Как говорил великий дизайнер Дитер Рамс: «Простота — ключ к совершенству». Да, новые технологии и функции — это здорово, но мы должны представить их пользователям в максимально доступном и понятном формате. Сделать продукт простым — одна из самых сложных задач. Следуйте советам из нашей сегодняшней статьи, и у вас точно все получится!

Мы все стремимся создавать простые и удобные продукты. Больше функций, новые технологии, расширенные возможности, но в доступном и понятном формате. Чаще всего самое сложное — сделать продукт простым.
Что такое «простота»
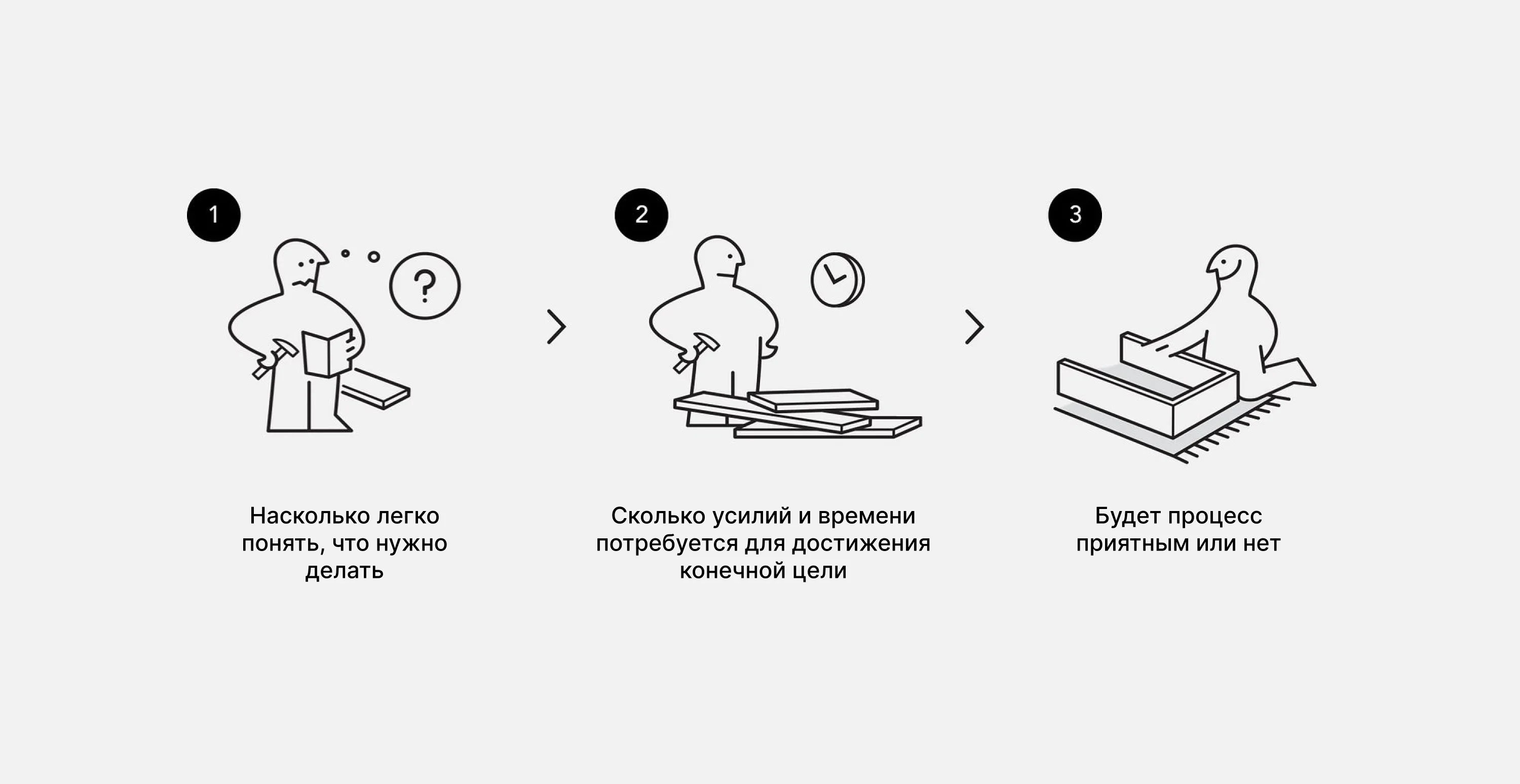
Простой — не представляющий трудностей, нечто, что легко понять или сделать. Простота — понятие субъективное, вещи, которые кажутся простыми одному человеку, могут восприниматься иначе другим. Как правило, мы формируем свое мнение о простоте или сложности любого процесса в 3 этапа:
- насколько легко понять, что нужно делать,
- сколько усилий и времени потребуется для достижения конечной цели,
- будет процесс приятным или нет.

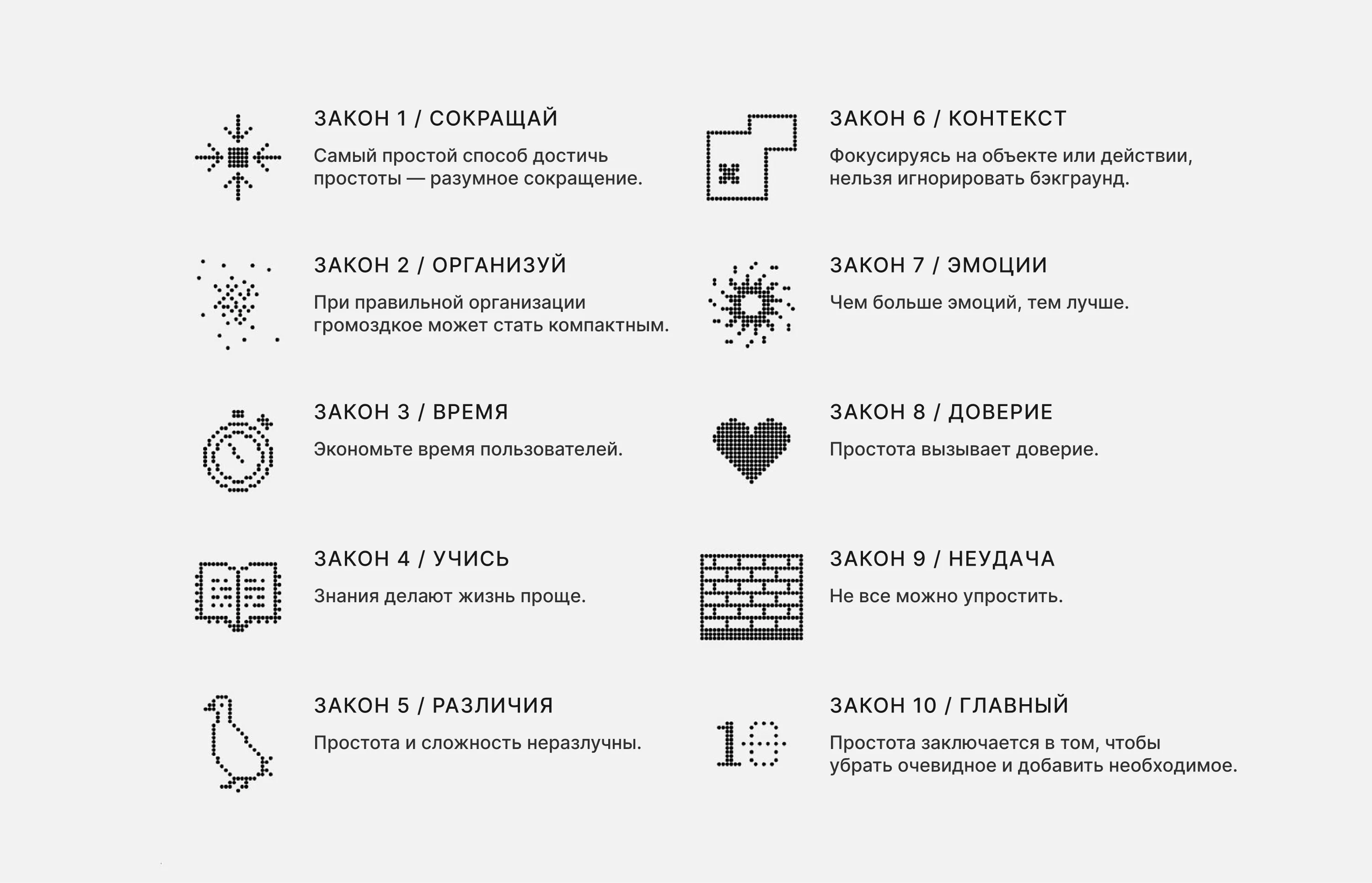
Чтобы достичь простоты, мы должны устранить трудности, возникающие на пути пользователей к их целям. В книге «Законы простоты» профессор медиа-лаборатории Массачусетского технологического института Джон Маэда сформулировал 10 законов, позволяющих найти баланс между простотой и сложностью в бизнесе, технологиях и дизайне.

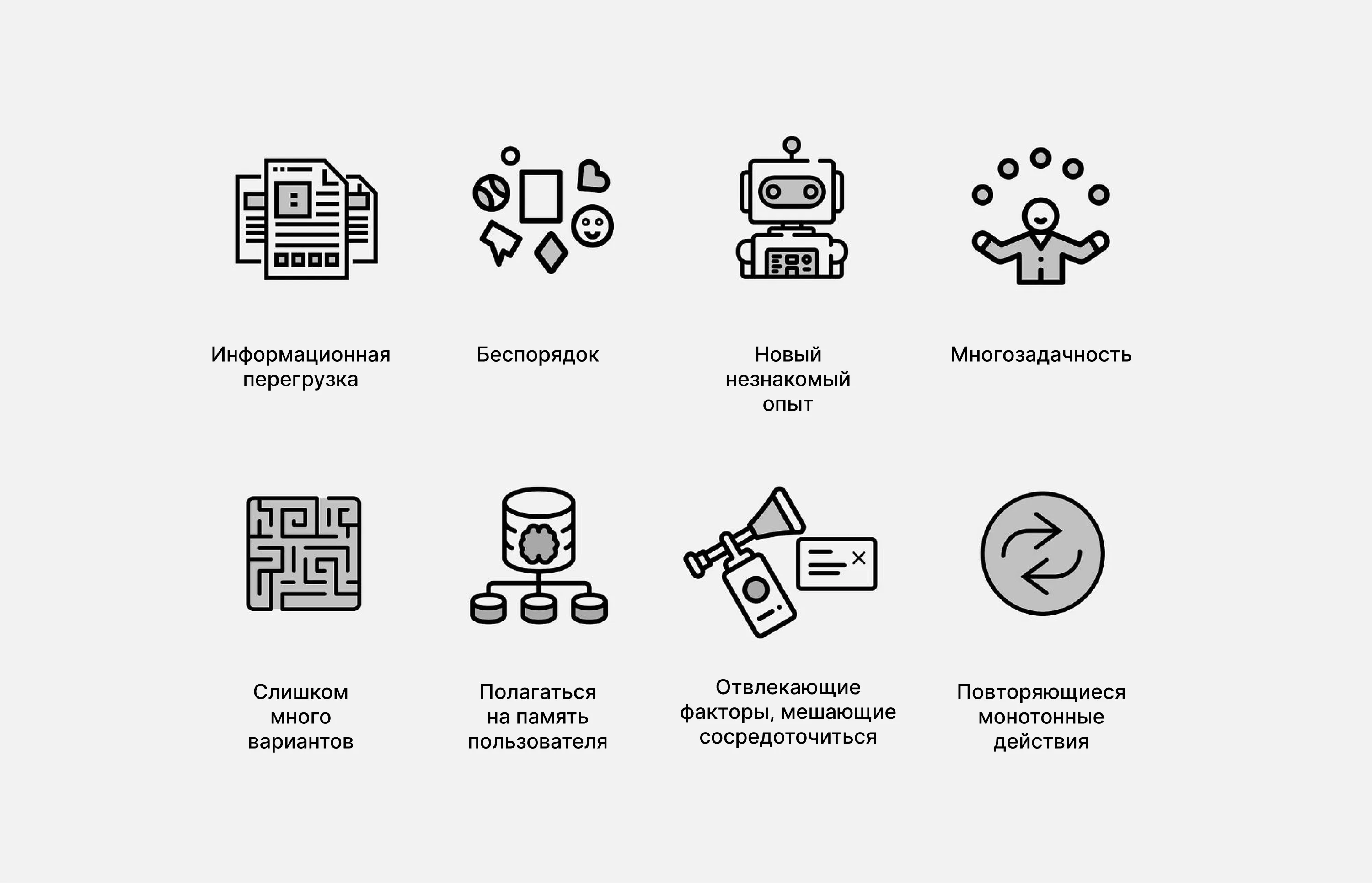
Говоря о простоте, мы должны упомянуть и сложность. Она также субъективна. При соответствующей подготовке даже ракетостроение кажется доступным для понимания. Но есть несколько факторов, которые способны усложнить самую простую задачу. Их следует по возможности избегать при проектировании:

Так как же мы можем использовать это в дизайне?
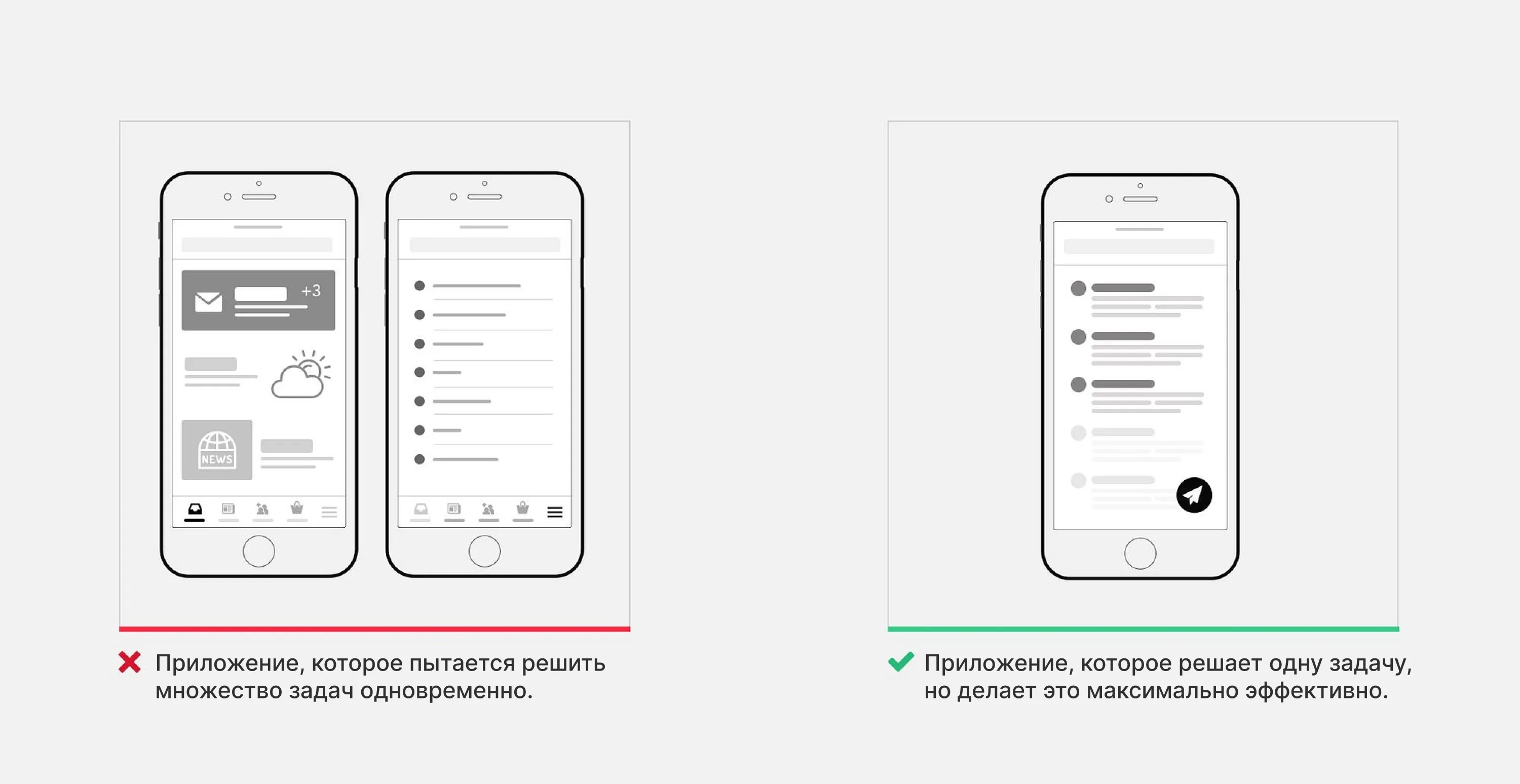
1. Ваши продукты должны решать конкретные задачи
Существует множество цифровых продуктов, которые пытаются удовлетворить потребности всех и каждого. Этакие швейцарские ножи в мире дизайна. Если вы хотите, чтобы ваш продукт был простым, вам нужно четко определить ключевую ценность и целевую аудиторию. Не каждый продукт должен иметь встроенный Facebook*.

Например, приложения для заметок в телефоне обычно визуально ассоциируются с блокнотами или стикерами, которыми люди привыкли пользоваться в реальной жизни. Важными функциями станут возможность редактирования, выставление напоминаний и преобразование фотографии в текст, но вот добавлять туда сведения о погоде, последних новостях или курсе доллара не имеет никакого смысла.
2. Уберите все лишнее
Самый простой способ добиться простоты — разумное сокращение. Если сомневаетесь, просто удалите. Это касается второстепенной информации, редко используемых элементов управления и отвлекающих декоративных деталей. Вот так просто. Как только вы начнете применять этот принцип, вы сразу увидите результат. Но будьте осторожны, не переборщите!

«Простота заключается вовсе не в отсутствии беспорядка, это всего лишь следствие простоты. Простота — это описание назначения и места продукта. Упорядоченность не делает продукт простым. Мы должны стремиться к простоте на любой стадии процесса. Это действительно фундаментальное понятие». Джонатан Айв
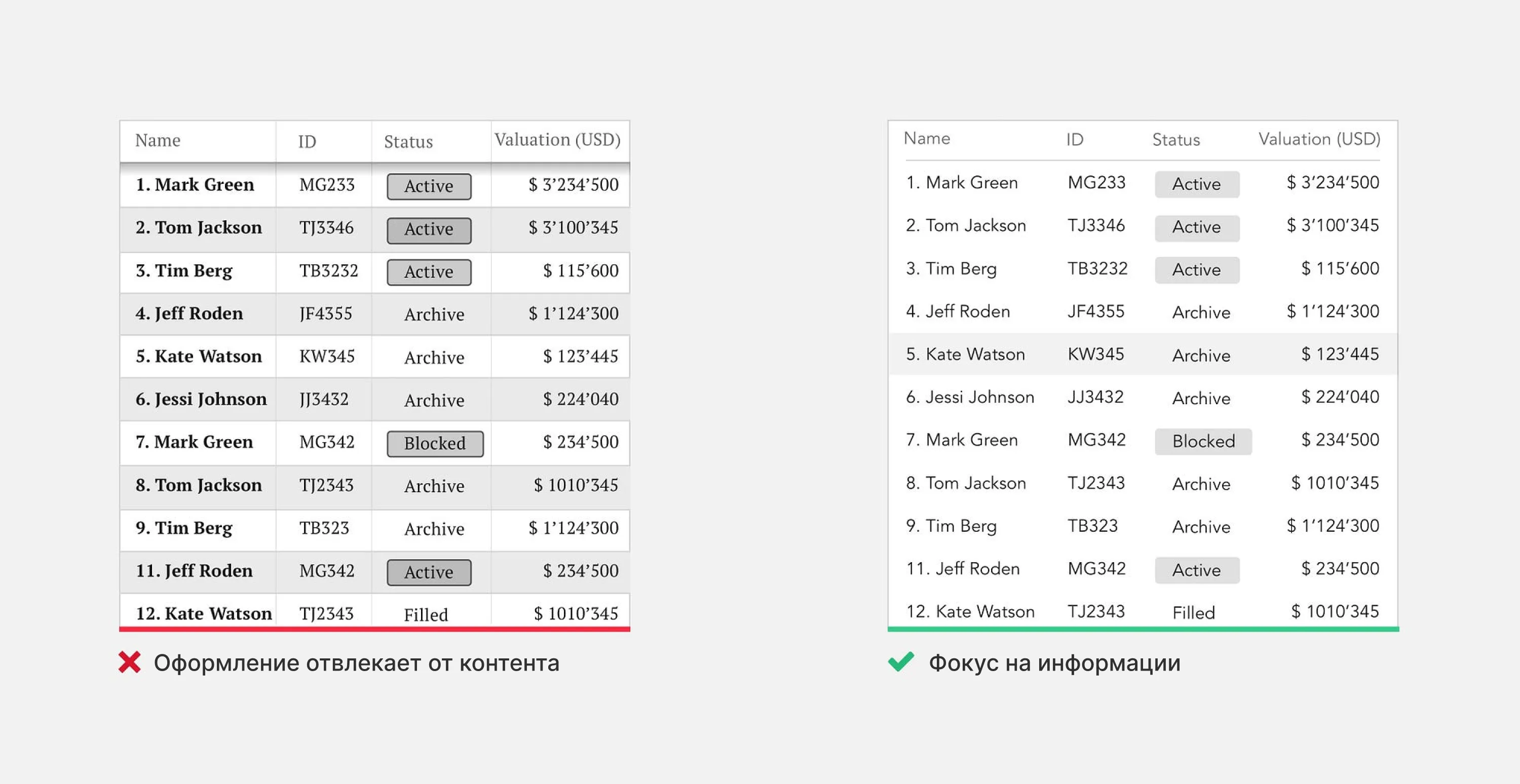
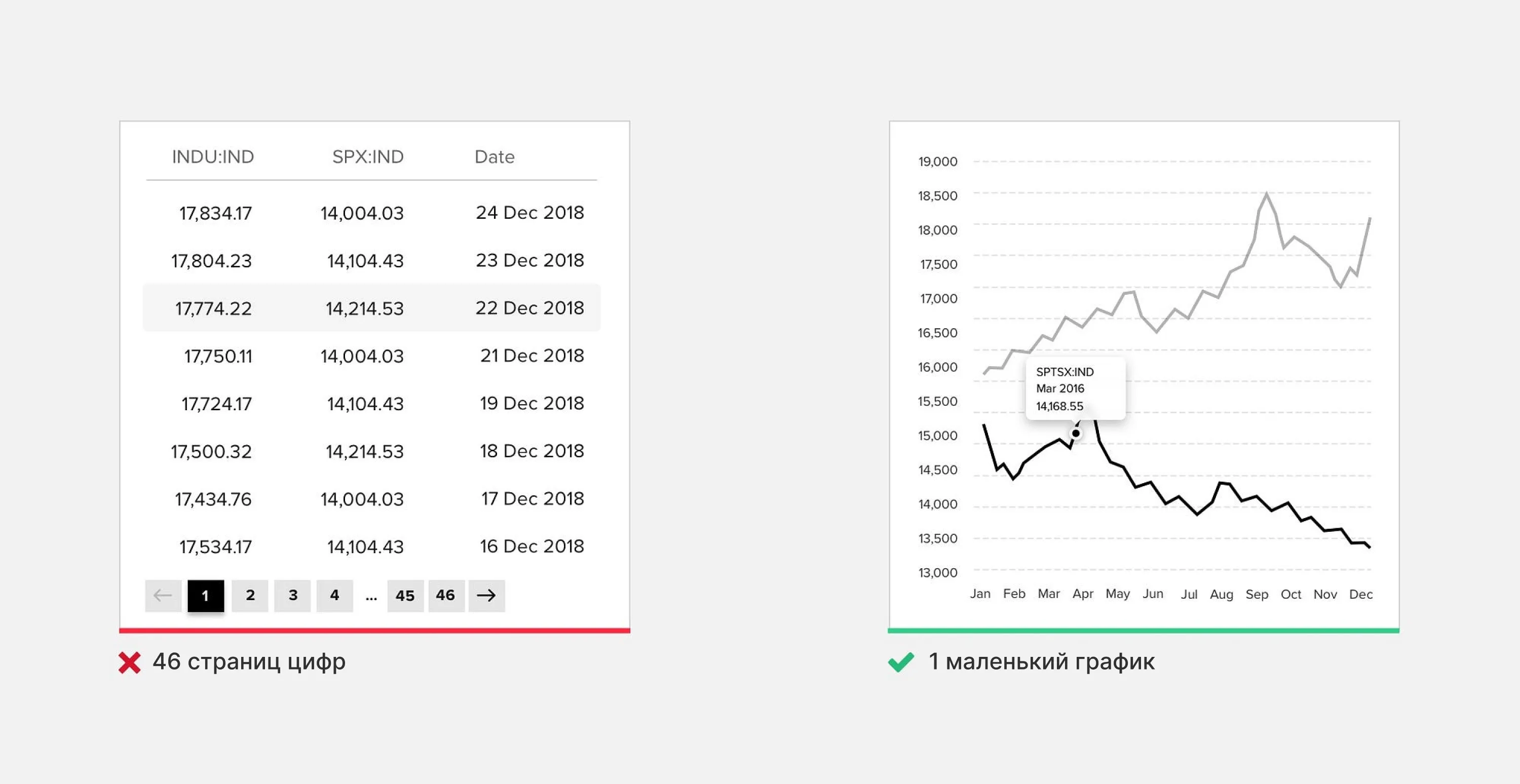
3. Представьте данные в наглядном формате
Цифровые продукты зачастую содержат большое количество данных, которые необходимы пользователям для решения их задач. Вместо того чтобы заставлять людей анализировать множество цифр, представьте информацию в наглядном формате. Выделите самое важное, а дополнительные сведения показывайте по запросу.

Например, чтобы продемонстрировать прибыль компании или расход бюджета помесячно вам понадобится маленький график, а для изменения курса валюты большой и подробный, с цифрами за каждый день.
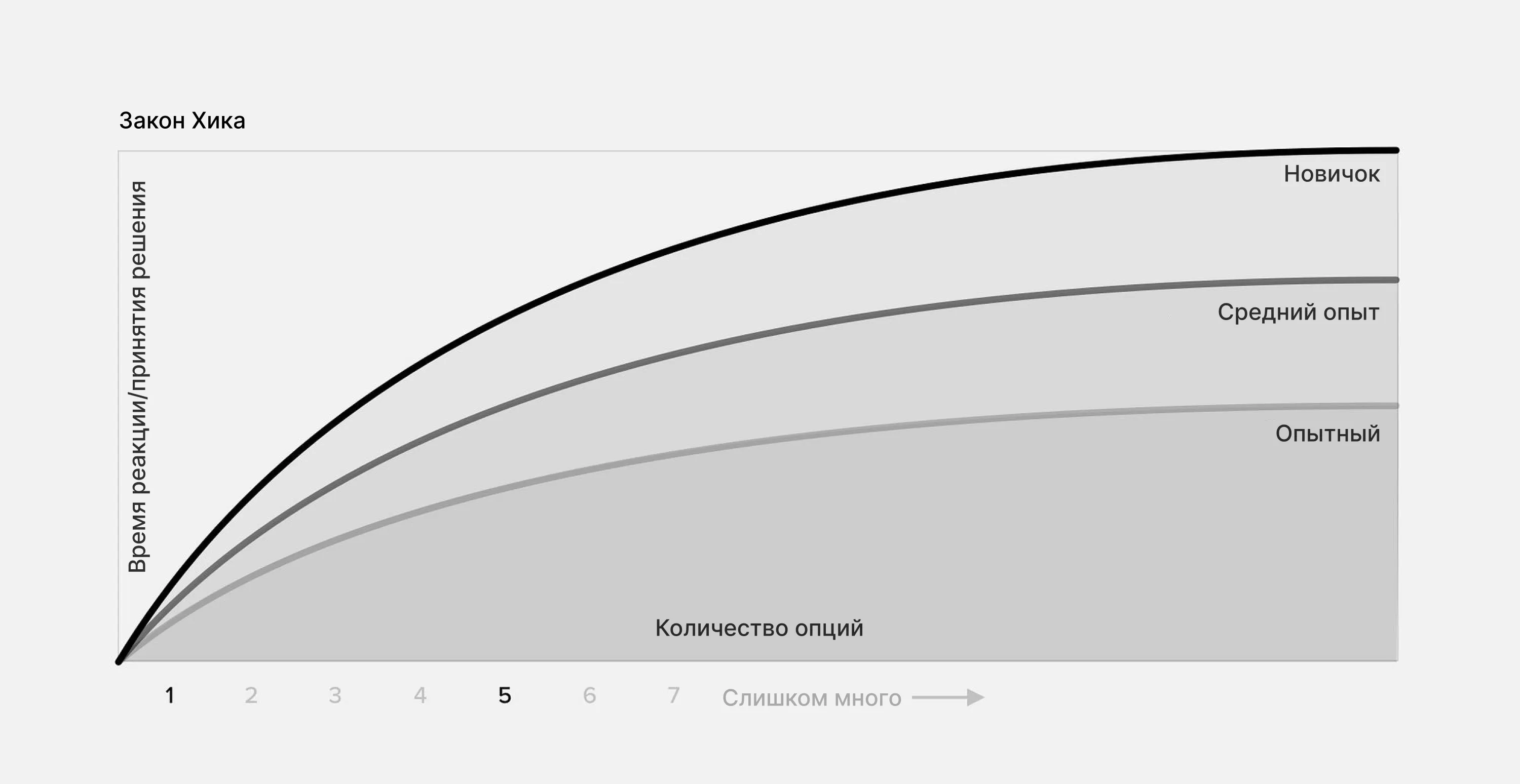
4. Помогите пользователям быстрее принимать решения
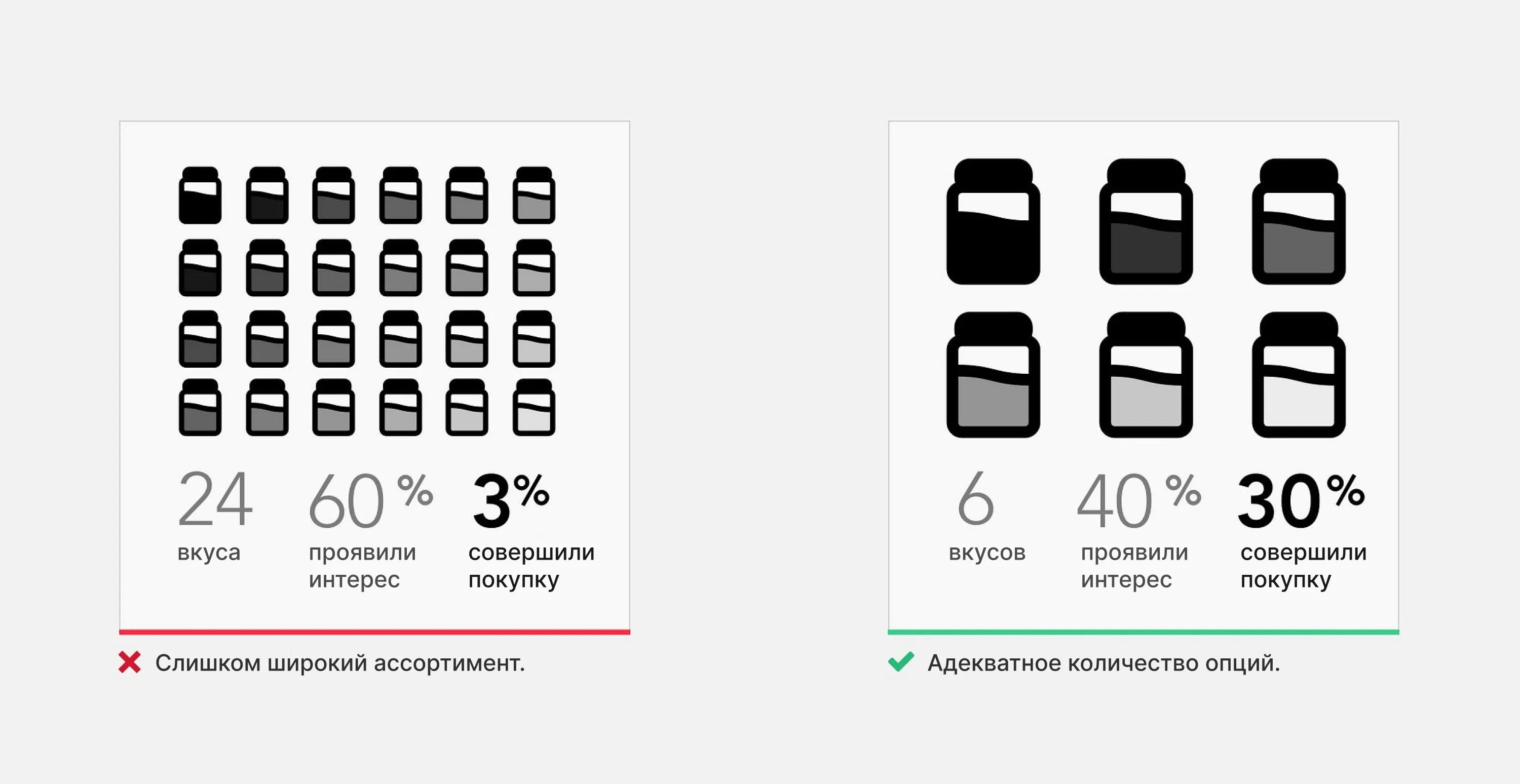
Когда вариантов слишком много, пользователям приходится тратить дополнительные время и усилия на их изучение и принятие решения. Это проявление закона Хика. Если вы хотите, чтобы опыт взаимодействия был простым, помогите пользователям быстрее принимать решения. Избавьте их от необходимости делать выбор, когда без этого можно обойтись, и ограничьте количество доступных опций.

Многие думают, что чем больше выбор, тем лучше, но исследования доказывают обратное. Эксперимент с джемом — один из самых известных в потребительской психологии. Он показал, что обширный ассортимент действительно привлекает больше людей, но негативно сказывается на продажах. Таким образом, чтобы повысить продажи, необходимо ограничить количество доступных вариантов.

5. Отметьте лучший вариант из представленных
Если выбор неизбежен, упростите пользователям задачу. Дайте рекомендацию или покажите, что предпочитают другие покупатели. Четко объясните, чем отличаются предложенные варианты. Такой подход часто встречается на страницах с тарифными планами.
.webp)
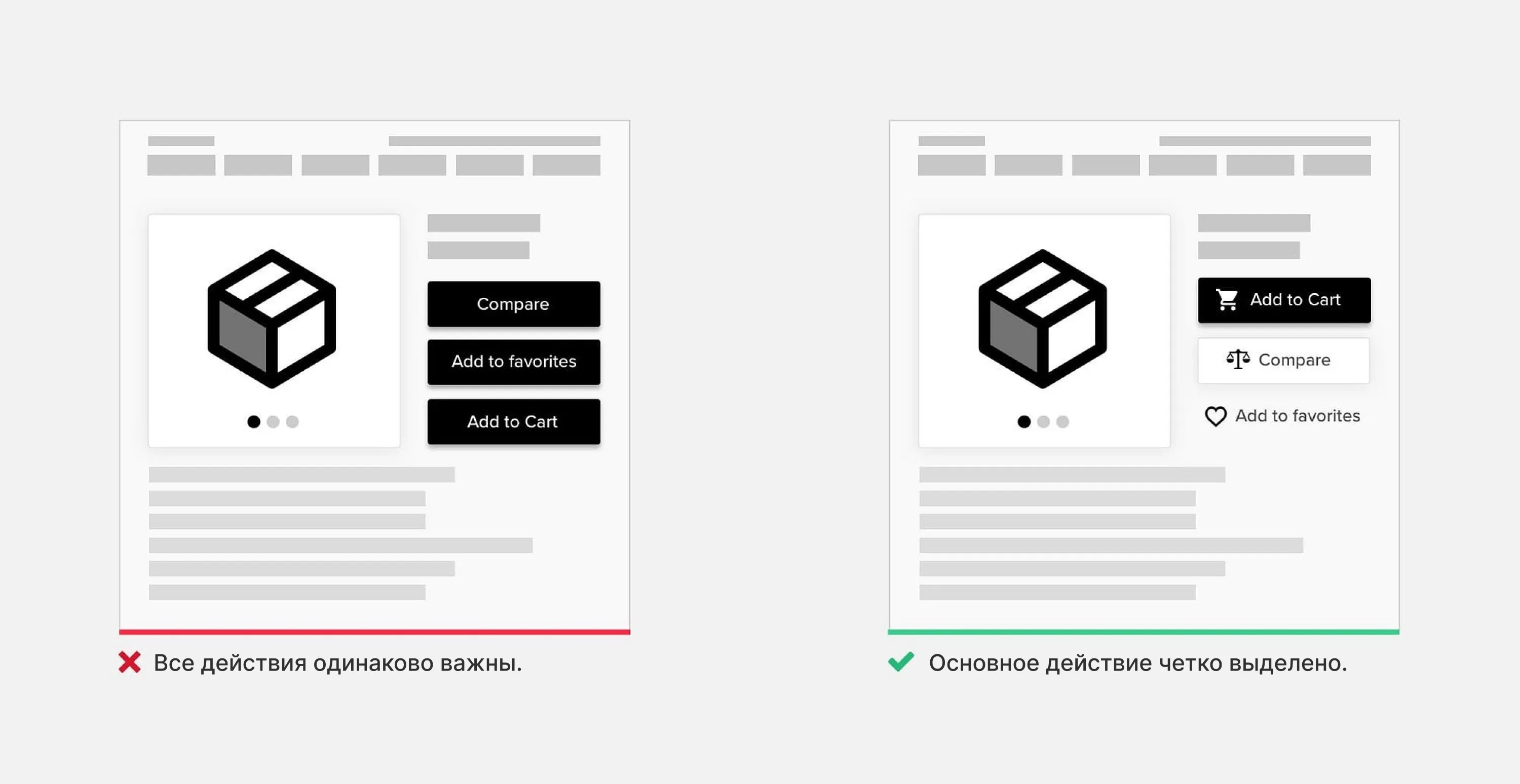
6. Привлекайте внимание пользователей к важным элементам
Выделяйте ключевые элементы интерфейса, которые помогают пользователям продвинуться к конечной цели.

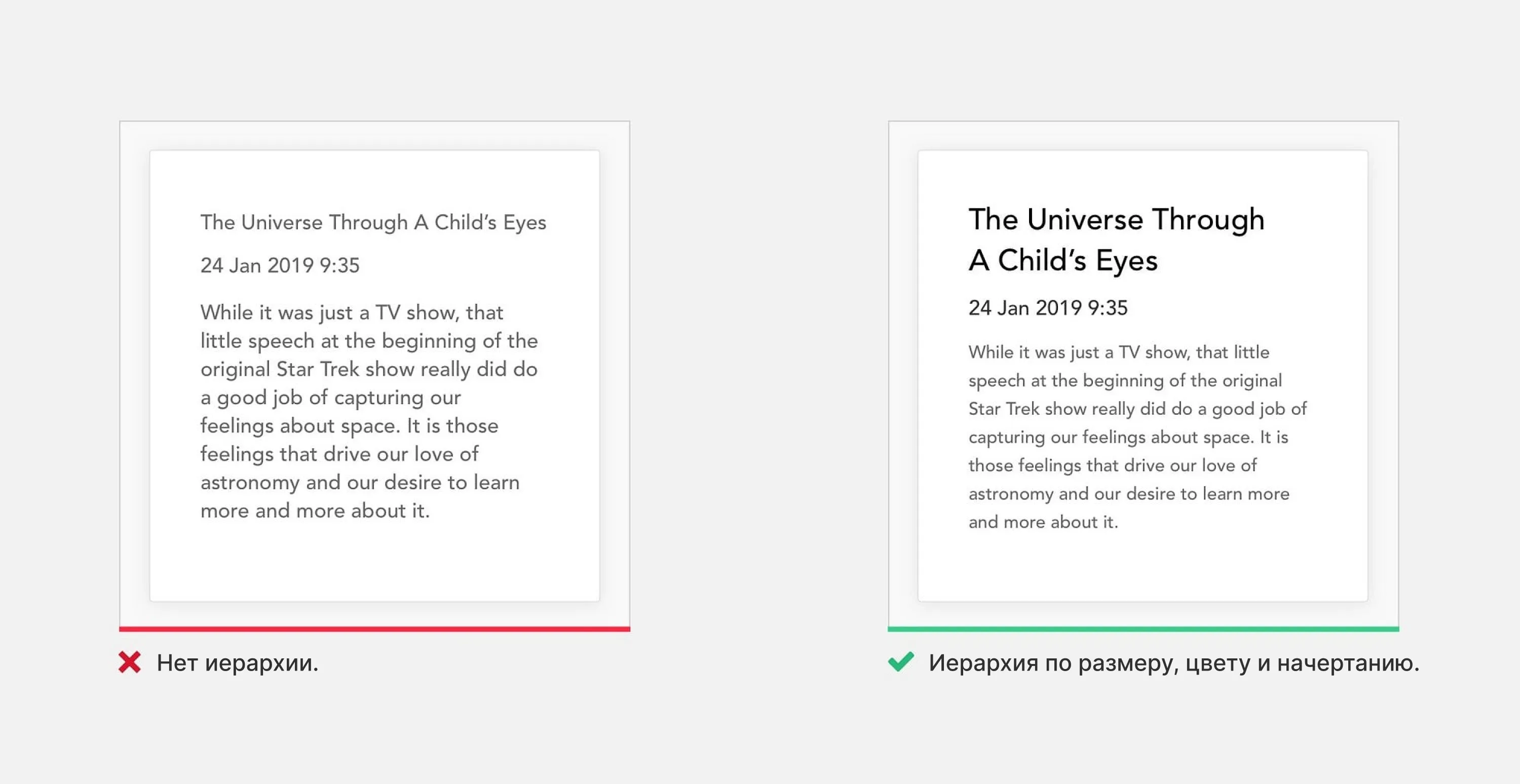
7. Выстраивайте иерархию с помощью цвета и типографики
Сколько раз вы слышали: «Пользователи не читают». И это действительно так, люди очень избирательны и готовы изучать только то, что им интересно. Если вы когда-нибудь принимали политику конфиденциальности, не прочитав ни слова, вы понимаете, о чем я. Используйте цвета и разные характеристики шрифта — начертание, размер, кернинг, межстрочное расстояние, регистр, — чтобы выстроить четкую иерархию контента.

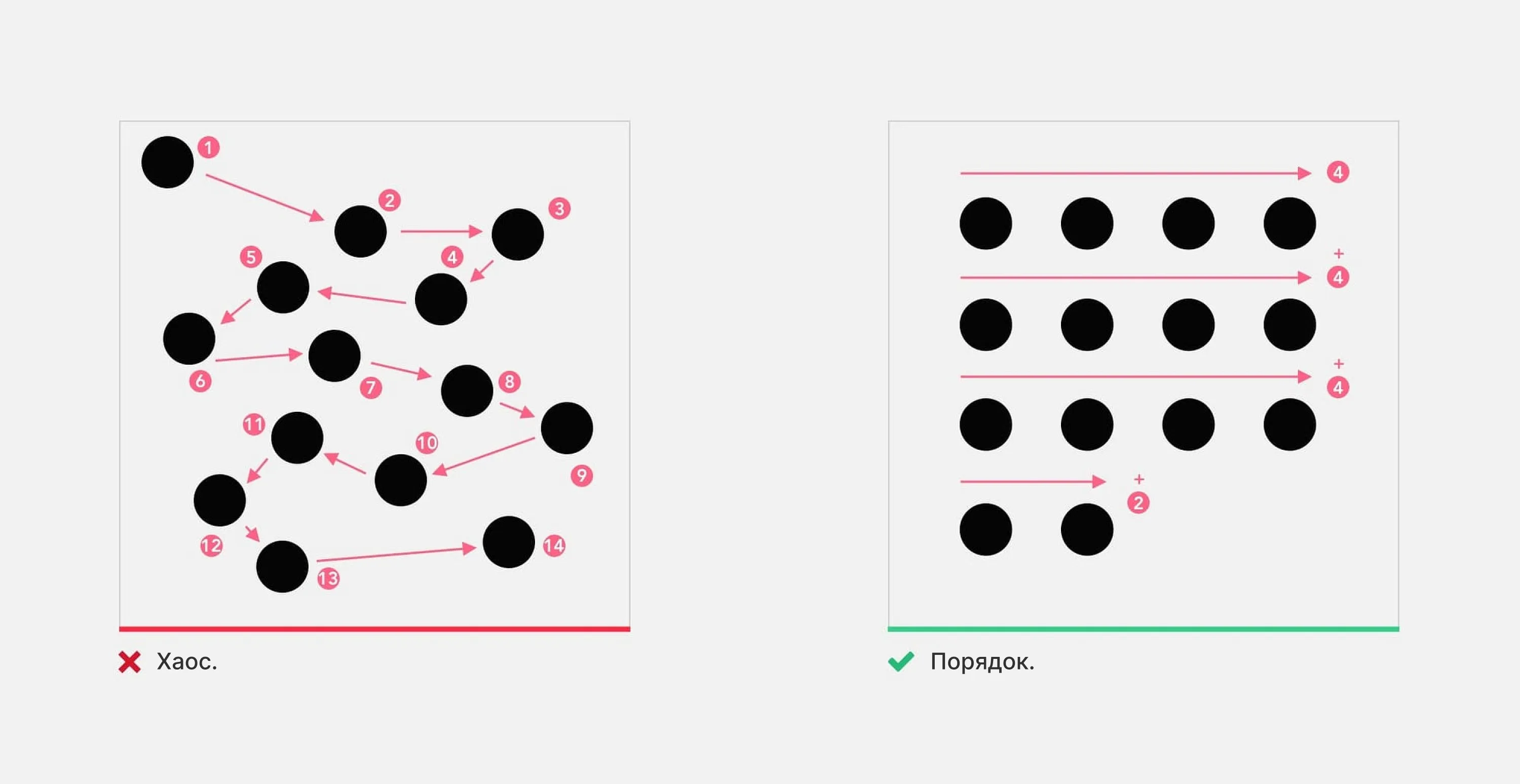
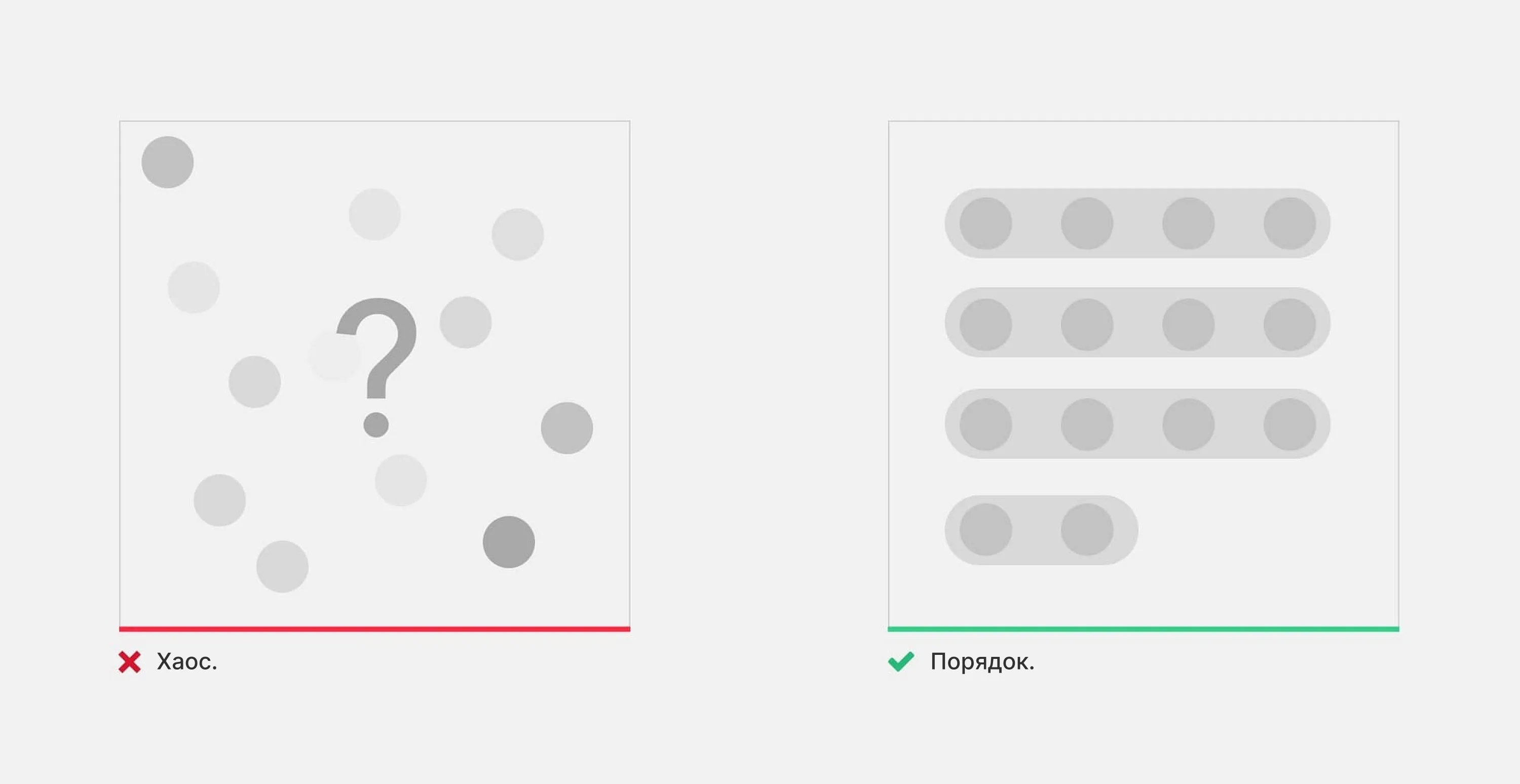
8. Организация упрощает восприятие системы
Давайте проведем маленький тест. Ниже вы видите 2 изображения. Запустите секундомер и посмотрите, сколько времени вам потребуется, чтобы сосчитать количество черных точек в каждом квадрате.
.webp)
Готово? Обычно подсчет хаотично расположенных точек занимает значительно больше времени, а также создает большую когнитивную нагрузку. Почему, ведь их количество в квадратах одинаковое?
Если точки визуально организованы, нам проще сканировать и группировать их при подсчете. В первом же квадрате нам приходится перемещаться от одной точки к другой, считая их по отдельности. Многие из вас наверняка сбивались и были вынуждены начать всё заново.

Организация элементов не только улучшает распознавание, но и облегчает запоминание. Давайте сделаем еще одно небольшое упражнение. Всего минуту назад вы считали точки на двух картинках, а теперь вспомните положение каждой точки в двух квадратах. Воспроизвести первую картинку практически невозможно!

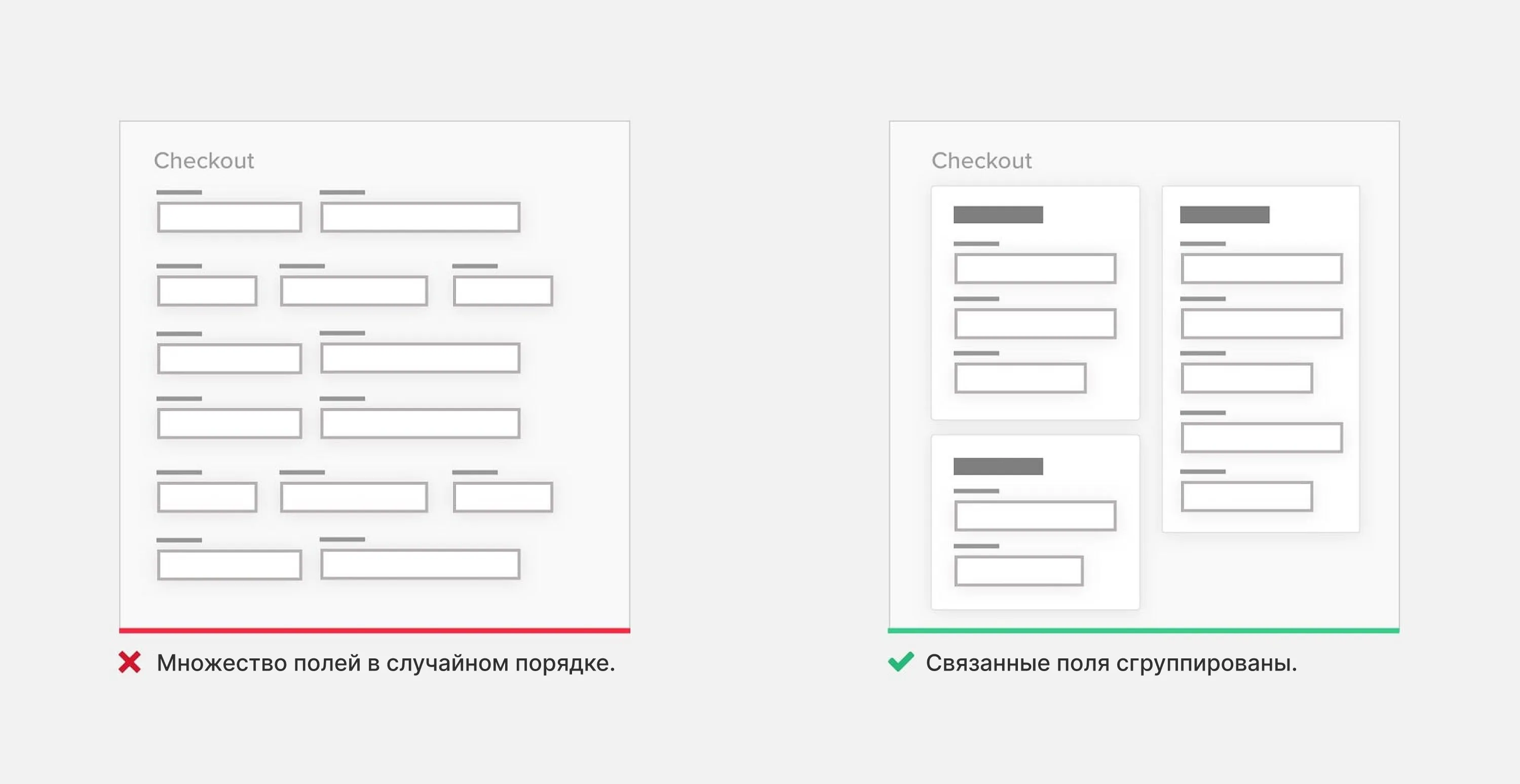
9. Группируйте связанные элементы
Очевидный способ упростить сложную страницу — группировка. Так пользователям придется иметь дело с несколькими группами, а не с множеством разрозненных элементов. Добавление обводки или заливки вокруг группы (создание общих областей) — эффективный способ отделить одни элементы от других. Используйте и другие принципы гештальт-психологии, чтобы визуально объединить элементы, например, Близость, Сходство, Непрерывность, Завершенность.

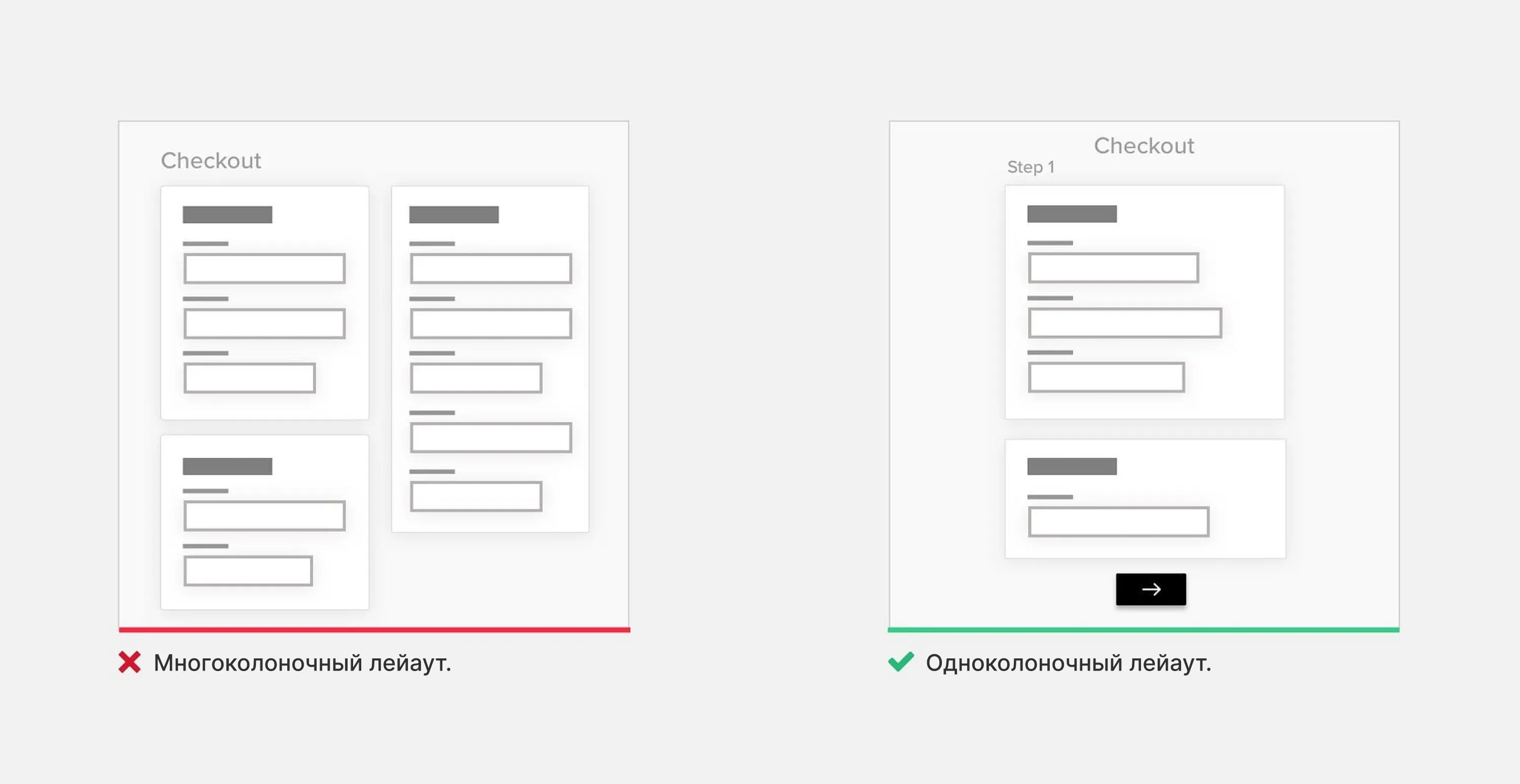
10. Разбивайте большие задачи на маленькие шаги
Формы встречаются практически в любом продукте. Это способ сбора информации о пользователях. Они часто бывают слишком сложными и длинными, что негативно сказывается на мотивации. Мы можем разбить эту масштабную задачу на ряд более мелких. Такой процесс гораздо проще довести до конца. Завершая небольшую подзадачу, пользователи получают порцию эндорфинов и чувствуют удовлетворение, что побуждает их двигаться вперед.
При проектировании форм выбирайте одноколоночный лейаут вместо многоколоночного. Такую форму гораздо проще заполнять. Пользователю не нужно перемещать взгляд туда-сюда, он просто движется вниз по прямой.

11. Информируйте пользователей о прогрессе и состоянии системы
Неопределенность вызывает тревогу, поэтому ее следует избегать. Пользователь должен иметь возможность в любой момент посмотреть, на каком этапе процесса он находится, откуда он пришел и что будет дальше. Еще одна хорошая идея — краткое резюме ранее предоставленной информации. Это снижает нагрузку на память и устраняет необходимость возвращаться назад, чтобы перепроверить предыдущие шаги.
.webp)
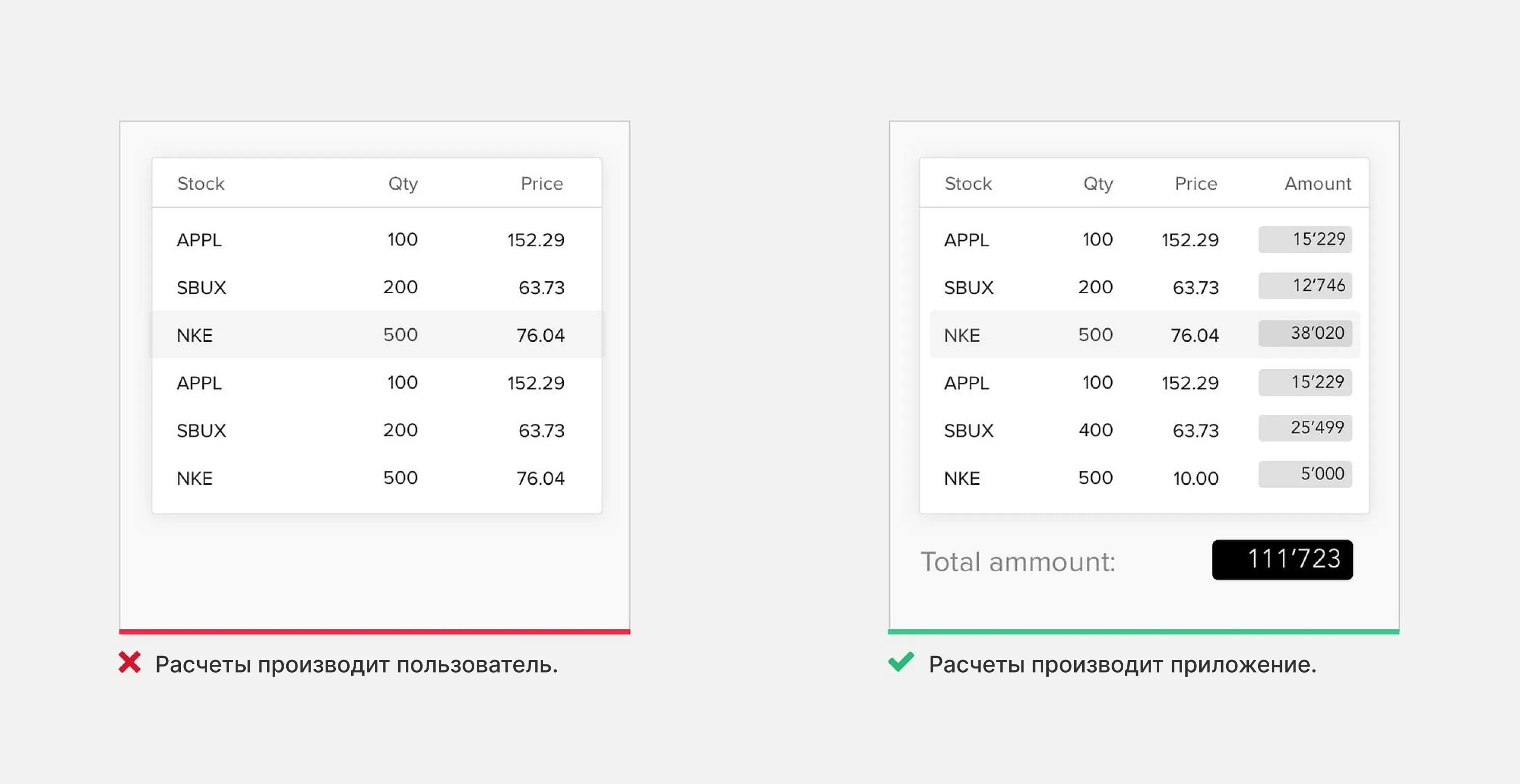
12. Выполняйте вычисления за пользователей
Среднестатистическому человеку трудно даются расчеты. Наш мозг эволюционно оптимизирован для распознавания объектов, а не для арифметических операций. Сделайте так, чтобы все вычисления выполняла система, а не пользователь.

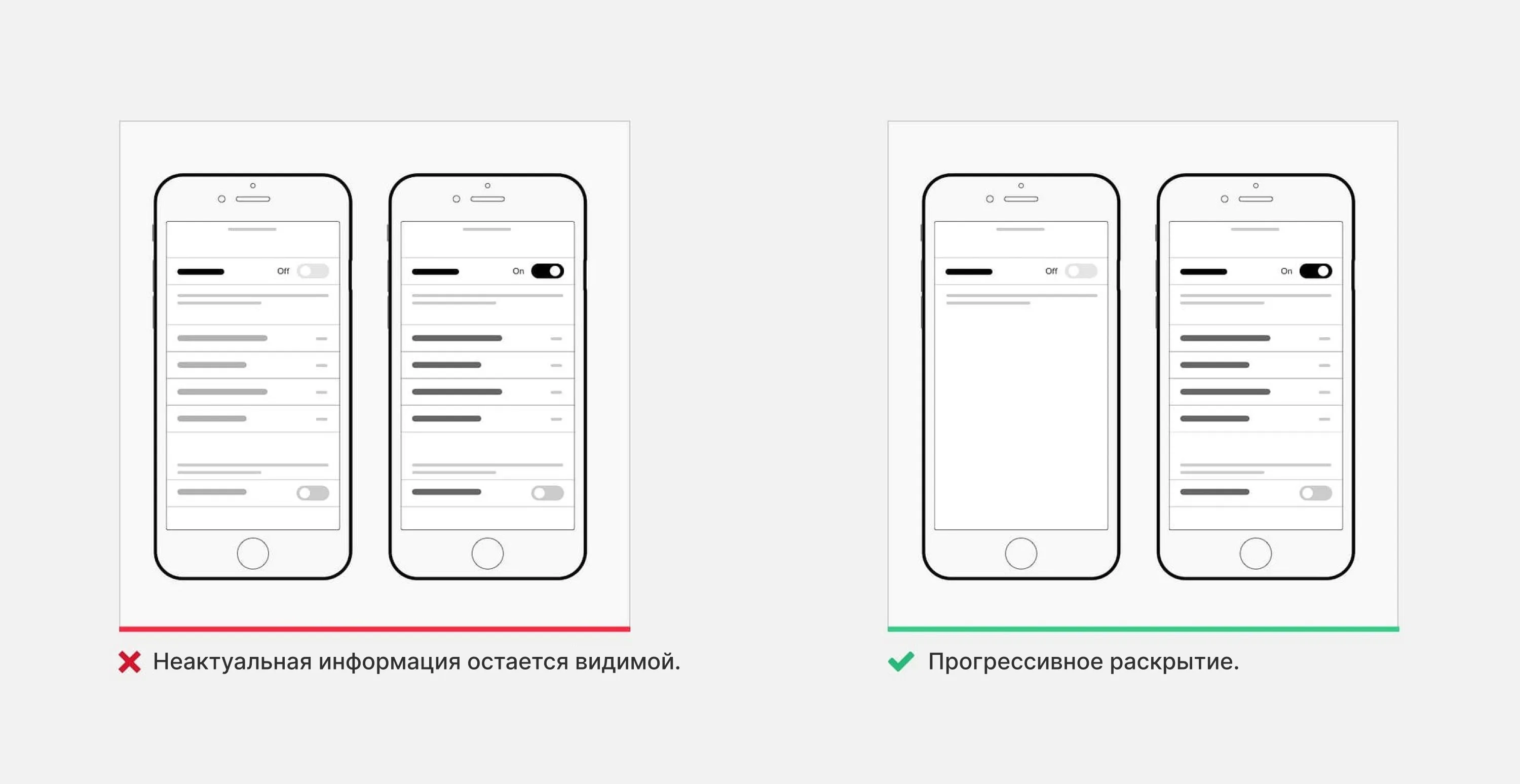
13. Скройте сложность с помощью прогрессивного раскрытия
Прогрессивное раскрытие — шаблон проектирования, который позволяет сделать интерфейс более простым для восприятия. Это последовательное представление информации на нескольких экранах — «от абстрактного к конкретному». Такой дизайн не перегружает пользователя. Хороший пример — вложенная навигация iOS.

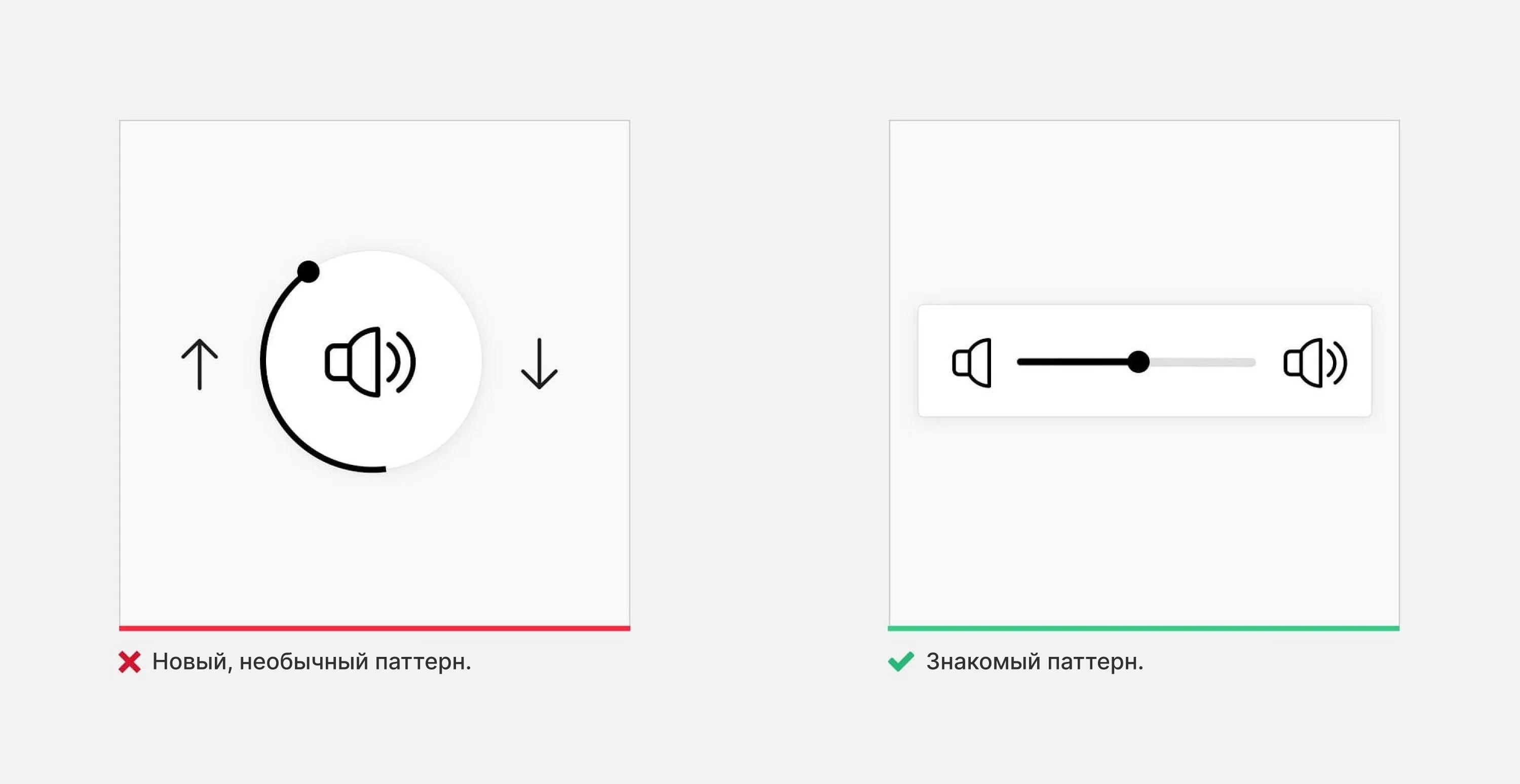
14. Используйте общепринятые шаблоны и взаимодействия
Как гласит закон Якоба, пользователи проводят большую часть времени на других сайтах. Они приходят к вам с определенными ожиданиями относительно того, как должен выглядеть и вести себя ваш продукт (ментальная модель). Это справедливо для любого цифрового или физического продукта — от социальной сети до холодильника.
Я не говорю, что вы должны прекратить всякие эксперименты, главное — проанализировать, оправдан ли отход от традиционных паттернов в каждом конкретном случае.

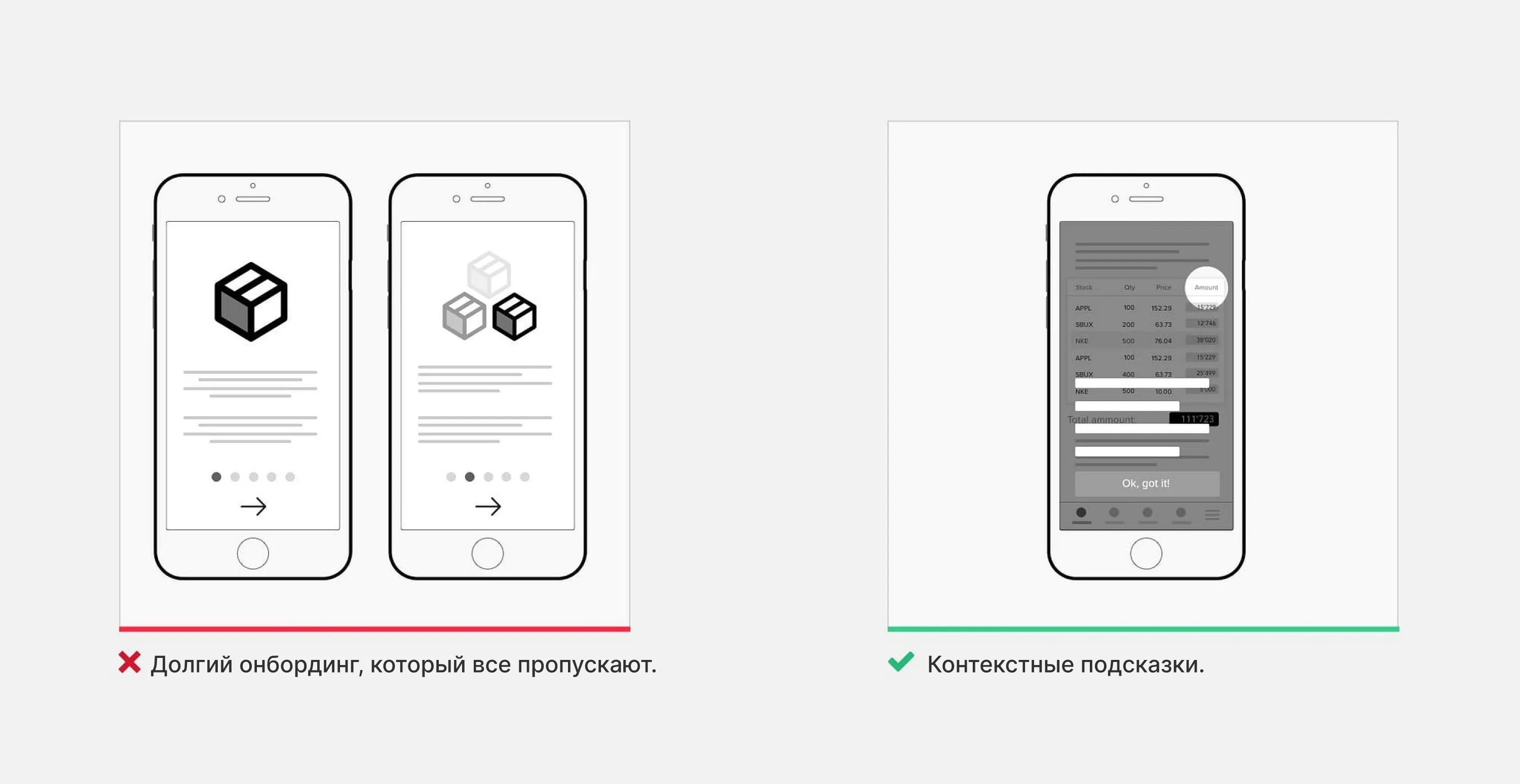
15. Тщательно продумайте онбординг в приложениях
Цель любого дизайна — как можно быстрее предоставить пользователю ценность. Задумайтесь об этом на секунду. Всё, что стоит между пользователем и системой, воспринимается как препятствие. Первый опыт очень важен: мы быстро формируем свое мнение о продукте и сразу же уходим, если нас что-то не устраивает.
Даже самая простая задача вызывает затруднения, если вы пытаетесь выполнить ее в первый раз. Иногда требуется дополнительное обучение, прежде чем мы сможем полноценно работать с продуктом. Пользователи ожидают, что продукт будет достаточно простым для понимания, а если что-то пойдет не так, они смогут быстро получить помощь. Добавляйте контекстные подсказки вместо того, чтобы перегружать людей обучающими материалами, и не забывайте о пустых состояниях.

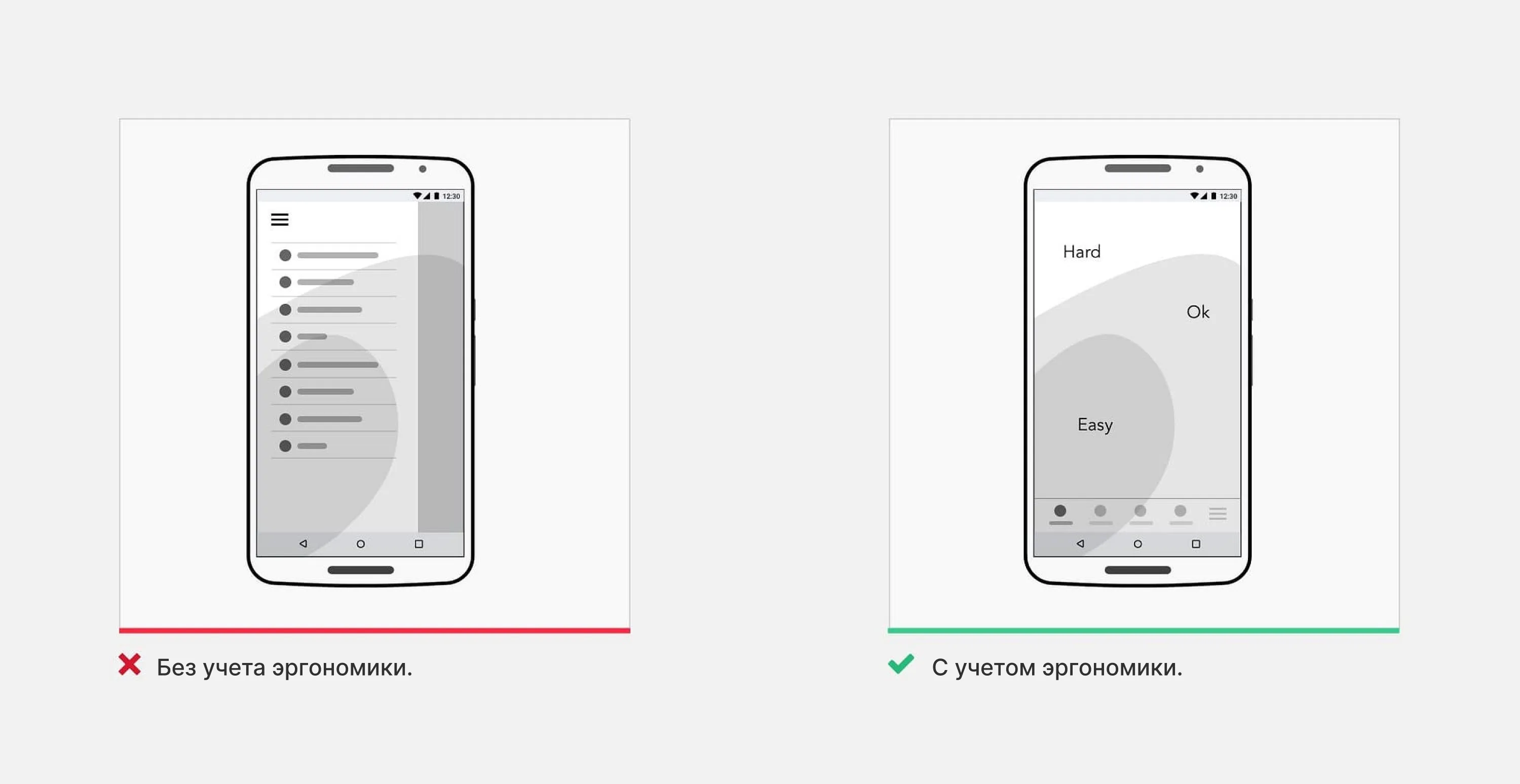
16. Учитывайте эргономику и контекст использования
Эргономика — это процесс проектирования или организации рабочих пространств, продуктов и систем таким образом, чтобы они были максимально удобны в использовании с учетом особенностей человека. Эргономика применима к дизайну всего, что предполагает взаимодействие, включая цифровые продукты.
В 1954 году психолог Пол Фиттс, исследуя двигательную систему человека, установил, что время, необходимое для перемещения к цели, зависит от расстояния до нее и обратно пропорционально ее размеру. Поэтому убедитесь, что часто используемые элементы достаточно большие и до них легко дотянуться.

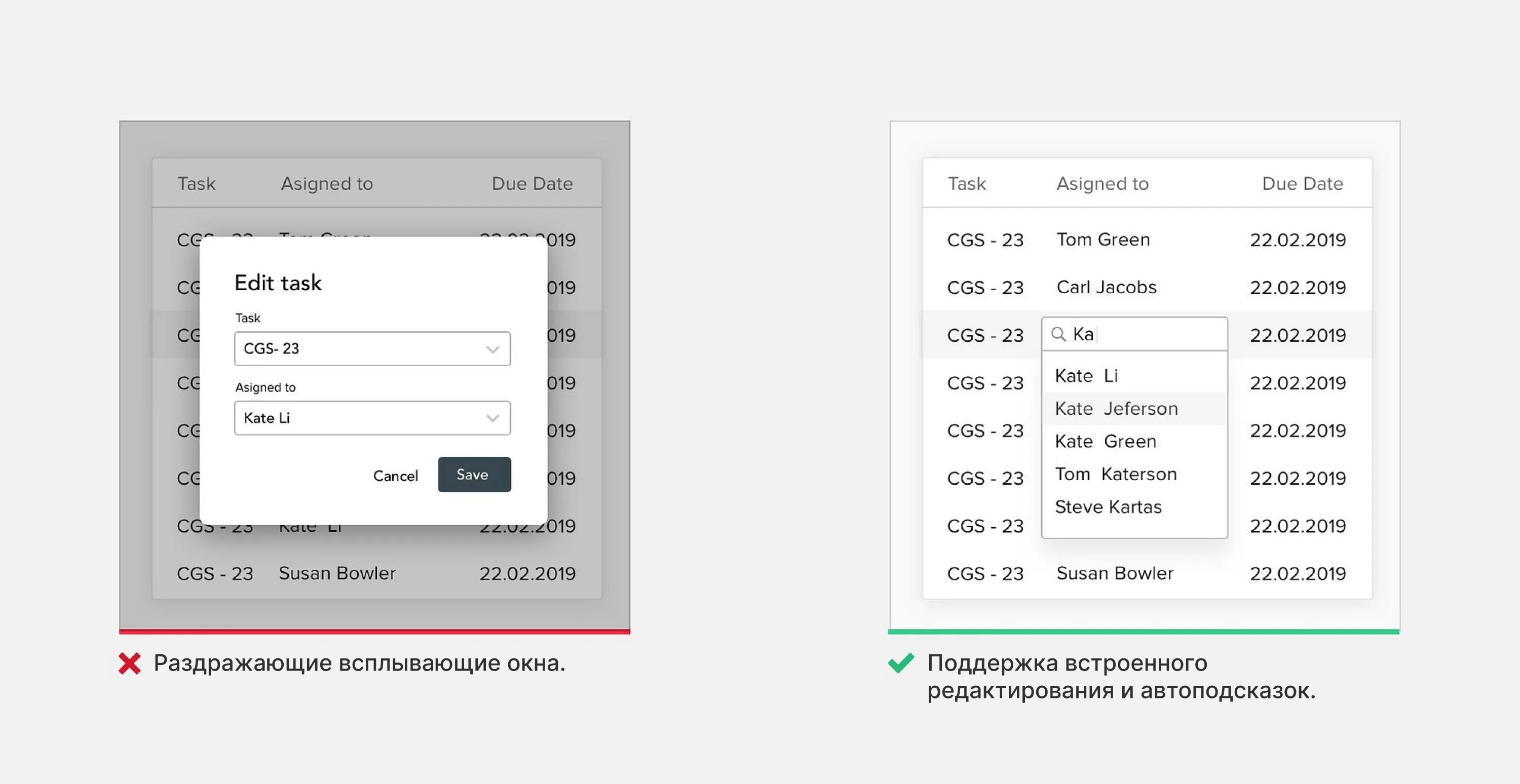
17. Поддержка встроенного редактирования и автоподсказок
Удалите все лишние взаимодействия и шаги. Есть оптимальная скорость работы с системой, и она называется «состояние потока». Не нарушайте этот поток всплывающими окнами. Поддерживайте встроенное редактирование и автоматически подсказывайте подходящие значения.

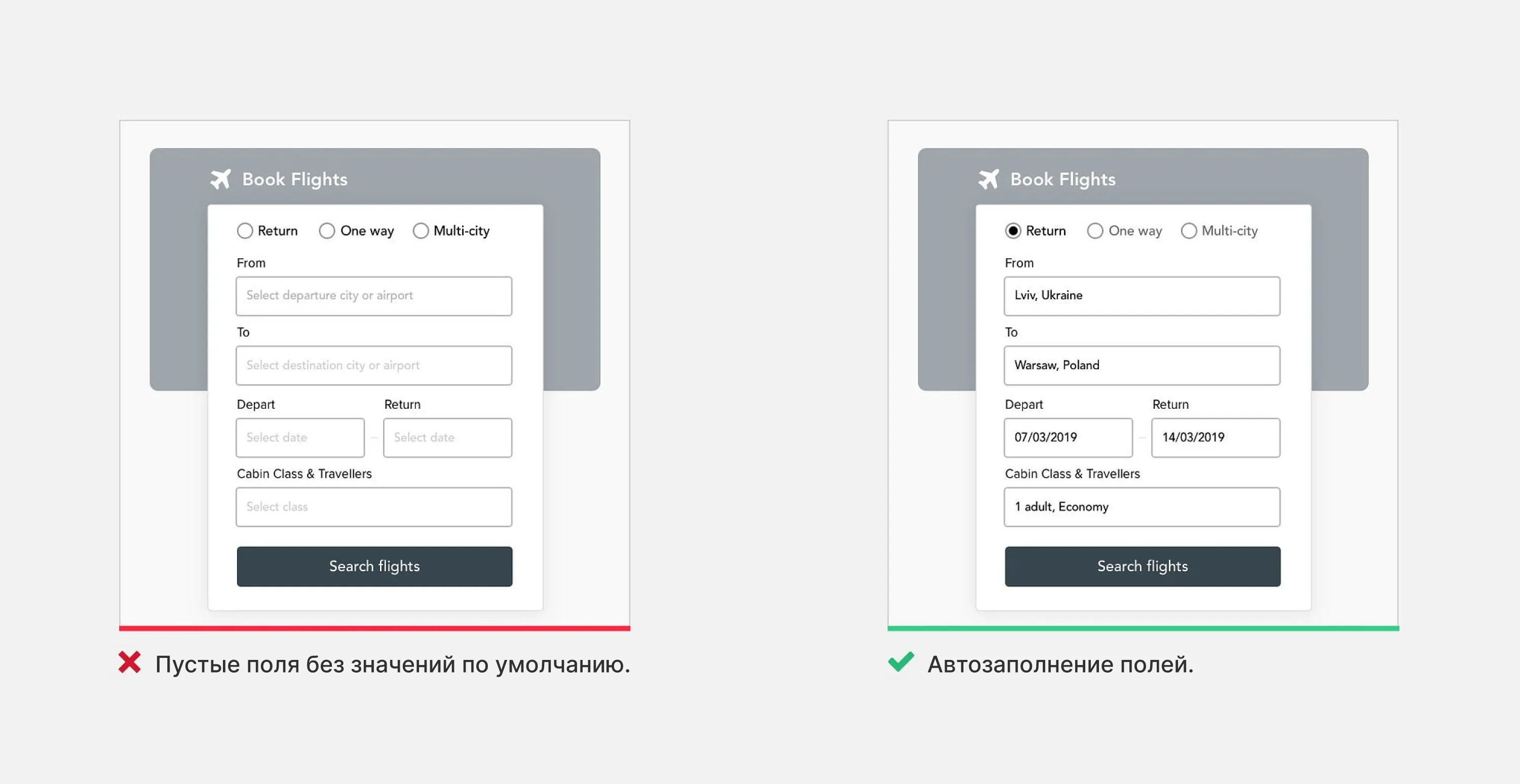
18. Используйте «умные» значения по умолчанию, чтобы снизить когнитивную нагрузку
«Умные» значения по умолчанию — ответы, которые система предоставляет за пользователя автоматически. Они помогают быстрее заполнять формы. Определяя релевантные значения по умолчанию, мы должны понимать людей и контекст, в котором они будут использовать продукт. Для этого необходимы исследования и тесты. Всегда устанавливайте по умолчанию те значения, которые выбрало бы подавляющее большинство пользователей (90–95%).

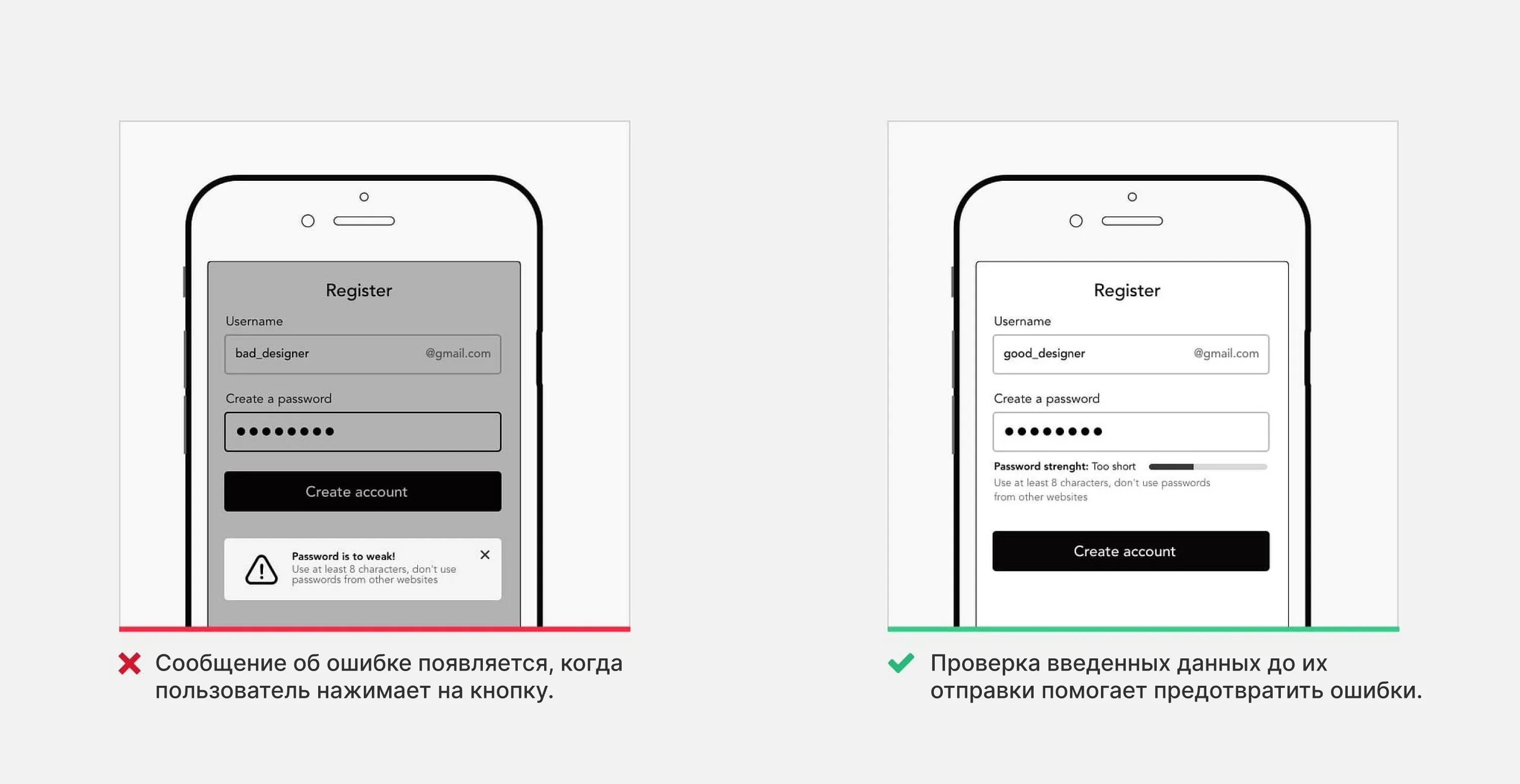
19. Старайтесь предотвращать ошибки
Сообщения об ошибках расстраивают пользователей, вызывая ощущение, что они не справились с задачей. Чтобы сократить количество ошибок, обеспечьте автоматическую проверку введенных данных и предупреждайте пользователей, если они вводят что-то неправильно.
Постарайтесь устранить условия, которые могут привести к ошибкам, а также запрашивайте подтверждение, когда речь идет о совершении деструктивных или необратимых действий.

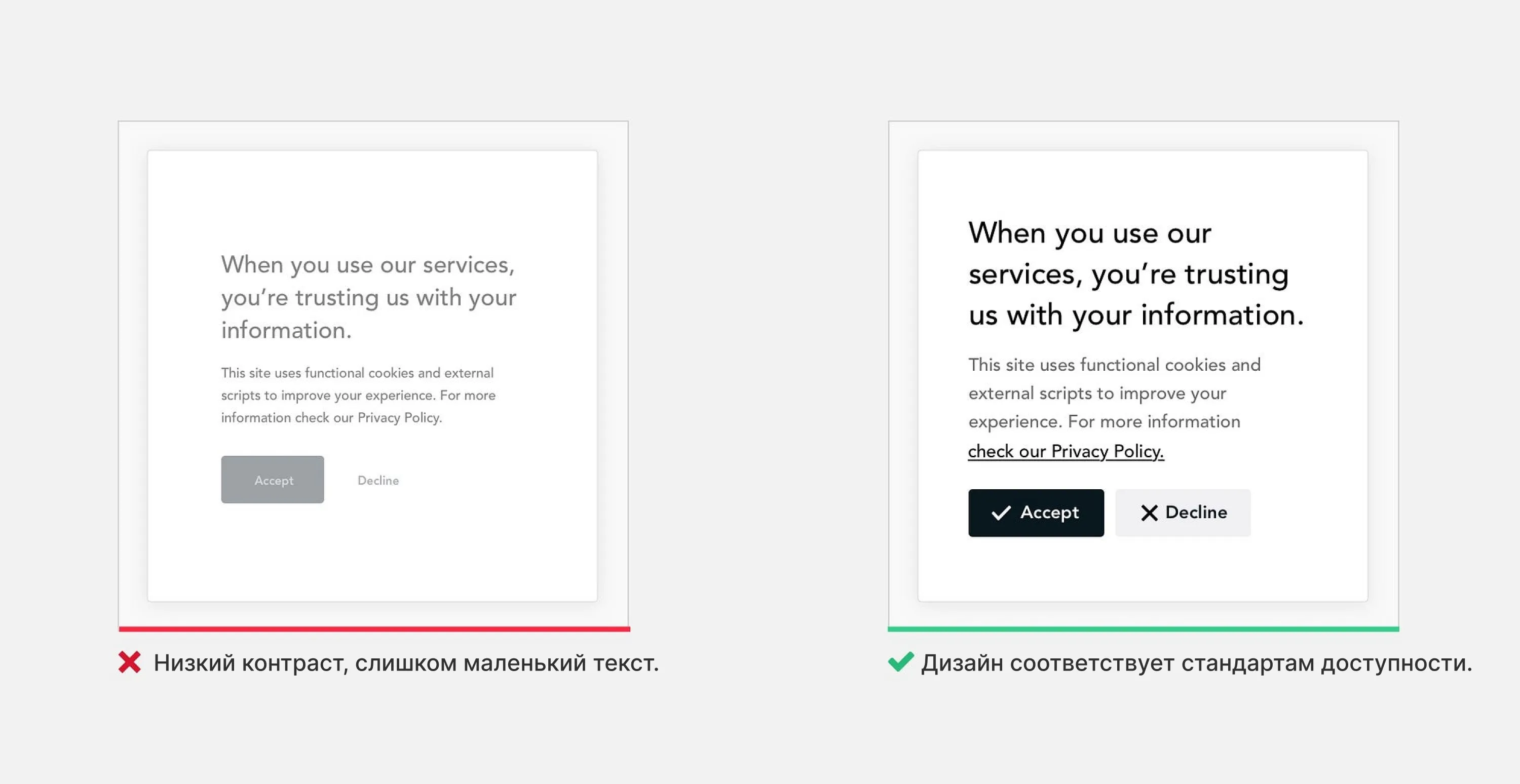
20. Помните о доступности
Задача дизайнера — сделать так, чтобы продукт был доступен широкой аудитории. Помните, что в мире насчитывается более 1 миллиарда людей с ограниченными возможностями. Не используйте цвет как единственное визуальное средство передачи информации. Обеспечьте достаточный контраст между текстом и фоном. Убедитесь, что с продуктом можно взаимодействовать при помощи клавиатуры и т. д. Когда вы заботитесь о доступности, вы улучшаете опыт всех пользователей без исключения.

Создавать простые и понятные продукты нелегко, но это путь к успеху!
* Meta признана в РФ экстремистской организацией.


















































