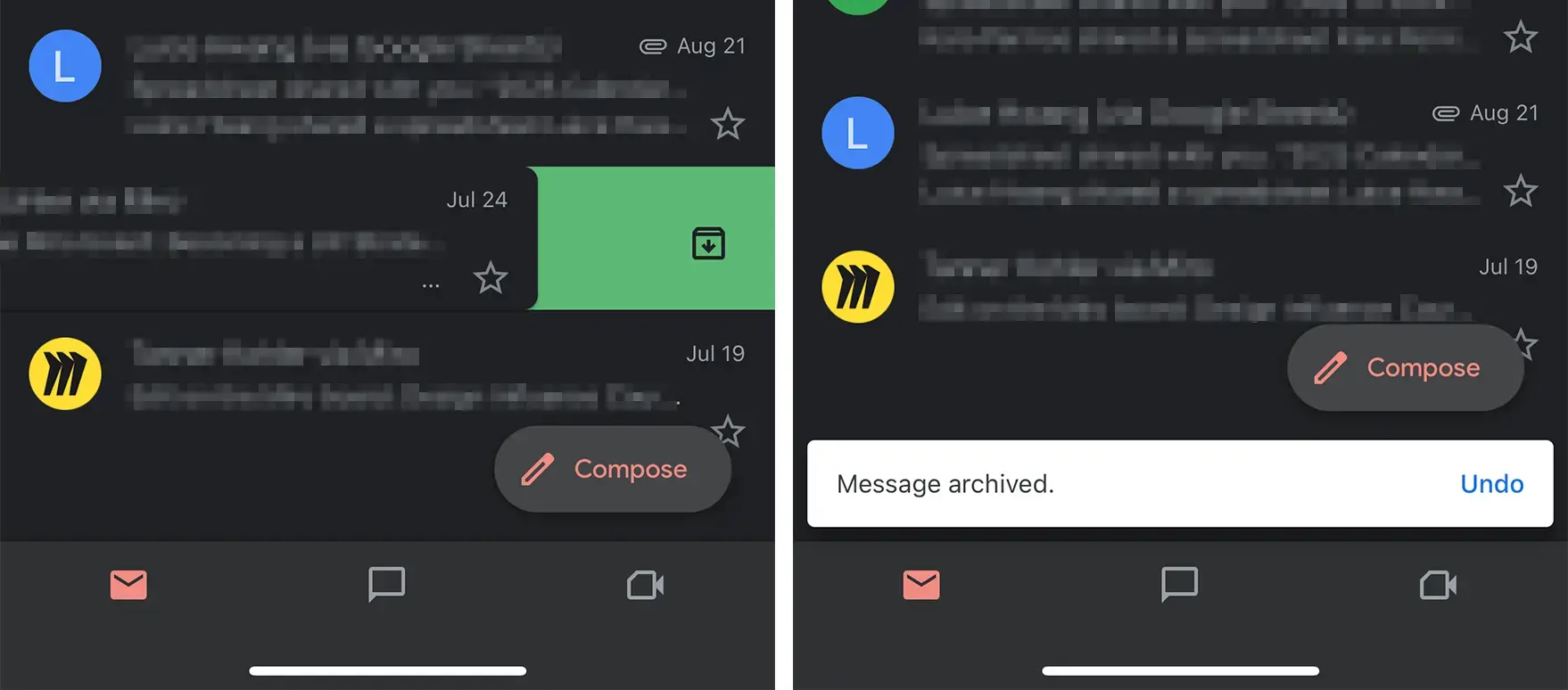
- Жесты: Свайп для удаления, двойное нажатие для реакции, клик правой кнопкой мыши, прокрутка двумя пальцами на трекпаде и т.д.
- Голосовые команды: «Привет, Siri» для запуска голосового помощника
Простота обнаружения шорткатов
Поскольку шорткаты — это дополнительные возможности интерфейса, простота их обнаружения не является критичной для изучения и применения продукта. На самом деле, не стоит знакомить новых пользователей с каждым шорткатом — это лишь создаст чрезмерную когнитивную нагрузку. Новички хотят просто начать работу и выполнить поставленные задачи, а не читать многочисленные инструкции и руководства, и мы должны создать для этого все условия.
При этом мы не можем точно знать, когда пользователь будет «готов» к изучению новых инструментов. Некоторые никогда не озаботятся поиском альтернативных решений, другим они могут потребоваться с самого начала. Поэтому шорткаты должны оставаться доступными, но при этом ненавязчивыми.
Вот несколько стратегий, которые вы можете использовать:
Постепенное раскрытие шорткатов по мере того, как пользователи привыкают к системе
Начинающие пользователи сосредоточены на выполнении своих основных задач и будут только сбиты с толку, если вы начнете знакомить их с шорткатами слишком рано. Дайте им время изучить основные функции и лишь после этого переходите к демонстрации дополнительных возможностей.
Контекстные подсказки
Менее очевидные шорткаты лучше всего представлять сразу после того, как пользователь выполнит действие стандартным способом. Человек с большей вероятностью обратит внимание на своевременные, контекстные подсказки, ведь они относятся к его текущей задаче. Такие сообщения должны быть краткими, легко сканируемыми и фокусироваться на одном действии за раз.

Отображение горячих клавиш прямо в интерфейсе
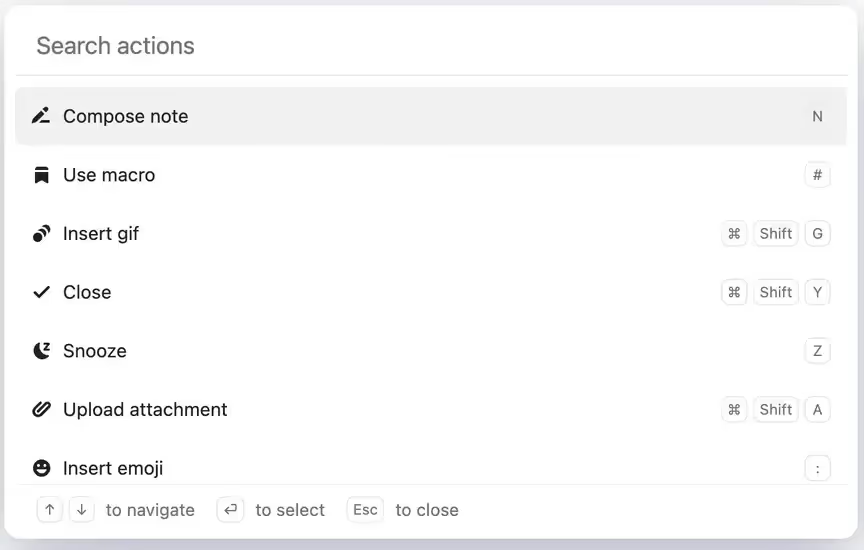
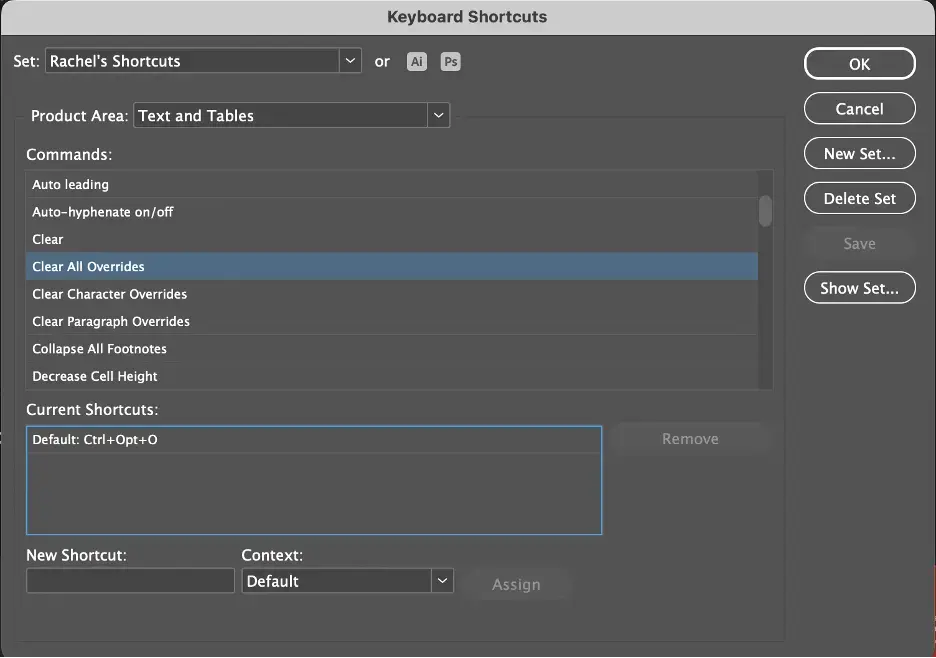
Горячие клавиши для часто совершаемых действий должны оставаться легко доступными и визуально отличаться от основных ярлыков. Например, мы можем выровнять шорткаты по правому краю напротив соответствующих им действий в выпадающем меню или заключить их в круглые скобки. Разное оформление позволяет опытным пользователям быстро найти эти элементы, а новички могут просто проигнорировать их.

Всплывающие подсказки
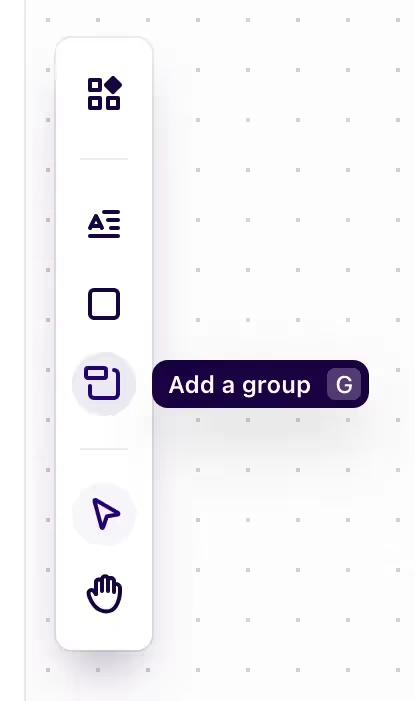
Вы также можете показывать шорткаты во всплывающих подсказках при наведении курсора. Такой подход позволяет не прерывать опыт взаимодействия, однако он не сработает для людей, которые не пользуются мышкой (например, из-за физических ограничений или на сенсорных устройствах).

Размещение сложных шорткатов в нескольких локациях
Макросы и инструменты автоматизации желательно расположить в нескольких местах, например в меню, панелях инструментов или на экранах настроек.
Шпаргалки для опытных пользователей
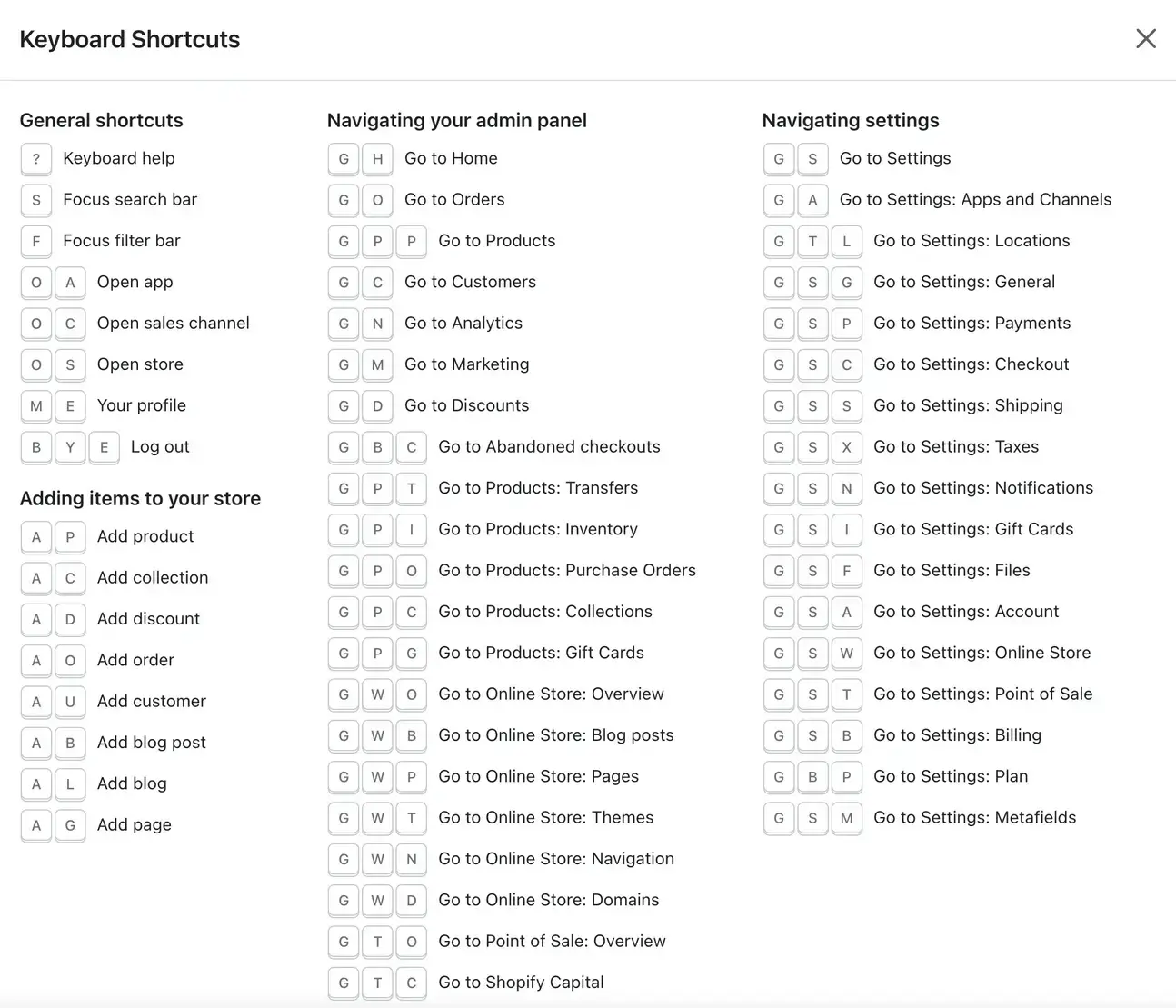
Еще один вариант — создать список всех шорткатов и поместить его в раздел Справка или Поддержка. Да, найти его будет не так просто, но большинство пользователей и не интересует подобная информация. Зато такая шпаргалка принесет пользу тем, кому она действительно необходима.

Лучшие практики в дизайне шорткатов
Не все действия в системе нуждаются в шорткатах. Сосредоточьтесь на тех функциях, к которым многие пользователи обращаются регулярно. Спросите себя: какие действия являются основными? Повышение эффективности важно только для повторяющихся, рутинных задач. Обучение требует повторения, поэтому люди лучше усвоят шорткат, если они часто повторяют соответствующее действие.
Помните, что шорткат — это не новая функция, а всего лишь дополнительный способ реализации существующей. Те пользователи, которые никогда о нем не узнают, должны иметь возможность выполнить ту же задачу иным образом.
Не перегружайте пользователей
Как мы уже поняли, шорткаты разрабатываются для задач, которые пользователи выполняют часто. Например, горячие клавиши для таких популярных функций, как копирование, вставка и сохранение, повышают эффективность взаимодействия и сводят к минимуму необходимость повторяющихся действий.
Однако слишком большое количество шорткатов может перегрузить пользователей, особенно тех, кто только приступает к работе с продуктом. Начните с основных действий и вводите дополнительные шорткаты постепенно, по мере того как люди будут осваивать интерфейс. Вы даже можете позволить опытным пользователям настраивать собственные шорткаты, соответствующие конкретным рабочим процессам.

Будьте последовательны
При проектировании кроссплатформенных приложений (веб-, мобильных, десктопных) убедитесь, что горячие клавиши и жесты остаются одинаковыми для всех платформ. Например, функция добавления реакций путем двойного нажатия должна работать идентично как в мобильном приложении, так и в мобильной версии сайта, чтобы не сбивать с толку пользователей, переключающихся между каналами взаимодействия.

Не меняйте общеизвестные сочетания клавиш, такие как копировать, вставить, выбрать всё и распечатать, чтобы избежать ошибок и ускорить освоение интерфейса. Вы также можете использовать жесты, характерные для конкретной платформы, например, длительное нажатие, свайп или двойное касание на мобильных устройствах.
Обеспечьте визуальные подсказки и обратную связь
Всплывающие и контекстные подсказки, а также состояния наведения — отличные способы рассказать пользователям о шорткатах, не перегружая их. Например, вы можете отобразить горячие клавиши при наведении курсора на кнопку или сообщить о доступных жестах/голосовых командах внутри всплывающей подсказки.
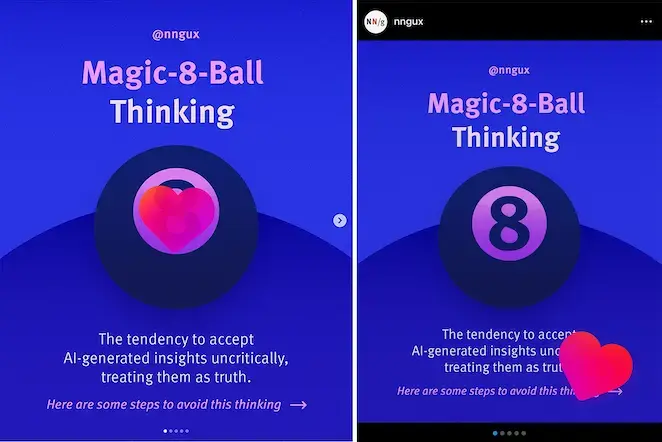
Независимо от того, как вы знакомите аудиторию с шорткатами, всегда информируйте ее об успешном выполнении действия. Это можно сделать при помощи анимации или подтверждающего сообщения.

Старайтесь предотвращать и исправлять ошибки
Предоставьте пользователям возможность легко отменять ошибочные действия, выполненные при помощи шорткатов. Например, диалоговое окно подтверждения (как в примере выше) позволяет предотвратить непреднамеренные операции, которые могут привести к потере данных или значительным изменениям.
Заключение
Опытные пользователи, которые уже знакомы с продуктом, хотят быть максимально эффективными, в то время как новичкам нужно, чтобы интерфейс был как можно более понятным и простым. Шорткаты помогают найти баланс между потребностями тех и других, предоставляя им контроль над рабочими процессами. Именно это делает систему по-настоящему гибкой — и, в конечном итоге, популярной.
* Meta признана в РФ экстремистской организацией.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)