Сборник удобных советов по улучшению вашего рабочего процесса в системе проектирования Figma.

В этой статье я перечислил несколько быстрых и простых методов, которые помогут вам ускорить рабочий процесс проектирования в Figma.
Большинство из этих предложений идеально подходят для тех случаев, когда вы имеете дело с дизайн системами или огромными файлами дизайна, но они также подходят и для обычного повседневного использования в Figma.
С некоторыми из них вы, возможно, уже знакомы, но надеемся, что вы найдете здесь и настоящие сокровища, о которых не догадывались прежде.
Давайте начнем...
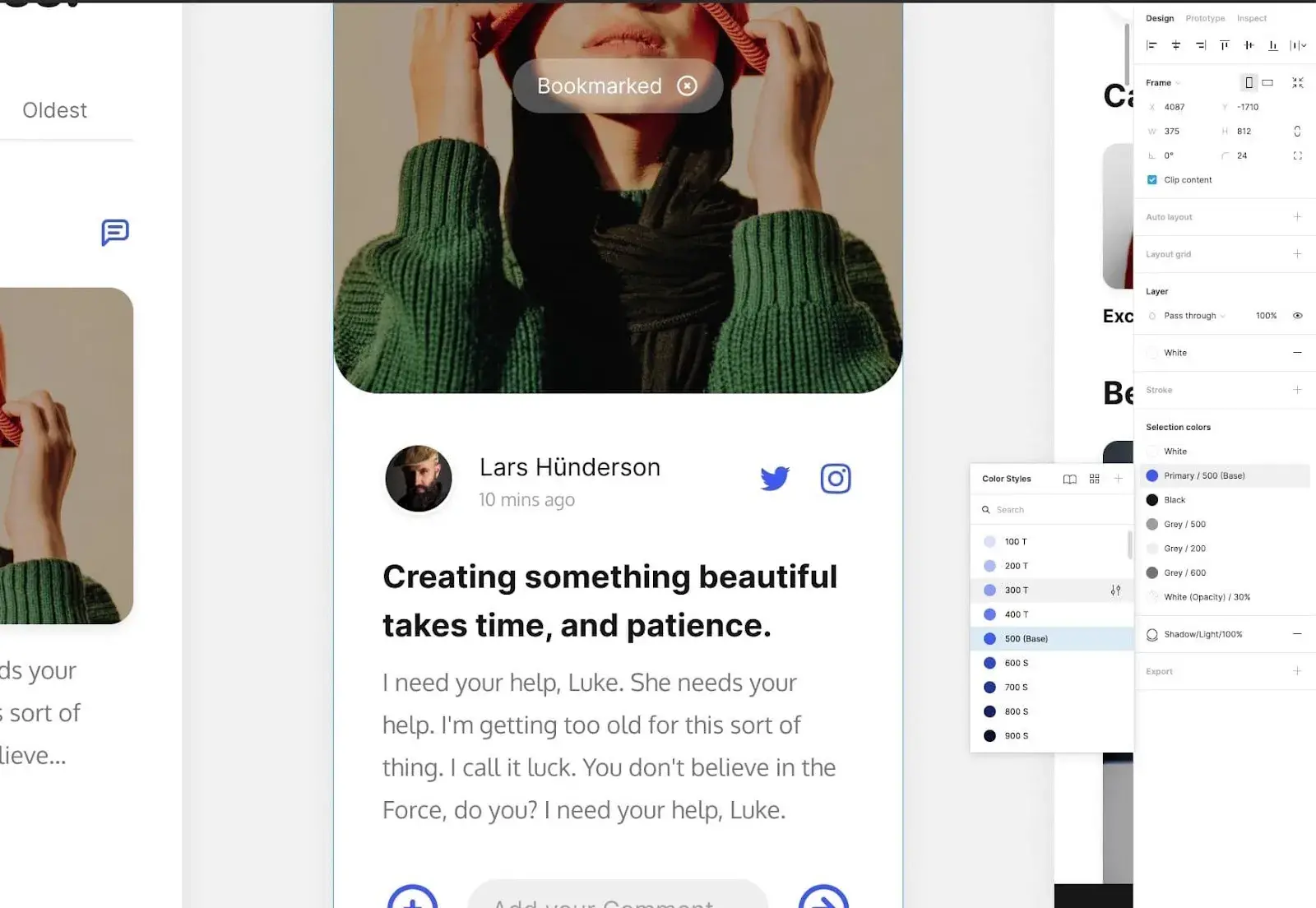
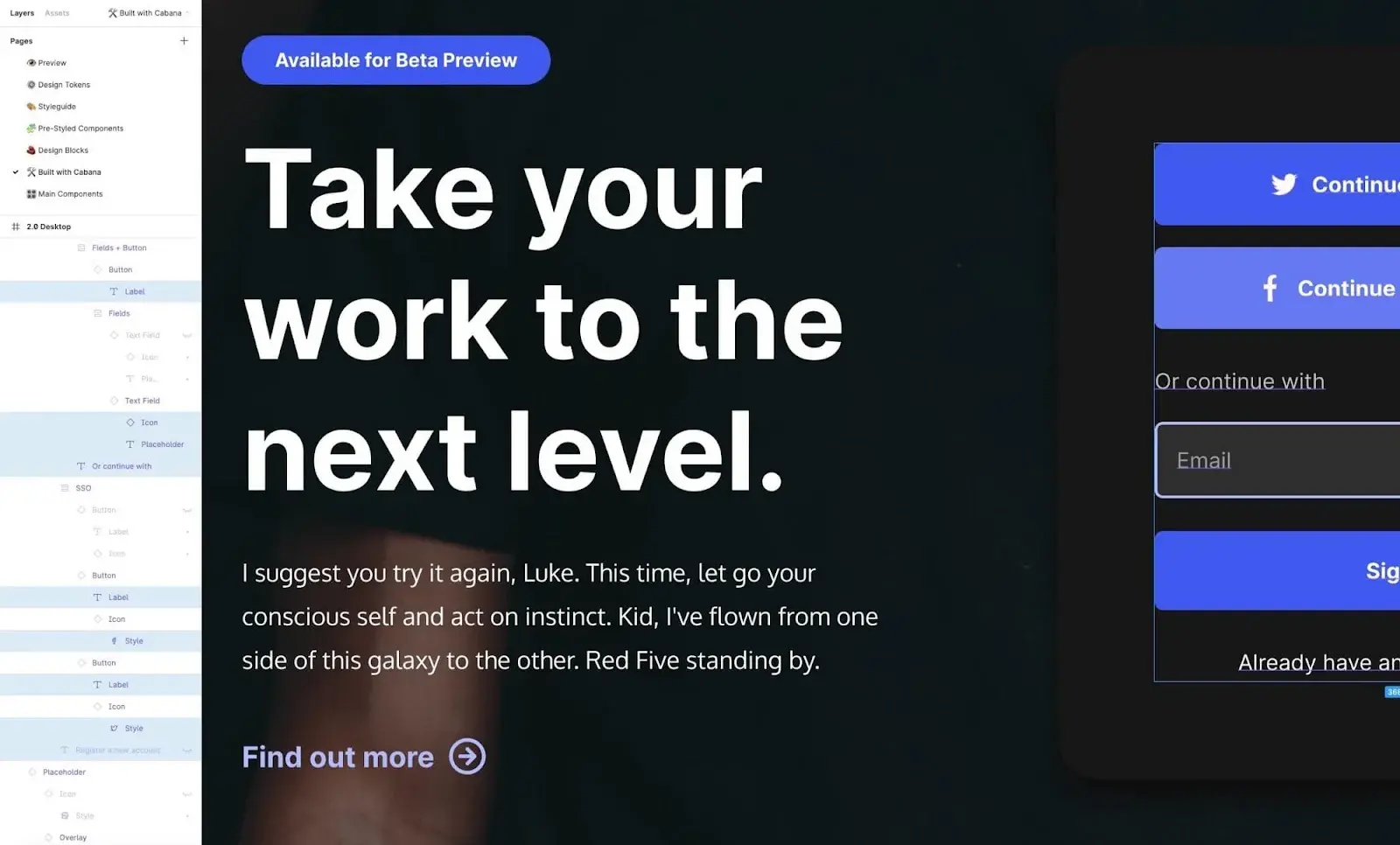
1. Используйте функцию Selection Colors (Сохраненный Цвет) при массовом изменении цветов.

При работе с более важными компонентами и необходимости быстрой смены цвета не тратьте время на то, чтобы щелкать отдельные элементы и менять цвета по одному.
Используйте панель «Selection Colors» (Сохраненный Цвет), чтобы изменить эти цвета сразу. Так будет намного быстрее.
2. С помощью этого полезного сочетания клавиш можно поддерживать порядок в слоях.

В прошлом я был виновен в том, что моя панель слоев выглядела как организованный хаос, где группа за группой, элемент за элементом были открыты, что затрудняло обнаружение объектов на панели слоев.
Используйте простую комбинацию клавиш Alt + L, чтобы свернуть все слои и сохранить панель аккуратной и сфокусированной на текущем проекте.
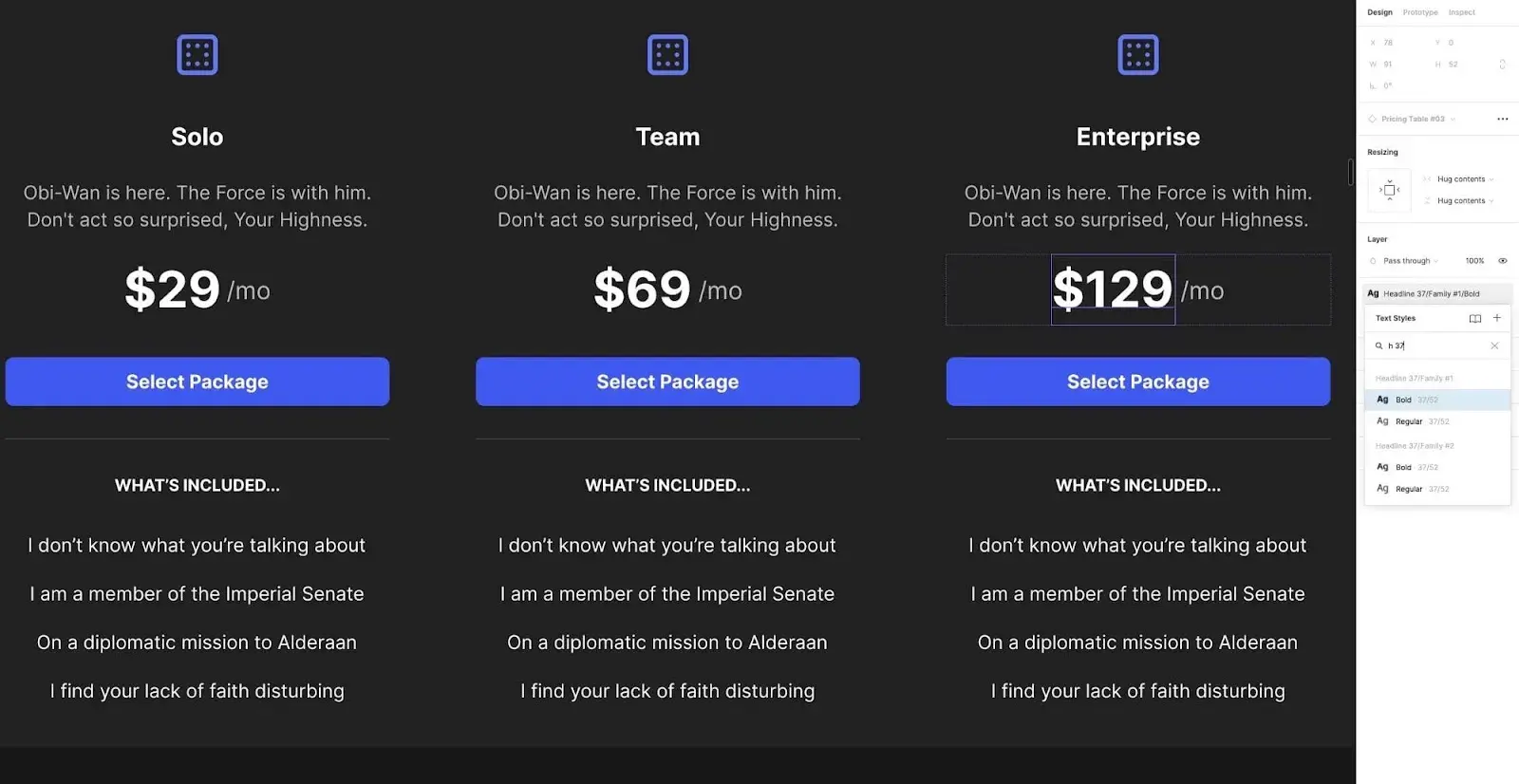
3. Чтобы быстрее найти текстовые стили, воспользуйтесь поиском.

При замене стилей текста не нужно бесконечно прокручивать варианты, чтобы найти то, что вам нужно. Воспользуйтесь поиском.
Быстрее набрать Заголовок 2 или З 2, чем перебирать обширный список текстовых стилей в поисках подходящего варианта.
И не всегда нужно вводить полное название стиля в поле поиска, например, "Заголовок 37".
Достаточно будет сокращенного названия 'З 37'.
Будьте кратки и внимательны, и работа над дизайном пойдет еще быстрее.
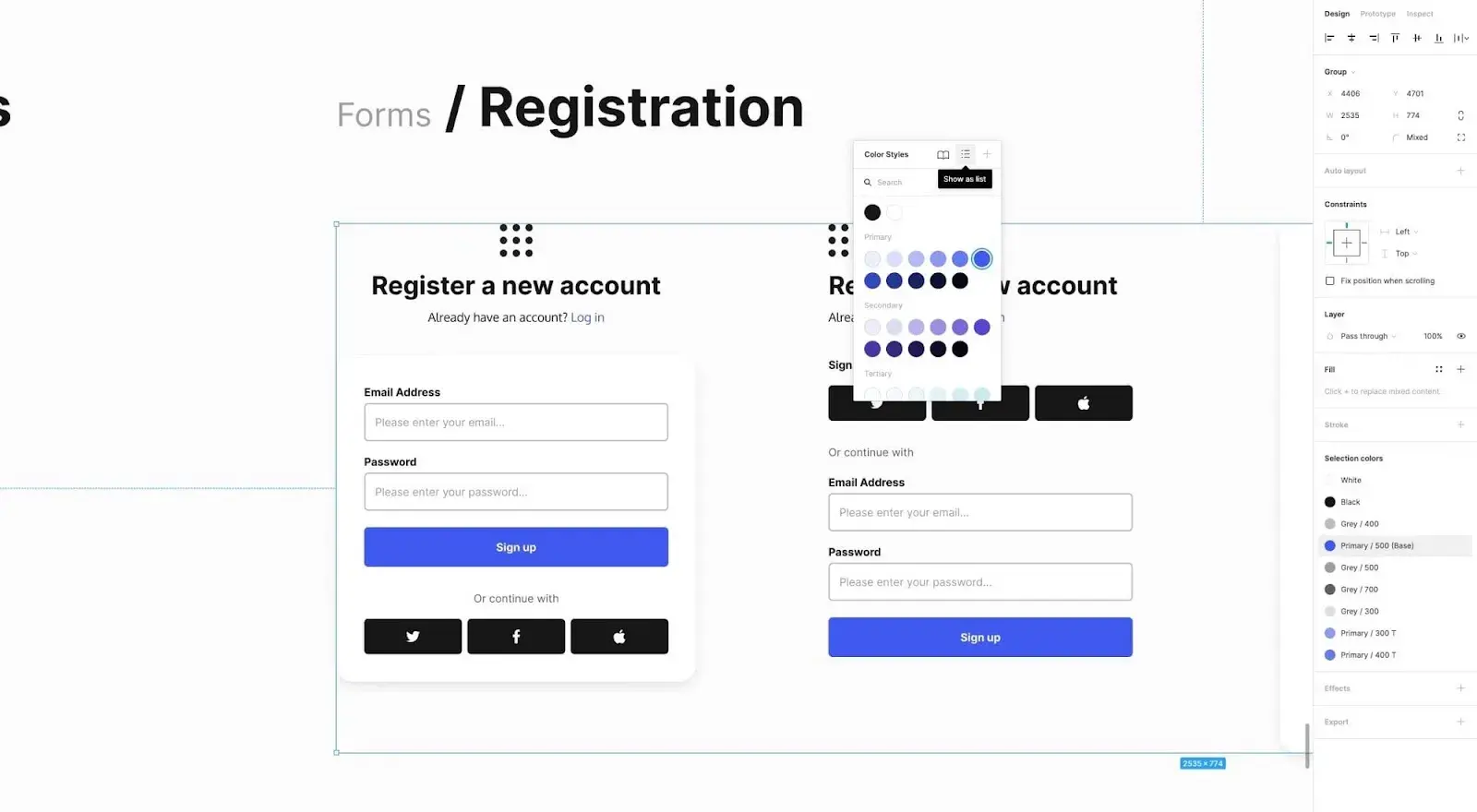
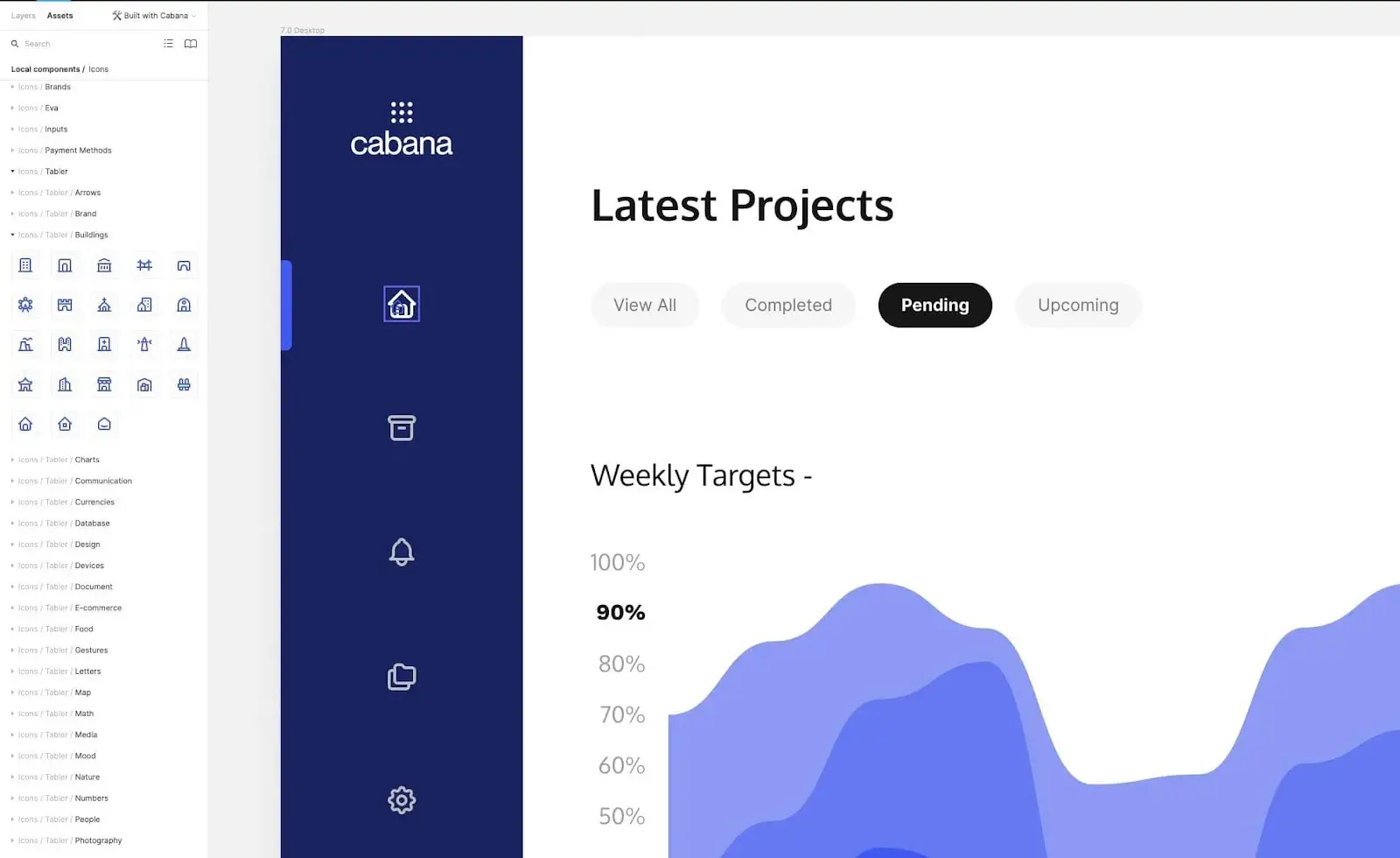
4. Для более быстрой навигации по цветовым стилям выберите опцию Список.

Как я уже говорил ранее, при работе с обширной системой дизайна полезно как можно быстрее ориентироваться в цветовых стилях, текстовых стилях и так далее.
Переключение на опцию Список (а не Сетка) в Инспекторе, на мой взгляд, всегда облегчает просмотр цветовых стилей с дополнительными преимуществами отображения надписей, а не только образца цвета.
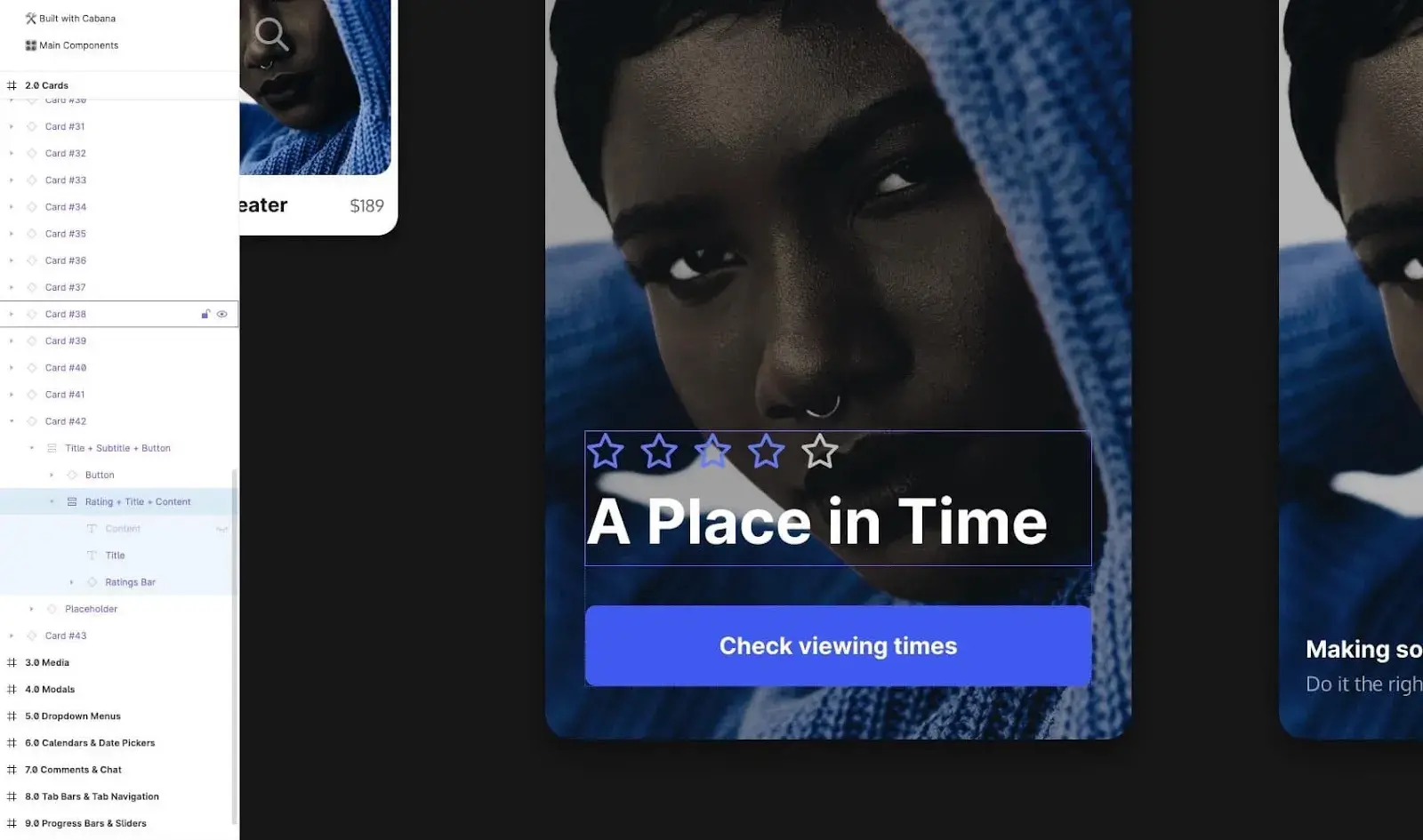
5. Чтобы быстрее перемещаться по слоям, используйте эти сочетания клавиш.

прошлом мне приходилось прокручивать и щелкать по многочисленным папкам Groups и Parent на панели Layers, чтобы найти нужный элемент.
Сэкономьте свое время и не используйте для этого мышку.
Используйте клавиатурные команды Tab и Enter для быстрого перемещения по элементам панели слоев, чтобы оперативно найти то, что вам нужно.
И еще! Удерживайте Shift при использовании только что упомянутых клавиш, чтобы снова перемещаться по группам слоев и родительским контейнерам.
6. Меняйте местами компоненты быстрее с помощью этого удобного сочетания клавиш.

Этот совет оказался полезным при работе над различными редакциями дизайна, и лучше всего он работает при замене иконок в проекте.
Например, выберите иконку на панели Assets, а затем, удерживая Alt + Cmnd ( или Alt + Shift), перетащите значок по дизайну, где вы заметите фиолетовую рамку вокруг существующего значка, а затем поменяйте его местами в рекордно короткие сроки.
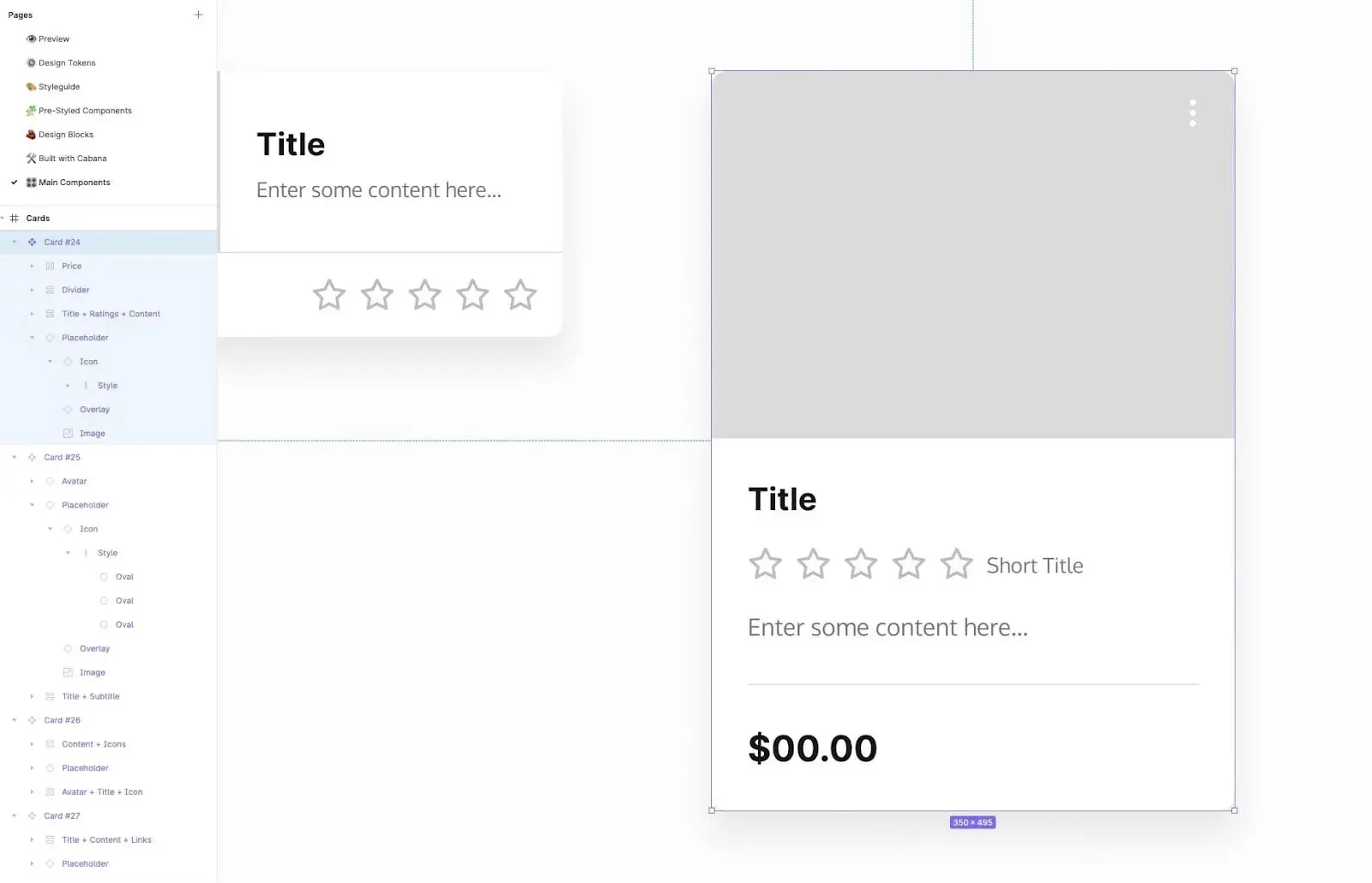
7. Измените размер компонентов с поддержкой Auto-Layout в мгновение ока.

При работе с главным компонентом, который вы вставили в свой проект, воспользуйтесь значком "Глаз" на панели слоев, чтобы быстро скрыть ненужные элементы.
Этот удобный маленький значок также позволит изменить размер компонента и настроить его соответствующим образом, что позволит вам получить компонент, идеально соответствующий вашим требованиям.
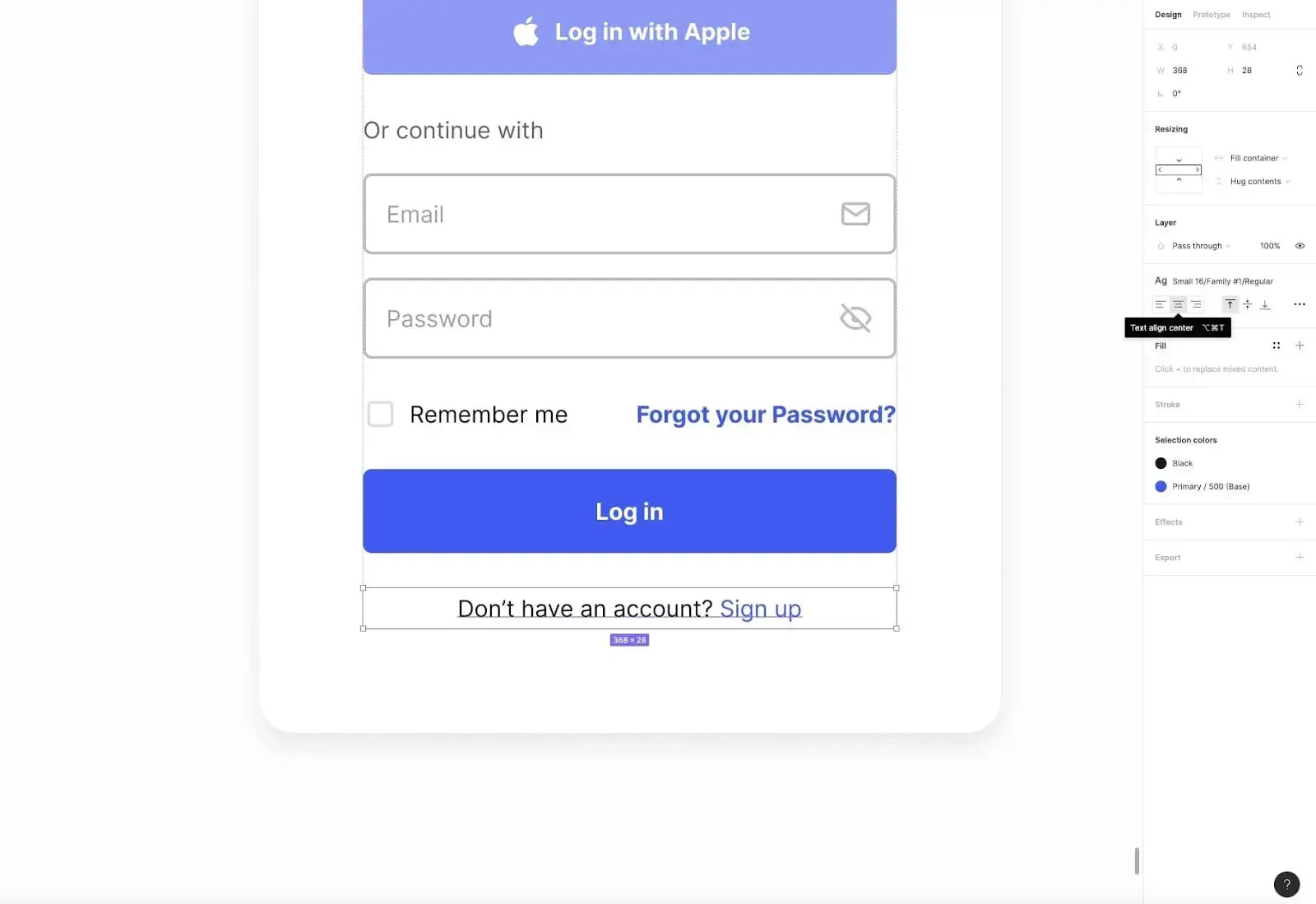
8. Избегайте путаницы с выравниванием текста при использовании авторазметки.

Когда дело доходит до использования компонентов с Auto Layout, одна вещь, которая может привести пользователей в замешательство, — это почему эти надоедливые текстовые элементы не выравниваются, как все остальные в компоненте.
Волноваться больше не о чем.
При использовании текстовых элементов не забудьте зайти в настройки выравнивания текста и внести там необходимые изменения, чтобы ваш текст правильно выровнялся по отношению к остальным элементам.
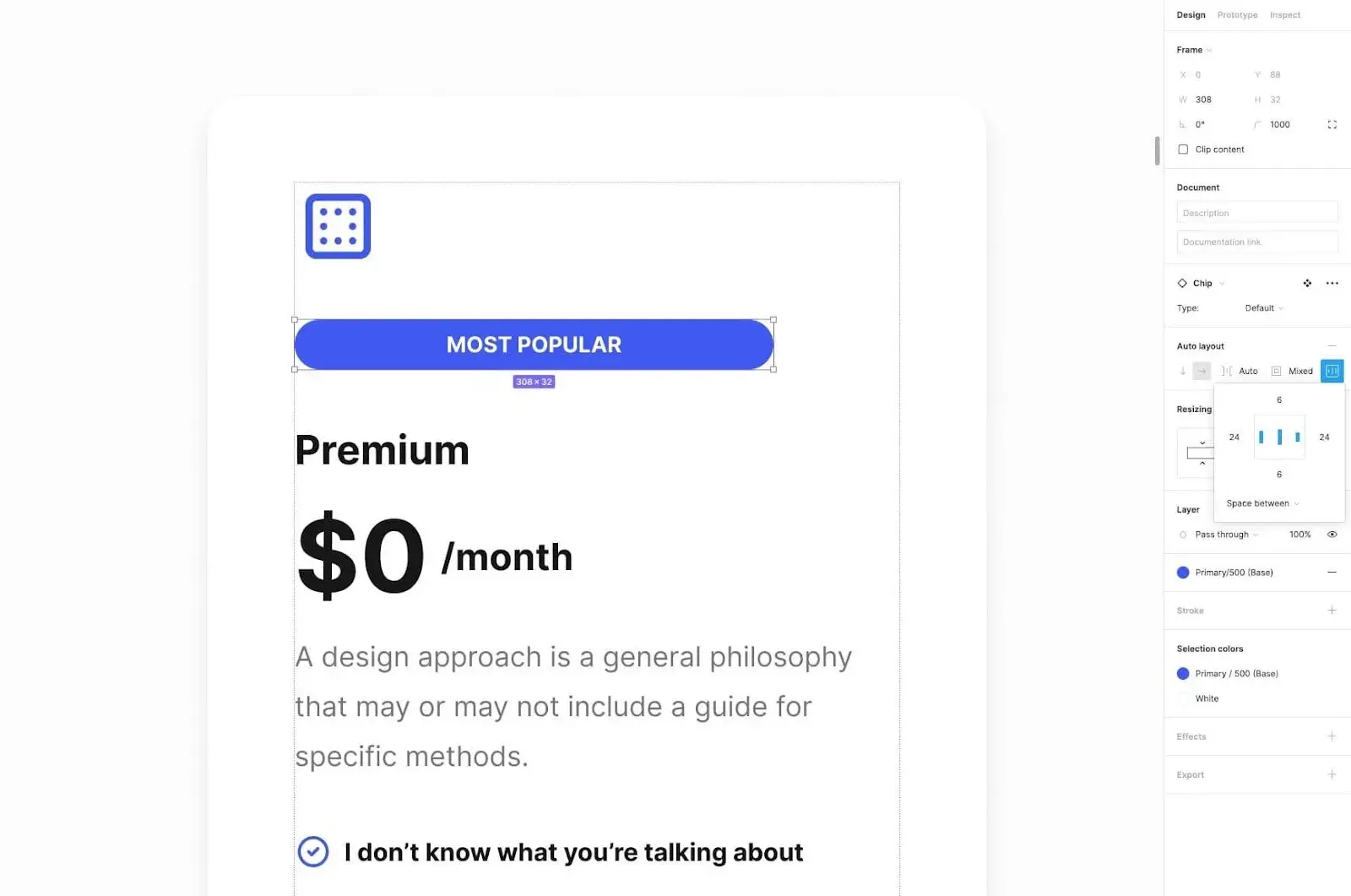
9. Компонент неправильно изменяет размер? Вы проверили интервал?

При попытке изменить размер некоторых компонентов с подключенному к ним Auto Layout, вы можете увидеть некоторые странные визуальные причуды при попытке изменить их размер вручную.
Например, такой простой компонент, как Chip. Вы вводите текст, чтобы изменить надпись, и все прекрасно расширяется.
Но когда вы хотите продолжить и самостоятельно потянуть за графические указатели изменения размера, все не всегда выглядит так безупречно.
Не беда. Просто зайдите в настройки авторазметки и установите интервал между элементами с Packed на Space Between.
Надеюсь, вы нашли здесь несколько полезных советов, которые вы можете применить прямо сейчас, чтобы улучшить свой рабочий процесс.
Figma — отличный инструмент с таким большим количеством ценных и экономящих время сочетаний клавиш, что я уверен, что вы откроете для себя еще множество других.
.webp)
.webp)
















































