Даже самая лучшая, самая креативная, самая развлекательная, самая дорогая реклама — это не более, чем отвлечение от работы.
Зритель не просил о ней и зачастую не хочет ее видеть. А всплывающая реклама — как следует из названия — имеет тем более плохую репутацию, ведь она слишком навязчива. Подобно сцене в фильме ужасов, которая заставляет вас подпрыгнуть, поп-апы являются неожиданным сюрпризом. Вот почему важен исключительный дизайн всплывающих окон: он может сделать их не только терпимыми, но и заслуживающими доверия и внимания.

Несмотря на то, что всплывающие окна могут вызывать раздражение у посетителей сайта, они не теряют своей актуальности по уважительной причине. Согласно исследованию Sumo, конверсия поп-апов может составлять в среднем 9% при максимальной производительности сайта. Такой показатель делает разработку хороших всплывающих окон важной не только для смягчения разочарования пользователя, но и для успеха бизнеса. Учитывая это, давайте рассмотрим несколько лучших советов по созданию всплывающих окон с хорошей конверсией.
1. Оцените варианты стилей оформления всплывающих окон
Самый основной и распространенный вариант — это квадратное окно, появляющееся в центре экрана. Его преимущество в том, что его невозможно не заметить. Конечно, это только потому, что оно находится прямо в центре поля зрения пользователя. Хотя в традиционном всплывающем окне и нет ничего плохого, оно часто используется по умолчанию, в то время как существует множество других (потенциально более эффективных) вариантов.

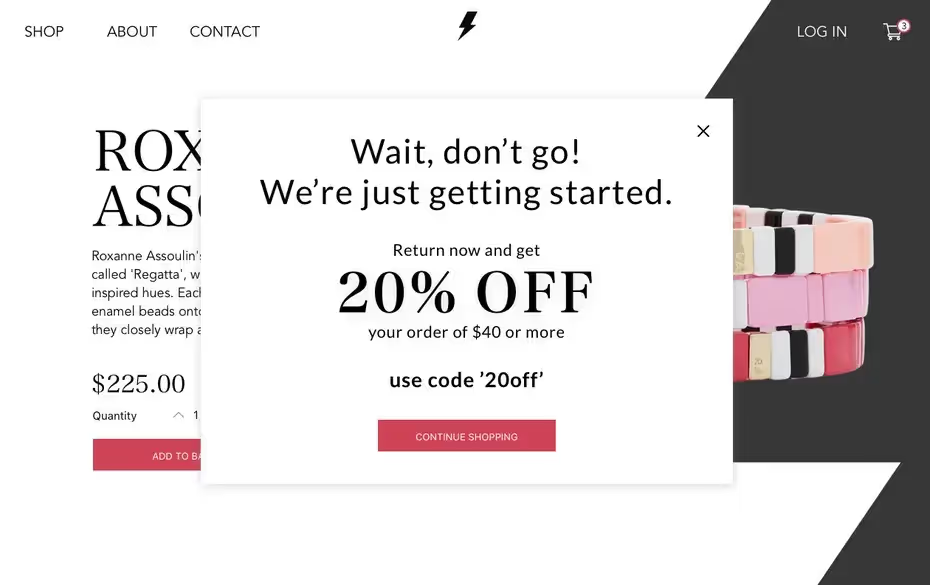
Этот поп-ап использует уникальный подход, делая акцент на изображении, а не на других элементах. Дизайн Tamara, источник Dribbble.
Всплывающее окно может появиться в любом месте экрана. Его расположение будет подразумевать определенный характер информации. Стандартный вариант, при котором поп-ап находится в центре, должен нести достаточно важную информацию, чтобы пользователь прервал просмотр страницы сайта. Обычно он используется для быстрых покупок или индикации платного доступа к контенту (например, в онлайн-журналистике).
И наоборот, поп-апы могут появляться сверху или снизу экрана, что позволяет пользователю взаимодействовать с контентом страницы при открытом всплывающем окне. Таким образом, посетитель сайта может выбирать, когда совершить целевое действие. И, если поп-ап занимает достаточно большую часть страницы и отвлекает, то у пользователя появляется стимул обратить на него внимание. Такой подход часто используется для менее срочных действий, например, чтобы заставить человека ввести свой адрес электронной почты.
Наконец, всплывающее окно также может появиться сбоку или в углу страницы. Учитывая, насколько ненавязчив этот вариант, он обычно используется для дополнительного контента, такого как обучающие подсказки.
Дизайн Яны Пейганович, источник Dribbble.
Еще одним аспектом дизайна, который иногда упускают из виду, является анимация. То, как поп-ап отображается на экране, может иметь огромное значение для его восприятия. Например, постепенное увеличение изображения намного мягче и менее резкое, чем внезапное появление поверх основного экрана. Буквально выпрыгивающая анимация, напротив, кажется забавной и дружелюбной. Поп-апы, на создание которых было потрачено больше усилий — например, когда различные элементы всплывающего окна появляются с помощью отдельных, уникальных анимаций — воспринимаются уже не просто как реклама, а как оправданный, креативный элемент веб-сайта.
2. Следите за тем, чтобы всплывающее окно соответствовало бренду
Всплывающие окна сами по себе привлекают достаточно внимания, но из-за стремления к немедленной конверсии, зачастую возникает соблазн использовать как можно больше наворотов. Это может привести к дизайну, который будет слишком выделять призыв к действию. Например, стрелки, строки текста жирным шрифтом, или чрезмерное использование красного цвета. Все это добавляется к поп-апу для того, чтобы пользователь точно не пропустил рекламное предложение.
Подобные тактики создания поп-апов напоминают о Диком Западе, каким был интернет 90-х годов. Тогда первая всплывающая реклама была громкой и гордой, с кричащими цветами и мигающим текстом. Поп-апы были настолько плохи, что их оригинальный создатель с тех пор извинился перед всем миром.Кроме того, не только бренды грешат использованием всплывающих окон. Интернет-мошенники часто применяют вездесущие поп-апы с тревожным, привлекающим внимание дизайном, чтобы обманом заставить пользователей загрузить вредоносное ПО.

Поэтому, дизайнерам следует разрабатывать всплывающие окна, соответствующие брендингу сайта, даже если они будут иметь более сдержанный стиль. Используйте визуальную иерархию, чтобы организовать информацию согласно ее приоритетности. Выбирайте убедительные изображения для привлечения внимания посетителей сайта. Это не только сделает его визуально более чистым, но и создаст доверие к всплывающему окну. Оно будет восприниматься как возможность, а не раздражающий элемент на сайте. В целом, дизайн поп-апа, в котором используется много хитрых приемов, не соответствующих бренду, сигнализирует об отсутствии уверенности в ценности своего предложения.


3. Эффективно используйте язык цвета и формы
Рекламный текст всплывающего окна — при условии, что он хорошо написан — должен убеждать пользователя совершить действие. Но слова — это не единственный инструмент, с помощью которого ваш поп-ап может коммуницировать с пользователем. Другие элементы визуального дизайна, такие как цвет и форма, могут воздействовать на людей на эмоциональном уровне.
Если вы хотите уменьшить раздражение, которое может вызвать всплывающее окно, используйте успокаивающие цвета, например, синий, зеленый или пастельные тона. Белый цвет, в свою очередь, может вызвать ощущение чистоты и незагроможденности, особенно в сочетании с большим пространством между элементами. Что касается формы, то поп-апы, как и любые другие компьютерные окна, по умолчанию имеют прямоугольную или квадратную форму. Если изменить эту форму на более округлую, дизайн будет выглядеть дружелюбным и привлекательным, из-за отсутствия острых углов.


Какую бы форму или цвет вы ни решили использовать, важно осознавать, что ваш выбор обращен к зрителю, независимо от того, хотите вы этого или нет.

4. Содержимое всплывающего окна должно быть ясным и понятным
Поскольку поп-ап по определению прерывает просмотр страницы, то естественная реакция пользователя — немедленно его закрыть. Даже в самых идеальных обстоятельствах достаточно сложно убедить человека нажать на CTA-кнопку. А всплывающие окна тем более имеют слишком короткий промежуток времени для достижения своих целей. Поэтому, стили оформления поп-апов в основном минималистские — четкие и ясные. Ценность действия, которое вы хотите, чтобы пользователь выполнил, должна быть очевидна с первого взгляда.

Что касается базовой структуры, рекомендуется, чтобы всплывающее окно содержало следующие элементы:
- Заголовок с объявлением предложения или темы всплывающего окна
- Сопроводительный текст, раскрывающий ценность предложения
- Убедительное изображение
- CTA кнопка (кнопка призыва к действию)
- Кнопка “Закрыть”
В действительности, некоторые всплывающие окна могут содержать больше элементов (например, поле ввода электронной почты). Однако многие поп-апы придерживаются принципа “чем меньше, тем лучше” (например, убирают сопроводительный текст или изображения). В конечном счете, все зависит от того, чего вы пытаетесь достичь и насколько вероятно, что посетители вашего сайта останутся, чтобы выслушать ваше предложение. Перейдите к пункту 7 для получения советов по тестированию, чтобы лучше понять своих пользователей.

5. Не пренебрегайте кнопкой закрытия
Всплывающие объявления создаются для конверсии (или для того, чтобы быть в какой-то мере полезными), а не для того, чтобы их сразу закрывали. Но, конечно, возможность закрытия важна для дизайна поп-апа. Это вопрос создания хорошего пользовательского опыта: вы обеспечиваете пользователей возможностью выполнить необходимые действия, даже если вам не нравится, что они эти действия выполняют.
С точки зрения дизайна, обычно достаточно простого крестика в правом верхнем углу. Даже если это не самый оригинальный выбор, здесь пользователь будет искать кнопку закрытия в первую очередь. Многие дизайнеры осознанно уменьшают контрастность этой кнопки. Это полезная тактика — возможность выйти не должна быть скрыта, но она также не должна быть самым заметным элементом на всплывающем окне.

В качестве альтернативы кнопка закрытия иногда представлена рядом с кнопкой CTA в виде традиционной прямоугольной кнопки. Это неизбежно отвлекает внимание от CTA-кнопки и делает акцент на выборе "или-или". В то же время такой вариант может быть удачным, если изменить текст на кнопке закрытия. То есть, чтобы было понятно, что пользователь не только выходит из всплывающего окна, но и осознанно отказывается от выполнения действия ("Я не хочу экономить 15%"). Иногда такой текст размещается под кнопкой CTA более мелким шрифтом.

В конце концов, если пользователь хочет закрыть поп-ап, дизайн должен просто позволить ему это сделать, поскольку любое дополнительное разочарование от всплывающего окна приведет к разочарованию от бренда. Другими словами, даже если вы проиграете одну битву, вы точно можете рассчитывать на победу в войне благодаря тому, что предоставили пользователю хороший опыт взаимодействия.
6. Дизайн отдельно для мобильных версий
Создание мобильной версии всплывающего окна подразумевает гораздо больше, чем просто уменьшение масштаба. Мобильный интерфейс кардинально отличается от настольного.

Важно помнить, что помимо меньшего размера экрана, следует учитывать соотношение сторон: мобильные телефоны имеют книжную ориентацию, а настольные компьютеры — альбомную. Это означает, что дизайн (и особенно текст) должен хорошо читаться в более высоком и узком окне. Кроме того, человек в основном держит телефон в одной руке и использует один большой палец. То есть поля форм, которые и так достаточно ограничены на всплывающих окнах для настольных компьютеров, будут казаться гораздо более громоздкими для пользователя мобильного телефона. В то же время, поп-апы, расположенные ближе к нижней части экрана, будет легче достать большим пальцем.
Однако мобильный дизайн — это не только ограничения: мобильные версии сайтов также предлагают различные способы управления жестами, в отличие от настольных версий. Например, свайпы, мультитач и нажатия разной степени давления. Во всплывающих окнах эти жесты можно использовать для более неожиданных взаимодействий.

Все это говорит о том, что даже если у вас уже разработана десктопная версия всплывающего окна, вы должны приложить усилия для разработки отдельной мобильной версии. Многие дизайнеры в наши дни применяют подход mobile-first в цифровом дизайне (когда мобильная версия создается раньше, чем версия для экранов большего размера), и вам ничто не мешает подойти к дизайну поп-апа таким же образом. Такой подход позволит вам двигаться от простого и добавлять детали по мере увеличения размера экрана (а не заниматься сизифовым трудом: упрощать версию дизайна с множеством деталей).
7. Настройте дизайн всплывающих окон на основе результатов тестирования
Хотя (как и любой другой дизайн) дизайн поп-апов имеет отношение к искусству, в конечном итоге все сводится к эффективности. Единственный способ узнать, что ваш дизайн хорош, — это убедиться, что он работает: то есть привлекает клиентов. Средний коэффициент конверсии успешных всплывающих окон составляет около 3%.

Именно поэтому, наиболее важной частью процесса разработки дизайна всплывающих окон является тестирование и анализ. После того как вы оценили эффективность дизайна в соответствии с вашими целями (для этого вы можете использовать прошлые конверсии наряду со средним коэффициентом конверсии, упомянутым ранее), вы должны действовать в соответствии с вашими выводами, корректируя дизайн. Особенно популярным методом является A/B-тестирование, при котором вы ставите две разные версии дизайна перед двумя разными сегментами пользователей, чтобы увидеть, какая из них работает лучше. Вы можете использовать A/B-тесты для изменения конкретных элементов дизайна, чтобы узнать, какой вариант может привести к повышению конверсии.
В итоге, неважно, насколько хорошо выглядит ваше всплывающее окно или насколько теоретически грамотно оно разработано — важно то, что думают ваши пользователи.
Усовершенствуйте свой дизайн всплывающих окон
Всплывающие окна по своей природе не являются серьезной проблемой для пользователя. Как и многие другие элементы цифрового интерфейса, именно дизайн решает, будет ли этот опыт взаимодействия болезненным или приятным. Все зависит от перспективы: дизайн поп-апа может либо прервать работу пользователя рекламой, либо проинформировать его о дополнительных возможностях. Приведенные здесь советы — это отличное начало для создания всплывающих окон, которые действительно понравятся посетителям вашего сайта. Но, в конечном итоге, качество дизайна поп-апа напрямую зависит от сотрудничества с хорошим дизайнером.
.webp)
.webp)




































.svg)



.svg)







