Приложения, которые мы создаем, с каждым годом содержат все больше информации.

Потребность в качественной визуализации данных высока как никогда. Мы повсюду встречаем графические материалы, которые сбивают нас с толку и вводят в заблуждение, но можем изменить это, следуя простым правилам.
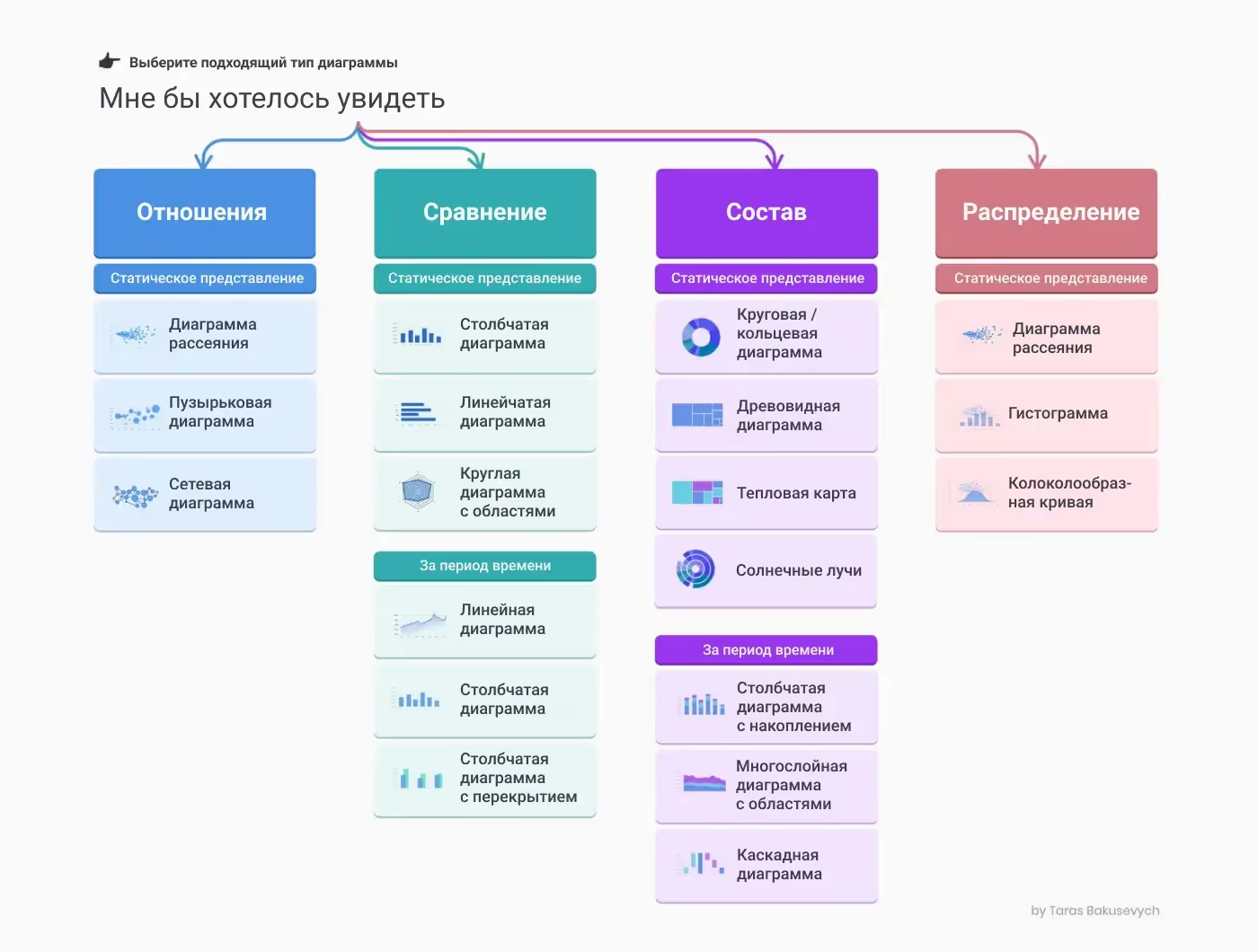
1. Выберите подходящий тип диаграммы
Если вы выбрали неправильный тип диаграммы или руководствовались лишь тем, какой способ визуализации является наиболее привычным, результат, скорее всего, запутает пользователей или приведет к неверной интерпретации данных.
Одни и те же сведения могут быть представлены в разной форме, все зависит от того, что хотели бы увидеть ваши пользователи. Всегда начинайте с анализа данных и интервью.

Вы можете подробнее узнать о том, как выбрать правильный метод представления данных и создавать эффективные информационные панели, в моем посте о дизайне дашбордов.
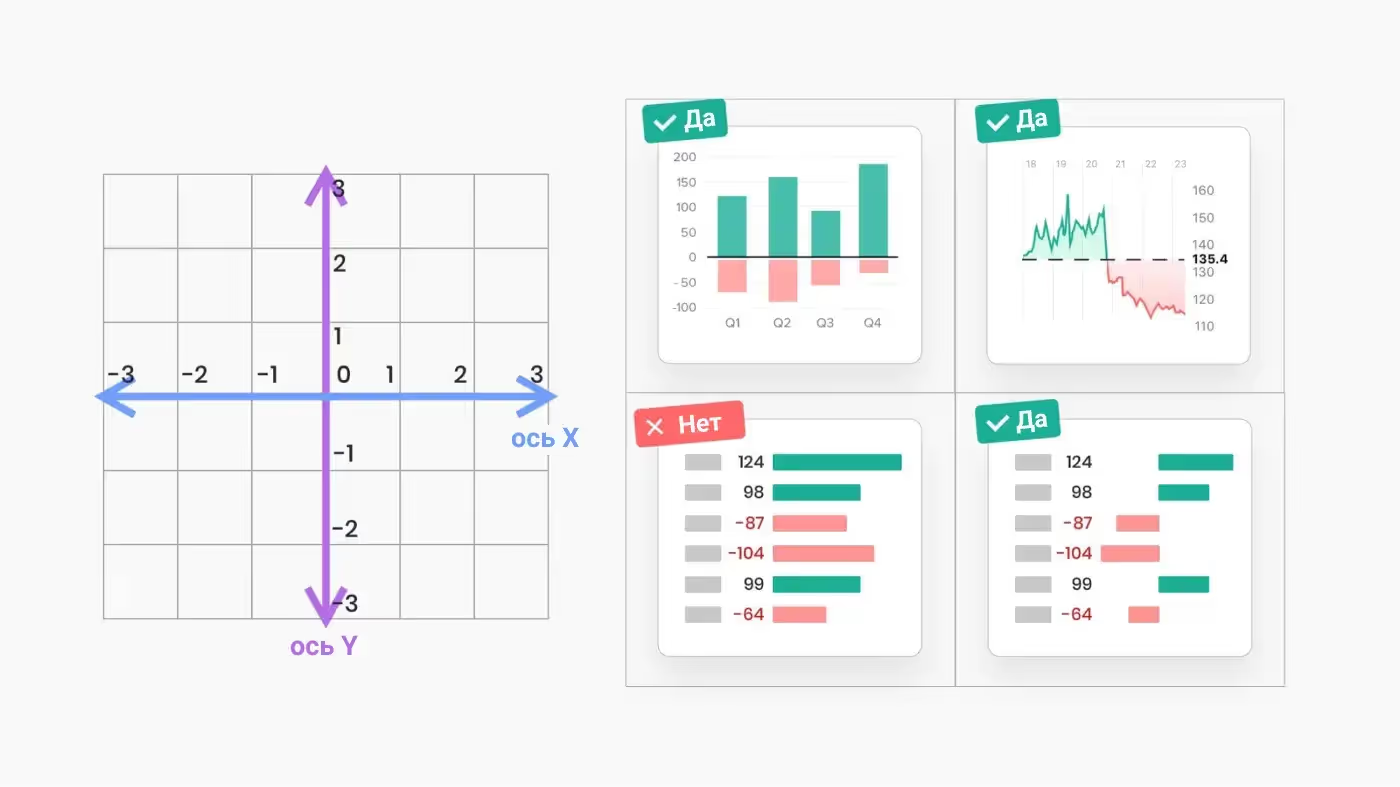
2. Корректно отражайте в диаграммах положительные и отрицательные значения
Если график состоит из горизонтальных планок, отрицательные значения должны располагаться слева, а положительные — справа от базовой линии. Не изображайте их по одну сторону от нее!

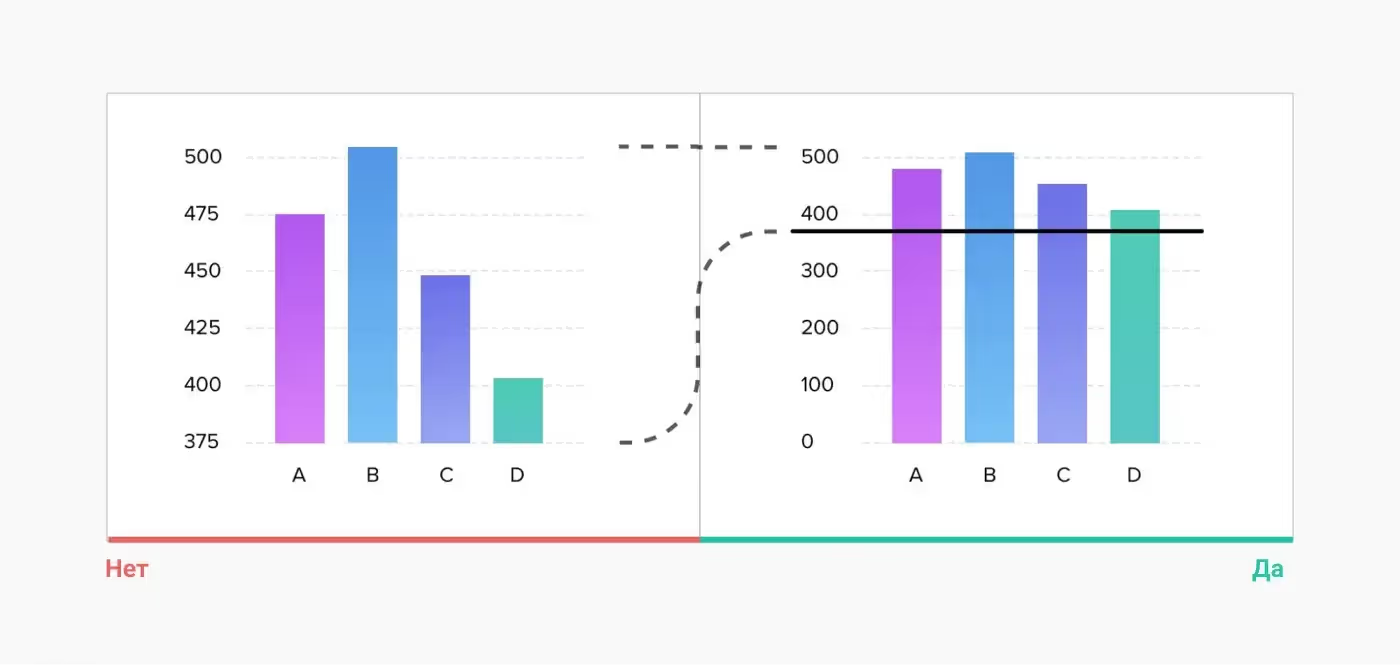
3. Базовая линия столбчатой диаграммы должна соответствовать нулевому значению
Усечение столбцов всегда ведет к искаженному восприятию информации. В приведенном ниже примере, взглянув на первый график вы можете сделать вывод, что значение столбика B более чем в 3 раза превышает значение D, хотя на самом деле эта разница незначительна. Если базовая линия соответствует 0, пользователи получают гораздо более точное представление о том, как соотносятся данные.

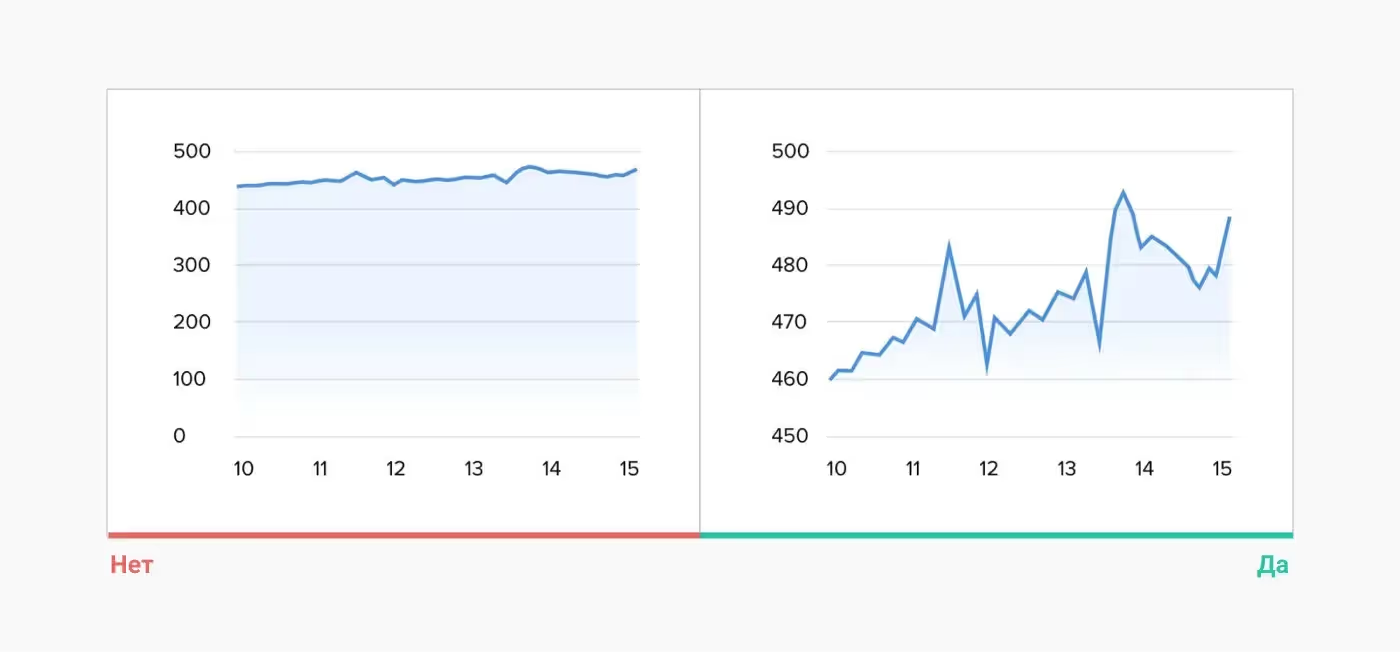
4. Шкала оси Y в линейной диаграмме должна соответствовать характеру данных
Когда ось Y в линейной диаграмме начинается с 0, график может получиться почти плоским. Поскольку главная задача такой диаграммы — показать закономерности и тенденции, важно, чтобы шкала соответствовала тому, какие данные за конкретный период времени мы должны визуализировать. Линия графика должна охватывать примерно ⅔ диапазона значений оси Y.

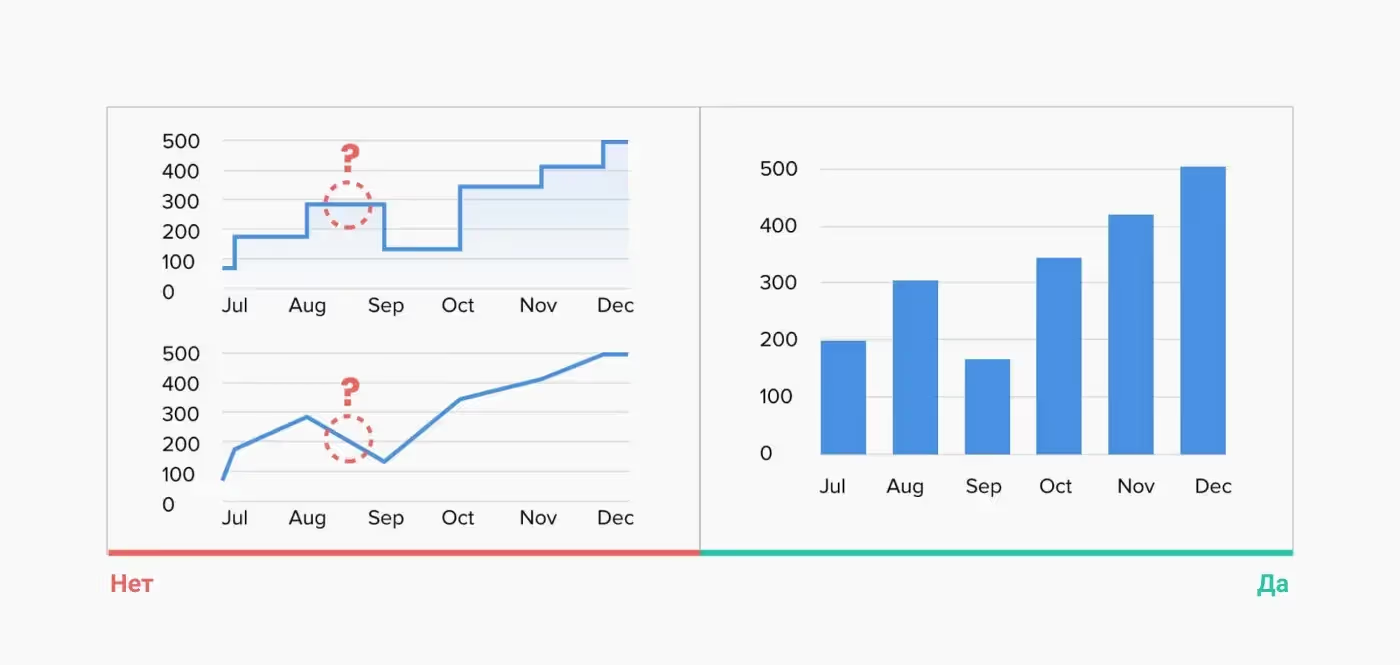
5. Учитывайте временные промежутки в линейных диаграммах
Линейная диаграмма состоит из соединенных линиями точек и часто используется для визуализации изменения определенных показателей с течением времени — то есть отображения временного ряда. Такой график действительно эффективен, если речь идет о коротких временных интервалах, но когда данные обновляются не слишком часто, изображение может сбить пользователей с толку.

Пример: Представим, что линейная диаграмма показывает, как меняется доход в течение года. Если значения обновляются ежемесячно, пользователи могут по-разному интерпретировать получившийся график. Вероятно, они предположат, что линии, соединяющие точки, соответствуют фактическим значениям, хотя на самом деле конкретный уровень дохода в эти периоды неизвестен. В такой ситуации более эффективным решением было бы использование столбчатой диаграммы.
6. Не стоит делать диаграммы “сглаженными”
Сглаженные линейные диаграммы выглядят эстетично, однако пользователи могут неверно воспринимать представленные таким образом данные. Кроме того, чрезмерно толстые линии скрывают реальные значения на графике.

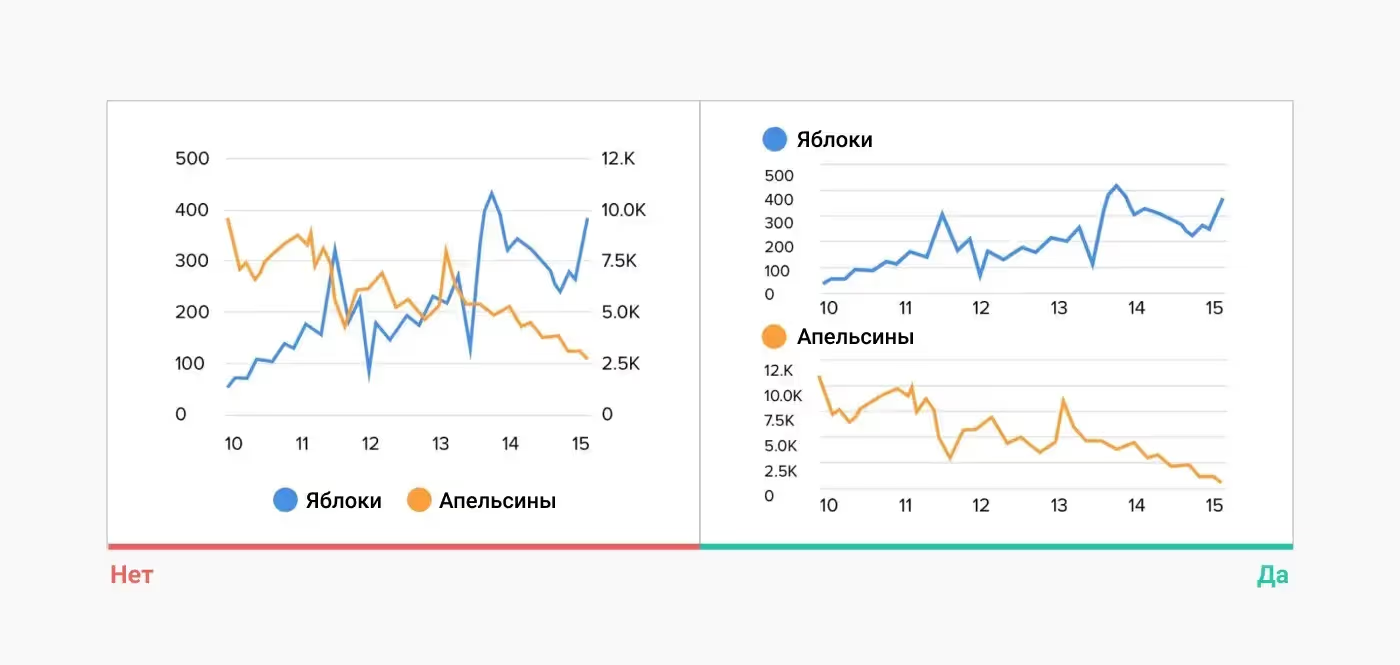
7. Избегайте запутанных графиков с двойными осями
Зачастую дизайнеры используют линейные диаграммы с двойными осями, чтобы визуализация не занимала слишком много места. Такое решение возможно, если имеется 2 группы данных, у которых совпадают значения по одной из осей. Подобный график сложно расшифровать, кроме того, он абсолютно нереалистично показывает соотношение данных. Большинство пользователей, просматривая диаграмму, не обратят внимания на разницу шкал и сделают неправильные выводы.

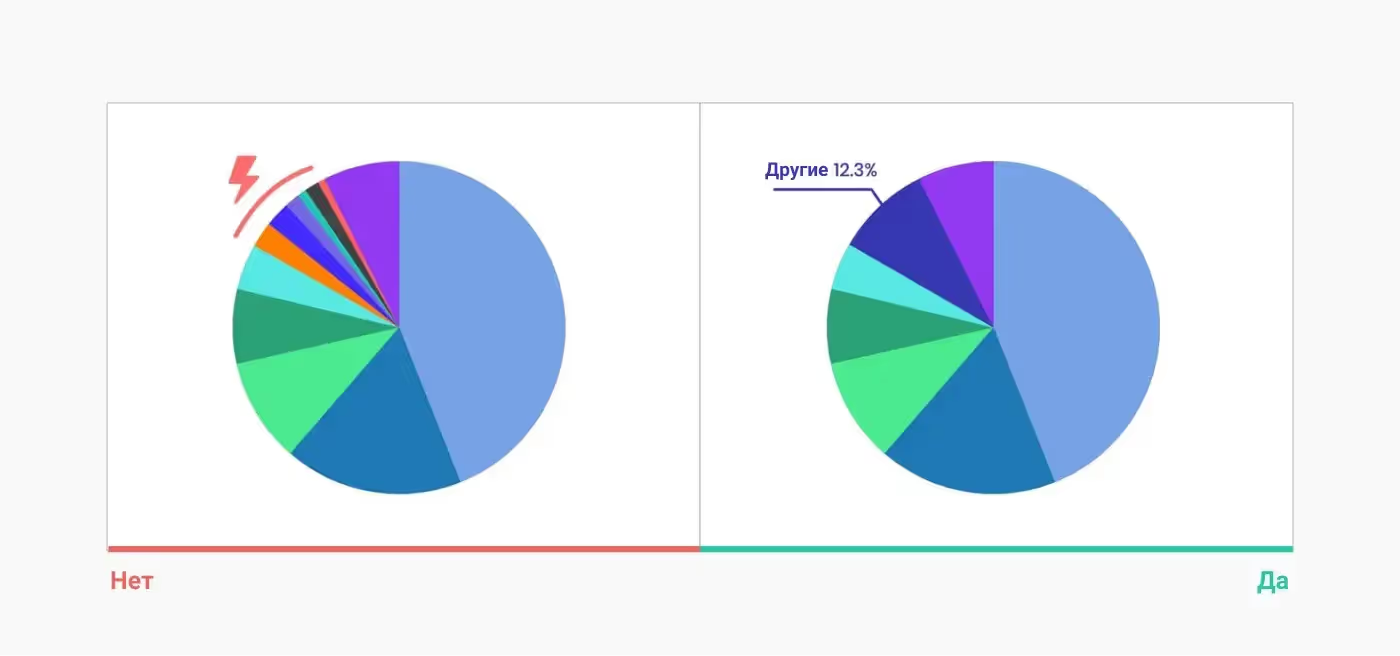
8. Ограничьте количество секторов в круговой диаграмме
Круговую диаграмму можно считать одной из самых популярных, но ее часто используют неправильно. В большинстве случаев лучшим решением будет столбчатая диаграмма, но если вы все таки решили создать круговую диаграмму, вот несколько рекомендаций:
- Не стоит включать более 5-7 секторов — не усложняйте график
- Вы можете сгруппировать самые маленькие сектора в один и назвать его “Другие”

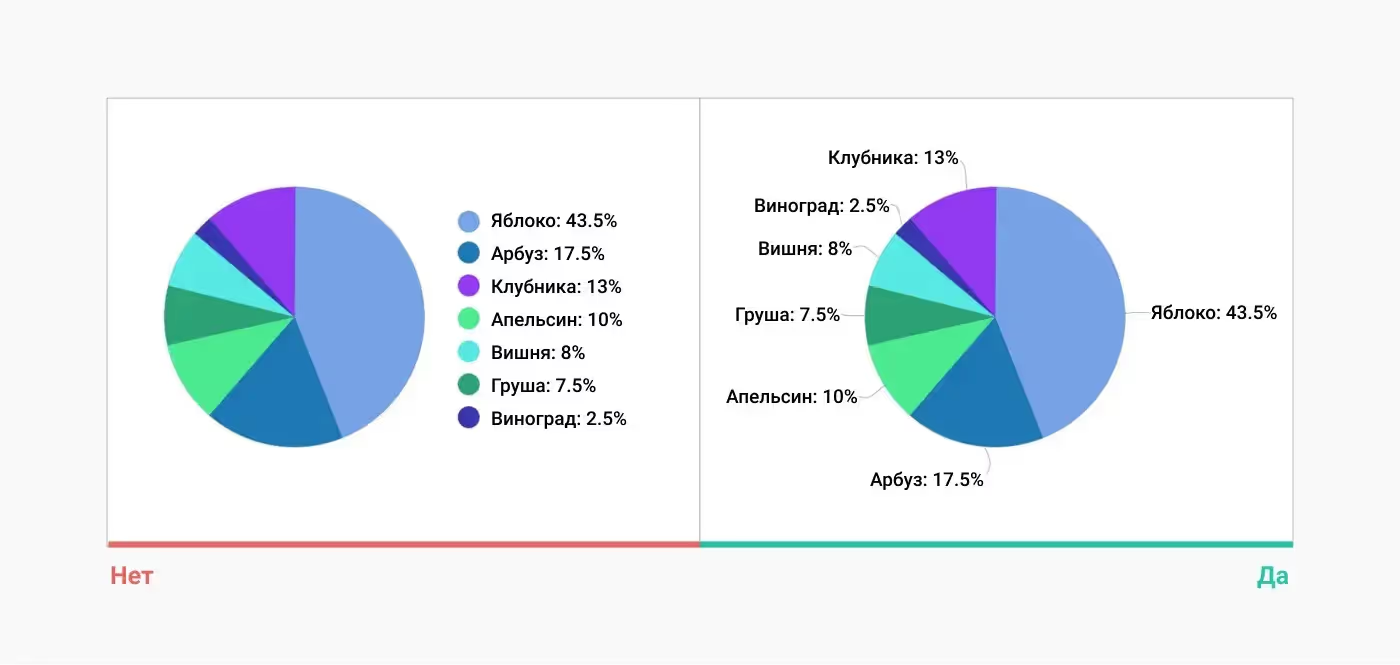
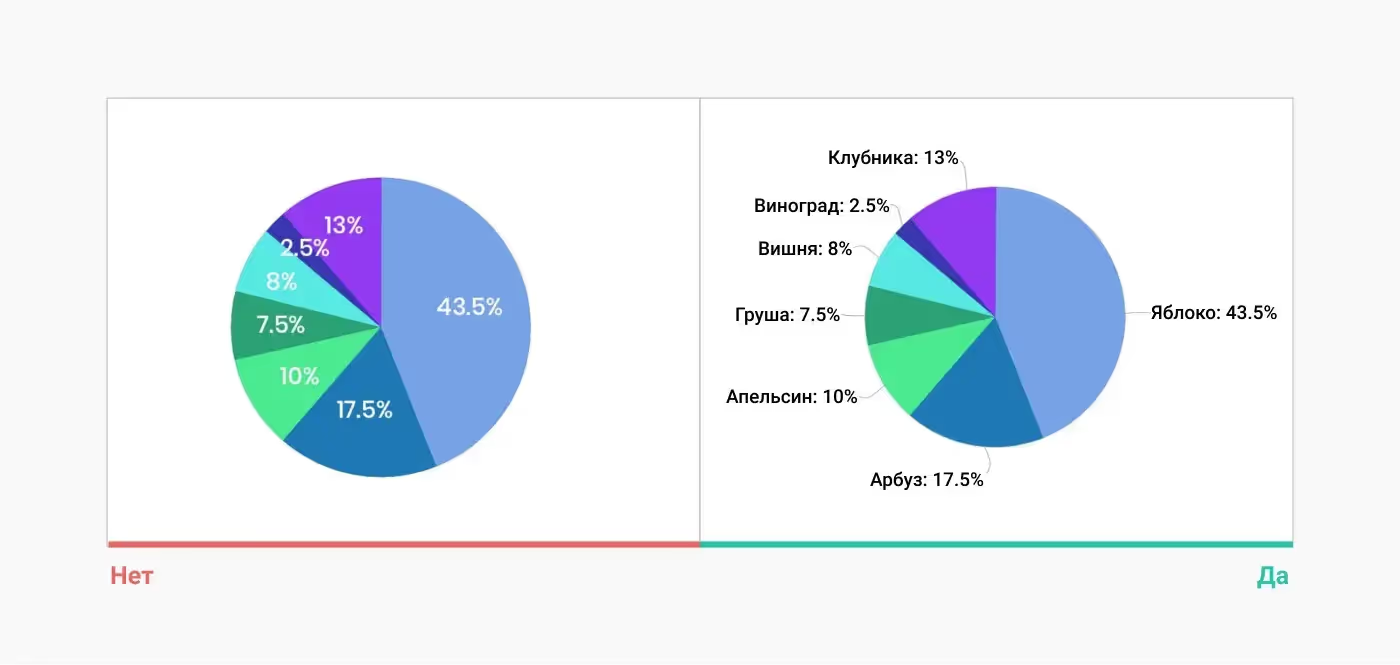
9. Добавьте подписи прямо в график
Как бы здорово не выглядела ваша диаграмма, без правильных обозначений она не имеет смысла. Когда вы добавляете подписи прямо в график, он становится намного понятнее и удобнее для пользователей. Постоянно обращение к легенде (список имен элементов и соответствующие им цвета) для того, чтобы связать значения и сегменты, требует времени и создает дополнительную когнитивную нагрузку.

10. Не размещайте подписи поверх секторов
Если подписи размещены поверх секторов, это вызывает множество затруднений: от проблем с читабельностью до обозначения самых маленьких секторов. Вместо этого добавьте надписи и соедините их с каждым сектором линиями.

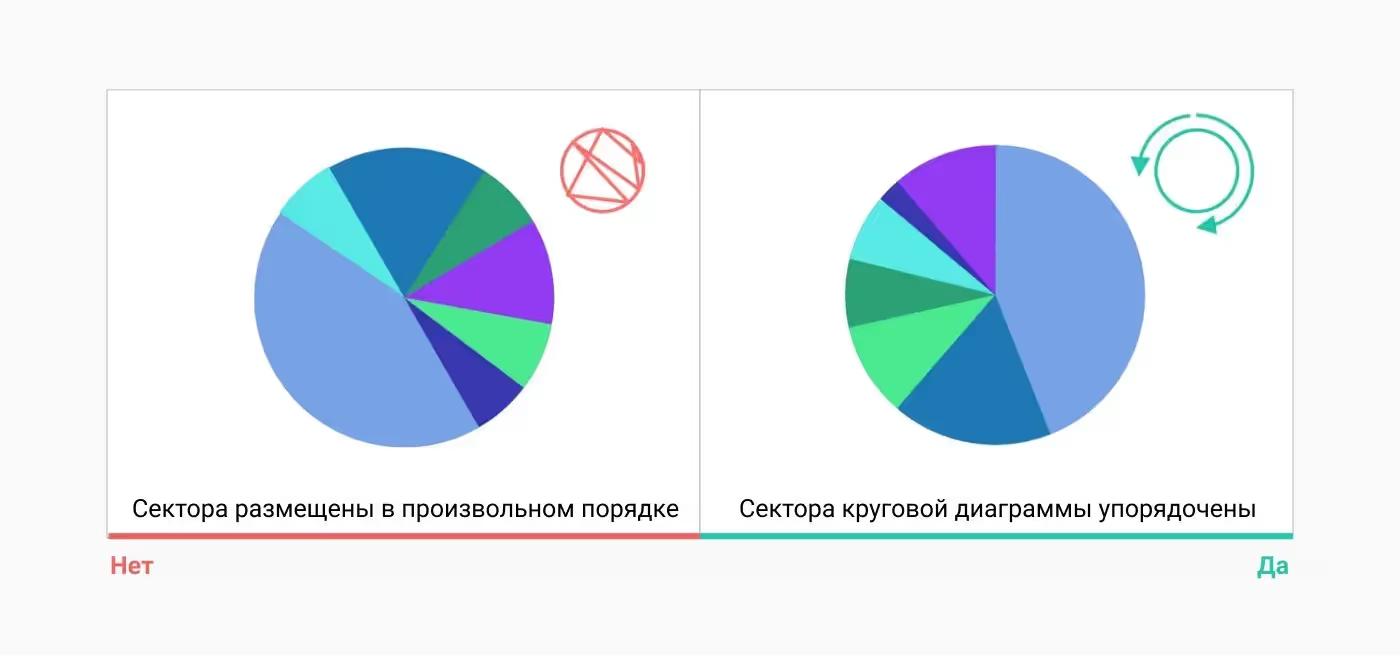
11. Расположите сектора круговой диаграммы в определенном порядке, чтобы их было легче просматривать
Есть несколько способов расположения секторов круговой диаграммы:
- Самый большой сектор начинается из точки “12 часов”, а последующие размещаются в порядке убывания по часовой стрелке.
- Самый большой сектор начинается из точки “12 часов”, второй по величине следует за ним по часовой стрелке, третий — находится в положении “11 часов”, а все остальные идут в порядке убывания по часовой стрелке. Такое расположение можно увидеть в примере ниже.

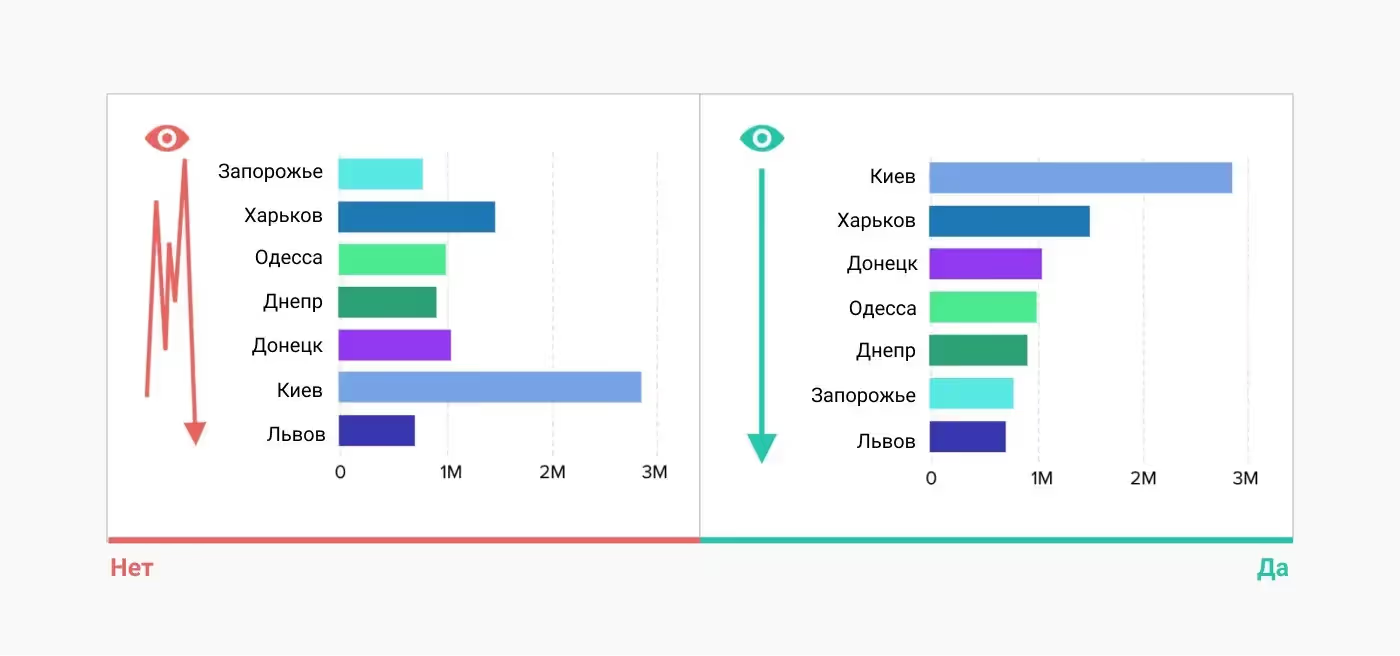
12. Избегайте хаотичности
Рассмотренная выше рекомендация справедлива и для многих других диаграмм. Не сортируйте значения по алфавиту. Поместите самый большой блок сверху (в линейчатой диаграмме) или слева (в столбчатой диаграмме), чтобы он оставался наиболее заметным, а пользователям не приходилось перемещать взгляд туда сюда и требовалось меньше времени на чтение графика.

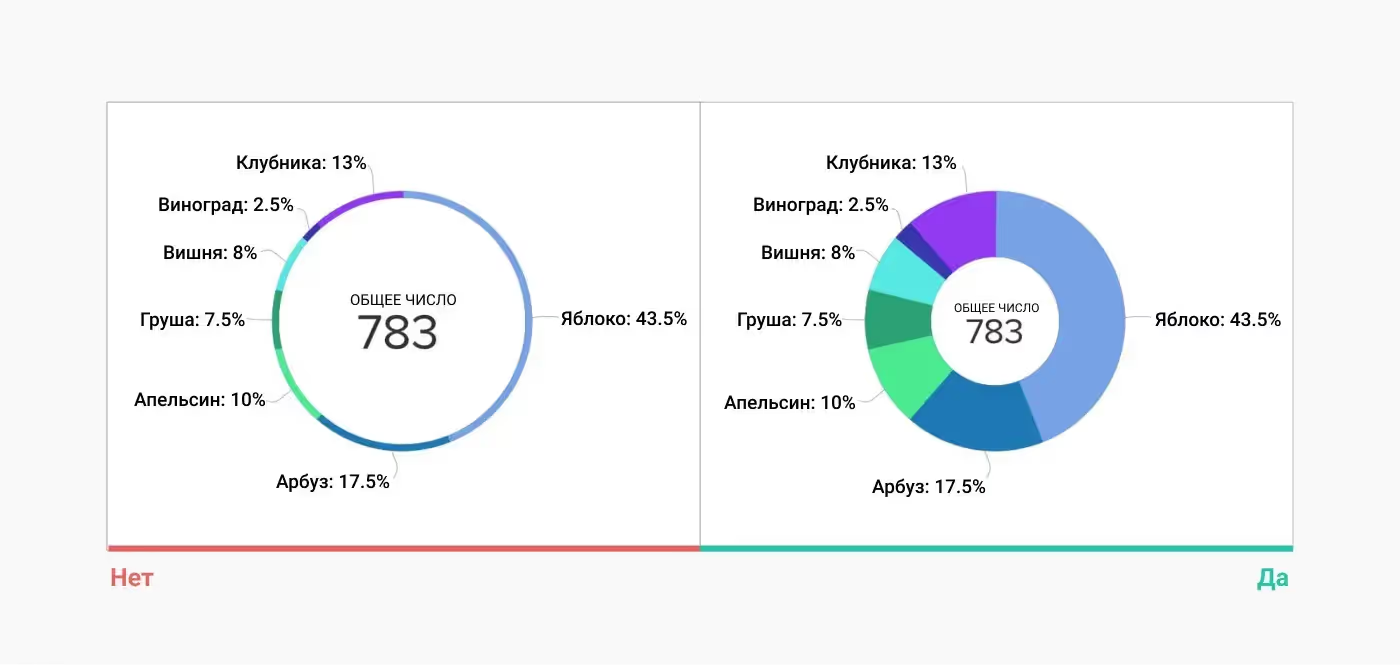
13. Тонкие кольцевые диаграммы невозможно прочитать
Круговую диаграмму нельзя назвать самой простой для восприятия, поскольку пользователям трудно сравнивать входящие в нее похожие значения. Удалив ее середину, мы получаем кольцевую диаграмму. В этом случае появляется свободное пространство для отображения дополнительной информации, однако мы жертвуем ясностью, ведь слишком тонкая кольцевая диаграмма становится абсолютно бесполезной.

14. Пусть данные говорят сами за себя
Дополнительная стилизация не только отвлекает зрителей, но и приводит к неправильной интерпретации данных и создает у пользователей ложное впечатление. Следует избегать:
- 3D-элементов, штриховки
- Теней, градиентов и других искажений цвета
- Узоров “Зебра”, слишком заметных линий сетки
- Декоративных, курсивных, жирных шрифтов и шрифтов с засечками

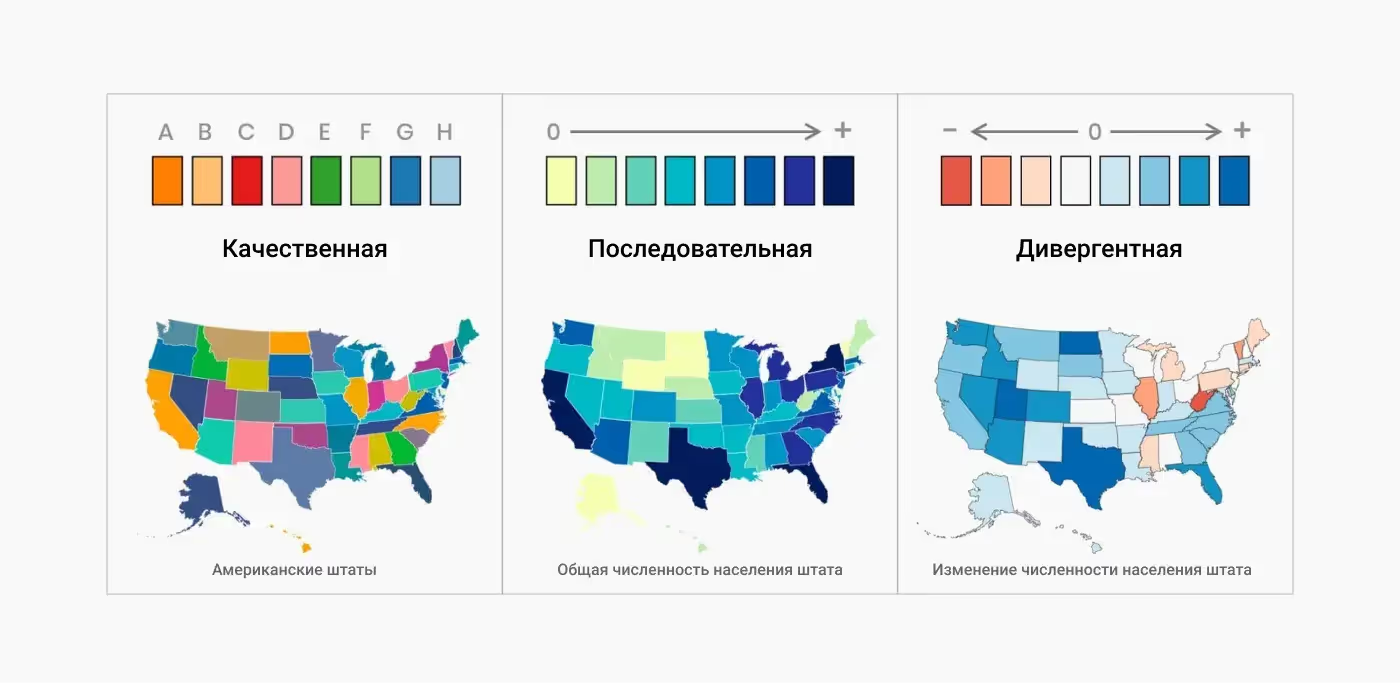
15. Выберите цветовую палитру, которая соответствует характеру данных
Цвет является неотъемлемой составляющей эффективной визуализации данных. Разрабатывая диаграммы, обратите внимание на следующие 3 вида цветовых палитр:
- Качественная цветовая палитра лучше всего подходит для отображения категориальных переменных (переменные с ограниченным числом уникальных значений). Цвета должны быть хорошо различимы для обеспечения доступности.
- Последовательная цветовая палитра эффективна для демонстрации числовых переменных, которые необходимо разместить в определенном порядке. Вы выбираете цвета для последовательности, ориентируясь на оттенки или яркость, либо их сочетание.
- Дивергентная цветовая палитра — это комбинация двух последовательных палитр с определенным центральным значением (обычно это 0). Зачастую такие палитры включают положительные и отрицательные значения. Убедитесь, что цвета соответствуют понятиям “положительный” и “отрицательный”.

Попробуйте удобный инструмент ColorBrewer, который поможет вам создавать различные цветовые палитры.
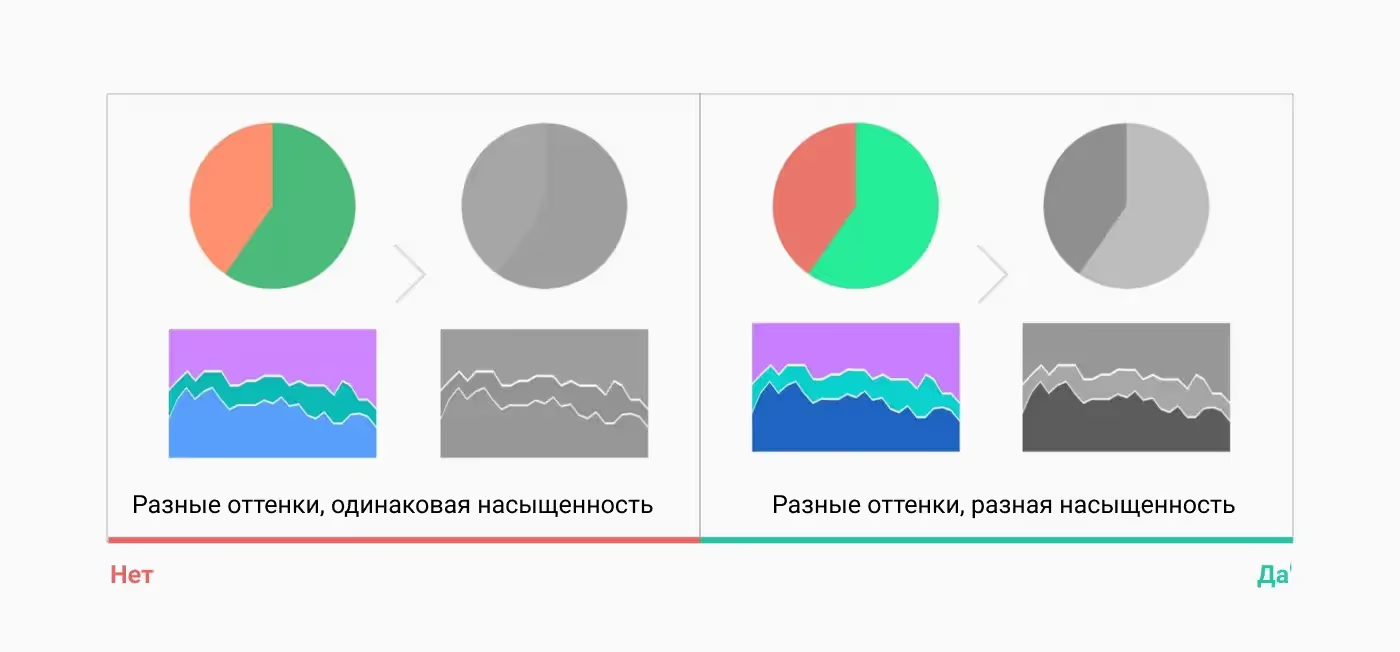
16. Помните о доступности
По данным Национального института глаз (США) примерно 1 из 12 человек страдает дальтонизмом. Ваши диаграммы должны быть доступны широкой аудитории, только тогда их дизайн можно назвать успешным.
- Используйте цвета с разной насыщенностью и яркостью
- Распечатайте черно-белую версию диаграммы, чтобы проверить контрастность и читабельность.

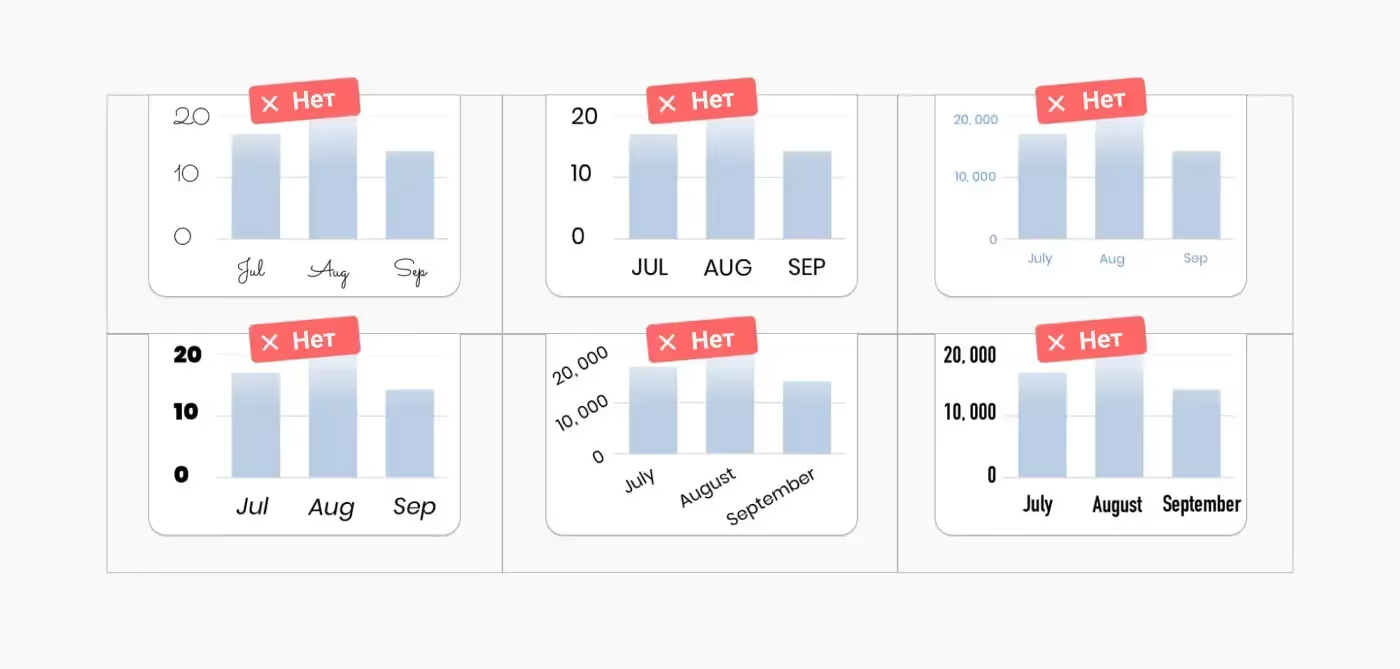
17. Сделайте подписи разборчивыми
Убедитесь, что подписи эффективно передают информацию и помогают пользователям сфокусироваться на данных, а не отвлекают от них.
- Выбирайте разборчивые шрифты, избегайте шрифтов с засечками и декоративных шрифтов.
- Не используйте курсив, жирное начертание и исключительно прописные буквы.
- Контраст текста с фоном должен быть достаточно высоким.
- Не поворачивайте текст.

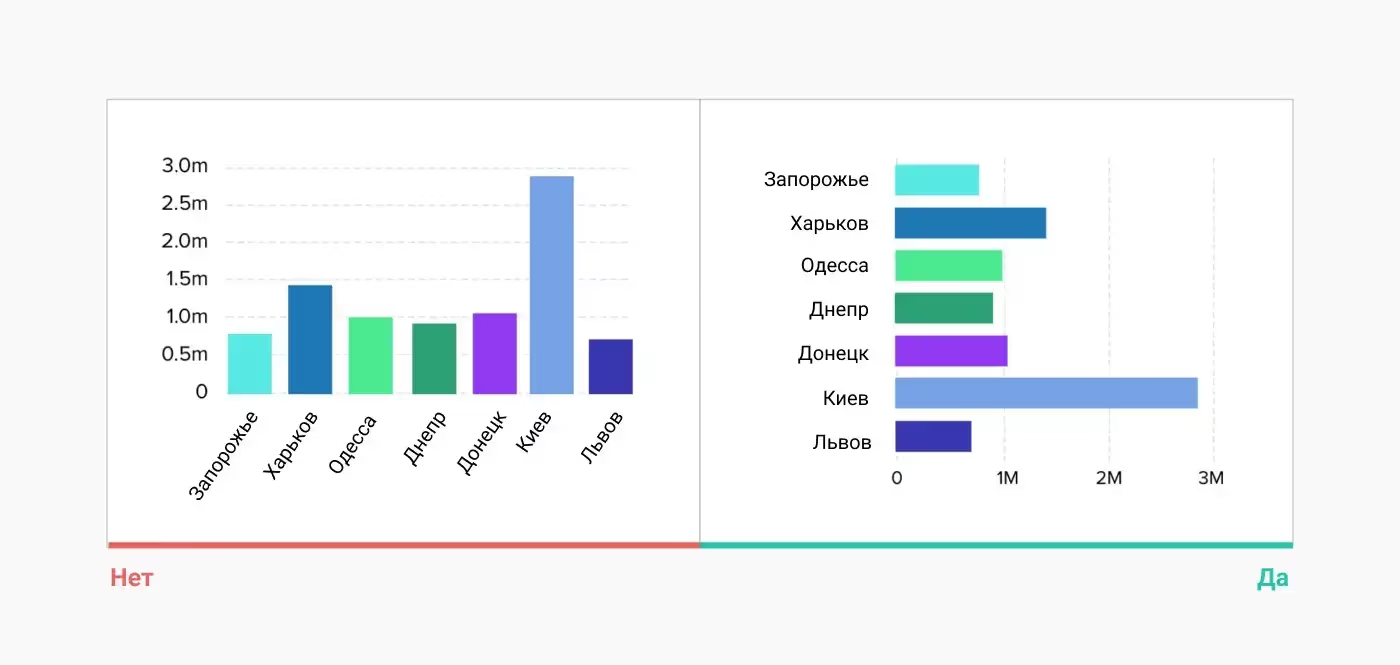
18. Вместо того, чтобы поворачивать подписи, используйте линейчатую диаграмму
Это простое решение поможет пользователям более эффективно сканировать график, не напрягая лишний раз шею ☺️.

19. Выберите подходящую библиотеку диаграмм
Если перед вами стоит задача — добавить в веб или мобильный проект интерактивные диаграммы, прежде всего, следует спросить: какую библиотеку для визуализации данных мы будем использовать? Современные библиотеки диаграмм обычно создаются с учетом правил, которые были рассмотрены в посте. Библиотека упрощает реализацию интерактивных элементов и дает дизайнеру массу идей.

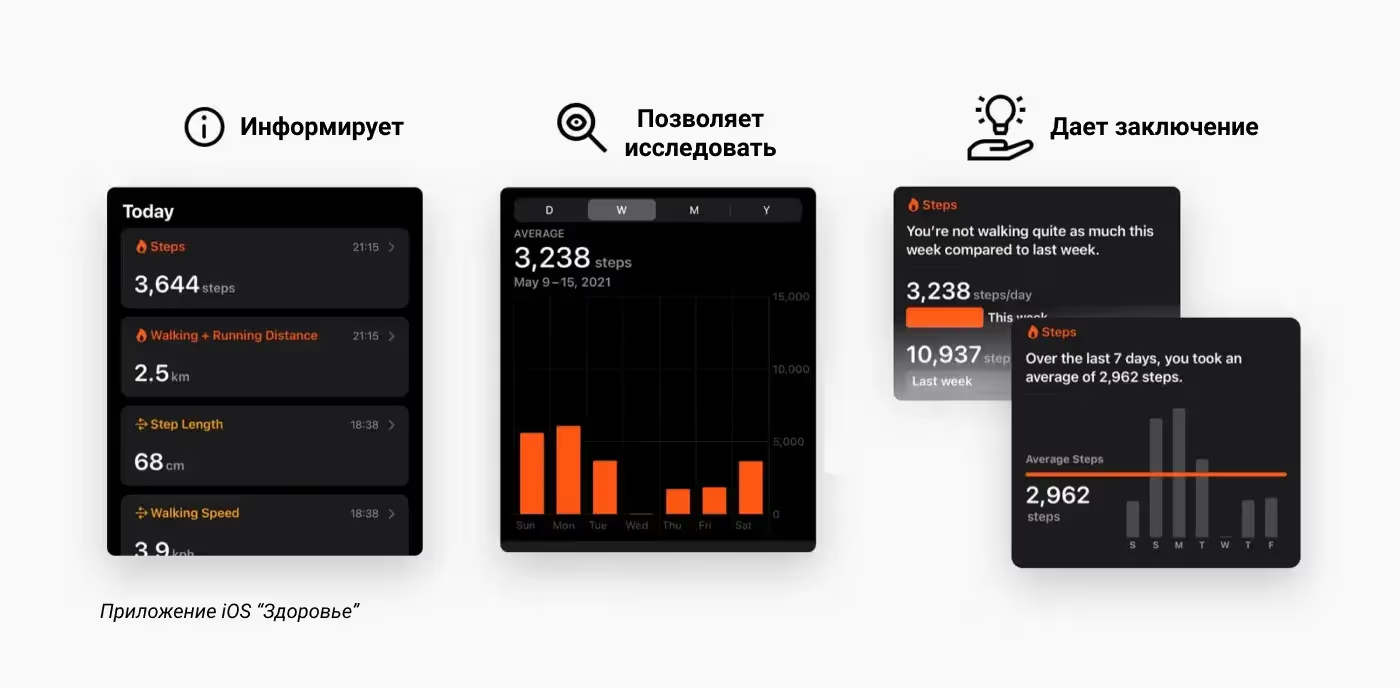
20. Не ограничивайтесь статической информацией
Помогите пользователям исследовать данные, выбирая разные параметры, типы визуализации, временную шкалу. Добавьте краткое резюме, чтобы они получили максимальную ценность и правильно поняли диаграмму. В примере ниже вы можете увидеть, как создатели приложения iOS “Здоровье” эффективно используют комбинацию различных типов визуализации данных.

Что почитать
Если вы хотите больше узнать о визуализации данных, рекомендую вам прочитать “Руководство по информационной графике от Wall Street Journal: как стоит и не стоит представлять данные, факты и цифры” (автор Дона М. Вонг). Многие идеи в посте были почерпнуты из этой книги.
.webp)
.webp)




































.svg)



.svg)







