Современному бизнесу просто необходим отличный сайт. Это способ показать свой бренд и привлечь потенциальных клиентов.

Веб-сайт — это место, где потенциальные покупатели и клиенты могут больше узнать о вашем бренде и решить, стоит ли им купить продукт, оформить подписку, заказать звонок или совершить другое целевое действие. Сильный сайт эффективно доносит до аудитории ключевую информацию и транслирует миссию бренда, чтобы клиенты могли больше узнать о том, что им предлагают.
Сбалансированное сочетание функциональности и эстетики в дизайне сайта — важнейший аспект, способствующий повышению конверсии. В этой статье мы рассмотрим несколько приемов, которые помогут вам создать успешный бизнес-сайт и превратить случайных посетителей в постоянных клиентов.
1. Обозначьте свои бизнес-цели
Бизнес-сайт должен иметь как минимум одну цель — например, побудить клиентов подписаться на рассылку, совершить покупку или заполнить контактную форму. Веб-сайт “software-as-a-service” (SaaS) будет иметь иные цели, чем местная кофейня. Цели клиента, для которого вы создаете сайт, определяют, какой контент и элементы дизайна необходимы для успеха бизнеса.
Подумайте, как веб-сайт будет вписываться в бизнес-стратегию вашего клиента, и исходя из этого определите цели. Затем спроектируйте интерфейс, соответствующий этим потребностям: может быть вы сделаете акцент на иконках социальных сетей, чтобы привлечь больше подписчиков, а может — создадите организованную систему навигации, благодаря которой клиенты смогут быстрее находить и приобретать товары.

Веб-сайт The New Health Club, разработанный Катажиной Помечинской — это платформа, посвященная вопросам психического здоровья, и подкаст об исследовании психоделиков.
Когда пользователи прокручивают главную страницу, на экране появляется призыв к действию (CTA), а в сопроводительном абзаце сообщается, на что именно людям предлагают подписаться. Email-напоминания повышают вероятность того, что подписчики не пропустят новые выпуски подкаста и всегда будут в курсе последних событий.
Среди меняющегося фона в землистых тонах и изображений кактусов встречаются встроенные эпизоды подкаста. Это побуждает пользователей послушать один из прошлых выпусков, чтобы больше узнать о мозге. Основная цель New Health Club — привлечение новой аудитории, и успокаивающий дизайн природных оттенков отлично справляется со своей задачей.
2. Сделайте голос бренда отчетливым
Веб-сайт — это прекрасная возможность укрепить индивидуальность вашего бренда. Эффективный дизайн негласно сообщает потенциальным клиентам, что именно делает ваш бренд уникальным, будь то дружелюбный тон или захватывающая анимация.
Составьте запоминающуюся цветовую палитру, добавьте в интерфейс фирменные иллюстрации, фотографии и текст, чтобы сформировать у потенциальных клиентов устойчивое впечатление о компании.

Целевая страница Heroes, разработанная We Met Before, на 100% отражает суть предлагаемых услуг (лайф-коучинг) при помощи смелого заголовка “Разбуди своего внутреннего героя”. Привлекающий внимание заголовок, как и несколько риторических вопросов, набранных более мелким шрифтом, обращается непосредственно к посетителю. Глаз рептилии на первом экране будто смотрит прямо на пользователей, погружая их в опыт взаимодействия. Полностраничные фотографии и интригующий текст подчеркивают фирменный стиль Heroes и направляют людей в интерфейсе.
3. Выстройте четкую структуру
Позаботьтесь о том, чтобы все пользовательские сценарии были согласованными и последовательными. Так потенциальные клиенты смогут в нужный момент найти необходимую информацию. Структура вашего сайта должна быть максимально понятной. Например, на сайте магазина одежды все товары распределены по разделам (женщины, мужчины, дети) с подкатегориями (верх, низ, верхняя одежда), чтобы пользователи могли быстро найти то, что им нужно.

Компания Blue Bottle Coffee предлагает подписку на кофе, а также обучающие материалы по теме, что отражено в навигации сайта. Основное меню содержит три категории: “Магазин”, “Подписки” и “Обучение”. Каждая из них имеет подменю, включающее дополнительные опции, что позволяет не загромождать интерфейс. На других страницах пользователи могут без труда найти полезную информацию, необходимую для совершения покупки или записи на занятие. И все это благодаря интуитивно понятной навигации и продуманной структуре.
4. Спроектируйте отличный опыт взаимодействия (UX)
UX-дизайн — это комбинация таких важных элементов, как цвет, текст и навигация, для создания интуитивно понятного и визуально привлекательного веб-сайта. UX-процесс предполагает исследования (A/B-тестирование, анализ тепловой карты или опросы), которые помогают определить, какие веб-элементы побуждают пользователей совершать целевые действия. Веб-сайт с хорошим UX имеет продуманный аккуратный лейаут и дарит пользователям максимально комфортный опыт. Результат — повышение конверсии и положительные впечатления аудитории.

Дизайн туристического веб-сайта JO&SO, предназначенного для поиска отелей в Португалии, был разработан Sofia L. В верхней части главной страницы мы видим удобную панель навигации, которая демонстрирует посетителям доступные опции, не перетягивая на себя их внимание. При прокрутке на экране появляются разделы сайта — например, жилье в разных городах — с цветными кнопками на несколько оттенков темнее фона. Благодаря скругленным углам и тонким шрифтам интерфейс кажется плавным и воздушным.
Дизайн сайта прост и четко транслирует его миссию: показать посетителям красивые города и доступные варианты размещения и, в случае заинтересованности, помочь им забронировать проживание. Крупные изображения и кнопки призыва к действию позволяют людям не торопясь изучать представленные варианты, создавая ощущение, будто они уже в отпуске. Продуманный лейаут помогает избежать беспорядка, несмотря на большой объем контента.
5. Сделайте сайт интуитивно понятным
Интуитивный дизайн не заметен и позволяет пользователям выполнять задачи без раздумий. Ниже приведем пример на основе проектирования интернет-магазина.
В Интернете потенциальный клиент не имеет возможности физически поконтактировать с продуктом, поэтому он должен получить всю необходимую информацию о товаре на сайте. Важно, чтобы найти ее было максимально просто. Например, размещение иконки корзины в правом верхнем углу соответствует ожиданиям клиентов и делает опыт более удобным.

Фелисити Эку, дизайнер сайта Alterreal, использует фотографии товаров и подробные текстовые описания, чтобы показать потенциальным покупателям, что может предложить им бренд. Эти элементы находятся во всплывающих окнах, поэтому посетителям не нужно покидать страницу, если продукт им не подходит.
Каждое всплывающее окно имеет белый фон и содержит качественные изображения продукта, подробную информацию о материалах, характеристиках и размере. Благодаря интуитивно понятной навигации, людям не приходится прилагать усилия, чтобы найти нужную информацию.
6. Постоянно обновляйте сайт
Веб-сайты с устаревшим дизайном и блоги без новых постов кажутся заброшенными. Пользователи не будут взаимодействовать с веб-сайтом, и особенно тратить деньги, если они не уверены, что на другом конце кто-то есть.
Обновляйте целевые страницы — добавляйте новые продукты и рекламные материалы, которые будут демонстрировать, что сайт функционирует. Отличный способ реализовать это — сезонные изменения — вы можете публиковать специальный контент к различным праздникам. Например, летние распродажи или идеи подарков.

Владельцы сайта Dingo Ate My Ticket успешно создают для блога контент, который охватывает темы, актуальные для их аудитории — путешественников. На этом сайте, разработанном Orange Eclipse, супруги Уилл и Стефф делятся опытом, который они приобрели, путешествуя по миру со своей собакой Олив.
Нас встречает новый контент (Last posts) с указанием даты публикации каждого поста, чтобы посетители могли отследить, когда блог обновлялся в последний раз. Каждый пост сопровождается изображением и игривым описанием.
7. Уделите достаточно внимания типографике
Типографика может решать разные задачи: жирные шрифты с засечками побуждают пользователей кликать, а тонкие гротески лучше подходят для кнопок и основного текста. Найдите шрифты и стили, которые соответствуют характеру вашего бренда и правильно доносят сообщение до вашей целевой аудитории. Создайте руководство по стилю, чтобы все заголовки и тексты были единообразными и согласованными.

Starbucks указывает в своем руководстве по стилю три шрифта — Sodo Sans, Lander и Pike — для веб-текстов, рекламы и других элементов брендинга. Благодаря этому бренд выглядит целостно и узнаваемо на разных платформах, причем ни один из шрифтов не кажется устаревшим или скучным. Три варианта типографики позволяют Starbucks варьировать использование шрифтов, не добавляя ничего нового, и тем самым создавать привычный внешний вид в рамках установленных рекомендаций.
8. Выразите визуальную идентичность через цвет
Как и продуманная типографика, уникальная цветовая схема придает бренду индивидуальность и характер. Эти элементы дизайна являются частью вашего фирменного стиля — они должны эффективно доносить сообщение бренда до целевой аудитории.
Выберите несколько ключевых цветов, которые соответствуют бренду, и используйте их на своем веб-сайте и в других маркетинговых материалах. К примеру, если вы продаете разноцветные бусы и другие подобные аксессуары, составьте цветовую схему, которая отражает индивидуальность ваших продуктов — используйте яркие, не конфликтующие между собой оттенки и несколько приглушенных тонов, чтобы создать баланс.

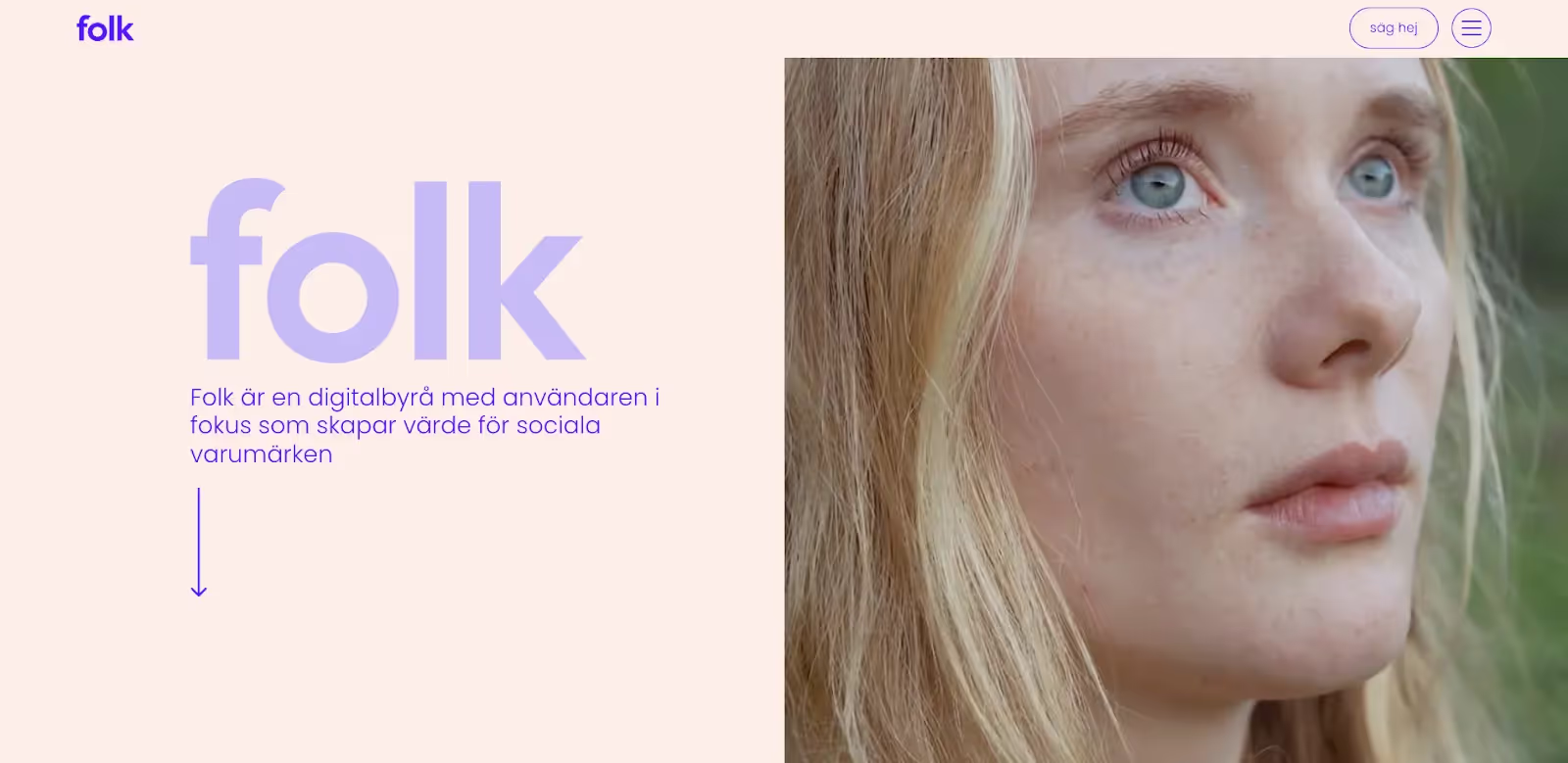
Folk Digital Studio — шведское дизайн-агентство, сайт которого отличает запоминающаяся пастельная цветовая палитра: большинство визуальных элементов окрашены в светло-розовый (сейчас уже бежевый) и лавандовый цвета. Фон пастельных тонов также используется для других визуальных элементов, например, мокапов в портфолио. Игривые и изящные цвета передают радость от использования и простоту перемещения по великолепному дизайну, подобному тому, которые создает Folk Digital Studio.
9. Добавьте контактную форму и ссылки на соцсети
Посетители веб-сайта должны иметь возможность быстро связаться с компанией, будь то социальные сети или контактная форма. Разместите данные для связи там, где люди ожидают их найти, например, в футере или на странице ”Контакты” . Подумайте о добавлении интеграции с той или иной соцсетью, например, Instagram (Meta признана в РФ экстремистской организацией, или номера телефона.
Предоставьте своей аудитории несколько вариантов взаимодействия, чтобы вы могли общаться с ними и отвечать на их вопросы и, таким образом, укреплять их доверие к вам.

Мухаммеда Махад, дизайнер этого шаблона разместил слева от формы небольшой фрагмент текста — сюда можно добавить полезную информацию об адресате сообщения. Ниже мы видим номер телефона и адрес электронной почты. Справа расположены поля формы, куда клиенты могут ввести свое имя, email и сообщение, чтобы быстро связаться с владельцем сайта.
.webp)
.webp)






































.avif)









