Как использовать F и Z паттерны для создания визуальной иерархии в дизайне главной страницы.
Иногда дизайны создаются тщательно и с большой осторожностью, иногда бессистемно и почти бессознательно. Каждый раз, независимо от того, намеренно это происходит или нет, проектируя что-либо — мы создаем визуальную иерархию. Ключевым аспектом является знание того, как управлять этой иерархией для достижения наших целей. Особенно, когда дело касается чего-то настолько важного, как главная страница. Как это сделать? Задайте себе три важных вопроса:
- Куда изначально сфокусируется взгляд пользователя?
- Что повлияет на то, как будет двигаться их взгляд и куда дальше сдвинется их фокус?
- Можем ли мы разработать наши страницы так, чтобы контролировать их фокус и направлять их к нашей цели?
Существует несколько инструментов и теорий, которые могут помочь:
- найти ответы на поставленные вопросы;
- разработать главную страницу с продуманной визуальной иерархией, которая приведет ваших пользователей прямиком к кнопке CTA (призыва к действию) и заставит их действовать.
Один из таких важных инструментов — айтрекинг (технология отслеживания движения глаз), который позволяет выяснить: каким образом люди воспринимают страницу — как печатную, так и в Интернете. Особенно важно это понимать, когда речь заходит о главной странице.
Вот тут и вступают на сцену паттерны движения глаз.
1. Айтрекинг: посмотрите, куда они смотрят

Айтрекинг, как область изучения, появился на свет в 1980-х годах. Но наблюдения за тем, как глаз движется по странице, велись еще в 1800-х годах. Возможно вы полагаете, что чтение заключается в плавном перемещении глаз по странице. Однако, по мнению историков, Луи Эмиль Жаваль первым заметил, что чтение состоит из ряда фиксаций и движений, которые позволяют нам фокусироваться на точке, с последующим быстрым перемещением к следующей точке фокусировки.
Возникает логичный вопрос: каким образом происходит выбор этой точки, на которой пользователь фокусирует свое внимание? И как принимается решение о выборе следующей точки, на которую переносится фокус?
Эти вопросы легли в основу более чем вековых исследований в области айтрекинга. Несмотря на то, что в в процессе поиска был достигнут значительный прогресс, сегодня они до сих пор остаются не до конца раскрытыми.
2. F-паттерн
Выводы Nielsen Norman Group, собранные в различных статьях, остаются, пожалуй, наиболее цитируемыми и полезными ресурсами в сообществе дизайнеров. Главный из их выводов, представленный в этом докладе, описывает теперь уже очень популярный F-паттерн:
- Сначала пользователи читают горизонтальным движением, обычно проходясь взглядом по верхней части контентной области. Этот начальный элемент формирует верхнюю линию буквы F.
- Затем немного смещаются вниз по странице, после чего читают вторым горизонтальным движением, затрагивая более короткую область контента, в отличии от предыдущего движения. Этот дополнительный элемент формирует среднюю линию буквы F.
- Наконец, пользователи сканируют левую сторону содержимого вертикальным движением. Этот последний элемент формирует ножку буквы F.
Следующие тепловые карты демонстрируют F-паттерн:

При отсутствии элементов, намеренно размещенных с целью привлечения внимания пользователей к ним, F-паттерн описывает способ перемещения взгляда человека по странице, плотно заполненной текстом. Поэтому данный способ наиболее применим для постов в блоге и страниц с результатами поиска.
Важно отметить, что в поисках чего-то интересного или релевантного (соответствующего запросу), пользователи начинают сканировать страницу с левого верхнего угла, а затем спускаются вниз по странице. Соответственно, если контент страницы состоит из текста, а ваша задача — привлечь внимание пользователей к какому-то определенному элементу — поместите его в верхнем левом углу. Так вы будете уверены, что этот элемент получит то внимание, которого он заслуживает.
Стоит также упомянуть, что F-паттерн не обязательно должен следовать традиционной букве "F" с двумя горизонтальными линиями. Чтобы продемонстрировать на примере, что я имеею ввиду, взглядните на главную страницу Fleetmatic, где показаны три линии (логотип, заголовок, CTA):

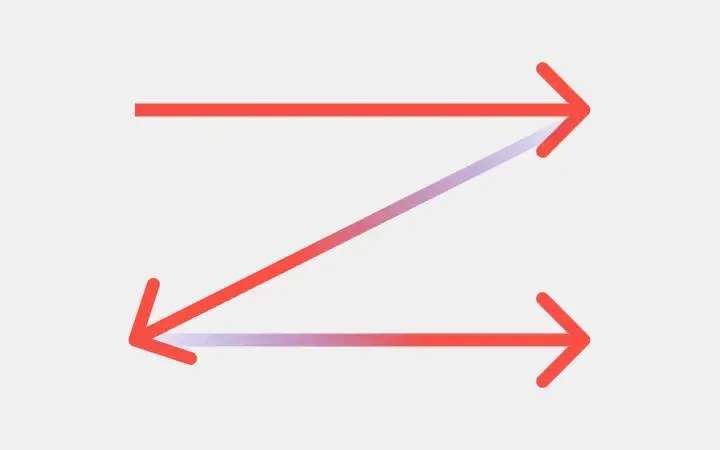
3. Z-паттерн
Страницы, которые менее информативны или, как пишет Джерри Цао, "проигрывают в организации", имеют тенденцию вызывать движение глаз, похожее на букву "Z". Подобный Z-паттерн имеет много схожих характеристик, присущих F-паттерну. Но, как утверждает господин Цао, в таких случаях "где простота является приоритетом, а призыв к действию — главной целью", вместо буквы "F" уместнее будет использовать “Z”.
Зачастую бывает необходимо, чтобы на главной странице сайта лишь один элемент притягивал внимание пользователей и побуждал их к действию. Поэтому для дизайна главной страницы рекомендуется использовать Z-паттерн, который идеально подойдет для таких целей.
По словам Брэндона Джонса, преимущество Z-паттерна заключается в том, что если вы разместите кнопку CTA вдоль Z-пути, то пользователь не сможет обойти ее стороной, что в результате приведет к большей конверсии (процент потенциальных пользователей, которые совершили целевое действие).
Посмотрите на главную страницу Offerpop и на то, как применен Z-паттерн, для привлечения большего внимания к форме и:

Приведенные выше примеры показывают, каким образом можно эффективно использовать F- и Z-паттерны для главной страницы сайта. Обратите внимание, что основной элемент главной страницы (в первом примере — CTA, во втором примере — форма) размещается вдоль пути, по которому будет проходить взгляд пользователя, при чтении страницы.
Для увеличения конверсии используйте следующие принципы:
- Размещайте наиболее важные компоненты по естественному пути взгляда пользователей;
- Проведите небольшую оптимизацию лендинга.
Иногда этот естественный путь точно вписывается в F или Z-паттерн, но в основе стратегии лежит использование визуальной иерархии для руководства людьми.
4. Визуальная иерархия — ключ к хорошему дизайну
Как F-, так и Z-паттерны очень хорошо изучены и используются дизайнерами для создания страниц в Интернете. Чрезвычайно полезное знание, которое стоит иметь ввиду — при отсутствии какой-либо намеренно созданной визуальной иерархии взгляд пользователей будет следовать этим паттернам.
Задача дизайна заключается в том, чтобы направлять пользователей к желаемым целям. Несомненно, F и Z-паттерны являются мощными помощниками в достижении поставленной задачи, но еще более мощный инструмент — создание визуальной иерархии.
В отличие от F- и Z-образных страниц, приведенных выше, давайте рассмотрим другой пример:

Когда ты впервые смотришь на эту страницу, куда падает твой взгляд?
- Лицо женщины?
- Желтый ценник?
- Гарантия возврата денег?
- Форма?
- Рисунок в правом нижнем углу?
Каждый из элементов данной страницы был разработан с целью привлечения как можно большего внимания, однако это возымело обратный эффект — ни один из элементов не фокусирует на себе внимание. Это похоже на попытку поговорить с кем-то в комнате, полной людей, каждый из которых кричит на вас. С таким количеством отвлекающих факторов, страница не может сфокусировать ваше внимание на единственной цели — получить "бесплатный отчет о SEO-аудите".
Обратите внимание на отсутствие визуальной иерархии — она не следует ни шаблону F, ни шаблону Z, что усложняет конверсию. Подумайте об этом: если бы вы пришли на эту страницу, вы бы нажали на кнопку? Можете ли вы понять, что предлагает вам сайт и сколько времени вам потребовалось на то, чтобы это выяснить?
Что бы вы сделали, чтобы исправить визуальную иерархию и общий макет?
5. Белое пространство
В своем посте на WordStream Фахад Мухаммад объясняет, каким образом белое пространство может помочь в создании эффективной визуальной иерархии:
"Все элементы заслуживают заметного места на вашей странице, поскольку именно баланс между этими элементами помогает убедить посетителя превратиться в клиента... С помощью белого пространства вы можете установить визуальную иерархию, диктующую, какой элемент пользователи должны увидеть в первую очередь и какой элемент должен следовать вторым. Пространство белого цвета является причиной, почему посетители сначала посмотрят на ваш заголовок, затем перейдут к тексту, затем - к форме и, наконец, к кнопке призыва к действию. Пространство белого цвета дает вам возможность обеспечить связь между каждым элементом страницы, позволяя Вам направлять посетителей через страницу".

На главной странице Lyft для регистрации водителей каждое предложение сопровождается огромным белым фоном, который позволяет фокусировать взгляд пользователей на данном элементе.
Страница с четкой визуальной иерархией будет конвертироваться с гораздо большей скоростью, потому что пользователи, пришедшие на вашу страницу будут точно знать, где искать то, что необходимо и вам, и им.
Заключение
Дизайн — это сочетание искусства и науки. Рассмотрим последний пример, демонстрирующий как айтрекинг, визуальная иерархия и психология человека позволяют направить внимание пользователей на те элементы, которые, по вашему мнению, этого достойны:

Вы можете заметить, что вышеприведенные тепловые карты для одной и той же страницы, различаются только фотографией ребенка:
- Слева — малыш смотрит прямо на вас, а самая горячая часть тепловой карты находится на его лице;
- Справа — малыш смотрит на заголовок, что позволяет сместить наш взгляд с лица ребенка на заголовок и текст.
Второй вариант будет более эффективным при проведении A/B тестирования, поскольку внимание посетителей фокусируется на наиболее важных элементах страницы. Люди автоматически хотят смотреть туда, куда смотрят другие люди. С помощью направления взгляда ребенка в сторону заголовка с текстом, мы контролируем взгляд посетителей и направляем его к нашему предложению.
Важно не только понимать правила, но также внимательно и ответственно подходить к выбору содержания текста и изображений. Для правильного структурирования страницы важно не только использовать F- и Z-паттерны, которые безусловно являются полезными инструментами, но и применять истинную силу дизайна — создание визуальной иерархии, чтобы направить людей к самым важным частям вашей страницы. Возьмите под контроль свои проекты и используйте их для достижения своих целей — вы будете рады, что сделали это.




































.webp)




.svg)


