Если вы хотите включить анимацию в свои проекты, библиотеки анимаций — это отличный ресурс, который необходимо иметь в поле зрения.

Библиотека анимаций — это онлайн хранилище, в котором хранятся и поддерживаются файлы с готовой анимацией сторонних разработчиков с открытым исходным кодом. В этой статье мы представим одиннадцать лучших бесплатных библиотек, которые помогут вам создать профессиональную анимацию всего за несколько кликов.
Прежде чем мы перейдем к нашим любимым библиотекам, мы сначала узнаем, что такое анимация и почему она становится таким ключевым навыком для современных дизайнеров пользовательского интерфейса. Но если вы хотите сразу перейти к инструментам, просто воспользуйтесь кликабельным меню.
- Что такое анимация и почему так важно уметь ее создавать?
- Какие библиотеки анимаций лучше всего подходят для дизайнеров пользовательского интерфейса?
Давайте начнем!
Что такое анимация и почему так важно уметь ее создавать?
Последние два десятилетия ознаменовались огромными изменениями парадигмы в области фронт-энд веб-дизайна и разработки. Произошел значительный переход от статичных, похожих на журналы веб-макетов к более ярким, визуально приятным, интерактивным и ориентированным на пользователя интерфейсам. Самые значительные тенденции включают все более широкое использование анимации в дизайне веб- и мобильных интерфейсов и растущий интерес дизайнеров и инженеров пользовательского интерфейса к приобретению навыков веб-анимации. Эти развивающиеся модели пользовательского интерфейса значительно улучшили сотрудничество между дизайнерами UI, разработчиками и аниматорами.
В двух словах, анимация пользовательского интерфейса добавляет интерактивность в статичный дизайн UI, улучшая опыт взаимодействия и удобство использования продукта. Вы найдете подробное введение в анимацию в этом руководстве для начинающих, а также несколько отличных примеров анимации пользовательского интерфейса здесь.
Когда дело доходит до создания анимации, многие дизайнеры пользовательского интерфейса обращаются к легкодоступным и простым в использовании цифровым решениям, таким как библиотеки анимаций. Как уже упоминалось, библиотека анимации — это сторонний репозиторий с открытым исходным кодом, который содержит готовые файлы анимации, свободные для использования в личных и коммерческих проектах. Обычно эти анимационные заготовки представляют собой CSS- и/или JavaScript-коды. Поэтому для эффективного и результативного использования этих библиотечных файлов с кодом потребуются фундаментальные знания и понимание языков программирования HTML/CSS и JavaScript.
Так какие же библиотеки анимаций пользовательского интерфейса являются лучшими? Давайте посмотрим.
Лучшие бесплатные библиотеки анимаций для дизайнеров
В этом разделе мы представим вам подборку лучших библиотек анимаций, доступных в настоящее время. Вы можете использовать интерактивное меню, чтобы перейти к определенной библиотеке, или просто листайте ниже!
- LottieFiles
- Animate.css
- Bounce.js
- AnimeJS
- Popmotion
- Mo.js
- Greenstock Animation Plarform (GSAP)
- Velocity.js
- CSShake
- Hover.css
- Magic Animations

1. LottieFiles
LottieFiles — это мультиплатформа без кода с правильным сочетанием инструментов и функций, помогающая дизайнерам и разработчикам пользовательского интерфейса находить, создавать, тестировать, настраивать и внедрять легкие интерактивные анимации для веб- и мобильных приложений. И этими интерактивными анимациями Lottie можно манипулировать во время выполнения программы. С помощью LottieFiles вы можете экспортировать и обмениваться форматом анимационных файлов с открытым исходным кодом на основе JSON, известным как "Lottie". Lottie обычно легкий, высококачественный, очень масштабируемый и хорошо работает на различных устройствах без пикселизации.
LottieFiles также предлагает плагины для легкой интеграции с ведущими профессиональными приложениями, такими как After Effects, Figma и Framer X, чтобы обеспечить преобразование и экспорт векторных файлов дизайна или анимации в простой, готовый к использованию формат файлов Lottie. Эти анимации Lottie работают на популярных операционных системах, таких как Android OS, iOS, Windows и при использовании ведущих языков программирования, таких как Vue.js, Flutter, Angular и React Native.
Другие возможности платформы включают библиотеку бесплатных анимаций Lottie для использования в вашем следующем проекте, Lottie Marketplace для покупки и продажи премиум-анимаций, простой редактор Lottie Editor для быстрой настройки анимаций, редактор Lottie JSON Editor для внесения изменений в код(ы), Lottie Web Player для добавления ваших анимаций в Интернет, функция SVG-to-Lottie, которая легко преобразует ваши векторные рисунки в анимации Lottie для использования на ваших веб-сайтах или в мобильных приложениях, а также функция Lottie-to-GIF, которая мгновенно преобразует ваши анимации Lottie в GIF.
По сути, сайт предлагает идеальную подборку онлайн-инструментов, ресурсов и услуг, которые помогут вам начать работу по созданию и внедрению интерактивной веб-анимации и анимации приложений. Для получения подробного обзора посетите LottieFiles.

2. Animate.css
Animate.css в настоящее время является одной из самых популярных и широко используемых библиотек анимаций. Она предлагает более 77 готовых к использованию CSS-анимаций — от простых переходов, таких как Bounce и Fade-in, до более сложных. Такая анимация отлично подходит для выделения элементов, для создания привлекающих внимание подсказок, ползунков и домашних страниц, и это лишь некоторые из вариантов.
Простота библиотеки, минимизированный размер и кроссбраузерная совместимость делают ее предпочтительной для веб-сайтов и мобильных проектов. Будучи кроссбраузерной библиотекой, вы не ограничены конкретным браузером в плане использования. Animate.css также хорошо интегрируется с другими библиотеками анимаций и программными решениями, поддерживающими функции CSS.
С помощью Animate.css включить анимацию в ваши проекты достаточно легко. Необходимо просто связать проект (или вставить ссылку) с CSS и добавить необходимые CSS-классы к элементам HTML. Анимация работает еще лучше при использовании JavaScript для добавления или удаления классов CSS, а также поддерживает функциональность jQuery. Вы можете использовать JQuery для запуска анимации по определенному действию — отличный способ реализации анимации для улучшения опыта взаимодействия.
С точки зрения доступности, Animate.css поддерживает запрос "prefers-reduced-motion media" (т.е. функция загрузки медиа с уменьшенным движением), позволяющий людям с чувствительностью к движению отказаться от анимации. По сути, пользователи могут выбрать "уменьшить движение" в настройках операционной системы своего устройства, чтобы отключить CSS-переходы без особых усилий. В настоящее время эта функция доступна во всех основных браузерах и операционных системах, включая мобильные.
Библиотека Animate.css довольно регулярно пополняется новыми стилями анимации CSS, поэтому следите за новыми поступлениями! И что самое интересное — Вы можете просмотреть каждый тип анимации на главной странице, просто нажав на элемент в правой боковой панели.
3. Bounce.js
Bounce.js — это одновременно инструмент и библиотека JS, позволяющая создавать увлекательные анимации с ключевыми кадрами на основе CSS3. Библиотека включает в себя десять плавных, удобных и забавных в использовании заготовок анимации. Эти забавные пресеты берут на себя всю тяжелую работу. Поэтому, вам не придется писать сложные коды анимаций.
Эта миниатюрная библиотека оказывает гораздо меньшее влияние на размер сайта или время загрузки, что является важным фактором, который следует учитывать при добавлении анимаций. Как следует из названия, bounce.js (от англ. bounce — отскок, скачок) в основном предназначен для дизайнеров пользовательского интерфейса, желающих привлечь внимание пользователей стильной, подвижной анимацией.
Сайт Bounce.js чрезвычайно полезен в тех случаях, когда вам может понадобиться создать собственную библиотеку анимаций. Обычно эти анимации создаются с помощью расширенных опций трансформации на главной странице, после чего они экспортируются в файл CSS и применяются по желанию.

4. AnimeJS
AnimeJS — это надежная и интуитивно понятная библиотека анимаций JavaScript, что делает ее отличным выбором для большинства проектов. Эта легкая библиотека имеет единый мощный API, который позволяет плавно анимировать HTML-элементы, свойства CSS, JS-объекты, SVG и атрибуты DOM.
Используя встроенную стаггерную (т.е. со ступенчатым расположением) систему, вы можете без труда создавать рябь, направленные движения, анимацию с эффектом прослеживания и наложения действий (это общий заголовок для двух тесно связанных анимационных техник, которые являются частью 12 основных принципов анимации, определенных аниматорами Диснея Фрэнком Томасом и Олли Джонстоном в их авторитетной книге 1981 года об анимации Диснея "Иллюзия жизни"). Кроме того, еще больше можно сделать с помощью встроенных функций обратного вызова и контроля, таких как воспроизведение, пауза, управление, реверс и триггерные действия.
Важной особенностью AnimeJS является подробная документация. В целом, она представляет собой полный пакет, готовый к использованию дизайнерами пользовательского интерфейса.
Чтобы узнать, что еще можно сделать с помощью этой библиотеки, посетите главную страницу.

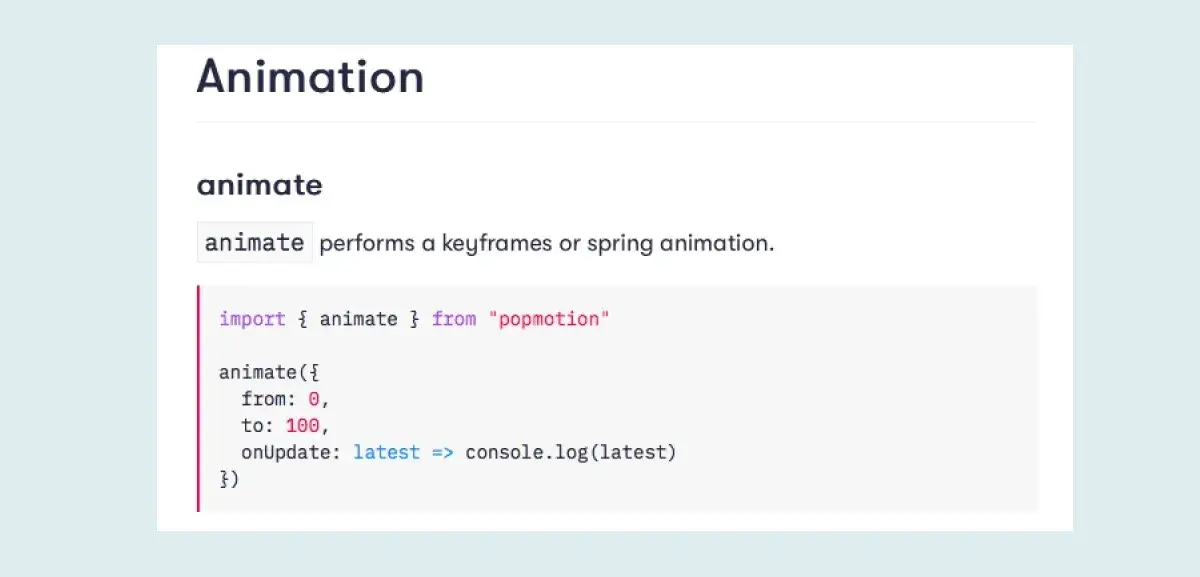
5. Popmotion
Popmotion — это функциональная библиотека анимаций, которая позволяет создавать захватывающие анимации для пользователя. Другими словами, мы согласны с их утверждением, что они являются «Инструментом JavaScript аниматора». Это мощная библиотека, которая позволяет выполнять анимацию по ключевым кадрам, пружине и инерции для чисел, цветов и сложных самостоятельных элементов.
Простые, композиционно совместимые функции Popmotion позволяют этой анимации адаптироваться к любой системе с поддержкой JavaScript. В настоящее время эта библиотека обеспечивает работу анимации в Framer Motion. Большинство ее функций имеют крошечный размер файла — менее 5 кб, что позволяет формировать любые серии анимаций или функций при создании персонализированных конфигураций.
Кроме того, она написана на языке TypeScript и работает с любым API, принимающим числа в качестве входных данных, например, React или Three.js.

6. Mo.js
Mo.js — это богатая библиотека анимаций JavaScript, которая использует эффекты движения для придания пикантности вашим веб-сайтам. По сравнению с другими библиотеками JS, она использует другой подход к своему коду и структуре анимации.
Ключевые особенности, которые выделяют эту библиотеку:
- Скорость — она создает плавные анимации и эффекты для захватывающего опыта взаимодействия;
- Высокая растровая плотность экрана (другими словами, плотность пикселей в изображении) — независимые эффекты, благодаря которым она хорошо смотрится на любом устройстве;
- Простота — простой API обеспечивает полный контроль над анимацией;
- Модульность — анимации настраиваются в зависимости от потребностей вашего проекта.
И последнее, но не менее важное: это библиотека с открытым исходным кодом, которая совершенствуется активно растущим сообществом и часто обновляется.
В дополнение к встроенным компонентам для создания анимации с нуля, Mo.js предлагает инструменты для облегчения процесса создания анимации. В набор инструментов входит проигрыватель (чтобы помочь вам контролировать вашу анимацию); редактор кривых (плагин для интерактивного редактирования пользовательских настроек/свойств кривых при создании анимации) и редактор временной шкалы (плагин для интерактивного редактирования html/пользовательских точек/временной шкалы при создании анимации).
Хотя API-интерфейсы могут показаться относительно простыми, вы все равно можете многое с ними сделать. Кроме того, на главной странице есть несколько туториалов, которые помогут новичкам приступить к работе.
7. Анимационная платформа GreenSock (GSAP)
GSAP — это еще одна мощная библиотека анимаций, написанная на языках HTML5 и JavaScript. Она обеспечивает плавную работу анимации в современных веб-браузерах и HTML5-системах, связывая множество свойств анимации и устраняя ошибки браузера.
GSAP представляет собой набор инструментов, позволяющих максимально упростить процесс создания анимации. Они включают TweenLite — мощное и быстрое ядро, на котором основана библиотека JavaScript; TweenMax, расширяющий TweenLite новыми возможностями; TimelineLite, помогающий управлять анимационными последовательностями; и TimelineMax, расширяющий функциональность TimelineLite.
Его модульная структура позволяет вам выбирать конкретные необходимые функции и создавать все, что вы захотите. GSAP создает набор небольших файлов JavaScript, благодаря которым ваша анимация отлично выглядит во всех основных веб-браузерах.
С помощью GSAP дизайнеры пользовательского интерфейса могут создавать плавные и высокопроизводительные анимации с использованием jQuery, Canvas и SVG. Он также хорошо работает с другими библиотеками и программными приложениями, такими как SVGPlugins, PixiPlugin, WebGL, Adobe Animate и EaseJS.
8. Velocity.js
Velocity.js — это мощная библиотека анимаций, которая сочетает в себе лучшее из jQuery и CSS-переходов, позволяя вам выполнять массу различных действий, таких как смягчение в анимации, цветовая анимация, трансформация, конвертация в SVG и многое другое. Она имеет невероятно быстрый механизм анимации и предлагает множество функций и возможностей.
Множество крупнейших брендов использует эту библиотеку, например, MailChimp, Windows, Uber, Samsung и WhatsApp. Некоторые из ее основных функциональных возможностей включают циклическое движение, реверсирование, задержку, скрытие/показ элементов, математические функции (+,-,*, /) и аппаратное ускорение (имеется в виду применение системного обеспечения для выполнения некоторых функций быстрее по сравнению с выполнением программ процессором общего назначения).
Удивительно, но Velocity.js прекрасно работает как с jQuery, так и без него, и даже может отменять предыдущие анимации.

9. CSShake
CSShake — это библиотека анимаций на основе CSS, суть которой заключается в том, чтобы заставить элементы пользовательского интерфейса трястись… Да, Вы все правильно поняли! Библиотека включает в себя широкий спектр CSS-классов, позволяющих создавать различные анимированные встряхивающиеся элементы в вашем проекте. Таким образом, вы без проблем найдете заготовку "тряски", которая наилучшим образом соответствует вашим потребностям.
Примечательно, что шаблон «анимация встряхивания» стал популярным в iOS от Apple. Она появляется, когда пользователь iOS вводит неправильные данные в поле ввода или пытается выполнить действие, которое не разрешено системой. В последнее время анимация встряхивания стала стандартом в дизайне взаимодействия.
Как правило, эти анимации создаются с помощью ключевых кадров и свойства transform. Хотя иногда они выглядят причудливо, их трудно игнорировать. А если вы хотите создать анимированные эффекты тряски в React, ознакомьтесь с Reshake.
10. Hover.css
Hover.css — это анимационная библиотека эффектов наведения, основанных на CSS3, которая оживит кнопки, логотипы, ссылки и другие элементы пользовательского интерфейса вашего сайта. Подобно Animate.css, библиотека включает в себя широкий спектр 2D-переходов и подходит практически для любого проекта взаимодействия. Если быть точнее, эта библиотека используется при создании кнопок пользовательского интерфейса для более эффектных взаимодействий.
Использовать Hover.css очень просто: скопируйте и вставьте нужный эффект в таблицу стилей или сделайте ссылку на всю таблицу стилей. Затем добавьте имя класса CSS к элементу, к которому вы хотите его применить. Кроме того, многие эффекты используют возможности CSS3, такие как трансформации и переходы.
Также важно отметить, что старые браузеры могут не поддерживать эти функции и могут потребовать дополнительных действий, чтобы обеспечить правильное отображение эффектов наведения.

11. Magic Animations
Наша последняя библиотека анимаций — Magic Animations. Это еще одна библиотека анимаций на основе CSS, на этот раз обладающая “магической силой”. Эта библиотека, мягко говоря, впечатляет, предлагая первоклассные функции и возможности, и она хорошо интегрируется с другими библиотеками, такими как Animate.css.
Используя пресеты библиотеки, вы можете создавать такие магические эффекты, как TwisterInDown, vanish, swap и многие другие. Кроме того, библиотека предоставляет и другие анимационные эффекты, такие как мигание, статические помехи и перспектива. В целом, библиотека Magic Animations является обязательной к использованию библиотекой для дизайнеров UI.
Тестирование этих анимационных пресетов на главной странице дает вам хорошее представление о том, чего ожидать при их использовании в ваших проектах.
Заключение
Анимация пользовательского интерфейса становится все более важным компонентом в дизайне, разработке и предоставлении восхитительных впечатлений от продукта. Анимация UI естественным образом вызывает ощущение взаимодействия, превращая статические макеты в яркие интерфейсы и помогая пользователям сосредоточить свое внимание на ключевых визуальных элементах. Сегодня большинство пользователей ожидают по крайней мере некоторой формы интерактивности при использовании цифровых продуктов и услуг.
Если Вы — новичок в мире дизайна, попробуйте этот бесплатный вводный краткий курс по дизайну пользовательского интерфейса. А чтобы узнать больше об анимации, ознакомьтесь со следующими материалами:
.webp)
.webp)
















































