Введение
Многие дизайнеры недооценивают роль и преимущества таблиц, но стоит сказать, что потенциала у таблиц не меньше, чем у слов.
Для обычного пользователя таблица на сайте — инструмент исследования информации об интересующем его продукте. И как любому исследователю пользователю хочется увидеть полные и, самое главное, достоверные данные.
Однако весь информирующий потенциал таблицы может быть уничтожен, если дизайнер не придерживается главного правила — таблицу нужно сделать удобочитаемой. Именно из этого правила вытекают все последующие рекомендации и принципы дизайна таблиц, о которых мы поговорим далее.
Удобочитаемая таблица:
Конечно, это не значит, что дизайн вашей таблицы должен быть однообразным и скучным. При создании дизайна таблицы перед вами будет стоять непростая задача — соблюсти баланс между функционалом и визуалом.

Как спроектировать таблицу
На правильно спроектированную таблицу приятно смотреть и приятно ею пользоваться. Проектирование — это самый важный этап создания таблицы в вебе, от того и самый сложный.
1. Расставьте приоритеты
Определите, какие столбцы и строки содержат самую важную информацию, и в зависимости от этого размещайте информацию по приоритетности: слева направо — для столбцов, и сверху вниз — для строк.
.svg)
2. Выберите оптимальную ширину
Не пытайтесь растянуть вашу таблицу на всю страницу. Это приведет к появлению большого количества пустого пространства, что будет затруднять чтение таблицы из-за долгого перехода взгляда из одного края в другой. Да, нужно позволить тексту «дышать», но и перегибать палку не следует.

3. Избавьтесь от визуального шума
Откажитесь от вертикальных границ и сетки, так как они создают слишком много визуального шума. Их использование целесообразно при проектировании больших технических таблиц, которые в большинстве случаев не используется на коммерческих сайтах.


4. Позаботьтесь об удобстве сравнения продуктов/услуг
Если вы создаете таблицу с целью сравнить два и более объекта — рассказывайте только о различиях продуктов/услуг. О сходных параметрах можно упомянуть за пределами таблицы.

Откажитесь от идеи создания сравнительной таблицы, если вам нужно представить информацию более чем о пяти продуктах. В этом случае лучше отдать предпочтение карточной системе.


Помощь пользователю при работе с таблицей
В объемных таблицах сложнее ориентироваться. Позаботьтесь о пользователе, используя простые приемы.
Фиксированный заголовок
Если таблица получается длинной, сделайте заголовок фиксированным. При скролле пользователю не придется возвращаться назад к шапке таблицы, чтобы сверить значение в ячейке с заголовком.

Наведение курсора
Если вы беспокоитесь о том, что пользователю будет сложно ориентироваться в таблице, внедрите подсветку строки при наведении курсора. Эта подсветка будет выполнять функцию линейки, которую мы используем в реальной жизни при работе с таблицами.

Пагинация
Если ваша таблица длинная, откажитесь от бесконечной ленты и кнопки «показать еще» в пользу пагинации. Дело в том, что если пользователь уйдет со страницы, по возвращении ему придется снова вручную листать и просматривать таблицу до нужной строки. В случае с пагинацией пользователь сможет запомнить страницу, на которой размещена нужная ему строка.

Подсказки
Если в таблице вы используете специальную терминологию, предусмотрите возможность внедрения модального окна с подсказками, в которых будет содержаться пояснение.

Рекомендации по визуальному оформлению
Визуальное оформление может как помочь, так и усложнить пользователю задачу по изучению таблицы.
1. Откажитесь от заливки фона цветом
По крайней мере, от заливки интенсивными насыщенными оттенками. Такая заливка затрудняет чтение и мешает восприятию информации. Это касается и фоновых рисунков.
.svg)
Чаще всего вопрос о заливке цветом задают в том случае, когда дизайнер хочет использовать «зебру», т.е. чередовать цвета заливки в строках. Этот прием целесообразно использовать в объемных больших таблицах, тогда как в большинстве случаев для улучшения читаемости текста используют другие более эффективные инструменты. Кроме того, заливка «зеброй» может создать ложное впечатление о том, что одни строки важны, а другие нет.
.svg)
.svg)
2. Подберите подходящие иконки
Если вы хотите использовать иконки, подбирайте их так, чтобы значение легко считывалось пользователями. Не используйте одновременно иконку и текст в одной ячейке таблицы. Если у вас есть возможность вместо иконки написать 1-2 слова, используйте текст.


3. Работайте в рамках фирменного стиля компании
У большинства существующих проектов есть дизайн-система, в которой уже заданы рекомендации по цветовой палитре, иконкам, а также шрифтам, которые вы должны использовать.

Как наполнять таблицу информацией
Качество текстового наполнения таблицы напрямую влияет на ее удобочитаемость. Именно поэтому так важно сделать таблицу опрятной с точки зрения типографики.
1. Выделяйте заголовки

2. Выравнивайте текст по левому краю

3. Числовые данные — по правому краю

4. Не используйте курсив

5. Сделайте отступ не менее 16 пикселей от каждого столбца

6. Заполняйте все ячейки таблицы
Если же у вас появляются ячейки, которые нечем заполнить, попытайтесь переработать структуру вашей таблицы.

7. Убирайте повторяющийся текст
Если несколько значений в таблице повторяется, необходимо вынести их за скобки или в заголовок. Например, в столбце «Цена» через запятую укажите валюту (т.е. «Цена, руб»).

Как адаптировать таблицу
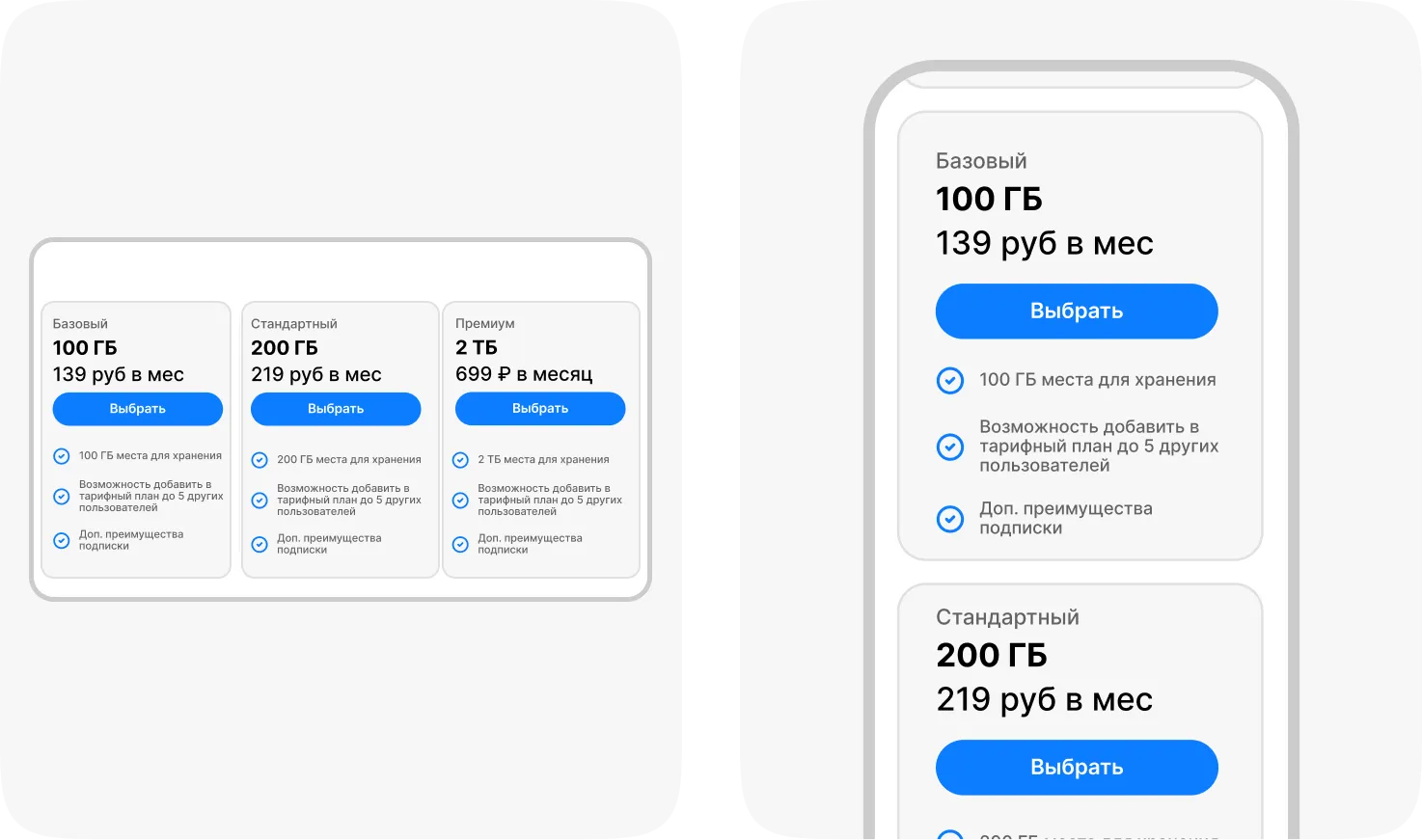
Адаптировать таблицу для мобильных устройств в разы сложнее, чем спроектировать таблицу для устройства с большим экраном. Ведь в случае с мобилками вам приходится работать в очень ограниченном пространстве.
Одним из вариантов адаптирования таблиц в мобильной версии сайта будет создание карточек. Этот вариант особенно актуален для адаптации страниц, которые не используют для сравнения данных.

Если таблица предназначена для сравнения данных, можно внедрить горизонтальный скролл. В этом случае нужно зафиксировать заголовки и главный столбец, это позволит пользователю комфортно взаимодействовать с таблицей.

Основными ошибками при адаптации таблицы к мобильной версии страницы будет уменьшение шрифта, а также представление таблицы в виде растрового изображения. Оба эти варианта негативно скажутся на удобочитаемости.

Когда стоит отказаться от использования таблиц
С помощью таблиц пользователь может узнавать нужную ему информацию о продукте или услуге, а также сравнивать несколько предложений. Однако есть ситуации, когда можно обойтись и без таблиц:
1. Простой продукт или услуга, которые не требуют глубокого анализа.
2. Уникальный продукт или услуга, которые трудно сравнить с чем-то другим.
3. Достаточно дешевый продукт, которые пользователи вероятнее всего не захотят сравнивать.
-min.webp)
Заключение
Таблицы помогают представить большое количество информации в компактном формате. Чтобы они были удобны для пользователей, стоит придерживаться правил проектирования. Прежде всего необходимо сделать таблицу удобочитаемой через работу с содержанием, оформлением и типографикой. Готовую таблицу обязательно нужно адаптировать под мобильные устройства.
Помните, что в некоторых случаях таблица — не лучший вариант. Иногда проще и оптимальнее подобрать аналог формата, чтобы правильно раскрыть характеристики и преимущества продукта, товара или услуги.
















