Когда мы проектируем интерфейс, нам приходится учитывать множество деталей. Даже опытные дизайнеры нередко натыкаются на те или иные подводные камни, а ведь успех продукта во многом зависит от того, насколько удобным и визуально привлекательным является его дизайн. Сегодня мы разберем 7 распространенных ошибок, которые встречаются в интерфейсах, а также узнаем, как их исправить.

Успех продукта во многом зависит от того, насколько удобным и визуально привлекательным является его дизайн. Однако даже опытные специалисты нередко натыкаются на те или иные подводные камни. Вот 7 советов, которые помогут вам их обойти.
1. Слишком много цветовых акцентов
Цвет — не просто элемент эстетики, это важный инструмент коммуникации. Грамотно расставленные цветовые акценты упрощают навигацию, предоставляя аудитории интуитивно понятные подсказки и привлекая ее внимание к важным элементам интерфейса. Они позволяют избежать путаницы и способствуют повышению конверсии.
Какие же ошибки чаще всего допускают дизайнеры, работая с цветом:
- Слишком высокий/низкий цветовой контраст,
- Несоответствие палитры контексту,
- Несоответствие палитры целевой аудитории.
Всегда выбирайте цвета, которые гармонично дополняют друг друга и не раздражают глаза. Учитывайте специфику отрасли и контекст. Например, на сайтах, посвященных финансам и страхованию, часто встречаются оттенки синего. Также помните, что разные демографические группы (возраст, пол и т.д.) имеют разные цветовые предпочтения.

Вы можете использовать фирменный цвет для оформления нескольких элементов, чтобы они смотрелись гармонично. Но не переборщите с акцентами! Они отвлекают посетителей и снижают эффективность интерфейса.
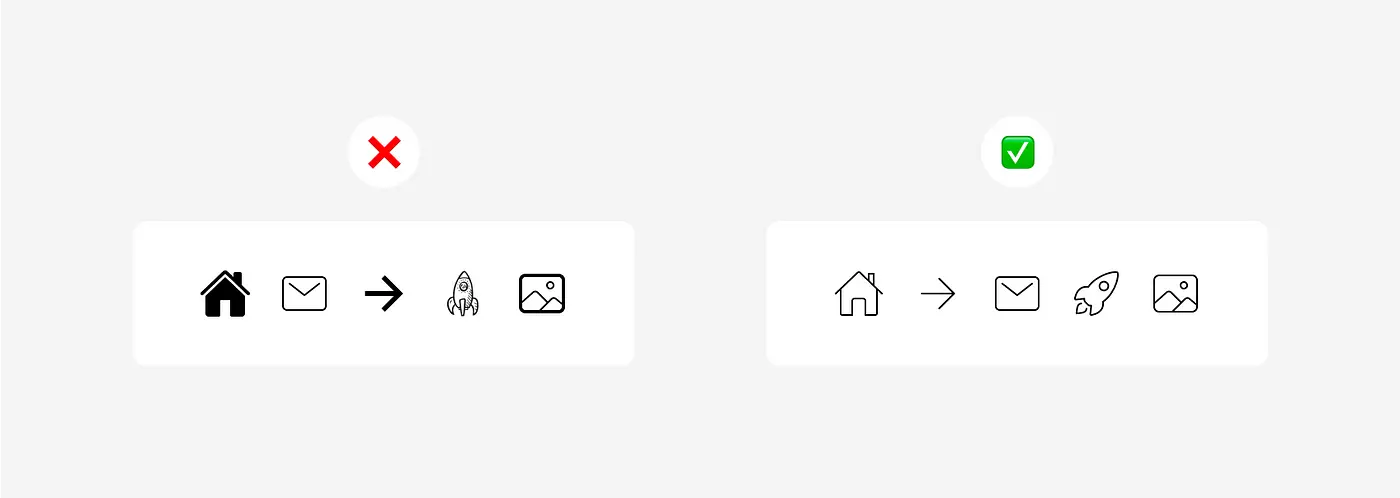
2. Несогласованные иконки
Иконки — маленькие декоративные элементы, но они значительно влияют на функциональность и удобство цифровых продуктов. Это особенно актуально для мобильных интерфейсов. Как же работать с иконками правильно?
- Поддерживайте единообразие: все иконки должны быть выполнены в одном стиле (линейные, с заливкой и т.д.), иметь одинаковую толщину обводки и радиус углов.
- Используйте векторный формат (SVG), чтобы иконки оставались четкими на любом устройстве и в любом разрешении.
- Выбирайте понятные привычные символы, чтобы избежать путаницы. Если пользователи интуитивно понимают, о чем идет речь, это значительно облегчает взаимодействие с интерфейсом.

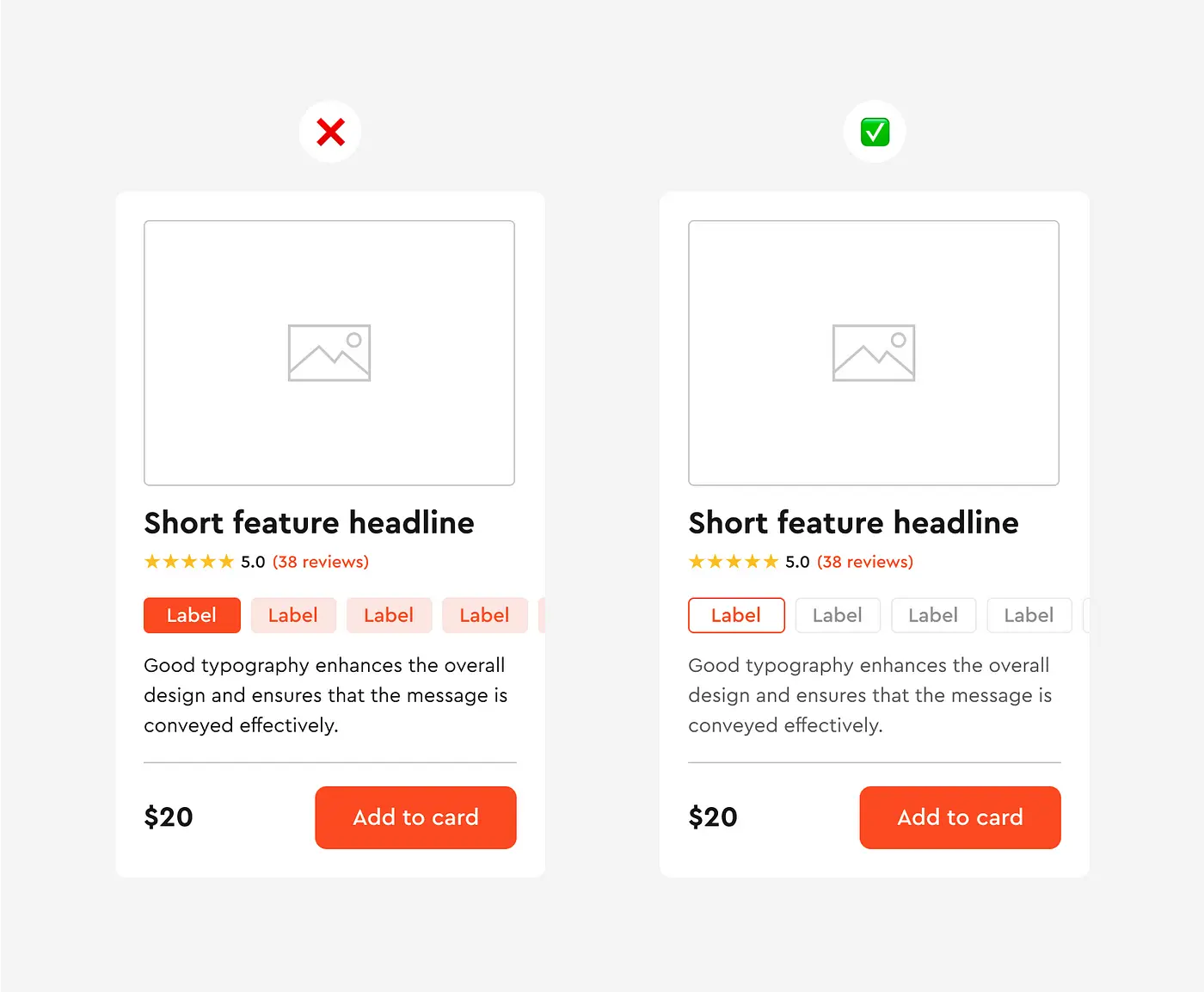
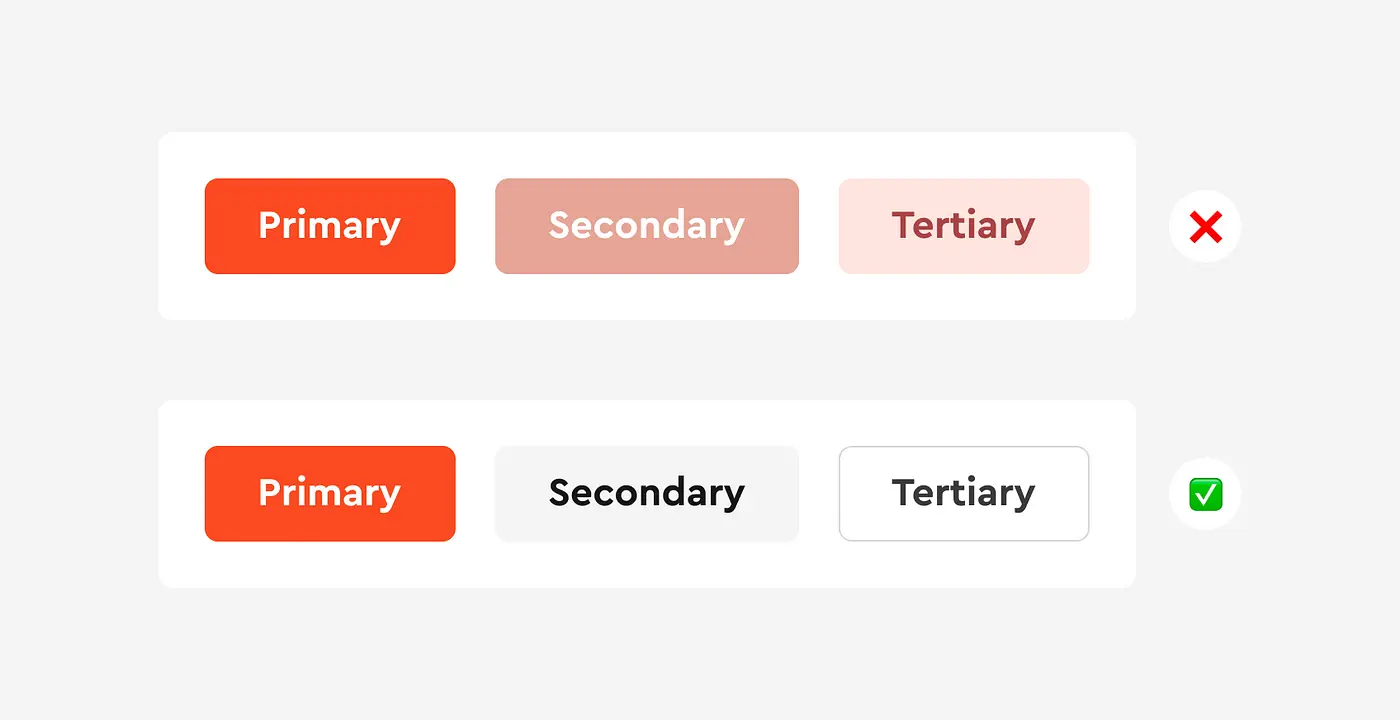
3. Стили кнопок
Для большинства проектов достаточно трех стилей кнопок — основное действие, вторичные и третичные. Эти стили должны выстраиваться в четкую визуальную иерархию, чтобы упростить навигацию и повысить доступность продукта. Кнопка с наибольшим визуальным весом будет привлекать больше внимания.

В первом примере стили кнопок настолько похожи, что у пользователей, в частности людей с нарушениями зрения, неизбежно возникнут проблемы с их дифференциацией. Во втором случае мы сразу понимаем, что более приоритетно.
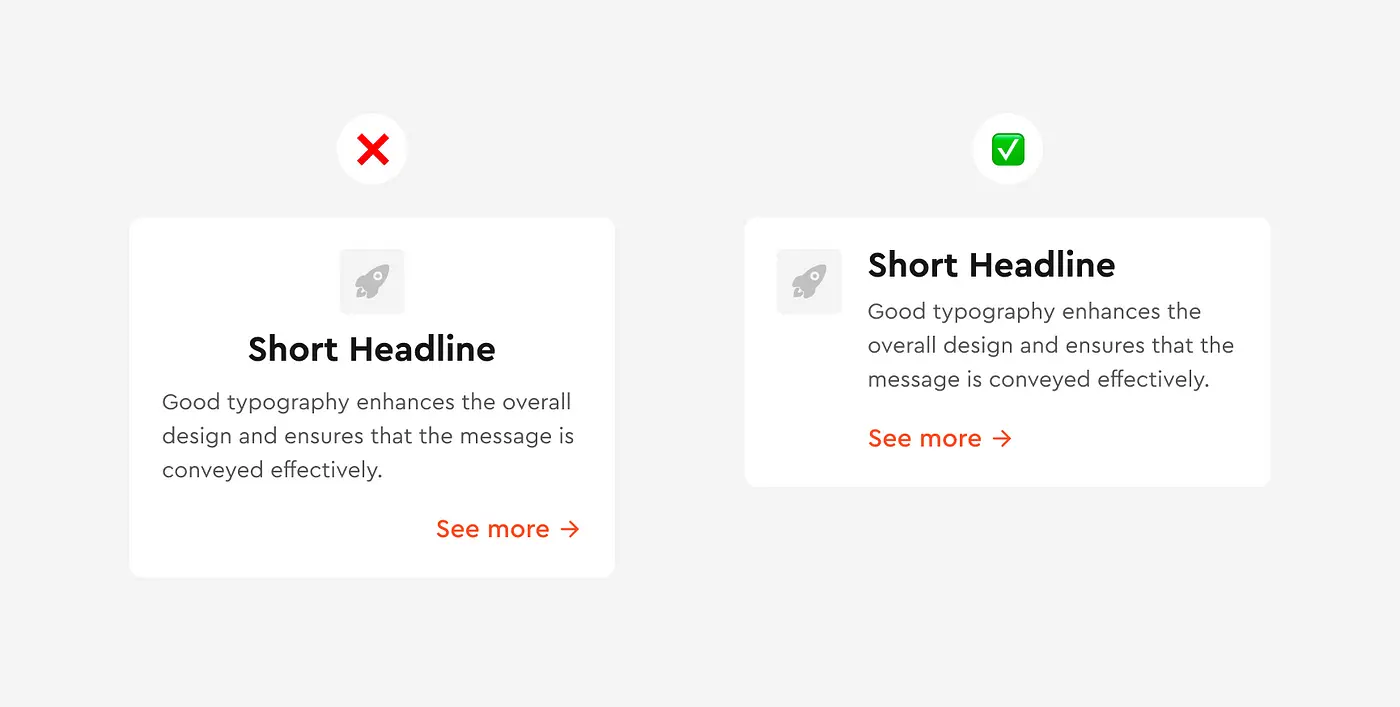
4. Отсутствие четкой типографической иерархии
Текст в интерфейсе — не просто слова, это неотъемлемый компонент дизайна, который передает информацию и эмоции. Наша задача — структурировать типографику таким образом, чтобы она была одновременно выразительной и доступной.
Вот несколько советов по работе с типографикой:
- Используйте не более двух стилей шрифтов: когда их слишком много, дизайн выглядит перегруженным.
- Позаботьтесь о контрасте между заголовками и остальным текстом, используйте разные размеры, начертания, цвета.
- Выстройте четкую типографическую иерархию. Начните с заголовка — он должен быть самым заметным элементом на странице.
- Настройте межстрочные расстояния, трекинг и кернинг.
- Размещайте связанные фрагменты информации ближе друг к другу и четко отделяйте их от остального контента.
Просто сравните два примера ниже:

В примере справа заголовок, набранный более крупным, жирным шрифтом, сразу бросается в глаза. Межстрочный интервал в основном тексте увеличен, что делает последний более читабельным и простым для восприятия. Отступ под основным текстом объединяет его в одну группу с заголовком и отделяет от даты и времени чтения, что обеспечивает четкую визуальную иерархию. Еще одна небольшая деталь — основной и вспомогательный текст стали светлее, благодаря чему заголовок получился еще более акцентным.
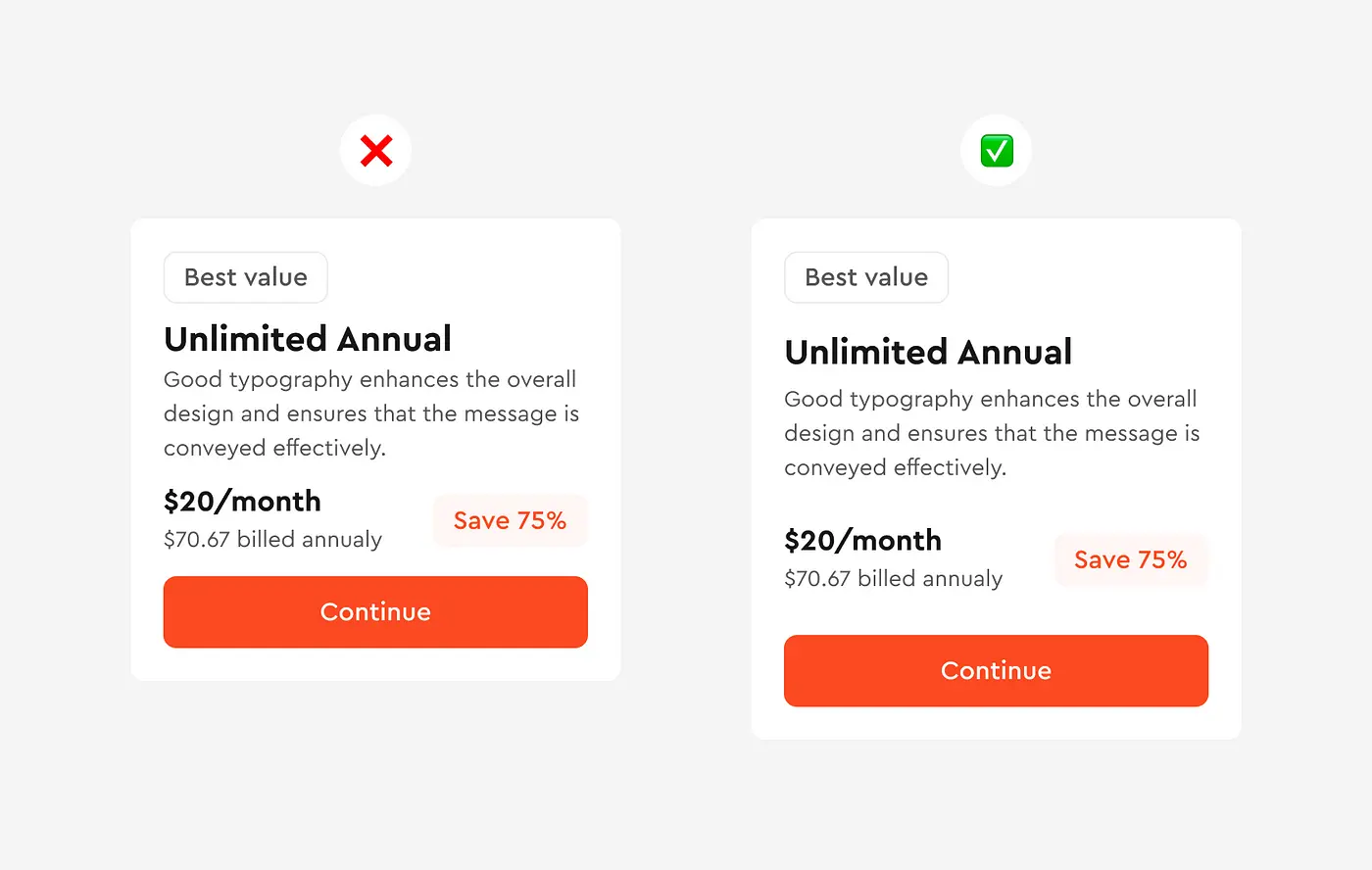
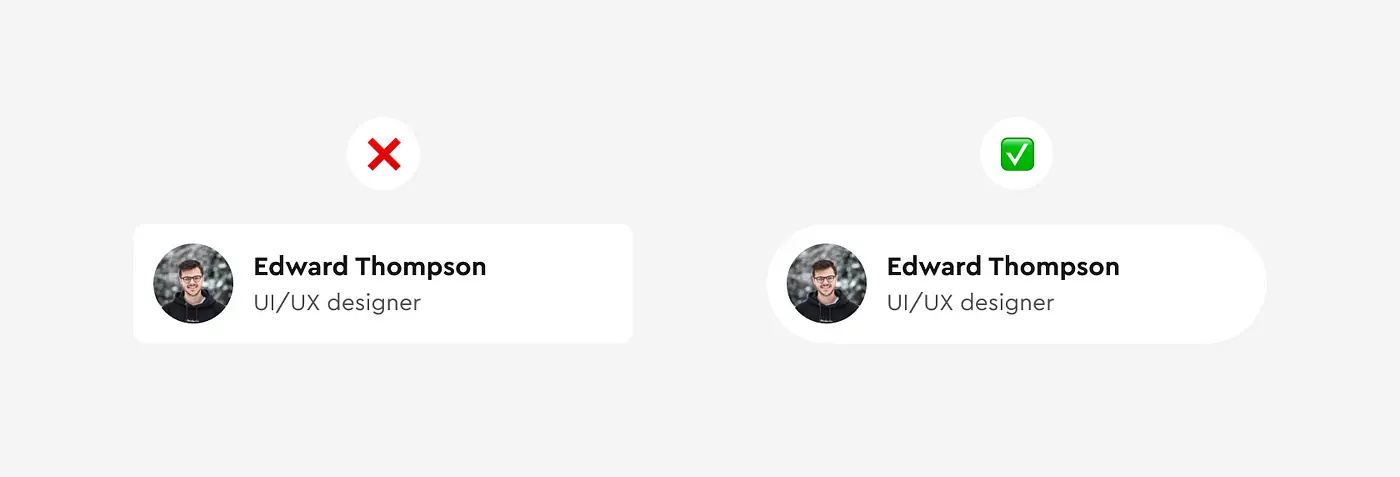
5. Негативное пространство
Негативное или белое пространство — еще один ключевой элемент дизайна. Несмотря на свое название, оно не обязательно должно быть белым. Это пространство может быть любого цвета, иметь текстуру, включать узор или даже фоновое изображение.
Вот несколько советов по работе с негативным пространством:
- Негативное пространство помогает сфокусировать внимание пользователя на ключевых элементах интерфейса — кнопках, формах, текстовых блоках. Чем больше «воздуха» вокруг них, тем более заметными они становятся.
- Важный параметр, который влияет на читабельность и разборчивость текста, — межстрочное расстояние. Как правило, чем больше интервал между строками, тем лучше читается текст, однако слишком большой интервал может разрушить ощущение целостности.
- Негативное пространство помогает разграничить разные части интерфейса, облегчая восприятие и навигацию. Большие объемы контента, размещенные в небольшом пространстве, воспринимаются сложнее.
- Негативное пространство снижает нагрузку на глаза. Взаимодействие становится более комфортным и не так быстро утомляет пользователя.

В примере справа элементы сгруппированы при помощи негативного пространства. Такой дизайн проще сканировать.
6. Выравнивание
Выравнивание влияет на то, как наш мозг сканирует контент на экране. Когда мы видим правильно выровненную типографику, интерфейс кажется нам более продуманным и профессиональным, когда же что-то не на своем месте, это сразу портит общее впечатление и вызывает недоверие.
Выравнивание показывает, что элементы связаны друг с другом. Если какой-то элемент выбивается из общего потока и не согласуется ни с чем другим, он кажется неуместным. В идеале каждый элемент должен подчиняться определенной логике.

Выравнивание в примере справа задает четкое направление для взгляда пользователя, устраняя зигзагообразные движения глаз.
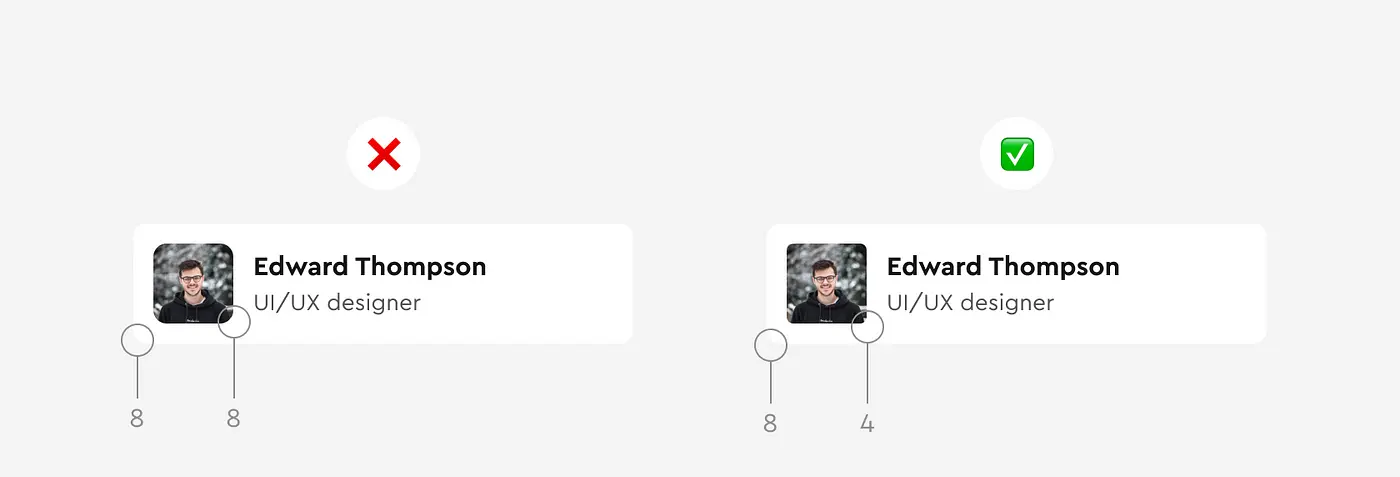
7. Скругленные углы
Устройства стали более обтекаемыми, что отразилось на внешнем виде элементов интерфейса. Скругленные углы — привычное решение в интерфейсах iOS и Android. Они мягко направляют внимание пользователей внутрь контейнера, фокусируя его на содержимом.

Если вы размещаете элемент со скругленными углами внутри формы, которая также имеет скругленные углы, установите удвоенный радиус углов для последней. В примере справа радиус углов аватара — 4px, а радиус углов карточки — 8px.

Позаботьтесь о том, чтобы радиус углов карточки соответствовал радиусу углов контента внутри нее. Так вы сможете достичь идеального баланса.
Заключение
Помните, что ключ к успешному дизайну заключается в его способности привлекать и удерживать внимание пользователя, плавно направляя его через интерфейс. Регулярно просматривайте и анализируйте свои проекты, отмечая элементы, которые чрезмерно бросаются в глаза и прерывают задуманный сценарий. Именно такой постоянный процесс совершенствования отличает профессиональный, ориентированный на пользователя подход к проектированию.
Спасибо за внимание!







































.webp)










