Введение
Насмотренность — это визуальный опыт, который помогает сформировать представление о плохом или хорошем, актуальном или устаревшем дизайне.
Насмотренность обогащает библиотеку качественных примеров, которая хранится у вас в голове. Благодаря такому архиву вы можете быстро находить оптимальные варианты для ваших проектов.
Часто мы встречаемся с безвкусными или неудачными дизайнами, которые надолго сохраняются в нашей памяти. Для того чтобы со временем не стерлась граница между хорошим и плохим, насмотренность нужно тренировать и развивать. Если подходить к этому осознанно, вы сможете прокачать насмотренность, чтобы быстро генерировать классные идеи и создавать гармоничные дизайны.
Насмотренность нужно прокачивать не только UX-дизайнерам. Если вы работаете в другой области (моушн, графический, продуктовый дизайн) вам также нужно обогащать свой визуальный опыт. Ниже мы собрали правила, которые подойдут дизайнерам из любой сферы.

Зачем нужна насмотренность
1. Понимание, что хорошо, а что плохо
Просматривая большое количество качественных, гармонично построенных работ, вы научитесь отличать хороший дизайн от плохого. Также насмотренность позволит вам видеть в своих работах недочеты и уметь их исправлять.
2. Предсказывание трендов
Наблюдение за развитием тенденций помогает отслеживать текущие события и понимать, что модно, а что уже устарело. Так вы сможете предвидеть тренды и создавать актуальные дизайны, которые понравятся вашим заказчикам.
3. Генерирование идей
Новые идеи не возникают сами по себе, они всегда черпаются из различных источников. Изучая множество качественных дизайнов, вы запоминаете из каждого что-то ценное. В результате, смешивая идеи, можно создать нечто уникальное. Чем больше материала у вас накопится, тем быстрее в вашем воображении будут появляться креативные идеи.
4. Понимание собственного стиля
Знакомство с разными по стилю, тематике и цветовому решению проектами поможет вам понять, что именно вас привлекает. Развивая насмотренность, вы накапливаете визуальный опыт, который поможет развить ваш вкус и собственный почерк.

Сайты с лучшими дизайнами
Чтобы понять, что в дизайне хорошо, а что нет, важно рассматривать только удачные примеры. На первом этапе мы рекомендуем обращаться к сервисам, где отбираются лучшие работы. Так вы сможете увидеть, какие дизайны считаются классными и на что лучше ориентироваться при создании своих проектов.
Например, Библиотека Uprock
Коллекция лучших кириллических сайтов. Для удобства их можно сортировать по отраслям или стилям.

Платформа, где определяют лучшие дизайн-проекты со всего мира. Каждую работу оценивают по содержанию, дизайну, удобству использования, креативности и адаптивности. Оценки выставляются как администрацией ресурса, так и пользователями. Проекты представлены в различных стилях и для разных отраслей.
.avif)
Как отличить хороший дизайн от плохого
Для примера рассмотрим два варианта современных сайтов. Неудачный проект, который не раскрывает преимуществ продукта — сайт проекта «Любить вино. Любить рыбу».

- На сайте представлен ассортимент (вино, рыба, бакалея), но нет преимуществ — чем этот проект отличается от похожих.
- Презентация товаров могла бы быть более динамичной, интересной при помощи анимации и красочных описаний, чтобы пользователь захотел купить.

- Дизайн выглядит скучно, нет эмоциональной составляющей. При скроллинге не возникает желания задержаться на сайте.

- Дисгармоничный дизайн — слишком много воздуха, свободного пространства, где можно было бы разместить дополнительный контент (изображения, видео, отзывы).
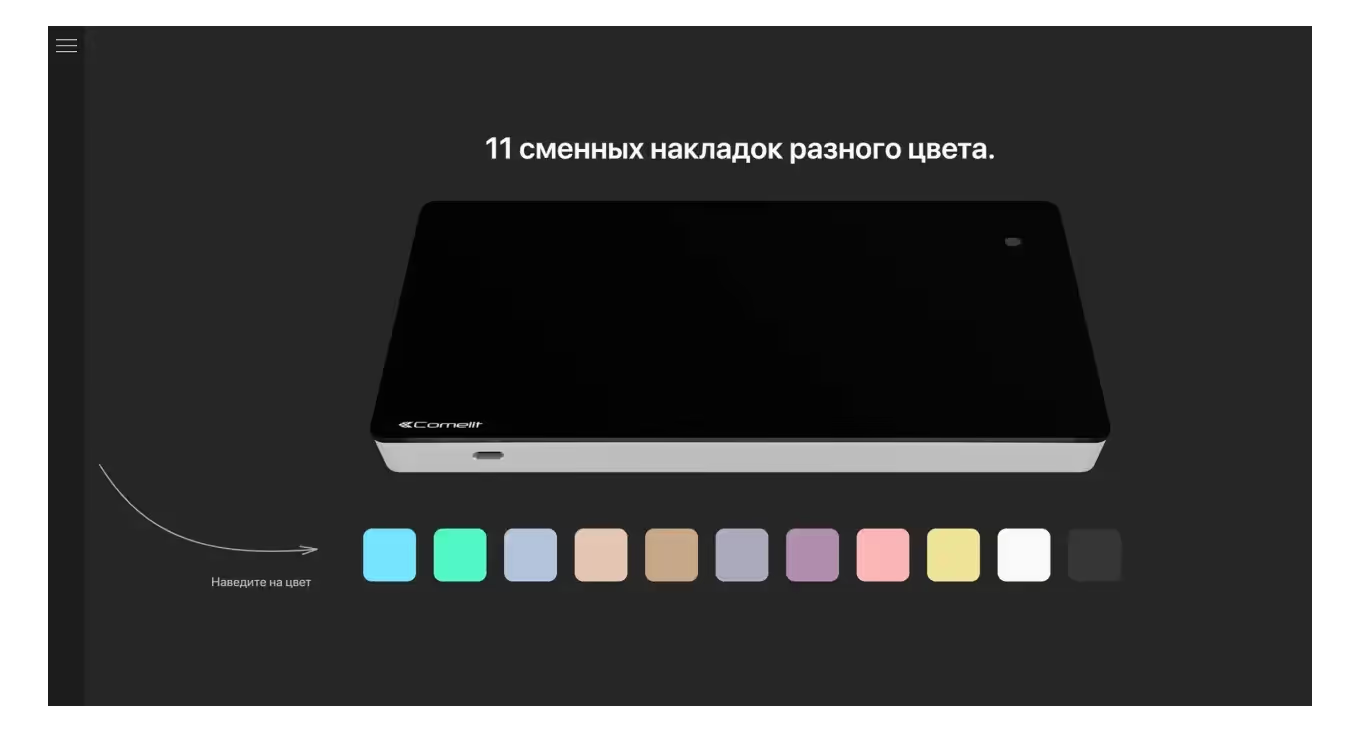
В качестве удачного примера дизайна рассмотрим сайт инструмента для управления умным домом — "Comelit ONE" . Дизайн не только визуально приятный, но и продает.

- На главном экране вовлекающий заголовок, который пробуждает интерес у пользователя. Сразу на втором экране представлено видео, которое демонстрирует возможности продукта. Такой прием выглядит эффектно и показывает клиенту, что он может купить.
- Дополнительные изображения и анимация дают возможность испытать продукт — при скроллинге демонстрируются его функции.
.avif)
- Наглядность. При помощи анимации, изображений, изменения цветовой гаммы экрана дизайнеры описывают объект почти без текстового сопровождения.

- Грамотный сторителлинг. Преимущества и уникальные характеристики товара постепенно раскрываются в виде истории. Создается ощущение, что перед вами рассказчик ведет презентацию продукта.
Как развивать насмотренность
Тренируйтесь регулярно
Насмотренность — это навык, поэтому важно его систематически развивать.
Выделите определенное время 20-30 минут/ час в день, чтобы изучать работы дизайнеров и просматривать разные ресурсы. Добавьте это время себе в ежедневник и установите трекер, чтобы ввести этот процесс в привычку.
Помните: чем больше материала вы исследуете, тем больше дизайн-решений отложится у вас в памяти.

Составьте список ресурсов, которые будете просматривать (в конце лонгрида мы подготовили несколько полезных сервисов) и аккаунтов дизайнеров, чье творчество вам нравится. Важно не перегружать себя. Когда вы проводите часы, потребляя визуальный контент, когнитивная нагрузка на мозг увеличивается, и вам трудно воспринимать информацию. Не кидайтесь сразу исследовать все аккаунты и сервисы, для начала выберите два-три.
Анализируйте
Не превращайте изучение дизайнов в бездумный скроллинг ленты — это не несет никакой пользы. Подойдите к анализу тщательно: подготовьте список пунктов, по которым будете исследовать проекты. Смотрите не только с позиции дизайнера, но и с позиции простого пользователя. Например, насколько то или иное визуальное решение удачно показывает товар или продукт.
Ежедневно анализируйте несколько работ, которые вам понравились. Разбирая их на ключевые элементы, попробуйте понять, почему дизайнер принял те или иные решения.
Записывайте свои размышления и анализ в специальный файл, заметки или записную книжку. Вы легко сможете взглянуть на предыдущие записи, чтобы не возвращаться к одному и тому же просмотренному материалу повторно.
Собирайте библиотеку
Сохраняйте понравившиеся идеи в одном месте. Это может быть папка на пинтерест или отдельный файл в Figma. Такой визуальный архив может стать отправной точкой для начала творческого процесса или помочь быстро найти подходящий референс для работы. В него можно добавлять различные элементы: цвета, шрифты, текстуры, вырезки текста, скриншоты рекламных объявлений и все, что в будущем может пригодиться в работе.

Практикуйтесь
Насмотренность не имеет ничего общего с плагиатом, хотя в самом начале пути копирование — один из способов научиться грамотному и гармоничному дизайну.
На первом этапе копируйте детально: максимально близко к оригиналу, воспроизводите каждые детали достоверно. Затем постепенно заменяйте элементы, выберите другие шрифтовые пары, экспериментируйте с цветовой гаммой и иконками.
После этого попробуйте копировать не конкретную работу, а стиль с типичными элементами, цветовой гаммой, особенностями композиции и т. д. В веб-дизайне часто в одном проекте стили комбинируются между собой, поэтому нужно понимать характерные приемы визуализации каждого из них. Понимание принципов поможет вам создать собственный макет дизайна в любом заданном стиле. Не бойтесь копировать.
Помните: без практики навык развивать невозможно.
Вдохновляйтесь природой
Окружающий мир — самый большой источник вдохновения.
Наиболее удачные цветовые комбинации и гармоничные композиции подсказывает нам природа. Попробуйте потренироваться и поискать что-то красивое в необычных местах и вещах. Или, наоборот, обратите внимание на самые привычные вещи нашего быта и постарайтесь найти в них что-то красивое: плавные линии, изгибы форм, сочетание цветов.
Изучайте разный контент
Не стоит останавливаться только на одной определенной области. Изучайте примеры не только из своей отрасли, но и из других сфер. Например, если вы в основном работаете с бьюти-индустрией, иногда полезно посмотреть сайты юридических компаний или примеры финансовых приложений. Там можно найти удачные дизайн решения.
Не рассматривайте только дизайн. Насмотренность можно развивать, когда смотрите классные фильмы, например:
Сергей Параджанов
В каждом фильме любой стоп-кадр выглядит как картина. Можно заимствовать композицию кадров.
.avif)
Уэс Андерсон
Режиссер использует необычные цветовые сочетания, которые гармонично работают друг с другом. Частый прием в его фильмах — симметричная композиция относительно центральной оси.
.avif)
Педро Альмодовар
Комбинация ярких, насыщенных цветов, которые передают характеры и эмоции героев.
.avif)
Внимание на ошибки
Плохие дизайны тоже нужно изучать. Анализируйте неудачные дизайны, чтобы не совершать похожих ошибок. Хорошее решение — заносить распространенные ошибки в отдельную папку или даже создать чек-лист для проверки дизайна в процессе работы.
Устройте челлендж — попробуйте исправить плохой дизайн и сделать его актуальным и классным. Это поможет вам продуктивно использовать результаты анализа и попрактиковаться.
Делайте паузы
Не стоит сидеть за просмотром дизайнов с утра до вечера. Когда наш мозг перегружен, он не может генерировать идеи. Делайте перерывы — творческие паузы, которые помогут вам отдохнуть и переключиться от работы. Как правило, именно во время таких пауз появляются креативные решения. Лучше делать перерывы запланировано и сознательно, поэтому добавляйте их в свое расписание.
Другие полезные сервисы
Ресурсы, которые помогут вам развивать насмотренность:
Это не только библиотека, где можно искать референсы. На Pinterest вы можете подписаться на дизайнеров, которые вам импонируют. Поскольку на этой площадке свои работы могут публиковать не только опытные дизайнеры, но и новички, важно фильтровать контент, который вы анализируете. Не все примеры на Pinterest могут быть хорошими референсами. Обращайтесь к этому сервису тогда, когда уже прокачали насмотренность и у вас есть понимание, чем отличается хороший дизайн от плохого.
.avif)
Dribbble
Платформа, где представлены работы дизайнеров различных областей: графические и веб-дизайнеры, иллюстраторы, 3D-визуализаторы и др. Участники публикуют свои работы и оценивают друг друга. Как и на Pinterest, на этой платформе вы можете встретить не только классные проекты, но и не очень удачные примеры начинающих дизайнеров. Рассматривайте этот сервис уже после того, как накопили визуальный опыт.
.avif)
Really good emails
Библиотека email-рассылок в разной стилистике и разных сферах.

One Page Love
Коллекция лучших лендингов. Можно выбрать тематику: музыка, мероприятия, фотография, свадьбы и др.

SiteInspire
Библиотека сайтов, созданных в разных стилях. Также можно сортировать по отраслям.
.avif)
Заключение
.avif)
Насмотренность поможет вам сформировать собственную визуальную библиотеку, которая ускорит процесс генерации идей. В результате вы сможете создавать приятные и удобные дизайны. К тому же насмотренность поможет понять, почему одни продукты более успешны на рынке и при помощи каких элементов они выигрывают.
.webp)
.webp)






.svg)


