Введение
Панель вкладок — это фундаментальный и часто используемый элемент управления в дизайне интерфейсов. Она позволяет дизайнерам организовывать и облегчать навигацию по контенту. В чем заключаются ее функции и преимущества? Как создать панель вкладок и какие практики считаются лучшими на сегодня? Ответы на данные вопросы вы найдете в этом лонгриде.
Панель вкладок и ее функции
Что такое панель вкладок? Этот непритязательный, но жизненно важный элемент пользовательского интерфейса служит в качестве визуальной карты, с легкостью направляя пользователей по функциям приложения.
Вкладки позволяют пользователям выборочно просматривать одну панель содержимого из списка вариантов. С точки зрения пользовательского опыта, дизайн на основе вкладок включает следующие элементы:
1. Список
Традиционно горизонтальный — отображение доступных вкладок.
2. Ярлык
Краткое описание содержимого, находящегося на данной вкладке.
3. Панель
Отображает содержимое выбранной вкладки.
4. Индикаторы выбора
Визуальный знак, обозначающий, на какой вкладке отображается содержимое.
Нажатие на ярлык приводит к выбору вкладки.
Помимо этих общих элементов, сложные приложения могут содержать и другие дополнительные функции, помогающие пользователям. К ним относятся:
1. Значки
В идеале значок должен сопровождаться надписью.
2. Функции
Добавление, закрытие, переименование, копирование, а также упорядочивание вкладок.
3. Прокрутка
Скроллинг набора вкладок, если не все они видны на экране, то есть вкладки типа «карусель».
Панель вкладок позволяет решать ряд задач для улучшения пользовательского опыта.

Упрощение навигации
Если у вас ограниченное количество категорий, то навигация с помощью вкладок может обеспечить пользователям понятный и простой способ перехода между ними. Аналогично, если пользователям приходится часто переключаться между категориями, вкладки могут сделать этот процесс гораздо более эффективным, простым и интуитивно понятным.
Вкладки позволяют пользователям быстро и легко получать доступ к различным областям приложения без необходимости перемещаться по нескольким экранам или меню.
Экономия места
Площадь экрана — это весьма ценный ресурс в UX/UI-дизайне, особенно в мобильных приложениях или на веб-сайтах, где пространство ограничено. Вкладки помогают сэкономить место на экране и при этом предоставляют пользователям доступ ко всему необходимому контенту. Кроме того, если нет необходимости показывать несколько категорий контента одновременно, то навигация с вкладками может стать эффективным способом экономии места и ограничения того, что показывается в определенный момент времени.
Но имейте в виду, что если пользователю будет необходимо сравнивать контент на разных вкладках, то необходимость постоянно переключаться между вкладками может вызвать раздражение.
Организация иерархического контента
Когда у вас есть иерархический контент, пользователям нужен способ быстро и легко перемещаться по многоуровневым меню. Группировка связанного контента или функциональности на вкладках поможет пользователям понять взаимосвязь между различными элементами и облегчит поиск.
Навигация с помощью вкладок помогает создать ощущение иерархии и организованности в приложении или на сайте. С ее помощью можно обеспечить быстрый доступ к часто используемым функциям или контенту в определенном разделе приложения или сайта.
Обеспечение быстрого доступа к контенту
В некоторых приложениях или веб-сайтах основная навигация может быть расположена в боковом меню или навигационной панели, а навигация с помощью вкладок служит в качестве вторичной навигации по странице. Вкладки можно использовать для эффективной поднавигации внутри страницы, когда основная навигация находится в боковом меню.
Размещение часто используемых функций или контента на вкладках позволяет пользователям быстро и легко получить к ним доступ без необходимости перемещаться по нескольким экранам или меню. Это повышает общую эффективность пользовательского интерфейса и делает его более удобным для пользователей.

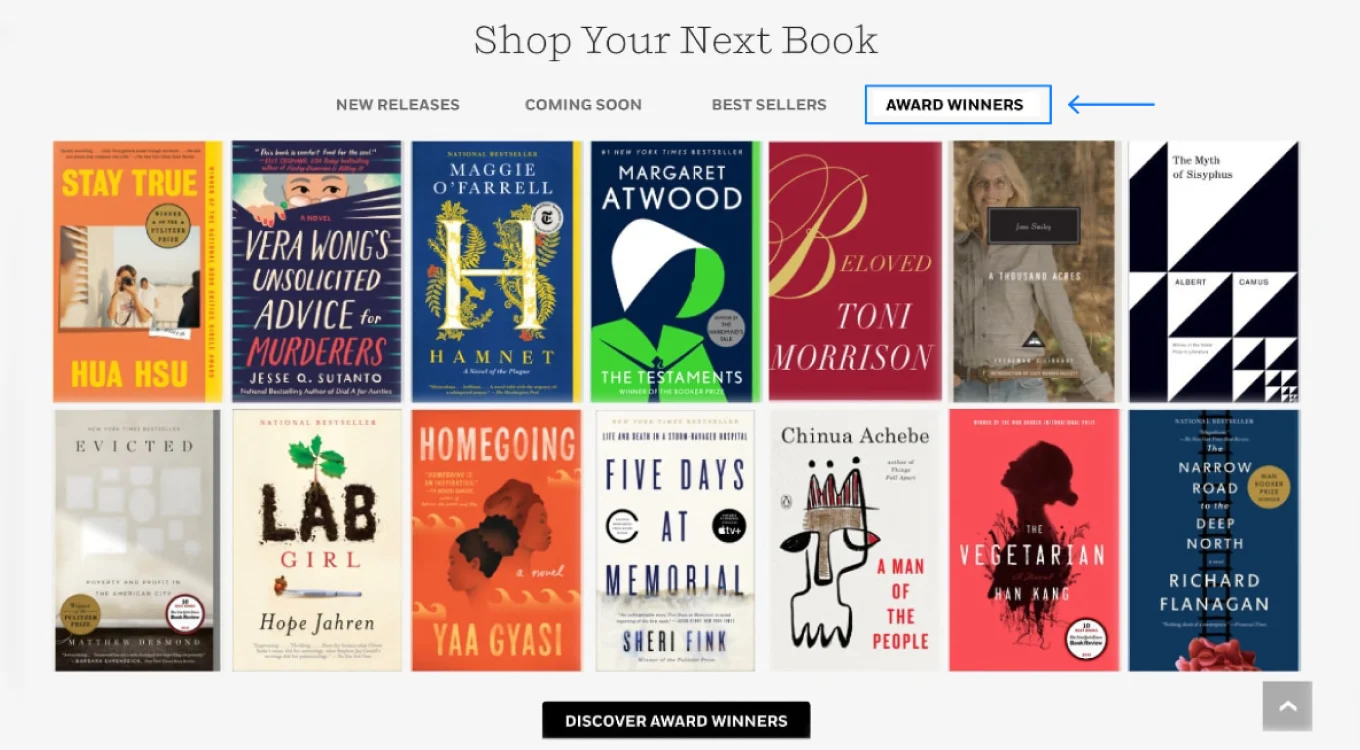
Панели вкладок как инструмент навигации: преимущества и когда использовать
Навигация с помощью панели вкладок — это широко используемый шаблон дизайна для организации содержимого пользовательского интерфейса. Этот тип навигационного меню предоставляет пользователям набор четко обозначенных вкладок, каждая из которых представляет собой уникальную категорию контента или функциональности. Среди его многочисленных преимуществ можно выделить следующие:
1. Упрощает пользовательский опыт
Панель вкладок группирует связанную информацию в структурированном, доступном виде, делая пользовательский интерфейс чистым и интуитивно понятным.
2. Эффективное использование площади экрана
Уменьшение беспорядка и освобождение места для другого контента за счет объединения связанных разделов в единый раздел.
3. Обеспечивает быстрый доступ к информации
Пользователи могут с первого взгляда увидеть категории вкладок и быстро найти нужный контент без лишней прокрутки или поиска.
Когда следует использовать панель вкладок?
1. Когда объемный контент может быть четко сгруппирован.
Вкладки минимизируют когнитивную нагрузку, разбивая контент на удобные для сканирования фрагменты вместо того, чтобы показывать его весь сразу.
2. Когда в контенте ограниченное количество групп.
Когда количество вкладок переполняет список, панель вкладок часто превращается в карусель. В результате скрытые вкладки становятся менее доступными, а взаимодействие затрудняется, поскольку пользователям приходится манипулировать вторичными элементами управления, чтобы открыть эти вкладки. Чем меньше вкладок, тем лучше.
3. Когда разделы контента имеют неодинаковую важность.
Элементы управления вкладками выбирают и отображают вкладку по умолчанию. Эта вкладка по умолчанию привлекает больше внимания пользователей, в то время как другие вкладки могут быть проигнорированы. Убедитесь, что содержимое вкладок не по умолчанию является дополнительным, а не критическим для пользователя.
4. Когда контент можно обозначить лаконично.
Лучше всего подходят короткие обозначения вкладок, поскольку они экономят горизонтальное пространство в списке вкладок и позволяют избежать горизонтальной прокрутки.
5. Когда пользователям не нужно одновременно видеть информацию, представленную на разных вкладках.
В противном случае пользователям приходится постоянно переключаться между вкладками, чтобы сравнить или сослаться на информацию. В такой ситуации дизайн, основанный на вкладках, нагружает кратковременную память пользователей, увеличивает когнитивную нагрузку, усложняет взаимодействия, а также снижает удобство использования по сравнению с дизайном, где все размещено на одной странице.
Рекомендации по созданию панели вкладок
Шаг 1. Проектирование основы
Как и строительство здания, проектирование веб-продуктов начинается с прочного фундамента.

Начните с создания четко определенной рамки для панели вкладок, учитывая дизайн приложения или сайта, отзывчивость и доступность для пользователей.
Шаг 2. Выбор языка визуальной коммуникации
Выберите набор иконок, который отражает индивидуальность приложения или сайта и повышает удобство использования.

Подберите иконки в соответствии с брендингом приложения, чтобы создать визуальную гармонию, которая будет нравиться пользователям.
Шаг 3. Размер и выравнивание
Сбалансируйте размер и видимость иконок. Каждый значок должен быть равномерно расположен и отцентрирован, создавая полированный вид. Количество иконок зависит от информационной архитектуры мобильного приложения.

Размер имеет значение! Убедитесь, что ваши иконки имеют правильный размер — они заметны и легко нажимаются.
Шаг 4. Цвета и взаимодействие: задействуйте органы чувств
Согласуйте цвета с темой приложения или сайта, чтобы иконки выделялись контрастными оттенками.

Создайте визуальную трансформацию иконок при нажатии на них, обеспечив пользователям мгновенную обратную связь.
Лучшие практики
Указывайте выбранную вкладку
Выделите выбранную вкладку. Для передачи этого статуса существует множество индикаторов выбора:
1. Общая область
Этот классический способ обозначения выбранной вкладки предполагает использование одинаковой фоновой заливки для выбранной вкладки и отображаемой панели. Заливка вкладки должна контрастировать с фоновой заливкой, используемой для других, невыбранных вкладок. Сегодня дизайнеры и разработчики редко используют этот прием, поскольку он усложняет координацию фоновых заливок в элементах управления и макетах страниц.
2. Линии
Включите горизонтальную линию, чтобы подчеркнуть выбранную вкладку. Линии стали популярным выбором благодаря гибкости их расположения. Не используйте тонкие, однопиксельные штрихи или малоконтрастные цвета.
3. Стиль шрифта
Измените начертание текста выбранной вкладки, сделав его жирным или выбрав другой, более темный цвет.
4. Размер
Изменение размера выбранной вкладки, чтобы она казалась больше других вкладок.
5. Значок
Придайте выбранной вкладке особый значок-индикатор, которого нет на невыбранных вкладках.
Используйте как минимум два индикатора выбора, чтобы визуально выделить выбранную вкладку.

Несколько индикаторов очень важны для выделения выбранной вкладки, если их всего две, так как в этом случае меньше невыбранных вкладок, с которыми можно сравнивать.
Невыбранные вкладки должны быть видны, чтобы напоминать пользователям о дополнительных возможностях. Слишком блеклые вкладки могут быть незаметны, поэтому пользователи могут так и не обнаружить их содержимое.
Соедините выбранную вкладку с ее панелью
Использование общей области в качестве индикатора выбора — это визуально сильный способ сообщить, что вкладка и ее содержимое являются частью одной группы. Однако, как уже говорилось выше, сегодня этот метод используется реже.

Другой способ передать связь между ярлыком вкладки и панелью вкладок — использовать близость цвета. Этот подход полезен, когда выбранная вкладка выделяется другой заливкой, чем ее панель.
Используйте только один ряд вкладок
Веб-сайты и простые приложения должны избегать панели вкладок в несколько строк. Такое расположение «в стопку» увеличивает риск того, что индикатор выбора, например, линия будет неоднозначно расположена между несколькими ярлыками вкладок.

Расположите вкладки для эффективного использования
Расположите содержимое вкладок так, чтобы наиболее часто используемый контент был первым в списке и выбирался по умолчанию. Это обеспечивает максимальную видимость часто используемого контента и упрощает пользовательский опыт.
Логическая группировка содержимого панели вкладок
То, как контент воспринимается и используется пользователями, должно определять способ его группировки. Если четких групп выделить не удалось, то, скорее всего, вкладки — это неправильный элемент управления интерфейсом в данном случае.
Используйте описательные ярлыки вкладок
Пользователи должны иметь возможность предсказать, что они увидят при нажатии той или иной вкладки. Поскольку невыбранные вкладки скрывают их содержимое, ярлыки с понятным информационным посылом очень важны для того, чтобы пользователи обратились к ним. Используйте простой язык, а не выдуманные маркетинговые термины.
Обычно ярлыки вкладок состоят из 1-2 слов. Короткие ярлыки лучше сканируются; если вам нужны более длинные ярлыки, это признак того, что данный выбор слишком сложен для вкладок.
Не используйте капс
Все заглавные буквы негативно влияют на читаемость. Хотя исследования в области типографики показывают, что текст, набранный заглавными буквами, может улучшать читаемость при небольших размерах шрифта, это скорее смягчение маленького размера, чем разумная тактика визуального дизайна для широкого использования.

Поскольку большинство текстов, с которыми мы сталкиваемся в повседневной жизни, имеют смешанный регистр, людям непривычно сканировать или читать текст, набранный заглавными буквами. Лучше выбрать один стиль капитализации и придерживаться его.
Сделайте функции вкладок доступными для поиска
В сложных приложениях, где пользователи должны управлять своим информационным пространством, могут понадобиться функции управления вкладками, например, добавление, копирование или удаление вкладок. Укажите на наличие этих функций, встроив элементы управления во вкладку, но остерегайтесь сомнительных иконок. Следите за этими функциями во время тестирования юзабилити, поскольку для многих пользователей они не будут знакомы и не будут доступны.
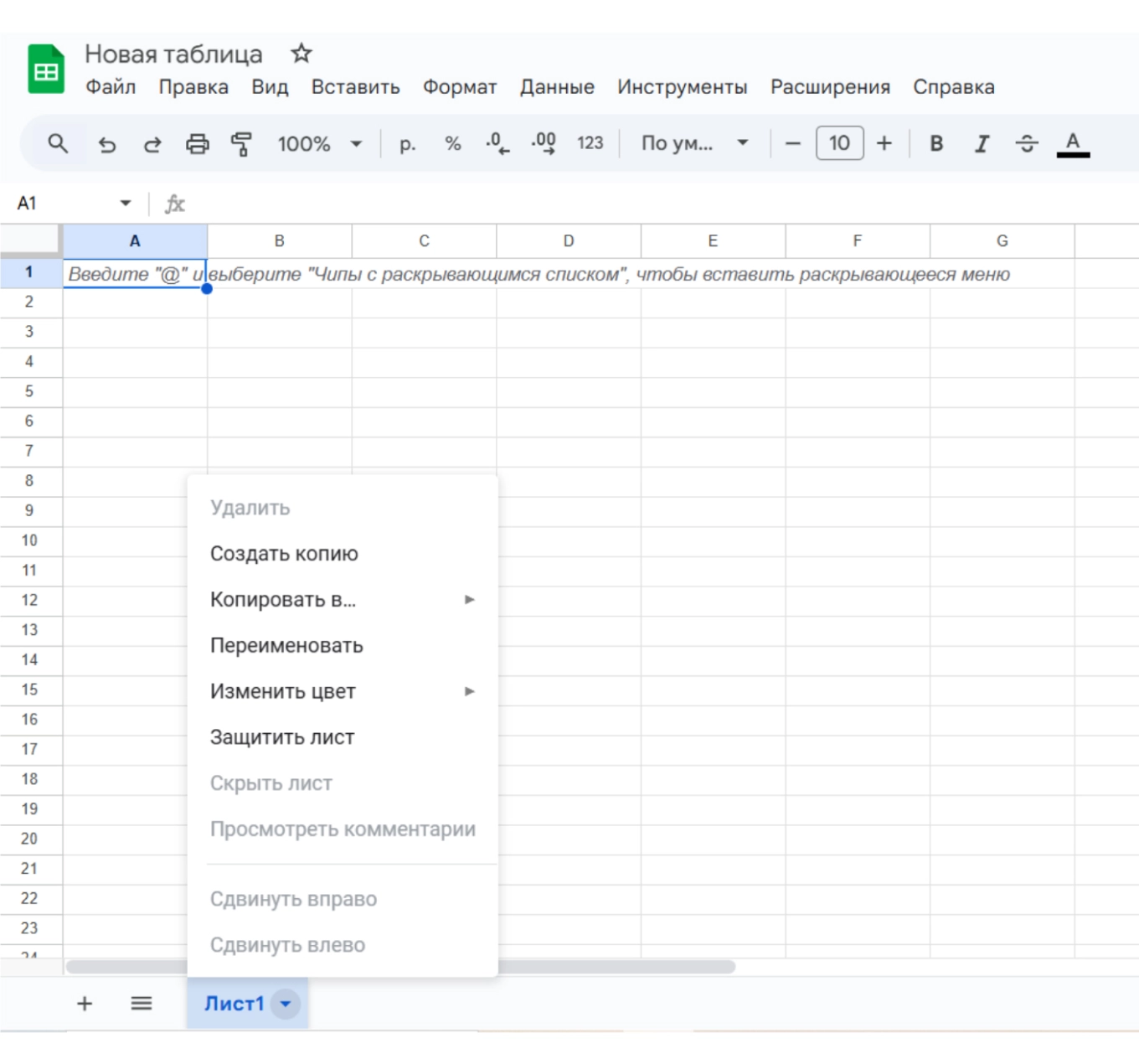
Примером может служить управление листами в Google Таблицах.

Диагностика проблем с дизайном панели вкладок
Проблемы с дизайном вкладок часто встречаются. Если вы отслеживаете действия внутри страницы, вы можете обнаружить, что пользователи редко используют вкладки на определенных страницах.
Проверьте, не нарушаете ли вы какие-либо практики, о которых мы рассказали выше. Если да, измените дизайн вкладок, а потом проведите быстрый A/B-тест, чтобы проверить, улучшился ли ваш дизайн.
Не забудьте также проверить эти аспекты доступности:
1. Клавиатурная навигация
Убедитесь, что вкладки можно перемещать и выбирать с помощью клавиатуры. Для выбора вкладки используйте Enter или пробел.
2. Фокус
Вкладки должны быть выделены контрастным фокусом.
3. Роли ARIA
Уточните у разработчиков, используются ли соответствующие роли и свойства ARIA (Accessible Rich Internet Applications).

Заключение
Навигация с помощью вкладок остается краеугольным камнем эффективного дизайна пользовательского интерфейса, предлагая интуитивно понятный и компактный способ организации контента. Способность упрощать навигацию, экономить площадь экрана и обеспечивать быстрый доступ к ключевым функциям делает ее незаменимым инструментом для многих приложений и сайтов.
Однако успех панели вкладок с точки зрения UX зависит от качества реализации, включая четкое обозначение, продуманное распределение по категориям и обеспечение доступности. Хотя навигация с помощью вкладок во многом превосходит другие инструменты, ее недостатки, например, ограниченное пространство и проблемы со сложными иерархиями — подчеркивают важность контекста при принятии дизайнерских решений.
Соизмеряйте преимущества панели вкладок для пользовательского опыта с потенциальными недостатками и следуйте лучшим практикам для создания интерфейсов, которые повышают удобство использования и обеспечивают беспрепятственную навигацию для пользователей.
.webp)
.webp)









