Некоторые из них мы узнали, когда отправляли проект разработчикам, другие — когда использовали плагин Buzzy для создания функционирующего приложения без кода прямо в Figma.

Эту статью точно нельзя назвать короткой, однако вы найдете в ней много полезного!
Figma — невероятно мощный универсальный дизайн-инструмент, который может похвастаться множеством функций, предназначенных для оптимизации процесса передачи макетов, однако использовать эти функции нужно правильно.
Вы закончили дизайн и переходите к прототипированию? Передаете макет разработчику, другим дизайнерам или используете плагин Buzzy, чтобы создать работающее приложение прямо в Figma?
Вам придется пробираться через запутанный, несогласованный, плохо структурированный файл Figma. Причем пользы от него будет не больше, чем от стандартного JPEG. Процесс передачи файлов становится долгим и утомительным либо разработчик просто начинает импровизировать и принимать собственные дизайнерские решения — а это никому не нужно =)
Алгоритм действий
Во всех случаях, когда вы не работаете с жестко определенной дизайн-системой, визуальные исследования и поиск идей представляют собой беспорядочные, спонтанные процессы, и это нормально.
После перехода на следующий этап для доработки файлов, которые будут переданы программистам, мы рекомендуем действовать следующим образом.
Если вы используете дизайн-систему или UI-кит с компонентами и библиотеками стилей, вы уже обладаете преимуществом.
1. Определите основную тему и стили (цвета, типографику и т.д.). Используйте стили и библиотеки компонентов Figma. Стремитесь к единообразию — 15 оттенков красного или 11 различных стилей текста на одном экране вряд ли можно назвать обдуманным решением, однако разработчик (как и Buzzy!) может принять такой дизайн за чистую монету.
2. Спроектируйте нужные экраны. Если вы повторно используете те или иные элементы дизайна, превращайте их в компоненты Figma. Это позволит вам поддерживать единообразие. Кроме того, вы сможете быстро внести в проект любые изменения.
3. Используйте фреймы (не группы!) и функцию Auto Layout, чтобы создать согласованную, логичную иерархию для ваших макетов и дизайн-элементов. Должна ли эта кнопка размещаться внутри панели с текстом или над ней с выравниванием относительно края экрана? Тщательно продумайте расположение элементов и позаботьтесь о том, чтобы отступы между ними были единообразными.
4. Представьте, какими будут взаимодействия и поведение контента, в том числе выравнивание, расположение элементов при изменении размеров родительского блока, поведение объектов, выходящих за пределы контейнера, и параметры прокрутки страницы. Если вы хотите изменить размер экрана, потяните за угол фрейма и убедитесь, что элементы дизайна ведут себя так, как вы ожидаете. В этом случае разработчик (или плагин Buzzy) сможет понять, каким должно быть позиционирование и поведение контента.
Должна ли эта иконка быть выровнена по левому краю текста или левому краю содержащей ее кнопки? Будет ли меняться размер этой кнопки, если изменится размер текста?
Встроенные инструменты Figma дают вам возможность определить все это, даже если ваши проекты и прототипы имеют фиксированный размер.
5. Дополнительный шаг: настройте и протестируйте прототип. Это отличный способ как для тестирования визуала и функций, так и для быстрого начала работы с Buzzy, поскольку вы сразу обозначите и настроите основные экраны и навигацию.
6. Решили использовать плагин Buzzy? С его помощью вы сможете оживить экраны и навигацию. Если у вас уже есть прототип, автоматизация экранов и навигации даст вам неоспоримое преимущество! Опубликуйте свое приложение и протестируйте его, чтобы убедиться, что все отображается и работает именно так, как вы планировали. Внесите исправления, прежде чем переходить к более сложным манипуляциям. Проверьте, все ли экраны и необходимые элементы вы разработали (оповещения, диалоговые окна, сообщения об ошибках, пустые состояния для меню и т.д.).
7. Используйте плагин Buzzy для создания функционирующих экранов, меню и динамического контента. Обозначьте формы, поля, данные и сложное поведение. Разбивайте процесс на отдельные этапы и работайте над одним небольшим или простым разделом за раз.
8. Публикуйте, тестируйте, дорабатывайте приложение и повторяйте конкретные шаги, если необходимо!
Вот и все! Первые 5 шагов — это хорошая практика работы с Figma, даже если вы никогда не будете использовать Buzzy. В любом случае ваши коллеги-дизайнеры и разработчики будут благодарны вам за такой подход. Удачи!
Вы все еще здесь? Дальше вы найдете более подробные примеры, полезные советы и хитрости.
Подробные советы и примеры
Давайте рассмотрим несколько более подробных примеров, основанных на подходе, изложенном выше. Многие из них частично дублируют друг друга и транслируют единую идею — "действовать последовательно и аккуратно".
1. Вложенность играет важную роль
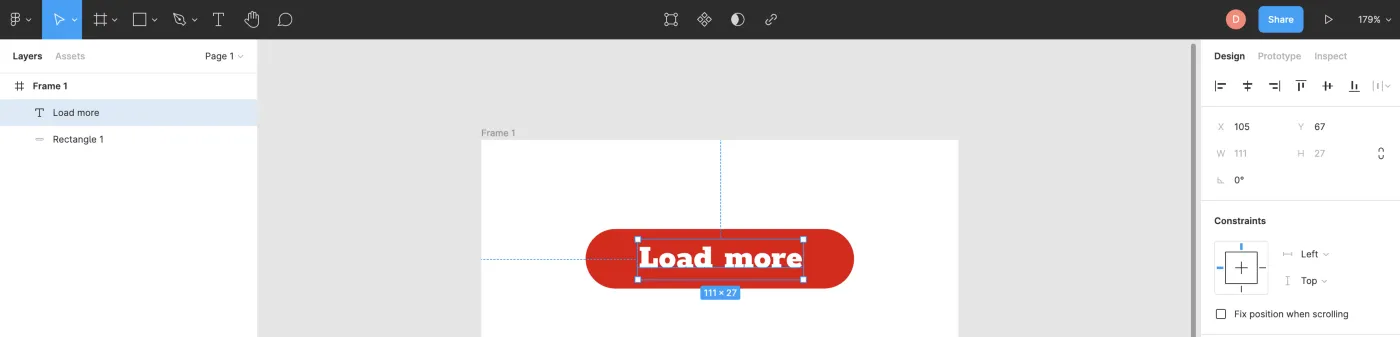
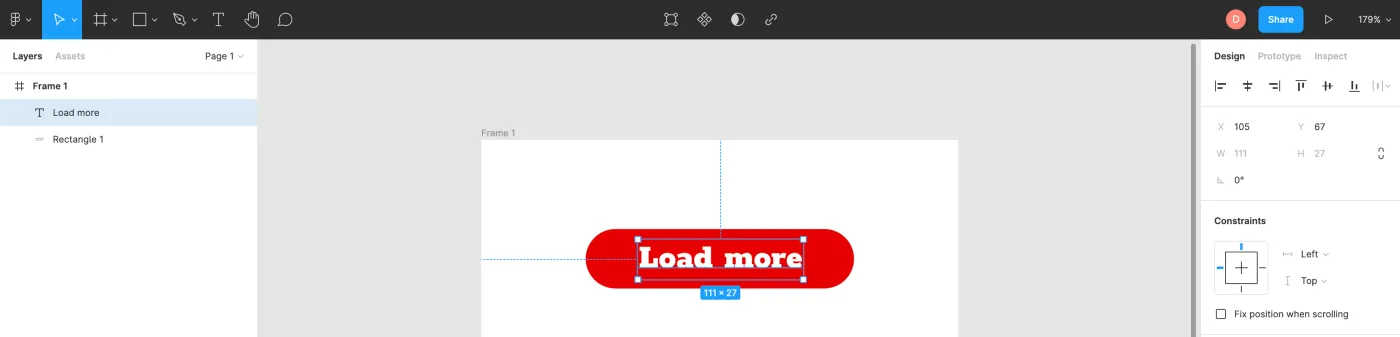
Если вы видите, что несколько элементов в вашем дизайне размещены поверх элемента большего размера, это, скорее всего, говорит о том, что они должны быть вложены в него.

Это не лучшее решение.
Самый распространенный пример этой ошибки — кнопки. На картинке выше форма кнопки и текст полностью независимы друг от друга. Это приводит к проблемам как с версткой, так и с функциональностью.
- Верстка: текст следует располагать относительно формы кнопки, а не родительского контейнера или экрана, в котором находятся элементы. Если размер или местоположение последних изменятся, текст и кнопка больше не будут выровнены относительно друг друга.
- Функциональность: к какому из 2 объектов должно применяться действие кнопки? Если к форме, то из-за текста центр кнопки будет деактивирован, поскольку надпись размещена над формой (а не внутри нее) и блокирует нажатие. Именно поэтому html-элемент “button” (кнопка) включает подпись.
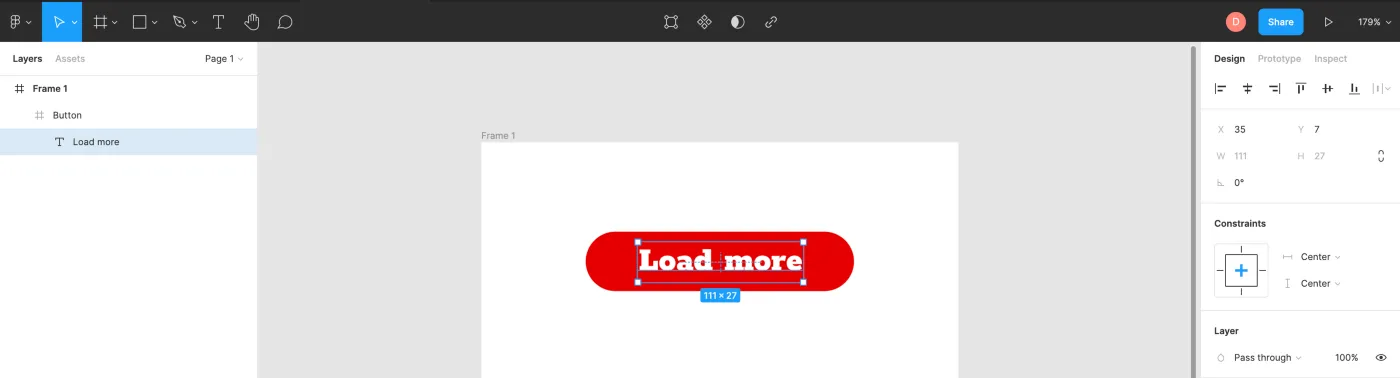
Исправляем ошибку: Превратите кнопку во фрейм, содержащий текстовый слой. Теперь этот слой будет размещен и зафиксирован внутри фрейма, к которому мы можем смело применить действие: подпись является частью кнопки и, следовательно, она интерактивна, как и фон.
Более того, фрейму можно присвоить собственные стили (заливки, обводки, эффекты, скругленные углы и т. д.), а это значит, что можно обойтись без ненужного векторного слоя "форма кнопки с фоном".


Ура! Теперь кнопка представляет собой единый элемент.
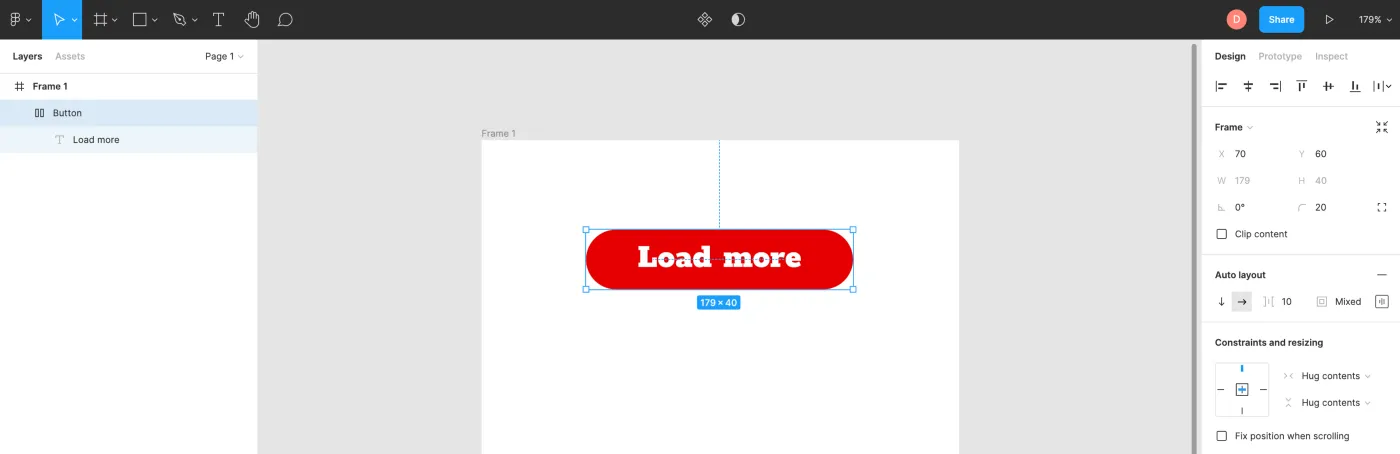
Дополнительный совет: активируйте для фрейма функцию Auto Layout, чтобы автоматически контролировать размер элемента, выравнивание и отступы.

Еще лучше! Теперь мы можем легко контролировать отступы и поведение кнопки как при изменении размеров ее контейнера, так и при изменении ее содержимого (например, если поменять текст или добавить иконку).
2. Используйте фреймы, а не группы
Это напрямую связано с описанной выше проблемой вложенности: как правило, если вы что-то “группируете” в Figma, это признак того, что следует использовать фрейм или Auto Layout.
Выбор подхода влияет на функциональность, простоту использования и производительность — к фреймам можно применять стили, что устраняет необходимость в фоновых слоях, которые плавают позади подписи.
Блестящее сравнение фреймов и групп вы найдете в этой статье UI Prep.

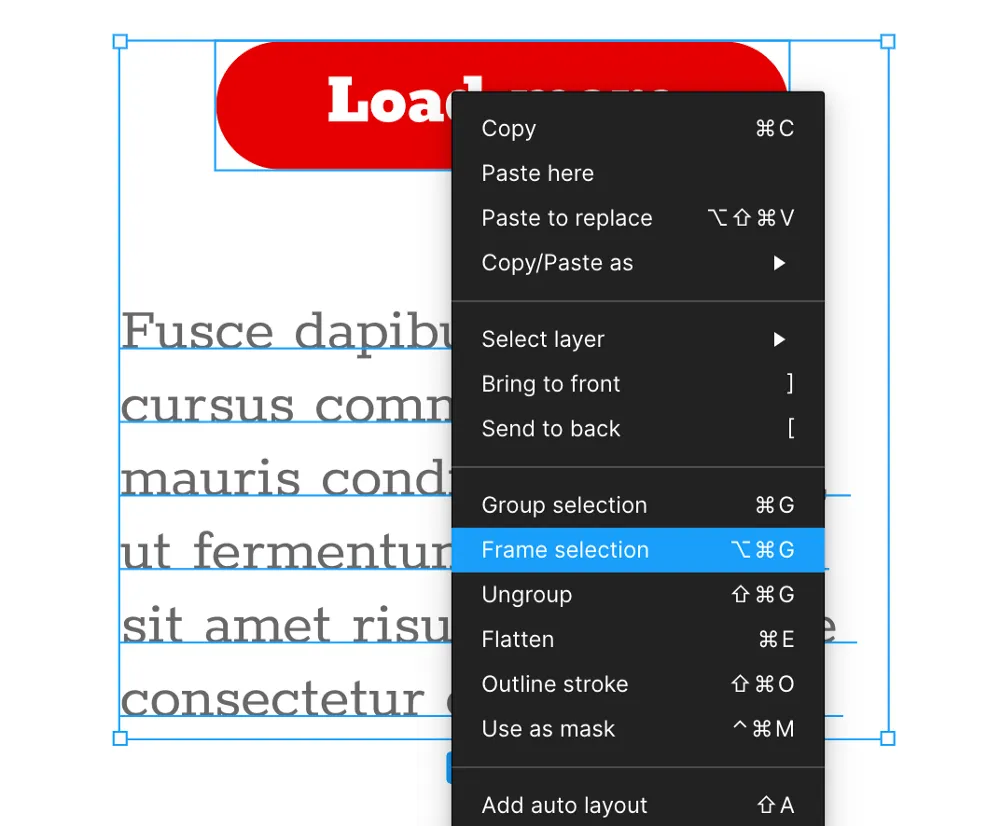
Совет: Щелкните по группе правой кнопкой мыши и выберите пункт “Frame Selection”. Затем перетащите слои из группы вверх, чтобы они оказались внутри фрейма, и удалите группу. Убедитесь, что элементы расположены / привязаны правильно (см. ниже).
3. Уделите внимание позиционированию и привязкам
В Figma макеты обладают фиксированным размером, а элементы интерфейса можно перетаскивать куда угодно. Но на практике все они размещаются определенным образом и имеют специфические настройки, которые особенно важны в процессе разработки.
Что произойдет, если вы измените размеры фрейма?
Например, должен ли сохраняться отступ от иконки до левого края, или она должна выравниваться по правому краю? Должен ли этот графический элемент оставаться фиксированного размера и центрироваться на экране или увеличиваться при изменении размеров экрана?
Попробуйте изменить размер фрейма в Figma и посмотрите, что произойдет с UI-элементами: примерно так они будут вести себя в браузере или на экранах разных размеров, если разработчик примет ваш файл за истину в последней инстанции и реализует каждый элемент в соответствии с теми настройками, которые вы указали.

Исправляем ошибку: используйте элементы управления в правой панели: настройте ширину, высоту, координаты X и Y, выравнивание и параметры изменения размеров для каждого выбранного слоя. Но делайте это только после того, как разберетесь с вложенностью слоев - см. выше!
Совет по использованию плагина Buzzy: выберите режим "фиксированного" макета, чтобы не менять размеры дизайна. Хотя в случае с реальным приложением совет не сработает, это удобное решение для прототипов или MVP (минимально жизнеспособного продукта).
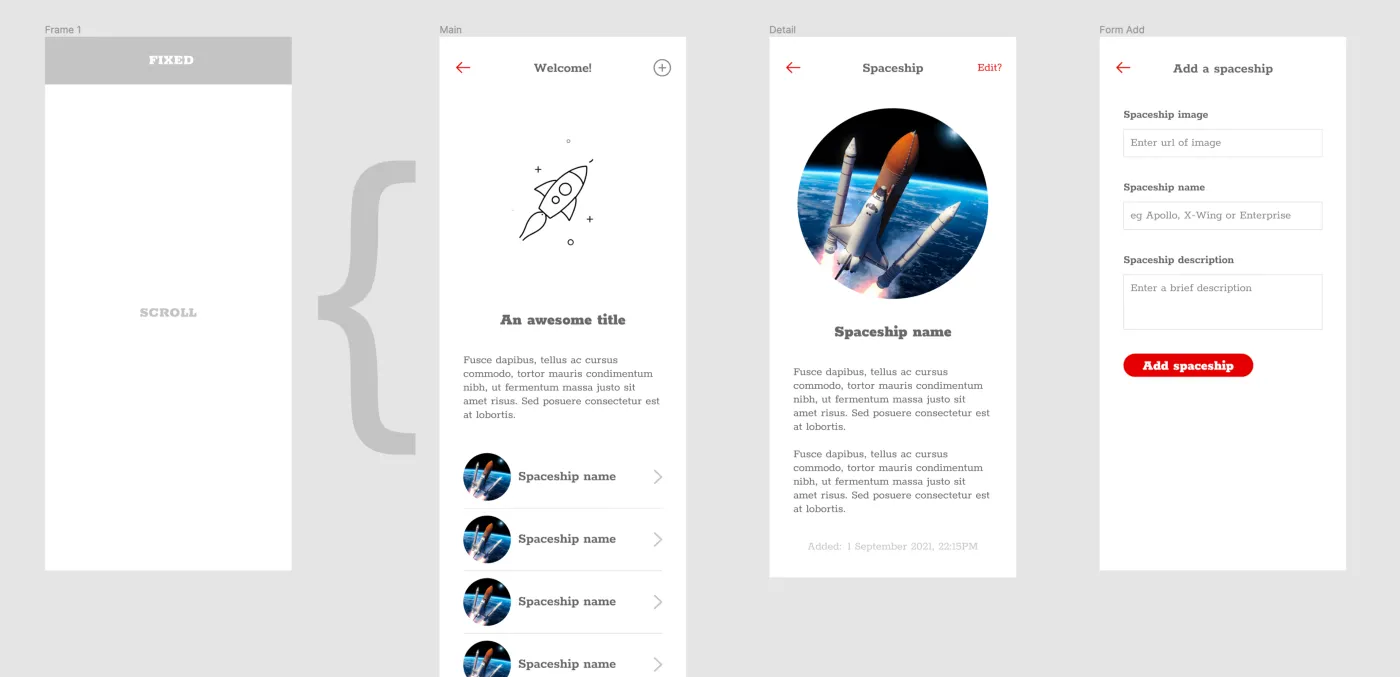
4. Продумайте поведение отзывчивого интерфейса, элементов, которые выходят за пределы экрана, и параметры прокрутки
Поскольку объем контента на каждом экране меняется, подумайте о том, как будет работать прокрутка и как эффективно обрезать выходящие за пределы экрана элементы. В идеале вы должны использовать единообразный подход на одинаковых экранах, чтобы навигация и другие действия оставались предсказуемыми для пользователей.

Исправляем ошибку: во вкладке Design в Figma есть элементы управления для обрезки выходящих за пределы фрейма объектов, а во вкладке Prototype — для настройки прокрутки. Даже если вы сами не используете их в Figma — разработчик (или инструмент, такой как Buzzy) может с их помощью определить стиль и поведение элемента.
Если вы разработали фиксированный макет приложения, спланируйте заранее, как он должен вести себя на экранах других размеров.
Совет по использованию плагина Buzzy: Buzzy включает некоторые базовые элементы управления для настройки отзывчивости дизайна: от простой установки минимальной и/или максимальной ширины экрана до управления каждой шириной в отдельности или параметра ”'flex-wrap”, позволяющего перенести содержимое при изменении размеров области просмотра.
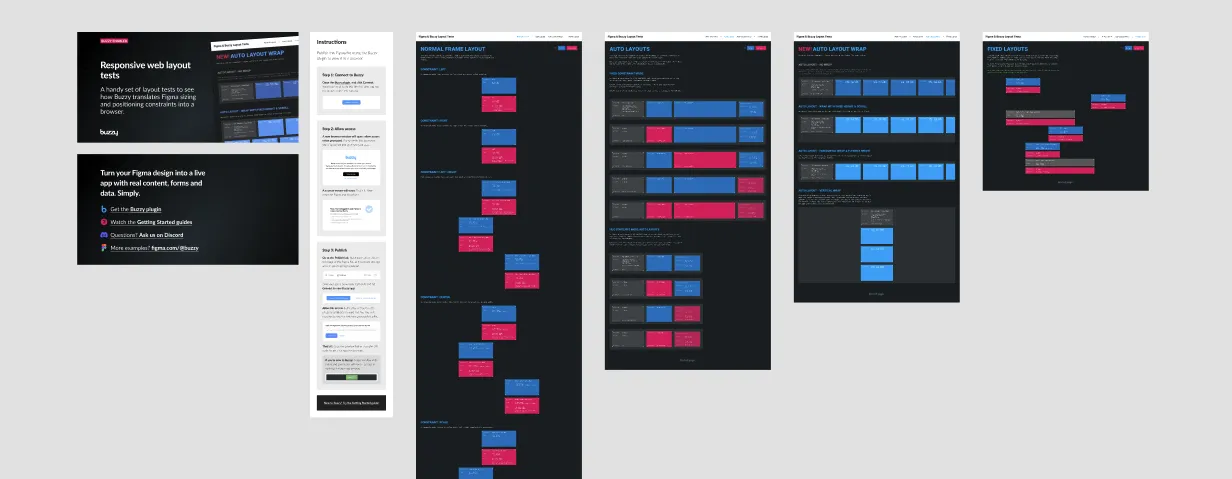
Вам придется действовать методом проб и ошибок и немного поэкспериментировать. Удобнее всего начать с тестового файла, который демонстрирует, как настройки Figma и отзывчивые настройки Buzzy работают на практике.

5. Единообразие и точность чрезвычайно важны
Хоть это и очевидно, мы решили упомянуть об этом еще раз. Принимайте обдуманные дизайн-решения.
Если элемент должен постоянно находиться на расстоянии 20px от верхней части экрана, убедитесь, что это всегда именно 20px, а не 22px на одном, 23px на другом и 19px на третьем — пользователь увидит, как он скачет по экрану. Если вам нужно, чтобы элементы были выровнены относительно друг друга, убедитесь, что они действительно выровнены.
Это также влияет на вложенность элементов и решения, которые принимаются в процессе разработки.

В примере выше, если элементы должны быть выровнены по левому краю и иметь единообразные вертикальные отступы, удобнее применить к родительскому контейнеру функцию Auto Layout, чем контролировать 3 отдельных элемента, размещенных независимо друг от друга. Разработчику необходимо будет создать 1 контейнер и применить к нему несколько простых стилей.
Если же объекты смещены дизайнером намеренно, разработчик должен будет добавить дополнительные элементы стилизации и/или обертки, чтобы позиционирование получилось именно таким, а это сложнее и требует времени.
6. Используйте элементы повторно
Если элементы встречаются не один раз, превратите их в компоненты (или стили), чтобы упростить дизайн и разработку. Панель навигации или кнопки, которые появляются на нескольких экранах, можно преобразовать в компоненты, пригодные для многократного использования. Это упрощает проектирование, внесение изменений и предотвращает несоответствия и ошибки в Figma-файле.

Еще одна область, где настоятельно рекомендуется использовать компоненты, — иконки. У UI Prep есть подробное руководство по использованию иконок в Figma.
7. Избегайте лишних трансформаций, поворотов и вращений
Это важно, если вы используете Buzzy, поскольку в настоящее время публикация трансформированных элементов поддерживается лишь частично. Такой подход будет правильным и в любом другом случае.
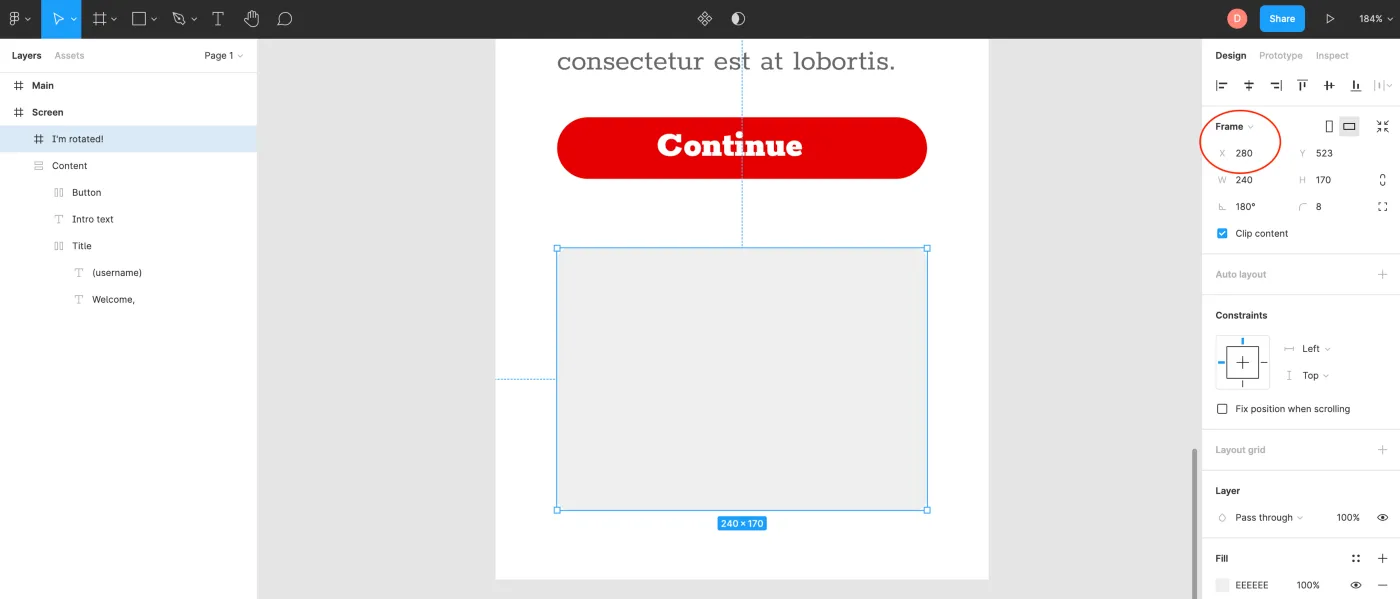
Например, в примере ниже фрейм повернут на 180 градусов: это не влияет на его внешний вид, но снижает производительность опубликованного приложения и затрудняет определение положения элемента без поворота назад.
Как далеко от левого края экрана он находится? Значение 280px в панели инструментов справа не соответствует действительности, так как относится к правому краю объекта.

8. Совет для пользователей Buzzy: избегайте обводки, особенно для сложных векторных фигур и иконок
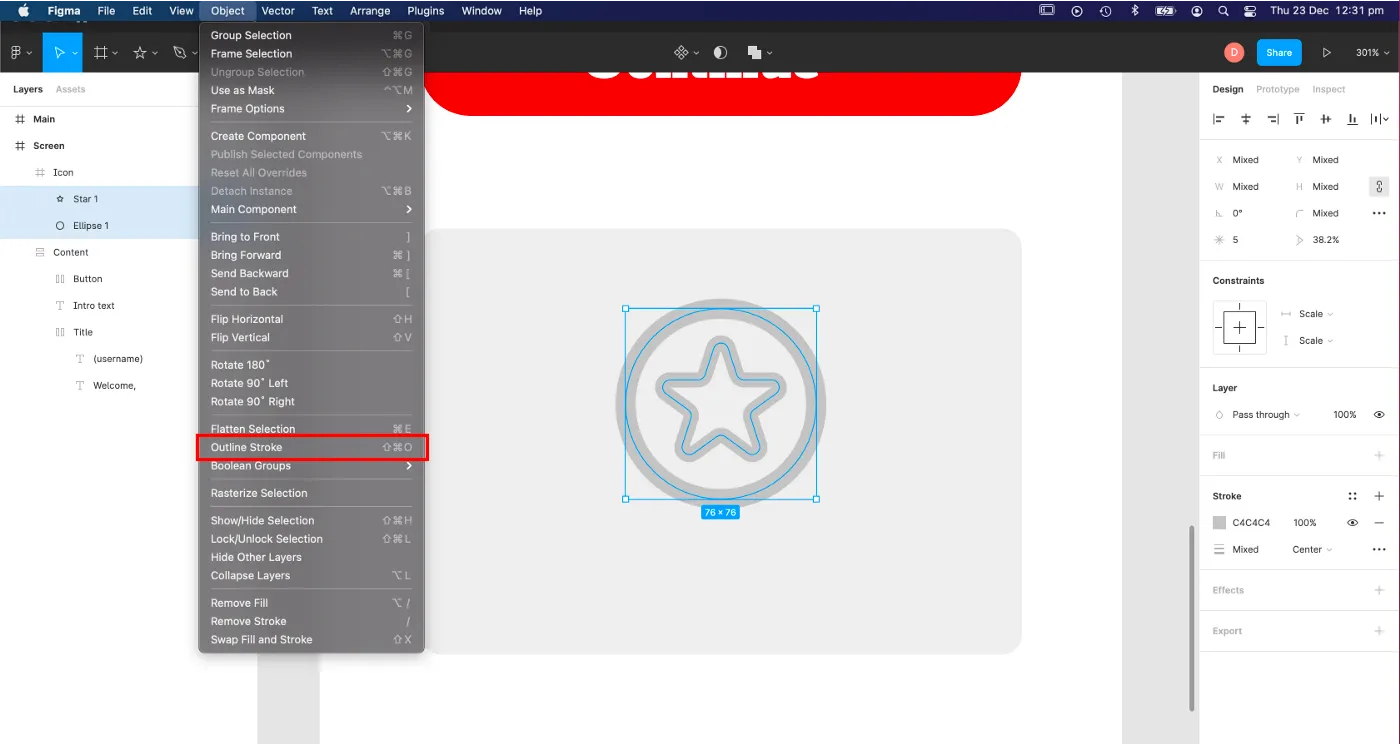
Buzzy лишь частично обрабатывает границы и обводки при публикации, особенно, когда имеет дело со сложными векторными фигурами. Обычно эта проблема касается иконок. Самое лучшее решение — применить к ним функцию Outline Stroke (Преобразовать границы обводки), объединить сложные фигуры (например, с помощью Union Selection), а затем нажать Flatten Selection, чтобы получить единый векторный объект.

Исправляем ошибку: в панели навигации сверху выберите “Object”, а затем “Outline Stroke”.
9. Совет для пользователей Buzzy: применяйте функцию Flatten к векторным формам
Это специальное правило для пользователей Buzzy: к сложным векторным формам (таким как многоугольники, звезды и т.д.) должна быть применена функция Flatten, чтобы они правильно отображались при публикации.
Стандартные фреймы, прямоугольники и эллипсы прекрасно работают без дополнительных манипуляций.
Преобразуйте границы обводки (Outline Stroke), объедините формы, примените к ним функцию Flatten и переименуйте. Готово!
Исправляем ошибку: в панели навигации сверху выберите “Object”, а затем “Flatten Selection”.
10. Совет для пользователей Buzzy: везде, где необходимо, используйте функцию Auto Layout, особенно для динамического контента
Buzzy позволяет добавлять в макеты динамический контент, меню и многое другое и публиковать их непосредственно в Figma. Важно, чтобы эти элементы размещались в гибких, отзывчивых контейнерах.
Например, нет смысла располагать 10 карточек или изображений друг над другом: они должны отображаться последовательно, горизонтально или вертикально. К счастью, в Figma мы можем создавать такие гибкие объекты с помощью параметра Auto Layout.
Здесь вы найдете отличную статью от UI Prep, которая познакомит вас с Auto Layout.
11. Совет для пользователей Buzzy: работая над типографикой, помните об ограничениях
Несмотря на то, что Buzzy стремительно развивается, мы — маленькая команда, а в сутках не так много часов. На данный момент существует ряд ограничений, о которых необходимо помнить, работая над типографикой:
- Плагин поддерживает только шрифты Google Fonts (по умолчанию доступны в Figma). Если на вашем устройстве локально установлен идентичный шрифт, убедитесь, что вы выбрали версию, представленную в Figma, а не локальную.
- Форматирование/стилизация текста сейчас поддерживается на базовом уровне, включая изменение регистра, подчеркивания, межбуквенное расстояние и отступы. НО вложенные стили (например, фрагмент полужирного текста в обычном текстовом блоке) удаляются.
- Списки внутри текстовых блоков пока не поддерживаются.
12. Совет для пользователей Buzzy: используйте в тексте переменные или динамический контент
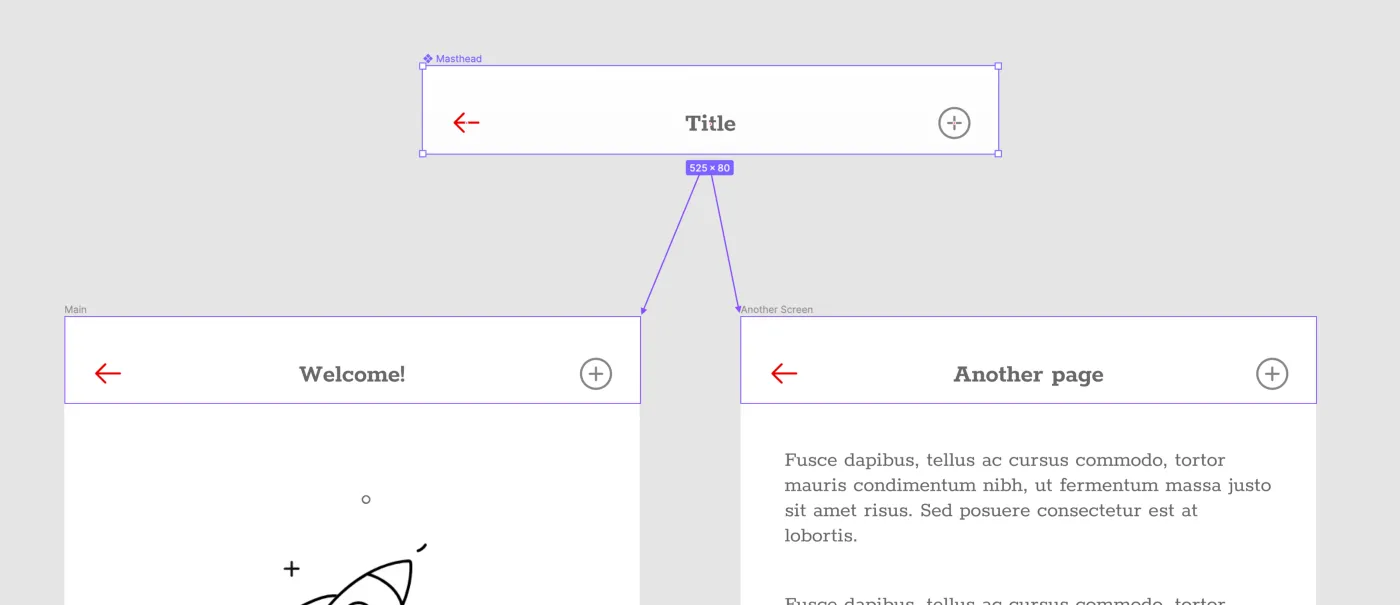
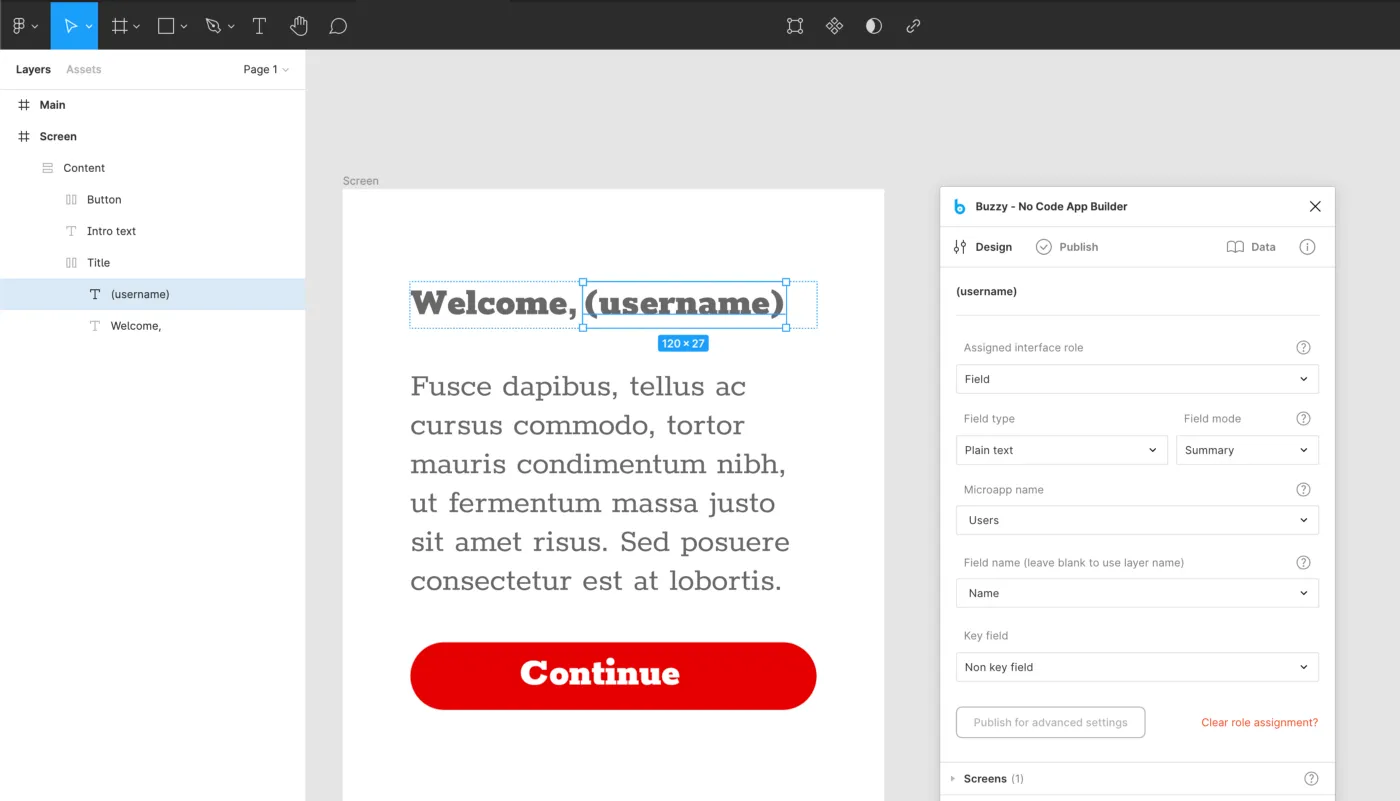
Чтобы добавить в приложение динамический контент (например, переменные и значения в тексте), необходимо сгенерировать отдельный текстовый элемент для каждого значения — невозможно объединить подпись и динамическое значение в одном текстовом блоке.

Плагин делит текст на фрагменты, чтобы включить в каждый из них динамический контент или переменную. Обратите внимание: мы используем Auto Layout для управления положением и размером элементов!
В этом примере имя пользователя — переменная, которая должна размещаться в собственном текстовом слое, то есть вы надпись “Welcome” необходимо расположить в отдельном статичном текстовом слое.
13. Совет для пользователей Buzzy: создавайте многослойные заливки и фоновые изображения хитрым способом
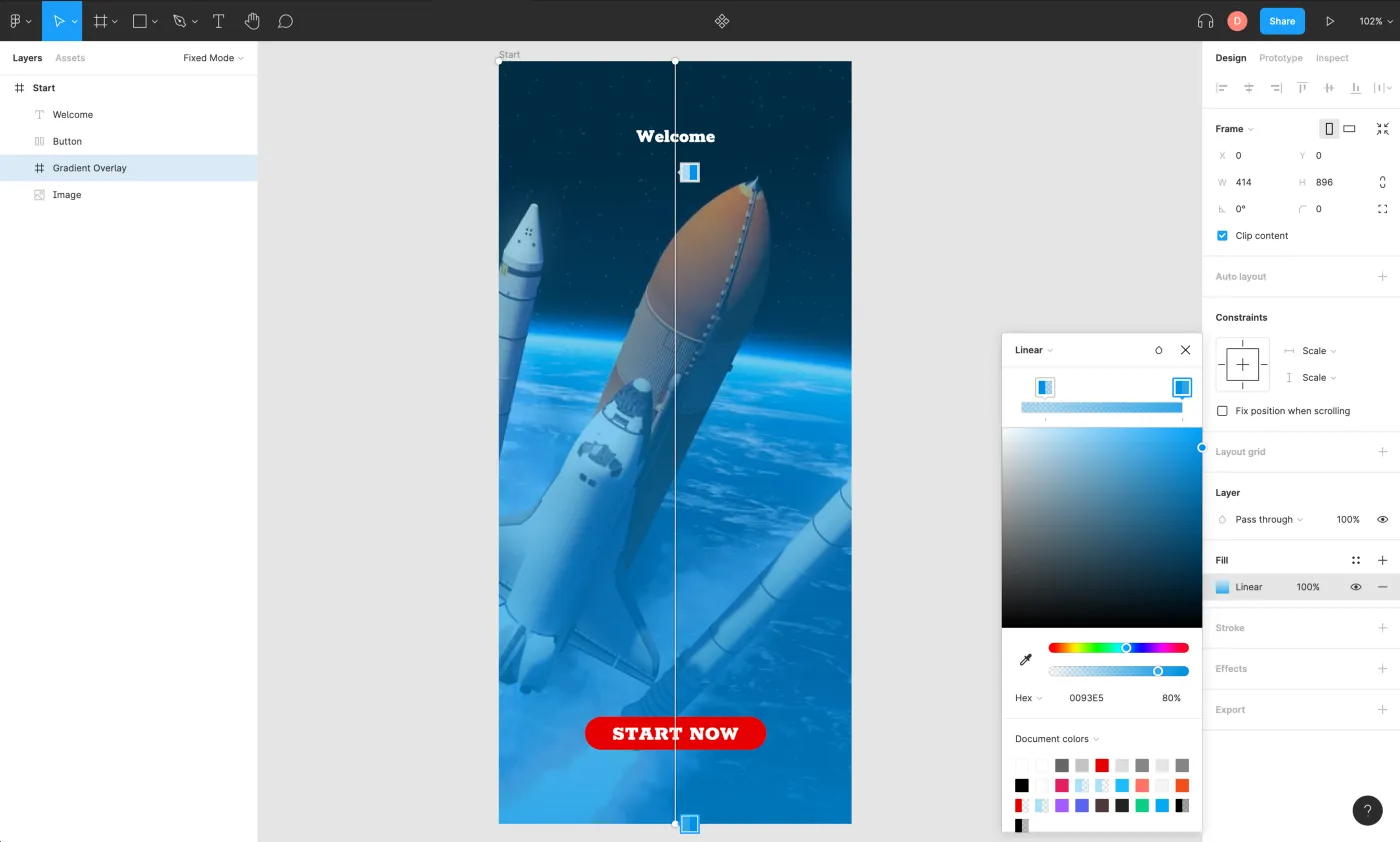
В настоящее время Buzzy не поддерживает многослойные заливки или фоновые изображения. Выход из ситуации — создать несколько слоев для достижения желаемого результата. Например, базовый слой с фоновым изображением и еще один с цветной градиентной заливкой в качестве оверлея.

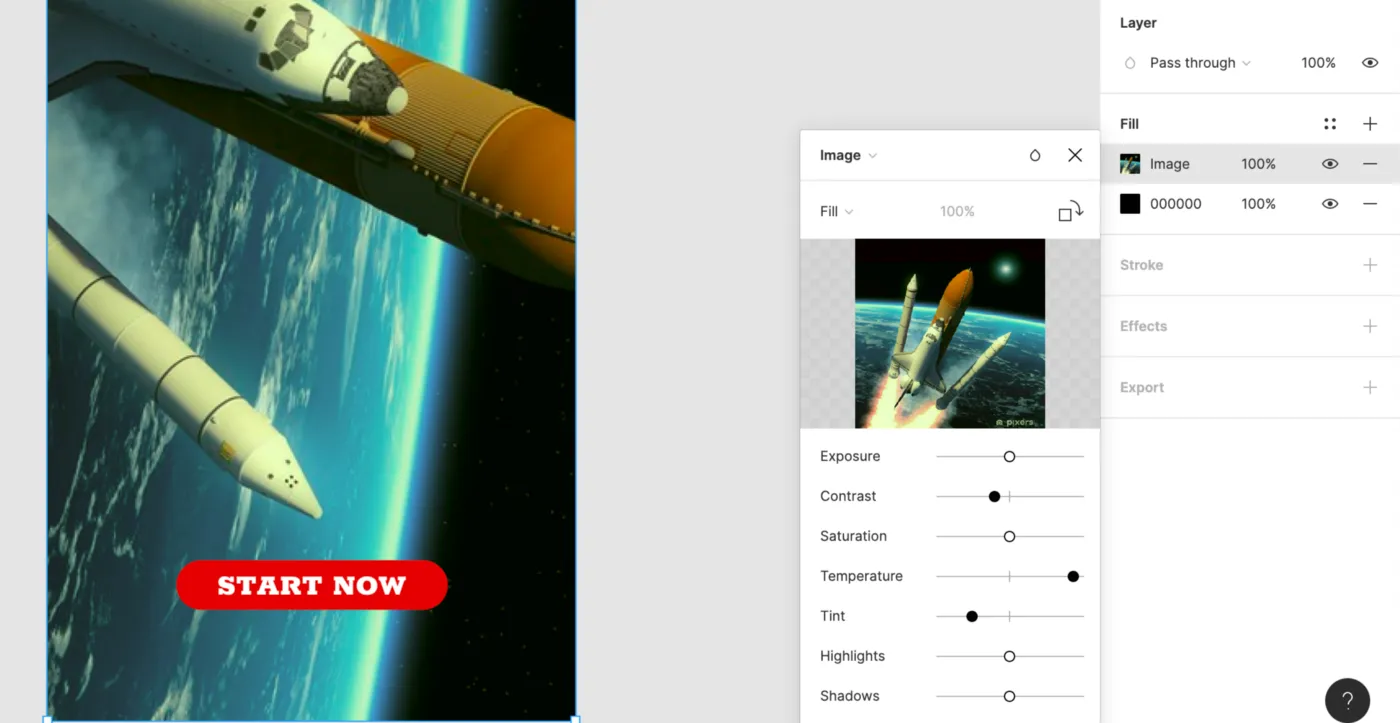
14. Совет для пользователей Buzzy: настройки изображений
В настоящее время в Buzzy не поддерживаются настройки изображений. Плагин использует исходные файлы в том виде, в котором их получает Figma (необработанными), поэтому необходимо предварительно отредактировать оригинальное изображение.
Обходной путь — использовать Figma для внесения изменений, экспортировать отредактированное изображение, выбрав нужные настройки экспорта, и повторно импортировать конечное изображение для публикации через Buzzy.

Если вы дочитали до этого места, я поражен. Но спасибо, и спокойной ночи.
.webp)
.webp)







































.svg)








