Как определить, что вам следует использовать в вашем проекте: списки или сетки?

Вопрос, ради которого мы все здесь собрались — сетки или списки? Хотя они могут быть использованы в любом месте вашего сайта, в данной статье мы будем рассматривать их функционирование, преимущественно, в таких разделах сайта, как: результаты поиска, каталоги и ленты новостей.
Структура данной статьи выглядит следующим образом:
1. Введение
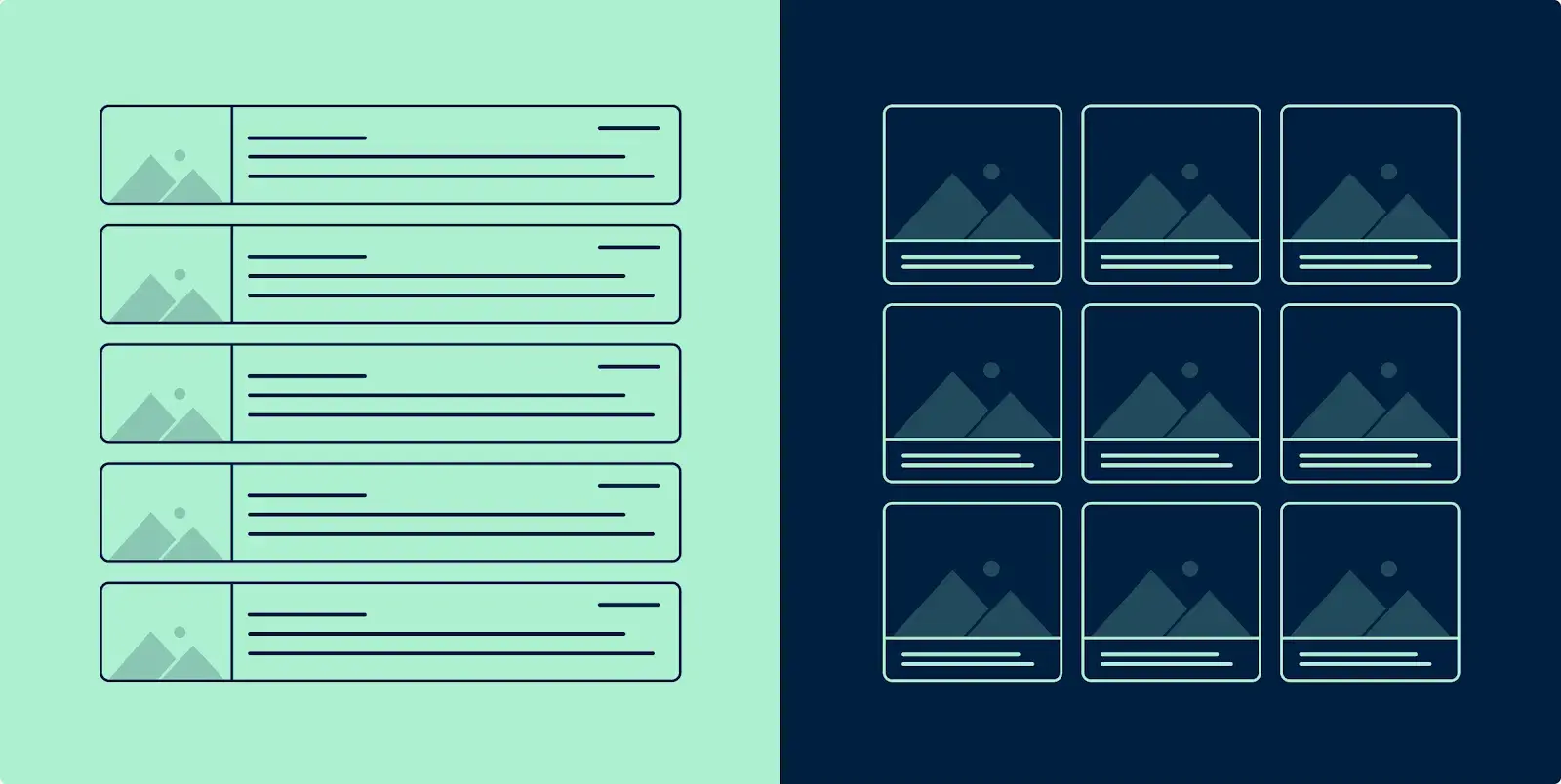
- Разница между сетками и списками
- В каком режиме находится ваш пользователь и что для него важно
- Работа с изображениями
- Когнитивная нагрузка
2. Сетка
- Как выглядит сетка
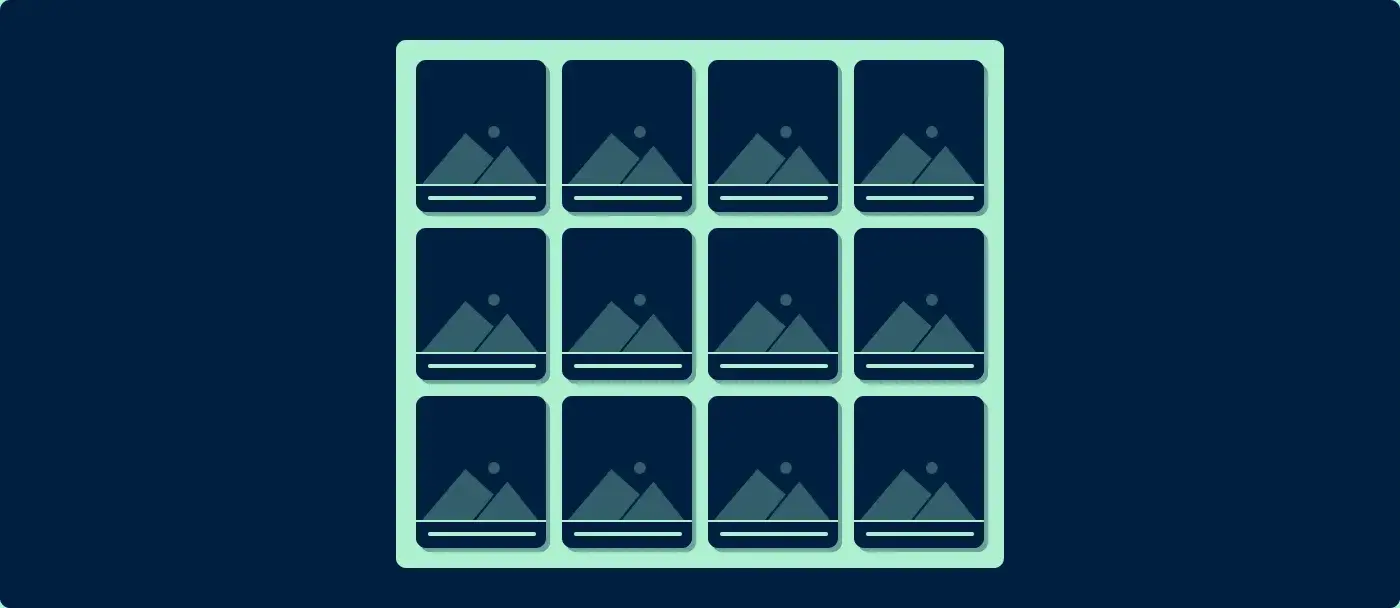
- Стандартная сетка
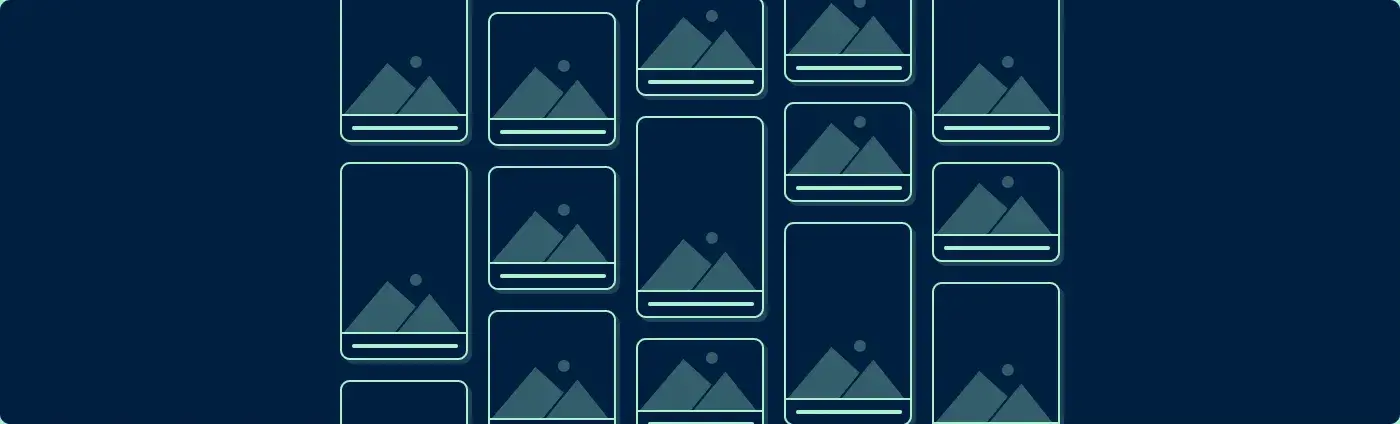
- Плиточная сетка
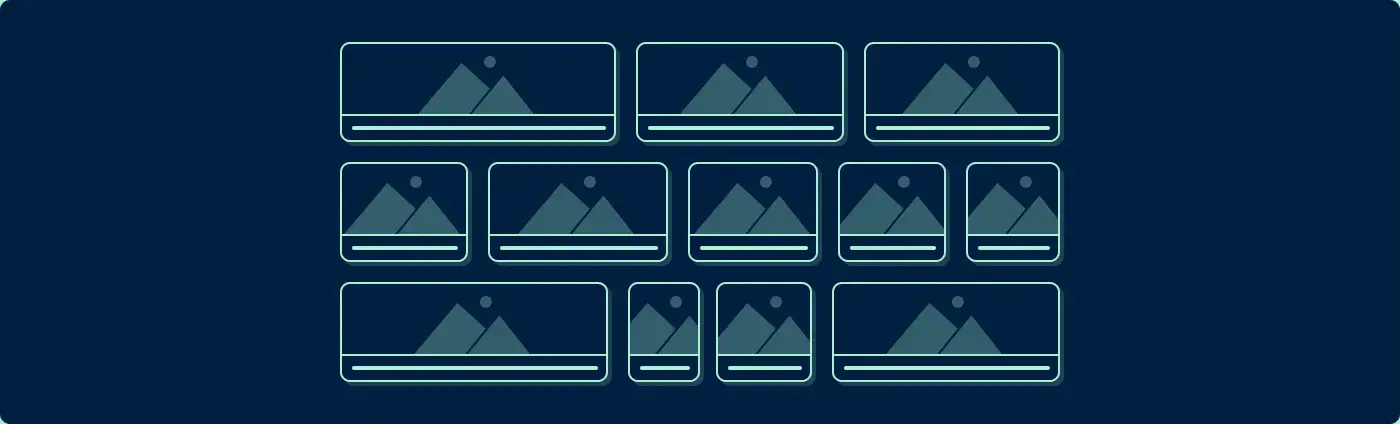
- Выровненная сетка
- Рекомендации по сеткам
3. Список
- Как выглядит список
- Простой список
- Список с горизонтальной укладкой
- Список с вертикальной укладкой
- Рекомендации для списков
4. Результат или стиль элемента
- Скевоморфные/парящие карточки
- Рамочные карточки
- Плоский стиль
- Смешанный стиль
5. Заключение
1. Введение
Разница между сетками и списками
В чем разница между списком и сеткой? Ну, Ватсон, первый — это список, а другой — сетка. Нужна дополнительная ясность? В списке пункты располагаются друг под другом. В сетке — вертикально и горизонтально друг от друга.

На самом деле, основные отличия между ними заключаются в пользовательском опыте:
- Один обычно (но не всегда) лучше подходит для ПК, другой — для мобильных устройств;
- Один лучше использовать для изображений, другой — для текста;
- Один лучше подходит для сравнения изображений, другой — для сравнения текста.
В каком режиме находится ваш пользователь и что для него важнее всего
Для того, чтобы определить, какую информацию показывать вашему пользователю, постарайтесь понять — что для него наиболее важно. Хотя вы всегда можете просто выбрать наугад или использовать существующие модели. Это может быть хорошей возможностью для проведения некоторых пользовательских исследований.
Первое, что вам нужно будет выяснить — в каком режиме находится пользователь :
- только в режиме просмотра;
- сочетает режимы поиска и просмотра.
Как только вы разберетесь с этим, задайтесь вопросом — что пользователь хочет найти внутри каждого из режимов? В зависимости от ответа, вы поймете, какую информацию предоставлять вашему пользователю:
- Если пользователь находится в режиме просмотра — он ищет развлечения. Вероятнее всего, его внимание будет сфокусировано на изображениях (Instagram, Pinterest или сайты с мемами), заголовках/статусах (Twitter, новостные сайты) или, возможно, на их комбинации (Facebook или другие соц.сети). В таком случае, вам нужно будет выдвинуть на первый план то, на что они смотрят.
- Если пользователь находится в режиме поиска — он будет просматривать или сравнивать различные элементы. Сконцентрируйтесь на том, как он будет это делать. Вам нужно выяснить, какие параметры пользователи будут использовать для сравнения элементов. Это может быть: звездный рейтинг, цена, отзывы, изображения, сертификаты и т.д. или комбинация нескольких.
Чтобы узнать больше о поиске и просмотре, почитайте мою другую статью: UX шпаргалка: поиск против просмотра
Работа с изображениями
Будьте осторожны, не стоит слишком сильно рассчитывать на изображения по следующим причинам:
A) Пользователи не могут сравнивать похожие изображения
Если весь контент похож, то визуальные эффекты не будут информативными. Например, если вы предлагаете онлайн-курсы по бухгалтерскому учету, как ваши пользователи будут сравнить курсы, используя изображения? Чем более похожими будут изображения, тем менее информативными они будут.
B) Вы должны верить, что люди могут загружать хорошие фотографии (если вы являетесь социальной платформой).
Если вы позволяете пользователям загружать свои собственные изображения, вы полагаетесь на то, что это будут достойные фотографии. Просто вспомните, как долго во время своего последнего семейного застолья, мама пыталась сделать фотографии, которые:
- были бы сфокусированы;
- вмещали бы всех членов семьи;
- имели правильные настройки времени суток;
- не содержали бы на фоне писающую собаку на кого-нибудь в этот момент.
Instagram (и в меньшей степени Facebook) показал нам, что пользователи могут делать красивые снимки, но я все равно остаюсь настороженным.
Когнитивная нагрузка
Когнитивная нагрузка представляет собой количество времени, которое потребуется мозгу для обработки информации. Например, одно изображение = низкая когнитивная нагрузка, 10 изображений = высокая когнитивная нагрузка. Представьте, что концентрация внимания — это оперативная память на вашем первом компьютере. Чем больше ваш компьютерный мозг должен сосредоточиться, тем менее эффективно он работает. Чем выше когнитивная нагрузка, тем менее "сфокусированным" будет ваш пользователь — но это нормально. Когда вы просто хотите развлечься, вряд ли вы будете концентрироваться на чем-либо.
При выборе шаблона для своего дизайна, важно учитывать, какое количество элементов, вы бы хотели, чтобы пользователи могли видеть за один раз. Так, например, следующие сервисы имеют разные шаблоны дизайна:
- Instagram (для мобильных устройств) позволяет сосредоточиться на одной фотографии '#lockdownBananaBread' за раз;
- Pinterest позволяет просматривать множество фотографий 'lockdownBananaBreadrecipes' одновременно.
Как правило, в режиме просмотра одновременно отображается сразу несколько элементов, а в режиме поиска, напротив, отображается меньшее количество элементов за раз. Однако это правило нарушается снова и снова (Инстаграмм и интернет-магазины), поэтому не стоит воспринимать его как догму.
2. Сетка
Сетка хорошо подходит для демонстрации изображений, а также она позволяет отображать несколько продуктов одновременно. Это помогает пользователю визуально сравнивать различные продукты. Недостатком является то, что для текста остается не так уж много места.

Как выглядит сетка
Сетки в основном используют для отображения товаров, поэтому в большинстве случаев они представляют собой большие изображения с текстом под ними. Как правило, текст — это название изделия и цена, а также, возможно, одна или две другие детали.
Хотя существует много различных типов сеток, в рамках данной статьи мы рассмотрим следующие из них:
- Стандартная сетка;
- Плиточная сетка;
- Выровненная сетка.
Самой распространенной сеткой является стандартная, контейнеры которой имеют одинаковую высоту и ширину. Я не включил сюда пользовательские сетки, поскольку мне еще не приходилось встречать хороших результатов поиска, в которых они бы использовались. Если вы хотите узнать больше о сетках, этот обзор для вас.
Когда использовать сетки:
- Если изображение элемента наиболее важно для пользователя;
- Если пользователю необходимо сравнить объекты визуально (например, сравнить две пары обуви);
- Если результаты поиска не нуждаются в описании.
Стандартная сетка
Стандартная сетка — это когда все элементы имеют одинаковый размер. Этот шаблон чаще всего используется на сайтах интернет магазинов. Данный тип сетки позволяет аккуратно отображать товары, облегчая пользователям процесс сравнения.

Кому подходит: Интернет-магазины розничной торговли физическими товарами, возможно, сайты-портфолио (художников, иллюстраторов и т.д.).
Плюсы: позволяет пользователям легко сравнивать изображения товаров и цены.
Кто использует: Walmart, Amazon, Esty, большинство интернет-магазинов розничной торговли.
Плиточная сетка
Впервые я познакомился с чудесами плиточной раскладки, когда еще учился в университете — друг скинул мне ссылку на Pinterest.
Так что же отличает плиточную сетку от стандартной сетки? В стандартной сетке высота и ширина элементов одинаковы, в то время как в плиточной сетке высота различна. Это позволяет отображать изображения в исходных пропорциях, не обрезая их до заданного размера. Однако, чем длиннее изображение, тем больше места оно занимает. Многие маркетологи Pinterest используют это в своих интересах и делают очень длинные изображения, чтобы получить больше "экранного времени" во время прокрутки.

Как правило, большинство плиточных сеток, с которыми я сталкивался, способствуют "просмотру". Единственное исключение, которое я могу найти, это интернет-магазины художников и сайты стоковых фотографий.
Кому подходит: сайты по интересам и портфолио.
Плюсы: побуждает пользователей продолжать прокрутку.
Минусы: трудно сравнивать товары.
Кто использует: Unsplash, tumblr., Pinterest и некоторые сайты с портфолио художников/дизайнеров.
Выровненная сетка
Впервые я заметил эту сетку в Google-изображениях, однако она также используется в блогах и на фотосайтах. В отличие от плиточной сетки, выровненная сетка изменяет размер изображений таким образом, чтобы они помещались в выровненные строки, а не в столбцы. Это по умолчанию делает сетку очень аккуратной.

Кому подходит: сайты изображений.
Плюсы: возможность отобразить больше изображений.
Кто использует: Shutterstock, Google Images, Flickr.
Лучшие рекомендации для сеток
Вот несколько лучших рекомендаций, которым вы можете следовать при стилизации вашей сетки.
Изображения товаров
Чтобы заполучить расположение потенциальных покупателей, подумайте, каким образом вы можете облегчить им сравнение товаров. Вы можете сделать это следующими способами:
- Используя одинаковые или похожие цвета фона. Большинство интернет-магазинов используют белый фон;
- Если вы продаете одежду, убедитесь, что ваши модели находятся в похожих позах. Также, избегайте того, чтобы ваши модели носили одежду наизнанку или сидели на плите, или что-нибудь еще, что Zara считает хорошей идеей.
Длина заголовка
Какая длина лучше всего подходит для названия товара? В большинстве случаев, у вас не будет большого выбора в отношении данного вопроса. Как правило, для сеток лучше использовать более короткие наименования, потому что в зависимости от количества столбцов, у вас может не быть много места для текста. А длинный столбец с отдельными словами просто не сработает.
Я бы рекомендовал поступить следующим образом: исходя из горизонтального пространства, размера шрифта и числа строк выбрать максимально доступное количество символов в названии элемента и попросить создателей контента не превышать этот лимит.
И, конечно же, избегайте описаний или иных отвлекающих элементов от основного фокуса (изображения). Подумайте, возможно, в вашем случае уместно будет обойтись без заголовков, например, как Shutterstock.
Количество колонок
Количество колонок может варьироваться в зависимости от количества изображений, которые вы хотите видеть на одном экране:
- если вы хотите получить множество результатов на одном экране (в крупном интернет-магазине) — вам понадобится большее количество колонок;
- если вы хотите получить немного результатов на одном экране (в частном интернет-магазине одежды) — используйте меньшее количество колонок с более крупным размером изображений.
Мобильные сетки
Большинство сайтов, которые я изучал, при переходе с десктопного устройства на мобильное сохраняют сетку, изменив лишь количество колонок на две. Исключением является Amazon, который вместо сетки переходит на список. Изображение меньшего размера в двух столбцах позволяет вашим пользователям видеть больше элементов одновременно и упрощает сравнение. В целом, если вам не нужно менять макет для мобильных устройств — не делайте этого.
3. Список
Список используется в тех случаях, когда контент или описание важнее для пользователя, чем изображение, которого может и не быть вовсе. Однако если изображение все-таки присутствует, в данном случае оно выступает в качестве дополнительной информации.
Списки позволяют пользователю легко сравнивать и просматривать различные текстовые элементы.

Поскольку элемент списка занимает все пространство по вертикали, это означает, что на экране одновременно отображается меньше результатов. Это может показаться неудачным решением, но если пользователь просматривает результаты — меньшее количество результатов на странице может помочь снизить когнитивную нагрузку и упростить сравнение.
Когда использовать список:
- Если ваши результаты нуждаются в описании или вспомогательном тексте.
- Если вы не можете полагаться на то, что ваши результаты имеют (достойные) изображения.
- Если все изображения похожи и нуждаются в описании, чтобы отличить их друг от друга.
- Если есть определенные текстовые элементы, которые необходимо выделить.
- Если вы предполагаете, что кто-то из ваших пользователей находится в режиме "поиска".
- Если вы хотите предложить вашим пользователям сравнить объекты.
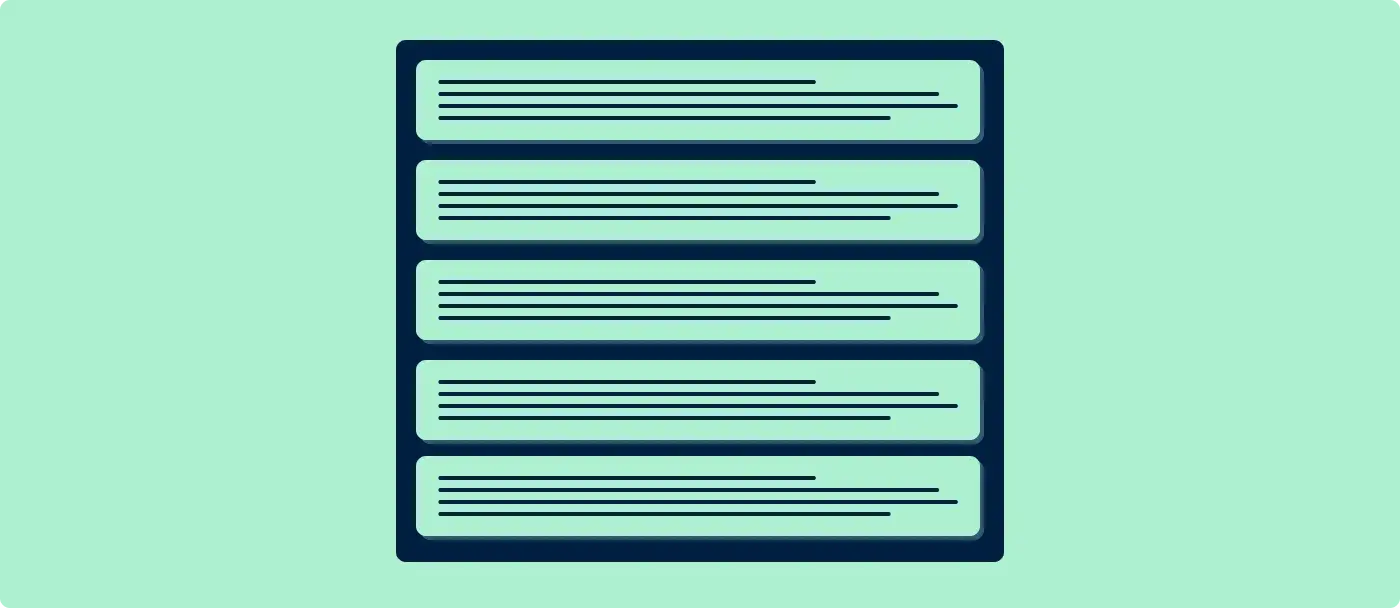
Простые списки
В простых списках используется малое количество отображаемых элементов — как правило, только заголовок и описание, иногда еще и дата публикации. Простота макета позволяет пользователям легко просматривать и сравнивать заголовки и описания.

Кому подходит: поисковые системы и новостные сайты
Плюсы: вам не нужно полагаться на конкретные элементы.
Минусы: поскольку они настолько просты, они могут выглядеть недоработанными.
Кто использует их: поиск в Гугле, большинство новостных сайтов
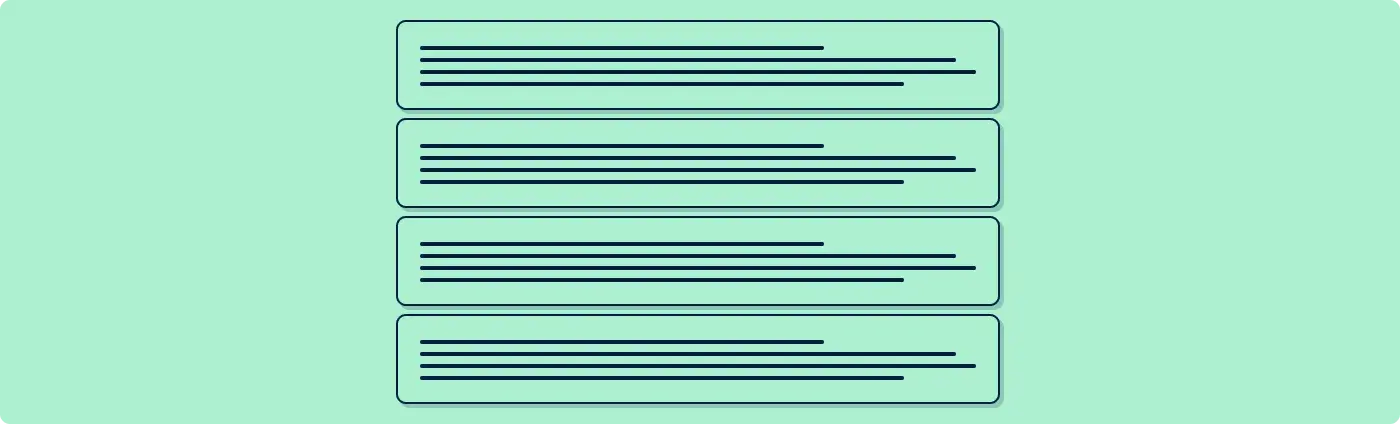
Список с горизонтальной укладкой
Списки с горизонтально расположенными элементами еще больше упрощают сравнение, поскольку позволяют получить больше информации.
Но как вы должны их стилизовать?
Воспользуйтесь принципом, который используется для расположения элементов в таблицах (например, Google-таблицы). Стандартное расположение элементов в списке с горизонтальной укладкой слева направо будет следующим:
- Изображение,
- Название и описание, выровненные по левой стороне,
- Рейтинг и цена, выровненные по правой стороне.
В зависимости от того, что вы продаете, у вас может быть больше элементов, таких как "название компании", "количество кроватей и ванных комнат", "количество людей, которые прошли курс", "расстояние до ближайшего бара" и т.п. Использование структуры, подобной таблице, позволяет пользователю легко находить нужные ему элементы.

Я бы рекомендовал использовать этот макет только для нефизических продуктов (онлайн-курсы, аренда недвижимости и т.д.). С физическими продуктами пользователи склонны визуально сравнивать сами предметы, а не информацию о них (подумайте о том, как вы покупаете обувь или одежду). В этом случае лучше использовать сетку.
Кому подходит: интернет-магазины, продающие цифровые продукты, компании по недвижимости, туристические услуги или продукты.
Плюсы: хорошо подходит для сбора и сравнения информации.
Кто ее использует: Airbnb (desktop), Udemy, Bookings.com, Amazon, некоторые новостные сайты.
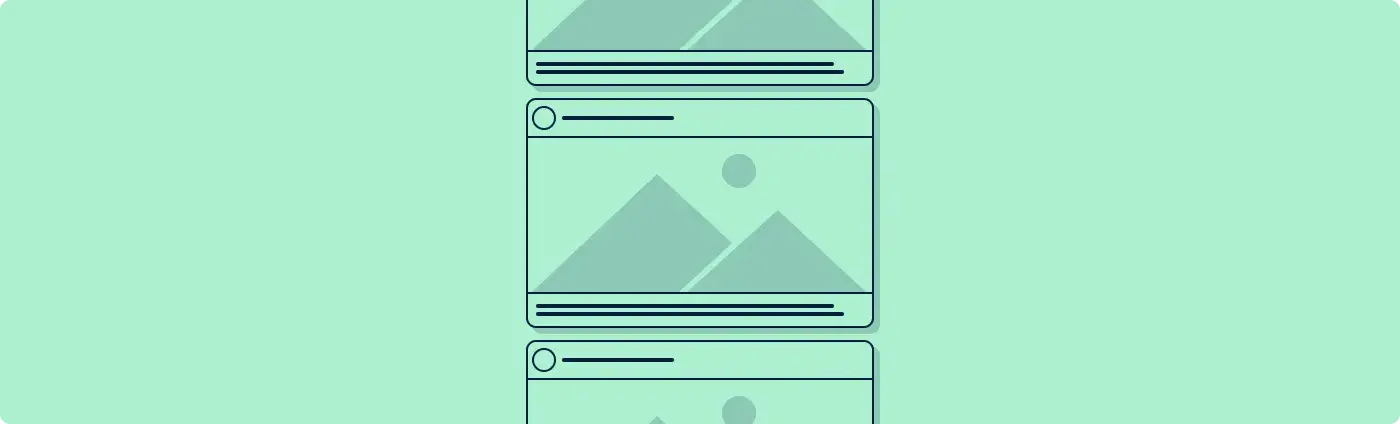
Список с вертикальной укладкой
Продукты, которые были разработаны для мобильных устройств, обычно содержат списки с вертикально расположенными элементами, поскольку они лучше всего масштабируются на небольших устройствах.

В зависимости от контекста, некоторые сайты могут переключаться между вертикально и горизонтально расположенными элементами. Например, на компьютере Airbnb использует горизонтальную сетку, а на мобильном — вертикальную.
Кому подойдет: социальные сети
Плюсы: работает, если в некоторых результатах нет изображений.
Минусы: просматривается меньше элементов на экране (на рабочем столе).
Кто его использует: Airbnb (мобильный), Instagram, Twitter, Facebook.
Рекомендации для списков
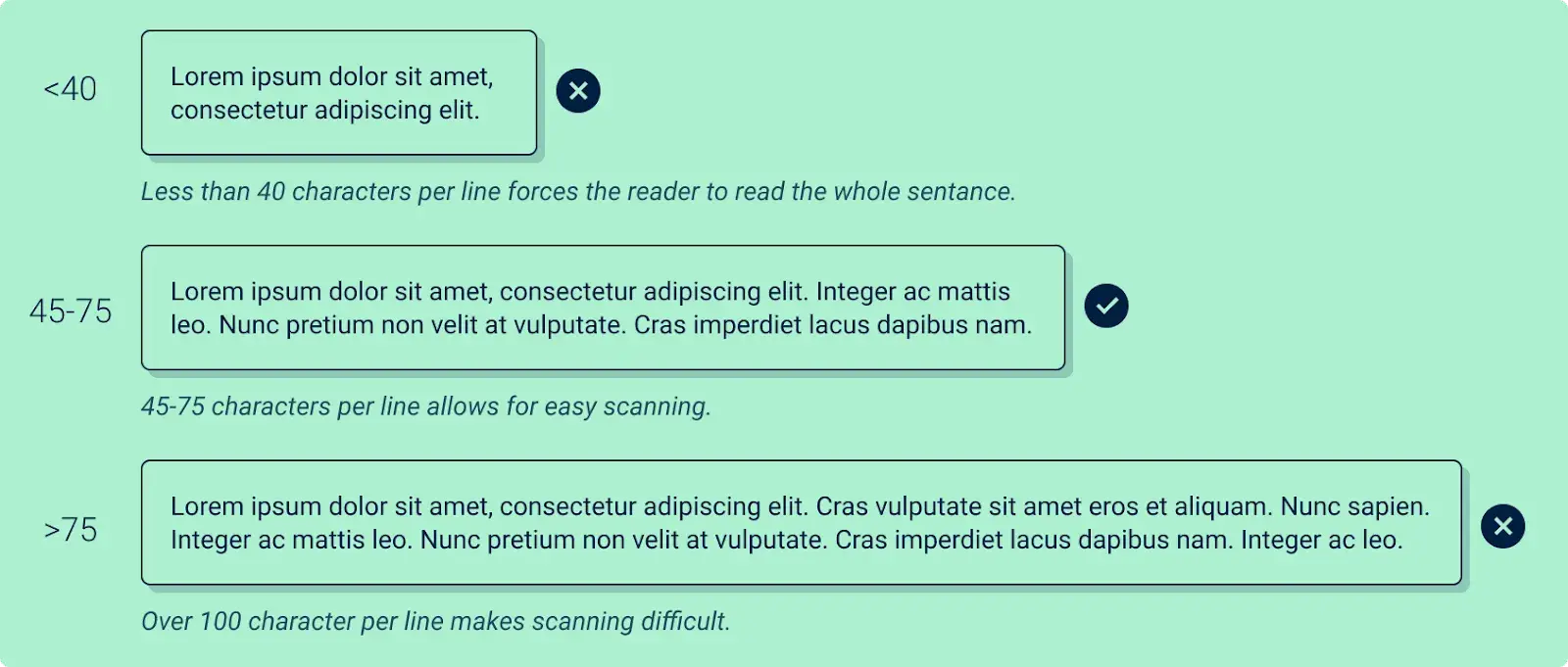
Идеальная длина строки для горизонтальной сетки
В поисках чего-либо, пользователи хотят быстро сканировать и просматривать информацию. Длина строки может препятствовать этому:
- Слишком малое количество символов в строке заставляет пользователя читать каждое слово и останавливаться при каждом разрыве строки;
- Слишком большое количество символов в строке затрудняет чтение текста.
Итак, какова идеальная длина строки?
Согласно Беймарду: 50-60 символов на строку
Согласно веб-типографике: 45-75 символов на строку

Мобильный
Список с вертикально расположенными элементами очень хорошо работает на мобильных устройствах. Если у вас есть сетка, уложенная горизонтально, посмотрите, можно ли ее перетасовать на мобильном так, чтобы уложить по вертикали. А если вы используете простой список, то он уже должен быть готов для мобильных устройств.
Резервные изображения
Тот факт, что вы выбрали список, а не сетку, говорит мне о том, что
- вы полагаетесь на то, что ваши пользователи загружают изображения;
- изображения не так важны, как текстовое содержимое.
Итак, при настройке убедитесь, что у вас есть резервное изображение/изображение по умолчанию на случай, если пользователь не загрузил свое.
4. Результат или стили элементов
В этом разделе мы рассмотрим общие стили для результатов поиска или других элементов.
Скевоморфные/парящие карточки
Такие карточки, благодаря своей тени, помогают придать вашей платформе глубину и приводят контент к единому стилю. Я наслаждаюсь этими карточками в большей мере на мобильном телефоне, так как они чувствуются более "реальными", чем на настольном компьютере. Эта мысль не основана ни на каких исследованиях — мне просто так кажется. Интересно, что стандартный поиск Google использует этот шаблон на мобильных, а не на настольных компьютерах — может быть, это подтверждает мою теорию?

Когда пользователь нажимает на карточку, он ожидает, что вся карточка будет ссылкой, особенно если она находится в состоянии наведения. Все это прекрасно, ЕСЛИ на ней есть только одна ссылка. Но, допустим, вы хотите поместить на карточку "лайк", ссылку на страницу автора, меню шаблона и т.д. Это проблема, с которой вы не столкнулись бы в плоском дизайне, в котором весь div не является ссылкой.
Плюсы: выглядит как единое целое.
Минусы: не очень хорошо, если вам нужно иметь несколько ссылок на одной карточке.
Примечание: убедитесь, что ваш фон и цвет карточки отличаются, так как одной только тени не всегда достаточно.
Кто использует: поиск Google (для мобильных), Sky News.
Рамочные карточки
Рамочные карточки являются собратьями с парящими картами. Они работают так же, но загружаются немного быстрее.

Плюсы: поскольку они не такие скевоморфные, как парящие карточки, пользователи не ожидают, что они будут действовать как единое целое, и в результате вы можете использовать большее количество ссылок. Просто посмотрите на Bookings.com.
Минусы: лично я не считаю его таким уж привлекательным, как некоторые другие варианты, но одна из крупнейших в мире социальных сетей использует этот вариант, так что он должен быть эффективным, не так ли?
Примечание: подумайте о том, чтобы сделать свой фон немного отличным от цвета карточки.
Кто использует: Facebook (рабочий стол), Bookings.com.
Плоский (Flat) стиль
Списки в плоском стиле стали очень популярны, поскольку они простые, быстро загружаются и акцентируют внимание на контенте, а не на дизайне. Если вас беспокоит вопрос — как визуально отделить результаты друг от друга, то не переживайте, у вас есть два варианта:
- Вы можете использовать пустое пространство и последовательные элементы дизайна, чтобы показать разделение (вспомните Instagram);
- Вы можете использовать легкие линии, чтобы показать разделение (вспомните AirBnb и Twitter).

Плюсы: чисто, просто и с акцентом на содержание.
Минусы: плоский дизайн может выглядеть "недоработанным". Просто сравните AirBnb и Amazon, чтобы понять, что я имею в виду. У обоих есть графика, линейные разделители, обзоры и т.д., но AirBnb выглядит более отполированным.
Заметки дизайнера: будьте очень внимательны при выборе фона и цветов шрифта. Избегайте установки по умолчанию #000 и #fff, так как это может быть очень напряжно для глаз. (Ссылка)
Кто его использует: Google Search (настольный), Amazon, Pinterest, Airbnb, Twitter, Udemy, CNN.
Смешанный
Чтобы подчеркнуть результат, который более важен, чем другие, используйте несколько стилей.

Кто использует: новости Google (приложение).
Заключение
Причина, по которой я впервые заинтересовался этой темой, заключалась в том, что команда, с которой я работал, хотела использовать сетку для поисковой страницы нашей учебной онлайн-платформы. Потому что сетки с изображениями — красивые, а текст — уродлив.
А потом вошел я, сверкая оружием, и сказал, что для онлайн-курсов описание важнее, чем наличие большого изображения (если это не уроки рисования или что-то в этом роде), поэтому нам нужно использовать списки.
Я показывал страницу за страницей исследований о том, почему этот вариант является лучшим для нашего текущего проекта. В результате, я добился своего, но не горжусь этим, поскольку я должен был использовать другой подход и поддержать мою команду и клиентов. Теперь я бы начал со следующих вопросов:
- Находятся ли пользователи в режиме поиска, просмотра или и то, и другое?
- Если пользователь находится в режиме поиска, что поможет ему принять решение?
- Если пользователь находится в режиме поиска, что его завлечет?
- Составьте список элементов в порядке, который пользователь найдет наиболее важным при поиске/просмотре.
- Какой шаблон дизайна (список или сетка) используют наши конкуренты, и какие элементы они выделяют? (Иногда просмотр работ конкурентов сродни бесплатному исследованию пользователей).
- Какие платформы решают схожие с нами проблемы и какую схему (список или сетка) они используют?
- Какой шаблон проектирования (список или сетка) лучше всего подходит для удовлетворения потребностей наших пользователей?











































.svg)








