Узнайте больше о том, что такое юзабилити (или удобство использования), чем оно отличается от пользовательского опыта и какие критерии оценки имеет.

Удобство использования (юзабилити) и пользовательский опыт (UX) — это не одно и то же: удобство использования является важной составляющей более широкого термина под названием пользовательский опыт, которая формирует UX продукта. Многие воспринимают данный термин исключительно как "простоту использования" продукта, хотя на самом деле — он затрагивает гораздо большее.
В стандарте по удобству использования ISO 9241-11 данный термин описывается так:
"Степень эффективности, результативности и удовлетворенности, с которой продукт может быть использован определенными пользователями для достижения определенных целей в определенном контексте использования".
Таким образом, юзабилити — это нечто большее, чем просто возможность легко выполнять задачи. Юзабилити также затрагивает удовлетворенность пользователей: чтобы веб-сайт был удобным в использовании, он должен быть увлекательным и эстетически привлекательным.
1. Почему юзабилити имеет значение?
Прежде чем мы углубимся в суть юзабилити, необходимо подчеркнуть его важность. На самом деле, важность юзабилити сложно переоценить, поскольку именно удобство использования является ключевым моментом, определяющим, останется пользователь на вашем сайте или уйдет к конкуренту. Если пользователи не могут достичь своих целей эффективно, результативно и удовлетворительным образом, они, скорее всего, будут искать альтернативное решение для их достижения. А для веб-сайтов и приложений альтернативных решений предостаточно.
Все довольно просто: если ваш продукт непригоден для использования, то пользователи уйдут от вас к конкурентам. Поэтому, если вы, как дизайнер, хотите разрабатывать долговечные продукты, то убедитесь, что они удобны в использовании, поскольку, в противном случае вы рискуете потерять пользователей и позволить им сделать выбор в пользу ваших конкурентов.
Исследование, совместно проведенное в 2015 году компаниями Huff Industrial Marketing, KoMarketing и BuyerZone на веб-пользователях B2B с целью — выяснить причины, из-за которых пользователи покидают сайт, показало следующие результаты:
- 46% пользователей — из-за того, что не могут сказать, чем занимается компания (т.е. отсутствует эффективный обмен сообщениями);
- 44% пользователей — из-за отсутствия контактной информации;
- 37% — из-за плохого дизайна или плохой навигации.
Результаты этого исследования показывают, какой вред может нанести вашему сайту плохое юзабилити.
Юзабилити — это результат процесса проектирования, ориентированного на пользователя. Задача процесса проектирования заключается в изучении того, как и почему пользователь использует продукт и стремлении оценить это взаимодействие. Этот процесс состоит из многих итераций и стремится к постоянному совершенствованию после каждого оценочного цикла.
"Удобство использования, по сути, является вопросом привнесения некоторой части прав человека в мир компьютерно-человеческого взаимодействия. Это способ позволить нашим идеалам пробиться сквозь призму программного обеспечения, каким бы приземленным оно ни было. Вы можете подумать, что застряли в скучном, унылом IT-отделе, делая неразумные инвентаризационные программы, которыми когда-нибудь будут пользоваться только несколько одиноких людей. Но у вас есть возможность ежедневно проявлять уважение к человечеству даже на примере самых прозаичных программ".
- Джоэл Спольски, инженер-программист, писатель и создатель программного обеспечения для управления проектами Trello.
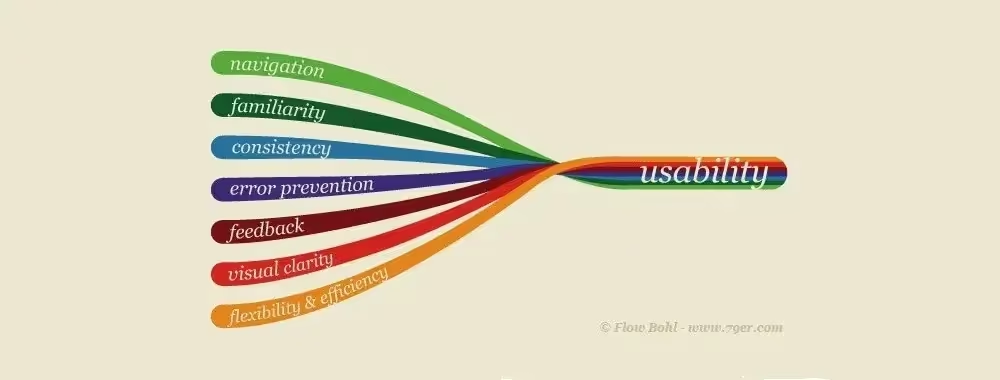
2. Пять ключевых характеристик
В 2001 году Уитни Кесенбери, эксперт по UX и юзабилити, а также бывший президент Ассоциации специалистов по юзабилити (UXPA), выделил пять основных критериев, соответствие которым доказывает, что продукт пригоден для использования:
- Результативность;
- Эффективность;
- Ангажированность;
- Толерантность к ошибкам;
- Легкость обучения.
1. Результативность
Критерий результативности отвечает на вопрос — могут ли пользователи достигнуть своих целей с высокой степенью точности? В значительной степени результативность продукта достигается за счет поддержки, оказываемой пользователям при работе с программой. Например, создание поля кредитной карты таким образом, чтобы она принимала только действительный номер кредитной карты, может уменьшить количество ошибок при вводе данных и помочь пользователям правильно выполнять свои задачи. Существует множество различных способов предоставить поддержку, главное — максимально помочь пользователю и быть для него полезным.

Также, обратите внимание на сложность повествования в вашем продукте: чем яснее и проще речь (в идеале на уровне 6-го класса), тем больше вероятность того, что ваша информация будет правильно интерпретирована пользователем. Использование правильного уровня технической сложности — например, сокращение числа технических терминов для веб-сайта, ориентированного на дизайн — также поможет сделать ваши тексты более понятными и значимыми для пользователей.
Избыточность в навигации иногда может быть выгодна: если у пользователей есть несколько путей к своей цели, они с большей вероятностью доберутся до нее. Однако это может снизить общую эффективность процесса, поэтому необходимо искать баланс.
2. Эффективность
Зачастую, за пределами мира дизайна, эффективность и результативность считаются очень схожими понятиями. Однако с точки зрения удобства использования они сильно отличаются друг от друга. Эффективность — это скорость. Как быстро пользователь может достичь своей цели с помощью вашего продукта?
Посчитайте количество шагов, или даже кликов, необходимое для достижения цели, можно ли уменьшить их количество? Это поможет разработать эффективные решения. Четко обозначенные кнопки навигации с очевидным способом использования помогут вашим пользователям, как и разработка “горячих клавиш” (подумайте о количестве часов, которые вы сэкономили, используя Ctrl+C и Ctrl+V для копирования и вставки текста).
Чтобы добиться максимальной эффективности, изучите, какое устройство пользователи предпочитают для работы — смартфон или настольный компьютер с большой клавиатурой и мышью? Эти два фактора требуют совершенно разных подходов к навигации.
3. Вовлеченность
Под вовлеченностью понимается уровень взаимодействия с системой. Пользователь испытывает вовлеченность, когда считает продукт визуально эстетичным и понятным в использовании. Эстетическая привлекательность продукта важна не меньше, чем юзабилити, поэтому многие компании вкладывают целые состояния в графический дизайн. Но это не единственные факторы, влияющие на вовлеченность дизайна.
Вовлеченность — это не только красивый внешний вид, но и правильный выбор. Совокупность следующих факторов обеспечит правильное взаимодействие пользователя с вашим продуктом и его эстетическую привлекательность:
- Надлежащие макеты;
- Читабельная типографика;
- Простота навигации.
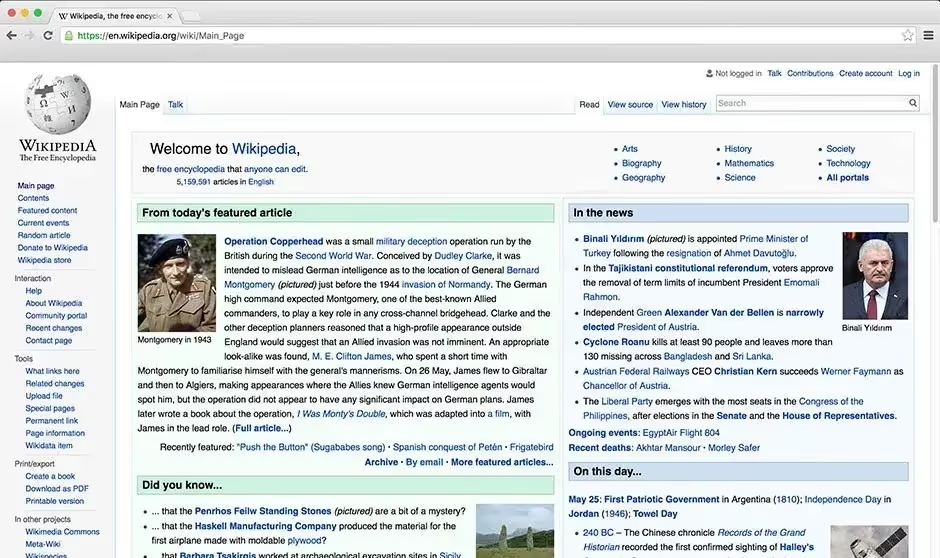
Хороший внешний вид — это еще не все, как доказывает Википедия, известная своим ультра-базовым дизайном.

4. Толерантность к ошибкам
Вероятнее всего, вы не сможете полностью исключить возникновение ошибок в продукте любой степени сложности. Например, цифровые продукты могут быть подвержены ошибкам из-за того, что они созданы в экосистеме, которая находится вне контроля дизайнера.
Лучшее решение в такой ситуации — минимизировать количество ошибок и гарантировать, что пользователь сможет легко их устранить и вернуться к тому, что он делал. Это и есть толерантность к ошибкам.
По мнению Уитни Кесенбери, для повышения толерантности к ошибкам необходимо:
- Ограничить возможность совершения ошибок: делать ссылки/кнопки понятными и четкими, придерживаться простого языка изложения, не использовать технические термины, если в этом нет абсолютной необходимости, и тому подобное. По возможности, ограничьте варианты выбора и если просите людей предоставить личные данные, то предоставьте им примеры и поддержку.
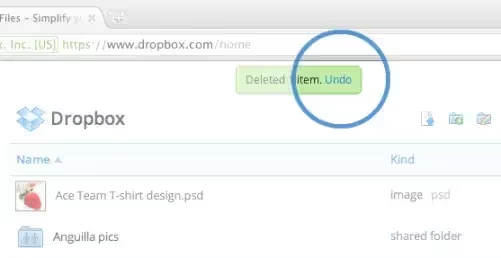
- Предложить возможность "переделать". Дайте пользователям возможность отменить то, что они только что сделали, и начать все сначала.
- Предположить, что все будут делать то, чего вы от них не ожидаете. Затем, либо удалите такую возможность, либо создайте способ вернуть пользователя на правильный путь.

5. Легкость освоения
Если вы хотите, чтобы ваш продукт использовался регулярно, сделайте продукт легким в освоении, чтобы при повторном его использовании пользователи чувствовали себя, как рыба в воде.
Также, вы должны учитывать легкость освоения при создании новых функций и дополнений. В противном случае, довольный прежде пользователь может быстро разочароваться в вашей обновленной версии продукта. Такое часто происходит с социальными сетями: всякий раз, запуск обновленных функций, как правило, вызывает возмущение со стороны пользователей, которые привыкли использовать старые функции определенным образом, даже если обновления намного их превосходят. Это происходит даже в том случае, если новые функции просты в освоении. Переход Facebookа в 2012 году на новый формат стал ярким примером такой реакции со стороны некоторых пользователей.
Лучший способ поддержки простоты освоения — это разработка систем, которые соответствуют существующим ментальным моделям пользователя. Ментальная модель — это представление чего-то в реальном мире и того, как это делается с точки зрения пользователя. Именно поэтому виртуальные кнопки очень похожи на реальные — все знают, что на кнопки нужно нажимать. Форма вызывает у пользователя соответствующее действие, что облегчает освоение.
3. Польза + Юзабилити = Полезность
При разработке дизайна, удобного в использовании, последний критерий, который также важно учитывать — польза. В то время как юзабилити заботится о том, чтобы сделать функции простыми и приятными в использовании, польза обеспечивает наличие именно тех функций, которые необходимы пользователям для достижения своих целей.
Полезность продуктов для пользователей гарантирована только в том случае, если юзабилити сочетается с пользой. Например, мобильное платежное приложение могло бы обеспечивать наиболее удобную функцию добавления людей вокруг вас в список ваших друзей на Facebook, но поскольку большинству пользователей этого приложения эта функция не нужна, для них она будет бесполезна. Все ваши усилия по созданию данной функции будут потрачены впустую.
Заключение
Юзабилити не ограничивается простотой в использовании, этот термин гораздо шире. Если вы хотите, чтобы ваш дизайн был полезным, эффективным, увлекательным и устойчивым к совершению ошибок со стороны пользователей, он должен соответствовать пяти основным критериям:
- эффективность;
- результативность;
- вовлеченность;
- легкость в освоении;
- толерантность к ошибкам.
Как и во всем, бывают ситуации, ограничивающие возможность существования идеального юзабилити — в таких случаях приходится идти на компромиссы, например, для обеспечения экономической жизнеспособности. Однако, если подобных ограничений не существует, приоритетом всегда должно быть удобство в использовании.
.webp)
.webp)





















.webp)

%20(1).webp)