Страница с тарифными планами — неотъемлемый элемент сайта любого SaaS-продукта. Казалось бы, что тут сложного? Надо всего лишь создать таблицу, перечислить в ней характеристики каждого плана, и готово! Однако все не так просто. Именно о нюансах и пойдет речь в статье.
В этой серии статей мы рассказываем о дизайн-паттернах, а также методах проектирования удобных и эффективных интерфейсов.
Представьте, что вам нужно создать страницу с ценами. У продукта есть 4 тарифных плана. Все они ориентированы на разные сегменты аудитории, различаются по функциям, включают определенные возможности кастомизации и доступны в разных валютах.
Вероятно, нам следует обратиться к определенным группам с помощью соответствующих названий и описаний планов. Мы также должны показать пользователям различия между планами и, возможно, предоставить подробную таблицу сравнения функций.
Поначалу задача не кажется особенно сложной, не так ли? В конце концов, мы уже видели нечто подобное в наших старых добрых сравнительных таблицах характеристик. На самом деле, многие дизайн-шаблоны, которые мы обсуждали в той статье, вполне применимы и к тарифным планам, поэтому вы можете заглянуть туда, а потом вернуться назад.
Конечно, не все тарифные планы так же сложны, как таблицы сравнения навороченных 4K-телевизоров или цифровых камер, но зачастую они включают множество нюансов, скрытых где-то между всплывающими подсказками, вкладками, прокручиваемыми панелями и большими аккордеонами.
Мы должны отобразить большой объем информации, и сделать это хорошо, подтолкнув пользователей к выбору наиболее подходящей для них опции, как на компьютерах, так и на мобильных устройствах.

Итак, если бы мы хотели создать идеальную таблицу с ценами, что бы мы сделали? Давайте начнем с самого главного вопроса: как люди вообще сравнивают атрибуты на странице “Цены”?
Когда клиент попадает на нее, он, вероятнее всего, ищет цену продукта, которая наиболее точно соответствует его потребностям. Возможно, он просто изучает, что мы можем предложить, или сравнивает наш продукт с предложениями конкурентов. В любом случае, мы должны предоставить ему аккуратно упакованный набор функций по конкурентоспособной цене.
Однако у некоторых продуктов имеются буквально сотни, сотни и сотни функций. Сравнение тарифных планов путем последовательного изучения каждой отдельной функции может быть рискованной затеей, отнимающей много времени и сил, и зачастую не особенно интересной.
1. Паттерн газонокосилки
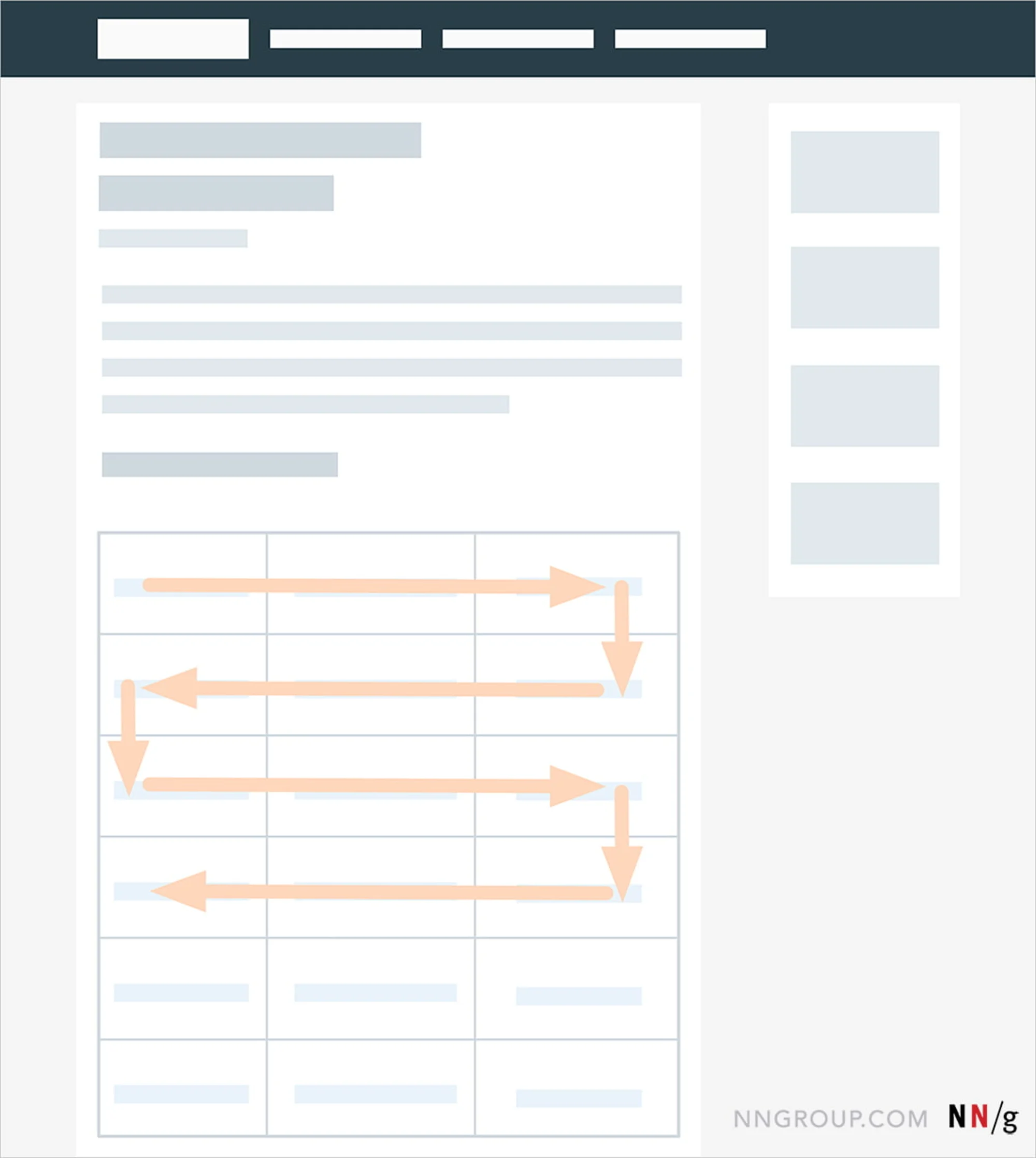
Исследования юзабилити показывают, что пользователи часто изучают сравнительные таблицы по принципу газонокосилки. Это означает, что они начинают с левой верхней ячейки, двигаются вправо до конца строки, затем опускаются вниз до последней ячейки следующей строки и снова двигаются влево до конца строки.

Однако время от времени они случайным образом перескакивают на один из атрибутов и детально, упорно и увлеченно изучают его. При этом, однако, они часто возвращаются к заголовкам таблицы, чтобы убедиться, что все еще изучают правильный план.
2. Регулярное возвращение к заголовкам таблицы
Типичная проблема, которая особенно часто возникает на сложных страницах с ценами, — потеря ориентации. Когда пользователи находятся в середине тарифного плана, они часто возвращаются к заголовку столбца, чтобы убедиться, что изучают нужный план, и проверить его стоимость.
Однако если заголовки не видны, пользователи, как правило, многократно прокручивают страницу вверх и вниз, зачастую сбиваясь и утрачивая концентрацию. Это особенно неприятно на мобильных устройствах, где атрибуты и планы часто не видны, что делает любое сравнение внутри таблицы очень сложным и утомительным занятием.
3. Ощущение продвижения вперед: слева направо
Если вам нужно найти бесплатный или корпоративный тарифный план, в какой части страницы вы ожидаете их увидеть? Действительно, бесплатный план, скорее всего, будет слева, а корпоративный — либо в отдельной вкладке, либо справа. Мы интуитивно предполагаем, что существует некое движение от простых базовых к дорогим корпоративным планам слева направо.

"Стандартный" и "самый популярный" планы, конечно же, должны размещаться где-то в центре. Что касается настраиваемых и дополнительных функций, расположенных вертикально — выбранные по умолчанию или рекомендуемые функции должны отображаться первыми, а дополнительные перечисляются далее, от наименее дорогих к наиболее дорогим.
4. Полный список функций в качестве справочника
Можно предположить, что клиенты знают, какие функции для них важны, и на самом деле во многих случаях это действительно так. Но когда речь идет о сложных продуктах, все совсем по-другому. Некоторые функции могут показаться людям знакомыми или важными, но иметь расплывчатое, малопонятное описание.
Другие — могут быть неактуальны в данный момент, но, вполне вероятно, пригодятся в ближайшем будущем для решения тех или иных задач. Как оказалось, "релевантность" — величина непостоянная: хотя некоторые существенные и несущественные характеристики известны заранее, есть потенциально важные функции, которые необходимо сначала обнаружить.
И когда перед нами сотни опций, трудно найти эти потенциально важные функции не просмотрев весь список. Именно поэтому необходим подробный сравнительный анализ всех тарифных планов: по крайней мере, для того, чтобы понять, что именно включает каждый из них. Некоторые пользователи воспринимают его как справочник, к которому можно обратиться для разъяснения и уточнения всех нюансов.
Хотя эта информация действительно полезна, она, на первый взгляд, перегружает пользователей, часто требуя от них продолжительного неустанного взаимодействия. Переходить от строки к строке утомительно, но многие пользователи считают это неотъемлемой частью процесса. (Как мы увидим позже, сравнение характеристик должно быть доступно на странице “Цены”, но не должно быть главным и центральным ее элементом).
5. Множественные сравнительные сканирования
В ходе юзабилити-тестов было установлено, что пользователи как минимум дважды сканируют тарифные планы, чтобы сравнить их. Первый раз мы пытаемся оценить общее количество функций и выявить различия между доступными вариантами. Затем мы пытаемся выбрать тот тарифный план, который лучше всего соответствует нашей специальности или сфере деятельности. В этом нет ничего удивительного.
Но в конечном итоге мы снова возвращаемся к верхней части сравнительной таблицы, фокусируемся на том плане, который предварительно выбрали ранее, и изучаем его построчно — это второе, более вдумчивое, целенаправленное сканирование. Если участник исследования использовал мышь, иногда мы даже видели, как курсор поэтапно перемещается внутри колонки того или иного тарифного плана сверху вниз и задерживается там на некоторое время.
Первое сканирование позволяет найти приемлемый план, а второе — убедиться, что этот план действительно хорошо подходит по всем основным характеристикам, и удостовериться, что мы не упустили ничего важного.
6. Не все функции одинаково важны
Высока вероятность того, что не каждый потенциальный клиент захочет изучать все доступные функции. В ходе тестирования пользователи часто перескакивали через строки или даже целые секции, чтобы пропустить нерелевантные для них атрибуты. Безусловно, есть несколько важных ключевых характеристик, которые должны отображаться постоянно, но есть и второстепенные, менее значимые функции. Многие из них будут актуальны для некоторых клиентов, но не для всех.
Поэтому важно найти эффективный способ разбить эти характеристики на группы и отображать их по запросу. В этом случае процесс сравнения планов будет относительно простым. Кроме того, мы могли бы связать каждый план с определенным профилем пользователя или компании, чтобы помочь клиентам быстро найти тот вариант, который подойдет им больше всего.
Учитывая эти поведенческие паттерны, давайте рассмотрим некоторые шаблоны и функции, которые могут пригодиться при проектировании страницы “Цены”.
Простые планы без сюрпризов
Дизайн страницы “Цены” в значительной степени зависит от того, насколько сложным является ценообразование. Если все достаточно просто, изобретать колесо не придется — нужно лишь убедиться, что клиенты понимают суть предложения и его стоимость.
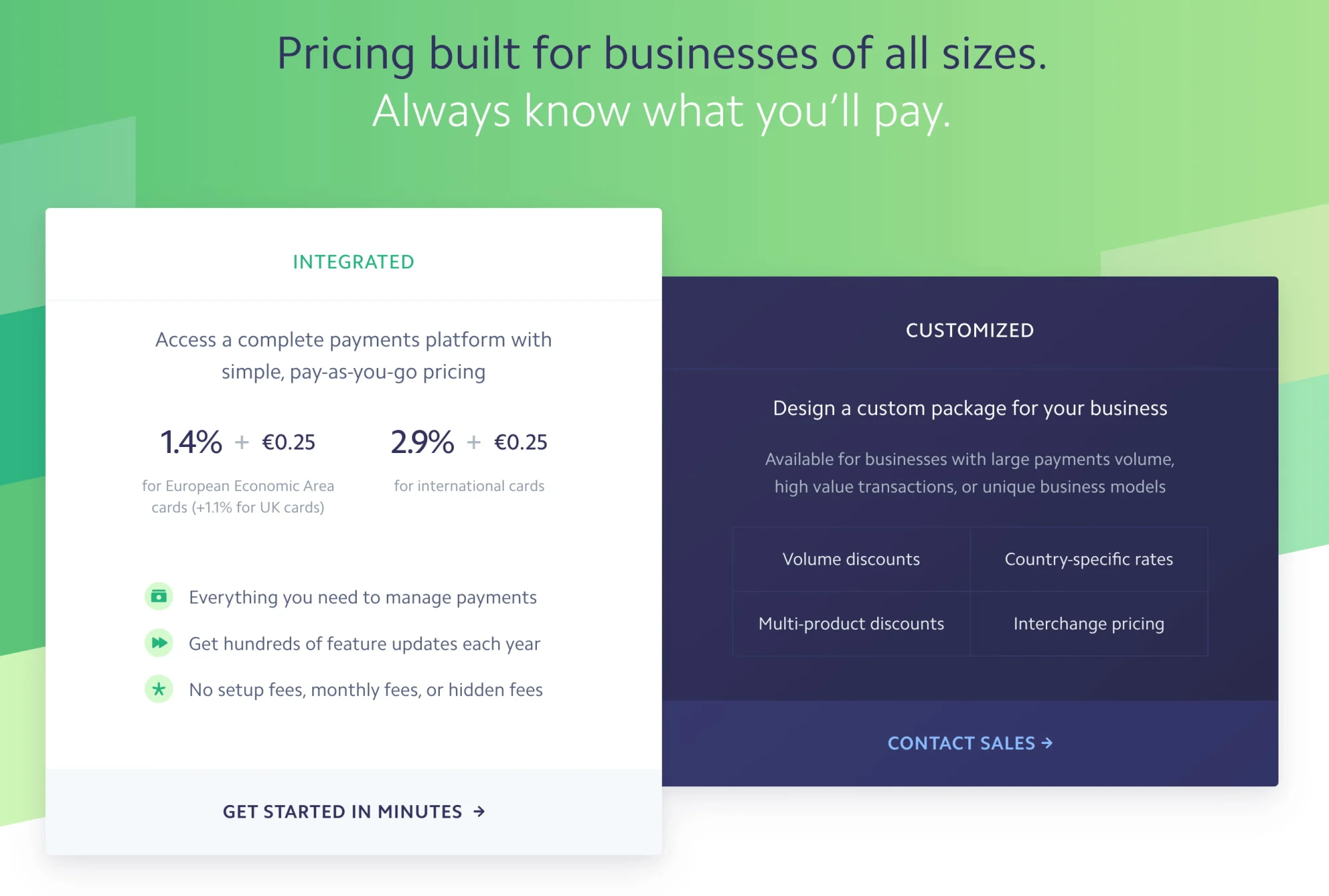
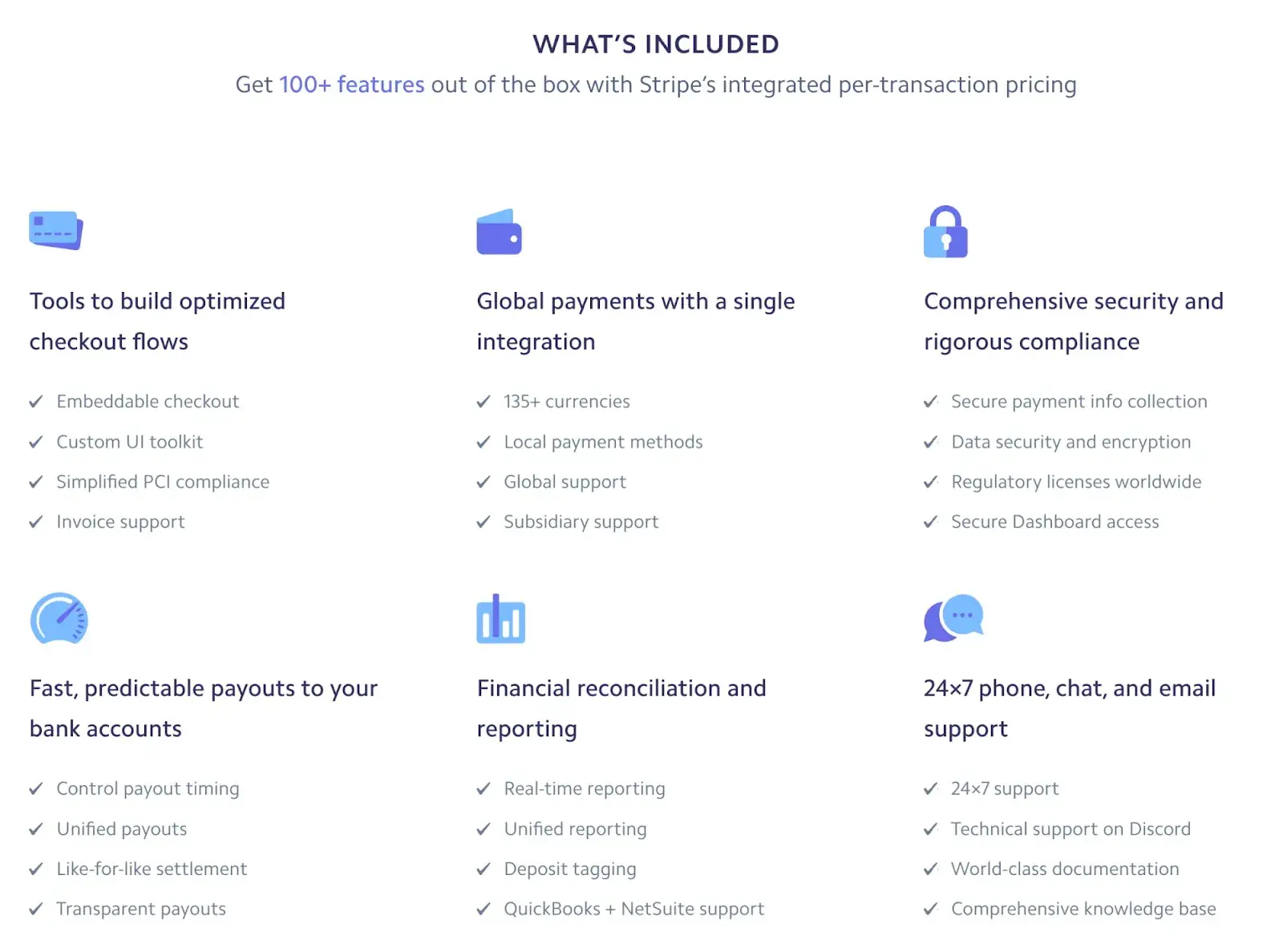
Stripe напрямую указывает цены для всех клиентов, кроме самых крупных. Все функции перечислены, но ниже, вместе с отзывами, текущими клиентами, возможностями интеграции и FAQ. Если у компании простая ценовая политика, это эталонный пример, на который следует ориентироваться.


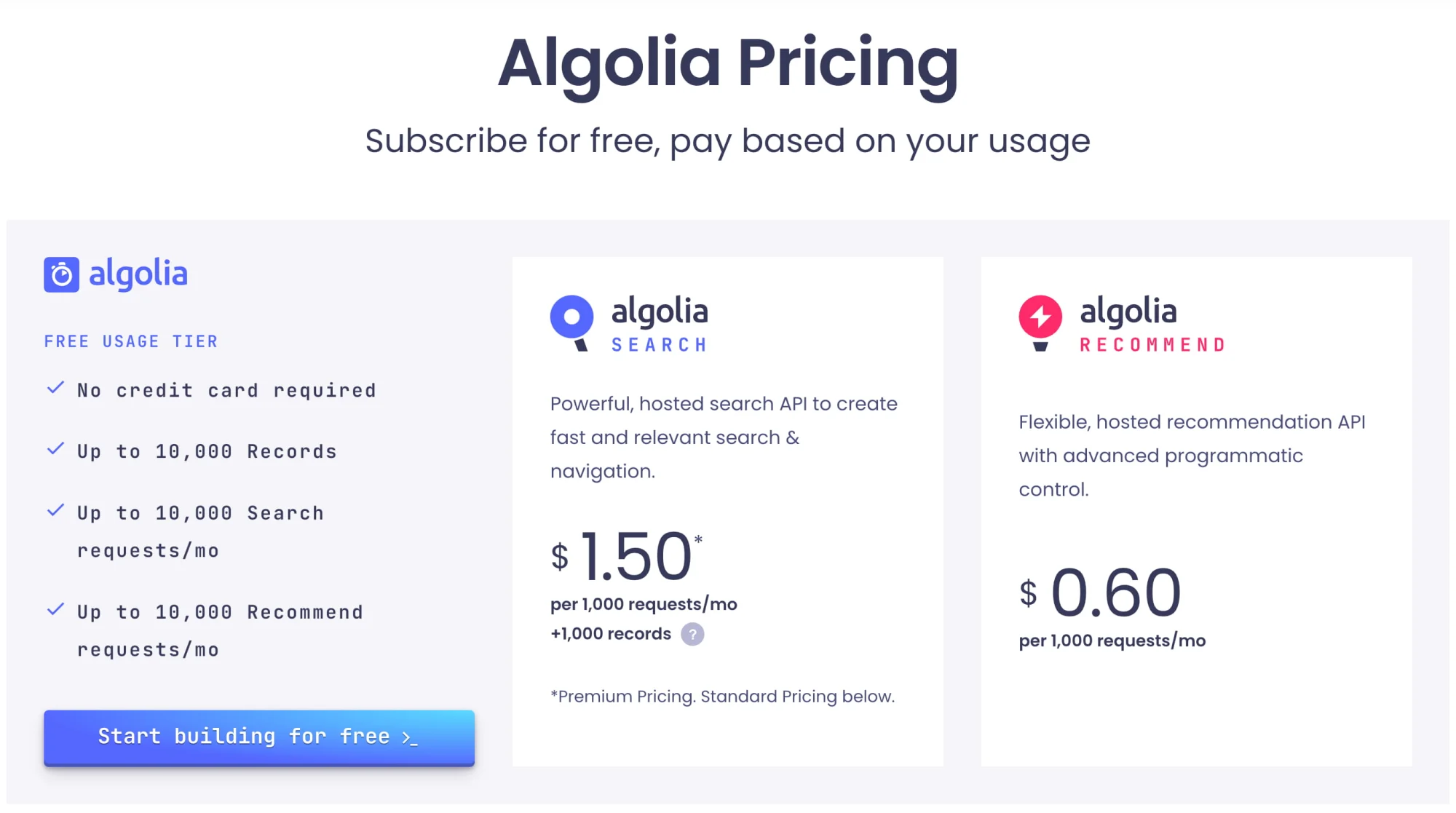
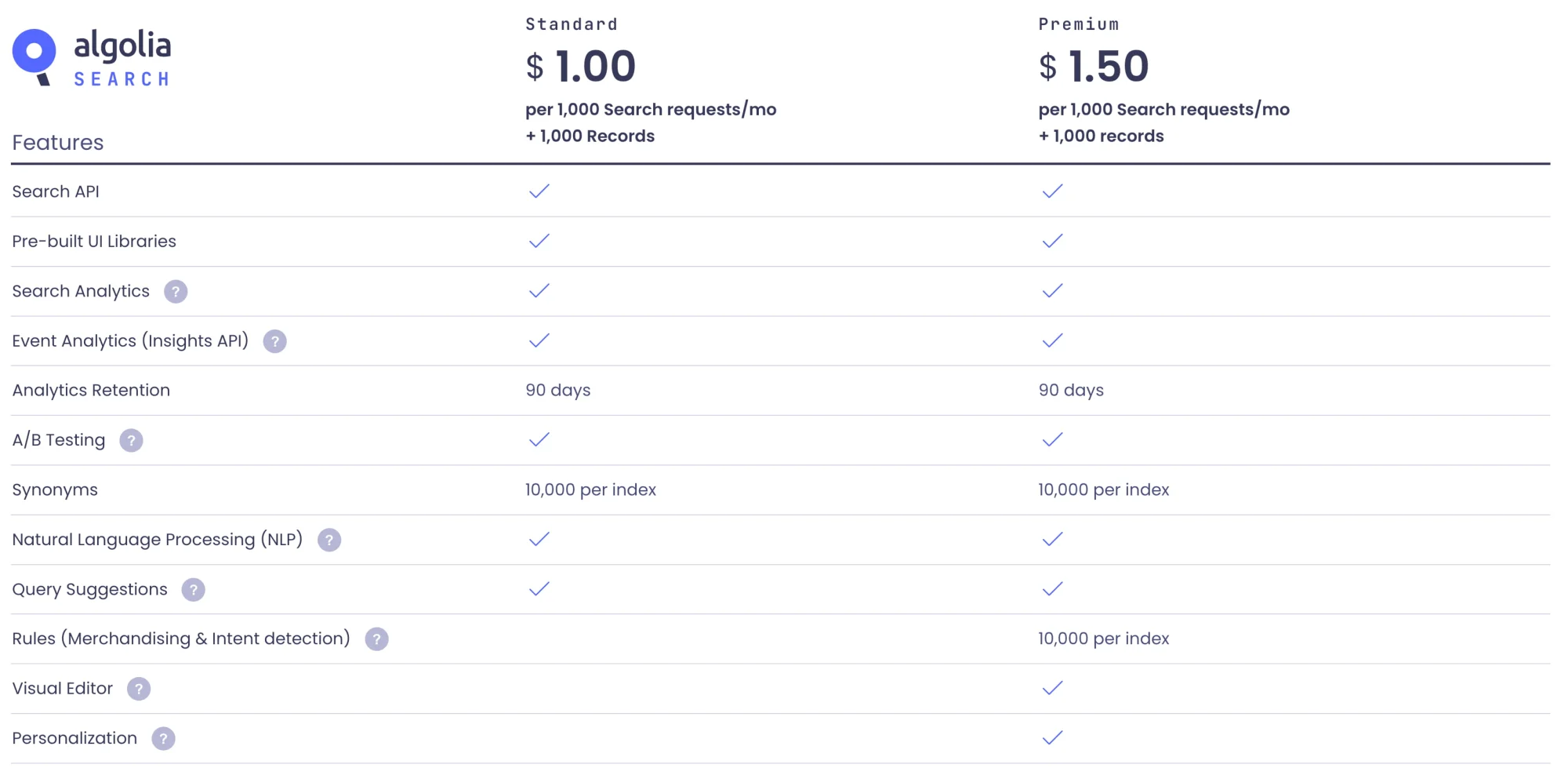
Algolia придерживается аналогичного подхода. Вместо того чтобы обозначить каждую отдельную функцию сверху, бренд размещает таблицу с ними дальше на странице, а корпоративный тариф появляется лишь ближе футеру. Там же представлены дополнительные возможности, расширенные планы и FAQ.


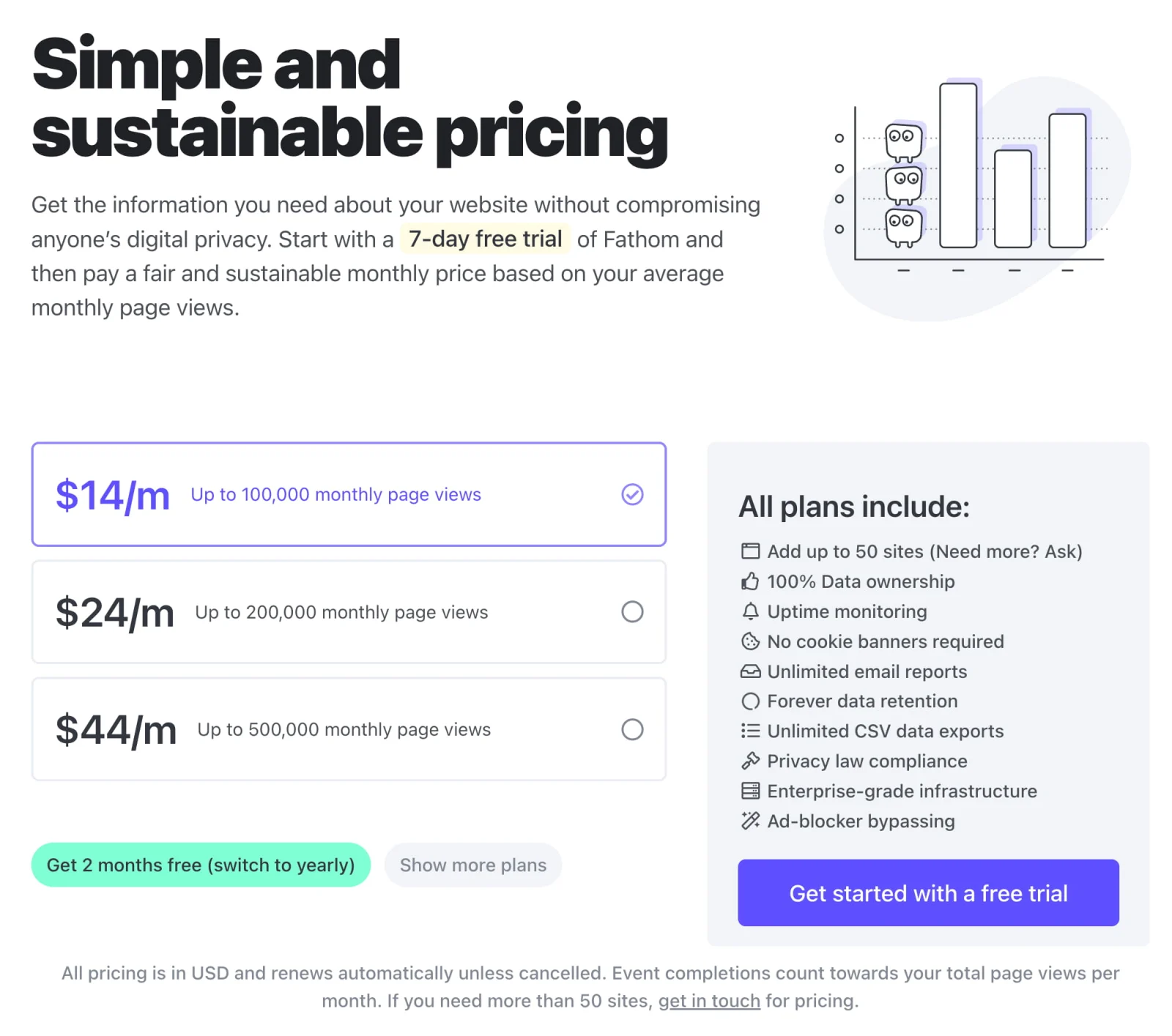
Fathom Analytics меняет цены на основе одного атрибута: количества просмотров страниц за месяц. Вместо того чтобы показать функции для каждого плана, создатели сайта перечисляют их все отдельно в правой колонке, а цены при этом отображаются слева. Также обратите внимание на призыв к действию "Начните с бесплатной пробной версии" и возможность получить 2 месяца бесплатно, переключившись на годовую платную подписку. Элементарно.

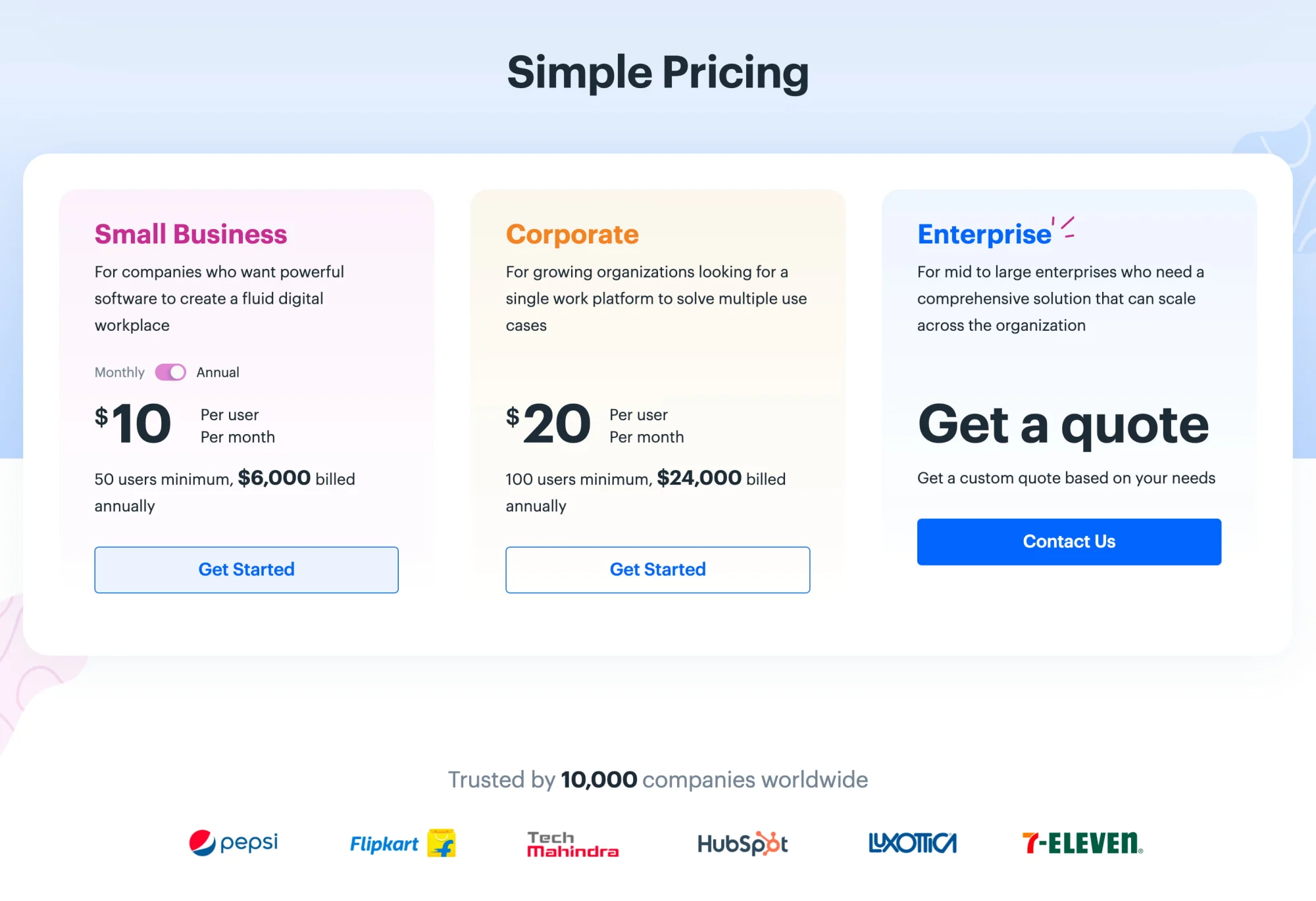
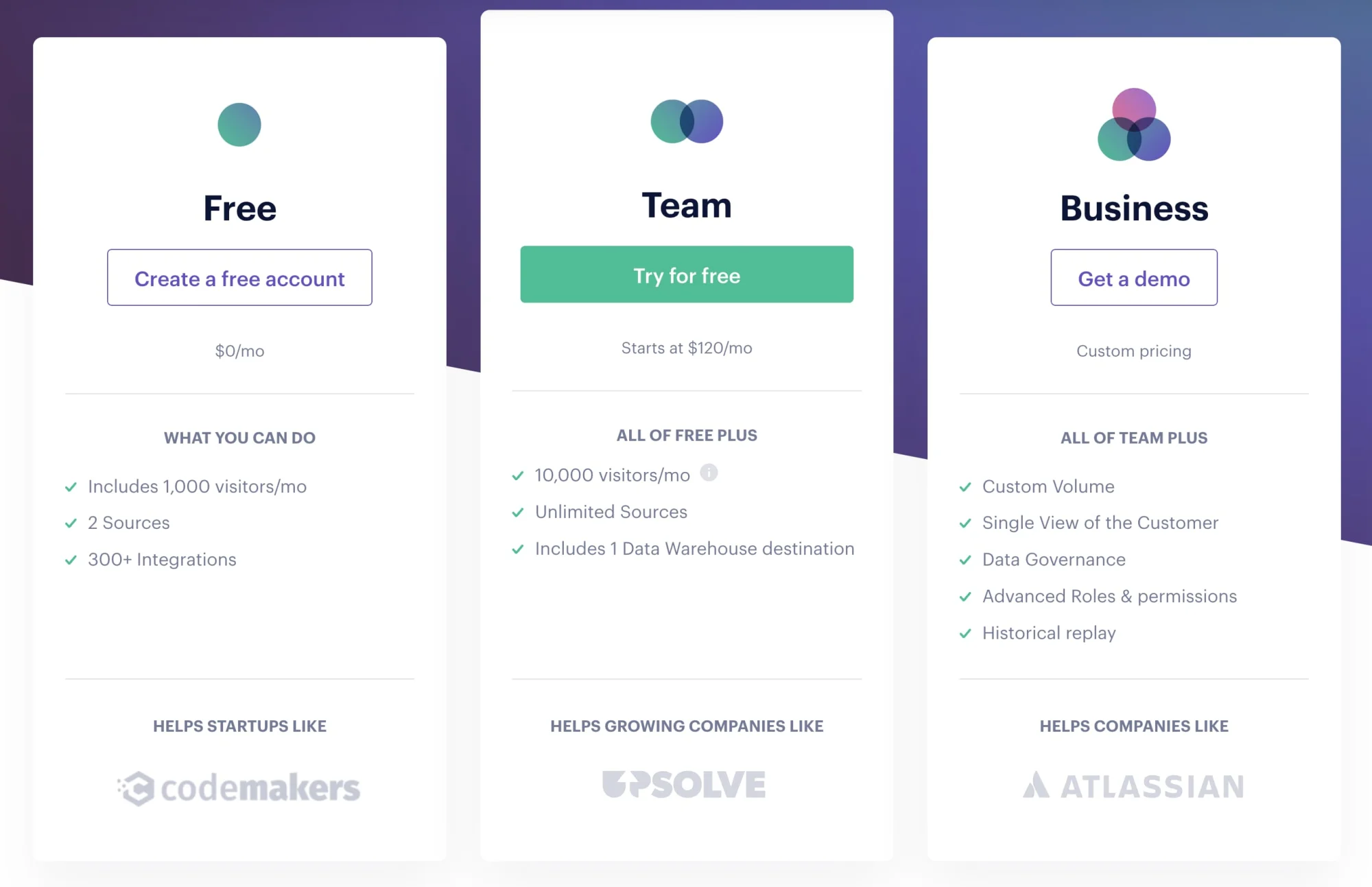
На сайте Kissflow сравнительная таблица характеристик отсутствует вовсе — вы не найдете здесь никаких пространных эссе о доступных функциях или существующих клиентах. Только три простых опции с призывами к действию. Если для одних компаний этого может быть достаточно, то для других — нет.

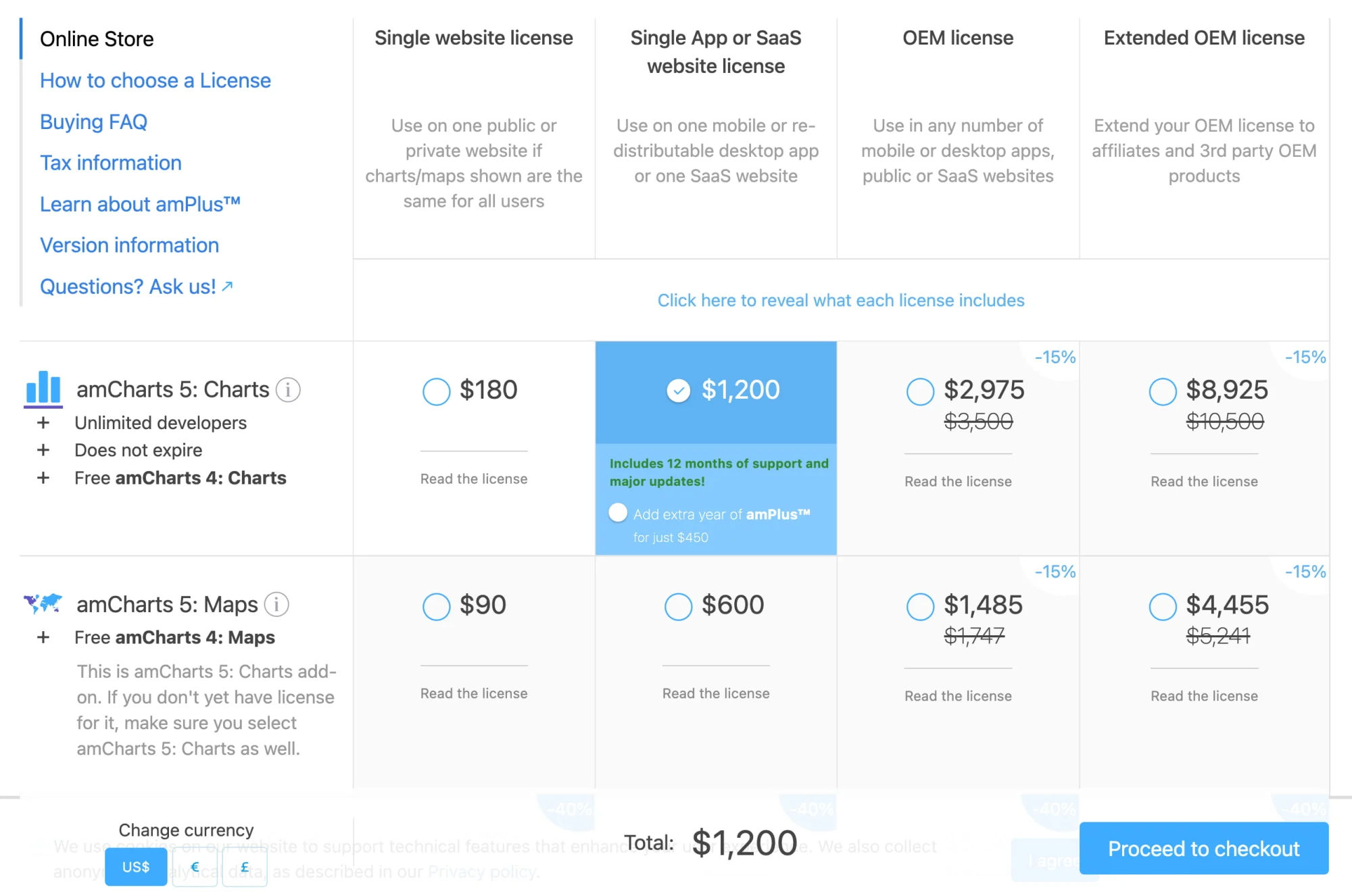
Некоторые тарифные планы немного сложнее и имеют те или иные нюансы. amCharts предлагает 4 вида лицензий для каждого отдельного продукта. Цены отражены в таблице, похожей на те, которые мы обычно видим при бронировании авиабилетов, билетов на поезд или в кино.
В целом, количество опций здесь такое же как в примерах выше, но они отображаются сразу, в то время как там самые дорогие планы изначально скрыты, и пользователь может узнать о них, только обратившись в службу поддержки.

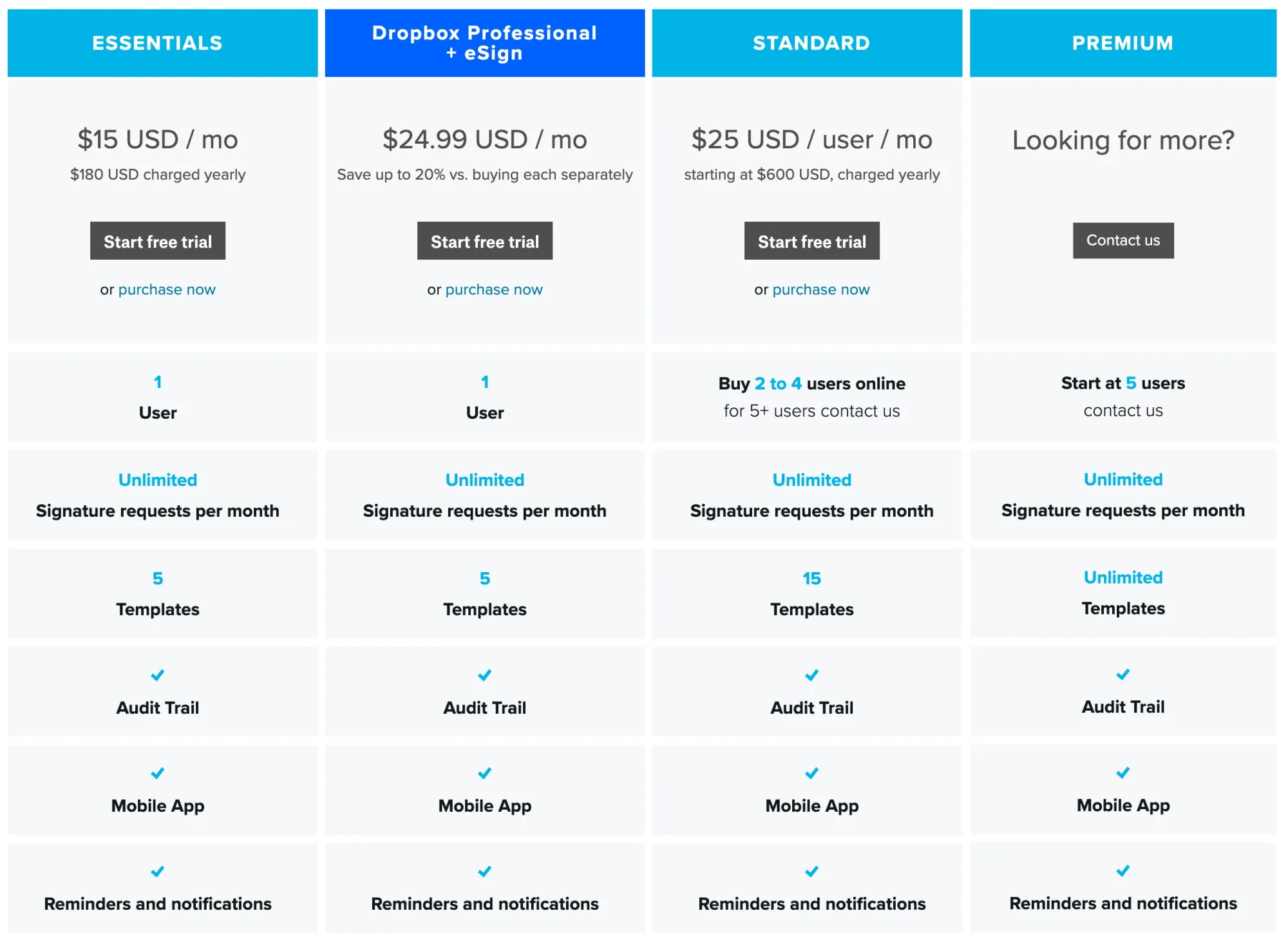
Для сравнения, страница с ценами HelloSign выглядит довольно сложной, в основном из-за большого количества ячеек, которые представляют собой отдельные блоки. Каждый атрибут повторяется несколько раз, что несколько затрудняет сканирование планов. Возможно, стоило разместить атрибуты в отдельной колонке и отметить нужные опции галочками в колонках планов.

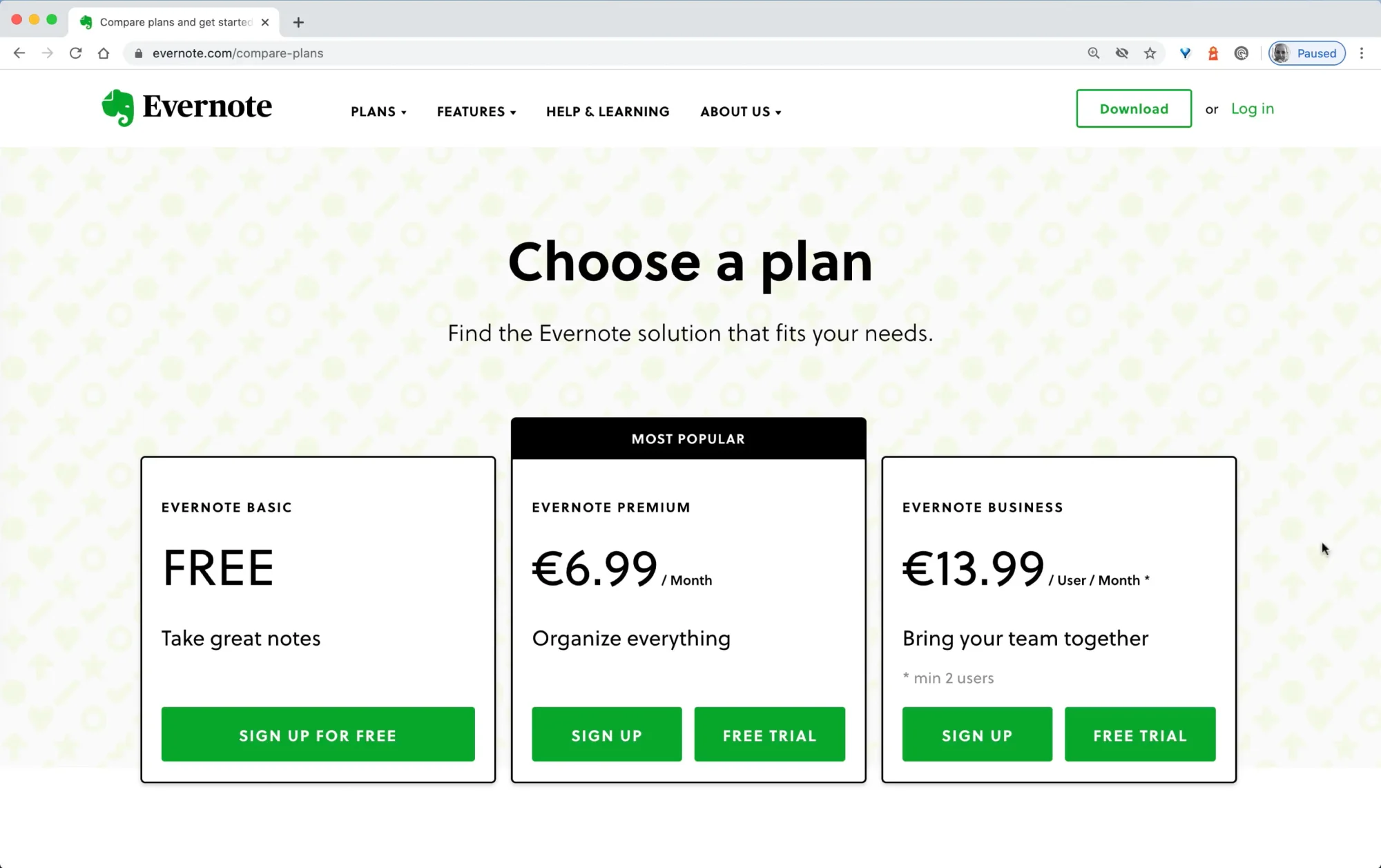
Однако важно показать достаточно деталей, чтобы клиентам было понятно, в чем разница между тарифными планами. Некоторое время назад планы Evernote отображались в виде таблицы, при этом какие-либо разъяснения о том, чем они различаются, отсутствовали.
Кроме того, разница между "Sign up" (зарегистрироваться) и "Free trial" (бесплатный пробный период) была очевидна не всем пользователям. Эти чрезмерно упрощенные формулировки сбивали некоторых людей с толку.


Простые решения определенно эффективны, но иногда это не вариант. Давайте рассмотрим, как превратить некоторые из приведенных выше тарифных планов в более понятные и удобные для сканирования альтернативы.
Очевидное решение: таблица с ценами
Оформление тарифных планов на странице “Цены” не должно быть чрезмерно оригинальным. Конечно, мы представим их в виде колонок, расположенных рядом друг с другом, с основными функциями и призывами к действию. Кроме того, в верхней части таблицы обычно можно найти переключатель, который позволяет узнать цену за месяц и за год, а также кнопку выбора валюты.
Страница цен Notion — отличный пример, хотя и реализована она немного по-другому. Все тарифные планы по умолчанию оплачиваются ежегодно, но при регистрации можно переключиться на ежемесячную оплату. В колонке каждого плана указано, для кого он был создан, а также его характеристики. По мере продвижения слева направо добавляются новые возможности.

Таблица с подробным сравнением всех функций располагается ниже на странице, заголовки повторяются в каждой секции, кроме того, здесь есть всплывающие подсказки, на которые могут нажать пользователи, чтобы получить более подробную информацию о каждой функции.
На сайте Rows тарифные планы красиво оформлены в виде электронной таблицы — она напоминает стандартную Google-таблицу, которую клиенты могут использовать самостоятельно при расчетах. На мобильных устройствах каждая колонка становится отдельной карточкой, все они располагаются одна под другой.

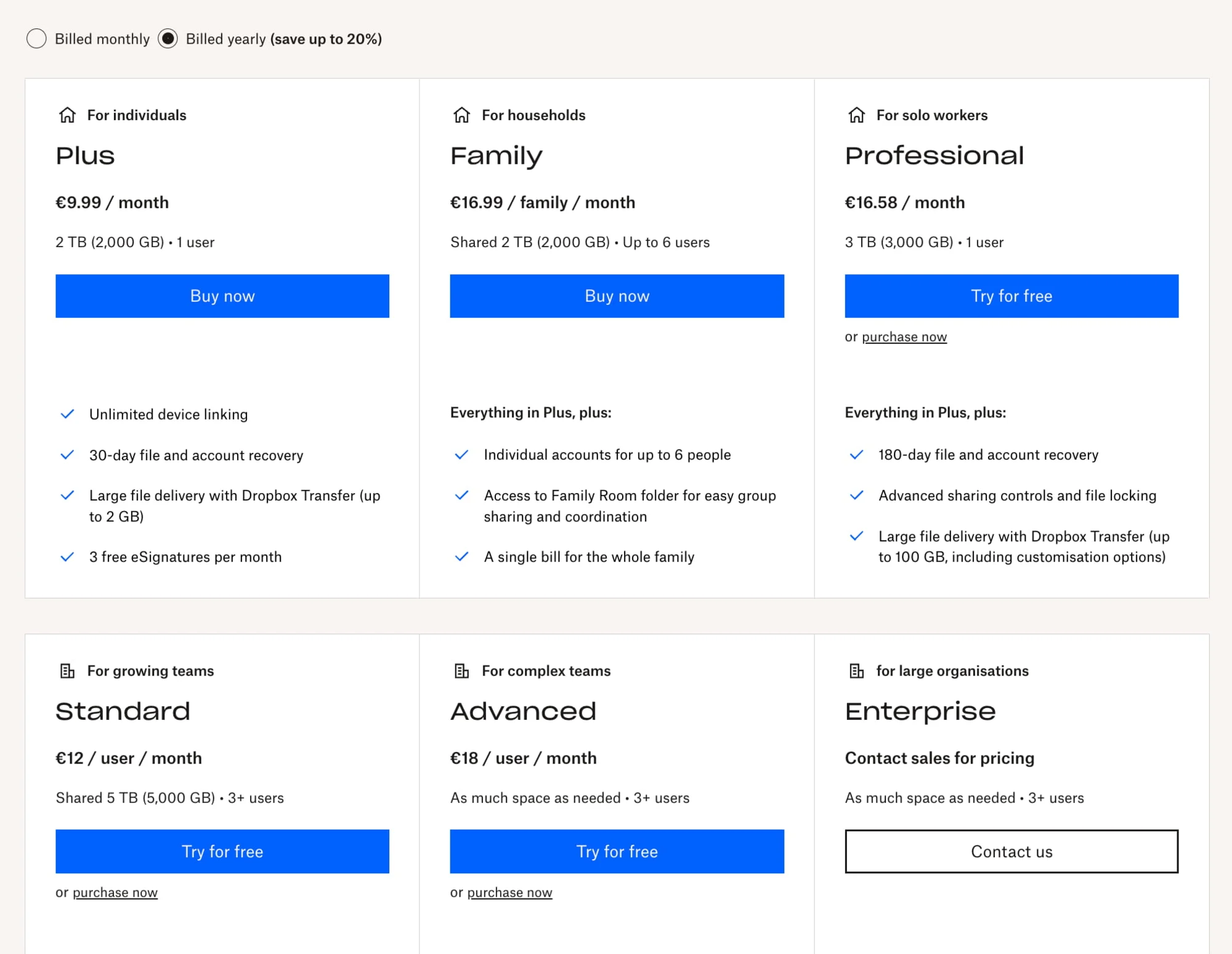
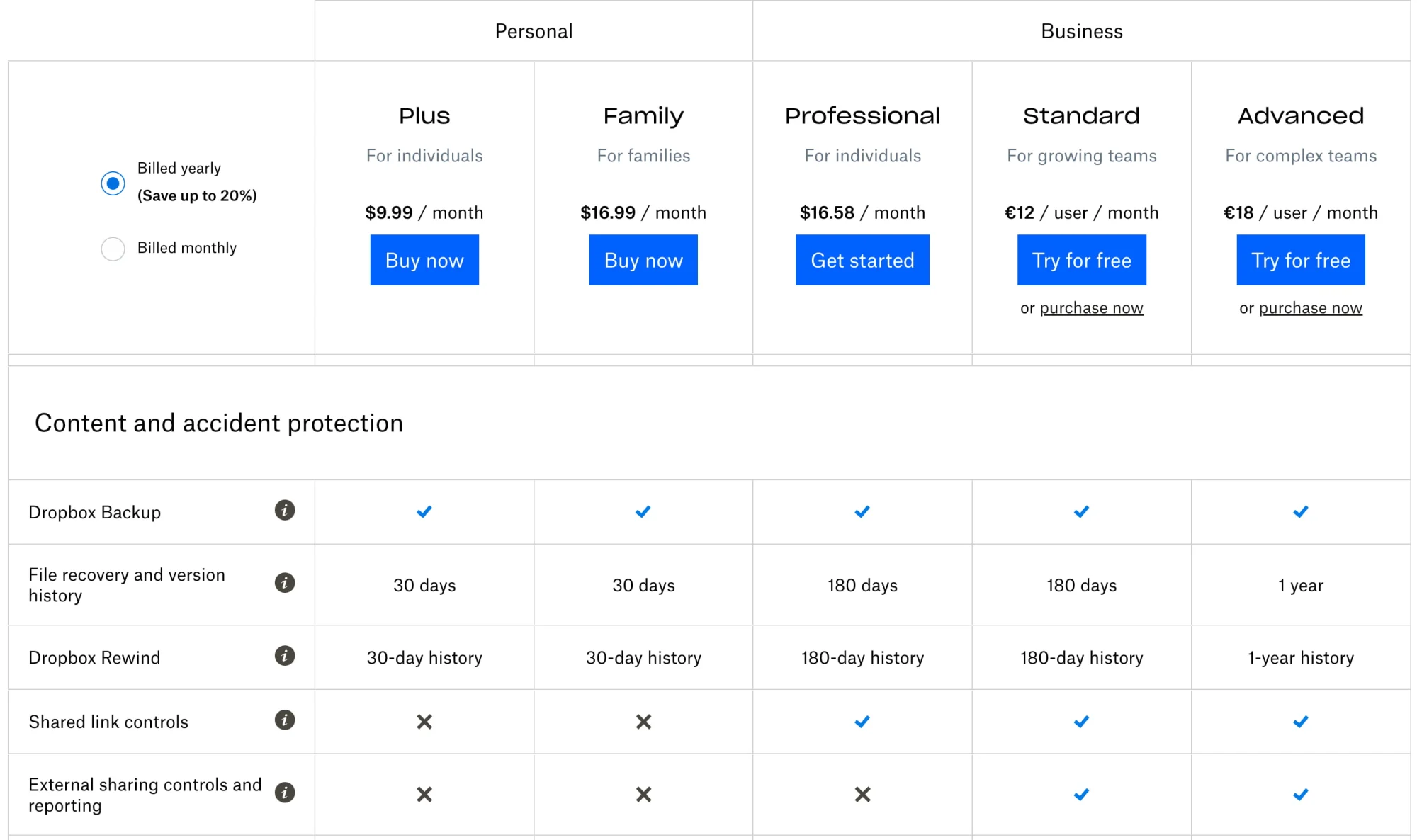
Иногда все тарифные планы невозможно разместить в одной строке. До недавнего времени Dropbox располагал свои планы в 2 ряда. Это определенно лучше, чем пытаться втиснуть 6 колонок в ограниченное пространство (сейчас их 5 и они размещены в одной строке). Клиенты могут протестировать некоторые тарифные планы бесплатно.

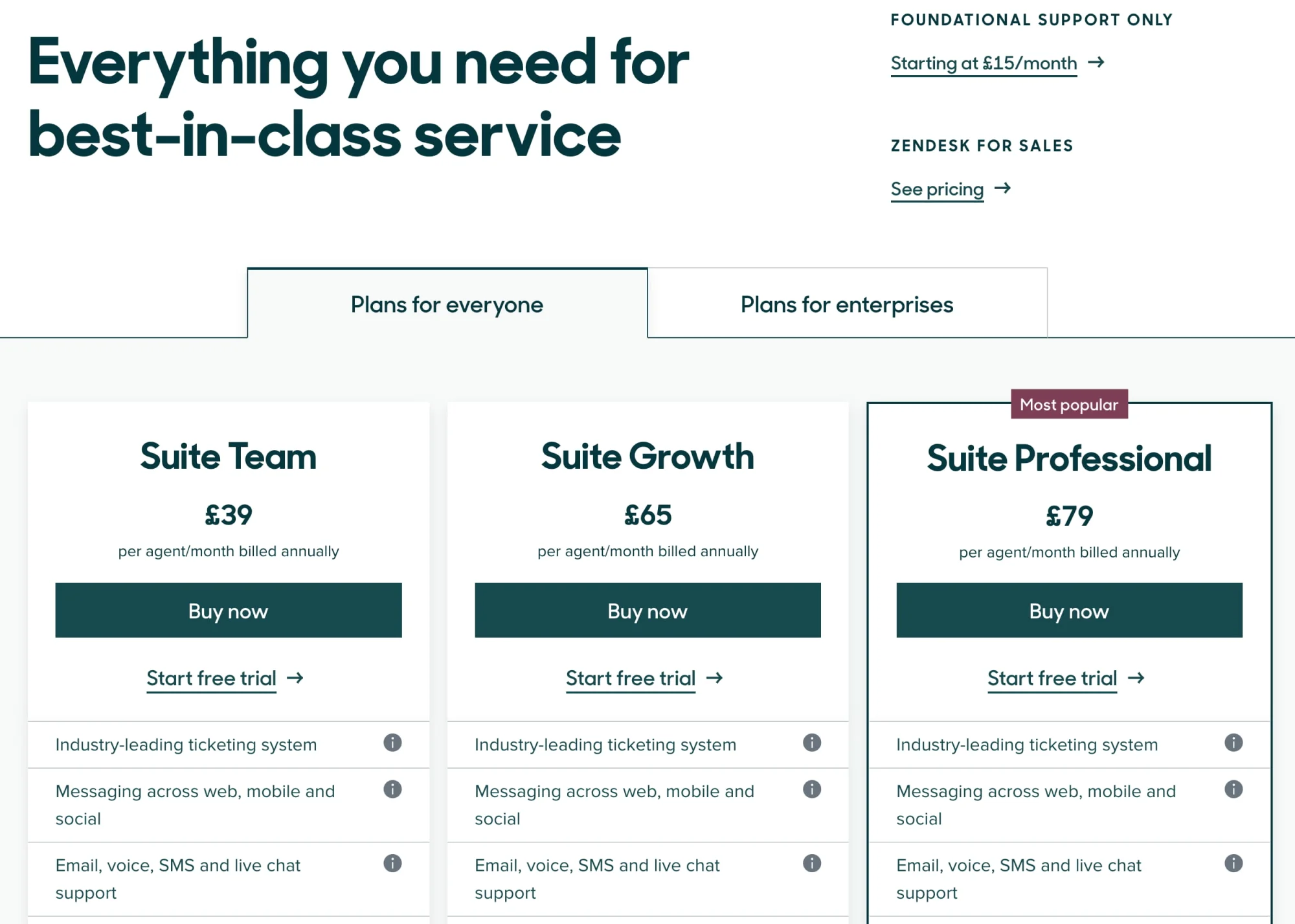
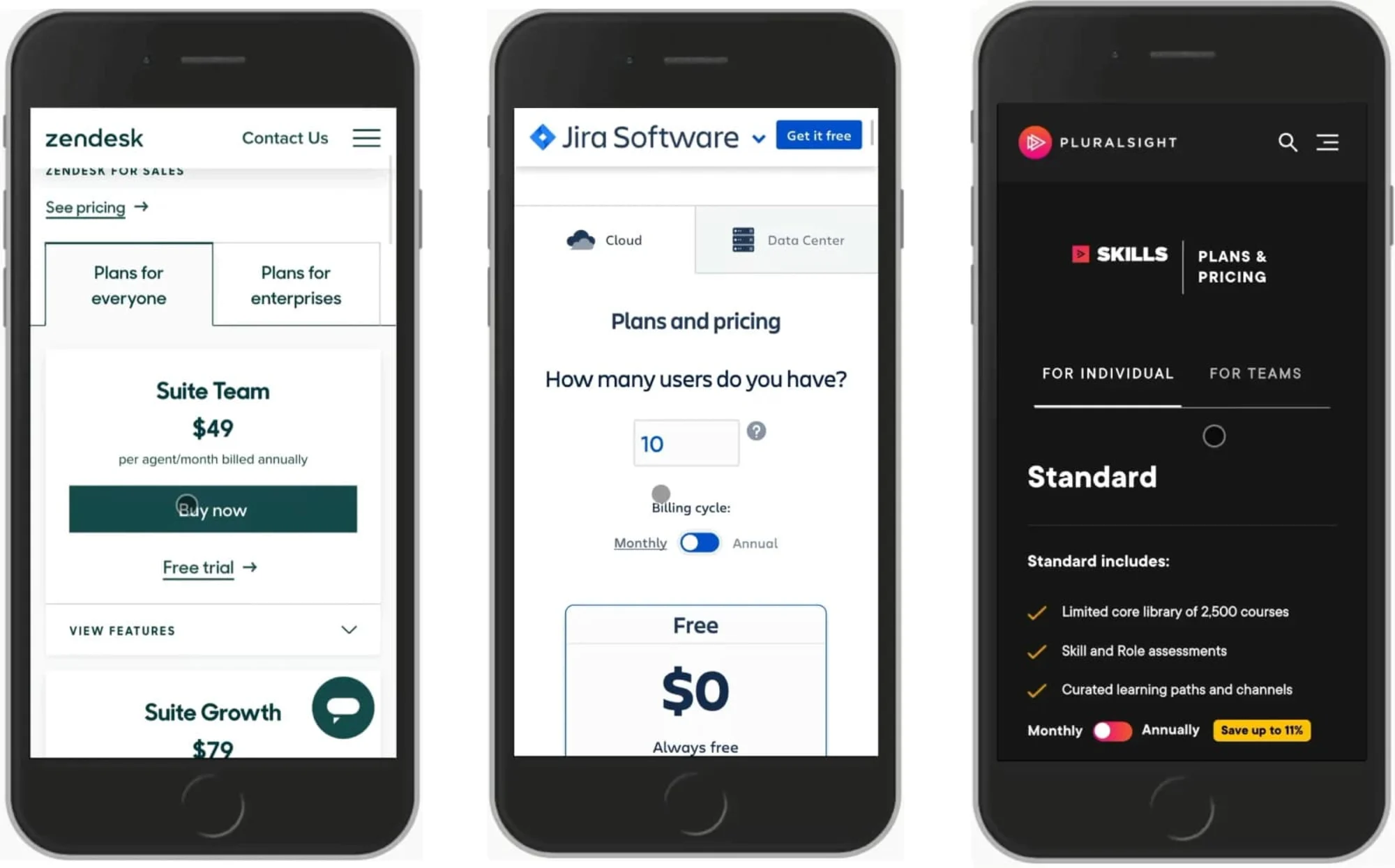
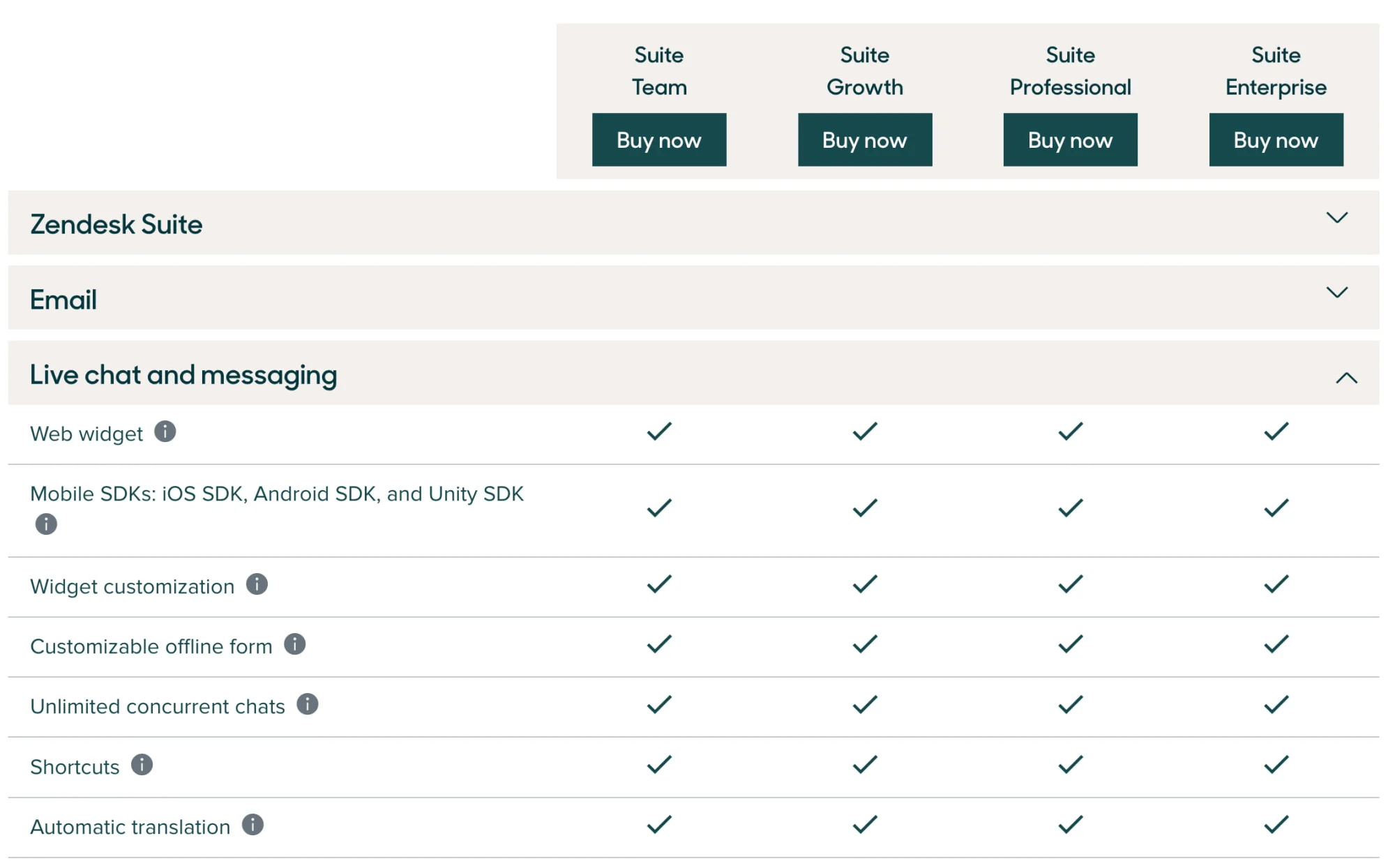
Zendesk группирует свои тарифные планы по вкладкам. Не все опции отображаются постоянно, сначала пользователи должны указать, что именно они ищут: индивидуальные или корпоративные тарифные планы. Здесь также есть специальная кнопка, которая открывает окно с подробным сравнением всех 4 планов.


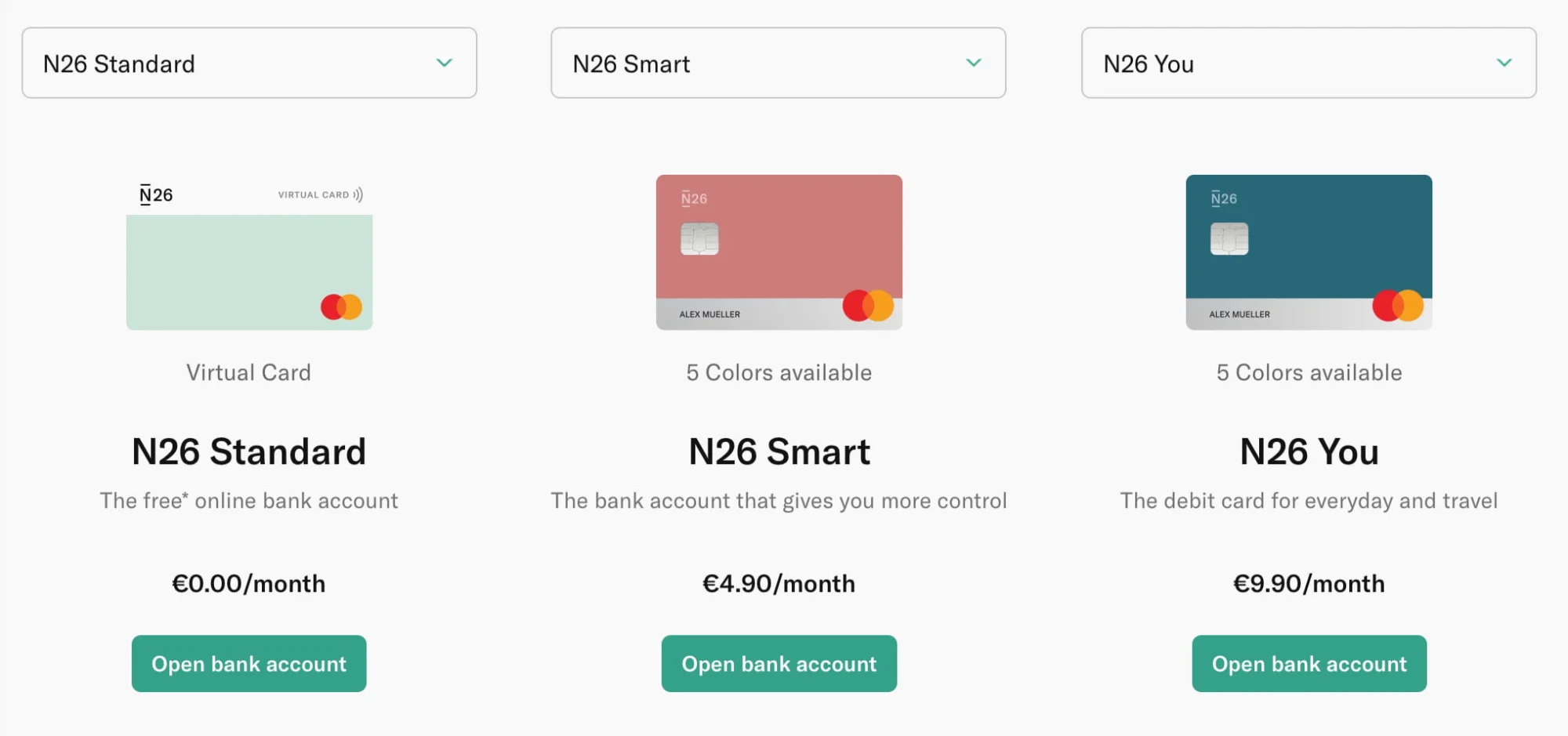
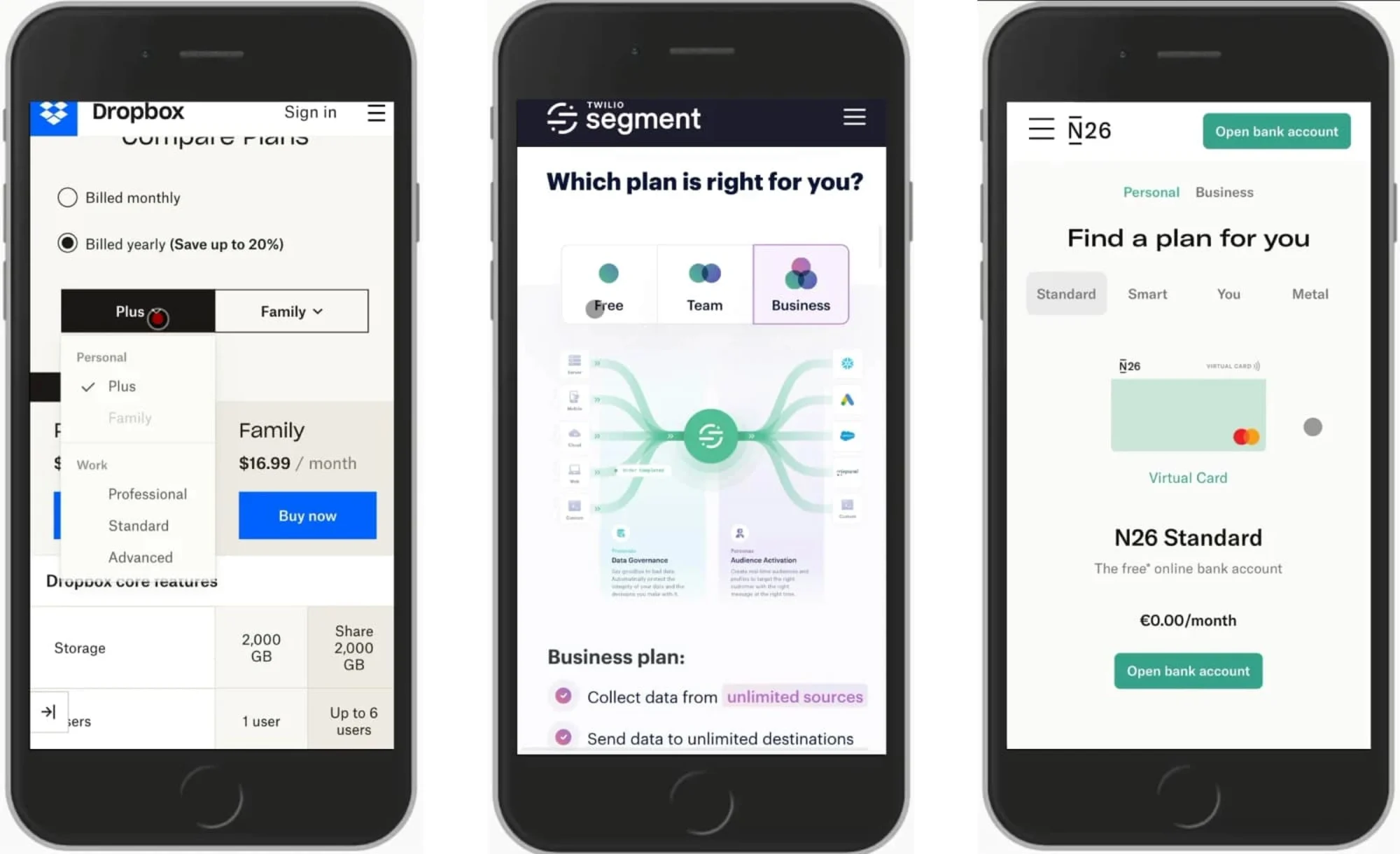
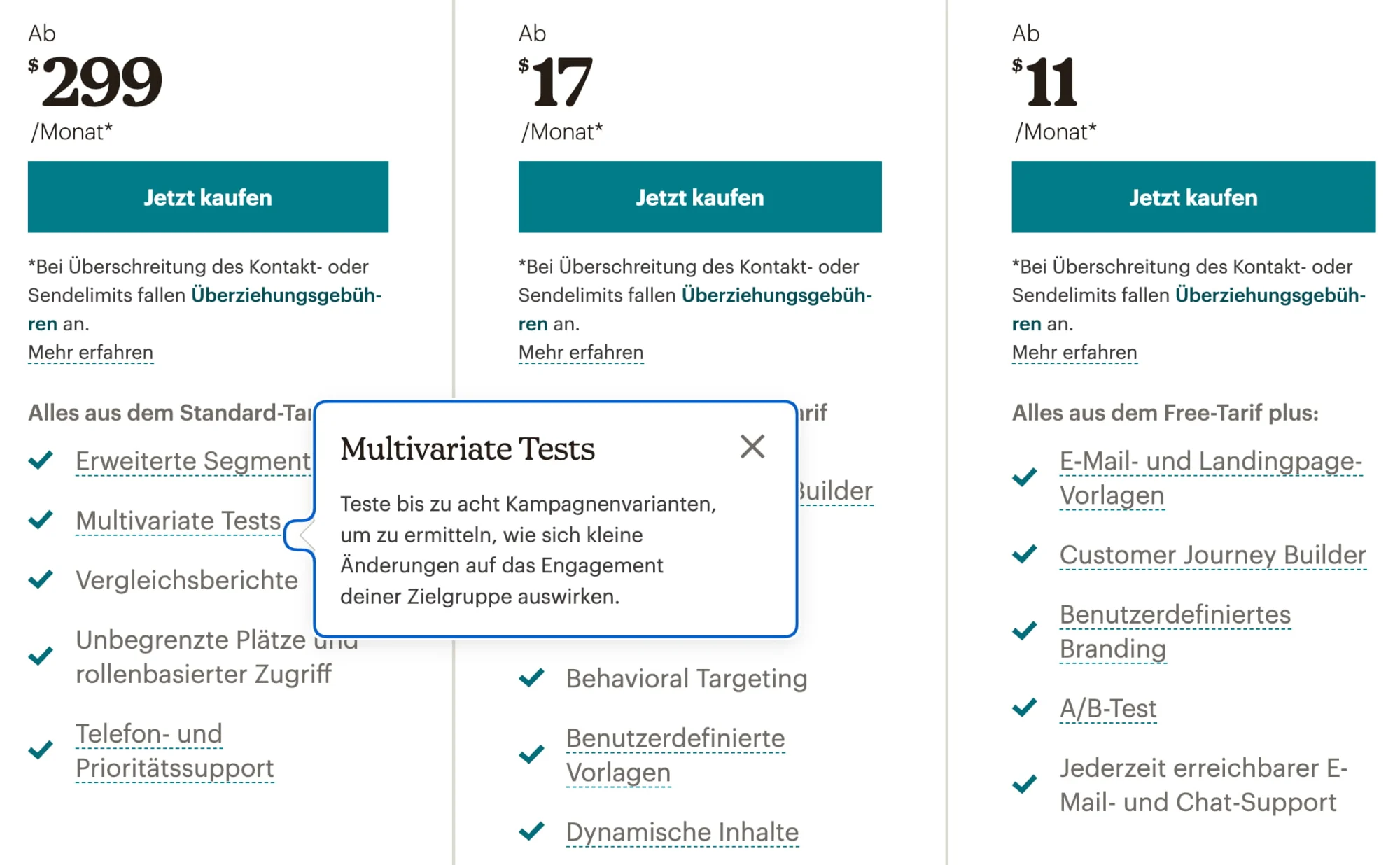
Альтернативный способ отображения планов — позволить пользователям выбирать, какие опции кажутся им наиболее подходящими. На сайте N26 мы видим выпадающее меню, которое позволяет пользователям выбрать, какие планы они хотели бы сравнить. Клиенты могут сравнивать до 3 планов одновременно — все зависит от размера экрана конкретного пользователя.

Если вам необходимо представить большое количество тарифных планов, вы можете сгруппировать их во вкладках, показать несколько вариантов в выпадающих списках или разместить их в несколько строк. Что точно не сработает, так это попытаться втиснуть все планы в одну таблицу, которую пользователям придется прокручивать по горизонтали. Как правило, хорошая идея — избежать такого опыта любой ценой.
Сфокусируйтесь на ключевых функциях
Поскольку мы постоянно разрабатываем и добавляем в наши продукты все новые замечательные функции, может показаться заманчивым перечислить их все в наших тарифных планах. Однако обычно именно по этой причине тарифные планы становятся слишком сложными для понимания. Альтернативный подход — прежде всего сосредоточиться на ключевых функциях, а все остальные показывать только по запросу.
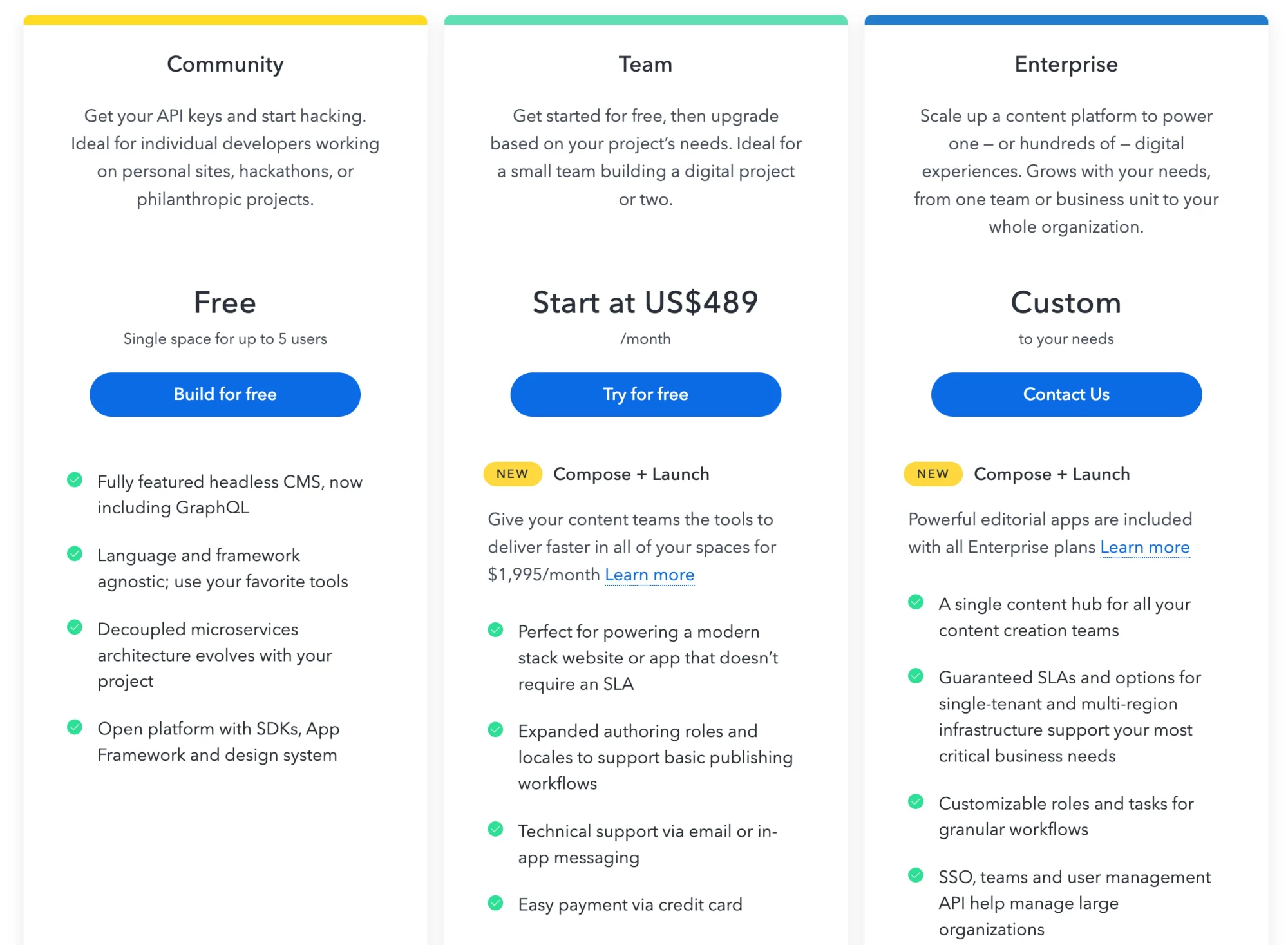
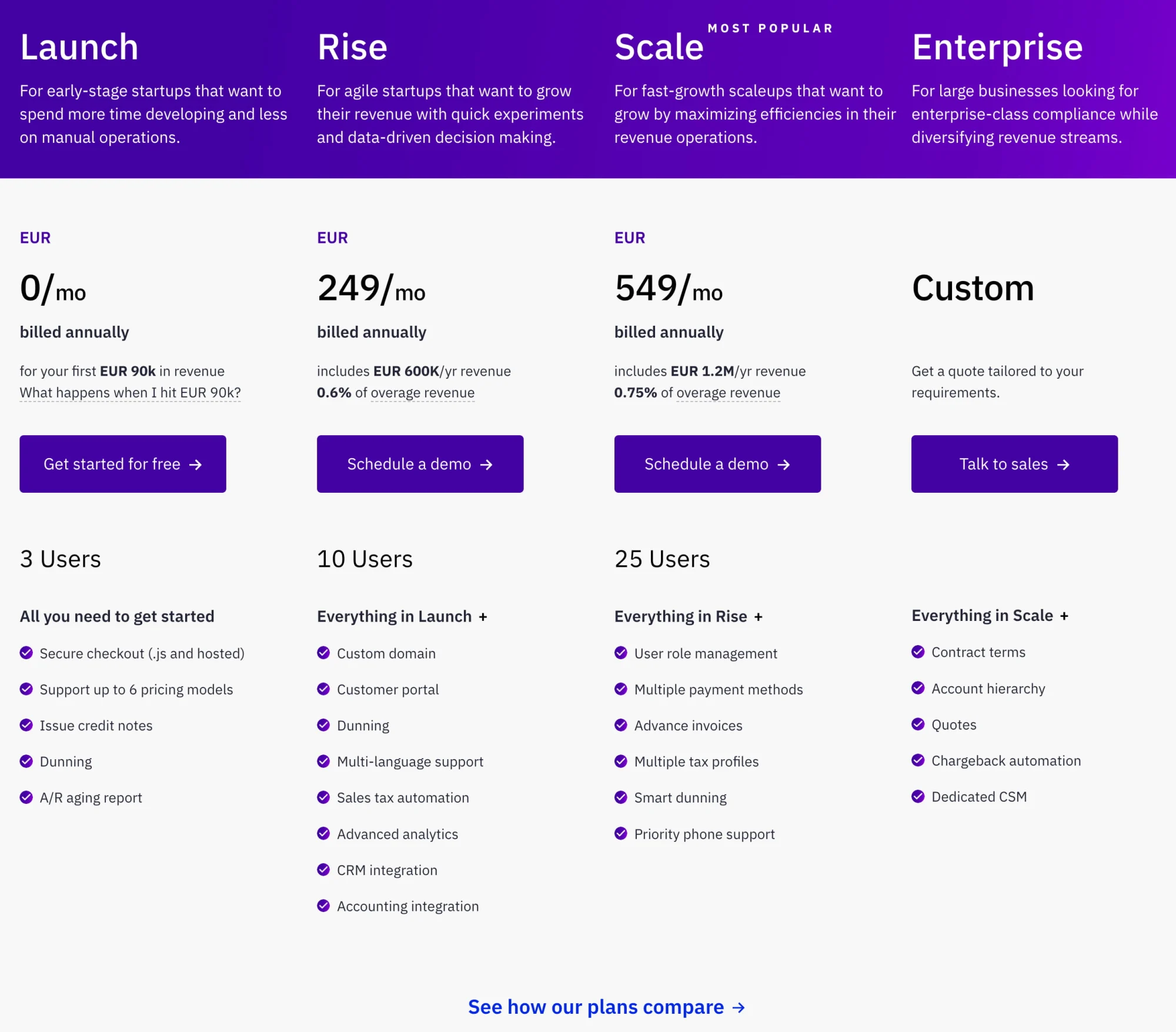
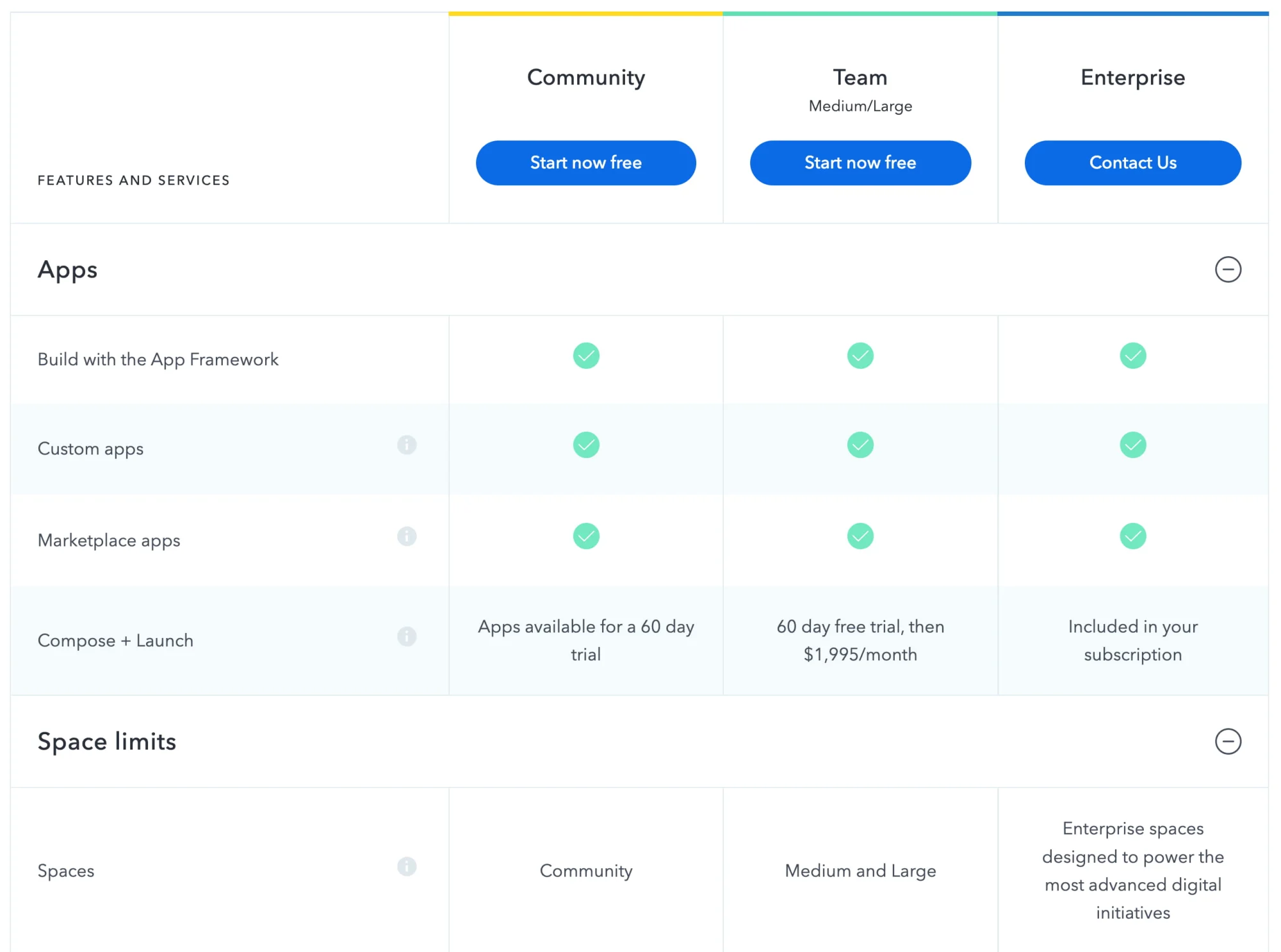
Центральный элемент страницы “Цены” на сайте Contentful — не длинная сравнительная таблица. Вместо этого посетителей встречают 3 основных тарифных плана со списком некоторых ключевых особенностей. Полный список функций также доступен, но расположен ниже и не перетягивает на себя внимание. Такое решение проще и эффективнее.

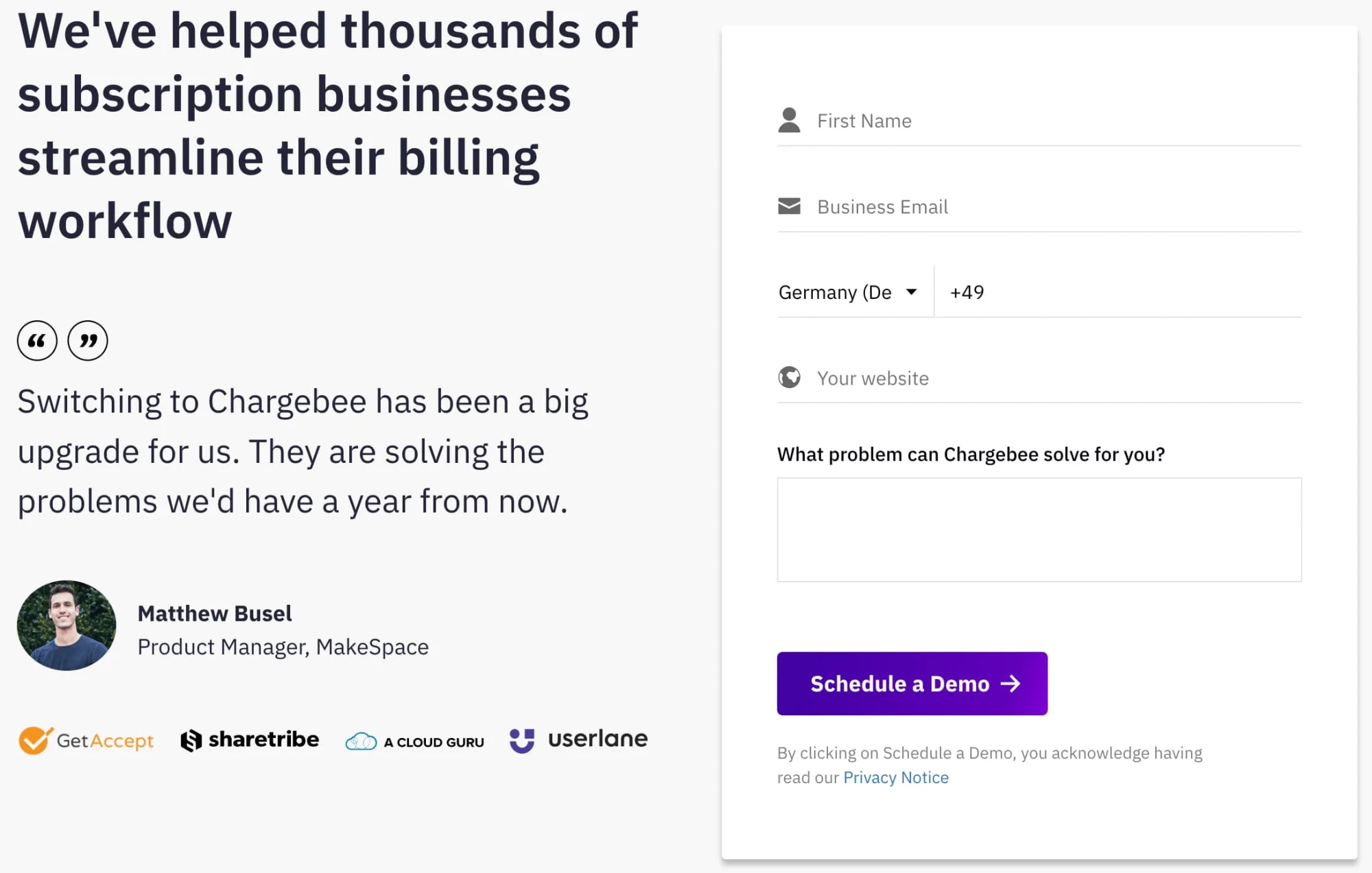
Chargebee перечисляет множество особенностей каждого тарифного плана, но полная сравнительная таблица появляется только в том случае, если пользователь действительно хочет ее изучить. По клику на специальную кнопку открывается модальное окно со всеми опциями, организованными в виде таблицы.


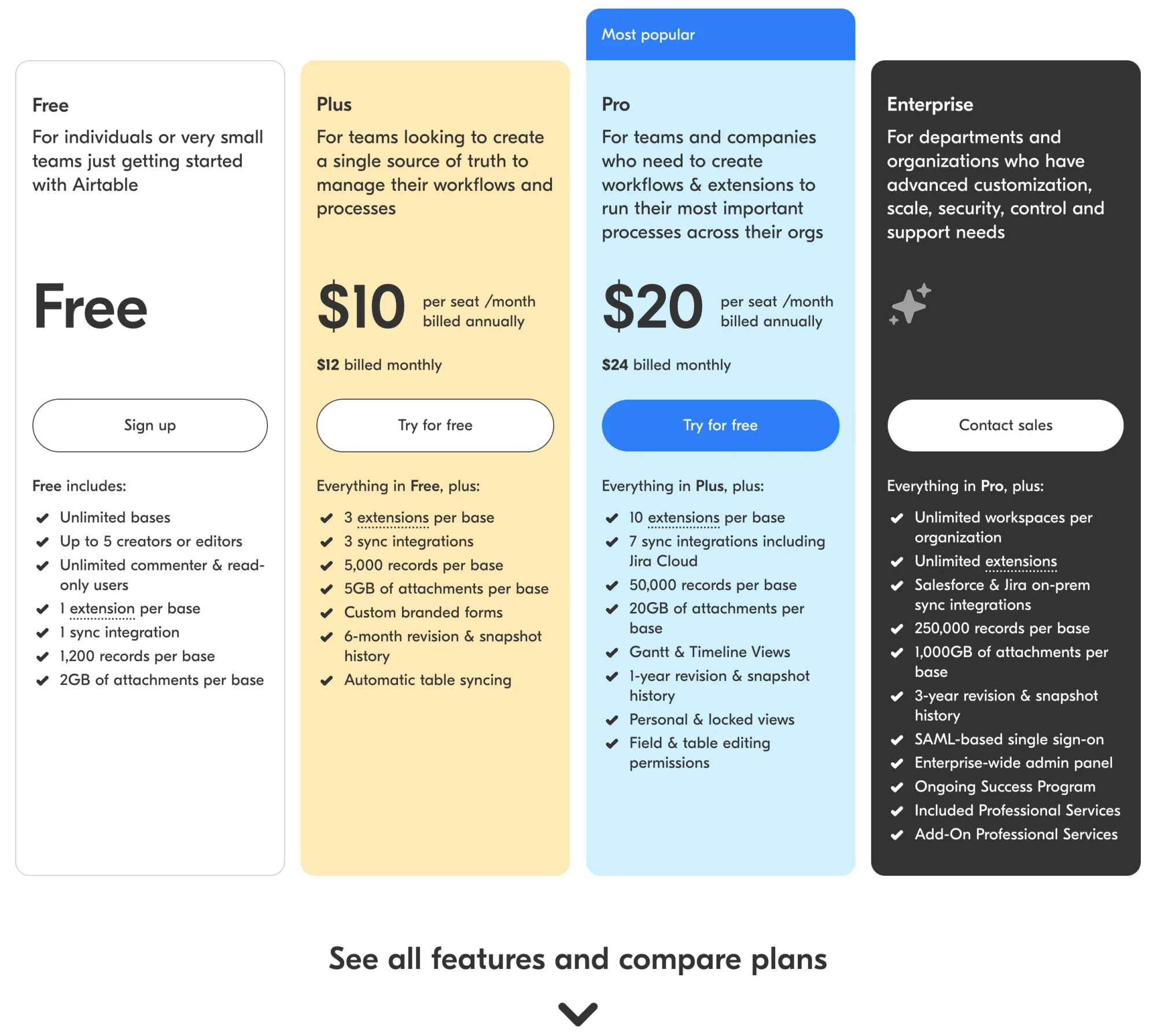
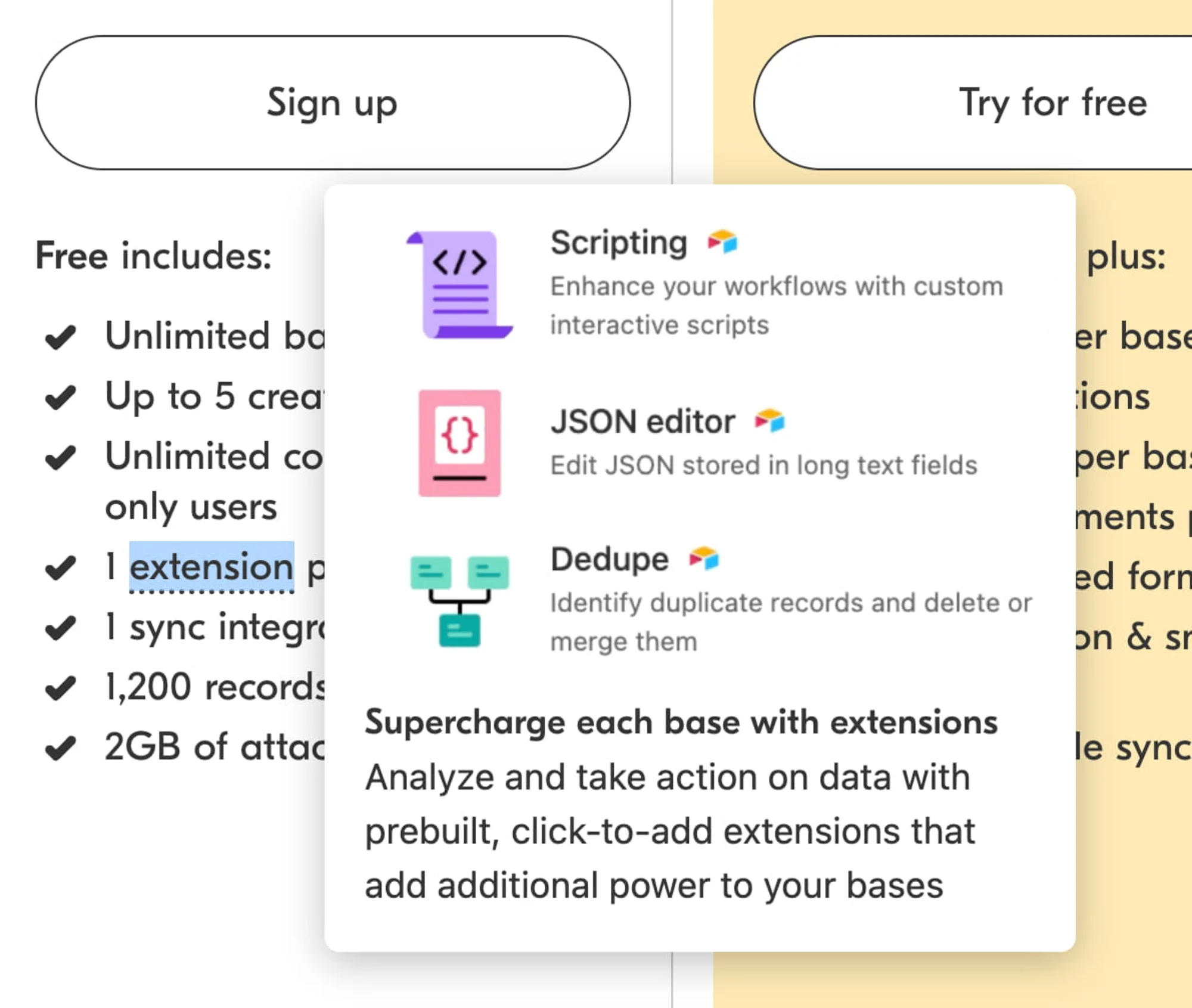
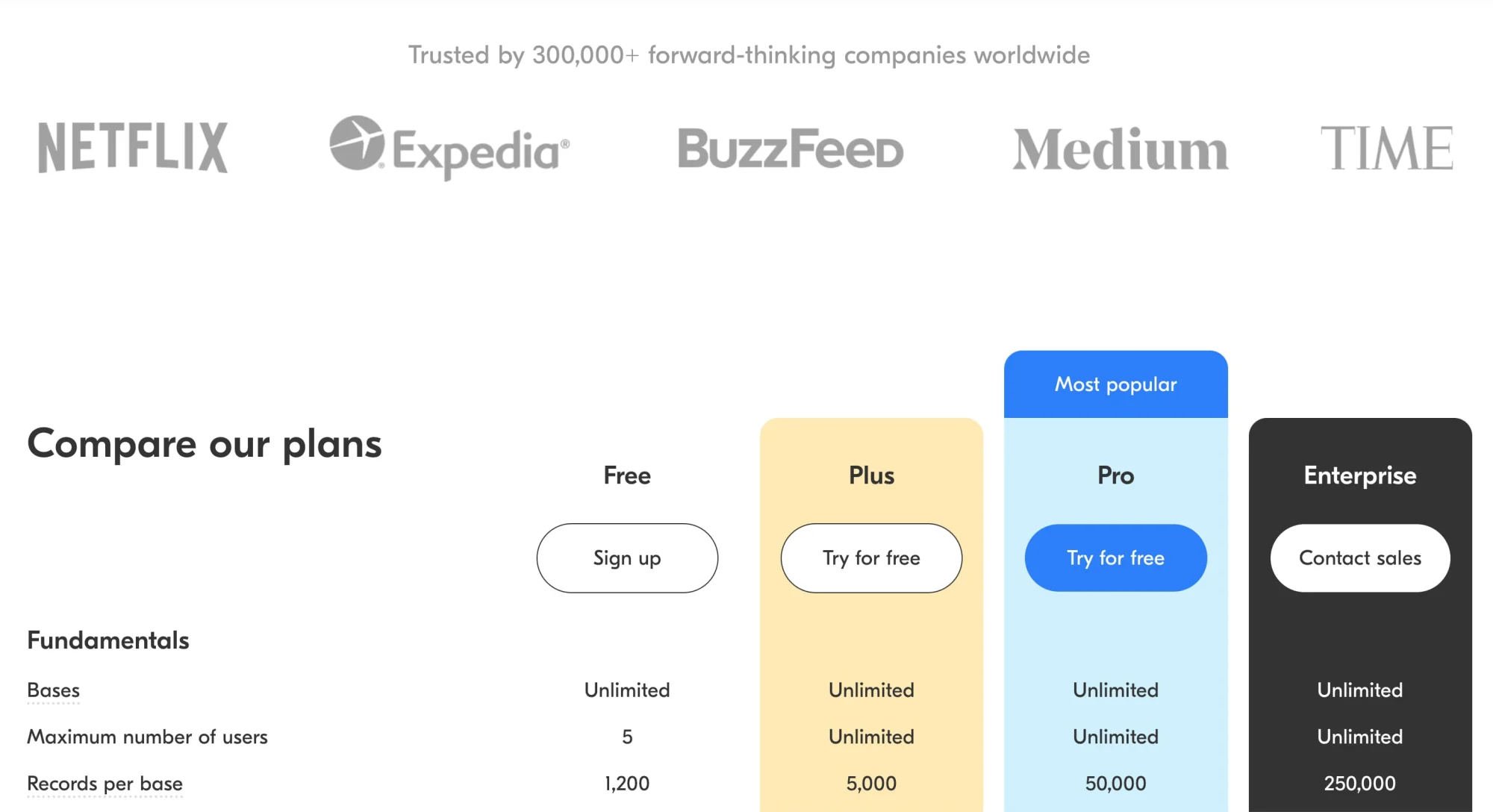
Airtable компактно размещает еще больше функций. Цветовое кодирование позволяет дифференцировать тарифные планы. Обратите внимание, что все цены, призывы к действию и списки функций выровнены, поэтому сканировать таблицу довольно легко. Список всех функций и сравнение планов представлены ниже.

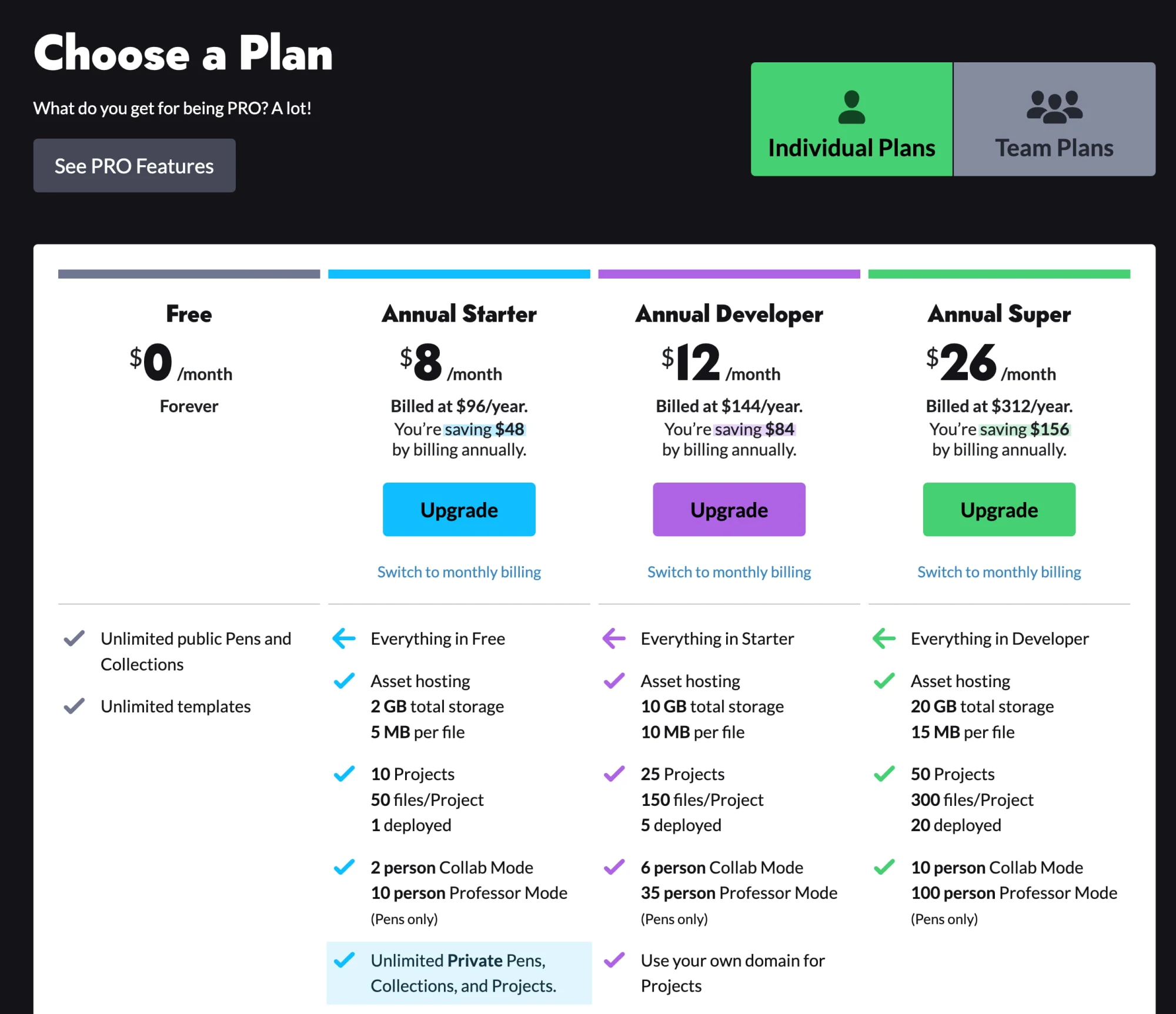
Аналогичную цветовую маркировку планов можно встретить на сайте Codepen. Когда пользователи сканируют таблицу характеристик, они могут полагаться не только на расположение столбцов, но и на визуальные подсказки, чтобы понять, какие планы изучают в данный момент.

Стоит провести несколько тестов, чтобы проверить, насколько необходим большой список всех функций, и не будет ли дизайн более эффективным, если вместо этого показать только несколько ключевых особенностей каждого тарифного плана. Можно начать с нескольких пунктов, и добавить больше, если различия между планами будут неочевидны для потенциальных клиентов.
Покажите различия построчно
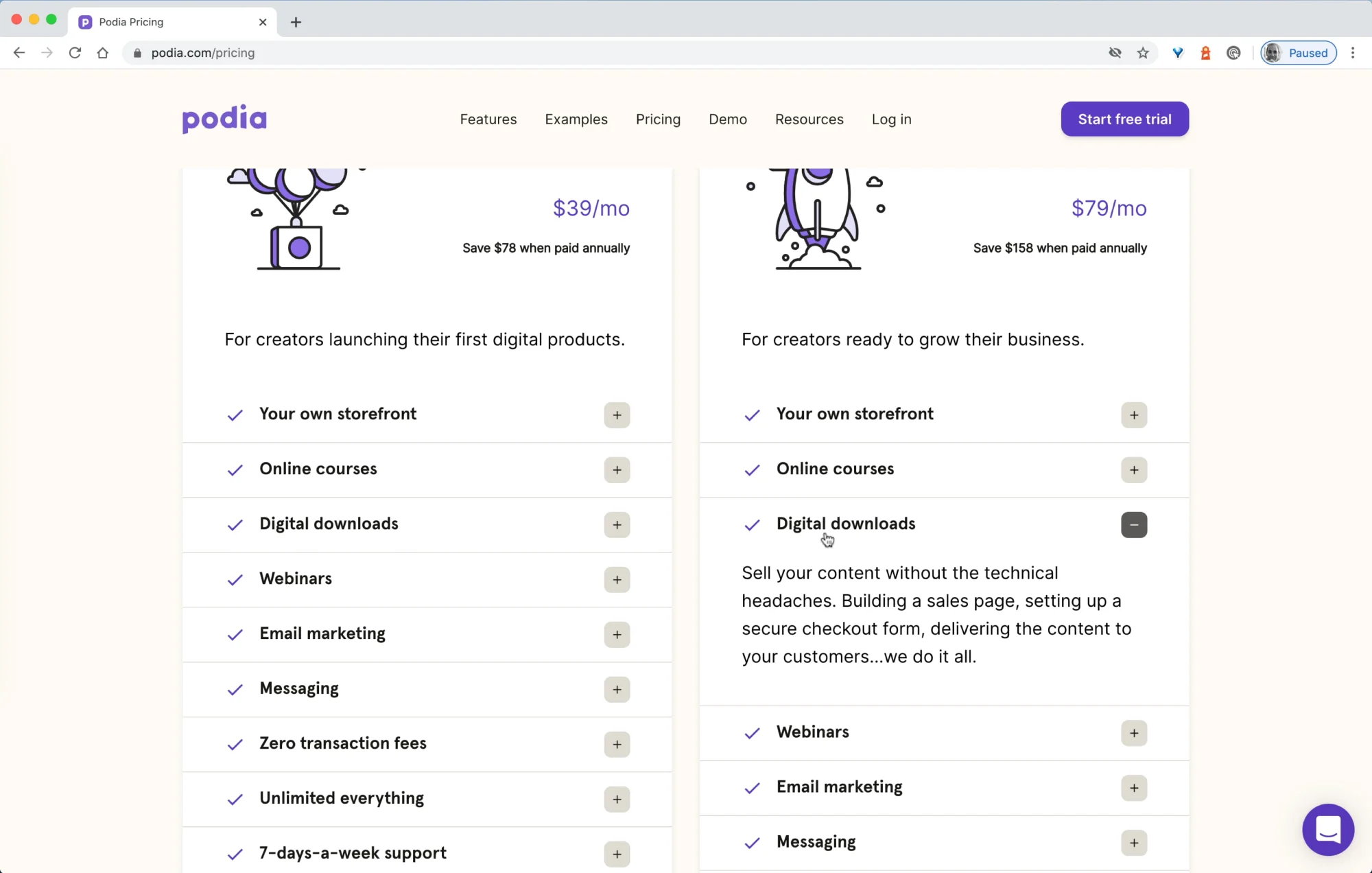
Во многих примерах выше функции одного тарифного плана полностью включаются в список функций тарифного плана более высокого уровня, но иногда это не так. Тарифные планы различаются по функционалу. Вы можете последовать примеру Podia и скрыть недоступные функции, сделав их бледнее. Хотя контрастность могла бы быть повыше, такой подход облегчает построчное сканирование планов и их сравнение.

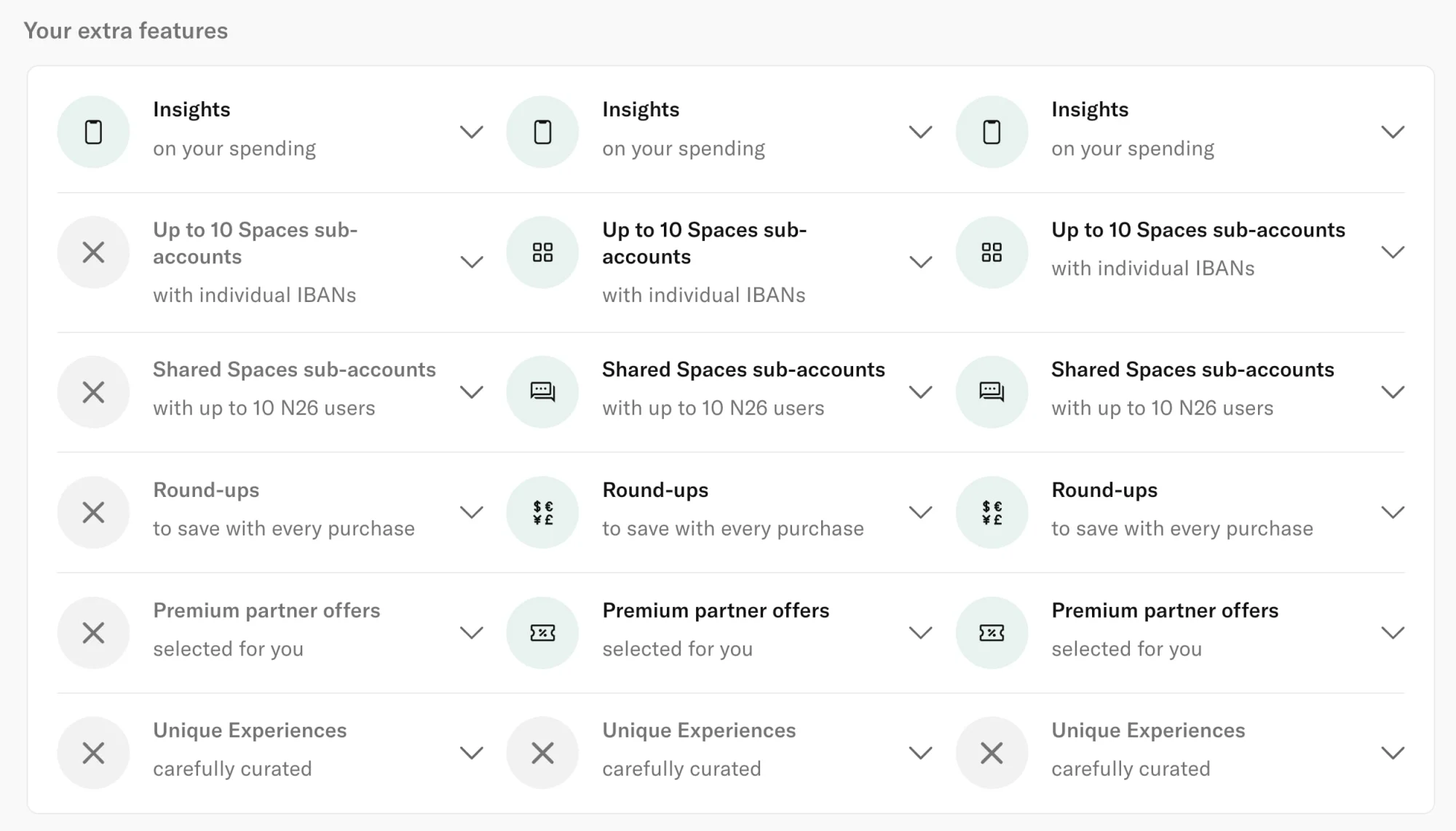
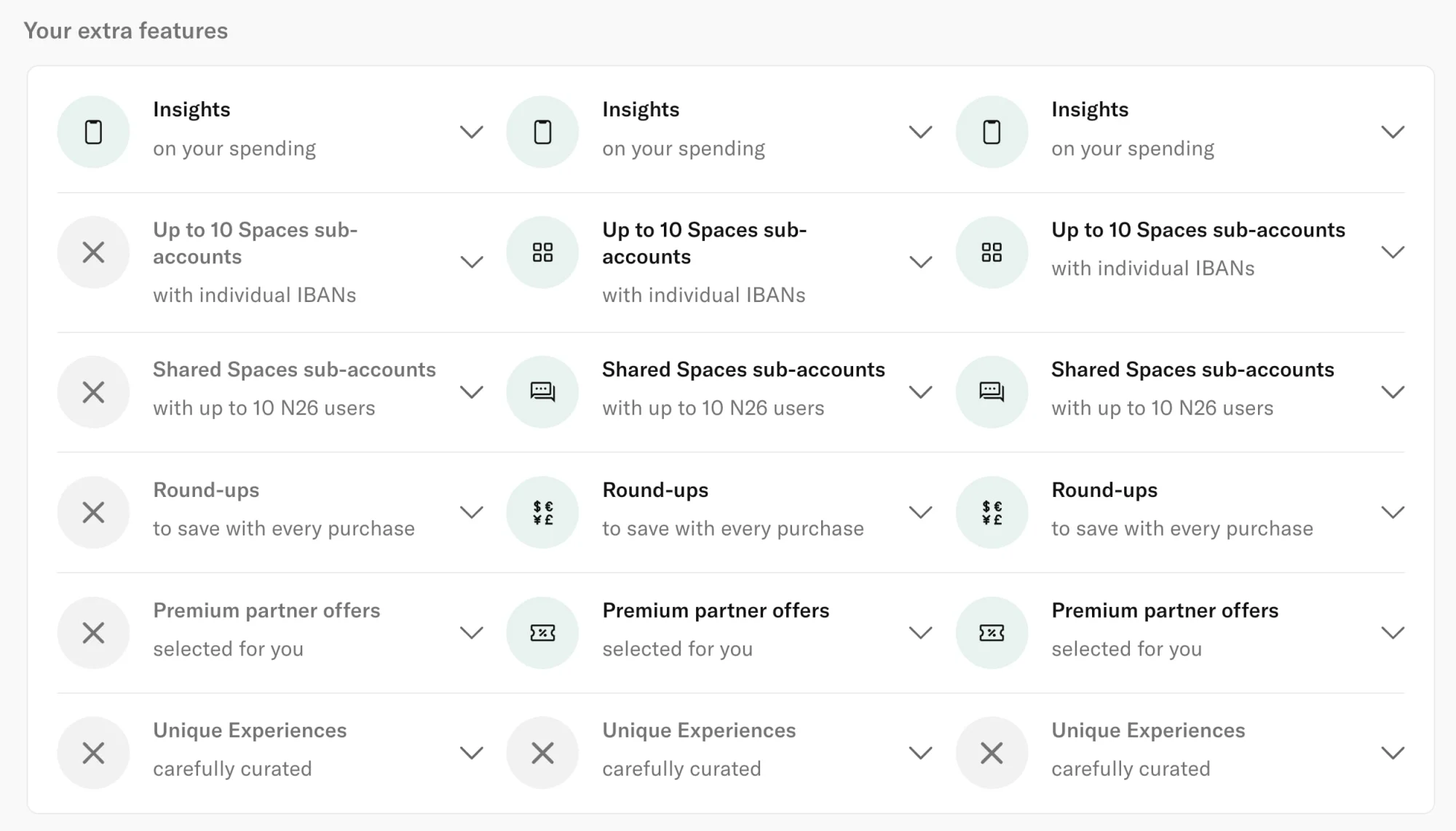
N26 решает эту задачу аналогичным образом, построчно указывая доступные и недоступные опции. Каждый ряд можно развернуть, нажав на одну из стрелок справа, и получить более подробную информацию о каждой функции.

Dovetailapp демонстрирует, чем отличаются тарифы, акцентируя внимание на наличии функций, а не их отсутствии. Благодаря этому пользователям намного проще сканировать сравнительную таблицу.

Если тарифные планы более детализированы, и между уровнями имеются значительные различия, мы можем показать все ключевые функции во всех колонках и отметить, в каком плане они доступны. Подробная информация о каждой функции может отображаться в аккордеоне, а не во всплывающих подсказках. Можно пойти еще дальше и обозначить различия визуально.
Обозначьте различия визуально
В качестве альтернативы стандартной сравнительной таблице мы могли бы попытаться визуализировать различия между планами внутри вкладок с помощью нескольких анимаций. Twilio Segment делает именно это. Когда пользователи переключаются между вкладками, список функций обновляется. Это не совсем наглядное сравнение, но такого оформления может быть достаточно, чтобы показать различия между планами.

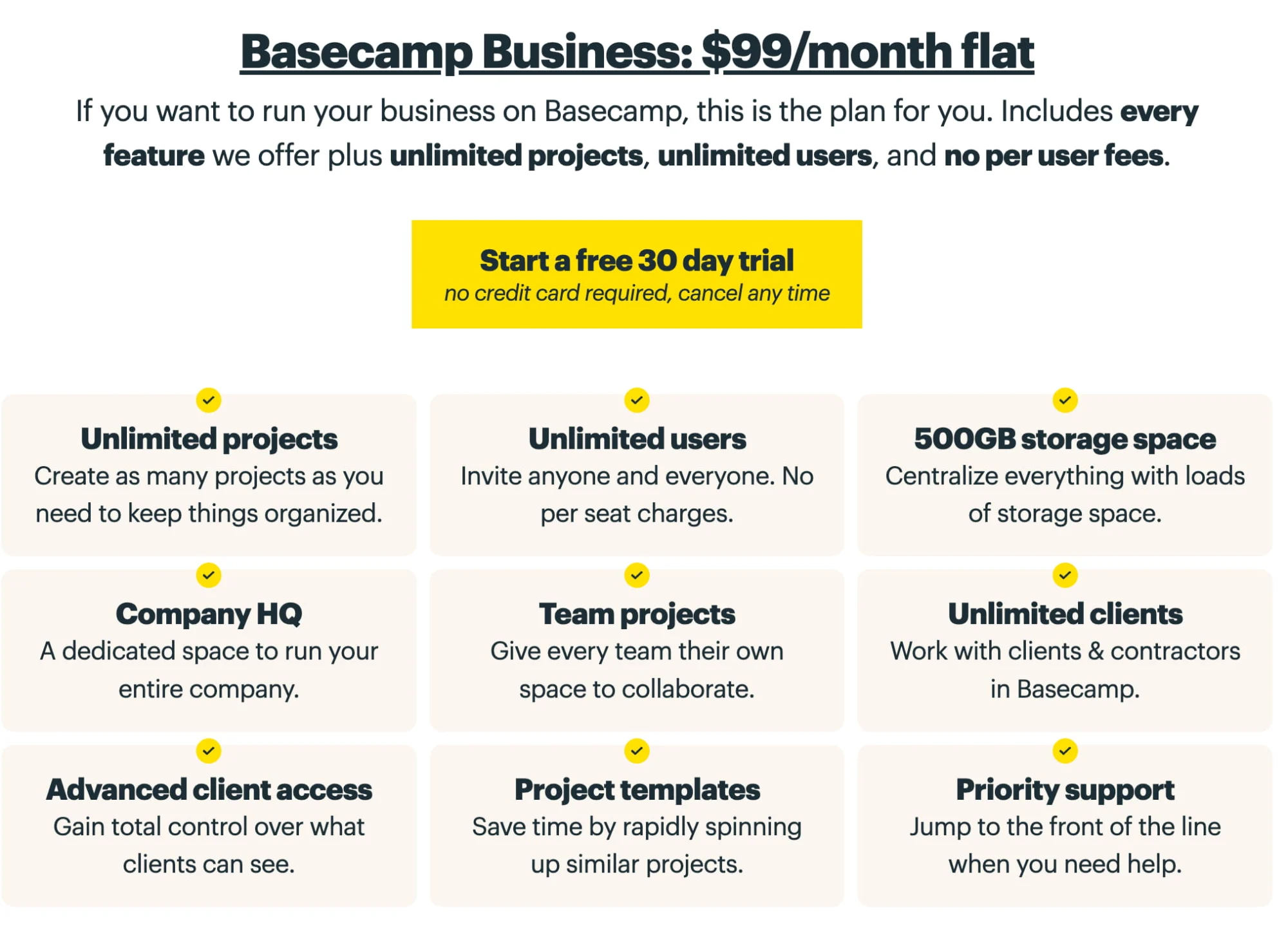
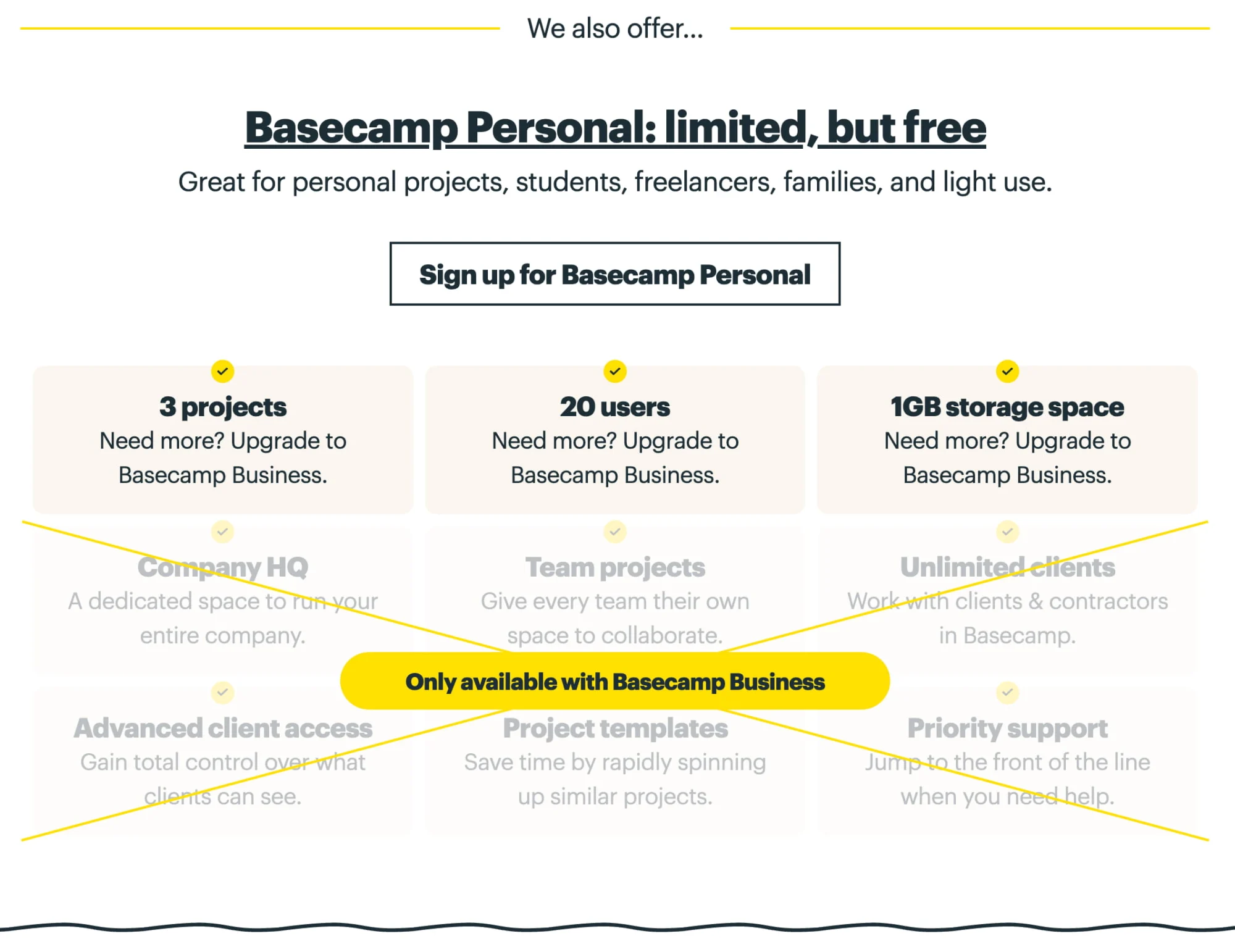
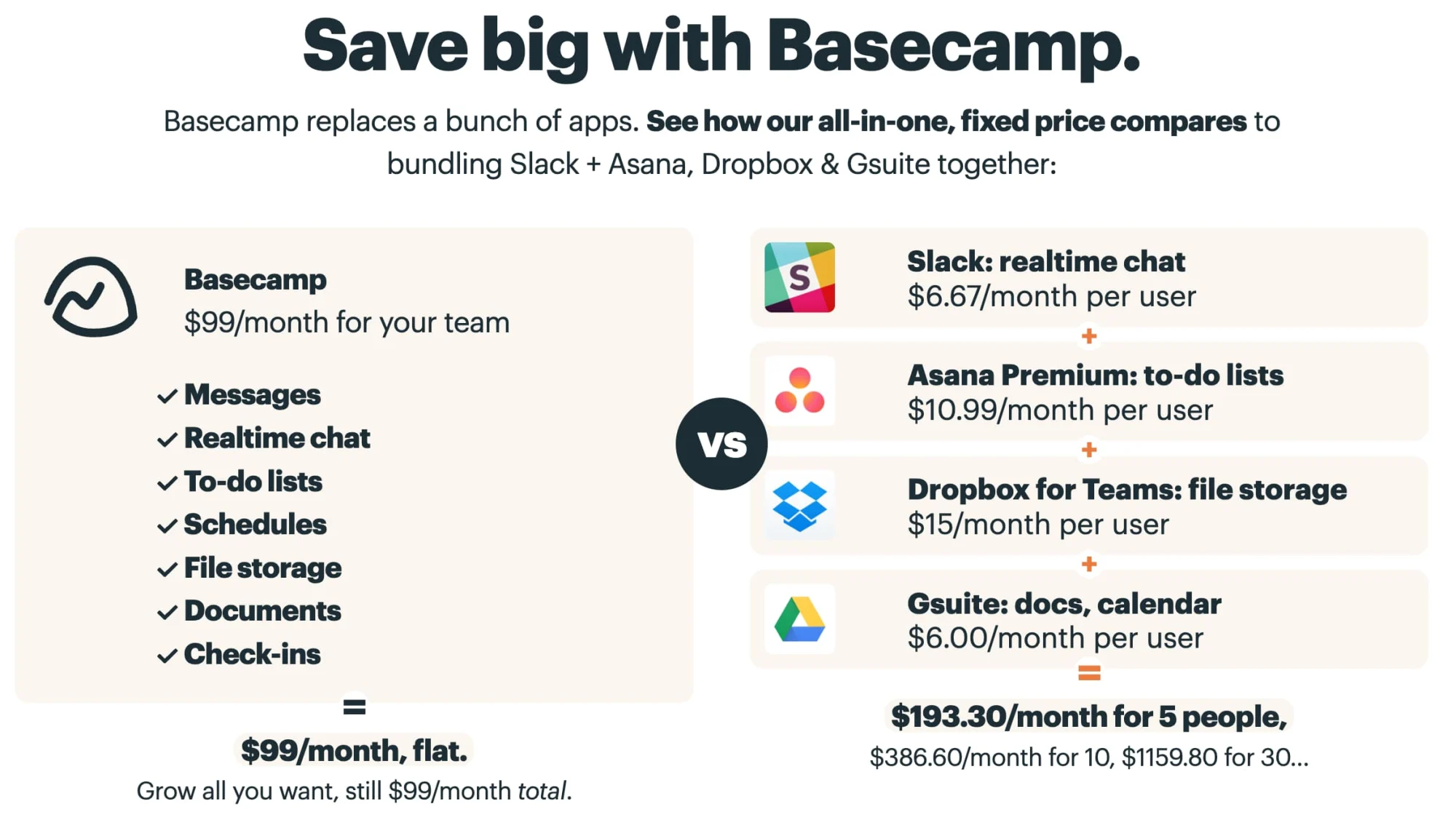
Basecamp использует аналогичный подход, представляя основной корпоративный план в качестве основного, но также объясняя, чем от него отличается персональный план: в нем просто отсутствуют некоторые функции. Мы можем проиллюстрировать это, буквально вычеркнув их.


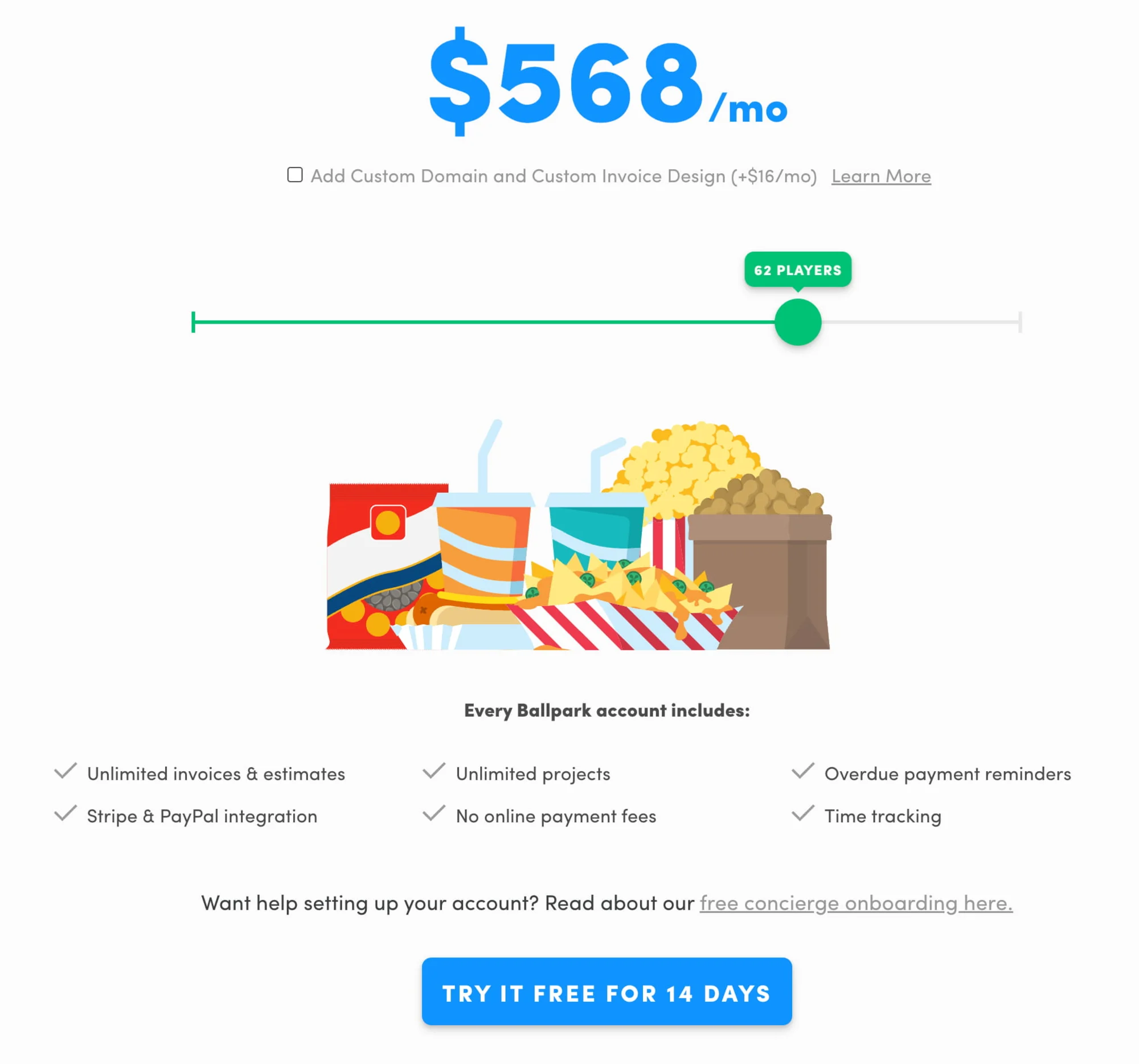
Ballpark визуализирует тарифный план, позволяя потенциальным клиентам менять количество членов команды с помощью ползунка. Все функции перечислены ниже, кроме того, есть возможность запросить бесплатную помощь персонального ассистента при онбординге.

Примеры выше объединяет одна деталь: ни один из них не включает таблицу. Все эти компании выбирают несколько иной, более упрощенный способ показать, чем отличаются тарифные планы. Как мы увидим далее, это эффективный подход, позволяющий упростить процесс сравнения функций.
Покажите пользователям различия / сходства отдельно
Вместо того чтобы добавлять на страницу сравнительную таблицу для сложных планов целиком, мы могли бы помочь покупателям понять разницу между ними, сразу обозначив все различия.
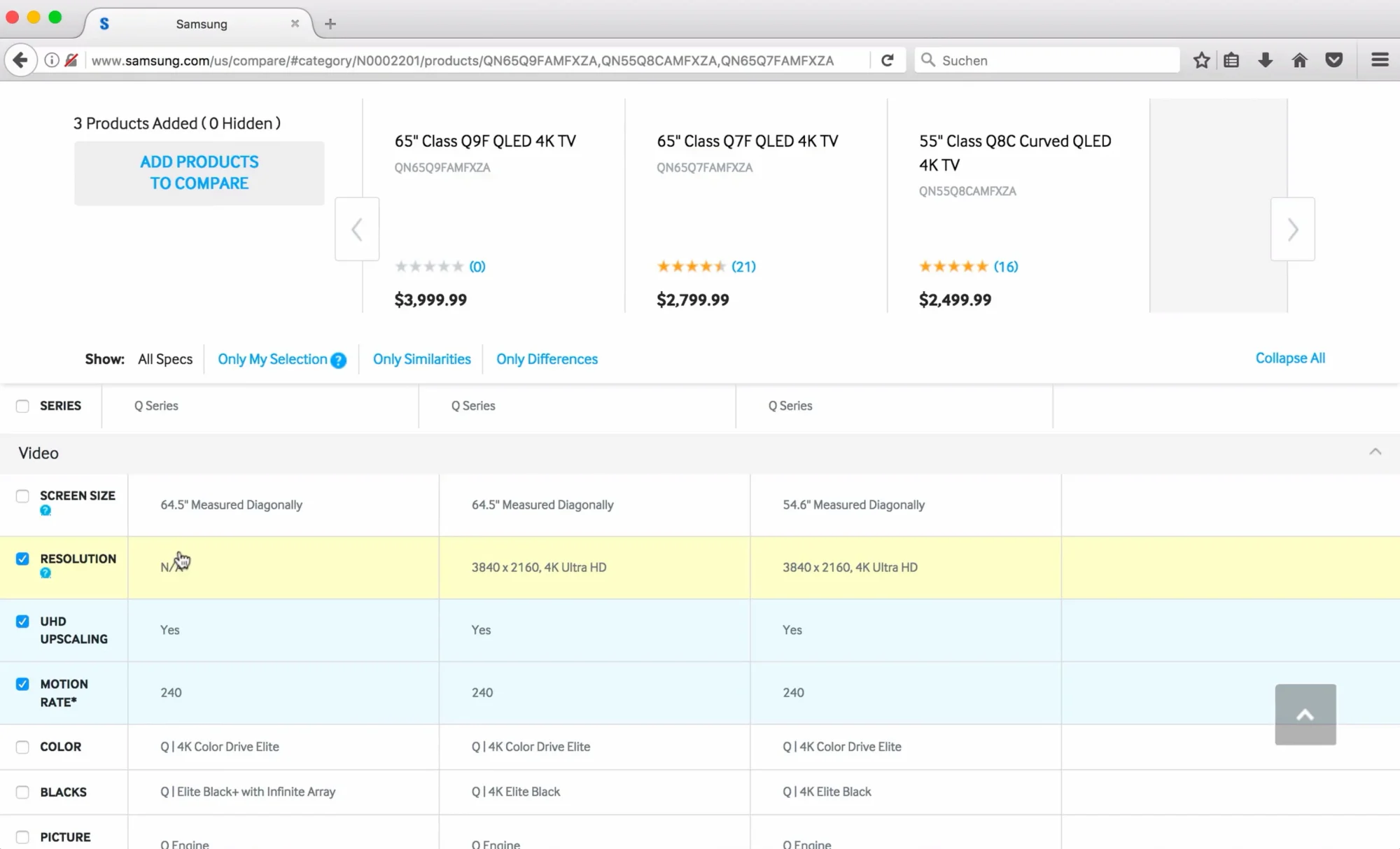
Страница сравнения продуктов Samsung, конечно, не страница с ценами, но она позволяет пользователям изучить различия и сходства выбранных моделей. Несколько лет назад пользователи могли свернуть те группы функций, которые их не интересовали, а также просмотреть отдельно только сходства / только различия (сейчас дизайн страницы изменился).

Наверное, очевидно, почему мы хотим показать клиентам различия между тарифными планами, но зачем нам показывать только сходства? Оказывается, пользователи часто склонны выбирать чуть более дорогой тарифный план, хотя знают, что им не понадобятся все его функции. Затем они ищут наиболее похожий тарифный план подешевле, который включает большинство функций. По этой причине они, возможно, захотят сравнить только сходства, чтобы убедиться, что планы достаточно близки по функционалу.
Используйте липкие заголовки
Поскольку пользователи часто обращаются к заголовкам, чтобы убедиться, что они изучают правильный тарифный план, мы можем помочь им и зафиксировать заголовки в поле зрения. Сделайте заголовки плавающими, чтобы они оставались сверху, когда пользователи начинают прокручивать таблицу вниз. На странице “Цены” Contentful все реализовано именно так. И заголовок, и призыв к действию “плавают” над сравнительной таблицей.

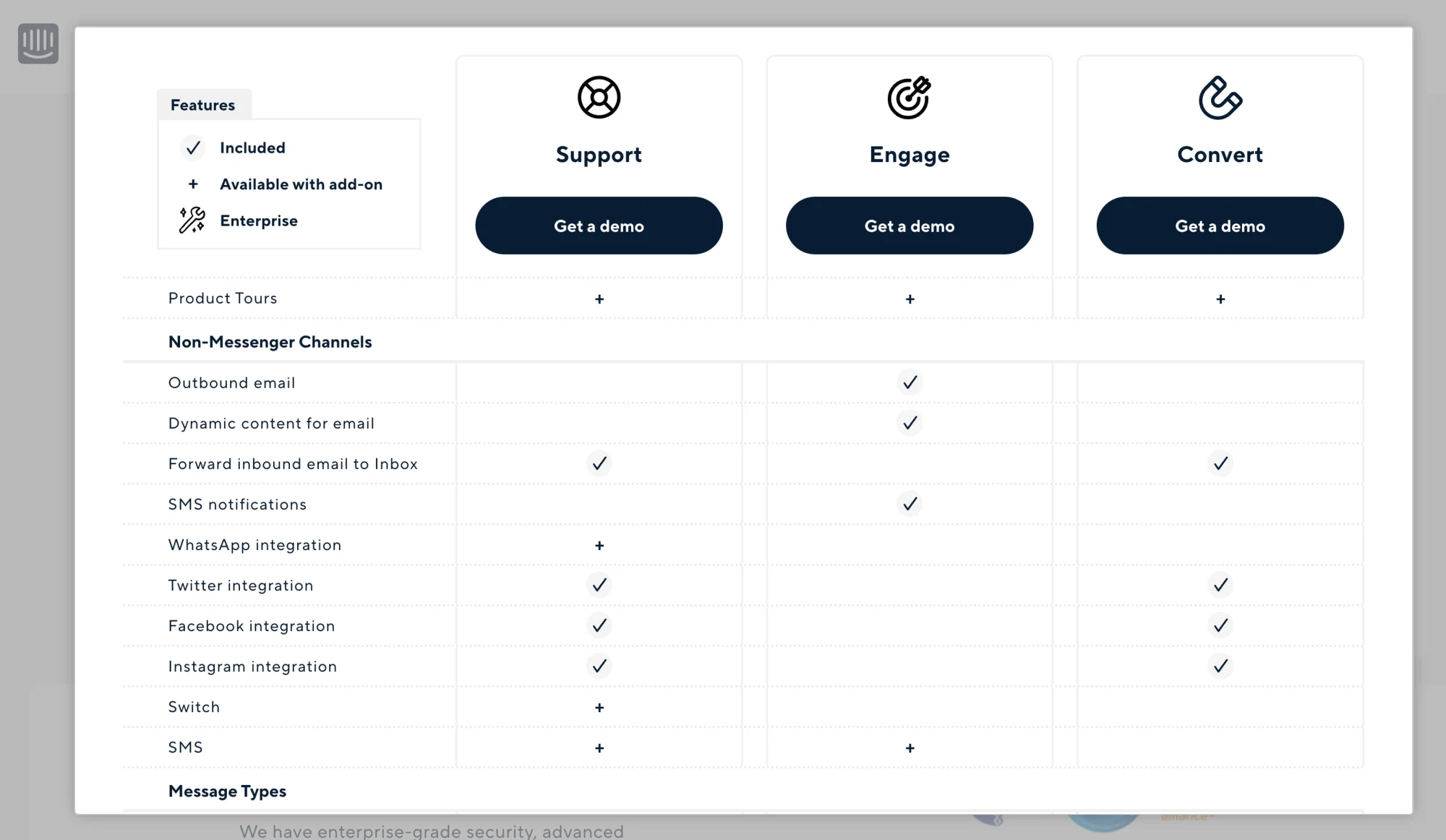
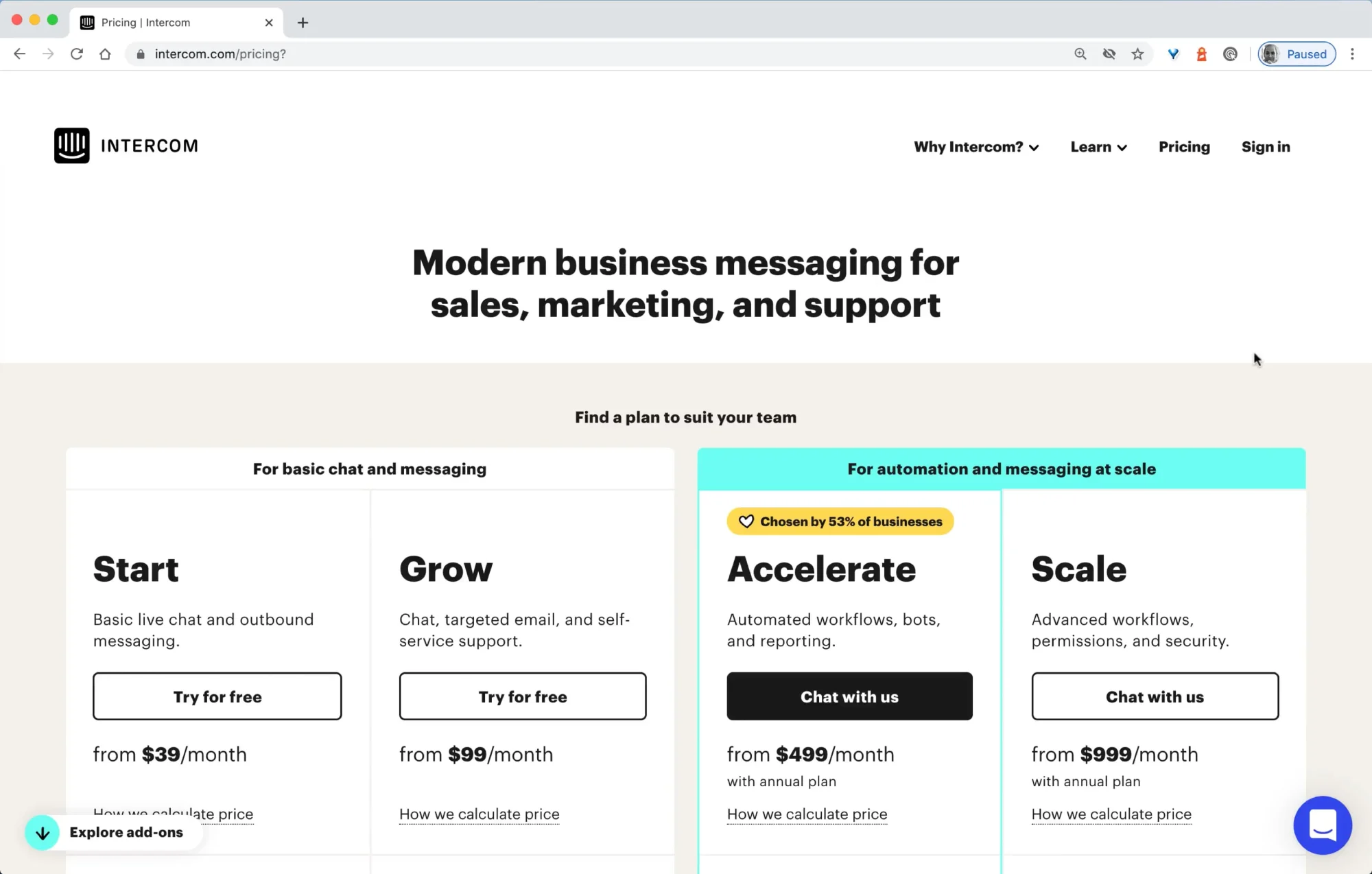
Intercom отображает все функции в модальном окне, при этом названия тарифных планов фиксируются в верхней части, когда пользователи прокручивают таблицу и изучают доступные опции.

На сайте Dropbox в плавающем хедере помимо заголовка каждого тарифного плана и призыва к действию отображаются цены и переключатель суммы годовой / ежемесячной оплаты.

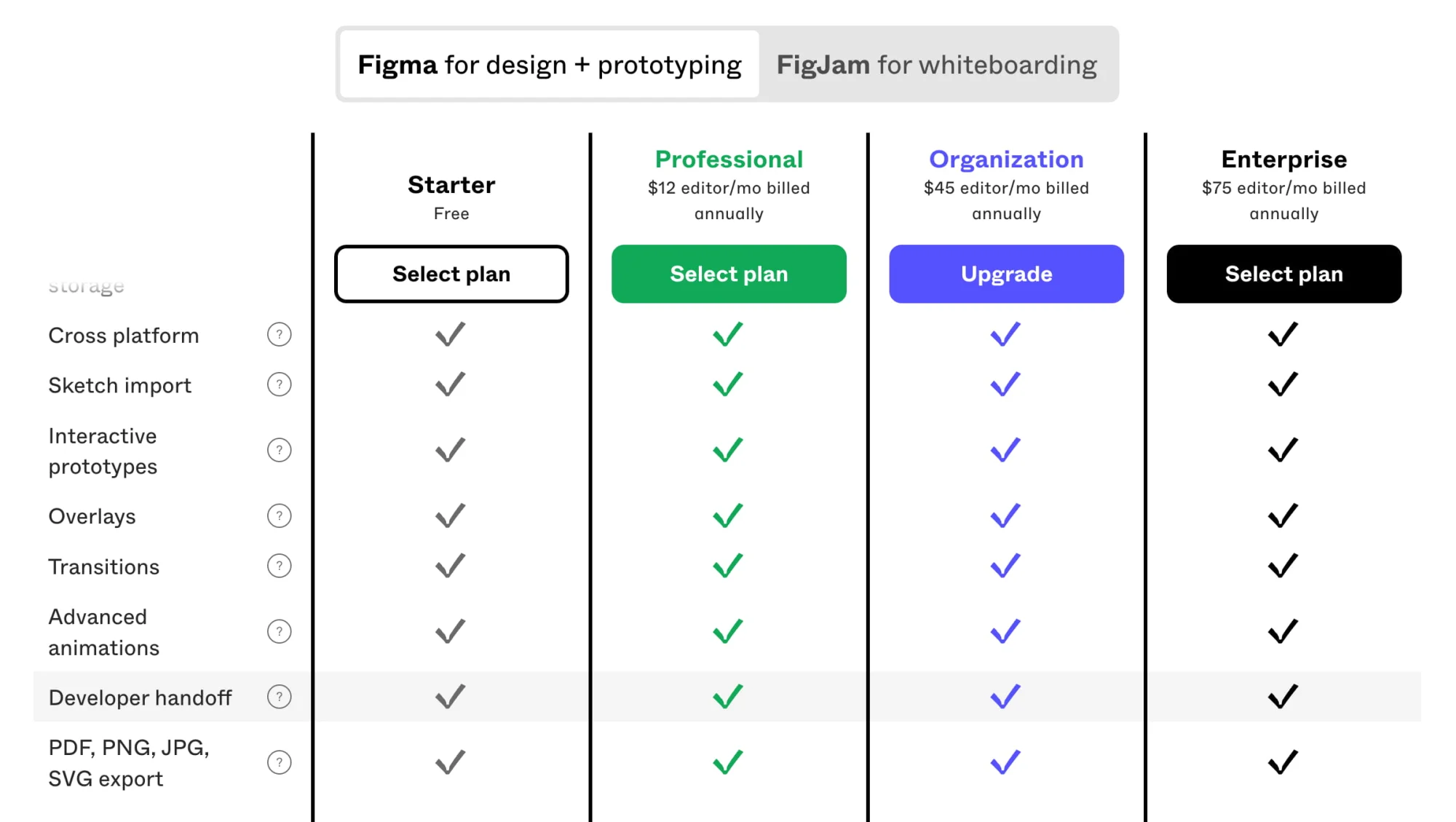
Figma также использует “липкие” панели. Помимо цен и призывов к действию, сверху также есть вкладки, позволяющие пользователям переключаться между предлагаемыми инструментами.

Как мы убедились, липкие заголовки всегда предоставляют столь необходимую информацию о том, что именно клиенты изучают в данный момент. Да, они занимают определенное пространство, но комфорт пользователей, которые могут сравнивать планы, не прокручивая страницу вверх и вниз, того стоит.
Группируйте атрибуты внутри сворачиваемых секций
В примере Contentful выше мы видели, что все функции не просто сгруппированы, целые их группы можно сворачивать и открывать одновременно. На самом деле, если функций действительно много, возможность пропустить некоторые менее важные разделы может значительно упростить навигацию. Как и в случае с обычными карточками, мы сделали всю панель интерактивной, чтобы клиенты могли без труда пропускать целые группы функций.
На сайте Zendesk все функции сгруппированы внутри аккордеонов, которые можно открывать и сворачивать одновременно. Это позволяет быстрее сканировать категории и делает список функций более управляемым.

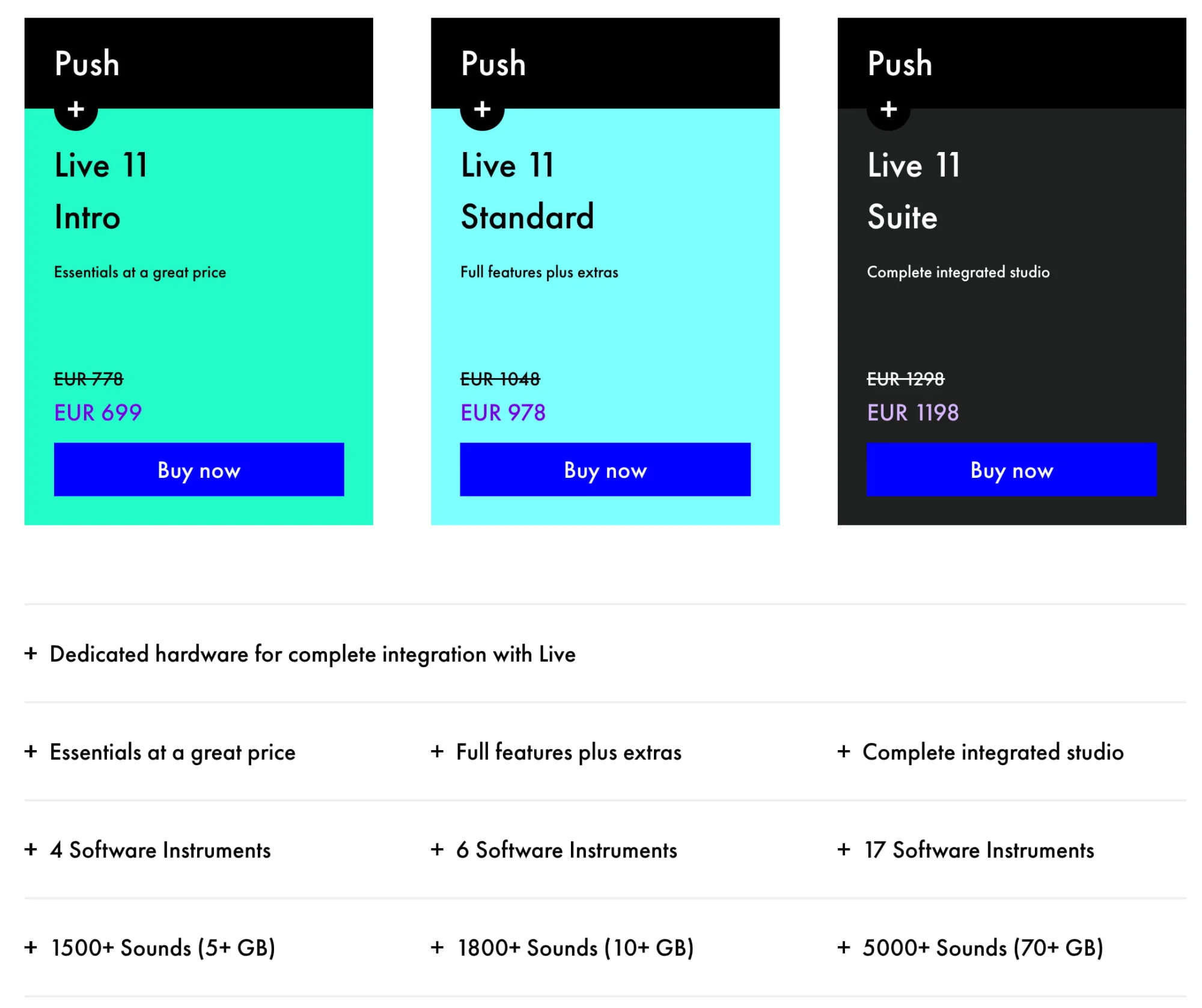
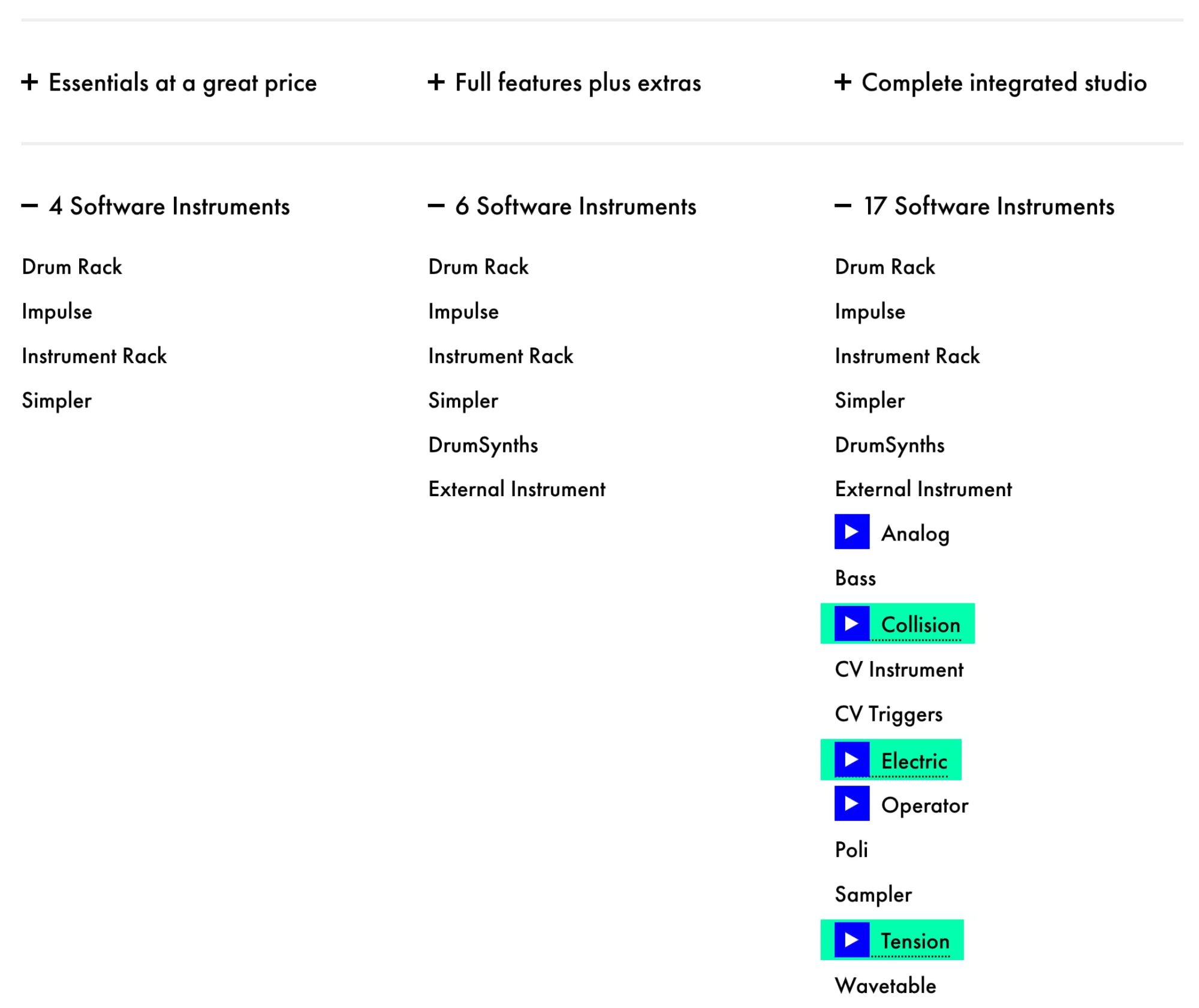
На сайте Ableton все атрибуты также сгруппированы в аккордеоны. Вместо привычной нам стрелки справа здесь мы видим иконку “+” слева. Кликните по любому элементу, и раскроется вся строка.


Итак, в десктопной версии сайта мы группируем функции внутри таблицы в аккордеоны, позволяем пользователям сворачивать их и фиксируем заголовки, чтобы они оставались на виду, когда люди изучают таблицу. Кроме того, мы можем также оставить сверху выбор валюты, цены за месяц / год и возможность просмотра только различий или сходств.
Рассмотренные выше правила – отличная отправная точка для создания эффективной страницы с ценами. Но подождите, как же нам теперь перенести все это на мобильные устройства?
Сравнительные таблицы на мобильных устройствах
К сожалению, сравнительную таблицу трудно перенести на узкий экран. Если в ней имеется несколько десятков характеристик и, скажем, как минимум 3 тарифных плана, нам нужно продумать навигацию. Зачастую все заканчивается горизонтальной прокруткой внутри таблицы, что, как правило, медленно, проблематично и утомительно.
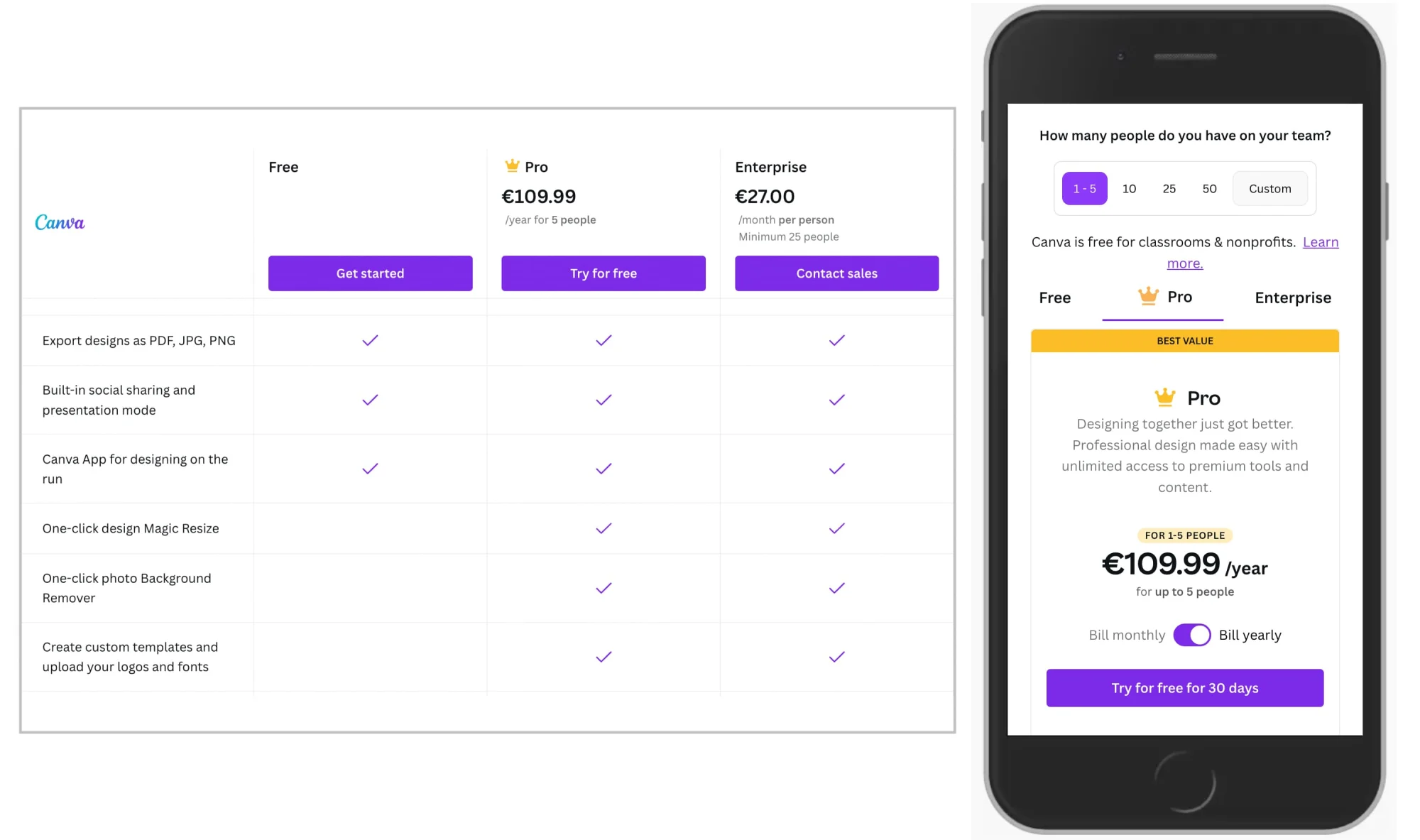
Если ваш продукт является относительно простым и включает около 20 функций, вы вообще можете обойтись без сравнительной таблицы. Canva отказалась от нее на мобильных устройствах и вместо этого использует аккордеоны, в то время как в десктопной версии сайта мы все же видим таблицу.

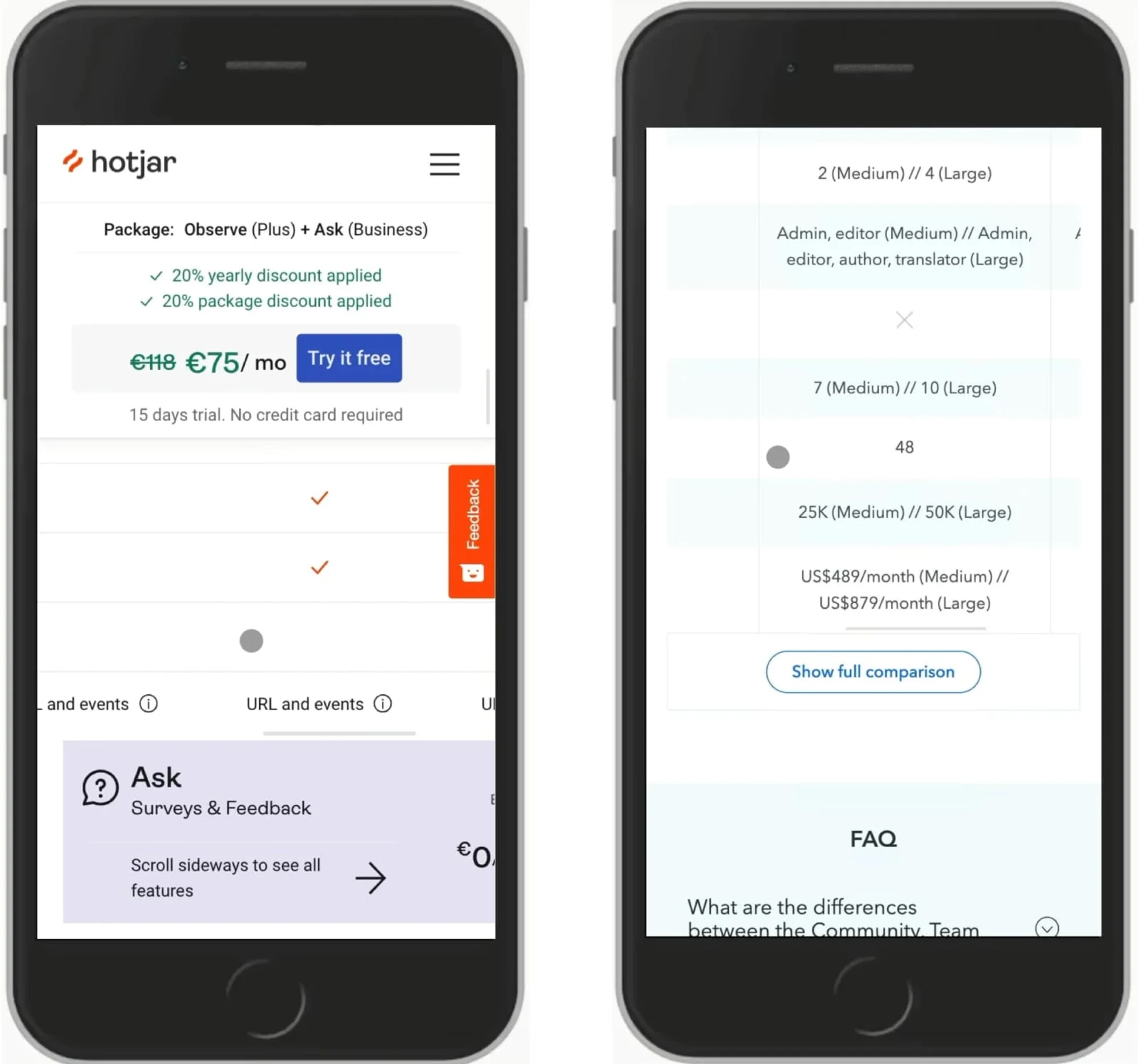
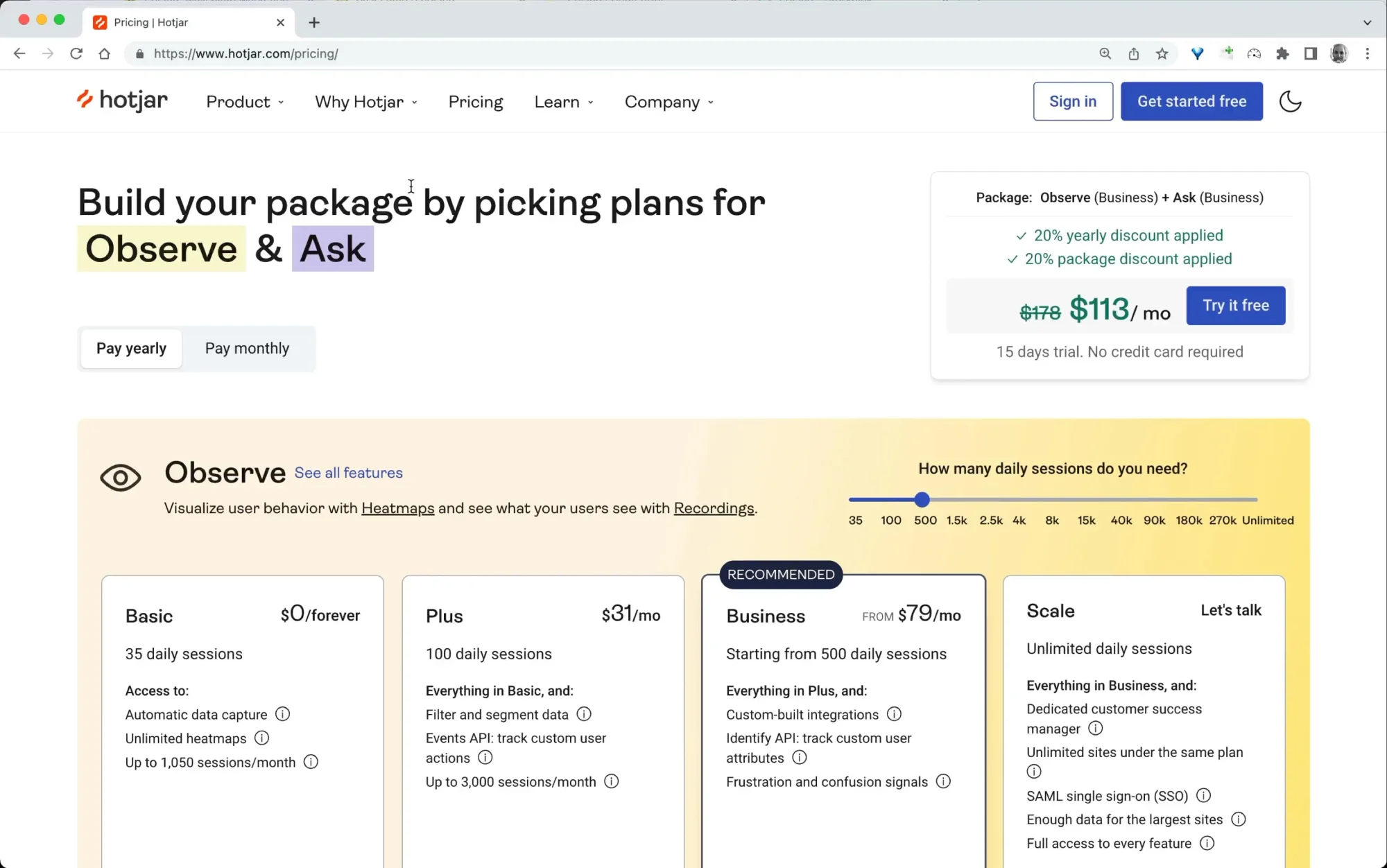
Процесс сравнения опций в таблице с горизонтальной прокруткой редко доставляет удовольствие. На Contentful и Hotjar и атрибуты, и тарифный план становятся не очевидны, если пользователь углубляется в изучение таблицы. Конечно, клиенты могут прокручивать ее горизонтально, но это лишь добавляет дополнительные препятствия в процесс сопоставления планов.

Как оказалось, можно вовсе обойтись без таблицы. На самом деле, отображение любых сложных таблиц на мобильных устройствах редко можно назвать хорошей идеей. Существует несколько других более удачных вариантов.
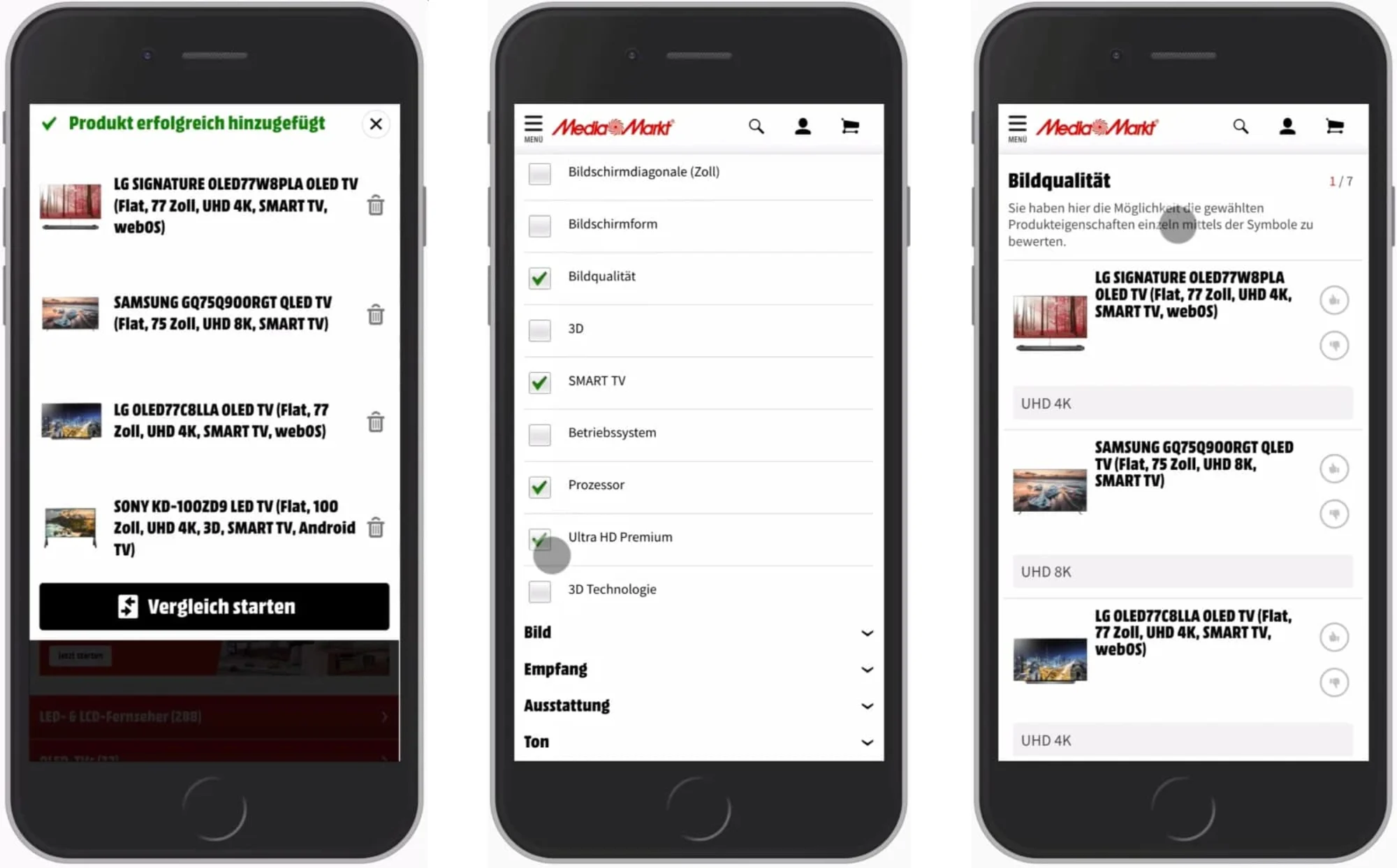
Один из них можно увидеть на сайте Mediamarkt. Вместо того чтобы представить пользователям сравнительную таблицу, мы спрашиваем, какие функции их интересуют, а затем отображаем их в виде отдельных шагов. На каждом этапе мы объясняем различия между товарами вместо того, чтобы показывать таблицу, с которой пользователям пришлось бы разбираться самостоятельно.

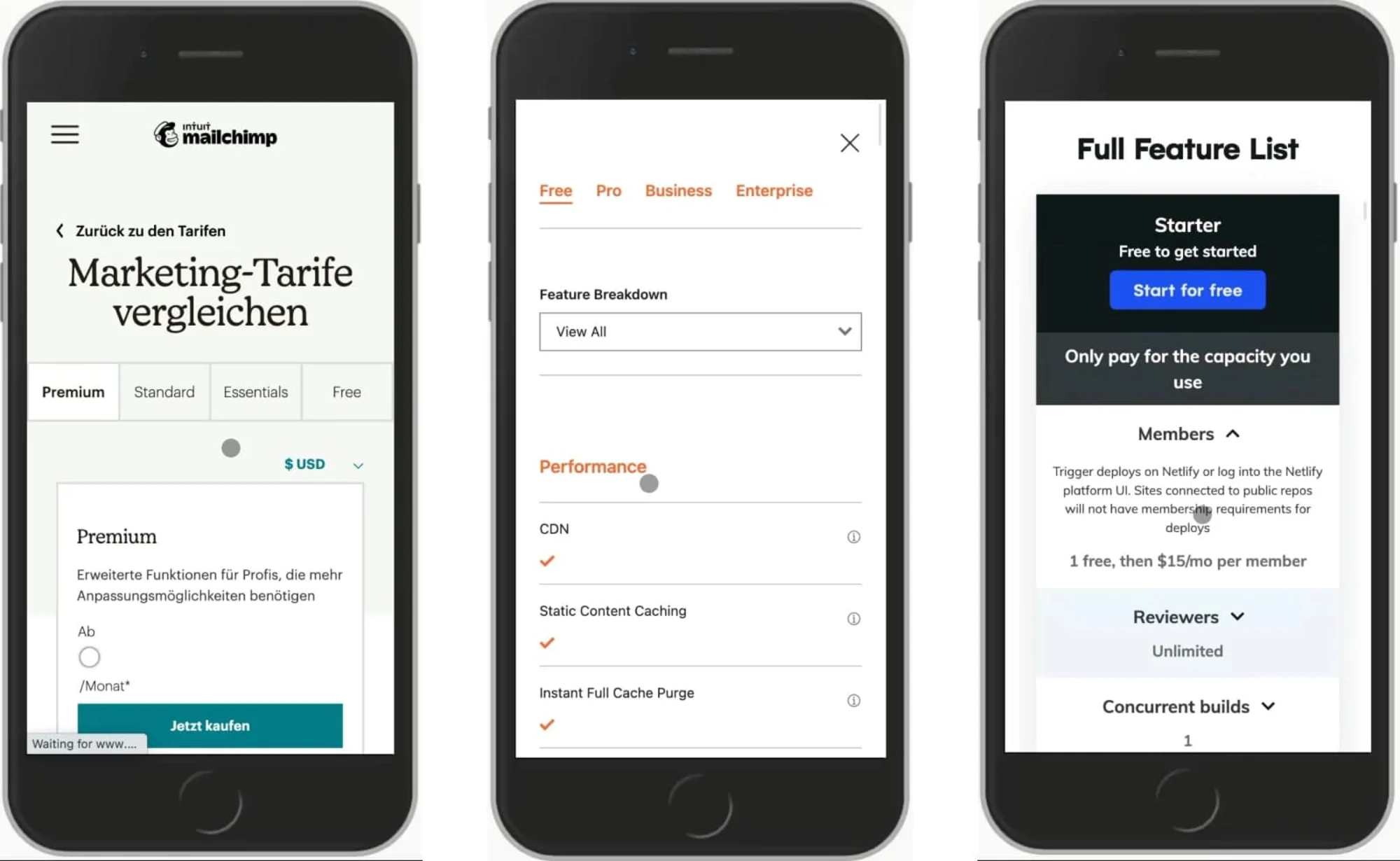
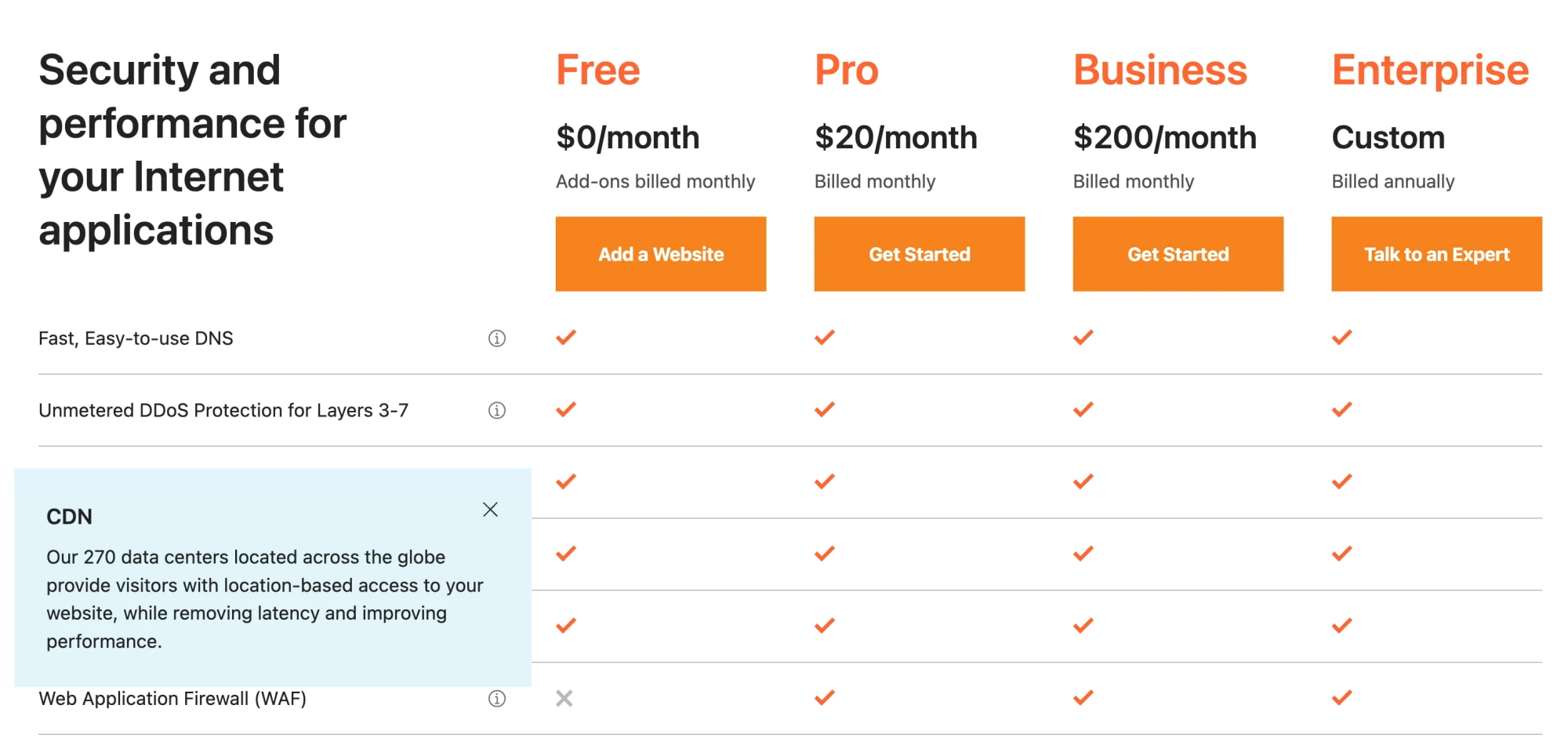
Другой вариант — использовать плавающие вкладки по примеру Mailchimp, Cloudflare и Canva. На мобильных устройствах все тарифные планы отображаются в виде липких вкладок в верхней части экрана. По мере того как пользователи прокручивают функции, они могут переключать вкладки, чтобы сравнить предложения.

Возможно, было бы правильно переместить вкладки в нижнюю часть экрана, чтобы избежать ситуаций, когда пальцы пользователя загораживают часть контента, но такое решение в любом случае нужно протестировать.
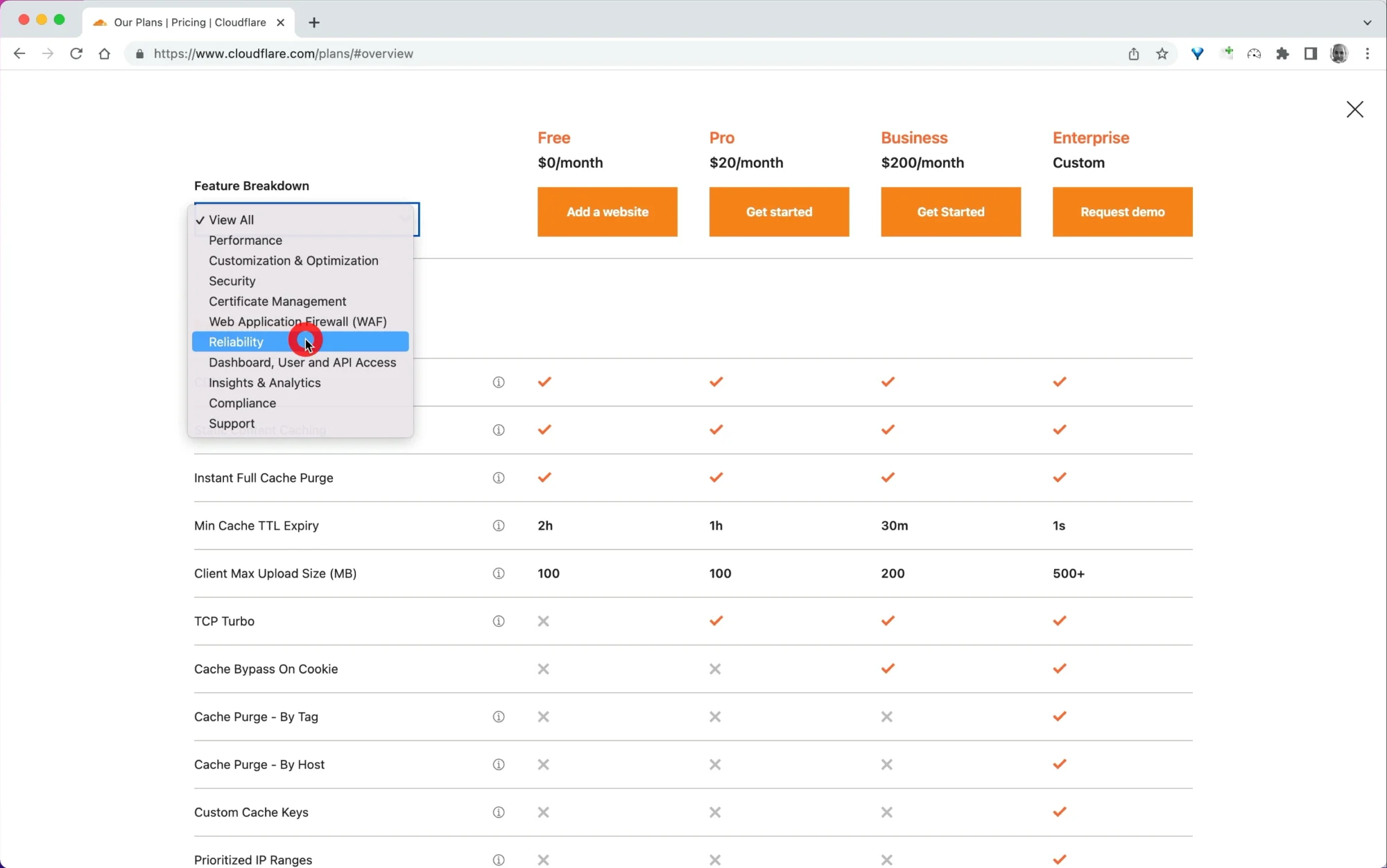
Cloudflare действует аналогичным образом, но также позволяет пользователям переключаться между различными группами функций с помощью выпадающего списка.

Но пользователи не обязательно должны видеть только один план за раз. На самом деле, вполне вероятно, что по крайней мере два плана могут быть отображены рядом. Мы можем позволить пользователям выбрать интересующие их планы и затем показать их одновременно.
Именно такой подход использует Dropbox в мобильной версии своего сайта. Клиенты могут выбрать 2 плана из 5 и сравнить их. На сайтах Twilio Segment и N26 пользователи перемещаются между планами с помощью вкладок и свайпов.

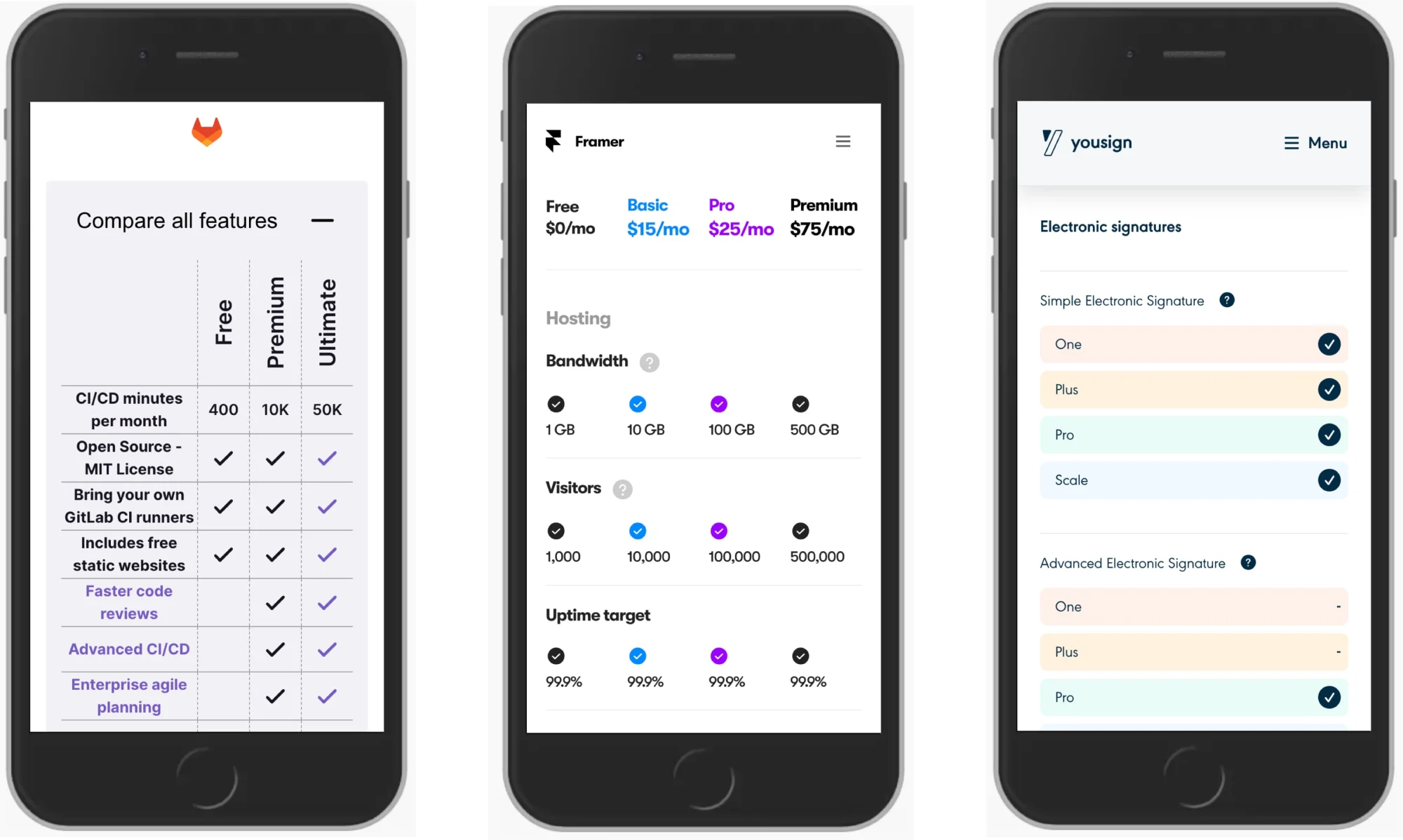
Другие альтернативные решения — повернуть заголовки на 90 градусов (Gitlab), отображать атрибуты в отдельной строке, чтобы освободить место для значений в следующей строке (Framer) или расположить все характеристики вертикально, одну под другой (Yousign). Все эти варианты позволяют избежать горизонтальной прокрутки и облегчить сравнение планов.

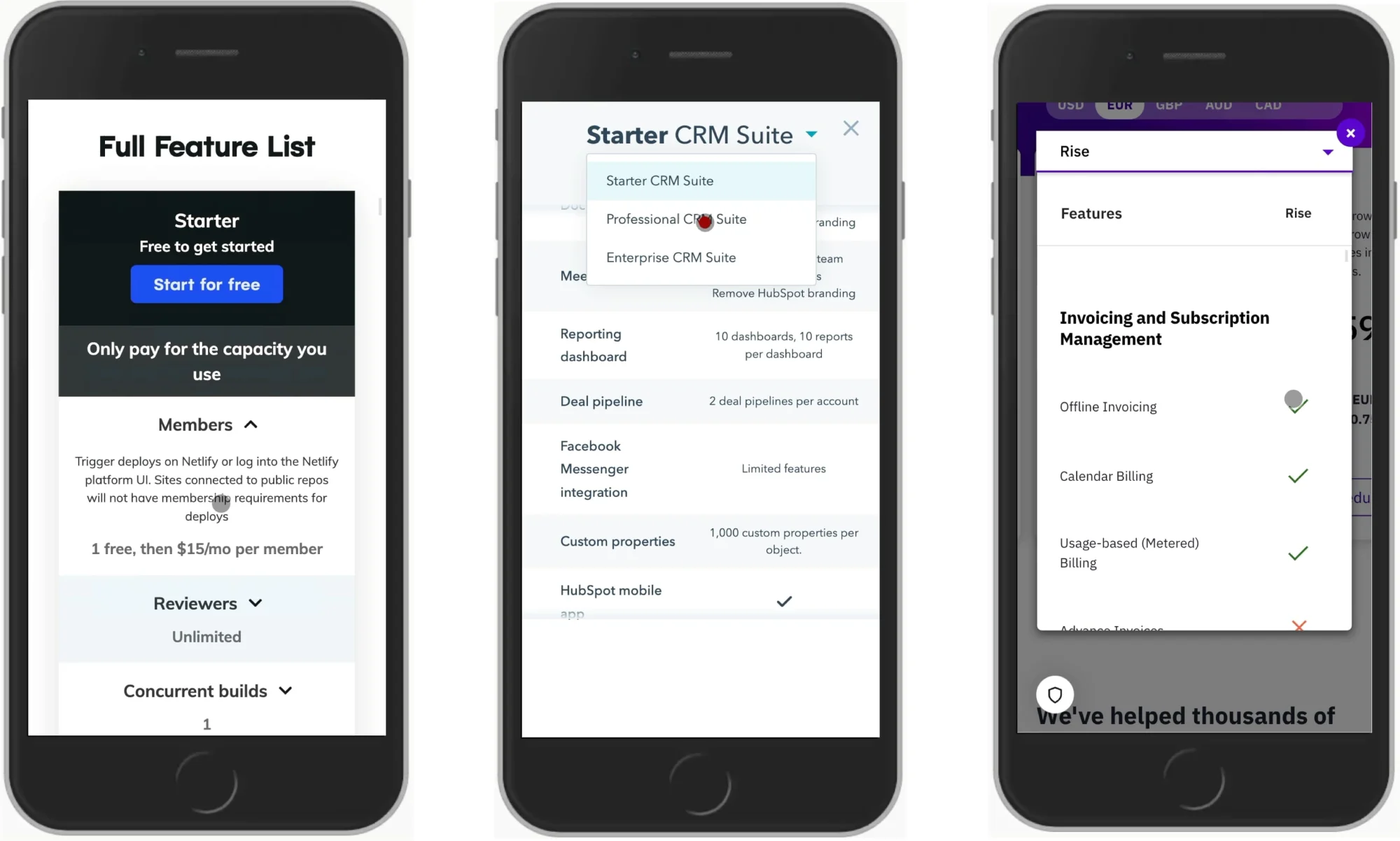
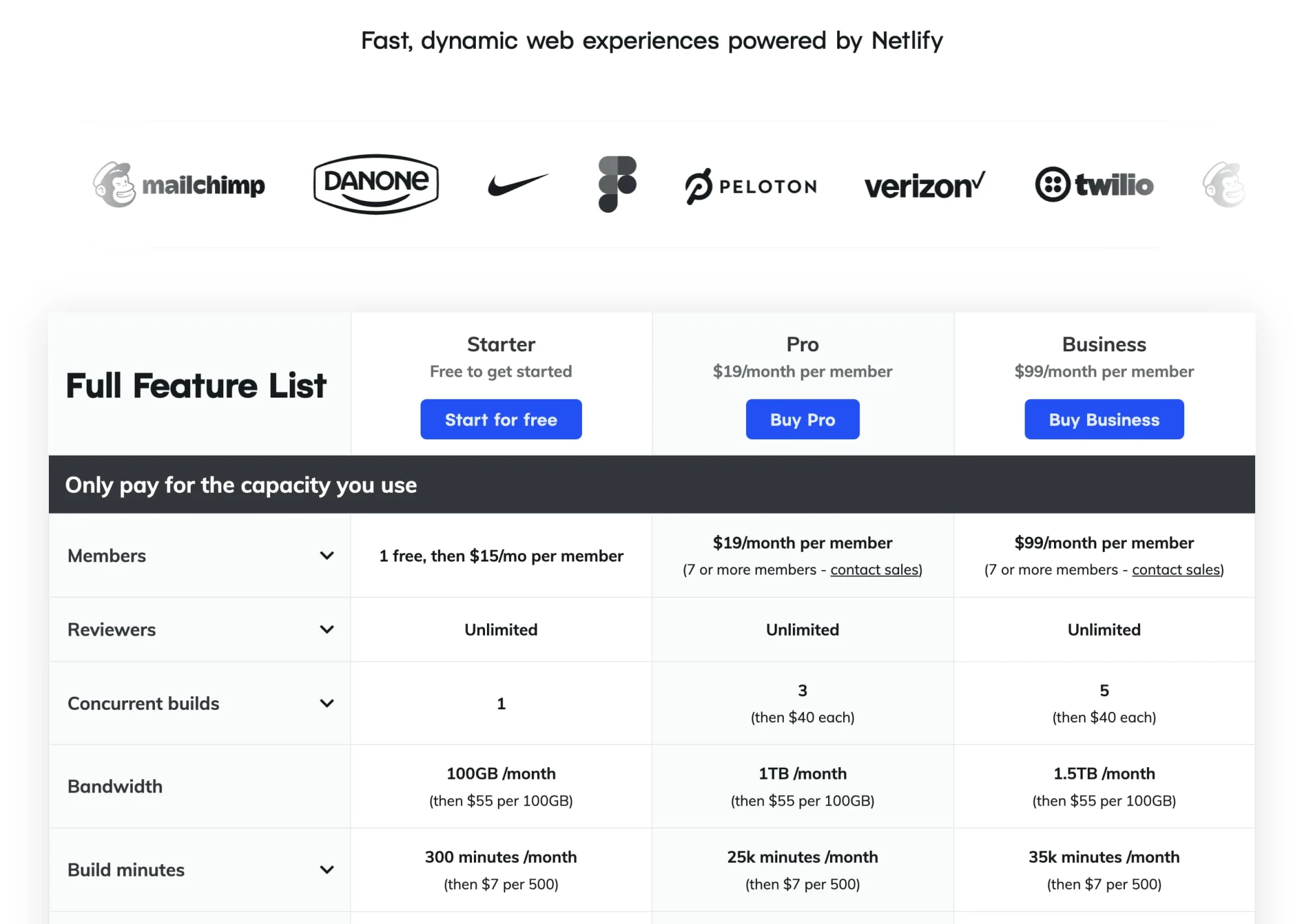
На сайте Netlify все функции повторяются несколько раз при прокрутке страницы вниз, а липкая панель с названием плана, который мы просматриваем в данный момент, появляется сверху. На Hubspot и Chargebee, для переключения между тарифными планами используется модальное окно с выпадающим списком. Это немного медленнее, чем вкладки, и обычно не слишком эффективно. Воспринимайте такой подход скорее как крайнюю меру.

В целом, если мы можем избежать выпадающих списков для навигации между планами, это хорошая идея. Наиболее эффективным решением может быть использование вкладок или отображение всех функций в отдельной строке. Кроме того, стоит обойтись без всплывающих подсказок, поскольку их бывает довольно сложно реализовать правильно.
Всплывающие подсказки и предварительный просмотр функций
Не все перечисленные в сравнительной таблице функции очевидны. Иногда они могут показаться непонятными, а значит, необходимо объяснить, что представляет из себя конкретная функция и как она может быть полезна для покупателей. Распространенный шаблон — всплывающие подсказки. Обычно они появляются при наведении/нажатии на специальную иконку или на саму функцию.
На сайте Notion подсказки, разъясняющие каждую функцию, отображаются, когда пользователь наводит курсор на иконку вопросительного знака. К сожалению, они недоступны с клавиатуры. На мобильных устройствах таблица сравнения функций исчезает вовсе.

При наведении курсора на подчеркнутые слова на сайте Airtable появляются не только текстовые подсказки, но и визуальные превью, включая короткие анимации, которые объясняют соответствующую функцию. К сожалению, стилей фокуса нет, и подсказки недоступны с клавиатуры, поэтому перемещение между функциями в таблице затруднено.

Mailchimp решает проблемы доступности — всплывающие подсказки открываются, в том числе, по клику / касанию. Здесь есть стили фокуса, а пользователи клавиатуры могут переходить от одной функции к другой с помощью клавиши Tab.

На сайте Cloudflare всплывающие подсказки закрывают функции, перечисленные ниже, что затрудняет быстрое перемещение между ними. Кроме того, обратите внимание, что положение иконки "Информация" не соответствует положению кнопки "Закрыть" во всплывающей подсказке, что замедляет работу пользователей, которые хотят быстро изучить множество функций.

И снова проблема, которая встречается слишком часто: всплывающие подсказки перекрывают следующие функции и затрудняют быстрый переход от одной функции к другой. В этом случае мы имеем дело с сайтом Flexibits.

Возможно, вы заметили, как похожи примеры выше. Действительно, стоит упомянуть, что всплывающие подсказки — довольно спорное и проблемное решение; они закрывают контент и требуют фокусировки, и если их можно заменить на аккордеоны, то, вероятно, стоит сделать именно так. Это прекрасно показывает пример Podia:

На сайтах Podia и Netlify каждая функция разъясняется в отдельном аккордеоне. Честно говоря, не каждую функцию нужно объяснять. Одна из проблем заключается в следующем: некоторые клиенты могут предположить, что “+” — это кнопка добавления дополнительных опций к текущему тарифу, однако это не так. Возможно, повернутая вниз стрелка была бы намного надежнее.
N26 использует 3 стрелки в каждой строке: нажатие/щелчок по любой из них разворачивает целую секцию, в которой описаны различия этой функции во всех тарифных планах.

На сайте Confrere нет ни всплывающих подсказок, ни аккордеонов. Только пространные описания каждой функции, но эти описания представлены на отдельных страницах.

Как же добавить в таблицу детальное описание каждой функции? Мы могли бы показать не только текстовое описание, но и превью функции и даже примеры использования, если это поможет пользователям. Подробности могут появляться по касанию / клику, а еще лучше внутри аккордеонов.
Гибкие планы с возможностями кастомизации
Наша задача — подтолкнуть пользователей к выбору плана, который идеально им подходит. Этого трудно добиться, если мы пытаемся создать универсальный тарифный план, который должен подходить всем. Цены Slack для активных пользователей — хороший пример гибких планов, которые отлично адаптируются к потребностям команд.
Мы можем позволить клиентам более детально регулировать окончательную цену тарифного плана, указывая точное количество рабочих мест, пропускную способность и добавляя необходимые дополнительные функции. Конечная цель — быстро сообщить финальную цену — не случайного плана, а того, который лучше всего подойдет конкретному пользователю.
Speedcurve позволяет пользователям создать свой собственный план, указав количество просмотров страниц и количество проверок в месяц.

Hotjar меняет свои цены в зависимости от того, выбрал ли пользователь пакет планов или один план, а также предполагаемого количества ежедневных сессий.

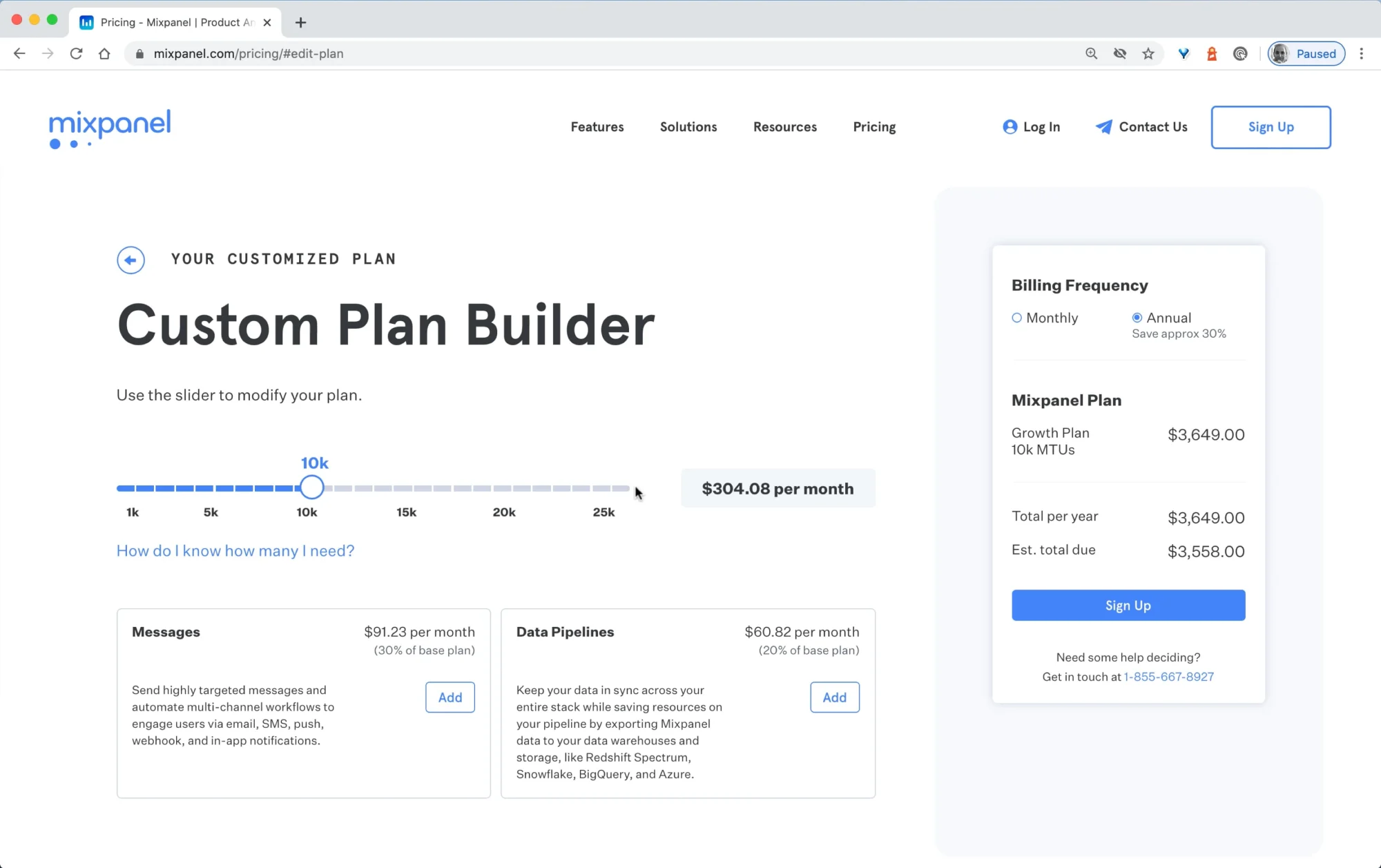
Mixpanel учитывает MTU (максимальный объем передаваемых данных), а также стоимость дополнительных функций, которые выбрал пользователь.

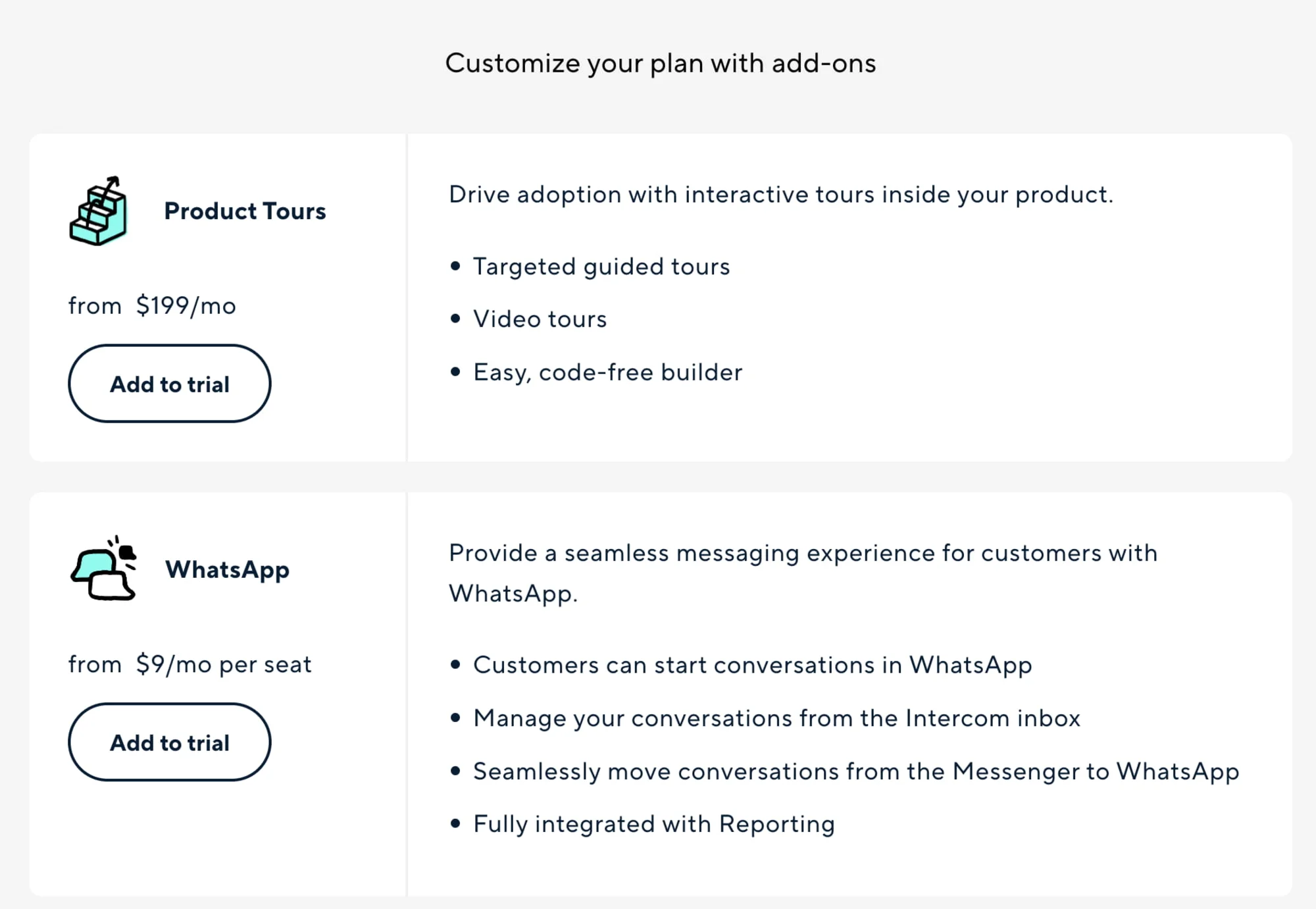
Intercom фокусируется на дополнительных функциях и расширениях, которые можно добавить к базовому плану. Это дает пользователям представление об окончательной цене уже на начальном этапе.

Наш KPI (ключевой показатель эффективности) как дизайнеров — сократить время поиска идеального тарифного плана. Мы можем достичь этого, если будем более внимательны к потребностям каждого нашего клиента и предложим вариант, максимально подходящий именно ему.
Показать пример прозрачного ценообразования
Некоторые тарифные планы слишком сложны, и иногда не очень понятно, что именно включено в них, а что нет. Мы можем устранить все сомнения и опасения, четко указав, как рассчитывается цена, что в нее входит и есть ли в конкретном случае какие-либо скрытые расходы. Отдельное упоминание об отсутствии скрытых расходов кажется излишним, однако обычно помогает устранить сомнения.
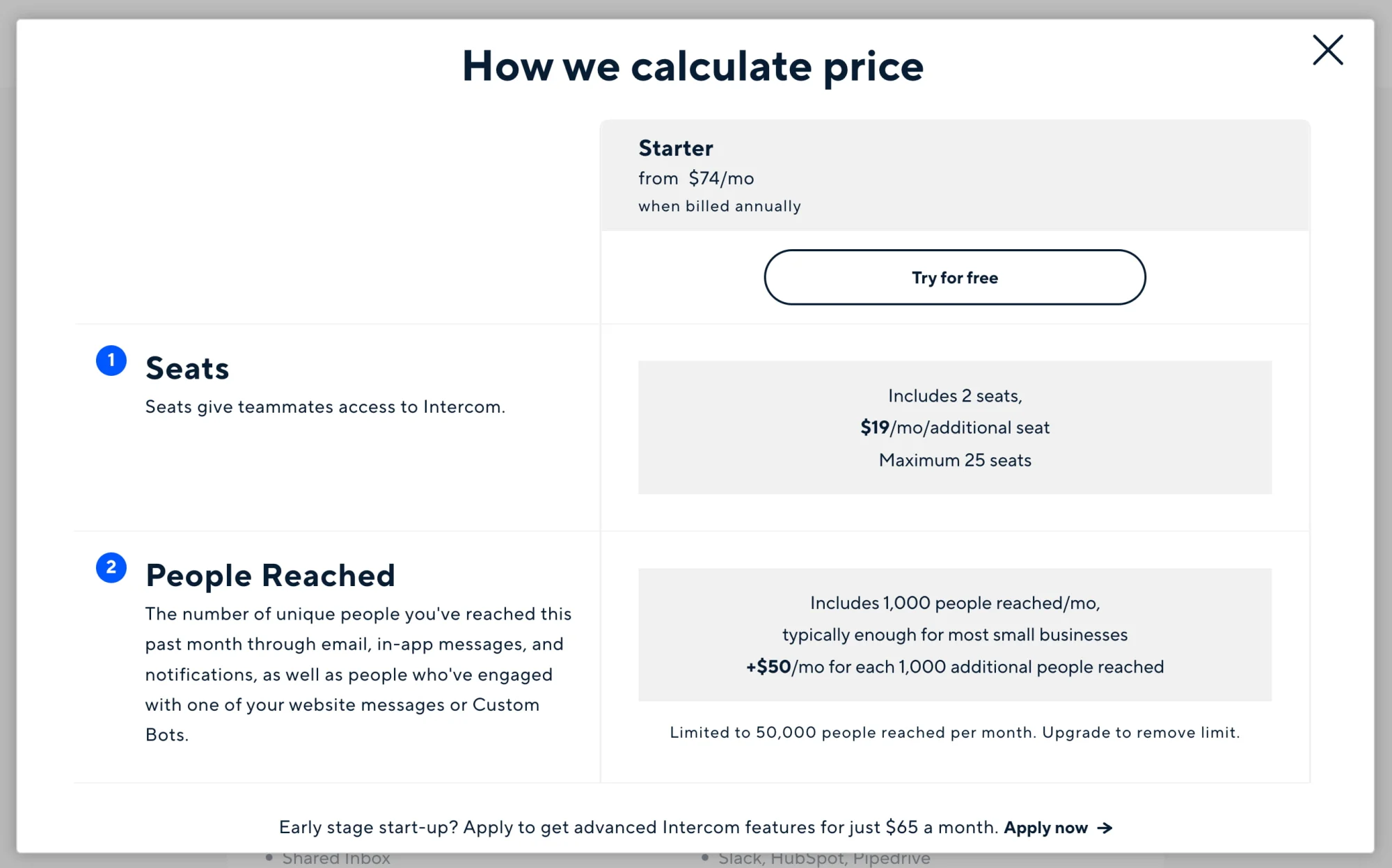
Intercom объясняет, как рассчитывается цена, а также рассказывает обо всех ограничениях и важных аспектах, которые следует иметь в виду при выборе тарифного плана.

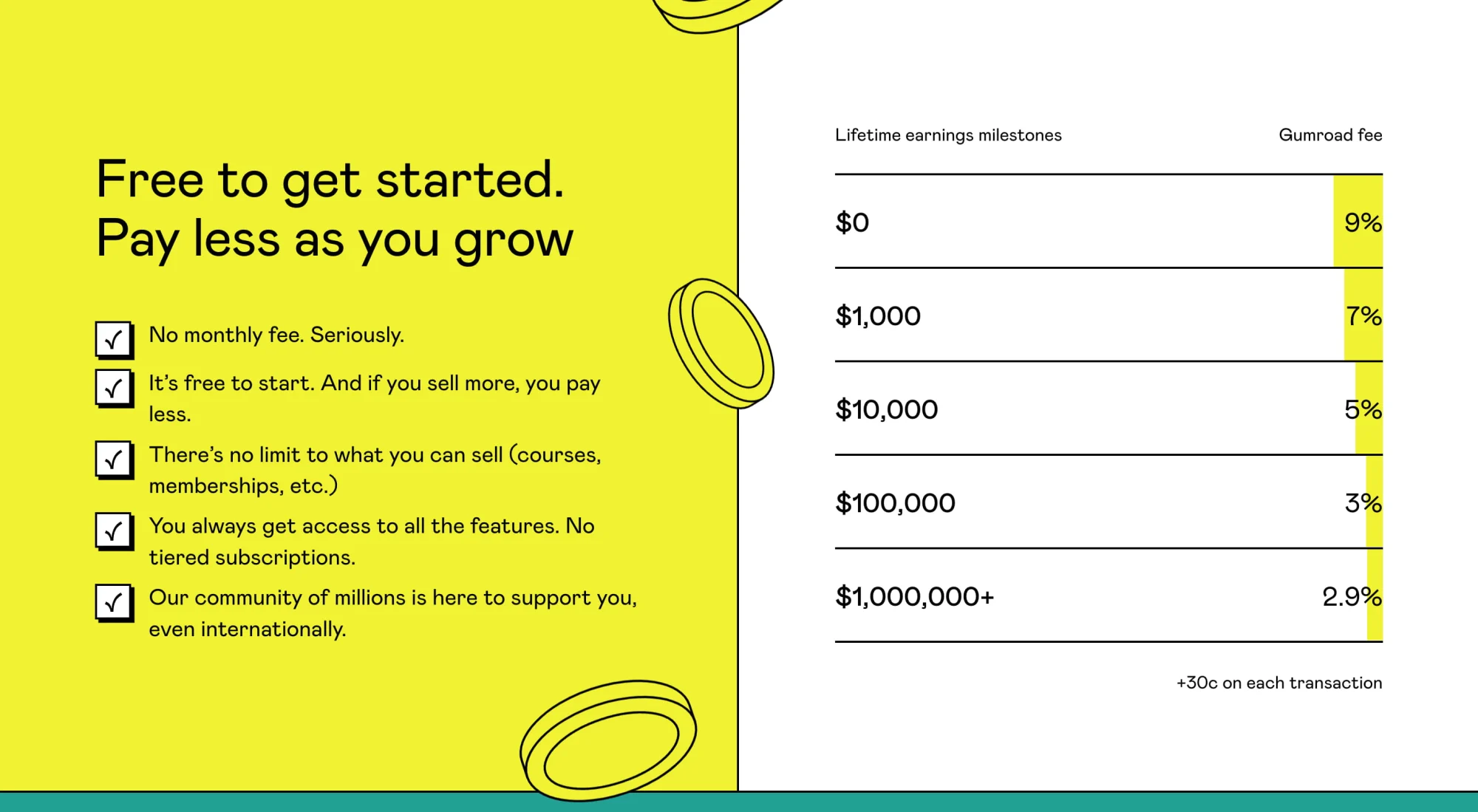
Gumroad не оставляет ни малейшего повода для беспокойства. На их странице с ценами много места отводится под разъяснения — как работает сервис, какие возможности открывает тарифный план, а рядом мы видим пример расчета цены.

Используйте социальные доказательства
Мы можем помочь нашим пользователям еще до того, как они задумаются о сравнении тарифных планов, подробно объяснив, для кого предназначен план, каким именно компаниям он подойдет и какие компании уже используют его. Это и есть социальное доказательство в лучшем его проявлении.
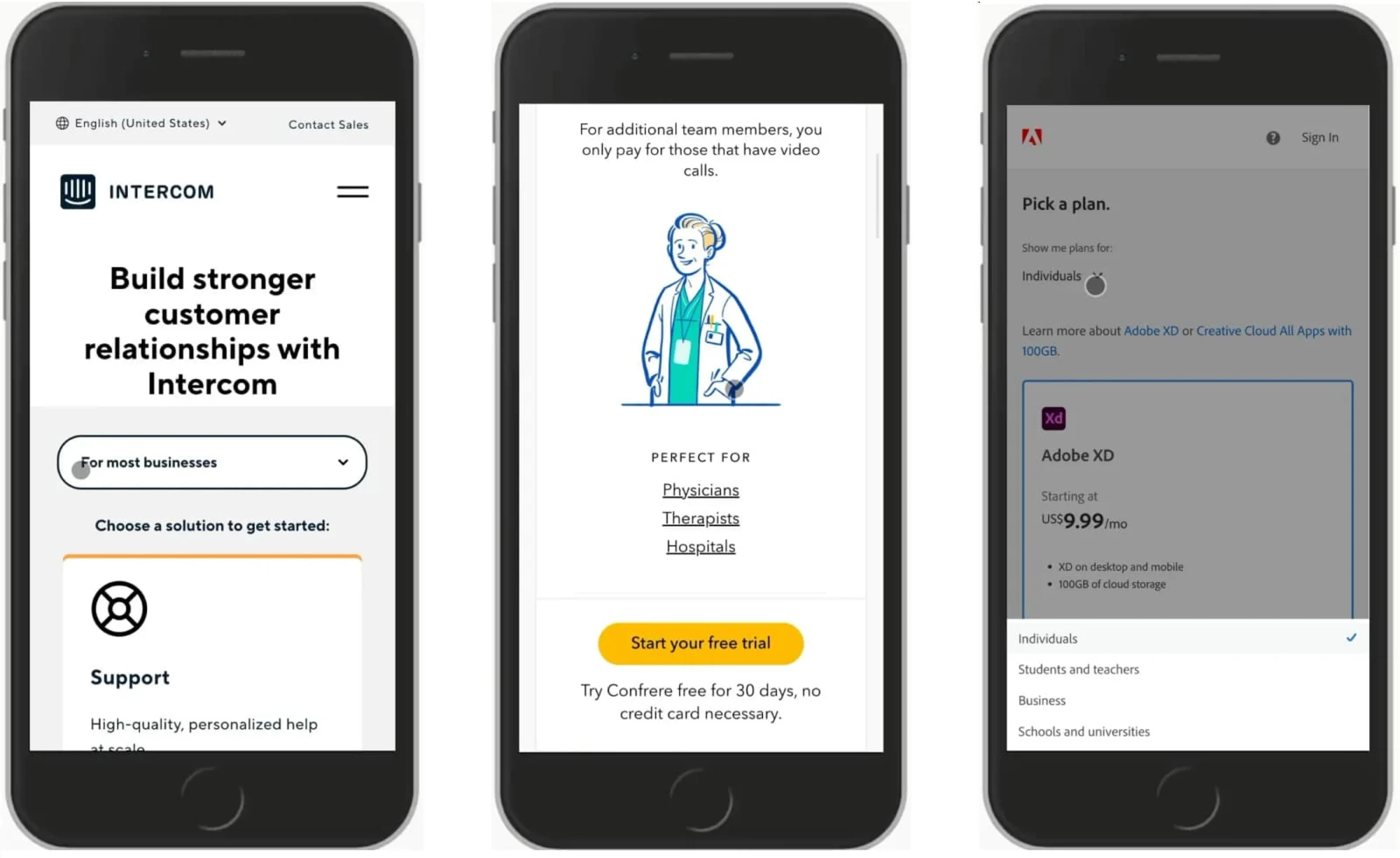
Intercom позволяет клиентам выбирать между планами для малого и среднего бизнеса. Confrere объясняет, для кого предназначен тот или иной план — консультантов, врачей, терапевтов или больниц. Adobe XD отказывается от однотипных расплывчатых названий и выделяет планы для частных лиц, студентов, предприятий и школ.

15five объясняет, кто чаще всего использует каждый план — от HR-команд до операционных директоров и предприятий. Это может подтолкнуть пользователей к принятию решения, и им не придется тратить время на сравнение планов!

Maze объясняет, кому может подойти тот или иной план, используя отзывы и краткие разборы кейсов различных брендов, которые рассказывают, как им помог продукт.

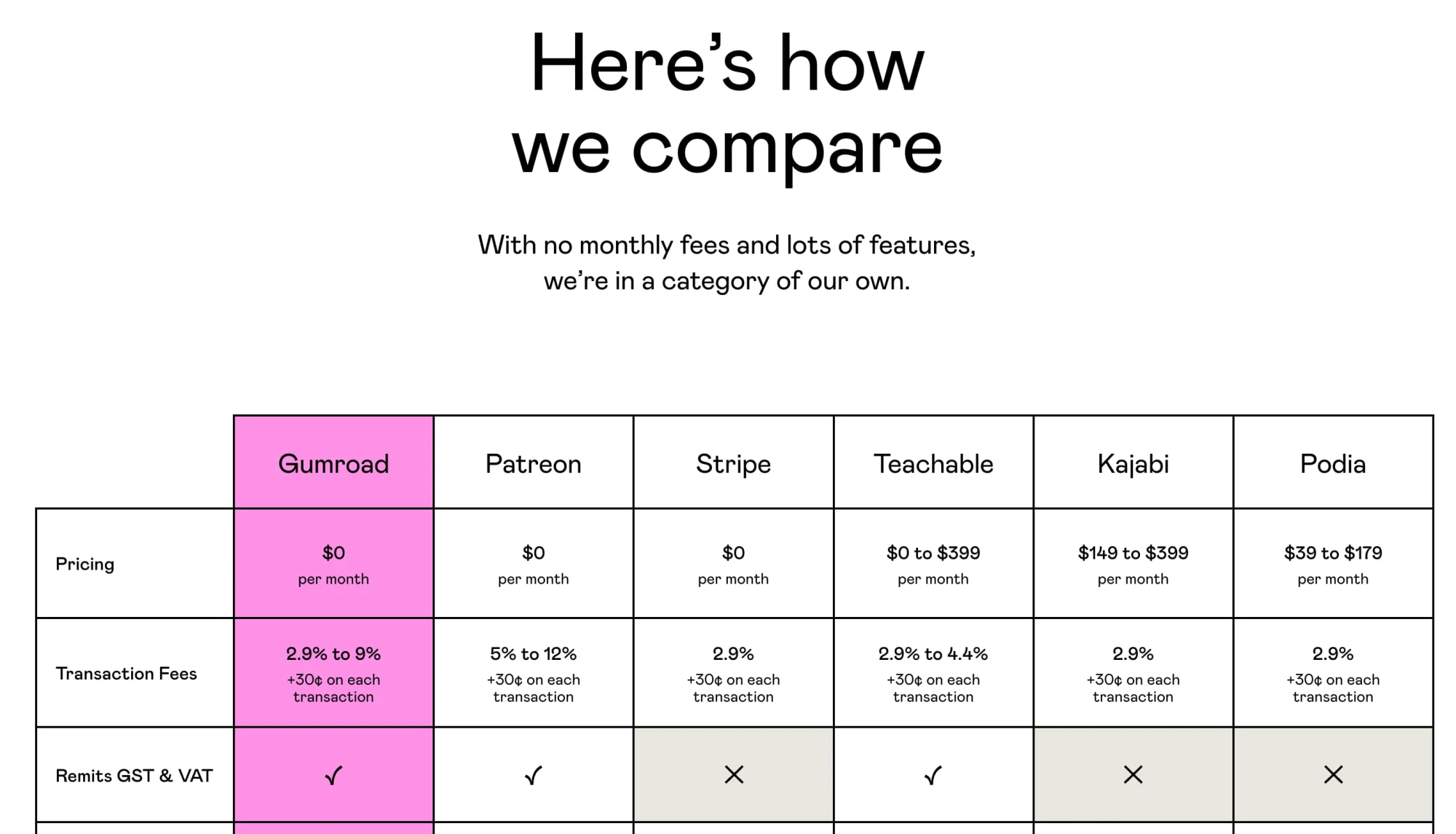
На сайте Gumroad мы видим таблицу, в которой цены компании сопоставлены с ценами ее основных конкурентов. Аналогичным образом действует и Basecamp.


Intercom сообщает, что один из планов выбрали 53% компаний, так что шансы на то, что он отлично подойдет и вашему бизнесу, довольно высоки.

Часто в карточке тарифного плана указывают бренды, которые уже используют продукт, иногда вместе с несколькими отзывами реальных людей, работающих в этих компаниях. Хорошие примеры: Twilio Segment, Airtable, Netlify, Chargebee.




Подведем итоги
Итак, вам нужно спроектировать страницу “Цены”? Поначалу решение кажется очевидным, но если присмотреться внимательнее, то выясняется, что существует множество важных нюансов, которые необходимо изучить, прежде чем приступать к дизайну. Вот некоторые из них:
- Простые планы всегда лучше, поэтому отдавайте предпочтение им, если это возможно.
- Если планов много, подумайте об их переносе на другую строку, вкладках и, возможно, выпадающих списках.
- Не нужно показывать все функции сразу: сосредоточьтесь на ключевых, а остальные раскрывайте по запросу.
- Располагайте различия построчно или объясняйте их визуально.
- Дайте пользователям возможность просматривать только различия или только сходства.
- Используйте липкие заголовки и группируйте атрибуты внутри аккордеонов.
- Избегайте горизонтальной прокрутки в таблицах на мобильных устройствах.
- Подумайте о превращении каждой секции в отдельный шаг в процессе выбора лучшего плана, используйте вкладки, поворачивайте заголовки и показывайте по одному атрибуту за раз. Избегайте раскрывающихся списков.
- Избегайте всплывающих подсказок, которые появляются только при наведении, и показывайте превью функции по касанию / клику.
- Разместите подробную информацию о каждом атрибуте в отдельной строке в виде аккордеона.
- Предоставьте возможности настройки для создания гибких пользовательских планов.
- Придерживайтесь прозрачного, честного, очевидного ценообразования и не давайте никаких поводов для сомнений или неопределенности.
- Используйте социальные доказательства, чтобы завоевать доверие пользователей и помочь им понять, какой тарифный план является наиболее подходящим.













































.svg)






